Como personalizar a pesquisa de produtos WooCommerce
Publicados: 2022-07-12Deseja personalizar a pesquisa de produtos WooCommerce e aprimorá-la? Ao administrar uma loja WooCommerce, você precisa garantir que a loja esteja muito bem otimizada para vendas e desempenho. Adicionar e personalizar uma pesquisa de produtos pode ajudá-lo muito com isso.
Mas antes de passarmos pelo processo, vamos ver por que você pode precisar personalizar a pesquisa de produtos em sua loja WooCommerce primeiro.
Por que personalizar a pesquisa de produtos no WooCommerce?
WooComemrce é uma ferramenta fácil de usar para iniciar cursos online. Você pode criar uma loja online em minutos sem escrever uma única linha de código. Ele vem com todas as funcionalidades que uma loja online típica precisa. Mas alguns recursos são limitados.
Por exemplo, o recurso padrão de pesquisa de produtos WooCommerce é mínimo. Se sua loja tiver mais de 1.000 produtos, os clientes terão dificuldade em encontrar o produto certo de que precisam por meio da pesquisa de produtos padrão. Isso pode afetar muito o seu negócio. Ao fornecer resultados de pesquisa precisos, você pode reduzir a taxa de abandono de carrinho e a taxa de rejeição da sua loja.
Você pode modificar facilmente as coisas desejadas ao usar o WordPress como CMS. Nesse caso, personalizando o recurso de pesquisa de produtos WooCommerce, você pode oferecer uma experiência de pesquisa de produtos perfeita no front-end. Assim, os visitantes / clientes da sua loja se sentirão fáceis de encontrar o produto certo de que precisam e, assim, aumentará sua receita geral.
Também pode aumentar a experiência do usuário da sua instalação do WooCommerce.
Como personalizar a pesquisa de produtos WooCommerce
Para personalizar a pesquisa de produtos WooCommerce, temos 3 métodos principais .
- Widget de pesquisa padrão
- Usando um plug-in
- Programaticamente
Mostraremos todos os três métodos abaixo. Assim, você pode escolher o seu preferido a partir daí.
1. Adicione o widget de pesquisa padrão
É sabido que o WordPress tem muitas opções personalizáveis para oferecer ao seu site. Portanto, você pode usar o widget de pesquisa padrão para adicioná-lo ao seu site.
Se você precisar adicioná-lo a qualquer uma das áreas de widget disponíveis, basta seguir estas etapas. Mas há mais duas maneiras diferentes com as quais você pode adicionar e personalizar seu widget de pesquisa de produtos no WooCommerce.
1.1. Adicionar pesquisa de produtos no menu de widgets
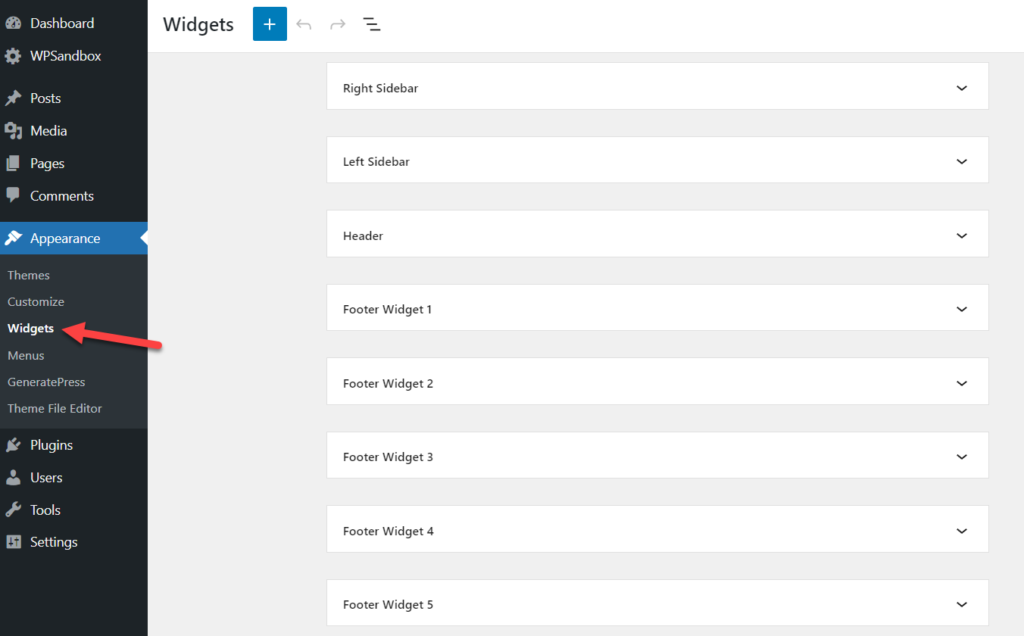
Se você verificar Aparência > Widgets no painel do WordPress, verá todas as áreas de widgets disponíveis.

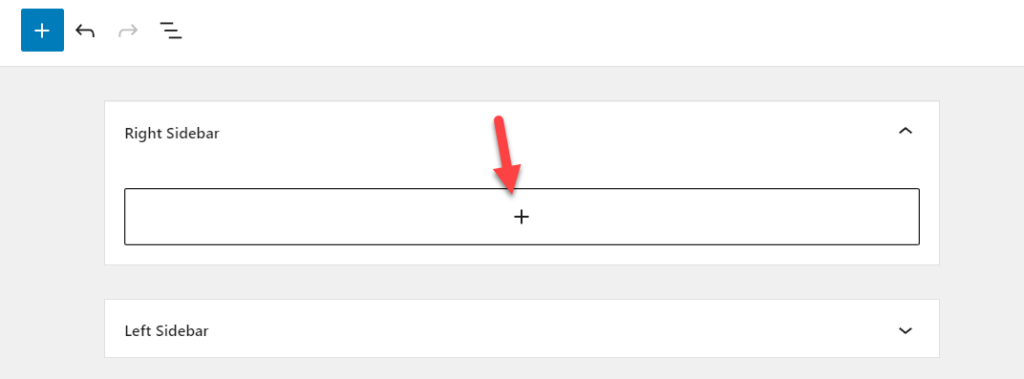
Depende do tema WordPress que você está usando. Alguns temas do WordPress vêm com muitas áreas de widgets, enquanto outros os limitam. No entanto, para adicionar um widget de pesquisa, você deve expandir a área do widget que precisa usar. Nesse caso, usaremos a área do widget da barra lateral direita. Então, você precisa clicar no botão + para adicionar mais widgets a essa área.

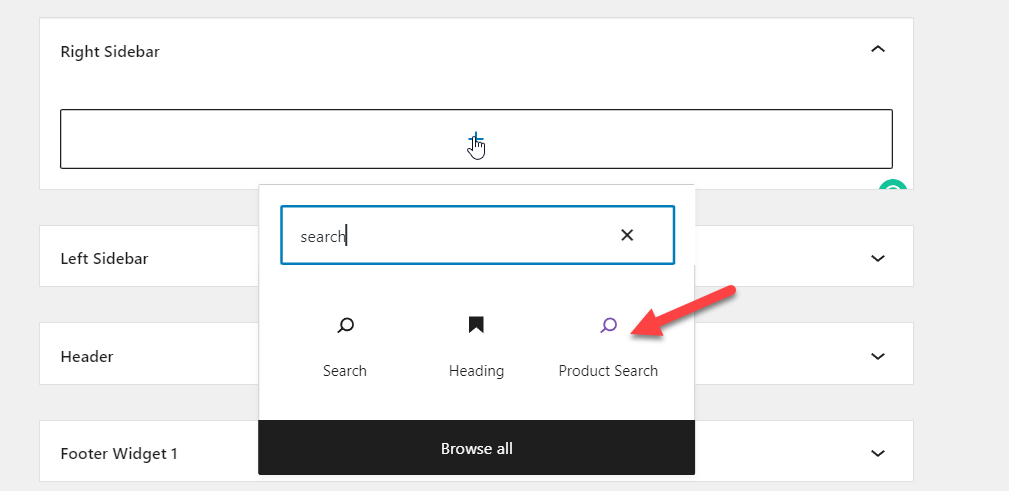
Em seguida, adicione o widget Product Search à área.

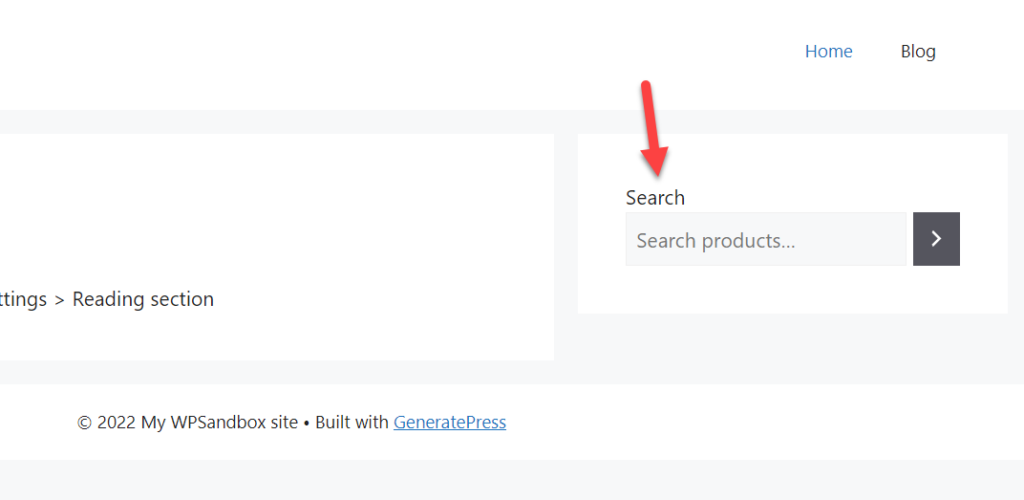
Você precisa atualizar a página depois de modificá-la. E se você verificar o site a partir do front-end, verá um widget de pesquisa de produtos no lado direito da sua instalação do WordPress.

