Como impedir a seleção de texto e copiar e colar no WordPress
Publicados: 2023-01-03Você está cansado de ter o conteúdo do seu site roubado?
Criar conteúdo para o seu site é difícil e hospedar um site não é barato. Todos os dias, muito conteúdo é roubado e nunca é divertido ver outra pessoa receber o crédito pelo seu esforço. Além disso, copiar conteúdo pode prejudicar seu Google SEO.
Muitos ladrões podem usar seu conteúdo e fotos e obter todo o reconhecimento, enquanto você faz todo o trabalho.
Este post vai te ajudar a lacrar o conteúdo do seu site e evitar que ele seja acessado por terceiros. Se você está cansado de ver ladrões roubando seu conteúdo, este post é para você.
Este post vai te ensinar por que é importante evitar copiar e colar texto, como parar de copiar e colar no WordPress e como desativar o copiar e colar com um plug-in.
Por que impedir a seleção de texto e copiar/colar em seu site WordPress?
Se você não proteger seu conteúdo ao carregá-lo em seu site, estará tentando que todos o dupliquem sem sua permissão.
Por exemplo, apenas nos 12 meses de dezembro de 2017 a dezembro de 2018, 1,4 bilhão de imagens não licenciadas foram roubadas todos os dias, de acordo com um novo estudo da Copytrack.
A maneira mais fácil de copiar texto é selecionar textos e também clicar com o botão direito do mouse no menu.
Você deve desabilitar a seleção de texto para evitar que seus visitantes copiem seu texto. Você torna mais difícil para qualquer pessoa reivindicar a autoria ou usar seu texto sem autorização.
Eles ainda podem digitar manualmente todas as suas coisas, mas é mais difícil do que simplesmente copiar e colar e alterar o nome do autor.
Se você desenvolveu uma assinatura de conteúdo e cobrou dos consumidores para acessar seu conteúdo, ter seu conteúdo roubado pode até impedir que você monetize-o.
Há muitas maneiras de ajudá-lo a evitar o roubo de conteúdo usando copiar e colar texto. No entanto, a maioria deles desativa o copiar-colar e a seleção de texto para sempre.
Desativar a função de clique com o botão direito pode ter um impacto ruim no UX do seu site e levar os usuários a deixarem seu site.
Para eliminar qualquer problema com o UX do seu site, descobri que o plug-in WPShield Content Protector faz um bom trabalho nele.
O WPShield Content Protector cria um menu de clique com o botão direito novo e personalizado para o seu site, para que você não precise desabilitar as funções de clique com o botão direito e seleção de texto.
Como desativar a seleção de texto e copiar e colar no WordPress [3 métodos]
Existem três maneiras válidas de desabilitar o clique com o botão direito e a seleção de texto. Você pode usar um plug-in, código CSS ou JavaScript para desativar a seleção de texto e copiar e colar.
Você pode encontrar instruções completas sobre todos os métodos disponíveis para proteger seu conteúdo.
Eu testei todos os métodos e vou te dizer qual é o mais prático.
Método 1: Use o plug-in para proteger seu conteúdo (método mais seguro)
Em nosso processo editorial, testamos todos os plug-ins de proteção de conteúdo do WordPress, testando recursos e verificando avaliações.
Escolhemos o plug-in WPShield Content Protector como o melhor nesse artigo. Portanto, ajudarei você a proteger o conteúdo do seu site usando este plug-in.
Este plug-in é a solução mais segura para proteger o conteúdo, pois possui 14 protetores distintos que cobrem todas as partes do conteúdo do seu site.
O motivo para escolher o WPShield Content Protector é que, além de desabilitar o clique com o botão direito e a seleção de texto, ele permite limitar os itens do menu do botão direito e não remover o menu do botão direito, que é um recurso exclusivo deste plug-in.
Com a versão gratuita do WPShield Content Protector, você pode desabilitar rapidamente o clique com o botão direito e a proteção de texto!
