Como personalizar a página de login do WordPress
Publicados: 2021-07-29Você está procurando uma maneira simples de editar sua página de login? Estamos protegendo você. Neste artigo, mostraremos diferentes maneiras de personalizar a página de login do WordPress e torná-la mais elegante.
O que é a página de login do WordPress?
Como o próprio nome sugere, a página de login do WordPress é a página onde você deve inserir seu nome de usuário e senha para fazer login e acessar seu painel do WordPress. Dependendo do tipo de usuário que você é e das permissões que possui, você terá acesso a diferentes partes do painel.
A maioria dos sites deixa a página de login padrão porque é algo que normalmente os visitantes não veem. No entanto, para assumir o controle total do seu site e torná-lo mais seguro, você deve personalizar a página de login.
Por que você deve alterar a página de login?
A página de login padrão do WordPress parece bastante simples e básica. Além disso, pode ser a página de login de qualquer site. Não há qualquer tipo de personalização.

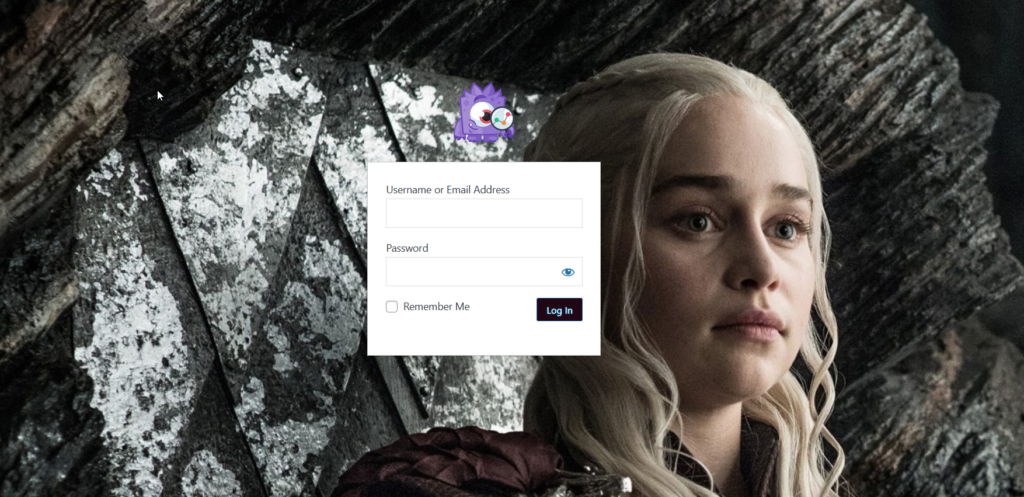
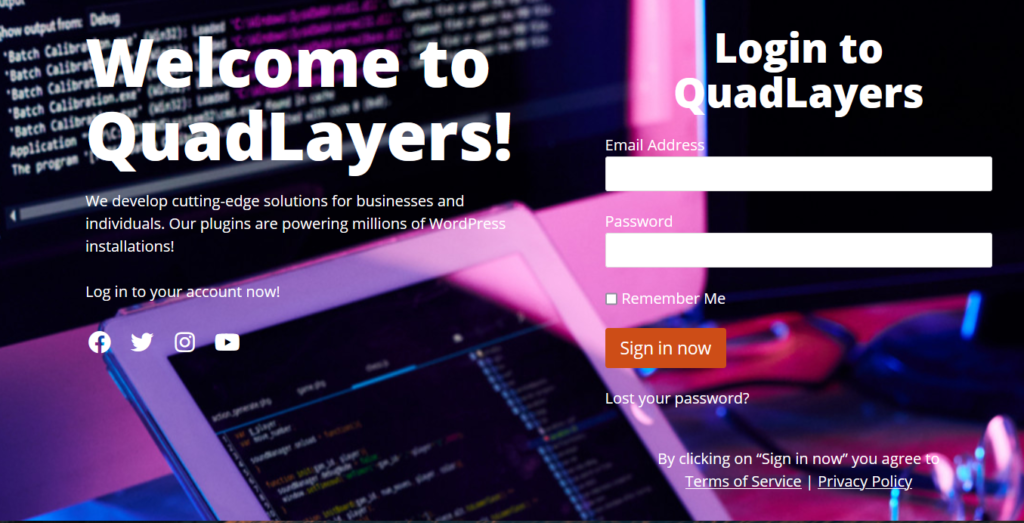
No entanto, se você verificar a página de login de uma marca famosa como OptinMonster, verá que se parece com isso:

A página de login é totalmente personalizada e você pode dizer imediatamente que ela pertence ao OptinMonster.
Existem várias razões pelas quais você deve personalizar sua página de login do WordPress. Por exemplo, se você estiver executando uma loja de comércio eletrônico ou um site de associação, é uma boa ideia personalizar a página de login. Os compradores precisarão fazer login em suas contas para concluir uma transação ou acessar seus benefícios de associação, portanto, exibir a página de login padrão pode não parecer profissional. Da mesma forma, se você tiver um programa de afiliados, é uma boa opção editar a página de login e personalizá-la.
Além disso, personalizando a página de login, você pode tornar seu site mais seguro contra hackers.
Há muitas maneiras de personalizar a página de login do WordPress. Você pode adicionar seu logotipo, nome de marca, cores de marca e até mesmo algum texto para impressionar seus usuários. A maioria dos sites não faz isso, então simplesmente colocando um pouco de esforço, você se destacará da maioria dos sites.
Agora vamos ver os diferentes métodos para editar a página de login.
Como personalizar a página de login do WordPress
Existem três maneiras principais de personalizar a página de login:
- Usando plug-ins
- Programaticamente
- Com construtores de páginas
Vamos dar uma olhada em cada método abaixo para que você possa escolher o mais adequado para você.
1) Edite a página de login com plugins
Existem muitos plugins para personalizar a página de login do WordPress. Alguns dos melhores são:
- Tema Meu Login (personalização limitada)
- Personalizador de página de login personalizado (altamente personalizável)
- CSS Hero (plugin de personalização dedicado)
- WPForms (plugin de formulário com recursos avançados)
- SeedProd (solução completa para landing pages)
Para este tutorial, usaremos Theme My Login e Custom Login Page Customizer. Vamos ver o processo passo a passo.
1.1) Tema Meu Login
Theme My Login é um plugin gratuito usado para criar páginas de login personalizadas no WordPress. Sem usar snippets CSS adicionais, você pode combinar o estilo do site com a página de login.
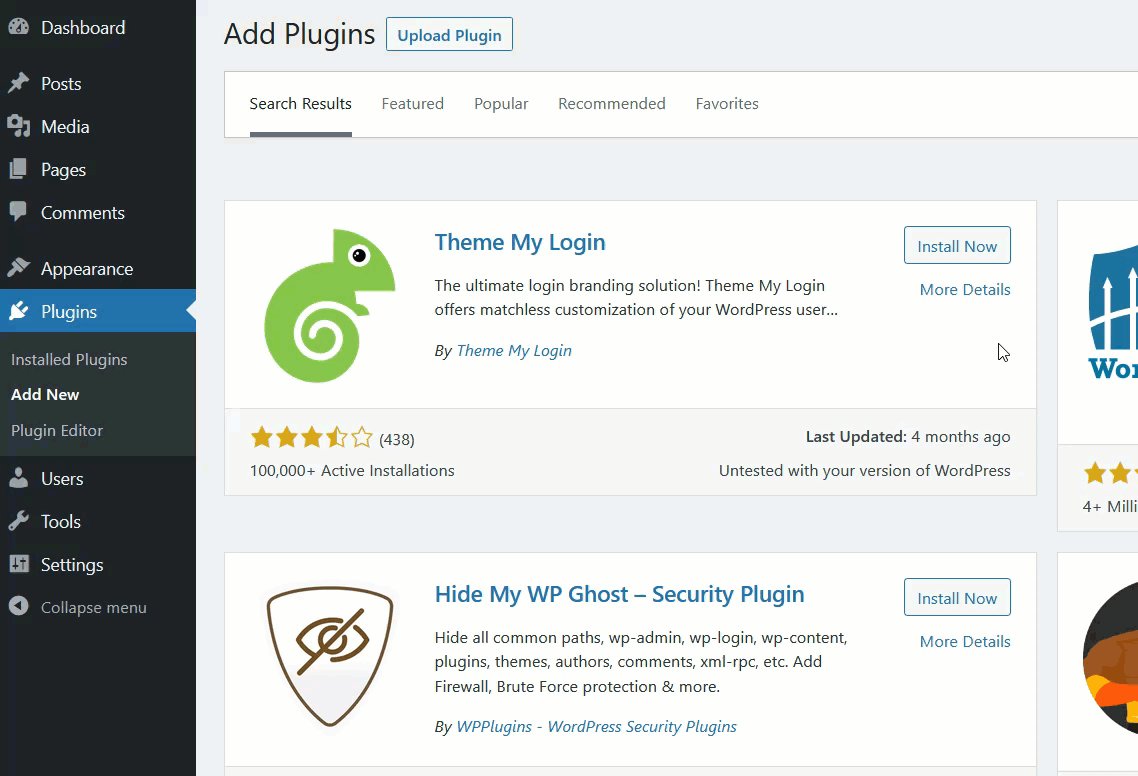
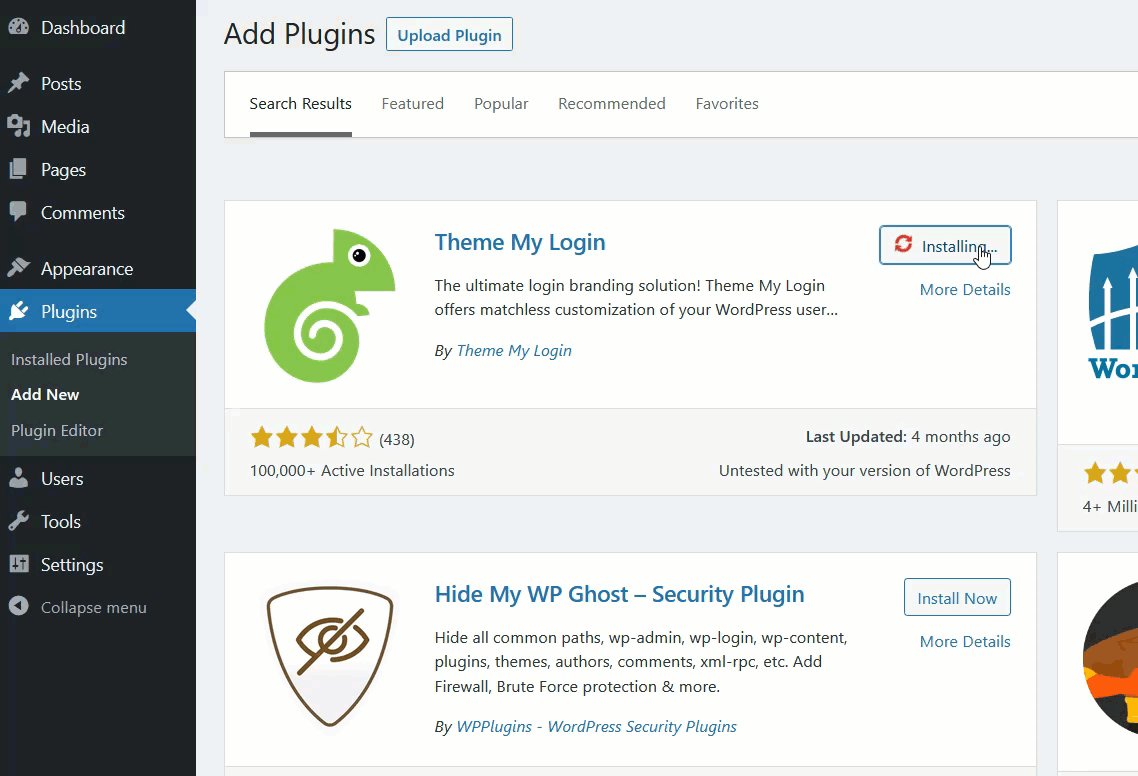
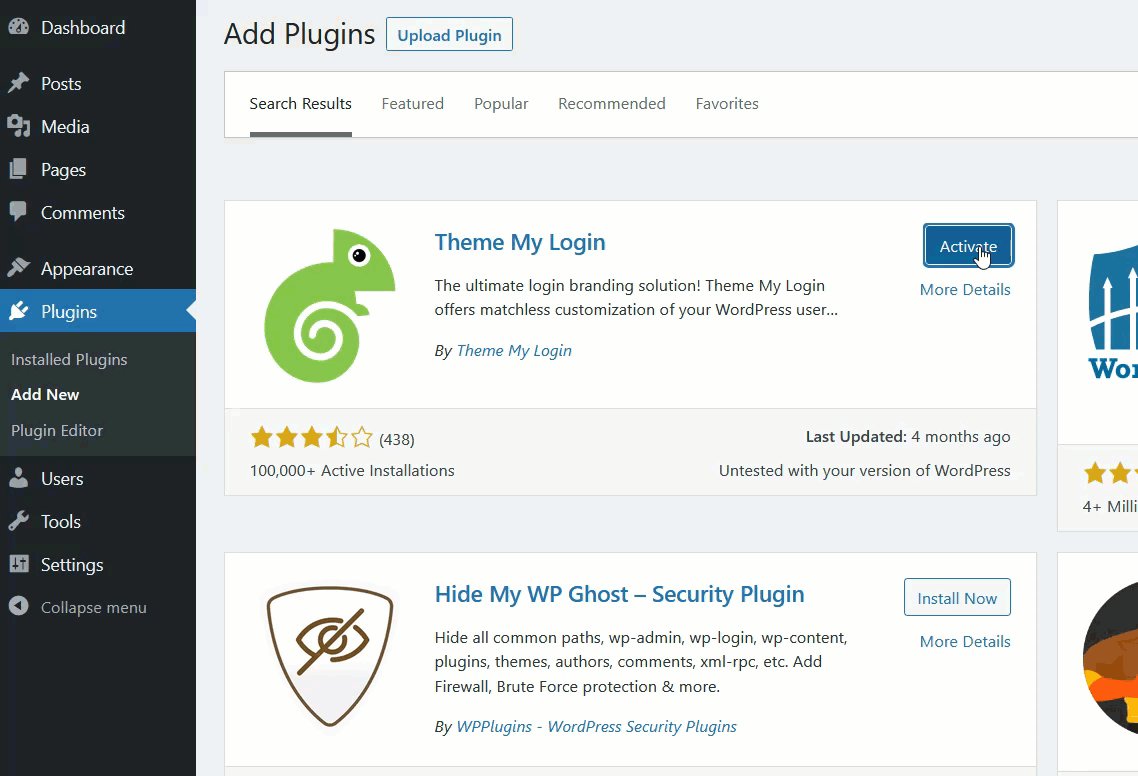
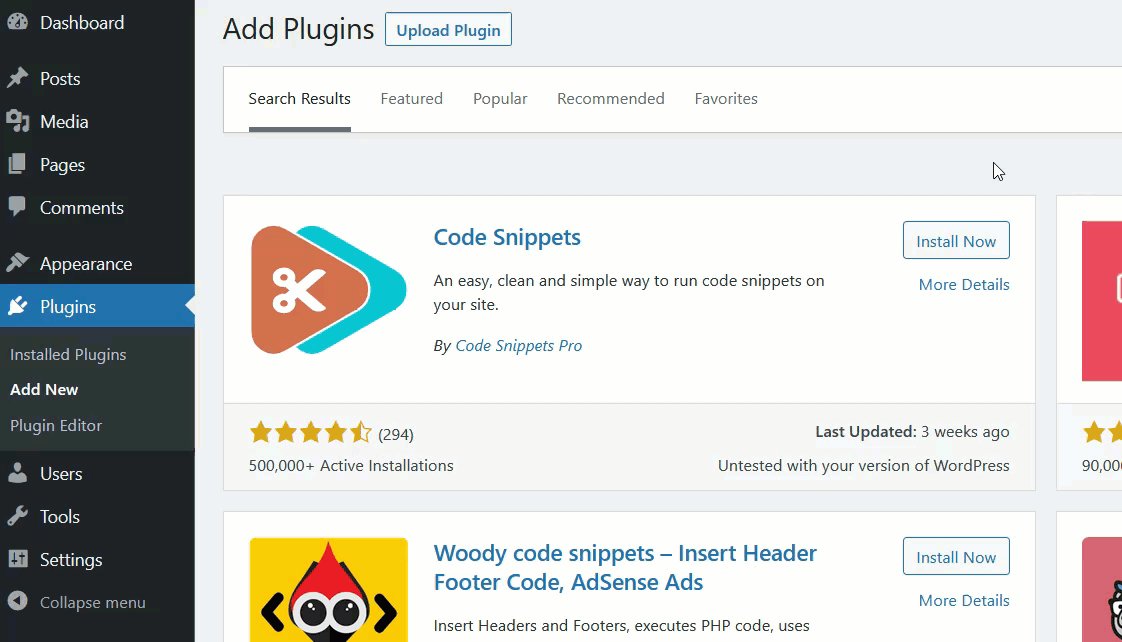
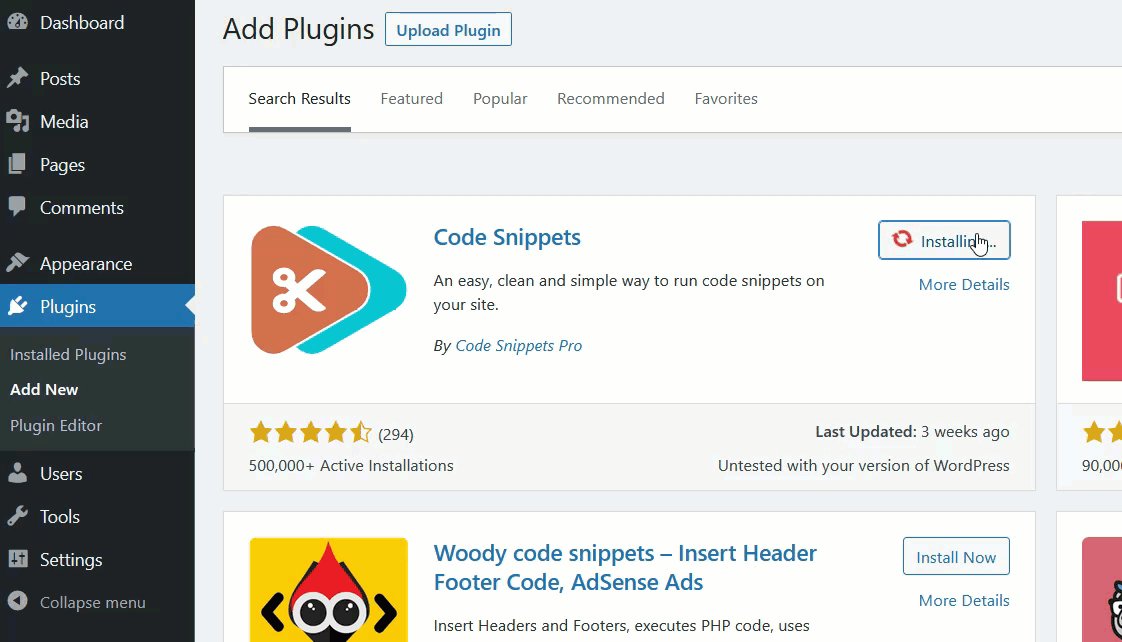
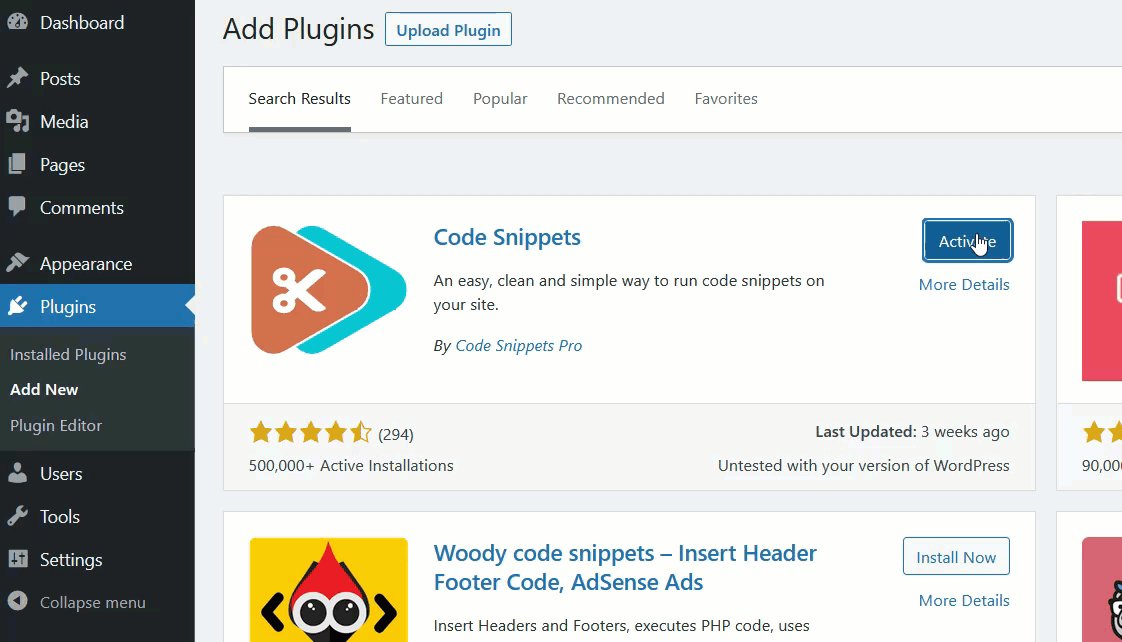
Primeiro, instale e ative o plugin. No seu painel do WordPress, vá em Plugins > Adicionar Novo , procure o plugin e instale-o.