1.2. Adicionar widget de pesquisa de produtos do personalizador
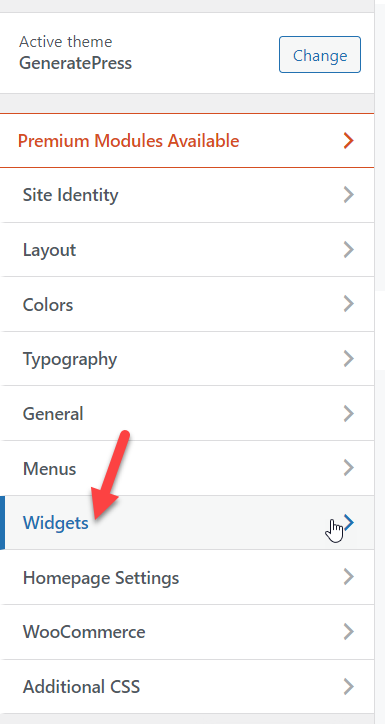
Você também pode adicionar o widget de pesquisa por meio do personalizador do WordPress. Primeiro, abra o personalizador em Aparência > Personalizar no painel do WordPress e selecione a opção Widgets.

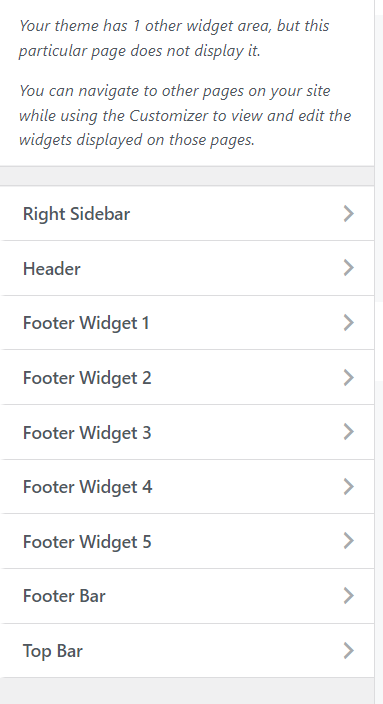
Na próxima tela, você verá todas as áreas de widgets disponíveis.

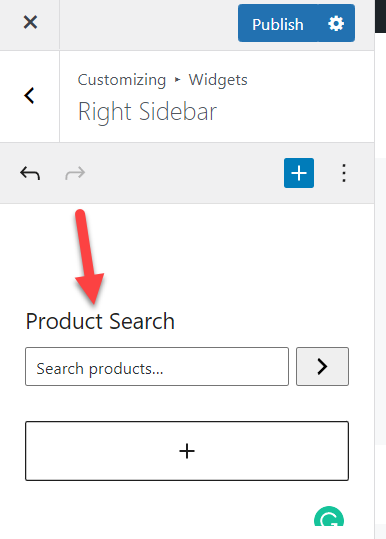
Abra a área do widget e adicione o widget Product Search lá.

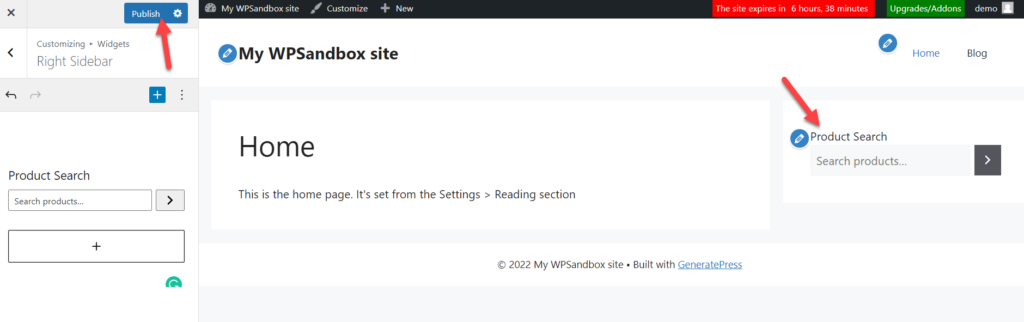
Dentro da guia de visualização ao vivo, você verá como fica. Se você concordar com a personalização, atualize a página.

