Como personalizar seus estilos de formulários do WordPress sem codificação?
Publicados: 2022-08-23Você está se perguntando como personalizar o estilo de formulários do WordPress sem codificação? Então, sua busca termina aqui.
Como o WordPress não possui um formulário de contato integrado, você precisa usar um plugin para criar um. E não importa qual plugin você use, você precisa ter conhecimento de codificação para personalizar o formulário.
Mas, o plugin Everest Forms é uma exceção. Você pode usar este incrível plugin de criação de formulários para estilizar seus formulários do WordPress da maneira que quiser, sem precisar codificar. Portanto, este artigo é um guia completo sobre o processo de estilizar um formulário com o Everest Forms.
Vamos começar com uma breve visão geral do Everest Forms, o melhor plugin para personalizar o estilo dos seus formulários WordPress
Melhor plugin para personalizar formulários do WordPress sem codificação
Em primeiro lugar, os formulários são valiosos para qualquer site. Eles desempenham um papel fundamental na coleta de engajamento de leads em potencial e ajudam na construção de um relacionamento mútuo com seus visitantes.
Então, você quer um formulário WordPress visualmente atraente que chame a atenção do usuário. Uma maneira de fazer isso é combinar o design do formulário com o tema geral do seu site.
Mas, esta é uma tarefa muito desafiadora para pessoas que não são de tecnologia. A maioria dos plugins de formulário exige que você faça alguma codificação para personalizar o design de um formulário.
Mas não se preocupe, Everest Forms permite que você modifique o design do seu formulário sem usar nenhum código. Ele oferece o inovador complemento Style Customizer, permitindo que você edite facilmente qualquer elemento do seu formulário.

É por isso que o Everest Forms é a melhor ferramenta que você encontrará para personalizar o estilo dos formulários do WordPress sem codificação. Usaremos este plugin para demonstrar como você pode estilizar seus formulários rapidamente.
Mas, observe que você precisa comprar a versão premium do Everest Forms para acessar o complemento Style Customizer.
Como personalizar os estilos de formulários do WordPress sem codificação?
1. Instalar e ativar o Everest Forms Pro
Como mencionado anteriormente, você precisa das versões gratuita e profissional do plug-in Everest Forms para estilizar seus formulários usando o complemento Style Customizer. Portanto, você deve primeiro comprar um plano premium na página oficial de preços.
Você pode então começar a instalar os plugins gratuitos e profissionais em seu site. Se precisar de ajuda, você pode conferir nosso artigo sobre como instalar e ativar o Everest Forms Pro.
Depois de instalar e ativar o plugin, você pode prosseguir para a próxima etapa.
2. Instale e ative o complemento do personalizador de estilo
Agora, é hora de instalar e ativar o complemento Style Customizer.
Para isso, volte ao painel do seu site. Navegue até Everest Forms>>Add-ons e procure pelo add-on Style Customizer .

Ao encontrá-lo, pressione o botão Instalar Addon .

Quando a instalação estiver concluída, pressione o botão Ativar .

É isso! Você instalou e ativou com sucesso o complemento Style Customizer.
3. Crie um novo formulário de contato
Após ativar o add-on, é hora de criar um novo formulário.
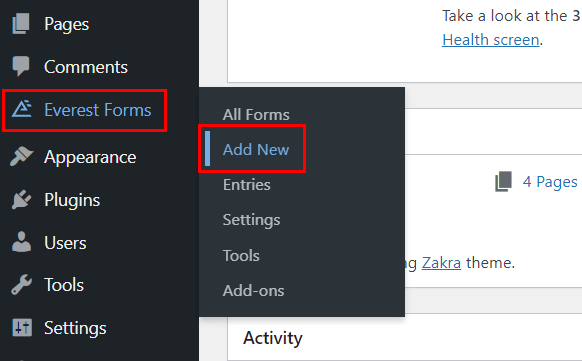
Basta ir ao Everest Forms e clicar em Adicionar Novo.

Aqui, você pode ver diferentes modelos de formulários prontos para uso oferecidos pelo Everest Forms. Você pode criar formulários de nomeação, formulários de solicitação de emprego, etc. conforme suas necessidades.
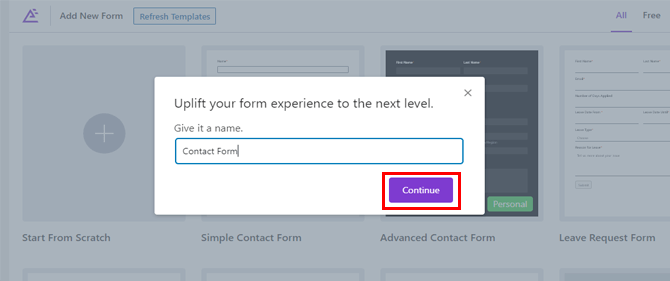
No entanto, neste artigo, criaremos um formulário de contato simples do zero.
Então, clique em Start From Scratch e dê ao seu formulário um nome como um Formulário de Contato .

