Projete formulários melhores com essas dicas para tornar os formulários amigáveis ao UX
Publicados: 2018-10-23Quer coletar dados sem deixar seus usuários entediados? Projete formas melhores!
O design de formulários UX desempenha um papel fundamental em termos de tornar seu site fácil de usar. Se você já tomou medidas para aprimorar a experiência do usuário, também não deve ignorar seus formulários. Para o design e marketing de produtos digitais por meio de canais digitais, os formulários têm uma importância significativa para o crescimento do produto, conversão ideal e melhor engajamento.
Os formulários podem servir a diferentes propósitos, como inscrição simples, coleta de dados em várias etapas, tíquete de suporte, informações de cobrança ou registro. Apenas garantir que o UX de um site não seja suficiente, você precisará verificar esses insights para garantir que seus formulários funcionem fabulosamente. As seguintes regras de design de formulário UX tornarão os formulários da web modernos mais intuitivos e atraentes.
Criar formulários fáceis de usar nunca foi tão fácil. Um construtor de formulários WordPress com uma infinidade de opções pode ser uma ótima solução. Como eles não exigem habilidades de codificação e você pode usá-los para criar pesquisas, questionários, além de fazer um formulário de contato, sugerimos que você use um plug-in de formulário do WordPress.
Na corrida? Marque este artigo como favorito e veja este resumo de 2 minutos se precisar de uma visão geral rápida:
Crie formulários melhores com essas dicas úteis
Se você acha que os formulários são um elemento indispensável para os negócios online, comece a cuidar deles hoje mesmo. Neste artigo, você obterá 15 práticas recomendadas para criar formulários melhores e torná-los mais amigáveis ao UX.
- Mantenha o formulário curto e simples
- Mantenha as seções alinhadas
- Uma coluna versus várias colunas
- Fragmentação de um formulário para resposta gradual
- Coloque dicas de ferramentas/mensagens de ajuda e oriente seu usuário
- Restrições para cada campo
- Dê ao seu formulário um título inspirador
- Campo de entrada bem proporcional
- CTA descritivo
- Especifique por que você precisa de dados específicos
- Preenchimento automático do navegador
- Validação de formulário necessária
- Divirta-se
- Definir foco automático
- Não assuste seus usuários
Mantenha o formulário curto e simples
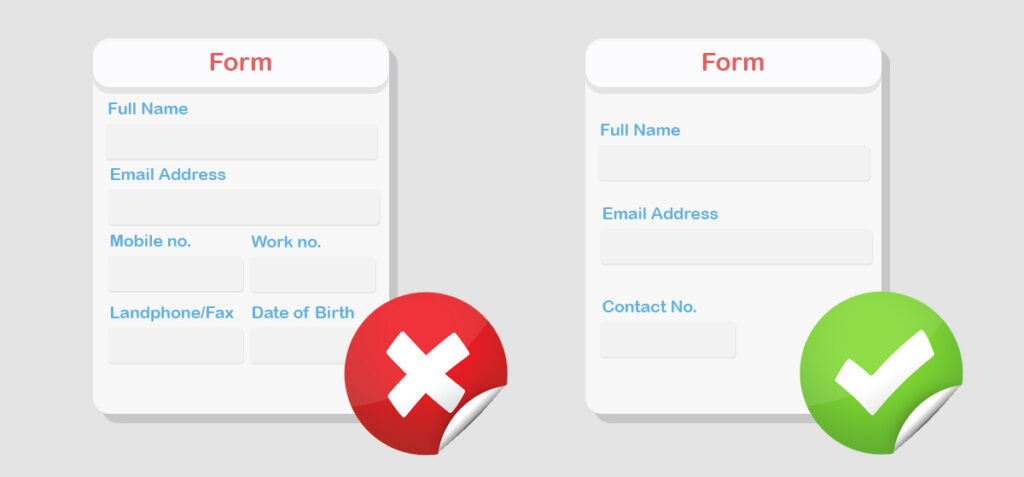
Pergunte aos seus usuários o mínimo possível. Tente coletar apenas as informações relevantes e descarte os campos de entrada desnecessários. Por exemplo, não duplique o campo de senha, em vez disso, permita que os usuários vejam a senha que vão criar. Trabalhando com design de formulários, “menos é mais” é um princípio perfeito.
Além disso, não peça muitas informações em uma única etapa e tente descartar as irrelevantes. Digamos que você tenha um serviço de hospedagem e não exija o nome do pai do usuário — não peça por isso. Outro exemplo pode ser uma pesquisa em que você não precisa do número de telefone de um usuário, então deixe assim.