Como desativar o menu do botão direito no WordPress
Para desativar o menu do botão direito e proteger seu conteúdo, siga estas etapas:
Passo 1: Baixe o plug-in WPShield Content Protector.
Etapa 2: Abra o painel do WordPress e vá para Plugins → Adicionar novo e instale o plug-in manualmente.
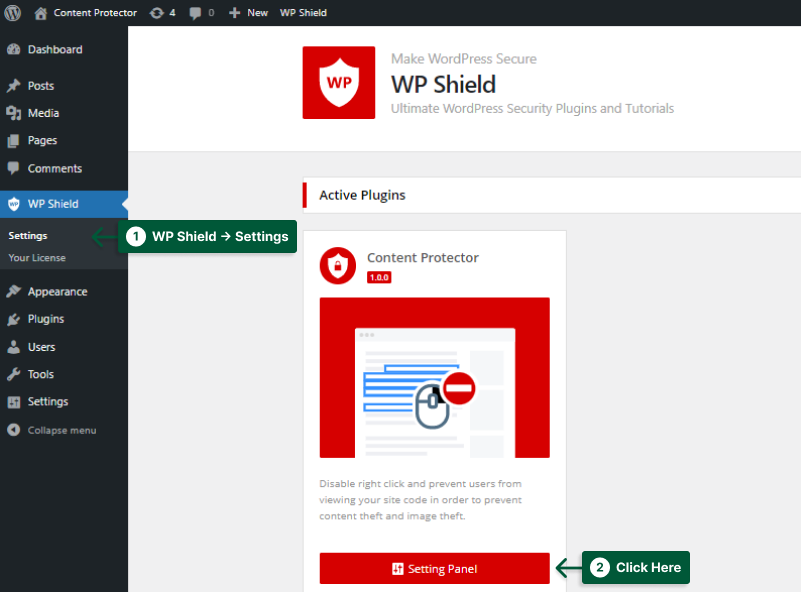
Passo 3: Vá para WP Shield → Configurações .

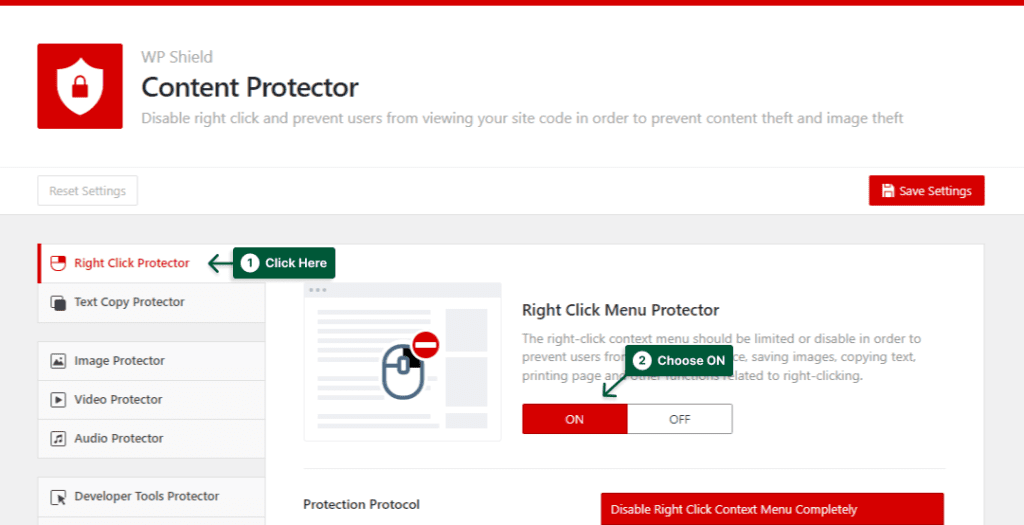
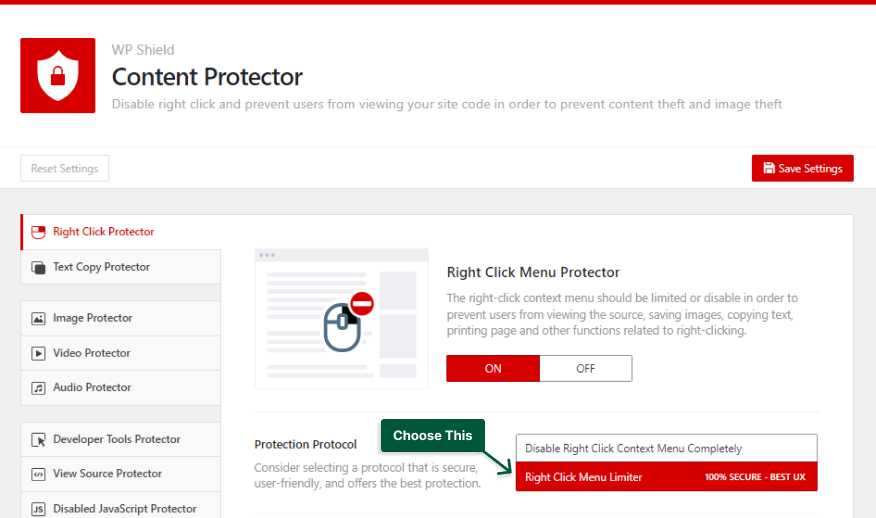
Etapa 4: Abra o Protetor do botão direito e ative o Protetor do menu do botão direito .

Etapa 5: escolha Desativar o menu de contexto do botão direito completamente no protocolo de proteção e o clique com o botão direito será desativado completamente para os visitantes.

