Como descobrir quais temas e ferramentas os sites WordPress usam (3 métodos)
Publicados: 2022-03-15Como desenvolvedor, você pode querer emular um site com um belo tema e funcionalidade efetiva. No entanto, se você não souber quais ferramentas esse site está usando, pode ser difícil aplicar esses recursos ao site do seu cliente.
Felizmente, existem algumas maneiras fáceis de identificar o tema de um site e outras ferramentas. Ao aprender essas informações, você pode implementar o tema , plug-in ou extensão de terceiros certo no site do seu cliente, melhorando a experiência e o design do usuário.
Neste post, discutiremos por que você pode querer descobrir as ferramentas que estão sendo usadas em um site. Em seguida, mostraremos como fazer isso usando três métodos diferentes. Vamos começar!
Por que você pode querer descobrir quais ferramentas os sites WordPress usam
Quer você navegue nos diretórios do WordPress ou em plataformas de terceiros, como ThemeForest, existem milhares de maneiras de personalizar um site. Como você pode escolher entre muitos temas e plugins disponíveis, pode ser difícil encontrar as opções mais eficazes.
Uma maneira de resolver esse problema é se inspirar em um site que você gosta. Você pode identificar o tema, plug-in ou extensão específico que foi usado em seu desenvolvimento, a fim de implementar recursos específicos desejados no site que você está construindo.
Se você admira a funcionalidade de um site, isso pode ser resultado de seu tema. Você pode querer usar o mesmo para melhorar a experiência do usuário, aumentar a velocidade ou adicionar segurança extra. Além disso, aplicar um tema com codificação leve pode ser a chave para tornar um site compatível com dispositivos móveis.
Da mesma forma, os plugins adicionam muitos tipos de recursos úteis aos sites do WordPress. Ao visualizar um recurso no front-end de um site, no entanto, você pode não saber como ele foi implementado. É quando você considera usar uma ferramenta para identificar os plugins do site.
Finalmente, você pode querer identificar as extensões de terceiros do site. Alguns sites usam determinadas Redes de Entrega de Conteúdo (CDNs), JavaScript hospedado externamente, ferramentas de segurança ou redes de publicidade. Identificar esses elementos pode ajudá-lo a melhorar o desempenho, a segurança e a funcionalidade dos sites de seus clientes.
Como descobrir quais temas e ferramentas os sites WordPress usam (3 métodos)
Depois de encontrar um site que você admira, é hora de descobrir quais ferramentas foram usadas durante seu desenvolvimento. Vamos discutir as várias maneiras de identificar temas, plugins e extensões de terceiros do WordPress a partir do front-end de um site.
1. Verifique o código-fonte
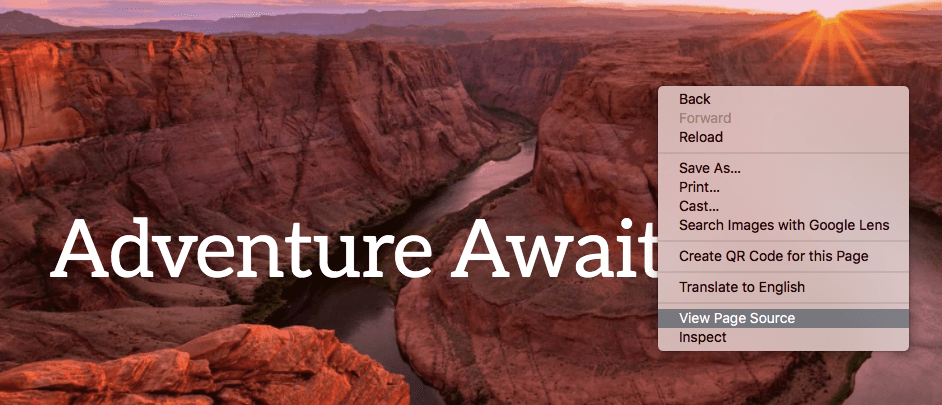
Um método de identificar as ferramentas que os sites do WordPress usam é observar o código-fonte. Primeiro, navegue até o site que você deseja avaliar. Em seguida, clique com o botão direito do mouse na página e escolha View Page Source :