Seguindo esta prática, você pode garantir:
- Tempo de conclusão mais rápido
- Mantendo os usuários longe de serem frustrados
- Melhor taxa de conversão no envio de formulários
Dica profissional: inclua apenas os campos mais essenciais
Voltar ao topo ️
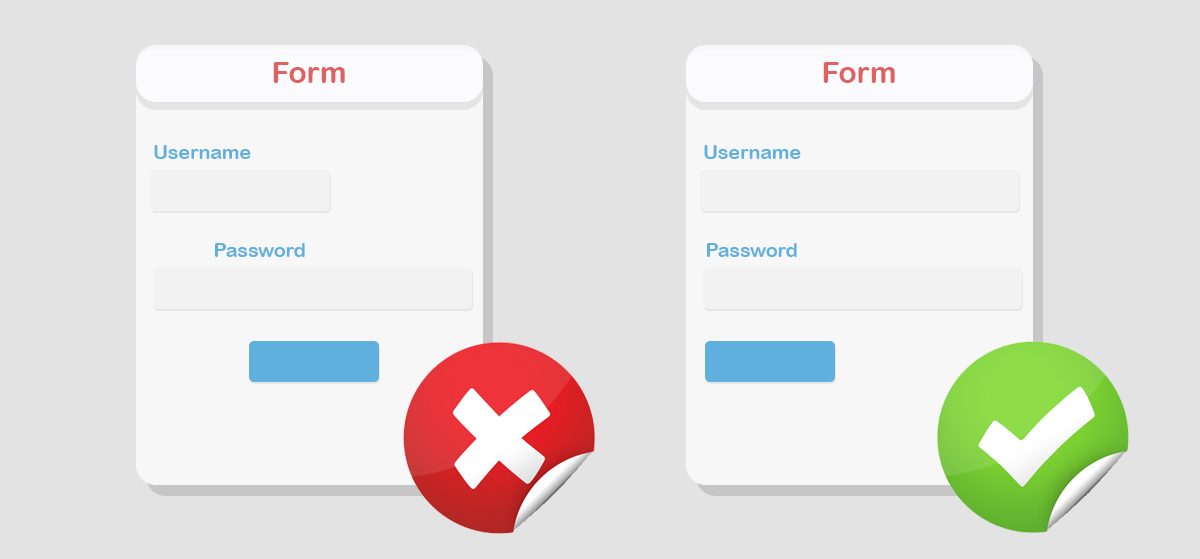
Mantenha as seções alinhadas
O alinhamento é bom para os olhos e ajuda a melhorar a estrutura para torná-la visualmente satisfatória. Organizar texto e mídia da maneira mais otimizada pode tornar um design eficiente, escalável e eficaz, e essa é a ideia do alinhamento. Esquerda, centro, direita – existem várias configurações que você pode escolher. Mas certifique-se de não misturar todos esses alinhamentos em um balde; tente manter a uniformidade.
As abordagens que você seguirá dependem do seu design. Você pode tentar um posicionamento diferente, mas sem alinhamento, o layout do formulário parecerá uma bagunça. Manter o texto do rótulo próximo ao campo de entrada fornece uma melhor compreensão aos usuários.

No entanto, com o alinhamento adequado, as seguintes saídas são garantidas:
- Os formulários ficarão melhores
- Os usuários podem obter uma experiência encantadora
Dica profissional: mantenha os rótulos alinhados à esquerda
Voltar ao topo ️
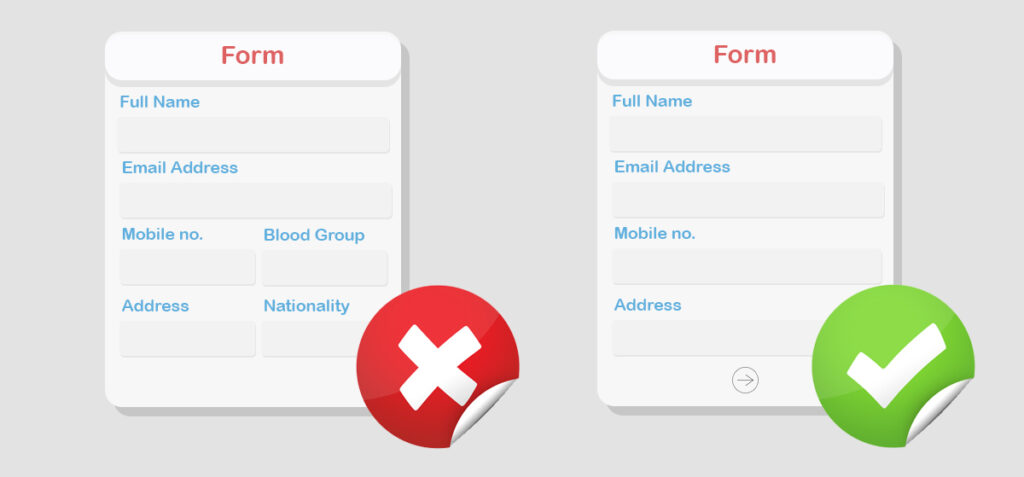
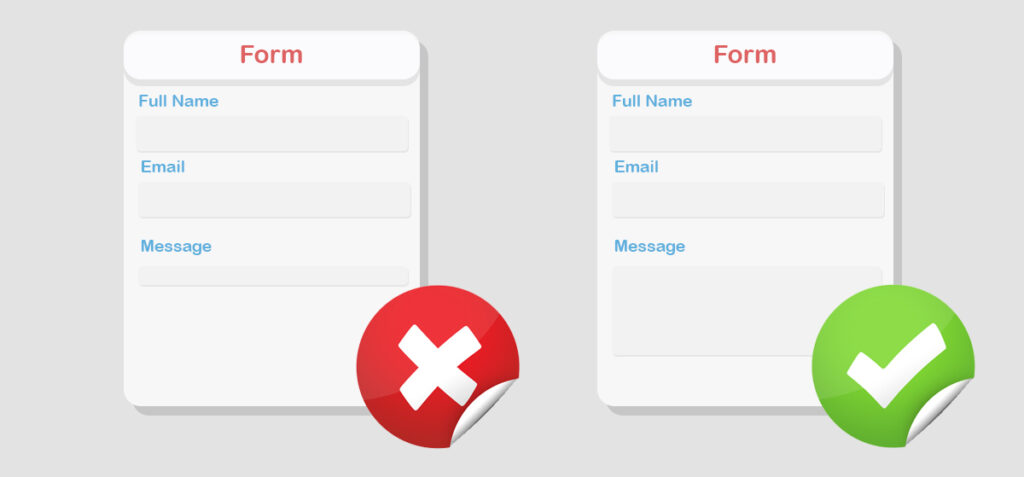
Uma coluna versus várias colunas
Como uma direção natural, os olhos se movem de cima para baixo. Manter seu formulário em uma coluna pode fornecer aos usuários um fluxo fácil que você não pode garantir com um layout de várias colunas. Dito isto, não é obrigatório que você tenha que projetá-lo como uma coluna. Se achar necessário, pode.
