Como desativar o elemento inspecionar no WordPress
Publicados: 2023-01-26Você quer proteger os ativos do seu site e impedir que seu trabalho trabalhoso seja copiado? Você está cansado de ter o conteúdo do seu site roubado?
As estatísticas mostram que quase 60% do conteúdo online é roubado, o que é ruim para sua situação financeira, bem como para sua reputação como criador e é uma preocupação crescente para proprietários de sites e blogueiros.
Neste artigo, darei alguns conselhos sobre como desativar o recurso Inspecionar Elemento do WordPress, que torna simples para os visitantes visualizar e copiar o código-fonte e o conteúdo do seu site.
Além disso, discutirei outras estratégias para proteger vários tipos de informações e conteúdo em seu site para impedir o roubo de conteúdo.
Continue lendo para saber mais sobre roubo de conteúdo, prevenção de elementos de inspeção e proteção do código-fonte, além de como você pode proteger os ativos do seu site e proteger seu trabalho árduo.
O que é inspecionar elemento?
Inspecionar elemento é um recurso em navegadores da web como Google Chrome, Firefox e Safari que permite aos usuários visualizar e editar o código HTML e CSS de uma página da web.
Você pode acessar esse recurso escolhendo “Inspecionar elemento” no menu de contexto ao clicar com o botão direito do mouse em uma página da Web, pressionando “Ctrl + Shift + I” em um computador Windows ou “Cmd + Shift + I” em um Mac.
O código HTML e CSS da página da Web pode ser visualizado pelos usuários assim que o recurso Inspecionar elemento é aberto, e os usuários podem editar o código enquanto visualizam as modificações feitas em tempo real.
Por que você precisa desativar o elemento de inspeção?
Você deve desabilitar o recurso “Inspecionar Elemento” em seu site WordPress como uma das etapas que você deve seguir como proprietário de um site para proteger seu conteúdo contra acesso não autorizado.
1. Proteja o código do seu site : ao desativar esse recurso, você pode impedir que pessoas não autorizadas alterem o código HTML e CSS do seu site e manter o controle sobre sua aparência e funcionalidade. O Inspect Element permite que os usuários visualizem e editem o código HTML e CSS do seu site e é importante para evitar o roubo de conteúdo no WordPress.
2. Mantenha seu site seguro : o Inspect Element também pode ser usado por hackers para acessar informações confidenciais em seu site, como credenciais de login, portanto, desativá-lo ajudará a manter seu site e as informações de seus visitantes seguros.
3. Mantenha o controle de sua marca : você pode controlar como seu site é visualizado e usado desativando o Inspect Element, ajudando a garantir que sua marca seja representada como você deseja e que não esteja sendo usada de forma maliciosa ou não autorizada .
4. Mantenha seu público envolvido : tornando mais difícil para os usuários acessar o código do seu site pode mantê-los interessados no conteúdo e retornando com frequência.
5. Proteja sua receita : Se o seu site gera receita por meio de publicidade, patrocínios ou outros meios, desativar o Inspect Element pode ajudar a garantir que seus lucros não sejam reduzidos por acesso não autorizado ao código do seu site.
Concluindo, desligar o Inspect Element é crucial para manter o código, a segurança, a reputação, a interação do usuário e a viabilidade financeira do seu site.
É uma das muitas proteções disponíveis para o seu site e uma medida inteligente para manter o controle de sua identidade online.
2 maneiras de desativar a inspeção de elementos no WordPress
Mesmo se você desabilitar o botão direito do mouse e copiar e colar em seu site, seu conteúdo estará em perigo. Muitos usam os elementos de inspeção nos navegadores para verificar o código-fonte do seu site, roubar seu conteúdo ou obter os links de sua imagem.
A maioria dos navegadores permite que os usuários usem elementos de inspeção sem problemas. Usuários mais avançados podem usar esse método para enganar o site protegido e roubar seus ativos.
Ao desativar os elementos de inspeção em seu site, você pode garantir que seu conteúdo seja seguro. Usar um plug-in do WordPress é a maneira mais simples de fazer isso.
Método 1: Use o plugin WPShield Content Protector
Usar um plug-in é a maneira mais rápida e fácil de atingir uma meta em um site WordPress. Devido à popularidade do WordPress, existem inúmeros plugins disponíveis no mercado, mas qual deles é adequado para suas necessidades?
