Qual é a diferença entre preenchimento e margem no WordPress?
Publicados: 2023-08-16Você quer saber a diferença entre preenchimento e margem no WordPress?
No WordPress, o preenchimento é o espaço entre o conteúdo e a borda dentro de um bloco, enquanto a margem é o espaço entre dois blocos separados.
Neste artigo, mostraremos a diferença entre preenchimento e margem e como usá-los no WordPress.

O que é preenchimento no WordPress?
O recurso de preenchimento em seu site WordPress é usado para criar espaço dentro de um bloco.
Por exemplo, você pode adicionar espaço dentro de um bloco de texto para tornar seu layout visualmente mais atraente e evitar que o texto apareça muito perto das bordas do bloco.

Você também pode usar padding para controlar como o conteúdo flui em seu blog WordPress. Por exemplo, se você adicionar preenchimento à parte superior e inferior de um bloco de texto, poderá facilitar a leitura do conteúdo pelos visitantes.
O que é margem no WordPress?
Margem é o espaço ao redor da borda de um bloco do WordPress e seus elementos ao redor.
Isso pode ajudá-lo a adicionar espaço entre dois blocos diferentes, criando um layout mais espaçoso e limpo para o seu site.

Por exemplo, você pode adicionar margens à parte superior e inferior de um bloco de texto para que permaneça visível mesmo quando a tela for redimensionada.
Além disso, você também pode usar margens para adicionar espaço entre os blocos de imagem e texto para tornar seu site visualmente atraente e mais acessível para os usuários.
Qual é a diferença entre preenchimento e margem no WordPress?
Aqui está uma lista rápida das diferenças entre preenchimento e margem no WordPress:
| Preenchimento | Margem |
|---|---|
| Padding significa adicionar espaço entre o conteúdo e a borda do bloco. | O recurso de margem adiciona espaço fora da borda do bloco. |
| O uso de padding não afeta os outros blocos do seu site. | Usar uma margem afeta outros bloqueios em seu site. |
| O preenchimento pode criar um buffer em torno de um bloco. | As margens podem criar espaço entre dois blocos diferentes. |
Como usar preenchimento no WordPress
Por padrão, o editor de site completo do WordPress (FSE) vem com o recurso de preenchimento.
No entanto, lembre-se de que, se você não estiver usando um tema baseado em blocos, não poderá adicionar preenchimento ao seu site WordPress, a menos que use CSS personalizado.
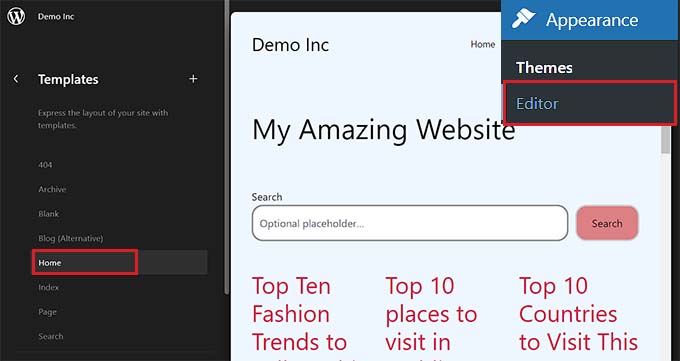
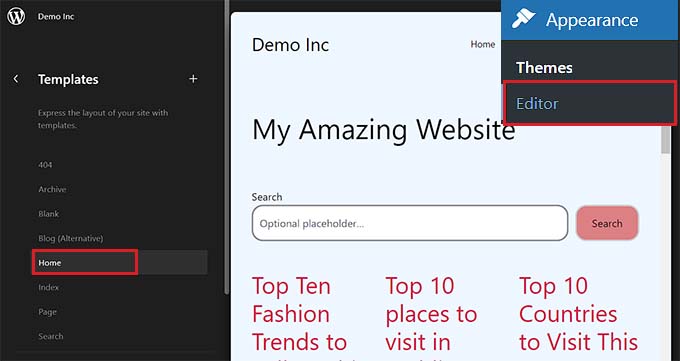
Primeiro, você precisa visitar a página Aparência »Editor na barra lateral de administração do WordPress para iniciar o editor completo do site.
Quando estiver lá, basta escolher o modelo de página onde deseja adicionar preenchimento aos seus blocos na barra lateral 'Modelos' à esquerda. Esta barra lateral exibirá todos os modelos para diferentes páginas do seu site.

