Como exibir código no WordPress – 3 métodos (com e sem plugins)
Publicados: 2021-05-15Você deseja exibir trechos de código em seu site, mas não tem certeza da melhor maneira de fazer isso? Esta postagem é para você. Neste guia, mostraremos diferentes métodos para exibir facilmente o código no WordPress .
Por que é difícil exibir código no WordPress?
Se você tem um site onde publica guias úteis para seus usuários, pode ser necessário exibir trechos de código em suas postagens de blog. O problema é que não é tão simples quanto colar o código. Na verdade, se você colar um trecho de HTML na postagem do seu blog, por exemplo, não funcionará. Como você sabe, o editor de texto do WordPress é um editor baseado em HTML, por isso processa automaticamente o código e o imprime.
Da mesma forma, se você copiar e colar um shortcode, o WordPress exibirá a função em vez de simplesmente mostrar o shortcode escrito.
Isso não é ideal se você deseja exibir o código e pode levar a uma má formatação. Por exemplo, se você deseja incorporar algum código HTML em seu artigo por meio do editor clássico do WordPress, o editor processará o código e o exibirá dentro do conteúdo.
A melhor maneira de corrigir esse problema é usar um estilo dedicado para seus snippets de código. E é isso que vamos mostrar neste artigo.
Como exibir código no WordPress
Existem 3 métodos principais para exibir código no WordPress :
- Usando o editor do WordPress
- Gutenberg
- Editor clássico
- Usando um plugin WordPress dedicado
- Inserindo o código manualmente
Vamos dar uma olhada em cada método e mostrar como exibir o código em seu site passo a passo.
1) Usando o Editor do WordPress
A maneira mais fácil de exibir código no WordPress é usar o Editor do WordPress. Nesta seção, mostraremos como fazer isso usando o Gutenberg e o Classic Editor.
1.1) Gutemberg
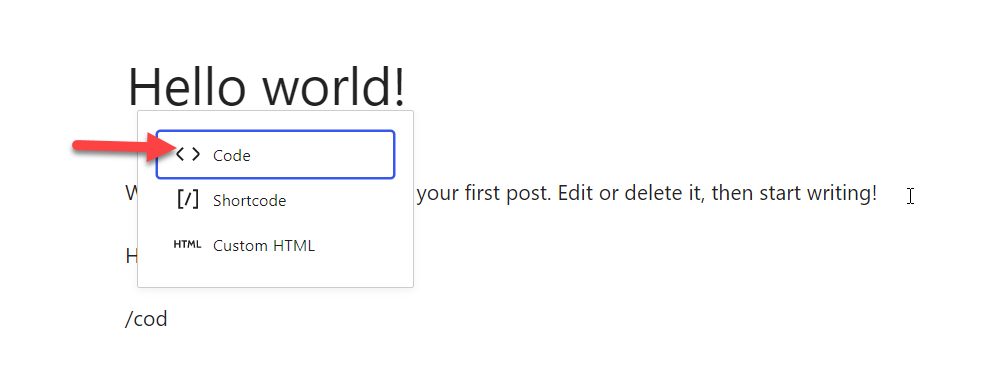
Primeiro, faça login no seu site WordPress e abra a postagem onde deseja exibir o código. Procure um bloco chamado Code e selecione-o.

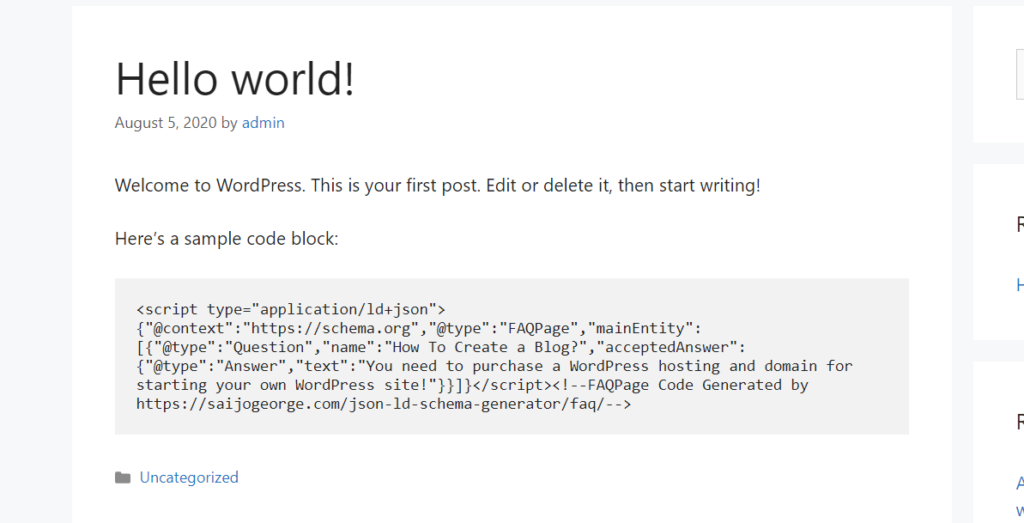
Você pode começar a escrever seu código lá e, assim que terminar, publique o post. No front-end, você verá o código.

É assim que você pode usar o editor Gutenberg para exibir o código em seu site.
1.2) Editor clássico
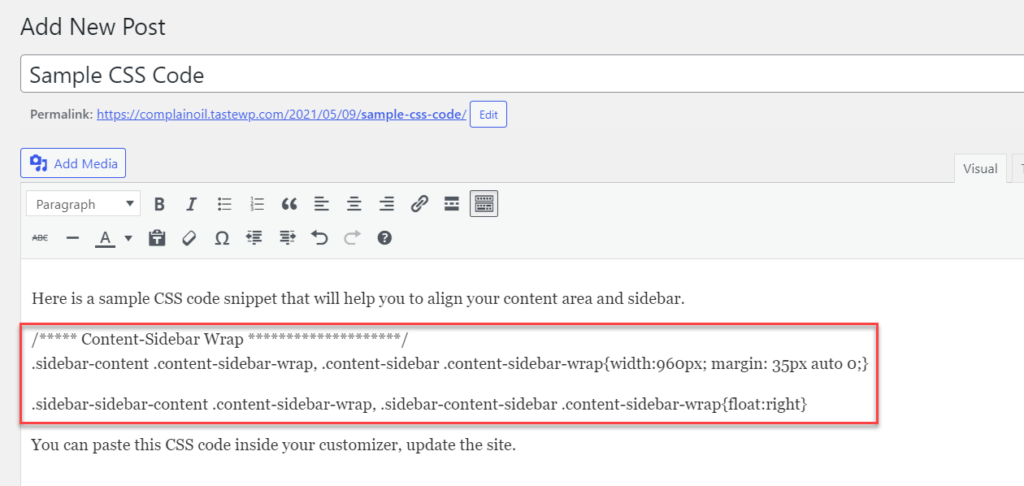
Se você ainda estiver usando o Editor Clássico, também poderá exibir trechos de código usando a opção de texto pré-formatado. Primeiro, abra a postagem onde você deseja incluir o código usando o editor clássico.

