Exemplos de paleta de cores de visualização de dados excelentes para usar
Publicados: 2022-06-29As paletas de cores que os usuários escolhem para um site ou uma marca são muito importantes. Normalmente, essa decisão é tomada de ânimo leve, mas isso é um erro.
As cores transmitem emoções e dão um aspecto distinto a uma marca. Acontece que as cores são tão importantes que influenciam diretamente nos padrões de compra.
A visualização de dados não é exceção. Alguns podem passar horas em tarefas técnicas, análises e preparação de resultados apenas para lutar com a aparência deles nos gráficos.
Se você deseja que seus gráficos sejam perfeitamente compreensíveis, deve encontrar a combinação certa de estética e informação. As paletas de cores adequadas podem ajudar a transmitir a mensagem certa por meio de gráficos . No entanto, uma má escolha de cor pode ocultar os dados necessários e criar confusão.
Então, como alguém pode escolher uma paleta de cores de visualização de dados que ajude os gráficos em vez de arruiná-los? Este artigo apresenta diferentes paletas que são comumente usadas para essa finalidade. Este artigo também apresenta algumas ferramentas para encontrar as cores apropriadas para seus gráficos.
Definindo paletas de cores

Toda vez que alguém apresenta resultados positivos em forma de gráfico, as informações precisam ser apoiadas por cores. Isso é fácil de ver na vida cotidiana.
Quando as pessoas assistem a previsão do tempo na TV, elas veem que as áreas mais frias são destacadas em azul. Da mesma forma, as pessoas reconhecem as regiões mais quentes porque estão pintadas de amarelo . Isso não funcionaria com cores diferentes. Assim, um exemplo claro de como as cores podem apoiar a informação ou até mesmo distrair.
Mas o que exatamente é uma paleta de cores? O modelo HSL explica esse conceito. De acordo com essa teoria, a cor tem três características:
- Matiz
- Saturação
- Luminância
Matiz
Isso é comumente conhecido como uma 'cor' (azul, laranja, verde, amarelo, etc.). Cada uma dessas tonalidades é organizada no que é conhecido como roda de cores de 0° a 359°.
Saturação
Saturação refere-se à intensidade da cor. Uma intensidade de 0% é igual à cor cinza À medida que a porcentagem de cor aumenta, também aumenta o brilho da cor. Assim, cores altamente saturadas parecerão mais vivas.
Luminância
A luminância é o parâmetro pelo qual a escuridão de uma cor é medida. À medida que o preto é adicionado a uma determinada cor, sua luminância diminui.
Tendo estabelecido esses três canais, agora você pode entender melhor as paletas de cores de visualização de dados.
Escolhendo uma paleta de cores de visualização de dados ideal para seus gráficos

Primeiro, aqui está uma explicação dos três princípios das paletas de cores para fins de visualização de dados:
Reconhecimento da marca : Os leitores devem reconhecer a marca. Para isso, escolha paletas de cores que combinem com a identidade da empresa.
Legibilidade : você quer que seu público entenda as informações de forma rápida e fácil. Para isso, você precisa de contraste. Escolher cores contrastantes ajuda a distinguir diferentes unidades de dados.
Significado : Conforme discutido no início deste artigo, as paletas de cores transmitem uma mensagem. Se os seus dados dizem respeito a partidos políticos, por exemplo, pode utilizar as cores que os distinguem. Ao apresentar graus de algo, você deseja usar diferentes tons de cores. Assim, os números mais baixos podem ter um tom mais claro e os números mais altos podem ser apresentados em cores mais escuras.
Agora, este artigo discutirá os tipos de paleta de cores. Aprender a usar paletas de cores é uma profissão em si. No entanto, é possível definir algumas diretrizes para que suas visualizações de dados tenham a melhor aparência.
Tipos de paleta de cores

