Como personalizar seus e-mails do WordPress com Everest Forms?
Publicados: 2023-01-16Você pode personalizar seus e-mails do WordPress com o Everest Forms para edição rápida e fácil de modelos de e-mail. Quer saber como?
Bem, o Everest Forms permite que você crie e personalize vários modelos de e-mail para seus formulários do WordPress. Você pode criar os modelos de e-mail da maneira que desejar. Em seguida, envie-os para administradores ou usuários após o envio bem-sucedido do formulário.
É super simples, como você aprenderá neste tutorial.
Mas antes de começarmos o tutorial, vamos entender por que o Everest Forms deve ser sua primeira escolha para customizar templates de e-mail no WordPress.
Índice
Por que usar o Everest Forms para personalizar modelos de e-mail no WordPress?
Neste artigo, você aprenderá como usar o Everest Forms para personalizar seus e-mails do WordPress.

Mas por que usar o Everest Forms especificamente quando existem outros métodos de edição de um modelo de e-mail?
Bem, estes são alguns dos principais motivos que tornam o Everest Forms a melhor maneira de personalizar modelos de e-mail:
- Você pode alterar a fonte, a cor e o layout do modelo de e-mail sem a necessidade de codificação.
- O Everest Forms permite personalizar cada modelo ao vivo, onde você pode visualizar as alterações em tempo real.
- Você pode criar quantos modelos de e-mail forem necessários para o seu site.
- Você pode escolher modelos de e-mail específicos para formulários individuais em seu site. Portanto, os usuários e o administrador receberão a notificação por e-mail designada após o envio bem-sucedido do formulário.
É por isso que o Everest Forms é a melhor escolha para personalizar o estilo de modelo de e-mail para seus formulários no WordPress.
Dito isso, vamos começar nosso guia passo a passo sobre como personalizar seus e-mails do WordPress com o Everest Forms.
Como personalizar seus e-mails do WordPress com Everest Forms?
Com o Everest Forms, personalizar e-mails do WordPress para seus formulários é super fácil! Basta seguir os passos que explicamos abaixo com precisão.
1. Instale e ative o Everest Forms e o Everest Forms Pro
A primeira coisa, como sempre, é instalar e ativar o plugin Everest Forms.
O recurso de personalização do modelo de e-mail está disponível apenas na versão pro. Isso ocorre porque o complemento Modelos de e-mail é um recurso premium acessível com o plano Agência ou Profissional.

Assim, você precisa comprar qualquer um desses planos. Em seguida, instale as versões gratuita e premium do plug-in em seu site.
Se precisar de ajuda com a instalação, consulte nosso guia sobre como configurar corretamente o Everest Forms Pro.
Quando a configuração estiver concluída, vá para a próxima etapa.
2. Instale e ative o complemento de modelos de e-mail
Instalar o Everest Forms Pro não é suficiente. Você também deve instalar e ativar o complemento Modelos de e-mail.
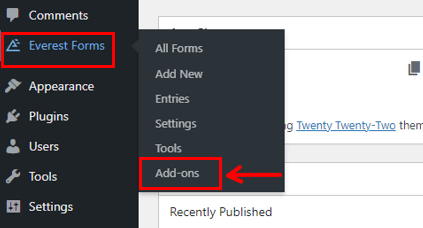
Você encontrará este complemento na página de complementos em Everest Forms .

Pressione o botão Instalar complemento e ative -o.

Isso adicionará uma página de modelos de e-mail ao menu Everest Forms .
3. Crie um novo formulário WordPress
Em seguida, vamos construir um novo formulário WordPress usando o Everest Forms. Quando um usuário envia este formulário, o administrador e o usuário recebem as notificações por e-mail designadas.
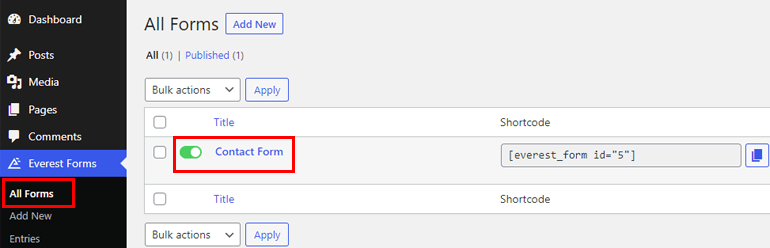
O Everest Forms já possui um formulário de contato padrão na página Todos os formulários . Portanto, você pode usar isso em vez de criar um novo formulário do zero.

