Como personalizar modelos WooCommerce
Publicados: 2021-08-28Procurando maneiras de editar seus modelos? Neste guia, mostraremos dois métodos diferentes para personalizar os modelos do WooCommerce para o seu site com e sem plugins.
WooCommerce é uma ótima plataforma para criar lojas de comércio eletrônico. É muito fácil de usar, possui muitos recursos e muitas opções de personalização para adicionar funcionalidades e alterar o design do seu site. Além de alterar a página da loja ou a página do produto, você também pode editar os modelos que o WooCommerce inclui por padrão.
Por que personalizar os modelos do WooCommerce?
WooCommerce tem muitos recursos personalizáveis. Você pode personalizar praticamente qualquer página, desde o checkout até a página da loja, páginas de categorias, páginas de agradecimento e muito mais. Tudo isso ajuda a dar à sua loja um estilo único que os clientes reconhecerão, mas para se destacar da multidão, talvez você também precise personalizar seus modelos WooCommerce.
Ao editar as páginas padrão em seu site, você garante que elas sejam diferentes da concorrência e tenham um estilo que se adapte à aparência da sua loja. Mas se você quiser personalizá-los para obter uma vantagem competitiva significativa , pode ser uma boa ideia editar os modelos padrão também.
Ao personalizar seus modelos, você pode adicionar mais detalhes e funcionalidades para levar sua loja online ao próximo nível. Essas funcionalidades podem ajudá-lo a fornecer uma melhor experiência ao cliente que os compradores irão apreciar. É por isso que você deve aprender a editar seus modelos WooCommerce e atualizar seu jogo de loja de comércio eletrônico.
Coisas a ter em mente antes de editar modelos
Antes de começar a personalizar seus modelos, aqui estão algumas coisas que você deve ter em mente.
1. Temas WooCommerce
Você estará alterando muitos elementos do seu site relacionados ao WooCommerce por meio dos modelos. Certifique-se de que o tema que você está usando é totalmente compatível com o WooCommerce. Se você ainda não tem um ou está pensando em mudá-lo, confira nossa lista dos melhores temas WooCommerce.
2. Instale o WooCommerce corretamente
Antes de fazer qualquer alteração nos modelos do WooCommerce, você deve configurar corretamente o WooCommerce em seu site. Recomendamos que você não perca ou pule nenhuma etapa durante o processo de configuração. Se você não tem certeza sobre isso, nosso guia sobre como configurar o WooCommerce pode ajudá-lo a verificar se tudo está correto.
3. Use o tema filho e faça backup do seu site
Para editar os modelos do WooCommerce, você alterará os dados confidenciais de seus arquivos de modelo. Isso significa que, se você cometer um erro acidentalmente, seu site poderá enfrentar alguns problemas sérios. A boa notícia é que você pode evitar isso usando um tema filho e fazendo as alterações nele em vez de editar diretamente os arquivos do tema pai.
Também recomendamos que você faça backup do seu site antes de iniciar esse processo. Se você precisar de ajuda com isso, confira nosso guia completo sobre como fazer backup de um site WordPress. Da mesma forma, você também pode encontrar mais informações sobre como criar um tema filho no WordPress e sobre plugins de tema filho.
4. Conhecimento de programação
Para personalizar os modelos do WooCommerce, usaremos trechos de código. Quer você faça isso programaticamente ou com um plug-in, recomendamos que você tenha algum conhecimento básico de programação. Para algumas personalizações, usaremos ganchos. Se você não estiver familiarizado com ganchos, dê uma olhada neste guia de ganchos WooCommerce.
Se você não tem nenhuma habilidade de codificação e não se sente à vontade para editar arquivos principais, recomendamos que você peça ajuda a um desenvolvedor.
5. Arquivos de Tema e Modelo
Os arquivos de tema e modelo variam dependendo do tema que você usa para sua loja WooCommerce. Para esta demonstração, usaremos o tema Divi, portanto, alguns dos arquivos de tema e modelo podem ser diferentes em seu site se você usar outro tema. No entanto, você poderá seguir o tutorial sem problemas, independentemente do tema que estiver usando.
Como editar modelos WooCommerce
Existem 2 maneiras principais de personalizar os modelos do WooCommerce:
- Programaticamente
- Usando um plug-in
Na próxima seção, veremos cada método para que você possa usar aquele com o qual se sente mais confortável.
