Como exibir um feed do Instagram no WordPress (em 4 etapas)
Publicados: 2023-02-10Novo mercado de modelos do Beaver Builder! Comece GRATUITAMENTE no Assistant.Pro


Como o WordPress descontinuou o oEmbeds em 2020, você não pode inserir seu feed do Instagram no conteúdo simplesmente colando um link. Portanto, você pode estar procurando uma maneira amigável de exibir um feed do Instagram em seu site WordPress.
Exibir um feed do Instagram no WordPress é fácil usando o PowerPack for Beaver Builder. Esta é uma ótima maneira de se manter atualizado sobre sua presença social. Além disso, ao adicionar um feed ao seu site, você pode direcionar o tráfego entre as duas plataformas para manter os usuários engajados.
Nesta postagem, veremos mais de perto os benefícios de exibir seu feed do Instagram em seu site. Em seguida, guiaremos você por quatro etapas simples para ajudá-lo a conseguir isso. Vamos começar!
Índice
Ao exibir um feed do Instagram em seu site, você sempre terá novos conteúdos para os usuários interagirem. Além disso, um feed atualizado regularmente significa que, mesmo quando as pessoas visitarem novamente seu site, ele sempre parecerá um pouco diferente e terá algo novo a oferecer.
Além do mais, adicionar um feed do Instagram é uma maneira rápida e fácil de enfeitar sua página e aprimorar seu web design WordPress. Como ele se mantém, é uma solução mais conveniente do que pagar por temas extravagantes ou fazer upload constante de imagens para impressionar os clientes.
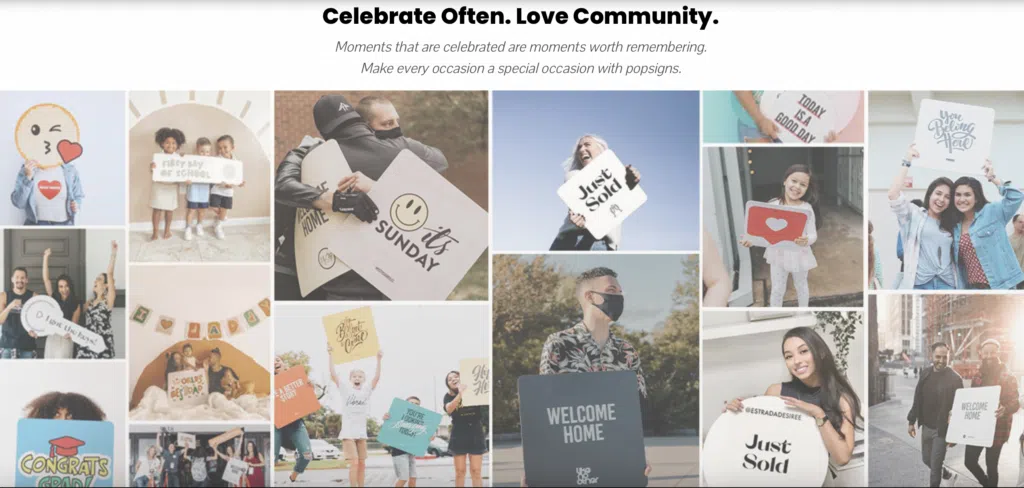
Além disso, você pode exibir um feed do Instagram com conteúdo gerado pelo usuário de clientes reais usando seus produtos:

Nessas postagens, você pode demonstrar a presença e os valores da sua empresa interagindo com os usuários nos comentários. Melhor ainda, um feed do Instagram como esse pode funcionar como prova social, permitindo que você crie confiança e aumente as vendas.
Por fim, o benefício mais significativo de incluir um feed do Instagram em seu site é que é uma ótima maneira de direcionar o tráfego para suas contas sociais. Isso é particularmente útil se suas páginas de mídia social forem relativamente novas e você estiver procurando uma maneira de ganhar mais seguidores.
A maneira mais fácil de exibir um feed do Instagram no WordPress é com o PowerPack for Beaver Builder:

Depois que o plug-in estiver instalado, você poderá escolher entre vários módulos funcionais e criativos, incluindo menus avançados, controles deslizantes de cartão e formulários de pesquisa.
Você também pode aproveitar ao máximo os modelos pré-concebidos para acelerar o seu trabalho de web design. Melhor ainda, você se beneficiará de muitas integrações úteis, reduzindo a necessidade de plug-ins de terceiros.
Para instalar o PowerPack, você precisará do plug-in do construtor de páginas Beaver Builder ativado em seu site. Em seguida, você pode carregar o plug-in do PowerPack para o WordPress navegando até Plug-ins > Adicionar novo > Carregar. Por fim, vá para o PowerPack e insira sua chave de licença.
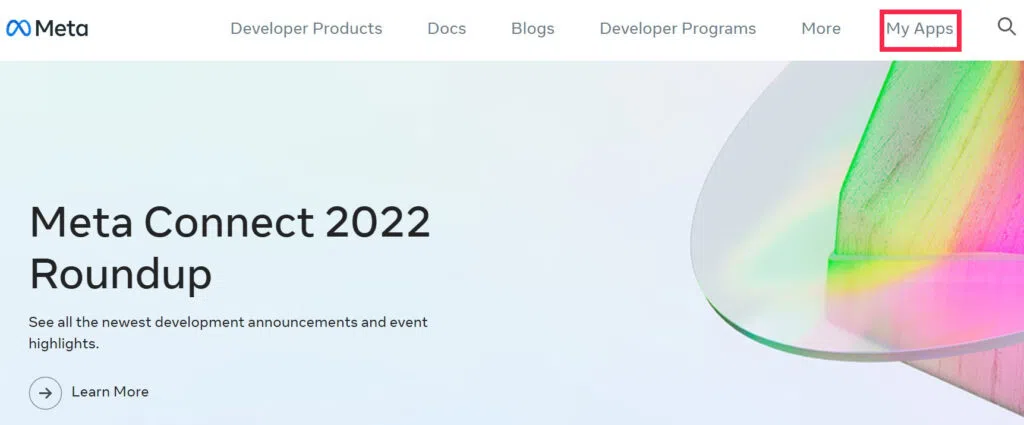
Para começar, primeiro você precisa criar uma conta no Meta for Developers. Se você já possui uma conta, faça login no site. Depois que sua conta estiver configurada, clique em Meus aplicativos :


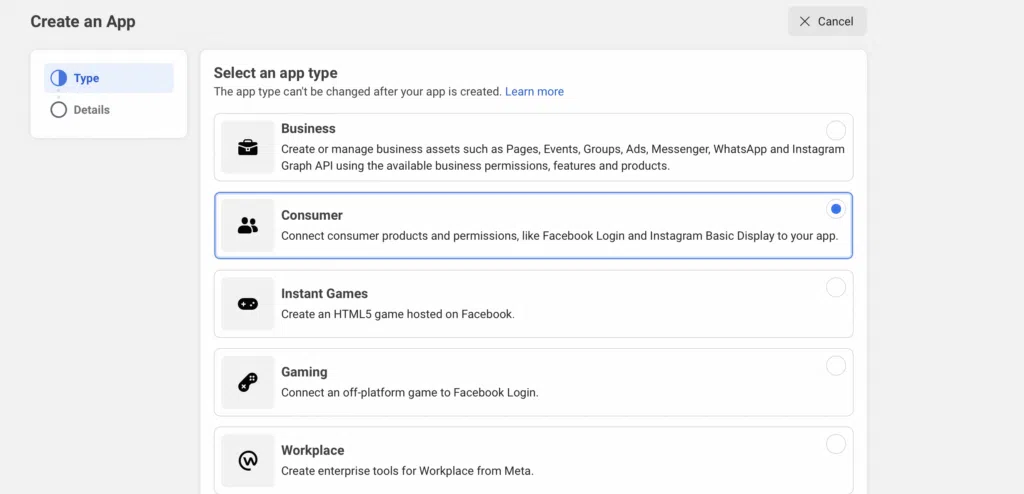
Selecione Criar aplicativo e você será direcionado para uma nova tela. Aqui, escolha Consumidor e clique em Avançar :

