Revisão Cwicly: Este é o melhor construtor de Gutenberg em 2022
Publicados: 2022-07-21Cwicly é um Gutenberg que possibilita a construção de um site completamente personalizado usando o Editor de Site Completo Gutenberg do WordPress. Nesta revisão, vamos dar uma olhada nos recursos e funcionalidades desta ferramenta.

Cwicly (pronuncia-se "Quickly") não é apenas um plugin. É um kit de ferramentas que faz uso de um plugin, tema e integração ACF que permite aos criadores construir um site WordPress dinâmico, visualmente, com Gutenberg e nada mais. Por causa disso, é muito fácil de usar no back-end e produz código de front-end com zero de inchaço.
Agora, em 2022, não está apenas pronto para as grandes ligas - é realmente um prazer usar e tudo o que o recurso completo de edição de sites do Gutenberg espera ser.

Recursos do Cwicly
Existem muitos recursos para executar quando se trata deste construtor. Isso porque é um kit de ferramentas completo para criação de sites com Gutenberg. Se você instalar o tema e o plug-in juntos, poderá criar sites completamente personalizados desde o início, incluindo o cabeçalho, rodapé, vários modelos e widgets, como o mini carrinho WooCommerce.
Você pode usar o Cwicly, o plugin, com qualquer tema. É universalmente compatível, permitindo que você construa dentro do Gutenberg, independentemente do tema que você instalou. No entanto, se você usar o tema fornecido pelo Cwicly, terá 100% de controle sobre todos os aspectos do seu site, como modelos, cabeçalho e rodapé.
Nesta revisão, temos o plugin e o tema instalados.
Este é um editor baseado em Gutenberg. Ele foi projetado para estender o editor de blocos nativo, fornecendo os recursos necessários para criar um site completo.
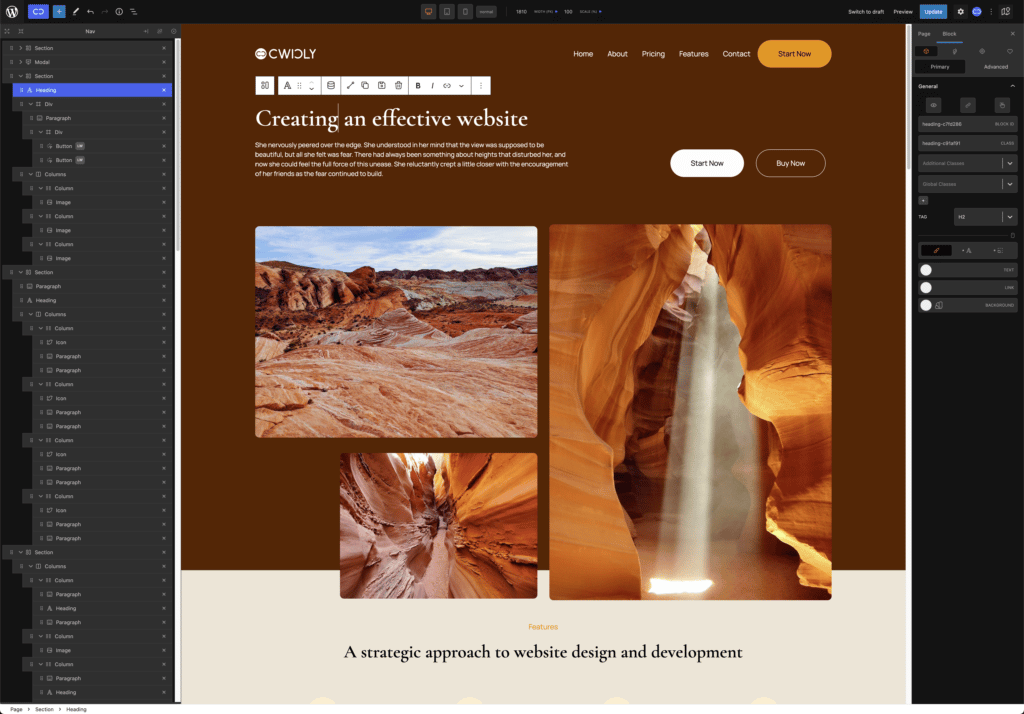
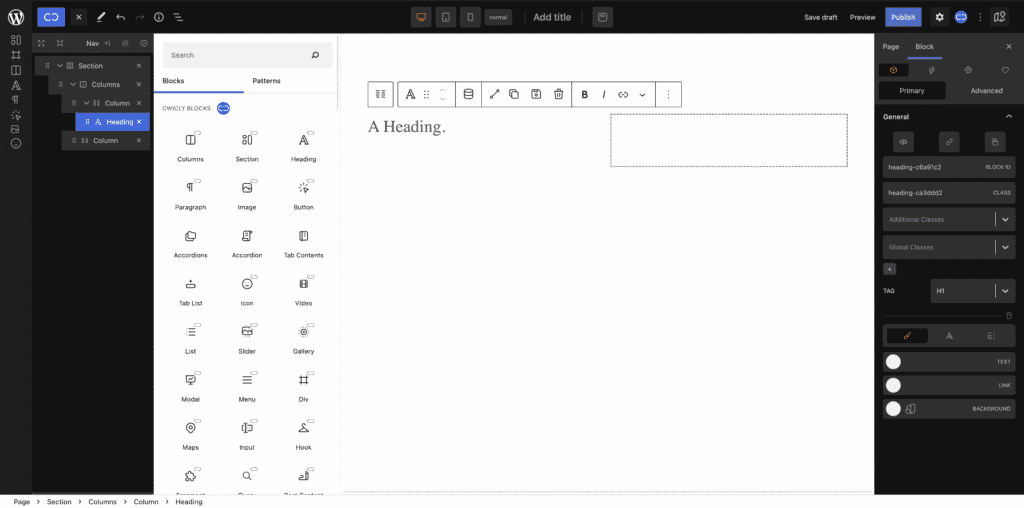
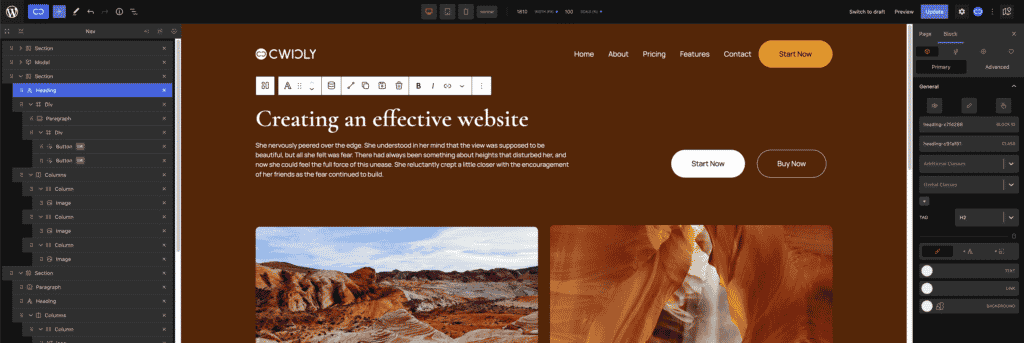
Se formos criar conteúdo usando o Gutenberg, uma página por exemplo, você notará que o layout é um pouco diferente da sua instalação tradicional do WordPress.

