6 dicas para otimizar sua loja para as festas de fim de ano
Publicados: 2018-10-19Os varejistas adquirem entre 29% e 59% mais clientes durante o período de férias, tornando a temporada decisiva para você ou para o ano do seu cliente.
A primeira coisa que você deve se perguntar é: seu site pode lidar com o aumento do tráfego? Como um WooExpert sob demanda, vimos o bom, o ruim e o feio, quando se trata de sites otimizados, e queremos ajudá-lo a evitar os dois últimos.
Não existe uma solução simples, mas reunimos uma lista de 6 melhorias proativas que você pode fazer em sua loja agora mesmo . Quanto mais pessoas acessarem seu site, mais perceptível será o efeito dessas otimizações.
Vamos começar.
1. Otimize seu ambiente de hospedagem
O host da sua loja terá um dos maiores impactos no desempenho dela. Se ele não puder lidar com o fluxo de tráfego, seu plano não tiver RAM suficiente ou você não estiver recebendo o tipo certo de suporte, poderá ver uma *enorme* diminuição em suas vendas.
É provável que seja tarde demais na temporada para trocar de anfitriões. O melhor a fazer agora é melhorar seu plano atual e, se necessário, mudar para um anfitrião melhor após a temporada.
Considere o seguinte:
- Você está em um servidor compartilhado ou dedicado? — Quanto maior a qualidade do seu ambiente de hospedagem, melhor.
- Pergunte como seu host lida com picos de tráfego — Se você precisar testar isso, aqui está uma boa lista de serviços para ajudá-lo.
- Teste se o seu host pode lidar com grandes consultas — como as da página Minha conta.
- Verifique se um CDN está disponível — Isso reduzirá os tempos de carregamento e permitirá uma resposta mais rápida. Se o seu host não tiver um CDN integrado, experimente o CloudFlare (gratuito).
- Certifique-se de que seu certificado SSL não expire — Não há nada pior do que ver um ícone de cadeado aberto.
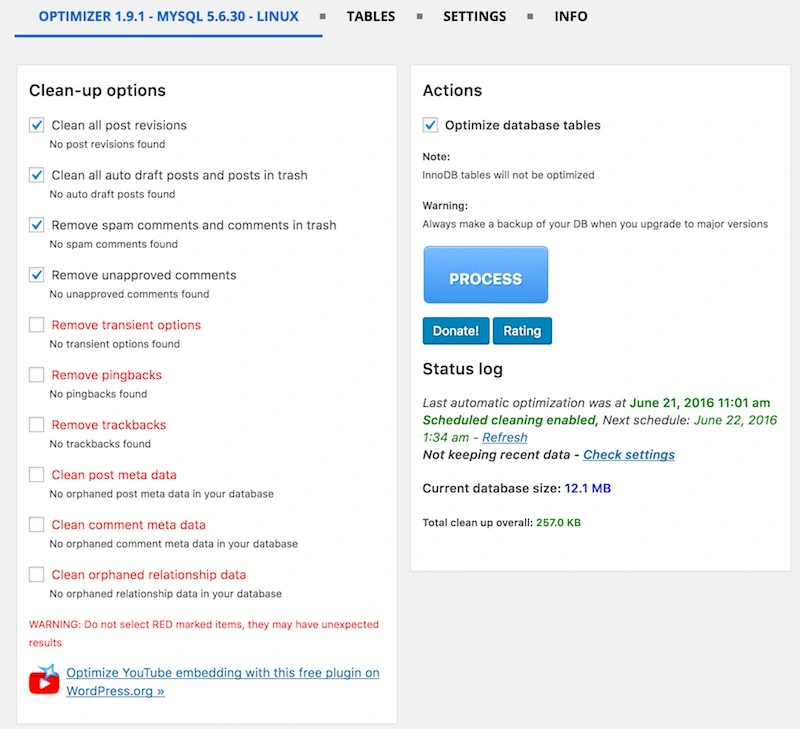
2. Limpe o banco de dados da sua loja
Às vezes, seu banco de dados pode armazenar dados desnecessários. Essas são coisas que você provavelmente nunca usará, como comentários de spam/lixo, revisões de postagens e logs.
O WP Optimize é um ótimo plugin para limpeza rápida de banco de dados. Executá-lo dará à sua loja uma melhoria instantânea na velocidade.

3. Acelerar as coisas
As compras móveis estão aumentando drasticamente a cada ano. Na última Cyber Monday, as lojas viram quase metade de seu tráfego vindo de smartphones, gerando quase 30% da receita.

