Como atrasar o carregamento de scripts no WordPress
Publicados: 2022-05-02Procurando uma maneira de atrasar o carregamento do script no WordPress?
Os usuários do WordPress estão sempre à procura de técnicas de ponta para melhorar o tempo de carregamento de seu site. A velocidade é tão incrivelmente importante para muitos fatores que criam uma presença online de sucesso. Dois dos principais itens quando se trata de velocidade do WordPress são a experiência do visitante e os rankings dos mecanismos de busca.
Existem muitas ferramentas de terceiros que aprimoram a funcionalidade ou a visibilidade de um site WordPress. Essas ferramentas de terceiros usam JavaScript para adicionar sua funcionalidade a um site WordPress.
A desvantagem desse JavaScript de terceiros adicionado é que, na maioria dos casos, ele aumentará o tempo de carregamento da página de cada URL em que o script existe.
Isso significa que onde quer que você tenha o script em sua página e um visitante esteja tentando acessar essa página, o tempo que leva para carregar totalmente a página será aumentado por causa do script.
Talvez você nem tenha certeza se o seu site é mais rápido ou lento. Dê uma olhada no link abaixo para fornecer algumas informações sobre algumas ferramentas gratuitas de teste de velocidade do site que você pode usar para identificar a velocidade do seu site.
https://www.wpfixit.com/free-website-speed-testing-tools/
Não parece justo que você tenha que trocar funcionalidade por velocidade, não é?
Scripts externos são caros no carregamento da página do seu site
Scripts de terceiros estão em toda parte. De acordo com o relatório State of JavaScript do HTTP Archive, o número médio de scripts externos solicitados por sites é de 20 e seu tamanho total é de cerca de 449 KB .
Um gritante 93,59% das páginas da web incluem pelo menos um recurso de terceiros. Aprofundando os mesmos dados mostra que 76% dos sites rastreiam usuários com scripts de análise.
O pior impacto de scripts de terceiros é atrasar o caminho crítico de renderização, além de afetar suas pontuações do Core Web Vitals, começando pela nota FID.
O caminho crítico de renderização é o conjunto de ações que um navegador faz para montar HTML, CSS e JavaScript em um site vivo e utilizável.
Naturalmente, o tamanho da carga útil dos scripts de terceiros desempenha um papel importante aqui, mas há outro fator importante a ser considerado.
O JavaScript consome muitos recursos da CPU para ser executado. Mesmo que você otimize scripts de terceiros para reduzir o impacto no tempo de renderização, eles ainda podem afetar a métrica Tempo para interação. Ele mede a rapidez com que os usuários podem interagir com uma página da web.
Quanto mais lento for, mais frustrados seus usuários ficarão e maiores serão as chances de eles abandonarem seu site.
Scripts externos mais usados no WordPress
Abaixo está uma lista de alguns dos scripts externos mais usados em um site WordPress. Muitos deles você reconhecerá porque provavelmente os está usando em seu site.
- Google Analytics
- Código de pixel do Facebook
- Widgets de bate-papo ao vivo
- Incorporações de vídeo
- Formulários incorporados
- Widgets de mídia social
- Formulários incorporados
Alcance a grandeza ao atrasar o carregamento do script no WordPress
Não há motivo para você sacrificar a velocidade pela funcionalidade.
E se lhe dissermos que você pode ter os dois?
Melhore a funcionalidade e a visibilidade do seu site WordPress usando scripts de terceiros e também garanta que todas as páginas do seu site sejam carregadas o mais rápido possível para seus visitantes.
Isso é possível e é feito através de um processo em que você atrasa o carregamento do script no WordPress.
Em circunstâncias normais, quando você usa um script interno em seu site, ele será carregado com a página quando um visitante acessar uma das URLs de seu site.
Quando você atrasa o carregamento do script no WordPress, o script externo não começará a ser carregado até que o período de atraso definido tenha expirado.
Por exemplo, se você definir o tempo de atraso para 4 segundos, isso significa que o script não será executado até 4 segundos após o carregamento completo da página.
Isso é extremamente poderoso porque significa que o carregamento da página não está aguardando a conclusão do script. A experiência do visitante melhorará porque as páginas carregam mais rapidamente e qualquer ferramenta de teste de velocidade que você usar para testar uma das URLs em seu site produzirá melhores resultados.
Vamos dar uma olhada na diferença entre um carregamento de script externo regular e um carregamento de script de atraso abaixo.