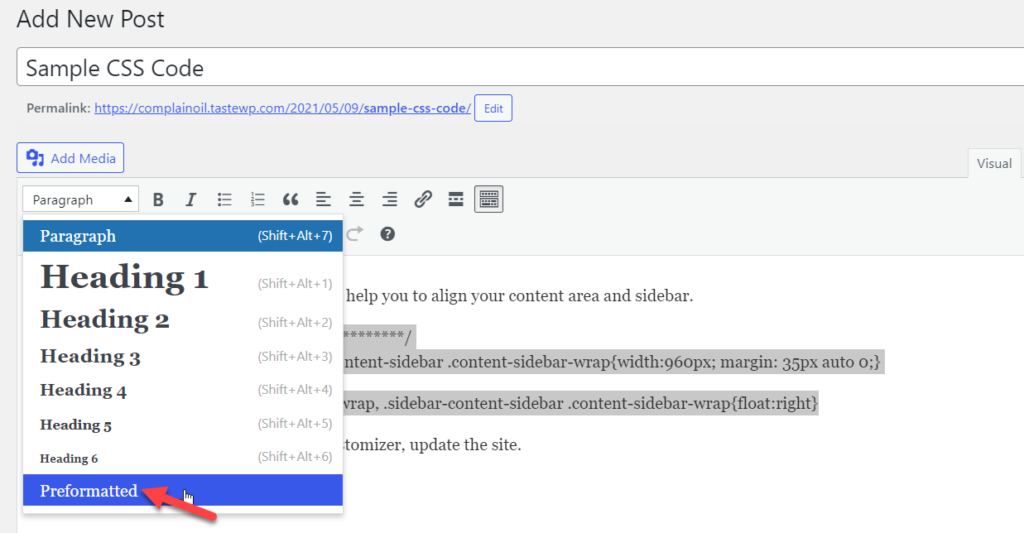
Em seguida, selecione o snippet de código e escolha a opção de texto pré -formatado na lista suspensa.

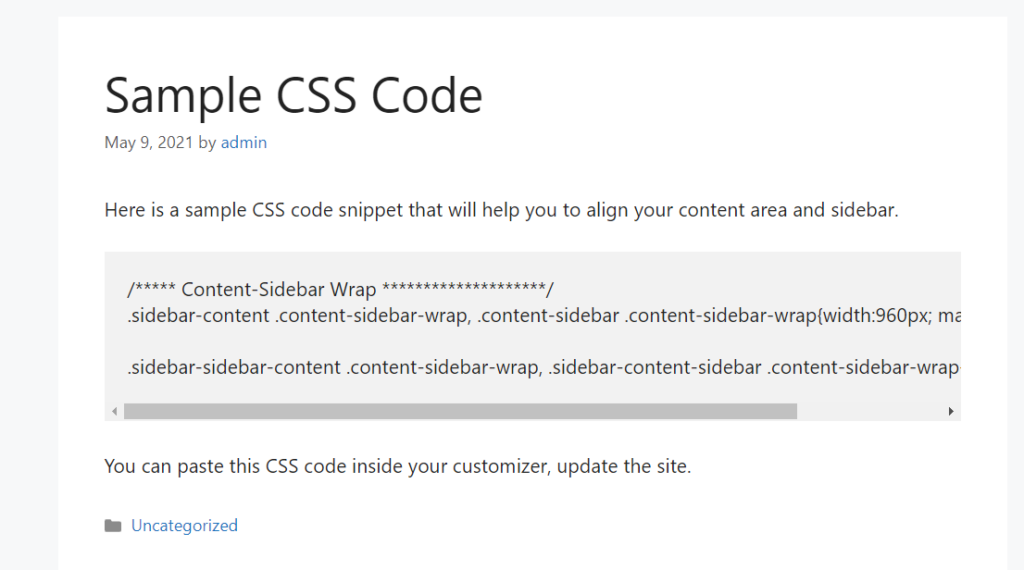
Você verá como o texto muda. Em seguida, publique o artigo e verifique a página no front-end e você verá o código dentro de uma caixa personalizada, conforme mostrado abaixo.

