Criando um site WordPress personalizado – as opções
Publicados: 2020-10-16Um grande número de sites WordPress hoje são criados usando um tema pré-construído. Em muitos casos, este tema fornecerá alguns sites de 'demonstração' que podem ser importados. As chances são altas, porém, de que você deseja personalizar seu site WordPress, às vezes fortemente, para obter um estilo visual que melhor se adapte ao seu negócio ou blog.
Antes de mergulhar de cabeça na personalização do seu site WordPress, é importante primeiro pensar cuidadosamente sobre o que você deseja de um novo design, pois isso, em parte, ditará o método usado para implementá-lo. É importante ressaltar que é claramente vital que quaisquer atualizações que você fizer possam ser salvas e não serem substituídas, por exemplo, ao atualizar seus arquivos de tema ou o próprio núcleo do WordPress.
Um equívoco comum é que a etapa 'correta' ao personalizar um site WordPress é primeiro criar um tema filho. Esse tema filho fica ao lado do nosso tema pai e é onde são feitas todas as alterações de design (principalmente nos arquivos CSS do tema). Sem dúvida, criar e usar um tema filho ao personalizar o estilo do seu site ou ajustar a funcionalidade pode ser uma prática recomendada. No entanto, existem muitas maneiras de personalizar seu site WordPress que não exigem que você faça isso. Isso é criar notícias, especialmente se você não for codificador, pois os temas filhos aumentam a complexidade de um site. Qualquer coisa que possa ser feita para reduzir a complexidade e facilitar a edição do design de um site deve ser bem-vinda!
Onde são necessárias personalizações extensas para um tema, o uso de um tema filho faz sentido. No entanto, para ajustes e atualizações simples, um tema filho é um exagero. Temos algumas sugestões sobre como personalizar seu site de maneira rápida e fácil sem um tema filho. Mais importante, eles são métodos robustos que preservarão quaisquer atualizações que você fizer, caso você atualize seu tema ou núcleo do WordPress em uma data posterior. Vamos dar uma olhada.
O personalizador do WordPress
O WordPress entende que você vai querer ajustar a aparência do seu site. Para ajudar com isso, eles incluem um personalizador padrão embutido que permite que você faça uma série de atualizações no design do seu site, independentemente do tema que você estiver usando. O WordPress Customizer é realmente fácil de usar e pode ser acessado com o WP-Admin, acessando o menu Aparência > Personalizar. Vamos dar uma olhada em como isso funciona na prática.
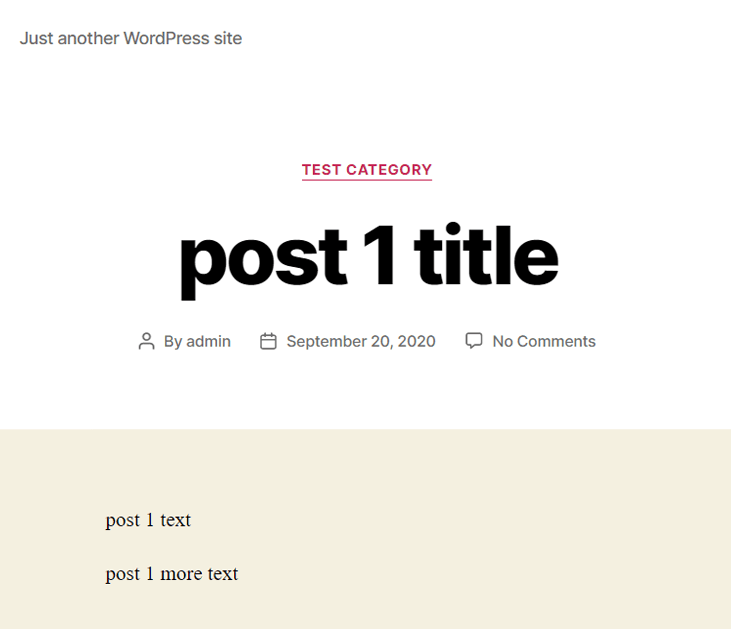
Esta imagem abaixo mostra a aparência de uma postagem simples quando o tema padrão atual do WordPress (Twenty Twenty) está ativo.