Como limitar os itens do menu do botão direito no WordPress
Observação importante: desabilitar a opção de clique com o botão direito não é a melhor escolha para a UX do seu site porque os usuários desejam usar o botão direito do mouse para abrir links em novas guias ou colar texto em formulários.
No entanto, o WPShield Content Protector PRO possui um recurso exclusivo que permite limitar o menu do botão direito em vez de desativar o clique direito.
Para limitar o menu do botão direito, siga estas etapas:
Passo 1: Vá para WP Shield → Configurações.
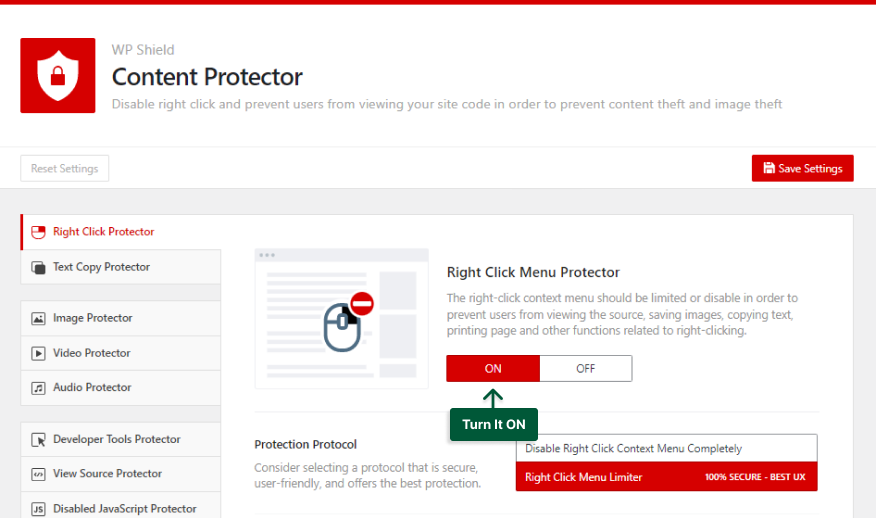
Etapa 2: ativar o protetor de menu do botão direito .

