Como exibir novos produtos no WooCommerce: tutorial passo a passo
Publicados: 2022-04-16Você vai adicionar alguns novos produtos à sua loja online e não sabe como exibi-los? Boas notícias, temos o guia perfeito para você. Neste artigo, mostraremos como exibir novos produtos no WooCommerce .
Por que exibir novos produtos em sua loja WooCommerce?
Quando você adiciona novos produtos ao seu site de comércio eletrônico, é muito importante informar seus clientes sobre eles . Os produtos existentes da sua loja já são conhecidos pela maioria dos seus clientes e podem até já estar adquiridos.
Mas quando você adiciona os novos produtos à sua loja, seus clientes devem estar bem cientes deles. Se os novos produtos não estiverem devidamente destacados em seu site, você poderá perder muitos clientes em potencial apenas porque eles não tinham conhecimento sobre os novos produtos.
Portanto, para garantir que os clientes tenham atenção aos seus novos produtos, você precisa exibi-los adequadamente em sua loja WooCommerce. Isso fará com que os clientes percebam os novos produtos e aumentem a possibilidade de compra desses produtos . Agora, vamos ver como você pode exibir novos produtos no WooCommerce.
Como exibir novos produtos no WooCommerce?
Você pode exibir novos produtos no WooCommerce usando 2 maneiras principais :
- Opções padrão do WooCommerce
- Programaticamente
1. Exiba novos produtos com opções padrão do WooCommerce
O WooCommerce já é uma plataforma muito flexível e robusta para projetar um site de comércio eletrônico. Portanto, eles já pensaram nos novos produtos que você pode adicionar ao seu site.
Depois de configurar completamente o WooCommerce para o seu site, ele vem com blocos embutidos e opções de código de acesso para exibir seus novos produtos. Essas opções estão incluídas no WooCommerce por padrão e você não precisa de ferramentas adicionais para usá-las. Mas apenas certifique-se de usar um dos temas compatíveis do WooCommerce para que você não tenha problemas visuais ao usá-los.
1.1. Exibir novos produtos com blocos
Para mostrar seus novos produtos com os blocos WooCommerce, você precisa abrir a página onde deseja exibi-los primeiro. Você pode até criar uma nova página apenas para os novos produtos, se quiser. Mas para esta seção, exibiremos os novos produtos em uma das páginas existentes de nossa loja WooCommerce.
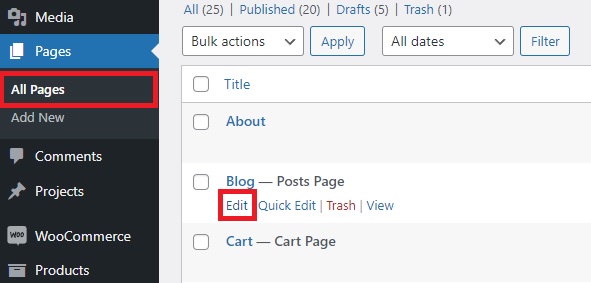
Então vá para Páginas > Todas as Páginas e clique em Editar para a página onde você deseja exibir os produtos.

Se você deseja adicionar uma nova página inteiramente, clique em Adicionar novo .
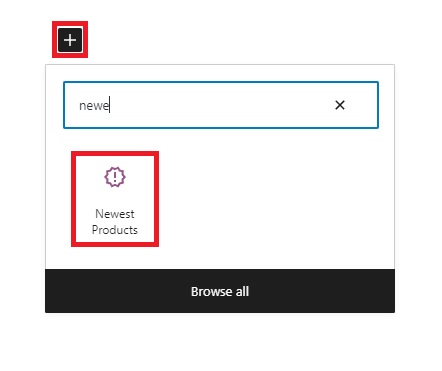
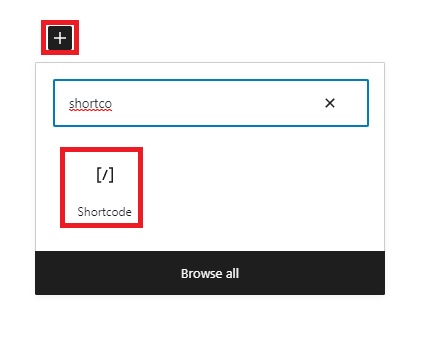
Depois de abrir o editor de páginas, clique no ícone ' + ' e procure o bloco ' Produtos mais recentes ' aqui.

