Como desativar o botão direito e arrastar imagens no WordPress
Publicados: 2023-01-12Deseja impedir o clique com o botão direito e o download de imagens em seu site? Você está cansado de ver outras pessoas lucrando com suas imagens enquanto você luta?
Você deve proteger as imagens do seu site e qualquer conteúdo se você publicá-los online.
Criar ativos exclusivos e protegidos para a Internet está se tornando mais difícil. Com pessoas fazendo upload de imagens sem permissão no Instagram e no Pinterest, você deve proteger a segurança de seus ativos.
Este artigo ensinará por que você deve proteger suas imagens e como evitar clicar com o botão direito nas fotos, bem como a opção “Salvar imagens como”.
Por que desabilitar cliques com o botão direito em imagens no WordPress e por que não?
De acordo com a Berify, 64% dos profissionais tiveram pelo menos 200 vezes seu trabalho roubado durante o emprego.
Fotógrafos e agências fotográficas pagam um preço alto quando uma foto profissional é roubada e usada ilegalmente. Então, quem é o culpado por todo esse dinheiro perdido e imagens roubadas?
Você não pode ser muito sensível quando se trata de proteger seu WordPress. Você deve verificar se ninguém usa suas imagens ilegalmente.
Para garantir que suas fotos publicadas estejam seguras no WordPress, você pode desativar o clique com o botão direito do mouse nas imagens. A primeira tentativa de qualquer ladrão é clicar com o botão direito do mouse para baixar suas fotos sem sua permissão.
No entanto, um usuário pode usar o botão direito do mouse para outras finalidades além de baixar suas imagens, portanto, você deve saber que desabilitar o botão direito pode diminuir a experiência do usuário (UX) em seu site para visitantes reais de seu site.
Para corrigir esse problema, apresentarei o WPShield Content Protector, que permite limitar o menu do botão direito em vez de desativá-lo.
Com esta opção, você protege os ativos do seu site e a UX do site permanece a mesma.
Como desativar o botão direito do mouse em imagens no WordPress [2 métodos]
Se você deseja desabilitar o clique com o botão direito do mouse em imagens no WordPress, explicarei dois métodos diferentes e você poderá escolher o método que atende às suas necessidades.
O primeiro método é usar um plug-in protetor de conteúdo do WordPress e o segundo é adicionar manualmente códigos personalizados ao seu WordPress para desativar o clique com o botão direito do mouse nas imagens sem um plug-in.
Método 1: Use o plug-in WPShield Content Protector (método mais seguro)
Usar um plug-in é a maneira mais fácil e segura de proteger seu conteúdo contra roubo. Os plug-ins protetores de conteúdo geralmente oferecem formas mais criativas com níveis de proteção mais altos para proteger o conteúdo de um site.
Sugiro que você use o plug-in WPShield Content Protector para desativar o clique com o botão direito do mouse em seu site. Ele oferece a mais alta segurança para todos os tipos de conteúdo no WordPress e inclui 15 tipos diferentes de protetores para evitar roubo de conteúdo no WordPress.
1. Desative completamente o menu do botão direito nas imagens
Para desativar o clique com o botão direito do mouse em imagens no WordPress, siga estas etapas:
Passo 1: Baixe o Protetor de Conteúdo WPShield.
Passo 2: Acesse o painel do WordPress e instale o plugin em Plugins → Add New .
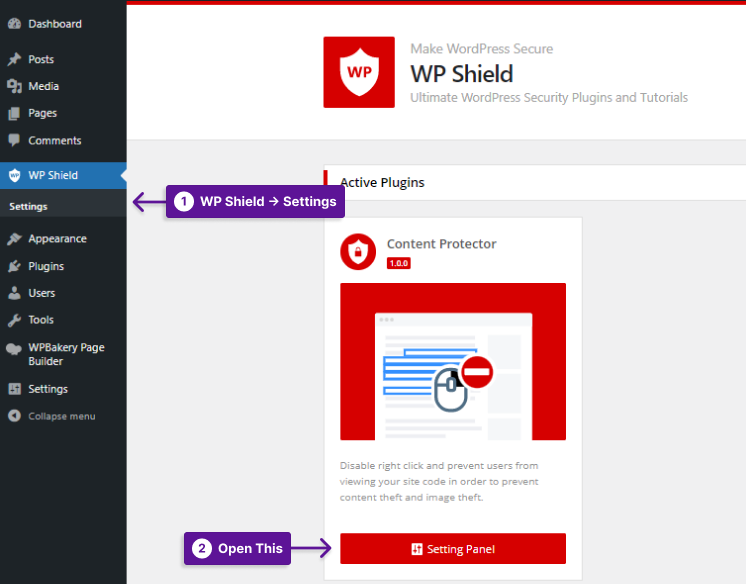
Passo 3: Vá para WP Shield → Configurações .

