Descobrindo o poder dos códigos de acesso WooCommerce
Publicados: 2023-09-27Você já ouviu falar dos códigos de acesso WooCommerce? Pense neles como chaves mágicas para sua loja online. Com apenas alguns códigos simples, você pode fazer com que sua loja tenha a aparência e o funcionamento que você deseja. É como adicionar recursos interessantes sem muito trabalho.
Se você tem uma loja online ou está pensando em abrir uma, esses códigos de acesso podem ser seus melhores amigos. Eles tornam as coisas fáceis e divertidas. Então, vamos mergulhar e ver como essas chaves mágicas podem fazer sua loja brilhar!
O que é um shortcode no WooCommerce?
Quando se trata de construir suas lojas WooCommerce, os códigos de acesso fazem o trabalho pesado para você. Apenas inserindo um pequeno trecho de código, seu site executa uma ação específica.
Quer exibir todos os seus produtos? Existe um código de acesso para isso. Esses são os feitiços mágicos do mundo das lojas online, desde a exibição de itens até a configuração de um carrinho de compras.
Por exemplo, digamos que você queira mostrar uma lista de todos os produtos que está vendendo. Em vez de adicionar cada produto um por um, você pode usar um shortcode. Este shortcode exibirá automaticamente todos os seus produtos para você. Legal certo?
Então, em palavras simples, um shortcode no WooCommerce é uma maneira rápida e fácil de adicionar recursos incríveis à sua loja online sem complicações.
Diferentes tipos de códigos de acesso WooCommerce
Desde a exibição de produtos até o gerenciamento do carrinho, os códigos de acesso do WooCommerce atendem a uma infinidade de funções. Vamos nos aprofundar nos vários tipos disponíveis:

Códigos de acesso da página
Pense em um código curto de página como um feitiço mágico. Quando você usa esse feitiço em seu site, ele cria instantaneamente uma página específica para você. Em vez de configurar manualmente páginas como carrinho de compras, checkout ou página da conta, você pode usar um código de acesso de página e pronto! A página aparece totalmente funcional e pronta para uso.
WooCommerce fornece vários códigos de acesso de páginas para ajudar os proprietários de lojas a configurar partes essenciais de sua loja online. aqui estão alguns exemplos:
-
woocommerce_cart: Este shortcode cria instantaneamente uma página de carrinho de compras. Quando os clientes adicionam produtos ao carrinho, eles podem visitar esta página para ver o que adicionaram e prosseguir para a finalização da compra. -
woocommerce_checkout: Você quer uma página de checkout? Use este código de acesso. Ele cria uma página onde o cliente pode fornecer os dados de envio, escolher a forma de pagamento e finalizar a compra. -
woocommerce_my_account: Este shortcode cria uma página de conta para seus clientes. Aqui, eles podem visualizar seus pedidos anteriores, alterar senhas e gerenciar outros detalhes da conta.
Na maioria dos casos, esses códigos de acesso serão adicionados às páginas automaticamente por meio do assistente de integração do WooCommerc e não precisam ser usados manualmente.
Códigos de acesso da tabela de produtos
Imagine que você tem uma loja com centenas de produtos. Em vez de mostrar cada produto um por um, o que pode consumir muito tempo dos visitantes, você gostaria de uma mesa organizada onde eles pudessem ver todos os produtos de uma vez, certo?
É aí que entra o Shortcode da Tabela de Produtos. Ele permite que você exiba seus produtos em um formato de tabela limpo e organizado. Esta tabela pode mostrar nomes de produtos, preços, descrições e até botões para adicionar ao carrinho.
Considere a tabela de produtos WooCommerce da Barn2.com, projetada especificamente para essa finalidade. Este plugin mais vendido lista seus produtos WooCommerce em um layout de tabela pesquisável com filtros. É especialmente popular para:
- Formulários de pedido rápido: os clientes podem visualizar rapidamente os produtos e adicioná-los ao carrinho na própria mesa.
- Grandes catálogos de produtos: Para lojas com vasta gama de produtos, exibi-los em tabela facilita a navegação.
