Como personalizar a página da loja WooCommerce – O guia completo
Publicados: 2020-05-07Procurando maneiras diferentes de editar sua página de loja? Você veio ao lugar certo. Neste guia, você aprenderá diferentes métodos para personalizar sua página da loja WooCommerce passo a passo: manualmente, usando construtores de páginas e plugins.
A página da loja é onde você exibe seus produtos, por isso é uma das páginas mais importantes da sua loja. É por isso que deve ter um design atraente e fácil de usar.
A página da loja é um componente pré-projetado da sua loja e não possui uma ferramenta integrada para alterar sua aparência. No entanto, isso não significa que você não pode mudá-lo em tudo. Neste guia, você aprenderá a personalizar a página da loja WooCommerce usando três métodos diferentes.
O que é a página da loja WooCommerce e por que você deve personalizá-la?
Uma página de loja, conforme definido pelo WooCommerce, é “um espaço reservado para um arquivo de tipo de postagem para produtos”. Simplificando, é a página onde você exibe seus produtos , por isso é vital para o sucesso do seu negócio. Antes de entrar em como você pode editá-lo, vamos ver por que você deve personalizar a página da loja WooCommerce.
Agora, imagine que você entra em uma loja para comprar alguma coisa. O que determina sua satisfação com o processo de compra? Uma das coisas mais importantes é como os produtos são organizados e com que facilidade você pode encontrar o que está procurando. Vivemos em um mundo interconectado graças à Internet. E, especialmente na época da pandemia global, as compras mudaram das lojas físicas para as online. Espera-se que nos próximos 20 anos, cerca de 95% de todas as compras sejam online.
As pessoas compram online porque é mais fácil e rápido (ou pelo menos deveria ser). Então, como você organiza seus produtos na página da loja WooCommerce e como você os exibe para seus clientes pode fazer uma grande diferença. Não apenas para suas conversões e receita, mas também para a reputação de sua loja.
Benefícios de personalizar a página da loja
Em suma, personalizar a página WooCommerce Shop tem vários benefícios:
- Destaque-se dos concorrentes. A maioria das lojas tem a mesma página de loja, então você se destacará se personalizar a sua
- Melhore a experiência do cliente
- Aumente as taxas de conversão e vendas
- Melhorias de SEO. Além de editar seu design, você pode editar a página da loja e adicionar conteúdo que seus clientes encontrarão no Google
Agora que entendemos melhor por que você deve personalizar a página da loja, vamos nos concentrar na pergunta a seguir. Como você pode causar uma boa impressão em seus clientes quando eles acessam a página da sua loja? A chave é ter um design atraente e fácil de usar que facilite o processo de compra. Isso é mais fácil dizer do que fazer.
No entanto, neste guia, mostraremos como obter controle total sobre o design da página da loja WooCommerce .
Como personalizar a página da loja WooCommerce: um guia passo a passo
Nesta seção, mostraremos como personalizar a página da loja usando três métodos diferentes:
- Programaticamente
- Com um construtor de páginas
- Com plug-ins
1) Personalizando a página da loja WooCommerce programaticamente
Primeiro, vamos ver como personalizar a página da sua loja WooCommerce sem depender de um construtor de páginas ou plugin. A maior vantagem desse método é que você não adicionará nenhum aplicativo de terceiros ao seu site. Mesmo que isso não demore mais do que alguns minutos, porque não faremos nenhuma codificação difícil, é melhor se você tiver algumas habilidades básicas de codificação.
Etapa 1: criar um tema filho
Se você não criou um tema filho para o seu tema até este ponto, é hora de você ter um. Recomendamos um tema filho porque se você fizer alterações em seu tema e depois atualizá-lo, os novos arquivos substituirão os antigos e você perderá as alterações.
No entanto, você pode evitar isso personalizando seu tema a partir do tema filho. Você pode criar um tema filho usando métodos diferentes. Você pode usar um plugin de tema filho ou codificá-lo você mesmo. Para obter mais informações sobre os dois métodos, confira nosso guia sobre como criar um tema filho no WordPress.
Etapa 2: crie a estrutura de pastas em seu tema filho
Agora, usaremos um cliente FTP para alterar os arquivos do site. Se você não tiver uma conta FTP, recomendamos o software FileZilla, mas você pode usar qualquer cliente que desejar. Depois de criar seu tema filho, vá para os arquivos do seu site e siga esta rota: /wp-content/themes/your-theme .
Digamos que você tenha criado um tema filho para o tema Twenty Twenty. O nome da pasta deve ser algo como twentytwenty-child-theme . Em seguida, clique nele e crie uma pasta chamada WooCommerce . Depois disso, crie um arquivo chamado archive-product.php , que é o arquivo de template da página da loja. Você criou uma página de loja WooCommerce em sua loja, mas está em branco, então agora você precisa adicionar algum conteúdo.
Etapa 3: crie conteúdo para a página da sua loja
Lembre-se de que tudo o que você escrever no editor de texto do arquivo-produto.php aparecerá na página da loja e seus clientes verão. Aqui você pode usar alguma codificação para fazer sua mágica com a página da sua loja. No entanto, se você não tiver certeza de como fazê-lo, vá para a próxima etapa.
Etapa 4: criar um modelo de página de loja
Em vez de criar uma página de loja WooCommerce do zero, você pode usar um modelo existente e adaptá-lo. Para isso, volte ao tema pai e procure pelo arquivo single.php ou index.php . Se você vir um dos dois, copie-o e cole-o na pasta WooCommerce que você criou na Etapa 2. Se você vir os dois arquivos, copie single.php . Em seguida, exclua o arquivo archive-product.php e altere o nome do arquivo que você acabou de colar aqui para archive-product.php .
Com isso, usaremos o arquivo de modelo de postagem como sua página de loja, mas parecerá uma página de produto. No entanto, isso não é o ideal. Você quer que sua página de loja WooCommerce pareça uma página de loja, não uma página de produto. Para personalizá-lo, usaremos alguns códigos de acesso.
Etapa 5: personalize a página da loja usando códigos de acesso
Primeiro, divida os produtos em colunas ou linhas. Por exemplo, se você deseja exibir seus produtos em 2 colunas de 6 produtos no máximo, você precisa colar o seguinte código no arquivo archive-product.php :
[ products limit="6" columns="2" ]Se você não tiver certeza de como fazer isso, siga estas etapas:
- Abra o arquivo archive-product.php
- Exclua o texto entre <main id=“main” class=“site-main” role=“main”> e </main><!– #main –> . Observe que você não deve remover essas duas linhas de código, mas apenas o que está entre elas
- Adicione esta linha de código ao espaço deixado pelo que você acabou de excluir:
<?php echo do_shortcode ('[products limit="6" columns="2"]') ?> - Salve as alterações
- Parabéns! Você acabou de criar uma nova página de loja WooCommerce!
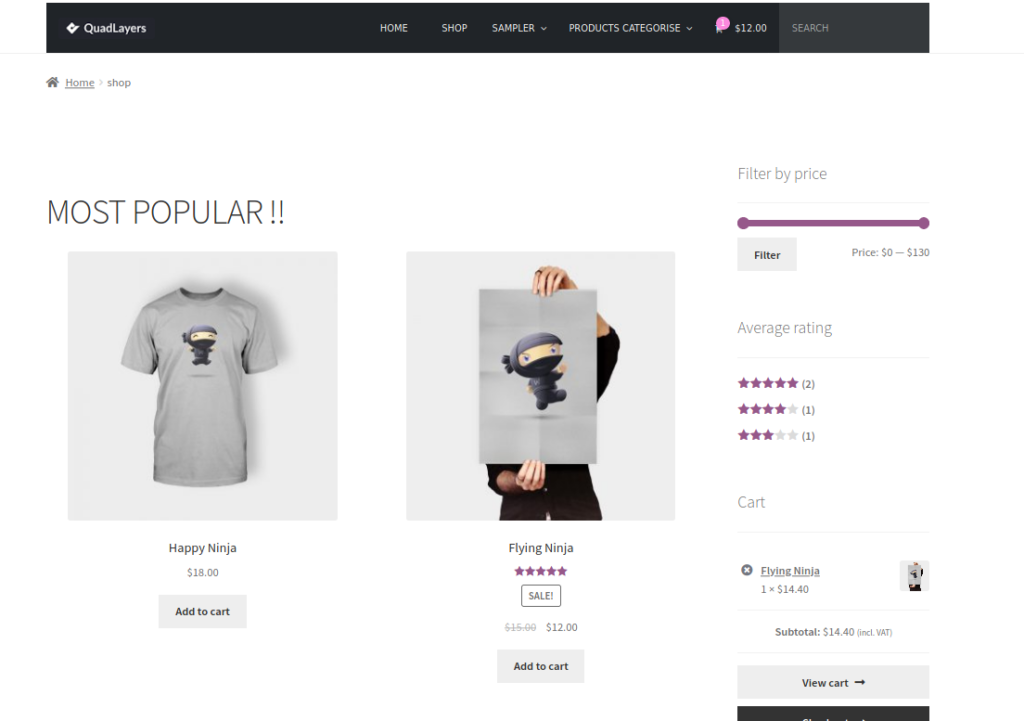
Exibir produtos mais populares
Vamos dar uma olhada em outro exemplo do que você pode fazer para personalizar programaticamente sua página de loja no WooCommerce. Digamos que você queira exibir seus produtos mais populares. Para isso, usaremos o seguinte shortcode:
[ products orderby="popularity" ]Localize o arquivo archive-product.php do seu tema de arquivo e cole o seguinte código:
do_action('woocommerce_before_shop_loop');
echo '<h1>MAIS POPULAR!!</h1>';
do_shortcode('[ products orderby="popularity" class="m-popular" columns="2" limit="2" ]'); do_action('woocommerce_after_shop_loop');Como você pode ver, exibiremos dois produtos em uma única linha de duas colunas (columns=”2″ limit=”2″) , mas você pode ajustar esses números para o que for melhor para você.