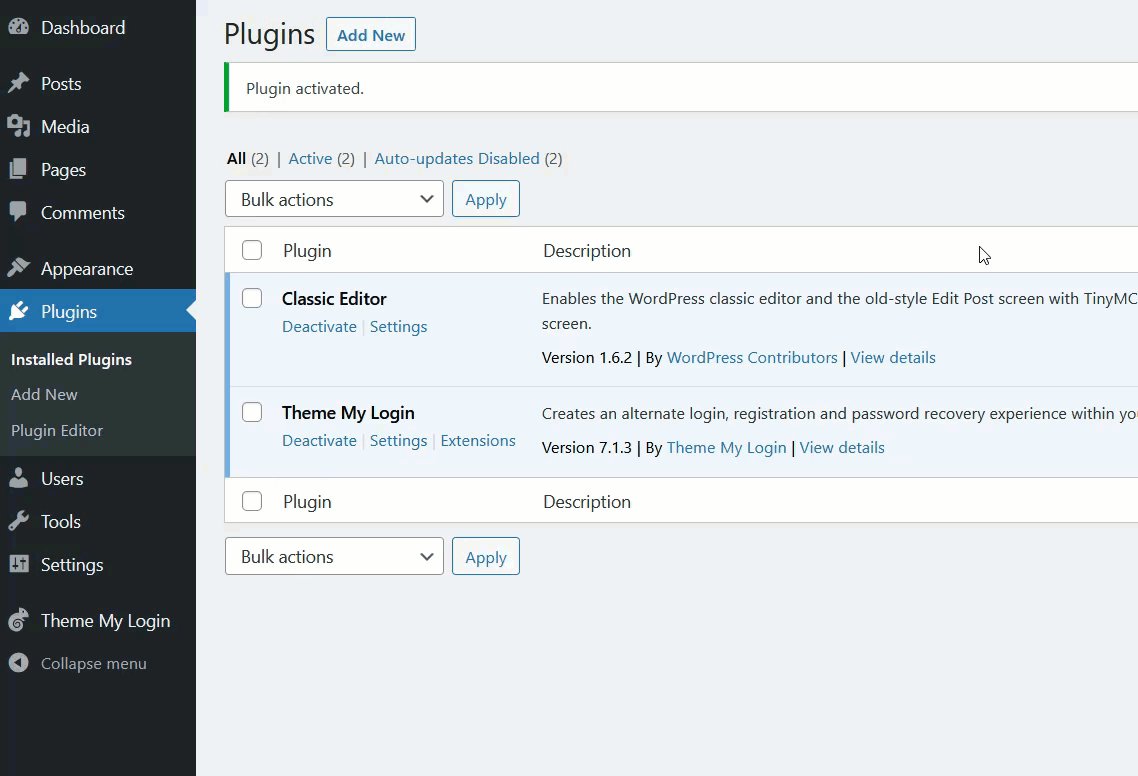
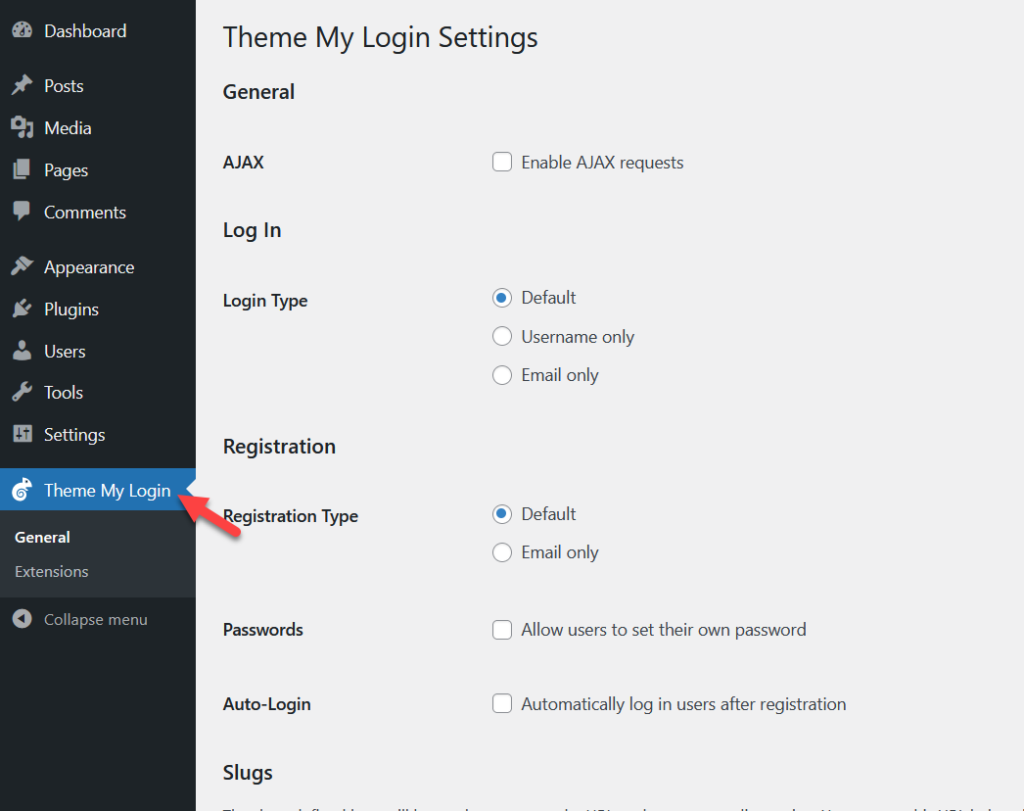
Depois de ativá-lo, você verá as configurações dos plugins no lado esquerdo.

A configuração principal que você verá são:
- Em geral
- Conecte-se
- Cadastro
- Lesmas
Nessas opções, você verá algumas subconfigurações. Theme My Login não vem com muitas opções de personalização, mas são suficientes para quem quer fazer algumas alterações básicas.
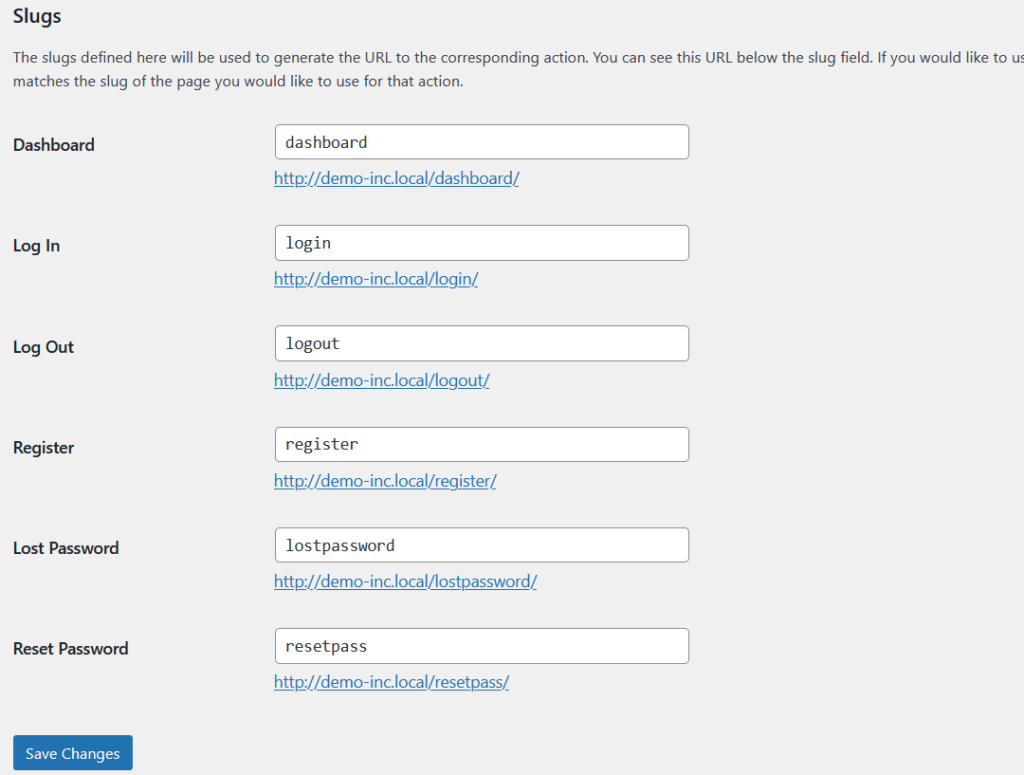
Role para baixo até a seção de slugs e você verá todos os permalinks disponíveis que você pode usar e alterar.

Depois de concluir a modificação, salve suas alterações e verifique a página de login no front-end.

O plug-in também é otimizado para códigos de acesso do WordPress, que permitem incorporar as páginas de login, registro, painel ou senha perdida dentro de suas postagens/páginas.
Alguns dos códigos de acesso disponíveis são:
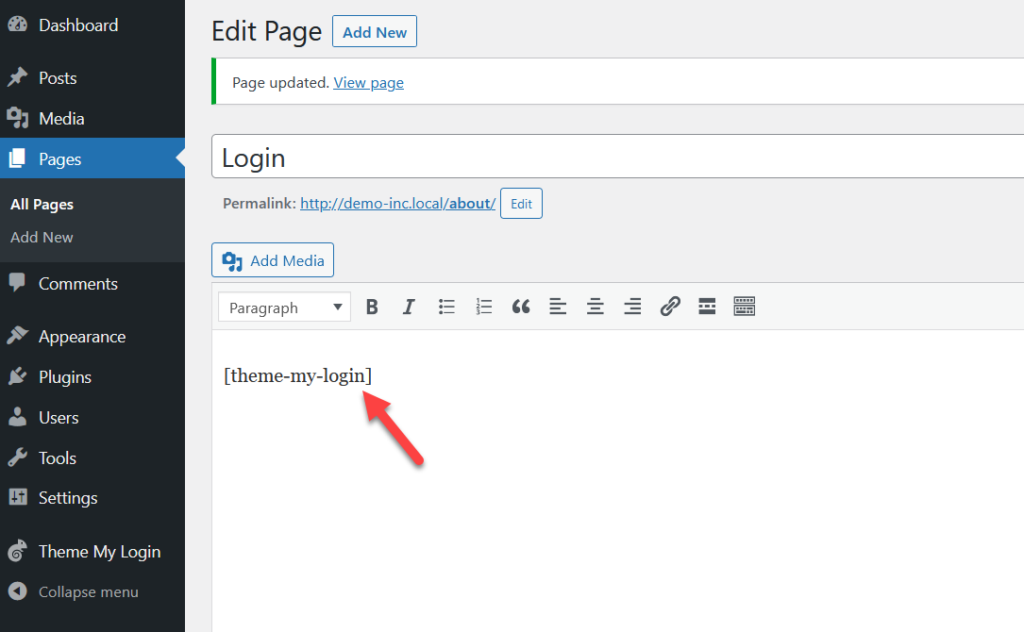
- [tema-meu-login] – página de login
- [theme-my-login action=”registrar”] – página de registro
- [theme-my-login action=”senha perdida”] – página de senha perdida
- [theme-my-login action=”resetpass”] – página de redefinição de senha
Basta adicionar o código de acesso desejado no editor clássico ou no editor Gutenberg e publicar (ou atualizar) a página.

