Personalize formulários WP Fluent com complementos essenciais para Elementor
Publicados: 2019-10-19Boas notícias pessoal! Agora você pode desfrutar de mais liberdade personalizando seus formulários. O Fluent Forms está ficando cada vez melhor devido à sua compatibilidade com uma ampla gama de ferramentas poderosas. Você é fã do construtor de páginas Elementor? Se sim, então certamente temos boas notícias para você. Combinado com os complementos essenciais, agora você pode personalizar facilmente os formulários para torná-los mais atraentes.
Essential Addons é uma biblioteca de elementos para Elementor. Com uma fantástica lista de blocos prontos, este plugin tornará sua experiência de construção de página memorável. WP Fluent Forms é a mais recente inclusão desta lista, e você pode desfrutar de uma excelente maneira de criar formulários à sua disposição.
Como usar
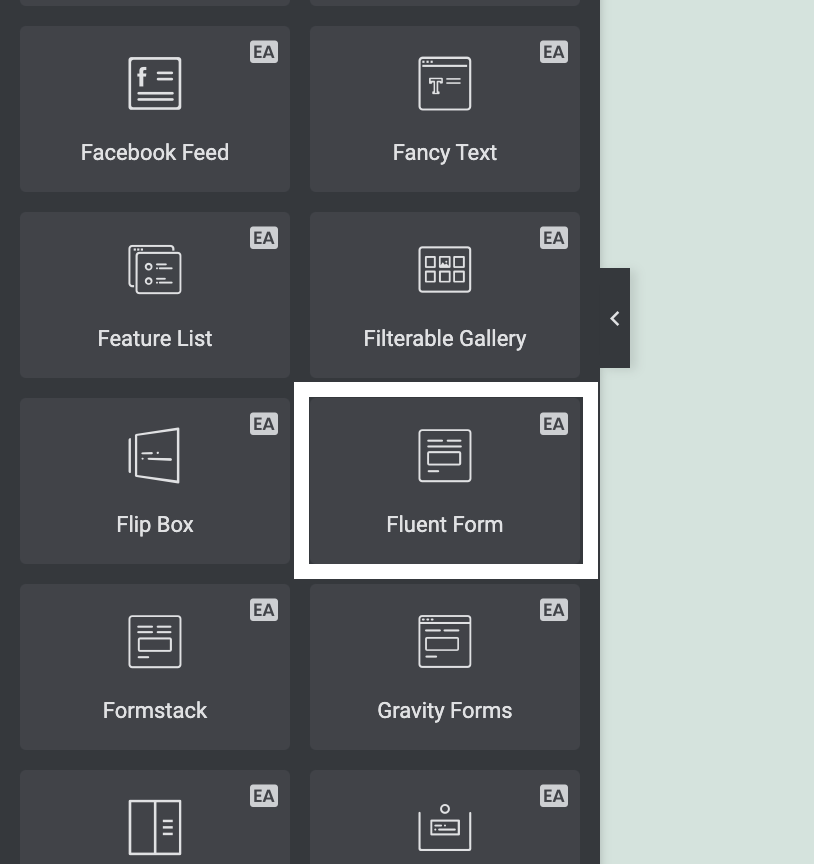
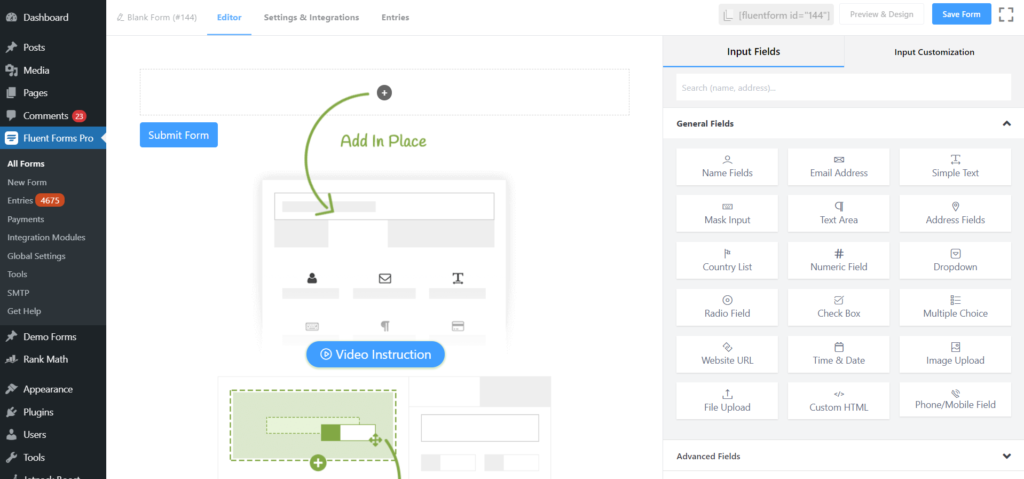
Antes de mergulhar no âmago da questão, vou dizer como você pode habilitar o Fluent Forms dentro dos Essential Addons. Instale Elementor e Essential Addons do repositório de plugins e ative ambos. Agora escolha Fluent Form na seção de elementos.

