Ficando entediado de ficar em casa no surto de COVID-19? Construa o site dos seus sonhos com o Elementor gratuitamente!
Publicados: 2020-04-09' Atividades para fazer no Corona Outbreak ', bem, a princípio, você pode pensar que provavelmente compartilharemos algumas dicas ou truques de saúde sobre o vírus. Mas é isso que vamos discutir hoje. Em vez disso, falaremos sobre um tópico totalmente diferente. E é assim que você aproveita seu tempo livre em casa enquanto está entediado criando um site usando o construtor de páginas Elementor.
Mas antes de prosseguirmos, vamos nos lembrar rapidamente do desastre devastador e destrutivo do COVID-19. Sim, todos sabemos que se tornou o surto mais perigoso desde a gripe espanhola de 1920?. E também esse surto de vírus com risco de vida tem sido o principal grande motivo para as pessoas trabalharem em casa. Sair de casa é estritamente proibido em quase todos os países agora.
No entanto, nesta situação crucial, quando as pessoas em todo o mundo estão presas em casa, o que você deve fazer agora? Sim, apesar de ficar em casa e ficar entediado, você pode fazer algum trabalho criativo nesse tempo livre. E, com certeza, ajudará no desenvolvimento de suas habilidades e conhecimentos para o momento em que tudo voltar ao normal. Portanto, neste momento de pânico, é hora de utilizarmos nosso tempo livre de forma eficiente, em vez de desperdiçá-lo apenas comendo e dormindo.
Agora falando sobre o construtor de páginas Elementor para projetar um site gratuitamente, é um plugin de construção de sites WordPress completo que substitui o editor principal do WordPress por um editor de front-end ao vivo. Então, implementando-o corretamente, você pode criar algum conteúdo de web design realmente mágico em seu tempo livre em casa. Além disso, ajudará você a projetar, redesenhar, editar, atualizar ou reestruturar seu site rapidamente.
Enfim, chega de introdução! Vamos ver como o Elementor e seus poderosos complementos podem tornar a experiência de criação de seu site alegre, mesmo no conforto da sua casa?
Como melhorar o design do site ficando em casa durante o surto de Corona

Bem, sempre que você pensa em projetar qualquer site ou página do WordPress, claramente Elementor é a primeira ferramenta que vem à nossa mente. E há muitas razões pelas quais as pessoas confiam em usar este plugin também. Aparentemente, a resposta é muito fácil, por sua fácil opção de arrastar e soltar e sua capacidade de personalização detalhada, torna-se a escolha padrão para a maioria.
Portanto, se você deseja projetar ou dar uma aparência profissional ao seu site WordPress, esta seção mostrará com que facilidade você pode fazer isso sem esforço usando o Elementor.
Vamos ver o que você precisará para começar com o exercício de design de sites:
- WordPress
- Elementor
Certifique-se de que instalou com sucesso o WordPress e o Elementor. Se você já fez isso, siga apenas as instruções abaixo, passo a passo.
Agora Para começar, hoje vamos mostrar como você pode criar rapidamente um site de portfólio simples.
Em primeiro lugar, vamos descobrir as coisas básicas do Elementor que você pode precisar usar para criar um site.
Adicionando um cabeçalho
É super fácil criar um cabeçalho ou rodapé com o Elementor. Você pode criá-lo de várias maneiras. Mas você tem que considerar o caminho que é mais fácil para você. No entanto, você pode conferir o tutorial a seguir para descobrir como criar um cabeçalho para o site da Elementor.
Usando o primeiro modelo
Ao criar qualquer site ou página, você precisará escolher um modelo de sua escolha. Você pode personalizá-lo manualmente ou inseri-lo diretamente. Você terá muitos modelos integrados na biblioteca de modelos do Elementor.
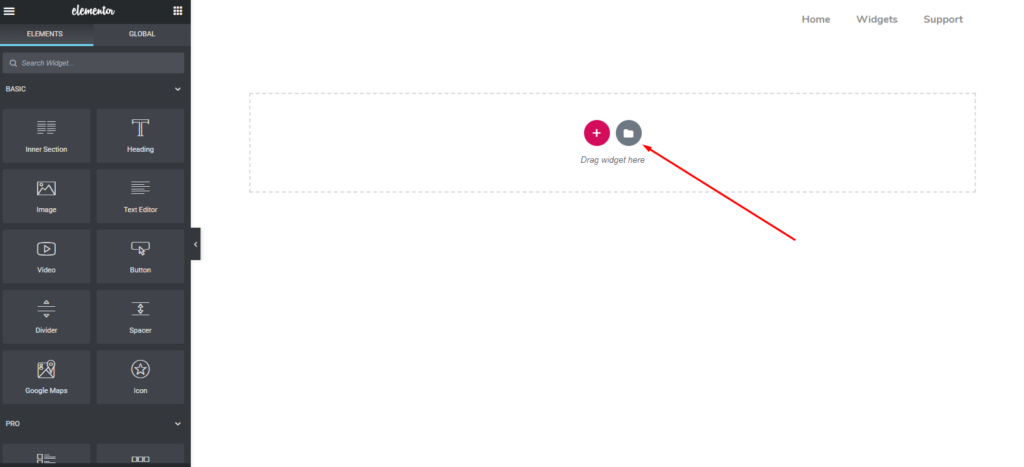
No entanto, para adicionar um modelo para criar um portfólio ou qualquer outro site, clique no botão 'Pasta'.

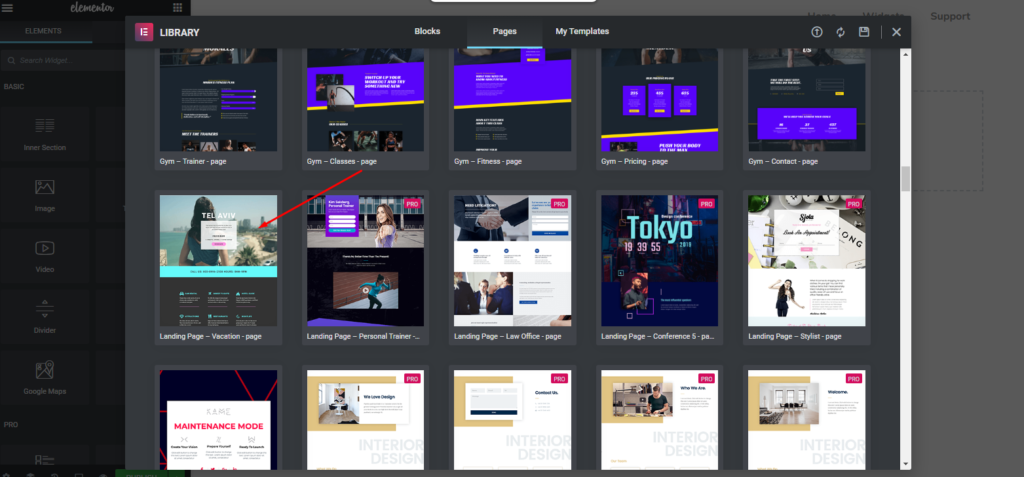
A partir daqui, você obterá muitos modelos integrados. E você pode escolher qualquer um que seja adequado para você. Neste caso, selecionamos o indicado abaixo.