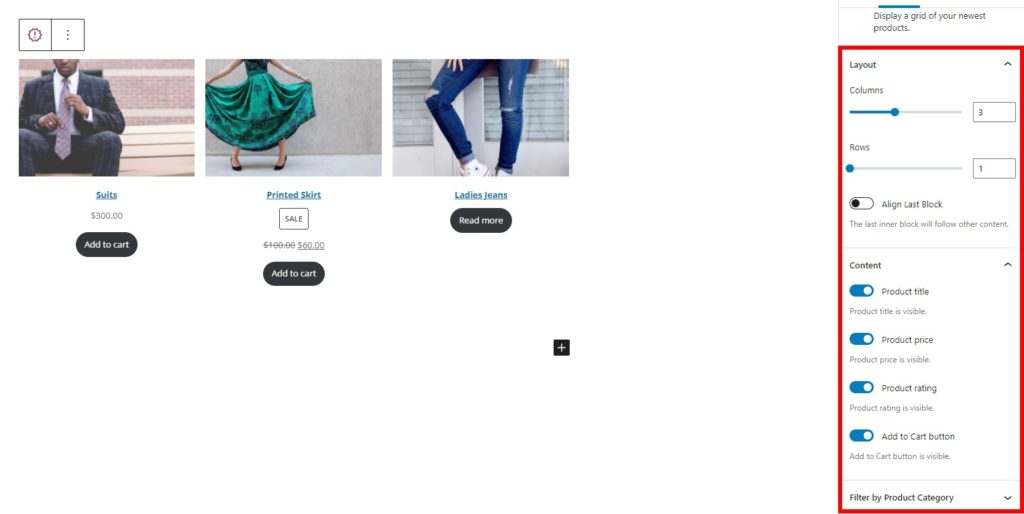
Depois de adicioná-lo à página, você poderá ver as configurações no lado direito da tela. Em primeiro lugar, você pode alterar o layout do bloco onde o número de linhas e colunas pode ser ajustado e também alinhá-lo para seguir outros conteúdos.

Da mesma forma, você também pode optar por tornar visível o título, o preço do produto, a classificação do produto e o botão adicionar ao carrinho.
Os novos produtos podem até ser adicionados de acordo com suas categorias específicas.
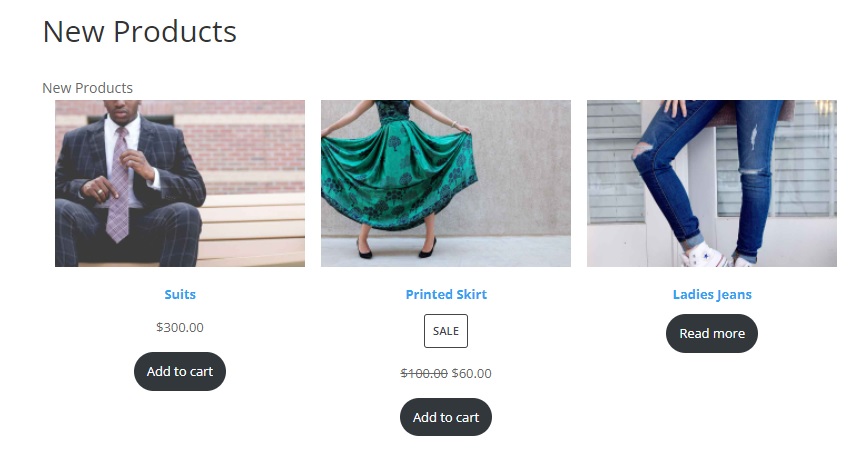
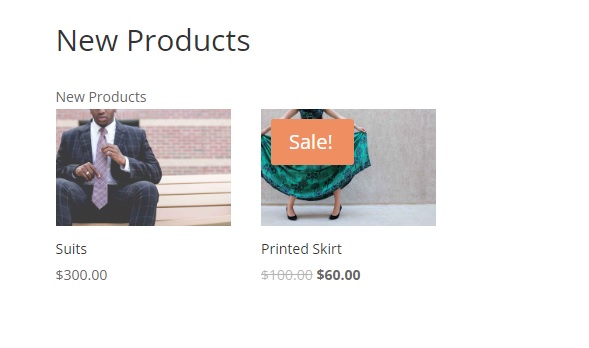
Depois de fazer todas as alterações, atualize ou publique a página. Você poderá ver os novos produtos quando visualizar a página.