Temos os principais recursos do Gutenberg, como o editor de blocos, padrões, blocos e muito mais, mas agora ele foi aprimorado com muitos recursos adicionais. Vamos percorrer cada um.
Primeiro, podemos ver que o Cwicly adiciona seus próprios blocos ao Gutenberg. Isso inclui componentes estruturais, como seções, colunas e divs, além de imagens laterais, parágrafos, menus, dados dinâmicos, ganchos, fragmentos e até repetidores.
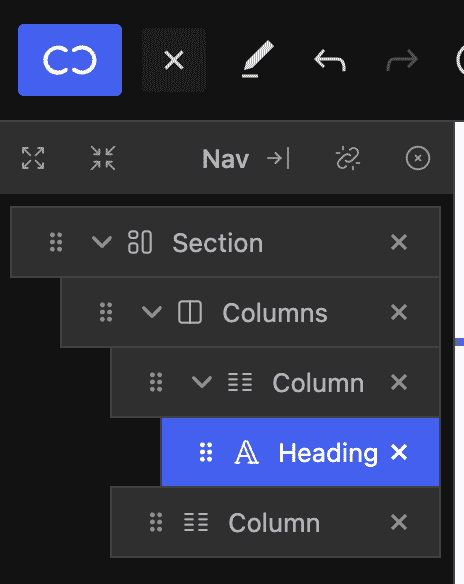
Esses elementos podem ser adicionados ao editor de blocos e arrastados e soltos para criar estruturas de página e os dados dentro. O painel à esquerda nos permite entender os componentes da página e como eles estão associados uns aos outros. Nesta demonstração, eu tenho uma seção geral, com um elemento de colunas dentro dela, e eles estão na primeira coluna.

Esse painel nos permite entender facilmente o conteúdo de uma página, mas também posso arrastar e soltar elementos diretamente nela em novas áreas da página. Funciona muito bem e posso mover facilmente componentes dentro de elementos, se necessário.
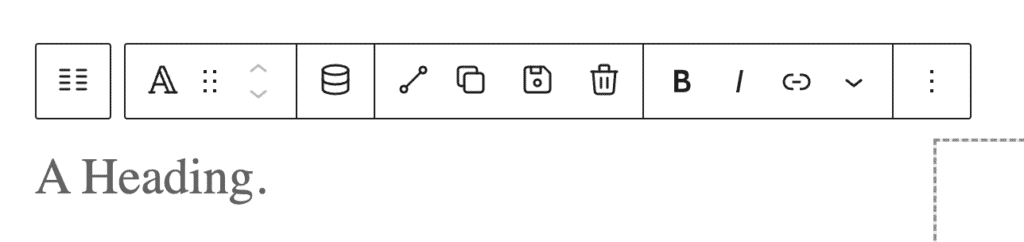
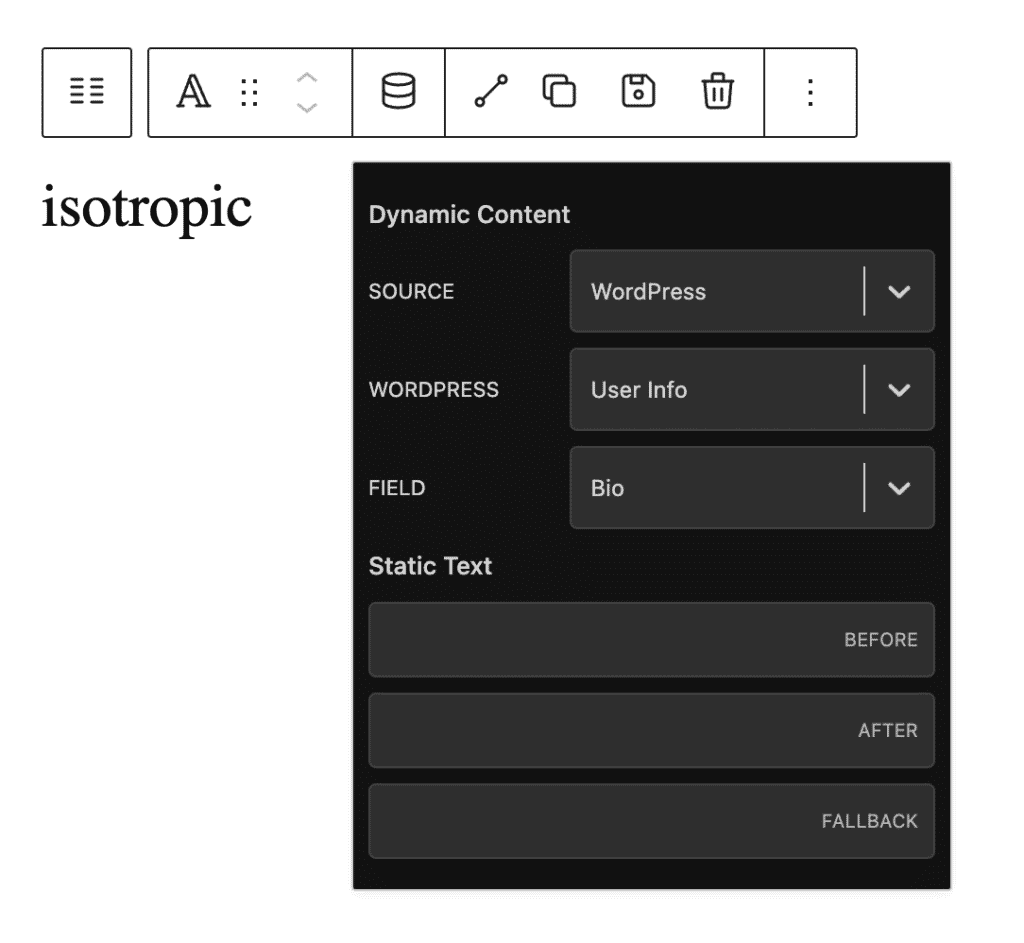
Os blocos, no editor central, possuem um menu com opções adicionais quando comparado ao editor nativo do Gutenberg. A principal opção que se usará são os dados dinâmicos. Ao usar isso, podemos preencher dados dinamicamente na página de várias fontes.

Esses dados dinâmicos nos permitem optar por preencher elementos de praticamente qualquer aspecto do WordPress nativo disponível para desenvolvedores PHP. No entanto, ele nos oferece uma GUI fácil de usar, o que significa que não precisamos conhecer nenhum código para criar sites WordPress completamente dinâmicos diretamente no Gutenberg.

Além disso, podemos vincular blocos, copiar e colar, duplicar, salvar e excluir.
Você não é forçado a usar apenas blocos Cwicly. Você pode usar qualquer bloco disponível no editor, mas os blocos Cwicly são mais fáceis de estilizar. Por exemplo, se eu quisesse incluir um gráfico dinâmico na página, eu poderia usar o elemento Gutenberg que vem com
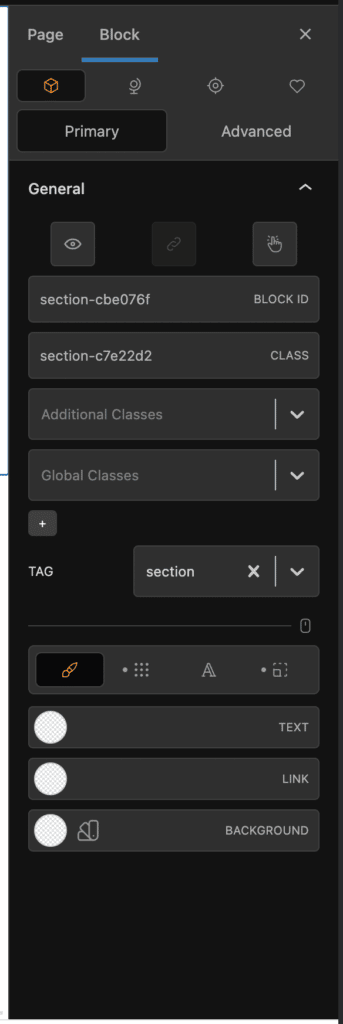
O lado direito da página é muito mais complexo, e é aqui que o Cwicly permite que você edite visualmente praticamente qualquer aspecto de um componente no Gutenberg.