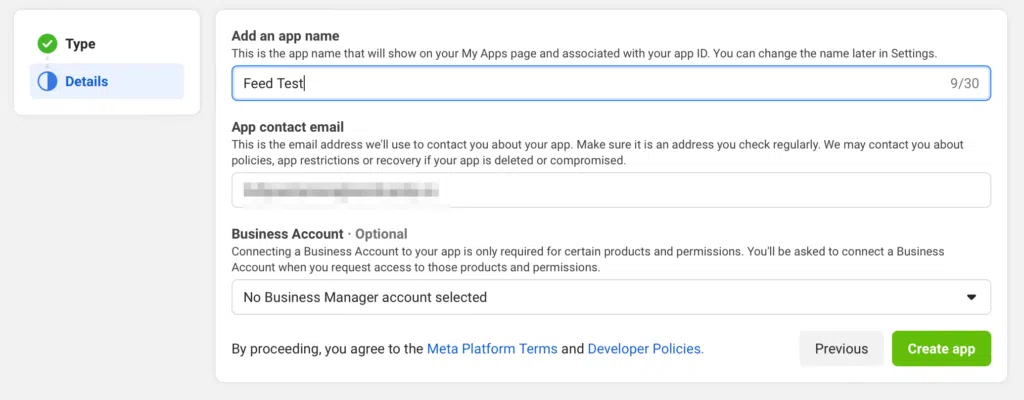
Nesse ponto, você verá um formulário no qual poderá inserir o nome do aplicativo e confirmar seu endereço de e-mail. Em seguida, clique em Criar aplicativo :

Você será solicitado a digitar novamente sua senha para concluir a configuração de seu aplicativo.
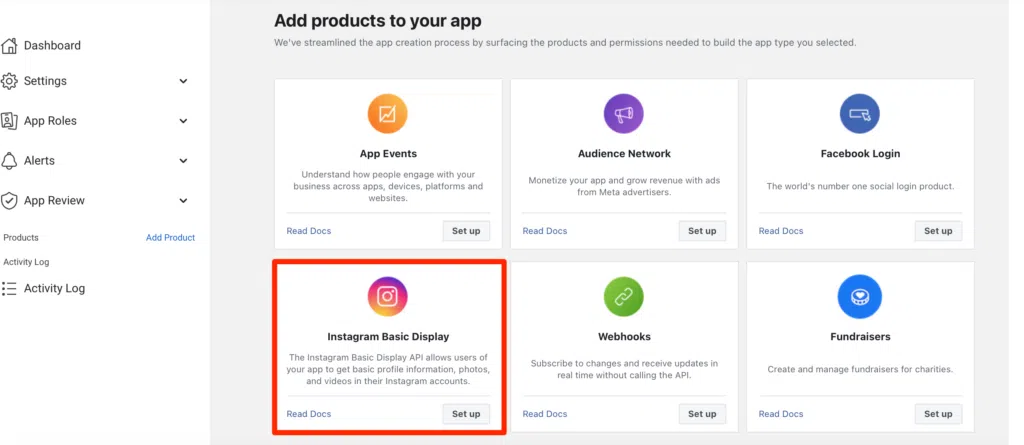
Agora você verá uma lista de todos os aplicativos disponíveis, como Login do Facebook, Fundraisers e Webhooks. Encontre a opção de exibição básica do Instagram e clique em Configurar :

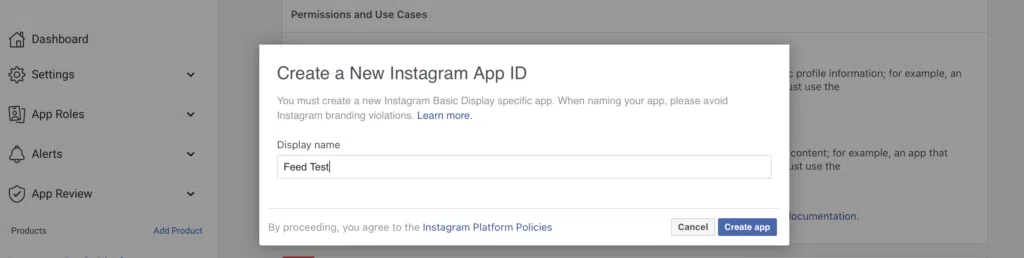
Em seguida, você receberá algumas informações sobre a exibição de seu aplicativo, casos de uso e permissões. Digitalize esses detalhes e clique em Criar novo aplicativo . Um pop-up aparecerá para você inserir um novo ID de aplicativo do Instagram:

É uma boa ideia visitar o link fornecido no pop-up para evitar violações de marca do Instagram. Em seguida, na caixa Nome de exibição , insira um novo ID de aplicativo do Instagram e clique em Criar aplicativo .
Agora que você configurou seu aplicativo, precisará definir as configurações do aplicativo e adicionar um usuário de teste no painel Meta for Developers.
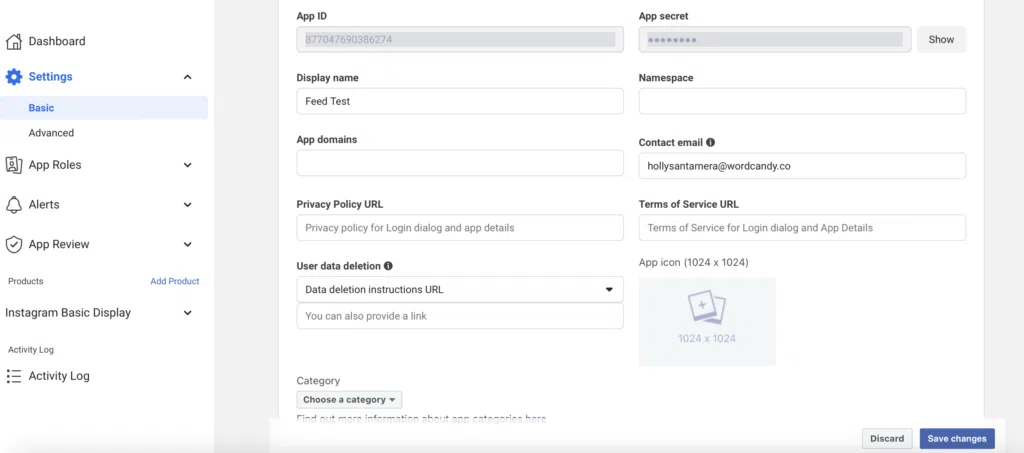
Nesta área, navegue até Configurações > Básico :

Você será direcionado para uma nova tela com campos para você preencher. Alguns dos campos já estão preenchidos, como o segredo do aplicativo e o ID do aplicativo . Preencha os campos restantes aplicáveis ao seu aplicativo e empresa.
No menu suspenso Categoria , selecione Negócios e páginas . Em seguida, salve suas alterações.
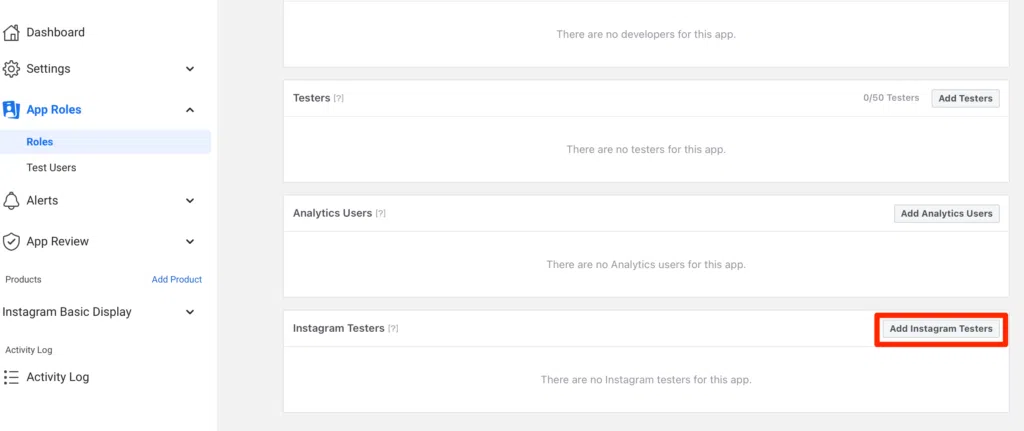
Agora você está pronto para adicionar um usuário de teste ao seu aplicativo. Para fazer isso, vá para Funções do aplicativo > Funções e role para baixo para encontrar Adicionar testadores do Instagram :

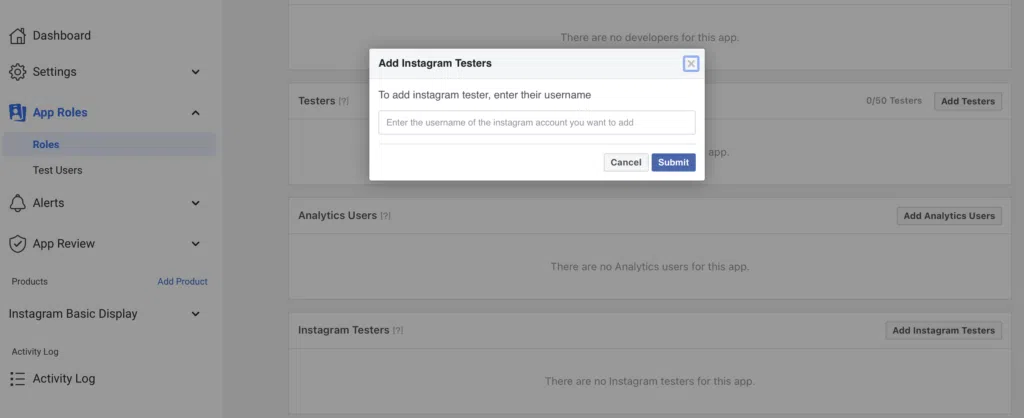
Um pop-up aparecerá onde você pode adicionar seu nome de usuário do Instagram:

Clique em Enviar para enviar um convite para a conta do Instagram escolhida.
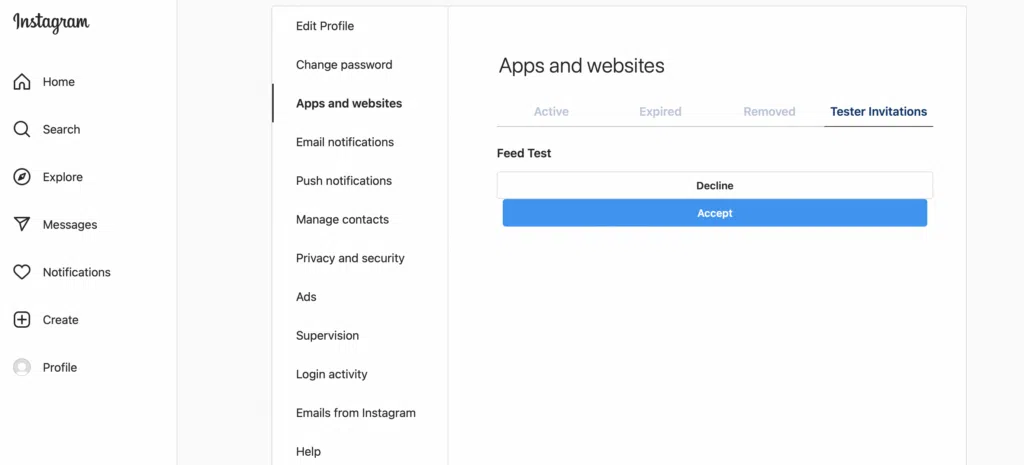
Agora, você precisará aceitar o convite, então vá para sua conta do Instagram. Vá para Configurações > Aplicativos e sites > Convites de testador :

Em seguida, aceite o convite. É importante observar que esta etapa deve ser concluída em um computador desktop e não será bem-sucedida se você estiver usando o aplicativo móvel.
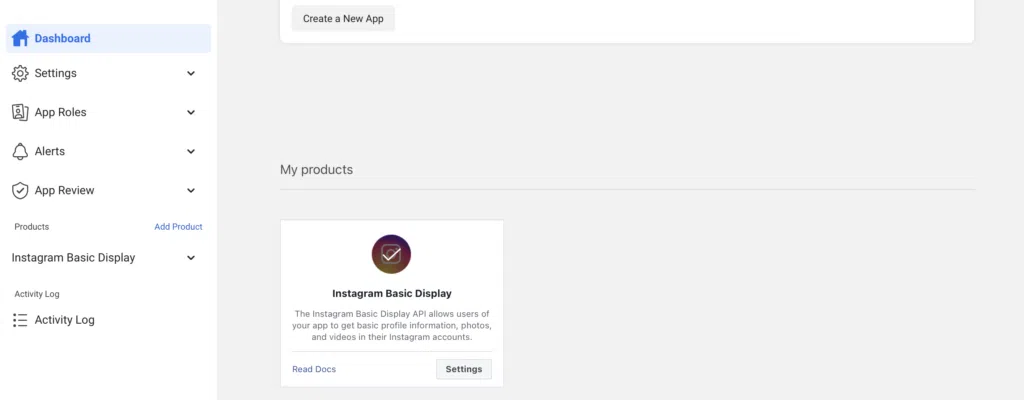
Nesta fase, você está pronto para gerar seu token de acesso do Instagram. Portanto, volte para o painel Meta for Developers. Role para baixo até ver Meus produtos :