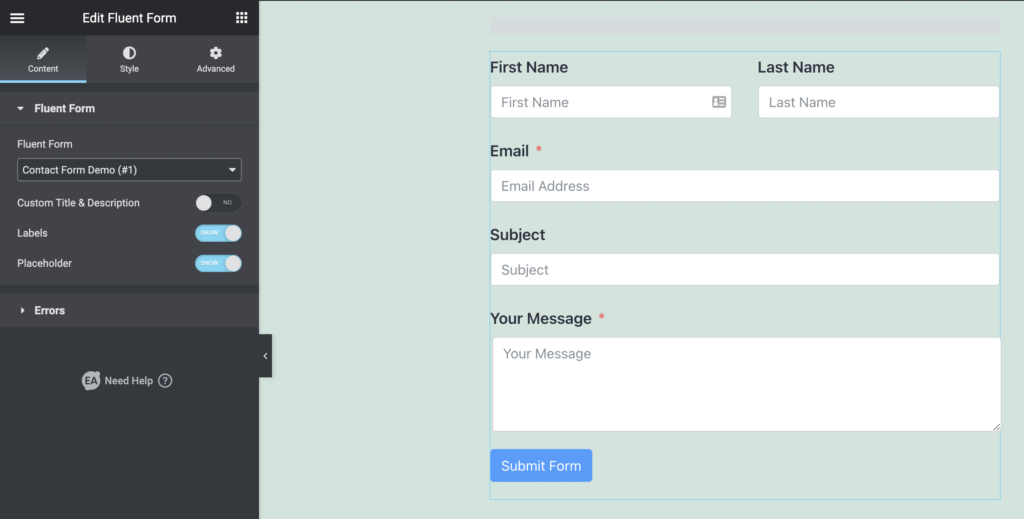
Clique no menu suspenso em Formulário Fluente e escolha o formulário que deseja usar.

Use o combo para mais poder
Por que você deve usar o EA Fluent Forms? Essential Addons é o addon mais popular para o construtor de páginas Elementor. Da mesma forma, o WP Fluent Forms é o plugin construtor de formulários mais rico em recursos com uma comunidade em rápido crescimento.
Você pode usar Essential Addons para obter elementos pré-construídos que possuem poder secreto. Na mesma nota, o Fluent Forms deve ser o plug-in mais rápido e fácil para criar todos os formulários que você possa imaginar.
Agora, pense em usar os dois em um só lugar. Juntos, eles podem mudar toda a sua experiência em relação à criação e personalização de formulários. Onde falhamos, Essential Addons avança e preenche a lacuna.
Vamos explorar o que você pode esperar do EA Fluent Forms.
Formas de estilo do seu jeito
O Fluent Forms mantém seu foco principal na velocidade e na experiência do usuário. Para evitar que seu site carregue lentamente, ele vem com o mínimo de recursos possível. Isso não significa que você não pode personalizar seus formulários para torná-los mais estéticos.