1. Personalize os modelos do WooCommerce programaticamente
Mesmo que o WordPress seja fácil de usar sem nenhum conhecimento em programação, também é amigável ao desenvolvedor. Na verdade, você pode editar praticamente qualquer coisa em seu site usando plugins e trechos de código. Nesta seção, mostraremos como editar modelos programaticamente no WooCommerce.
Há duas abordagens para personalizar modelos programaticamente:
- Sobrescrevendo Modelos
- Com Ganchos
Ambas as abordagens farão o trabalho, então escolha a que for mais conveniente para você. Vamos dar uma olhada rápida nas diferenças entre esses dois métodos para que você tenha uma compreensão básica do que cada um faz e quando usá-los.
Ganchos x modelos de substituição
Hooks geralmente são usados para modificações simples com ações e filtros. Por outro lado, você pode substituir modelos para personalizações mais complexas alterando os arquivos de modelo reais.
Também vale a pena ter em mente que, se você usar um gancho para um arquivo de modelo específico, não deverá substituir o arquivo de modelo. Isso ocorre porque quando você sobrescreve o modelo, os ganchos usados nesse arquivo serão substituídos e não funcionarão mais.
Certifique-se de que sabe quais são as suas necessidades antes de continuar e selecione o método que melhor se adequa às suas necessidades. Se você ainda não tiver certeza sobre isso, recomendamos que você obtenha assistência de um desenvolvedor do WordPress.
1.1. Substituindo modelos para editar modelos do WooCommerce
Você deve substituir seus modelos quando quiser fazer personalizações complexas , pois isso oferece mais flexibilidade do que ganchos.
O processo é muito semelhante ao da edição do arquivo functions.php . Nesse caso, você editará os principais arquivos de modelo do WooCommerce em vez de personalizar os arquivos de tema.
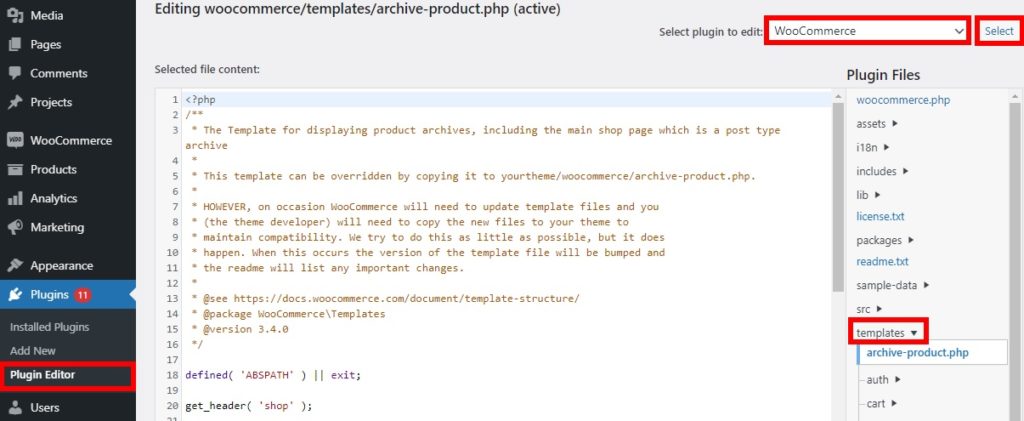
Para acessar os arquivos de modelo, em seu painel, vá para Plugins > Editor de plug-ins , selecione WooCommerce no menu suspenso e navegue até os arquivos de modelo na guia de modelos.

Você encontrará todos os arquivos principais que deseja editar aqui, como archive-product.php , content-product-cat.php , content-product.php e assim por diante. Da mesma forma, você também pode editar os arquivos de modelo no carrinho, checkout, e-mail e muito mais.
Como você pode imaginar, existem muitos arquivos de modelo do WooCommerce que você pode editar. Você pode personalizar os subdiretórios, bem como as pastas desses arquivos. Para obter mais informações sobre quais arquivos você pode personalizar, confira a lista completa dos arquivos de modelo que você pode editar aqui.
Agora vamos dar uma olhada em alguns exemplos de como você pode personalizar os modelos do WooCommerce .
1.1.1. Adicione um código de acesso aos modelos do WooCommerce
Uma das práticas mais comuns ao personalizar o código no WooCommerce é usar códigos de acesso. Existem muitos códigos de acesso oficiais fornecidos pelo WooCommerce e WordPress que você pode usar para editar modelos.
O script a seguir exibirá o painel Minha conta do WooCommerce em todas as páginas de um único produto. Basta colá-lo no arquivo single-product.php e atualizá-lo.