É isso! É assim que você pode editar a página de login do WordPress com Theme My Login. Se seus usuários precisam fazer login com frequência, recomendamos que você adicione a página de login ao seu menu do WordPress.
1.2) Personalizador de página de login personalizada
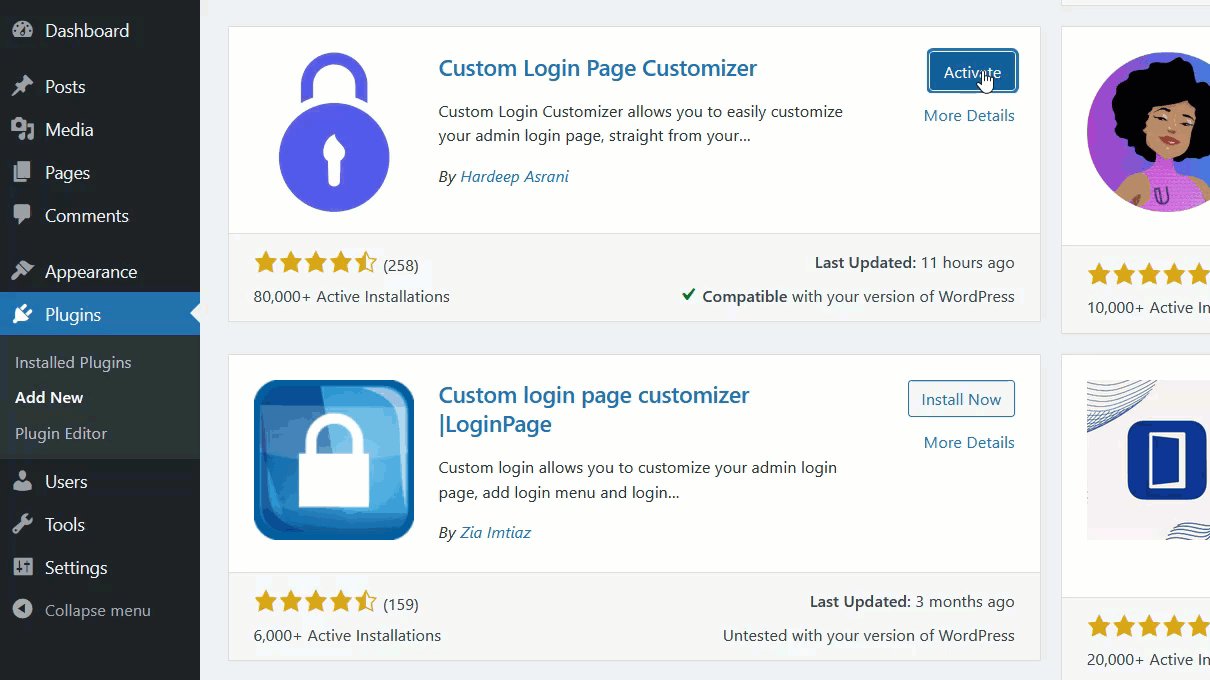
Se você deseja recursos mais avançados, mas ainda deseja um plug-in gratuito, o Custom Login Page Customizer é para você. É outra ferramenta dedicada que permite editar a página de login do WordPress sem usar nenhum código.
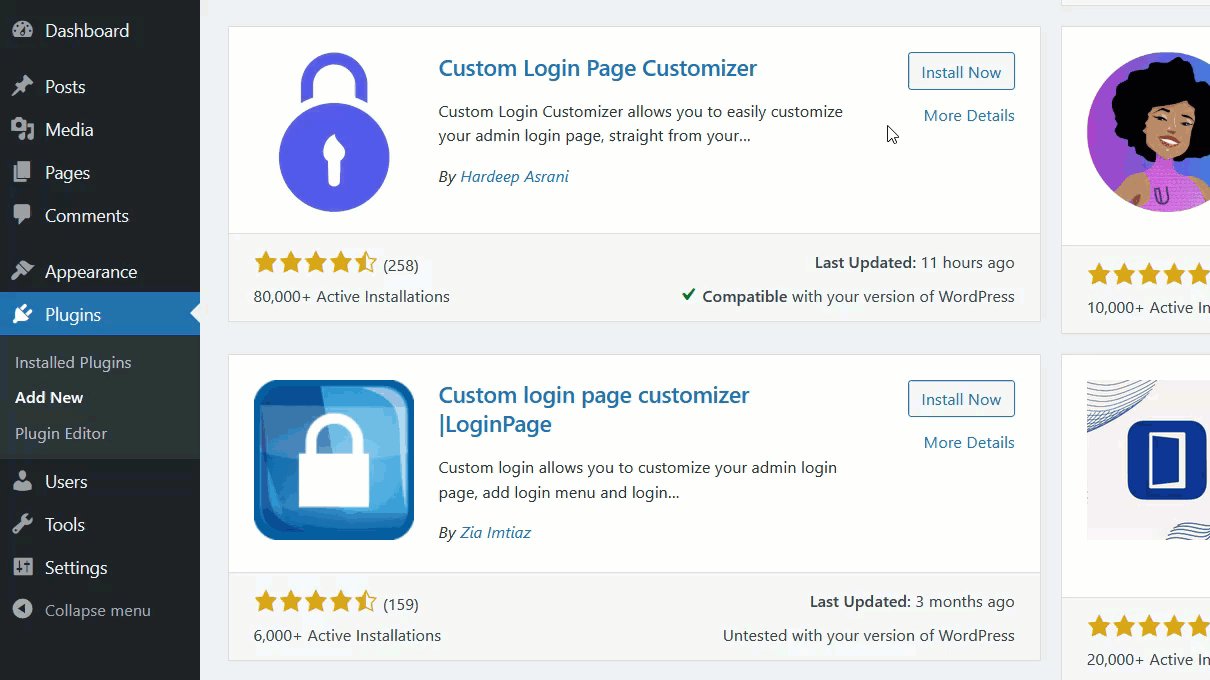
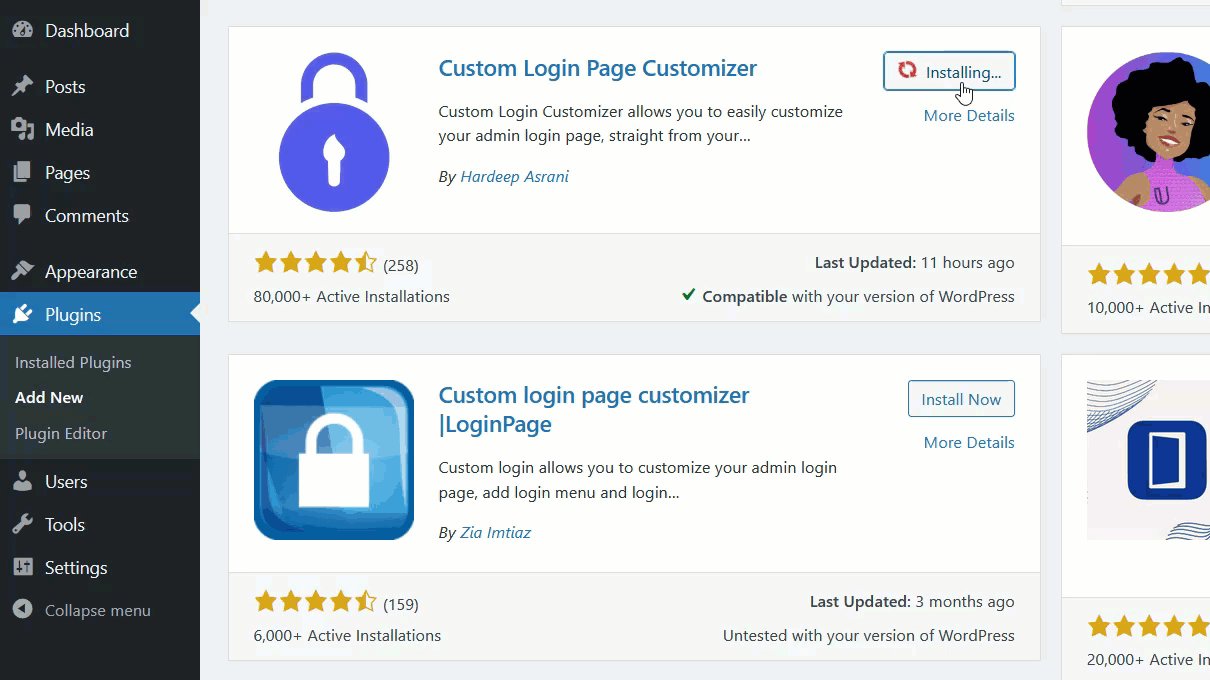
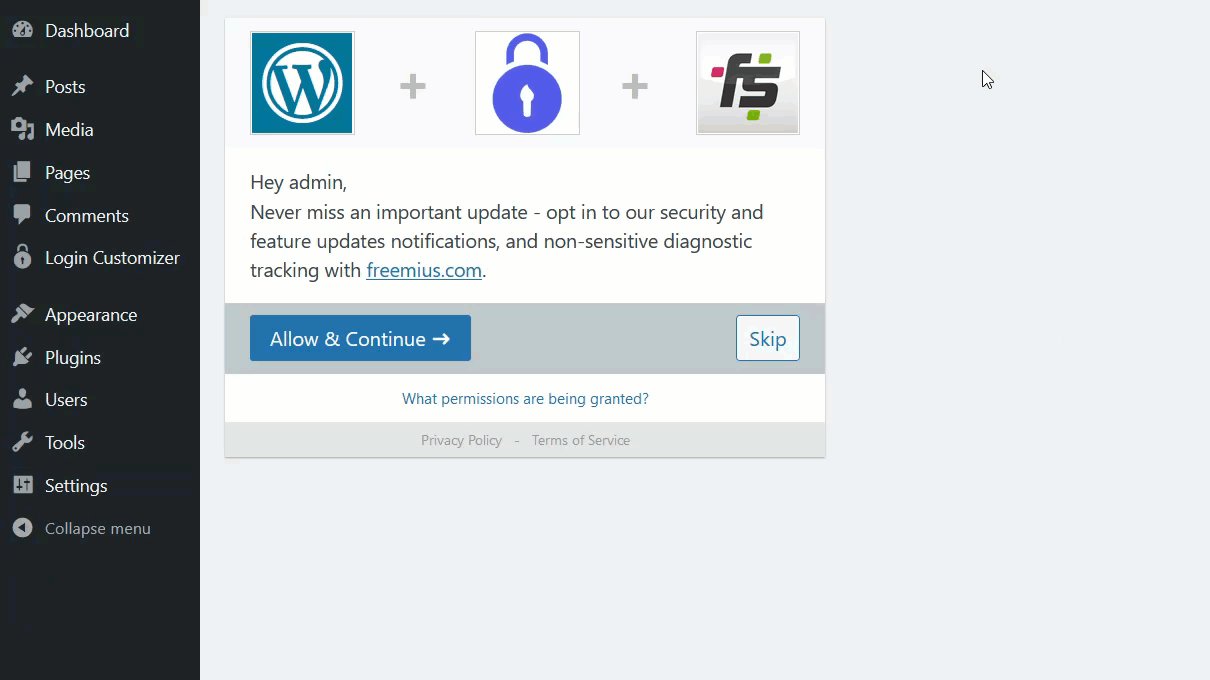
Primeiro, você precisa instalar e ativar o plugin em seu site acessando Plugins > Adicionar Novo .

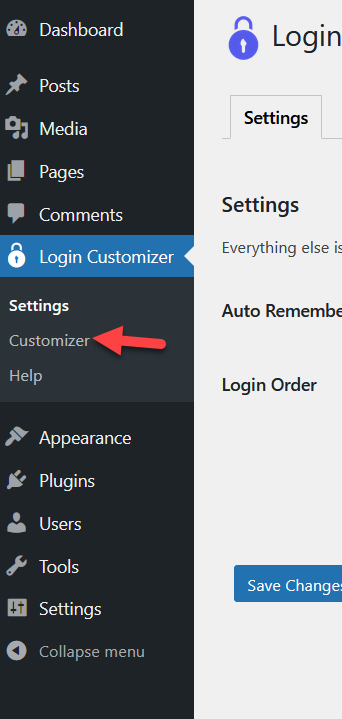
Você verá as configurações no lado esquerdo. Clique em Personalizador e você será redirecionado para o personalizador do WordPress, onde poderá gerenciar tudo.

Como alternativa, você pode acessar o Personalizador na seção Aparência selecionando a opção Personalizador de login .

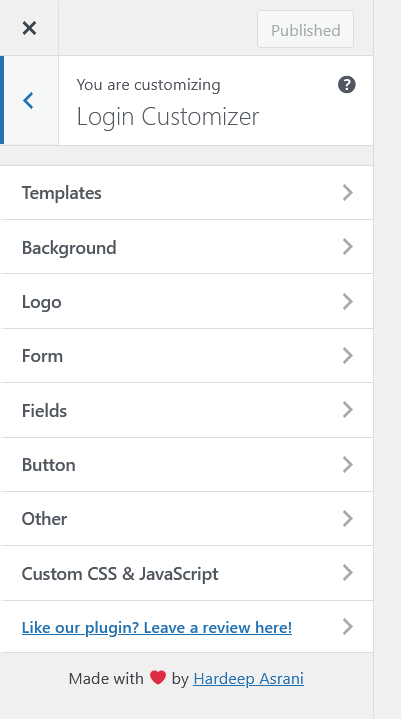
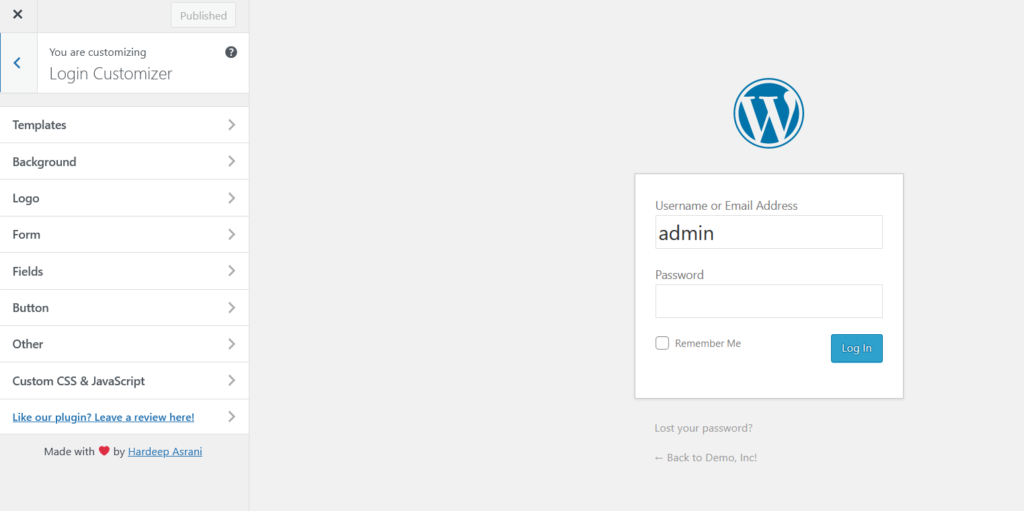
No lado esquerdo, você verá todas as opções disponíveis, enquanto no lado direito, você pode visualizar o formulário de login.

As opções que você pode personalizar no formulário de login são:
- Modelos
- Fundo
- Logotipo
- Forma
- Campos
- Botão
- De outros
- CSS e JavaScript personalizados
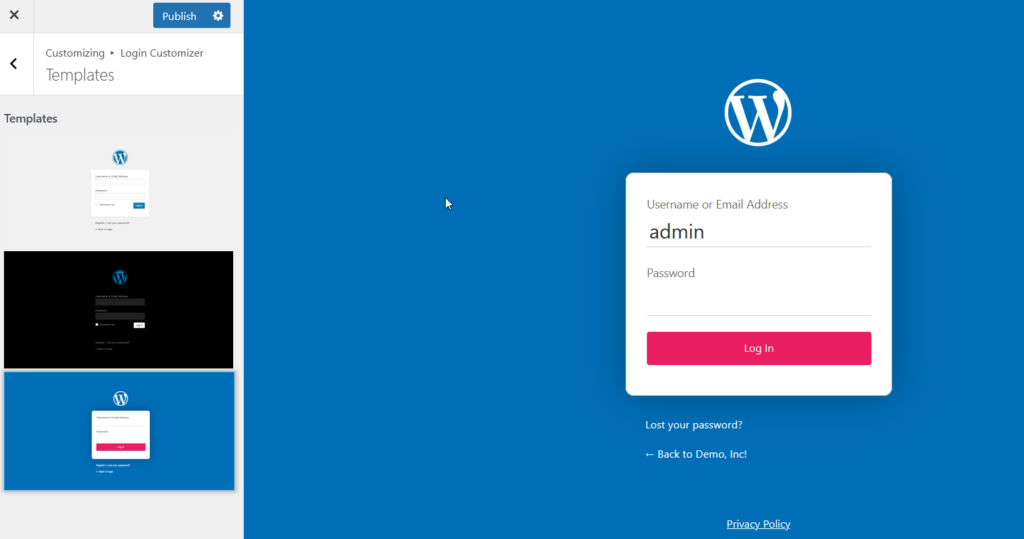
Se você não quiser gastar tempo projetando sua página de login do zero, você pode usar um dos modelos.