1.2. Exibir produtos recentes com códigos de acesso
Como mencionado anteriormente, você também pode exibir os novos produtos no WooCommerce usando códigos de acesso. O WooCommerce fornece várias opções de código de acesso que você pode usar. Você pode adicionar os novos produtos com o shortcode
 Purchase Telegram Chat
Purchase Telegram Chat  Select options WordPress TikTok Feed
Select options WordPress TikTok Feed  Add to cart Bundle WooCommerce Plugins
Add to cart Bundle WooCommerce Plugins  Add to cart Bundle Social Plugins
Add to cart Bundle Social Plugins  Purchase WooCommerce Autocomplete Orders
Purchase WooCommerce Autocomplete Orders  Purchase Perfect WooCommerce Brands
Purchase Perfect WooCommerce Brands  Add to cart Bundle
Add to cart Bundle  Select options WooCommerce Checkout Manager
Select options WooCommerce Checkout Manager  Purchase Now QuadMenu
Purchase Now QuadMenu  Select options Instagram Feed Gallery
Select options Instagram Feed Gallery  Purchase WordPress Menu Icons
Purchase WordPress Menu Icons  Select options WooCommerce Direct Checkout
Select options WooCommerce Direct Checkout Purchase Telegram Chat
Purchase Telegram Chat  Select options WordPress TikTok Feed
Select options WordPress TikTok Feed  Add to cart Bundle WooCommerce Plugins
Add to cart Bundle WooCommerce Plugins  Add to cart Bundle Social Plugins
Add to cart Bundle Social Plugins  Purchase WooCommerce Autocomplete Orders
Purchase WooCommerce Autocomplete Orders  Purchase Perfect WooCommerce Brands
Purchase Perfect WooCommerce Brands  Add to cart Bundle
Add to cart Bundle  Select options WooCommerce Checkout Manager
Select options WooCommerce Checkout Manager  Purchase Now QuadMenu
Purchase Now QuadMenu  Select options Instagram Feed Gallery
Select options Instagram Feed Gallery  Purchase WordPress Menu Icons
Purchase WordPress Menu Icons  Select options WooCommerce Direct Checkout
Select options WooCommerce Direct Checkout Purchase Telegram Chat
Purchase Telegram Chat  Select options WordPress TikTok Feed
Select options WordPress TikTok Feed  Add to cart Bundle WooCommerce Plugins
Add to cart Bundle WooCommerce Plugins  Add to cart Bundle Social Plugins
Add to cart Bundle Social Plugins  Purchase WooCommerce Autocomplete Orders
Purchase WooCommerce Autocomplete Orders  Purchase Perfect WooCommerce Brands
Purchase Perfect WooCommerce Brands  Add to cart Bundle
Add to cart Bundle  Select options WooCommerce Checkout Manager
Select options WooCommerce Checkout Manager  Purchase Now QuadMenu
Purchase Now QuadMenu  Select options Instagram Feed Gallery
Select options Instagram Feed Gallery  Purchase WordPress Menu Icons
Purchase WordPress Menu Icons  Select options WooCommerce Direct Checkout
Select options WooCommerce Direct Checkout Purchase Telegram Chat
Purchase Telegram Chat  Select options WordPress TikTok Feed
Select options WordPress TikTok Feed  Add to cart Bundle WooCommerce Plugins
Add to cart Bundle WooCommerce Plugins  Add to cart Bundle Social Plugins
Add to cart Bundle Social Plugins  Purchase WooCommerce Autocomplete Orders
Purchase WooCommerce Autocomplete Orders  Purchase Perfect WooCommerce Brands
Purchase Perfect WooCommerce Brands  Add to cart Bundle
Add to cart Bundle  Select options WooCommerce Checkout Manager
Select options WooCommerce Checkout Manager  Purchase Now QuadMenu
Purchase Now QuadMenu  Select options Instagram Feed Gallery
Select options Instagram Feed Gallery  Purchase WordPress Menu Icons
Purchase WordPress Menu Icons  Select options WooCommerce Direct Checkout
Select options WooCommerce Direct Checkout Purchase Telegram Chat
Purchase Telegram Chat  Select options WordPress TikTok Feed
Select options WordPress TikTok Feed  Add to cart Bundle WooCommerce Plugins
Add to cart Bundle WooCommerce Plugins  Add to cart Bundle Social Plugins
Add to cart Bundle Social Plugins  Purchase WooCommerce Autocomplete Orders
Purchase WooCommerce Autocomplete Orders  Purchase Perfect WooCommerce Brands