As cores utilizadas para visualização de dados podem ser classificadas em três paletas: cores categóricas, cores sequenciais e cores divergentes.
Cores categóricas
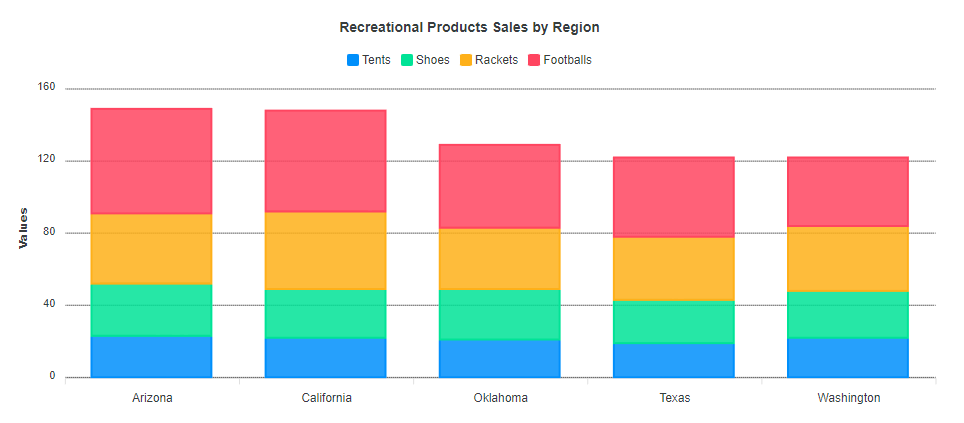
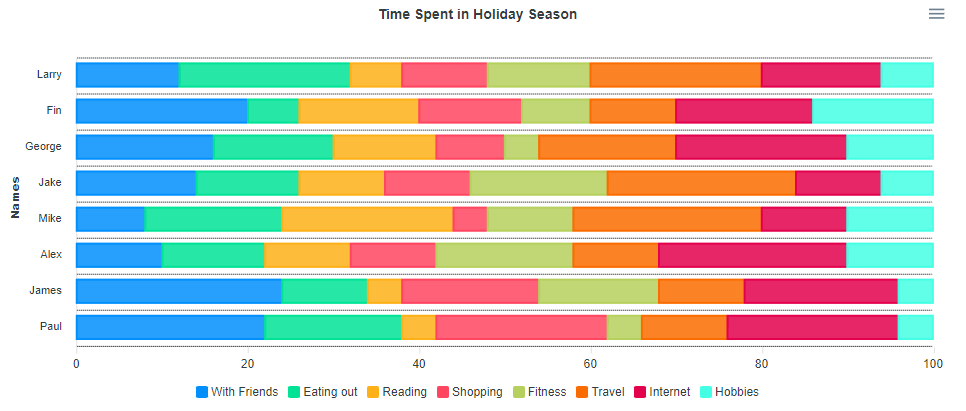
Quando você deseja apresentar categorias que não são correlacionadas, opte por uma paleta de cores categórica. Isso tornará suas categorias perfeitamente distinguíveis umas das outras.
As cores categóricas devem ser exibidas em seqüência e contrastantes entre si . A quantidade máxima de cores é 10 e elas devem ter diferentes matizes e níveis de saturação.
Se você usar mais de 10 cores, as informações serão difíceis de compreender. Da mesma forma, quanto mais próximas as cores estiverem em matiz e saturação, mais difícil será distingui-las.
Aqui estão alguns exemplos que você pode usar:
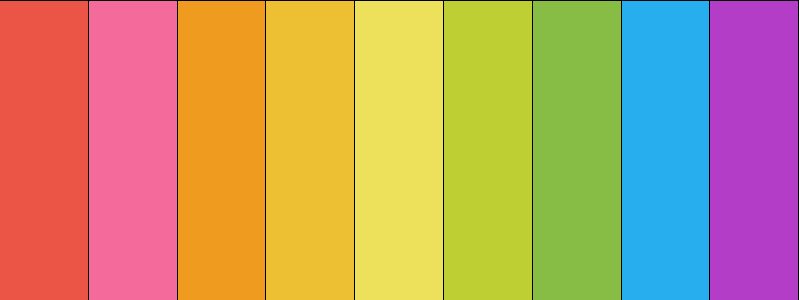
Metrô retrô