Se você estiver perplexo entre uma coluna ou duas, sugerimos que escolha uma. Estudos mostram que os participantes podem preencher formulários mais rapidamente com um formulário de coluna única. Os usuários provavelmente abandonarão o formulário se ele demorar muito para ser preenchido ou parecer complexo. Aqui vem o dilema, você deve manter seus campos de entrada de formulário em uma coluna e fazê-los parecer “longos”, ou você deve organizá-los de forma inteligente em várias colunas (de preferência não mais que duas ou três) e dar aos usuários uma ilusão do formulário sendo um pequeno. Essa decisão depende inteiramente de você, e você deve escolher sabiamente, dependendo de seus requisitos e do comportamento anterior dos usuários.

Dois benefícios são mencionados abaixo:
- Os respondentes têm uma visão fácil e clara dos formulários
- Rolagem sem distrações
Dica profissional: Uma coluna é melhor para os formulários com poucos campos (login), e os formulários longos precisam de várias colunas.
Voltar ao topo ️
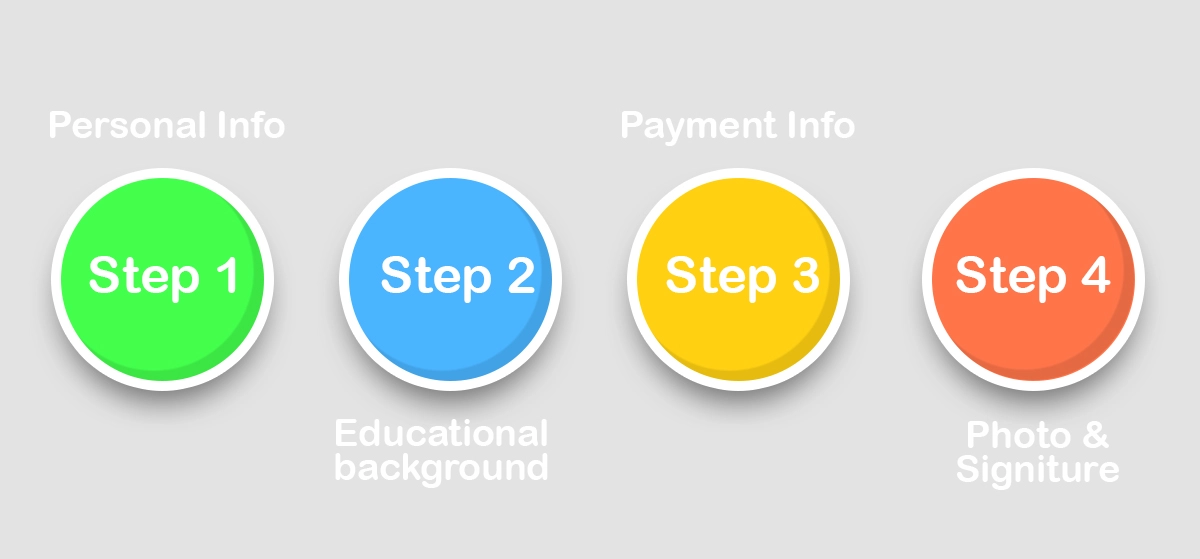
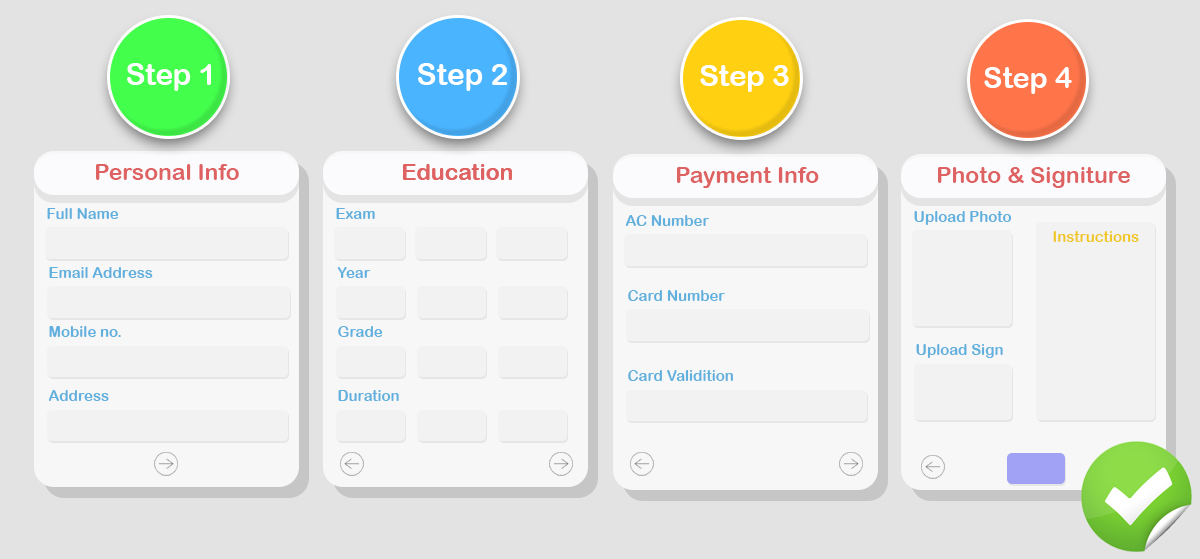
Fragmentação de um formulário para resposta gradual
Antes de entrar no assunto, vamos falar sobre uma ideia completamente fora do tópico. Qual dos seguintes formatos de números de telefone você acha que é mais fácil de lembrar: +18067442444 ou +1 806-744-2444? Tenho quase certeza de que você vai para o segundo.
O cérebro humano gosta de trabalhar com um processo mais simples do que com um complexo. É exatamente por isso que é mais fácil memorizar um número de telefone de 11 dígitos se o fragmentarmos em pequenos pedaços. No final, você está realmente realizando a mesma tarefa, mas enganando seu cérebro para pensar que está fazendo menos ou pegando um atalho.

