Como exibir subcategorias em páginas de categoria no WordPress
Publicados: 2022-10-30O WordPress oferece grande flexibilidade para exibir as postagens do blog de maneira organizada, separando-as em categorias e subcategorias. Assim, fica mais fácil para os leitores encontrarem as postagens desejadas. E, para blogueiros ou proprietários de sites, fica mais fácil atrair leitores para determinadas categorias e posts.
No entanto, os blogueiros inteligentes não estão satisfeitos com essa flexibilidade única. Eles querem mais do WordPress. Eles também querem atrair a atenção do leitor para subcategorias, juntamente com categorias e postagens de blog. Mas a questão é: como exibir subcategorias na página da categoria no WordPress?
Você pode exibir facilmente subcategorias em páginas de categorias no WordPress seguindo 5 etapas simples.
Etapa 1: instalar o plug-in PostX
Etapa 2: ativar o complemento Dynamic Site Builder para PostX
Etapa 3: comece a criar um modelo de página de categoria personalizada
Etapa 4: adicionar um bloco de taxonomia junto com os blocos de postagem
Etapa 5: escolha as subcategorias desejadas usando as consultas de taxonomia
Qual é a diferença entre categorias e subcategorias?
As categorias do WordPress são páginas de arquivo nas quais tipos semelhantes de postagens de blog são agrupados para organizá-los e permitir que os leitores os encontrem sem esforço.
As subcategorias são filhas de categorias pai que são usadas para criar grupos de nicho de postagens de blog. Por exemplo, você tem uma categoria de Notícias, para que possa criar subcategorias como Notícias de esportes, Notícias de filmes, Notícias de jogos etc.
Por que devemos exibir subcategorias nas páginas de categoria?
A maioria dos blogs ou sites do WordPress só precisa ter categorias. Mas alguns blogs que possuem centenas de posts dentro da mesma categoria, são recomendados que também tenham subcategorias.
Você pode exibir facilmente as categorias no menu e na barra lateral do WordPress. Mas e as subcategorias? Sim, você também pode exibir subcategorias junto com categorias. Mas pode ser confuso para os leitores. Recomenda-se destacar as categorias filhas para destacá-las das categorias pai.
Portanto, para obter atenção extra e facilitar a navegação dos leitores, é importante exibir categorias filhas nas páginas de categorias. Assim, os visitantes não ficarão confusos e poderão encontrar os posts desejados com bastante facilidade.
Como exibir subcategorias na página de categoria no WordPress
Agora, vem o ponto principal deste guia. Como você deseja exibir subcategorias nas páginas de categorias, será mais fácil para você com um modelo de página de categoria personalizado. Não se preocupe, não é tão difícil quanto você pensa. Basta seguir os passos abaixo e você vai perceber como é fácil.
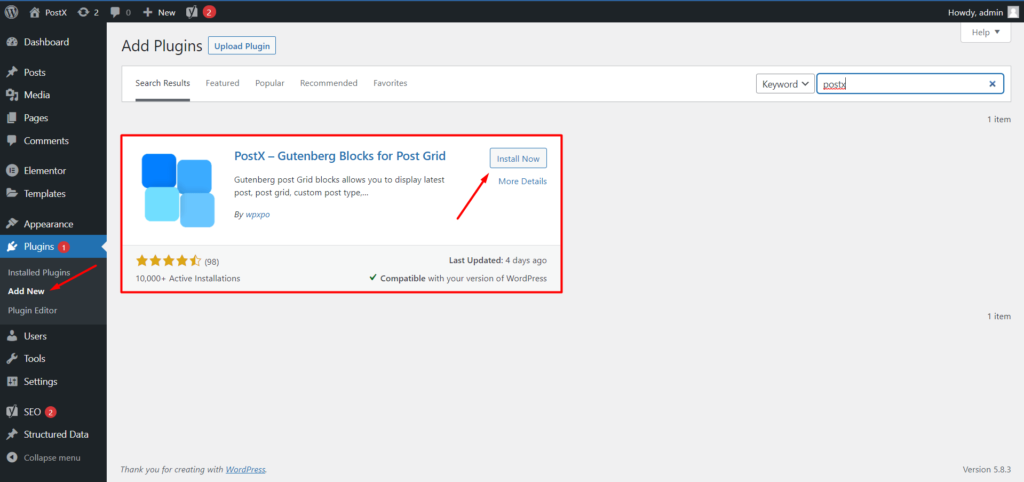
Etapa 1: instalar o plug-in PostX
Antes de tudo, você precisa instalar o plugin PostX. É uma solução tudo-em-um baseada em Gutenberg para criar qualquer tipo de blog WordPress. Você pode facilmente instalar este incrível a partir do diretório do WordPress. Por isso:
- Clique no botão Adicionar novo na seção de plugins
- Escreva para “PostX” na barra de pesquisa
- Instale e ative o plugin PostX