[“#ea5545”, “#f46a9b”, “#ef9b20”, “#edbf33”, “#ede15b”, “#bdcf32”, “#87bc45”, “#27aeef”, “#b33dc6”]
Campo holandês

[#e60049″, “#0bb4ff”, “#50e991”, “#e6d800”, “#9b19f5”, “#ffa300”, “#dc0ab4”, “#b3d4ff”, “#00bfa0”]
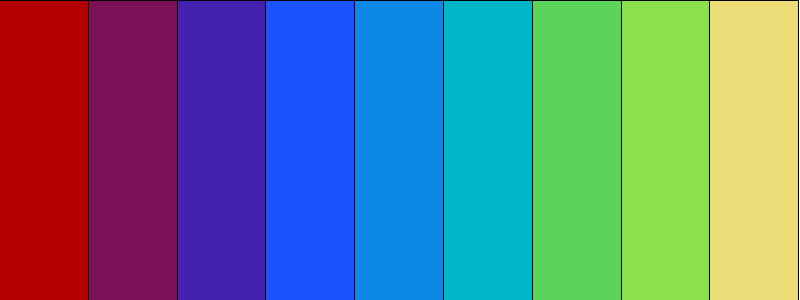
Noites do Rio

[“#b30000”, “#7c1158”, “#4421af”, “#1a53ff”, “#0d88e6”, “#00b7c7”, “#5ad45a”, “#8be04e”, “#ebdc78”]
Pasteis de primavera

[“#fd7f6f”, “#7eb0d5”, “#b2e061”, “#bd7ebe”, “#ffb55a”, “#ffee65”, “#beb9db”, “#fdcce5”, “#8bd3c7”]
Paletas sequenciais
Use uma paleta de cores sequencial para gráficos com valores ordenados sequencialmente. Assim, as cores sequenciais são exibidas em um padrão contínuo com base no matiz, na luminosidade ou em ambos. Cada cor sequencial será atribuída a valores de dados com valores mais altos com tons mais claros ou mais escuros.
Sendo a opção ideal para gráficos de tendências, as paletas sequenciais ajudarão você a destacar a evolução de um determinado parâmetro. Em um tema escuro, as cores mais claras representam os valores mais altos. Se estiver trabalhando com um tema claro, as cores mais escuras representarão os valores mais altos. Assim, com o segundo exemplo, você tem uma paleta clara a escura.
Tal abordagem irá ajudá-lo a chamar a atenção do leitor para os valores maiores.
Aqui estão alguns exemplos excelentes de paletas de cores sequenciais que você pode usar:
Azul para Amarelo

[“#115f9a”, “#1984c5”, “#22a7f0”, “#48b5c4”, “#76c68f”, “#a6d75b”, “#c9e52f”, “#d0ee11”, “#f4f100”]
Cinza para Vermelho

[“#d7e1ee”, “#cbd6e4”, “#bfcbdb”, “#b3bfd1”, “#a4a2a8”, “#df8879”, “#c86558”, “#b04238”, “#991f17”]
Preto para Rosa

[“#2e2b28”, “#3b3734”, “#474440”, “#54504c”, “#6b506b”, “#ab3da9”, “#de25da”, “#eb44e8”, “#ff80ff”]