O mesmo acontece para quaisquer outros casos. Se você conseguir enganar os cérebros de seus usuários para que pensem o mesmo, a taxa de conversão de seus formulários dobrará o dobro, se não disparar!
Esta dica é especialmente para um design de formulário grande. Se o seu formulário contém muitos campos, divida-os em grupos semânticos usando alguns espaços adicionais ou quebras de seção. Essa abordagem incentiva os respondentes a uma sensação de resposta gradual, embora possam deixá-la incompleta se você continuar de outra maneira.
Você pode manter o nome e o endereço de e-mail de um participante na primeira seção, depois os detalhes pessoais e talvez outras informações na próxima seção. O endereço de cobrança pode vir logo após o nome e o e-mail se você for um provedor comercial.

Então, como o formulário pode ser mais benéfico agrupando:
- Dando aos usuários a sensação de progredir sem se sentir confuso e passar por um longo processo
- Faz mais sentido incluir os grupos lógicos
Dica profissional: organize o pedido de fácil a difícil. Pegue as informações básicas primeiro.
Voltar ao topo ️
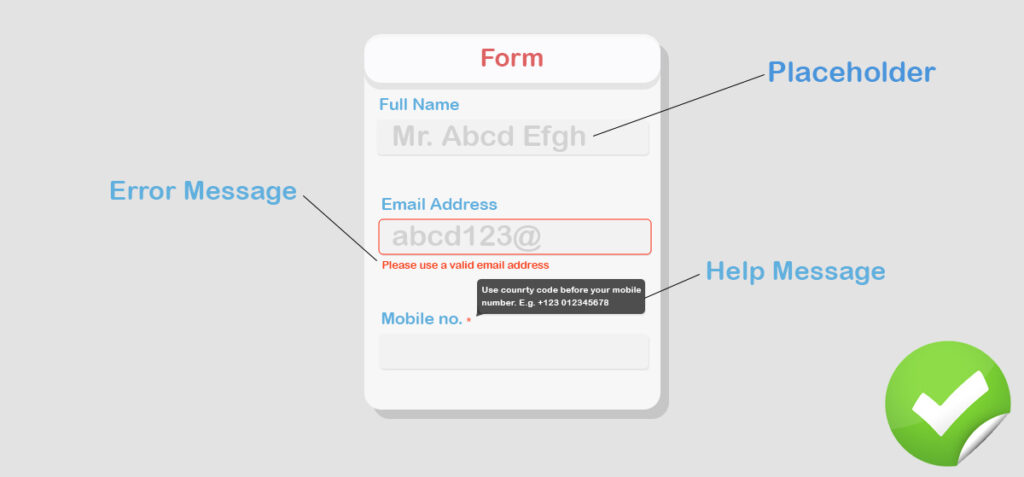
Coloque dicas de ferramentas/mensagens de ajuda e oriente seu usuário
Seria muito melhor se os usuários recebessem uma mensagem como “Por favor, insira um número de cartão válido”, bem quando estiverem colocando alguma informação. Por outro lado, é exaustivo se eles virem o aviso antes de enviar depois de gastar tempo no preenchimento completo do formulário.