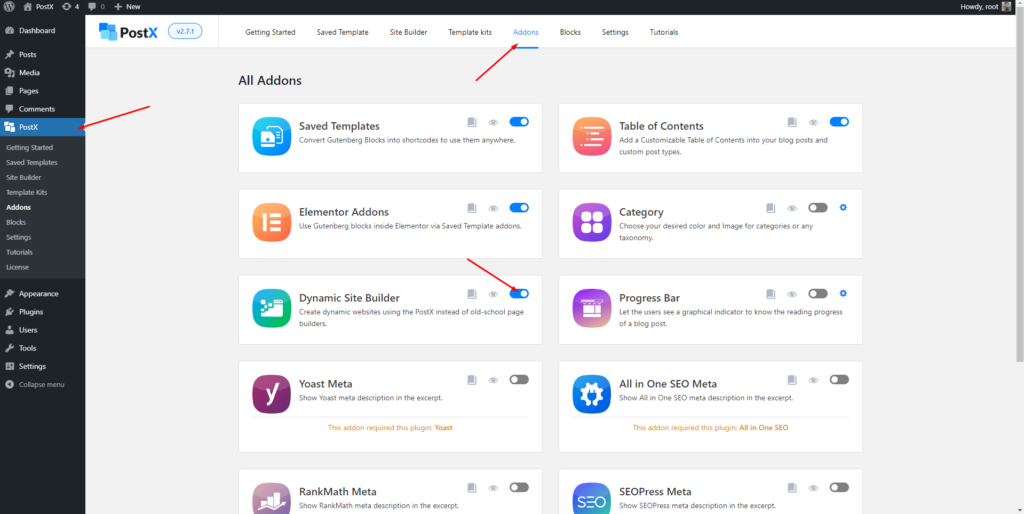
Etapa 2: ativar o complemento Dynamic Site Builder para PostX
Como eu disse anteriormente, criaremos um modelo de página de categoria personalizado. O PostX fornece um incrível addon Dynamic Site Builder baseado em Gutenberg. Ele ajuda a criar modelos para todas as páginas necessárias de um site WordPress Blogging ou News Magazine. Então, temos que ativar o addon para começar a usá-lo. Por isso:
- Vá para a seção Addons do PostX
- Ative o complemento do Construtor de sites dinâmicos