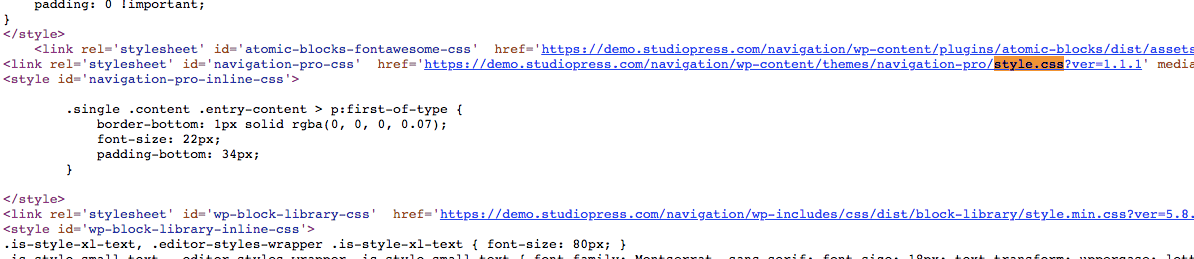
Isso abrirá o código-fonte em uma nova guia. Se você quiser identificar o tema, precisará procurar por style.css :

Em alguns sites, o nome do tema será listado após “id=". No entanto, você também pode acessar informações avançadas clicando no link do arquivo CSS:

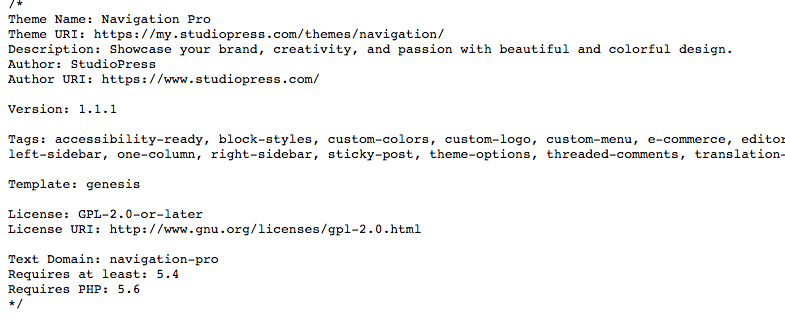
Isso lhe dará o nome do tema, autor, versão e descrição. A partir daí, você pode navegar até a fonte do tema e baixá-lo.
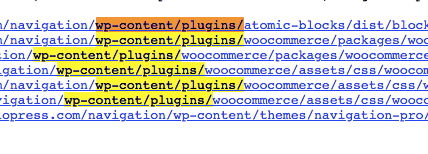
Se você retornar à página de código-fonte, também poderá identificar os plug-ins que um site está usando. Para fazer isso, procure por wp-content/plugins/, e procure os nomes que vêm logo em seguida:

O proprietário do site pode estar usando plugins que deixam seu próprio código. Para identificá-los, procure o texto verde, que é um comentário HTML:

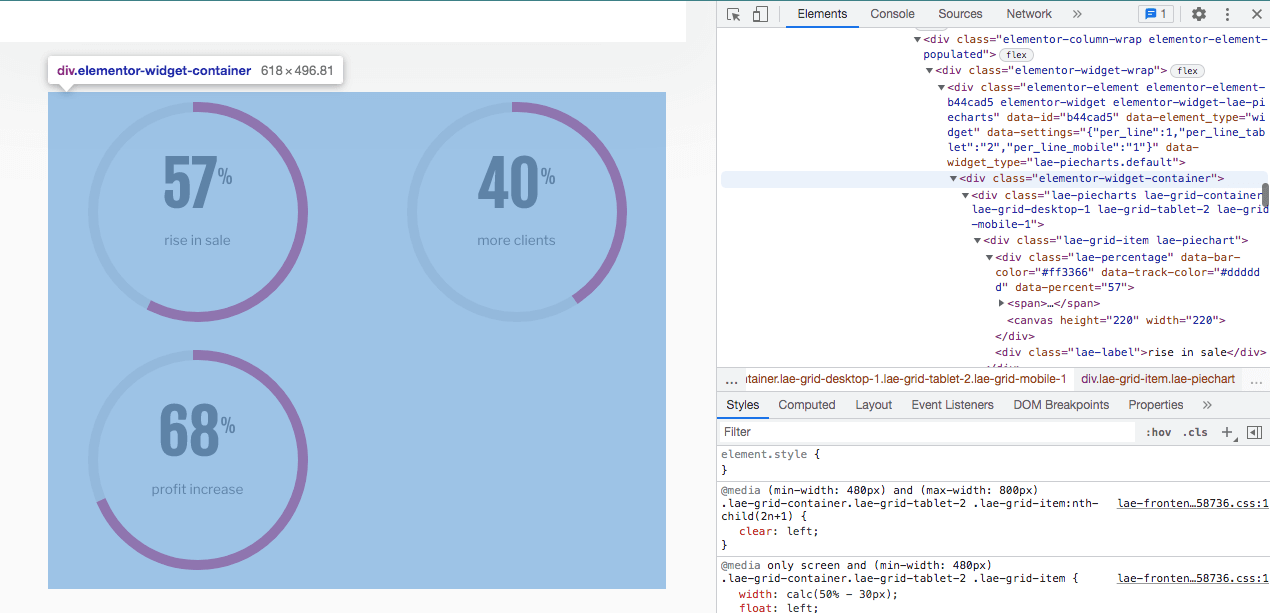
Depois de encontrar um recurso específico em um site, você pode clicar com o botão direito nele e selecionar Inspecionar . Isso trará as informações de codificação. Depois de "class=" ou "id=", você verá o nome da ferramenta que está sendo usada:

No exemplo acima, este site estava usando o Elementor como seu construtor de páginas. Ao inspecionar a codificação dos gráficos de pizza exibidos na página, descobrimos que o recurso foi criado usando um elemento de contêiner.
2. Use uma plataforma de terceiros
Se você não quiser pesquisar pela codificação de um site, tente uma plataforma de terceiros. Ao usar um criador de perfil de site como o BuiltWith, você pode obter informações detalhadas sobre uma página simplesmente digitando sua URL:

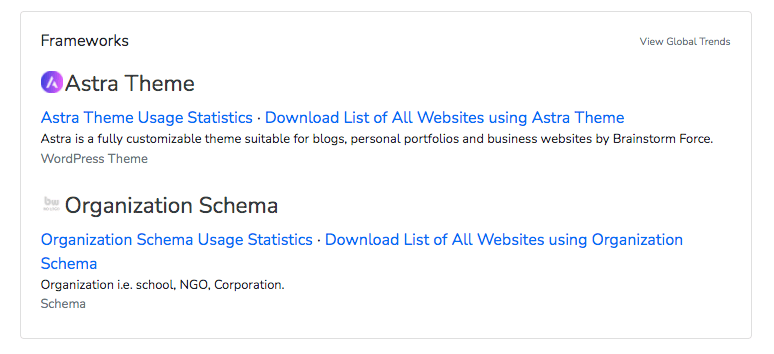
Depois de pesquisar um site específico, o BuiltWith fornecerá um perfil de tecnologia. Nesta guia, você pode acessar informações gerais sobre o sistema de gerenciamento de conteúdo do site, construtor de páginas e hospedagem na web. Em Frameworks , você pode ver o tema do WordPress:


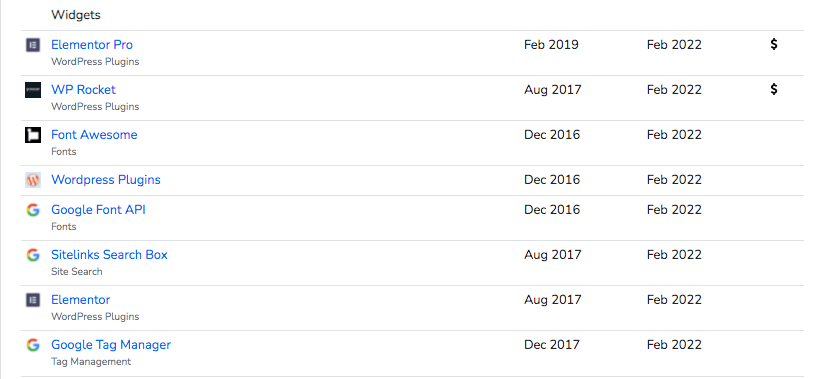
No Perfil de Tecnologia Detalhado , você pode encontrar os plugins específicos que um site está usando. Em nosso exemplo, descobrimos que o site usava o Elementor Pro e o WP Rocket:

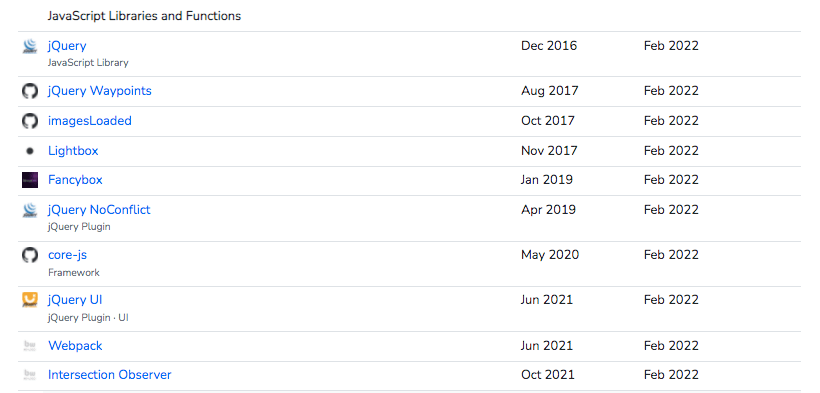
Se você rolar para baixo nesta página, também encontrará informações sobre as bibliotecas e funções JavaScript do site . BuiltWith também pode detectar ferramentas de segurança, como certificados SSL, provedores de hospedagem na web e servidores da web:

Usando esses dados, você pode decidir quais recursos implementar no site do seu cliente. Com base no que você precisa, você pode escolher os elementos que considera úteis.
Se você precisar apenas de informações sobre temas e plugins, considere usar uma ferramenta mais básica, como What WordPress Theme Is That. Este é um detector online que identifica recursos simples (somente em sites WordPress):