Esta seção substitui completamente o conteúdo da guia específica do bloco no editor Gutenberg.
Existem muitas opções neste painel, e é isso que torna este construtor tão poderoso. Desde o início, podemos ver que podemos adicionar classes adicionais aos elementos, alterar a ideia de um bloco e até alterar a tag de uma seção (para algo como <header> ou <main>).
como temos fácil acesso às classes, além do preenchimento automático, podemos usar frameworks CSS completos com o construtor.
Abaixo, temos acesso às opções de estilo mais comuns para o elemento específico. Aqui, podemos alterar facilmente a cor do texto, a cor do plano de fundo, a cor do link, a tipografia e o espaçamento.
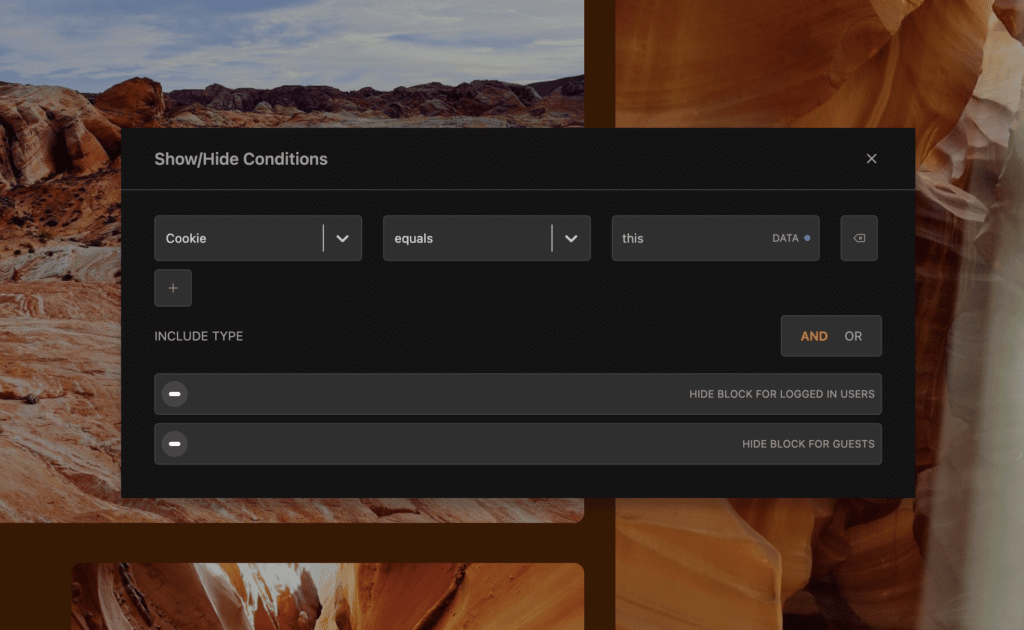
Os três botões superiores me permitem aplicar visibilidade dinâmica, vincular um elemento e adicionar interações.

Aqui, posso usar dados dinâmicos do meu site WordPress, juntamente com regras adicionais, como cookies ou campos ACF, para mostrar e ocultar componentes de um site.

Esta é a interface do usuário do link.

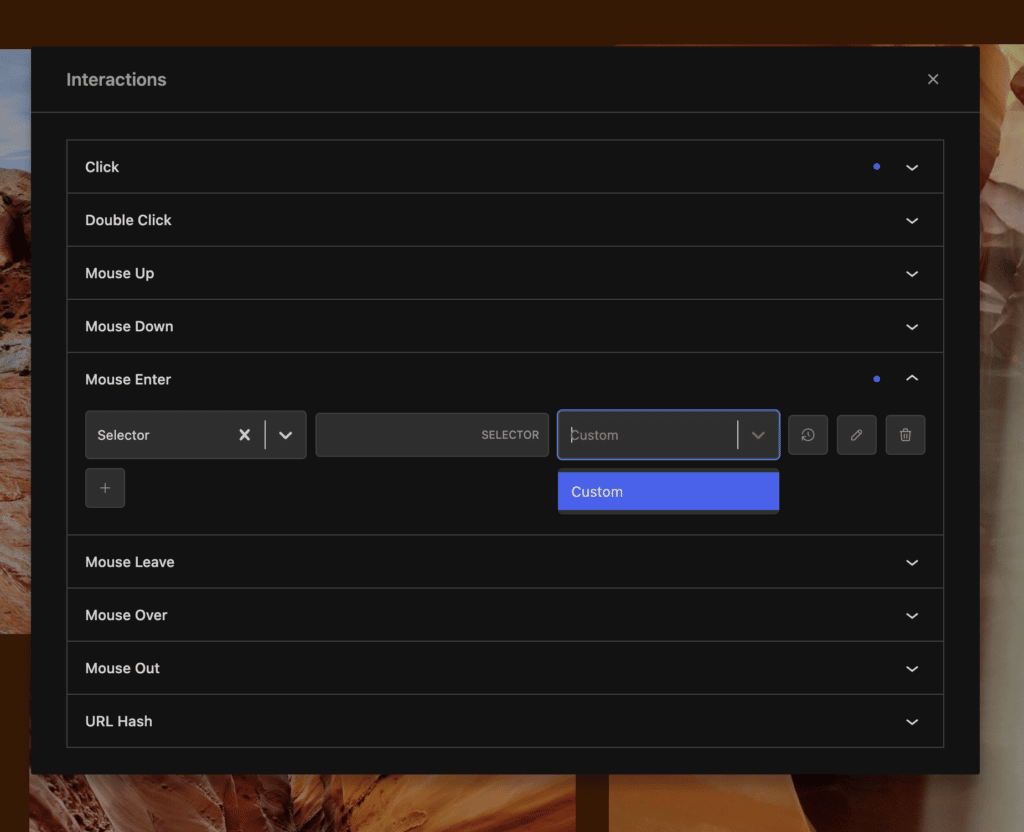
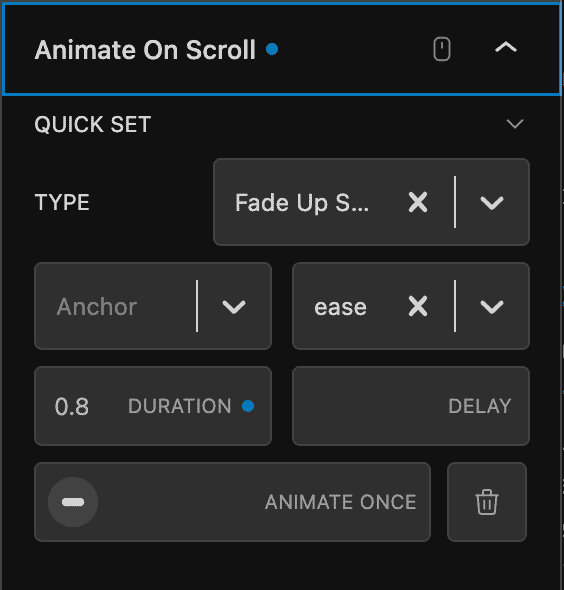
As interações são robustas e poderosas. No entanto, é fácil adicionar efeitos de bagas se você clicar ou mover para elementos específicos.
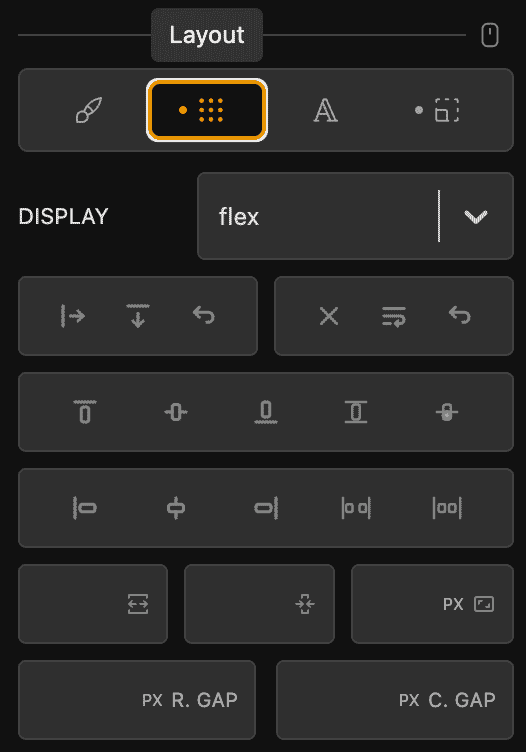
Além disso, para componentes estruturais, como seções ou divs, tenho várias opções quando se trata de layouts. Aqui, você pode ver como podemos posicionar elementos dentro de uma seção usando flex.