Clique em Continuar e você será levado ao construtor de formulários.
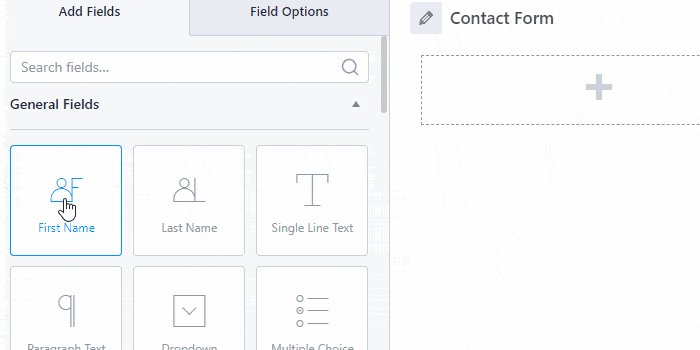
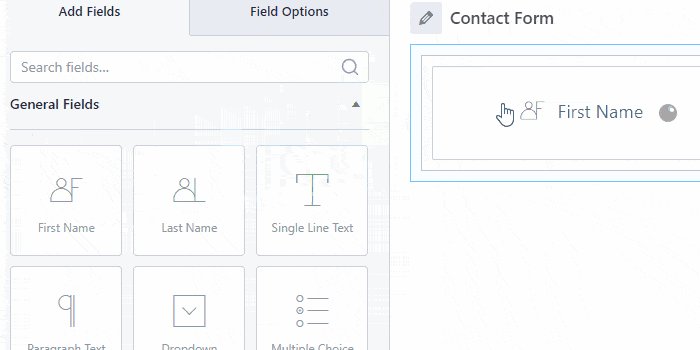
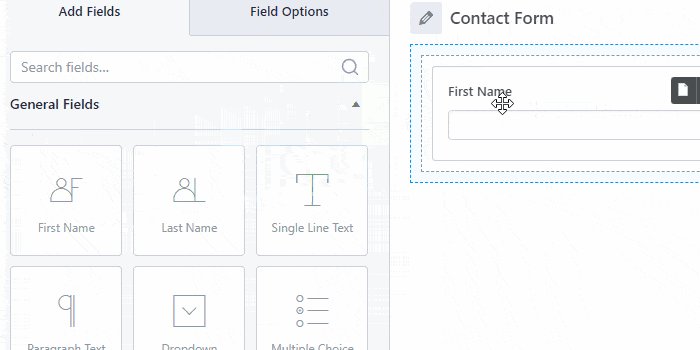
Tudo o que você precisa fazer é arrastar e soltar os campos que deseja adicionar do lado esquerdo ao seu formulário à direita.

Para um guia mais detalhado, confira nosso post sobre como criar um formulário de contato usando o Everest Forms.
4. Personalize seu formulário de contato com Everest Forms Style Customizer
Depois de ter um formulário pronto, é hora de personalizar seu estilo com o Personalizador de Estilos.
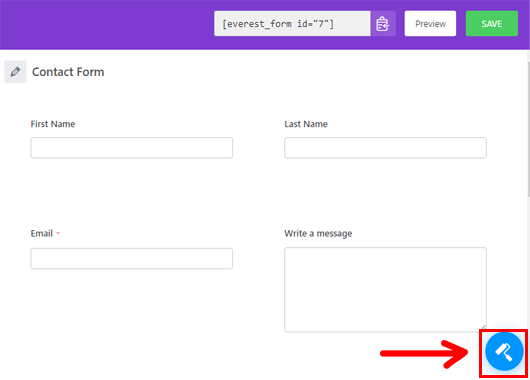
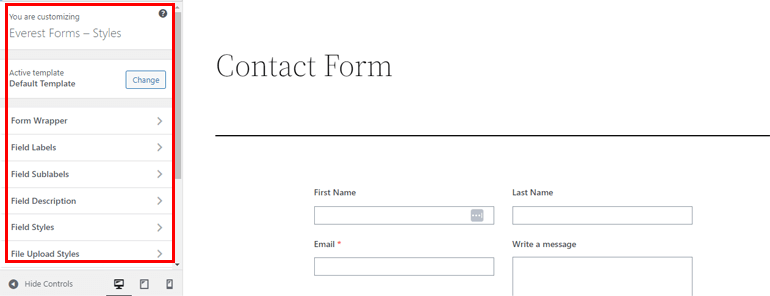
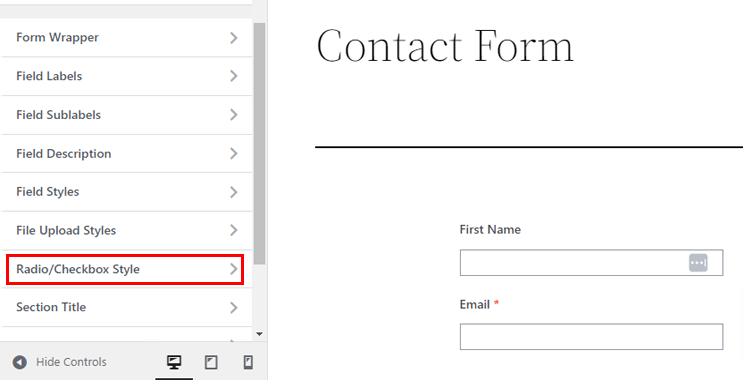
No construtor de formulários, você verá uma ferramenta de pincel no canto inferior direito. Clicar nesse ícone o levará à página do personalizador de formulários com várias opções de estilo.

