Os passos a seguir ao projetar um novo site
Publicados: 2021-04-19Um ótimo web design é combinar uma ótima estética com uma funcionalidade incrível. Para conseguir um site com um design brilhante, você precisa de uma variedade de habilidades, um pouco de criatividade e alguma organização desde o início!
Este guia tem como objetivo ajudá-lo a criar um site brilhante. Um que parece ótimo e funciona ainda melhor. Analisaremos algumas das principais etapas que você precisa seguir para obter o melhor site possível. Vamos começar!
Objetivo e Pesquisa
Antes de chegar à parte criativa do processo de web design, há algumas coisas que você deve estabelecer primeiro. A chave é entender seu público-alvo. Isso é vital. Afinal, não faz sentido gastar tempo e dinheiro em um site que não atende às necessidades de seu público-alvo.
Este primeiro passo pode ser bastante complicado. É fácil supor que você sabe o que seu público quer. No entanto, dedicar um tempo para realmente pesquisar isso no início pode economizar muito tempo de ida e volta mais tarde no projeto e aumenta a chance de seu site ser um sucesso. E não se esqueça, se você estiver projetando um site para um cliente, certifique-se de envolvê-lo nesse processo!
Alguns pontos-chave que você pode considerar, especialmente se o site for para um cliente, são os seguintes:
- O site é um item autônomo por si só ou faz parte de uma estratégia de marketing mais abrangente?
- Já existe uma marca forte? Se sim, é importante que o site reflita isso. Isso às vezes pode ser uma coisa difícil de fazer, pois a tentação pode ser focar em tendências de design moderno que não necessariamente se encaixam confortavelmente ao lado do estilo já estabelecido por uma marca. Embora seja importante que um novo site não pareça datado desde o início, ele também não pode se afastar muito dos princípios básicos de design já estabelecidos por uma marca (a menos que a marca esteja disposta a realizar uma revisão completa de sua imagem).
- Também é muito importante olhar para seus concorrentes ou seus clientes. Identifique seus pontos fortes e fracos para garantir que seu novo site incorpore tudo o que é necessário para ser um sucesso. Observar a concorrência também pode ser útil, pois pode garantir que você não perca um recurso ou função potencialmente vital.
Com sua pesquisa feita, agora você deve se sentir confiante de que qualquer novo site que você projetar atenderá aos requisitos do seu cliente (ou de você, é claro!). A pesquisa às vezes pode parecer tediosa, especialmente quando você se sente cheio de criatividade e o desejo de começar a colocar algo tangível na tela pode ser esmagador. Não pule este passo, por mais tentador que seja. Isso pode economizar muito tempo no futuro.
Linha do tempo
A criação de uma linha do tempo para o trabalho necessário para concluir o site, embora não seja obrigatória, é altamente recomendável. Os marcos dentro de uma linha do tempo podem ajudá-lo a esclarecer os processos necessários para ir de uma página em branco a um site finalizado e podem ajudar na cotação precisa para o projeto desde o início. Para sites maiores, uma linha do tempo com marcos permitirá que você divida o trabalho entre os membros de sua equipe com mais eficiência, com todos podendo ver como seu trabalho (e prazos!) se encaixa no quadro geral.
Pode ser útil usar uma ferramenta como a Asana para ajudar nesse processo. Decompor cuidadosamente cada elemento da construção do site em tarefas garantirá que nada passe despercebido e permita que você forneça com mais confiança ao cliente uma data de conclusão para o site. Se o novo site for substituir um site existente, não se esqueça de criar a tempo para gerenciar a transição 'ir ao vivo', onde você pode precisar colocar redirecionamentos de páginas antigas para novas e assim por diante.
Finalmente, lembre-se sempre de prometer menos e entregar mais. Os sites, como a maioria dos projetos, invariavelmente levam mais tempo do que você pode estimar inicialmente, portanto, uma boa regra geral é adicionar mais 20% de tempo à estimativa inicial para ajudar a garantir que você não caia na velha armadilha de se ver correndo pouco tempo (e, portanto, provavelmente perderá um prazo) desde o início.
