Como personalizar páginas de produtos WooCommerce
Publicados: 2021-04-15 Você está procurando algumas maneiras de personalizar suas páginas de produtos? O design e a experiência do usuário de suas páginas de produtos podem impactar positivamente suas vendas. Essas páginas exibem seus produtos da melhor maneira possível, motivando os compradores a pressionar o botão “Adicionar ao carrinho”.
Você está procurando algumas maneiras de personalizar suas páginas de produtos? O design e a experiência do usuário de suas páginas de produtos podem impactar positivamente suas vendas. Essas páginas exibem seus produtos da melhor maneira possível, motivando os compradores a pressionar o botão “Adicionar ao carrinho”.
Uma boa página de produto deve ser informativa e deve ter um design organizado. Esta página também deve expressar sua marca exclusiva.
Existem muitas maneiras diferentes de personalizar a página da loja. Você pode usar as opções integradas, trechos de código personalizados e plugins.
Personalizar páginas de produtos WooCommerce
As duas páginas principais onde ocorre mais personalização no WooCommerce são a página da loja e a página de produtos. Você precisa personalizá-los para impulsionar suas vendas e otimizar o início do processo de compra.
Recomendamos ter um design elegante com foco em fornecer a melhor experiência do cliente para melhorar as taxas de conversão.
Neste post, compartilharemos algumas soluções para editar a página do produto de forma programática.
Primeiro, vamos ver o layout padrão da página do produto.
Layout da página do produto WooCommerce
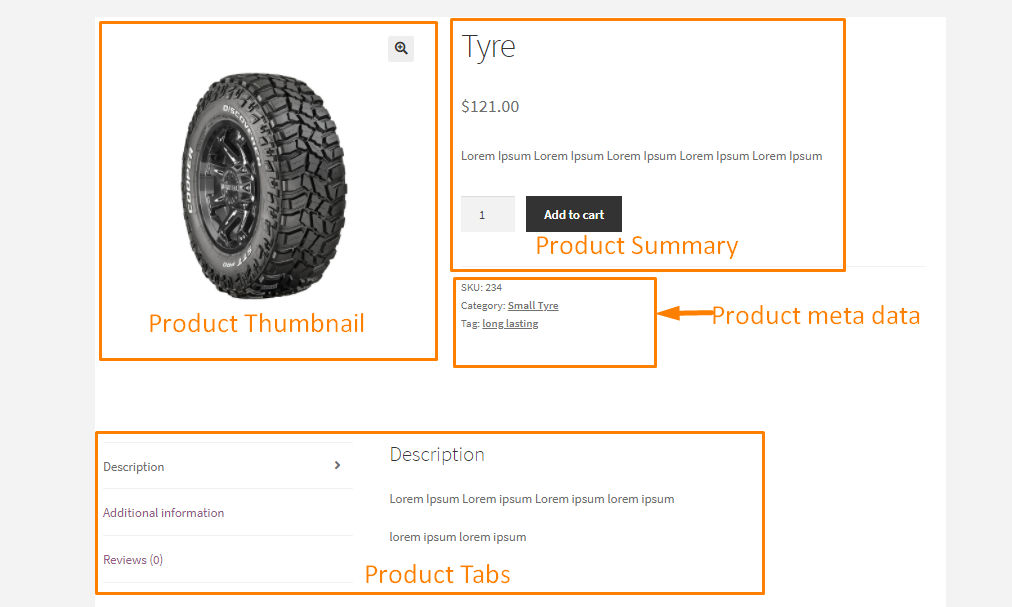
É assim que a página do produto é exibida: 
Existem 2 arquivos principais do WooCommerce responsáveis pela saída da página do produto.
- single-product.php: Cria o modelo necessário para o layout atual
- content-single-product.php: Este arquivo imprime o conteúdo no template
Você pode substituir os arquivos de modelo usando um tema filho. Você também pode usar ganchos WooCommerce em vez de substituir arquivos de modelo sempre que possível. Esta é uma das melhores práticas recomendadas pelo WordPress.