Dessa forma, você pode exibir qualquer código em seu site WordPress.
Como você pode ver, usar o Editor WordPress é simples e direto. No entanto, se você quiser mais opções para exibir diferentes tipos de código, precisará de outra coisa.
2) Exibir código com um plugin WordPress
Outra maneira de exibir código no WordPress é usando um plugin dedicado. Existem muitas opções por aí, mas para esta demonstração, usaremos uma ferramenta gratuita chamada SyntaxHighighter Evolved.
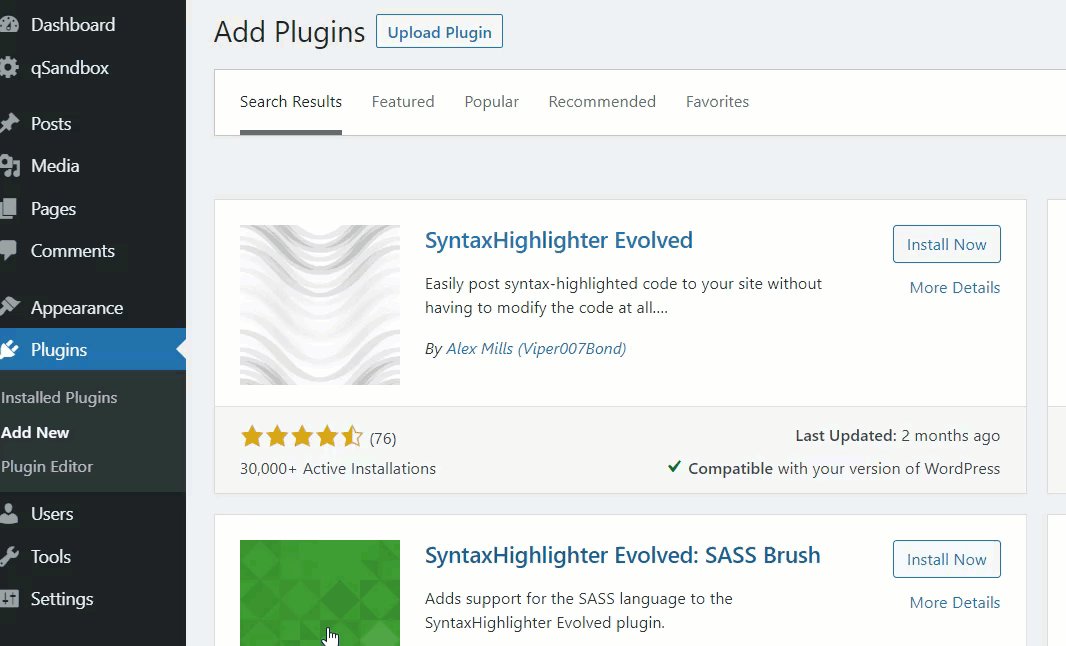
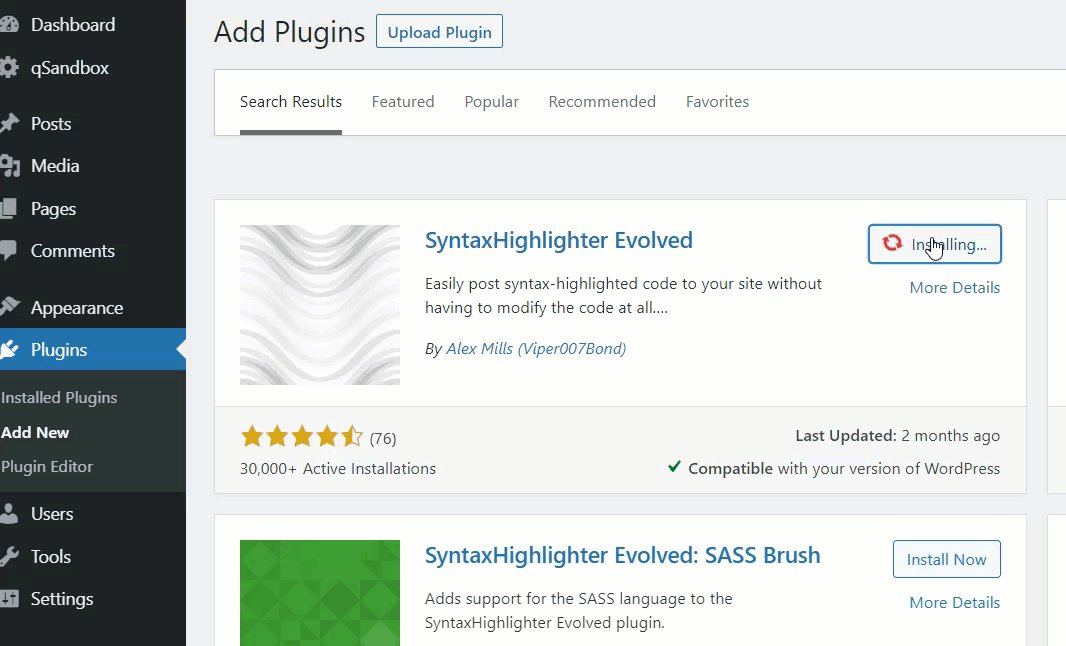
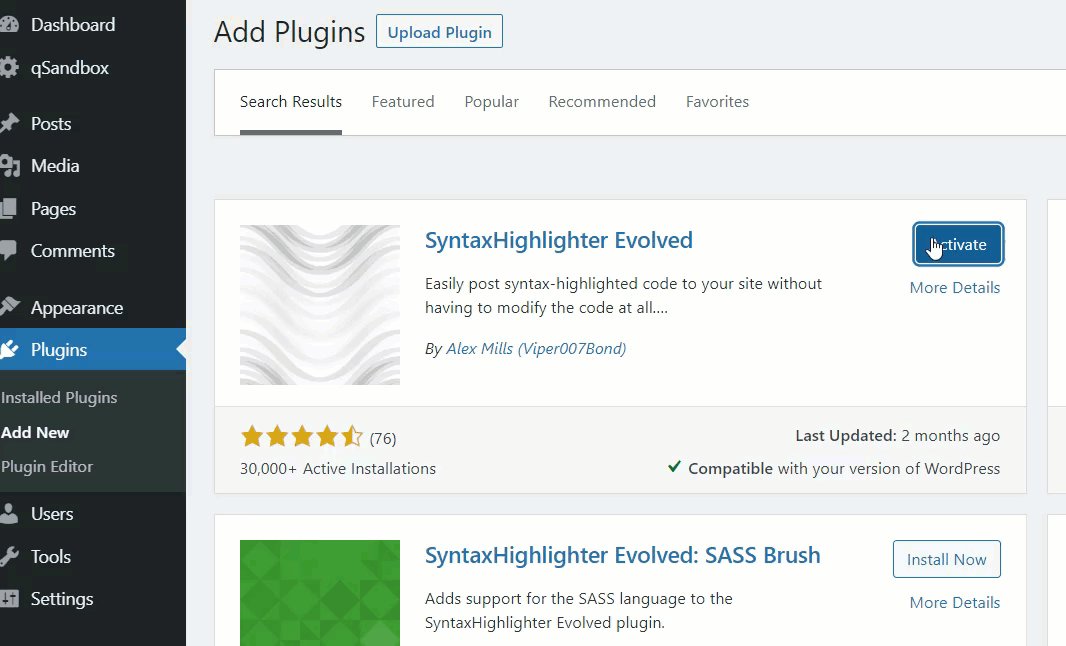
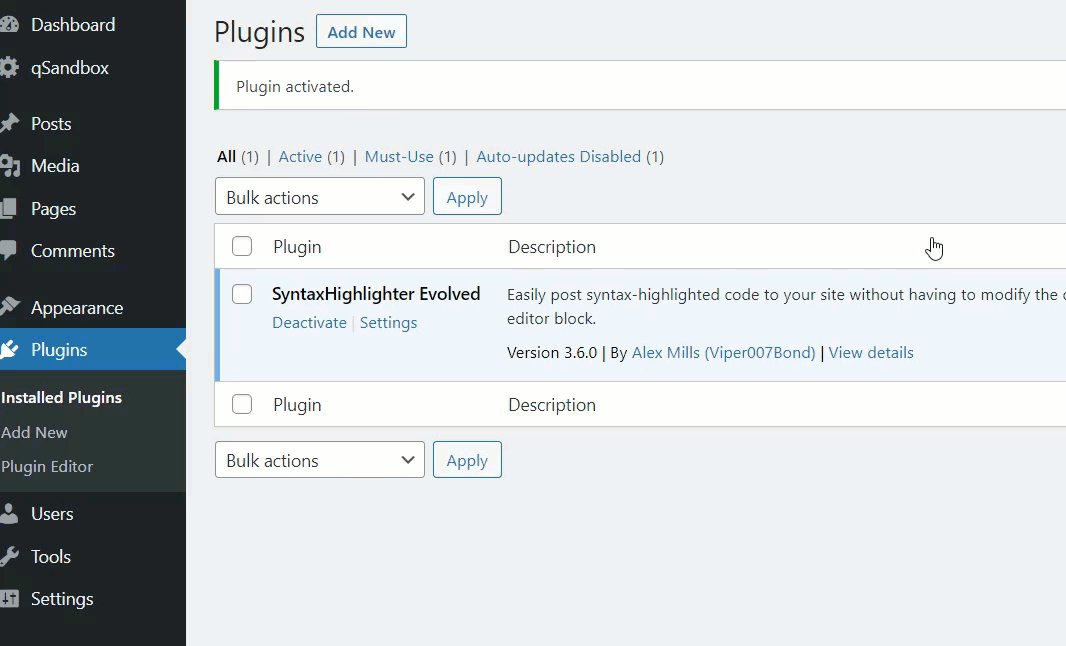
Primeiro, você precisa instalar o plugin, então após fazer login no seu site, vá em Plugins > Adicionar Novo . Procure o plugin SyntaxHighlighter Evolved, instale-o e ative-o.

Na seção Configurações do WordPress, você verá as opções de configuração do plugin.