Dessa forma, você pode adicionar um widget de pesquisa de produtos padrão à sua instalação do WooCommerce.
2. Personalize a pesquisa de produtos WooCommerce usando um plug-in
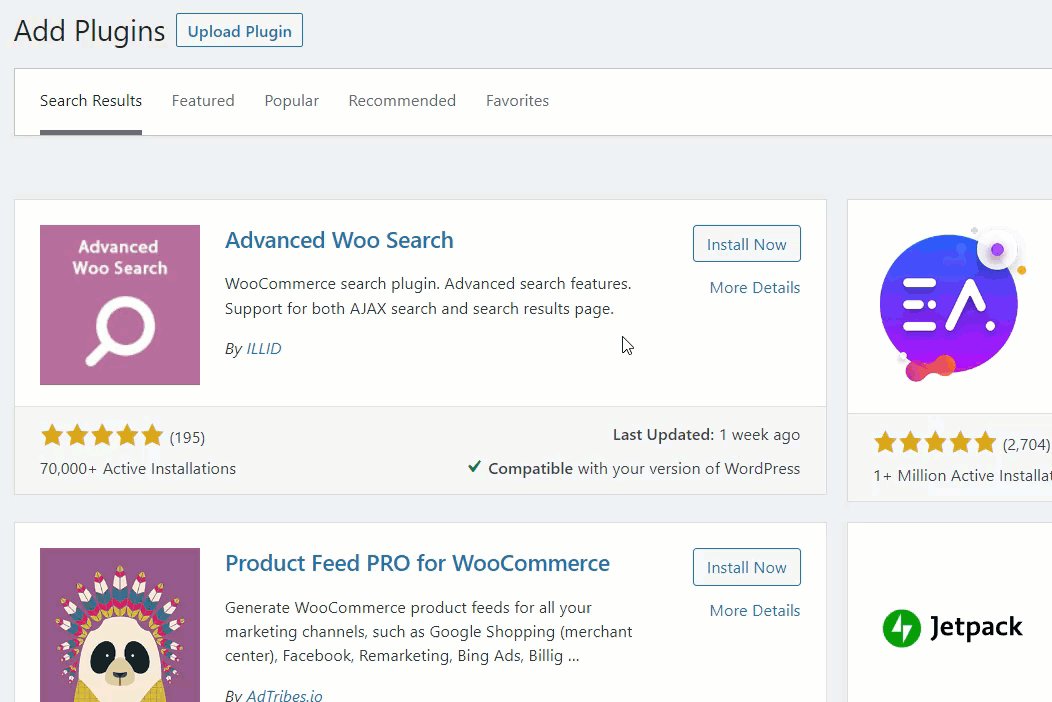
Se você planeja usar um plugin do WordPress, Advanced Woo Search e Advanced Product Search For WooCommerce são ótimos plugins. Ambos fornecerão os resultados que você precisa. Para este tutorial, usaremos o Advanced Woo Search .
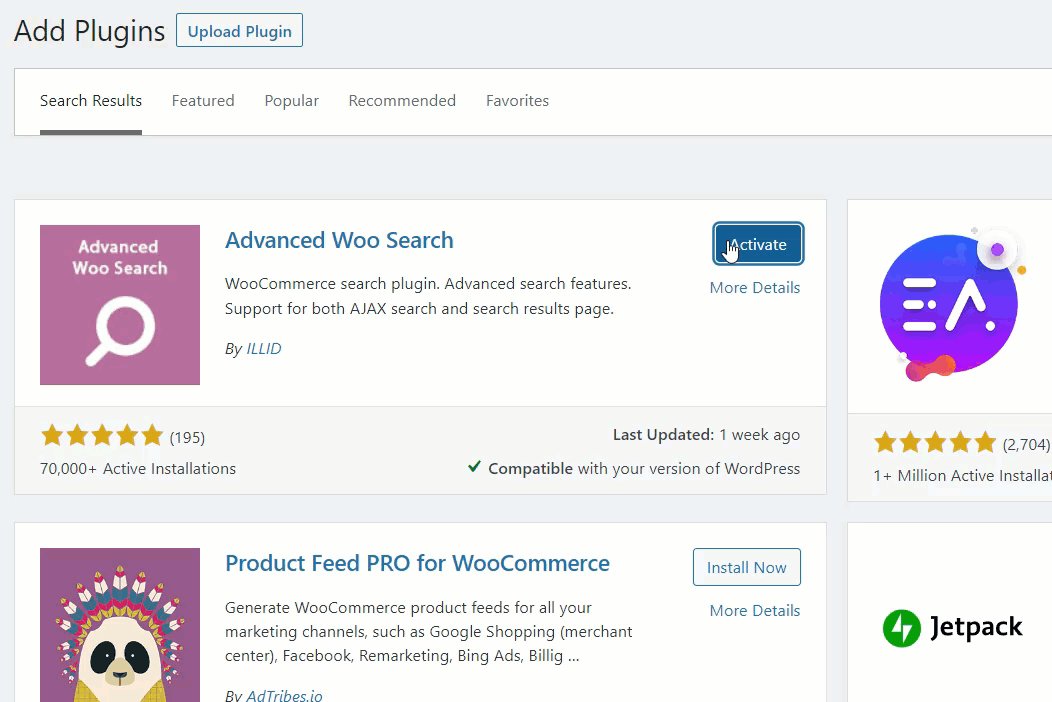
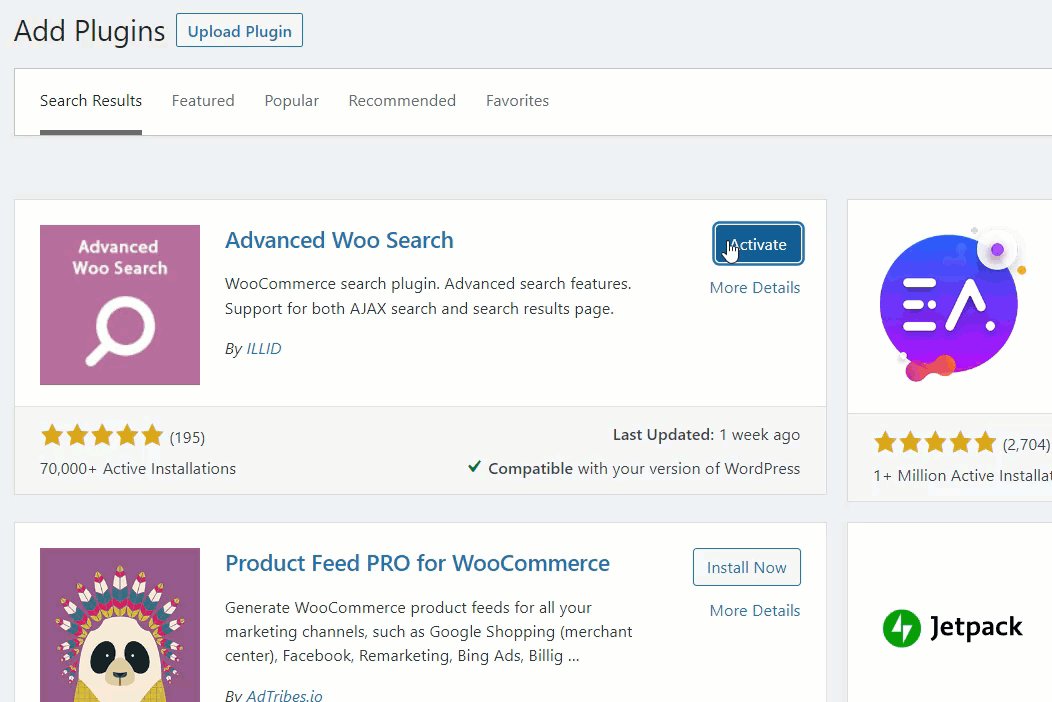
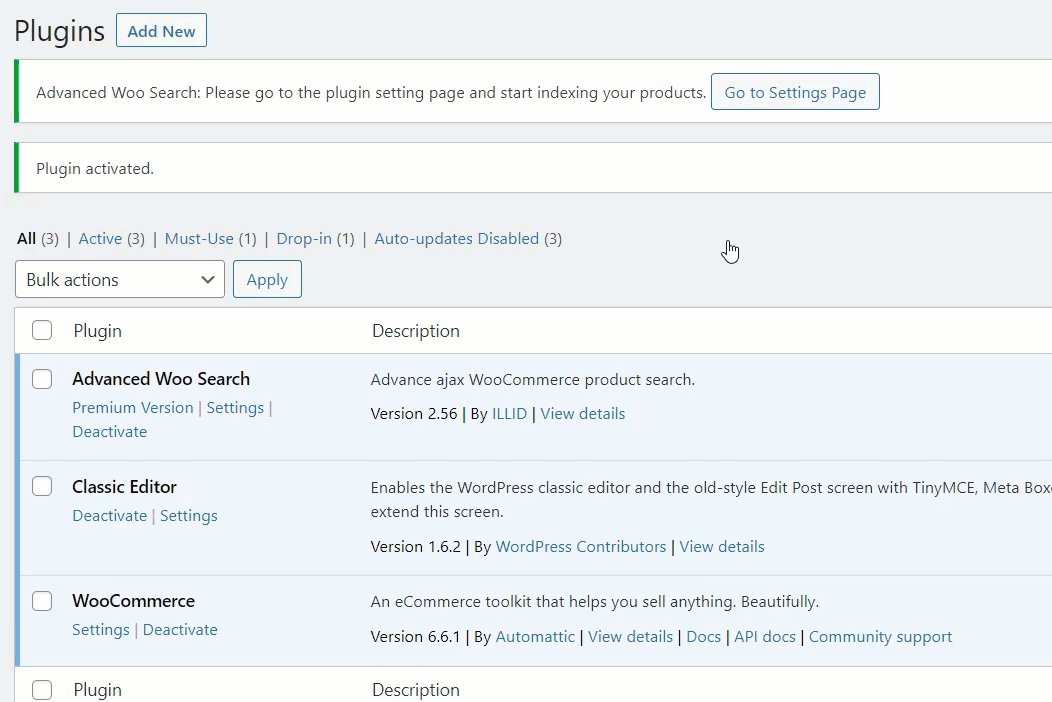
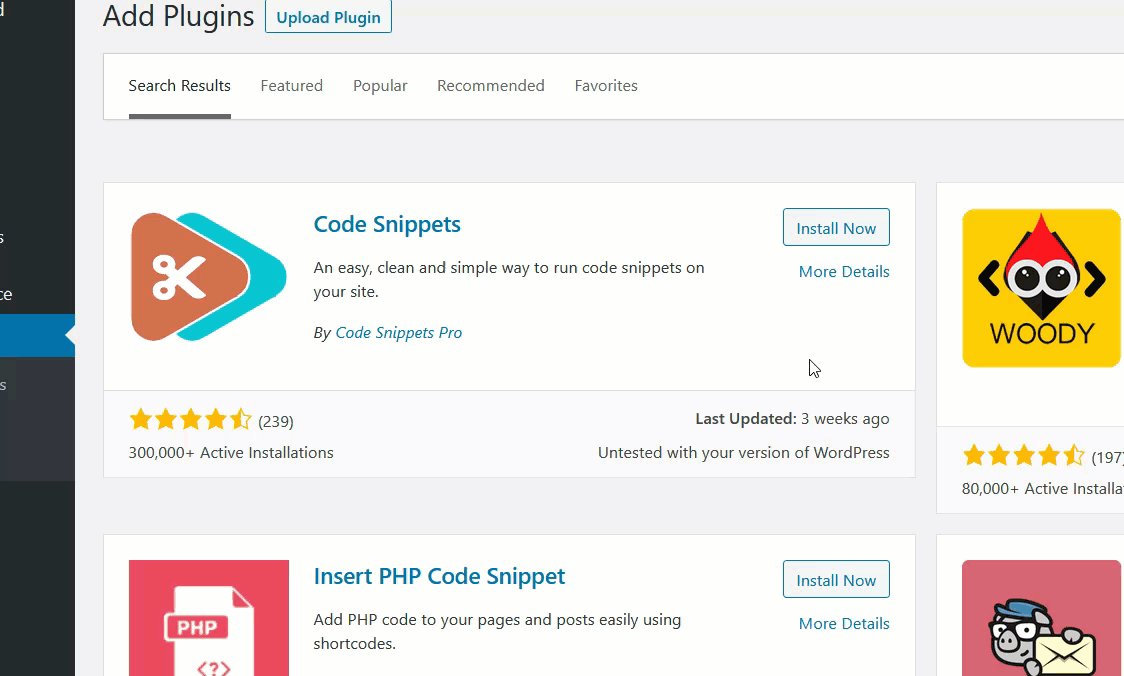
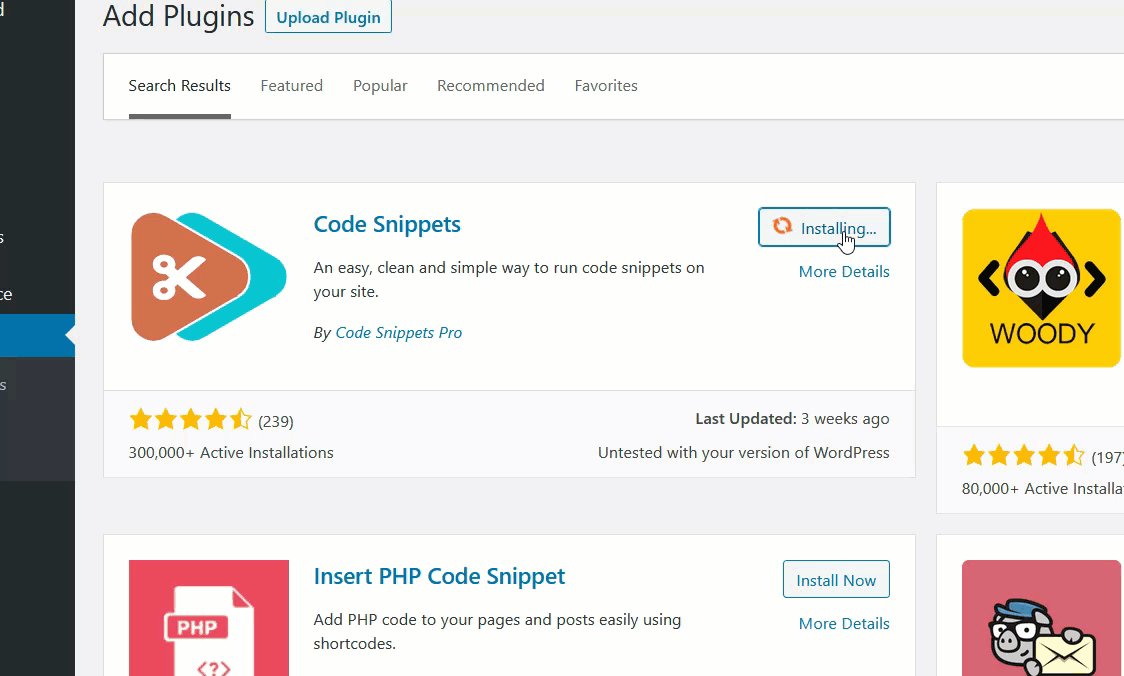
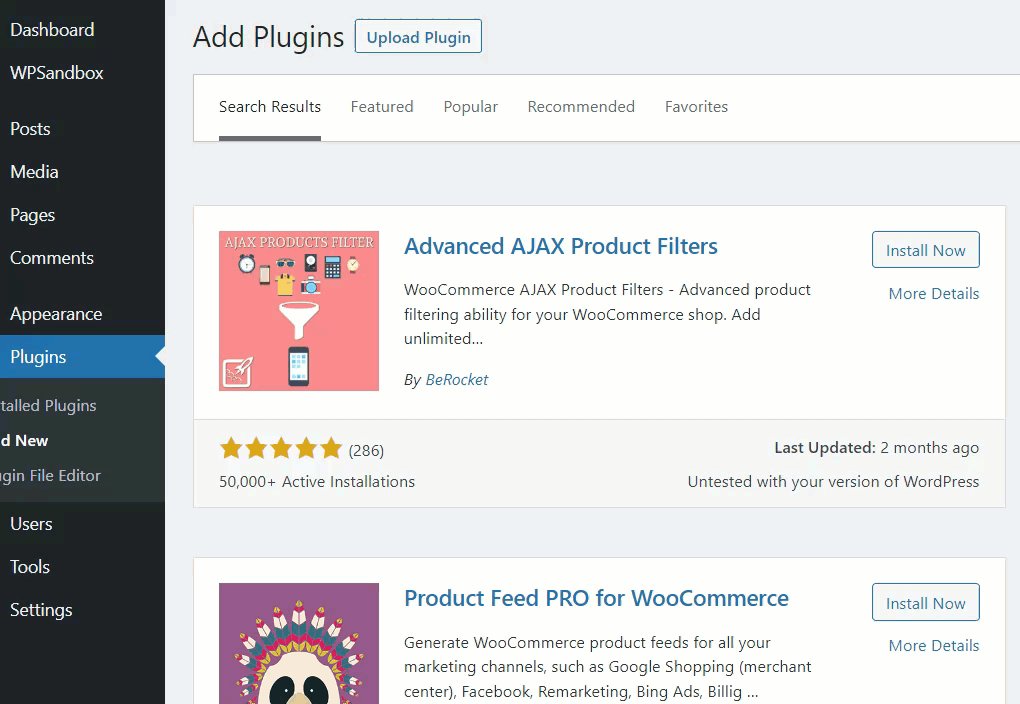
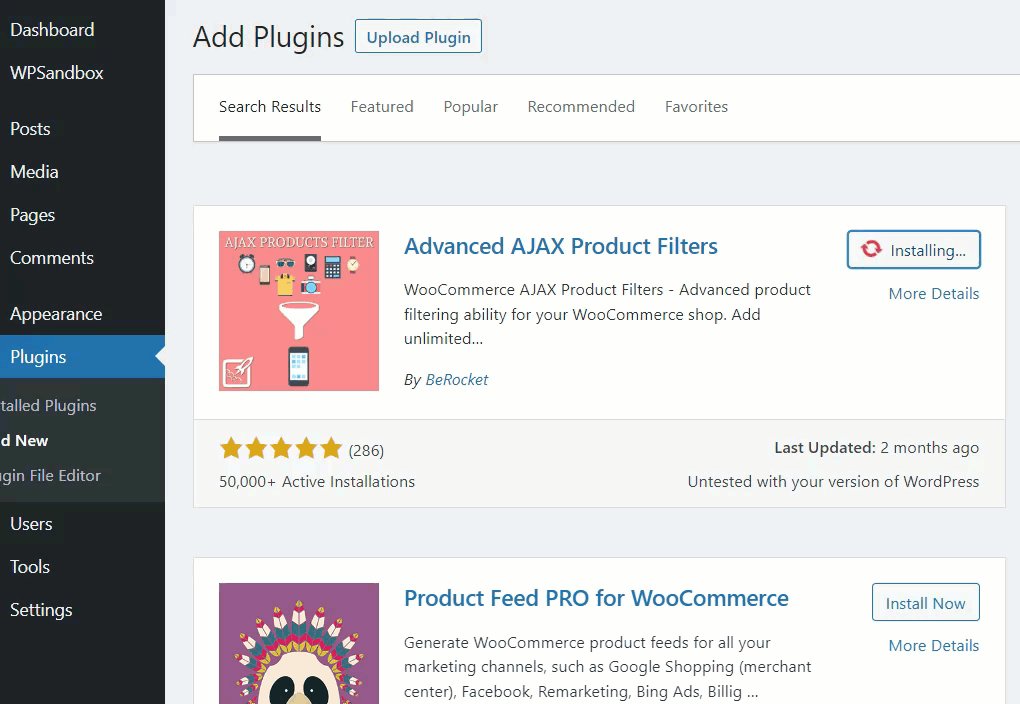
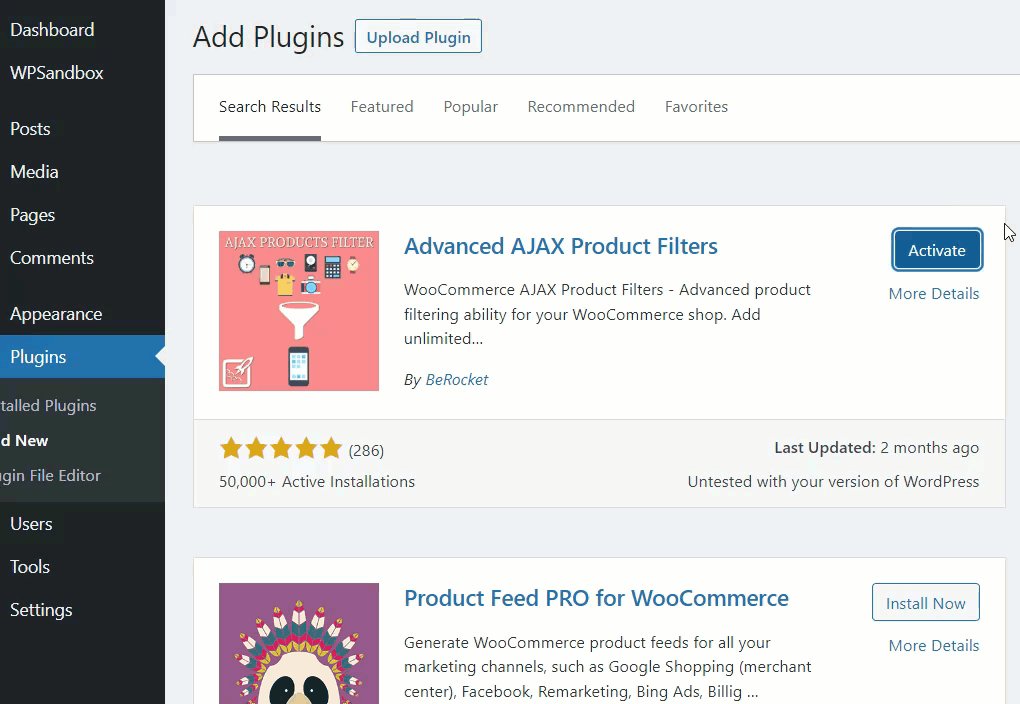
A primeira coisa que você precisa fazer é instalar e ativar o Advanced Woo Search dentro da sua instalação do WordPress.