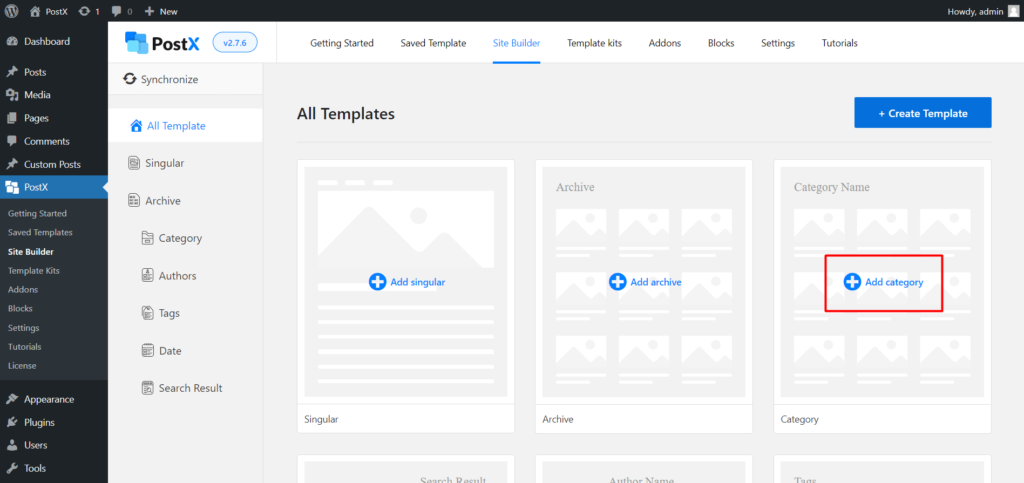
Etapa 3: comece a criar um modelo de página de categoria personalizada
Depois de ativar o Dynamic Site Builder, podemos começar a criar um modelo de página de categoria personalizado. Primeiro de tudo, temos que navegar para a seção Site Builder do PostX. E então temos que clicar no botão “Adicionar Categoria”.

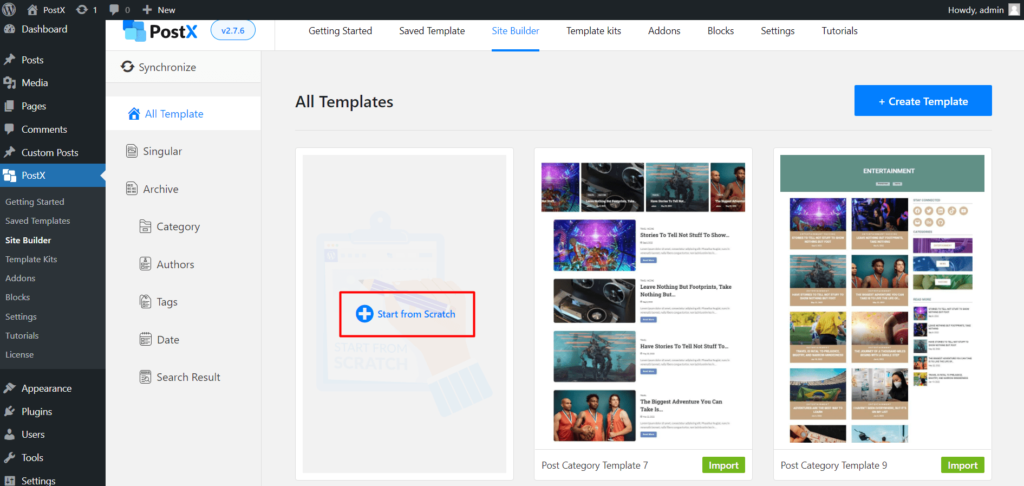
Aqui, podemos ver que existem alguns modelos pré-fabricados disponíveis para iniciar a criação. No entanto, por exemplo, estou clicando em “Iniciar do zero” porque quero criar um novo.

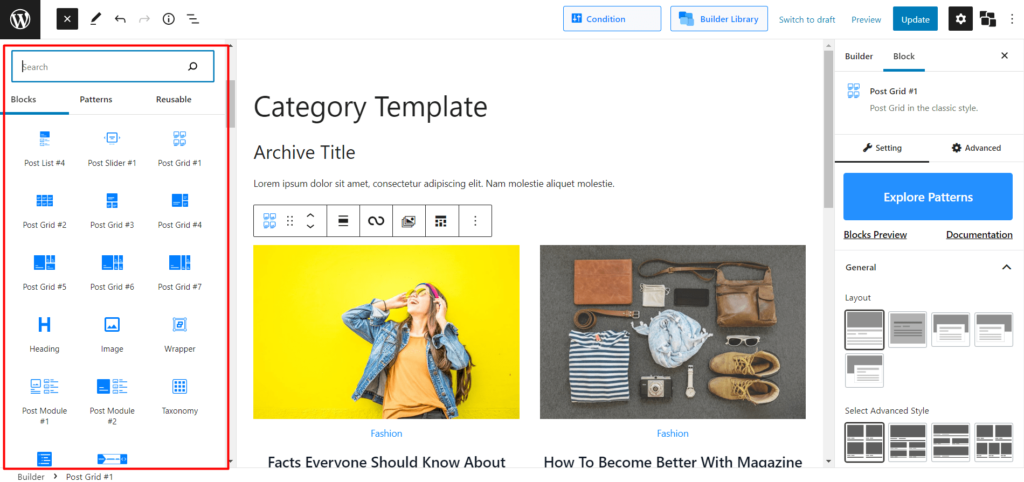
Agora, você pode ver uma página em branco. Para a parte de personalização, o PostX fornece alguns blocos incríveis. Para exibir títulos das páginas de categoria, precisamos adicionar o título do arquivo e para postagens de blog, precisamos adicionar qualquer um dos blocos de postagem. Por enquanto, estou usando os blocos Post Grid 1, pois quero exibir as postagens em um layout de grade.