- Sistemas de pedidos de restaurantes: imagine um cardápio de restaurante onde os clientes possam visualizar os pratos e fazer pedidos diretamente.
- Layouts de atacado: os compradores em massa podem visualizar os produtos rapidamente e fazer suas seleções com eficiência.
Como funciona?
Depois de instalar e configurar o plug-in, você usa o shortcode product_table fornecido no local onde deseja que a tabela de produtos apareça em seu site. A tabela irá então puxar automaticamente seus produtos e exibi-los no formato escolhido.
Benefícios de usar códigos de acesso da tabela de produtos:
- Eficiência : os clientes podem visualizar mais produtos em menos tempo.
- Flexibilidade : você pode personalizar quais informações serão mostradas na tabela.
- Experiência do usuário aprimorada : uma tabela bem organizada pode melhorar a navegação no site e aumentar as vendas.
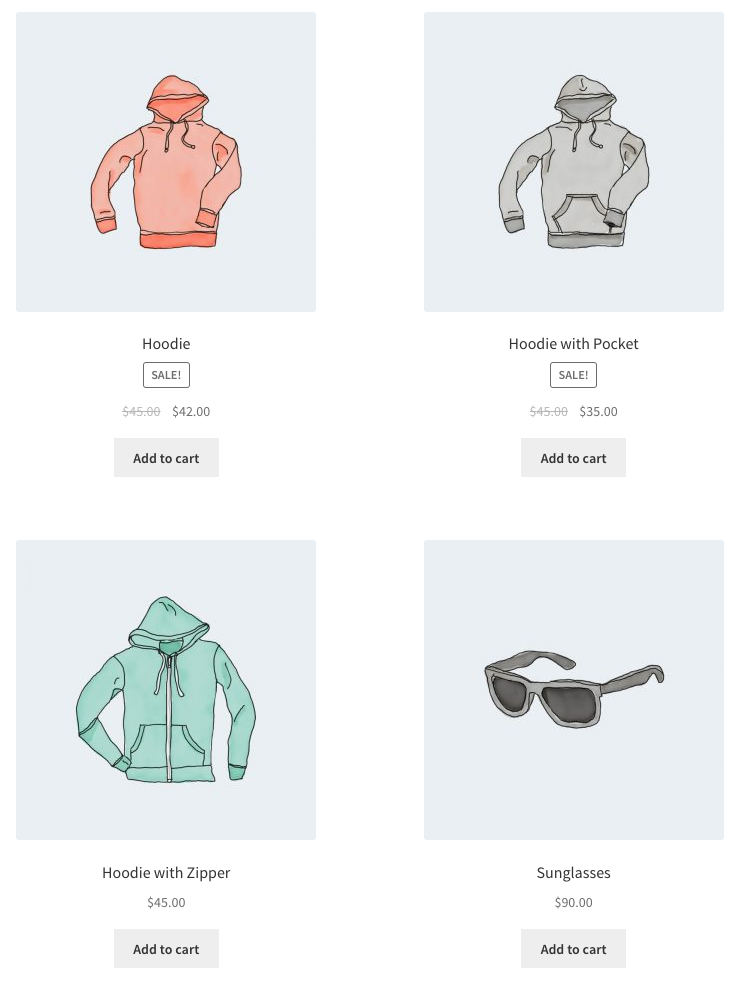
Códigos de acesso da lista de produtos
Um shortcode de lista de produtos no WooCommerce é um pedaço de código que você pode inserir nas páginas ou postagens do seu site. Quando usado, ele exibe automaticamente uma lista de seus produtos, tornando mais fácil mostrar o que você tem a oferecer sem adicionar manualmente cada item.
Você pode personalizar o código de acesso padrão do produto para necessidades específicas. Este shortcode diz que até quatro produtos serão carregados em duas colunas e que devem ser apresentados.
products limit="4" columns="2" visibility="featured"
-
products limit="4": exibe apenas os primeiros quatro produtos. -
columns="4": mostra apenas produtos da categoria 'sapatos'. -
visibility="featured": organiza os produtos com base na data de adição.

Confira a lista completa de personalizações disponíveis.