Confira os formulários de demonstração para ter uma ideia de quantas variações você pode trazer com seus formulários. Além disso, uma única página de demonstração de Essential Addons mostrará alguns belos estilos implementados em Fluent Forms com Elementor.
Personalize tudo
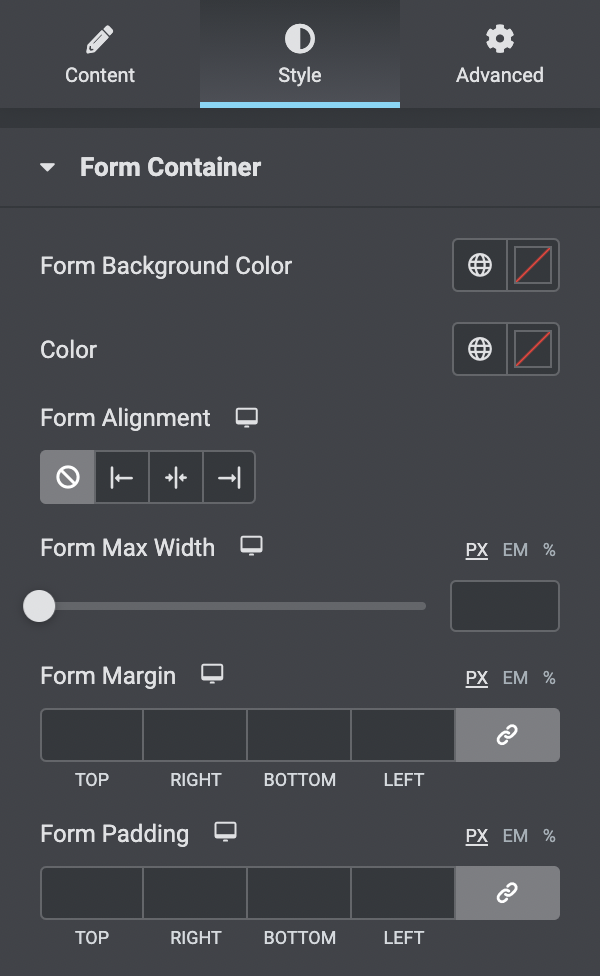
Depois de criar um formulário com Fluent Forms, você pode abri-lo com Essential Addons e editar tudo no front-end. Altere a cor do plano de fundo do formulário e mantenha-o alinhado onde deseja colocar – direita , esquerda ou centro .

Defina max-width, margin, padding e radius para moldar o formulário com sua forma ideal. Se você quiser adicionar uma borda, escolha o tipo de borda entre cinco estilos diferentes. E você encontrará todas essas opções em Form Container .
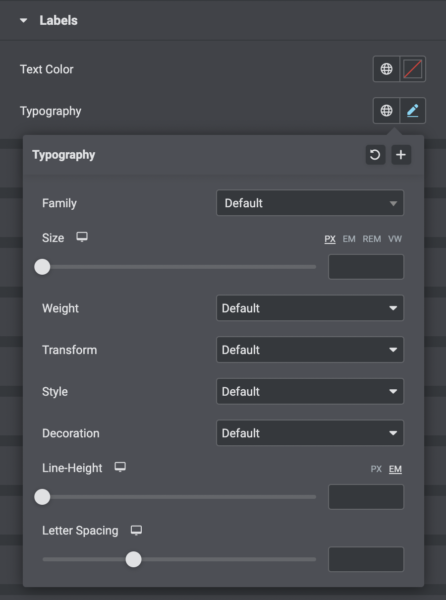
Melhor tipografia
As opções para melhorar a tipografia não são limitadas com o Fluent Forms. Ao personalizar com o EA Fluent Forms, você terá várias oportunidades para fazer com que o texto represente o estilo que você segue com seu site.