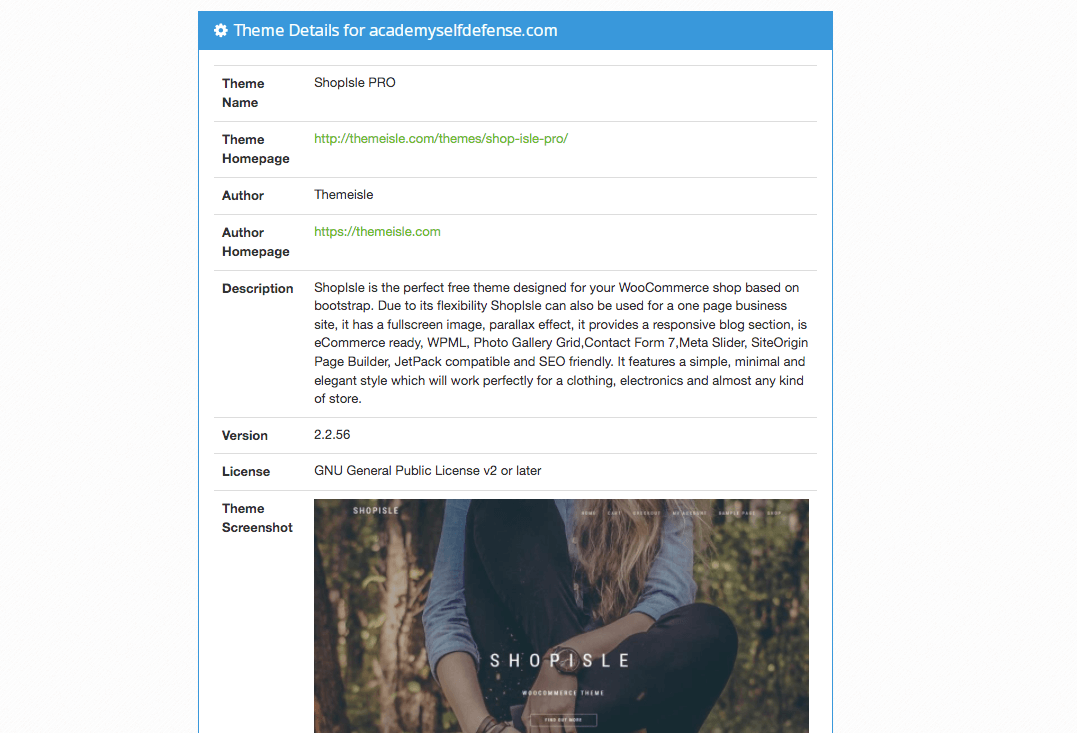
Depois de inserir a URL de um site, What WP Theme Is That fornecerá o nome, o autor e a descrição do tema. Você também pode clicar em cada link para acessar o tema:

Em seguida, você pode visualizar uma lista de plugins detectados. Em cada plugin, você pode selecionar Mais informações , que o direcionará para uma página de download do WordPress.
É importante lembrar que ferramentas de detecção de terceiros podem não identificar todos os plugins em um site WordPress. Além disso, eles provavelmente não reconhecerão um tema personalizado.
3. Instale uma extensão
Para uma análise mais rápida do site, considere adicionar uma extensão ao seu navegador. Se você fizer isso, poderá visitar qualquer site e simplesmente clicar na extensão para detectar suas ferramentas.