Purchase Perfect WooCommerce Brands  Add to cart Bundle
Add to cart Bundle  Select options WooCommerce Checkout Manager
Select options WooCommerce Checkout Manager  Purchase Now QuadMenu
Purchase Now QuadMenu  Select options Instagram Feed Gallery
Select options Instagram Feed Gallery  Purchase WordPress Menu Icons
Purchase WordPress Menu Icons  Select options WooCommerce Direct Checkout
Select options WooCommerce Direct Checkout Purchase Telegram Chat
Purchase Telegram Chat  Select options WordPress TikTok Feed
Select options WordPress TikTok Feed  Add to cart Bundle WooCommerce Plugins
Add to cart Bundle WooCommerce Plugins  Add to cart Bundle Social Plugins
Add to cart Bundle Social Plugins  Purchase WooCommerce Autocomplete Orders
Purchase WooCommerce Autocomplete Orders  Purchase Perfect WooCommerce Brands
Purchase Perfect WooCommerce Brands  Add to cart Bundle
Add to cart Bundle  Select options WooCommerce Checkout Manager
Select options WooCommerce Checkout Manager  Purchase Now QuadMenu
Purchase Now QuadMenu  Select options Instagram Feed Gallery
Select options Instagram Feed Gallery  Purchase WordPress Menu Icons
Purchase WordPress Menu Icons  Select options WooCommerce Direct Checkout
Select options WooCommerce Direct Checkout Purchase Telegram Chat
Purchase Telegram Chat  Select options WordPress TikTok Feed
Select options WordPress TikTok Feed  Add to cart Bundle WooCommerce Plugins
Add to cart Bundle WooCommerce Plugins  Add to cart Bundle Social Plugins
Add to cart Bundle Social Plugins  Purchase WooCommerce Autocomplete Orders
Purchase WooCommerce Autocomplete Orders  Purchase Perfect WooCommerce Brands
Purchase Perfect WooCommerce Brands  Add to cart Bundle
Add to cart Bundle  Select options WooCommerce Checkout Manager
Select options WooCommerce Checkout Manager  Purchase Now QuadMenu
Purchase Now QuadMenu  Select options Instagram Feed Gallery
Select options Instagram Feed Gallery  Purchase WordPress Menu Icons
Purchase WordPress Menu Icons  Select options WooCommerce Direct Checkout
Select options WooCommerce Direct Checkout Purchase Telegram Chat
Purchase Telegram Chat  Select options WordPress TikTok Feed
Select options WordPress TikTok Feed  Add to cart Bundle WooCommerce Plugins
Add to cart Bundle WooCommerce Plugins  Add to cart Bundle Social Plugins
Add to cart Bundle Social Plugins  Purchase WooCommerce Autocomplete Orders
Purchase WooCommerce Autocomplete Orders  Purchase Perfect WooCommerce Brands
Purchase Perfect WooCommerce Brands  Add to cart Bundle
Add to cart Bundle  Select options WooCommerce Checkout Manager
Select options WooCommerce Checkout Manager  Purchase Now QuadMenu
Purchase Now QuadMenu  Select options Instagram Feed Gallery
Select options Instagram Feed Gallery  Purchase WordPress Menu Icons
Purchase WordPress Menu Icons  Select options WooCommerce Direct Checkout
Select options WooCommerce Direct Checkout Purchase Telegram Chat
Purchase Telegram Chat  Select options WordPress TikTok Feed
Select options WordPress TikTok Feed  Add to cart Bundle WooCommerce Plugins
Add to cart Bundle WooCommerce Plugins  Add to cart Bundle Social Plugins
Add to cart Bundle Social Plugins  Purchase WooCommerce Autocomplete Orders
Purchase WooCommerce Autocomplete Orders  Purchase Perfect WooCommerce Brands
Purchase Perfect WooCommerce Brands  Add to cart Bundle
Add to cart Bundle  Select options WooCommerce Checkout Manager
Select options WooCommerce Checkout Manager  Purchase Now QuadMenu
Purchase Now QuadMenu  Select options Instagram Feed Gallery
Select options Instagram Feed Gallery  Purchase WordPress Menu Icons
Purchase WordPress Menu Icons  Select options WooCommerce Direct Checkout
Select options WooCommerce Direct Checkout Purchase Telegram Chat
Purchase Telegram Chat  Select options WordPress TikTok Feed
Select options WordPress TikTok Feed  Add to cart Bundle WooCommerce Plugins
Add to cart Bundle WooCommerce Plugins  Add to cart Bundle Social Plugins
