Como exibir produtos WooCommerce por categoria
Publicados: 2020-08-16 Você está executando uma loja WooCommerce e deseja exibir produtos por categoria no WordPress? Este post tem uma explicação detalhada sobre como exibir produtos WooCommerce por categoria. Se você está familiarizado com o WooCommerce, sabe que as categorias de produtos desempenham um papel importante na organização de seus produtos para exibição e acesso adequados por seus clientes.
Você está executando uma loja WooCommerce e deseja exibir produtos por categoria no WordPress? Este post tem uma explicação detalhada sobre como exibir produtos WooCommerce por categoria. Se você está familiarizado com o WooCommerce, sabe que as categorias de produtos desempenham um papel importante na organização de seus produtos para exibição e acesso adequados por seus clientes.
Exibir produtos WooCommerce por categoria
Imediatamente, o WooCommerce oferece algumas opções sobre o que você pode exibir em suas páginas de arquivo, como produtos, categorias ou subcategorias ou produtos e categorias . No entanto, a maioria dos usuários do WooCommerce opta pela terceira opção para exibir produtos e categorias/subcategorias. 
Essa opção permitirá que seu visitante selecione produtos diretamente da página inicial ou refine sua pesquisa clicando em um arquivo de categoria de produto.
No entanto, a principal desvantagem disso é que ele exibe as categorias/subcategorias juntas, sem separação entre as duas. Isso faz com que o layout pareça um pouco confuso devido às diferentes dimensões da imagem.