Esse modelo de categoria está quase pronto. Agora só precisamos adicionar subcategorias a ele. O que será feito na próxima etapa. Você pode saber mais sobre como criar um modelo de página de categoria personalizada clicando aqui.
Etapa 4: adicionar um bloco de taxonomia junto com os blocos de postagem
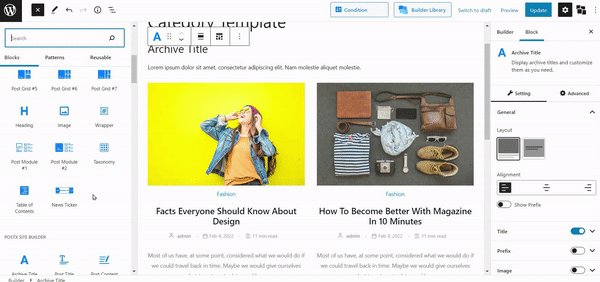
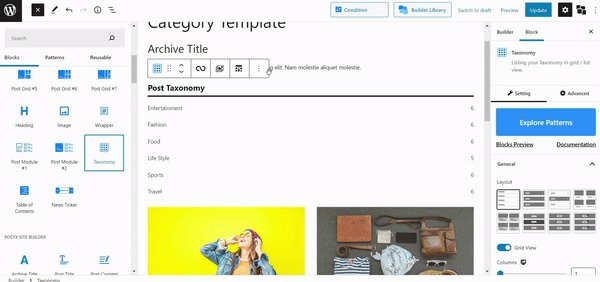
Como queremos exibir subcategorias nas páginas de categorias, temos que adicionar o bloco Taxonomia à nossa posição desejada do modelo de categoria.
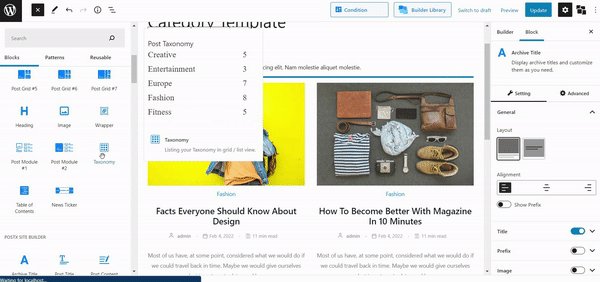
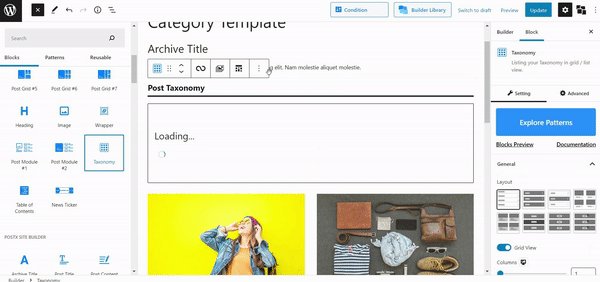
Quero exibir as subcategorias entre o título da página da categoria e as postagens do blog. Então, estou adicionando os blocos de taxonomia entre o título do arquivo e o bloco de postagem que já adicionei nas etapas anteriores. No entanto, você pode exibi-lo em qualquer lugar que desejar.