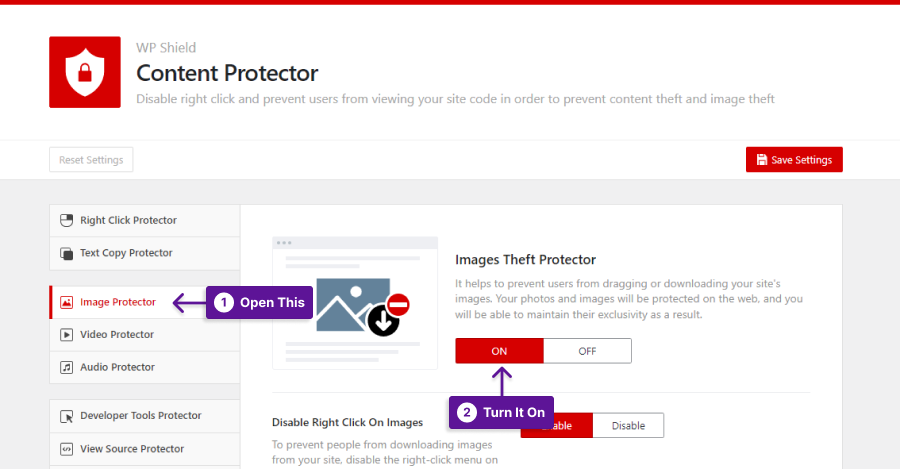
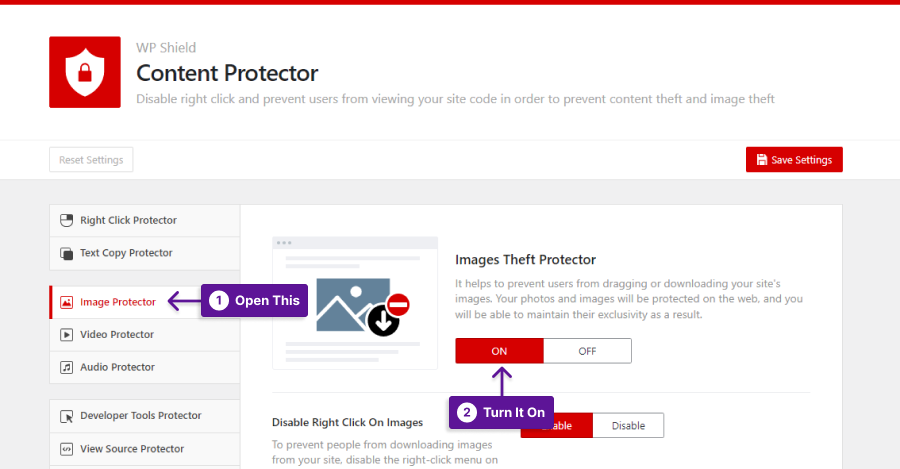
Etapa 4: Vá para o Protetor de imagens e habilite o Protetor contra roubo de imagens .

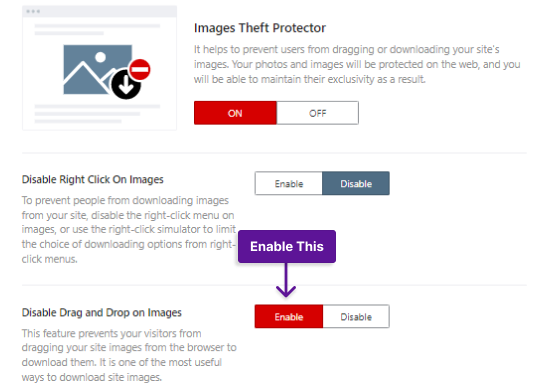
Etapa 5: ative Desativar clique com o botão direito nas imagens .

Nota importante: Para obter mais informações sobre como desabilitar e limitar o menu do botão direito, você pode ler nosso guia definitivo para desabilitar o menu do botão direito no WordPress.
2. Limite os itens de menu do botão direito nas imagens
Observe que desativar o clique com o botão direito pode afetar a experiência do usuário (UX).
Se você deseja proteger seu conteúdo enquanto possui um site de alta qualidade, use o limitador de menu do botão direito no WPShield Content Protector.