Do ponto de vista de um especialista, mesmo que suas imagens tenham o mesmo tamanho, se uma das linhas da página de arquivo incluir categorias e produtos, a ausência de um botão 'Adicionar ao carrinho' para categorias faz com que essa linha pareça desorganizada, pois nem todos os seus elementos têm as mesmas dimensões.
Neste breve tutorial, você aprenderá a exibir categorias em uma lista separada antes de exibir produtos.
- Identifique ou distinga o código no WooCommerce, que é usado para gerar categorias e subcategorias nas páginas de arquivo.
- Crie um plugin personalizado para o código.
- Escreva uma função que coloque categorias ou subcategorias antes das listagens de produtos.
- Crie um estilo personalizado para a saída.
a) Exibir produtos e categorias ou subcategorias
Etapas para exibir produtos e categorias ou subcategorias.
- Faça login no seu site WordPress e acesse o Dashboard como usuário administrador.
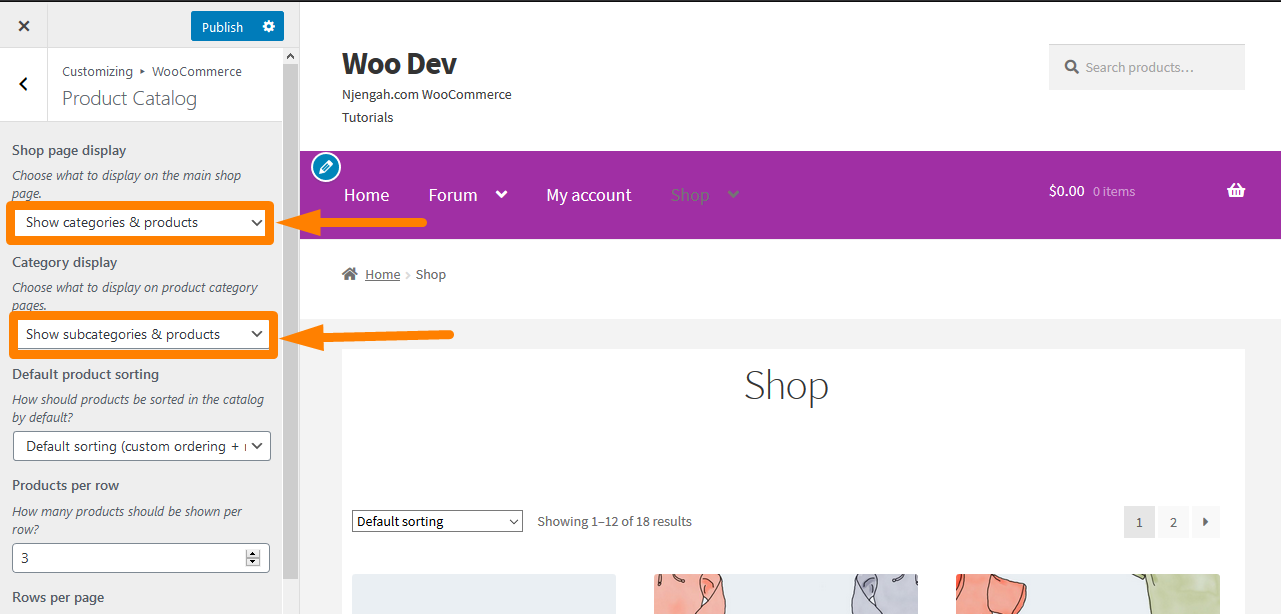
- No menu Painel, clique em Menu Aparência > Personalizar. Clique na página Loja e selecione WooCommerce > Catálogo de produtos. Na opção Exibição da loja , selecione Mostrar categorias e produtos . Na opção Exibição de categoria , selecione Mostrar subcategorias e produtos conforme mostrado abaixo:

- Lembre-se de salvar as alterações feitas.
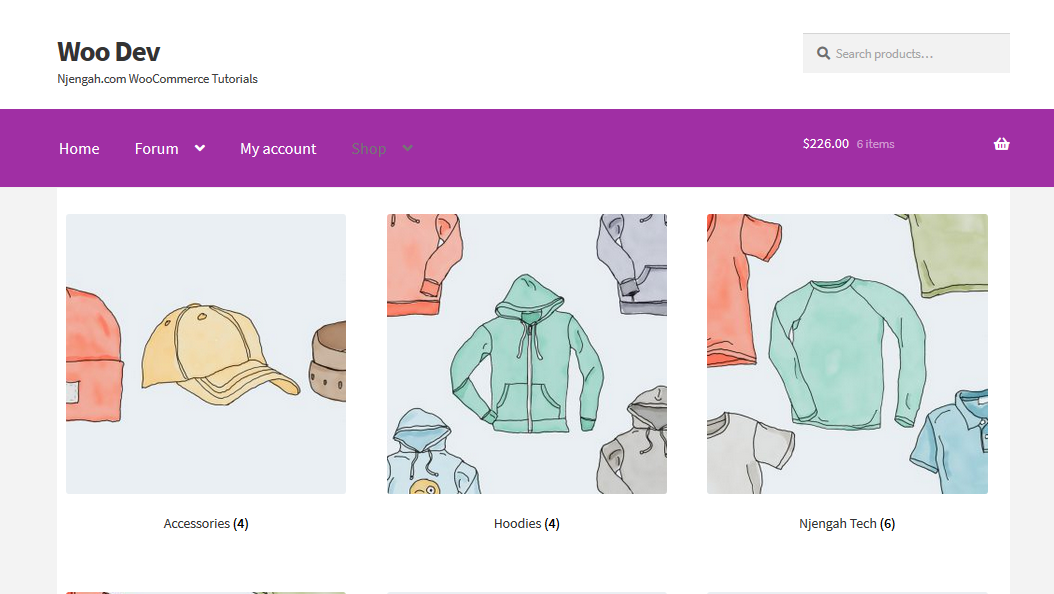
- Este será o resultado :

b) Exibir categoria de produto WooCommerce
No entanto, você pode exibir a categoria de produto WooCommerce usando um trecho de código abaixo, que deve ser colocado no arquivo functions.php.
Etapas para exibir a categoria de produtos WooCommerce
Aqui estão os passos que você deve seguir:
- Faça login no seu site WordPress e acesse o Dashboard como usuário administrador.