Comece com a cor do texto, primeiro. Os demais recursos estarão disponíveis na próxima aba, Tipografia. A partir daí, escolha a família de fontes, primeiro, e depois altere todo o resto. Peso da fonte, decoração de texto, altura da linha – você terá tudo.
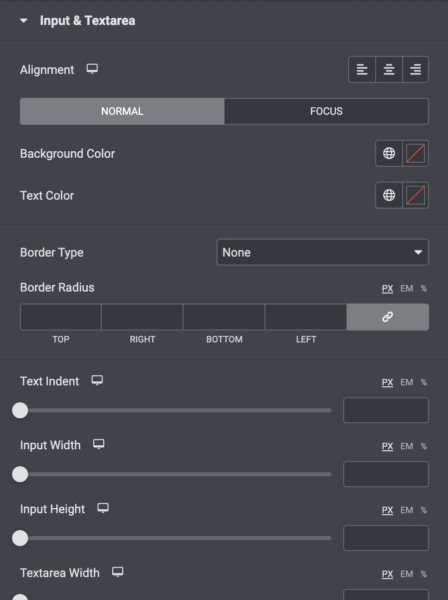
Dê mais poder ao campo de entrada
O EA Fluent Forms é uma super opção para trazer mudanças aos campos de formulários. Com o impressionante lote de opções de estilo, você pode escolher o que mais gosta: cor de fundo e do texto, estilos de borda e muito mais. Altere também a cor do marcador de posição.

Escolha um estilo avançado além das configurações básicas do Fluent Forms. Agora você pode definir recuo de texto, altura e largura de entrada e altura e largura da área de texto para campos de entrada. Além disso, a tipografia e a sombra da caixa também permitem que você crie uma forma melhor.
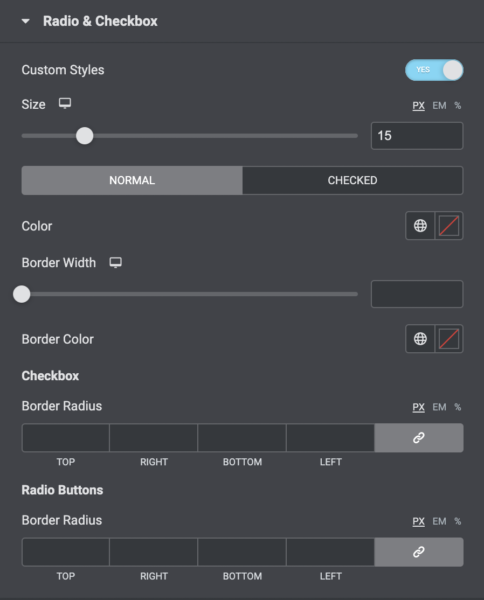
Estilizando o botão de opção e a caixa de seleção
Torne seu formulário tão poderoso quanto quiser com todos os recursos interessantes que o Fluent Forms oferece. Os usuários estão autorizados a fornecer mais informações com rádio e caixa de seleção. O mais interessante é que agora você pode empregar mais estilos para esses elementos.

Depois de determinar o tamanho, você pode definir a cor e a largura da borda. Além disso, você pode definir o raio da borda para caixas de seleção e botões de opção. Escolher a oportunidade entre normal e marcada também pode ser benéfico em alguns casos.
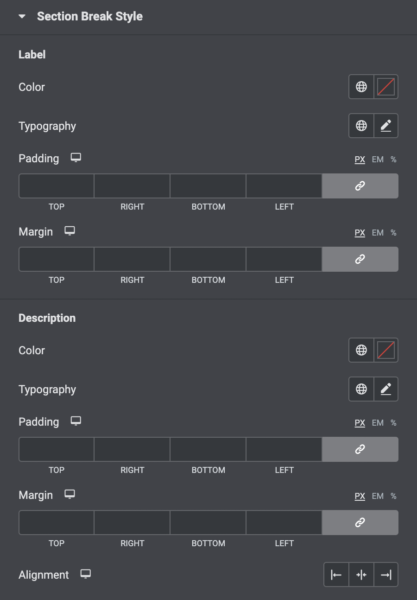
Modificar quebra de seção

