Como otimizar o desempenho do site WordPress usando a execução de atraso do JavaScript
Publicados: 2023-06-28Procurando maneiras de otimizar ainda mais o desempenho do seu site WordPress? Fácil... ligue o novo recurso Delay JavaScript Execution do Hummingbird!
Atualmente, a maioria dos sites está carregada de arquivos JavaScript e scripts embutidos, que podem consumir muitos recursos e afetar o desempenho do site e as pontuações do PageSpeed em áreas como renderização e tempo de carregamento do site.
Como você aprenderá neste artigo, atrasar a execução de arquivos JavaScript para priorizar o carregamento de elementos mais críticos primeiro pode manter o tempo de carregamento geral do seu site sob controle e melhorar suas pontuações do PageSpeed.
Melhor ainda, mostraremos como automatizar todo o processo com apenas um clique usando nosso plugin de otimização do WordPress, o Hummingbird.
Neste artigo, veremos:
- Por que atrasar a execução do JavaScript ajuda a otimizar o desempenho do site
- Como melhorar as recomendações de pontuação do PageSpeed
- Atrasando Métodos de Execução do JavaScript
- Como usar o recurso de execução de JavaScript com atraso do Hummingbird
Vamos pular direto…
Por que atrasar a execução do JavaScript ajuda a otimizar o desempenho do site
Conforme mencionado anteriormente, os sites hoje em dia são carregados com scripts de terceiros para veicular anúncios, rastrear engajamento, verificação de segurança etc.
Impedir que esses scripts carreguem em seu site até que haja uma interação real do usuário com a página pode melhorar significativamente áreas do desempenho de seu site, como:
1. Tempos de carregamento de página mais rápidos
Ao atrasar a execução de arquivos JavaScript até que os usuários interajam com a página, as páginas da Web serão carregadas mais rapidamente, permitindo que os usuários acessem e interajam com o site mais rapidamente. Isso ajuda a melhorar a experiência do usuário e aumentar o envolvimento do usuário.
2. Desempenho de renderização aprimorado
Os mecanismos de renderização do navegador precisam processar o JavaScript antes de poderem exibir o conteúdo da página. Atrasar a execução do JavaScript até que os usuários interajam com o carregamento do conteúdo da página ajuda o navegador a renderizar a página com mais rapidez e eficiência. Isso significa que os usuários podem ver e interagir com a página da web mais cedo.