Caso contrário, abra Everest Forms >> Add New .

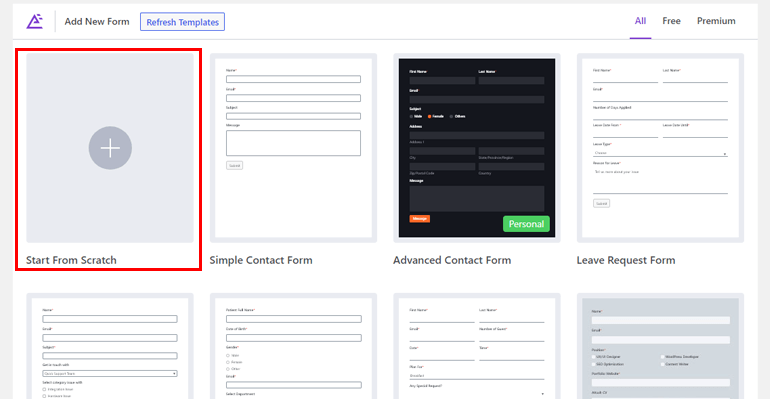
Você pode selecionar um dos modelos pré-criados do Everest Forms. Assim, você pode criar qualquer formulário do WordPress que precisar sem qualquer aborrecimento. Formulários de pesquisa, formulários de solicitação de emprego, formulários de solicitação de licença, o que você quiser!

Para este tutorial, vamos guiá-lo através do processo de criação de um formulário de contato simples do zero.
Portanto, clique em Iniciar do zero e dê um nome ao seu formulário. Em seguida, clique em Continuar .

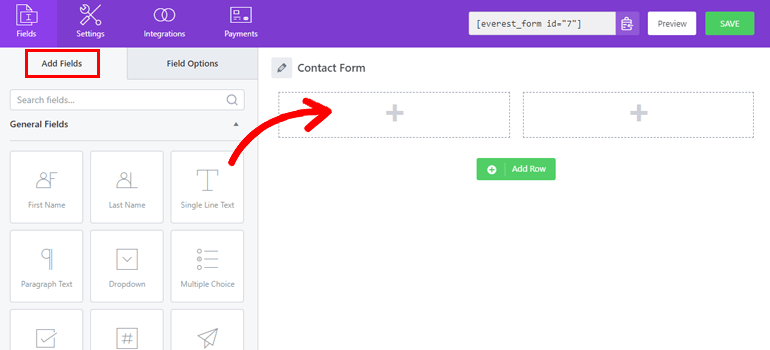
No construtor de formulários, você verá que o lado direito contém todos os campos do formulário. Basta arrastá-los e soltá-los no formulário à direita.

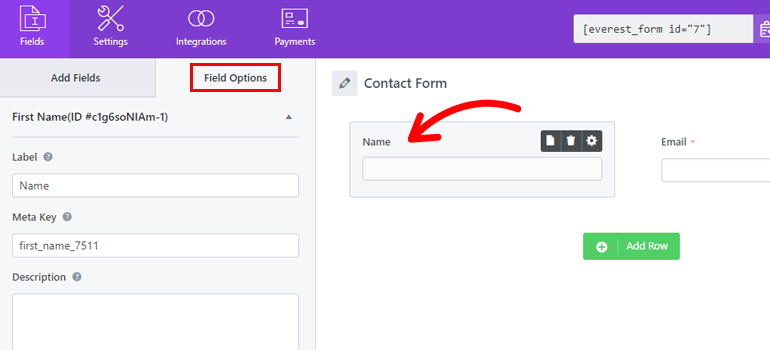
Depois de adicionar todos os campos de formulário, você pode personalizar cada campo de formulário em Opções de campo .

