Como criar atributos padrão no WooCommerce
Publicados: 2020-05-27Hoje, mostraremos como criar atributos de produto padrão no WooCommerce com um plug-in, manualmente no painel do WooCommerce e programaticamente via PHP . Isso geralmente é esquecido, mas pode ter um grande impacto nas taxas de conversão de seus produtos variáveis.
O que são atributos do WooCommerce?
O WooCommerce permite adicionar informações aos seus produtos por meio de atributos. Você pode aplicar esses atributos a qualquer produto novo ou existente. Por exemplo, atributos comuns são tamanhos e cores para itens de vestuário, o sistema operacional para telefones celulares e assim por diante. Esses atributos são globais, o que significa que, em vez de definir um atributo de tamanho e cor para cada novo produto, por exemplo, você cria atributos predefinidos de Tamanho e Cor e os aplica aos diferentes produtos. No WooCommerce, os atributos são muito importantes para:
- Filtrar produtos : os usuários podem filtrar produtos com base em um atributo específico. Por exemplo, jeans de tamanho médio.
- Criar produtos variáveis : Para criar variações de um produto, primeiro você precisa definir atributos para ele. Depois de ter os atributos, você pode usá-los para criar as diferentes variações do produto. Então, se você vende jeans, por exemplo, isso significa que você não pode criar variações de tamanho de jeans se não tiver criado o atributo size para eles.
Agora, vamos entender melhor por que os atributos padrão são tão importantes para todas as lojas WooCommerce.
Por que criar atributos de produto padrão?
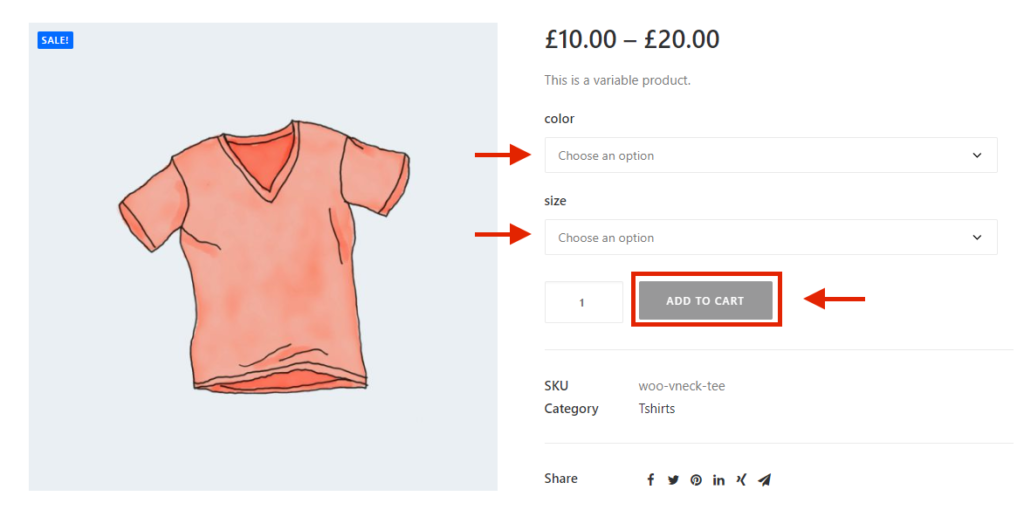
Uma das primeiras coisas que aprendemos quando começamos nossa loja online foi a importância de criar atributos de produto padrão. No início, nossas taxas de conversão não eram muito boas e muitos de nossos usuários nos diziam que o botão Adicionar ao carrinho estava desabilitado.
No entanto, todas as vezes que verificamos tudo estava funcionando bem. A pior parte é que estávamos perdendo muitas vendas porque muitos desses compradores nunca mais voltavam à nossa loja. Por que eles fariam isso se não pudessem comprar? Levamos algum tempo para perceber que o problema era que não havíamos definido atributos de produto padrão no WooCommerce.