- No menu Dashboard, clique em Appearance Menu > Theme Editor Quando a página Theme Editor for aberta, procure o arquivo de funções do tema onde adicionaremos a função que exibirá a categoria do produto WooCommerce.
- Adicione o seguinte código ao arquivo php :
function woocommerce_product_category( $args = array() ) {
$woocommerce_category_id = get_queried_object_id();
$args = array(
'pai' => $woocommerce_category_id
);
$terms = get_terms('product_cat', $args);
if ( $ termos ) {
echo '<ul class="woocommerce-categories">';
foreach ( $terms as $term ) {
echo '<li class="woocommerce-product-category-page">';
woocommerce_subcategory_thumbnail( $term);
echo '<h2>';
echo '<a href="' . esc_url( get_term_link( $term ) ) . '" class="' . $term->slug . '">';
echo $termo->nome;
echo '</a>';
echo '</h2>';
eco '</li>';
}
echo '</ul>';
}
}
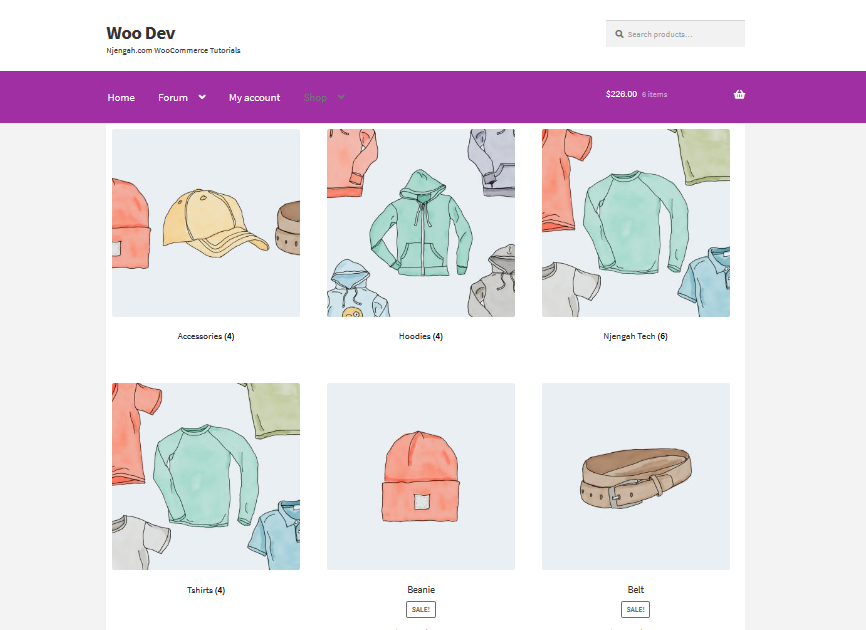
add_action( 'woocommerce_before_shop_loop', 'woocommerce_product_category', 100 );- Este será o Resultado:

No entanto, ele precisa de algum CSS personalizado para exibir bem os produtos. Faremos isso mais adiante neste tutorial.
Como o código funciona
Este código funciona simplesmente usando a woocommerce_product_category() function que está gerando as categorias ou subcategorias antes de executar o loop que gera os produtos. Ele pode substituir o tema, pois a função é conectável.
c) Listar subcategorias de uma categoria de produto WooCommerce
É muito fácil obter a subcategoria das categorias de produtos WooCommerce usando uma função personalizada que aproveita o slug da categoria de produto pai.
Etapas para listar subcategorias de uma categoria de produto WooCommerce
- Faça login no seu site WordPress e acesse o Dashboard como usuário administrador.
- No menu Dashboard, clique em Appearance Menu > Theme Editor Quando a página Theme Editor for aberta, procure o arquivo de funções do tema onde adicionaremos a função que listará as subcategorias de uma categoria de produto WooCommerce.