<?php
if ( !defined( 'ABSPATH' ) ) {
saída; // Sai se acessado diretamente
}
get_header('loja');
while (have_posts()):
the_post();
wc_get_template_part( 'conteúdo', 'produto único');
fim; // fim do loop.
do_action('woocommerce_sidebar');
$t= '<div><h4>Minha conta</h4>';
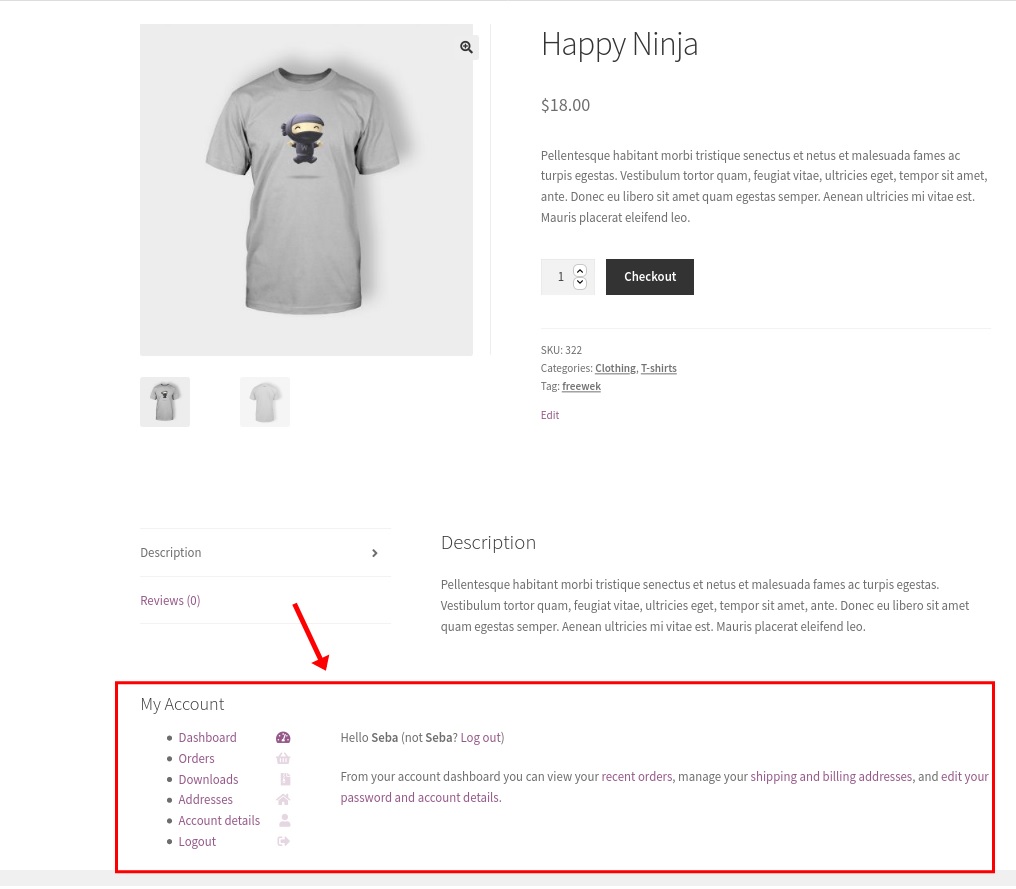
$t.= do_shortcode(" [ woocommerce_my_account ] "); $t.="</div>"; eco $t; get_footer('loja');Depois disso, visualize as páginas do produto e você poderá ver o painel da conta.

Para obter mais informações sobre como editar as páginas do produto programaticamente, consulte este guia passo a passo.
1.1.2. Lembre o cliente que ele comprou o produto antes
Você também pode personalizar os modelos do WooCommerce para fornecer aos seus clientes fiéis um código de desconto se eles tiverem comprado um produto antes. Mais uma vez, você precisa colar o seguinte código no arquivo single-product.php e atualizá-lo.
get_header('loja');
while (have_posts()):
the_post();
wc_get_template_part( 'conteúdo', 'produto único');
fim; // fim do loop.