Se você tornar seus campos úteis, os usuários vão adorar ir além; caso contrário, eles vão embora. Criar uma ótima impressão na primeira vez leva os usuários a voltarem novamente. Em uma nota rápida, a validação em linha ajuda os usuários a colocar as informações corretamente. Caso contrário, uma mensagem aparecerá dizendo o que alguém está fazendo de errado.

A validação de formulário em linha pode ser útil de duas maneiras:
- Dizendo a eles instantaneamente se eles estão cometendo erros e o que é
- Vai poupar tempo e esforço
Dica profissional: não permita que a validação em linha funcione em tempo real. É mais prático mostrar uma mensagem de erro após o usuário preencher o campo.
Voltar ao topo ️
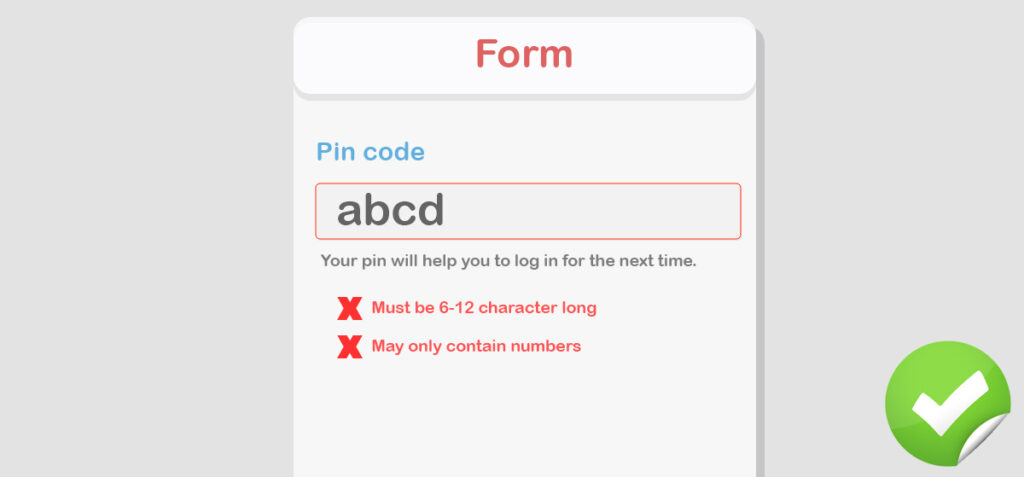
Restrições para Entradas de Dados de Campo
O tipo de dados não é o mesmo em todos os campos. Alguns têm texto, outros numéricos e alguns exigem alfanuméricos. Com base no tipo de entrada, você deve limitar seus usuários de colocar os dados errados. Para reduzir os erros e a rejeição contínua, essas restrições são essenciais.
Por exemplo, os campos de nome não consistirão em números. Da mesma forma, os números de telefone nunca são formados com caracteres alfabéticos. Pelo contrário, um campo alfanumérico pode ser necessário para a criação de senhas. Além disso, o comprimento mínimo e máximo também é útil. (Os números de telefone dos EUA são de 10 dígitos, enquanto os números de seguro social são de nove dígitos.)

- Ajudar os usuários a incorporar os dados corretos
- Restrições significam capacitar os usuários
Dica profissional: certifique-se de que os campos numéricos, especialmente, não permitem nenhum caractere alfabético.
Voltar ao topo ️
Dê aos seus formulários um título inspirador
Não há problema em manter seus formulários com títulos simples. E não há problema em mantê-lo assim enquanto os estudos nos esclarecem com o aumento das conversões de inscrição se o formulário for intitulado. Uma pergunta para você: qual formulário você acha que o convence facilmente a preencher, “Cadastre-se” ou “Adquira um Acesso Antecipado”?
Influenciando a psicologia das pessoas, a linguagem desempenha um grande papel. Além disso, se o formulário diz o que é, é mais provável que o usuário se arrisque. As informações específicas ajudam os usuários a se decidirem e seu formulário se destaca a quilômetros de seus concorrentes.