3. Solicitações HTTP reduzidas
Combinar arquivos JavaScript e carregá-los de forma assíncrona pode reduzir o número de solicitações HTTP feitas ao servidor, o que também ajuda a acelerar o tempo de carregamento da página.
4. Maior pontuação do Google PageSpeed Insights
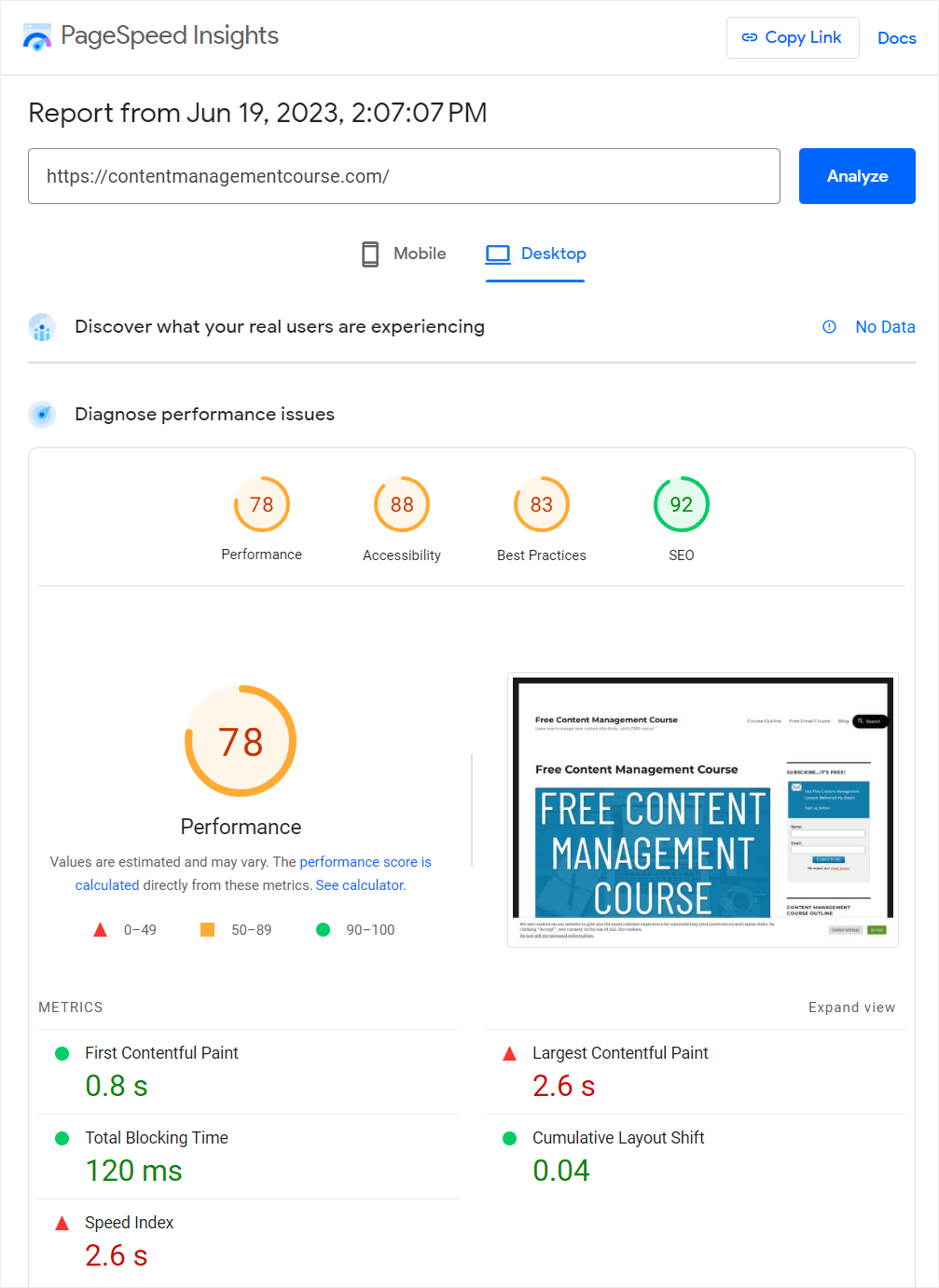
O Google considera a velocidade da página como um fator de classificação para os resultados de pesquisa, e atrasar a execução do JavaScript pode melhorar a pontuação do PageSpeed Insights do seu site, levando potencialmente a melhores classificações nos mecanismos de pesquisa.
5. Menor carga do servidor
Ao carregar JavaScript de forma assíncrona e combinar arquivos, menos solicitações são feitas ao servidor, reduzindo sua carga de trabalho e ajudando a evitar travamentos do servidor ou respostas lentas durante situações de alto tráfego.
Como melhorar as recomendações de pontuação do PageSpeed

Atrasar a execução do JavaScript em seu site pode melhorar sua pontuação do Google PageSpeed ao abordar as seguintes recomendações:
Remover JavaScript não utilizado
Esta recomendação sugere a eliminação de código JavaScript não utilizado ou desnecessário de suas páginas da web. O JavaScript não utilizado pode aumentar o tempo de carregamento da sua página, pois o navegador precisa baixar, analisar e executar o código, mesmo que não esteja sendo usado.
Ao remover qualquer código JavaScript não utilizado, você pode diminuir o tamanho do arquivo e melhorar o desempenho geral do seu site.
Tempo total de bloqueio
O tempo total de bloqueio é uma métrica que mede a quantidade de tempo entre a primeira exibição de conteúdo (FCP) e o tempo até a interação (TTI) durante o qual o thread principal foi bloqueado por tempo suficiente para impedir a capacidade de resposta da entrada.
Em termos simples, quantifica a duração quando a página deixa de responder devido ao processamento de tarefas pesadas de JavaScript. A redução do tempo total de bloqueio torna seu site mais responsivo e melhora a experiência do usuário.