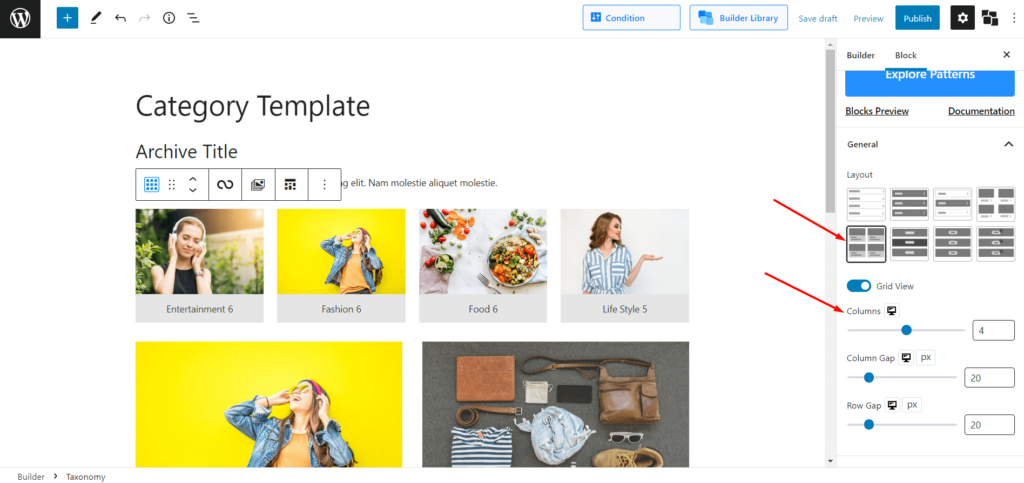
Depois de adicionar os blocos de taxonomia, você também pode alterar o layout do bloco escolhendo o design desejado. Como quero exibir as subcategorias em um layout de grade, estou alterando o layout padrão escolhendo o desejado na seção de layout pré-fabricado. Também vou alterar o número de colunas para 1 e o número de postagens para 4 opções de consulta, pois quero exibir quatro subcategorias.

Etapa 5: escolha as subcategorias desejadas usando as consultas de taxonomia
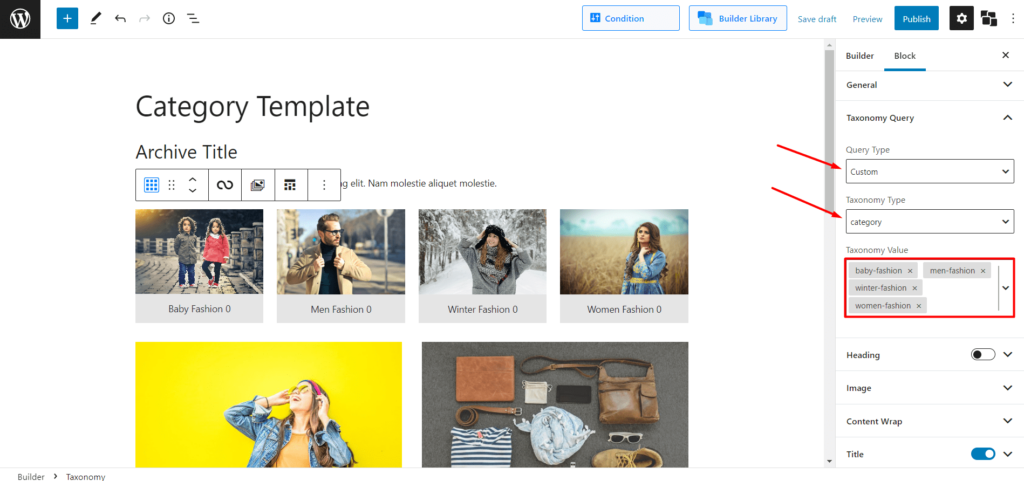
Agora vem o passo mais importante deste blog, que é ordenar subcategorias ao invés de categorias. Para isso, podemos usar o recurso de consulta de taxonomia. Só precisamos selecionar custom como o tipo de consulta e a categoria como o tipo de taxonomia. Em seguida, podemos escolher nossas subcategorias desejadas na opção de seleção de valor de taxonomia.