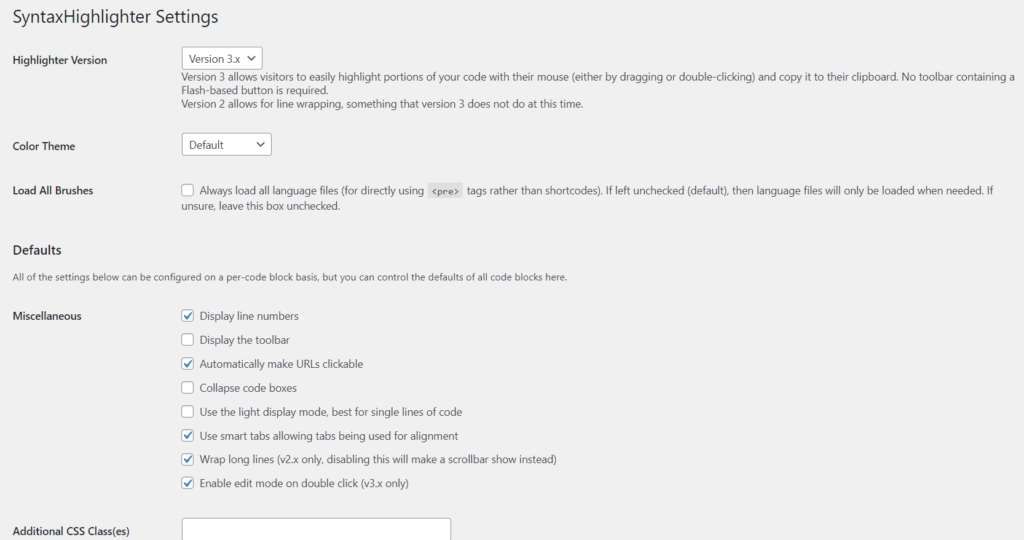
Na página de configurações do plugin, você verá várias opções de personalização:
- Controle de versão
- Tema de cores
- Carregamento de pincéis
- Diversos
- Classes CSS adicionais
- Número da linha inicial
- Preenchimento de número de linha
- Tamanho da guia
- Título

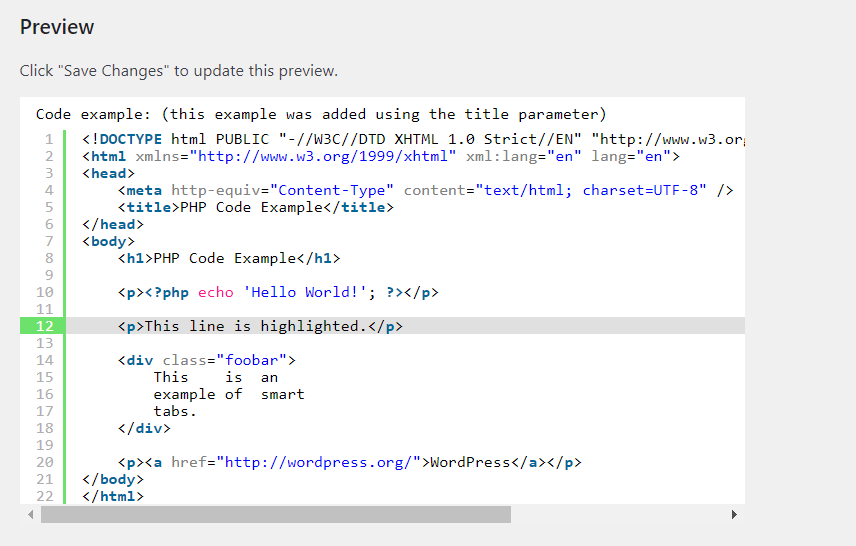
Se você é um usuário básico, a configuração padrão é boa o suficiente, enquanto se você é um usuário avançado, você pode querer dar uma olhada nas configurações e ajustá-las às suas necessidades. Depois de alterar as configurações, salve as alterações. Na seção de visualização ao vivo, você verá um código de exemplo com um efeito de destaque.

Neste ponto, o processo varia dependendo do editor que você está usando. Vamos dar uma olhada em ambos.
2.1) Editor Gutenberg
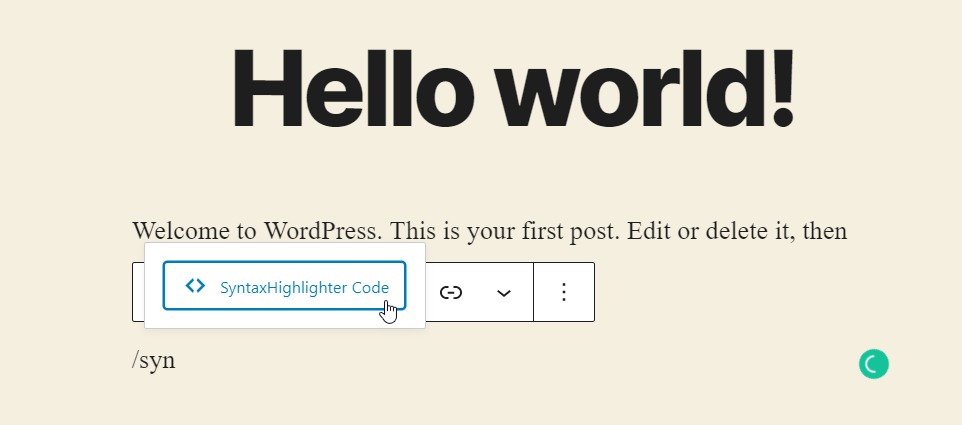
Após ativar o plugin, você verá um novo bloco chamado SyntaxHighlighter Code no editor.