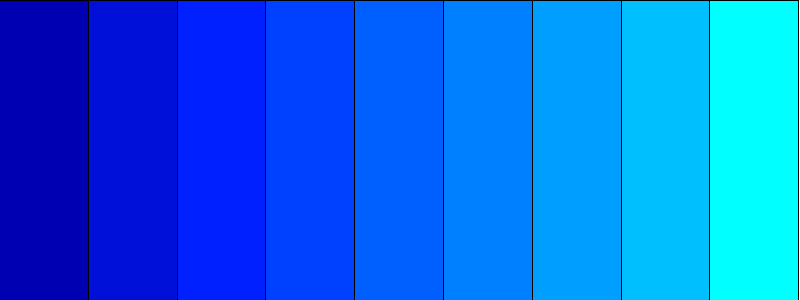
Blues

[“#0000b3”, “#0010d9”, “#0020ff”, “#0040ff”, “#0060ff”, “#0080ff”, “#009fff”, “#00bff”, “#00ffff”]
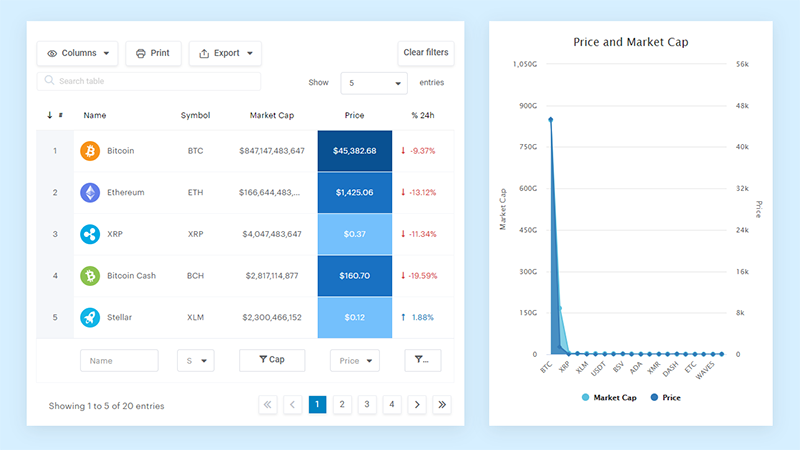
Seus belos dados merecem estar online
wpDataTables pode torná-lo assim. Há uma boa razão pela qual é o plugin nº 1 do WordPress para criar tabelas e gráficos responsivos.

E é muito fácil fazer algo assim:
- Você fornece os dados da tabela
- Configure e personalize
- Publique-o em um post ou página
E não é apenas bonito, mas também prático. Você pode criar tabelas grandes com até milhões de linhas, ou pode usar filtros e pesquisas avançadas, ou pode enlouquecer e torná-las editáveis.
“É, mas eu gosto demais do Excel e não tem nada disso em sites”. Sim, existe. Você pode usar a formatação condicional como no Excel ou no Planilhas Google.
Eu te disse que você também pode criar gráficos com seus dados? E isso é apenas uma pequena parte. Existem muitos outros recursos para você.
Paletas divergentes
Se o seu gráfico de visualização de dados tiver um valor central (digamos '0'), as paletas divergentes serão úteis.
Esta é uma combinação de duas paletas sequenciais que compartilham o mesmo ponto de extremidade . Como resultado, os leitores distinguirão facilmente valores diferentes que caem de lados diferentes do ponto final.
No centro do gráfico, recomenda-se usar uma cor neutra. Assim, seus valores mais altos serão devidamente destacados nas bordas do gráfico.
Aqui estão alguns exemplos de como usar cores divergentes:
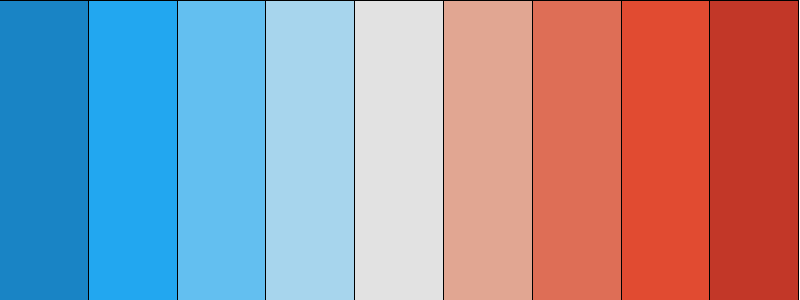
Azul para Vermelho