As pessoas vão pular se o seu site for lento. Os clientes esperam que os sites para celular sejam executados de forma otimizada. Isso significa capacidade de resposta em qualquer tamanho de tela .
Aqui estão algumas ferramentas para ajudá-lo a testar a velocidade da sua loja:
- Se você é novo em testes de velocidade — Use o Think with Google para descobrir a velocidade de sua loja e onde ela pode melhorar para usuários de dispositivos móveis.
- Para aqueles com alguma experiência em otimizar lojas — a Microsoft oferece uma verificação de site gratuita que pode ser útil.
- Para especialistas e desenvolvedores — GTMetrix fornecerá um relatório de desempenho detalhado sobre a velocidade de sua loja, bem como detalhes sobre o que está diminuindo a velocidade.
Mais uma dica: imagens (especialmente as grandes) podem fazer com que as páginas carreguem muito lentamente, especialmente em dispositivos móveis. Tente compactar todas as suas imagens e ativar o Photon no Jetpack para armazená-las em cache. Estas são algumas das maneiras mais fáceis de aumentar a velocidade do seu site.

4. Mergulhe no teste do usuário
O teste do usuário significa navegar em sua loja da mesma maneira que seu cliente. Recomendamos os seguintes testes:
- Seguindo o funil de compra , desde a visualização de um produto até a finalização da compra.
- O funil de criação de conta .
- O funil de recuperação de senha .
- Códigos de cupom ou outros descontos.
- Funcionalidade de quaisquer novas páginas (por exemplo, páginas de destino , páginas de ofertas temporárias).
- Funcionalidade de novos produtos (ex. pacotes ).
- Todas as outras pequenas coisas que você pode pensar. Isso inclui e-mails de carrinho abandonados, compartilhamento social de produtos, e-mails especiais de feriados (incluindo os links dentro) e assim por diante.

Teste, teste, teste - especialmente se você adicionou algo novo para a temporada de férias. (Crédito da imagem: wuestenigel (CC BY 2.0)Esses são elementos geralmente aplicáveis a sites de comércio eletrônico que precisam de atenção. Sua loja pode ter alguns elementos exclusivos. É importante testá-los completamente.
As férias significam muitos novos clientes, e sua primeira impressão é essencial . Um processo suave deixa uma impressão duradoura, que certamente fará com que eles desejem voltar.
5. Revise suas extensões e integrações
Agora é a hora de percorrer todas as suas extensões e temas e certificar-se de que tudo está atualizado .
Cuide de quaisquer bugs e conflitos agora , para que eles não apresentem um problema durante esse período ocupado. Se você encontrar algo que precise de muito trabalho (digamos, um tema filho ou uma extensão desatualizada) e não for de missão crítica, convém deixá-lo de lado por enquanto.
Outro pensamento: você pode estar usando o remarketing do Facebook , Google AdWords e Google Analytics. Revise o rastreamento de conversão e as implementações de pixel para garantir que todos sejam disparados com precisão . Acredite: não há nada pior do que receber um influxo de tráfego, apenas para descobrir mais tarde que os dados gerados são inúteis.
6. Implemente um congelamento de código
Uma sugestão final: congele a loja.

O que chamamos de “congelamento de código” é um período de tempo em que nenhuma mudança importante é feita em um ambiente de produção. Durante esse período, você não adiciona novos plug-ins ou extensões, não ajusta CSS ou modifica suas regras de envio, a menos que seja uma emergência .
Isso deve ser feito antes das férias (lembra que dissemos para começar cedo?). A menos que haja algo urgente afetando a experiência de compra, não toque em nenhum código ou atualize extensões. Isto pode esperar!
Os congelamentos de código devem começar no início de novembro e ir até o início de janeiro. Planeje com antecedência e você não terá problemas para implementar um congelamento.
Planeje com antecedência e desfrute de um feriado feliz
Planejar com antecedência e agir com antecedência levará a uma temporada de férias feliz. A chave aqui é começar cedo! Ser proativo supera ser reativo todas as vezes.
Comece a planejar o feriado com bastante antecedência para que você ou seu desenvolvedor tenham tempo suficiente para revisar, implementar e testar tudo . Acredite em nós: não há sensação melhor do que estar preparado.
Perdemos alguma coisa? Como você configura sua loja (ou lojas de clientes) para um período de férias de baixo estresse? Deixe-nos saber nos comentários.
