Folha de dicas CSS padrão gerada pelo WordPress para iniciantes
Publicados: 2022-08-05Você está procurando uma folha de dicas CSS padrão gerada pelo WordPress?
O WordPress adiciona automaticamente algumas classes CSS a diferentes elementos na maioria dos temas. Essas classes CSS padrão podem ser usadas para estilizar esses elementos em seu tema WordPress.
Neste artigo, mostraremos a folha de dicas CSS padrão gerada pelo WordPress. Também falaremos sobre como encontrar facilmente classes CSS e como adicionar classes CSS personalizadas sempre que você precisar delas.

Por que aprender sobre o CSS padrão gerado pelo WordPress?
O WordPress gera e adiciona automaticamente classes CSS padrão a diferentes elementos em seu site WordPress.
Os desenvolvedores de temas do WordPress podem usar essas classes CSS para estilizar áreas comuns de todos os sites do WordPress. Isso pode incluir a área de conteúdo, barras laterais, widgets, menus de navegação e muito mais.
Conhecer essas classes CSS é útil se você estiver aprendendo desenvolvimento de temas WordPress ou simplesmente tentando criar um tema filho para seu próprio site.
Ele também ajuda você a estilizar rapidamente certos elementos em seu tema WordPress, adicionando CSS personalizado sem criar seu próprio tema.
Nota : Você não precisa aprender CSS para alterar seus estilos de tema ou criar um tema personalizado. Se você preferir não aprender a codificar, pode usar um construtor de arrastar e soltar como o SeedProd. Falaremos mais sobre isso mais adiante no artigo.
Dito isso, vamos dar uma olhada nas classes CSS padrão geradas pelo WordPress.
Estilos de classe de corpo padrão
A tag body <body> em HTML contém toda a estrutura de layout de qualquer página da web, o que a torna muito significativa em qualquer design de tema WordPress.
O WordPress adiciona várias classes CSS à área do corpo que os designers de temas podem usar para estilizar o contêiner do corpo.
// Added when a website is using a right-to-left language e.g. Arabic, Hebrew
.rtl {}
// Added when home page is being displayed
.home {}
// Added when blog page is being displayed
.blog {}
// Added when an Archive page is being displayed
.archive {}
// Added when a date based archive is displayed
.date {}
// Added on search pages
.search {}
// Added when pagination is enabled
.paged {}
// Added when an attachment page is displayed
.attachment {}
// Added when a 404 error page is displayed
.error404 {}
// Added when a single post is dispayed includes post ID
.single postid-(id) {}
// Added when a single attachment is displayed. Includes attachment ID
.attachmentid-(id) {}
// Added when a single attachment is displayed. Includes attachment mime-type
.attachment-(mime-type) {}
// Added when an author page is displayed
.author {}
// Added when an author page is displayed. Includes author name.
.author-(user_nicename) {}
// Added when a category page is displayed
.category {}
//Added when a category page is displayed. Includes category slug.
.category-(slug) {}
// Added when a tag page is displayed.
.tag {}
// Added when a tag page is displayed. Includes tag slug.
.tag-(slug) {}
// Added when a parent page is displayed.
.page-parent {}
// Added when a child page is displayed. Includes parent page ID.
.page-child parent-pageid-(id) {}
// Added when a page is displayed using page template. Includes page template file name.
.page-template page-template-(template file name) {}
// Added when search results are displayed.
.search-results {}
// Added when search returns no results.
.search-no-results {}
// Added when a logged in user is detected.
.logged-in {}
// Added when a paginated page is displayed. Includes page number.
.paged-(page number) {}
// Added when a paginated single item is displayed. Includes page number.
.single-paged-(page number) {}
// Added when a paged page type is displayed. Includes page number.
.page-paged-(page number) {}
// Added when a paged category page is displayed. Includes page number.
.category-paged-(page number) {}
// Added when a paged tag page is displayed. Includes page number.
.tag-paged-(page number) {}
//Added when a paged date based archive page is displayed. Includes page number.
.date-paged-(page number) {}
// Added when a paged author page is displayed. Includes page number.
.author-paged-(page number) {}
// Added when a paaged search page is displayed. Includes page number.
.search-paged-(page number) {}
Como você pode ver, essas classes incluem uma ampla variedade de condições que você pode direcionar em seus estilos CSS.
Por exemplo, se você quiser que a página da categoria 'Notícias' tenha uma cor de fundo diferente, você pode adicionar o seguinte CSS personalizado.
.category-news {
background-color:#f7f7f7;
}
Precisa de uma maneira fácil de adicionar CSS e trechos de código no WordPress? Experimente o plugin WPCode gratuito para preparar seus trechos de código para o futuro.
Classes de estilo de postagem padrão
Assim como com o elemento body, o WordPress também adiciona classes dinâmicas aos elementos post.
Esse elemento geralmente é a tag <article> em seu template de tema. No entanto, pode ser qualquer outra tag, dependendo do seu tema. As classes pós CSS são exibidas em seu tema adicionando a tag de modelo post_class() .
<article id="post-<?php the_ID(); ?>" <?php post_class(); ?>>
Aqui está uma lista de algumas das classes CSS mais comuns geradas pela função post_class():
// Adds a class with ID for single items
.post-(ID) {}
// Generic post claass added for single blog posts.
.post {}
// Generic page class added when a single page is displayed.
.page {}
// Generic attachment class added to attachment pages.
.attachment {}
// Adds a post type class e.g. type-post
.type(post-type){}
// Adds a class for post format if theme supports posts formats. E.g. format-standard
.format-(post-format){}
// Added when an item has a featured image
.has-post-thumbnail{}
// Added when a sticky post is displayed
.sticky {}
// Generic class to display an entry
.hentry {}
// Classes with categories assigned to a post. E.g. category-news category-movies
.category-(slug) {}
// Classes with tags assigned to a post. e.g. tag-photofriday tag-tgif
.tag-(slug) {}
As classes de postagem permitem que você estilize postagens de blog e páginas que correspondam a diferentes condições. Por exemplo, você pode estilizar postagens de blog arquivadas em uma categoria específica de maneira diferente usando o seguinte CSS personalizado:
.category-news {
background-color:#EFEFEF;
}