[“#1984c5”, “#22a7f0”, “#63bff0”, “#a7d5ed”, “#e2e2e2”, “#e1a692”, “#de6e56”, “#e14b31”, “#c23728”]
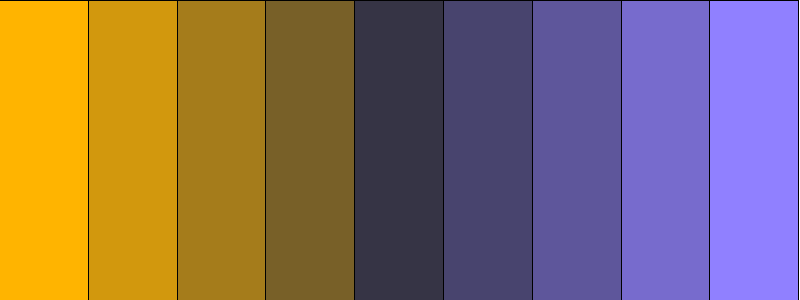
Laranja a Roxo

[“#ffb400”, “#d2980d”, “#a57c1b”, “#786028”, “#363445”, “#48446e”, “#5e569b”, “#776bcd”, “#9080ff”]
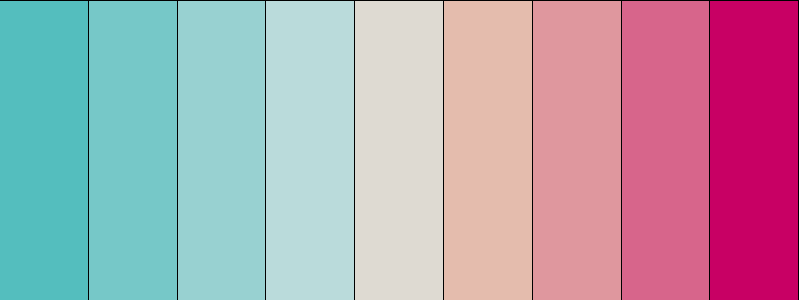
Espuma Rosa

[“#54bebe”, “#76c8c8”, “#98d1d1”, “#badbdb”, “#dedad2”, “#e4bcad”, “#df979e”, “#d7658b”, “#c80064”]
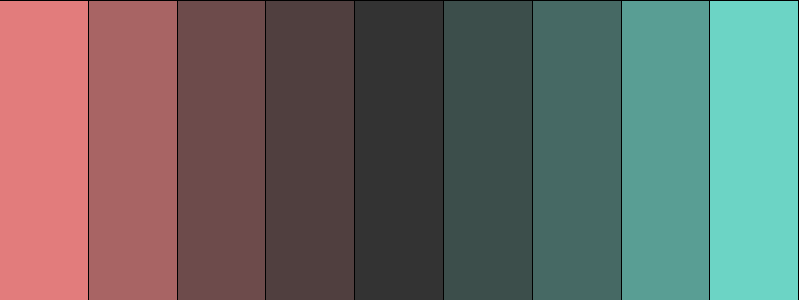
Salmão ao Aqua

[“#e27c7c”, “#a86464”, “#6d4b4b”, “#503f3f”, “#333333”, “#3c4e4b”, “#466964”, “#599e94”, “#6cd4c5”]
Geradores de paleta de cores
Agora, o que acontece quando você está trabalhando em grandes projetos? Nesse caso, é vital que suas paletas de cores de visualização de dados sejam consistentes em todos os gráficos , relatórios, documentos etc.
Felizmente, existem códigos de cores para reproduzir a cor exata com o tom, saturação e luminância corretos.
Para publicações científicas, os códigos de cores HEX são muito populares. Esses códigos consistem em 6 dígitos e podem ser usados em sites, Google Slides, Excel, Adobe Illustrator, PowerPoint e Prism. Outras ferramentas ou plataformas de design gráfico podem usar códigos como CMYK, HSL ou RGB.
Se você quiser encontrar códigos diferentes, as seguintes ferramentas serão de grande ajuda:
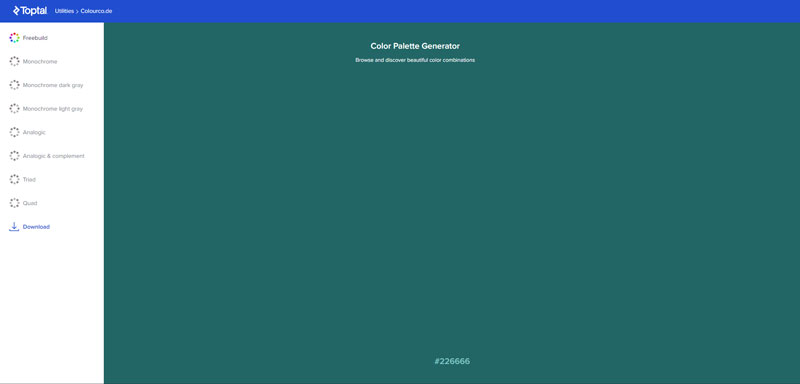
Prato de cores totais