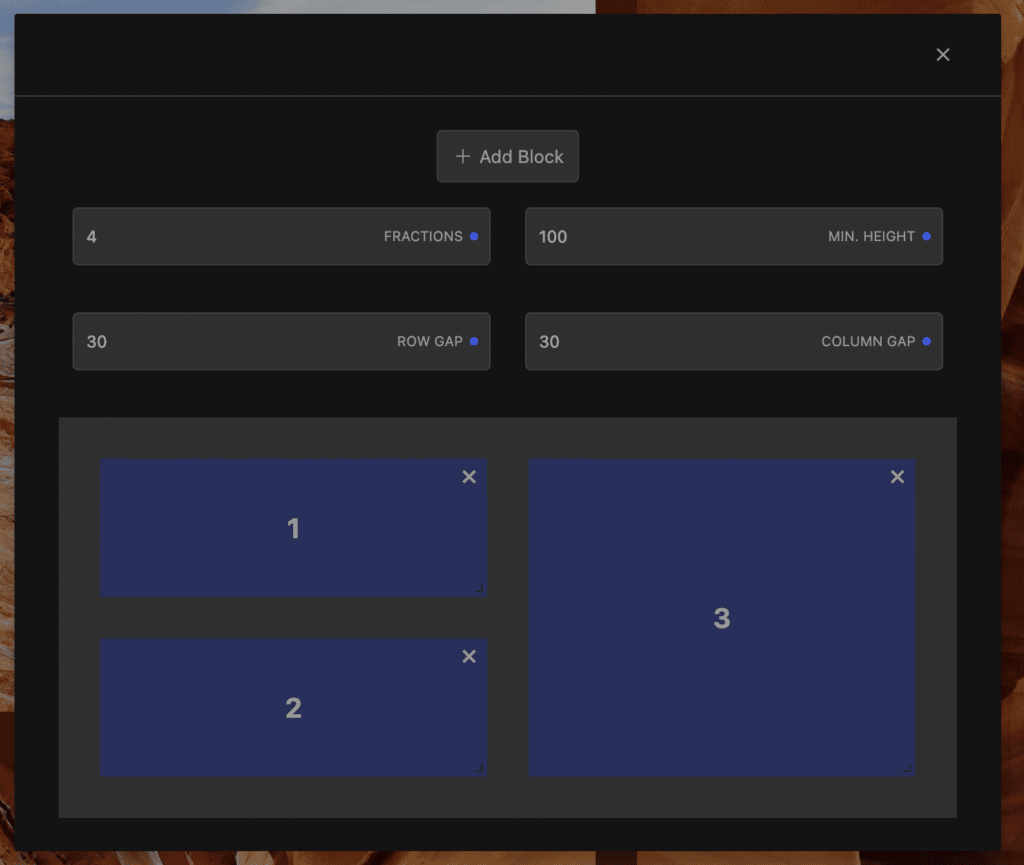
Há também um editor visual de grade CSS muito bem implementado, permitindo que você posicione facilmente elementos como:

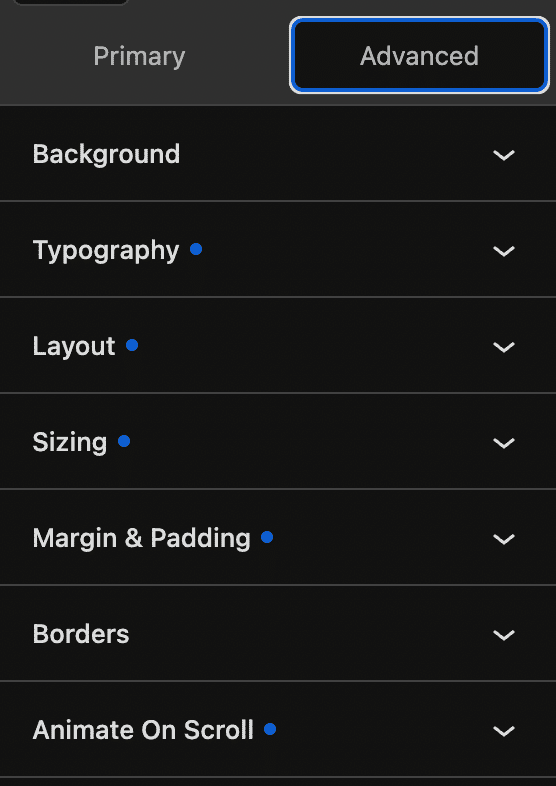
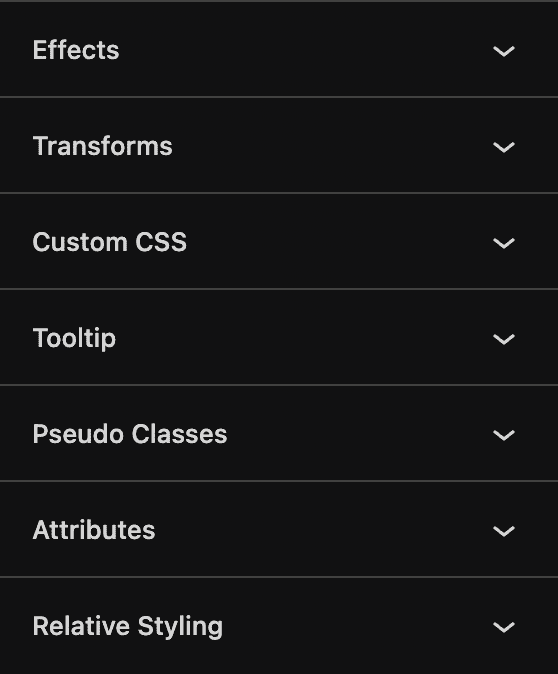
Agora, este é apenas o aspecto inicial do painel do lado direito. Se formos para a seção avançada, teremos acesso a praticamente qualquer propriedade que possa ser manipulada por CSS personalizado.