Se você não vir o editor de CSS no painel do WordPress, siga nosso tutorial sobre como corrigir o personalizador de tema do WordPress ausente.
Classes de menu de navegação padrão
O WordPress também adiciona classes CSS aos seus menus de navegação. A seguir estão as classes padrão adicionadas aos menus de navegação por padrão.
// Class for Current Page
.current_page_item{}
// Class for Current Category
.current-cat{}
// Class for any other current Menu Item
.current-menu-item{}
// Class for a taxonomies
.menu-item-type-(taxonomy){}
// class to distinguish post types.
.menu-item-type-(post_type){}
// Class for any custom item that you added
.menu-item-type-custom{}
// Class for the Home Link
.menu-item-home{}
Seu tema WordPress também adicionará uma classe CSS a cada local do menu de navegação.
Digamos que seu tema atribua uma classe de menu primário a um local de menu dentro da área de cabeçalho, então você pode direcioná-lo em seu CSS usando as seguintes classes CSS.
// container class
#header .primary-menu{}
// container class first unordered list
#header .primary-menu ul {}
//unordered list within an unordered list
#header .primary-menu ul ul {}
// each navigation item
#header .primary-menu li {}
// each navigation item anchor
#header .primary-menu li a {}
// unordered list if there is drop down items
#header .primary-menu li ul {}
// each drop down navigation item
#header .primary-menu li li {}
// each drap down navigation item anchor
#header .primary-menu li li a {}
Para obter mais detalhes, consulte nosso guia sobre como estilizar menus de navegação no WordPress.
Classes de widget padrão do WordPress
Widgets são uma maneira fácil de exibir blocos sem conteúdo em seu tema WordPress. Eles geralmente são exibidos em áreas ou barras laterais dedicadas prontas para widgets em seu tema WordPress.
O WordPress adiciona as seguintes classes aos widgets legados.
.widget {}
#searchform {}
.widget_search {}
.screen-reader-text {}
.widget_meta {}
.widget_meta ul {}
.widget_meta ul li {}
.widget_meta ul li a {}
.widget_links {}
.widget_links ul {}
.widget_links ul li {}
.widget_links ul li a {}
.widget_archive {}
.widget_archive ul {}
.widget_archive ul li {}
.widget_archive ul li a {}
.widget_archive select {}
.widget_archive option {}
.widget_pages {}
.widget_pages ul {}
.widget_pages ul li {}
.widget_pages ul li a {}
.widget_links {}
.widget_links li:after {}
.widget_links li:before {}
.widget_tag_cloud {}
.widget_tag_cloud a {}
.widget_tag_cloud a:after {}
.widget_tag_cloud a:before {}
.widget_calendar {}
#calendar_wrap {}
#calendar_wrap th {}
#calendar_wrap td {}
#wp-calendar tr td {}
#wp-calendar caption {}
#wp-calendar a {}
#wp-calendar #today {}
#wp-calendar #prev {}
#wp-calendar #next {}
#wp-calendar #next a {}
#wp-calendar #prev a {}
.widget_categories {}
.widget_categories ul {}
.widget_categories ul li {}
.widget_categories ul ul.children {}
.widget_categories a {}
.widget_categories select{}
.widget_categories select#cat {}
.widget_categories select.postform {}
.widget_categories option {}
.widget_categories .level-0 {}
.widget_categories .level-1 {}
.widget_categories .level-2 {}
.widget_categories .level-3 {}
.recentcomments {}
#recentcomments {}
#recentcomments li {}
#recentcomments li a {}
.widget_recent_comments {}
.widget_recent_entries {}
.widget_recent_entries ul {}
.widget_recent_entries ul li {}
.widget_recent_entries ul li a {}
.textwidget {}
.widget_text {}
.textwidget p {}
No entanto, à medida que o WordPress se move para áreas de widget baseadas em blocos, agora você pode adicionar blocos diferentes às suas áreas de widget e cada um deles gera classes CSS dinamicamente.