Vamos ver alguns exemplos práticos de como você pode personalizar a página do produto.
Edite a página do produto WooCommerce usando ganchos
Nesta seção, usaremos ganchos para personalizar a página do produto.
1. Remover Elementos
Existem vários ganchos para remover diferentes elementos na página de produtos. Ganchos trabalham com elementos específicos.
Isso significa que você precisa usar o gancho, a função e o valor de prioridade corretos.
Aqui estão alguns scripts para remover diferentes elementos e personalizar a página do produto. Copie e cole no arquivo functions.php:
// remove title
remove_action( 'woocommerce_single_product_summary', 'woocommerce_template_single_title', 5 );
// remove rating stars
remove_action( 'woocommerce_single_product_summary', 'woocommerce_template_single_rating', 10 );
// remove product meta
remove_action( 'woocommerce_single_product_summary', 'woocommerce_template_single_meta', 40 );
// remove description
remove_action( 'woocommerce_single_product_summary', 'woocommerce_template_single_excerpt', 20 );
// remove images
remove_action( 'woocommerce_before_single_product_summary', 'woocommerce_show_product_images', 20 );
// remove related products
remove_action( 'woocommerce_after_single_product_summary', 'woocommerce_output_related_products', 20 );
// remove additional information tabs
remove_action('woocommerce_after_single_product_summary ','woocommerce_output_product_data_tabs',10);
2.Adicionar Novos Elementos
Você pode adicionar novo conteúdo à página do produto criando sua própria função. Você deve copiá-lo e colá-lo no arquivo functions.php:
add_action('woocommerce_after_single_product_summary','njengah_callback_function');
function njengah_callback_function(){
printf('
<h1> Hey there !</h1>
<div><h5>Welcome to my custom product page</h5>
</div>');
}
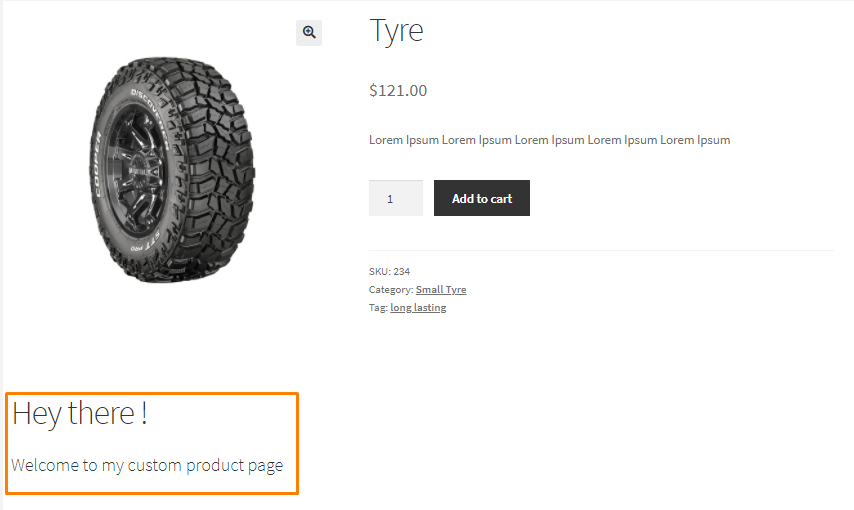
Este é o resultado: 
3. Editar guias de produtos
Você pode usar o gancho de filtro woocommerce_product_tabs para remover, adicionar, reordenar ou adicionar uma nova guia na seção Informações adicionais.