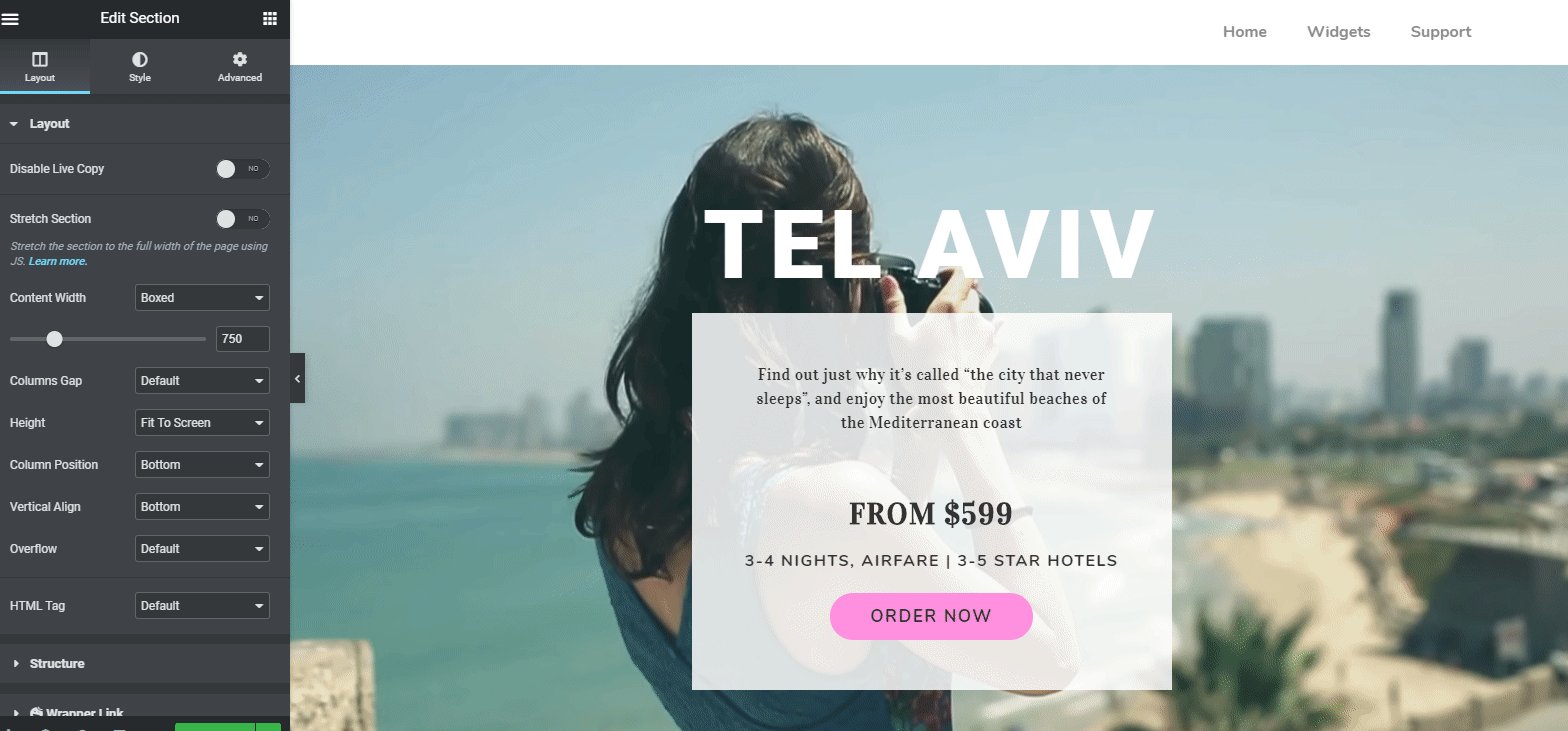
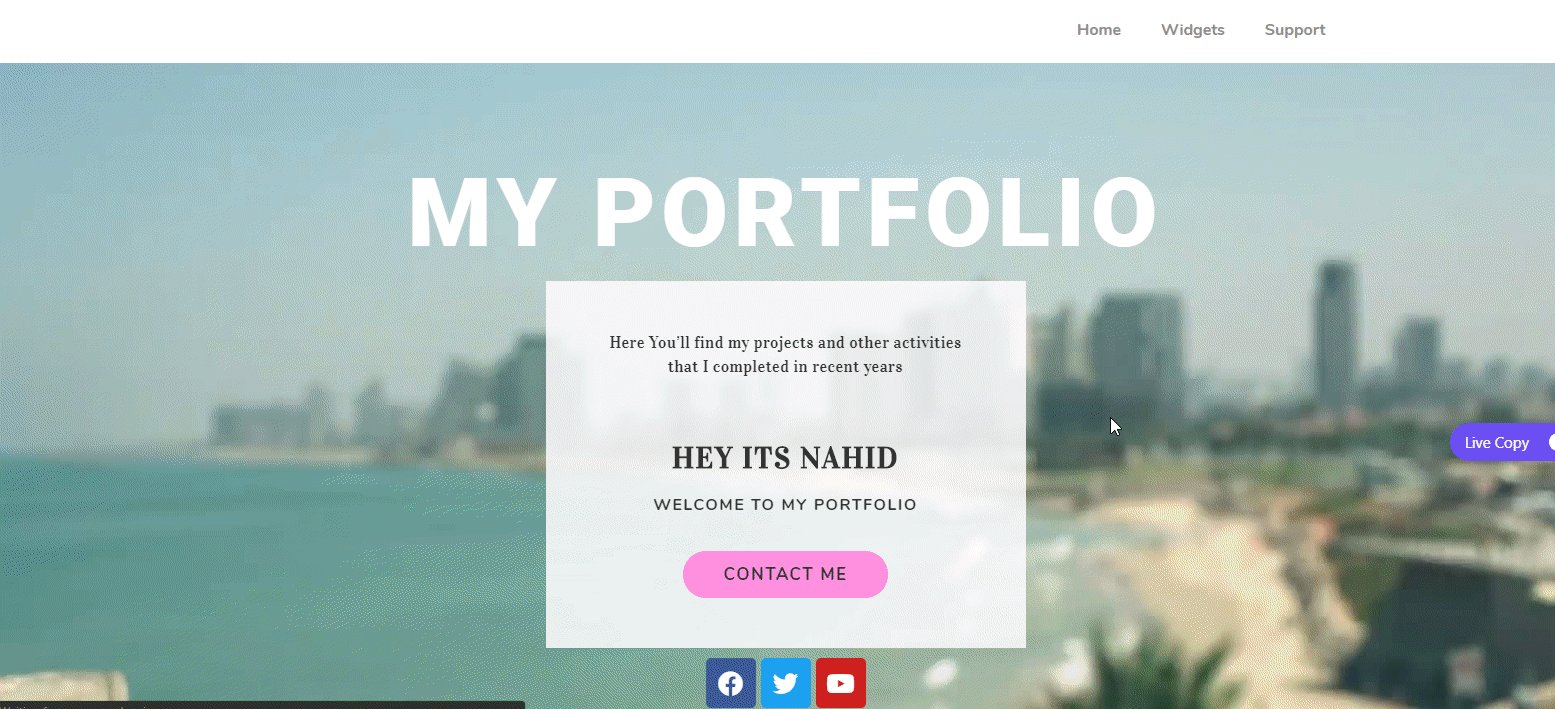
Depois de selecionar o modelo, ele aparecerá automaticamente na tela. E então você está pronto para o próximo passo. Será algo como?