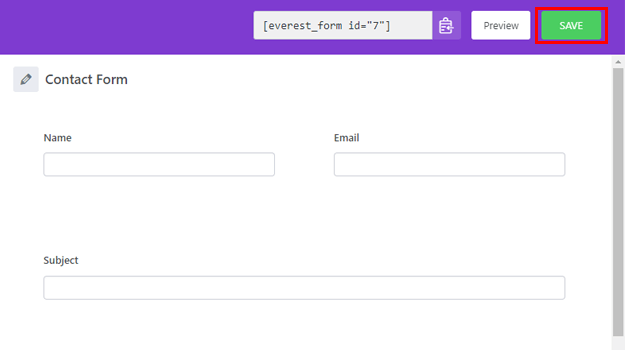
Quando a criação do formulário estiver concluída, clique no botão Salvar na parte superior.

Para um guia detalhado, consulte nosso artigo sobre como criar um formulário de contato no WordPress.
4. Personalize o modelo de e-mail
A etapa principal deste tutorial é personalizar o modelo de e-mail para o formulário que você criou acima.
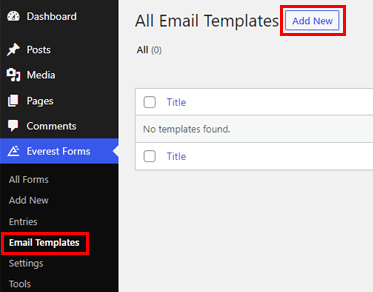
Para fazer isso, vá para Everest Forms >> Modelos de e-mail . A página está vazia agora, pois você não criou um novo modelo de e-mail.

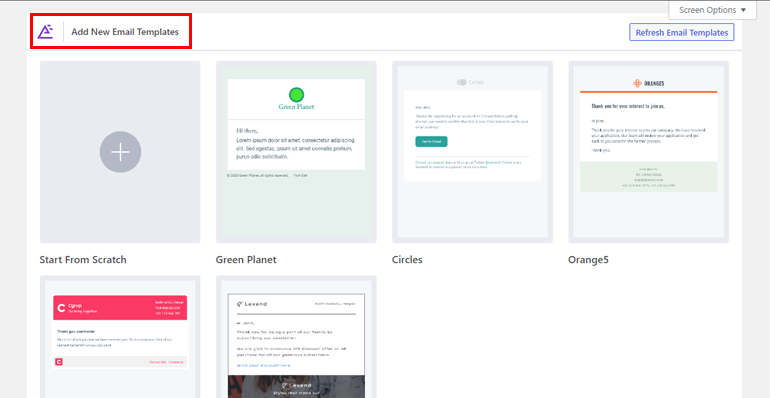
Assim, clique em Adicionar novo na parte superior. Você chegará à página Adicionar novos modelos de e-mail . O Everest Forms oferece 5 belos modelos pré-projetados para você.


Você pode simplesmente clicar no modelo de sua preferência e dar um nome a ele para começar. Isso leva você ao editor ao vivo.

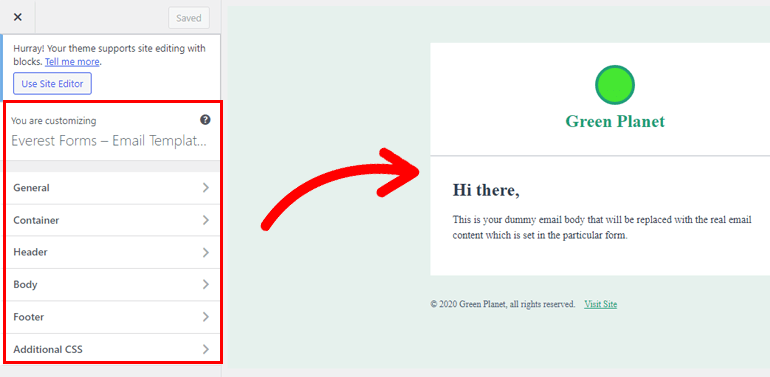
Você pode ver as opções de personalização à esquerda e o modelo à direita. Todas as alterações feitas serão visíveis imediatamente no modelo.
Assim, o processo de personalização é simples e divertido!