Agora vamos brincar um pouco com nossas opções de customização. Vá para Aparência> Personalizar de dentro do WP-Admin ou clicando no link Personalizar na barra de menu preta que aparece nas páginas e postagens.

Quando ele for carregado, você verá uma variedade de opções que controlam diferentes elementos do seu site, por exemplo, esquemas de cores e o logotipo. Neste caso, podemos alterar o logotipo do nosso site clicando em 'Identidade do Site'. Não apenas carregamos um novo logotipo nesta seção, mas também adicionamos um favicon e um título/slogan.
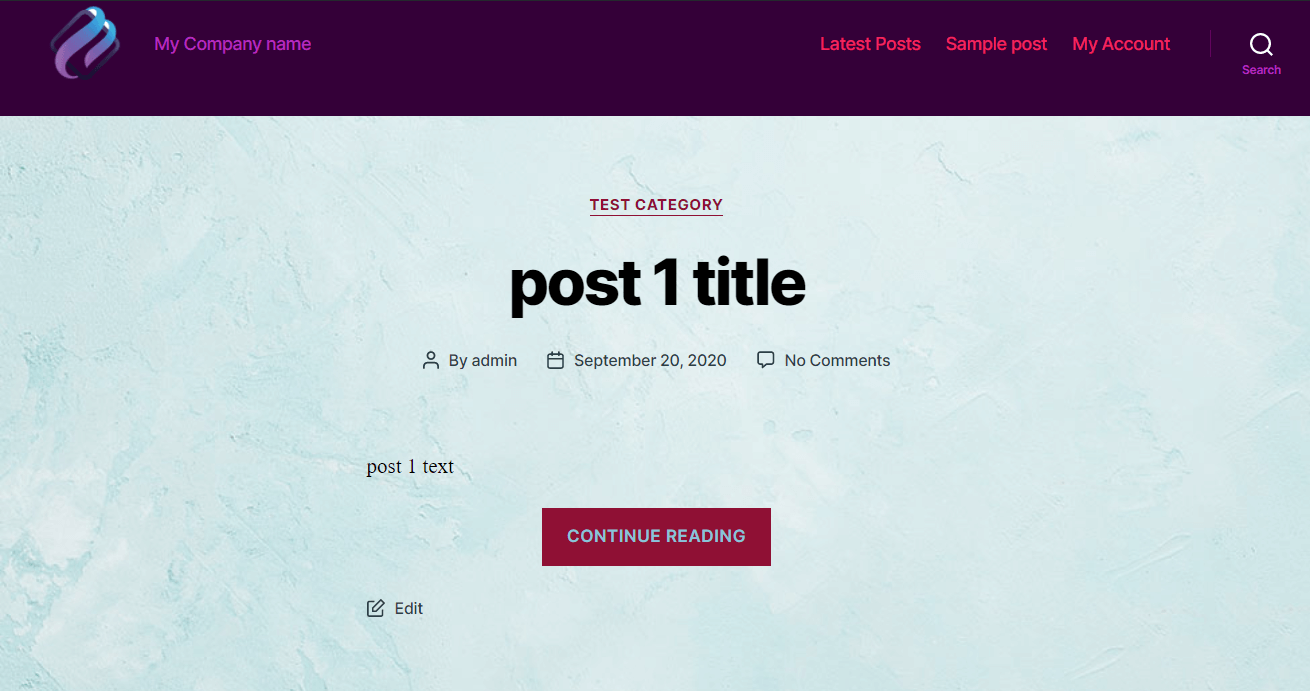
Feito isso, clicamos em 'Cores' e a partir daí alteramos as cores de fundo do nosso site, além de adicionar uma imagem de textura de fundo.