$current_user = wp_get_current_user();
if ( wc_customer_bought_product( $current_user->user_email, $current_user->ID, $product->get_id() ) ):
echo '<div class="user-bought">♥ Ei ' . $current_user->first_name . ', você já comprou isso antes. Compre novamente usando este cupom: <b>PURCHASE_AGAIN_21</b></div>';
fim se;
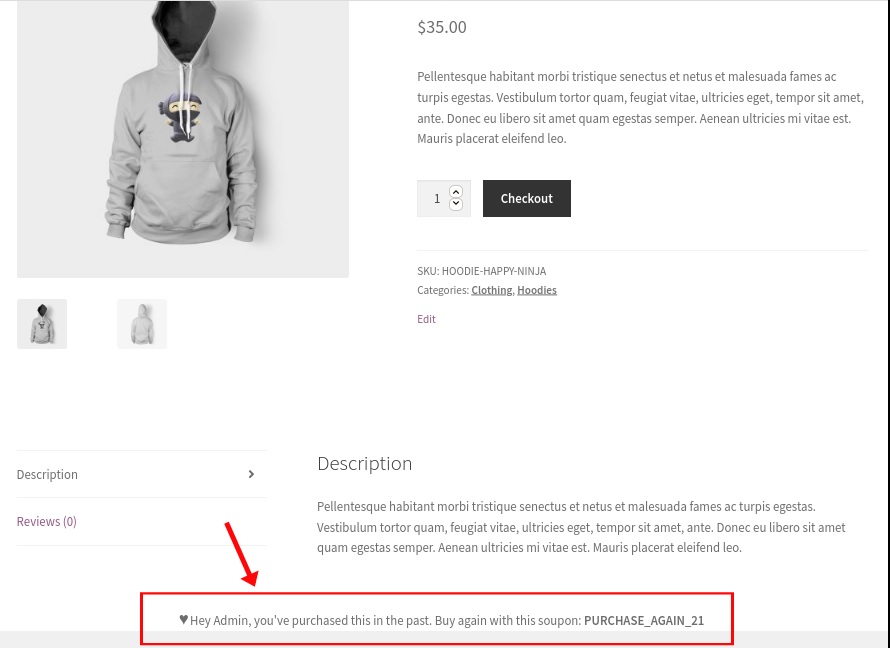
get_footer('loja');Agora, assim que seus clientes visualizarem um produto que já compraram, a seguinte mensagem aparecerá.

Estas são algumas das maneiras pelas quais você pode editar os modelos do WooCommerce substituindo os modelos. Se você quiser mais referências e exemplos, confira nosso guia detalhado sobre como personalizar os modelos do WooCommerce programaticamente.
1.2. Usando Hooks para Editar Modelos WooCommerce
Você também pode usar ganchos para personalizar os modelos do WooCommerce se não estiver totalmente confortável em substituir os arquivos de modelo. Ganchos são funções que você pode adicionar como uma ação ou um filtro e podem ajudá-lo a aumentar rapidamente a funcionalidade do seu site e fazer modificações simples .

Da mesma forma, você também pode usar os ganchos do WooCommerce para editar os modelos da sua loja. Recomendamos essa abordagem apenas se você quiser fazer personalizações simples. Para modificações complexas, a substituição de modelos é um método mais apropriado.
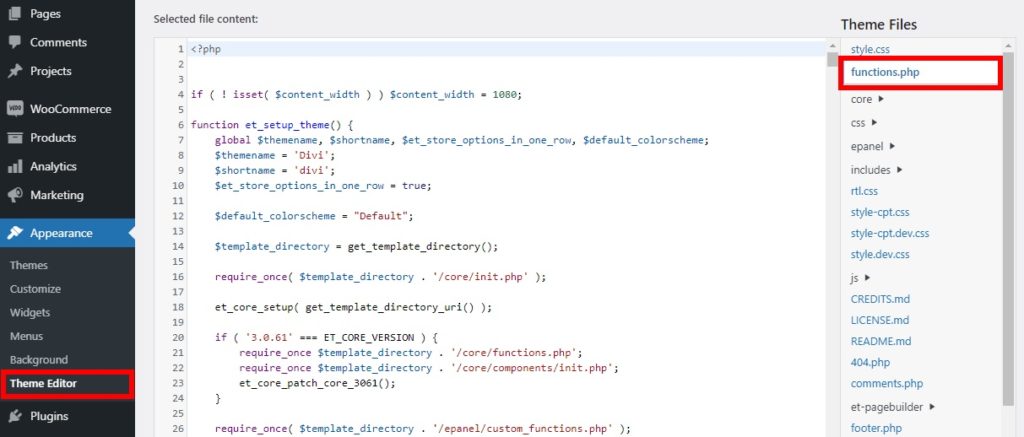
Para adicionar hooks à sua loja online, tudo que você precisa fazer é ir até Appearance > Theme Editor , abrir o arquivo functions.php e adicionar trechos de código com os hooks de ação ou filtro.