Sugiro usar o WPShield Content Protector para desabilitar as ferramentas do desenvolvedor em todos os navegadores e em qualquer outro navegador. Este plug-in é o melhor plug-in de proteção de conteúdo do WordPress e funciona mesmo com o JavaScript desativado no navegador.
Para desativar os elementos de inspeção, faça o seguinte:
Passo 1: Baixe o Protetor de Conteúdo WPShield.
Etapa 2: instale um plug-in em Plug- ins → Adicionar novo arquivo .
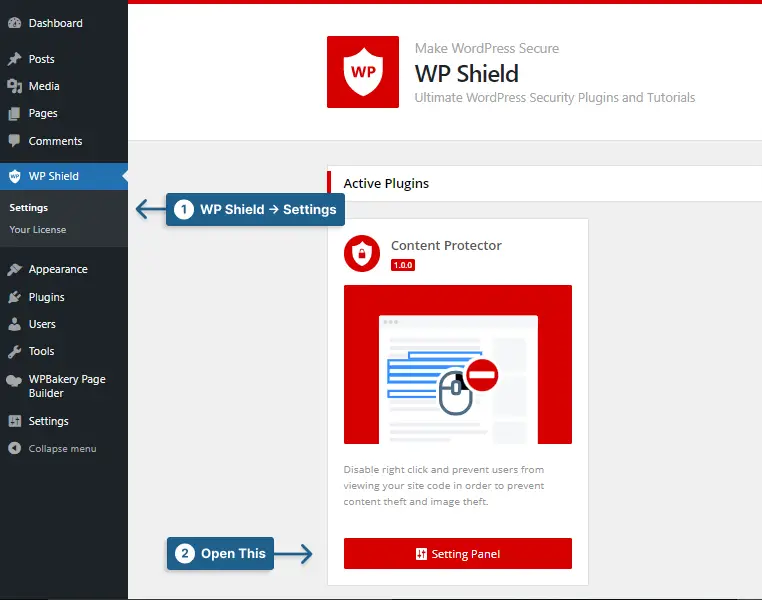
Passo 3: Vá para WP Shield → Configurações .

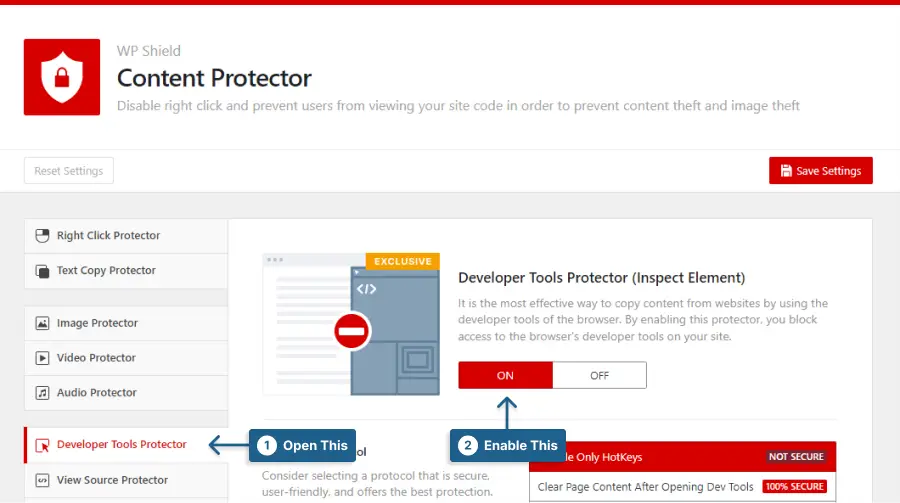
Etapa 4: Vá para o Protetor de Ferramentas do Desenvolvedor e ative a opção Protetor de Ferramentas do Desenvolvedor (Inspecionar Elemento) .

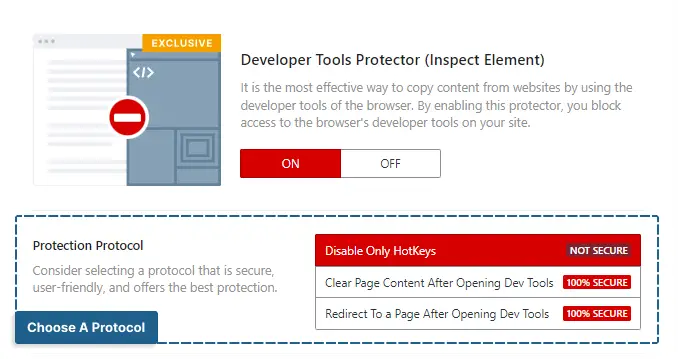
Passo 5: Este protetor oferece três protocolos de proteção com diferentes níveis de segurança.