Isso é tudo, terminamos as etapas para exibir subcategorias nas páginas de categoria no WordPress. Agora, precisamos publicar o modelo. Depois de clicar no botão publicar, veremos um pop-up que ajuda a selecionar a condição para o modelo que acabamos de criar.
Como quero criar um único modelo para todas as páginas de categoria, vou manter a condição como está. Mas você também pode estilizar as páginas de categoria individualmente, se desejar.
Agora, você pode acessar as páginas de categorias e ver como elas ficam junto com suas subcategorias. Se você está se perguntando como categorias e subcategorias estão tendo imagens em destaque, como postagens de blog, você deve explorar o Category Addon do PostX. Isso ajuda a adicionar imagens em destaque a categorias, subcategorias, tags e quaisquer outras taxonomias do seu site.
Bônus: como mostrar todas as categorias filhas da categoria pai no WordPress
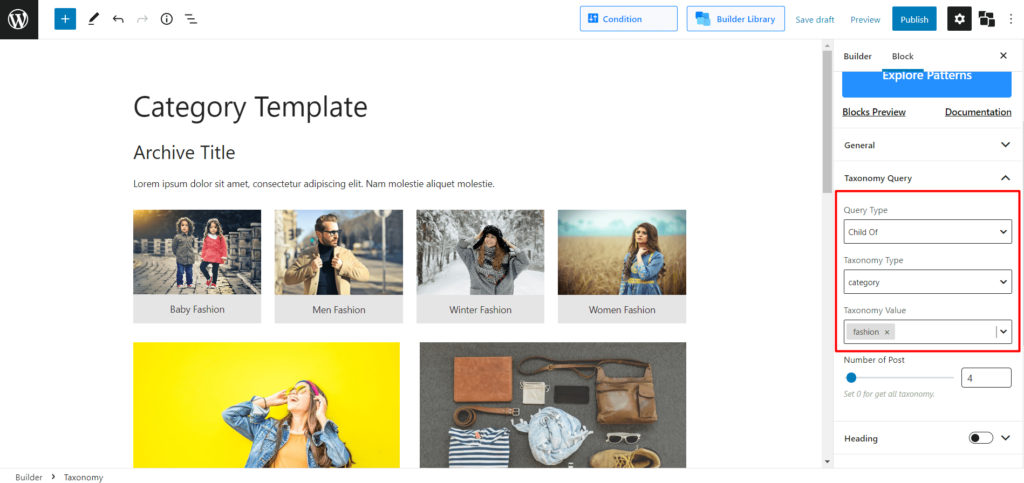
Se você deseja exibir todas as categorias filhas da categoria pai, isso também é possível usando PostX. Você pode fazer isso criando diferentes modelos para categorias específicas e usando a taxonomia. Na opção de consulta de taxonomia, selecione filho de e escolha a categoria pai desejada e as subcategorias da categoria pai.

Conclusão
Isso é tudo sobre a exibição de subcategorias. Espero que agora você possa exibir subcategorias em páginas de categorias no WordPress. Sinta-se à vontade para comentar abaixo se tiver alguma dificuldade ao usar o plugin PostX.
Você pode conferir os tutoriais em vídeo do WordPress em nosso canal do YouTube. Além disso, encontre-nos no Facebook e Twitter para atualizações regulares!

Como mostrar o próximo post anterior no WordPress

Crie a primeira página do WordPress no tema Twenty Twenty Two

Novo Starter Pack Finamente elaborado para notícias esportivas
![PostX comemora mais de 20 mil instalações ativas! [Comemore conosco!] 14 PostX Celebration - Up to 35% OFF](/uploads/article/43816/bJaPyOFpjXrrxotf.jpg)
PostX comemora mais de 20 mil instalações ativas! [Comemore conosco!]