Benefícios de usar códigos de acesso da lista de produtos:
- Simplicidade : exiba produtos facilmente sem a necessidade de adicionar cada um individualmente.
- Adaptabilidade : personalize a forma como os produtos são exibidos para atender ao estilo e às necessidades da sua loja.
- Uniformidade : mantenha uma aparência consistente em suas listagens de produtos, melhorando a experiência do usuário.
Códigos de acesso de visualização rápida
Um shortcode de visualização rápida permite que os proprietários de lojas agilizem as compras e também criem uma jornada de usuário simples. Quando um cliente passa o mouse ou clica em um produto, em vez de ser direcionado para uma nova página, uma pequena janela ou pop-up pode aparecer ali, mostrando os detalhes essenciais do produto. Isso pode incluir a imagem do produto, preço, breve descrição e talvez um botão “Adicionar ao carrinho”.
Este shortcode específico não vem com a instalação padrão do WooCommerce. Você precisará de um plugin como o plugin Quick View Pro do Barn2. Implementado corretamente, o Quick View é um recurso fácil de usar que permite aos compradores visualizar os detalhes do produto sem a necessidade de abrir a página do produto do item.
O Quick View Pro ajuda você a integrar um recurso de visualização rápida do produto que parece ótimo e segue todas as práticas recomendadas de experiência do usuário (UX) para garantir que seus clientes obtenham o máximo valor. Confira o pequeno vídeo abaixo do Barn2.
Benefícios potenciais do uso de códigos de acesso de visualização rápida:
- Eficiência para compradores : os clientes podem visualizar rapidamente os detalhes do produto sem a necessidade de carregar uma nova página.
- Maior envolvimento : ao reduzir as etapas para visualizar um produto, os clientes podem ficar mais inclinados a continuar comprando e explorando mais produtos.
- Taxa de rejeição reduzida : a conveniência das visualizações rápidas pode significar que menos clientes abandonam o site por impaciência ou por problemas de navegação.
Como usar códigos de acesso WooCommerce
Os códigos de acesso WooCommerce são como os canivetes suíços do mundo do comércio eletrônico. Você pode incluí-los em seu conteúdo WordPress de várias maneiras diferentes.
O processo que você decidir utilizar dependerá se você usa um construtor de páginas como Elementor ou o construtor de blocos Gutenberg.
Inserindo e usando códigos de acesso em diferentes editores e widgets
- Para Editor Clássico : Cole o código de acesso onde deseja que o recurso apareça.
- Para Gutenberg : Use o bloco 'Shortcode' e cole seu shortcode dentro.
- Para Elementor : arraste o widget 'Shortcode' para onde desejar e cole o shortcode.
- Para Divi : Use o módulo 'Código' e insira seu código de acesso.
Além disso, pode haver personalizações que podem ser incluídas nos códigos de acesso, portanto, verifique a documentação do plugin.

Personalizando sua loja WooCommerce com códigos de acesso
Adicionando botões de visualização rápida a códigos de acesso de produtos
Depois de ativar o Quick View Pro, ele adiciona automaticamente botões de visualização rápida à página principal da loja e às páginas de categoria.
Além disso, depois de instalar e configurar o plug-in, você pode incluir o botão Visualização rápida em qualquer página ou postagem do blog seguindo estas etapas:
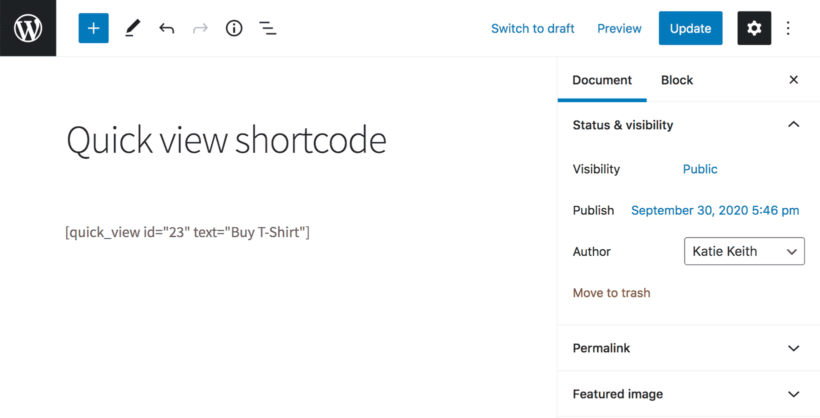
- Agora, vá para a página ou postagem onde deseja adicionar um botão de visualização rápida e adicione o shortcode
[quick_view]. - Substitua “ 123 ” pelo ID do produto (você pode obtê-lo passando o mouse sobre um produto na lista principal de Produtos no administrador do WordPress).