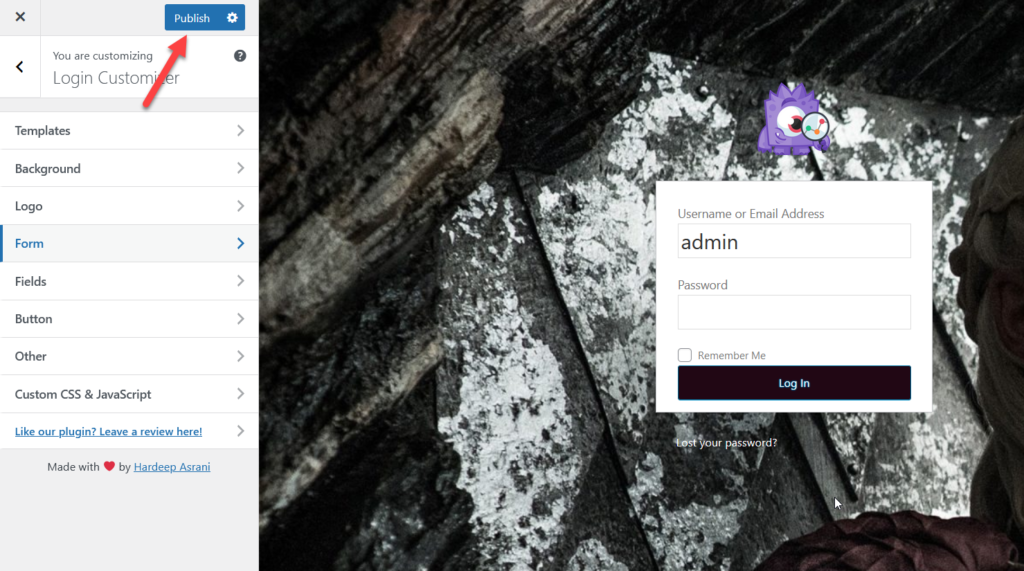
Como alternativa, você pode conferir as diferentes opções e criar sua página de login exatamente como deseja. Para este tutorial, vamos alterar o logotipo, as cores e adicionar uma imagem de fundo. Quando estiver satisfeito com seu design, salve as atualizações.

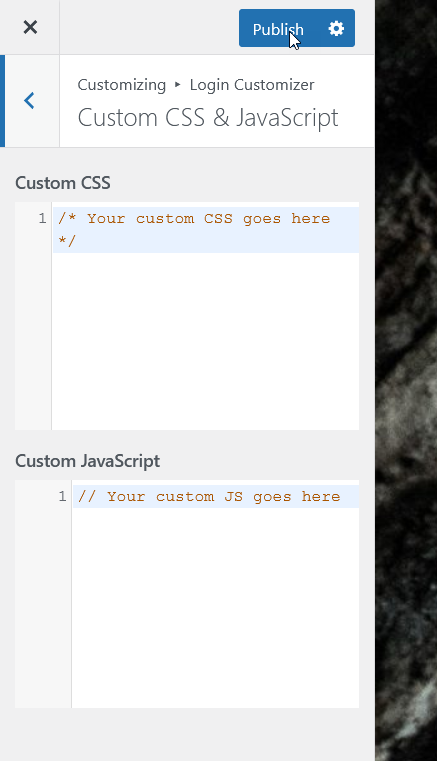
Além disso, você pode adicionar código CSS ou JavaScript personalizado à página de login, o que pode ser uma opção muito interessante para quem tem habilidades de codificação.

Então, agora, se você verificar o front-end, verá sua página de login personalizada do WordPress.

Para mais informações sobre plugins para editar a página de login, dê uma olhada neste post.
Como você pode ver, editar a página de login com plugins é fácil. No entanto, se você souber codificar, talvez queira personalizá-lo programaticamente.
2) Personalize a página de login do WordPress programaticamente
Se preferir não instalar ferramentas de terceiros e codificar sua própria solução, você pode editar a página de login programaticamente. Você pode colar o código dentro do arquivo functions.php do tema ou usar um plugin específico do site. Para esta demonstração, usaremos o plugin Code Snippets.
NOTA : Se você for editar o arquivo functions.php diretamente antes de começar, recomendamos que você crie um backup completo do seu site e crie um tema filho.
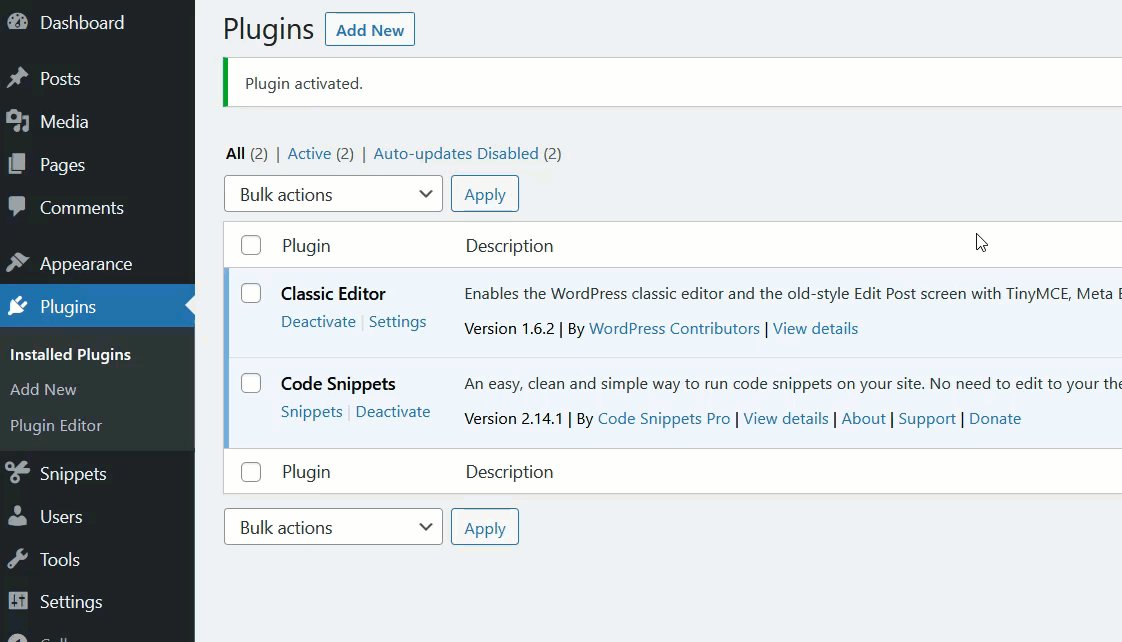
Primeiro, instale e ative os trechos de código em seu site.

Agora vamos ver um código de exemplo que você pode usar.
function quadlayers_login_logo() { ?>
<style type="text/css">
#login h1 a, .login h1 a {
imagem de fundo: url(https://www.example.com/image.png);
altura:100px;
largura:300px;
tamanho do plano de fundo: 300px 100px;
repetição de fundo: sem repetição;
fundo de preenchimento: 10px;
}
</style>
<?php}
add_action( 'login_enqueue_scripts', 'quadlayers_login_logo');Se você der uma olhada rápida no código, verá que estamos adicionando um logotipo com determinadas dimensões. Você também verá que há um link. Esse é o URL do seu logotipo, portanto, certifique-se de ajustar o URL de acordo para exibir seu logotipo.
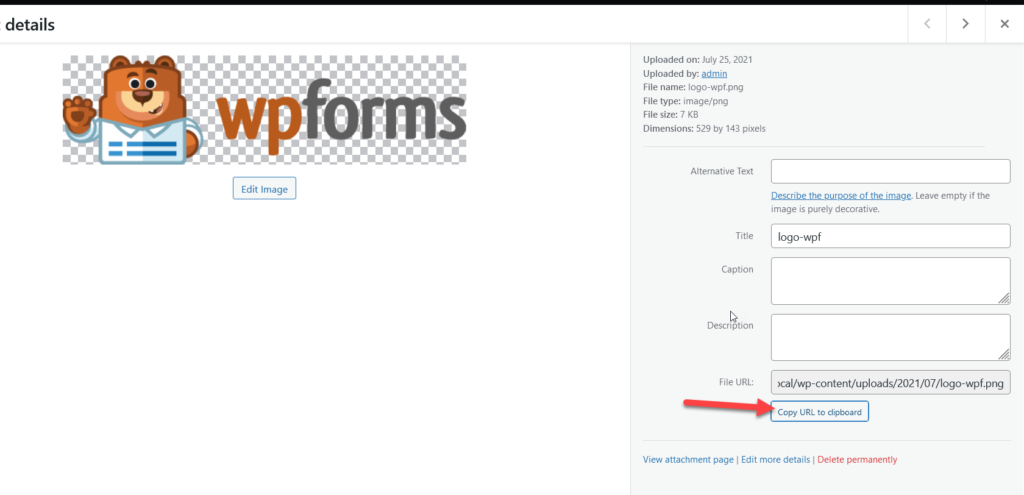
Como encontrar um URL de imagem
Encontrar um URL de imagem é bastante simples. Depois de enviar a imagem para o seu site, abra a Biblioteca de mídia e selecione a imagem. No lado direito, você verá o URL da imagem.

Copie o URL do arquivo e cole-o dentro do código. Por exemplo, o código final usando a imagem acima será:
function quadlayers_login_logo() { ?>
<style type="text/css">
#login h1 a, .login h1 a {
imagem de fundo: url(http://demo-inc.local/wp-content/uploads/2021/07/logo-wpf.png);
altura:100px;
largura:300px;
tamanho do plano de fundo: 300px 100px;
repetição de fundo: sem repetição;
fundo de preenchimento: 10px;
}
</style>
<?php}
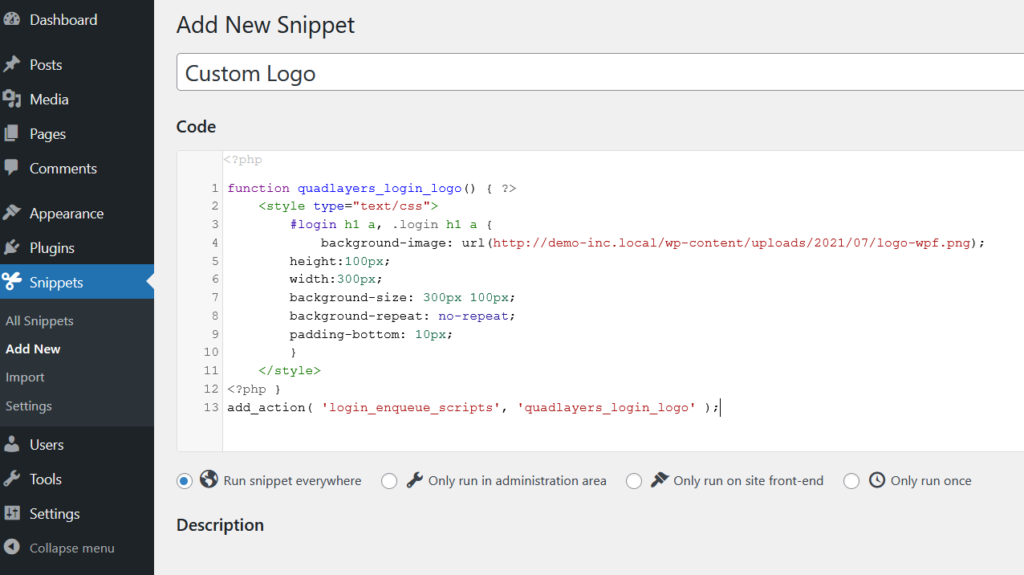
add_action( 'login_enqueue_scripts', 'quadlayers_login_logo');Você também pode personalizar as dimensões, mas, por enquanto, basta copiar o código usando sua própria URL de imagem. Agora, você precisa criar um novo snippet usando o plug-in Code Snippets. Vá para Snippets > Add New , cole o código e ative o snippet.

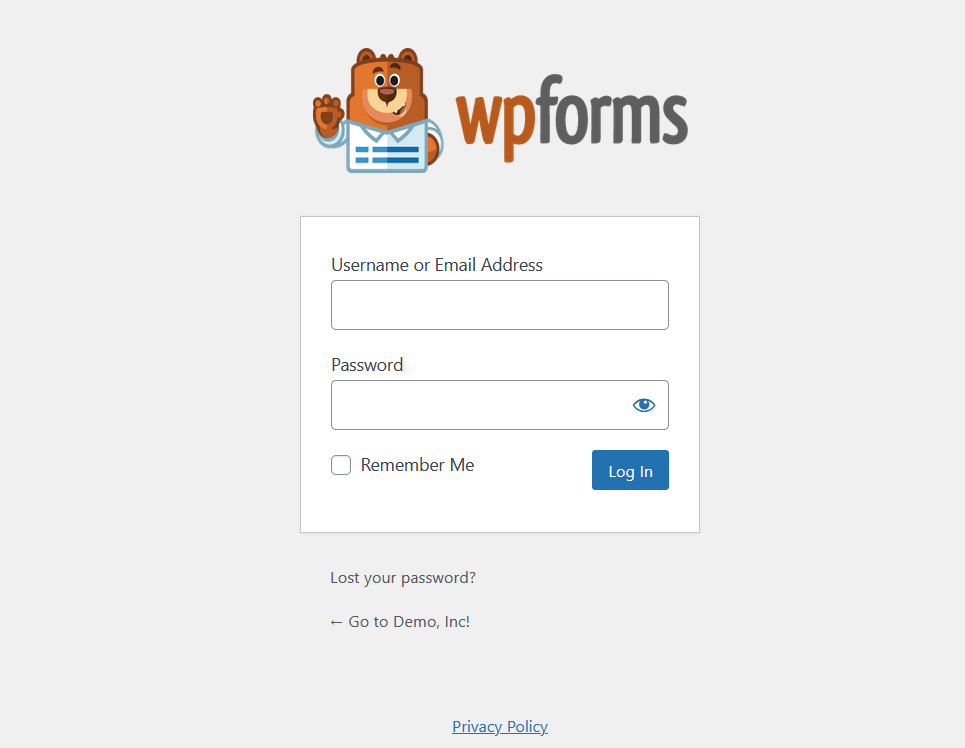
Agora, verifique a página de login usando uma janela anônima e você verá o novo logotipo.