O editor ao vivo permite editar todas as partes do modelo, do cabeçalho ao rodapé. Vejamos brevemente as opções de personalização:
- Geral: Esta seção permite que você altere a tipografia geral e as cores dos cabeçalhos e do texto.
- Contêiner: as opções do Contêiner permitem estilizar o interior e o exterior do contêiner de e-mail. Você pode editar a imagem de fundo, o tipo de borda, o espaçamento e muito mais.
- Cabeçalho: A seção Cabeçalho tem três opções: Logo, Conteúdo, Layout e Estilo. Você pode editar o logotipo no cabeçalho, adicionar conteúdo de texto e brincar com os layouts e estilo do cabeçalho.
- Corpo: Aqui, você pode alterar a tipografia, as cores e o estilo do corpo do e-mail principal.
- Rodapé: Esta seção permite que você personalize o Rodapé Primário e os Direitos Autorais do Rodapé. Você pode alterar o logotipo, o conteúdo, a cor de fundo, o alinhamento etc.
- CSS adicional: o recurso CSS adicional permite adicionar classes CSS para personalizar o modelo de e-mail. Isso é opcional e relevante apenas para pessoas com habilidades de codificação.
Além dos modelos, você pode começar do zero e criar um modelo personalizado usando todas as opções de personalização.
Portanto, crie e personalize quantos modelos precisar para seus e-mails com o editor ao vivo. Depois de terminar, prossiga para a próxima etapa.
5. Defina as configurações de e-mail e selecione um modelo de e-mail
Em seguida, você deve definir as configurações de e-mail para as notificações do formulário. Isso inclui selecionar um modelo de e-mail entre os que você criou acima.
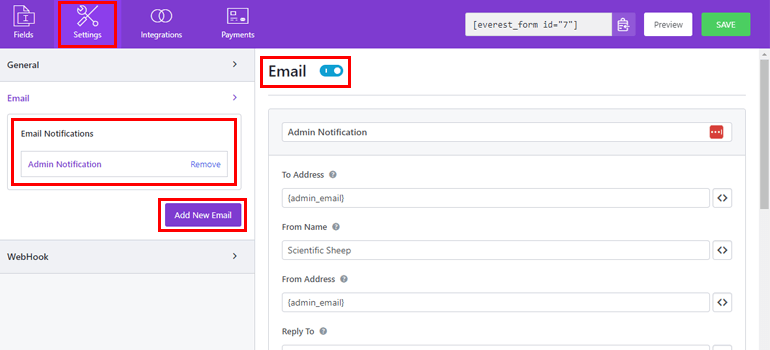
Você pode fazer isso em E- mail na guia Configurações . Certifique-se de que a opção E- mail esteja ativada na parte superior.

O Everest Forms já tem uma notificação de e-mail do administrador pronta para você usar. Caso contrário, você pode criar uma notificação de e-mail totalmente nova com o botão Adicionar novo e-mail .
Quando você clica nele, um pop-up solicita que você dê um apelido ao e-mail.

Escolha um nome que deixe claro o objetivo do e-mail. É útil, pois você criará várias notificações por e-mail. E você não quer confundir um com o outro.
Por exemplo, você pode nomear o e-mail como “ Notificação do usuário ” e pressionar OK .
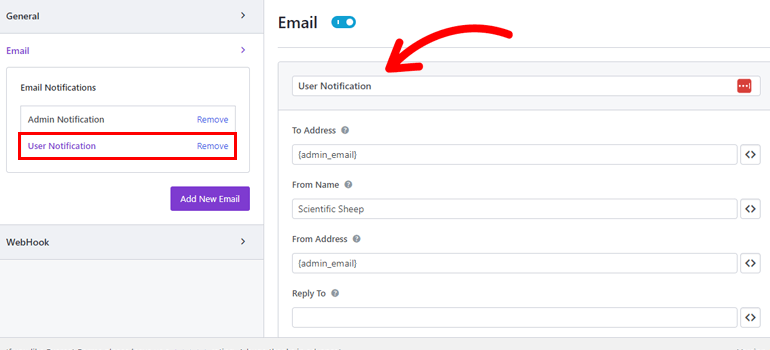
Agora, você tem um e-mail de administrador e uma notificação de e-mail do usuário. Você pode configurar ambos conforme necessário.
Portanto, se você deseja configurar o e-mail do usuário, clique em Notificação do usuário . Isso abre todas as partes do e-mail que você pode configurar à direita.