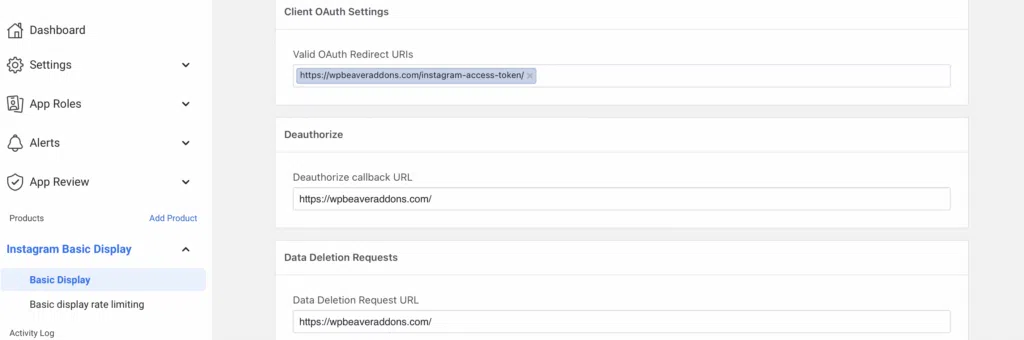
Clique em Configurações e role até Configurações de OAuth do cliente . Nesta caixa, digite o seguinte URL: “https://wpbeaveraddons.com/instagram-access-token/”.
Onde diz Desautorizar URL de retorno de chamada , insira este endereço: “https://wpbeaveraddons.com/”. Para o URL de solicitação de exclusão de dados , use o mesmo URL acima. Em seguida, salve suas alterações:

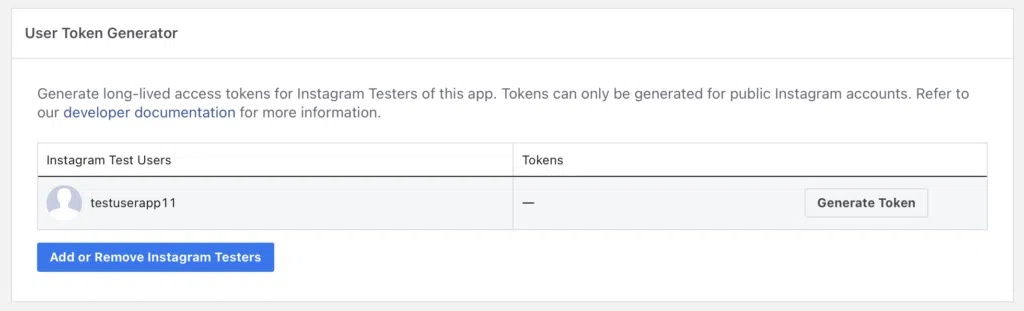
Agora, role para baixo até User Token Generator e selecione Generate Token :

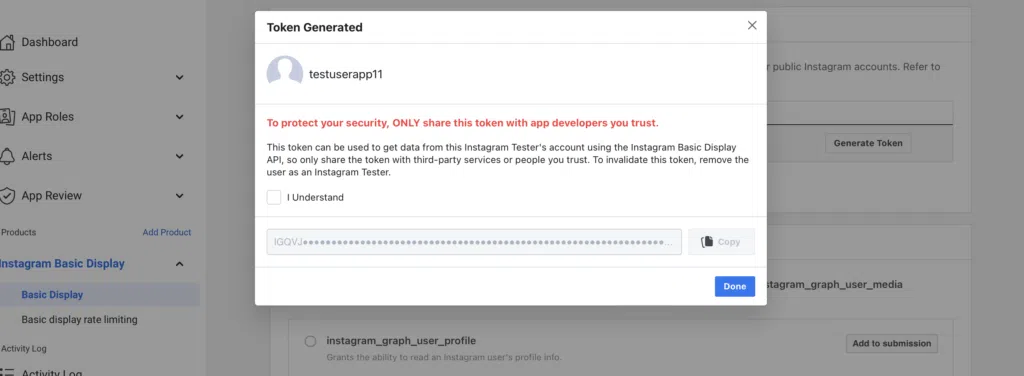
Pode ser necessário fazer login novamente na sua conta do Instagram se a sessão tiver terminado. Em seguida, clique em Permitir na nova janela para gerar seu token de acesso:

Marque a caixa de seleção para mostrar que você entende as condições. Em seguida, copie o token para a área de transferência e clique em Concluído.
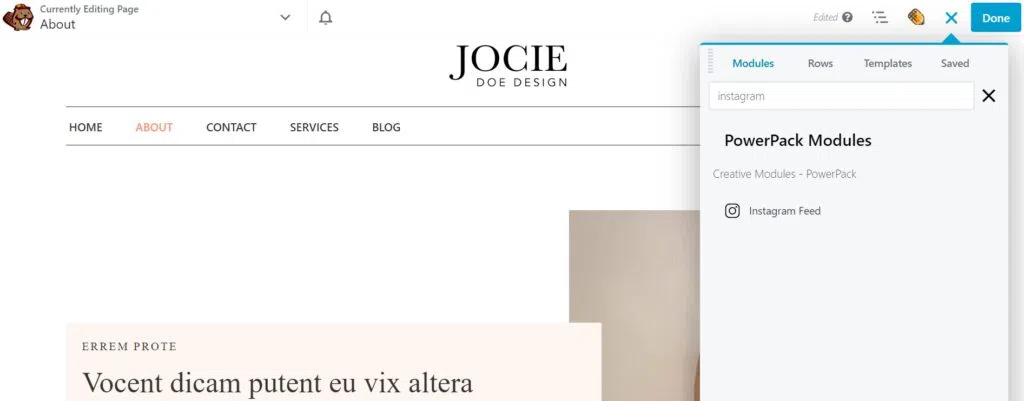
Agora é hora de adicionar o feed do Instagram à sua página ou postar no WordPress. Inicie o editor Beaver Builder e acesse os módulos pela barra lateral. Em seguida, selecione o módulo PowerPack Instagram Feed e arraste-o para sua página:

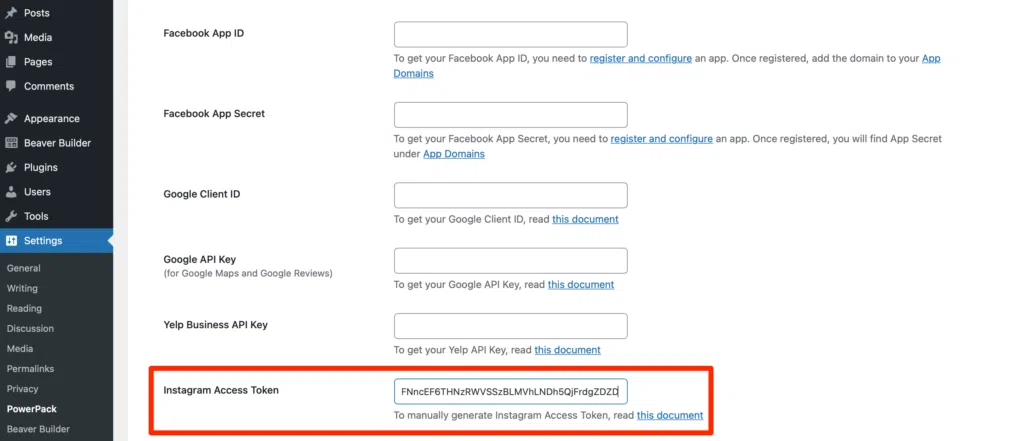
Na guia Geral das configurações do módulo, você verá um link que diz: Seu token de acesso ao Instagram está ausente, clique aqui para configurar . Siga este link para as configurações de integração do PowerPack e cole o token de acesso que você copiou anteriormente:

Agora, volte para sua página ou postagem do WordPress e você verá suas fotos do Instagram aparecerem.
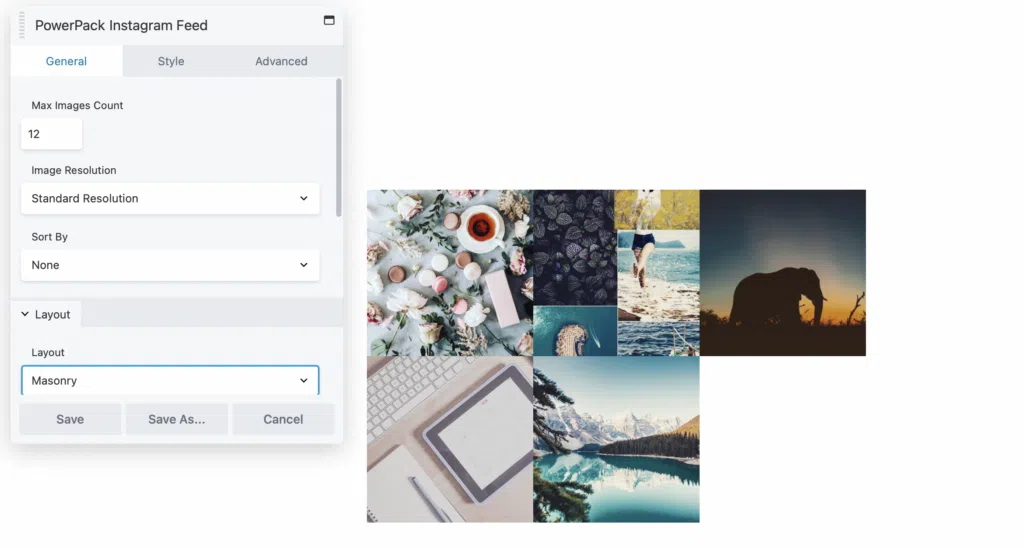
Além disso, com os complementos do PowerPack, você pode até ajustar as configurações de exibição do seu feed usando as várias opções de personalização. Para começar, clique no ícone de chave inglesa e selecione Configurações de feed do Instagram :

Aqui, você pode limitar o número de imagens exibidas em seu feed. Você também pode ajustar a resolução e alterar a ordem das postagens, mostrando primeiro as fotos mais recentes.
Em Layout , você pode modificar o formato de suas imagens, escolhendo entre alvenaria, colunas ou carrossel:

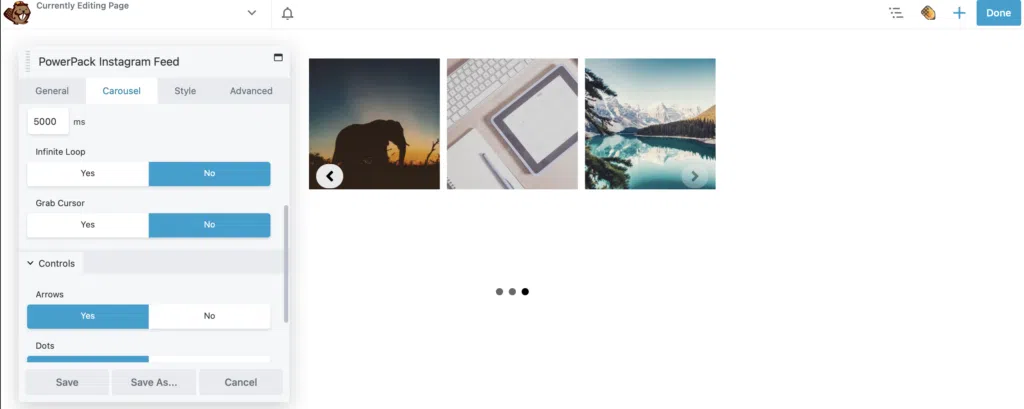
Se você escolher a opção Carrossel, poderá reproduzir automaticamente seu feed, alterar os botões de controle e ajustar a velocidade de reprodução na guia Carrossel .
Na parte inferior das configurações gerais , você também pode optar por exibir um link para seu perfil do Instagram. Enquanto isso, na guia Estilo , você pode adicionar sobreposições ou tons de cinza às suas imagens.
Assim que seu feed estiver exatamente como você deseja, clique em Salvar . Em seguida, Concluído > Publicar para publicar sua página.
Integrar seu site com sites de mídia social é uma ótima maneira de direcionar visitantes entre as duas plataformas. No entanto, pode parecer difícil de implementar no início. Felizmente, com o PowerPack for Beaver Builder, você pode exibir facilmente seu feed do Instagram em suas páginas.
Para recapitular, aqui estão quatro etapas para exibir seu feed do Instagram no WordPress:
A maneira mais fácil de exibir seus feeds sociais no WordPress é usar um plug-in. PowerPack for Beaver Builder é uma solução realmente simples. Você pode usá-lo para inserir uma caixa de curtidas do Facebook, linha do tempo do Facebook, grade do Twitter, botões do Twitter, feeds do Instagram e muito mais.
Em 2020, o WordPress descontinuou o oEmbeds para Facebook e Instagram, impossibilitando a incorporação de um feed do Instagram apenas colando o link. No entanto, a boa notícia é que, com um plug-in como o PowerPack for Beaver Builder, você pode exibir facilmente seu feed do Instagram em suas páginas.