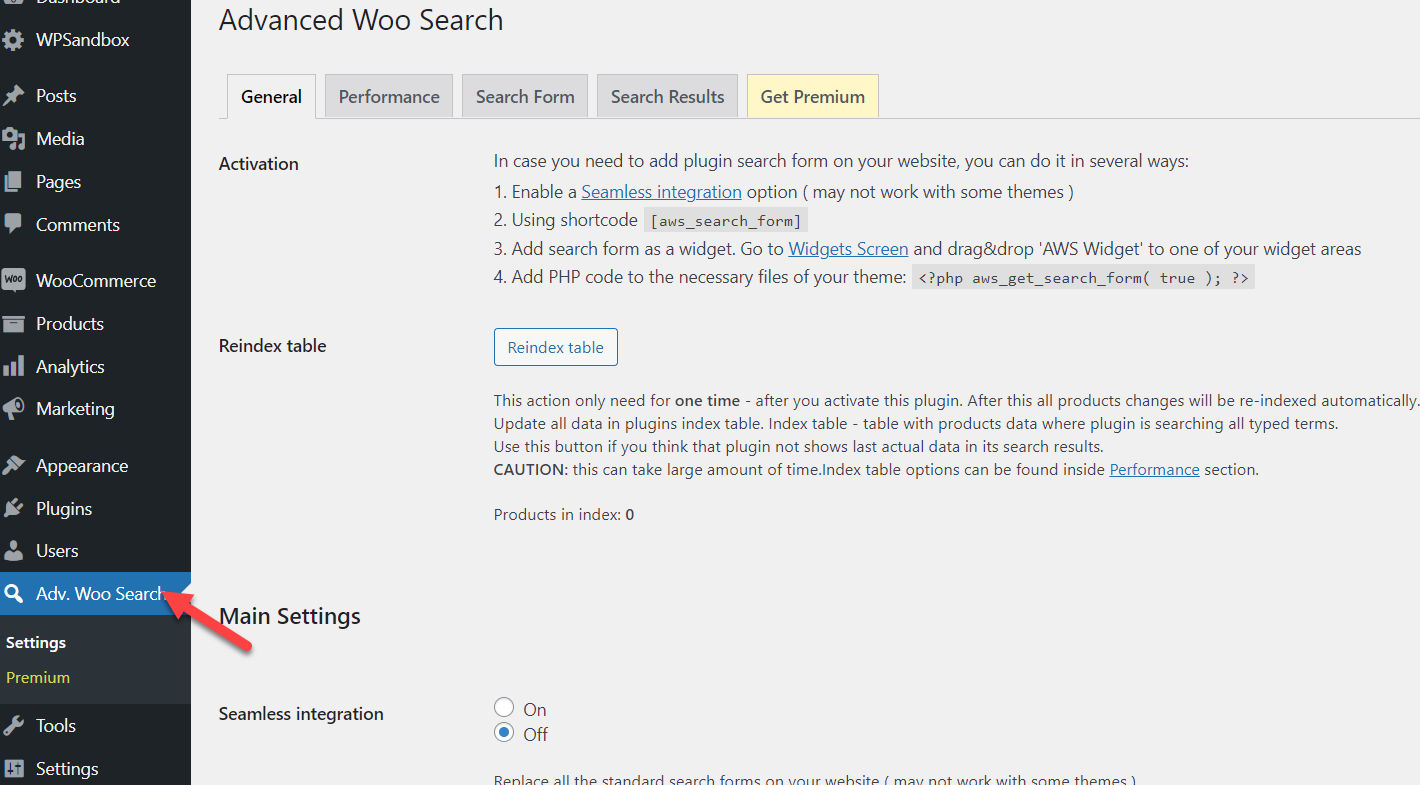
Depois de ativar o plug-in, você verá suas configurações no lado esquerdo do painel do WordPress.

A partir daí, você pode configurar as opções gerais junto com as configurações de desempenho, formulário de pesquisa e resultados de pesquisa do plug-in.
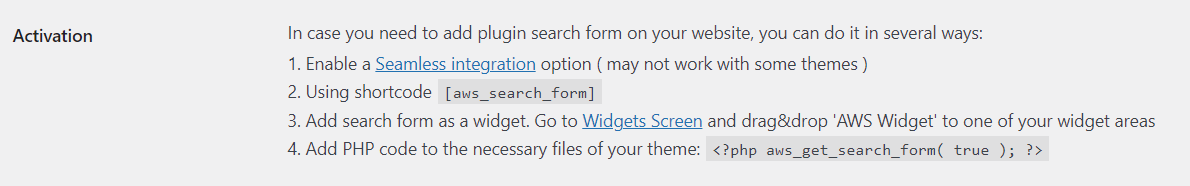
Você tem várias maneiras de incorporar a opção de pesquisa em sua instalação do WooCommerce. Por exemplo, suponha que você esteja procurando por um método amigável para iniciantes, o shortcode ou widget. Por outro lado, se você precisar de uma técnica mais avançada, sinta-se à vontade para usar o snippet PHP mencionado na página.