Ao usar as seções, você pode personalizar os elementos até o pixel.

Você publica, edita e gerencia o conteúdo como faria com qualquer outra página do Gutenberg. Os elementos de texto podem ser clicados diretamente e editados, as imagens podem ser alteradas e carregadas facilmente e você pode copiar e colar facilmente entre as páginas.
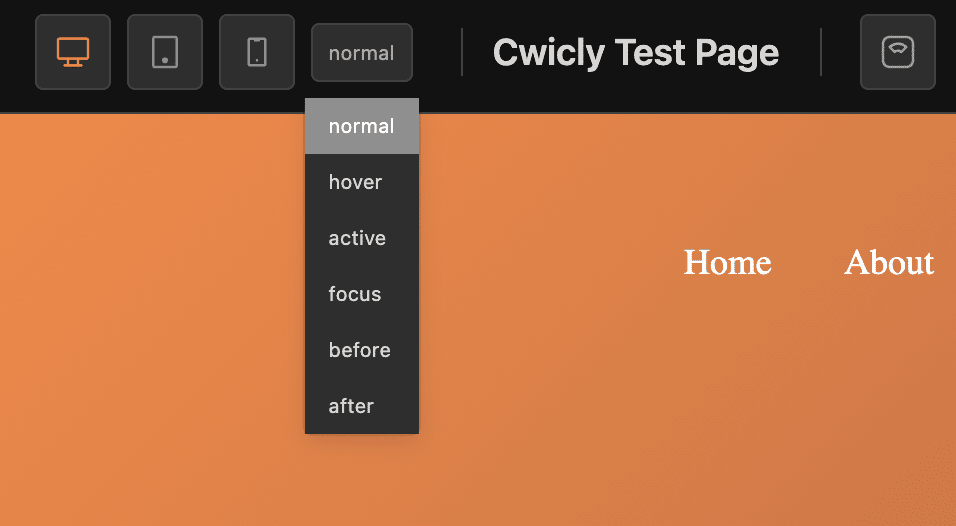
A edição e as alterações responsivas também são fáceis. Basta alterar a visualização para usar os controles na parte superior da tela, definir suas alterações e exibir apenas abaixo dos pontos de interrupção específicos. Portanto, você pode criar sites totalmente responsivos, ocultar elementos com base no tamanho da tela e fazer outras alterações específicas para dispositivos móveis.

Este construtor é uma alegria de usar . E, essa é uma afirmação surpreendente, uma vez que é a versão 1.0 e foi lançada há relativamente pouco tempo.
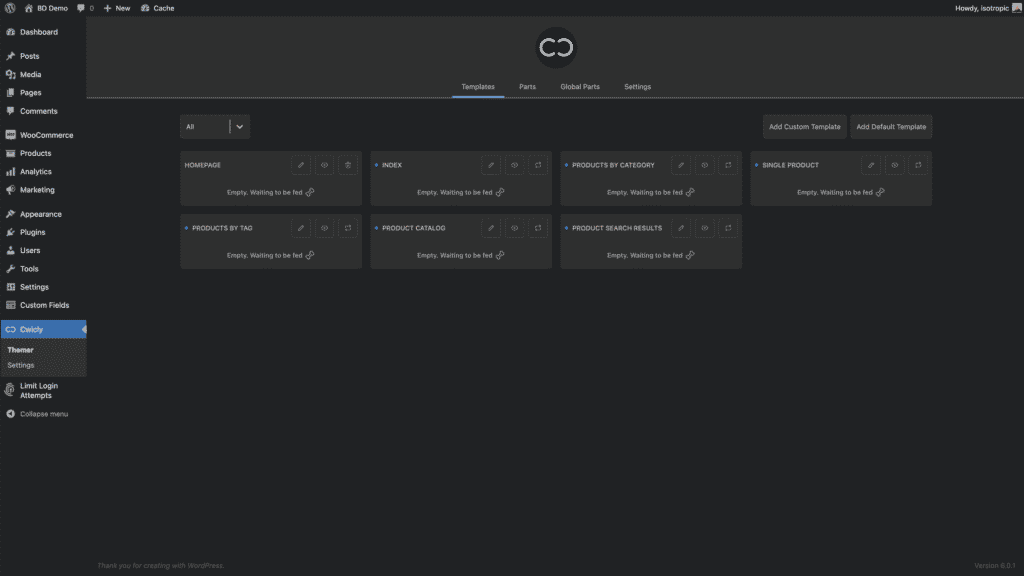
Agora, vamos dar uma olhada no painel Cwicly. Podemos acessar isso através do menu de administração à esquerda.
Este painel nos dá acesso aos recursos que nos permitem criar um site completamente personalizado, os elementos podem ser recortados diretamente, as imagens podem ser alteradas e carregadas facilmente, incluindo peças globais, modelos e várias configurações. Todos os modelos usam o construtor que foi apresentado acima, mas nos permitem aplicar designs a aspectos dinâmicos do site, como um índice ou produto único de um site WooCommerce.

São 4 abas. Um local para modelos, peças, peças globais e configurações.

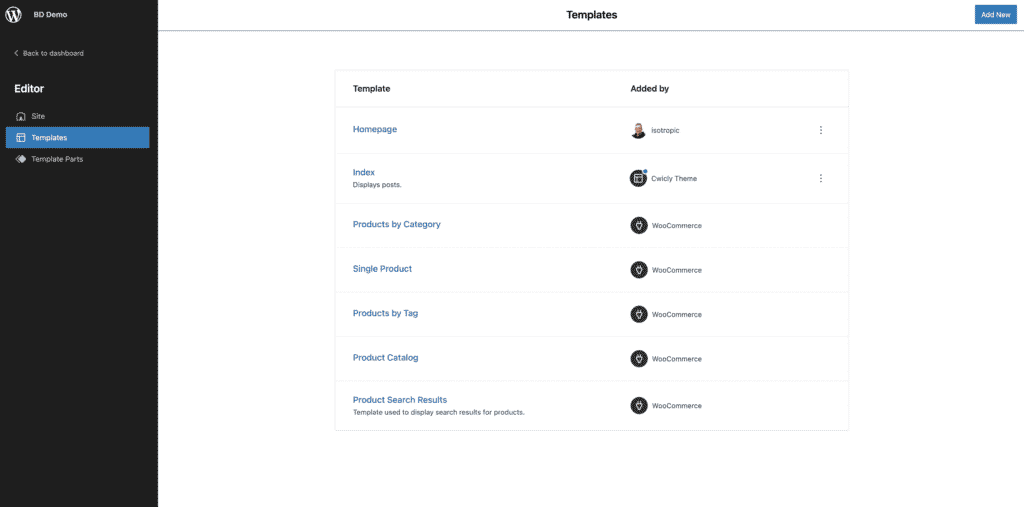
As páginas de modelos, peças e peças globais são exibidas em dois lugares, nesta página de "painel" e no painel do editor. O painel do editor é carregado sempre que qualquer item de conteúdo é editado pelo Cwicly. Este painel faz uso do estilo nativo do WordPress e do Gutenberg, integrando-se diretamente ao seu fluxo de trabalho. Aqui está o que parece:


Para encerrar esta seção da revisão do Cwicly, aqui está um vídeo útil que mostra os recursos gerais do construtor, publicado pelo desenvolvedor líder Lewis.
Cwicly UI/UX
A UI/UX deste construtor é líder do setor. É realmente fácil de usar, tudo parece estar no lugar certo, arrastar e soltar seções funciona bem e parece uma extensão do Gutenberg, em vez de uma experiência completamente nova.