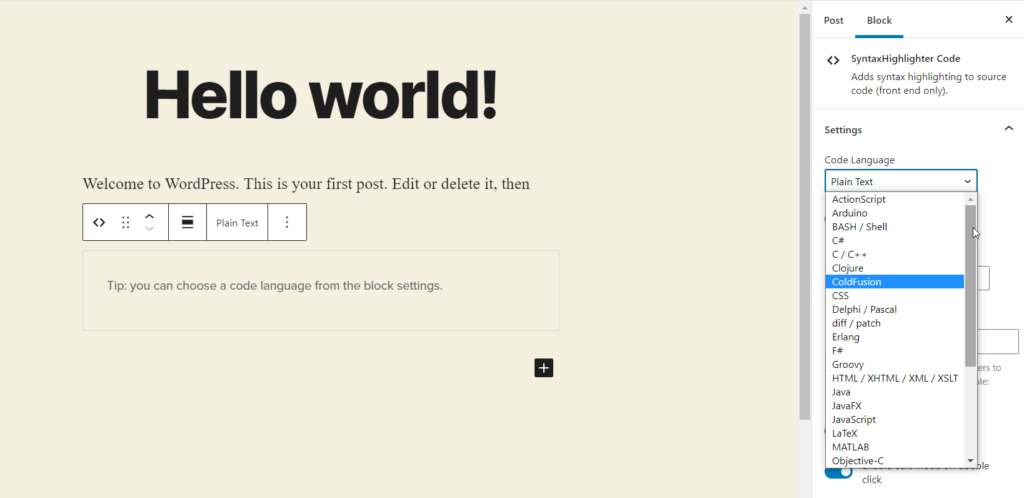
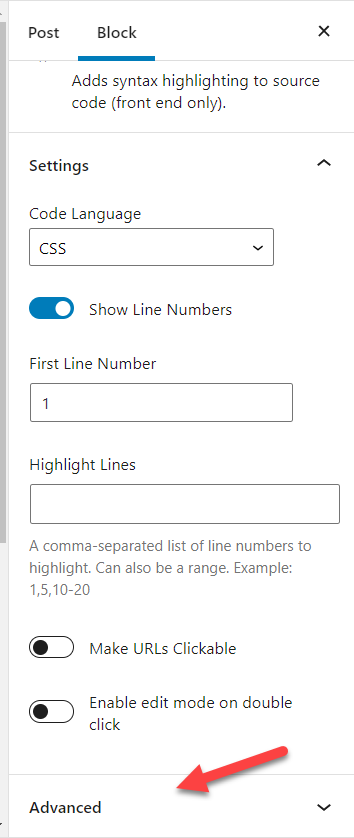
Você pode usar esse bloco para exibir diferentes tipos de código em suas postagens. Basta selecionar o bloco e no painel de configurações, você verá a opção de escolher o idioma que deseja exibir. Você verá que existem dezenas de idiomas que você pode escolher.

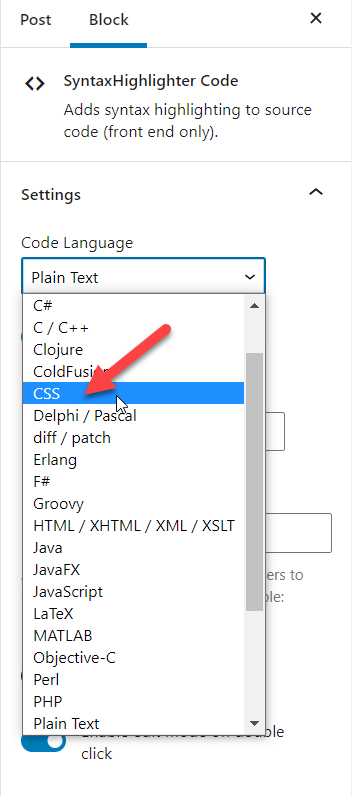
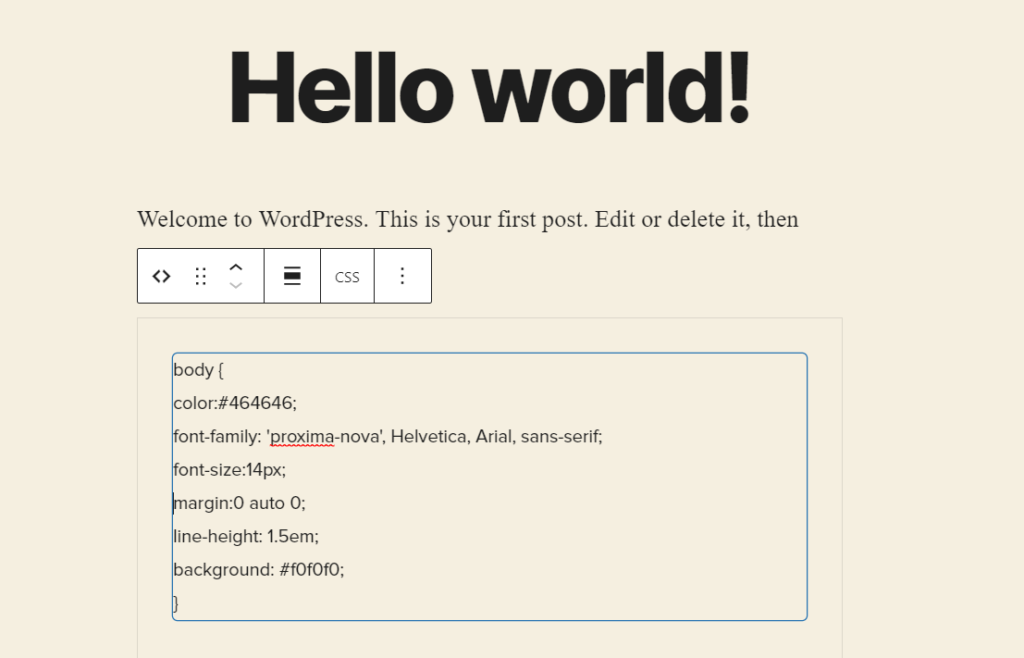
Para este exemplo, exibiremos um snippet de código CSS, então escolheremos CSS na lista suspensa.

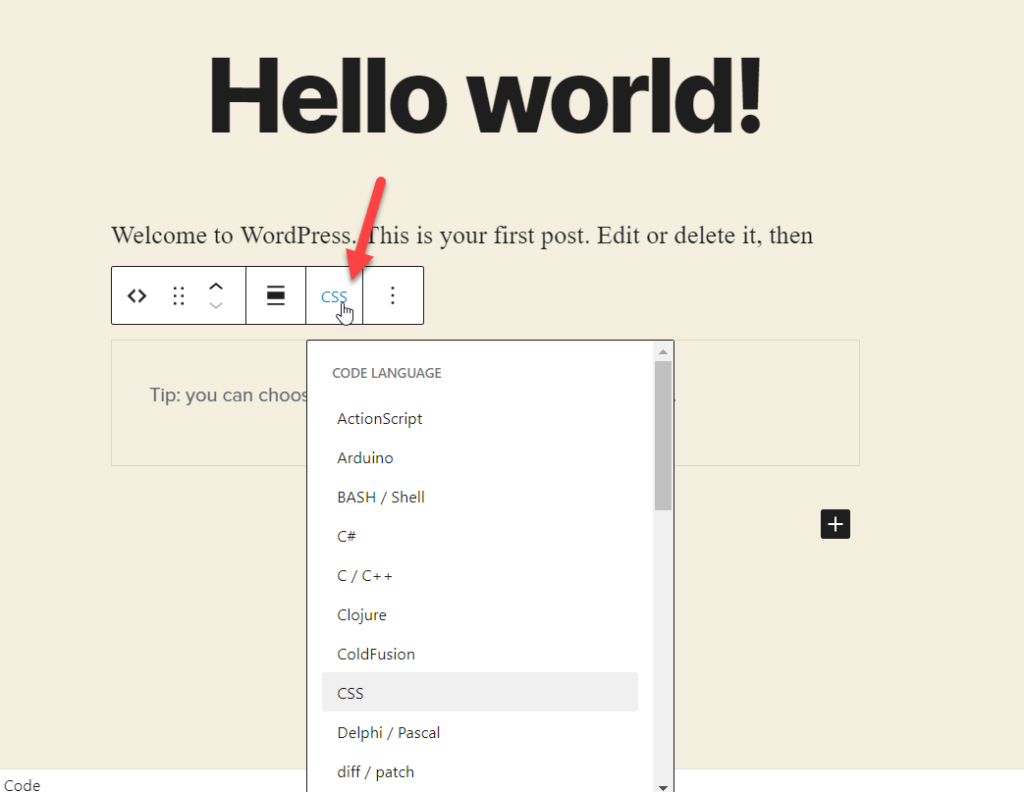
Você também pode alterar o idioma do código na seção do bloco.