Add to cart Bundle Social Plugins  Purchase WooCommerce Autocomplete Orders
Purchase WooCommerce Autocomplete Orders  Purchase Perfect WooCommerce Brands
Purchase Perfect WooCommerce Brands  Add to cart Bundle
Add to cart Bundle  Select options WooCommerce Checkout Manager
Select options WooCommerce Checkout Manager  Purchase Now QuadMenu
Purchase Now QuadMenu  Select options Instagram Feed Gallery
Select options Instagram Feed Gallery  Purchase WordPress Menu Icons
Purchase WordPress Menu Icons  Select options WooCommerce Direct Checkout
Select options WooCommerce Direct Checkout Purchase Telegram Chat
Purchase Telegram Chat  Select options WordPress TikTok Feed
Select options WordPress TikTok Feed  Add to cart Bundle WooCommerce Plugins
Add to cart Bundle WooCommerce Plugins  Add to cart Bundle Social Plugins
Add to cart Bundle Social Plugins  Purchase WooCommerce Autocomplete Orders
Purchase WooCommerce Autocomplete Orders  Purchase Perfect WooCommerce Brands
Purchase Perfect WooCommerce Brands  Add to cart Bundle
Add to cart Bundle  Select options WooCommerce Checkout Manager
Select options WooCommerce Checkout Manager  Purchase Now QuadMenu
Purchase Now QuadMenu  Select options Instagram Feed Gallery
Select options Instagram Feed Gallery  Purchase WordPress Menu Icons
Purchase WordPress Menu Icons  Select options WooCommerce Direct Checkout
Select options WooCommerce Direct Checkout Purchase Telegram Chat
Purchase Telegram Chat  Select options WordPress TikTok Feed
Select options WordPress TikTok Feed  Add to cart Bundle WooCommerce Plugins
Add to cart Bundle WooCommerce Plugins  Add to cart Bundle Social Plugins
Add to cart Bundle Social Plugins  Purchase WooCommerce Autocomplete Orders
Purchase WooCommerce Autocomplete Orders  Purchase Perfect WooCommerce Brands
Purchase Perfect WooCommerce Brands  Add to cart Bundle
Add to cart Bundle  Select options WooCommerce Checkout Manager
Select options WooCommerce Checkout Manager  Purchase Now QuadMenu
Purchase Now QuadMenu  Select options Instagram Feed Gallery
Select options Instagram Feed Gallery  Purchase WordPress Menu Icons
Purchase WordPress Menu Icons  Select options WooCommerce Direct Checkout
Select options WooCommerce Direct Checkout
Para usar este shortcode, edite uma página existente ou adicione uma nova página ao seu site WordPress mais uma vez. Em seguida, clique no ícone ' + ' para adicionar um novo bloco de Shortcode aqui.

Você pode até adicionar mais alguns atributos ao shortcode para torná-lo mais específico. Por exemplo, o código de acesso a seguir exibirá 2 novos produtos por página da categoria de roupas.
Depois de adicionar este código de acesso, atualize a página novamente. Se você observar a visualização da página, poderá ver os novos produtos adicionados recentemente exibidos nela.

Nota: Como este é um shortcode, você pode até adicioná-lo a áreas de widgets do seu site, como as barras laterais ou as áreas de rodapé do seu site. Basta fazer as alterações necessárias no shortcode para se adequar ao design das áreas do widget e publicá-lo.
2. Exiba novos produtos programaticamente
Digamos que você queira que os produtos sejam exibidos em vários lugares do seu site. Então, pode ser muito tedioso abrir todas as seções necessárias do seu site e adicionar o bloco ou o shortcode a elas. Em vez disso, você pode simplesmente adicionar um código aos seus arquivos de tema para exibir um selo “Novo” nos novos produtos da sua loja WooCommerce.
Mas antes de seguir em frente, certifique-se de fazer backup do seu site e criar um tema filho usando um dos plugins de tema filho. Isso garantirá que todas as alterações feitas nos arquivos do tema principal não sejam afetadas quando você atualizar o tema do WordPress.
2.1. Abra o arquivo de função do tema
Adicionaremos o trecho de código ao arquivo functions.php do seu tema. Então, vá para Tema > Editor de arquivo de tema no painel do WordPress depois de ativar o tema filho.
