Como exibir descontos de cupom em sua loja WooCommerce?
Publicados: 2022-11-14Deseja exibir seus descontos de cupom WooCommerce em suas páginas de produtos para atrair vendas?
Os cupons WooCommerce são uma das ferramentas mais comuns empregadas para melhorar as vendas. Pode ajudar a atrair clientes para sua loja e até mesmo ajuda a reter sua base de clientes. Os cupons WooCommerce desempenham um papel importante na geração de vendas que, de outra forma, seriam impossíveis de alcançar.
No entanto, se você não implementou uma técnica adequada para mostrar e promover suas ofertas de cupons WooCommerce, é provável que você perca um grande número de vendas. O desconto de exibição para WooCommerce é a solução perfeita para esse problema. O plug-in permite que você exiba ofertas de cupons disponíveis nas respectivas páginas de produtos para melhorar o conhecimento dos cupons entre seus clientes.
Neste artigo, vamos analisar a criação de uma seção separada para listar as ofertas WooCommerce em sua plataforma (em páginas de produtos individuais) usando o plug-in de listagem de cupons WooCommerce da WebToffee. Então, sem muita demora, vamos apertar o cinto e começar.
Por que você deve exibir seus cupons WooCommere?
Os cupons WooCommerce são um contribuinte comum para as vendas. Isso aumenta o tráfego da sua loja e incentiva os clientes a comprar em sua loja. Se você promover mais seus cupons (dentro e fora da loja), certamente conseguirá atrair mais clientes e melhorar seus números de vendas.
Existem basicamente duas maneiras de exibir cupons em sua loja. A primeira maneira é exibir os cupons disponíveis para seus usuários em diferentes páginas da sua loja WooCommerce. Por exemplo, mostre os cupons nas páginas Minhas contas, Carrinho e Check-out. Você pode usar o plug-in de cupom WooCommerce da WebToffee para configurar isso.
Outra forma de informar seus clientes sobre todos os cupons disponíveis é exibindo os cupons nas páginas dos produtos. Dessa forma, os clientes ficarão sabendo dos cupons quando acessarem a página do produto. Esse método de exibição de cupons incentiva os clientes a considerar a compra, mesmo que tenham desembarcado sem qualquer intenção de compra. Afinal, quem pode dizer não a um belo desconto!
Você pode adicionar cupons de desconto às páginas de seus produtos com o plug-in de descontos de cupom WooCommerce de exibição. O plug-in exige uma configuração mínima, pois você pode adicionar cupons às páginas de seus produtos com apenas alguns cliques.
Exibir descontos para o plug-in WooCommerce
Exibir descontos para WooCommerce é um plug-in de listagem de cupons WooCommerce da WebToffee. Você pode usar este plug-in para listar os cupons necessários nas páginas de produtos individuais de sua loja.
Alguns dos principais recursos do plug-in incluem,
- Exibir descontos nas páginas de produtos WooCommerce
- Mostre ofertas de produtos WooCommerce usando um modelo adequado
- Defina um limite para o número total de cupons que podem ser exibidos na página do produto
- Ocultar a seção Ofertas disponíveis nas sessões de usuário convidado
- Desative a exibição de cupons sem restrições
- Mostrar informações de restrição (como gasto mínimo e restrições de produto) no modelo de cupom
- Posicione a seção de descontos de exibição em locais diferentes
- Insira um cronômetro de contagem regressiva para modelos de cupom para cupons com datas de validade definidas
Como mostrar cupons de desconto para produtos WooCommerce?
Você pode adicionar uma seção de listagem de cupons separada às suas páginas de produtos WooCommerce com o plug-in Exibir descontos para WooCommerce. Vamos ver como você pode configurar esta seção.
Etapa 1: instalar o plug-in
O plug-in Display Discounts for WooCommerce deve ser adquirido, baixado, instalado e ativado em seu console WooCommerce. Depois de comprar e baixar o plug-in do WebToffee, vá para o console de administração do WordPress.
- No painel do WordPress, vá para Plugins > Adicionar novo .
- Clique em Upload Plugin e escolha o arquivo .zip do plugin que você baixou.
- Toque em Instalar agora correspondente ao arquivo zip carregado e clique em Ativar plug -in.