Discutimos cada opção que o personalizador oferece abaixo.

eu. Modelo ativo
Esta opção permite alterar o layout do formulário. Você pode escolher entre o modelo padrão e clássico aqui.

ii. Invólucro do formulário
A próxima opção é o Form Wrapper , que permite alterar a estrutura geral, a cor e o plano de fundo do formulário.

Você pode editar os seguintes componentes do seu formulário:

Largura: Você pode ajustar a largura do campo do seu formulário de contato. Para isso, basta arrastar o ponteiro para a direita para ampliar a área e para a esquerda para reduzi-la.
Família de fontes: Esta opção permite alterar a família de fontes do campo de formulário.
Cor de fundo: permite ajustar a cor de fundo do seu formulário. Escolha a cor de sua escolha com o botão Selecionar cor . Você pode simplesmente clicar no botão Padrão se não gostar das alterações.
Imagem de fundo: Você pode definir a imagem de fundo do seu formulário de contato usando esta opção. No entanto, lembre-se de que a imagem que você deseja adicionar deve estar em sua biblioteca de mídia.
Tipo de borda: você terá diferentes opções para alterar a borda do seu formulário, como pontilhada, tracejada, sólida, etc.
Largura da borda: Esta opção permite que você altere a largura da borda do seu formulário. Você pode selecionar o ícone de link para manter a largura do formulário igual em todos os lados. Por outro lado, desmarcá-lo permite definir a largura da borda individualmente em cada lado.
Cor da borda: Isso permite que você altere a cor da borda do seu formulário de contato.
Raio da borda: Você pode ajustar o raio da borda do seu formulário com esta opção. Permite aumentar ou diminuir as curvas dos cantos das bordas.
Margem do formulário: Você pode alterar a margem do formulário usando esta opção. Semelhante à largura da borda, o ícone do link permite definir a margem igualmente em todos os lados ou definir cada lado individualmente.
Preenchimento do formulário: permite definir o espaço entre a borda e os campos do formulário.
iii. Rótulos de campo
Rótulos de campo , como o termo sugere, atribuem um rótulo aos campos vazios para que os usuários saibam quais informações o campo está solicitando.

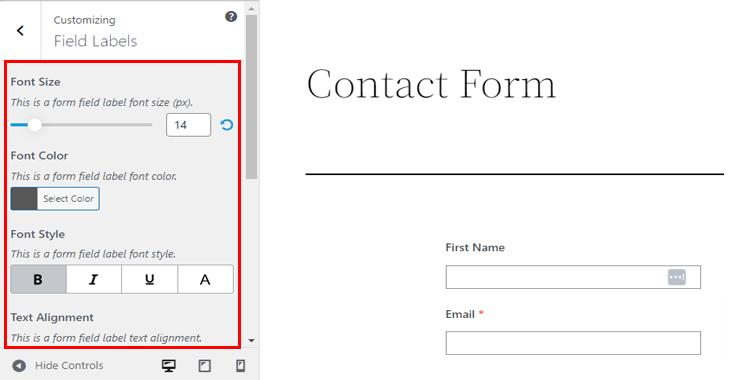
Você pode personalizar os seguintes aspectos de seus rótulos de campo por meio desta opção:

Tamanho da fonte: permite alterar o tamanho da fonte do rótulo do campo. Basta arrastar o ponteiro para o lado direito ou esquerdo para aumentar ou diminuir a fonte do rótulo do seu formulário.
Cor da fonte: Da mesma forma, você pode selecionar e alterar a cor da fonte da sua etiqueta.
Estilo da fonte: Esta opção ajuda você a alterar o estilo da fonte do rótulo do campo do formulário e torná-lo negrito, itálico etc.
Alinhamento de Texto: Usando esta opção, você pode posicionar o rótulo à esquerda, no meio ou à direita do seu formulário.
Altura da linha: arraste o ponteiro para frente e para trás para aumentar ou diminuir a altura da linha do rótulo do campo.
Margem: Permite ajustar o espaço entre os rótulos dos campos em seu formulário de contato.
Preenchimento: Você pode ajustar o espaço entre os rótulos dos campos e as bordas dos campos usando esta opção.
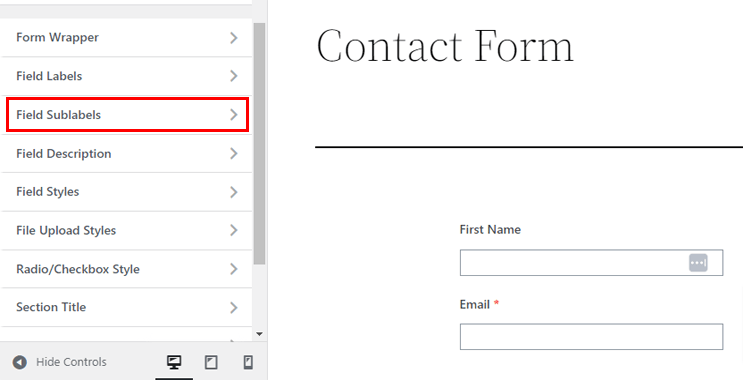
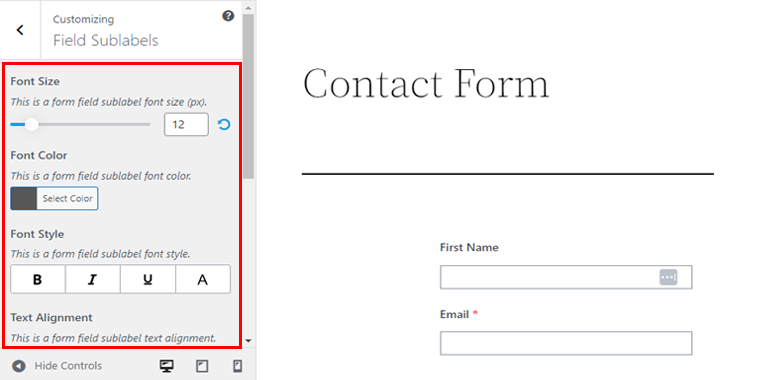
4. Subrótulos de campo
Usando o recurso Subrótulos de campo , você pode personalizar o estilo dos subrótulos de campo.