Artigo relacionado: Escolha o melhor modelo Elementor para o seu site
Personalizando a parte do cabeçalho
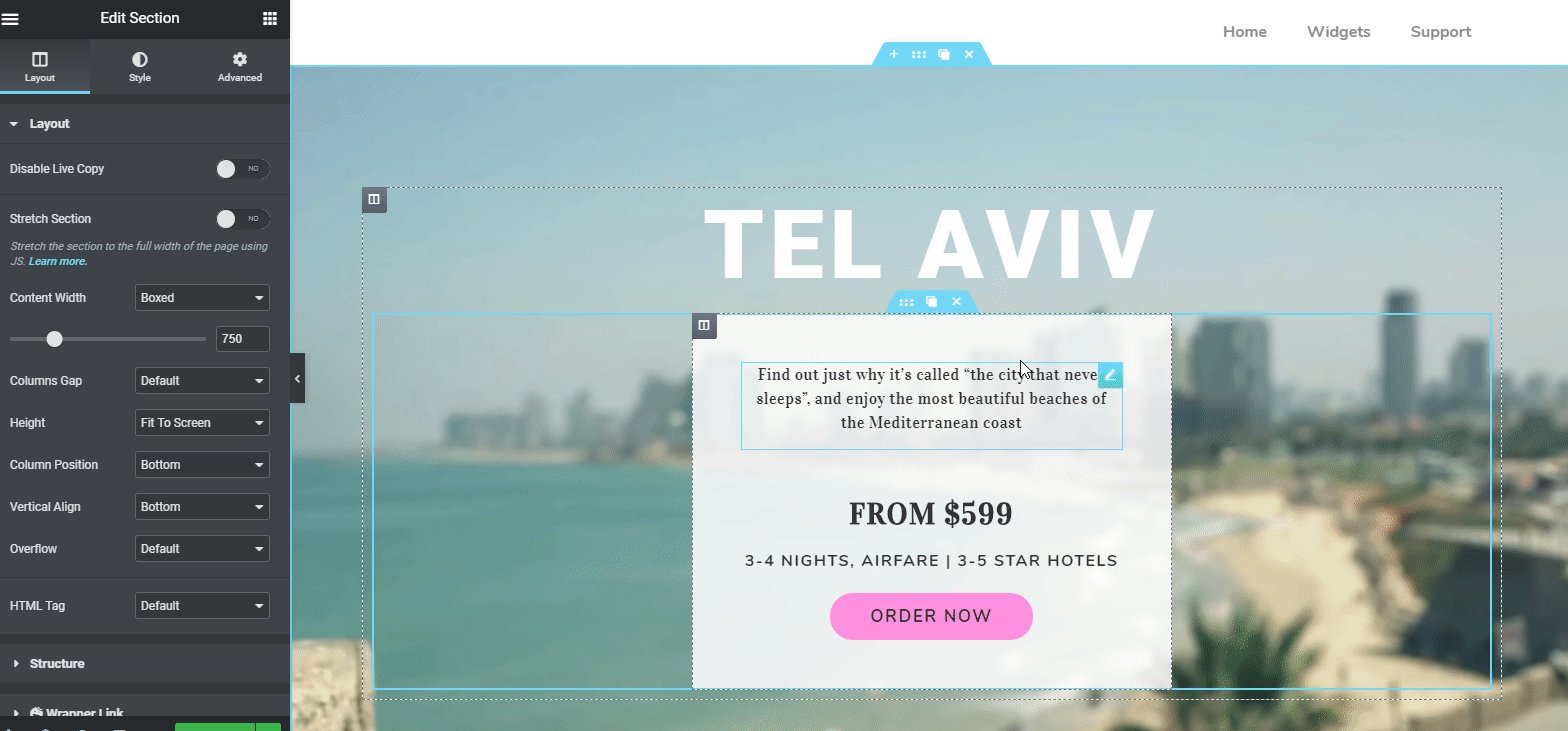
Agora, você está pronto com o modelo. Você pode ficar com o modelo atual ou personalizá-lo de acordo com suas necessidades de design.
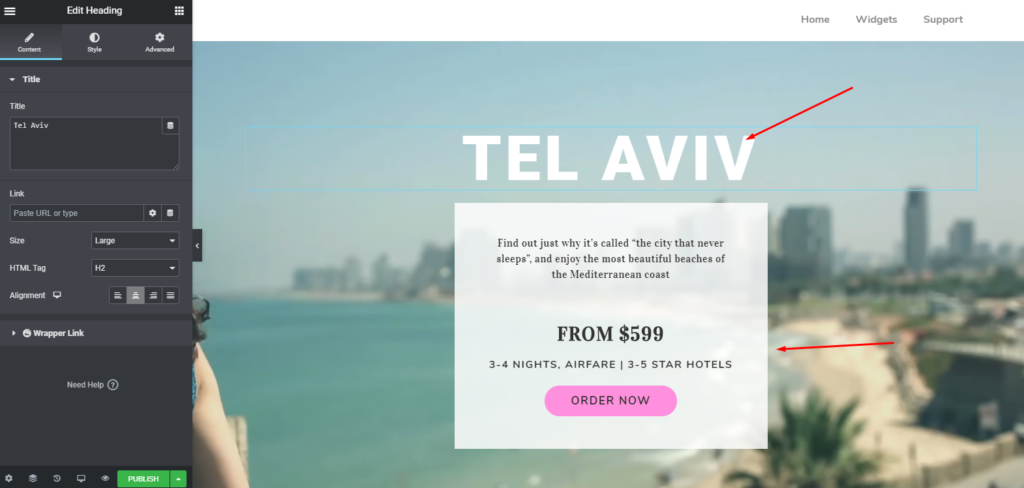
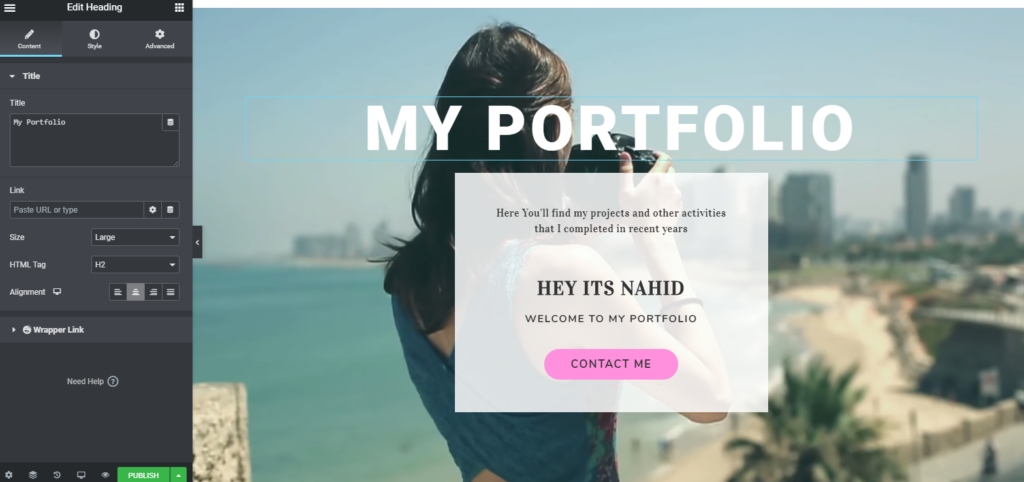
Em primeiro lugar, você precisa alterar o texto do cabeçalho. Para fazer isso, clique no 'Texto do cabeçalho'. E, em seguida, digite o texto do cabeçalho desejado.

Depois de personalizar a parte do cabeçalho, ficará assim?

Adicionando widget de contador
Como parte do processo de embelezamento de uma página da web, você pode adicionar o ' Counter Widget '. Isso fará com que seu portfólio pareça incrível e profissional do que nunca. Vamos descobrir como adicioná-lo.
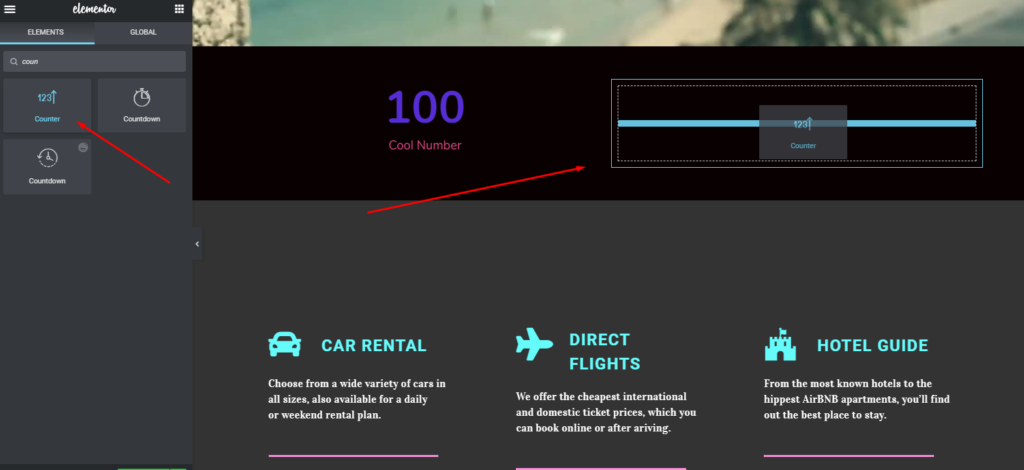
Basta selecionar o widget na barra lateral esquerda e arrastá-lo para a área marcada. E, em seguida, duplique-o para economizar tempo.

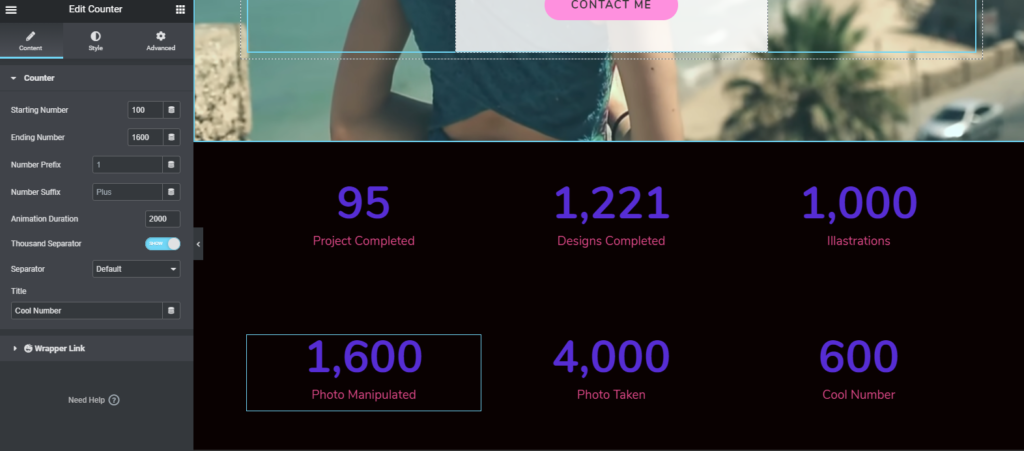
Adicionando um widget de contador dentro da seção, todo o seu design ficará assim mostrado abaixo.