Isso instalará e ativará o plug-in no console de administração do WordPress. Isso por si só ativará o plug-in e as ofertas de cupom serão adicionadas automaticamente à sua loja WooCommerce. No entanto, se você quiser personalizar a aparência dos cupons (bem como os próprios cupons), prossiga para as etapas a seguir.
Etapa 2: configurar a lista de descontos do WooCommerce
- Você pode encontrar as configurações do plug-in em Marketing > Exibir cupons .
Nota : Se você instalou e ativou a versão premium do plug-in Smart Coupons for WooCommerce em sua loja, pode encontrar as configurações do plug-in em Smart Coupons > Display Coupons .
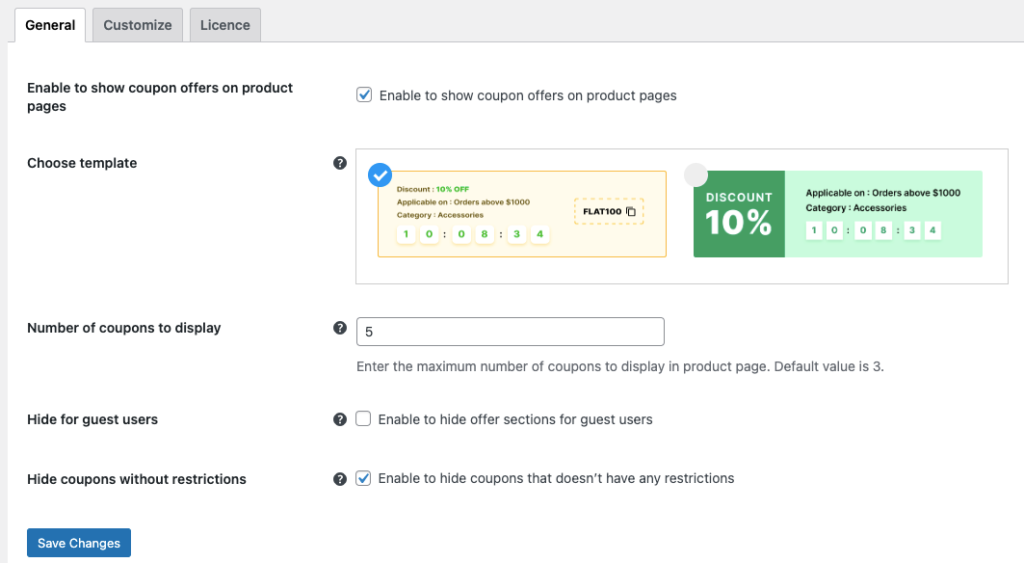
- Vá para a guia Geral .
- Certifique-se de que a opção Ativar para mostrar ofertas de cupom nas páginas de produtos esteja marcada.
- Escolha um modelo para exibir os cupons. Você terá duas opções disponíveis por padrão.
- Selecione o número máximo de cupons a serem exibidos em cada página de produto. Você pode inserir qualquer valor até 10 nesta seção. Por padrão, o valor é definido como 3.
- Marque a caixa correspondente a Ocultar para usuários convidados se não quiser que os cupons sejam listados quando os usuários não tiverem feito login em suas contas.
- Se você não deseja que os cupons sem restrições sejam exibidos nas páginas dos produtos, marque a caixa correspondente a Ocultar cupons sem restrições .
- Clique em Salvar alterações para salvar as alterações feitas até agora.

Etapa 3: personalize a seção de listagem de cupons do WooCommerce
Agora que você definiu as configurações básicas de exibição de cupom WooCommerce, vamos começar a personalizar o modelo de exibição de cupom.