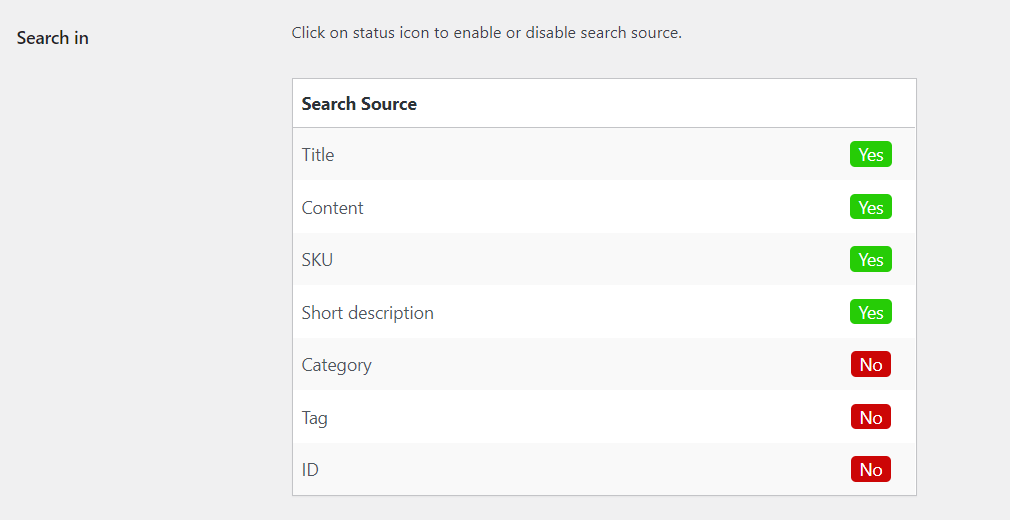
Na mesma página, você pode personalizar seu ícone de pesquisa e saída. Por exemplo, quando um cliente insere uma palavra-chave de pesquisa, você pode especificar as fontes preferidas para pesquisa.

Da mesma forma, você pode personalizar o formulário de pesquisa e os resultados da pesquisa na mesma página. Depois de modificar as opções, salve as atualizações. O próximo que você precisa fazer é adicionar o widget de pesquisa ao site. Como mencionado acima, você pode escolher o shortcode/Widget WordPress ou método de codificação para concluir esta tarefa.
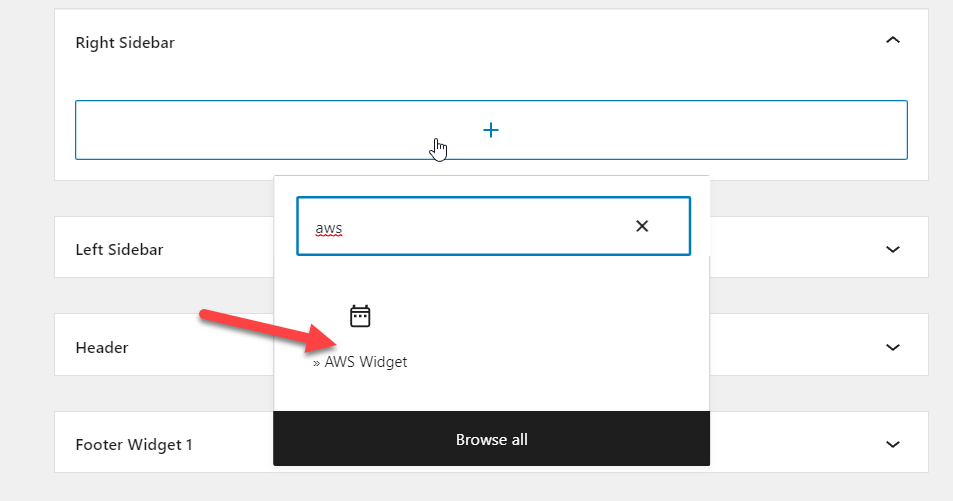
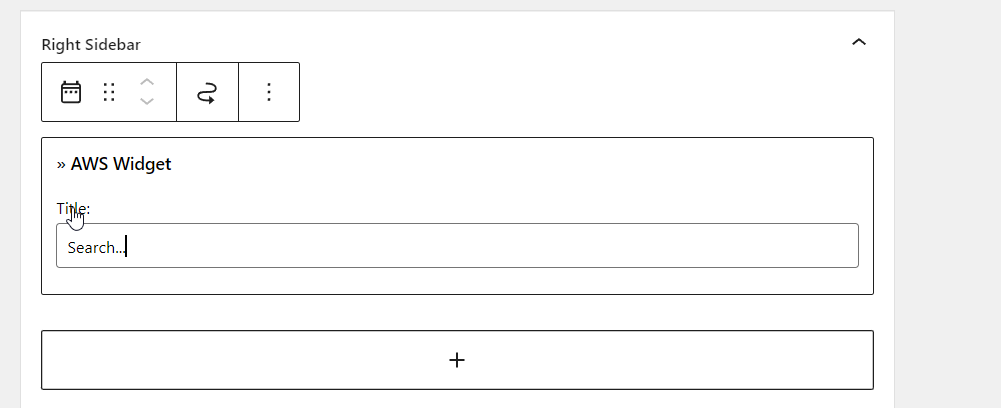
Nesse caso, adicionaremos a opção de pesquisa usando o widget. Você tem que procurar AWS Widget .

Você também pode configurar o rótulo de pesquisa na mesma tela.

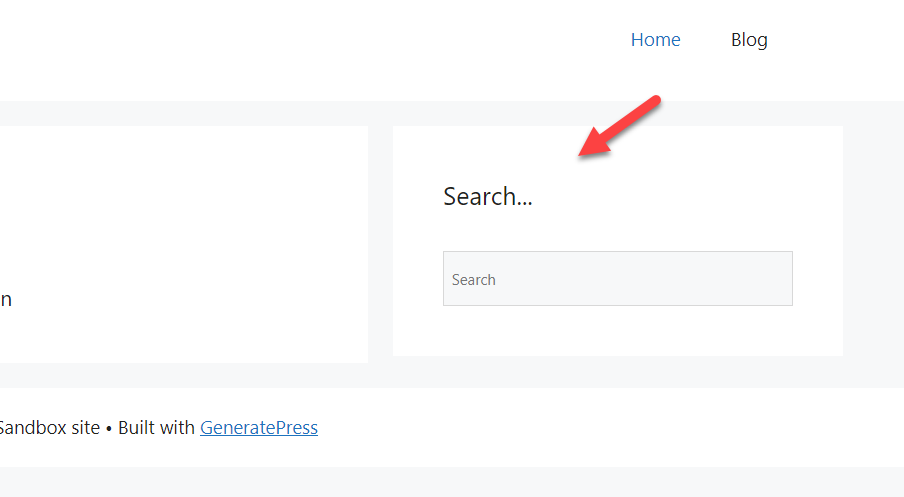
Depois de adicionar o widget, atualize a página. Depois de ter feito isso, você precisa verificá-lo a partir do front-end. Você verá o formulário de pesquisa lá.


Se você precisar saber mais sobre os melhores plugins de pesquisa de produtos WooCommerce, consulte este artigo.
3. Edite a pesquisa de produtos no WooCommerce programaticamente
Se você estiver de acordo com a edição de códigos e a modificação dos arquivos principais, poderá personalizar a pesquisa de produtos WooCommerce com alguns trechos. Em seguida, mostraremos como fazer a tarefa passo a passo.
Antes de fazer alterações em sua loja WooCommerce ao vivo, certifique-se de ter criado um backup completo do site. Dessa forma, você pode garantir que nada dê errado em caso de conflito de plugin/código. Além disso, não vamos colar o snippet diretamente no arquivo functions.php do tema pai. Em vez disso, você deve criar um tema filho ou usar um plug-in específico do site. Claro, você sempre pode usar um plugin de tema filho para fazer isso.
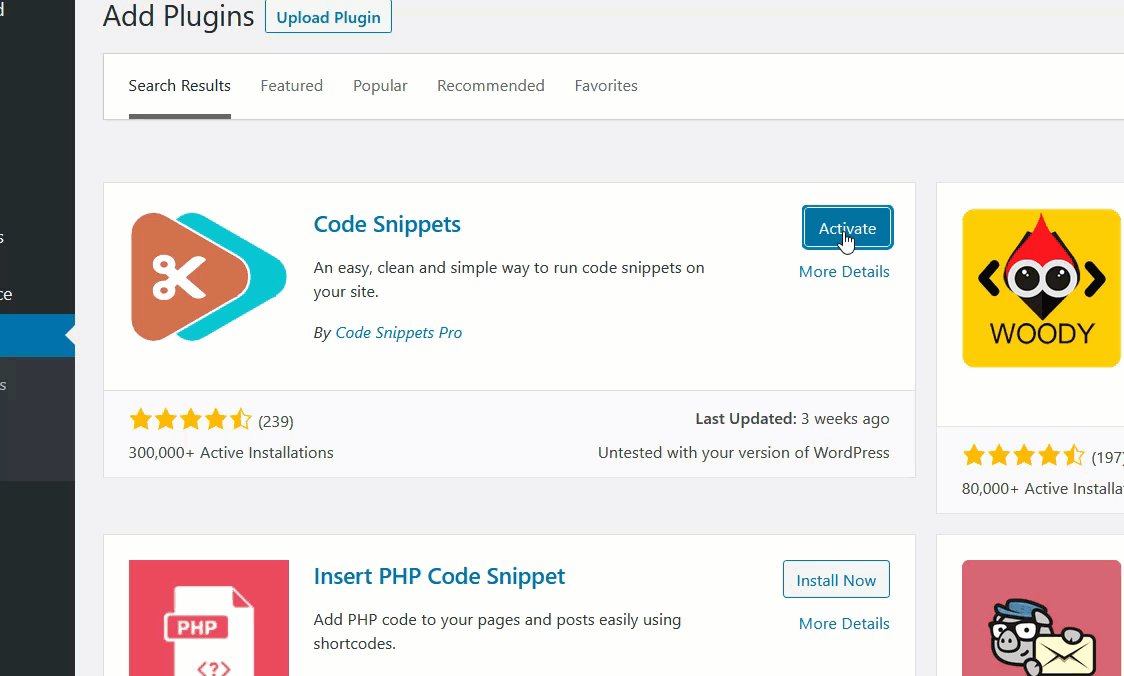
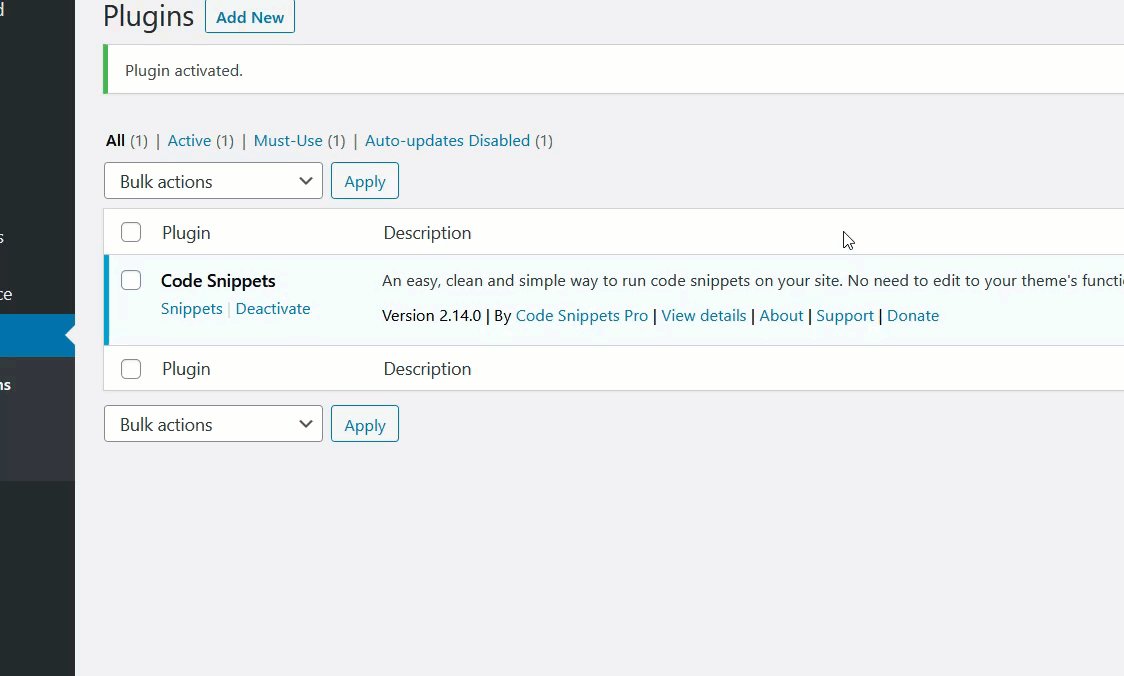
Para este tutorial, usaremos trechos de código. Code Snippets é um plug-in específico do site WordPress gratuito e fácil de usar que ajudará os usuários a adicionar códigos personalizados e CSS à instalação do WordPress. Se você planeja usar o mesmo, instale e ative os snippets de código em sua instalação.