Escolha o protocolo que mais lhe convém:
- Disable Only HotKeys: Este protocolo desativa o atalho f12, CTRL + SHIFT + C e quaisquer outras teclas de atalho usadas para abrir os elementos de inspeção. Existem opções mais seguras disponíveis.
- Limpar o conteúdo da página após abrir as ferramentas de desenvolvimento: usando este protocolo, o conteúdo da página é excluído se alguém acessar a ferramenta do desenvolvedor. Este protocolo é muito seguro.
- Redirecionar para uma página após abrir as ferramentas de desenvolvimento: este protocolo pode redirecionar os usuários para uma página personalizada assim que o elemento de inspeção for aberto. Você pode escolher a página na seção Redirecionar para a página. Este protetor é muito seguro de usar.
Esse protetor também pode proteger o WordPress ocultando o código-fonte e desativando o feed RSS. Se você deseja proteger o conteúdo do seu site, o WPShield Content Protector é um ótimo plug-in.

Observação importante: sugiro que você verifique nosso guia definitivo para evitar roubo de conteúdo para tornar o conteúdo do seu site mais seguro.
Método 2: Desativar o botão direito usando CSS
Se você estiver interessado em desabilitar o botão direito do mouse no WordPress sem um plugin, você pode usar um código CSS. Um método simples para desativar o clique com o botão direito é com um código CSS. Este não é o método mais avançado, mas pode enganar os usuários comuns.
Na verdade, esse código desabilita a seleção de texto e não o clique com o botão direito. Como poucos conhecem a capacidade de desabilitar a seleção de texto com CSS, eles não podem desativá-la.
Observação: esse método não oferece proteção completa e não há garantia de que seu conteúdo e código-fonte sejam seguros. Qualquer usuário com pouco conhecimento de código CSS ou experiência pode hackeá-lo.
Os ladrões podem até usar as teclas de atalho do navegador para acessar o elemento de inspeção. Seria melhor se você desativasse CTRL+SHIFT+U e outras teclas de atalho para proteger o código-fonte do seu site.
Se você realmente deseja desabilitar o clique com o botão direito do mouse em seu site, use o WPShield Content Protector. Este protetor pode ajudá-lo a desativar ou mesmo limitar o menu do botão direito. Limitar o menu do botão direito do mouse em vez de desativá-lo afeta significativamente a experiência do usuário do seu site.
Para desativar os elementos de inspeção, siga estas etapas:
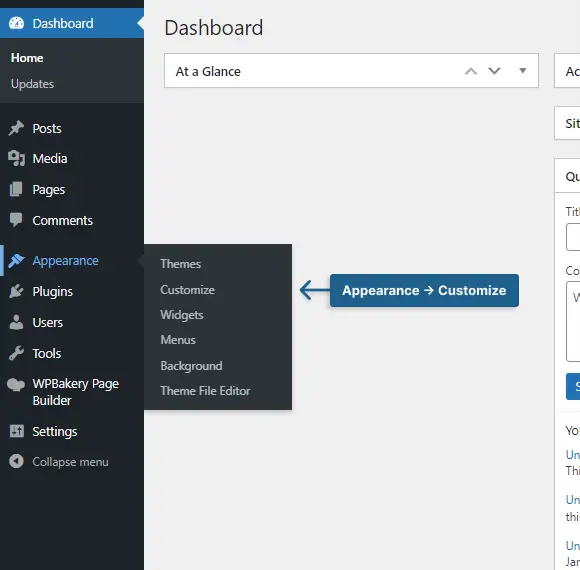
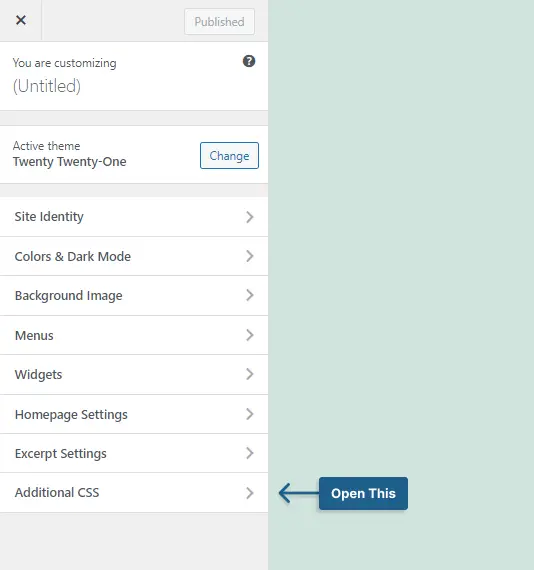
Passo 1: Vá para Aparência → Personalizar .