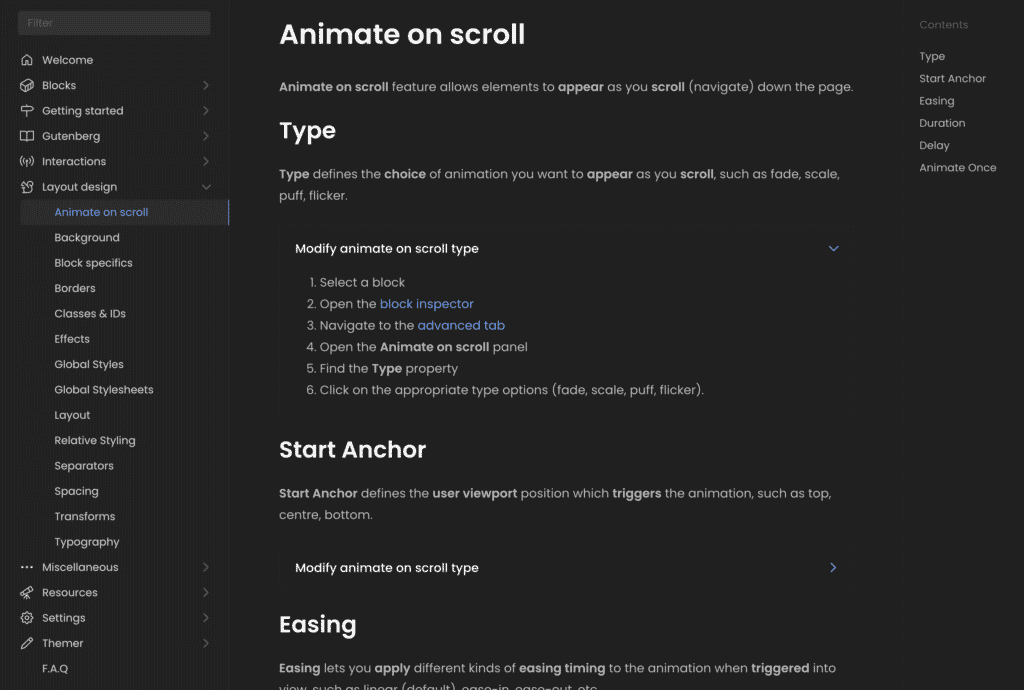
Além disso, este é um produto muito bem documentado que o torna ainda mais fácil de usar e aprender.

Biblioteca de Componentes ("Temas")
Quando você compra esta ferramenta, você não obtém apenas um construtor bem projetado para Gutenberg. Além disso, você obtém acesso a uma enorme biblioteca de componentes, páginas e sites completos que podem ser importados com um clique.
Ao clicar no botão Cwicly no canto superior esquerdo, você pode navegar por centenas de seções pré-construídas que são definitivamente projetadas e construídas por profissionais. Você pode importá-los com um clique, fazer as alterações necessárias e enviar um site de ótima aparência para produção em questão de horas.
Todos os componentes estão lá para você editar no construtor.
Dados Dinâmicos ACF
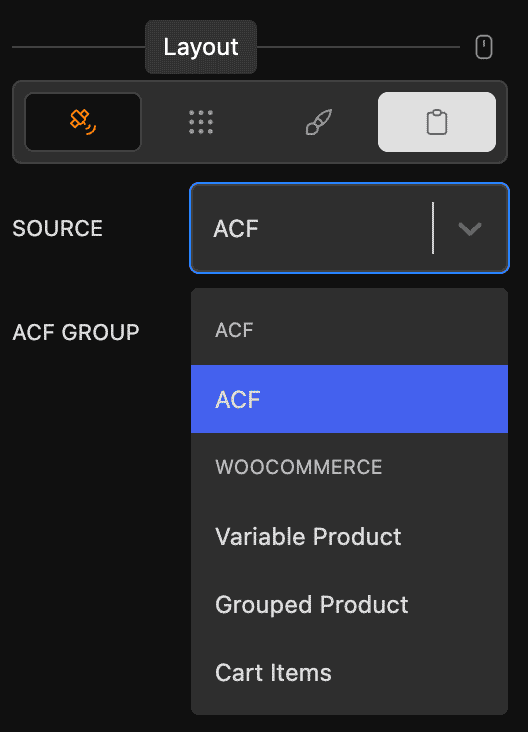
Como abordamos na seção anterior, você pode pegar praticamente todos os dados dinâmicos no WordPress e preenchê-los em qualquer lugar no Gutenberg usando este construtor. Você também pode utilizar esses dados para mostrar elementos condicionalmente. No entanto, a ferramenta se torna ainda mais poderosa quando você implementa o ACF.
Se você já usou o ACF no passado, provavelmente entende o poder desse plug-in de campo personalizado. Ele permite que você facilite para clientes e clientes editarem as informações do site a partir do back-end. Além disso, existem muitos campos poderosos, como repetidor, grupos e muito mais.
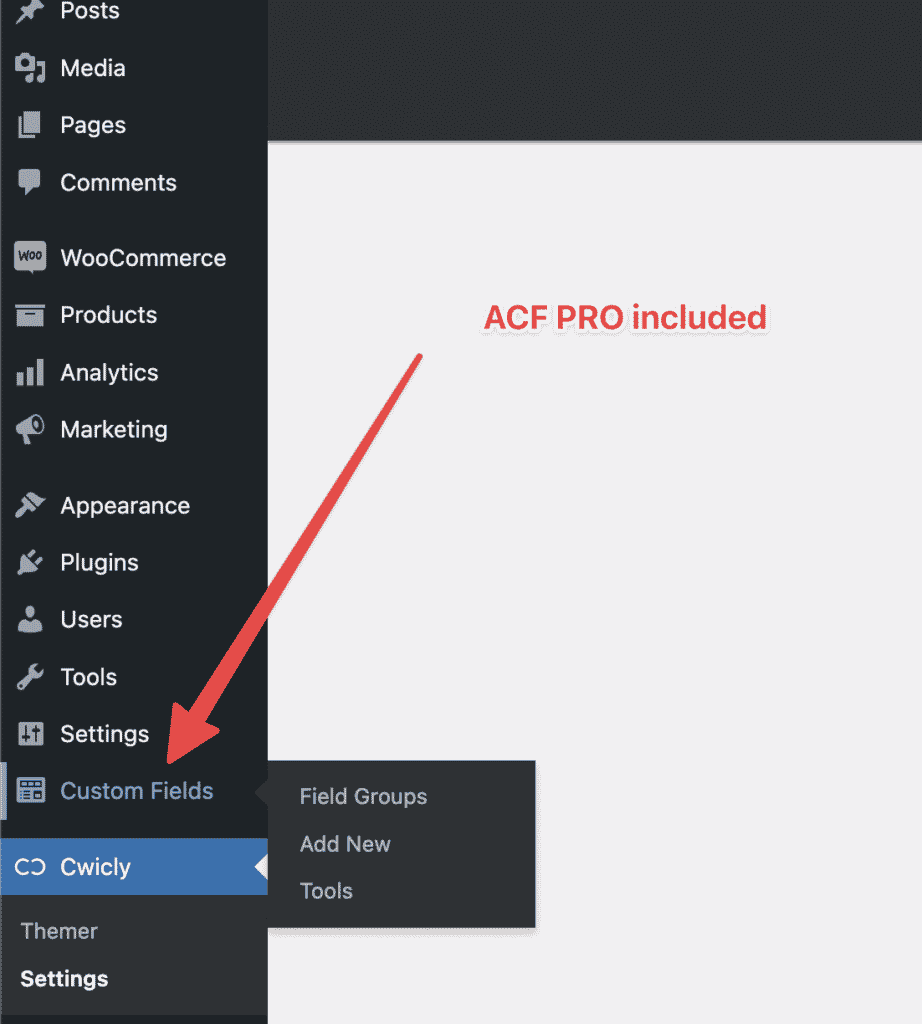
O Cwicly não apenas oferece integração completa com o ACF PRO, permitindo que você crie sites completamente dinâmicos do front-end ao back-end, mas também inclui a versão pro do plugin . Assim, você pode experimentar todos os benefícios de incorporar o ACF em projetos de clientes sem precisar comprar a versão pro.