Aqui estão alguns trechos de exemplo que você pode usar para editar os modelos do WooCommerce usando ganchos.
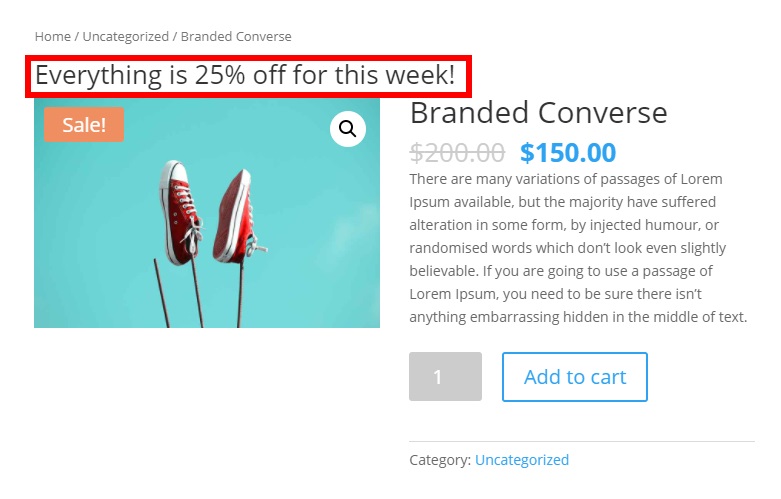
1.2.1. Adicionar informações acima da imagem em um único produto
Se você quiser incluir qualquer informação adicional sobre os produtos acima da imagem do produto, basta adicionar o seguinte script no arquivo functions.php .
// Adiciona função personalizada
function quadlayers_before_single_product() {
echo '<h2>Tudo com 25% de desconto para esta semana!</h2>';
}
// Adiciona a ação
add_action( 'woocommerce_before_single_product', 'quadlayers_before_single_product', 11 );Isso exibirá a mensagem acima das imagens do produto nas páginas do produto único.

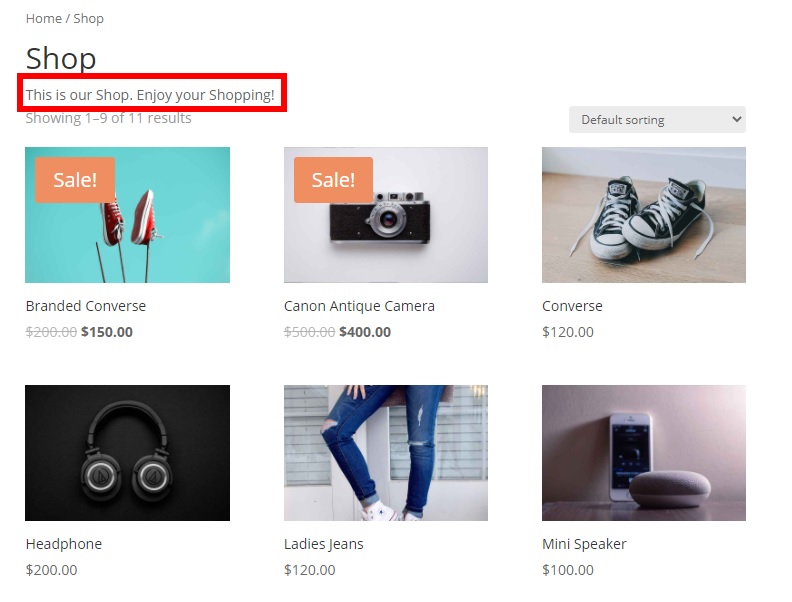
1.2.2. Adicione a descrição da loja abaixo do título da loja na página da loja
Você pode usar o seguinte trecho de código para exibir a descrição da loja na página Loja. A descrição será exibida logo abaixo do título da Loja.
// Adiciona função personalizada
function quadlayers_custom_archive_description() {
$new_description = '<p>Esta é a nossa Loja. Aproveite suas compras!</p>';
return $new_description;
}
// Adiciona a ação
add_action('woocommerce_archive_description', 'quadlayers_custom_archive_description');Depois de salvar as alterações, você poderá ver a descrição da loja na página WooCommerce Shop.

Para obter mais informações sobre como editar os modelos usando ganchos, confira nosso tutorial sobre como personalizar os modelos do WooCommerce programaticamente.
2. Personalize os modelos do WooCommerce usando um plug-in
Se você não tem habilidades de codificação, há outra solução para você. Você pode editar os modelos do WooCommerce usando plugins.