- O texto do botão virá da página de configurações do plugin Quick View. Você pode alterar isso para cada botão individual adicionando a opção de texto ao código de acesso WooCommerce Quick View Pro como este:
[quick_view text="Buy Hoodie"]

Personalizando o Layout com Parâmetros
WooCommerce oferece uma maneira poderosa e flexível de exibir produtos em seu site usando códigos de acesso. Esses códigos de acesso e vários parâmetros permitem uma apresentação personalizada. Você pode obter uma exibição de produto altamente personalizada que atenda às suas necessidades, combinando diferentes parâmetros.
Abaixo estão apenas alguns dos muitos parâmetros disponíveis com códigos de acesso WooCommerce.
- Exibição básica de produtos : O código de acesso básico para exibir produtos é
products. Por padrão, todos os produtos serão exibidos em formato de grade. - Limitando o número de produtos : Use o parâmetro
limit.- Exemplo:
products limit="4"exibirá apenas os primeiros quatro produtos.
- Exemplo:
- Exibindo produtos por categoria : use o parâmetro
category.- Exemplo:
products category="shoes"mostrará apenas produtos da categoria 'sapatos'.
- Exemplo:
- Solicitando produtos : use os parâmetros
orderbyeorder.- Exemplo:
products orderby="date" order="DESC"exibirá os produtos em ordem decrescente com base na data em que foram adicionados.
- Exemplo:
- Colunas : Use o parâmetro para especificar o número de colunas na grade.
- Exemplo:
products columns="3"exibirá os produtos em uma grade de três colunas.
- Exemplo:
- Exibir produtos específicos : use o parâmetro
ids.- Exemplo:
products ids="1, 2, 3"exibirá apenas os produtos com os IDs 1, 2 e 3.
- Exemplo:
- Excluir produtos específicos : use o parâmetro
exclude.- Exemplo:
products exclude="4, 5"exibirá todos os produtos, exceto aqueles com os IDs 4 e 5.
- Exemplo:
- Exibir produtos em promoção : use o parâmetro
on_sale.- Exemplo:
products on_sale="true"exibirá apenas os produtos que estão em promoção no momento.
- Exemplo:
- Paginação : se você tiver muitos produtos e quiser exibi-los em várias páginas, use o parâmetro
paginate.- Exemplo:
products paginate="true"adicionará paginação à exibição do produto.
- Exemplo:
- Visibilidade : para exibir produtos com base em suas configurações de visibilidade, use o parâmetro
visibility.- Exemplo:
products visibility="hidden"exibirá produtos que estão configurados para serem ocultados do catálogo.
- Exemplo:
Usando atributos de produto em códigos de acesso
Atributos do produto são os detalhes que definem produtos específicos. Por exemplo, se você vende camisetas, os atributos podem incluir tamanhos (Pequeno, Médio, Grande) e cores (Vermelho, Azul, Verde).