Em seguida, você precisará abrir o arquivo functions.php dos arquivos de tema no lado direito da tela.

2.2. Adicione o código aos arquivos de tema
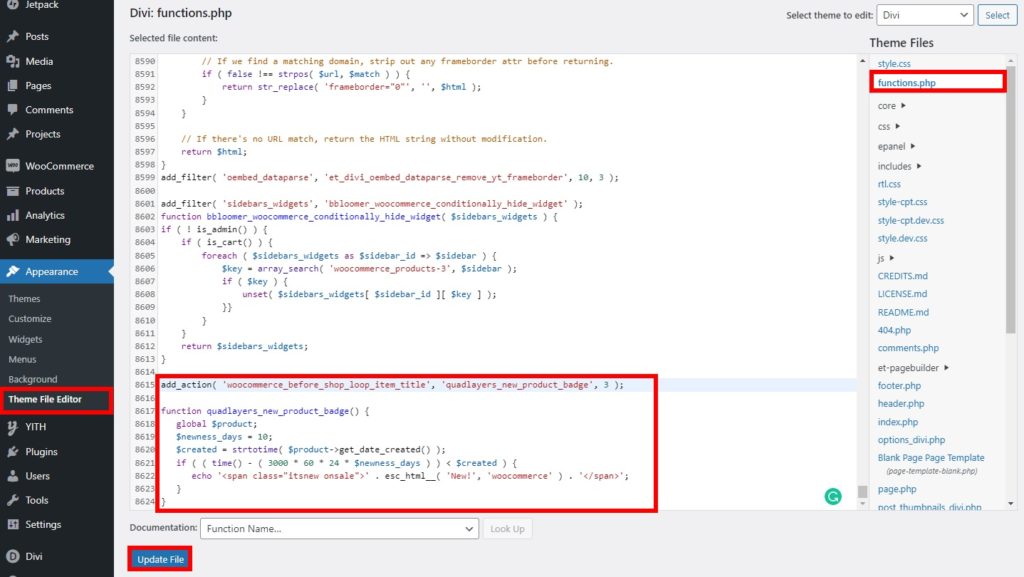
Depois de abrir o arquivo de funções do tema, role para baixo até a parte inferior do arquivo e cole o seguinte trecho de código aqui.
add_action( 'woocommerce_before_shop_loop_item_title', 'quadlayers_new_product_badge', 3 );
function quadlayers_new_product_badge() {
global $produto;
$novidade_dias = 10;
$created = strtotime( $product->get_date_created());
if ( ( time() - ( 60 * 60 * 24 * $newness_days ) ) < $created ) {
echo '<span class="itsnew onsale">' . esc_html__( 'Novo!', 'woocommerce') . '</span>';
}
}O código acima adicionará o novo selo aos produtos que foram adicionados ao seu site nos últimos 10 dias . Você pode ajustar o número de dias de acordo com as necessidades do seu site. Eles podem ser alterados dependendo do número de dias que você considera seus produtos adicionados recentemente como novos.
Após adicionar o código, clique em Update File .
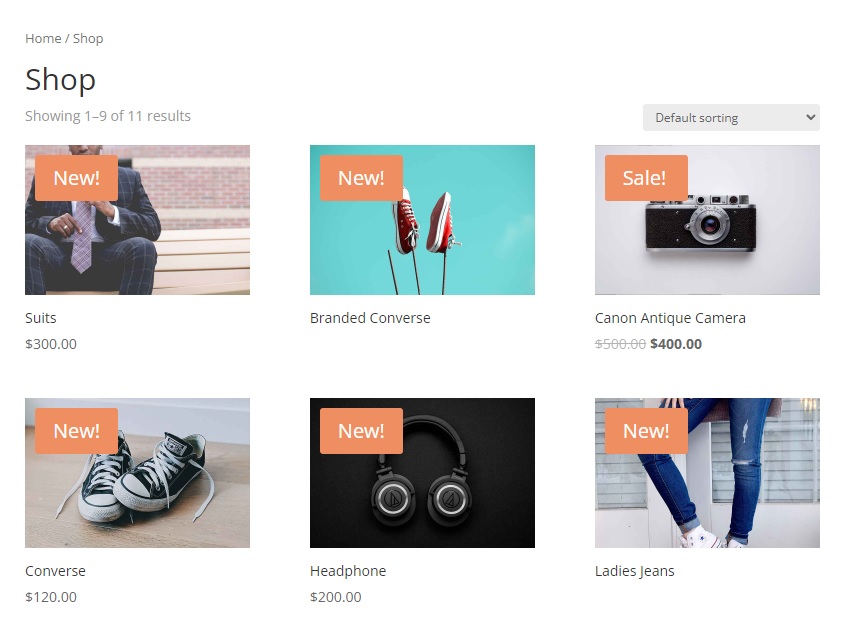
Você poderá ver que o novo selo é adicionado aos novos produtos da sua loja WooCommerce ao visualizá-los. A maneira mais rápida de visualizá-los é na própria página da loja.