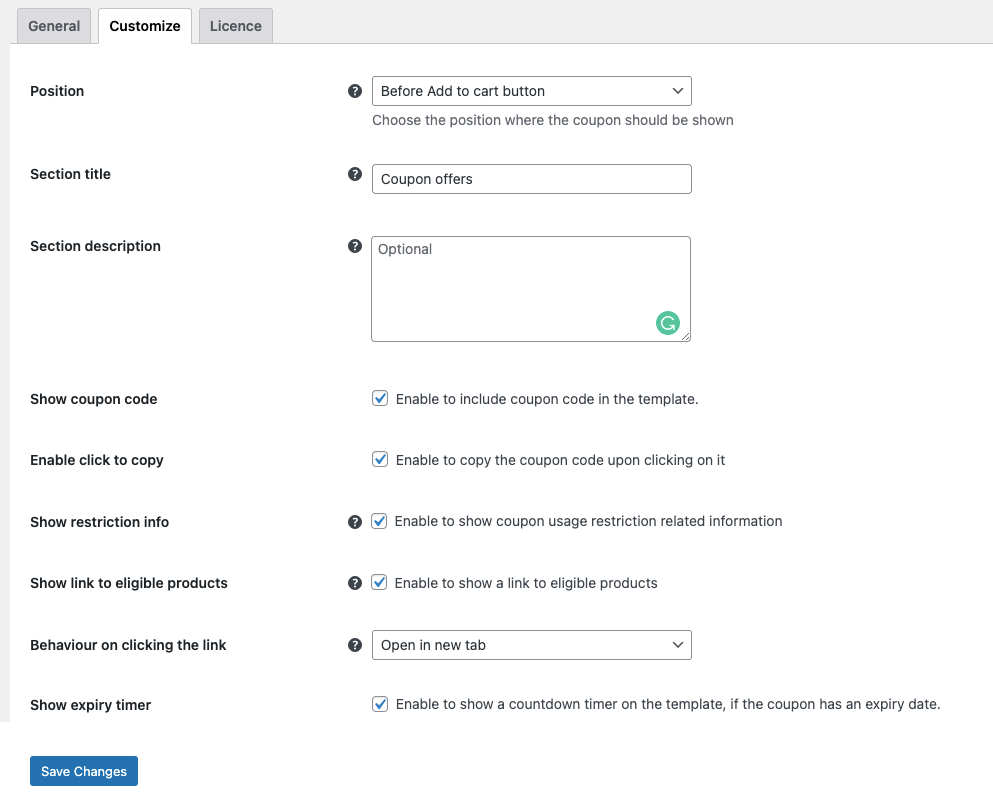
- Clique na guia Personalizar .
- Selecione a posição onde os cupons devem ser exibidos. Você pode adicionar a lista de cupons acima ou abaixo do botão 'Adicionar ao carrinho', antes ou depois da meta do produto ou após o resumo do produto. Escolha um local visível e confortável.
- Adicione um título para a seção, se necessário. Você também pode deixar em branco se não quiser adicionar um cabeçalho de seção.
- Da mesma forma, você também pode adicionar uma descrição de seção para exibir a seção de descontos.
- Marque a caixa correspondente a Mostrar código do cupom para exibir o código do cupom no modelo de cupom.
- Além disso, ative a opção de texto Mostrar 'clique para copiar' para permitir que o código do cupom seja copiado apenas clicando nele.
- Habilite Mostrar informações de restrição para mostrar informações relacionadas à restrição de uso do cupom no modelo de cupom.
- A opção Mostrar link para produtos elegíveis pode ser habilitada se você quiser adicionar um link para uma nova página onde os produtos elegíveis para acessar o cupom são listados se houver alguma restrição de cupom definida.
- Defina o que deve acontecer quando um usuário clicar no link para produtos qualificados. Você pode definir a nova página para abrir em uma nova guia ou na mesma.
- Se o cupom tiver uma data de validade, você pode informar seus clientes sobre isso adicionando um cronômetro de contagem regressiva ao seu modelo de cupom.
- Depois que todas as configurações estiverem definidas, clique em Salvar alterações .

Isso mudará a seção de exibição do cupom com base em suas configurações.
Etapa 4: adicionar cupons específicos à listagem de cupons
Você só terá que configurar esta opção se desejar apenas que cupons específicos sejam adicionados à listagem de cupons.
Por padrão, qualquer cupom WooCommerce criado (novo ou antigo) será configurado para ser exibido na página do produto. Você pode desativar isso editando cada cupom. Vejamos como você pode habilitar ou desabilitar a exibição de um cupom na página do produto ao criar (ou editar) o cupom.
- Vá para Marketing > Cupons e clique em Adicionar cupom .
- Insira um código de cupom e forneça uma descrição do cupom (opcional).
- Agora, vá para o widget Dados do cupom e clique na guia Geral .
- Escolha um tipo de desconto e especifique o valor do cupom .
- Agora certifique-se de que a caixa de seleção Mostrar cupom nas páginas do produto esteja ativada.