Minimizar o trabalho do thread principal
O thread principal é responsável por executar JavaScript, cálculos de estilo, layout e outras tarefas necessárias para exibir uma página da web. Minimizar o trabalho do thread principal refere-se ao processo de otimização do código e redução do tempo que o thread principal gasta em tarefas pesadas. Isso pode ser feito removendo JavaScript desnecessário, dividindo tarefas longas em partes menores e otimizando a execução do código.
Uma carga de trabalho mais leve no thread principal resulta em carregamento de página mais rápido, renderização aprimorada e experiência do usuário aprimorada.
Tempo para interagir (TTI)
Essa métrica de desempenho mede o tempo que uma página da Web leva para se tornar totalmente interativa e responsiva à entrada do usuário. Uma página é considerada interativa quando o thread principal está livre de tarefas pesadas e os usuários podem interagir com os elementos da tela, como clicar em botões ou rolar.
Melhorar o TTI otimizando o JavaScript, dividindo grandes tarefas e reduzindo os recursos de bloqueio de renderização garante uma melhor experiência do usuário, permitindo que os usuários interajam com a página mais rapidamente.
Reduza o tempo de execução do JS
Reduzir o tempo de execução do JavaScript envolve otimizar o código para executar mais rápido e usar menos recursos. Isso pode ser alcançado por meio de técnicas como minificação de código, remoção de JavaScript não utilizado e otimização de algoritmos.
Reduzir o tempo de execução leva a uma renderização mais rápida, diminuição do tempo total de bloqueio e melhor capacidade de resposta, proporcionando uma melhor experiência do usuário.
Primeira exibição de conteúdo (FCP)
Essa é uma métrica de desempenho que mede o tempo que o navegador leva para renderizar o primeiro elemento visível (texto, imagem ou outro conteúdo) de uma página da web. Um FCP mais rápido equivale a um carregamento de página inicial mais rápido, fornecendo aos usuários um feedback visual de que a página está carregando. Melhorar o FCP requer otimizar caminhos de renderização críticos, atrasar a execução não crítica do JavaScript e priorizar o carregamento do conteúdo visível.

Um FCP mais rápido contribui significativamente para uma melhor experiência do usuário e melhor desempenho da página da web.
Atrasando Métodos de Execução do JavaScript
Embora tempos de carregamento de página mais rápidos, bloqueio de renderização reduzido e carregamento de conteúdo priorizado forneçam muitos benefícios aos usuários e possam fornecer pontuações mais altas de PageSpeed, os métodos reais disponíveis para atrasar a execução do JavaScript em sites WordPress podem ser desafiadores para usuários sem conhecimento técnico ou habilidades de otimização da web .
Por exemplo, esses métodos podem incluir:
- Implementar atributos assíncronos ou adiados : isso requer que você adicione manualmente atributos assíncronos ou adiados aos seus arquivos JavaScript no cabeçalho HTML, o que informa ao navegador para não bloquear a renderização da página durante o processamento dos arquivos JavaScript.
- Combine arquivos JavaScript : use ferramentas online ou plug-ins do WordPress para combinar vários arquivos JavaScript em um único arquivo, ajudando a reduzir o número de solicitações HTTP e acelerar o tempo de carregamento da página.
- Reduza os arquivos JavaScript : use ferramentas online ou plug-ins do WordPress para reduzir o tamanho do arquivo JavaScript, o que ajuda a melhorar o tempo de carregamento da página.
- Priorizar o JavaScript crítico : Identifique o JavaScript crítico que precisa ser carregado imediatamente para garantir a funcionalidade adequada e, em seguida, carregue os arquivos JavaScript restantes após a renderização do conteúdo da página.
Embora existam alguns plug-ins do WordPress disponíveis que podem lidar com algumas dessas tarefas para você e ajudá-lo a atrasar ou adiar a execução do JavaScript, nosso plug-in Hummingbird faz tudo isso e muito mais com o clique de um botão.
Como usar o recurso de execução de JavaScript com atraso do Hummingbird
O novo recurso de otimização do Hummingbird atrasa o carregamento de todos os arquivos JavaScript e scripts embutidos até que haja interação do usuário na página (por exemplo, movimento do mouse, ação do teclado ou toque na tela) e melhora todas as recomendações do PageSpeed descritas anteriormente.