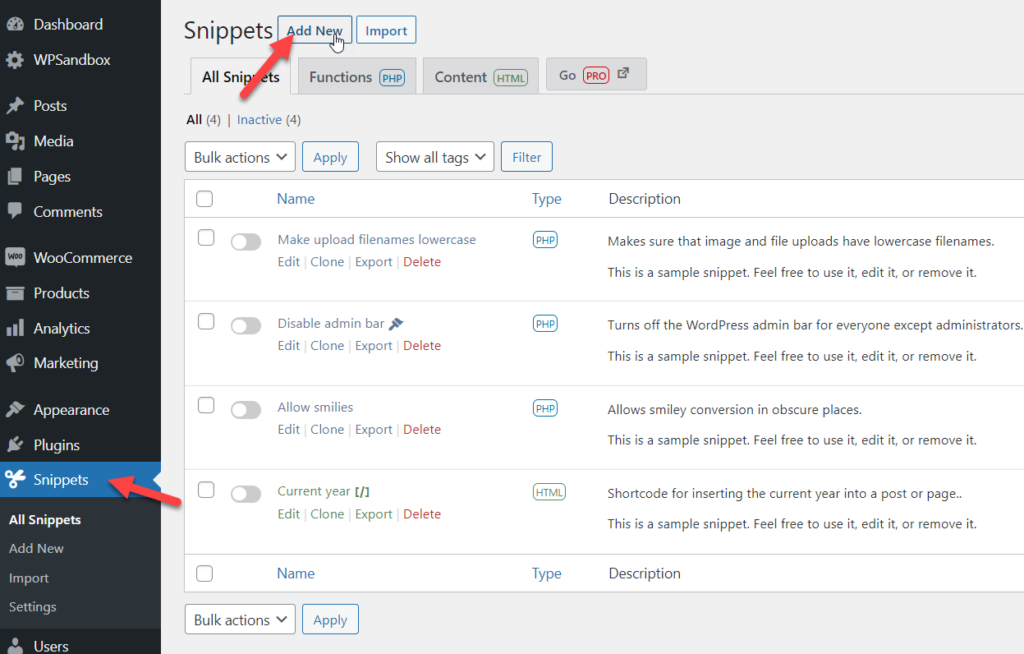
Depois de instalar o plugin, você verá sua configuração no lado esquerdo. Em seguida, você precisa adicionar um novo trecho à sua instalação do WordPress.

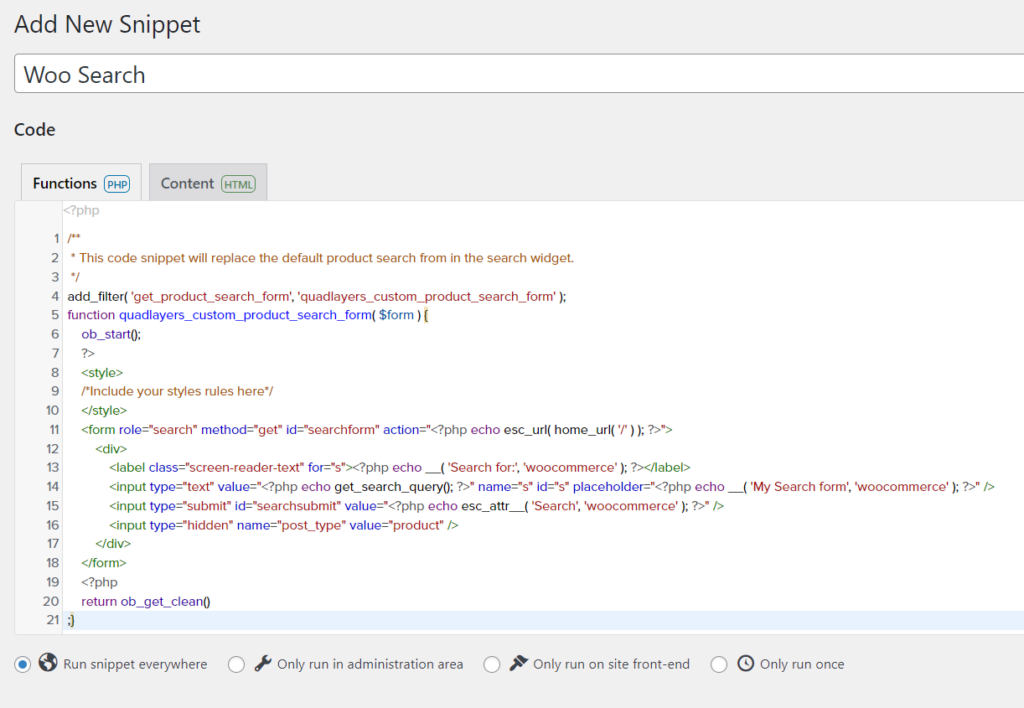
Em seguida, você deve copiar este código:
/**
* Este snippet de código substituirá a pesquisa de produto padrão no widget de pesquisa.
*/add_filter( 'get_product_search_form', 'quadlayers_custom_product_search_form');função quadlayers_custom_product_search_form($form) {
ob_start();
?>
<estilo>
/*Inclua suas regras de estilos aqui*/
</style>
<form role="search" method="get" action="<?php echo esc_url( home_url( '/' ) ); ?>">
<div>
<label class="screen-reader-text" for="s"><?php echo __( 'Pesquisar por:', 'woocommerce' ); ?></label>
<input type="text" value="<?php echo get_search_query(); ?>" name="s" placeholder="<?php echo __( 'Meu formulário de pesquisa', 'woocommerce' ); ?>" / >
<input type="submit" value="<?php echo esc_attr__( 'Pesquisar', 'woocommerce' ); ?>" />
<input type="hidden" name="post_type" value="product" />
</div>
</form>
<?php
return ob_get_clean()
;}
E cole-o dentro do snippet.

Antes de salvá-lo, vamos dar uma olhada no código. Aqui, estamos usando quadlayers_custom_product_search_form como a função. Portanto, se você planeja adicionar CSS personalizado diretamente no código PHP, use este campo:
<estilo>
/*Inclua suas regras de estilos aqui*/
</style>
Depois de modificar a seção CSS (se precisar) de acordo com suas preferências, salve o snippet.

É isso.
É assim que você pode modificar a pesquisa de produtos WooCommerce programaticamente.
Bônus: adicione filtros de produtos WooCommerec AJAX
Adicionar AJAX à sua instalação do WooCommerce é uma ótima ideia. Isso ajudará os clientes da loja a encontrar o produto exato de que precisam sem problemas. Esta seção mostrará como habilitar o sistema de filtragem de produtos AJAX da sua loja online.
Por padrão, o sistema de filtragem padrão do WooCommerce é mínimo. Você precisa usar um plugin WordPress de terceiros para desbloquear todo o potencial do sistema de filtragem AJAX. E para este tutorial, usaremos Filtros de Produto AJAX Avançados.
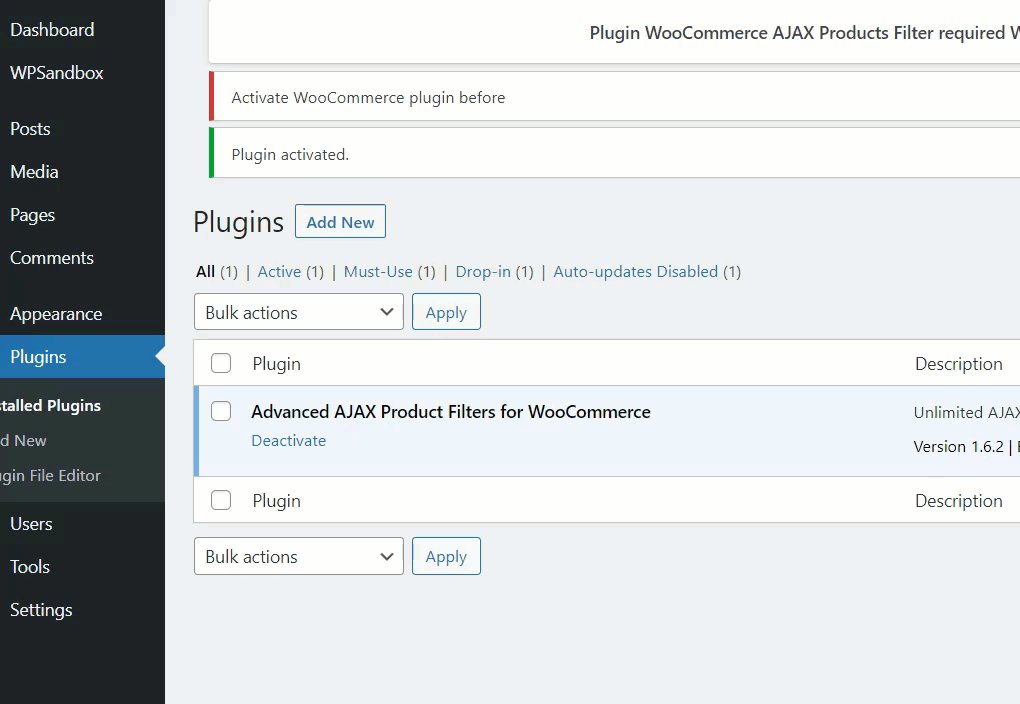
Então, você precisa instalá-lo e ativá-lo em sua instalação do WordPress.