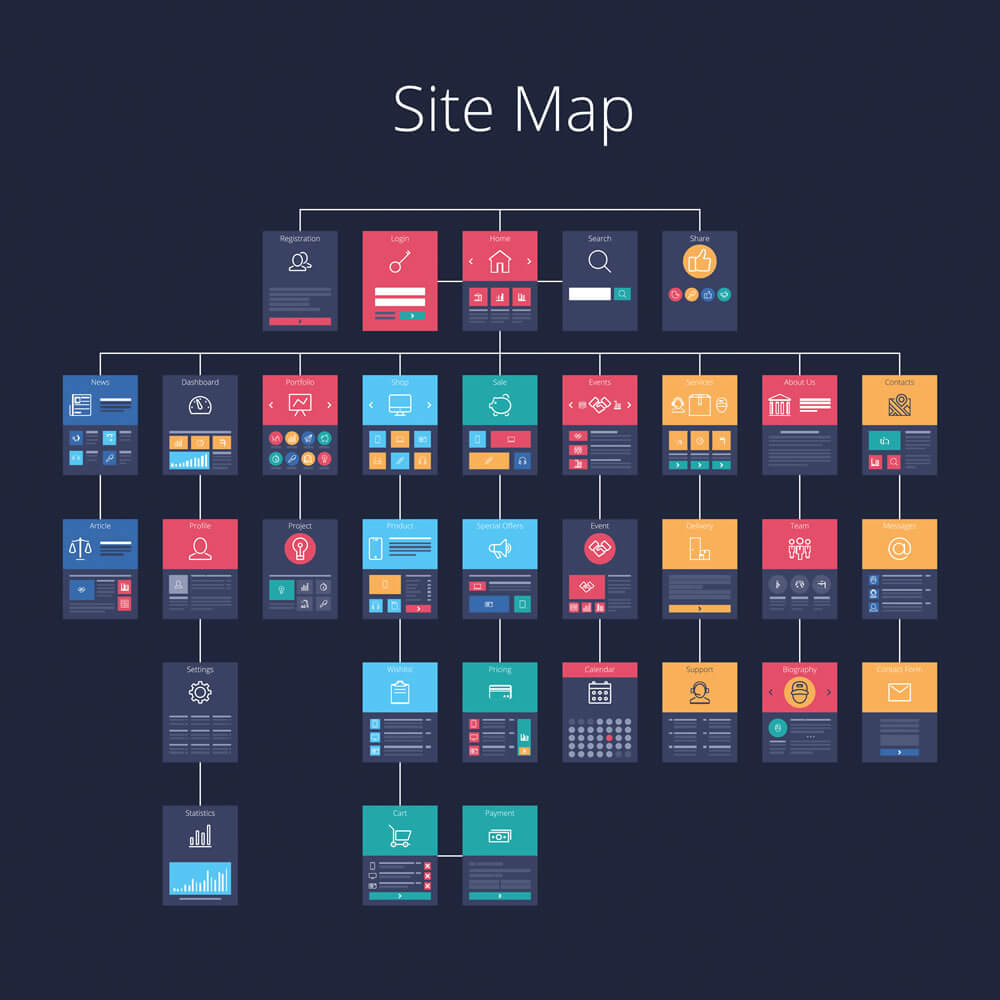
Mapa do site
O próximo passo no processo de design é criar um mapa do site. Mesmo que seu site seja pequeno, é bom ter um. Os Sitemaps não apenas ajudam você a visualizar totalmente o layout de um novo site (e, portanto, garantem que você não perca nada vital ou tenha uma estrutura de navegação confusa), mas também ajudam o Google a rastrear seu site quando ele for publicado, o que pode ajudar a aumentar sua SEO.

Alguns designers ficam felizes em esboçar um mapa do site usando sua ferramenta de ilustração favorita, mas você pode usar uma ferramenta de mapa do site dedicada, como WriteMaps, para facilitar sua vida.