- Adicione o seguinte código ao arquivo php :
function woocommerce_get_product_category_of_subcategories( $category_slug ){
$terms_html = array();
$taxonomia = 'produto_cat';
$parent = get_term_by('slug', $category_slug, $taxonomy);
$children_ids = get_term_children( $parent->term_id, $taxonomy );
foreach($children_ids as $children_id){
$term = get_term( $criança_id, $taxonomia);
$term_link = get_term_link( $term, $taxonomia);
if ( is_wp_error( $term_link ) ) $term_link = '';
$terms_html[] = '<a href="' . esc_url( $term_link ) . '" rel="tag" class="' . $term->slug . '">' . $term->nome. '</a>';
}
return '<span class="subcategories-' . $category_slug . '">' . implodir( ', ', $terms_html ) . '</span>';
}- Este será o Resultado:

Como o código funciona.
O objeto WP_Term obtém o pai da categoria do produto. Em seguida, ele obtém o ID filho em uma matriz e, finalmente, as categorias filhas são exibidas no HTML executando um loop pelo array ID filho.
d) Identificando o código que o WooCommerce usa para gerar categorias e produtos em arquivos
Antes de criarmos um plugin, o primeiro passo é definitivamente identificar como o WooCommerce gera categorias e subcategorias. Isso significa que temos que procurar manualmente o código-fonte do WooCommerce para encontrar a função relevante.
Para simplificar o processo para você, basta procurar pelo archive-product.php , que está na pasta de templates. Este é o arquivo que o WooCommerce usa para exibir as páginas de arquivo. Agora você precisa encontrar o código que gera as categorias e produtos:
<?php
/**
* gancho woocommerce_before_shop_loop
*
* @hooked woocommerce_result_count - 20
* @hooked woocommerce_catalog_ordering - 30
*/
do_action('woocommerce_before_shop_loop');
?>
<?php woocommerce_product_loop_start(); ?>
<?php woocommerce_product_subcategories(); ?>
<?php while ( have_posts() ): the_post(); ?>
<?php wc_get_template_part( 'conteúdo', 'produto' ); ?>
<?php endwhile; // fim do loop. ?>
<?php woocommerce_product_loop_end(); ?>Como funciona o código:
A woocommerce_product_subcategories() function gera as categorias ou subcategorias antes de executar o loop que gera os produtos. A razão pela qual chamei sua atenção para esta função é que ela é conectável, o que significa que podemos substituí-la em nosso tema.

No entanto, isso não funcionará, pois o WooCommerce possui um estilo integrado para limpar itens, que apareceriam no início de uma linha com a exibição padrão. Então o que deveríamos fazer? A resposta é simples. Precisamos desativar a exibição de categorias e subcategorias em nossas páginas de arquivo para que apenas os produtos sejam exibidos.
Depois disso, o próximo passo é criar uma nova função que gere as categorias ou subcategorias do produto e vinculá-la à woocommerce_before_shop_loop action , certificando-se de usar uma alta prioridade para que seja acionada após as funções que já estão vinculadas a essa ação.
No entanto, é importante notar que o WooCommerce adiciona clears a cada terceira lista de produtos. Isso significa que não podemos usar a woocommerce_product_subcategories() function ou uma versão editada dela para exibir as categorias. A explicação para isso é que essa função limpará a terceira, sexta (e assim por diante) categoria ou produto listado, mesmo quando usamos essa função para exibir categorias separadamente. Isso significa que temos que criar uma função que a substituiria. Isso pode ser feito criando um plugin.
e) Criando o Plugin
Você precisa primeiro criar um novo antigo e dar a ele um nome exclusivo no diretório wp-content/plugins . Para este exemplo, tenha cuidado ao seguir as etapas para que você possa obter a funcionalidade de que precisamos. Vou usar este nome njengah-separate-products-categories-in-archives .
Dentro desta pasta, você precisa criar um novo arquivo, novamente com um nome único. Vou usar o mesmo nome também para esta pasta njengah-separate-products-categories-in-archives.php .
Etapas para criar o plug-in
- Abra seu arquivo e adicione o seguinte código:
<?php /** * Nome do Plugin: Categoria de Produto WooCommerce * Descrição: Exibir categorias WooCommerce nas páginas de produtos WooCommerce **/
- Antes de escrever nossa função, você precisa desativar as listagens de categorias nas telas de administração fazendo login no seu site WordPress e acessando o painel como o usuário administrador.