Existem vários plugins para personalizar seus modelos. Para este tutorial, usaremos Editar modelos do WooCommerce . É um plugin gratuito simples que permite personalizar os modelos do seu tema. Você pode fazer alterações em seus modelos e também redefinir para o padrão sempre que quiser com apenas alguns cliques.

Ao contrário das abordagens programáticas, com este plugin, você pode selecionar diretamente os modelos que deseja editar em vez de procurá-los no tema e nos arquivos do WooCommerce. Depois de encontrar o modelo desejado, tudo o que você precisa fazer é adicionar os trechos de código para substituir o modelo e salvar as alterações. Dessa forma, você pode economizar muito tempo, pois não precisará encontrar e abrir todos os arquivos de modelo que deseja editar.
Vamos explicar isso melhor com alguns exemplos.
2.1. Instalar e ativar o plug-in
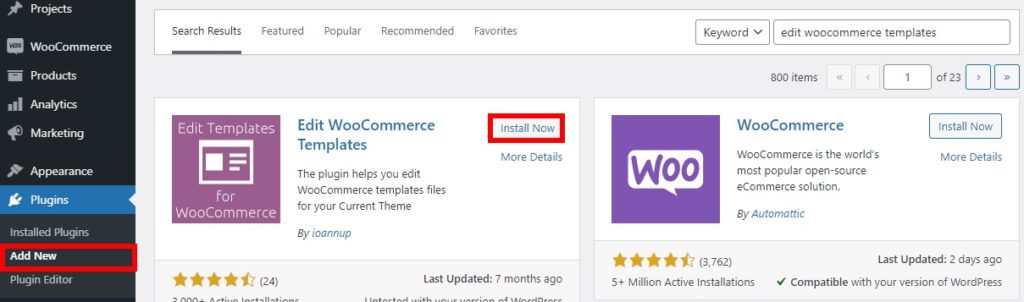
Para começar a usar o plugin, você precisa instalá-lo e ativá-lo primeiro. No painel do WordPress, vá para Plugins > Adicionar novo e procure por Editar modelos do WooCommerce . Clique em Instalar agora e ative-o.

Alternativamente, você pode baixar o plugin e instalá-lo manualmente. Se você quiser mais informações sobre esse processo, consulte nosso guia sobre como instalar plugins do WordPress manualmente.
2.2. Edite os modelos
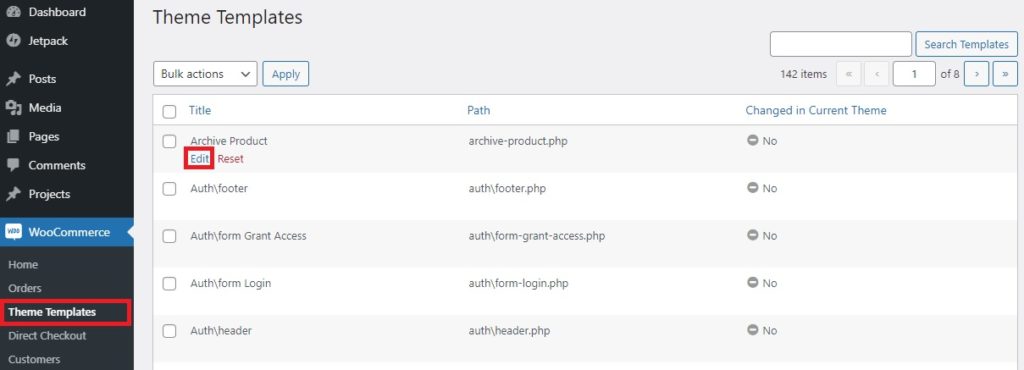
Depois de ativar o plug-in, você pode começar a personalizar os modelos do WooCommerce. No seu painel, vá para WooCommerce > Modelos de Tema e você poderá ver todos os modelos que pode alterar no seu tema atual. Para cada modelo, você verá o título, o caminho e o status se ele foi alterado no tema atual.
Para editar qualquer arquivo de modelo, tudo o que você precisa fazer é pressionar Editar no modelo desejado. Se você não conseguir ver o modelo que deseja editar, também poderá procurá-lo usando a barra de pesquisa.