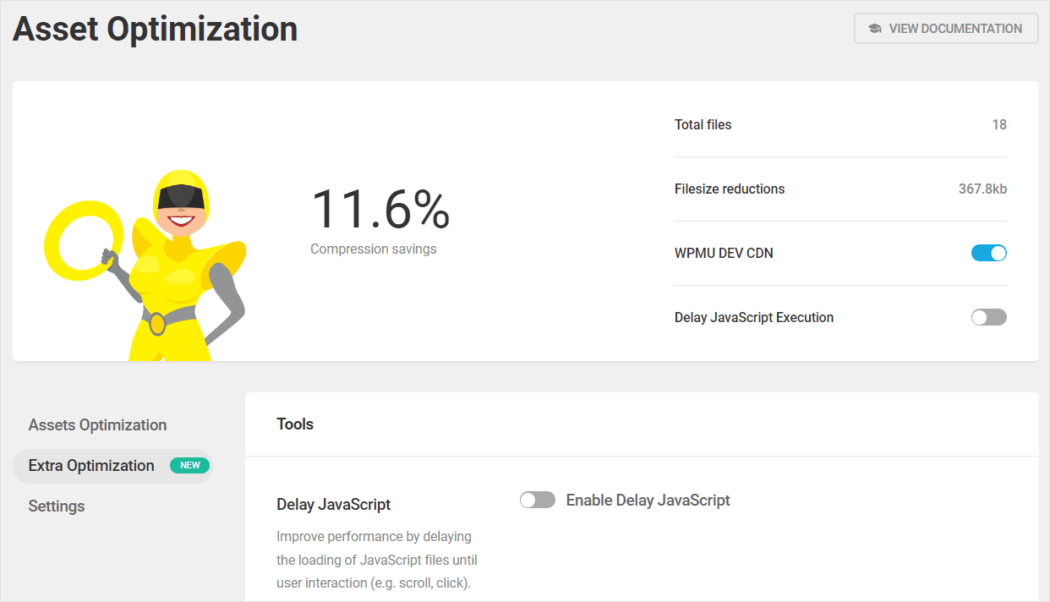
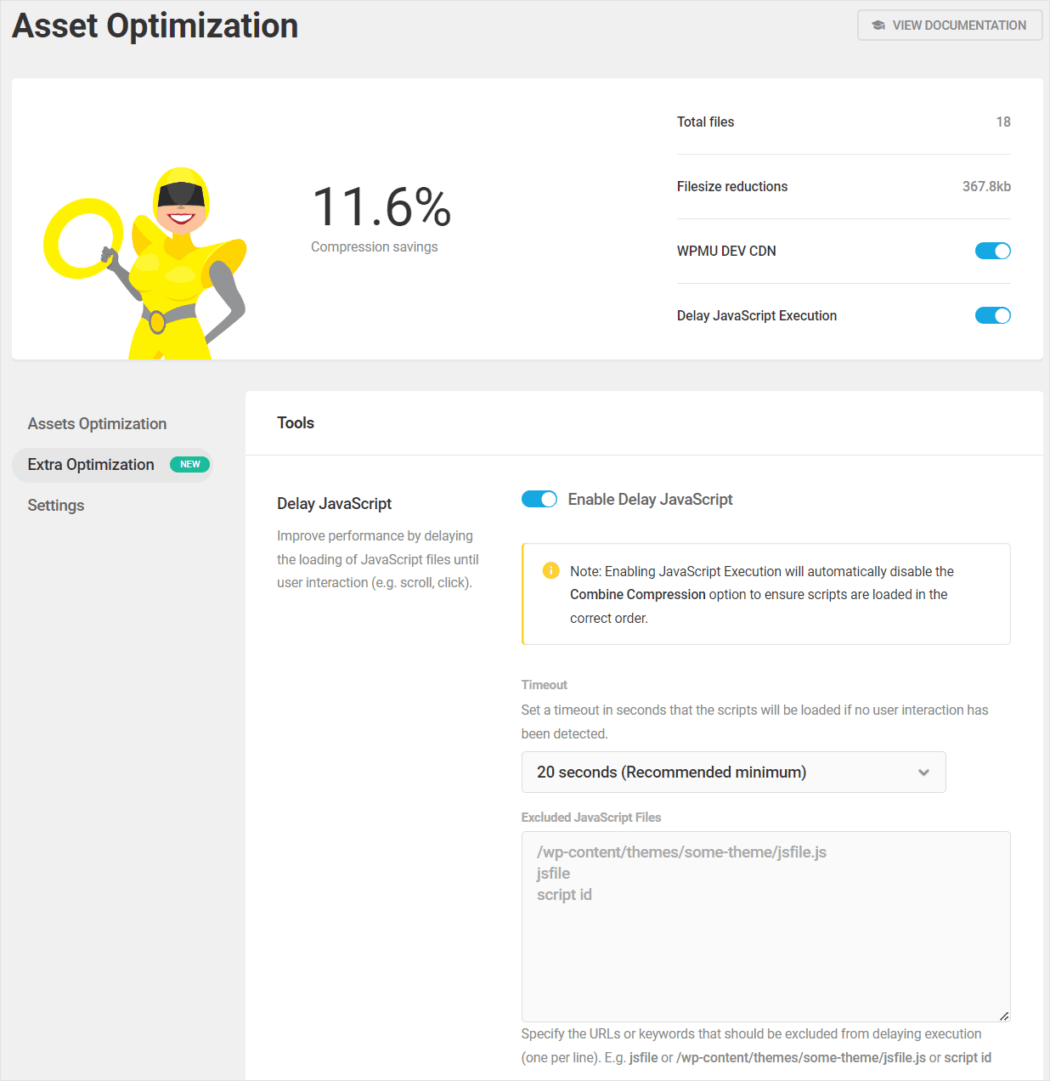
Para ativar esse recurso, certifique-se de que o Hummingbird esteja instalado e ativado em seu site, navegue até Hummingbird > Otimização de ativos > Otimização extra em seu