- Apelido do e-mail: você pode editar o nome do e-mail aqui.
- Para o endereço: Forneça o endereço de e-mail da pessoa que receberá a notificação por e-mail com o botão de marca inteligente <> . Nesse caso, o destinatário é o usuário que envia o formulário.
- Do nome: Em seguida, digite o nome que deseja exibir no e-mail. Você pode inserir o nome da sua empresa ou escolher uma marca inteligente entre as opções disponíveis.
- Do endereço: Este endereço é de onde as notificações por e-mail estão sendo enviadas. Então, geralmente é o e-mail do administrador. Você sempre pode alterá-lo usando o botão <> .
- Responder a: Aqui, digite o endereço de e-mail onde deseja receber as respostas do usuário. Pode ser o e-mail do administrador do site ou outro. Você decide.
- Assunto do e-mail: digite o assunto do e-mail aqui, como “ Nova entrada de formulário ”. Você também pode adicionar marcas inteligentes ao assunto para obter informações sobre a entrada.
- Mensagem de e-mail: Este é o corpo principal do e-mail. Personalize-o para explicar do que se trata o e-mail e exiba as informações necessárias usando tags inteligentes.
- Enviar arquivo como anexo: se você habilitar esta opção, o plug-in enviará o arquivo de envio do formulário como um anexo no e-mail.
- Escolher modelo de e-mail: escolha um modelo de e-mail adequado para as notificações por e-mail. No menu suspenso, você pode selecionar qualquer um dos modelos que criou e personalizou acima.
- Ativar lógica condicional: você também pode ativar a lógica condicional para aplicar regras condicionais avançadas às notificações por email.
E é isso! Quando a edição estiver concluída, clique no botão Salvar . Você pode adicionar quantas notificações por e-mail forem necessárias ao formulário!
Portanto, assim que um usuário enviar o formulário, as notificações por e-mail chegarão aos destinatários de acordo.
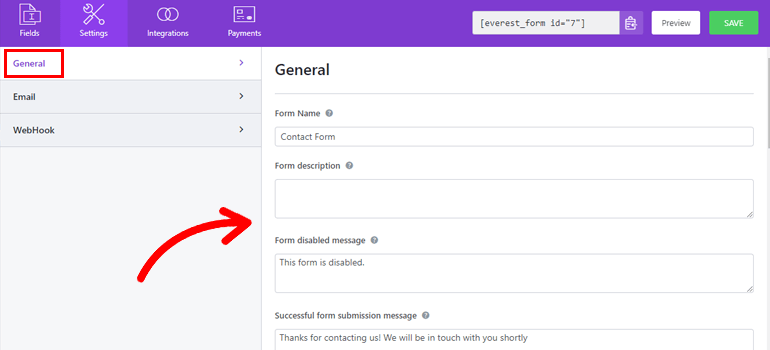
Além do e-mail, você também obtém as configurações gerais na guia Configurações .

Você pode alterar o nome do formulário, a descrição, a mensagem de desativação do formulário, o texto do botão de envio, etc. Você também pode definir o redirecionamento personalizado, o design do layout e a classe do formulário.
Além disso, o plug-in permite ativar honeypot anti-spam, envio de formulário AJAX e muito mais.
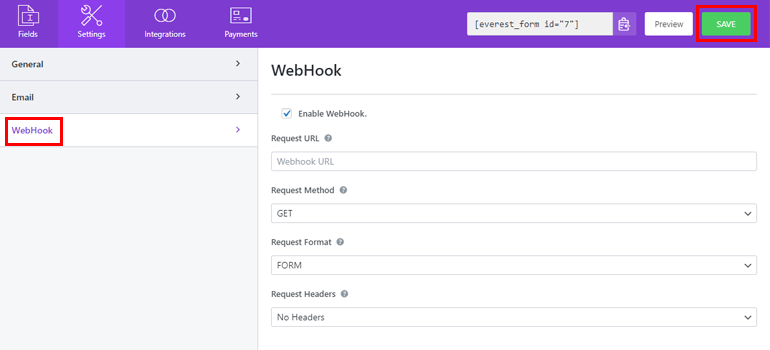
Além disso, você pode enviar os dados do formulário para qualquer URL externo com as configurações do WebHook .