Personalizando a seção 'Sobre mim'
Como na parte anterior, você pode fazer o mesmo processo aqui. Para fazer isso, primeiro adicione um widget de cabeçalho. E então dê um título.
Nesse caso, personalizaremos a seção existente do modelo selecionado.

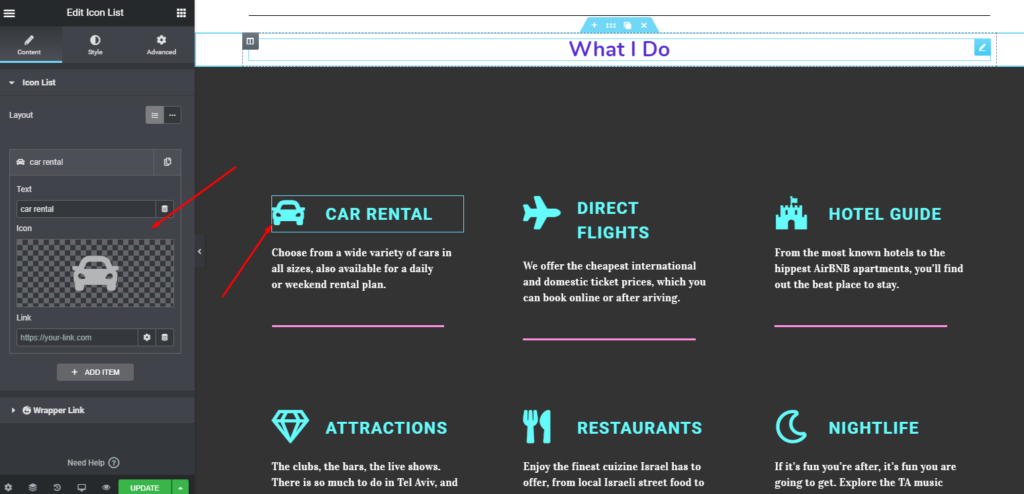
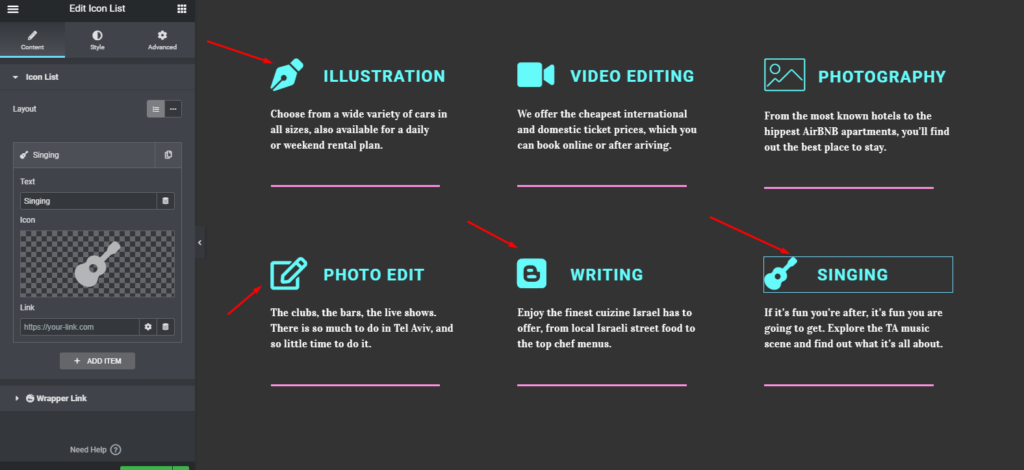
Com base na necessidade da página do seu portfólio, basta clicar no ícone e você obterá uma lista de ícones da biblioteca de ícones do Elmentor. A partir daí, você pode escolher os ícones adequados para a construção da página da web do seu portfólio.

Adicionando barra de habilidade (opcional)
Quem não quer deixar seu site atraente, certo? Usando barras de habilidade dentro da página da web, você pode melhorar totalmente a aparência do seu site, especialmente no site do portfólio.
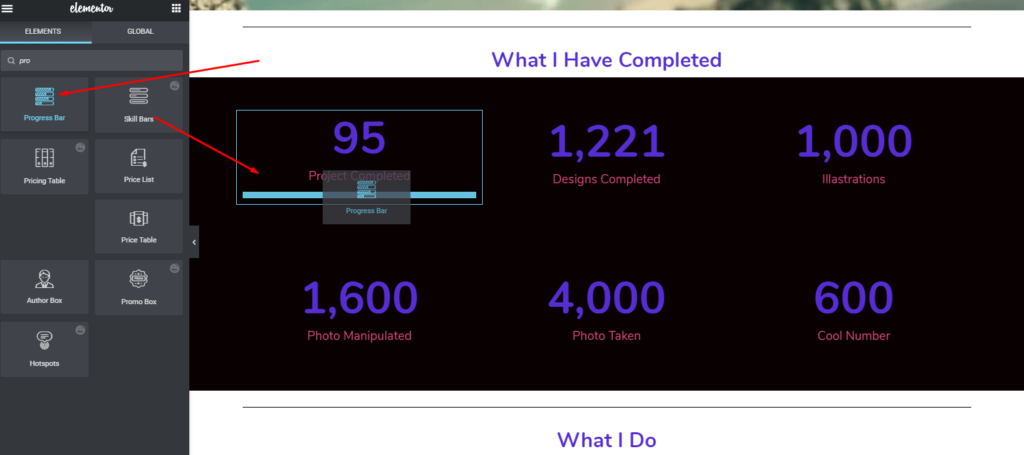
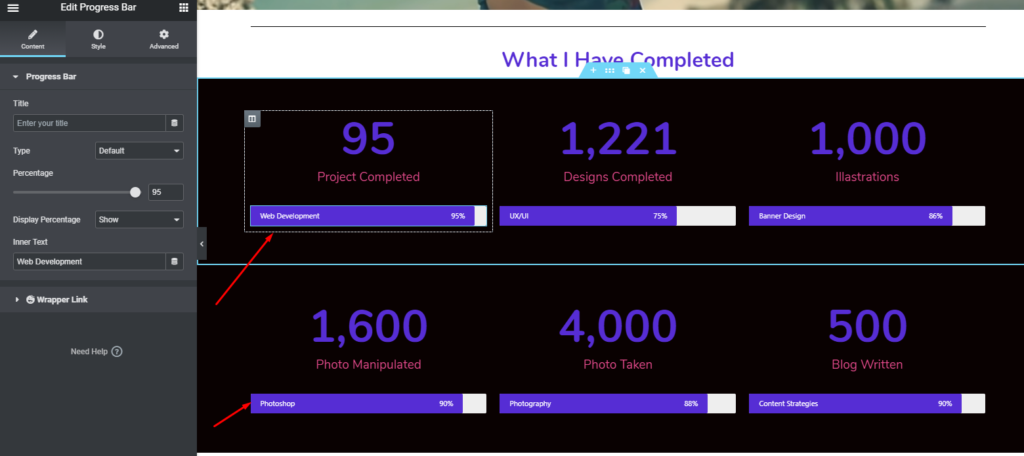
De qualquer forma, vamos dar uma olhada, como você pode utilizá-lo. Primeiro, navegue até a seção anterior e adicione uma seção dentro da seção do contador. Selecione o widget da barra de progresso na barra lateral esquerda. E, em seguida, arraste-o para a área marcada. Simples!
Observação: você pode adicioná-lo diretamente ao widget do contador ou criar uma seção separada e adicioná-lo. Neste caso, adicionamos diretamente o widget.

Depois disso, ele aparecerá na primeira área do widget do contador. Da mesma forma, faça isso para o resto da parte.