administrador do WordPress e ative o botão Ativar Javascript de atraso na seção Ferramentas > Javascript de atraso e clique em Salvar alterações .

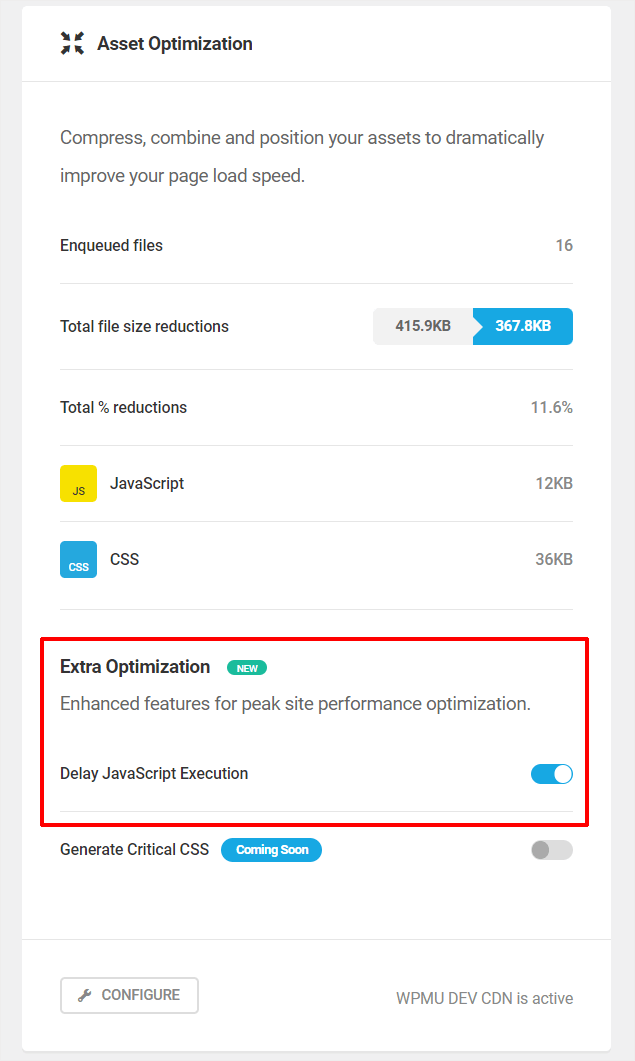
Como alternativa, você pode ativar o recurso no painel principal do plug-in.