Em apenas alguns cliques, mudamos radicalmente a aparência do nosso site e tudo isso usando o personalizador padrão do WordPress. Agradável!
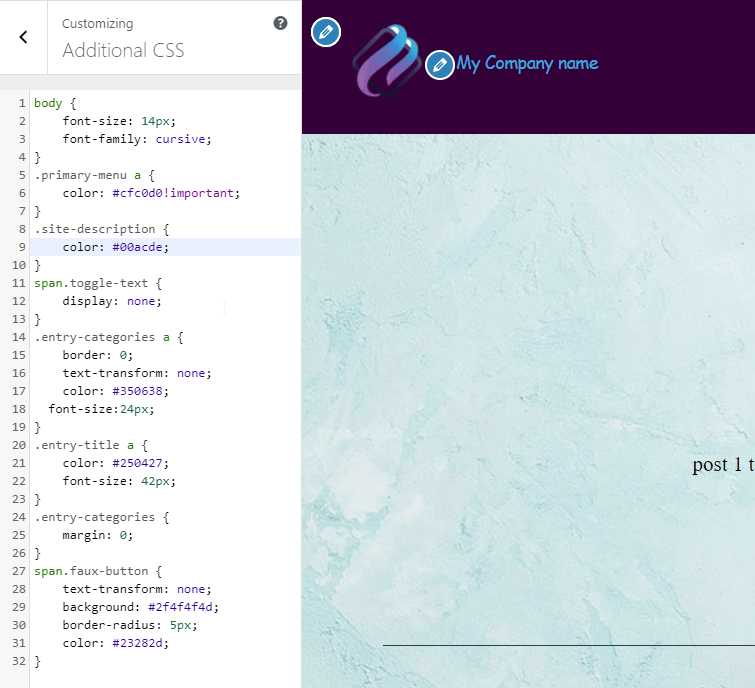
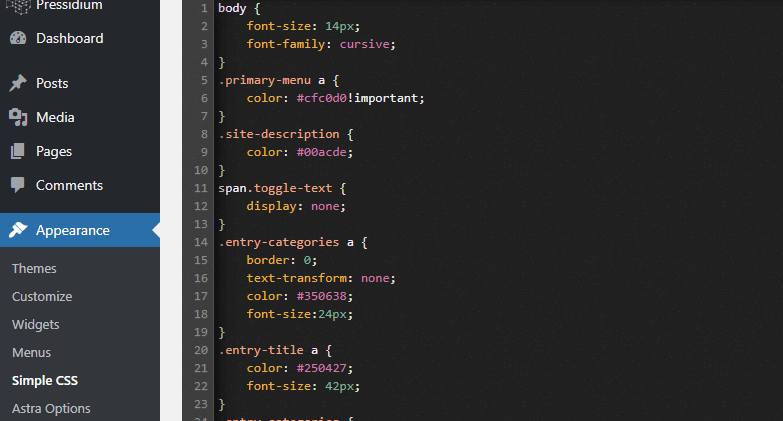
Se você possui algumas habilidades em CSS, pode ir muito mais longe alterando o design do seu site usando CSS. O WordPress Customizer possui um excelente editor de 'CSS Adicional' que permite adicionar CSS e ver o impacto disso em tempo real. No entanto, as alterações não terão efeito até que você clique no botão 'Publicar' localizado no canto superior esquerdo do Personalizador.