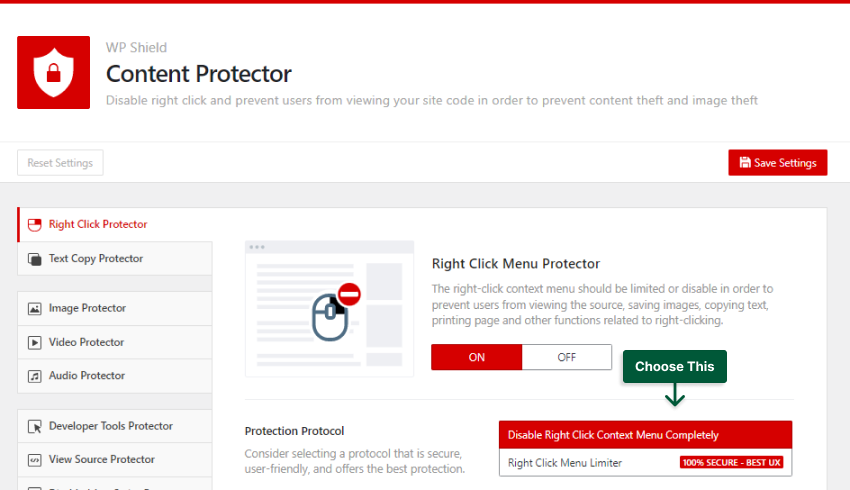
Etapa 3: escolha o limitador de menu do botão direito no protocolo de proteção .


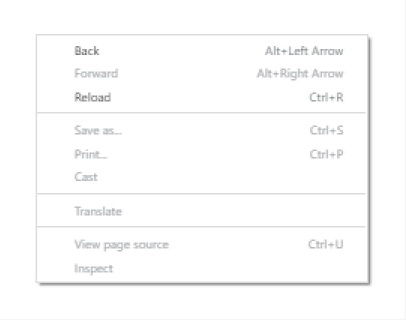
Esta é a aparência do menu do botão direito quando o limitador do menu do botão direito está ativado. Como você pode ver, as opções como visualizar fonte da página e inspecionar estão desativadas, mas todo o menu do botão direito está ativado.

Como desativar a seleção e cópia de texto no WordPress
Desativar a seleção de texto também é importante, pois sem selecionar o conteúdo, os usuários não podem copiá-los.
Para desativar a seleção de texto no WordPress, siga as instruções a seguir:
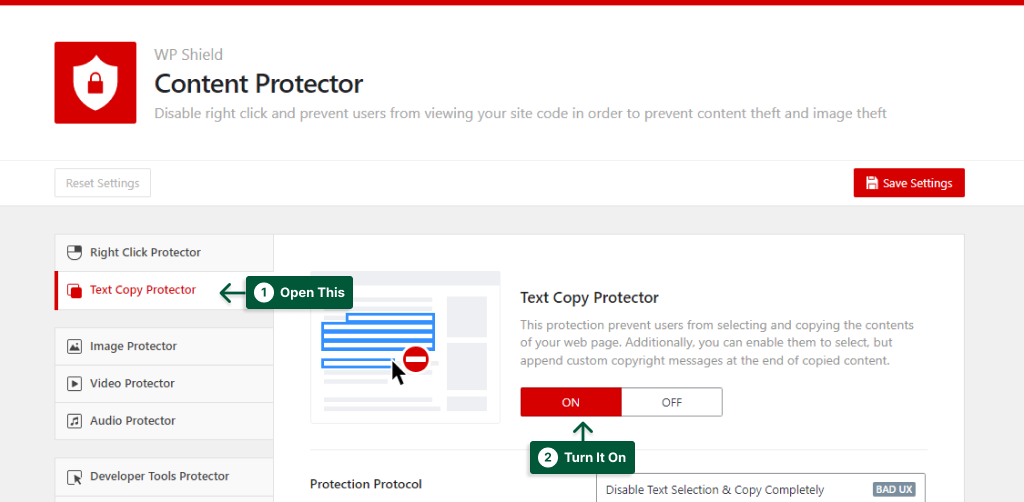
Passo 1: Vá para WP Shield → Configurações.
Passo 2: Vá para Protetor de Cópia de Texto e ligue-o no Protetor de Cópia de Texto.