Personalizando a Galeria de Fotos
Bem, o design do site tem sido um grande fascínio para pessoas de todas as idades hoje em dia. O WordPress e suas muitas oportunidades facilitam a tarefa para eles. À medida que a concorrência está se tornando maior, você precisa mostrar seu trabalho de uma maneira única.
Portanto, você deve colocar alguma parte do seu trabalho dentro do seu portfólio, mas de forma muito profissional.
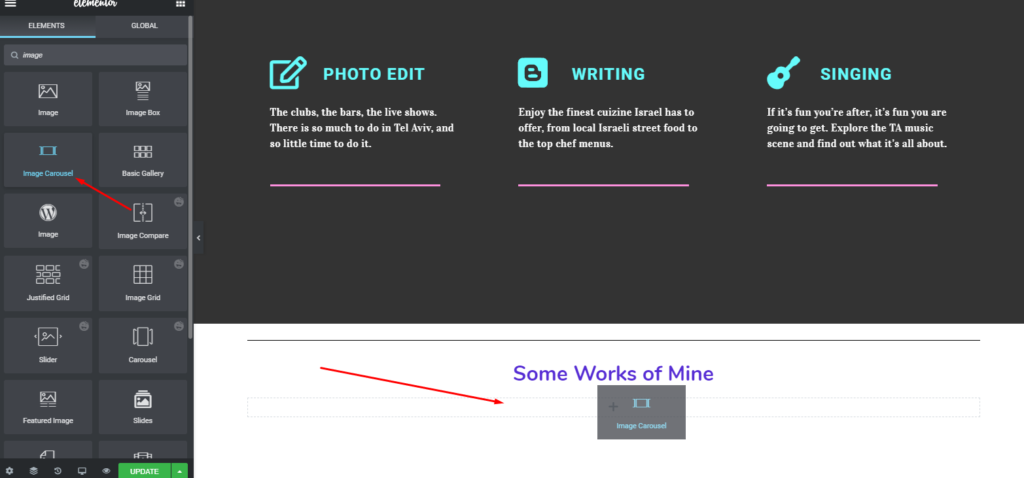
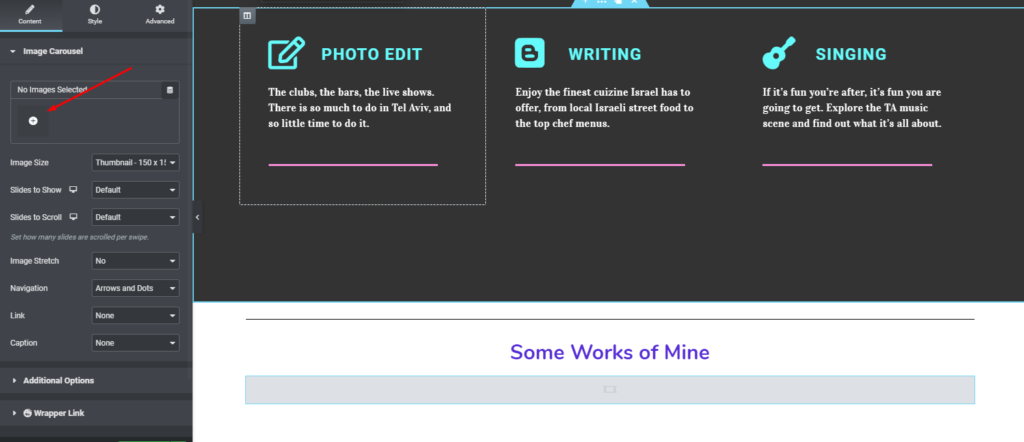
Para fazer isso, você pode selecionar o widget Carrossel de imagens e arrastá-lo para a área marcada. Ou você pode personalizar a peça existente.

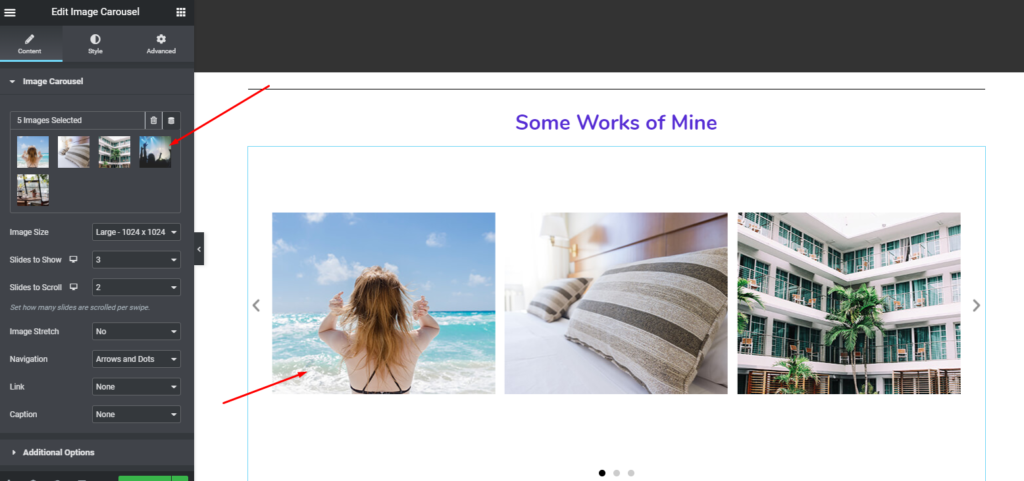
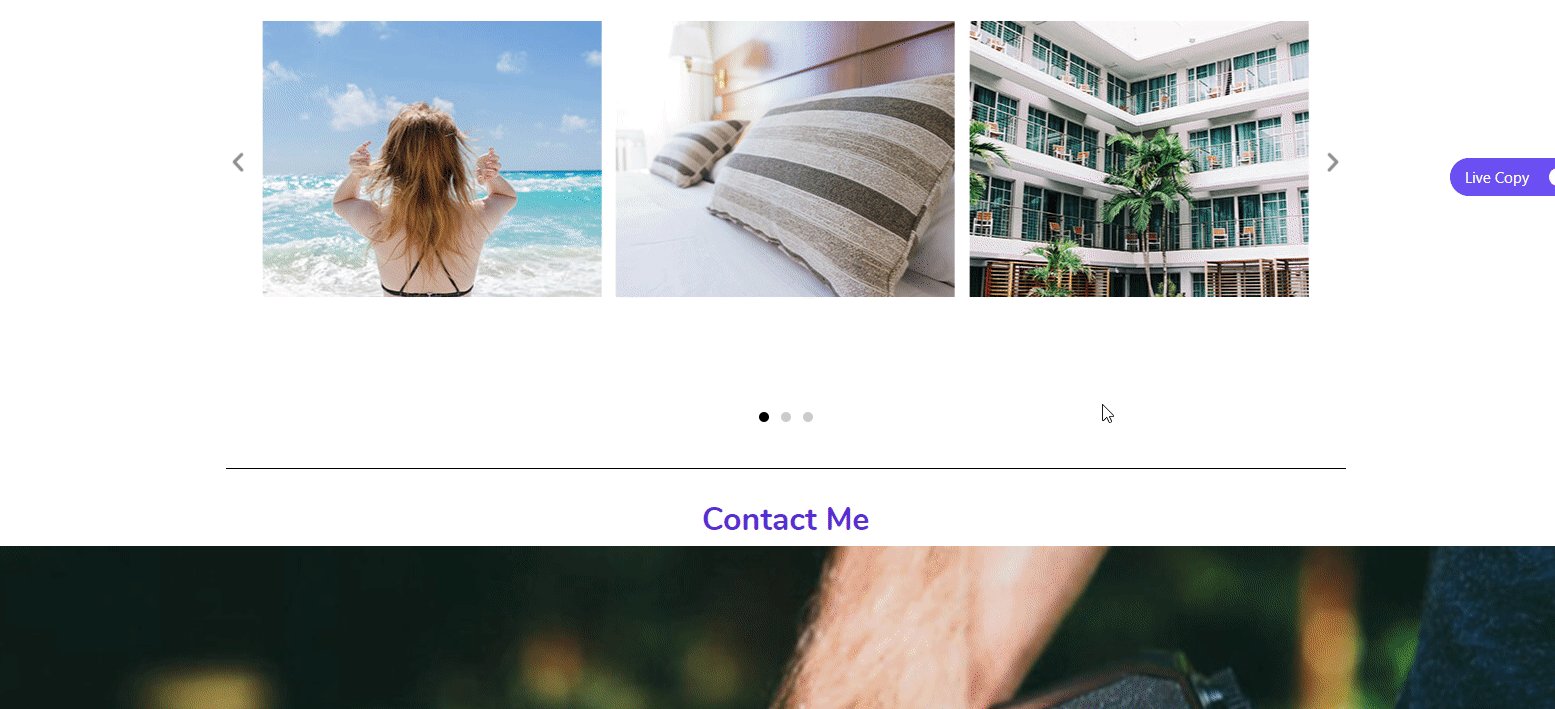
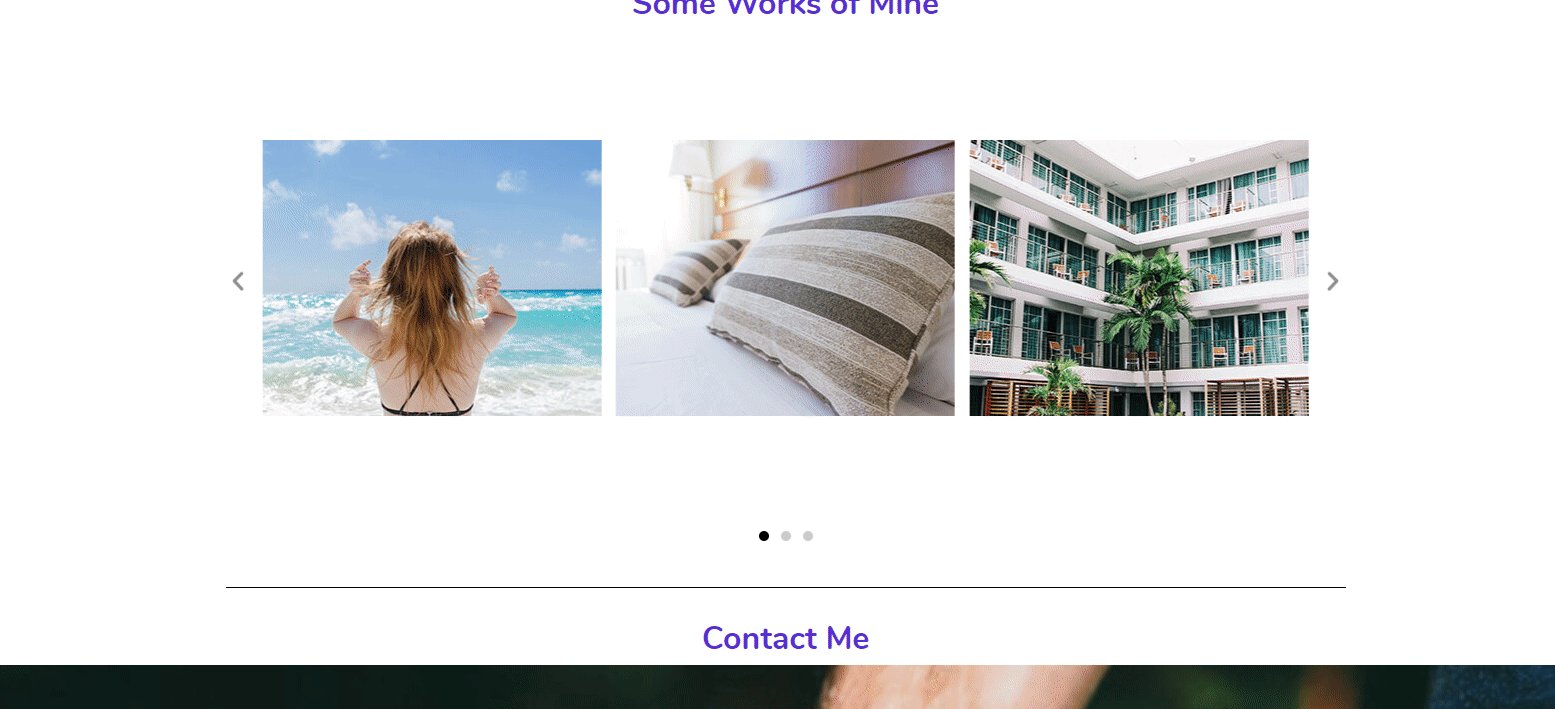
Em seguida, adicione algumas imagens do seu trabalho aqui.