- No menu Painel, clique em Menu Aparência > Personalizar. Clique na página Loja e selecione WooCommerce > Catálogo de produtos. Na opção Exibição da loja , selecione Mostrar produtos . Na opção Exibição da categoria , selecione Mostrar produtos .
- Lembre-se de salvar as alterações feitas.
- Este será o resultado :

- Adicione isto ao arquivo de plugin:
function njengah_product_subcategories( $args = array()) {
}
add_action( 'woocommerce_before_shop_loop', 'njengah_product_subcategories', 50 );- Então você precisa adicionar este código na função:
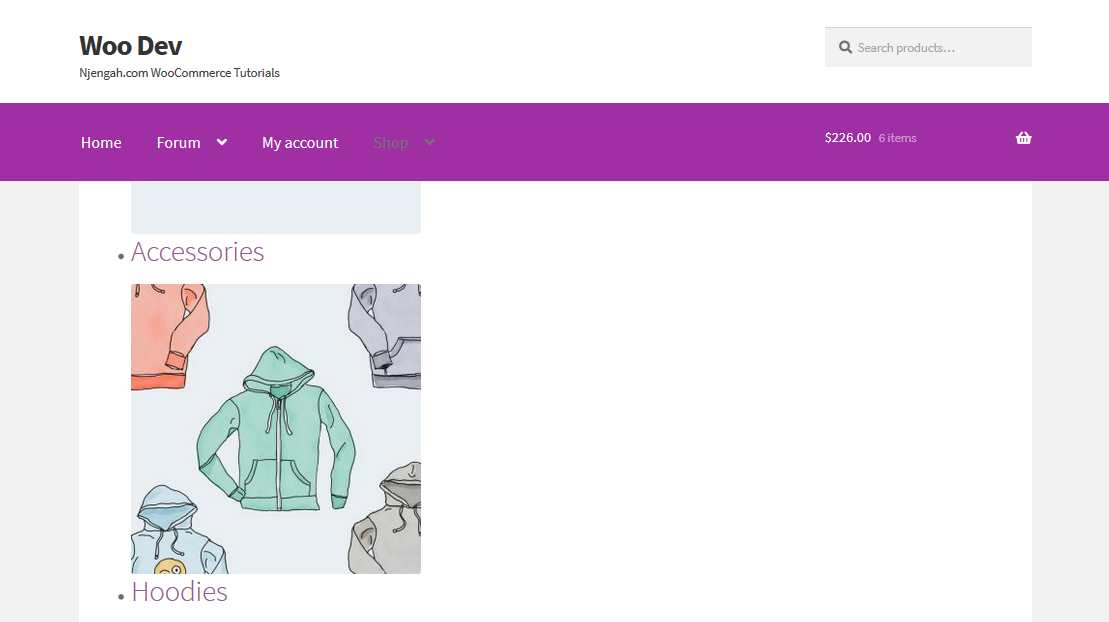
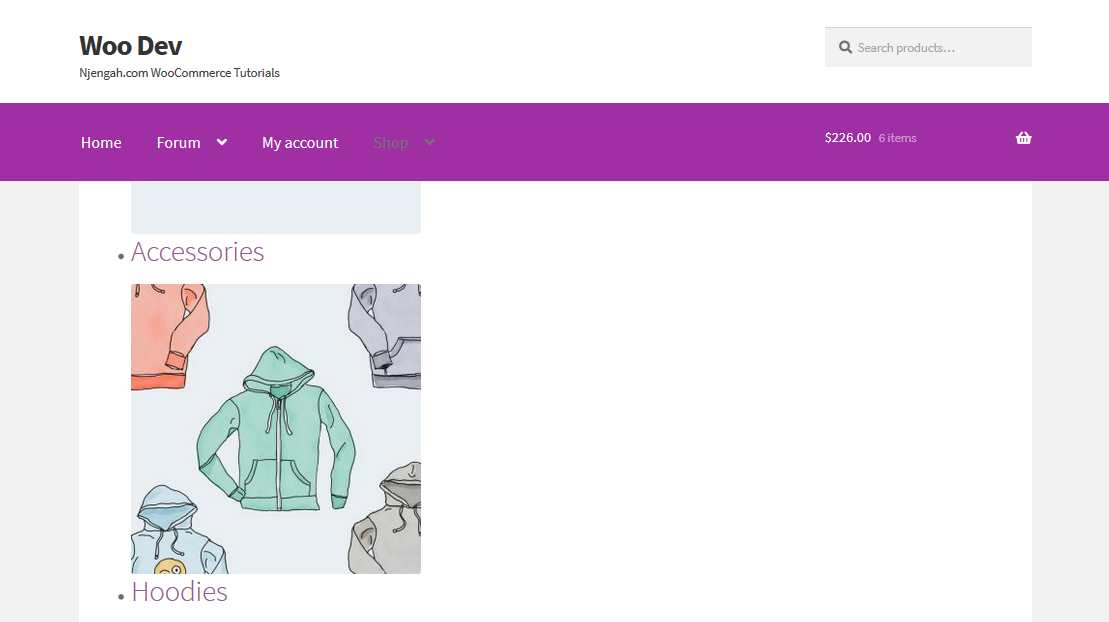
$parentid = get_queried_object_id(); $args = array( 'pai' => $parentid ); $terms = get_terms('product_cat', $args); if ( $ termos ) { echo '<ul class="produto-gatos">'; foreach ( $terms as $term ) { echo '<li class="categoria">'; woocommerce_subcategory_thumbnail( $term); echo '<h2>'; echo '<a href="' . esc_url( get_term_link( $term ) ) . '" class="' . $term->slug . '">'; echo $termo->nome; echo '</a>'; echo '</h2>'; eco '</li>'; } echo '</ul>'; }Este será o resultado:

Como você pode ver na imagem acima, as categorias não estão bem organizadas. Isso significa que temos que adicionar nosso estilo personalizado. No entanto, antes disso, vamos aprender como o código funciona.
Como o código funciona