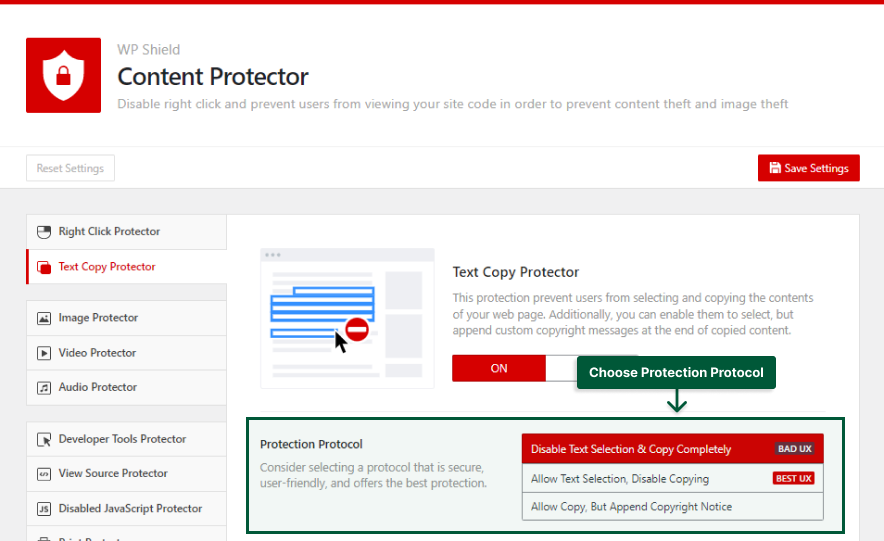
Etapa 3: o Text Copy Protector oferece três protocolos de proteção diferentes:
- Desativar seleção e cópia de texto completamente: Ao escolher esta opção, a seleção e a cópia de texto serão desativadas. Desativar a seleção de texto pode prejudicar o UX do seu site e pode deixar o visualizador desconfortável. Mas o WPShield Content Protector PRO oferece melhores opções para o UX do seu site.
- Permitir seleção de texto, desativar cópia: com esta opção, mesmo que a seleção de texto funcione, os usuários não podem copiar o texto selecionado.
- Permitir cópia, mas anexar aviso de direitos autorais: Usando esta opção, quando os usuários tentarem copiar o conteúdo, a mensagem escrita em Copyright Notice Appender aparecerá no final do texto copiado.
Você pode escolher o protocolo de proteção conforme sua política e a melhor opção para suas necessidades.

Método 2: Use CSS para impedir a seleção de texto (método fraco)
Você pode usar CSS para desabilitar a seleção de texto facilmente. Embora adicionar CSS para impedir a seleção de texto seja fácil, também é muito fácil invadi-lo no navegador, portanto, não é a maneira mais segura.
Além de ser o método mais fraco para impedir a seleção de texto, desabilitar a seleção de texto também faz com que seu site tenha um UX ruim e faz com que os visitantes do site saiam do site mais cedo.
Se você deseja garantir que ninguém possa usar a seleção de texto para copiar seu conteúdo, é melhor usar o plug-in WPShield Content Protector .
Para usar o código CSS para desativar a seleção de texto, siga estas instruções:
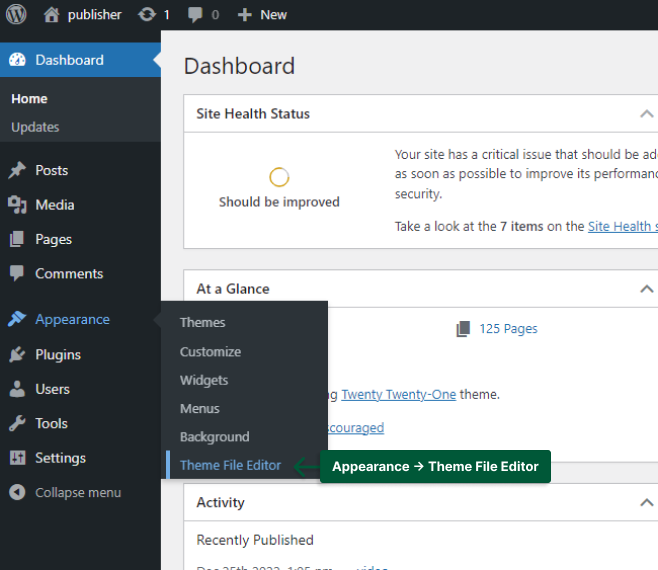
Passo 1: Vá para Aparência → Personalizar .