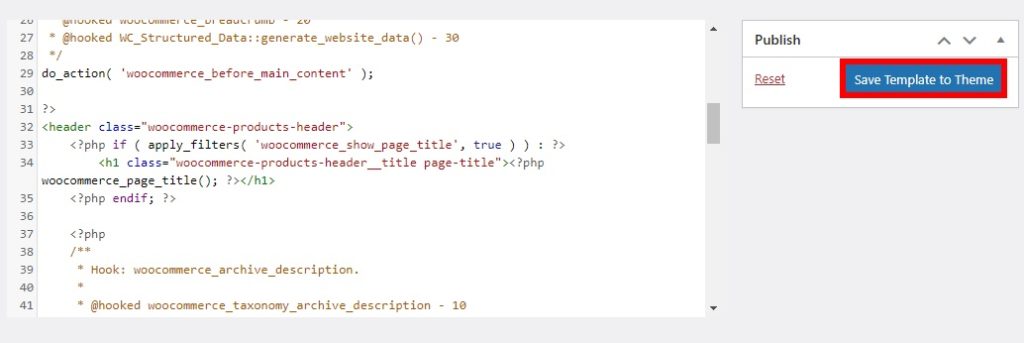
Depois disso, você será redirecionado para o editor de modelos onde precisa adicionar seus trechos de código. Para isso, você pode usar qualquer um dos snippets mencionados acima na seção programática. Claro, você também pode tomá-los como base e personalizá-los para criar sua própria solução personalizada.
Depois de adicionar o snippet de código ao editor, clique em Salvar modelo no tema .

Se mais tarde você mudar de ideia e quiser redefinir as alterações feitas no modelo, basta clicar em Redefinir para desfazer as alterações.
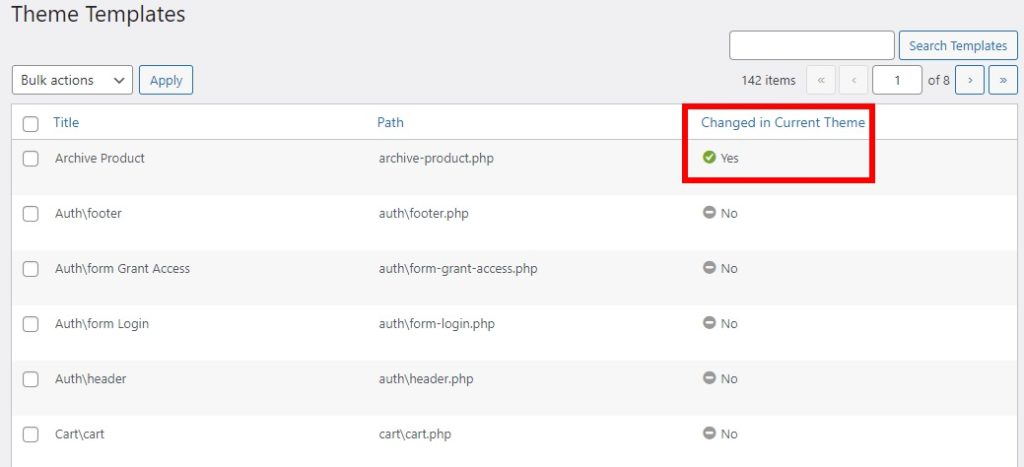
Depois de salvar sua personalização, as alterações serão aplicadas ao modelo do seu tema atual. Para verificar se as alterações foram salvas corretamente ou não, vá para WooCommerce > Modelos de tema e o status na coluna "Alterado no tema atual" deve mudar para Sim .

É isso! Dessa forma, você pode personalizar qualquer modelo do WooCommerce e se destacar de seus concorrentes.
Bônus: Como editar modelos de e-mail WooCommerce
Já mostramos diferentes maneiras de personalizar os modelos do WooCommerce. Um dos primeiros modelos que recomendamos alterar é o modelo de email. Você provavelmente envia vários e-mails automáticos para seus clientes sobre seus pedidos, então os modelos de e-mail são uma boa maneira de começar.
Como uma loja online, você deseja ter as informações de contato corretas de seus compradores . Mas o modelo de e-mail padrão do WooCommerce pode não oferecer tudo o que você precisa em todos os cenários.