Se você não se sentir confortável em abrir os arquivos do tema, você também pode usar um plugin de editor de código como Code Snippets para adicionar esses códigos. Tudo o que você precisa fazer é instalar o plug-in e adicionar o código no editor de código do plug-in.
É isso! seus clientes podem reconhecer os novos produtos que você adicionou à sua loja WooCommerce agora.
Bônus: Defina e exiba a imagem em destaque no WooCommerce
Já mostramos como exibir novos produtos em sua loja WooCommerce. Da mesma forma, pode ser útil saber como definir e exibir produtos em destaque também. Os produtos em destaque estão destacando os produtos da sua loja, o que ajuda você a obter mais vendas para esses produtos com a exposição adicional que eles obtêm em sua loja.
Então, como bônus, mostraremos como definir produtos em destaque em sua loja e mostrá-los também. Vamos começar categorizando os produtos como apresentados.
1. Defina os produtos em destaque em sua loja
Você pode facilmente definir produtos em destaque em sua loja online. O status de destaque pode ser marcado para os produtos existentes, bem como para os produtos recém-adicionados em seu site WooCommerce. Existem várias maneiras de fazer isso aqui, mas usaremos apenas a página de edição do produto do seu painel do WooCommerce.
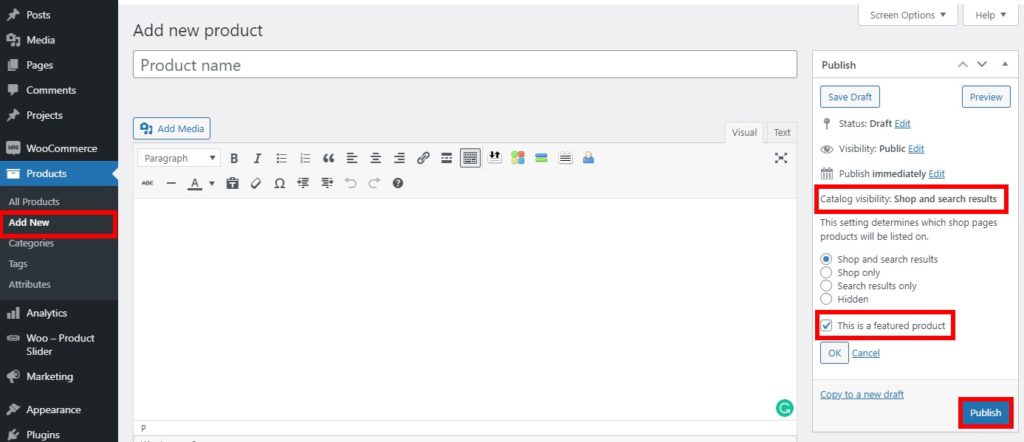
Basta acessar Produtos > Todos os produtos no painel do WooCommerce e clicar em Editar para o produto que você deseja definir como produto em destaque. Se você deseja adicionar um novo produto como um produto em destaque, clique em Adicionar novo .
De qualquer forma, você será redirecionado para a página de edição do produto da sua loja online. Se você olhar para o lado direito da tela aqui, verá a seção de visibilidade do catálogo de produtos. Agora, você precisará editar as opções de visibilidade do produto nesta seção e marcar a opção “ Este é um produto em destaque ” .

Em seguida, publique o produto se for um produto novo. Ou então, clique em Atualizar para definir um produto existente como um produto em destaque.
Excelente! Você tem um produto em destaque para sua loja de comércio eletrônico. Agora vamos em frente e exibi-lo.