Se você verificar o código mais uma vez, verá que há um pouco de CSS para dar um certo estilo. Se preferir, você pode remover o código <style type=”text/css”></style> e adicionar o código CSS abaixo à folha de estilo do seu tema ou dentro do Customizer.
#login h1 a, .login h1 a {
imagem de fundo: url(http://demo-inc.local/wp-content/uploads/2021/07/logo-wpf.png);
altura:100px;
largura:300px;
tamanho do plano de fundo: 300px 100px;
repetição de fundo: sem repetição;
fundo de preenchimento: 10px;
}Tenha em mente que você precisa editar o código CSS de acordo com seus requisitos. As classes que você precisa trabalhar são:
#login h1a
e
.login h1 a
Alteramos com sucesso o logotipo do WordPress, mas o URL do logotipo ainda está apontando para o domínio WordPress.org. No entanto, você pode alterar isso facilmente adicionando um pequeno script PHP ao arquivo functions.php ou usando trechos de código.
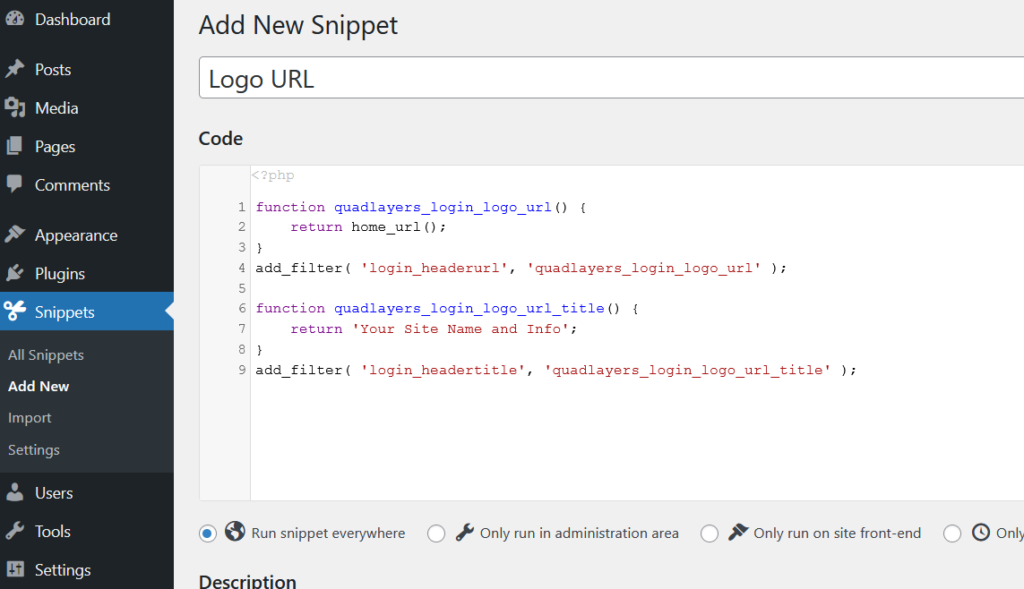
Crie um novo snippet usando o plug-in Code Snippets e cole o código abaixo.
function quadlayers_login_logo_url() {
return home_url();
}
add_filter( 'login_headerurl', 'quadlayers_login_logo_url');
function quadlayers_login_logo_url_title() {
return 'Nome e informações do seu site';
}
add_filter( 'login_headertitle', 'quadlayers_login_logo_url_title'); 
Depois de ativar o snippet PHP, a URL do logotipo será seu nome de domínio.
Estas são apenas algumas personalizações, mas há muito mais que você pode fazer. Recomendamos que você brinque com o código e edite a página de login exatamente como deseja.
3) Com construtores de páginas
Outra maneira de personalizar a página de login do WordPress é usar um construtor de páginas dedicado. Existem muitos construtores de páginas que você pode usar, mas para este tutorial, usaremos o SeedProd.
SeedProd é uma ferramenta freemium que permite construir landing pages de qualidade. Se você quiser usar seus modelos, precisará obter a versão premium que começa em 39,50 USD por ano.
Depois de ativar o plug-in, você precisa verificar a chave de licença.

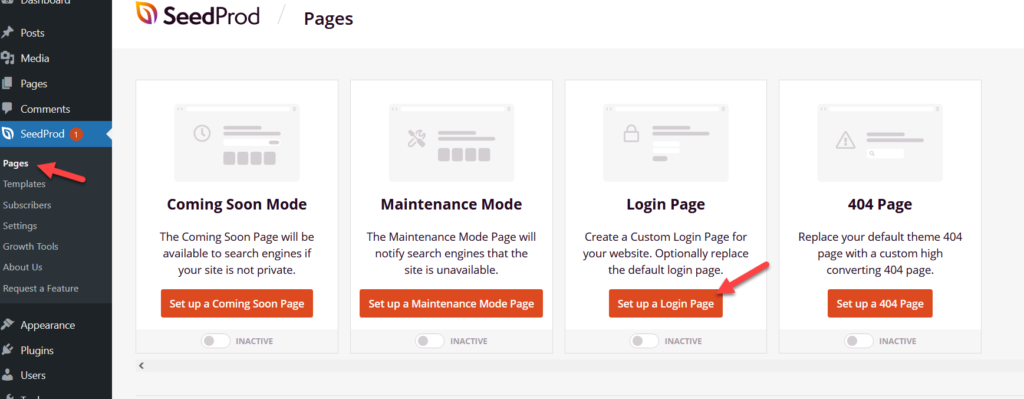
Isso lhe dará acesso a todos os modelos pré-fabricados. Após verificar a chave, vá para SeedProd > Pages e escolha a opção Login Page.

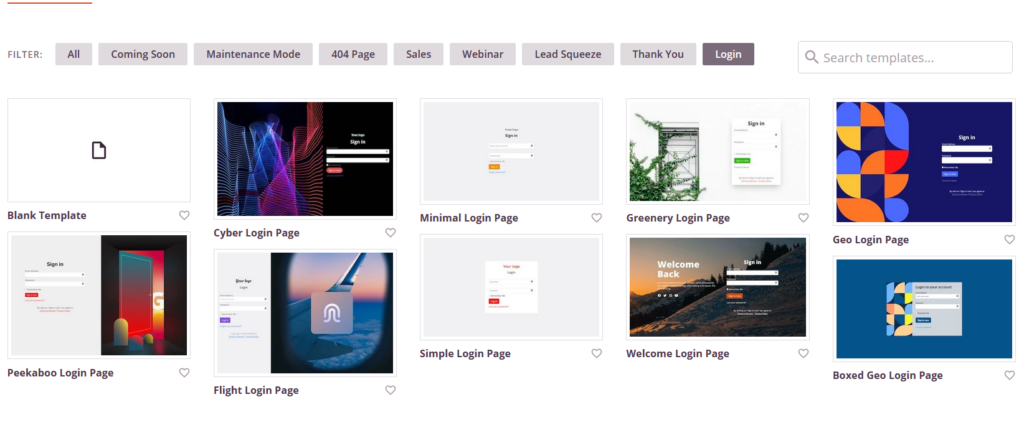
Você verá todos os modelos de login disponíveis na tela. Você pode escolher qualquer um desses modelos pré-fabricados ou criar um novo do zero.


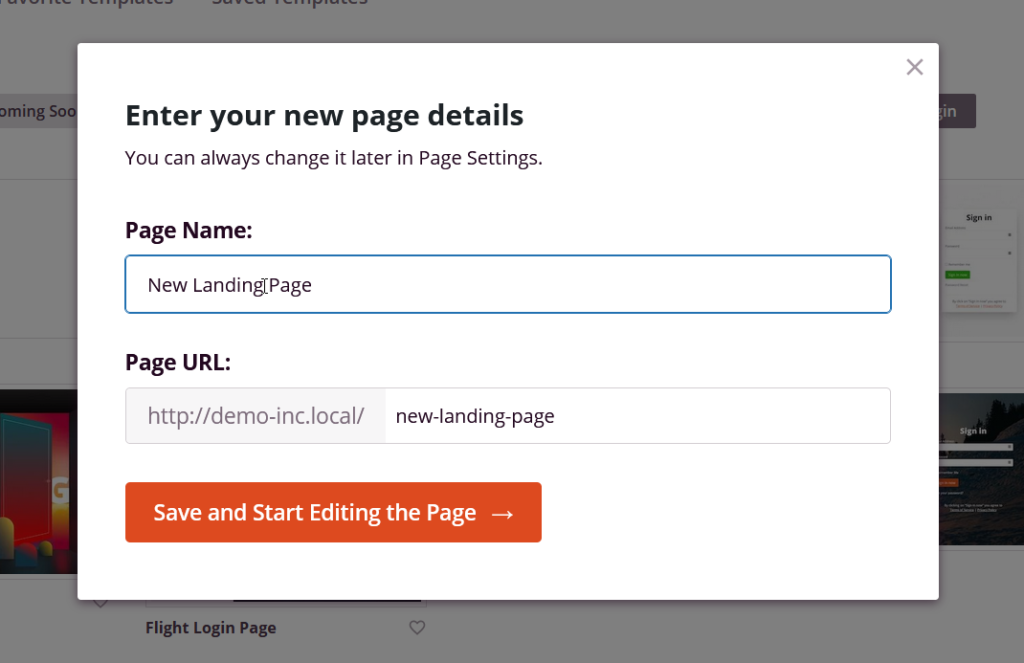
Para este tutorial, selecionaremos um dos modelos. Depois de selecionar um modelo, nomeie-o.

Depois disso, você será redirecionado para o construtor de páginas.

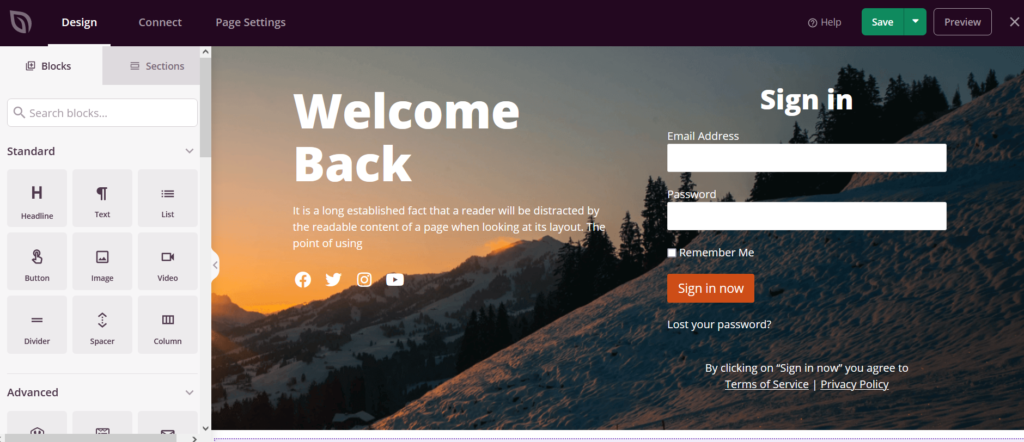
No lado esquerdo, você verá todos os elementos que você pode usar para editar a página de login e, no lado direito, você verá a visualização da página. Para adicionar elementos e personalizar a página de login, basta arrastar os elementos da coluna da esquerda e soltá-los no assistente de visualização.
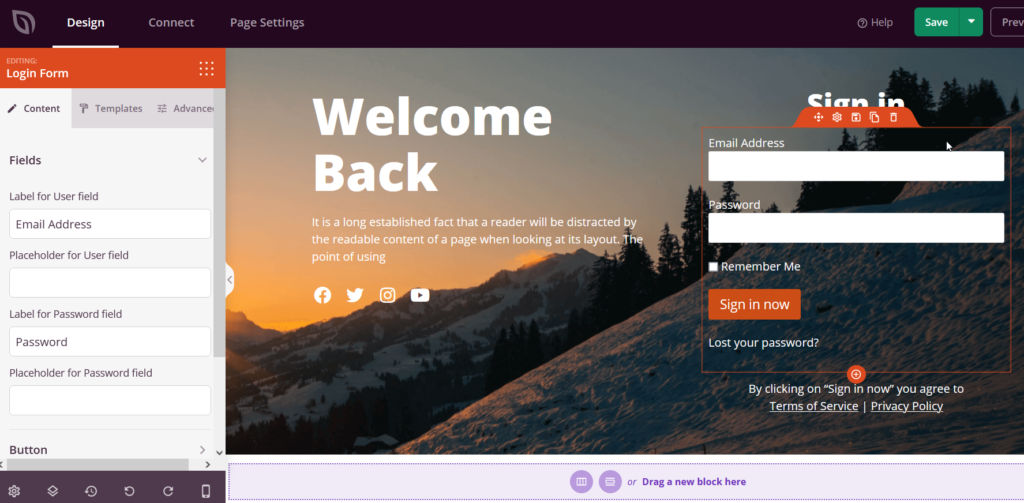
Por padrão, o modelo de login que escolhemos vem com uma imagem de fundo, um formulário de login e algum conteúdo de texto. Você pode editar qualquer um desses elementos clicando neles. Por exemplo, para editar o formulário de login, selecione-o e, no painel esquerdo, você verá as opções de configuração.

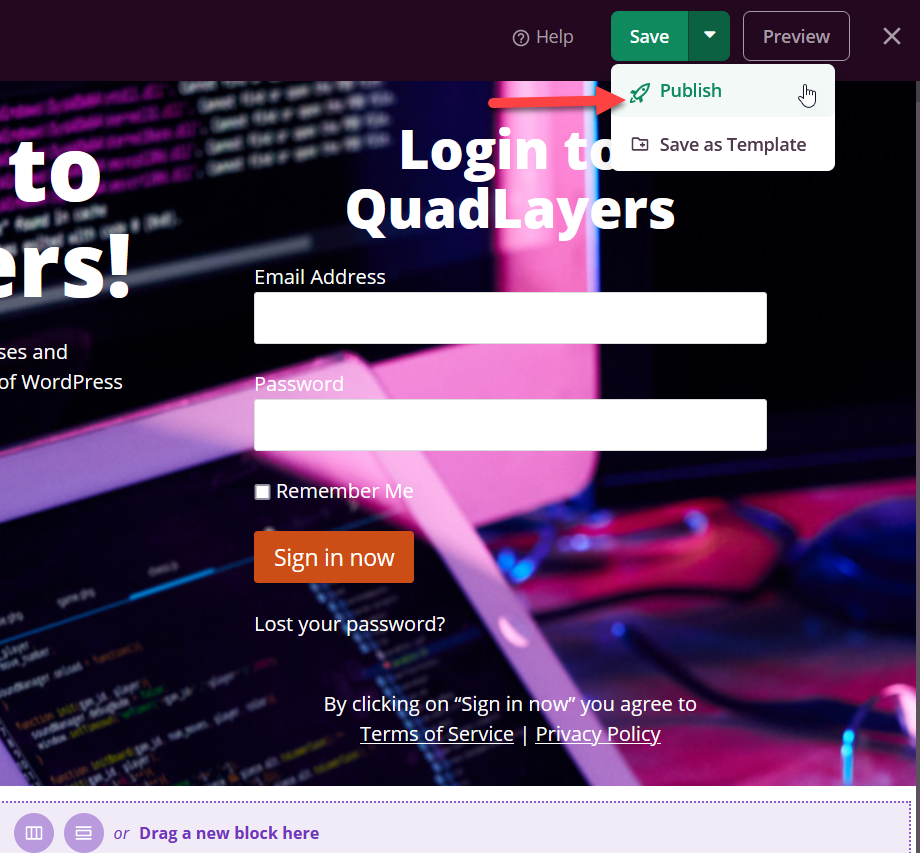
Depois de modificar a página, publique-a.

Agora, verifique a página no front-end e você verá a página de login recém-personalizada.