Depois de fazer isso, o modelo escolhido será aberto na tela.
A partir daqui, clique no botão 'Editar' para começar a personalizar seu modelo de página no editor de site completo.

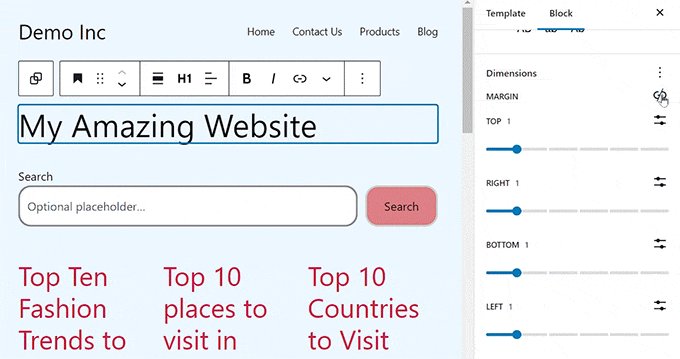
Em seguida, escolha o bloco onde deseja adicionar preenchimento. Lembre-se de que isso significa que você criará espaço entre o conteúdo e a borda do bloco.
Isso abrirá as configurações do bloco no painel do bloco no lado direito da tela.
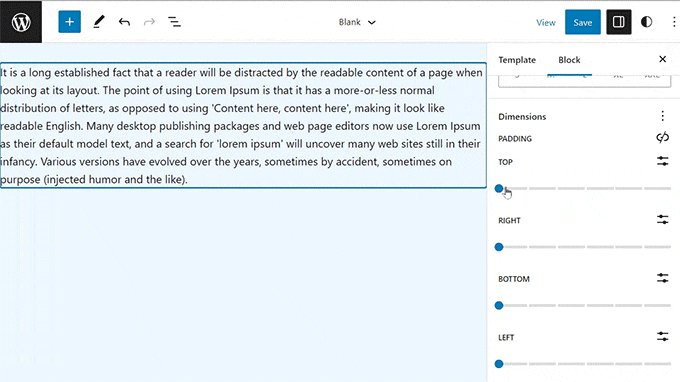
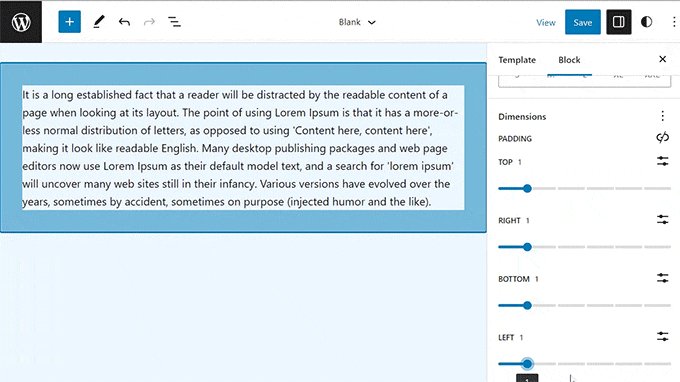
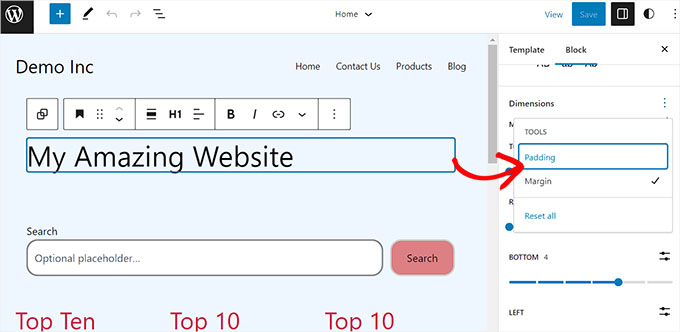
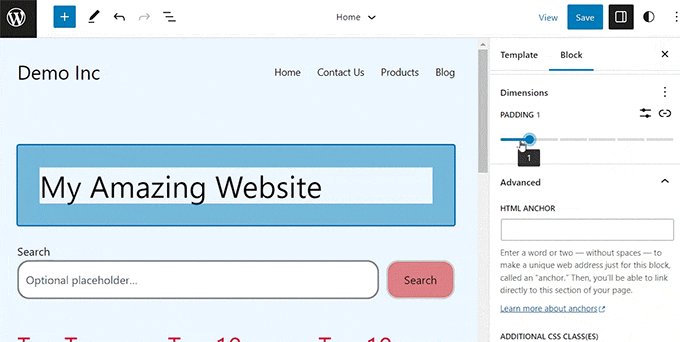
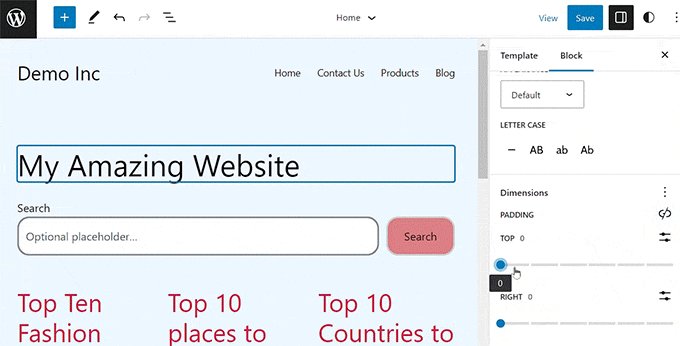
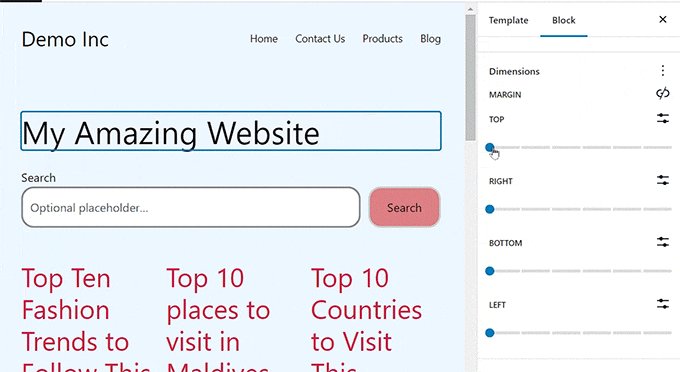
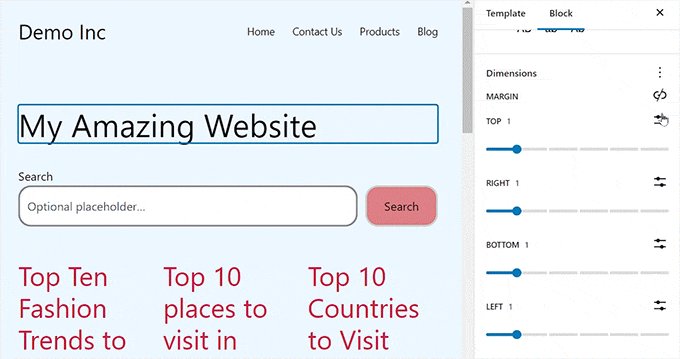
A partir daqui, você precisa rolar para baixo até a seção 'Dimensões' e clicar no menu de três pontos. Isso abrirá um prompt onde você deve selecionar a opção 'Preenchimento'.