Da mesma forma, você pode exibir produtos com a melhor classificação, produtos mais vendidos e muito mais. Recomendamos que você brinque e personalize a página da loja usando códigos de acesso ou codificação para dar a aparência perfeita para o seu negócio.
Para obter mais ideias sobre como personalizar sua loja com um pouco de codificação, confira nosso guia sobre como editar a página da loja WooCommerce programaticamente.
2) Personalize a página da loja WooCommerce com o Page Builder
Embora o método anterior economize algum tempo, pode ser difícil para pessoas sem habilidades de codificação. É por isso que aqui mostraremos uma maneira mais fácil de fazer o truque sem ter que modificar os arquivos do seu tema. Nesta seção, você aprenderá como personalizar a página da loja WooCommerce usando seu construtor de páginas . Com os construtores de páginas, você pode alterar o design da página da loja, o layout, os tipos de produtos e os produtos a serem exibidos.
Além disso, você não precisará escrever nenhum código ou modificar os arquivos do tema. Independentemente de você estar usando Elementor, Visual Composer, Divi ou qualquer outro construtor de páginas, esse método é compatível com todos eles.
NOTA : Você não precisará escrever nenhuma linha de código, mas ajudaria se você estivesse familiarizado com os códigos de acesso do WooCommerce. Nosso guia de códigos de acesso é um bom ponto de partida. Agora, vamos dar uma olhada em como personalizar sua página de loja usando um construtor de páginas. Para isso, existem dois passos principais:
- Crie uma página para exibir seus produtos com um construtor de páginas
- Faça dessa página sua página de loja
Etapa 1: crie uma página de listagem com o construtor de páginas e preencha-a com conteúdo
Suponho que todos estejam familiarizados com o construtor de páginas, então aqui não explicaremos como usá-lo. Neste guia, usaremos o Elementor como nosso construtor de páginas. A primeira coisa que você precisa fazer é criar uma nova página:

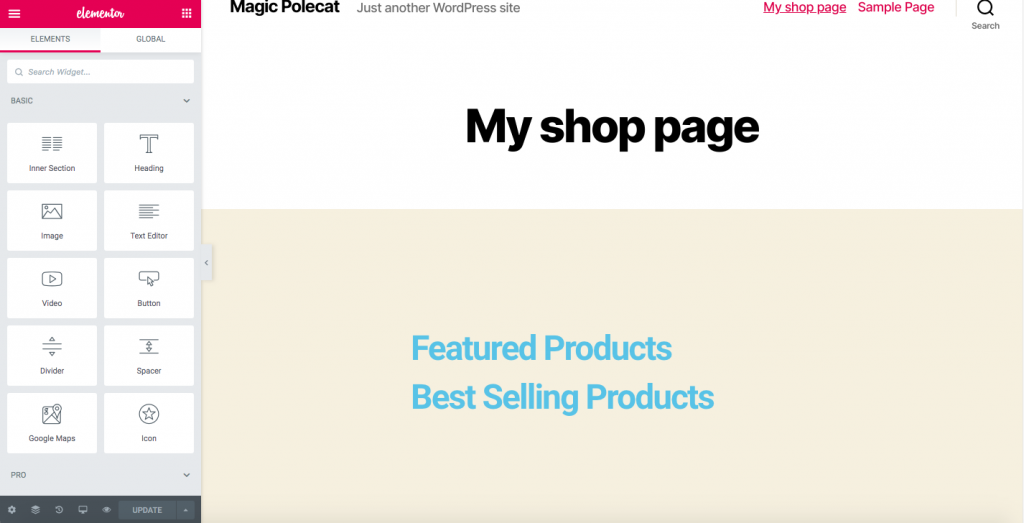
Normalmente, em sua loja WooCommerce, você exibiria produtos em destaque, mais vendidos e recém-chegados. Aqui, criaremos uma página de loja com produtos em destaque e mais vendidos.