A função que criamos identifica o objeto consultado atual e define seu id como $parentid . Em seguida, ele usa get_terms() para identificar termos com o item atualmente consultado como pai. Se esta for a página principal da loja, retornará categorias de nível superior e, se for um arquivo de categorias, retornará subcategorias.
Além disso, a função verifica se existem termos, antes de abrir um para cada loop e um elemento ul . Isso significa que, para cada termo, ele cria um elemento li e, em seguida, gera a category image using woocommerce_subcatgeory_thumbnail() , seguido pelo nome da categoria em um link para seu arquivo.
Etapas para estilizar as listagens de categorias
Estas são as etapas que você precisa seguir, mas para isso precisamos de uma folha de estilo dentro do nosso plugin, que precisaremos enfileirar.
- Crie uma pasta chamada CSS e dentro dela crie um arquivo chamado CSS. Isso deve ser feito na pasta do plugin para que funcione .
- Adicione este código no topo da função que você já criou:
function njengah_product_cats_css() {
/* registra a folha de estilo */
wp_register_style( 'njengah _product_cats_css', plugins_url( 'css/style.css', __FILE__ ) );
/* enfileira a folha de estilo */
wp_enqueue_style('njengah_product_cats_css');
}
add_action( 'wp_enqueue_scripts', 'njengah _product_cats_css' );- O próximo passo é abrir sua folha de estilo e adicionar o código abaixo. No entanto, é importante observar que o WooCommerce usa o estilo mobile-first, então é isso que usaremos também.