Se você deseja limitar o menu do botão direito, siga estas instruções:
Passo 1: Vá para WP Shield → Configurações .
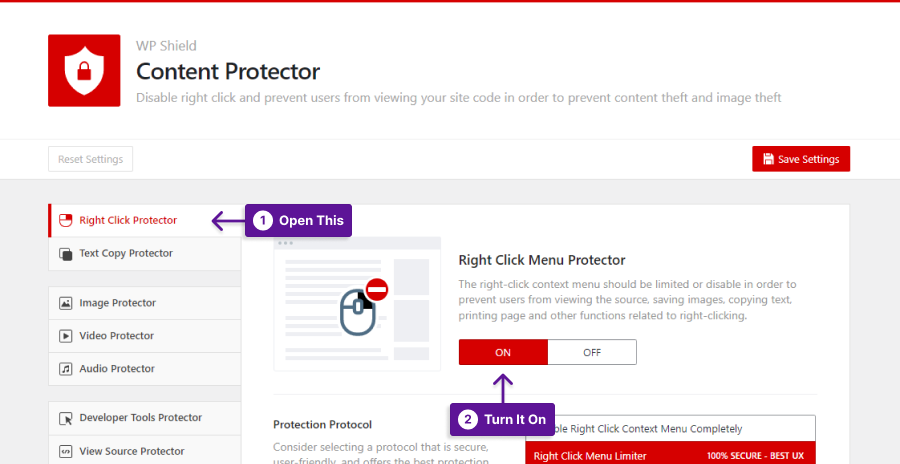
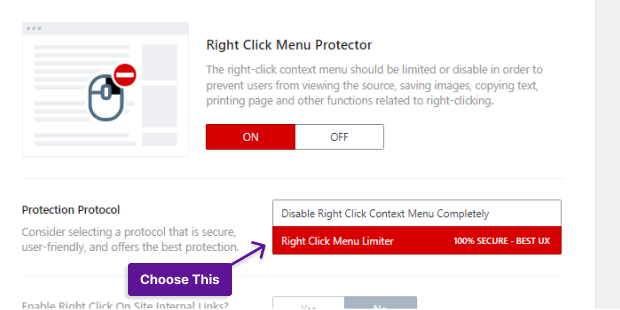
Etapa 2: Vá para o Protetor de clique direito e habilite o Protetor de menu do botão direito .

Etapa 3: Selecione o limitador de menu do botão direito como o protocolo de proteção.

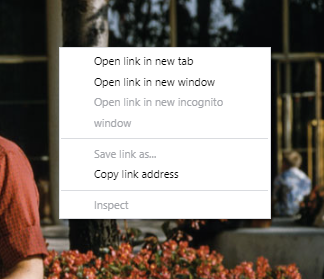
É assim que o menu limitado do botão direito se parece:

3. Desativar imagens arrastando e baixando no WordPress
Outro método para roubar imagens é arrastá-las e baixá-las; eles podem até usar arrastar e soltar para carregar uma imagem em seu WordPress. Portanto, é importante desabilitar o arrastamento de imagens para evitar o roubo de imagens no WordPress.
Se você deseja desativar o arrastar e soltar em suas imagens, siga estas etapas:
Passo 1: Vá para WP Shield → Configurações .
Etapa 2: Vá para o Protetor de imagens e habilite o Protetor contra roubo de imagens .

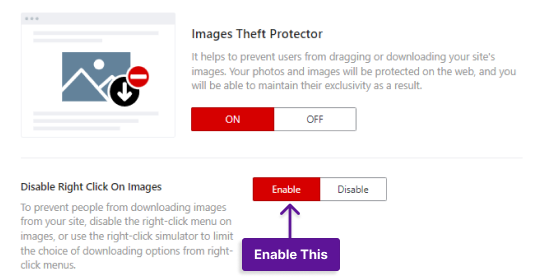
Etapa 3: ative a opção Desativar arrastar e soltar em imagens .