Certifique-se de adicionar o URL da página ao menu do WordPress ou a um widget da barra lateral, para que os usuários possam fazer login usando o novo URL.
A maioria dos plugins do construtor de páginas do WordPress vem com esse recurso, portanto, você deve poder fazê-lo independentemente da ferramenta que estiver usando.
Como encontrar o URL da página de login do WordPress
Encontrar o URL de login do WordPress é fácil. Se você tiver uma instalação simples do WordPress, poderá adicionar /wp-admin/ ao final do domínio e ele o redirecionará para o painel do WordPress. Se isso não acontecer, você pode adicionar /wp-login.php ao final do nome de domínio. Por exemplo, se seu nome de domínio for example.com , insira www.example.com/wp-admin/ ou www.example.com/wp-login.php no navegador.
Na maioria dos casos, esses dois métodos funcionarão. Como alternativa, você também pode tentar adicionar /admin/ ou /login/ ao final do nome de domínio.
Lembre-se de que, se o administrador do site configurou um caminho de login personalizado, você precisará contatá-lo e solicitá-lo.
Agora que você encontrou o URL da página de login, vamos ver como alterar o URL de login.
Como alterar o URL de login do WordPress
O WordPress é o CMS mais popular do mundo, por isso é a plataforma favorita dos hackers. A página de login é uma das páginas que recebe mais ataques, portanto, por motivos de segurança, é uma boa ideia alterar a URL da página de login. Isso ajudará você a evitar que usuários não autorizados acessem a página de login e tentem combinações aleatórias de nome de usuário e senha.
Nesta seção, mostraremos como alterar o URL de login padrão do WordPress.
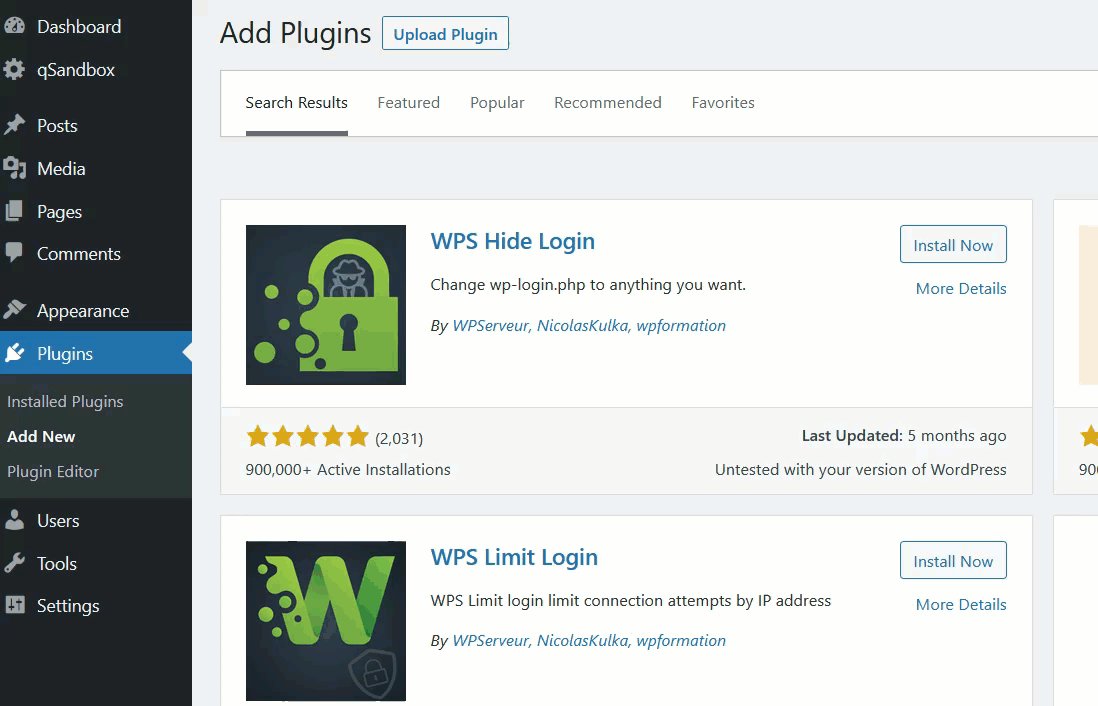
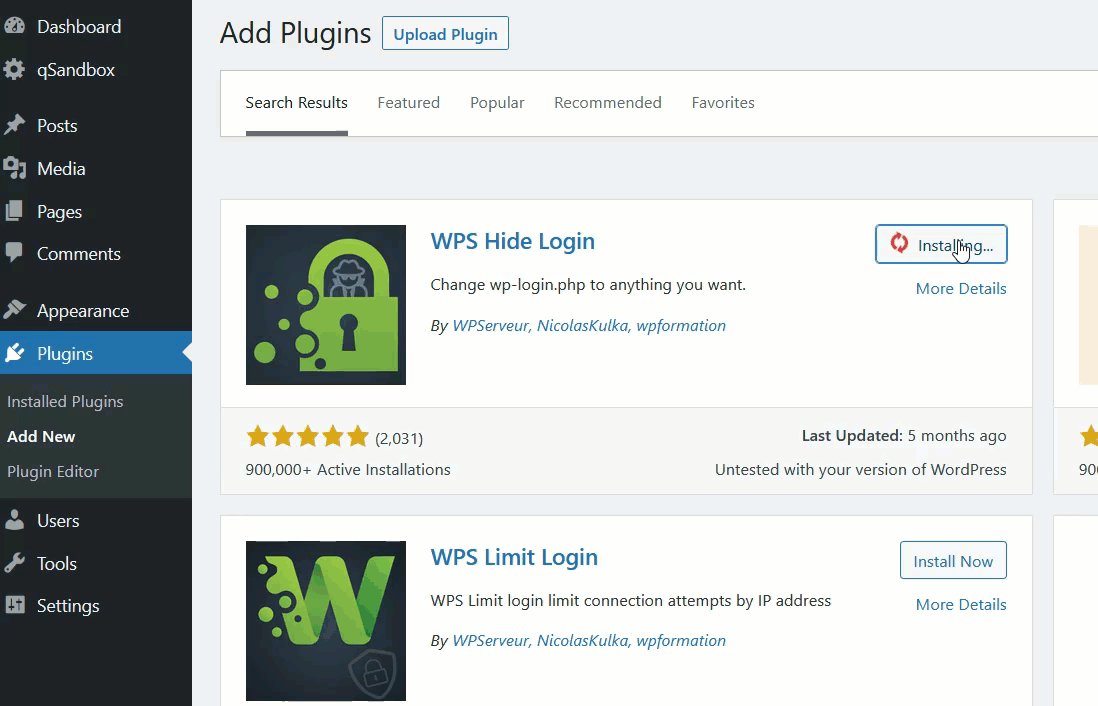
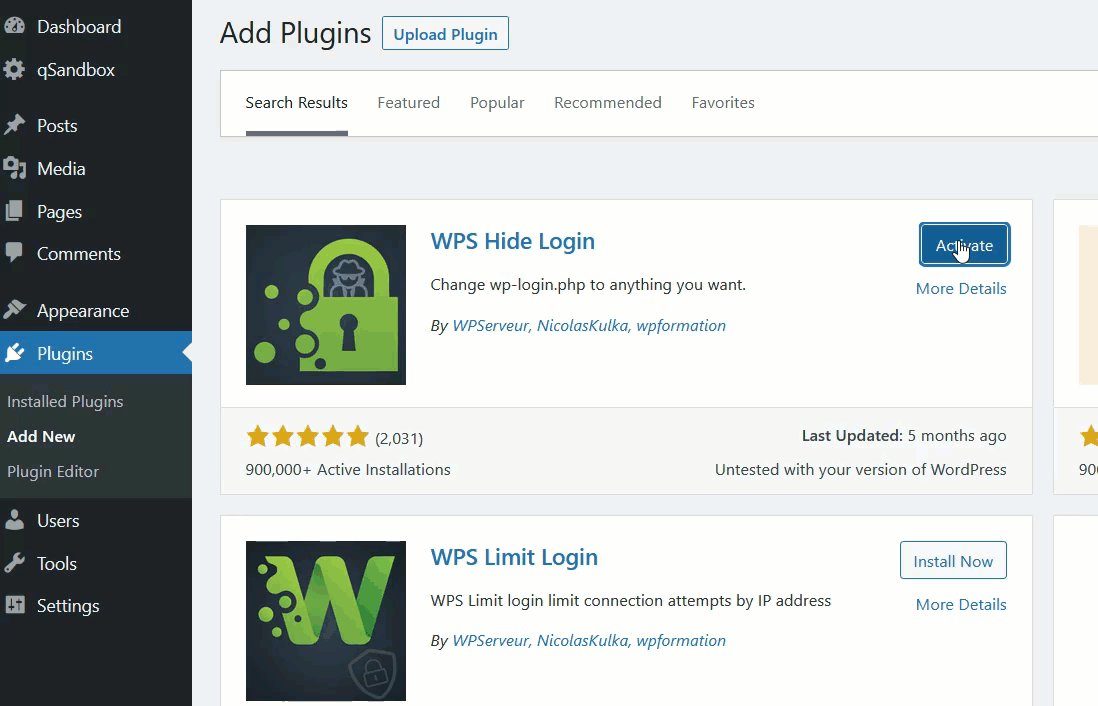
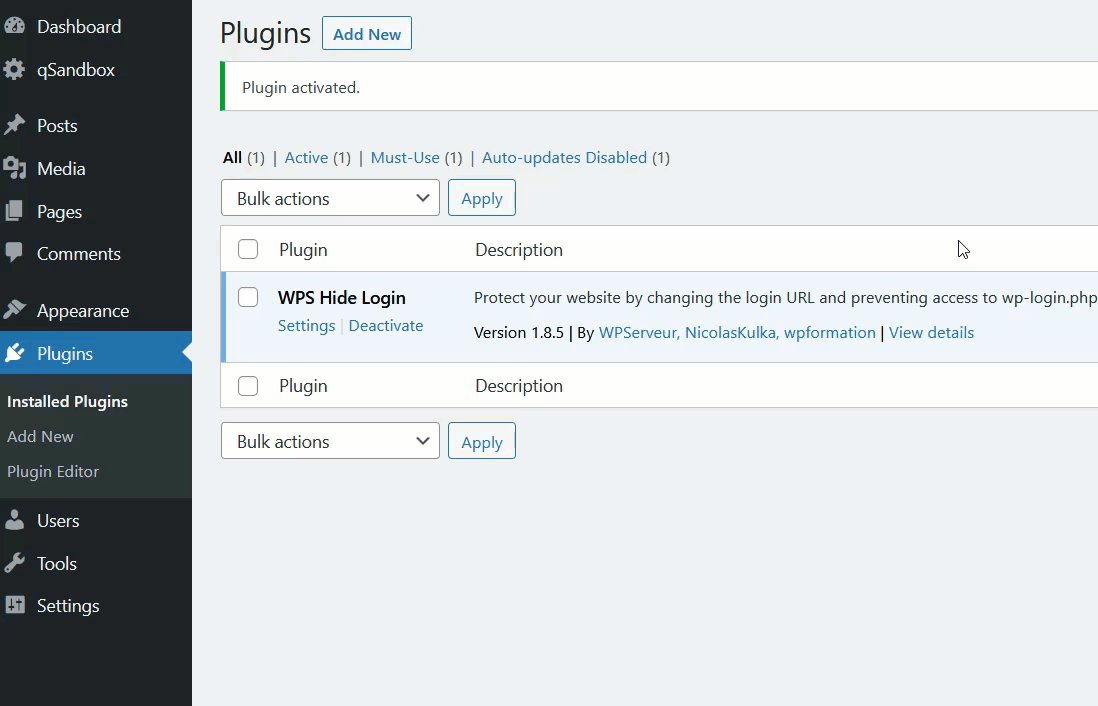
Para tornar esse processo o mais simples possível, usaremos o plugin WPS Hide Login. É uma das famosas ferramentas de segurança e é 100% gratuita. Primeiro, instale e ative o plugin em seu site.

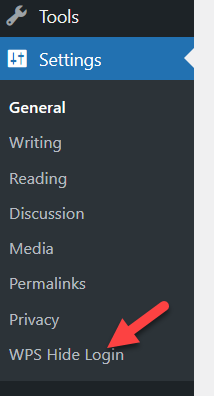
Depois disso, você verá as configurações dos plugins na seção Configurações .

Criando um novo URL de página de login
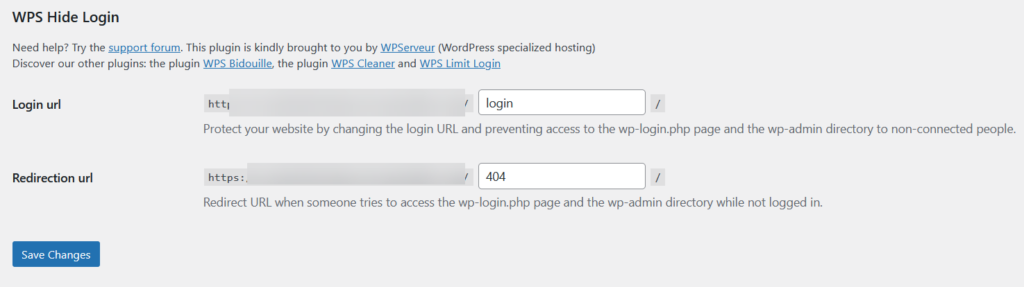
Você pode abrir as configurações do plug-in ou ir para as configurações gerais e modificar os URLs de login a partir daí. No entanto, recomendamos que você use a configuração do plug-in porque oferece mais opções de personalização.

- URL de login: Este é o seu novo URL de administração do WordPress. Por padrão, o plug-in adicionará o login como o link permanente. Nesse caso, o novo URL de login seria www.example.com/login . Manter o login como o caminho de administração padrão do WordPress não é recomendado. Em vez disso, você deve adicionar um caminho exclusivo. Por exemplo, se você adicionar mainentry como o caminho de login, o URL da página de login será www.example.com/mainentry .
- URL de redirecionamento: Aqui está outra opção útil para redirecionar usuários não autorizados da página wp-admin . Como você sabe, o WordPress vem com o permalink wp-admin para a página de login. Se você desativá-lo, você precisa configurar o redirecionamento, para que todo o tráfego não autorizado seja encaminhado para essa página específica. Por exemplo, você pode encaminhá-los para uma página de erro 404 ou uma postagem/página de blog personalizada.
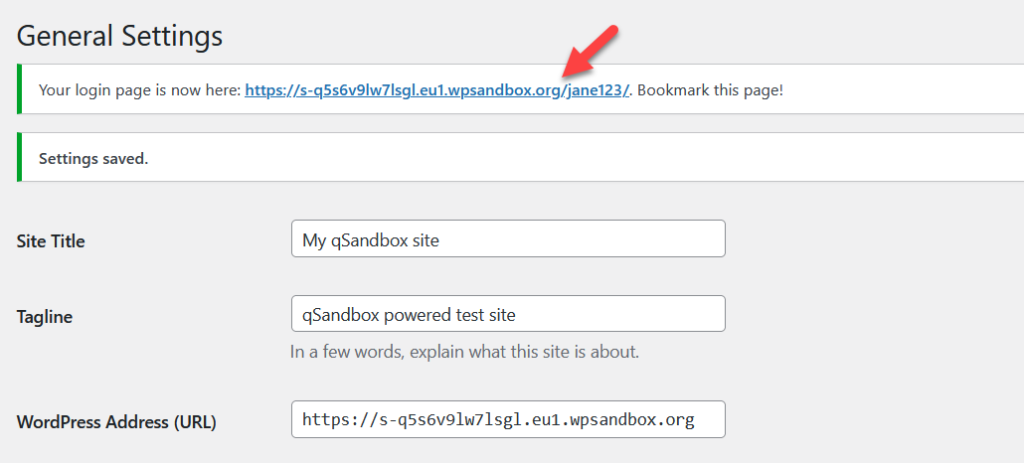
Basta alterar as configurações do plug-in de acordo e salvar as configurações. Você verá a confirmação do novo URL de login.