Por exemplo, WPSNIFFER é uma extensão do Chrome que é útil para identificar o tema de um site. É muito fácil de usar, embora só consiga detectar temas ativos:

Para começar, acesse a Chrome Web Store e instale a extensão. Então você pode clicar em seu ícone no seu navegador sempre que quiser analisar um site:

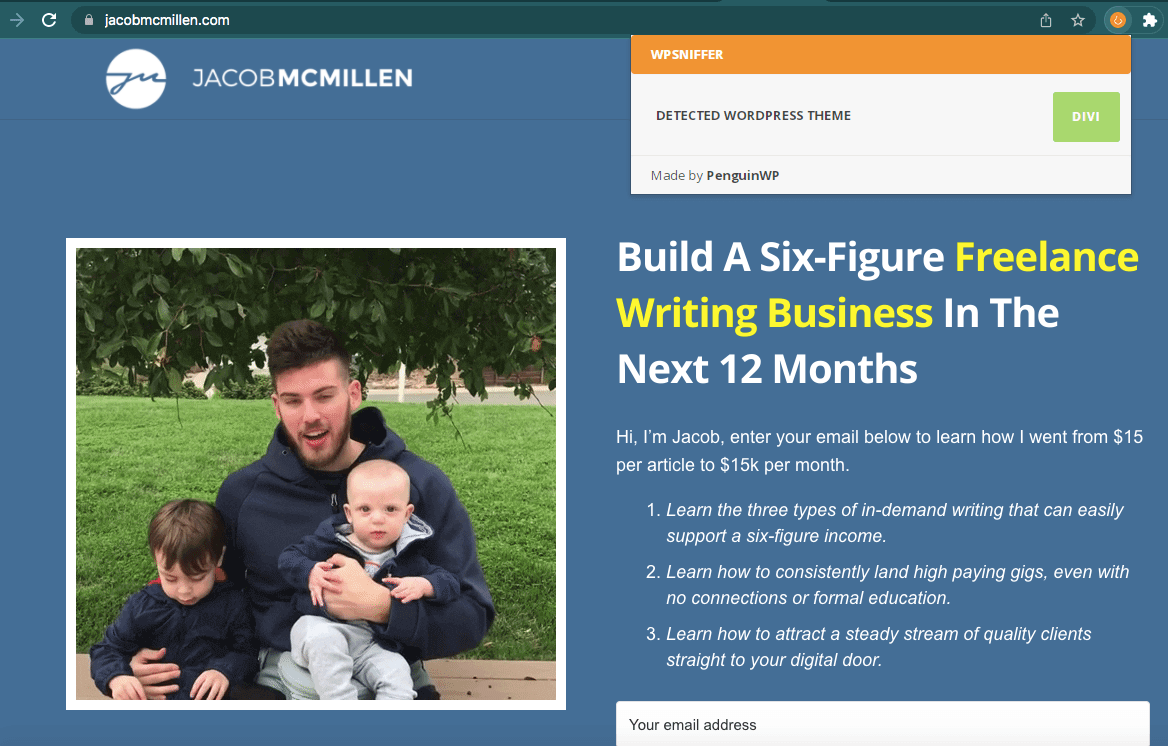
WPSNIFFER fornecerá o nome do tema ativo. Você pode clicar nele para navegar até a página de download do tema (se disponível).
No entanto, você pode precisar de informações mais detalhadas sobre um site do que apenas seu tema. Para uma visão detalhada da tecnologia de um site, recomendamos o uso do Wappalyzer:

Wappalyzer é uma extensão que fornece um perfil de tecnologia detalhado para qualquer site. Usando essa ferramenta, você pode identificar o CMS, a estrutura, as bibliotecas JavaScript de um site e muito mais. Na verdade, o Wappalyzer é capaz de descobrir mais de 1.000 tecnologias de sites diferentes.
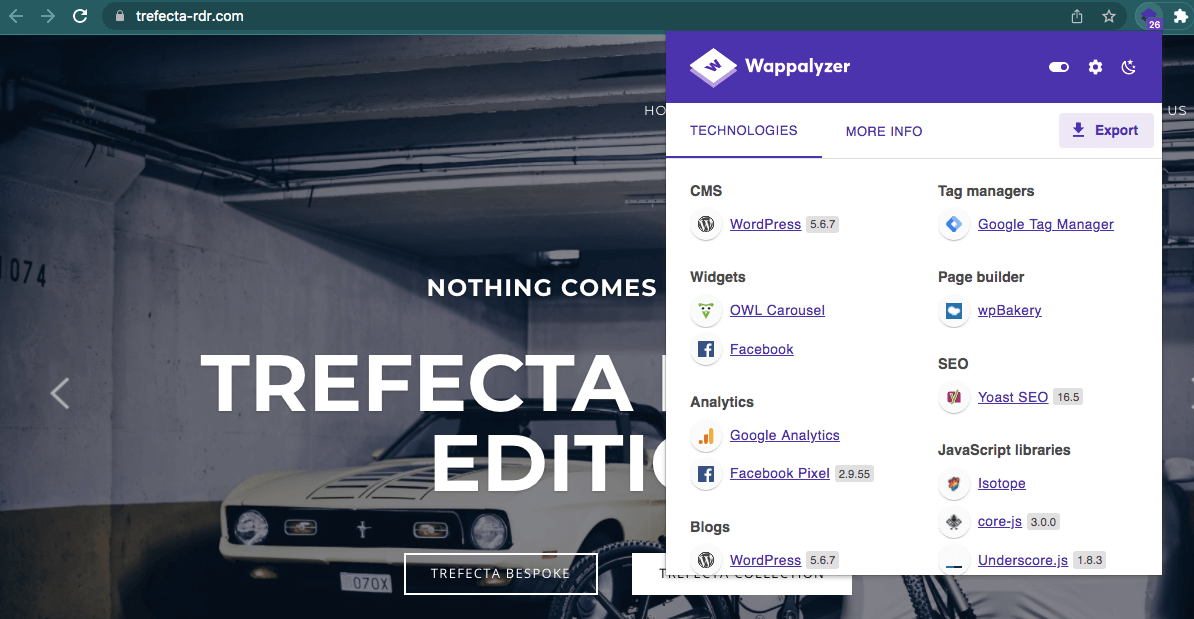
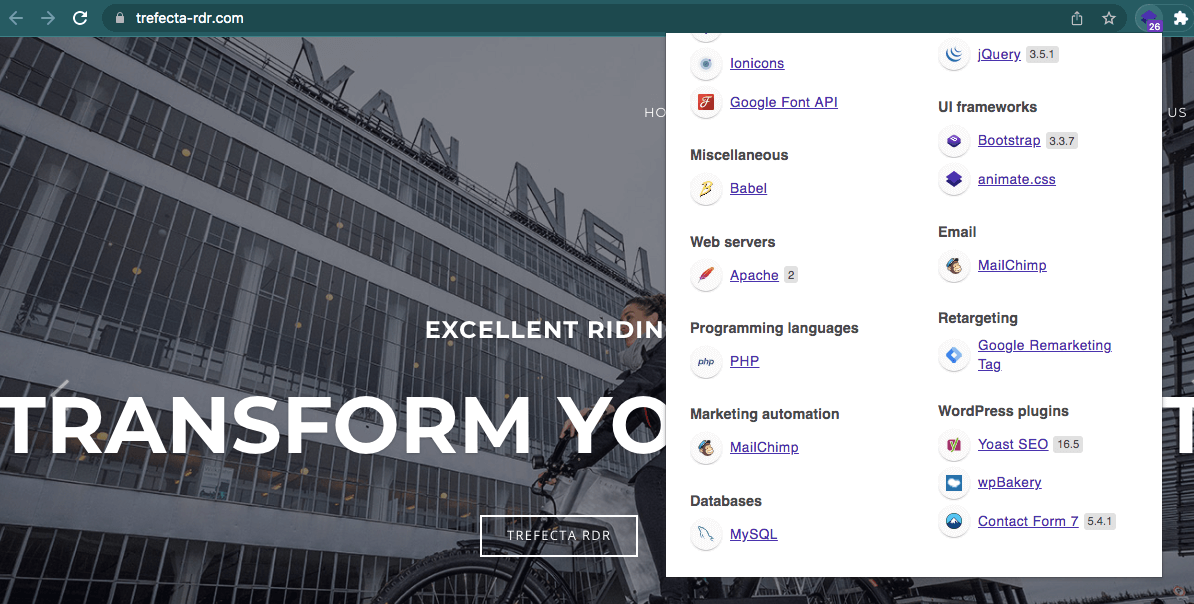
Para começar, instale a extensão Wappalyzer. Em seguida, encontre o site que deseja analisar e clique no ícone da extensão. Na parte superior da análise, você pode visualizar o CMS e o construtor de páginas que suportam o design do site:

Ao rolar para baixo, você verá categorias para análises, bibliotecas JavaScript e estruturas de interface do usuário. O Wappalyzer também listará todos os plugins ativos:

Ao coletar essas informações detalhadas, você pode ativar ferramentas comprovadas no site de um cliente para melhorar seu desempenho em áreas específicas.
Conclusão
Identificar o tema e os plugins de outro site pode ser fundamental para melhorar a funcionalidade dos sites de seus clientes. Quando você usa a ferramenta certa, pode encontrar facilmente novos recursos e começar a implementá-los no WordPress.
Para revisar, aqui estão os melhores métodos para descobrir quais ferramentas os sites WordPress usam:
- Verifique o código-fonte.
- Use uma plataforma de terceiros, como BuiltWith ou What WordPress Theme Is That .
- Instale uma extensão como WPSNIFFER ou Wappalyzer.
Você tem alguma dúvida sobre como identificar temas ou plugins específicos do WordPress? Pergunte-nos na seção de comentários abaixo!
Crédito da imagem: Pixabay.