Use-o para baixar códigos HEX para uma variedade de paletas de cores, incluindo paletas analógicas, monocromáticas e personalizadas.
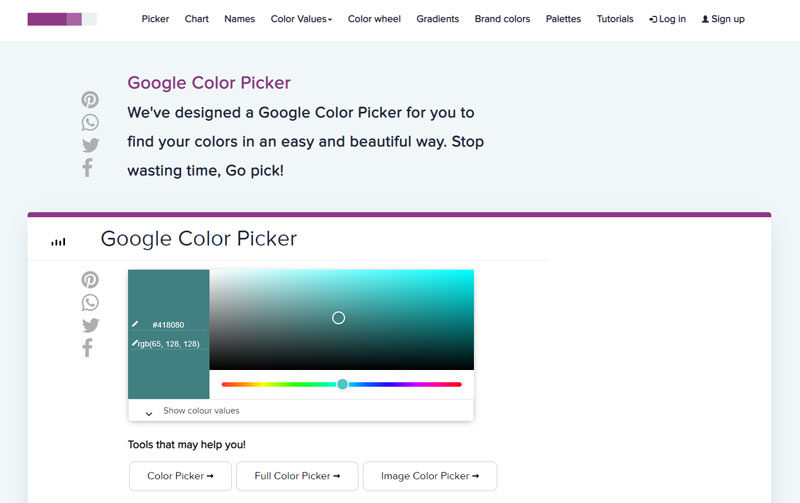
Seletor de cores do Google

Com esta ótima ferramenta, você pode usar um slide para encontrar os códigos corretos . Estes podem ser de qualquer tipo (HEX, HSL, CMYK ou RGB).
Seletor de cores de imagem

Graças ao Image Color Picker, você pode escolher as cores de uma imagem carregada ou de um URL. Permite extrair códigos HSL, HEX e RGB.
Recursos da paleta de cores de visualização de dados
Há uma abundância de recursos disponíveis online. Com o software apropriado, você pode escolher as paletas de cores mais convenientes e destacar seu trabalho de visualização de dados.
Para ajudá-lo, aqui está uma lista de paletas de cores que você pode usar para sua variável “R”.
Além disso, dê uma olhada nos seguintes recursos:
Colormind