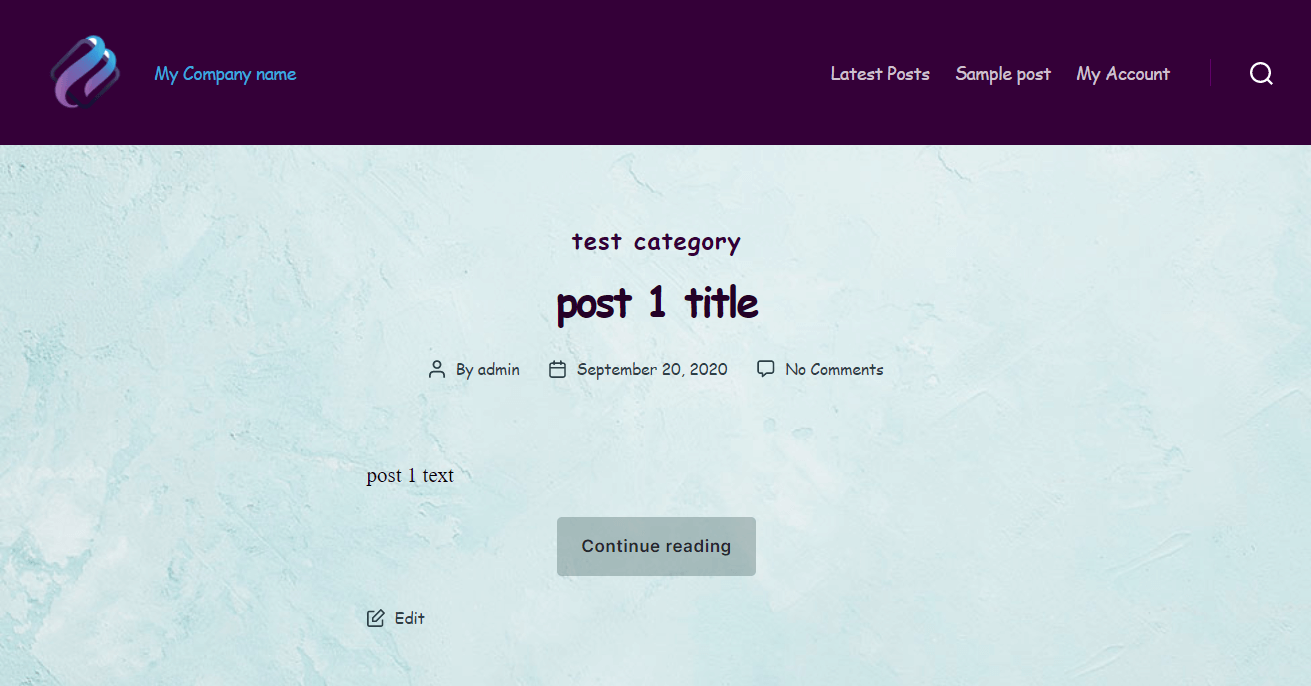
Aqui está o que conseguimos com algum CSS simples:

Acho que você vai concordar que as cores combinam muito melhor agora. Também fizemos a palavra 'pesquisar' desaparecer sob o ícone da lupa, que parece mais limpo. Além disso, alteramos a família e a cor da fonte.
Personalizadores de temas
Escolher o tema certo para o seu site pode economizar muito tempo personalizando, pois, espero que de qualquer forma, muito do trabalho para fazer o site parecer 'perfeito' já foi feito pelo desenvolvedor do tema. Afinal, por que passar horas escrevendo CSS e atualizando opções quando você poderia ter escolhido um tema que oferecesse um design mais próximo do que você queria no início.
Muitos temas incluirão opções de personalização adicionais, frequentemente entregues por meio de seu próprio 'Painel de opções' personalizado. A funcionalidade e usabilidade deste painel de opções variam muito de tema para tema. Talvez sem surpresa, temas melhor codificados e mais bem mantidos tendem a ter um Painel de Opções mais rico e poderoso do que temas menos sofisticados.
Um dos nossos temas favoritos é o Astra. Com mais de 1.000.000 de usuários, é claramente muito popular graças a ser codificado de forma robusta, bem projetado e atualizado regularmente.
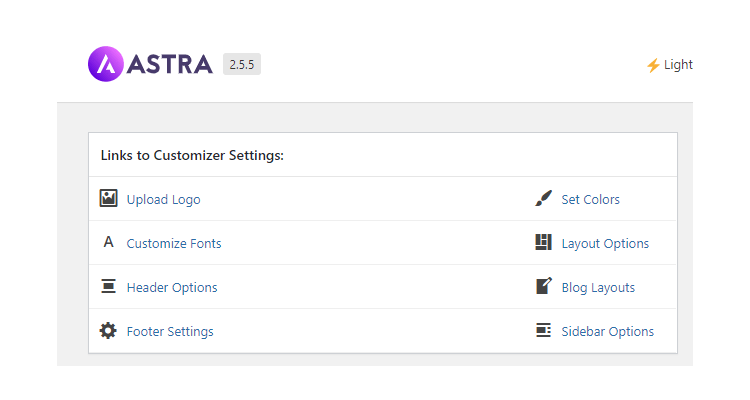
Como você pode esperar, o Astra vem com um útil Painel de opções que permite alterar uma variedade de configurações, incluindo cores, opções da barra lateral, estilos de layout e muito mais. Se você instalar o tema e acessar o menu Aparência no WP-Admin, poderá acessar este painel através do submenu 'Opções do Astra'.