Variações do produto e atributos padrão
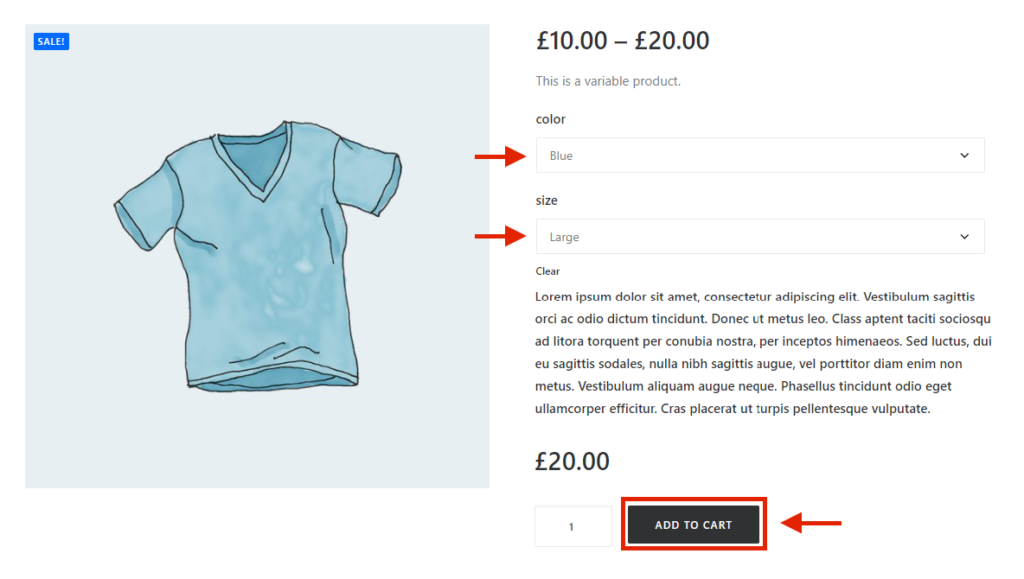
Como você provavelmente sabe, existem 4 tipos de produtos no WooCommerce: simples, variável, agrupado e externo/afiliado. Hoje, vamos nos concentrar nos produtos variáveis e seus atributos padrão. Ao criar variações de produtos no WooCommerce, você deve criar a combinação padrão desses atributos. Caso contrário, o botão adicionar ao carrinho na página do seu produto aparecerá como desativado até que os usuários selecionem a combinação de atributos que desejam.
O problema é que muitos deles simplesmente veem que o botão está bloqueado, acham que a página não funciona e vão embora. É por isso que, se você tiver produtos variáveis em sua loja WooCommerce, criar atributos de produto padrão é obrigatório .

Como criar atributos de produto padrão no WooCommerce?
Existem três maneiras de criar atributos de produto padrão no WooCommerce :
- Com um plug-in
- Manualmente via administrador do WooCommerce
- Programaticamente via PHP
Se você não é um desenvolvedor, a maneira mais fácil é usar um plugin. Com o script PHP, por outro lado, você pode fazer a mesma coisa com um pouco de codificação sem instalar nada. É importante notar que você pode obter o mesmo resultado com ambos os métodos, então escolha o melhor para você, dependendo de suas habilidades.
1) Crie atributos de produto padrão do WooCommerce com um plugin
A maneira mais fácil é usar um plug-in para definir os atributos padrão do produto. Para este guia, usaremos o Direct Checkout para WooCommerce. É um plugin freemium que possui uma versão gratuita com recursos básicos e 3 planos premium. Esta ferramenta tem milhares de instalações ativas e é uma das melhores do mercado.
1. A primeira coisa que você precisa fazer é instalar e ativar o plugin. Então, vá para o seu painel do WordPress > Plugins > Adicionar Novo . Em seguida, procure por Direct Checkout for WooCommerce , clique em Instalar agora e, quando o processo de instalação terminar, clique em Ativar. Alternativamente, você pode conferir esta página e escolher a versão gratuita ou um dos planos premium.