Caça de cores

Espaço colorido

Refrigeradores

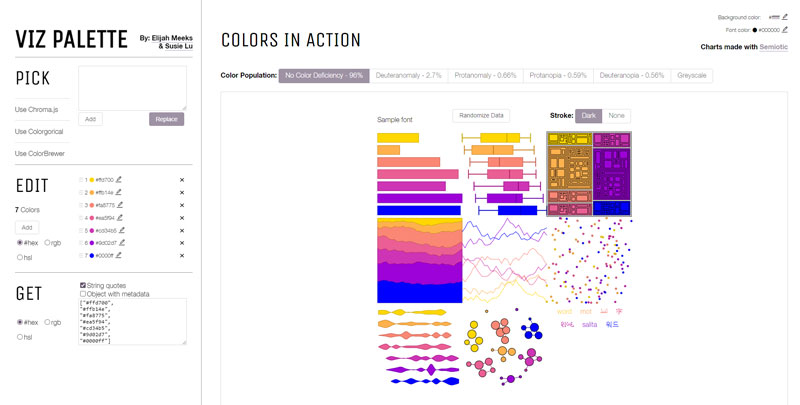
Paleta de visualizações

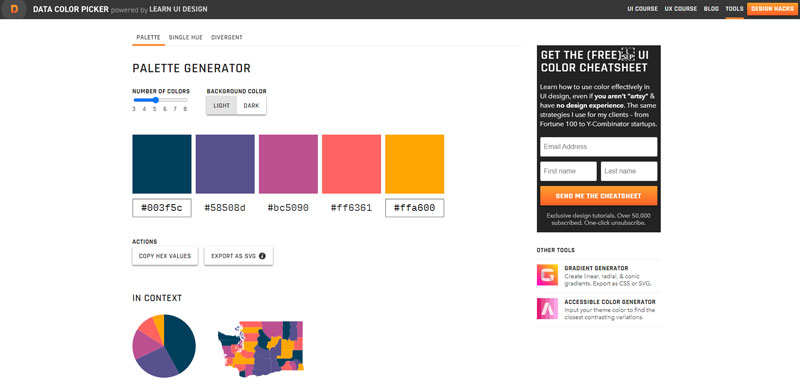
Seletor de cores de dados

Paletas de cores do Canva

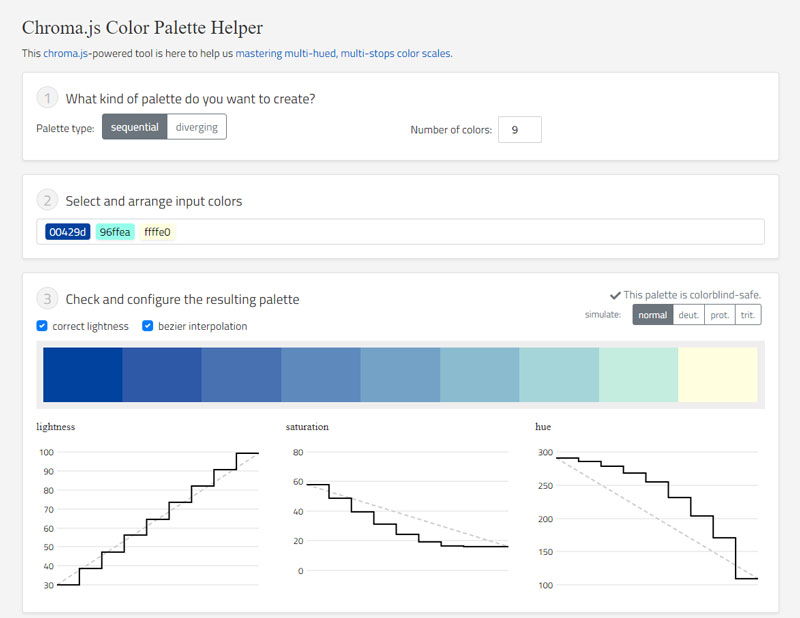
Auxiliar de paleta de cores

Paletas de cores

Considerações finais sobre como escolher a paleta de cores de visualização de dados correta
O trabalho de um analisador de dados não termina quando as tarefas técnicas são cumpridas. Quando se trata de apresentar as informações para os leitores, há decisões importantes a serem tomadas.
Não importa quão precisas sejam suas informações ou quão completas sejam suas pesquisas, será inútil se as pessoas não puderem lê-las. Além disso, eles devem ser capazes de lê-lo de forma rápida e correta .
Para isso, é imperativo escolher a paleta de cores de visualização de dados correta. Dependendo do tipo de gráfico, você pode escolher entre paletas divergentes, paletas sequenciais e cores categóricas. Se você deseja que os tons correspondam em todos os gráficos, use os códigos de cores apropriados e encontre-os por meio de ferramentas específicas.
Por fim, não se esqueça do básico da combinação de cores e suas características. Com as informações deste artigo, você está pronto para criar gráficos complexos da mais alta qualidade.
Se você gostou de ler este artigo sobre exemplos de paleta de cores de visualização de dados, confira este artigo sobre exemplos do Chart.js.
Também escrevemos sobre alguns assuntos relacionados, como tipos de gráficos, gráficos WordPress, alternativas Highcharts e como criar ótimos gráficos WordPress.