Muitos temas incluem um painel de opções que oferece uma variedade semelhante de funções, tornando-o uma maneira rápida e fácil de personalizar seu site sem a necessidade de tocar em uma linha de código ou sem a necessidade de um tema filho. Essa facilidade de uso é uma das muitas razões pelas quais o WordPress combinado com os temas são uma maneira tão poderosa de criar rapidamente sites com aparência incrível.
Personalize com plugins CSS
Sem dúvida, uma das maneiras mais poderosas de implementar mudanças em seu site do ponto de vista do design é adicionando ou alterando o código CSS. CSS (ou Cascading Style Sheets) descreve como os elementos HTML devem ser exibidos na tela – em outras palavras, como eles se parecem. Sem CSS, seu site não terá elementos de estilo, por isso é muito importante.
Mesmo se você nunca codificou antes, CSS é realmente muito fácil de aprender e usar. Claro, CSS avançado pode levar algum tempo para aprender a escrever, mas você ficaria surpreso com o que pode alcançar com apenas um pouco de pesquisa no Google e prática!

Para atualizar o CSS em seu site, você precisa a) editar diretamente os arquivos CSS já presentes em seu site ou b) usar um plug-in que permita atualizar o CSS. A opção A é mais difícil, pois você precisa usar um cliente FTP para acessar os arquivos CSS do seu site, enquanto os plug-ins podem fornecer um editor fácil de usar, acessível diretamente do administrador do WordPress. Vamos dar uma olhada em algumas opções de plugins CSS abaixo.
Plugin CSS simples
Um plugin CSS popular é o Simple CSS de Tom Usborne.

O CSS simples nos permite adicionar CSS ao nosso site de maneira rápida e fácil. Ainda melhor, oferece um editor de visualização ao vivo no Customizer, o que significa que você pode ver instantaneamente se o seu código está gerando a aparência que você procurava. Como bônus, você também pode adicionar CSS a uma página ou postagem específica em vez de (como normalmente aconteceria) suas alterações de CSS atualizando todo o site.

CSS e JS personalizados simples
Simple Custom CSS & JS é outro ótimo plugin CSS. Ele funciona de maneira semelhante ao plugin CSS simples mencionado acima, permitindo que você atualize o código CSS (e JS, que é outra linguagem de programação) em seu site a partir do administrador do WordPress. Você também pode especificar se seu CSS personalizado deve imprimir o código no cabeçalho, rodapé ou corpo do seu site, o que oferece mais flexibilidade.

Comece baixando e instalando. Em seguida, vá para o novo link Custom CSS & JS no menu e jogue. Adicionamos algum código HTML como exemplo.

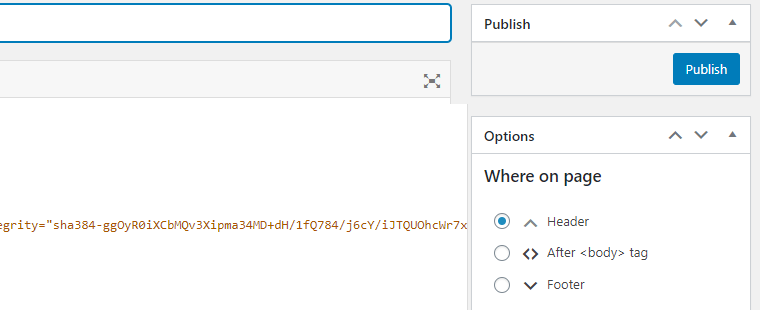
E configure-o para aparecer no cabeçalho