Carregamento de script externo regular
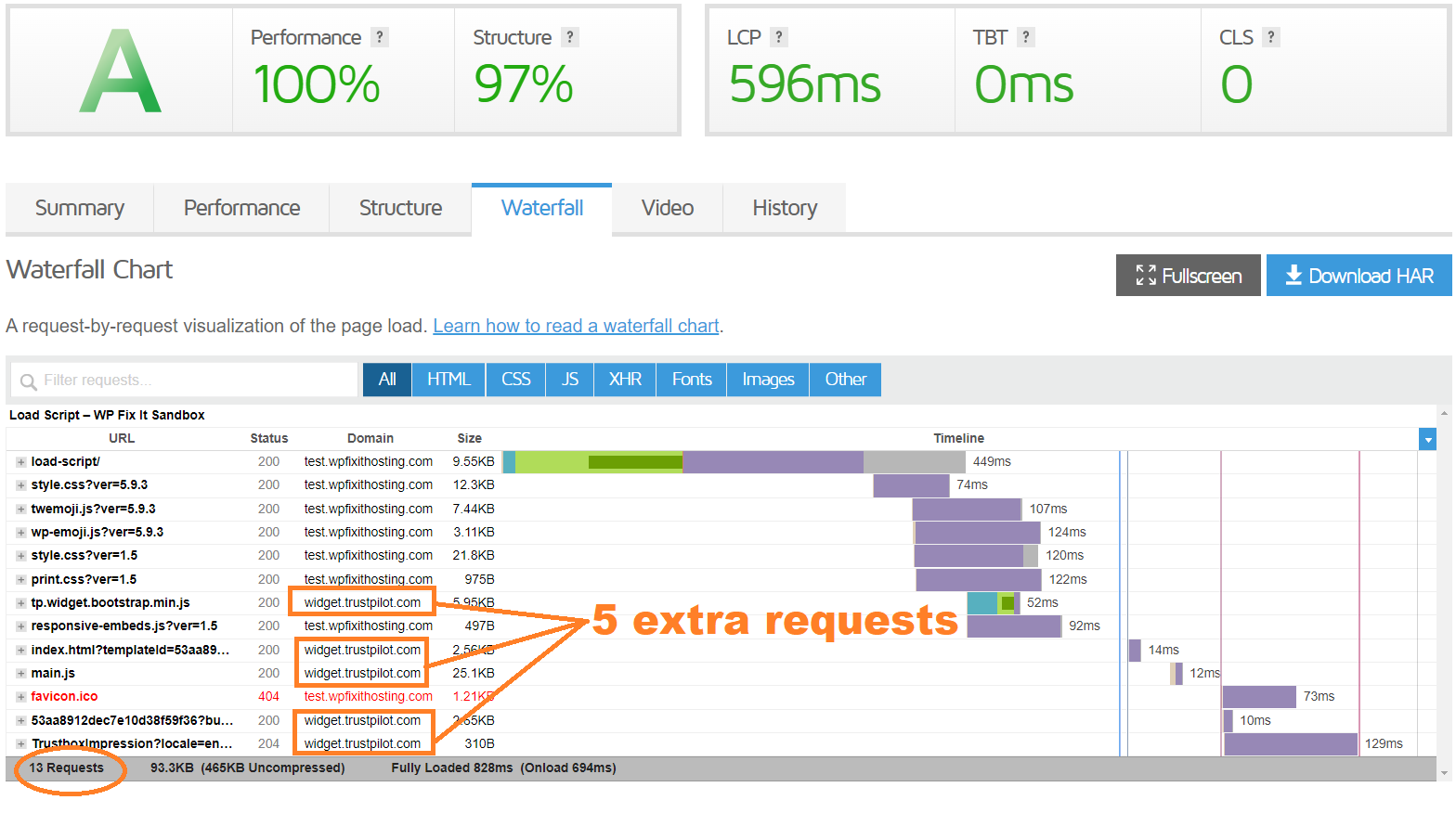
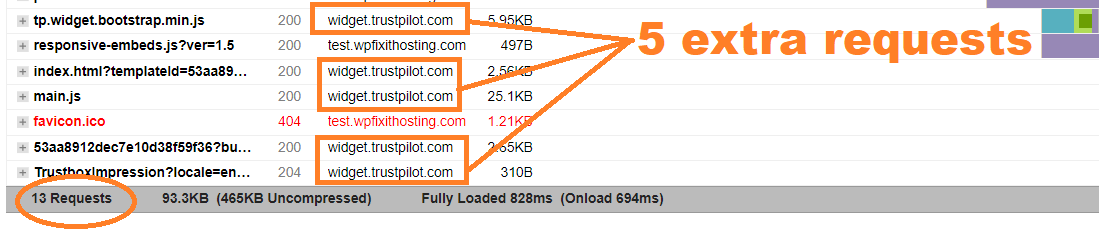
A imagem abaixo mostra o carregamento em cascata de um URL que possui um widget de depoimento TrustPilot incorporado nele.