ul.product-cats li {
estilo de lista: nenhum;
margem esquerda: 0;
margem inferior: 4.236em;
alinhamento de texto: centro;
posição: relativa;
}
ul.product-cats li img {
margem: 0 automático;
}
@media screen e (min-width:768px) {
ul.product-cats {
margem esquerda: 0;
limpar ambos;
}
ul.product-cats li {
largura: 29,4117647059%;
flutuar: esquerda;
margem direita: 5,8823529412%;
}
ul.product-cats li:nth-of-type(3) {
margem direita: 0;
}
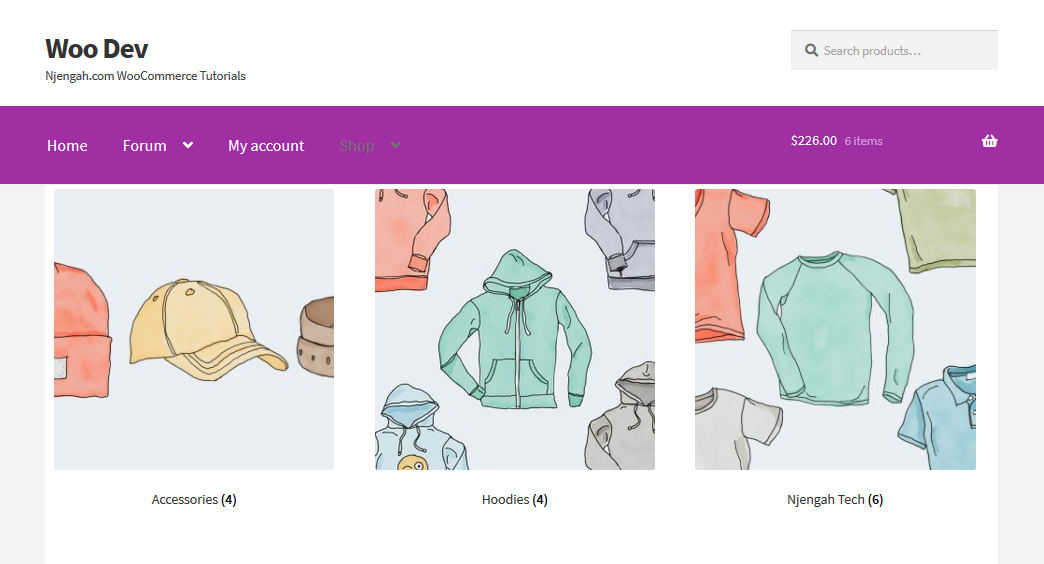
}- Este será o resultado:

Conclusão
Neste post, destaquei diferentes maneiras pelas quais você pode exibir produtos WooCommerce por categoria. A partir deste breve tutorial, você pode entender por que as categorias de produtos são um ótimo recurso no WooCommerce, mas a maneira como são exibidas nem sempre é a ideal.
Além disso, você aprendeu como criar um plug-in que gera categorias ou subcategorias de produtos separadamente das listagens de produtos e como estilizar as listagens de categorias. A parte mais marcante deste tutorial é a criação do plugin personalizado que gera uma lista de categorias ou subcategorias na página, conectando a função a um gancho de ação diferente no arquivo de modelo do WooCommerce.
Artigos semelhantes
- Como remover a classificação de produtos padrão WooCommerce
- Como obter o nome da categoria de produto atual no WooCommerce
- Como vender produtos digitais com WooCommerce
- Como classificar as categorias do WooCommerce para uma melhor experiência do usuário
- Como adicionar números GTIN em produtos no WooCommerce
- Ocultar ou remover o campo de quantidade da página do produto WooCommerce
- Como ocultar o campo de código de cupom WooCommerce
- Como adicionar texto antes do preço no WooCommerce » Adicionar texto antes do preço
- Como alterar o preço do produto programaticamente no WooCommerce
- Como mover a descrição sob a imagem no WooCommerce
- Como remover o efeito de zoom na imagem do produto WooCommerce
- Como adicionar descrição após o preço no WooCommerce
- Como redimensionar imagens de produtos WooCommerce
- Como ocultar um produto no WooCommerce ou ocultar produtos por categoria ou funções