Ao dar um título adequado, você informa seus usuários:
- O que eles vão obter após o envio do formulário
- A taxa de conclusão e conversão será maior
Dica profissional: substitua "Cadastre-se" por um texto mais intuitivo, como "Inscreva-se e ganhe 20% de desconto"
Voltar ao topo ️
Campo de entrada bem proporcional
O tamanho dos campos de entrada deve representar o tipo de dados. Por que isso é importante? Se os campos de entrada de seus formulários não corresponderem aos dados esperados, os usuários poderão se perder no espaço inesperadamente amplo. O campo de endereço, por exemplo, será maior que o campo de entrada para número de telefone.
Mantenha o tamanho dos campos de entrada conforme os dados exigem. Não apenas as caixas não simétricas afetam o design, mas provavelmente iniciarão uma experiência ruim para o usuário. Mas, se você representar os campos de forma personalizada, os usuários terão uma sensação de “impressionado”.

Se mencionarmos os benefícios desta melhor prática em resumo,
- Os usuários terão uma ideia de quanto precisam escrever
- Uma maneira mínima de construir uma forma limpa sem desperdiçar espaços
Dica profissional: obtenha ajuda de um designer de interface do usuário para obter uma visão de terceiro olho se seu formulário estiver ótimo
Voltar ao topo ️
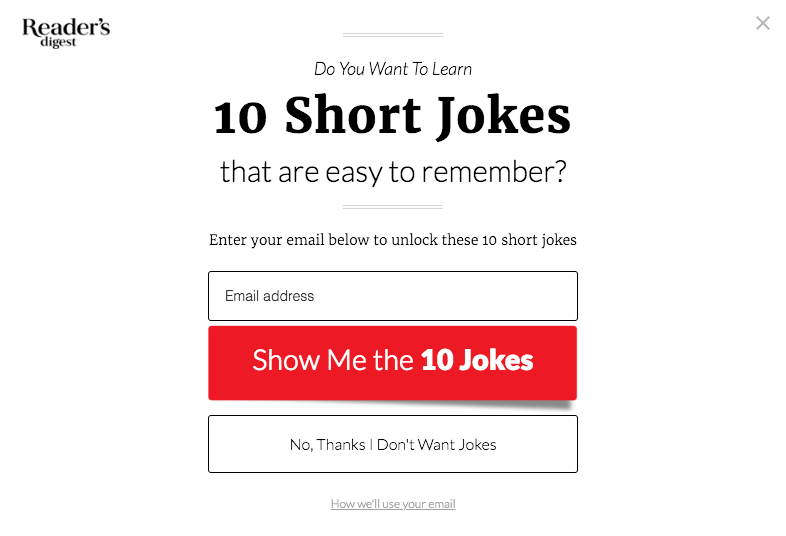
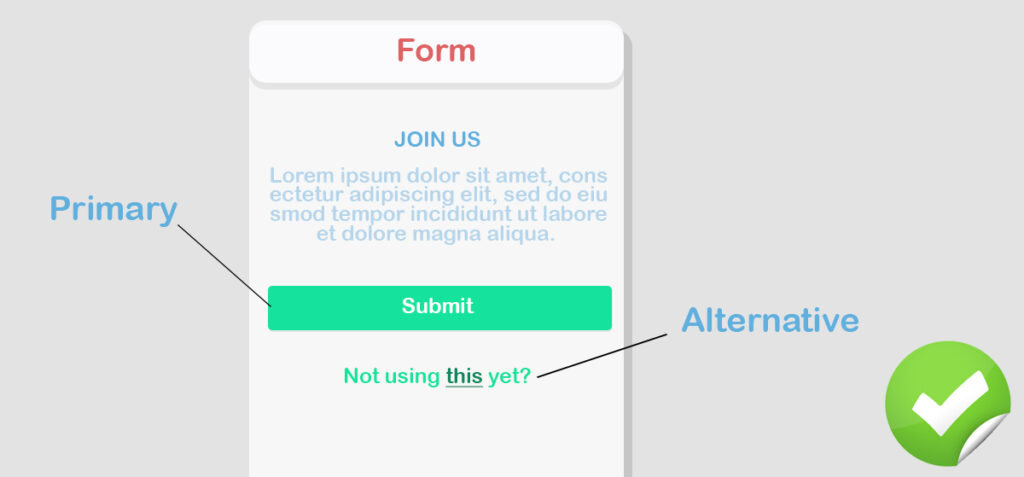
CTA descritivo
Todos os formulários terminam em uma frase de chamariz, seja um botão "Enviar" ou um botão que diz "Continuar". Um CTA deve explicar a intenção do que acontecerá a seguir. Por exemplo, um “Cadastre-se” declara seu propósito mais claramente do que “Enviar”, e os usuários podem decidir com mais conforto.
Se você puder dar mais concentração no call to actions, a taxa de conversão será aumentada. Na maioria dos casos, um formulário consiste em duas frases de chamariz: primária e alternativa. O botão principal leva os usuários a prosseguirem enquanto o outro permite cancelar ou realizar outra ação.

Um CTA com um texto lúcido tem vários benefícios.