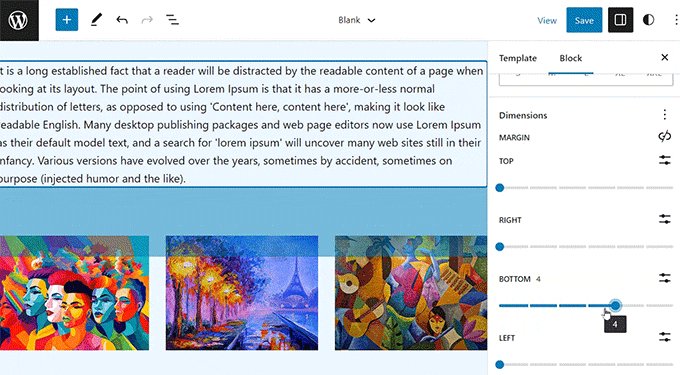
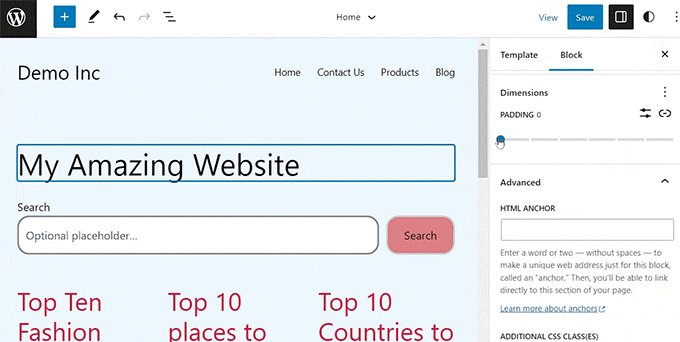
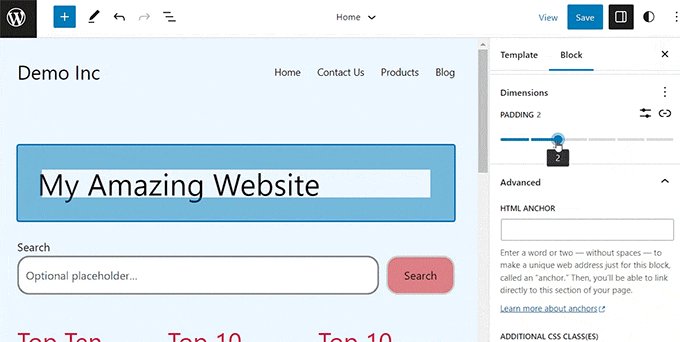
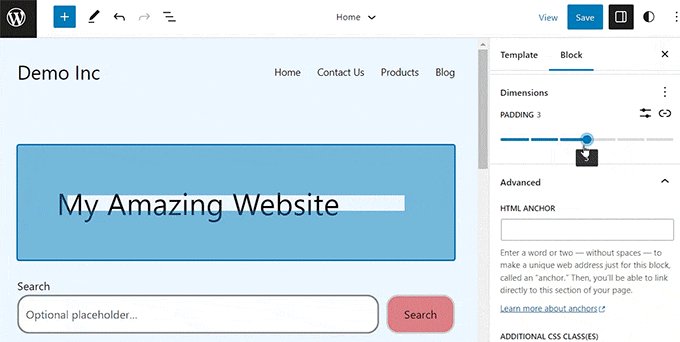
Em seguida, basta usar o controle deslizante para adicionar preenchimento ao seu bloco.
Lembre-se de que esse recurso adicionará preenchimento a todos os lados do bloco.