Após selecionar o idioma do código, cole o script no bloco.

Além disso, você pode ajustar as configurações padrão do plug-in na seção Avançado no painel direito e alterar o estilo.

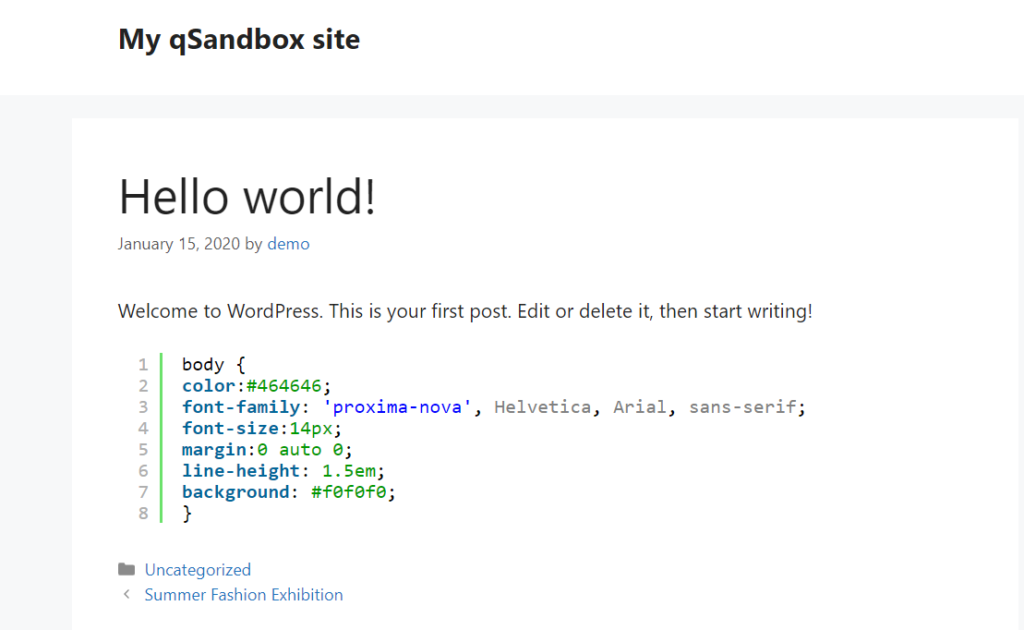
Quando terminar, publique (ou atualize) a postagem e verifique a postagem no front-end para ver os resultados.

Como você pode ver na captura de tela acima, destacamos com sucesso o código CSS em nosso post. Dessa forma, você pode exibir qualquer código que desejar no WordPress simplesmente selecionando o idioma de código correto nas configurações do bloco.

2.2) Editor Clássico
Se você não estiver usando o editor Gutenberg, precisará inserir o código do idioma manualmente. Para exibir os códigos Syntaxhighlighter usando o editor clássico, usaremos códigos de acesso. Se você não estiver familiarizado com códigos de acesso, recomendamos que você dê uma olhada neste guia.
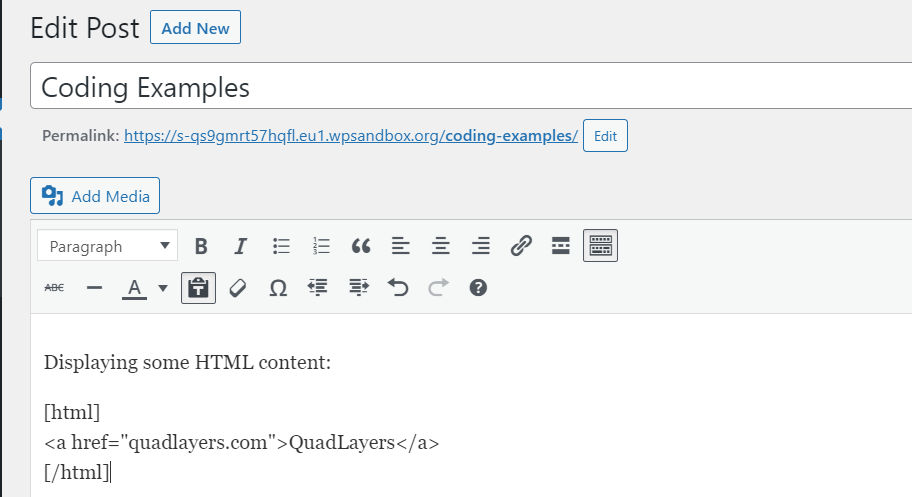
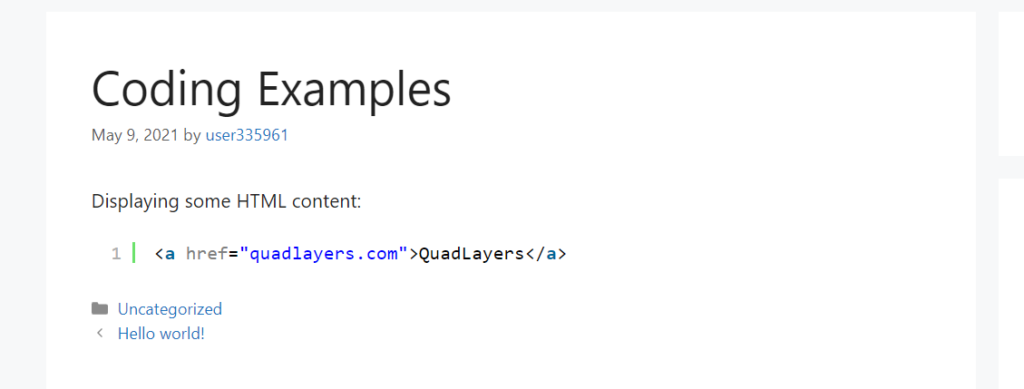
Primeiro, abra qualquer postagem ou crie uma nova usando o editor Clássico. Para exibir conteúdo HTML, por exemplo, use o shortcode [html] [/html] e cole o código entre eles da seguinte forma e publique o post.
[html]
<a href=”quadlayers.com”>QuadLayers</a>
[/html]

Se você verificar a postagem no front-end, verá o código HTML destacado.