- Isso garantirá a ação de forma mais eficaz
- Pode-se facilmente entender o que eles estão fazendo
Dica profissional: certifique-se de que um único botão seja o proeminente se houver mais de um
Voltar ao topo ️
Por que você precisa de um dado específico
É certamente a melhor prática informar aos usuários por que você precisa de informações específicas. Quando você estiver solicitando algumas informações privadas e confidenciais de um usuário, informe-os por que eles precisam fornecer isso. Seja qual for a informação, certifique-se de que ela será mantida em sigilo.
Não permita que surjam dúvidas, explique por que você precisa desses dados específicos. Por exemplo, você pode precisar de um número de telefone porque deseja enviar o código de verificação. Informe o usuário sobre isso. Se você se inscrever no Facebook, verá um link ao lado do campo de aniversário que explica por que eles precisam do seu aniversário.
Ao fornecer a mensagem de ajuda, você informará aos usuários:

- Você precisa das informações específicas para um propósito específico
- Eles serão beneficiados no final por causa desses dados privados
Dica profissional: use a dica de ferramenta para que os usuários possam ser notificados facilmente passando o mouse
Voltar ao topo ️
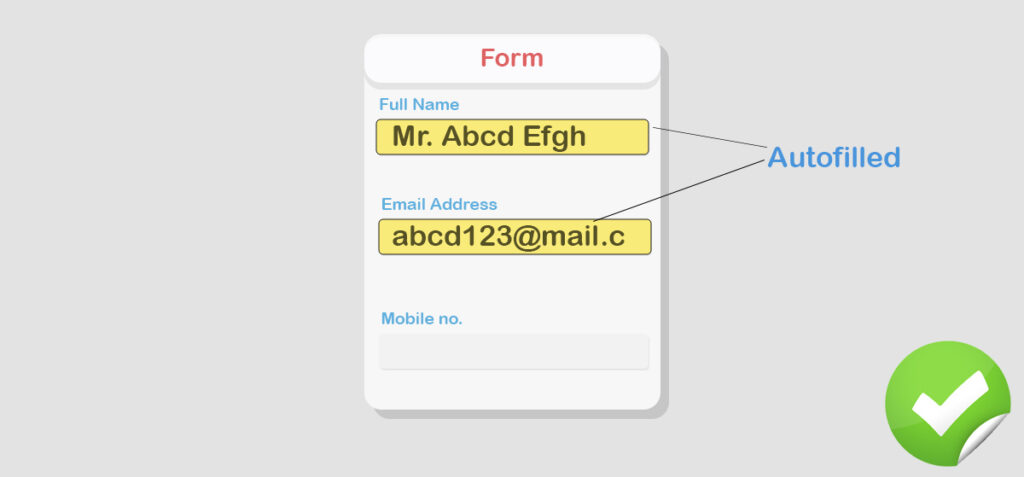
Preenchimento automático do navegador
Se os navegadores puderem preencher automaticamente, isso ajudará os usuários a preencher o formulário mais rapidamente. Navegadores, como o Google Chrome, preenchem o formulário para muitos de nós e economizam muito tempo, especialmente para um formulário longo. Os navegadores modernos têm funções de preenchimento automático, mas a chave está na sua mão. Para permitir que o navegador execute essa ação, você precisa especificar os campos como facilmente reconhecíveis.
Os navegadores preenchem o formulário com base nas pistas, como primeiro nome, número de celular e similares. Se o contexto for facilmente distinguível, o preenchimento automático funcionará. A melhor prática é manter os títulos de cada campo com termos comuns para que os navegadores possam identificá-los instantaneamente.

Por que é benéfico?
- Uma maneira rápida de preencher o formulário
- Além disso, evita erros, pois eles podem pular algumas etapas porque já estão preenchidos
Dica profissional: crie o formulário com nomes de campo comuns. Evite termos complicados.
Voltar ao topo ️
Validação de formulário necessária
A validação é parte integrante de um formulário, e os usuários devem receber a mensagem de erro se fizerem algo errado ao preencher o formulário. Quando ocorre um erro, ele pode ser acionado por vários motivos. Exiba o erro com uma cor diferente (de preferência vermelho), e destaque os campos para mostrar a mensagem de erro instantaneamente.
De qualquer forma, o objetivo deve ser claro, ou seja, evitar qualquer tipo de confusão. Os usuários precisam saber como os erros podem ser corrigidos. Para fazer isso, anexe uma mensagem que aparece quando alguém comete um erro. Uma mensagem como "Não são permitidos símbolos especiais" ajuda os usuários a entender por que o campo de nome mostra um erro.
E, os pontos-chave podem ser mencionados como:
- Os usuários não ficarão sobrecarregados
- A validação garante que os dados fornecidos estejam corretos
Dica profissional: reduza ao máximo a confusão enquanto houver um erro na validação do formulário. Adicione uma mensagem clara.
Voltar ao topo ️
Divirta-se
Preencher um formulário é chato. As pessoas não estão dispostas a fazer um esforço se isso não agregar valor à sua vida. Então, você está com um formulário em branco para ser preenchido pelos usuários. Não faça com que eles sintam que você está forçando a completá-lo. Adicione um pouco de diversão da vida real a ele. ?