Como usar atributos em códigos de acesso:
- Exibir produtos de um atributo específico :
- Se você quiser exibir todas as camisetas disponíveis na cor azul, você usaria um shortcode como este:
products attribute="color" terms="blue"
- Se você quiser exibir todas as camisetas disponíveis na cor azul, você usaria um shortcode como este:
- Exibir produtos com vários atributos :
- Para exibir todas as camisetas grandes e azuis, você combinaria os atributos de tamanho e cor:
products attribute="size|color" terms="large|blue"
- Para exibir todas as camisetas grandes e azuis, você combinaria os atributos de tamanho e cor:
- Exclua produtos com um atributo específico :
- Se você deseja exibir todas as camisetas, exceto as de tamanho pequeno:
products attribute="size" terms="small" operator="exclude"
- Se você deseja exibir todas as camisetas, exceto as de tamanho pequeno:
Exemplos:
- Apresentando a coleção de verão : se você definiu um atributo para a estação, poderá exibir todos os produtos da coleção de verão com:
products attribute="season" terms="summer" - Destacando Produtos Orgânicos : Se você tiver um atributo indicando se os produtos são orgânicos ou não, você pode mostrar todos os produtos orgânicos com:
products attribute="type" terms="organic"
Códigos de acesso WooCommerce mais poderosos para usar em 2023
Os códigos de acesso WooCommerce são uma ferramenta poderosa que pode melhorar significativamente a personalização e funcionalidade da sua loja de comércio eletrônico. À medida que avançamos para 2023, existem vários códigos de acesso importantes que foram destacados como particularmente impactantes:
Exibir por categoria : products category="shoes" Mostrará apenas produtos da categoria 'sapatos', ajudando a segmentar suas ofertas.
Número limite de produtos : products limit="4" Exibe apenas os primeiros quatro produtos, permitindo uma vitrine com mais curadoria.
Order Products : products orderby="date" order="DESC" Isso organiza os produtos em ordem decrescente com base na data em que foram adicionados, garantindo que os produtos mais recentes sejam vistos primeiro.
Exibição de produto específico : product Exibe um produto específico por seu ID, o que é útil para destacar um item específico.
Exibição do carrinho : woocommerce_cart Este shortcode exibe a página do carrinho de compras, essencial para o processo de checkout.
Página de checkout : woocommerce_checkout Exibe a página de checkout, uma etapa crucial na jornada de compra no e-commerce.
Informações da conta do usuário : woocommerce_my_account Mostra a página da conta do usuário, permitindo que ele visualize o histórico de pedidos, altere senhas e gerencie outros detalhes da conta.
Formulário de pesquisa de produto : woocommerce_product_search Exibe um formulário de pesquisa que os usuários podem utilizar para encontrar produtos específicos em sua loja.
Exibir produtos à venda : sale_products Mostra todos os produtos atualmente à venda, chamando a atenção para descontos e promoções.
Perguntas comuns sobre códigos de acesso WooCommerce
WooCommerce fornece uma lista de códigos de acesso integrados em sua documentação oficial. Você também pode encontrá-los nas configurações do WooCommerce no painel do WordPress ou consultando a documentação de qualquer extensão do WooCommerce que você instalou.
Sim, os códigos de acesso WooCommerce são projetados para funcionar com qualquer tema WordPress compatível com WooCommerce. No entanto, o estilo e a aparência podem variar de acordo com o design do tema.
Muitas extensões e plug-ins WooCommerce vêm com códigos de acesso adicionais que fornecem funcionalidade extra. É sempre uma boa ideia verificar a documentação da extensão ou plugin para ver se novos códigos de acesso estão disponíveis e como usá-los.
recent_products e products . Qual é a diferença? O shortcode recent_products exibe especificamente os produtos mais recentes adicionados à sua loja. Por outro lado, o shortcode products é mais geral e pode ser usado para exibir produtos com base em vários parâmetros como categoria, tag ou IDs específicos.
Conclusão: Dominando o poder dos códigos de acesso WooCommerce
Os códigos de acesso WooCommerce são inegavelmente o molho secreto que pode transformar uma loja online comum em uma experiência de compra dinâmica e fácil de usar. Essas “chaves mágicas” simplificam o processo de adição e personalização de recursos e capacitam os proprietários de lojas a projetar suas lojas precisamente de acordo com sua visão.
Desde a apresentação de produtos específicos até a criação de páginas inteiras, esses códigos de acesso oferecem uma gama de funcionalidades que atendem tanto a iniciantes quanto a entusiastas experientes do comércio eletrônico.
Adotar plug-ins e ferramentas WooCommerce pode, sem dúvida, destacar sua loja online e fornecer uma experiência de compra incomparável para seus clientes. Mergulhe, experimente e libere todo o potencial da sua loja WooCommerce com esses códigos de acesso poderosos!