Aqui está um exemplo de um script que removerá a guia Descrição e seu conteúdo, renomeará a guia Revisões e alterará a prioridade de Informações adicionais para o primeiro lugar. Você deve copiá-lo e colá-lo no arquivo functions.php:
add_filter( 'woocommerce_product_tabs', 'njengah_remove_product_tabs', 98 );
function njengah_remove_product_tabs( $tabs ) {
unset( $tabs['description'] ); // Remove the Description tab
$tabs['reviews']['title'] = __( 'Ratings' ); // Rename the Reviews tab
$tabs['additional_information']['priority'] = 5; // Additional information at first
return $tabs;
}
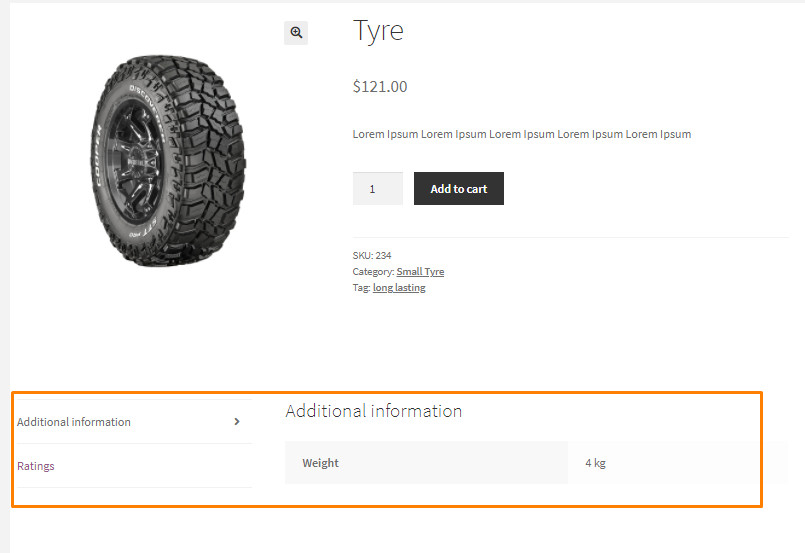
Este é o resultado: 
Você pode criar uma nova guia usando o código a seguir. Você deve copiá-lo e colá-lo no arquivo functions.php:
add_filter( 'woocommerce_product_tabs', 'njengah_new_product_tab' );
function njengah_new_product_tab( $tabs ) {
// Adds the new tab
$tabs['test_tab'] = array(
'title' => __( 'New Tab Here!', 'woocommerce' ),
'priority' => 50,
'callback' => 'njengah_new_product_tab_content'
);
return $tabs;
}
function njengah_new_product_tab_content() {
echo '<h2>New Tab Here!</h2><p>Here\'s your new product tab content</p>.';
}
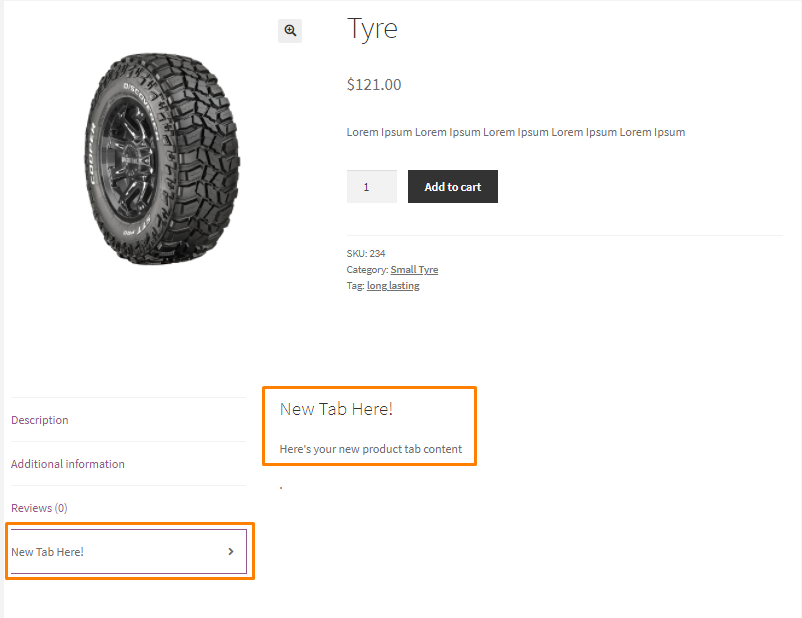
Este é o resultado: 

Personalize a página do produto substituindo os arquivos de modelo do WooCommerce
Você também pode editar a página do produto WooCommerce programaticamente substituindo os arquivos de modelo.