Depois que o recurso Atrasar execução do JavaScript for ativado, ele funcionará automaticamente, atrasando o carregamento de qualquer arquivo JavaScript não crítico em sua página que não seja necessário acima da dobra.
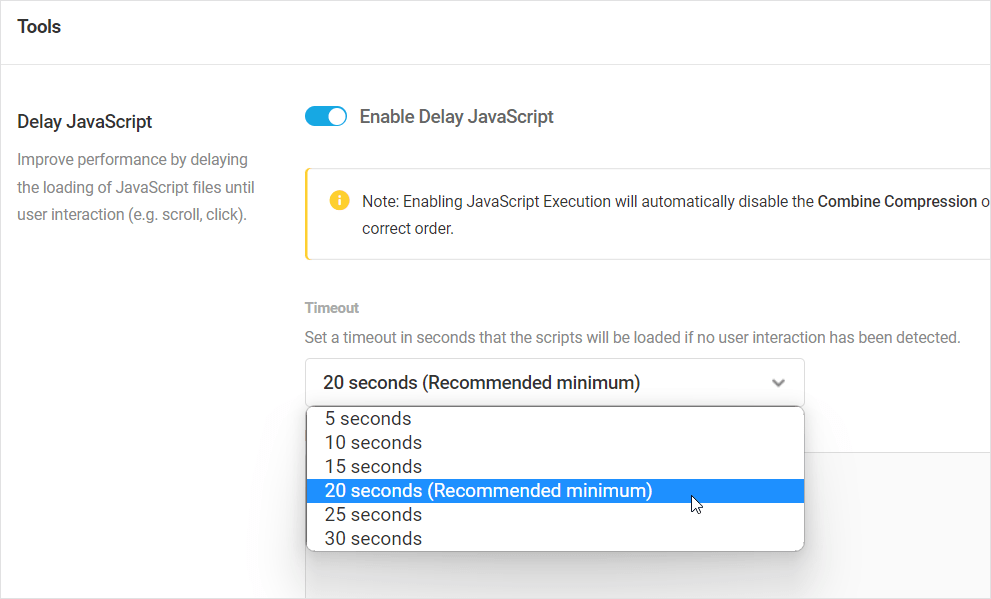
As configurações do recurso fornecem acesso a opções como especificar um tempo limite para o carregamento dos scripts se nenhuma interação do usuário for detectada e a opção de excluir arquivos JavaScript críticos do atraso no carregamento, especificando seus URLs ou palavras-chave.

Se habilitar esse recurso interromper algo em seu site e você identificar recursos Javascript críticos adicionais que são essenciais para renderizar a página, basta adicioná-los à área Arquivos JavaScript excluídos para evitar que sejam atrasados.
Se não houver interação do usuário na página além de um limite definido, os ativos JavaScript serão forçados a carregar. O tempo limite padrão é definido como 20 segundos, mas você pode selecionar um valor diferente no menu suspenso Tempo limite (atualmente variando entre 5 e 30 segundos).

Notas
- Habilitar a execução do JavaScript desabilitará automaticamente a opção Combinar compactação para garantir que os scripts do seu site sejam carregados na ordem correta.
- O recurso só funcionará quando você estiver conectado ao The Hub, pois ele extrai a lista de exclusões predefinidas atualizadas continuamente da API.
- Você pode reverter facilmente quaisquer alterações feitas por esse recurso simplesmente desativando a alternância e clicando em salvar.
Atrase o JavaScript e acelere o WordPress
O recurso Delay JavaScript do Hummingbird está disponível nas versões Pro e gratuita do plug-in. Recomendamos ativar esse recurso e testar seu site usando a ferramenta PageSpeed Insights.
Se você tiver algum problema ao usar o Hummingbird, verifique a documentação do plug-in ou entre em contato com nossa equipe de suporte 24 horas por dia, 7 dias por semana, para obter suporte especializado imediato.