Wireframes, maquetes e protótipos
A Wikipedia define um wireframe de site como 'um guia visual que representa a estrutura esquelética de um site'. Criar um wireframe de site geralmente é o primeiro passo ao projetar um site, pois ajuda você a obter uma clareza importante sobre o layout do site. Os wireframes também são uma ótima ferramenta para usar ao discutir um novo site com o cliente e sua equipe, pois fornecem uma visualização muito mais tangível do design proposto, mas, crucialmente, podem ser criados muito mais rapidamente do que uma verdadeira maquete de uma página. Isso permite que as partes interessadas critiquem um projeto antes de uma tonelada de horas ser afundada no site.
Um mockup leva um wireframe para o próximo nível. Alguns designers podem optar por criar uma maquete 'bare bones' de um site que é uma versão um pouco mais detalhada do wireframe (possivelmente aderindo à escala de cinza), enquanto outros optam por criar maquetes completas que incluem imagens, cores e até algumas funcionalidades. O quão longe você deseja levar seu modelo dependerá de quão confiante você está no design que está propondo. Se você achar que o cliente ainda pode querer alterar uma parte significativa do design do site, claramente faz sentido manter o modelo tão simples quanto necessário para transmitir o design/recurso proposto.
Uma vez que você e seu cliente tenham confiança no design, você poderá criar uma maquete completa que mostra totalmente o design de uma página ou de todo o site.
Existem inúmeras ferramentas online que podem acelerar significativamente o processo de maquete. Estes incluem Mockflow e Moqups, os quais podem levá-lo de um wireframe até um mockup de site completo.

Mesmo que um mockup não permita que você transmita totalmente a função de um site, ele garante que você, sua equipe e o cliente estejam 100% na mesma página quando se trata do design do site. E, como qualquer um de nós que trabalha com códigos de sites sabe, é muito mais fácil mudar o design de um site em uma maquete do que no site final!
O passo final que você pode querer dar é construir um protótipo de site. Tradicionalmente, isso consumiria muito tempo (e praticamente o mesmo que construir o próprio site final). No entanto, graças a ferramentas como o Framer, agora é mais fácil do que nunca levar suas maquetes para o próximo nível, introduzindo elementos funcionais no design da maquete, permitindo que o cliente realmente tenha uma 'sensação' de como o site funcionará.
Como nota final para esta seção, vale a pena lembrar que muita escolha pode ser uma coisa ruim. Em última análise, não importa o que o cliente possa dizer, você é o especialista em design e, em conjunto com sua equipe, provavelmente entenderá melhor o que fornecerá o resultado ideal em um design de site. Por isso, às vezes é melhor apresentar as cores e o layout que você acha que funcionariam melhor e não confundir as coisas, fornecendo também uma gama de opções que o cliente pode escolher. Isso evita que o cliente acabe 'pegando e escolhendo' entre elementos que, combinados, podem não ser compatíveis. Menos definitivamente pode ser mais às vezes!
Escrevendo um ótimo conteúdo
Não importa quão bom seja o design de um site, em última análise, não faz sentido se a cópia no site não transmitir a mensagem desejada. Por isso, é uma excelente prática envolver um redator no projeto desde o início. Eles podem ajudar a criar o conteúdo que realmente envolverá o leitor e você pode trabalhar com eles para garantir que isso seja colocado no site da maneira ideal.
Por exemplo, o redator pode criar um slogan incrível que transmita o produto/serviço em uma única frase. Esta é claramente uma informação importante, mas se você envolver apenas o redator na fase final do projeto, você pode descobrir que não projetou em um local adequado para exibir este texto. Claramente isso seria um grande erro.
Copywriting é um elemento muitas vezes esquecido de um site. Todos nós somos sugados pelo apelo visual, mas a cópia pode acabar sendo uma adição de 'última hora' que não favorece a ninguém.
Outra razão para envolver o redator desde o início (se você estava com dúvidas) é garantir que o site seja otimizado do ponto de vista do SEO. A cópia pode fazer ou quebrar o SEO de um site, então, se você não acha que é importante, pense novamente! Ao usar palavras-chave e frases-chave da maneira correta, é mais provável que os mecanismos de pesquisa lhe dêem maior prioridade nas SERPs. Existem algumas ótimas ferramentas para ajudar a melhorar seu SEO, como Google Keyword Planner, Screaming Frog's SEO Spider, Google Trends e muito mais.

