Projetando layouts de formulários: 7 práticas recomendadas
Publicados: 2022-10-14Você está procurando os melhores layouts de formulário para melhorar seus formulários de contato?
Projetar layouts de formulário para conversões máximas pode ser complicado se você não tiver muita experiência em que confiar.
Para esta postagem, reunimos 7 práticas recomendadas para levar seus designs de layout de formulário para o próximo nível e obter mais conversões.
Qual é a melhor maneira de projetar um formulário?
A melhor maneira de projetar um formulário é pensar na experiência do usuário.
Seus visitantes não terão vontade de preencher um formulário longo e complicado, principalmente se parecer intimidador.
Usar colunas é apenas uma técnica que você pode usar para tornar seus designs de formulário mais atraentes. Em última análise, o objetivo é usar um layout de formulário que incentive os usuários a preencher o formulário em uma ordem lógica, minimizando o esforço do usuário.
Projetando Layouts de Formulários: As Melhores Práticas a Seguir
Neste artigo
- 1. O layout de coluna única nem sempre é ideal
- 2. Combine os layouts de formulário com os requisitos de entrada
- 4. Use layouts compatíveis com dispositivos móveis
- 5. Use formulários de conversação
- 6. Mantenha seus campos alinhados à esquerda
- 7. Use mensagens de erro em linha e validação
1. O layout de coluna única nem sempre é ideal
Acredita-se que os formulários de coluna única oferecem melhores taxas de conversão do que os formulários de várias colunas. Mas a verdade é que não existe uma abordagem única para layouts de formulários .
Na verdade, os testes A/B de conversão de formulários da HubSpot mostram que formulários de duas colunas convertem melhor do que formulários de coluna única em situações específicas.
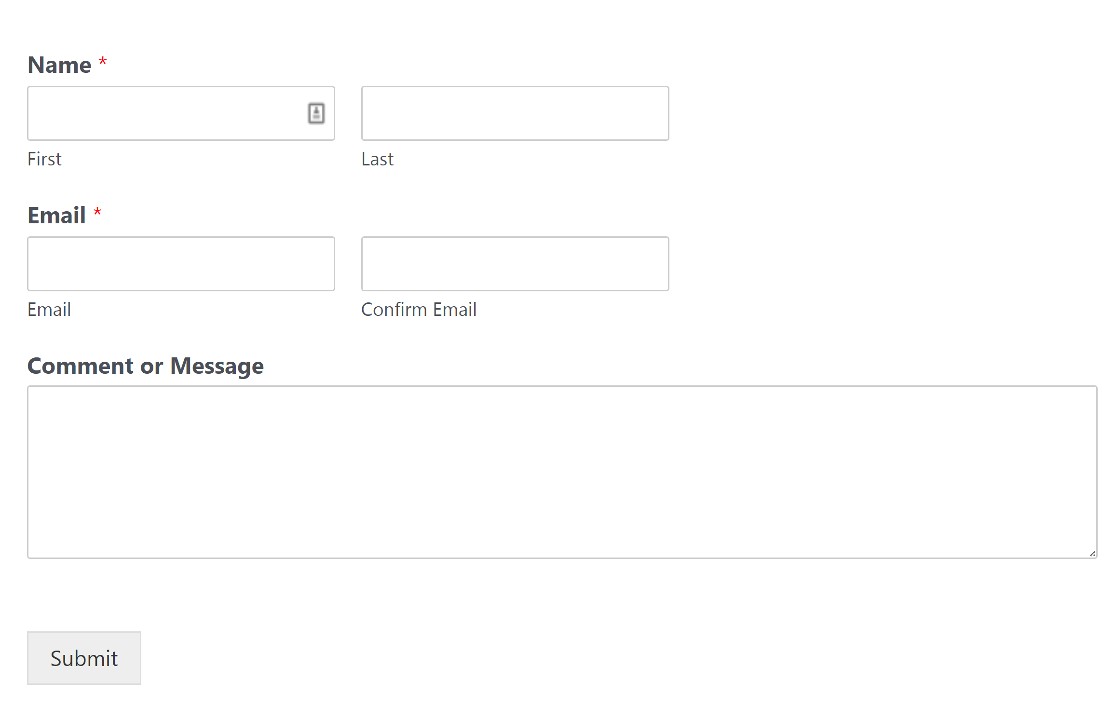
Por exemplo, geralmente não é bom para a experiência do usuário se você tiver uma longa lista de campos empilhados em uma única coluna.
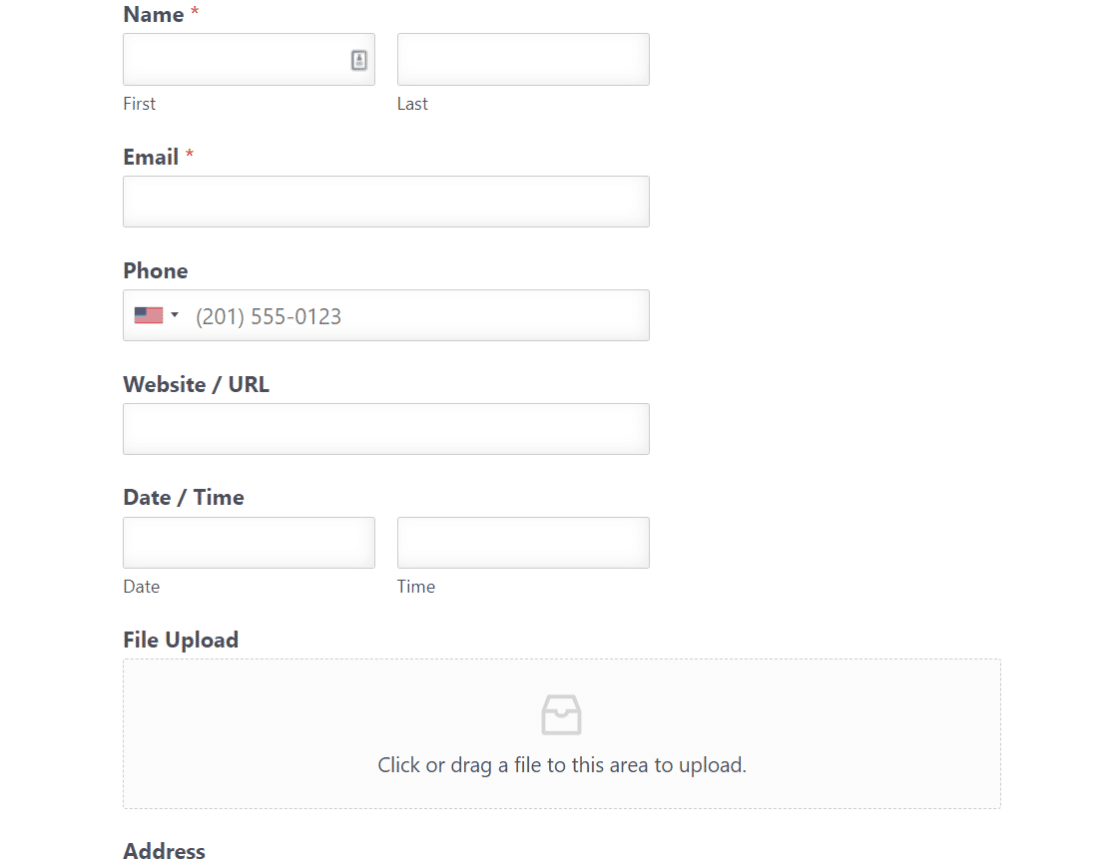
O exemplo de formulário de coluna única abaixo tem uma rolagem vertical considerável (metade dos campos são cortados para caber na imagem), então podemos esperar que os usuários encontrem algum inconveniente ao preencher este.