Se você quiser garantir que suas imagens não sejam roubadas, você deve saber que alguns ladrões podem usar o link da sua imagem para vincular suas fotos ao site deles. O que significa que eles estão usando seu conteúdo e recursos de servidor em seu site.
WPShield Content Protector oferece Hotlink Protector para diferentes tipos de mídia e até mesmo iFrames e não permite que eles sejam carregados em outros sites.
Uma maneira comum de os ladrões reativarem o clique com o botão direito é desabilitar o JavaScript em seus navegadores. O WPShield Content Protector tem um Disabled JavaScript Protector que não permite que seu site funcione quando o JavaScript está desabilitado no navegador do usuário.
Suponha que você esteja preocupado com a proteção do conteúdo do seu site. Nesse caso, você deve ocultar o código-fonte do seu site e inspecionar os elementos, pois qualquer nível de segurança é inútil se o código-fonte estiver exposto.
Você pode usar o View Source Protector e o Developer Tool Protector no WPShield Content Protector para ocultar o código-fonte de outras pessoas. Ele desativa a fonte de visualização e inspeciona as teclas de atalho.
Método 2: Use o código CSS personalizado para desativar o clique com o botão direito nas imagens
Se você deseja desativar o clique com o botão direito do mouse no WordPress sem um plug-in, pode usar um código CSS. É um método simples para desativar o clique com o botão direito.
Observação importante: observe que, por mais que seja um método simples, também é fácil invadir e reverter. Desativar o botão direito do mouse também não é recomendado devido à diminuição da experiência do usuário (UX). O melhor método é limitar o menu do botão direito com o plug-in WPShield Content Protector.
Para desativar o clique com o botão direito do mouse em seu site, siga estas etapas:
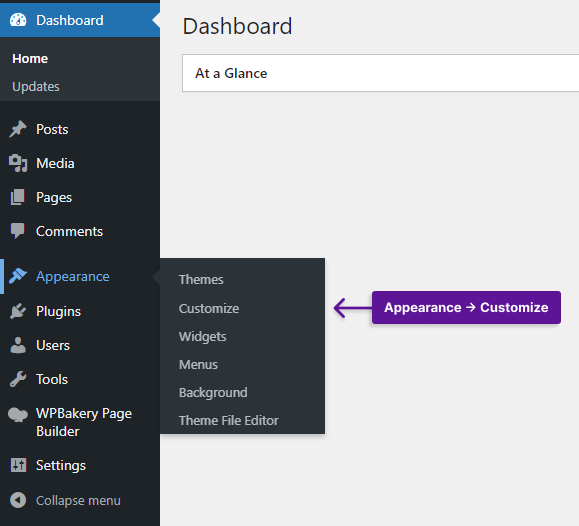
Etapa 1: Vá para Aparência → Personalizar no painel do WordPress.

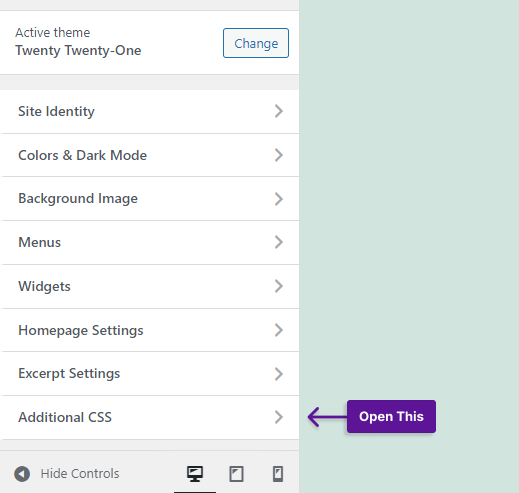
Passo 2: Abra o CSS Adicional .

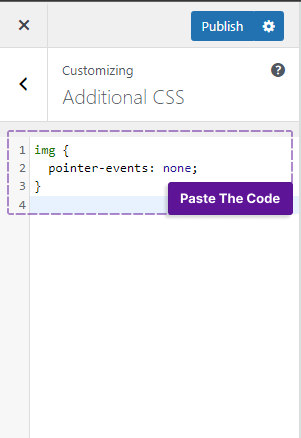
Etapa 3: cole o código a seguir e salve as alterações.

img { pointer-events: none; }Este código desativa o clique com o botão direito do mouse nas imagens.
Conclusão
Este artigo discutiu a importância de desativar o clique com o botão direito, como desativar o clique com o botão direito em uma imagem com código CSS e qual plug-in protege melhor suas fotos.
Sugiro que você use o WPShield Content Protector para proteger os ativos do seu site com seus diferentes níveis de segurança.
Obrigado por ler este artigo e ficar até o final. Deixe-me saber no comentário se você conhece algum outro método para desativar o clique com o botão direito do mouse nas imagens.
Seja o primeiro a saber sobre meu novo conteúdo seguindo nosso Twitter e Facebook.