Há amplo suporte para todos os tipos de campo, mas funciona bem com o repetidor, permitindo que você crie modelos de dados repetidos no back-end. Por exemplo, posso construir um repetidor que colete um headshot, primeiro nome, sobrenome, biografia e muito mais. Eu poderia então usar o elemento repeater para construir uma página de "equipe" completamente dinâmica.
O usuário final não precisaria criar uma nova seção, fazer upload de uma imagem, adicionar regras de estilo e muito mais, bastaria adicionar uma nova seção ao repetidor, preencher dados em um conjunto de campos predefinido, e salve a página.

Código de front-end - Sem inchaço
O código que este construtor produz é o mais limpo possível. Vamos dar uma olhada no front-end de um site de demonstração:
Isso porque os componentes que o Cwicly adiciona são componentes verdadeiros, negativos, de Gutenberg.
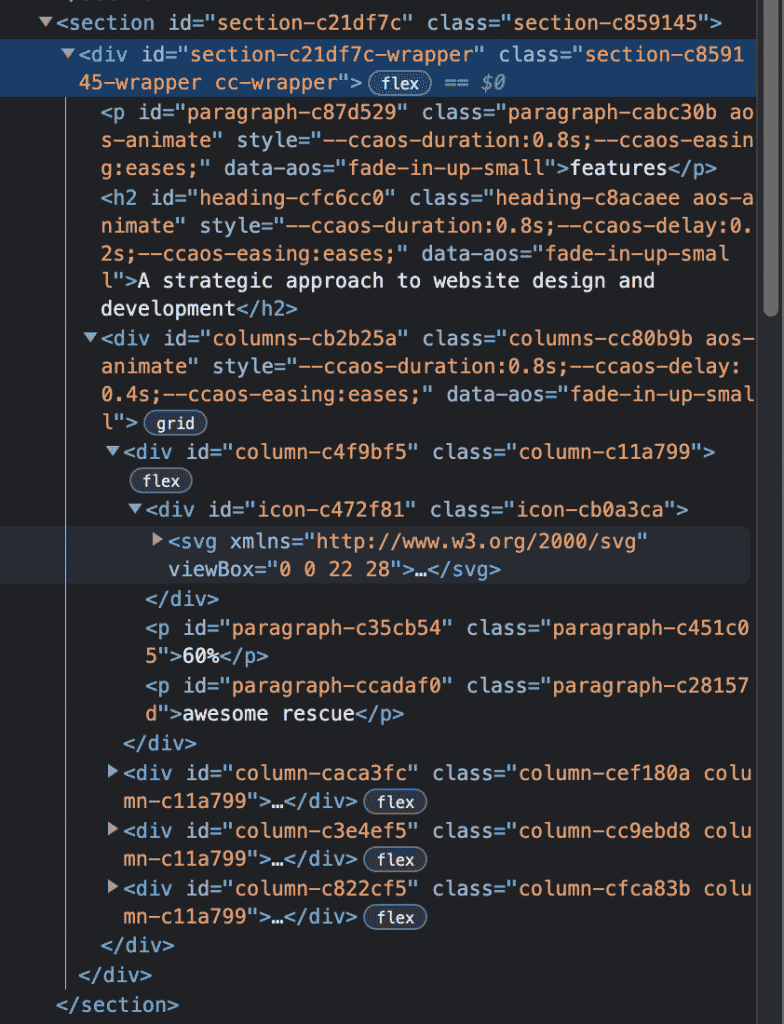
Aqui está uma seção de demonstração feita com a ferramenta:

E aqui está a saída HTML. Você pode ver que não há absolutamente nenhum div ou wrappers adicionais em qualquer lugar, e é essencialmente tão limpo e com saída quanto se pode obter (mesmo hardcoding).

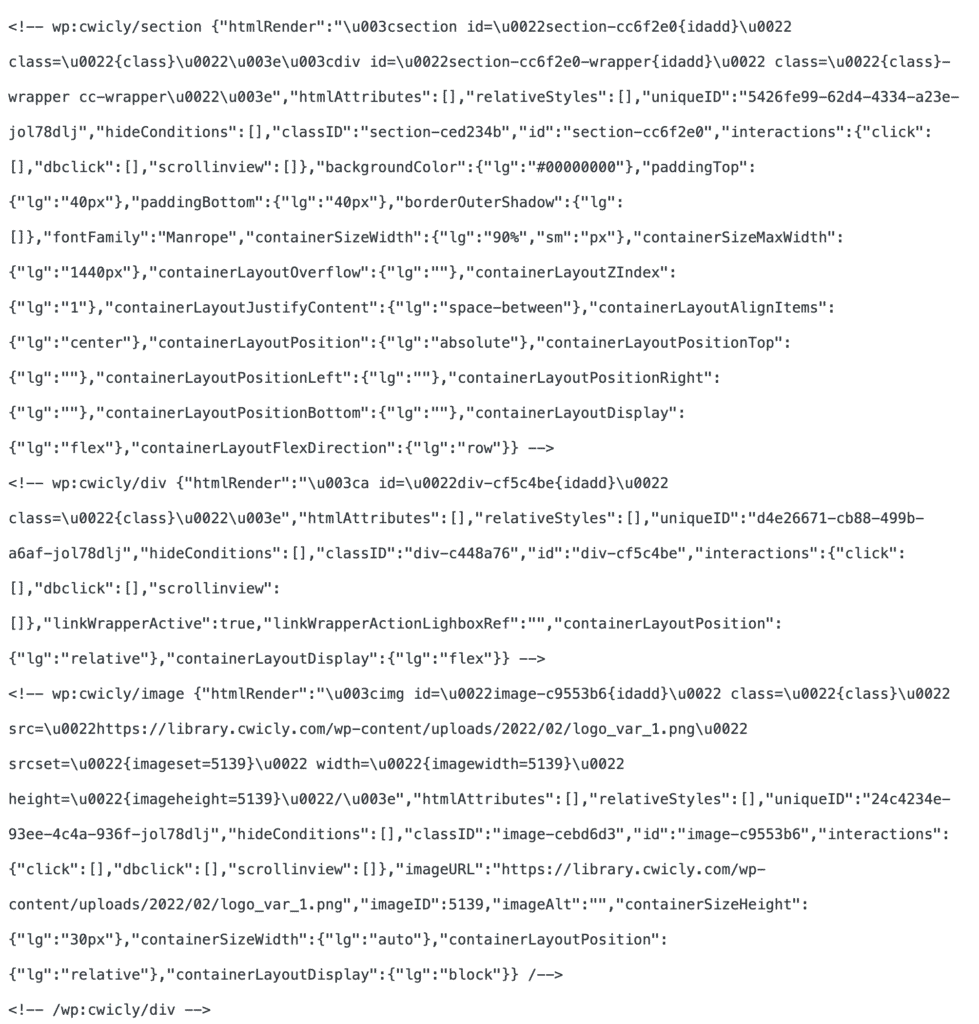
No backend, o código é legível por humanos (sintaxe nativa do Gutenberg):

Todas as regras de estilo são adicionadas ao bloco como podemos ver acima.