Mostraremos como encontrar essas classes CSS posteriormente neste artigo.
Classes de formulário de comentário padrão
Os comentários são o centro de engajamento de muitos sites WordPress. Estilizá-los ajuda a fornecer aos usuários uma experiência mais limpa e envolvente.
O WordPress adiciona as seguintes classes CSS padrão para ajudar os desenvolvedores de temas a estilizar a área de comentários.
/*Comment Output*/
.commentlist .reply {}
.commentlist .reply a {}
.commentlist .alt {}
.commentlist .odd {}
.commentlist .even {}
.commentlist .thread-alt {}
.commentlist .thread-odd {}
.commentlist .thread-even {}
.commentlist li ul.children .alt {}
.commentlist li ul.children .odd {}
.commentlist li ul.children .even {}
.commentlist .vcard {}
.commentlist .vcard cite.fn {}
.commentlist .vcard span.says {}
.commentlist .vcard img.photo {}
.commentlist .vcard img.avatar {}
.commentlist .vcard cite.fn a.url {}
.commentlist .comment-meta {}
.commentlist .comment-meta a {}
.commentlist .commentmetadata {}
.commentlist .commentmetadata a {}
.commentlist .parent {}
.commentlist .comment {}
.commentlist .children {}
.commentlist .pingback {}
.commentlist .bypostauthor {}
.commentlist .comment-author {}
.commentlist .comment-author-admin {}
.commentlist {}
.commentlist li {}
.commentlist li p {}
.commentlist li ul {}
.commentlist li ul.children li {}
.commentlist li ul.children li.alt {}
.commentlist li ul.children li.byuser {}
.commentlist li ul.children li.comment {}
.commentlist li ul.children li.depth-{id} {}
.commentlist li ul.children li.bypostauthor {}
.commentlist li ul.children li.comment-author-admin {}
#cancel-comment-reply {}
#cancel-comment-reply a {}
/*Comment Form */
#respond { }
#reply-title { }
#cancel-comment-reply-link { }
#commentform { }
#author { }
#email { }
#url { }
#comment
#submit
.comment-notes { }
.required { }
.comment-form-author { }
.comment-form-email { }
.comment-form-url { }
.comment-form-comment { }
.form-allowed-tags { }
.form-submit
Para obter mais detalhes, consulte nosso guia sobre como estilizar comentários no WordPress.
Encontrando classes de bloco do WordPress
O editor de blocos do WordPress gera dinamicamente classes CSS para blocos.
Para encontrar essas classes CSS, você precisará adicionar esse bloco específico a uma postagem ou página. Depois disso, você precisa clicar no botão Visualizar para ver o bloco em ação.
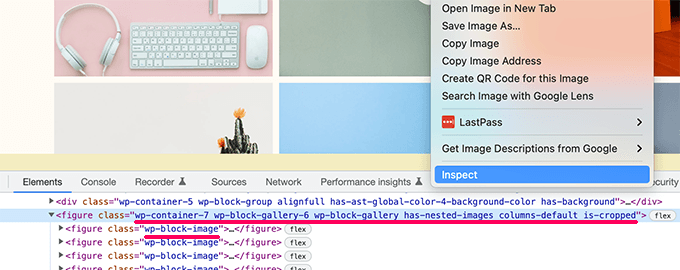
Na guia de visualização, leve o mouse para o bloco que você acabou de adicionar e selecione a ferramenta Inspecionar clicando com o botão direito do mouse.