Agora, vamos adicionar algum conteúdo à página. Para fazer isso, usaremos alguns códigos de acesso do WooCommerce. Existem muitos códigos de acesso que você pode usar dependendo das categorias de produtos que deseja exibir. Estes são alguns dos que serão úteis:
[
featured_products][
best_selling_products][
top_rated_products][
sale_products][
product_table][
recent_products][
products]
Seguindo nosso exemplo, adicionaremos produtos em destaque à nossa página de loja usando o
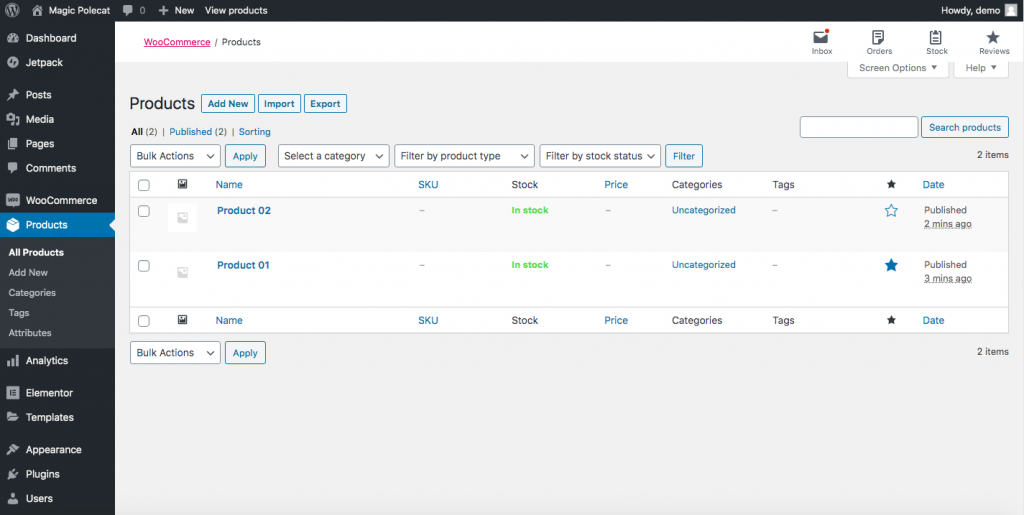
Código curto. Para fazer isso:- Vá para o painel de administração do WordPress > página Produtos. Selecione seus produtos em destaque clicando no ícone de estrela à direita.

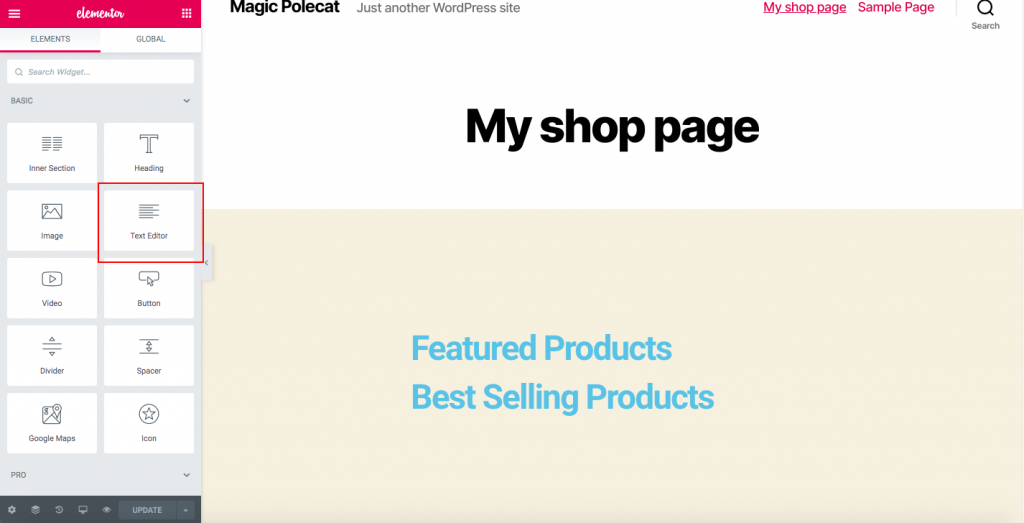
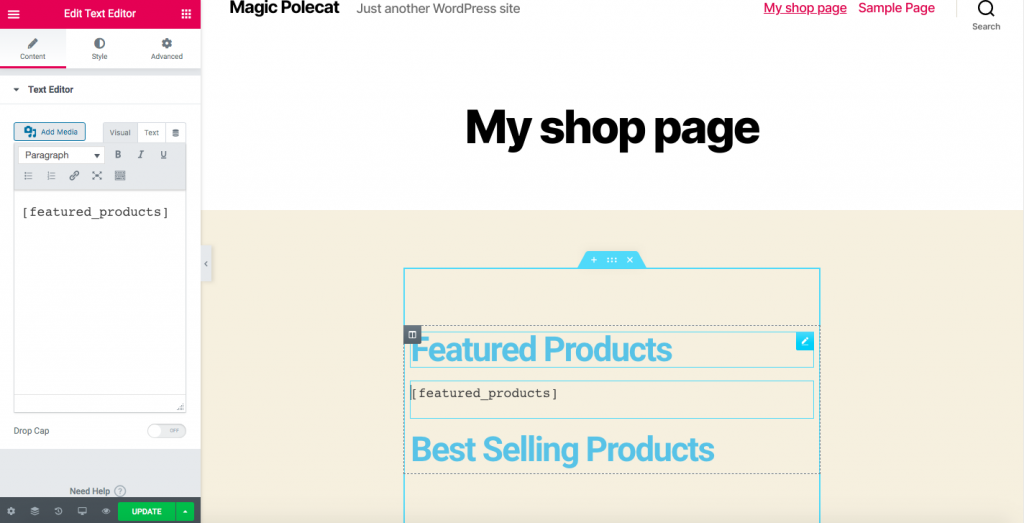
- Na página de edição, arraste o Editor de texto para baixo dos Produtos em destaque.

- Copie o
[
featured_products]shortcode e cole-o lá.

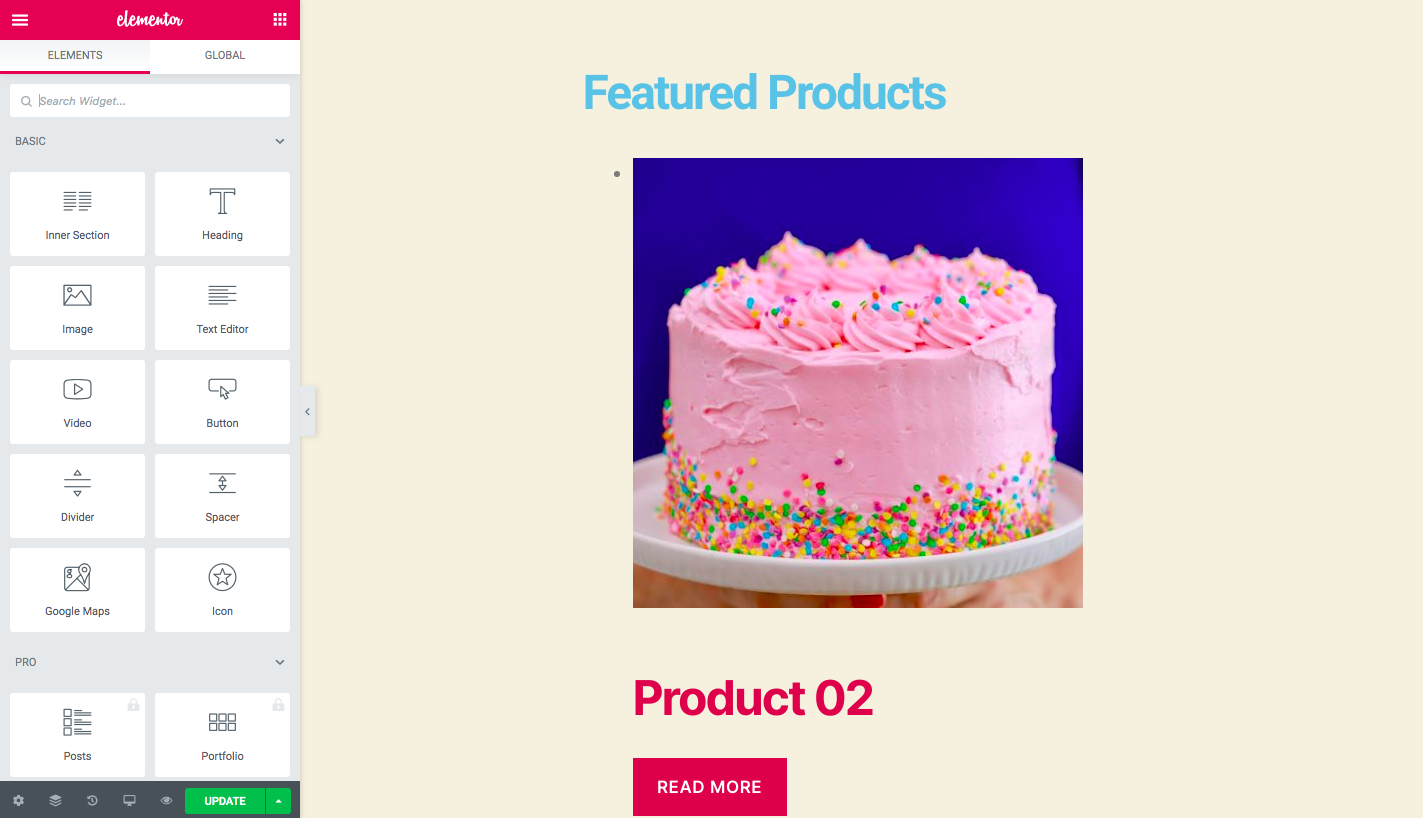
- Clique em Atualizar e seus produtos serão exibidos, conforme mostrado abaixo:

Assim, para Best Sellers, você pode usar o
[ best_selling_products ]shortcode, para produtos publicados recentemente, você usará
[ recent_products ]e assim por diante. Cabe a você decidir que tipo de produtos deseja exibir na página da loja. Observe também que existem atributos de código de acesso que você pode precisar:
- Defina o número de colunas
- Limitar o número de produtos exibidos
Por exemplo, se você quiser exibir 2 colunas de 6 produtos no máximo, usará algo assim:
[ products limit="6" columns="2" ]Os códigos de acesso são muito poderosos e muito fáceis de usar. Portanto, recomendamos que você confira nosso guia sobre códigos de acesso do WooCommerce para aproveitá-los ao máximo.
Passo 2: Faça da página recém-criada sua Página de Loja
Depois de criar a nova página, você precisa torná-la sua página de loja WooCommerce. Para fazer isso, recomendamos que você instale um tema filho. Se você ainda não criou um, recomendamos o uso de qualquer um desses plugins de tema filho que você goste. Aqui, continuaremos assumindo que você instalou e criou um tema filho.
- Obtenha o URL da sua página recém-criada
- Vá para o painel do WordPress
- Clique em Aparência > Editor de Tema e clique em Compreendo se você vir um pop-up
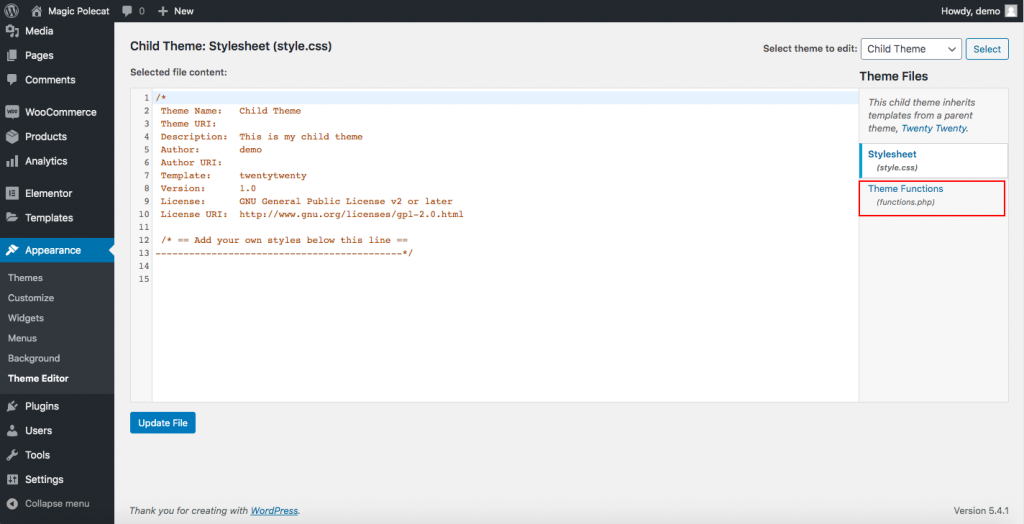
- Depois disso, você será levado a uma página onde poderá acessar os arquivos da Função do Tema à direita

- Clique no arquivo functions.php e cole este código no final dele:
add_action('template_redirect', 'quadlayers_redirect_woo_pages'); function quadlayers_redirect_woo_pages()
{
if (function_exists('is_shop') && is_shop()) {
wp_redirect('https://www.quadlayers.com/shop/');
saída;
}
}IMPORTANTE : Por favor, copie e cole o código como está sem deletar nada, e lembre-se de substituir sua URL dentro do wp_redirect ('[suaURL]') Então, atualize o arquivo e pronto! Você acabou de criar uma página personalizada da loja WooCommerce .
3) Personalize a página da loja WooCommerce com plugins
Nesta seção, você aprenderá como personalizar a página da loja no WooCommerce usando plugins . Alguns dos melhores que existem são:

- WooCustomizer
- Tabela de produtos WooCommerce por tabela de produtos WC (gratuito e premium)
- Tabela de produtos WooCommerce da Barn2 (Premium)
Nesta seção, mostraremos como editar a página da loja usando ferramentas gratuitas e premium.
3.1) WooCustomizer
 WooCustomizer é um excelente plugin para personalizar a página da loja WooCommerce. Ele permite que você edite seu produto, carrinho, conta de usuário e páginas de checkout em apenas alguns cliques. Este plugin tem muitos recursos e permite personalizar toda a sua loja WooCommerce. Com foco nas opções de personalização da página da loja, com o WooCustomizer você pode:
WooCustomizer é um excelente plugin para personalizar a página da loja WooCommerce. Ele permite que você edite seu produto, carrinho, conta de usuário e páginas de checkout em apenas alguns cliques. Este plugin tem muitos recursos e permite personalizar toda a sua loja WooCommerce. Com foco nas opções de personalização da página da loja, com o WooCustomizer você pode:
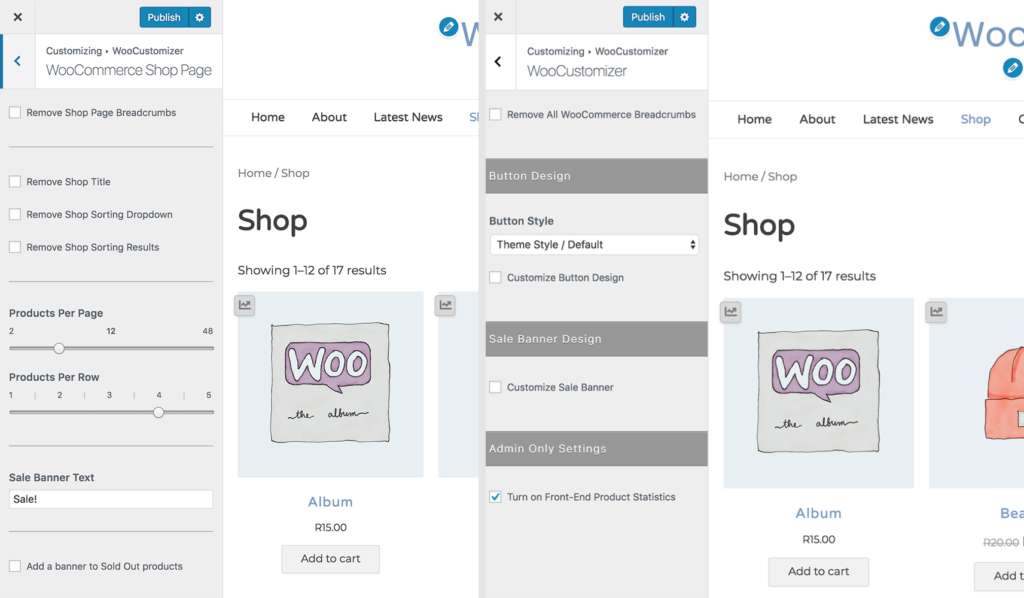
- Edite as páginas da loja com mais de 20 configurações para escolher
- Remova ou edite elementos da loja WooCommerce, arquivo e páginas de produtos
- Excluir breadcrumbs WooCommerce das páginas da loja e do produto
- Remova ou edite elementos da página da loja, como a seção de cupons na página do carrinho ou o texto da lista suspensa de cupons do carrinho
- Adicione uma barra de pesquisa de produtos AJAX e um pop-up de visualização rápida do produto nas páginas da sua loja
- Personalize o número de produtos por linha e página nas páginas da loja
- Altere o número de colunas exibidas nas páginas de loja e arquivo
- Adicione a visualização rápida do produto para permitir que os clientes visualizem os produtos na página da loja
- Edite a página da loja e arquive os banners de venda
- E muito mais
 Vale a pena notar que o WooCustomizer não substitui suas páginas ou modelos do WooCommerce. Ele simplesmente adiciona opções extras de estilo ao seu tema nos elementos que você escolhe editar. Embora o WooCustomizer tenha muitos recursos para editar sua página de loja WooCommerce, também é bastante fácil de usar. Esta ferramenta é versátil e lhe dará mais controle sobre sua loja sem a necessidade de codificar nada.
Vale a pena notar que o WooCustomizer não substitui suas páginas ou modelos do WooCommerce. Ele simplesmente adiciona opções extras de estilo ao seu tema nos elementos que você escolhe editar. Embora o WooCustomizer tenha muitos recursos para editar sua página de loja WooCommerce, também é bastante fácil de usar. Esta ferramenta é versátil e lhe dará mais controle sobre sua loja sem a necessidade de codificar nada.
Finalmente, WoooCustomizer é uma ferramenta freemium. Possui uma versão gratuita com recursos básicos e 3 planos premium com funcionalidades mais avançadas que começam em 29 USD por ano.
3.2) Tabela de produtos WooCommerce Lite por tabela de produtos WC
WooCommerce Product Table (WCPT) é um excelente plugin que permite criar facilmente layouts de tabelas de produtos. Com uma classificação de 4,9 em 5 e mais de 5.000 instalações ativas, é uma das principais ferramentas para editar a página da loja no WooCommerce.
WC Product Table é uma ferramenta freemium. Possui uma versão gratuita com funcionalidades básicas e um plano pro que inclui recursos mais poderosos e custa 49 USD por ano. Aqui, mostraremos como usar a versão lite e, em seguida, daremos algumas dicas para o plano pro.
Etapa 1: criar um WCPT em qualquer página
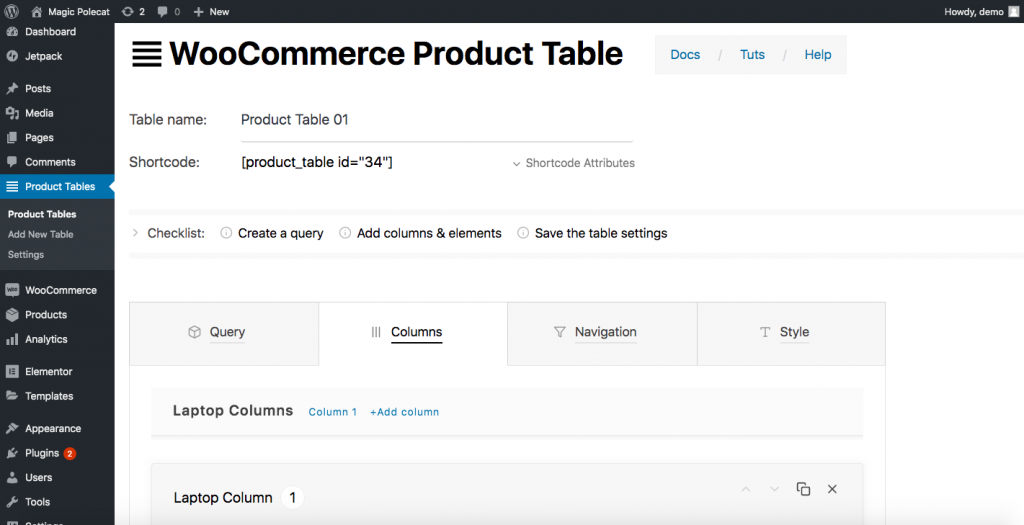
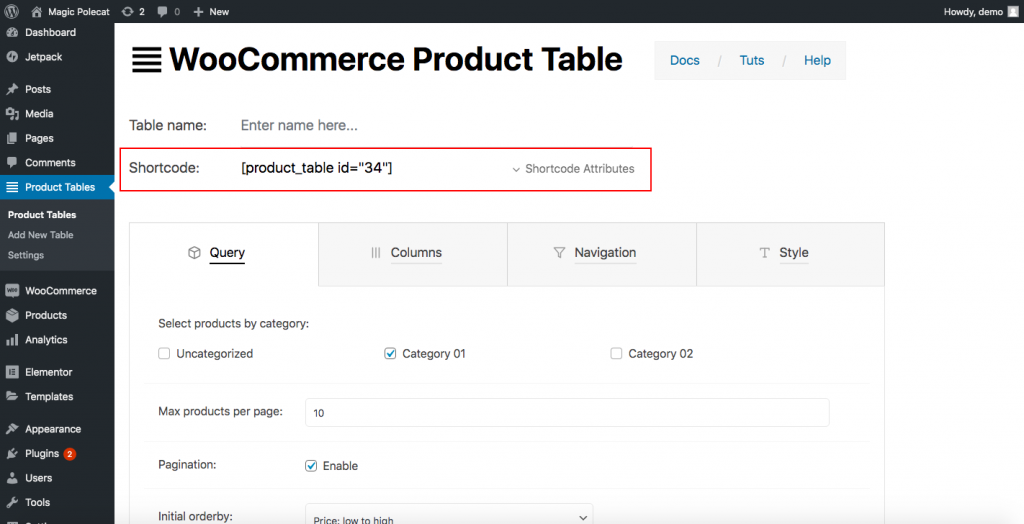
Primeiro, você precisa baixar e ativar o plugin. Depois disso, você verá as Tabelas de produtos na barra lateral do painel. Clique nele, pressione Adicionar Nova Tabela e você será levado a uma página onde poderá criar uma tabela.