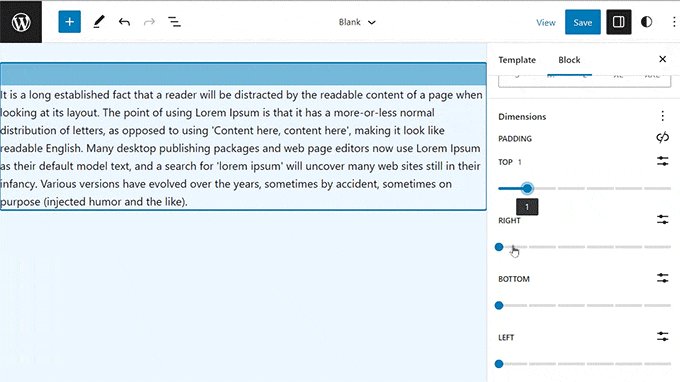
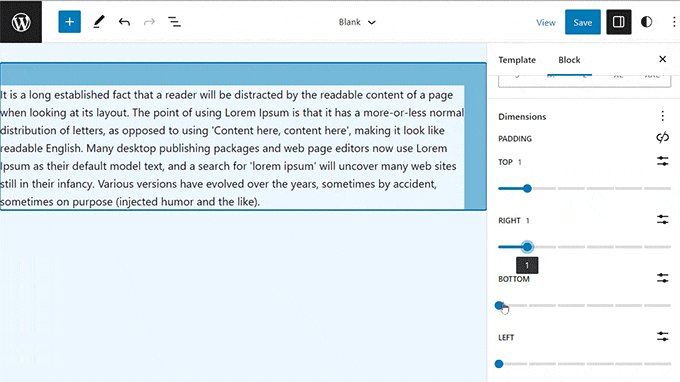
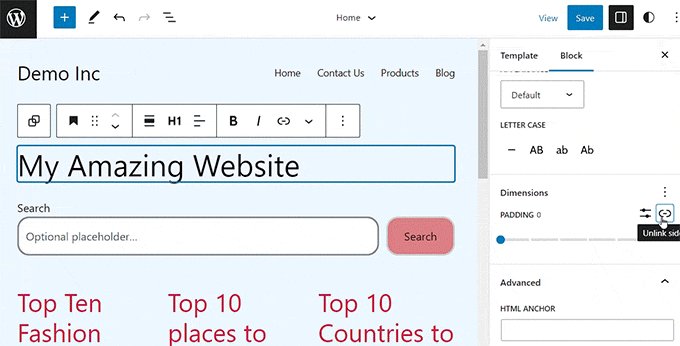
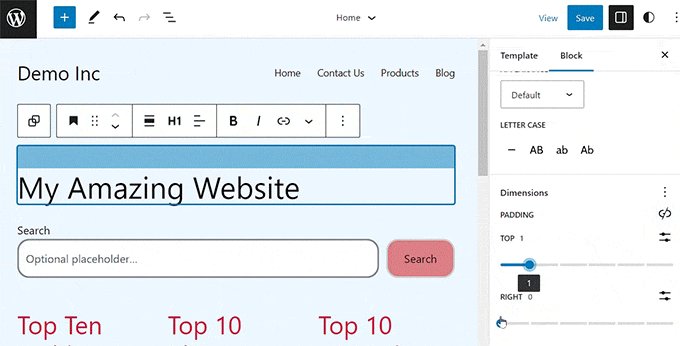
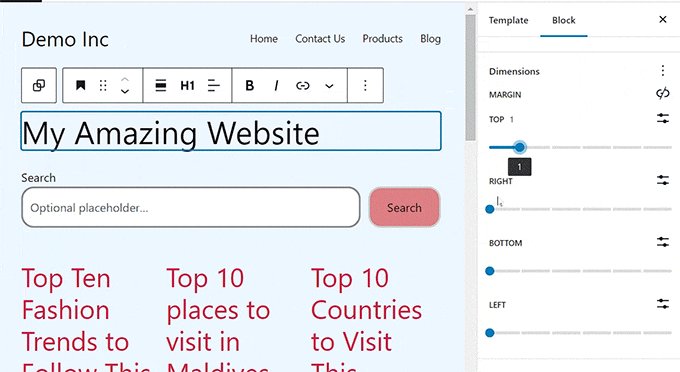
No entanto, se você deseja apenas adicionar preenchimento à parte superior ou inferior do bloco, também pode fazer isso clicando no ícone 'Desvincular lados' ao lado da opção 'Preenchimento'.

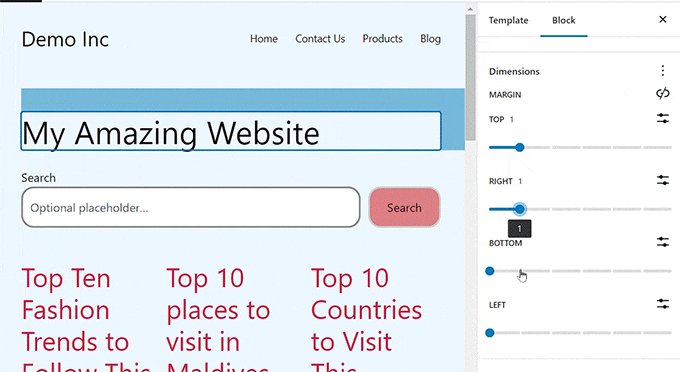
Em seguida, você pode usar diferentes controles deslizantes para adicionar preenchimento à direita, esquerda, parte inferior ou superior do bloco.