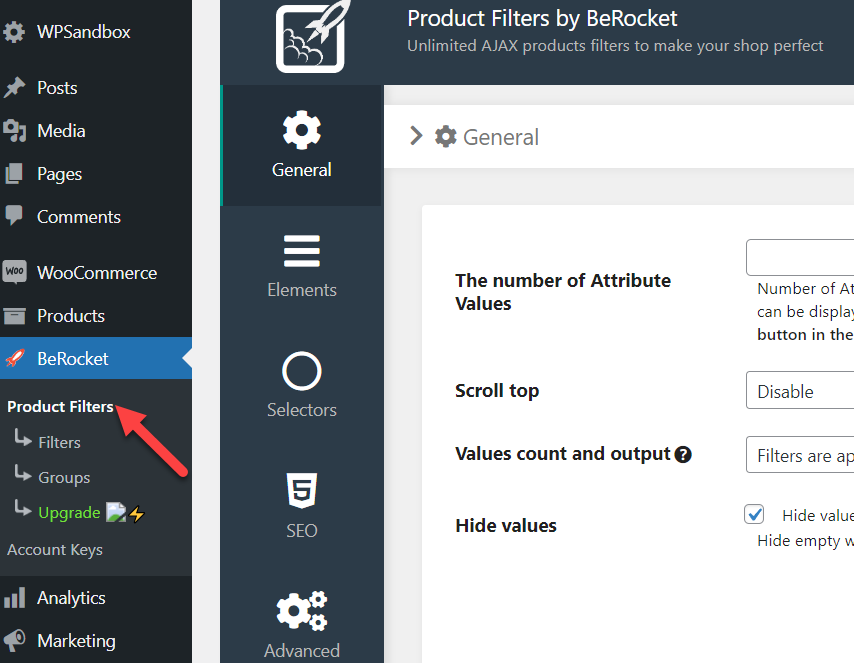
Depois de ativar o plugin, você verá suas configurações no lado esquerdo. A partir daí, vá para a opção de filtros de produtos.

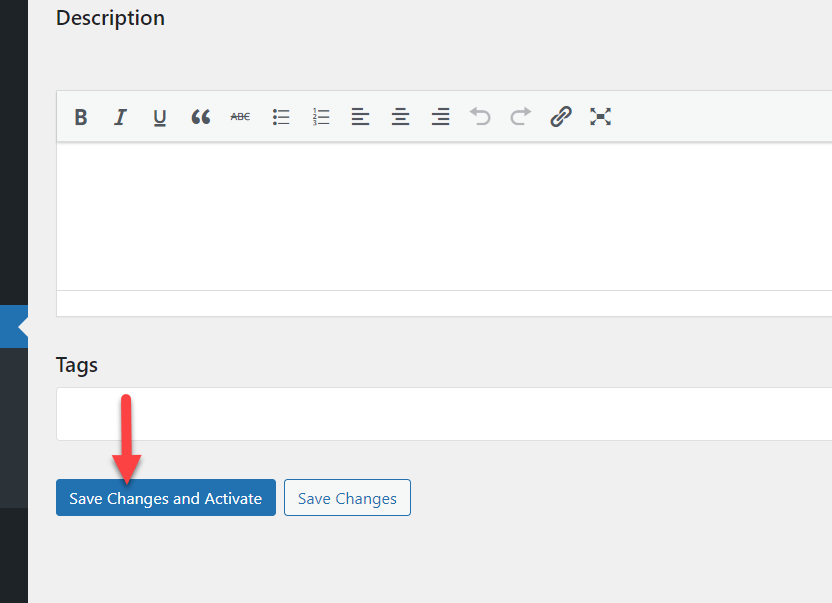
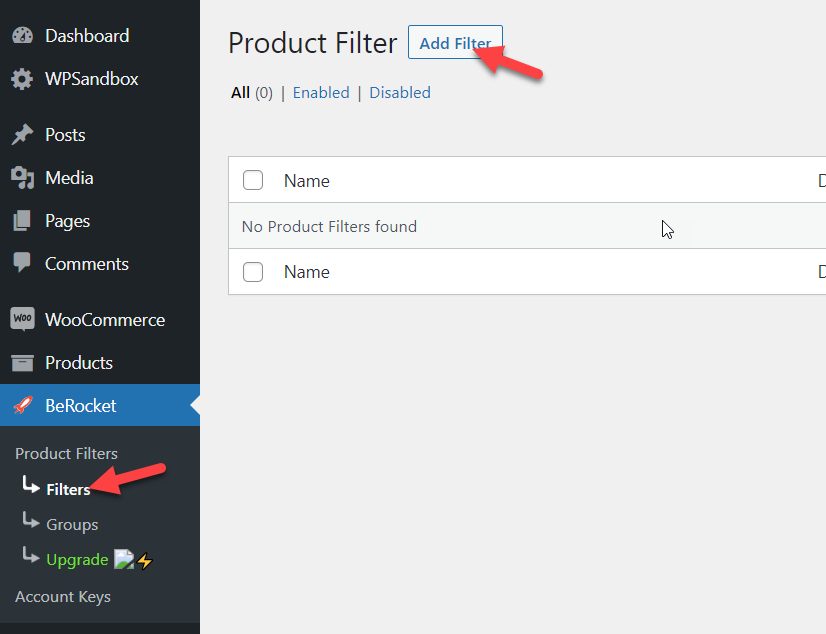
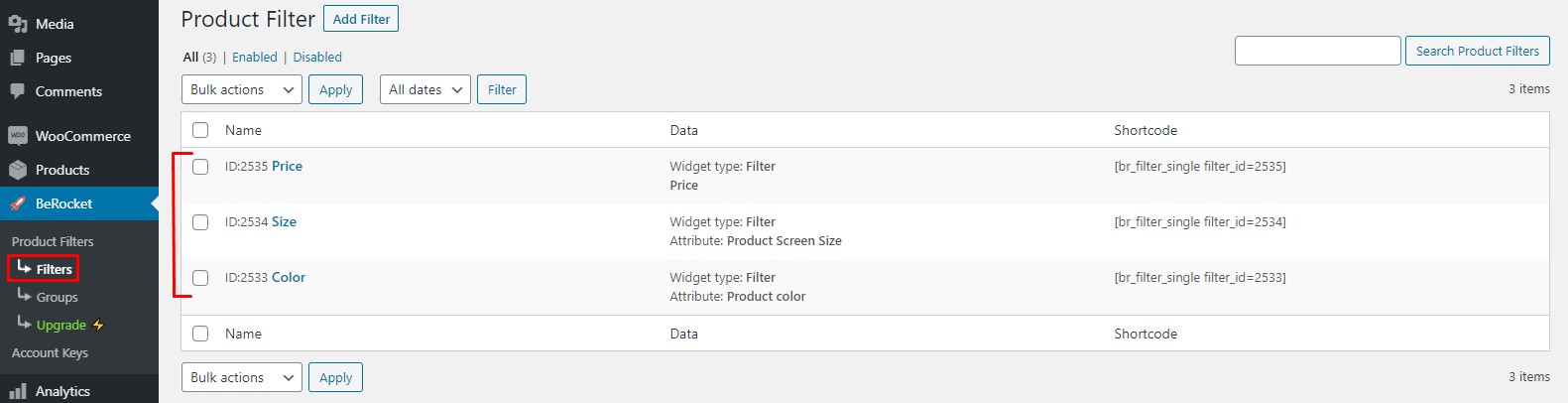
Estas são as opções de configuração global e você pode modificá-las de acordo com suas preferências. Quando estiver pronto para avançar, clique na opção Filtros . A partir daí, você pode criar filtros de produtos personalizados. Por fim, clique no botão Adicionar filtro para adicionar uma nova opção de filtragem.