Mas o formulário se torna muito mais compacto se o mesmo número de campos for organizado ordenadamente em duas ou mais colunas.

Todos os campos do formulário de duas colunas acima são visíveis na mesma dobra, tornando muito mais confortável para os visitantes preenchê-los.
O bom é que você pode alterar facilmente seus layouts de formulário usando o campo WPForms Layout.

Se o seu formulário usa vários campos, você sempre pode experimentar diferentes layouts para encontrar aquele que pode reduzir o tamanho do formulário e melhorar suas conversões.
2. Combine os layouts de formulário com os requisitos de entrada
Ao projetar formulários com layouts avançados, a largura de suas colunas é tão importante quanto o número de colunas que você está usando.
Por exemplo, se você espera que os usuários insiram texto detalhado no campo da caixa de texto à direita, faria mais sentido se você tornasse a coluna desse campo mais ampla.

Em outros cenários em que ambos os lados do formulário têm campos idênticos aceitando , você pode usar colunas de tamanhos iguais.

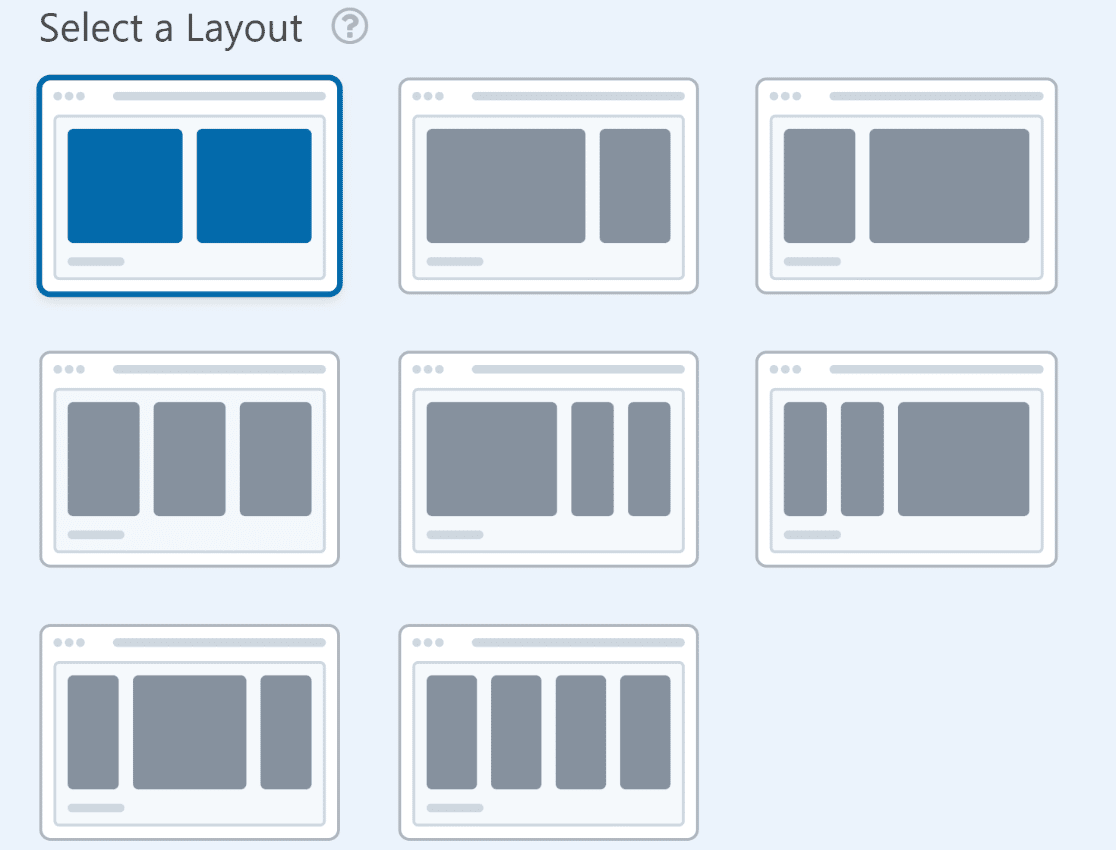
WPForms tem layouts muito flexíveis e inclui 8 predefinições de layout diferentes para escolher. E você pode alternar de um layout para outro com um único clique.