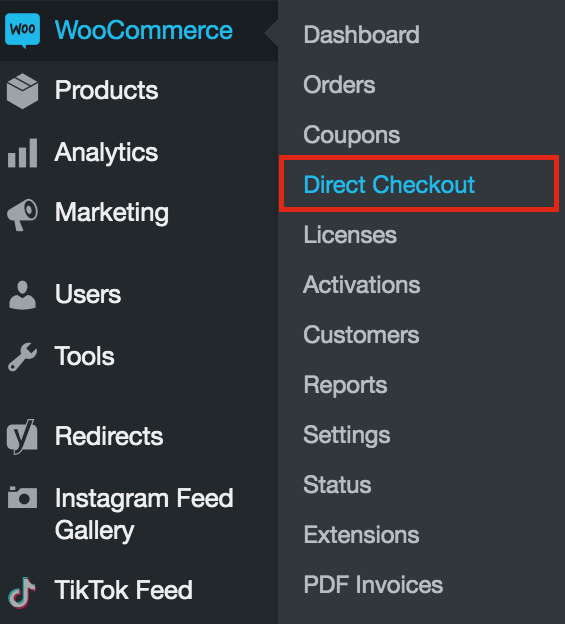
2. Em seguida, vá para a seção WooCommerce na barra lateral e clique na opção Direct Checkout. 
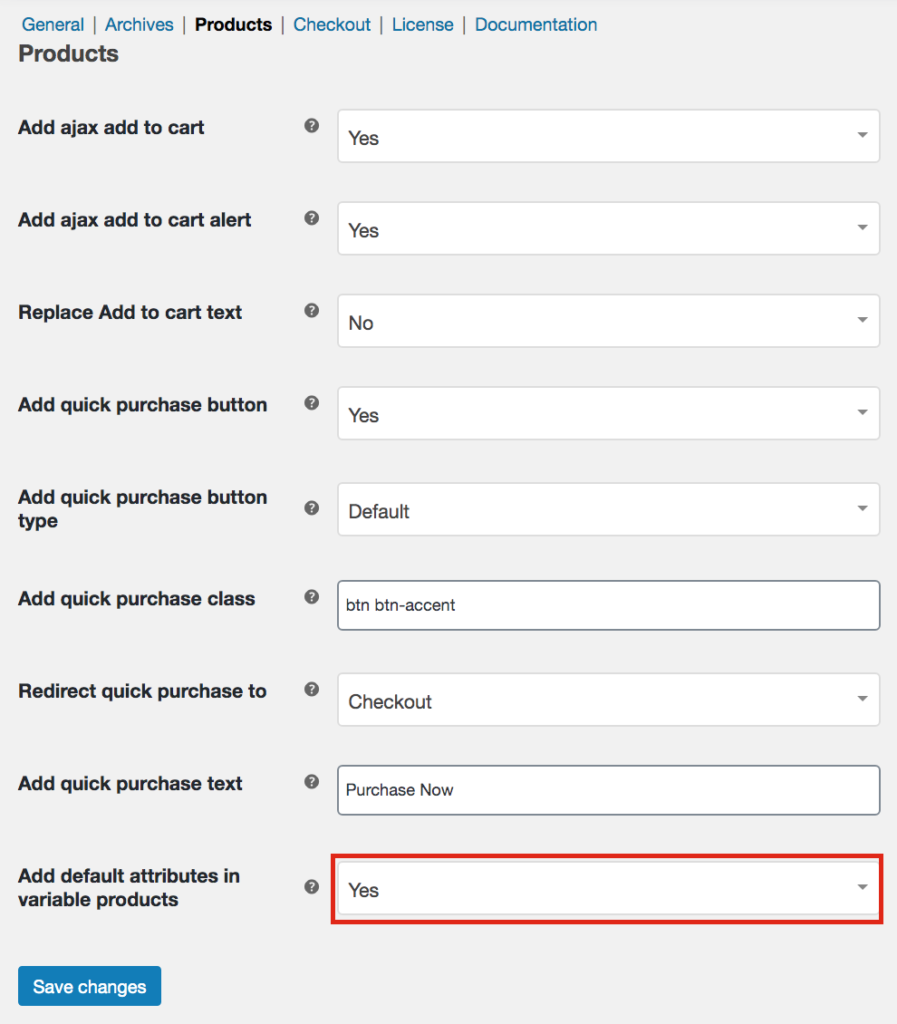
3. Vá para a seção Produtos e ative a última opção Adicionar atributos padrão em produtos variáveis . Lembre-se de salvar as alterações. 
É isso! Você criou atributos de produto padrão com o Direct Checkout para WooCommerce ! Agora, o primeiro atributo de cada produto será selecionado por padrão e isso será aplicado a todos os seus produtos variáveis. Portanto, se você deseja alterar os atributos padrão, precisa modificar a ordem dos atributos e colocar primeiro o atributo que deseja definir como padrão.
2) Manualmente via administrador do WooCommerce
Você também pode criar atributos de produto padrão manualmente por meio do painel do WooCommerce. Este método é rápido e fácil, mas pode ser demorado se você tiver muitos produtos. Se for esse o seu caso, recomendamos que você use o plug-in Direct Checkout ou o script PHP descrito na seção 3.
- Para definir os atributos padrão manualmente, primeiro, no painel do WooCommerce , vá para Produtos e clique em seu produto variável.
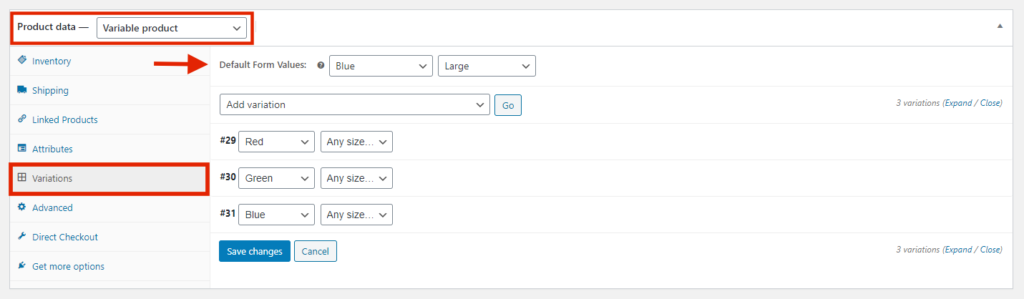
- Em seguida, selecione Produto variável na lista suspensa Dados do produto .