Após configurar todas as opções do formulário, clique no botão Salvar para atualizar todas as alterações.
6. Adicione o formulário ao seu site
Agora que seu formulário está pronto e você personalizou seus modelos de e-mail, é hora de publicá-lo em seu site.
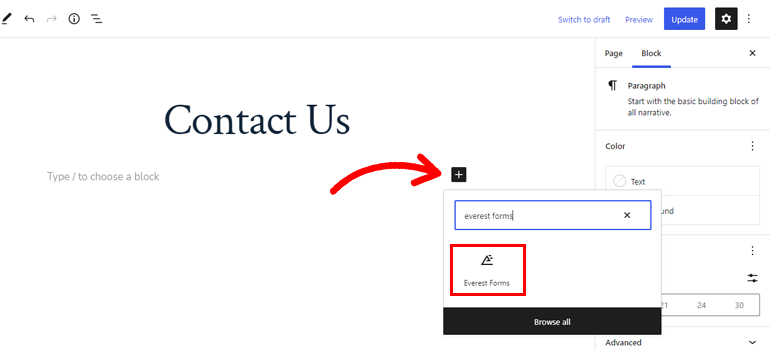
Para fazer isso, abra a página ou post onde você deseja adicionar o formulário. Usando o insersor de bloco, adicione o bloco Everest Forms à página ou post.

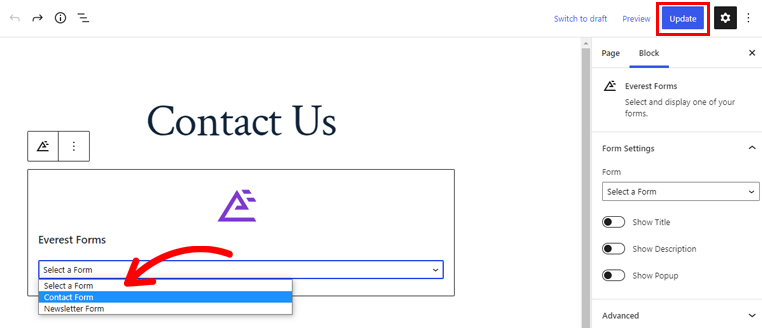
Em seguida, selecione o formulário que você criou acima no menu suspenso e clique em Atualizar .

Você também pode criar uma nova página ou postagem em vez de adicionar o formulário a um já existente. Em seguida, adicione o formulário usando o mesmo método acima e publique a página.
E pronto! Você criou com sucesso um formulário do WordPress e personalizou seu estilo de modelo de e-mail.
Com o formulário agora exibido em seu site, os usuários podem preencher e enviar o formulário. Esta ação enviará notificações por e-mail com o design personalizado para os usuários e administradores.
Empacotando
O Everest Forms permite que você personalize rapidamente seus e-mails do WordPress sem depender de codificação.
Você pode editar o cabeçalho, rodapé, corpo, contêiner e muito mais do e-mail com um personalizador ao vivo. É por isso que o Everest Forms é a melhor maneira de personalizar seus e-mails do WordPress.
A versão premium do Everest Forms oferece mais recursos para você explorar. Por exemplo, você pode aceitar pagamentos iDEAL, fazer upload de arquivos para o Dropbox, converter envios de formulários para PDF e muito mais.
Experimente você mesmo o Everest Forms e equipe seu site com as ferramentas certas.
Se você estiver interessado, nosso blog tem mais artigos que você pode ler para aprender sobre o Everest Forms. Também temos um canal no YouTube com tutoriais completos do Everest Forms para você.
Por fim, siga-nos no Twitter e no Facebook para se manter atualizado.