- Configure quaisquer restrições de uso ou limites de uso que deseja impor aos seus cupons usando as respectivas opções.
- Clique em Publicar para publicar seu cupom.
Observação: Você terá que desabilitar manualmente a opção Mostrar cupom nas páginas de produtos nos cupons que você não deseja exibir nas páginas de produtos.
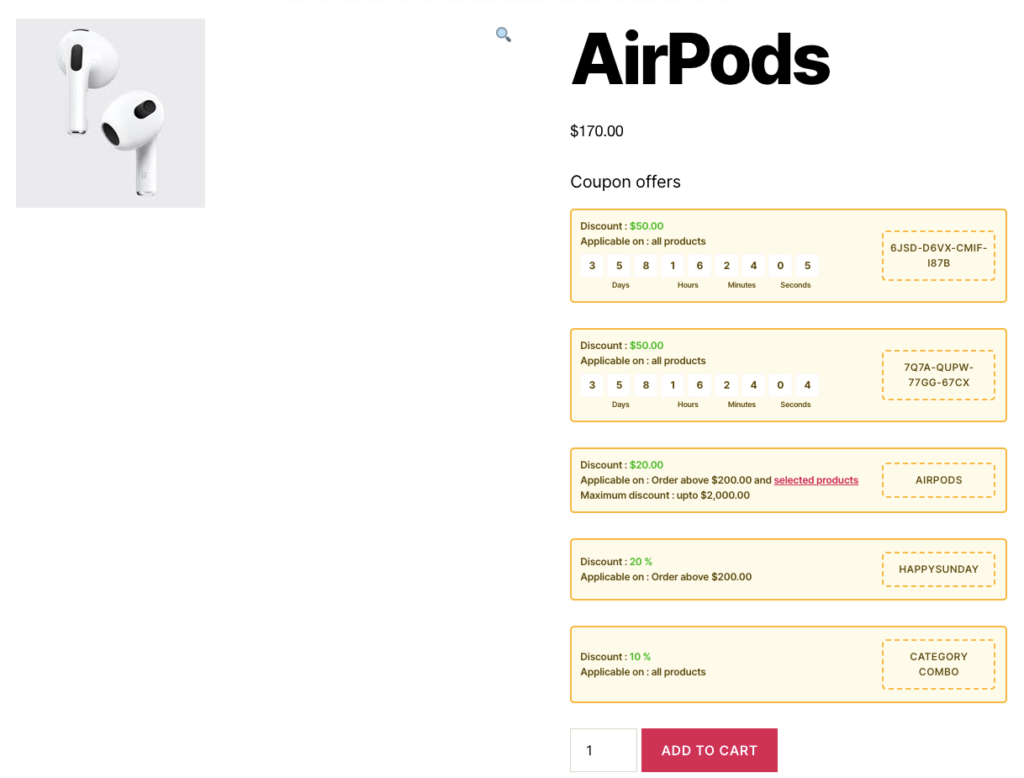
Exibir descontos de cupom WooCommerce – Experiência do cliente
Quando um cliente abre uma página de produto na loja WooCommere, ele poderá ver uma seção 'Ofertas de cupom' antes do botão 'Adicionar ao carrinho' (conforme configurado). Se o cupom tiver definido restrições de produto, um link para os produtos elegíveis será exibido sob o texto âncora 'produtos selecionados'. Ao clicar nele, os clientes serão redirecionados para uma nova página onde serão exibidos todos os produtos elegíveis para o cupom.

Conclusão
Exibir seus cupons WooCommerce em uma seção de listagem de descontos em sua loja pode aumentar constantemente suas possibilidades de conversão. Isso ocorre porque uma seção de ofertas disponíveis facilita que seus clientes encontrem descontos com facilidade (para que não se distraiam ao concluir a compra). Também ajuda a converter facilmente os compradores de vitrines em clientes.
Você só precisa de um único plug-in para exibir cupons em suas páginas WooCommerce. Além disso, o plug-in é compatível com as configurações de cupom padrão do WooCommerce, bem como com os cupons inteligentes para WooCommerce (gratuitos e profissionais). Você também pode adicionar os cupons gerados por qualquer plug-in de cupom às páginas de seus produtos no WooCommerce.
Espero que este artigo tenha sido útil. Deixe-nos saber o que você pensa sobre o plugin e o blog nos comentários abaixo.