2. Exiba os produtos em destaque
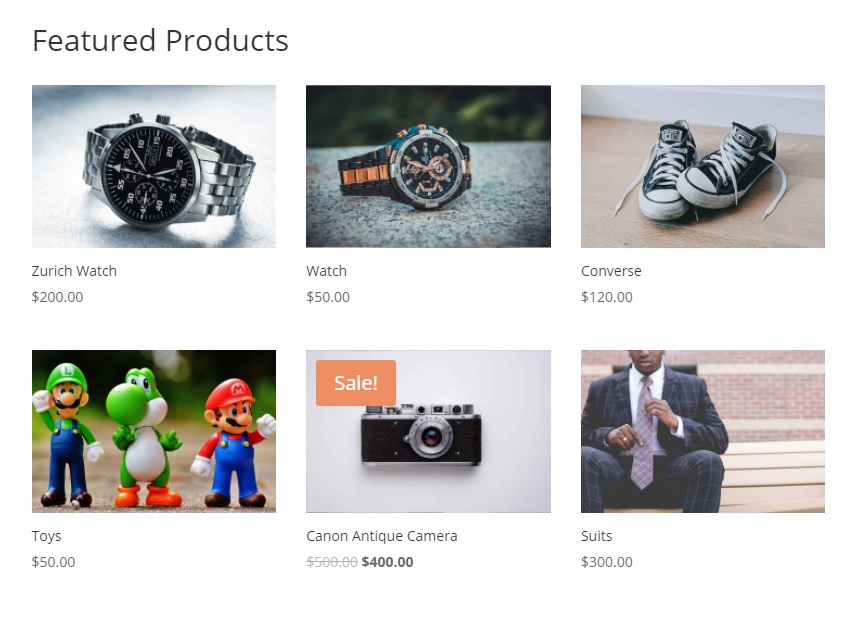
Como você adicionou um produto em destaque à sua loja WooCommerce, você também deve exibir o novo produto em destaque. A maneira mais fácil de exibir os produtos em destaque é usando códigos de acesso. Com a ajuda dos códigos de acesso, você pode exibir facilmente os novos produtos em destaque na própria página inicial.
Da mesma forma, WordPress e WooCommerce são extremamente amigáveis com códigos de acesso. É por isso que os códigos de acesso podem ser facilmente usados para exibir os produtos em destaque em qualquer lugar da sua loja online.
Tudo o que você precisa fazer é adicionar o seguinte código de acesso à parte do site em que deseja exibir os produtos em destaque. Se você não estiver familiarizado com o uso deles, consulte nosso guia completo sobre códigos de acesso do WooCommerce.
[ featured_products ]Além disso, você pode até fazer algumas alterações no código de acesso e ter um pouco mais de controle sobre como exibi-los em sua loja. Vamos considerar o seguinte shortcode:
[ featured_products per_page=”6” columns=”3” ]Se você usar este código de acesso, apenas um total de 6 produtos em destaque serão exibidos em 3 colunas.
Depois de adicionar o código de acesso necessário ao seu site, basta atualizar a postagem ou a página e visualizar suas alterações no front-end. Os produtos em destaque serão exibidos em conformidade.

Também existem mais maneiras de definir e exibir os novos produtos em destaque em sua loja WooCommerces. Para mais informações sobre isso, também temos um tutorial completo sobre como definir e mostrar produtos em destaque no WooCommerce.
Conclusão
Então, isso nos leva ao final do nosso guia sobre como exibir novos produtos no WooCommerce . Eles são muito essenciais para aumentar as taxas de conversão de sua loja, atraindo seus clientes para os novos produtos. Para resumir, você pode exibir os novos produtos de 2 maneiras principais:
- Opções padrão do WooCommerce
- Programaticamente
As opções padrão do WooCommerce incluem o uso de códigos de acesso ou blocos que são fornecidos no WooCommerce por padrão. Mas se você tiver conhecimento técnico básico, pode até usar códigos para exibir os novos produtos adicionando um novo crachá neles.
Também incluímos um pequeno guia para definir e exibir produtos em destaque no WooCommerce com este tutorial. Isso pode ser muito útil se você quiser exibir os novos produtos também como produtos em destaque. Se não. você pode até definir os produtos existentes como apresentados e exibi-los em seu site.
Então, nosso guia foi útil para você? Como você exibe os novos produtos em sua loja? Por favor deixe nos saber nos comentarios
Enquanto isso, aqui estão mais alguns artigos que podem lhe interessar:
- Como adicionar designers de produtos ao WooCommerce
- Etapas rápidas para adicionar uma lista de desejos à sua loja WooCommerce
- Como importar produtos no WooCommerce