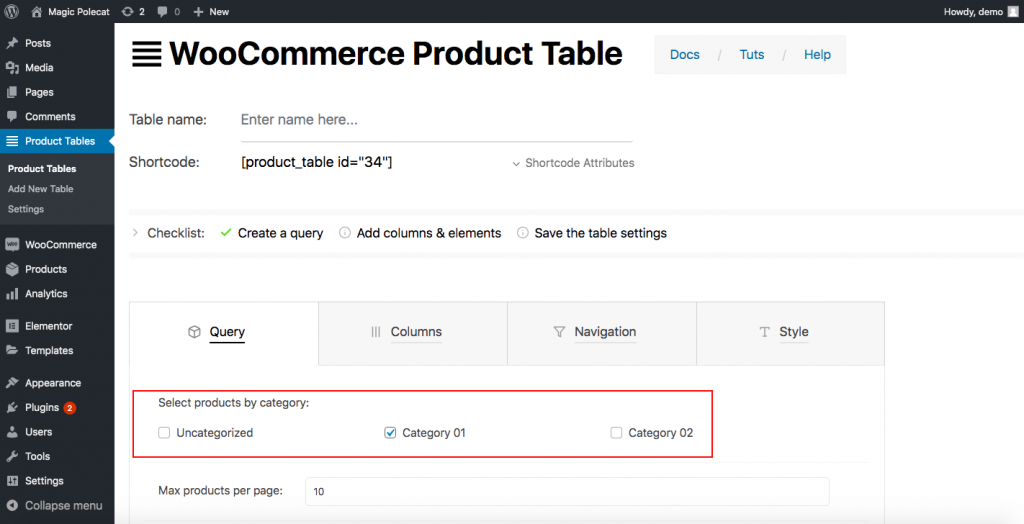
Como você pode ver, você precisará especificar:
- Nome da tabela: em nosso exemplo, chamamos de Tabela de Produtos 01
- Categoria do produto : Na guia Consulta, você verá as categorias que possui. Selecione um para sua mesa

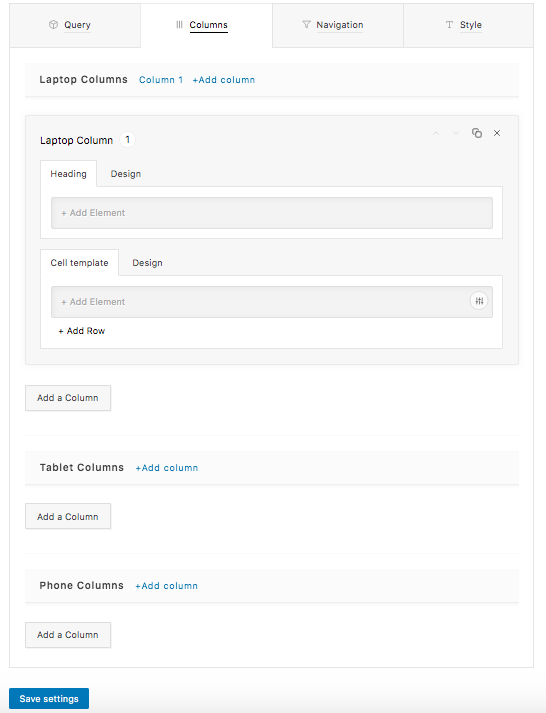
- Informações da Coluna: Em seguida, vá para a guia Colunas. Aqui você terá que desenhar a tabela que deseja. Você terá que decidir quantas colunas deseja e, em seguida, projetar cada uma. WC Product Table oferece opções não apenas para laptops, mas também para colunas de telefone e tablet. Assim, você pode especificar todas as opções desejadas para cada tipo de dispositivo, incluindo título, modelo de célula e design (fonte, alinhamento, cor da fonte, cor de fundo e muito mais).

Depois de criar as colunas desejadas, clique em Salvar configurações e pronto.
Etapa 2: cole sua tabela em uma nova página
Usando um shortcode, você pode exibir a tabela que criou na Etapa 1 em qualquer lugar que desejar. Basta copiar o shortcode:

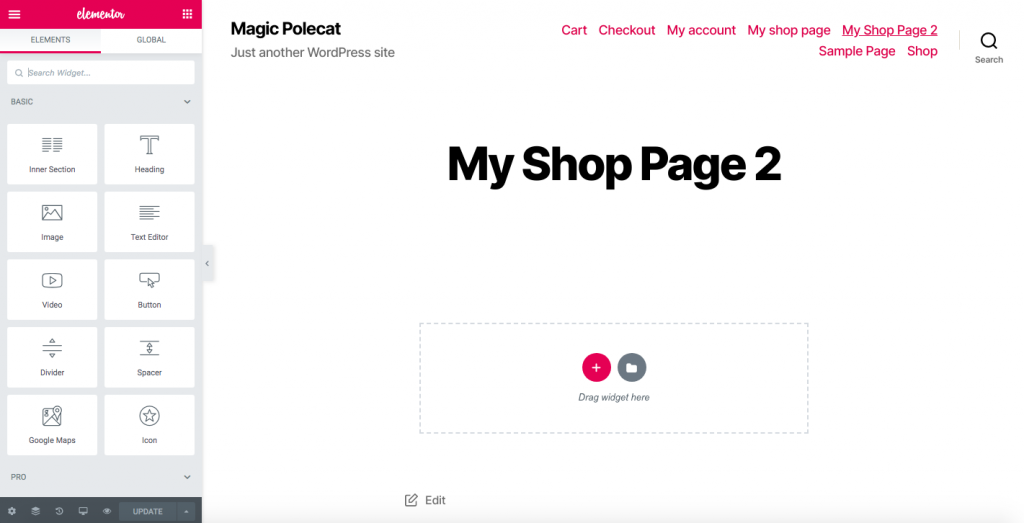
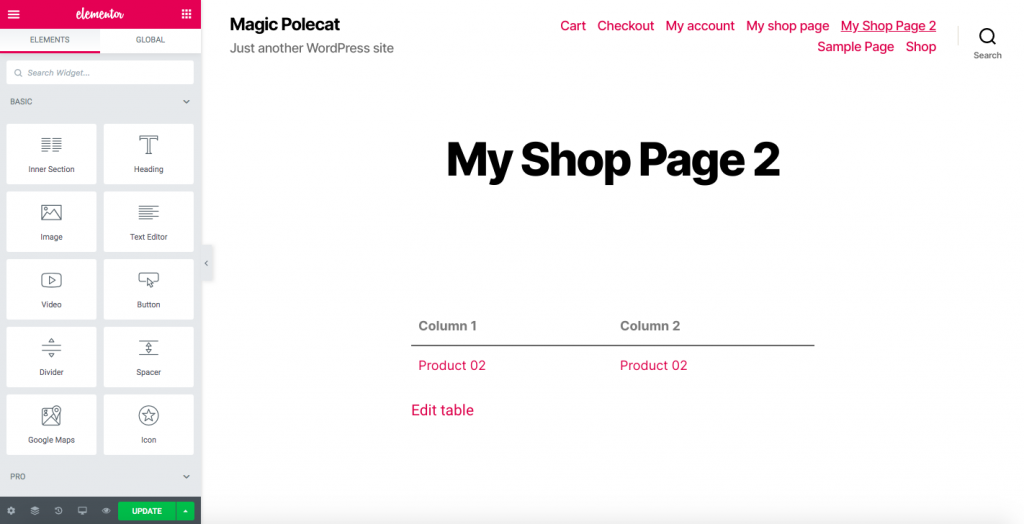
Agora, vamos exibir a tabela em uma nova página usando o shortcode. Neste ponto, podemos assumir que você está familiarizado com a criação de uma nova página. Portanto, usando um construtor de páginas, clique em Páginas > Adicionar novo e dê um nome a ele. Por exemplo, Minha Loja Página 2 . Se você estiver usando o Elementor, verá algo assim:

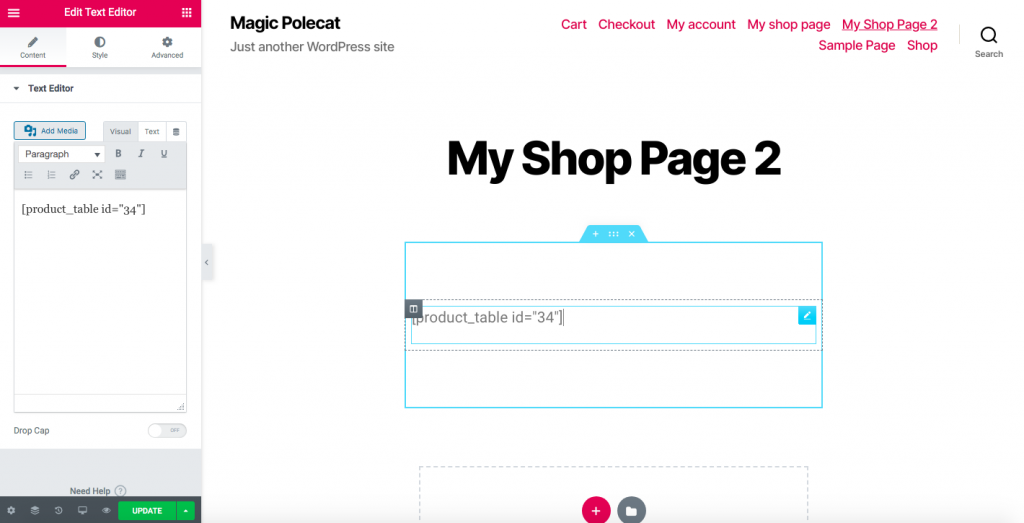
Arraste o Editor de Texto para baixo e cole o código de acesso que você acabou de copiar lá.

Agora você terá uma página com um estilo de tabela de produtos.

Etapa 3: redirecione os clientes para a página da sua nova loja
Para redirecionar seus clientes para a nova página da loja, você precisará de um plugin de redirecionamento. Essa ferramenta redirecionará os clientes da página padrão da loja WooCommerce para a nova página que você criou na Etapa 2. A maioria desses plugins é de propósito único e muito fácil de usar. Aqui usaremos o Redirecionamento, um dos plugins de redirecionamento mais populares, mas qualquer ferramenta semelhante fará o trabalho.

Após ativar o plugin, vá em Tools > Redirection , e você verá esta mensagem: 
- Na URL de origem, cole o link da página de loja padrão
- No URL de destino, cole o link da sua página de loja recém-criada
- Em seguida, clique em Iniciar configuração
- É isso! É assim que você personaliza sua página de loja WooCommerce com um plugin gratuito!
NOTA : Observe que usar esse método pode afetar seus resultados de SEO, pois os mecanismos de pesquisa geralmente não favorecem os princípios de redirecionamento.
DICA PRO
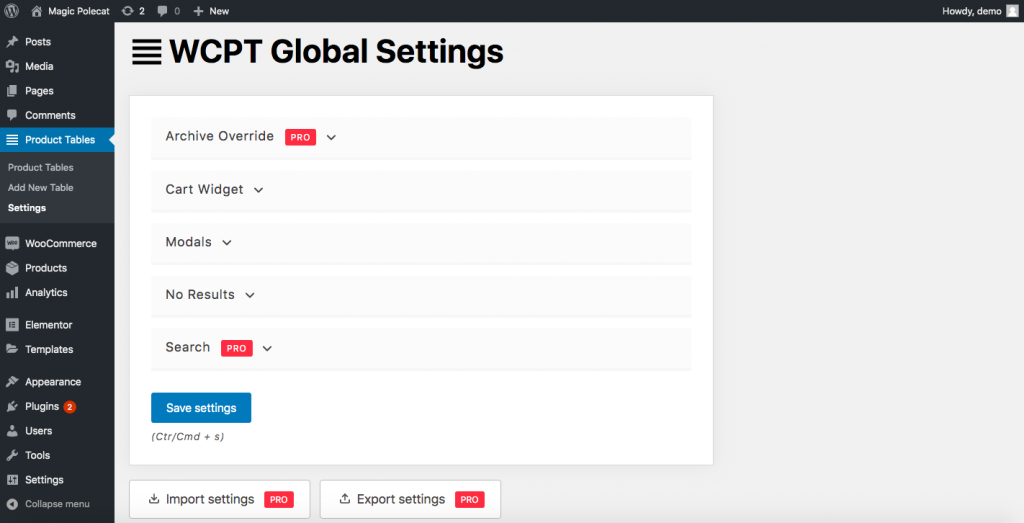
Se você não quiser afetar seu SEO, você pode usar a versão pro do plugin WooCommerce Product Table. Além de ter funcionalidades mais avançadas, ele também vem com o recurso Archive Override.
Com essa funcionalidade, você pode substituir as grades padrão do WooCommerce por suas tabelas de produtos, não apenas na página da loja, mas também em qualquer página de arquivo, como atributo, categoria, tag e pesquisa. Para ativar esse recurso, vá para WP Dashboard > Product Tables > Settings > Archive Override. 
3.3) Tabela de produtos WooCommerce da Barn2
Outra excelente opção para editar a página da loja é o plugin WooCommerce Product Table da Barn2. É uma ferramenta premium que começa em 89 USD por ano e é muito fácil de usar. Este complemento ajuda você a listar seus produtos em um layout de tabela e inseri-lo na página Loja. Com este método, você poderá transformar o design padrão da página da loja em uma tabela.
Passo 1
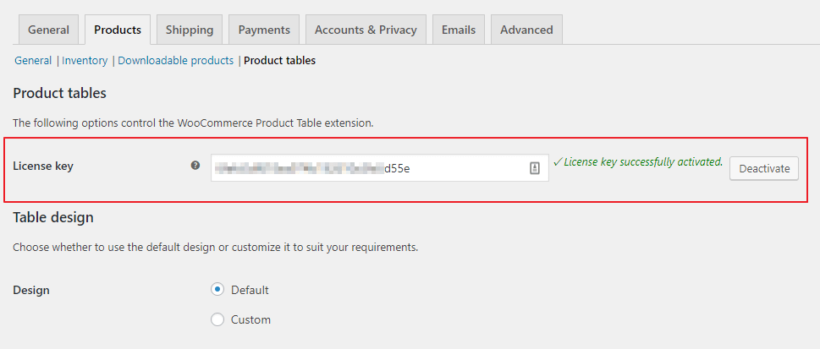
Primeiro, instale e ative o plugin WooCommerce Product Table. Em seguida, vá para a guia WooCommerce e clique em Configurações > Produtos . Na guia Produtos, você verá a seção Tabelas de produtos . Aqui, insira a chave de licença do plug-in que você obteve ao comprar o plug-in.