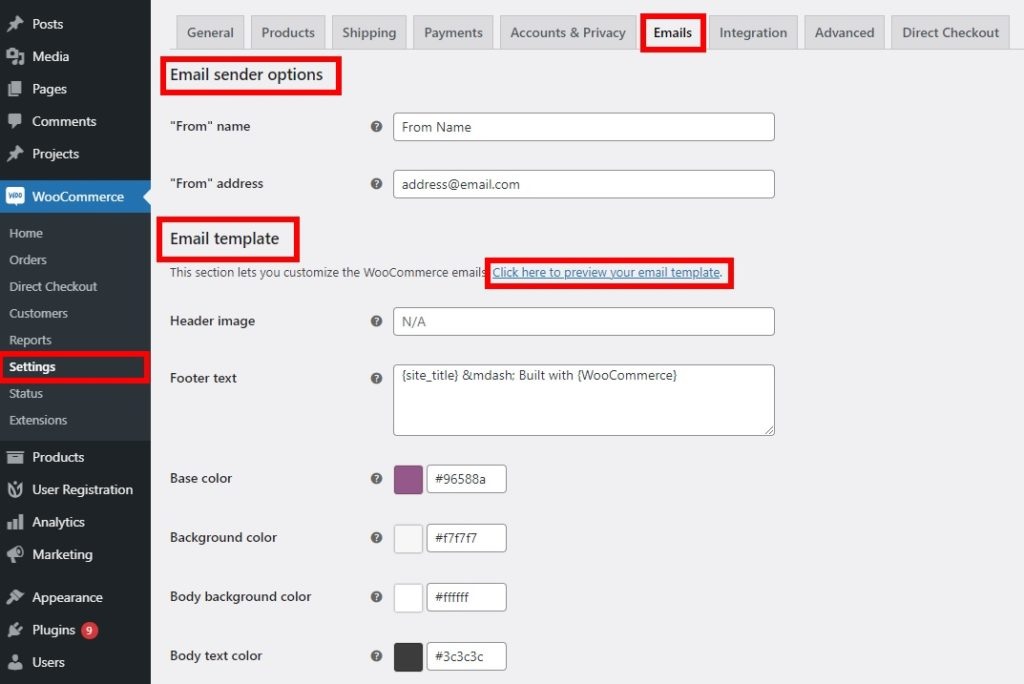
A boa notícia é que editar os modelos de e-mail do WooCommerce é bastante fácil e você pode fazer a maioria das alterações no painel do WordPress sem plugins ou trechos de código. Basta acessar WooCommerce > Configurações e abrir a guia E- mails . Lá você poderá ver todas as opções personalizáveis para o remetente de e-mail e os modelos de e-mail.

Nas opções de remetente de e-mail, você pode editar o nome e o endereço “De”. Isso mudará a forma como o nome e o endereço do remetente são exibidos nos e-mails que você envia aos seus clientes.
Da mesma forma, você também pode alterar a imagem do cabeçalho, o texto do rodapé e o corpo, bem como a cor do texto e do plano de fundo dos modelos de email.
Depois de fazer todas as alterações desejadas, você pode visualizar o modelo de email clicando no link “ Clique aqui para visualizar seu modelo de email ”.

Se você estiver satisfeito com a visualização, basta salvar as alterações e pronto. Essa é uma maneira ótima e rápida de personalizar sua loja e impressionar seus compradores.
Este é apenas um exemplo, mas há mais maneiras de alterar os modelos de email do WooCommerce. Para mais informações sobre isso, dê uma olhada em nosso guia sobre como editar modelos de e-mail WooCommerce.
Conclusão
Em resumo, editar seus templates é uma excelente forma de proporcionar uma melhor experiência aos seus clientes e se destacar dos seus concorrentes.
Neste guia, vimos duas maneiras principais de personalizar os modelos do WooCommerce:
- Programaticamente
- Usando um plug-in
Se você sabe codificar, o primeiro método é o ideal para você. Você pode editar modelos usando ganchos ou sobrescrevendo os modelos. O uso de ganchos é uma prática recomendada quando você deseja aplicar alterações simples e pequenas, ao passo que, se desejar uma personalização mais complexa, será necessário substituir os modelos.
Como alternativa, você pode usar um plug-in para personalizar seus modelos e economizar tempo. Com um plug-in, você não precisará encontrar arquivos de modelo específicos em seu site. Você pode simplesmente começar a personalizar os arquivos de modelo fornecidos pelo plug-in e editá-los diretamente em seu site.
Por fim, também mostramos como editar modelos de e-mail para que você possa impressionar seus compradores a partir do momento em que eles compram de você.
Esperamos que você possa fazer alterações nos modelos do WooCommerce sem problemas agora. Qual método você tem usado? Deixe-nos saber nos comentários abaixo!
Se você achou este guia útil, aqui estão mais alguns artigos que podem lhe interessar:
- Como testar modelos de e-mail WooCommerce: 3 maneiras fáceis!
- Melhores plugins WooCommerce para personalizar a página Minha conta
- Como personalizar o formulário de registro do WooCommerce