Cada layout de formulário oferece benefícios para diferentes situações. É apenas uma questão de usar seu melhor julgamento de marketing para escolher o layout mais apropriado para seus campos.
3. Dividir formulários longos com layouts de várias etapas
Quando você tem um formulário curto, todos os campos devem caber naturalmente em uma única página sem problemas.
Mas as coisas ficam complicadas quando você tem muitos campos. Não é uma boa ideia colocar todos os campos em uma única página se o formulário for muito longo.
Em vez disso, você pode tornar os formulários mais longos mais facilmente gerenciáveis se forem divididos em várias páginas.

WPForms permite criar formulários de várias etapas. Cada “etapa” nesses formulários aparece instantaneamente ao pressionar o botão Avançar , para que os usuários nunca precisem carregar a mesma página repetidamente para chegar à próxima etapa. Isso garante a máxima conveniência do usuário.

Além disso, esses formulários incluem uma barra de progresso que ajuda os usuários a acompanhar seu progresso e os incentiva a continuar até o final.
Assim como o campo Layout, os formulários de várias etapas oferecem outra maneira de combater a fadiga do usuário ao preencher formulários longos.
Você pode até combinar layouts de duas colunas em um formulário de várias etapas. Se uma de suas páginas de formulário for mais longa que as outras, você poderá usar um layout de duas colunas para essa seção para fazer com que seu formulário pareça mais uniforme de página para página.

O WPForms possui muitos recursos diferentes para ajudá-lo a minimizar o abandono de formulários. No final, você decide se deseja usar layouts diferentes para obter mais conversões ou simplesmente adicionar uma barra de progresso na parte superior.
4. Use layouts compatíveis com dispositivos móveis
Layouts de formulários sofisticados ficam ótimos e até convertem bem em desktops quando usados de forma inteligente. Mas o celular é um animal diferente.
Um formulário de várias colunas funcionando perfeitamente na área de trabalho pode quebrar quando visualizado em dispositivos móveis se você não for cuidadoso.
Alguns construtores de formulários não são responsivos a dispositivos móveis, a menos que você faça um esforço extra para ajustar os códigos CSS.

Felizmente, mesmo os formulários de várias colunas mais avançados criados com WPForms são responsivos a dispositivos móveis por design.
Isso significa que os formulários serão recolhidos automaticamente em uma única coluna se um dispositivo móvel não puder carregar seu layout de várias colunas corretamente.
Como resultado, você pode garantir que seus visitantes sempre tenham a melhor experiência e preencham seus formulários confortavelmente, independentemente do dispositivo em que estejam.
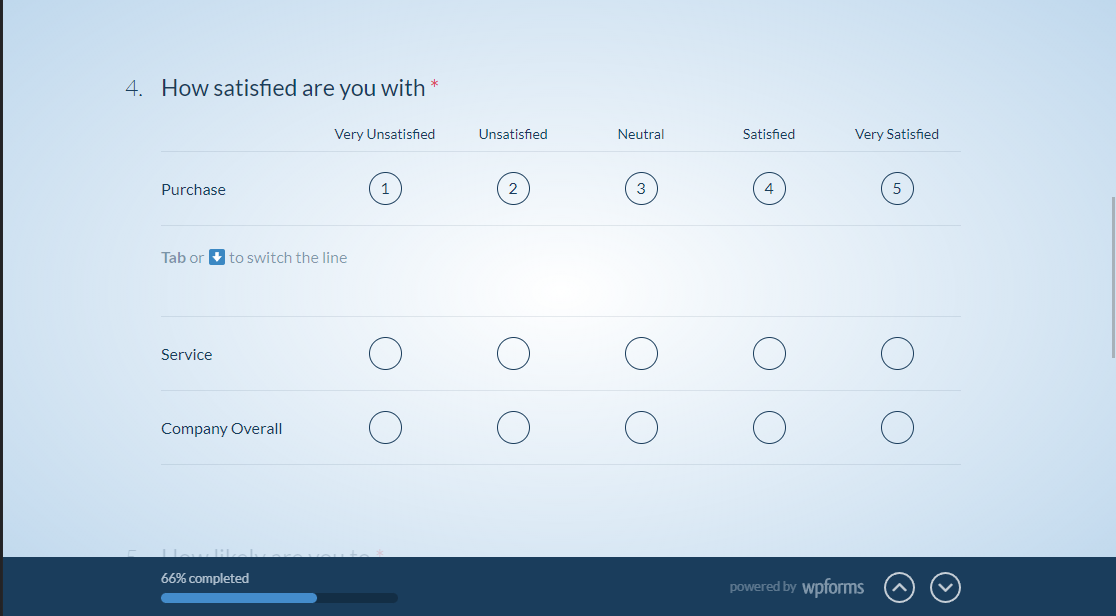
5. Use formulários de conversação
Os formulários de conversação permitem que os usuários respondam a uma pergunta de cada vez. Esse layout de formulário pode ser muito útil quando você deseja que os usuários se concentrem em cada pergunta específica com o mínimo de distrações.
Geralmente, é uma boa ideia usar o layout de conversação para pesquisas ou formulários de feedback.