E se você não tem o luxo de contratar um redator e está pensando em 'ir sozinho', então você pode querer verificar alguns recursos e ferramentas de escrita que podem facilitar sua vida. A primeira ferramenta que vale a pena dar uma olhada é o Grammarly, que é um assistente de escrita fácil de usar. Grammarly pode ajudá-lo a evitar erros de digitação e também melhorar a forma como seu texto é formatado (de uma perspectiva linguística), ajudando a garantir que sua cópia seja o mais legível possível.

O segundo que sugerimos é menos uma ferramenta e mais um recurso de marketing chamado Storybrand. A Storybrand realiza workshops que ajudam você a 'clarificar sua mensagem'. Ao fazer isso, é possível disparar o sucesso do seu site, aumentando a mensagem que ele transmite sobre o seu negócio em termos claros e inequívocos. Se seus workshops forem muito caros, confira o livro sobre sua estrutura de marketing.
Visuais
A primeira coisa que provavelmente atingirá o cérebro de um visitante do site são os recursos visuais do site! Escusado será dizer que estes são, portanto, muito importantes.
Sem dúvida, como designer, você terá pensamentos concretos sobre o tipo de visual que deseja usar. Eles podem variar de desenhos animados a fotos de produtos ou fotos que representam a marca e seu produto. Seja o que for que você escolher usar, certifique-se de que esses visuais sejam de alta qualidade ou todos os seus outros esforços serão desperdiçados.
Os recursos visuais são áreas-chave onde você pode esperar realmente se distinguir da concorrência. Não desperdice esta oportunidade! Antes de cotar e aceitar um projeto, certifique-se de discutir os recursos visuais que deseja usar com o cliente. Descubra se eles têm uma biblioteca de imagens interna que você pode usar, ou talvez se eles estão planejando fazer uma sessão de fotos para obter as imagens necessárias. Se não forem e não tiverem imagens à mão com qualidade adequada, você pode encontrar imagens 'genéricas' razoáveis em bibliotecas de fotos como a Shutterstock?

Por fim, durante o estágio de desenvolvimento, preste atenção aos tamanhos dessas imagens e certifique-se de que elas estejam otimizadas para que não deixem o site lento. Vale a pena usar uma ferramenta como o TinyPNG ou, alternativamente, seu host pode fornecer um serviço equivalente, como a ferramenta Image Smacking que usamos no Pressidium.
Com o layout completo, cópia escrita e imagens adequadas no lugar, você alcançou um marco emocionante... desenvolvimento! Vamos dar uma olhada no que isso implica e algumas das armadilhas a serem observadas.
Desenvolvimento
A menos que você esteja cuidando da construção sozinho, será hora de enviar o design do site para seus desenvolvedores para que eles façam suas coisas. Quanto mais claro for o seu design e também a descrição de quaisquer recursos adicionais necessários, mais fácil será para os desenvolvedores entregar o site que você visualizou. É aqui que um site protótipo criado usando uma ferramenta como o Framer pode realmente se destacar.
Durante a compilação, muitos desenvolvedores fornecerão links de desenvolvimento que podem ser passados para o cliente para que eles possam visualizar como a compilação está indo. À primeira vista, parece uma boa ideia, pois é sempre bom poder demonstrar que o trabalho está em andamento (principalmente se o cliente estiver pressionando para concluir o site!). Muitos desenvolvedores tendem a criar alguns links de desenvolvimento para mostrar ao cliente que o trabalho está em andamento.
Se você se sentir tentado a fazer isso, talvez faça uma pausa e considere se isso é realmente uma boa ideia. A maioria dos clientes não entenderá o fluxo de trabalho que um desenvolvedor seguirá e provavelmente acabará voltando para você com qualquer número de consultas e talvez até mesmo solicitações de alteração. Ter que lidar com isso neste estágio é contraproducente e pode ser uma seiva em tempo real, então é melhor esperar até que o site final esteja pronto antes de sentar com eles para uma análise completa.