No entanto, é importante notar que este método é mais arriscado do que o anterior. Portanto, recomendamos que você crie um backup completo do seu site antes de continuar.
Esse processo é semelhante a substituir qualquer outro arquivo em seu tema filho.
Recomendamos criar um tema filho ou um plugin para fazer as alterações.
1. Edite as Meta-informações
Nesta seção, editaremos as meta-informações. Isso significa que temos o arquivo de modelo responsável por imprimir os dados correspondentes. É o arquivo meta.php.
Este arquivo está localizado no plugin WooCommerce segue este caminho: woocommerce/templates/single-product/meta.php.
O próximo passo é editar o diretório de arquivos do tema filho e criar uma pasta WooCommerce.
Crie outra pasta dentro dela chamada single-product e cole o arquivo meta.php: Child_theme/woocommerce/single-product/meta.php
Isso permitirá que você edite o arquivo meta.php e veja suas alterações no frontend.
O seguinte arquivo de amostra meta.php irá:
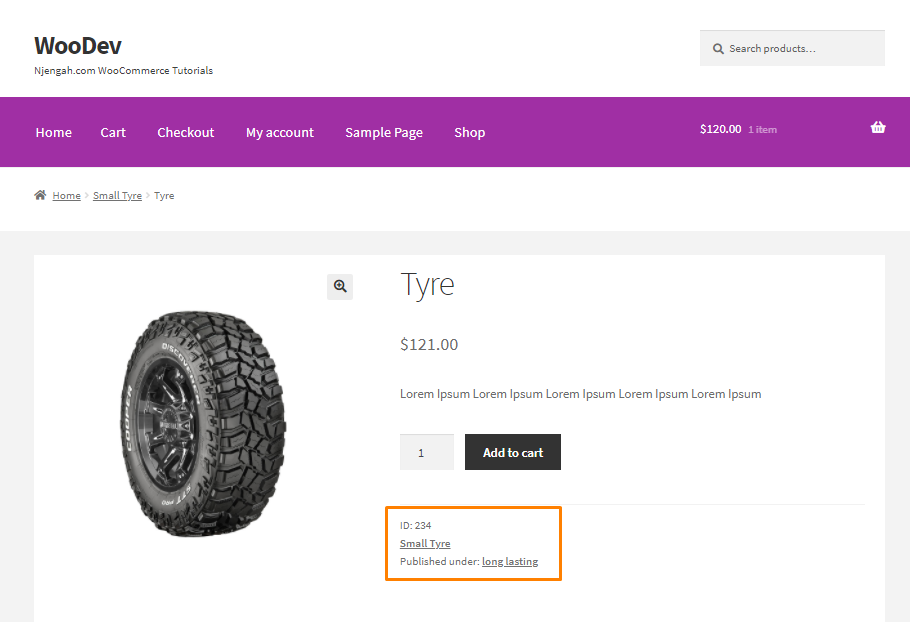
- Altere o rótulo do SKU para ID
- Altere as tags para Publicado em
- Remova o rótulo da categoria
global $product;
?>
<div class="product_meta">
<?php do_action( 'woocommerce_product_meta_start' ); ?>
<?php if ( wc_product_sku_enabled() && ( $product->get_sku() || $product->is_type( 'variable' ) ) ) : ?>
<span class="sku_wrapper"><?php esc_html_e( 'ID:', 'woocommerce' ); ?>
<span class="sku"><?php echo ( $sku = $product->get_sku() ) ? $sku : esc_html__( 'N/A', 'woocommerce' ); ?>
</span>
</span>
<?php endif; ?>
<?php echo wc_get_product_category_list( $product->get_id(), ', ', '<span class="posted_in">' . _n( '', '', count( $product->get_category_ids() ), 'woocommerce' ) . ' ', '</span>' ); ?>
<?php echo wc_get_product_tag_list( $product->get_id(), ', ', '<span class="tagged_as">' . _n( 'Published under:', 'Published under:', count( $product->get_tag_ids() ), 'woocommerce' ) . ' ', '</span>' ); ?>
<?php do_action( 'woocommerce_product_meta_end' ); ?>
</div>
Este é o resultado: 
2. Personalize a página do produto com script CSS
Você pode editar facilmente a página do produto WooCommerce programaticamente usando o código CSS.