É semelhante aos rótulos de campo e tem as mesmas opções de personalização, como Cor da fonte , Estilo da fonte , Alinhamento e muito mais.

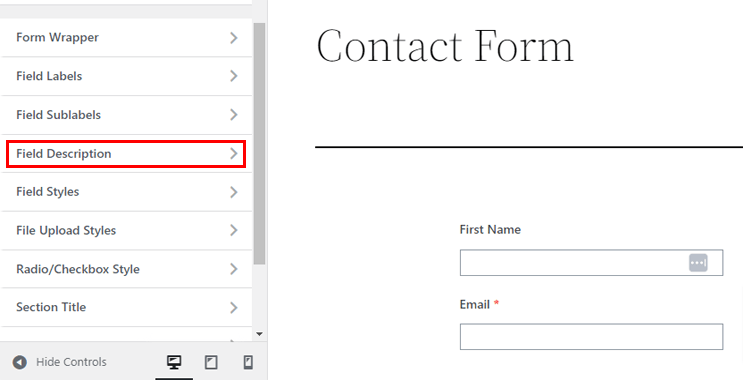
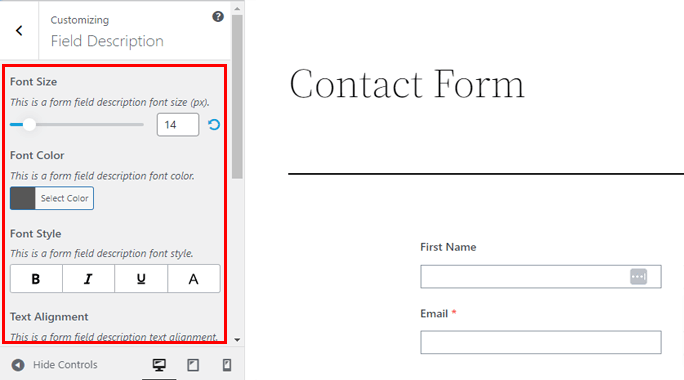
v. Descrição do campo
Para ajudar os usuários a saber quais informações devem inserir em um campo, você pode adicionar descrições a cada campo.

Além disso, a opção permite personalizar a descrição do campo Cor , Estilo , Altura da linha , Margem e Preenchimento .

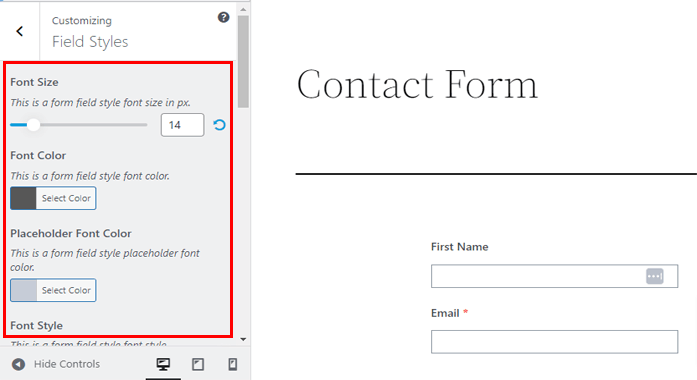
vi. Estilos de campo
Com Estilos de campo , você pode alterar o estilo do próprio campo, onde os usuários inserem suas informações.

Você pode personalizar o Tamanho da Fonte , Cor da Fonte , Estilo da Fonte , Alinhamento , etc. Além disso, você pode editar o campo Tipo de Borda , Largura da Borda , Cor da Borda , Raio da Borda e muito mais.

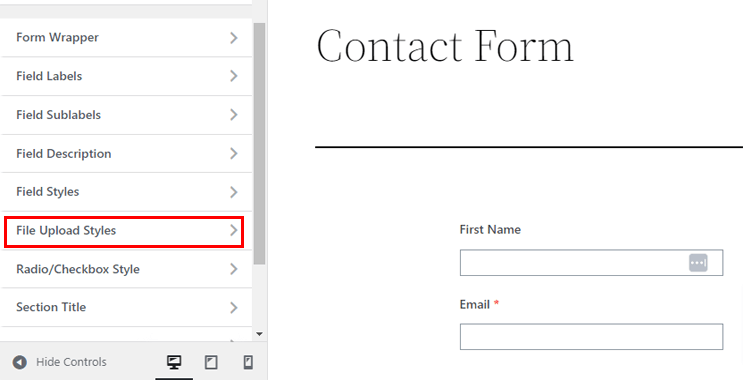
vii. Estilos de upload de arquivo
Everest Forms oferece personalização até mesmo para o campo File Upload .