Depois de adicionar as imagens, ela aparecerá bem na tela. Mas lembre-se de que você está usando a proporção certa da imagem. Caso contrário, você sempre pode ajustá-lo nas configurações.


Personalizando a parte 'Fale comigo'
Esta é a parte mais importante do site. A maioria das interações ou conversões são geradas a partir daqui. Portanto, você deve ter um cuidado extra ao personalizá-lo. Basta mantê-lo simples, facilmente navegável e fácil de usar.
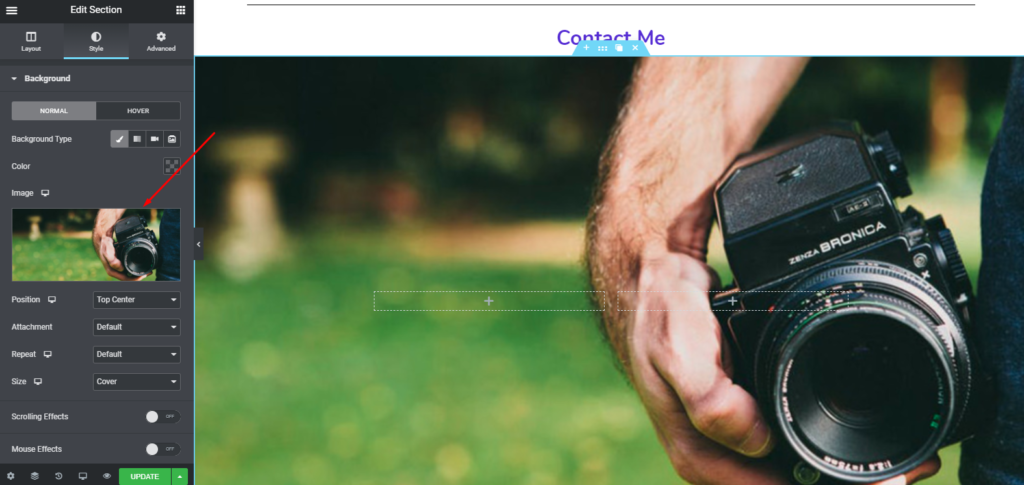
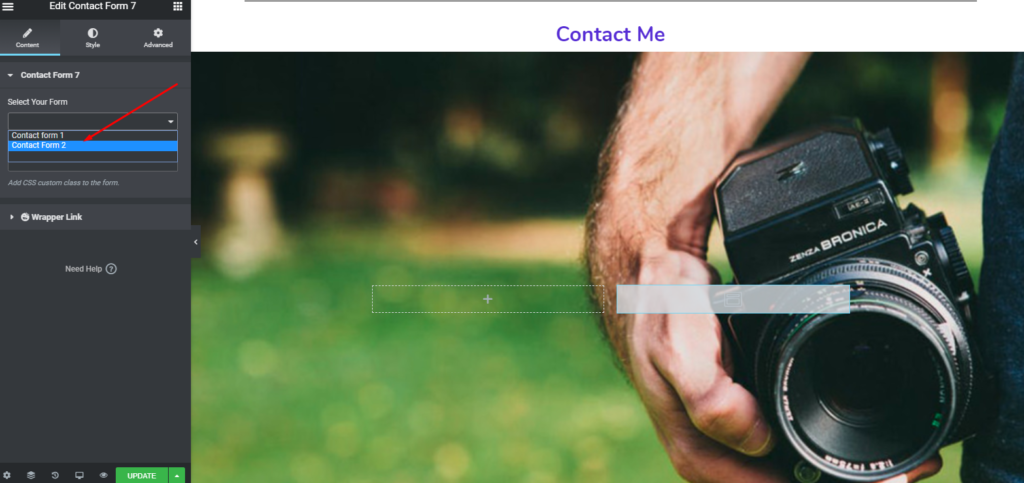
Vamos dar uma olhada em como adicioná-lo ou personalizá-lo. Primeiro, role para baixo até a página da web. E então dê um título (se necessário). Adicione um widget de página de contato na barra lateral esquerda. Antes disso, adicione uma imagem de fundo na página de contato.