Isso ajudará você a estilizar a página do produto e a dar a aparência do seu negócio.
A primeira coisa que você precisa fazer é criar um novo arquivo em seu tema filho com a extensão .css para que você possa adicionar seus scripts CSS lá. Você pode nomeá-lo single-product.css.
Coloque o arquivo na pasta principal do tema filho no mesmo nível dos arquivos functions.php e style.css.
Cole o seguinte script no arquivo functions.php do seu tema filho e substitua o nome do seu arquivo CSS, se necessário.
add_action( 'wp_enqueue_scripts', 'njengah_custom_product_style' );
function njengah_custom_product_style() {
if ( is_product() ){
wp_register_style( 'product_css', get_stylesheet_directory_uri() . '/single-product.css', false, '1.0.0', 'all' );
wp_enqueue_style('product_css');
}
}
A condicional if(is_product()) verificará se a página atual é uma página de produto. Isso evita carregar desnecessariamente o arquivo CSS quando não é uma página de produto.
Até agora, você deve poder editar o estilo das páginas do produto usando regras CSS personalizadas.
Conclusão
Nesta postagem, compartilhamos algumas das maneiras de personalizar sua página de produto. No entanto, antes de fazer qualquer alteração, recomendamos o uso de uma ferramenta como o Hotjar, que fornece dados sobre como os visitantes interagem com sua página.
Você também pode conferir o que varejistas online como Amazon e Walmart estão fazendo. Você pode imitar sua aparência incluindo recursos comuns.
Se você precisar de ajuda para personalizar esta página, entre em contato com um desenvolvedor qualificado do WordPress.
Artigos semelhantes
- Mais de 100 dicas, truques e trechos Ultimate WooCommerce Hide Guide
- Lista de Hooks WooCommerce » Global, Carrinho, Checkout, Produto
- Como criar produtos programaticamente WooCommerce
- Como alterar o número de produtos da vitrine por linha
- Como configurar o preço do produto WooCommerce por kg
- Como obter detalhes do pedido após o checkout no WooCommerce
- Gutenberg vs Elementor Qual é o melhor WordPress Page Builder
- Como criar uma página de categoria personalizada no WooCommerce
- Como estilizar a página de checkout do WooCommerce
- Como limpar o carrinho ao sair no WooCommerce
- Como alterar o botão Adicionar ao carrinho para ler mais WooCommerce
- Como remover o espaço reservado da imagem do produto no WooCommerce
- Como adicionar moeda ao WooCommerce [moeda personalizada]
- Como manter a guia de descrição do WooCommerce aberta por padrão
- Como ocultar o título da descrição do produto WooCommerce
- Como adicionar texto antes do preço no WooCommerce » Adicionar texto antes do preço
- Como definir a largura total da página do produto do tema WooCommerce Storefront
- Como alterar os produtos por página WooCommerce Storefront Theme
- Como obter o título do produto WooCommerce
- Como definir tamanhos de miniaturas da loja WooCommerce