A seção Estilos de upload de arquivo permite editar facilmente o design do campo.

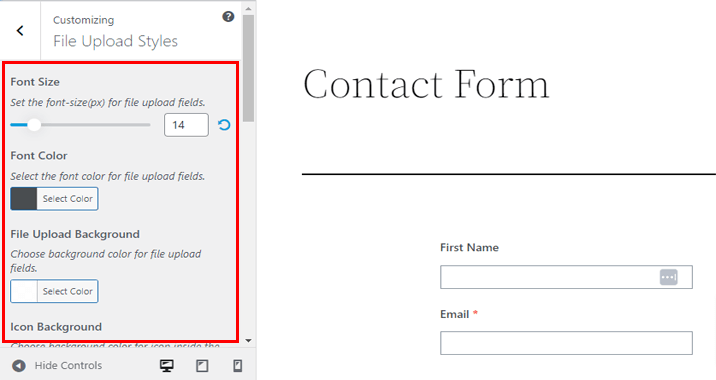
Portanto, se você adicionar um campo de upload de arquivo ao formulário, obterá as seguintes opções de estilo:
Tamanho da fonte: altere o tamanho da fonte do texto na área de upload de arquivos com esta opção.
Cor da Fonte: Permite alterar a cor da fonte do texto no campo de upload do arquivo.
Fundo de upload de arquivo: Você pode até definir a cor de fundo do campo de upload de arquivo.
Fundo do ícone: Você pode ver um ícone no campo de upload de arquivo indicando o recurso de upload de arquivo. Com esta opção, você pode alterar sua cor de fundo.

Mas isso não é tudo. Há ainda mais opções como Tipo de Borda, Cor da Borda, Raio da Borda , Margem de Upload de Arquivo e Preenchimento de Upload de Arquivo.
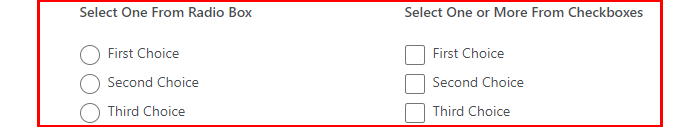
viii. Estilo de rádio/caixa de seleção
Com um botão de opção, seus usuários podem escolher um item específico da lista de opções. Da mesma forma, as caixas de seleção permitem que os usuários escolham mais de um item da lista de opções fornecidas.

Usando a opção Estilo de rádio/ caixa de seleção do personalizador de estilo, você pode editar o estilo de seus botões de opção e caixas de seleção. Você pode ajustar o tamanho da fonte , alinhamento , margem , estilo da fonte e variação de estilo.

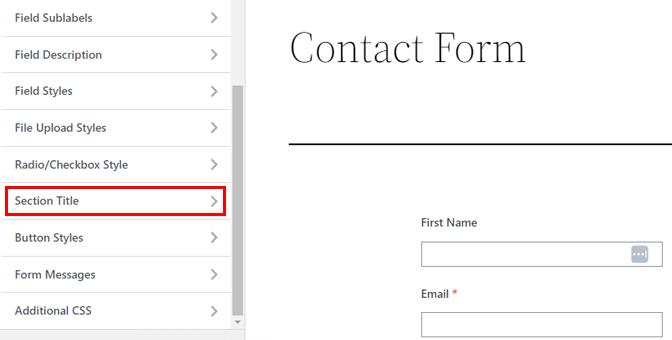
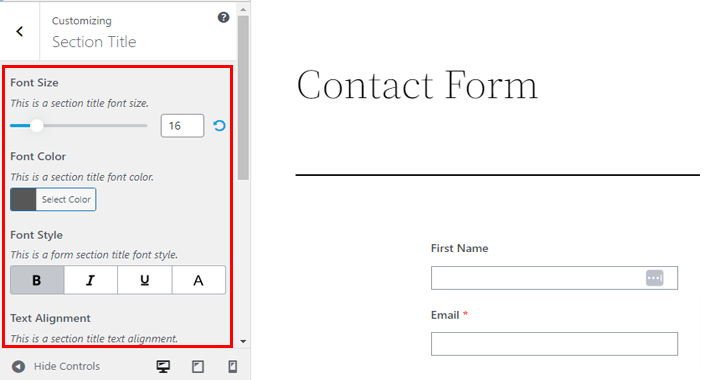
ix. Título da seção
Com o campo Título da Seção, você pode nomear as diferentes seções do seu formulário.

Além disso, você pode editar os títulos com as opções de estilo do título da seção , como Tamanho da fonte , Cor da fonte , Alinhamento do texto , etc. Você também pode aumentar ou diminuir a margem e o preenchimento do título da seção com Margem do formulário e Preenchimento do formulário respectivamente.