Teste de qualidade
Com o site final pronto para ir, agora é hora de fazer algumas verificações antes de considerar ir ao ar. Eles podem ser bastante extensos e vale a pena criar uma lista de verificação reutilizável que pode ser marcada para ajudar a garantir que nada seja perdido. Algumas das coisas que você pode querer verificar (em nenhuma ordem específica) são as seguintes:
- Validação de HTML e CSS: Valide seu HTML e CSS usando ferramentas como o W3C HTML Validator e CSS Validator. O W3C também fornece um Verificador de Internacionalização que ajuda você a verificar se seu site pode ser facilmente traduzido para outros idiomas.
- Links: É fundamental nesta etapa verificar se todos os links internos e externos estão funcionando corretamente.
- Gramática e ortografia: Espero que o texto tenha sido copiado e colado de documentos fornecidos pelo seu redator, isso deve estar ok. Mesmo assim, podem ocorrer deslizes, então vale a pena reler.
- Formulários: Verifique esses trabalhos conforme o esperado e todos os envios chegam. É aconselhável testar novamente esses formulários assim que o site estiver no ar e, em seguida, instruir o cliente a agendar testes futuros, talvez mensalmente.
- Tempos de carregamento: Um site rápido é uma obrigação. Ferramentas como WebPageTest, GTMetrix, PageSpeed Insights ou Pingdom podem ser usadas para verificar se os tempos de carregamento são bons e rápidos. Se o seu site estiver hospedado em um servidor de desenvolvimento que não será usado como servidor ativo, você deverá testar novamente quando o site estiver ativo.
- Capacidade de resposta móvel: certifique-se de que seu site seja exibido corretamente em todos os tipos de dispositivos. Você pode usar uma ferramenta como o BrowserStack para fazer isso.
- Funcionalidade: Se você tem alguma funcionalidade mais avançada em seu site além de coisas como um formulário de contato, então você vai querer testar essas funções com cuidado. Por exemplo, se você estiver lançando um site WooCommerce, é provável que seu processo de teste seja mais intensivo do que para um site estilo brochura. Usando o WooCommerce como exemplo, teste os gateways de pagamento, a funcionalidade do carrinho, como funcionam os códigos promocionais e assim por diante. Teste teste e teste novamente!
- Verificações visuais: Dê uma olhada na consistência de sua paleta de cores e espaçamentos, margens, preenchimentos etc. O mesmo vale para a tipografia e posicionamento, resolução e otimização das imagens.
- Comportamento do navegador: o próximo da lista é verificar o comportamento do site em vários navegadores e dispositivos.
- SEO: Verifique seu SEO novamente! Isso inclui todos os elementos de sua estrutura semântica, como títulos, parágrafos, listas e outros tipos de tags que você possa estar usando, bem como os meta títulos e descrições, bem como as configurações do Open Graph para mídias sociais.
Quando você estiver satisfeito que seu site está funcionando conforme o esperado e com a aparência tão boa quanto você esperava, agora você pode pensar que está pronto para ser lançado. Sugerimos que agora você consiga 5 ou mais pessoas que não estiveram envolvidas com o projeto para também testar seu site. Idealmente, esses usuários também seriam menos 'orientados para a tecnologia' do que você. Você ficaria surpreso com o que um novo par de olhos pode captar. Fazer isso pode evitar problemas com clientes 'reais' após o lançamento e dar a você a oportunidade de melhorar ainda mais o fluxo do site.
Lançar
É isso! Idealmente, inicie seu site durante uma hora do dia em que os volumes de tráfego provavelmente sejam baixos. Usar um provedor de DNS como o Cloudflare pode ajudar a evitar problemas de cache de DNS. Também é melhor iniciar quando seu desenvolvedor estiver disponível para que ele possa intervir e ajudar se algo der errado.
Agora que você está ao vivo, certifique-se de passar algum tempo verificando novamente o site e não se preocupe se encontrar alguma falha! É quase impossível evitar que algo caia nas rachaduras, mas espero que, usando uma lista de verificação completa, ajude a garantir que a maioria dos itens principais funcione conforme o esperado.
Conclusão
Projetar um bom site é um trabalho enorme e onde é fácil se sentir um pouco assustado com a tarefa em mãos. Dividir o trabalho em partes gerenciáveis e realmente planejar as coisas antes de ficar muito preso pode realmente ajudar a tornar o processo mais bem-sucedido e agradável.
Boa sorte!