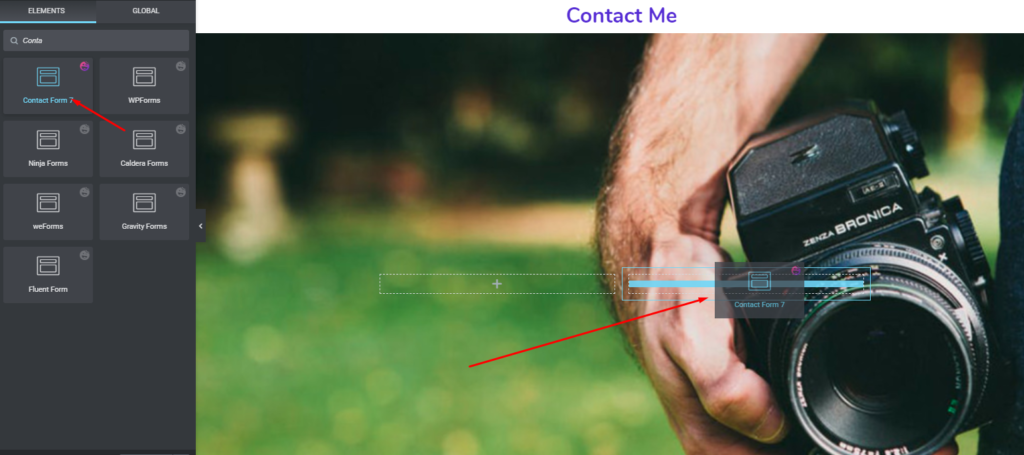
Em seguida, adicione o 'Widget da página de contato' na barra lateral esquerda.

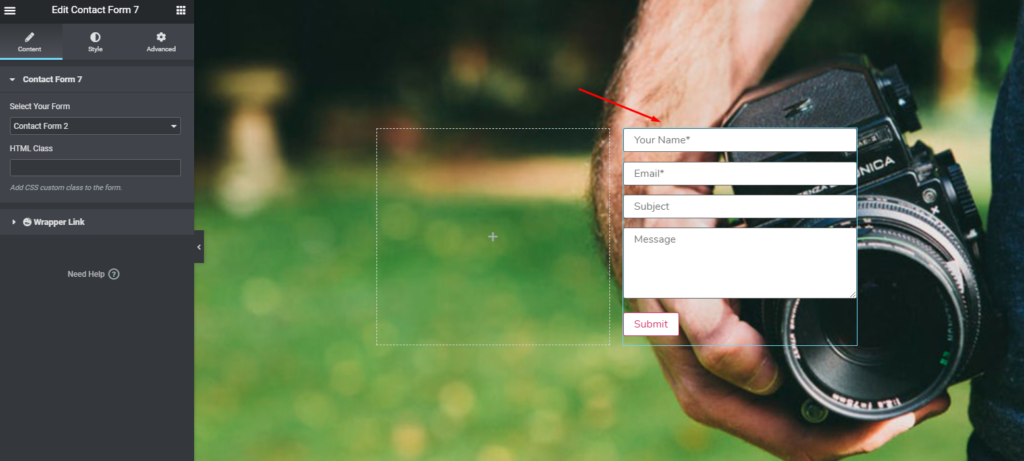
Em seguida, selecione o tipo de formulário aqui.
Artigo relacionado: Como criar um formulário de contato

Ele aparecerá na sua tela. É isso.

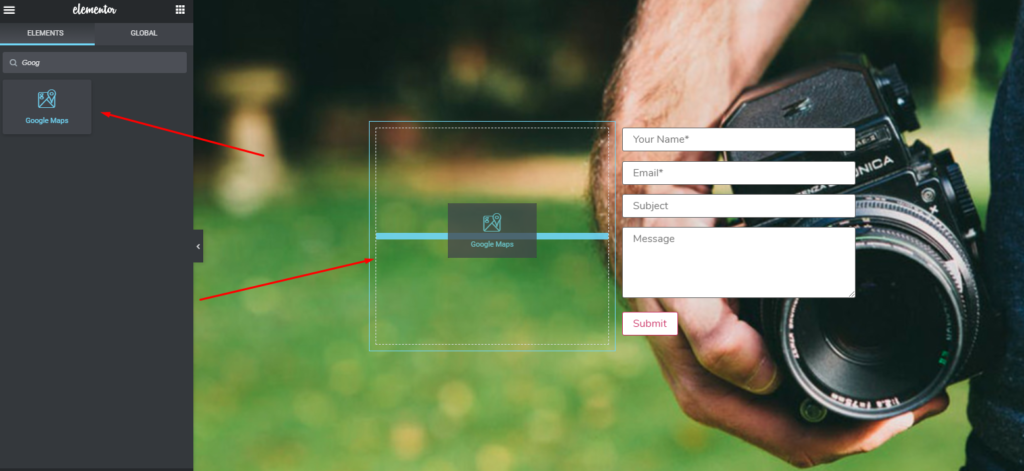
No entanto, você pode fazer coisas mais incríveis usando a versão premium do Elementor. por exemplo, você pode adicionar um mapa do Google ao lado do formulário de contato. E o processo de adicionar 'Google Map Widget' também é o mesmo.
Basta selecionar o widget e arrastá-lo na seção.

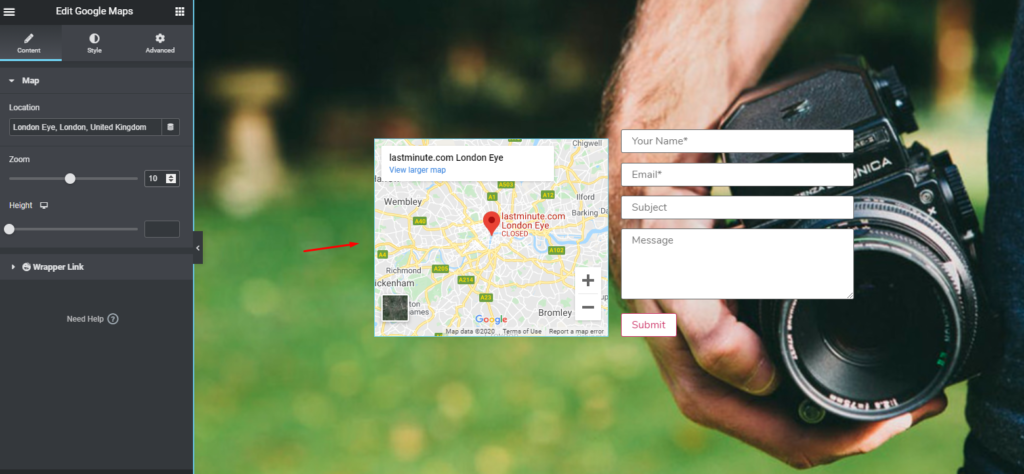
Em seguida, ele será mostrado na tela como antes. Você só precisará colocar as informações dentro do campo. É isso.

Visualização final após a personalização
Assim, após utilizar todos os procedimentos perfeitamente, você poderá visualizar seu trabalho final como pode ser visto abaixo.

Materiais de design de sites estendidos que você pode usar (complementos e recursos do Elementor)

Projetar um site não é mais uma tarefa tão difícil. Especialmente, neste mundo digital, você pode criar facilmente qualquer tipo de site em um curto período de tempo. E todos sabemos que o Elementor desempenha um grande papel em incentivar os usuários do WordPress a criar um site, mesmo que eles não conheçam uma única linha de código.
No entanto, nesta seção, discutiremos alguns materiais úteis de design de sites na forma de complementos e recursos do Elementor. Espero que você tenha uma ideia melhor sobre como criar um site usando o Elementor e seus complementos a partir daqui.
Complementos e recursos do Elementor para design de sites
Para citar alguns, aqui estão alguns dos complementos Elementor mais populares. Vamos aprender sobre eles brevemente.
- Complementos finais
- Complementos essenciais
- Complementos felizes
Complementos finais

Os 'Complementos Ultimate' são uma coleção de recursos e funções interessantes que permitem que o Elementor funcione de maneira mais adequada. Este addon ajuda a criar um site com um design notável e a velocidade de carregamento mais rápida.
Vamos dar uma olhada em alguns de seus recursos e opções exclusivos
- Infinitas opções de personalização e combinações
- Construído com as principais abordagens de UX
- Igualmente amigável para desenvolvedores, designers e iniciantes
- Totalmente responsivo
- Tradutor disponível
- Garantia de reembolso de 14 dias
Complementos essenciais