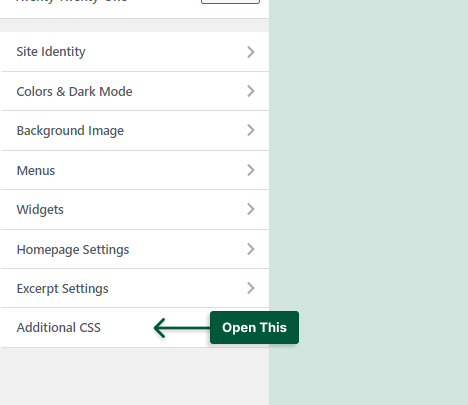
Passo 2: Abra o CSS Adicional .

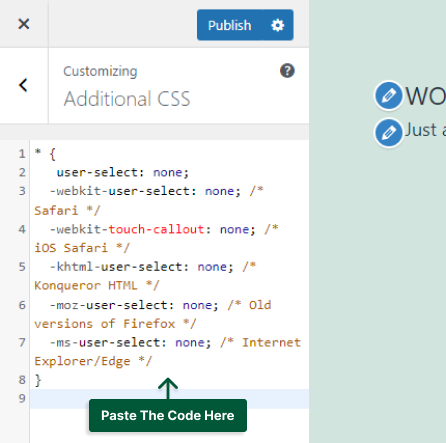
Etapa 3: adicione o seguinte código à caixa:
* { user-select: none; -webkit-user-select: none; /* Safari */ -webkit-touch-callout: none; /* iOS Safari */ -khtml-user-select: none; /* Konqueror HTML */ -moz-user-select: none; /* Old versions of Firefox */ -ms-user-select: none; /* Internet Explorer/Edge */ } 
Agora a seleção de texto deve ser desativada em seu site.
Método 3: Use JavaScript para desativar o botão direito
Se você deseja impedir a seleção de texto, o JavaScript é uma opção viável. O código JavaScript pode desabilitar a seleção de texto e copiar e colar em seu site.
Deve-se notar que, se alguém desabilitar o JavaScript em seu navegador, esse código não funcionará mais e eles poderão duplicar seu material.
Além de o JavaScript não ser a forma mais segura, ele também tem um impacto ruim no UX do seu site e pode dar aos seus visualizadores uma experiência ruim ao usar seu site. Então a melhor forma é usar o protocolo Right Click Menu Limiter no plugin WPShield Content Protector pois ele possui 14 protetores que ao habilitá-los seu conteúdo ficará o mais seguro possível.