É assim que você pode usar o recurso de incorporação de HTML, mas pode fazer o mesmo para qualquer outra linguagem de código. Por exemplo, para exibir um trecho de PHP, use os códigos de acesso [php] [/php] , códigos de acesso [css] [/css] para mostrar CSS e assim por diante.
Dessa forma, você pode modificar os códigos de acesso e exibir os trechos de código que desejar. Vamos exibir um exemplo de trecho de código PHP em um artigo:
[php]
[/php]

Como você pode ver, você pode alterar os códigos e exibir qualquer trecho em seu site WordPress.
NOTA: Se você deseja alterar a fonte, o tamanho da fonte e o peso da fonte do seu código, você precisa adicionar uma classe CSS personalizada para o plugin Syntaxhighlighter. Você pode fazer isso nas configurações do plug-in e adicionar o código CSS por meio do personalizador do WordPress ou do editor de temas para personalizá-lo.
3) Exibir código manualmente
Se você tiver habilidades de codificação, poderá exibir o código no WordPress manualmente. Este é um método mais avançado e oferece muita flexibilidade. Para esta demonstração, usaremos as tags <pre> e <code> para exibir o código em um post.
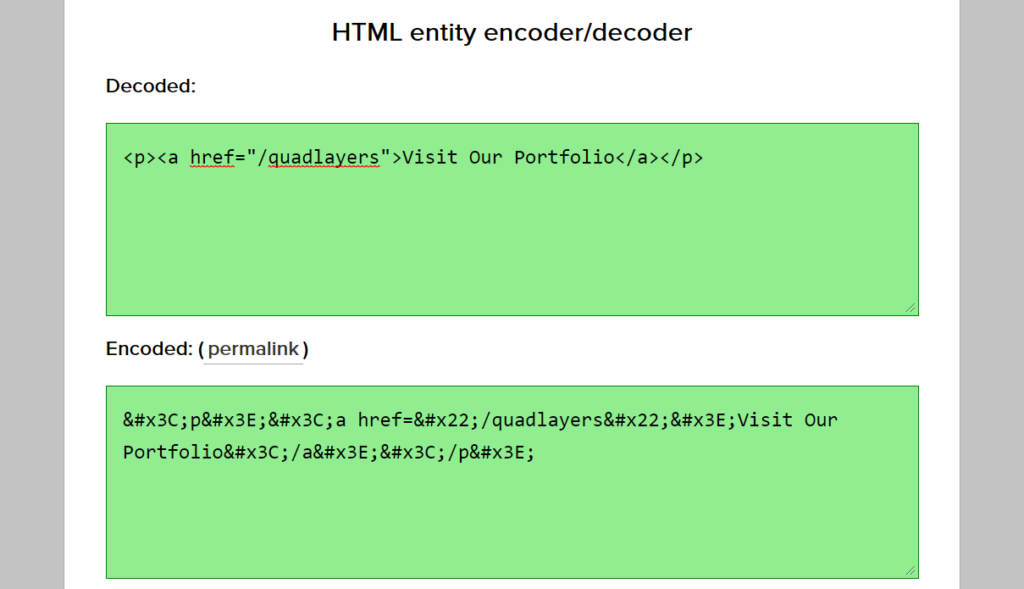
Primeiro, você precisa usar uma ferramenta externa para converter seu texto em HTML. Usaremos o MotherEff, mas você pode usar qualquer outro codificador HTML que desejar.
Em seguida, cole seu snippet HTML na caixa decodificada e a ferramenta fornecerá uma versão codificada.

Para este exemplo, nosso código é:
<p><a href="/quadlayers">Visite nosso portfólio</a></p>
E a ferramenta transforma isso nisso: ![]()
O código não parecerá amigável, mas fará o trabalho.
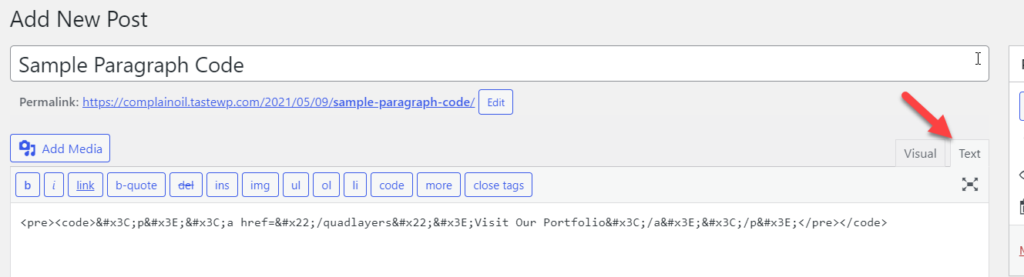
Em seguida, no seu painel do WordPress, abra o editor Classic e mude para o editor de texto.

Cole o código codificado lá usando as tags de abertura <pre> e <code> e </code> e </pre> para fechá-las. Por exemplo, nosso código de exemplo ficará assim:
![]()
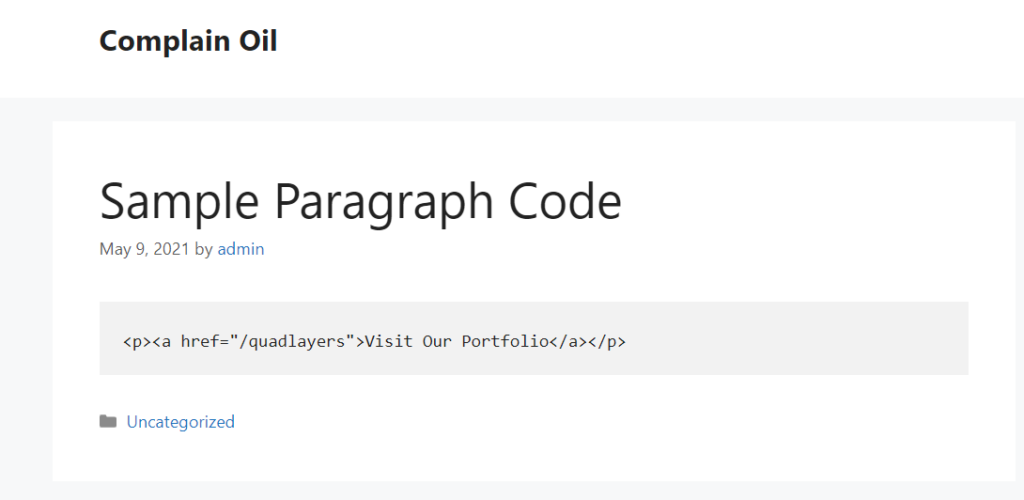
Em seguida, publique o post e no front end, você verá o código destacado conforme mostrado abaixo.