Mesmo na quebra de seção, você pode aplicar as incríveis opções fornecidas pelo EA Fluent Forms. Vamos começar com a mudança de cor da etiqueta e a personalização da tipografia. Mais configurações virão depois. Se você escrever uma descrição para a quebra de seção, também poderá gerenciar a configuração para isso.
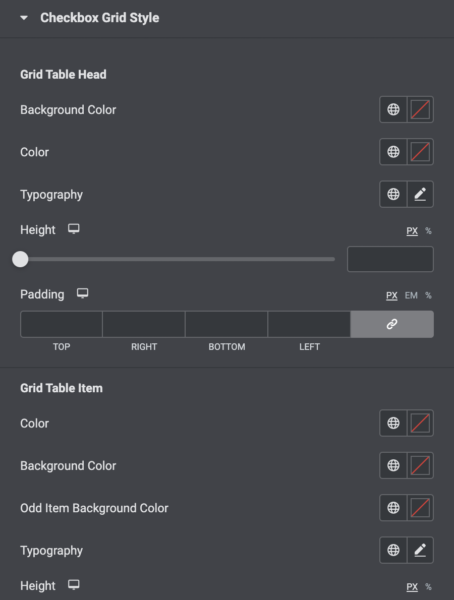
Grade de caixa de seleção bonita
Se você escolher o estilo de grade verificável, haverá opções para você editar e tornar as tabelas de grade mais eficientes. Comece a mudar com o cabeçalho da mesa e defina a cor e a cor de fundo. Dois recursos mais atraentes são a personalização de altura e preenchimento.

Para o item da tabela de grade, você terá as mesmas opções que o cabeçalho da tabela. A única diferença é que você precisa escolher uma cor de fundo de item ímpar. A tipografia está disponível em ambas as partes, e a alteração do tamanho da fonte e outras coisas são possíveis.
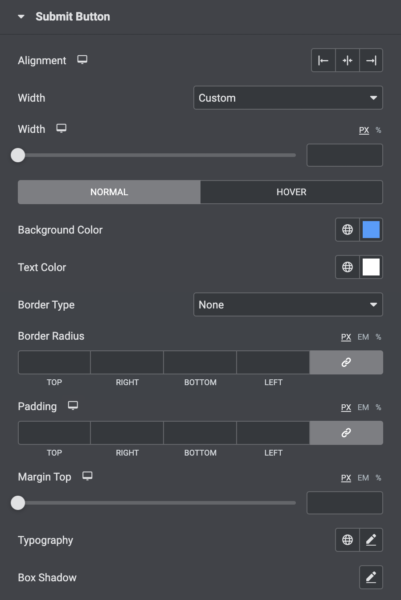
Botão de envio embelezar
Não se sinta comprometido com o botão de envio padrão do Fluent Forms. Muito mais opções entrarão em ação quando você escolher o EA Fluent Forms. Alinhamento, largura, cor de fundo – você pode modificar tudo para tornar o botão mais atraente.