Os 'complementos essenciais' permitem que você componha seu site com blocos prontos. Possui mais de 57 elementos que ajudam você a criar páginas e postagens do WordPress de forma simples.
Vamos dar uma olhada em alguns de seus recursos básicos e opções
- Mais de 200.000 instalações ativas
- Compatível com WordPress versão 4.0 e superior
- Mais de 100 blocos prontos
- Ultraleve e carregável instantaneamente
- Completamente personalizável
- Opções de controle de elementos para minimizar o tempo de carregamento
Complementos felizes

HappyAddons é uma coleção de widgets úteis, bem organizados e poderosos. Ele foi projetado especialmente para trabalhar em colaboração com o Elementor Page Builder.
Esses complementos proeminentes para Elementor podem ajudá-lo com as seguintes especialidades
- Guia Avançado: Para fazer um design mais avançado com o Elementor, você pode escolher esse recurso do Happy Addons. E você simplesmente faz coisas extraordinárias com ele.
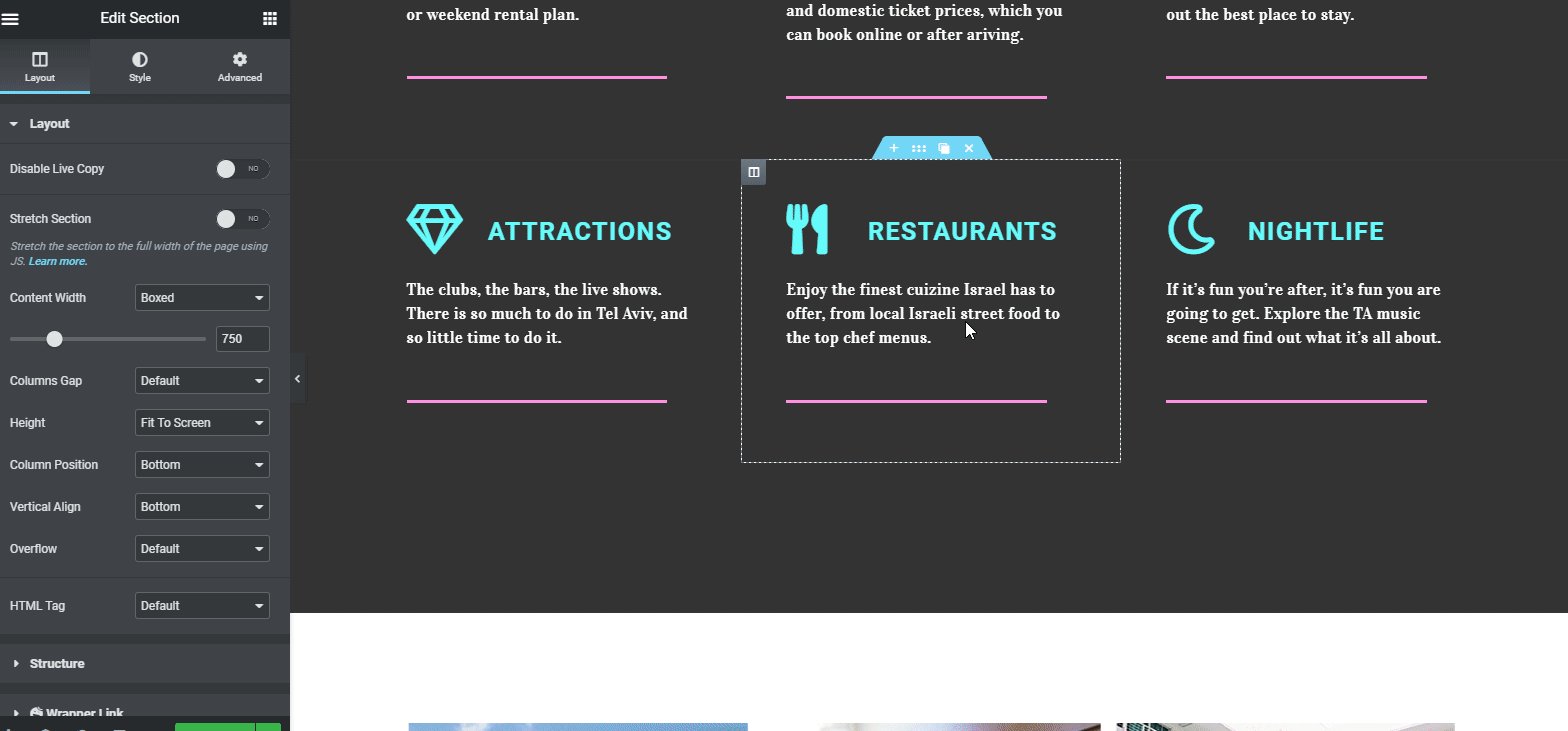
- Aninhamento de seção ilimitado: você pode personalizar ou editar mais profundamente dentro da seção. Embora você possa fazer qualquer coisa com a opção embutida. Nesse caso, esse recurso do Happy Addons pode ajudá-lo a dividir a seção e permitir que você edite.
- Widget de gráfico de barras: usando esse recurso personalizado, você pode criar gráficos incríveis em seu site.
- Imagens de rolagem: Usando o recurso 'Imagens de rolagem', você pode exibir facilmente seus produtos, logotipos, projetos em estilo animado vertical e horizontal.
- Lista de recursos: você pode dispensar os recursos do seu produto em estilos com este widget de lista elegante.
Estes são três dos complementos Elementor de primeira linha e seus recursos. Portanto, se você deseja aumentar o fluxo de trabalho do Elementor e do design da web, pode usar esses recursos em seu site para que pareça mais elegante e profissional.
Artigo relacionado: Os 12 principais complementos Elementor que você deve conhecer
Apresentando os complementos do Happy Elementor

Conforme estabelecido, projetar qualquer tipo de site é fácil hoje em dia. Seja qual for o seu tipo de negócio, você pode criar rapidamente qualquer site para o seu negócio, blog ou o que quiser. Com a ajuda do WordPress e sua colaboração com o construtor de páginas Elementor, torna a tarefa mais agradável para os usuários.
No entanto, falamos sobre o Elementor e seus recursos na parte anterior deste artigo. Agora vamos falar um pouco mais sobre o Happy Elementor Addons e como ele pode ajudar qualquer pessoa a criar alguns sites incríveis em pouco tempo.
Basicamente, em palavras simples, o Happy Addons funciona como um aprimorador do Elementor, o que significa que aumenta a construção de sua página da Web em suporte ao Elementor e suas funcionalidades. Isso realmente ajuda você a levar sua experiência de design de site para o próximo nível.
Agora, vamos dar uma olhada em alguns dos recursos exclusivos do Happy Addons
- Presets: Na verdade, leva muito tempo ao projetar qualquer site. Mas e se você já tiver o design pré-construído para começar. Claro, será muito útil. Sim, então a predefinição permitirá que você inicie o design do seu site com uma opção de design pré-criada. Como resultado, você pode economizar tempo e esforço.
- Cópia ao vivo: é outro recurso útil do Happy Addons. Com o recurso Live Copy, você pode copiar diretamente o design e colá-lo em seu site sem problemas.
- Controle de coluna personalizado: Usando esse recurso, você pode copiar qualquer widget com todos os seus dados para outro site em um piscar de olhos. Copie e cole, simples assim!
- Condição de exibição: a exibição condicional é um recurso exclusivo que o ajudará a definir uma regra ou condição precisa para exibir vários tipos de conteúdo com base em suas necessidades.
- Happy Clone: Com esse recurso, você pode clonar suas postagens / páginas desejadas do Elementor Finder imediatamente.
Esses são apenas alguns dos recursos mais exclusivos do Happy Addons que podem ajudá-lo facilmente a fazer mais ao projetar seu site usando o Elementor.
Então, quando você vai criar um site no seu tempo livre?
Então você está intrigado para construir seu próprio site já? Esperamos que sim, pois, ao longo deste artigo, tentamos mostrar como você pode utilizar o Elementor em seu tempo livre durante esses tempos difíceis de ficar em casa para criar um site com aparência profissional. E nós realmente esperamos que você tenha algumas informações interessantes para se motivar a projetar seu site a partir deste artigo.
Portanto, se você ainda não tiver certeza sobre o que fazer neste momento e se sentir entediado em ficar em casa, este artigo certamente o incentivará e fornecerá uma ideia melhor para criar um site profissionalmente usando Elementor & Happy Addons.