Como você pode ver na imagem, existem 5 solicitações externas que estão sendo carregadas com esta página. Essas solicitações são provenientes do script externo incorporado.


Atrasar carregamento de script externo
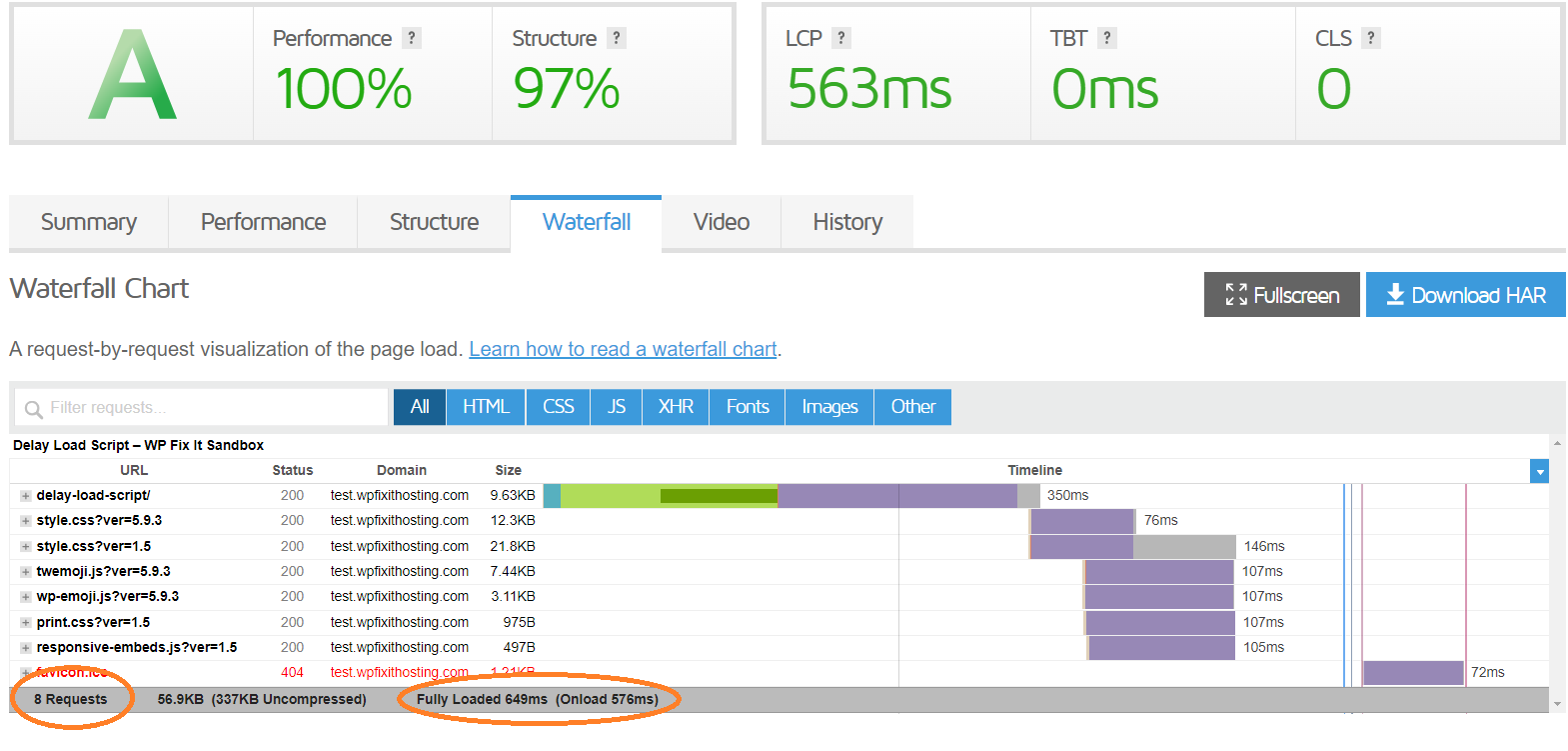
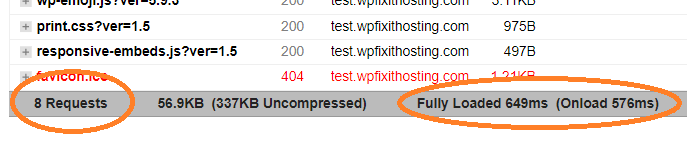
Agora vamos dar uma olhada na mesma página carregada com carregamento de script de atraso no WordPress.