- Depois disso, em Variações , você deve selecionar os Valores de formulário padrão . Esses são os atributos que serão selecionados por padrão para esse produto.


É isso! Você criou atributos de produto padrão manualmente ! Agora, quando um comprador visitar a página do produto variável, ele mostrará os atributos que você selecionou por padrão e o botão Adicionar ao carrinho será ativado.

Tenha em mente que você deve definir os atributos padrão para cada produto variável que você possui. É por isso que, se você tiver muitos produtos, recomendamos usar o plug-in Direct Checkout ou o script PHP que descreveremos abaixo.
3) Crie produtos padrão programaticamente (PHP)
Se você não deseja instalar nenhum plug-in em seu site e possui algumas habilidades de codificação, pode criar atributos de produto padrão do WooCommerce programaticamente com um pouco de PHP.
DICA: Crie um tema filho
Antes de começar, recomendamos que você crie um tema filho . Se você não tiver um, basta instalar qualquer plugin que você goste ou codificá-lo você mesmo. Para obter mais informações sobre como criar um tema filho, confira nosso guia passo a passo. Isso é importante porque se você alterar os arquivos do tema pai, na próxima vez que atualizar o tema, perderá todas as suas personalizações. No entanto, se você modificar o tema filho, suas alterações não serão substituídas pela nova versão do tema.
Agora que você instalou o tema filho, vamos entrar nele.
Script PHP
Para definir a variação padrão programaticamente no WooCommerce, você precisará modificar o arquivo functions.php . Simplesmente vá para wp-content/yourtheme/functions.php no seu tema filho. Aqui, mostraremos o código completo e depois explicaremos suas partes principais. Portanto, o script PHP completo para criar os atributos de produto padrão do WooCommerce programaticamente é o seguinte:
add_action('woocommerce_before_single_product_summary', 'quadlayers_product_default_attributes');
function quadlayers_product_default_attributes() {
global $produto;
if (!count($default_attributes = get_post_meta($product->get_id(), '_default_attributes'))) {
$new_defaults = array();
$product_attributes = $product->get_attributes();
if (count($product_attributes)) {
foreach ($product_attributes as $key => $attributes) {
$valores = explodir(',', $produto->get_attribute($chave));
if (isset($values[0]) && !isset($default_attributes[$key])) {
$new_defaults[$key] = higieniza_key($values[0]);
}
}
update_post_meta($product->get_id(), '_default_attributes', $new_defaults);
}
}
}
Agora, vamos decompô-lo.
O gancho
Usamos o gancho woocommerce_before_single_product_summary . Esse gancho de ação será executado antes que a página seja carregada, permitindo que você adicione alguma lógica antes que o usuário a veja.
add_action('woocommerce_before_single_product_summary', 'quadlayers_update_product_default_attributes');Verifique os atributos padrão
Em seguida, verificamos se os meta_default_attributes existem para não executar o script duas vezes.
if (!count($default_attributes = get_post_meta($product->get_id(), '_default_attributes'))) {
$new_defaults = array();Atributos
Depois disso, obtemos toda a matriz de atributos
$product_attributes = $product->get_attributes();
if (count($product_attributes)) {E então iteramos sobre essa matriz de atributos.
foreach ($product_attributes as $key => $attributes) {
$valores = explodir(',', $produto->get_attribute($chave));Obtemos o primeiro valor de cada atributo.
if (isset($values[0]) && !isset($default_attributes[$key])) {Se o atributo não tiver um valor, o script adicionará o primeiro valor das opções disponíveis em $new_defaults.
$new_defaults[$key] = higieniza_key($values[0]);
}
}Em seguida, ele salva $new_defaults no meta_default_attributes. Isso será verificado para não executar o script duas vezes.
update_post_meta($product->get_id(), '_default_attributes', $new_defaults);
}
}
}
Conclusão
Em suma, não definir atributos padrão para produtos variáveis pode afetar suas taxas de conversão e fazer com que você perca muitas vendas. O botão Adicionar ao carrinho aparecerá como desativado para que os usuários pensem que não podem comprar e sair.
A boa notícia é que adicionar atributos padrão é uma tarefa fácil. Se você não tiver habilidades de codificação, poderá usar o Direct Checkout para WooCommerce e adicionar os atributos de produto padrão com alguns cliques. Além disso, se você não tiver muitos produtos, poderá fazê-lo manualmente através do painel do WooCommerce. Por outro lado, se preferir fazê-lo programaticamente, você pode definir os atributos padrão com um pouco de codificação.
Se você quiser mais informações sobre como melhorar seu site WooCommerce programaticamente, você pode dar uma olhada em nossos guias sobre como adicionar a função de carrinho e implementar AJAX adicionar ao carrinho em seu site.
Qual desses métodos você vai usar? Deixe-nos saber seus pensamentos na seção de comentários abaixo!