Passo 2: Abra o CSS Adicional .

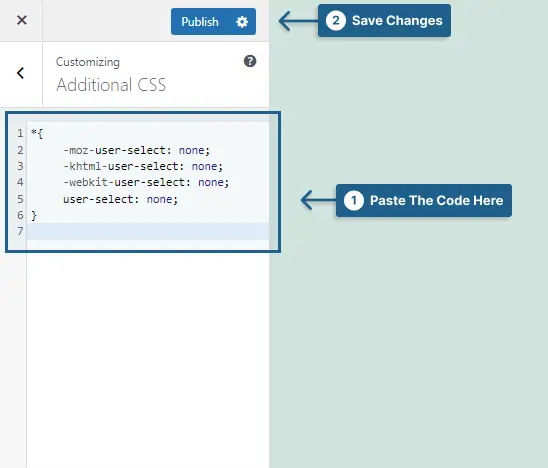
Etapa 3: cole o código a seguir e salve as alterações.
*{ -moz-user-select: none; -khtml-user-select: none; -webkit-user-select: none; user-select: none; } 
Nota importante: você pode ler nosso guia definitivo para desativar o clique com o botão direito no WordPress para obter mais informações.
Perguntas frequentes sobre como desativar o elemento de inspeção
As seguintes perguntas frequentes sobre como desativar o Inspect Element no WordPress são fornecidas para ajudá-lo a entender melhor os perigos e como proteger seu site.
Instalar um plug-in como “WPShield Content Protector” ou adicionar código ao arquivo functions.php do seu tema desativará a inspeção de elementos no WordPress e impedirá que os usuários usem as ferramentas de desenvolvedor do navegador.
Embora não sejam infalíveis, esses métodos podem tornar mais difícil para os visitantes do site visualizar o código-fonte.
Desabilitar o elemento inspecionar no WordPress pode ser uma boa ideia por vários motivos, incluindo aumentar a segurança do site e impedir que os usuários roubem seu conteúdo ou alterem o código do site.
O WPShield Content Protector, que vem com “Inspect Element Protector” e “Right Click Disabler”, é a melhor opção de todos os plugins disponíveis para desabilitar o Inspect Element no WordPress.
Pode ser mais difícil para os usuários roubar seu conteúdo ou alterar o código do seu site se o Inspect Element estiver desativado no WordPress porque os usuários não conseguem acessar as ferramentas do desenvolvedor em seus navegadores.
Existem outras maneiras de impedir que os usuários roubem seu conteúdo no WordPress além de desabilitar o Inspect Element, como usar um plug-in como “WPShield Content Protector” ou adicionar código ao arquivo functions.php do seu tema.
Sim, é possível desativar o Inspect Element apenas para determinados usuários no WordPress usando o plug-in WPShield Content Protector ou adicionando código ao arquivo functions.php do seu tema.
Isso permitiria que você desse acesso às ferramentas do desenvolvedor a usuários confiáveis, impedindo que outras pessoas os acessassem.
Conclusão
Nesta postagem, discutimos a importância de desabilitar Inspecionar elementos no WordPress para proteger o conteúdo do seu site. Analisamos diferentes métodos, como o uso de plug-ins e códigos, e enfatizamos os benefícios de usar um plug-in como o WPShield Content Protector.
É crucial manter o conteúdo do seu site protegido, e desabilitar o elemento de inspeção é apenas uma etapa do processo. Sugerimos a leitura de mais artigos sobre segurança do WordPress no blog BetterStudio para proteger ainda mais o seu site.
Obrigado por ler este artigo até o final. Se você tiver alguma experiência com a desativação de elementos de inspeção ou tiver alguma dúvida, informe-nos nos comentários.
Siga o BetterStudio no Facebook e no Twitter se quiser ser o primeiro a saber sobre nosso novo conteúdo.