Quando terminar, basta clicar no botão 'Salvar' para armazenar suas configurações.
Como usar a margem no WordPress
Assim como o preenchimento, o recurso de margem vem embutido no editor de site completo do WordPress. No entanto, esse recurso não estará disponível se você não estiver usando um tema de bloco.
Primeiro, vá para a página Aparência »Editor no painel do WordPress.
Quando estiver lá, escolha o modelo de página onde deseja adicionar margens na coluna à esquerda.

Isso abrirá o modelo de página que você escolheu na tela.
A partir daqui, basta selecionar o botão 'Editar' para começar a personalizar seu modelo no editor de site completo.

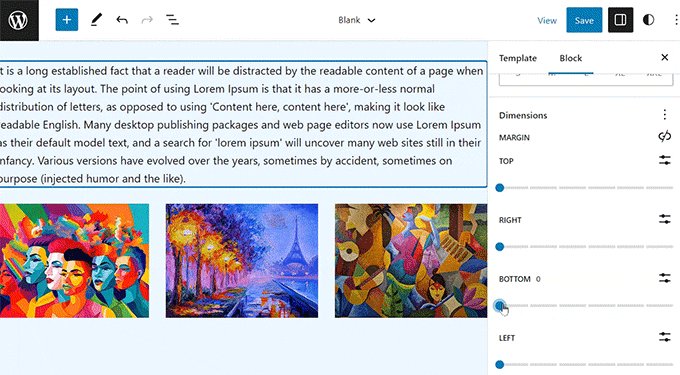
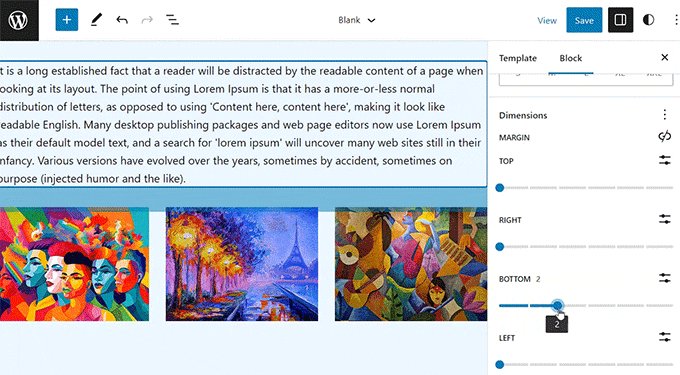
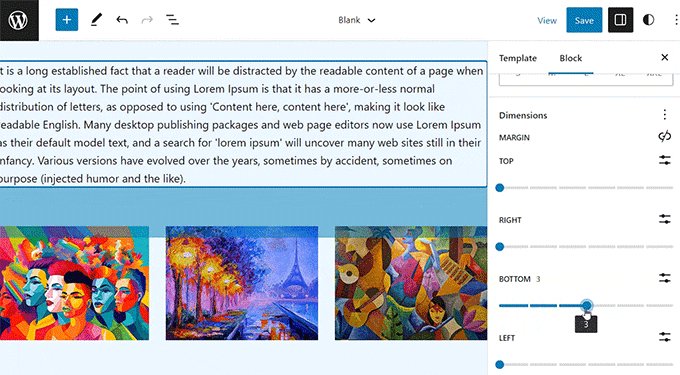
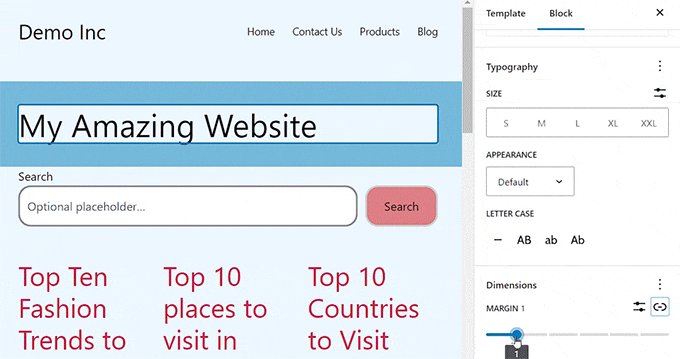
Em seguida, escolha o bloco que deseja editar e role para baixo até a seção 'Dimensões' no painel de blocos à direita.
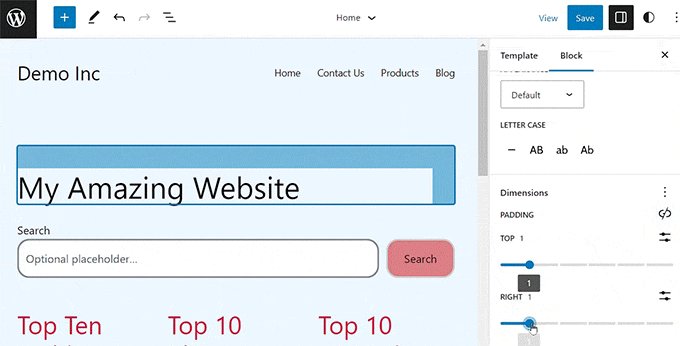
A partir daqui, basta usar os controles deslizantes para definir margens diferentes para os cantos superior, inferior, esquerdo e direito do bloco. O uso desse recurso criará espaço ao redor do bloco escolhido.