Você modificou com sucesso o URL de login padrão do WordPress. Para testar a nova configuração, abra uma janela anônima e insira a URL de login padrão do WordPress ( www.yourdomain.com/wp-admin ). Se tudo estiver funcionando corretamente, você será redirecionado para a página 404 que configuramos como URL de redirecionamento. Para acessar a página de login, você precisa inserir a nova URL de login que acabou de criar.
Se você estiver procurando por um guia mais detalhado para personalizar o URL da página de login, confira este guia completo.
Recuperar o URL de login
O que acontece se você alterar o URL de login, mas depois esquecê-lo? A boa notícia é que tem uma solução fácil. Basta conectar um cliente FTP como o FileZilla ao seu servidor, acessar a pasta do plugin WPS Hide Login e excluí-lo. Depois disso, o URL de login será o padrão ( wp-admin ).
Como limitar as tentativas de login
Outra opção interessante para melhorar a segurança do seu site é limitar as tentativas de login. Por padrão, o WordPress permite tentativas de login ilimitadas, o que dá aos hackers uma boa chance de acessar seu site. Como não há opção embutida para limitar as tentativas de login, precisaremos usar um plug-in de terceiros. Nesta seção, mostraremos como você pode restringir as tentativas de login usando Limitar tentativas de login recarregadas.
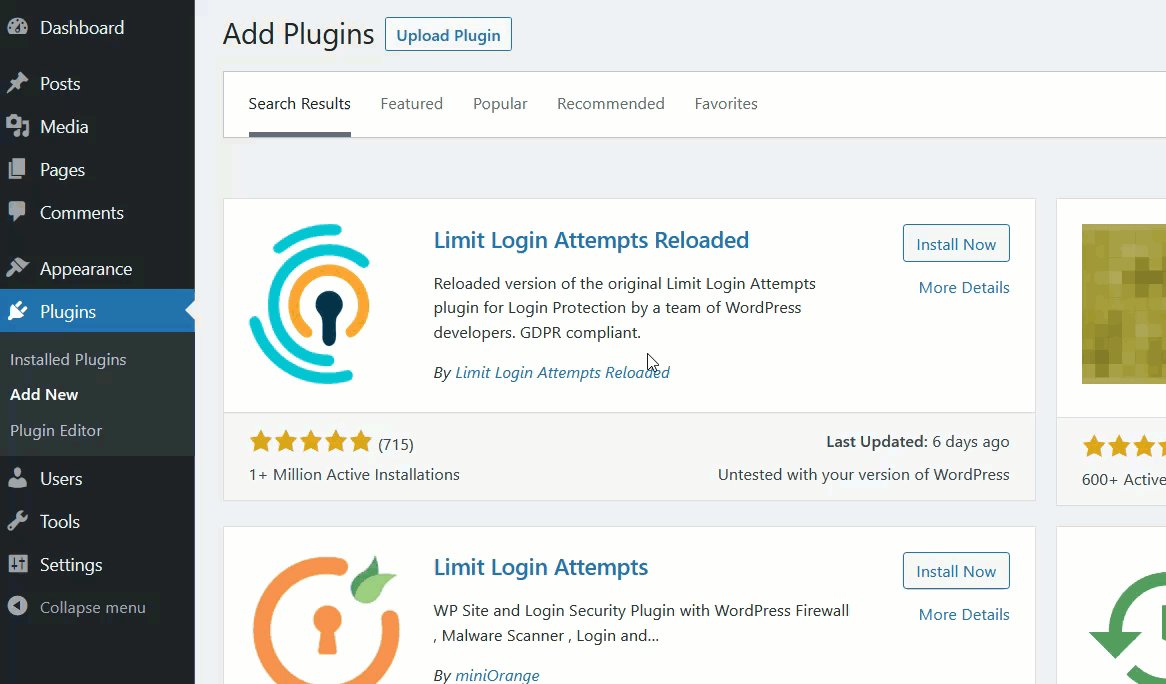
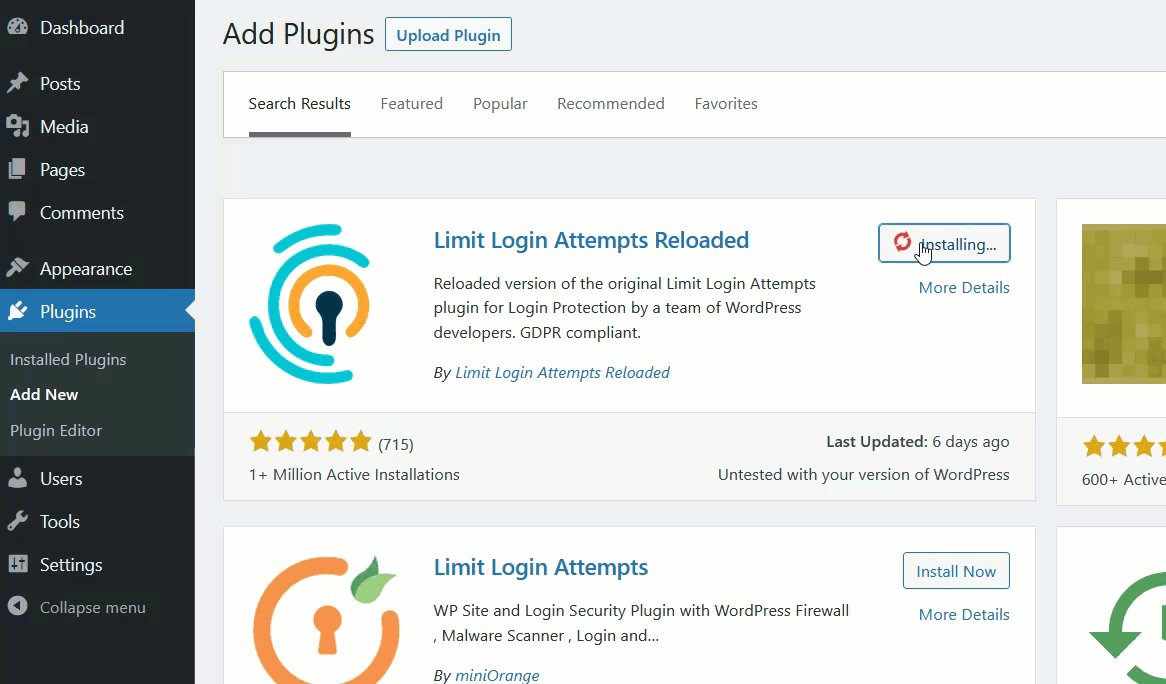
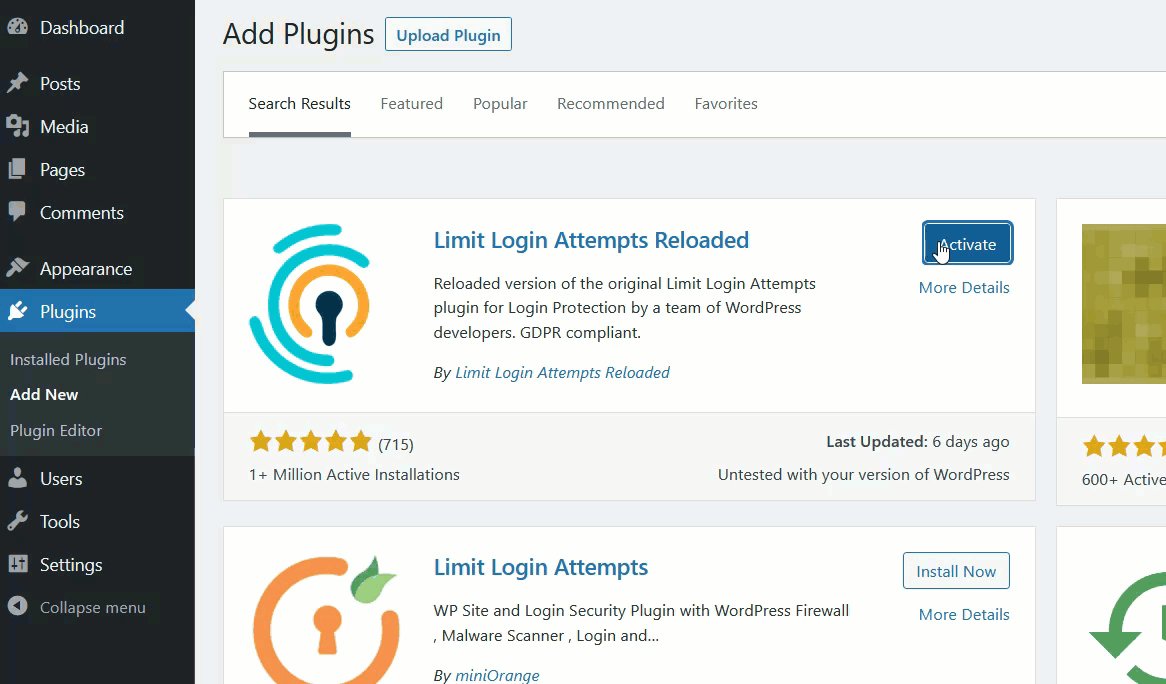
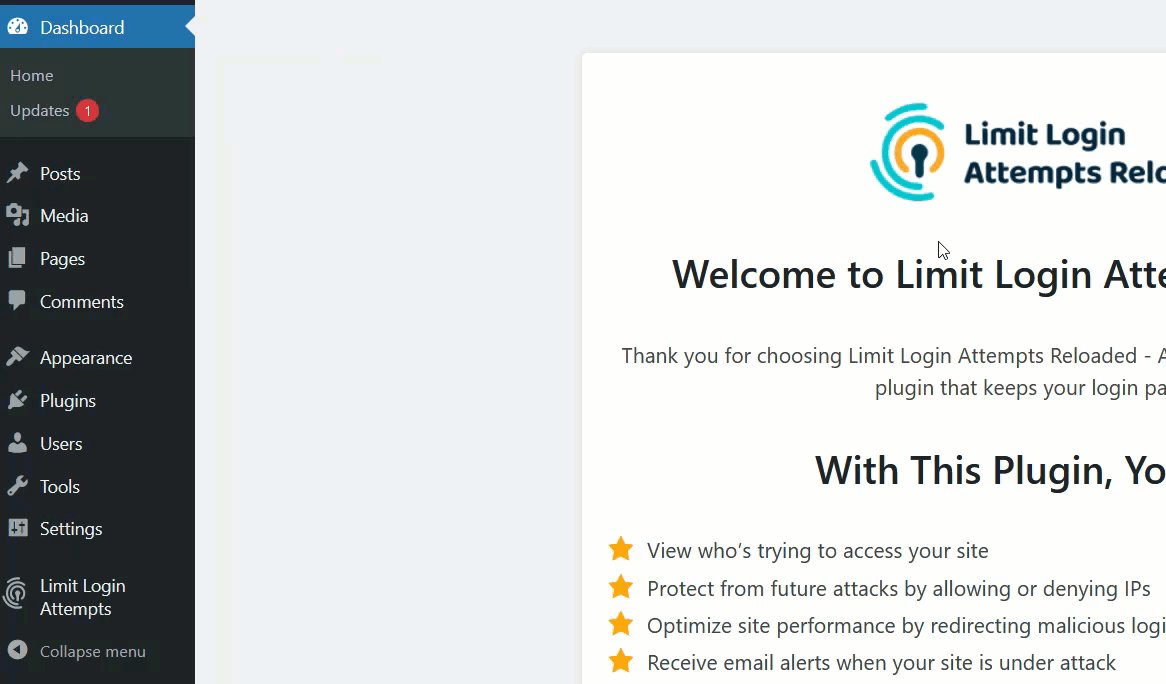
Primeiro, instale e ative o plugin em seu site.

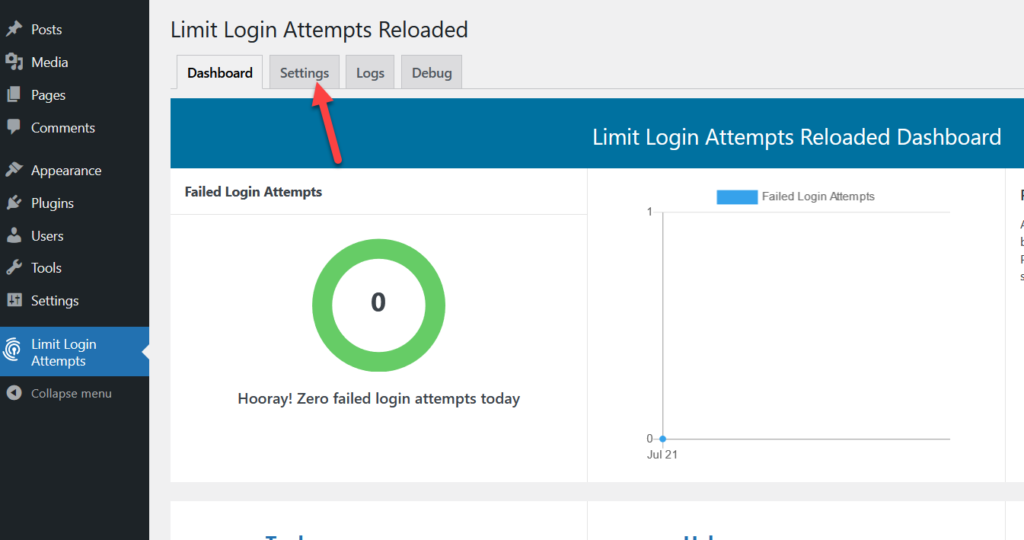
No lado esquerdo, você verá as opções de configuração do plugin. Abra-o e você será redirecionado para o painel do plugin, onde verá que não temos nenhuma tentativa de login com falha. Para tornar o plugin mais eficiente, faremos algumas modificações nas configurações, então vá para a guia Configurações .

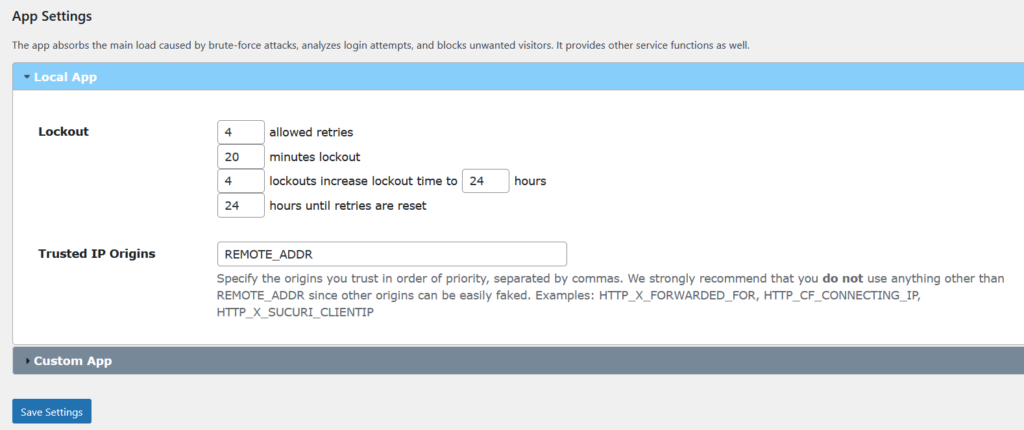
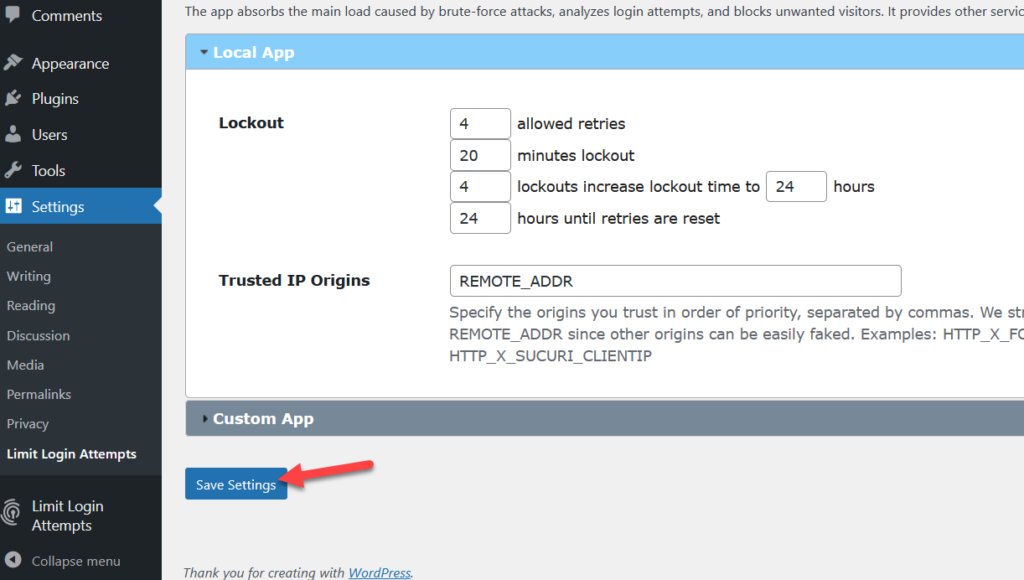
Role para baixo até a seção de configurações do aplicativo e você verá algo assim:

O plugin vem com uma configuração básica. A configuração atual diz que após quatro combinações erradas de nome de usuário e senha seguidas, o plug-in bloqueará o IP do usuário pelos próximos 20 minutos. Se o IP receber quatro bloqueios contínuos, o tempo de bloqueio aumentará para 24 horas.
Você pode modificar a configuração de acordo com suas necessidades. Quando estiver satisfeito com as alterações, salve as configurações.

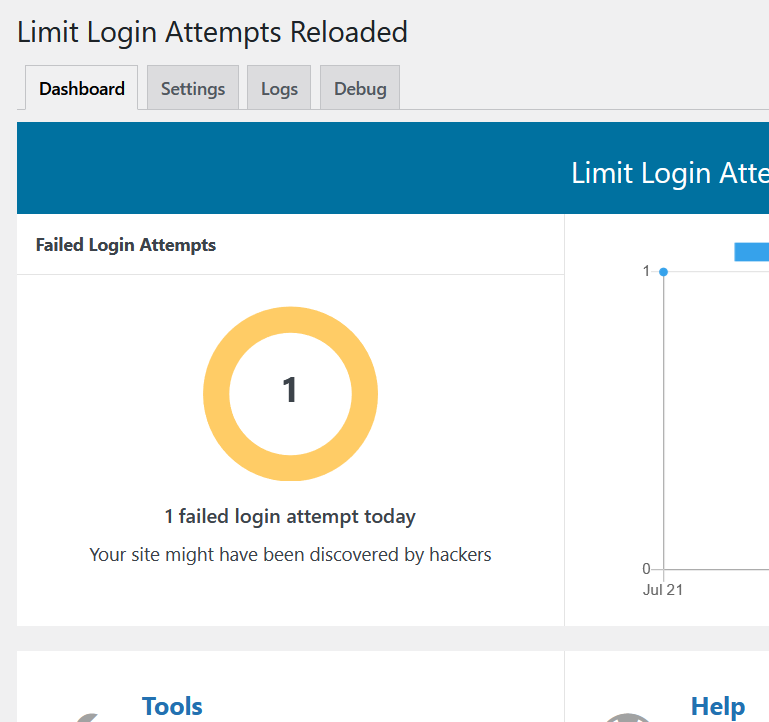
É isso. Agora, quando alguém digitar a combinação errada de nome de usuário e senha na página de login, você receberá uma notificação no painel do plugin.