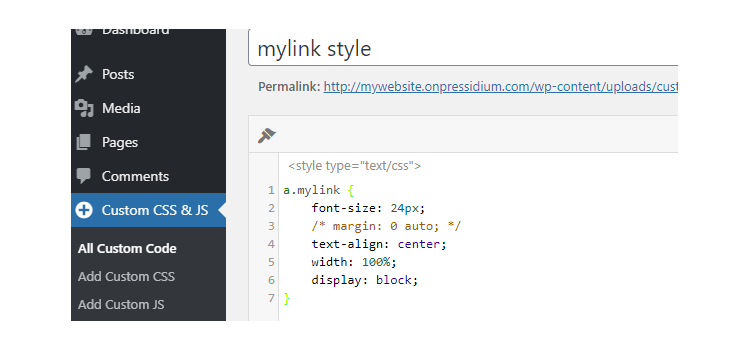
Também adicionamos seu estilo CSS assim:

E aqui está, simples assim!

Personalize com construtores de páginas
Outra maneira popular de criar um site WordPress personalizado é usar um dos construtores disponíveis para sites WordPress. O WordPress tem seu próprio construtor de páginas chamado Gutenberg. Os construtores de páginas de terceiros incluem o Beaver Builder e o Elementor.
Essas ferramentas tornam incrivelmente fácil personalizar a aparência do seu site. Um editor de arrastar e soltar está incluído em todos eles, permitindo que você mova componentes pela página, além de alterar coisas como cores, tamanhos e estilos de fonte e muito mais sem tocar em uma linha de código.
Gutenberg
Como mencionado, o WordPress oferece um editor de blocos embutido padrão chamado Gutenberg. É relativamente novo, tendo sido introduzido no final de 2018. Ele oferece uma maneira fácil de personalizar rapidamente os elementos de sua(s) página(s) com um simples editor de arrastar e soltar.

Além de permitir que você insira e estilize conteúdo multimídia sem usar código personalizado, o Gutenberg também permite que você crie suas próprias postagens e páginas personalizadas com base na API REST do WordPress, JavaScript e React.
Construtor de castores
Popular entre usuários simples e avançados, o Beaver Builder é um dos plugins de construção de páginas mais antigos do mercado.

Com uma ótima interface e estilo e muitos widgets e modelos incluídos prontos para uso, ele oferece uma escolha ideal para qualquer coisa, desde modificações simples de modelos de postagem até atualizações de sites de negócios mais complicadas.
Elementor

Elementor é outra ferramenta poderosa para personalizar sites WordPress. Considerado por muitos a melhor escolha para não codificadores, o Elementor fornece uma ampla variedade de recursos que tornam rápido e fácil criar um site com ótima aparência ou alterar o estilo de um que já foi construído.
Se você estiver interessado em uma comparação mais extensa desses dois poderosos construtores de páginas, consulte nosso artigo Elementor vs Beaver Builder.
Se você estiver interessado em ver como criar um novo site para o seu formulário de negócios usando o Elementor, verifique nossa série de 8 partes!
Personalizar usando um tema filho
Como você pode ver, existem várias maneiras de modificar o design do seu site sem usar um tema filho. Mas as coisas nem sempre são tão simples. Ocasionalmente, podemos descobrir que precisamos realizar uma ou mais das seguintes tarefas em nosso site:
- Edite arquivos CSS diretamente
- Modifique os templates PHP do tema
- Edite o arquivo functions.php
- Adicione ou inclua algum JavaScript
Se você precisar fazer qualquer um dos itens acima, precisará criar seu site WordPress personalizado usando um tema filho ou corre o risco de perder suas modificações ao atualizar seus arquivos de tema no futuro.
Conclusão
Como você pode ver, usar um tema filho nem sempre é necessário quando você deseja atualizar elementos de design em seu site WordPress. Usar um plug-in CSS ou um construtor de páginas pode ser a maneira ideal de implementar alterações de design e normalmente são significativamente mais fáceis de usar do que editar conteúdo por meio de um tema filho. Espero que este artigo tenha lhe dado algumas opções úteis e o conhecimento necessário para decidir quando um tema filho é necessário ou não usar.