Dessa forma, você pode exibir manualmente o código em qualquer postagem do WordPress.
NOTA : Os usuários do Gutenberg não poderão usar este método. Você só pode fazer isso usando o Editor Clássico.
Bônus: Como exibir código em um parágrafo
Além de exibir o código em um post do WordPress, outra alternativa interessante é exibir o código em um parágrafo. Nesta seção, mostraremos como fazê-lo. Para isso, usaremos um pouco de CSS e HTML.
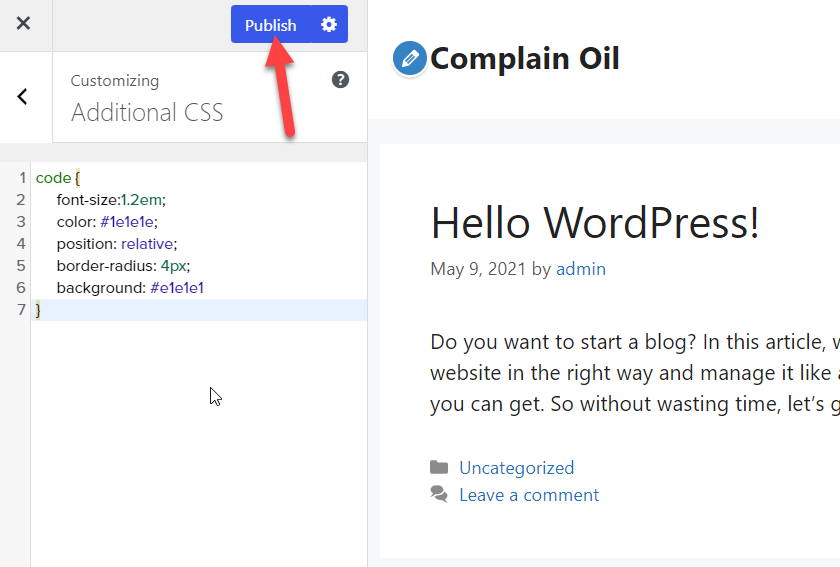
Primeiro, você precisa adicionar um código CSS simples ao seu site. Você pode usar o personalizador do WordPress ou um plugin específico do site, como Code Snippets. Para esta demonstração, iremos para Aparência > Personalizar > CSS Adicional e colaremos nosso código lá.
código {
tamanho da fonte: 1.2em;
cor: #1e1e1e;
posição: relativa;
raio da borda: 4px;
fundo: #e1e1e1
} 
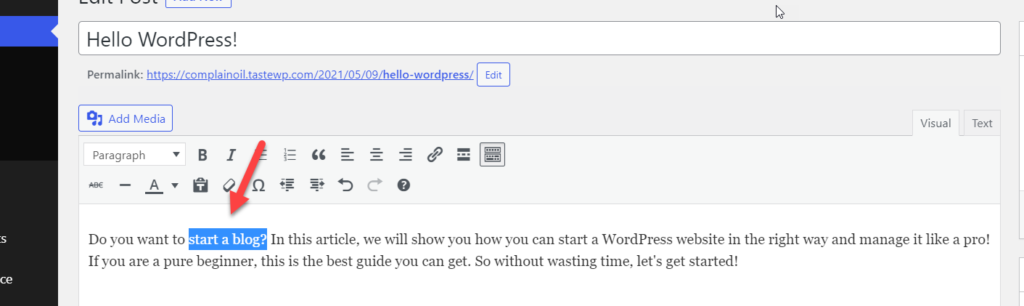
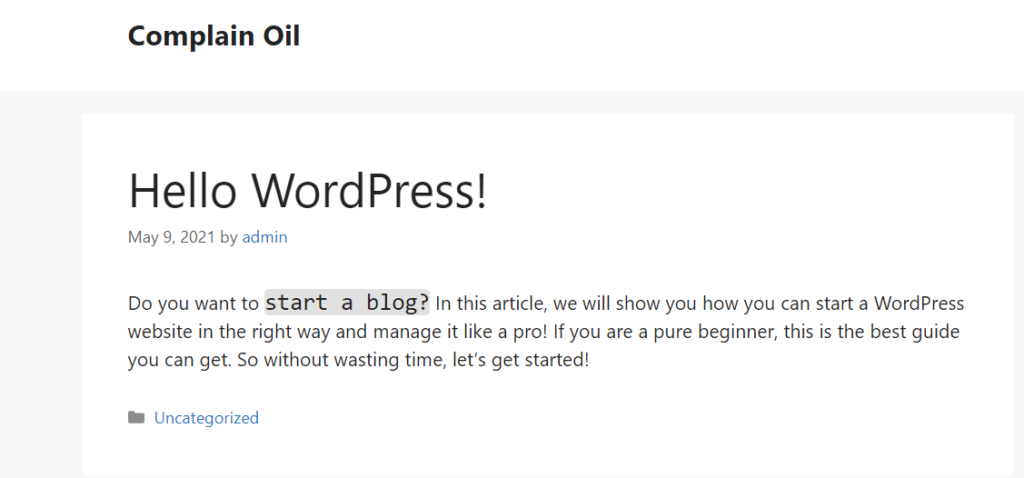
Depois de publicar as alterações, abra qualquer postagem que você queira editar. Em seguida, selecione o conteúdo que deseja destacar. Por exemplo, exibiremos a frase “ iniciar um blog” como código neste parágrafo.

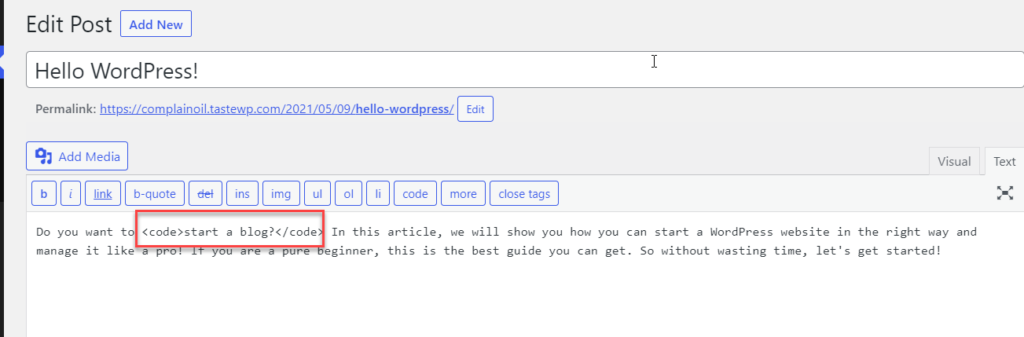
Mude para o editor de texto e coloque o conteúdo dentro das tags <code> e </code> . Seguindo com nosso exemplo, nosso código ficará assim:
<code>iniciar um blog</code>

Em seguida, publique ou atualize as alterações e verifique o front-end para ver as alterações.

Dessa forma, você pode destacar palavras ou frases específicas. Se você quiser modificar o estilo CSS do código, sinta-se à vontade para editar o script CSS que usamos aqui.
Conclusão
Em suma, exibir o código em seu site não é tão simples quanto colar o script. No entanto, neste guia, mostramos diferentes métodos para exibir código no WordPress:
- Usando o editor de conteúdo do WordPress
- Com um plug-in dedicado
- Manualmente
Se você deseja uma solução rápida e fácil, o editor de conteúdo do WordPress fornece as ferramentas para exibir scripts em qualquer postagem. No entanto, se você precisar de mais opções de personalização, o plugin SyntaxHighligher Evolved é sua melhor escolha. Por outro lado, se você tiver habilidades de codificação, poderá adicionar seus trechos de código manualmente e personalizar o estilo no frontend com um pouco de CSS.
Finalmente, se você quiser destacar frases ou palavras específicas em um parágrafo, você pode quebrar o texto nas tags <code> </code> .
Para obter mais informações sobre como editar código em seu site, confira o guia a seguir para editar HTML no WordPress.
Você achou este post útil? Qual método você prefere para exibir o código em seu site? Deixe-nos saber na seção de comentários abaixo.