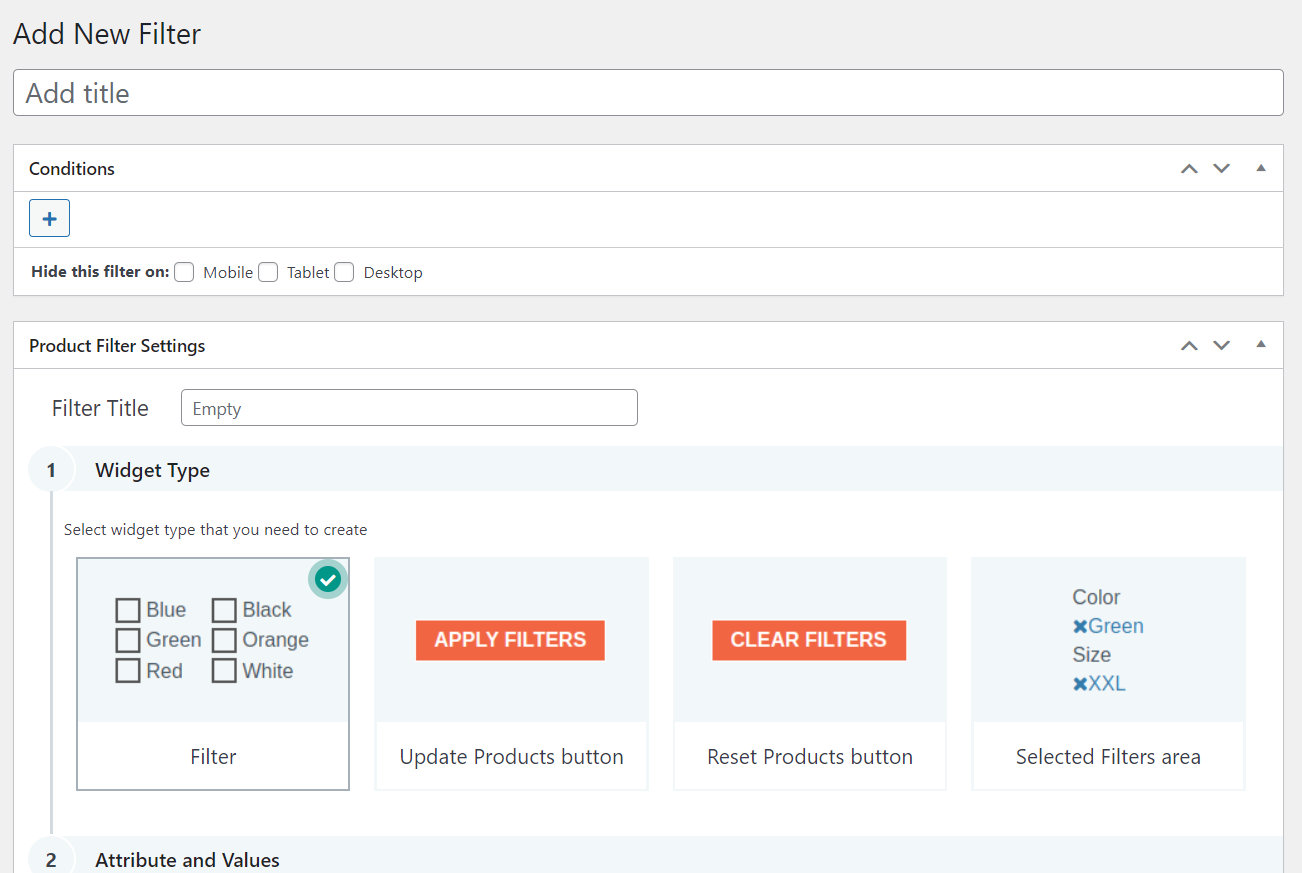
Na próxima página, você verá uma página dedicada para personalizar seus filtros.

Você pode adicionar quantos filtros desejar. Após a publicação dos filtros, todos eles serão exibidos na página Configurações do plug-in. Você pode gerenciá-los a partir daí.

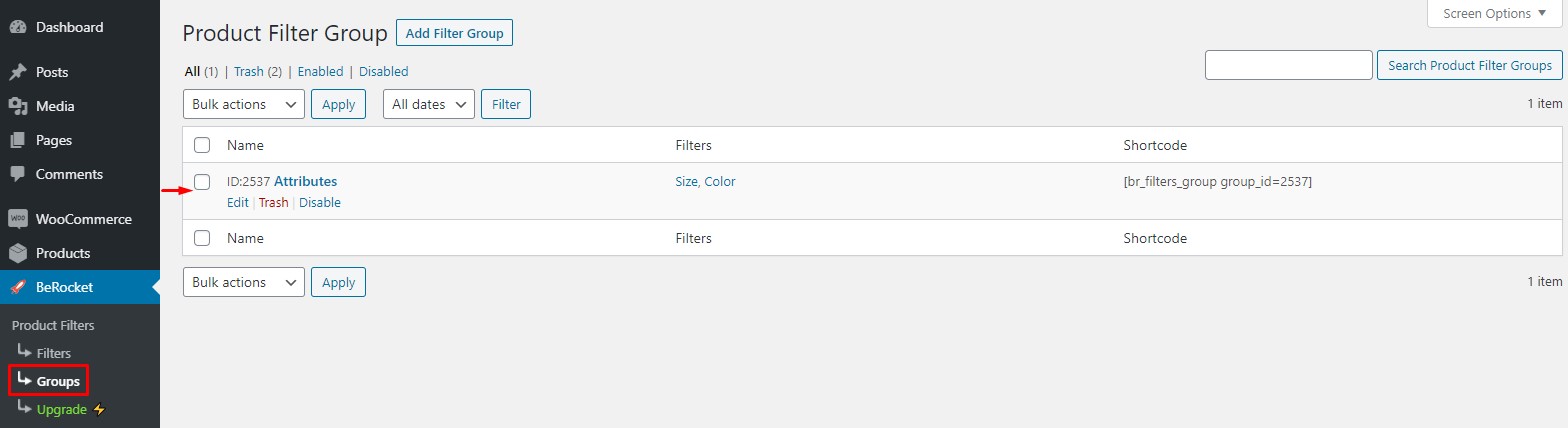
Você também pode criar um grupo de filtros na seção de grupos.

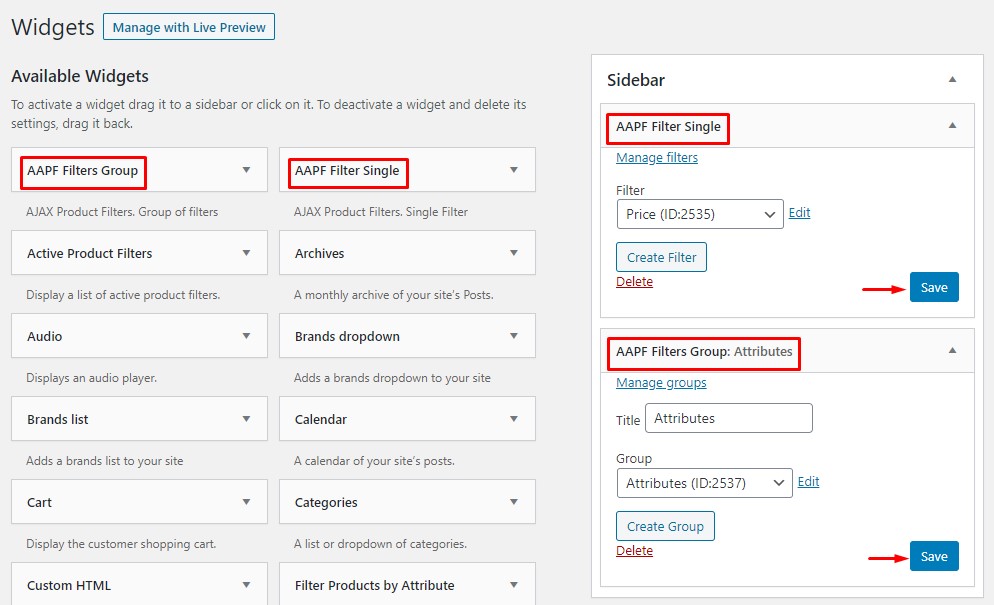
Depois de modificar os filtros de acordo com seus requisitos, você pode adicionar os widgets de filtro AAPF à sua loja WooCommerce.

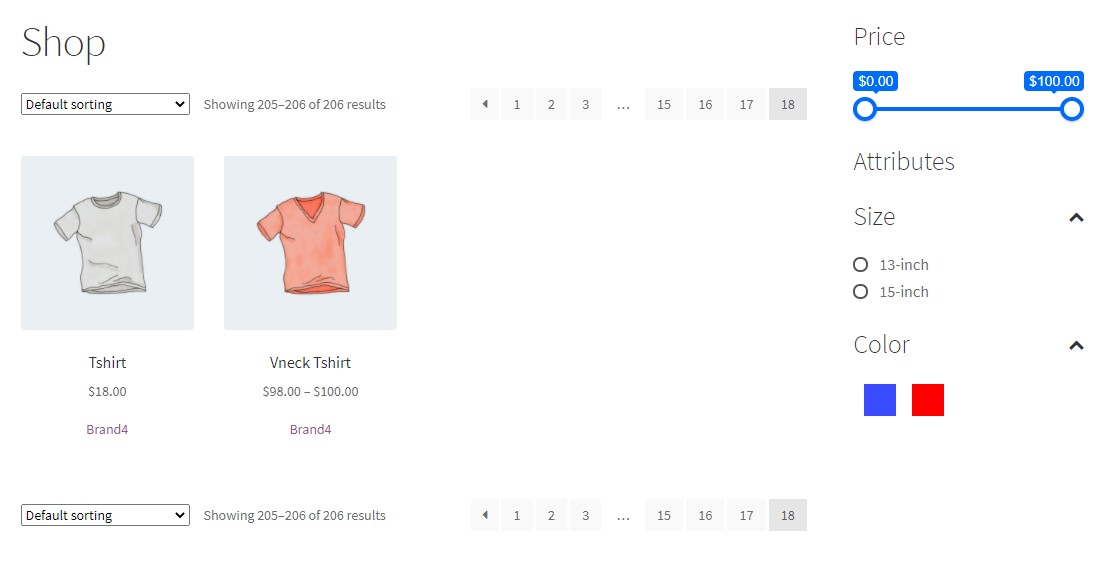
Você verá a ação ao vivo se verificar o site a partir do front-end.

Dessa forma, você pode adicionar filtros de produtos WooCommerce AJAX sem problemas. Para um artigo detalhado, confira este link.
Conclusão
Então é assim que você pode personalizar os resultados da pesquisa de produtos WooCommerce. Os três métodos que recomendamos são:
- Widget de pesquisa WooCommerce
- Plugar
- Codificação
Se você precisar adicionar a opção de pesquisa a qualquer área de widget disponível para torná-la mais acessível, poderá usar o primeiro método mencionado acima. Por outro lado, se você precisar de outra solução fácil de usar que aprimore o recurso de pesquisa, considere usar um plug-in. Finalmente, se você precisa de um método mais avançado e consegue lidar com códigos, deve escolher a terceira opção.
Todos esses métodos são amigáveis para iniciantes e fornecerão o resultado desejado.
Esperamos que você tenha achado este artigo útil e gostado da leitura. Por favor, considere compartilhar este post com seus amigos e colegas blogueiros nas mídias sociais, se você o fez. Além disso, para mais artigos relacionados, você precisa conferir nosso arquivo de blog. No entanto, aqui estão mais alguns de nossos artigos que você pode achar interessantes:
- Como adicionar comentários de produtos WooCommerce
- Melhores plug-ins de zoom de imagem de produto WooCommerce
- Como adicionar um blog ao WooCommerce