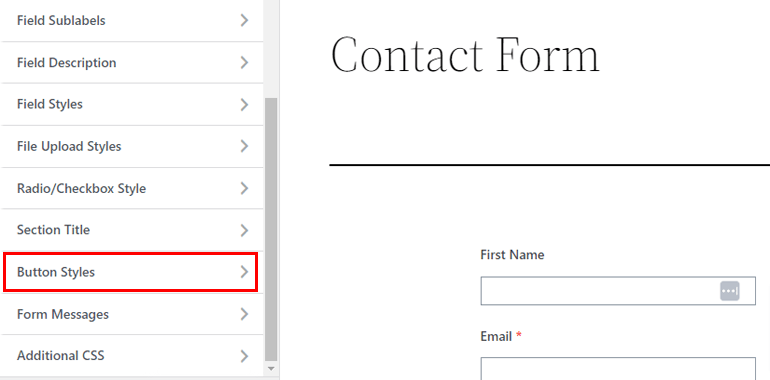
x. Estilos de botões
Usando o Personalizador de Estilos, você também pode personalizar o botão Enviar do seu formulário. Você pode alterar seu estilo de fonte, cor, alinhamentos, raio da borda e muito mais.

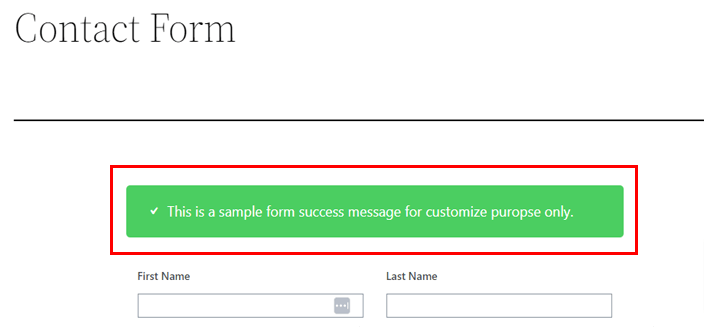
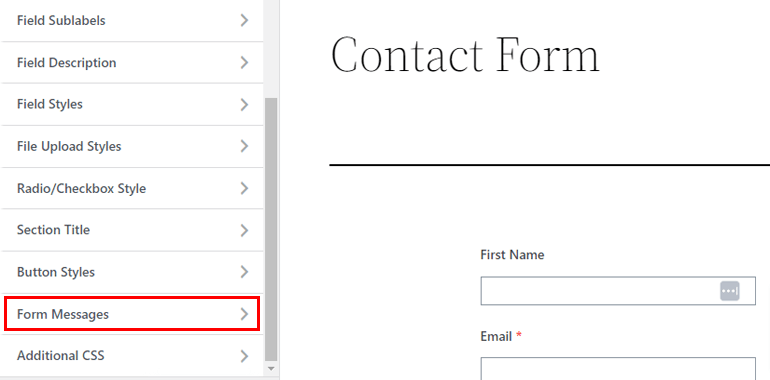
XI. Mensagens de formulário
Além disso, o complemento permite personalizar as mensagens que aparecem quando um usuário envia o formulário.

Na seção Mensagens de formulário , você pode editar a mensagem de sucesso, a mensagem de erro e a mensagem de validação . Cada seção de mensagem tem uma opção de personalização separada. Você só precisa pressionar o botão de alternância e começar a alterar o tamanho da fonte, cor, estilo, alinhamento etc.

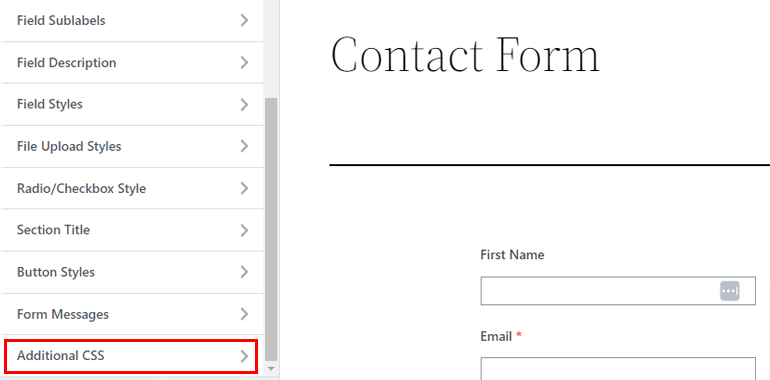
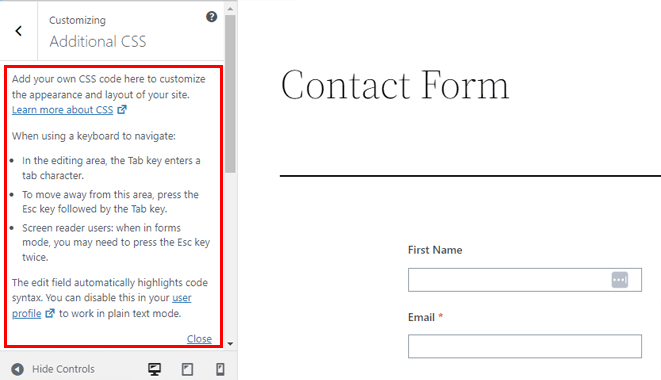
xii. CSS adicional
Se você conhece a codificação CSS, tem ainda mais liberdade para personalizar a aparência e o layout do seu site.

No entanto, isso é completamente opcional. Você pode seguir as opções acima se não estiver familiarizado com CSS.
Caso contrário, você pode usar CSS adicional para estilizar ainda mais seu formulário. Você pode ver o editor CSS no lado esquerdo, onde você só precisa adicionar o código CSS.