Este widget de depoimento do TrustPilot ainda está incorporado na página, mas definimos um tempo de atraso para que ele carregue 2,5 segundos após o carregamento da página.
Não apenas o valor da solicitação diminuiu, mas também o tempo de carregamento completo e o tempo de carregamento, que também diminuiu.
É como se o script nem estivesse na página durante o tempo de carregamento.


Então, agora que explicamos o alto custo do tempo de carregamento para scripts externos e a maneira como você pode usá-los sem sacrificar a velocidade, vamos mostrar o código exato que você precisa implementar para alcançar a grandeza.
Carregamento de script de carregamento original no WordPress
O código abaixo é a incorporação de script padrão para este widget TrustPilot que usamos nos testes de velocidade acima.
<!-- TrustBox script --> <script type="text/javascript" src="//widget.trustpilot.com/bootstrap/v5/tp.widget.bootstrap.min.js" async=""></script> <!-- End TrustBox script --> <!-- TrustBox widget - Carousel --> <div class="trustpilot-widget" data-locale="en-US" data-template- data-businessunit- data-style-height="140px" data-style-width="100%" data-theme="light" data-stars="1,2,3,4,5" data-review-languages="en"> <a href="https://www.trustpilot.com/review/wpfixit.com" target="_blank" rel="noopener">Trustpilot</a> </div> <!-- End TrustBox widget -->Atrasar o carregamento do script no WordPress
O código abaixo é a incorporação de script atrasada para este widget TrustPilot que usamos nos testes de velocidade acima.
<!-- TrustBox script --> <script> setTimeout(function() { var head_ID = document.getElementsByTagName("head")[0]; var script_element = document.createElement('script'); script_element.type = 'text/javascript'; // SET EXTERNAL SCRIPT PATH BELOW script_element.src = ' https://widget.trustpilot.com/bootstrap/v5/tp.widget.bootstrap.min.js ';
head_ID.appendChild(script_element);
}, 2500 ); // ATRASO DE TEMPO QUE VOCÊ PODE AJUSTAR
</script>
<!-- Finalizar script do TrustBox -->
<!-- Widget TrustBox - Carrossel -->
<div class="trustpilot-widget" data-locale="en-US" data-template- data-businessunit- data-style-height="140px" data-style-width="100%" data-theme=" light" data-stars="1,2,3,4,5" data-review-languages="en">
</div>
<!-- Fim do widget TrustBox -->Qualquer carga de script de atraso de uso no WordPress
O código abaixo é o modelo padrão que você pode usar para atrasar o script de carregamento no WordPress.
Existem apenas dois itens neste modelo que precisam ser alterados.
- A URL do script externo que você deseja usar
- O atraso de tempo quando você deseja que o script seja executado
<script> setTimeout(function() { var head_ID = document.getElementsByTagName("head")[0]; var script_element = document.createElement('script'); script_element.type = 'text/javascript'; // SET EXTERNAL SCRIPT PATH BELOW script_element.src = ' URL_FOR_EXTERNAL_SCRIPT ';
head_ID.appendChild(script_element);
}, 2500 ); // ATRASO DE TEMPO QUE VOCÊ PODE AJUSTAR
</script>Em conclusão
Nós realmente esperamos que este post tenha sido útil e entenda como atrasar o carregamento do script no WordPress.
Você realmente deve usar isso para quaisquer scripts externos de terceiros que estiver usando em seu site WordPress e verá uma diminuição imediata no tempo de carregamento da página, o que beneficiará os rankings do mecanismo de pesquisa e a experiência geral do visitante.
Se você tiver algum problema ao implementar qualquer coisa que leu neste post, comente abaixo e podemos ver onde você está preso.