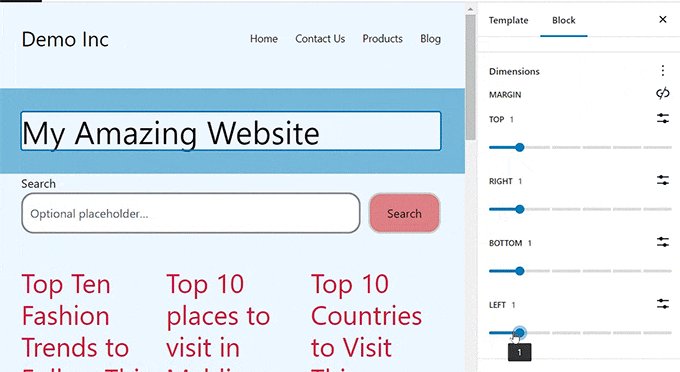
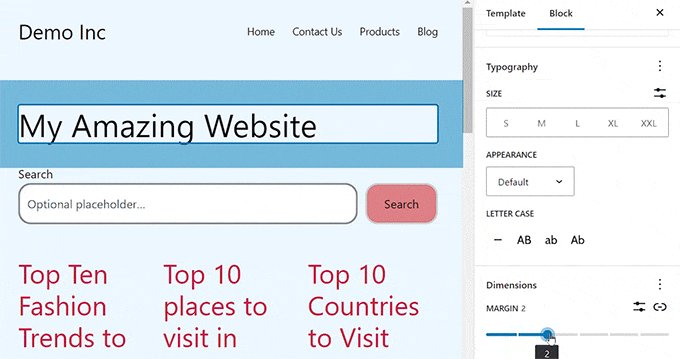
No entanto, se você quiser usar um único controle deslizante para adicionar margens iguais ao redor do bloco, clique no ícone 'Vincular lados' ao lado da opção 'Margem'.
O painel do bloco agora exibirá um único controle deslizante 'Margin Mixed' na tela que você pode usar para criar margens iguais ao redor do bloco.