Você pode coletar as informações de maneira séria e, claro, de maneira divertida. Se você seguir as regras listadas acima, poderá fazer algumas coisas não convencionais aqui. Especialmente, nos campos de entrada, você pode adicionar algum texto engraçado em vez dos espaços reservados regulares.
Desta forma, os usuários vão gostar de preencher o formulário sem nenhuma complicação em mente. Você também é:
- Tornando os formulários inspiradores e envolventes
- Motivar os usuários a fornecer seus dados conforme o esperado
Dica profissional: se você não encontrar nenhuma ideia, mantenha-a simples e comum. Não estrague o tom para que os usuários não possam confiar.
Voltar ao topo ️
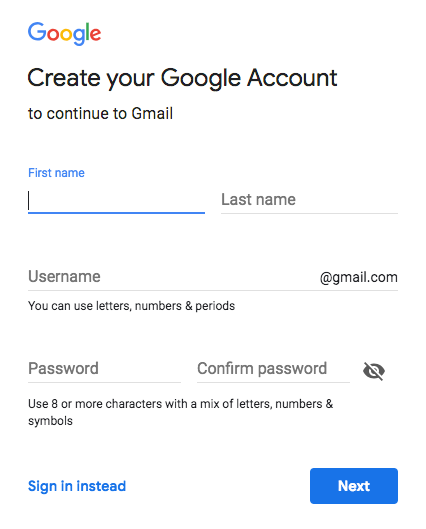
Definir foco automático
A focagem automática do primeiro campo de entrada funciona como uma âncora que prende a atenção do usuário para percorrer o formulário. Quando um respondente acessa o formulário pela primeira vez, ele precisa encontrar o campo inicial manualmente e tocar nele para ativar. Por outro lado, você pode manter o primeiro campo ativado para dar aos usuários a sensação de “já começou”.
Dessa forma, você está dando ao usuário uma dica de por onde começar, e isso agilizará o processo de registro. As fases de confusão podem ser reduzidas com este truque simples. Para impulsionar o processo, insira esta ideia no seu formulário. Veja como o Google utiliza esse conceito amigável ao UX em seu formulário de criação de conta.

E as vantagens herdadas são:
- Os entrevistados não precisam procurar o ponto de partida
- Você pode salvar os usuários de cliques adicionais e um monte de especulações redundantes
Dica profissional: use uma cor de borda de destaque ou cor de fundo para destacar o primeiro campo com um cursor ativo
Voltar ao topo ️
Não assuste seus usuários
Não é difícil descobrir o que impede seus clientes de preencher o formulário. Fornecer informações de cartão de crédito e outros dados pessoais confidenciais provavelmente é considerado intimidador. E, se houver algo rígido em seu formulário (por exemplo, um contrato anual) que os usuários não possam cancelar, eles podem sair antes de completá-lo.
Você pode ter visto alguns formulários para um período de teste que diz "Não é necessário cartão de crédito" ou "Garantia de reembolso de 14 dias". Estas são as formas em que os clientes sentem um grande alívio e não pensam duas vezes em prosseguir. Não mantenha em segredo nada que seus usuários considerem uma armadilha.
Se eu mencionar dois resultados vitais dessa prática, eles seriam:
- Os clientes não saberão nada para se preocupar. Sem custos ocultos ou sem negócios complicados
- O tempo de preenchimento do formulário será menor e a conversão será expandida
Dica profissional: torne o formulário o mais confortável possível para os usuários com texto de ajuda, dicas etc.
Voltar ao topo ️
Até a próxima vez
Essas são as nossas “melhores práticas” para você ao criar um formulário de contato. Aplicá-los aos seus formulários pode estender a conversão e garantir uma experiência de usuário brilhante. Por que você não vê alguns exemplos de design de interface de usuário de formulários da web para descobrir o que eles incluíram e o que perdeu?
Seu formulário deve falar para o público específico. Para confirmar um UX aprimorado, realize pesquisas de mercado, execute testes A/B e veja como os outros estão se saindo para o mesmo propósito. Inspire-se nos formulários existentes e faça-o atender ao seu público.
“Quanto mais simples, melhor”, esse princípio é tão poderoso para transformar um formulário em um formulário altamente interativo. Além disso, algumas outras correções rápidas e intuitivas farão com que seus usuários concluam uma tarefa de maneira flexível. Tenha em mente que o design não é suficiente se não funcionar de forma eficiente do jeito do usuário.
Por fim, os links a seguir ajudarão você a criar formulários com um plugin do WordPress.
- Leia a documentação do WP Fluent Form, um construtor de formulários intuitivo do WordPress
- Recursos do WP Fluent Form que o destacam
Assine nosso canal do YouTube para obter dicas e truques relacionados ao WordPress. Além disso, siga-nos no Twitter e Facebook.
WP Fluent Forms Pro
Experimente o Fluent Forms hoje e veja você mesmo!