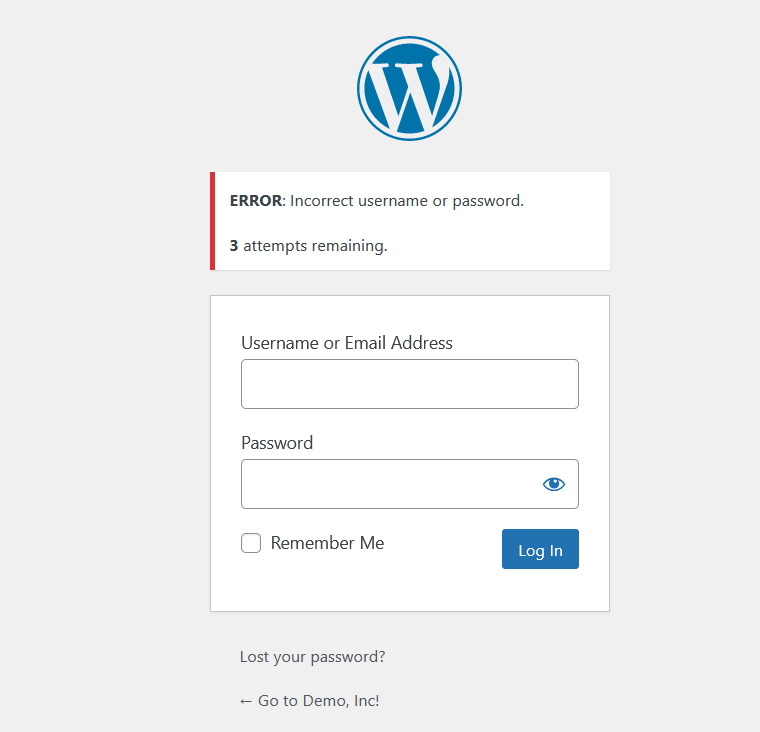
E o usuário também verá uma mensagem de erro no front-end com as tentativas restantes.

Esta é uma ótima maneira de proteger seu site WordPress contra hackers e ataques de força bruta.
Bônus: Como alterar as mensagens de erro padrão
Vimos várias opções para tornar seu site mais seguro. Mas há mais que você pode fazer. Vamos dar um passo adiante e alterar as mensagens de erro padrão no WordPress.
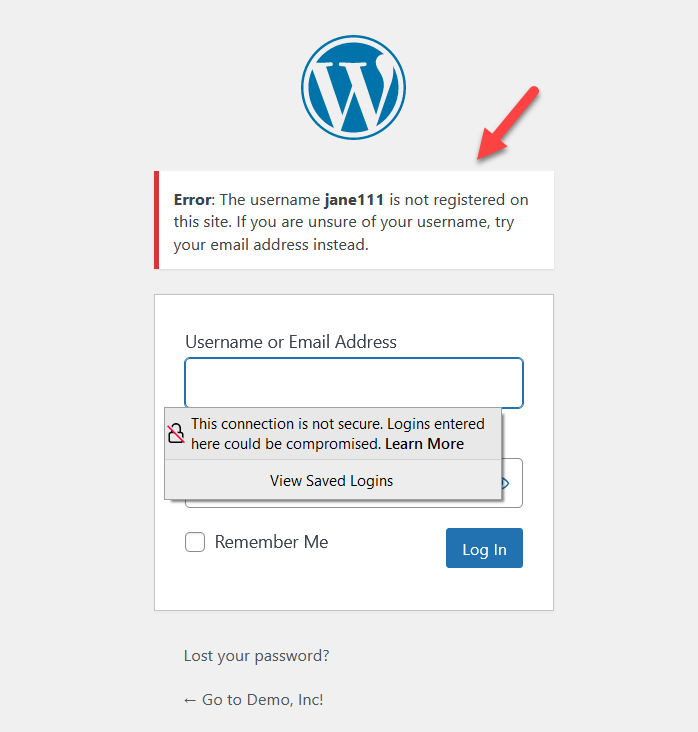
Por padrão, o WordPress informará às pessoas qual é o erro real na página de login. Por exemplo, se alguém inserir um nome de usuário que não existe, o WordPress exibirá uma mensagem informando que o nome de usuário não está registrado.

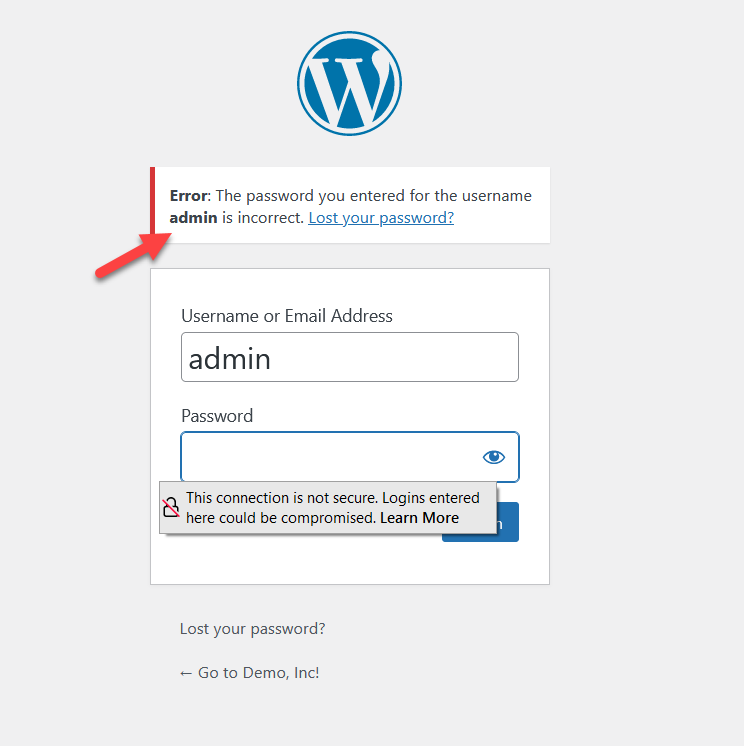
Dessa forma, o hacker em potencial saberá que o nome de usuário não é válido e poderá tentar usar outro nome de usuário até encontrar um que exista, para que possa tentar senhas diferentes. Se o nome de usuário for válido, mas a senha não for, o WordPress mostrará a seguinte mensagem na tela de login.

Isso pode ser útil para alguém de sua organização com boas intenções, mas fornece informações valiosas para hackers. Portanto, para tornar seu site mais seguro, você pode alterar as mensagens de erro padrão.
Alterando as mensagens de erro de login
Para alterar as mensagens de erro de login, você não precisa de nenhum plugin. Com algumas linhas de código PHP, você pode desabilitar as dicas de login/mensagens de erro padrão.
NOTA : Como vamos editar o arquivo functions.php , certifique-se de fazer um backup completo do seu site e instalar um tema filho antes de começar.
Primeiro, vá para o editor de temas e abra o arquivo functions.php do seu tema filho. Em seguida, copie o código abaixo.
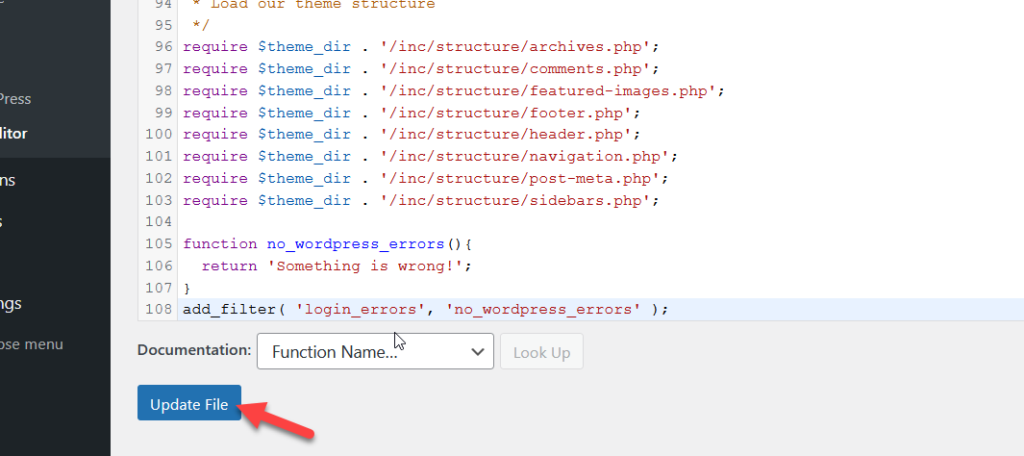
function no_wordpress_errors(){
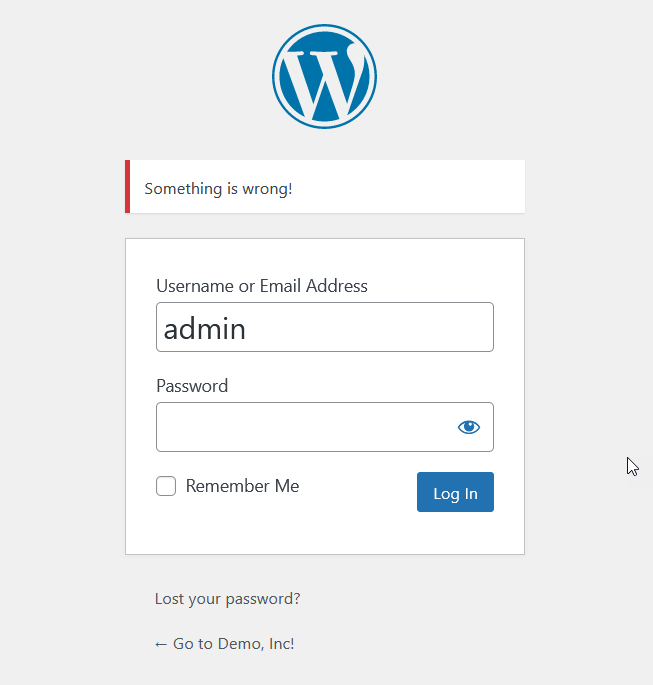
return 'Algo está errado!';
}
add_filter( 'login_errors', 'no_wordpress_errors' );Como você pode ver, o código exibirá uma mensagem dizendo “ Algo está errado! ” quando a combinação de nome de usuário e senha estiver incorreta.
Cole-o dentro do arquivo functions.php e atualize-o.

Agora abra uma janela anônima e tente acessar a página de administração do WordPress com algum nome de usuário e senha aleatórios.

Isso ajudará você a tornar seu site mais seguro, pois os hackers não saberão se há um problema com o nome de usuário ou a senha.
Adicione CAPTCHA à página de login
Outra maneira de personalizar sua página de login é adicionando CAPTCHA. Esta é uma excelente solução para quem deseja melhorar sua segurança de login e manter os bots afastados.
Você pode adicionar CAPTCHA programaticamente ou com um plug-in dedicado. Para esta demonstração, usaremos um plug-in, mas para obter mais informações sobre isso, confira nosso guia completo sobre como adicionar CAPTCHA ao login do WooCommerce.
Nesta seção, usaremos o reCaptcha da BestWebSoft, um excelente plugin CAPTCHA gratuito.
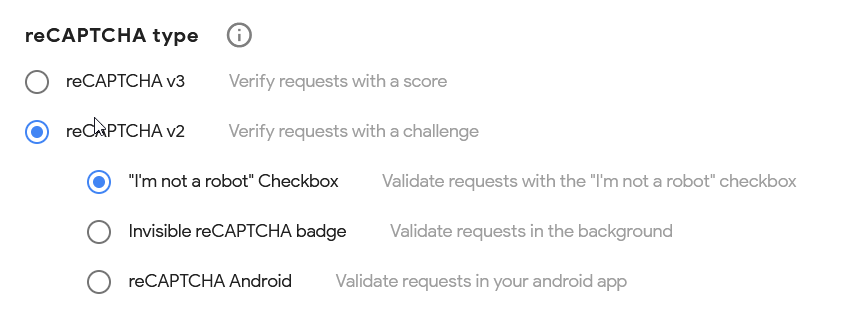
Primeiro, instale e ative o plugin em seu painel do WordPress. Em seguida, acesse o console de administração do Google reCAPTCHA e conclua o registro preenchendo as informações necessárias. Você precisará selecionar o tipo de CAPTCHA que deseja usar. No nosso caso, usaremos o reCAPTCHA v2, que é o mais comum.

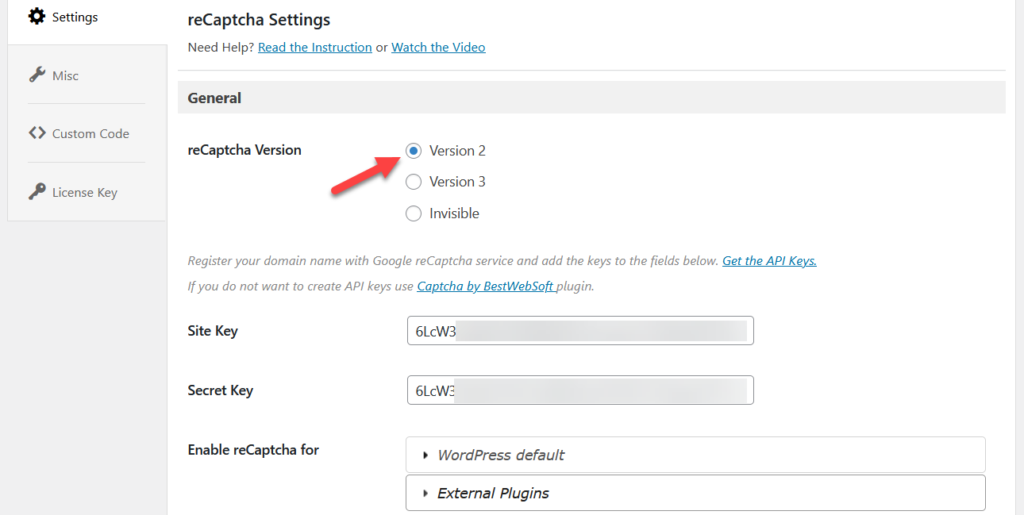
Em seguida, copie a chave do site e a chave secreta e cole-as nas configurações do reCAPTCHA em seu painel do WP. Certifique-se de ter selecionado a mesma versão CAPTCHA que escolheu antes.

Depois disso, selecione as páginas onde deseja exibir o CAPTCHA, salve as configurações e pronto! Seu site estará mais seguro agora.
Para uma explicação mais detalhada, confira o guia completo neste link.
Conclusão
Em suma, editar a página de login é uma obrigação para sites de associação, lojas de comércio eletrônico e sites com uma seção de afiliados. Além disso, considerando quantos ataques as páginas de login recebem, você deve personalizá-la para melhorar a segurança do seu site.
Neste guia, vimos diferentes maneiras de personalizar a página de login do WordPress. Se você quer algo rápido e fácil, o método do plugin é o caminho a percorrer. Custom Login Page Customizer vem com muitos recursos e é fácil de usar.
Por outro lado, se você tiver habilidades de codificação, poderá editar a página de login programaticamente e codificar sua própria solução.
Finalmente, com um construtor de página/construtor de página de destino, você pode personalizar a página de login sem escrever nenhum código. Uma das principais vantagens dos plugins do construtor de páginas é que você pode ver as mudanças em tempo real e que eles vêm com vários templates pré-fabricados.
Para mais maneiras de personalizar seu site, dê uma olhada nos seguintes tutoriais:
- O login do WordPress não está funcionando? Como corrigi-lo
- Como personalizar o formulário de registro do WordPress
- Aprenda a editar a página de agradecimento do WooCommerce
- Como personalizar a página do produto WooCommerce
- Como editar minha página de conta no WooCommerce
Você conhece alguma outra maneira de personalizar a página de login do WordPress? Qual método você vai usar? Deixe-nos saber nos comentários abaixo.