Quando terminar, não se esqueça de clicar no botão 'Salvar' na parte superior para armazenar suas configurações.
Mais dicas para edição completa do site no WordPress
Além de adicionar preenchimento e margens aos seus blocos, você também pode usar o editor de site completo para personalizar todo o seu tema WordPress.
Por exemplo, você pode criar todos os seus modelos de página, adicionar seu próprio logotipo personalizado, escolher as cores da marca, alterar o layout, ajustar o tamanho da fonte, adicionar imagens de plano de fundo e muito mais.
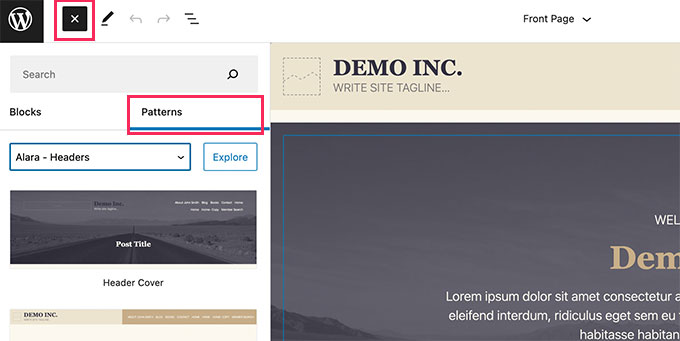
Você também pode adicionar padrões e blocos diferentes ao seu site para personalizá-lo ainda mais. Para obter detalhes, consulte nosso guia para iniciantes sobre como personalizar seu tema WordPress.

Você também pode usar o FSE para adicionar um cabeçalho, menu de navegação ou CSS personalizado ao seu site.
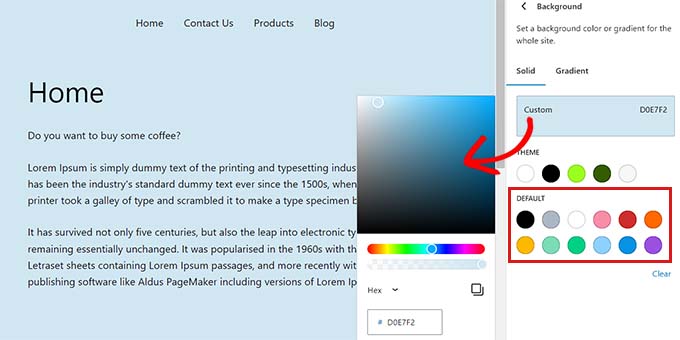
Além disso, você também pode usar Estilos Globais para garantir a consistência em todo o site. Para obter instruções mais detalhadas, consulte nosso guia sobre como personalizar cores em seu site WordPress.

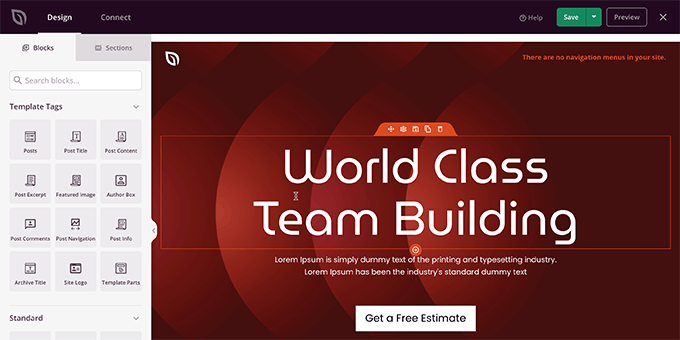
No entanto, se você não gosta de usar o editor de site completo e prefere mais controle sobre a aparência do seu site, pode usar o SeedProd para criar páginas e até mesmo todo o tema.
É o melhor construtor de páginas de destino do mercado que vem com um construtor de arrastar e soltar que torna super fácil criar um tema incrível para o seu site.
Para mais detalhes, você pode ver nosso tutorial sobre como criar facilmente um tema WordPress personalizado.

Esperamos que este artigo tenha ajudado você a aprender a diferença entre preenchimento e margem no WordPress. Você também pode estar interessado em nosso guia para iniciantes sobre como alterar a altura e a largura do bloco no WordPress e nossas principais opções para os melhores plug-ins de blocos do Gutenberg para WordPress.
Se você gostou deste artigo, assine nosso canal do YouTube para tutoriais em vídeo do WordPress. Você também pode nos encontrar no Twitter e no Facebook.