Logo após alterar a cor do plano de fundo, selecione a cor do texto conforme a aparência. Atualize o estilo da borda com o tipo e o raio da borda. Box shadow e tipografia são as últimas, mas não menos importantes, duas opções fantásticas para o botão de envio.
Notificar com mensagens
Mostrar mensagens de erro e sucesso são dois recursos padrão do WP Fluent Forms. Com o EA Fluent Forms, você pode fazer muito mais com as duas mensagens. Você pode selecionar Mostrar ou Ocultar para exibir mensagens de erro ou não.
Ao mostrar a mensagem de sucesso, você pode alterar a cor do plano de fundo e a cor do texto, além de dar às bordas um estilo específico. Além disso, você pode melhorar a tipografia de forma eficaz. Um estilo semelhante está disponível para a mensagem de erro.
Recursos avançados para usuários sofisticados
Ajuste seus formulários em uma posição totalmente nova com todas as opções de personalização de ponta. Você pode atingir seu objetivo com essas funcionalidades avançadas, mesmo que não consiga imaginar algumas delas.
Além de margem e preenchimento, você pode definir outras opções para CSS. Especifique a ordem de pilha de um elemento com z-index. Forneça o código CSS e as classes para ver mais ações em seu formulário.
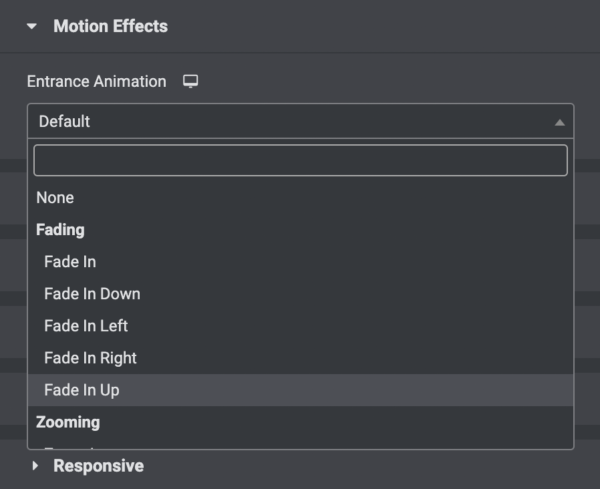
Implante efeitos animados robustos

Por que você não torna sua forma mais animada com efeitos de movimento? Como prometido, o Fluent Forms expandiu seu poder com Essential Addons. Transforme sua forma estática em um estado dinâmico. Deixe a forma se mover incrivelmente com muitos efeitos disponíveis. Sempre que as pessoas acessam sua página, elas podem aproveitar os estilos animados simples e inteligentes dos formulários de contato.

Plano de fundo fascinante
Adicionar alguns gráficos ao plano de fundo pode melhorar a interface do formulário e atrair mais clientes. Quando você escolhe entre normal e hover, a configuração vem com opções separadas e todas são esplêndidas.
Dê ao fundo uma cor bonita ou escolha uma imagem que ajude a melhorar a qualidade visual. Em vez de selecionar uma imagem, você pode escolher o gradiente e alterar tudo relacionado a ela: cor primária, a segunda cor, localização, tipo e muito mais.
Limitar visibilidade
O Fluent Forms foi desenvolvido de forma a ficar excelente em todos os dispositivos sem quebrar o layout. O que é extraordinário com Essential Addons é que você pode ocultar o formulário em dispositivos específicos.
Aplicar CSS personalizado
Os desenvolvedores podem fazer coisas mais fascinantes com CSS personalizado. O EA Fluent Forms permite que usuários profissionais adicionem seus estilos preferidos e tornem o formulário mais personalizado. Você pode adicionar código CSS a qualquer widget e ver a ação ao vivo.
Além disso, você pode clonar qualquer formulário que desejar de qualquer site graças ao CSS personalizado. Caso contrário, altere uma parte específica com sua escolha além das opções de estilo padrão.
Resultado final
O WP Fluent Forms é ainda mais forte com sua disponibilidade em elementos do famoso plugin Elementor. Os Complementos Essenciais tornaram isso possível, e você está a apenas alguns cliques de distância para criar formulários de contato prontos para uso que atrairão a mente do usuário.
WP Fluent Forms Pro
Experimente o Fluent Forms hoje e veja você mesmo!
Ao usar os Complementos Essenciais, você pode:
- alterar o layout
- adicione suas cores favoritas
- aplique seu próprio estilo
- torná-lo mais personalizado
- melhorar a tipografia e tudo
Essential Addons é o addon Elementor nº 1 com 300 mil instalações ativas. Como sinal de amor, permitimos que nossos usuários peguem este plugin com 10% de desconto. Aplique ManageNinja como código de cupom para comprar Essential Addons e torne seu desenvolvimento web mais divertido.