No console do desenvolvedor, você verá o HTML gerado pelo bloco. A partir daqui, você pode ver as classes CSS adicionadas pelo bloco.
Na captura de tela acima, estamos vendo as classes CSS do bloco Gallery. Você pode usar essas classes CSS para estilizar o bloco de galeria em seu tema WordPress.
Adicionando suas próprias classes CSS personalizadas no WordPress
Agora, as classes CSS padrão do WordPress são bastante abrangentes. No entanto, seu objetivo é principalmente fornecer aos desenvolvedores de temas uma estrutura padronizada para construir.
Para seu site individual, talvez seja necessário adicionar CSS personalizado para áreas em que talvez não seja possível encontrar uma classe CSS padrão para segmentar.
Da mesma forma, às vezes você pode querer apenas fazer uma pequena alteração em uma postagem ou página específica sem aplicá-la ao seu tema inteiro.
Felizmente, o WordPress oferece várias maneiras fáceis de adicionar classes CSS em diferentes áreas.
Adicionar classes CSS personalizadas a um bloco dentro do editor de blocos
Se você deseja adicionar rapidamente uma classe CSS personalizada a uma postagem ou página específica, a maneira mais fácil de fazer isso é usando o editor de blocos.
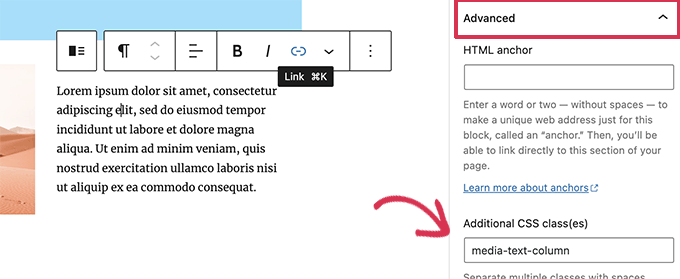
Basta editar a postagem ou página e selecionar o bloco onde deseja adicionar a classe CSS personalizada. Em configurações de bloco, clique no painel avançado e adicione o nome da sua classe CSS.

Não se esqueça de salvar suas alterações clicando no botão Atualizar.
Agora você pode usar essa classe para adicionar código CSS personalizado que afetará apenas esse bloco específico nesta postagem ou página específica.
Nos menus de navegação do WordPress
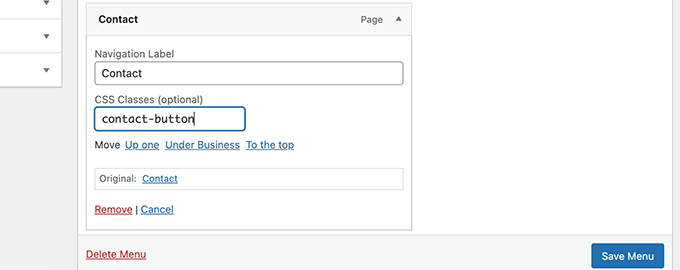
Você também pode adicionar CSS personalizado aos itens do menu de navegação do WordPress. Digamos que você queira converter um item de menu em botão, então esse método é útil.
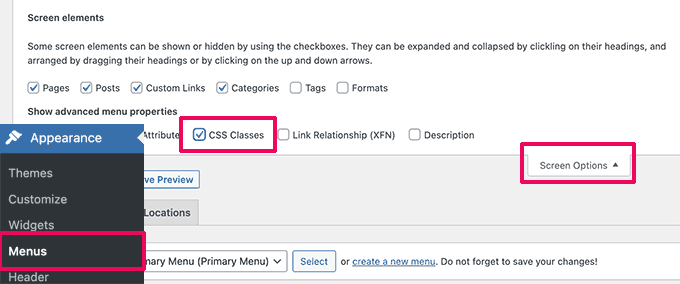
Basta ir à página Aparência »Menus e clicar no botão Opções de tela no canto superior direito da tela.
A partir daqui, você precisa marcar a caixa ao lado da opção de classes CSS.