Outra coisa com a qual estou muito empolgado, mas ainda não existe até a publicação desta revisão, é a capacidade de exportar todo o código para fora do WordPress um HTML e CSS autônomo.
É um produto novo (ish)
O Cwicly tem cerca de um ano e meio, sendo lançado em fevereiro de 2021. Por conta disso, existem algumas limitações que os profissionais podem encontrar ao utilizar esta ferramenta.
Por exemplo, não há um ecossistema robusto em torno desta plataforma. No entanto, por ter uma abordagem diferente de muitos outros construtores de páginas, jogando bem com o Gutenberg, temos acesso a blocos Gutenberg gratuitos e pagos.
Além disso, no momento em que escrevo este post, a integração do woo commerce é incrivelmente limitada. Você provavelmente não conseguiria construir um site de produção conosco se quisesse incorporar essa solução de e-commerce de maneira personalizada.
Dito isto, sinto que em seu estado atual, este produto está pronto para criar sites de brochura prontos para produção, site corporativo, blogs, sites de associação e muito mais. O recurso de dados dinâmicos (para preencher e também mostrar/ocultar elementos) é robusto, e a flexibilidade que o construtor oferece nos permite criar praticamente qualquer layout imaginável.
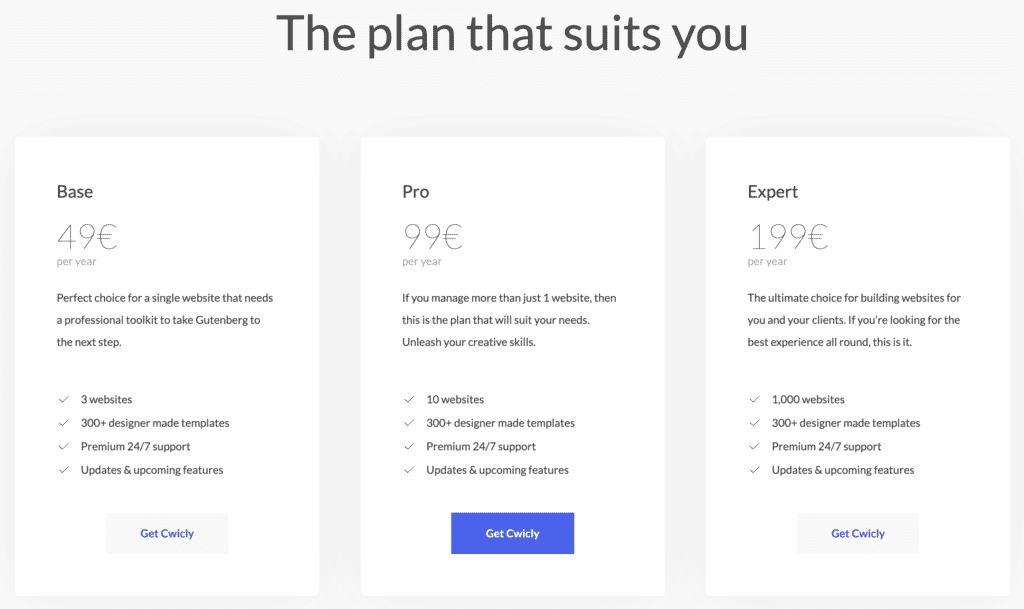
Preços Cwicly
O preço está relativamente alinhado com outros construtores de páginas do WordPress em 2022.

A licença básica permite que você o instale em três sites e custa € 49 por ano. A licença pro permite que você o instale em 10 sites por € 99 por ano. E, finalmente, a licença de especialista permite que você instale em 1000 sites e custa € 199 por ano. Não existe um plano vitalício, mas acredito que isso seja bom, pois inspira um desenvolvimento contínuo e sustentável.

Há uma garantia de reembolso de 30 dias, para que você possa experimentar sem riscos.
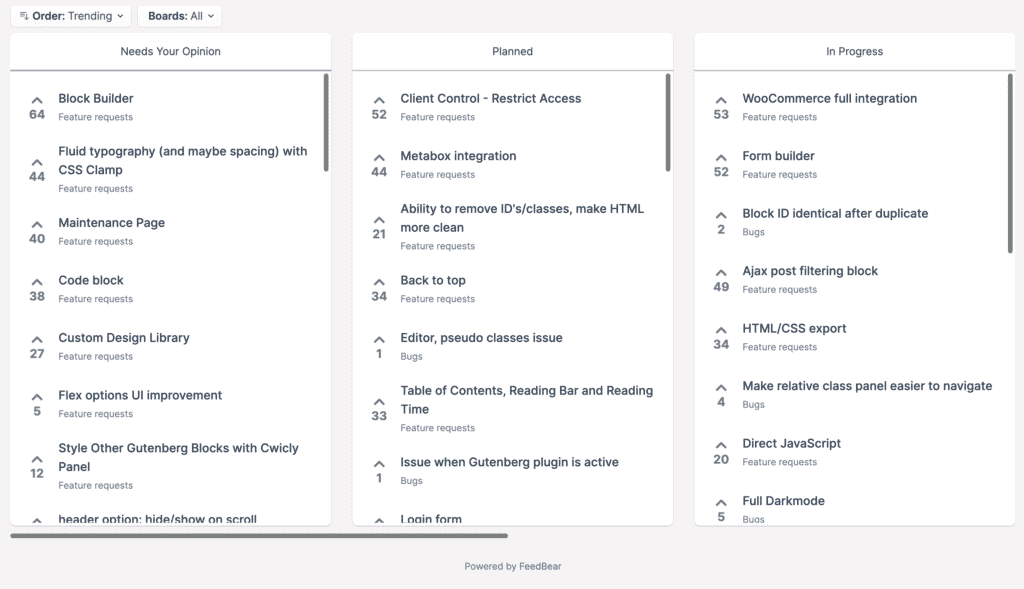
O roteiro público também parece impressionante:

Se eles puderem implementar uma parte dessas solicitações, a taxa anual para o desenvolvimento contínuo vale a pena na minha opinião.
Conclusão
Este construtor visual do Gutenberg é realmente impressionante. Na verdade, é um dos meus produtos favoritos para criar um site WordPress em 2022, devido à simplicidade, facilidade de uso, mas também ao poder que esse kit de ferramentas oferece. Você pode criar sites WordPress completamente personalizados, com a saída de código mais limpa possível, diretamente no construtor Gutenberg.
Há muitos recursos que os usuários avançados vão adorar, como a enorme biblioteca de modelos de mais de 300 itens, sistema de classes, integração ACF pro, roteiro promissor e cronograma de desenvolvimento rápido. Estou animado para ver como essa ferramenta continua a amadurecer, e o próximo construtor de formulários, integração WooCommerce (completa), exportação HTML/CSS e melhorias na qualidade de vida servirão simplesmente para continuar tornando-o um dos melhores construtores disponíveis no mercado. mercado hoje.