Depois de fazer todas as alterações em seu formulário, não se esqueça de pressionar o botão Salvar . Dessa forma, você está salvando todas as alterações feitas em seu formulário .
5. Defina as configurações do formulário
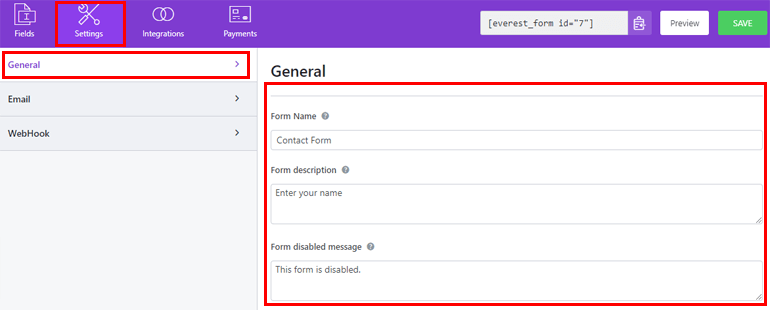
Como você personalizou seu formulário de contato no WordPress, agora é hora de definir as configurações do formulário. Então, volte para o construtor de formulários e clique em Configurações na parte superior.
Primeiro, você verá as configurações gerais .

Aqui, você pode definir o nome do formulário, a descrição do formulário, a mensagem de formulário desativado, a mensagem de envio de formulário bem-sucedida e muito mais.
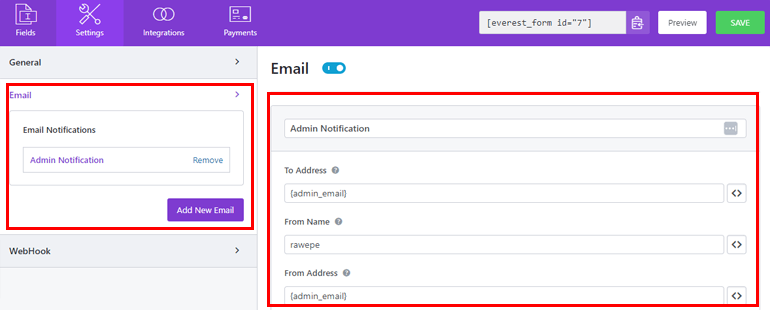
Da mesma forma, nas configurações de e- mail , você pode criar e-mails de administrador e usuário para enviar ou receber notificações por e-mail. Por exemplo, você pode enviar e-mails de confirmação aos usuários após um envio de formulário bem-sucedido.
Para cada e-mail, você pode editar o Endereço de destino , Endereço de origem , Responder a , Assunto do e-mail , etc.

Quando terminar a configuração, salve as alterações com o botão Salvar .
6. Exiba o formulário de contato em seu site
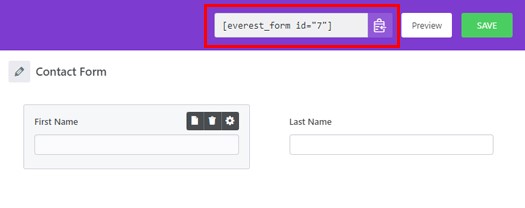
Agora, você está pronto para publicar o formulário em seu site. Para fazer isso, copie o código de acesso do canto superior direito do construtor de formulários.

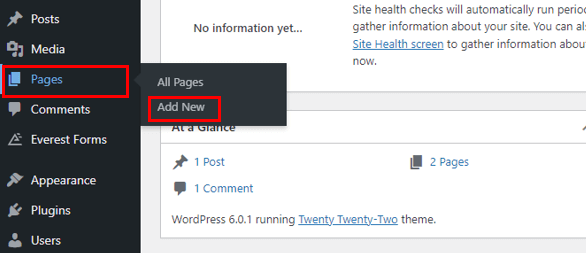
Em seguida, abra a postagem ou a página em que deseja exibir seu formulário. Você pode escolher uma página existente ou criar uma nova. Você decide.

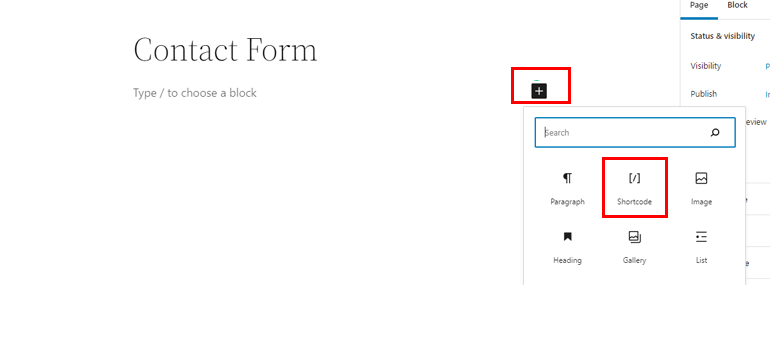
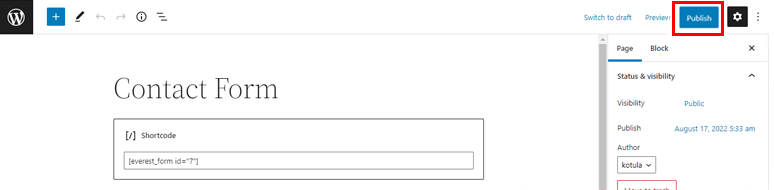
Aqui, pressione o ícone de inserção de bloco [+] e procure o bloco Shortcode . Adicione o bloco à sua página ou poste e cole o shortcode.