Com o WPForms, os visitantes podem preencher um formulário de conversação usando apenas entradas de teclado, adicionando muita conveniência extra.
6. Mantenha seus campos alinhados à esquerda
Pode ser tentador centralizar os campos e o conteúdo do formulário para se adequar a um determinado estilo ou design. No entanto, desaconselhamos isso, porque não é assim que a maioria das pessoas está acostumada a ler e interagir com o conteúdo.
A maioria das pessoas lê da esquerda para a direita, então faz sentido usar o alinhamento à esquerda na maioria dos casos.
O bom é que todos os campos do WPForm são alinhados à esquerda por padrão.

Contanto que você mantenha consistentemente os campos alinhados à esquerda, poderá usar layouts de formulário mais complexos sem confundir o visitante.
7. Use mensagens de erro em linha e validação
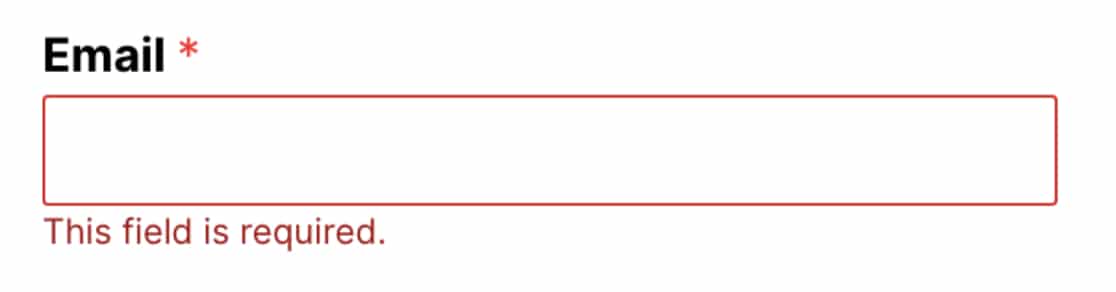
Não importa o quão bem projetado seja seu formulário, você deve esperar que os usuários cometam erros de entrada ocasionalmente.
Como resultado, é inteligente mostrar mensagens de erro que destacam claramente o problema e oferecem orientação para corrigi-lo facilmente.
O WPForms usa automaticamente mensagens de erro embutidas que aparecem logo abaixo de um campo em questão. Isso permite que os visitantes corrijam erros em tempo real e reduz proativamente a confusão do usuário.

Existem muitos tipos diferentes de mensagens de validação de campo em WPForms que aparecem dependendo da natureza do erro de entrada. Assim, você pode implantar seus formulários livremente e deixar o WPForms cuidar de quaisquer problemas de validação.
Em seguida, crie pesquisas de conversa
Pesquisas que mostram uma pergunta por vez são ótimas para a experiência do usuário. Eles também são fáceis de implementar, usando formulários de conversação WPForms. Veja como criar pesquisas que mostram uma pergunta por vez.
Pronto para começar a criar formulários do WordPress? Comece hoje mesmo com o plugin construtor de formulários WordPress mais fácil de usar. O WPForms Pro inclui um recurso de upload de arquivo gratuito e um formulário de upload de arquivo gratuito e oferece uma garantia de reembolso de 14 dias.
Crie seu formulário WordPress agora
E não se esqueça, se você gostou deste artigo, siga-nos no Facebook e Twitter.