Siga estas etapas para adicionar o código JavaScript ao seu site:
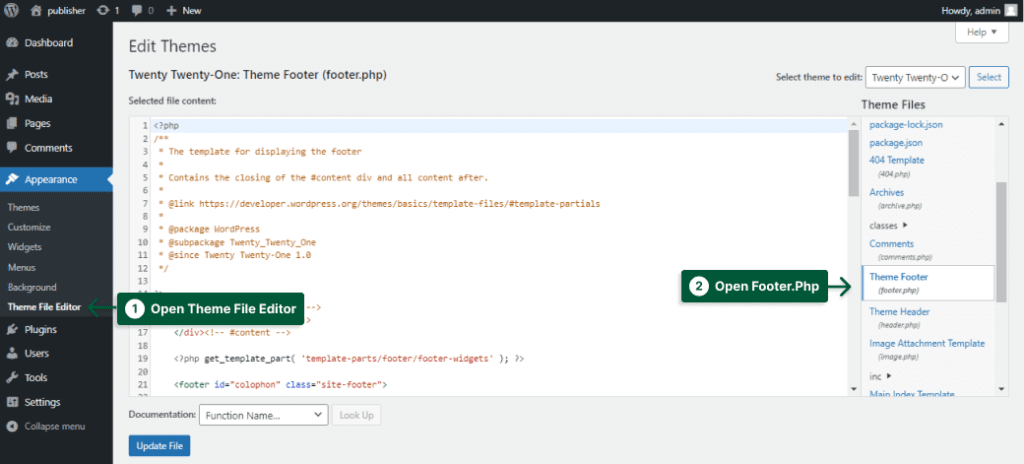
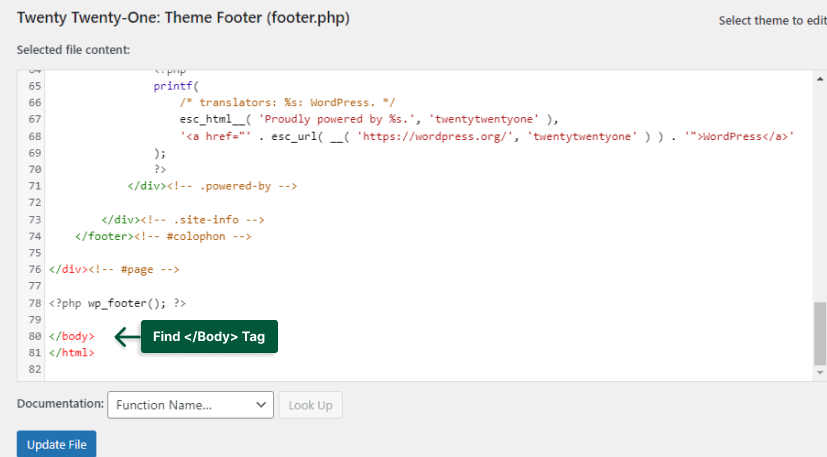
Passo 1: Vá para Appearance → Theme File Editor e encontre footer.php na seção Theme Files .

Etapa 2: encontre a tag </body> .

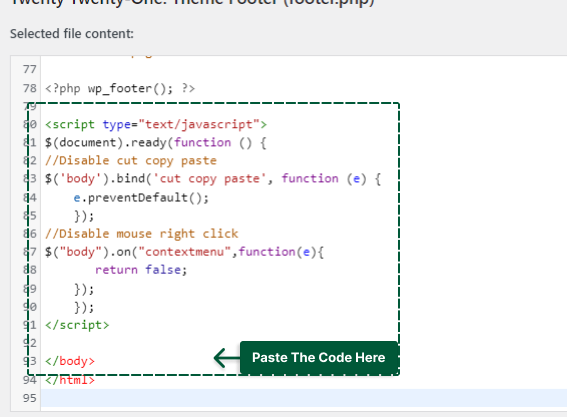
Etapa 3: adicione o seguinte código antes da tag </body>:
<script type="text/javascript"> $(document).ready(function () { $('body').bind('cut copy paste', function (e) { e.preventDefault(); }); $("body").on("contextmenu",function(e){ return false; }); }); </script> 
Este JavaScript desativará o copiar e colar no WordPress sem nenhum plugin.
Conclusão
Esta postagem explicou como proteger seu conteúdo, por que você deve limitar copiar e colar, como desativar a seleção de texto e como limitar o menu do botão direito do seu site.
Embora eu revi muitos plugins para desativar o clique com o botão direito, sugiro que você limite o menu do botão direito com o WPShield Content Protector em vez de desativá-lo.
É um prazer contar com a sua presença até o final deste post. Se você tiver alguma opinião ou dúvida sobre o artigo, deixe um comentário.
Se você quiser se manter atualizado sobre nossos novos artigos, siga-nos no Facebook e no Twitter.