Em seguida, você precisa rolar para baixo e clicar para expandir o item de menu onde deseja adicionar a classe CSS personalizada.
Você notará um campo rotulado como classes CSS. Vá em frente e adicione sua classe CSS personalizada aqui.

Não se esqueça de clicar no botão Salvar Menu para armazenar suas alterações.
Agora você pode usar essa classe CSS personalizada para estilizar esse item de menu específico de maneira diferente.
Bônus: Crie facilmente um tema WordPress sem escrever código CSS
Aprender a estilizar seu tema WordPress com CSS personalizado é uma habilidade muito útil. No entanto, alguns usuários podem simplesmente querer uma solução para projetar seu tema WordPress sem nunca escrever código CSS.
Para isso, você precisará do SeedProd. É a melhor ferramenta de criação de páginas do WordPress no mercado que permite criar facilmente temas personalizados sem escrever nenhum código.

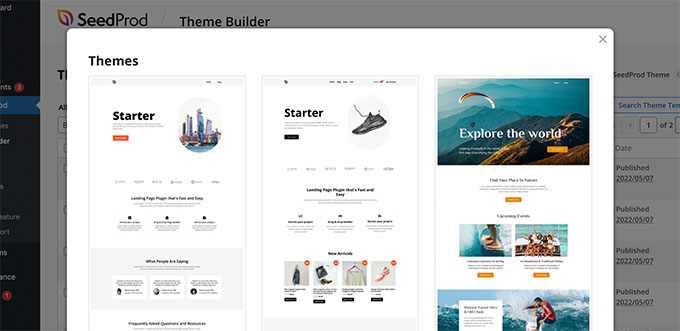
O SeedProd vem com temas prontos para usar que você pode usar como ponto de partida.
Você também pode criar um tema do zero criando modelos manualmente.

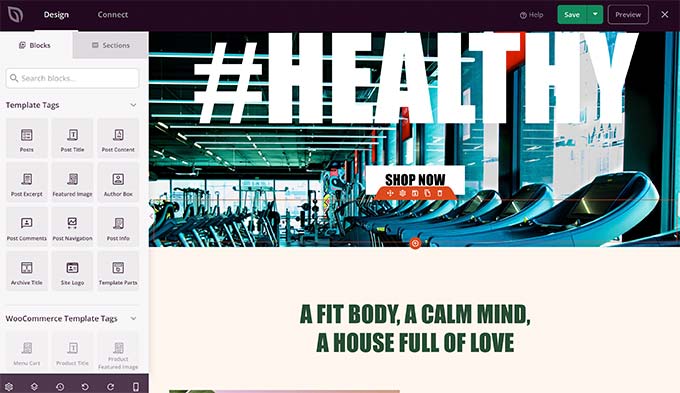
Você pode editar seu tema personalizado usando uma interface intuitiva de criação de sites de arrastar e soltar.
Basta soltar blocos em seu design para criar seus próprios layouts.

Você também pode alterar facilmente qualquer item com um simples apontar e clicar. Você pode usar suas próprias cores, plano de fundo, fontes e muito mais.
Para mais detalhes, veja nosso tutorial passo a passo sobre como criar facilmente um tema WordPress personalizado sem escrever nenhum código.
Esperamos que este artigo tenha ajudado você a encontrar a folha de dicas CSS padrão gerada pelo WordPress. Você também pode querer ver nosso guia para corrigir os erros mais comuns do WordPress ou ver nossa comparação especializada do melhor software de bate-papo ao vivo para pequenas empresas.
Se você gostou deste artigo, assine nosso canal do YouTube para tutoriais em vídeo do WordPress. Você também pode nos encontrar no Twitter e no Facebook.