Por fim, pressione o botão Publicar se for uma nova página. Você só precisa clicar no botão Atualizar se for uma página existente.

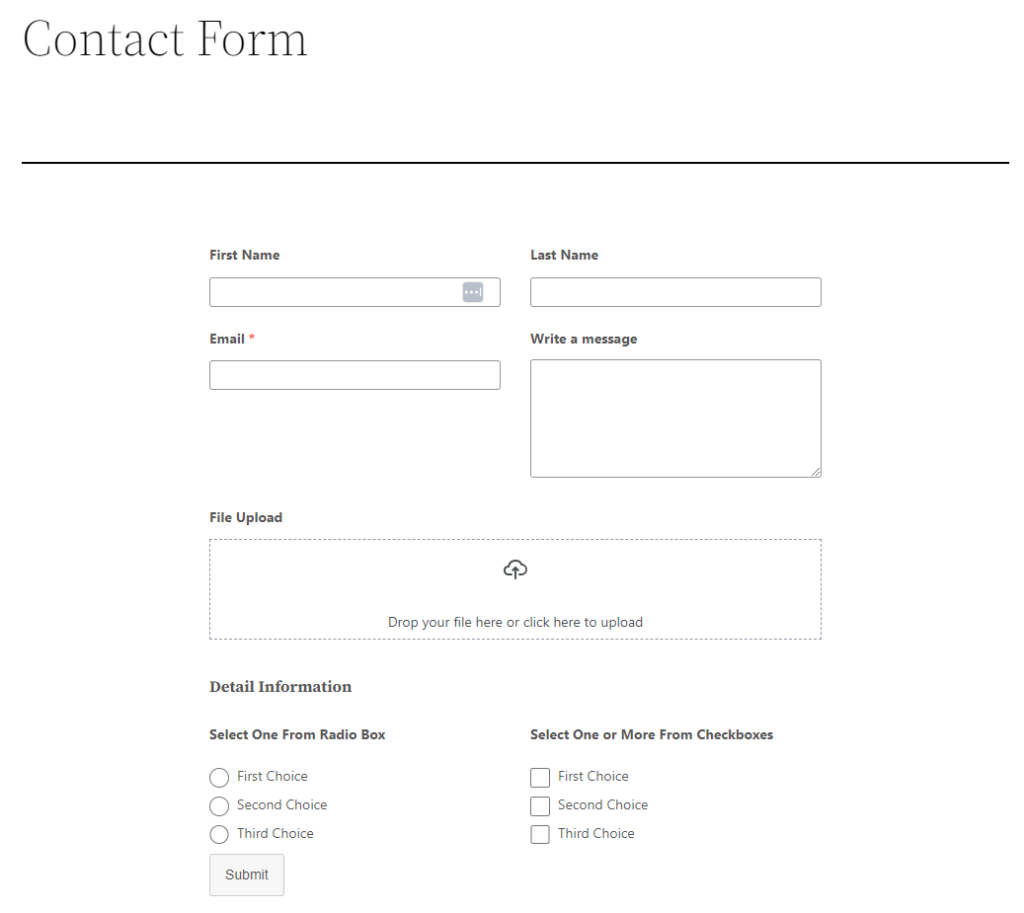
Com isso, seu formulário deve estar ativo em seu site!

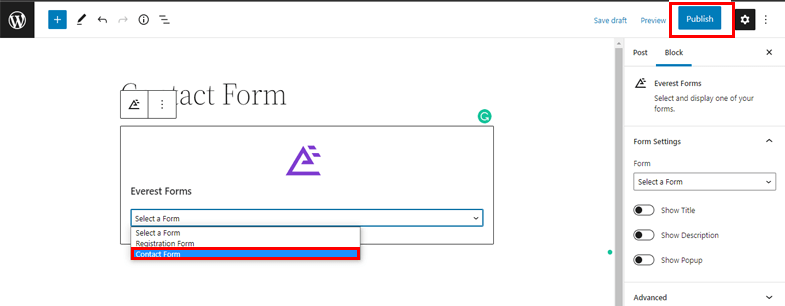
Alternativamente, você também pode publicar seu formulário com o bloco Everest Forms . Adicione-o à sua página ou postagem e escolha o formulário que você acabou de criar no menu suspenso.

Depois disso, aperte o botão Publicar / Atualizar como antes.
Conclusão
Para resumir, o Everest Forms permite que você personalize seu estilo de formulário WordPress. É um plugin único que permite editar todos os aspectos de design do seu formulário sem escrever uma única linha de código.
No entanto, isso não é tudo o que você pode fazer com o Everest Forms. Além de um formulário de contato, você pode usá-lo para criar formulários de pesquisa em escala Likert, formulários de solicitação de cotação, etc. Você pode até adicionar Google Maps, sistemas de pagamento e muito mais aos formulários.
Cobrimos vários recursos em artigos semelhantes, então acesse nosso blog se estiver interessado.
Além disso, siga-nos no Facebook e Twitter para atualizações interessantes.