Passo 2
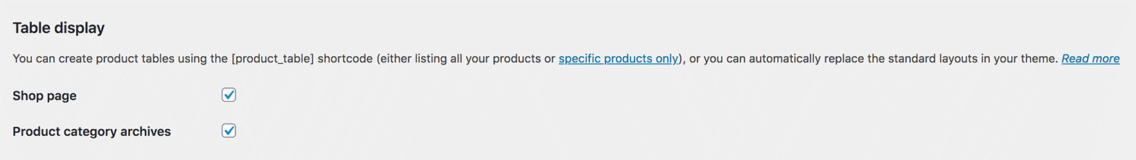
- Primeiro, adicione tabelas de produtos à página da loja e às páginas de categoria
- Volte para a página de configurações do plug-in > Exibição da tabela e escolha o local para o layout da tabela de produtos

- Página da loja de ticks
- Em seguida, marque Arquivos de categorias de produtos se desejar exibir tabelas de produtos em todas as páginas de categorias de produtos, arquivos de impostos sobre produtos e resultados de pesquisa
- Salve as alterações
etapa 3
Faça as alterações que desejar nas tabelas. A página de configurações da Tabela de Produtos WooCommerce é muito intuitiva. Ao contrário do WC Product Table da WC Product Table, a ferramenta Barn2 não pede que você crie e configure cada coluna, o que facilita o uso.
Bônus: Como corrigir o problema em branco da página da loja WooCommerce
A página da loja em branco é um dos problemas mais comuns no WooCommerce. Existem muitas razões pelas quais a página da loja não mostra nenhum produto, mas aqui mostraremos como corrigir os problemas mais comuns.
- Configuração da página da loja : Vá para WooCommerce > Configurações > Produtos e verifique se você está usando a página correta na página da loja
- Compatibilidade de plugins: Seus plugins podem causar conflitos fazendo com que a página da Loja apareça em branco. Para corrigi-lo, desative todos os seus plugins e verifique qual deles está causando o problema
- Permalinks: Vá para Configurações> Permalinks e salve para atualizar os permalinks
- Visibilidade do Catálogo : Certifique-se de que a visibilidade do catálogo esteja configurada corretamente. Vá para WooCommerce > Produtos e verifique se os produtos não estão definidos como ocultos
Para obter mais informações sobre esses problemas, confira nosso guia sobre como corrigir o problema vazio da página da loja WooCommerce.
Bônus 2: exiba categorias na página da loja
A exibição de categorias na página da loja permite que você organize melhor seus produtos e ajuda os usuários a encontrar o que estão procurando. Existem três maneiras de exibir categorias na Página da Loja. Nesta seção, mostraremos como fazer isso usando as opções padrão no WooCommerce.
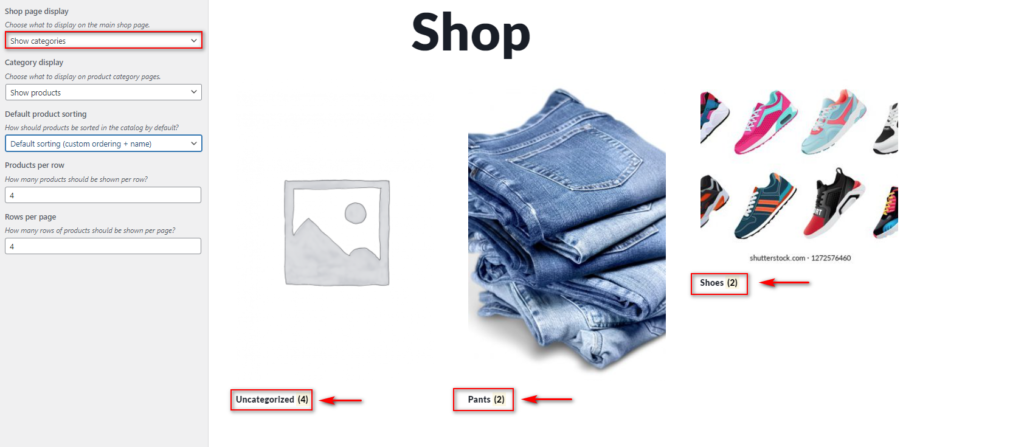
Primeiro, no seu painel, vá para Aparência > Personalizar e depois vá para WooCommerce > Catálogo de produtos na barra lateral do Personalizador. Em seguida, use a Exibição da página da loja e selecione se deseja Mostrar categorias ou Mostrar categorias e produtos.
Além disso, você pode usar a opção Exibição de categoria para mostrar/ocultar subcategorias de produtos e produtos em suas páginas de categorias de produtos. Você pode visualizar suas alterações em tempo real e, quando terminar, clique em Publicar para salvar as alterações.

Esse método deve ser aplicado, mas não fornece muito controle. Para métodos alternativos que oferecem mais flexibilidade, confira nosso guia sobre como exibir categorias em sua página WooCommerce Shop.
Primeiros passos
Antes de executar qualquer um dos três métodos de personalização, recomendamos que você use um tema filho . Você pode usar um plugin ou criá-lo programaticamente. Um tema filho herda todos os elementos de design do tema pai, então você tem uma cópia desse tema tornando-o mais seguro. Por quê? Porque se você editar diretamente os arquivos do tema pai, todas as suas alterações serão substituídas quando você atualizar o tema.
Com um tema filho, você pode alterar seus arquivos sem perder nenhum dado após uma atualização. Além do mais, um dono de site sábio nunca mexeria com os arquivos do tema original. Além disso, lembre-se de que a página da loja é uma página pré-definida do WooCommerce, portanto, é compatível com todos os temas do WordPress. No entanto, como recomendamos o uso de temas filhos em dois dos três métodos, pode haver problemas de compatibilidade. Se for esse o caso, você pode dar uma olhada na documentação do WooCommerce para problemas de terceiros.
Conclusão
Em suma, o design da página da loja e a forma como você mostra seus produtos podem ter um grande impacto em suas conversões. No WooCommerce, a página da loja é pré-criada e, embora existam algumas opções para editar seu layout, elas são bastante limitadas.
Portanto, personalizá-lo usando qualquer um dos três métodos descritos neste guia fará com que você se destaque da multidão. Além disso, representará melhor o seu negócio e mostrará profissionalismo aos seus clientes. Mostramos como personalizar a página da loja usando três métodos diferentes:
- Manualmente
- Com construtores de páginas
- Com plug-ins
Todos eles têm seus prós e contras, mas todos farão o trabalho, então use aquele que melhor se adapte às suas necessidades e habilidades. Se você não tiver habilidades de codificação, poderá editar a página da loja com seus construtores de página ou com plugins. Recomendamos o WooCustomizer, pois é fácil de usar, oferece muitos recursos para otimizar sua loja e possui uma versão gratuita.
Por fim, se você tiver uma forte presença nas mídias sociais, considere conectar o Facebook Shop ao WooCommerce. Dessa forma, você poderá enviar seu catálogo de produtos para o Facebook para que os usuários possam visualizar os produtos e ir diretamente para a página de checkout do seu site para concluir a compra. Se você quiser personalizar outras seções de sua loja, confira alguns destes guias:
- Como personalizar a página Minha conta no WooCommerce
- Personalize o botão Adicionar ao carrinho no WooCommerce
- Como editar o Checkout WooCommerce (Codificação e Plugins)
- Edite a página Minha conta no WooCommerce
- Como personalizar a página do produto WooCommerce no Divi
Agora é a sua vez de aproveitar ao máximo e otimizar a página da sua loja WooCoommerce . Você já tentou algum desses métodos? Qual deles é o seu favorito? Por favor, deixe-nos saber o que você pensa deles e deixe-nos saber se você tiver alguma dúvida!
