Migração Divi 5 e compatibilidade com versões anteriores
Publicados: 2024-06-01Estou de volta com outra atualização do Divi 5. No mês passado, lançamos a demonstração do Divi 5 Alpha. Se você perdeu, acesse demo.elegantthemes.com para experimentar a nova interface. Se você já conferiu, você vai querer voltar e dar outra olhada porque a demonstração é atualizada a cada duas semanas e já fizemos melhorias e respondemos a alguns de seus comentários.
Também tornamos o Divi 5 ainda mais rápido , otimizando diversas ações comuns, como adicionar módulos à página, alternar modos de visualização e abrir painéis. Levamos o desempenho a sério e examinamos cada interação. Se você pensava que o Divi 5 era rápido antes, tente novamente porque está cada vez mais rápido.
Experimente a demonstração do Divi 5
Veja todos os detalhes no vídeo abaixo.
Atualizando para Divi 5 e compatibilidade com versões anteriores
Depois de lançar a demonstração, recebemos muitas novas perguntas sobre a transição entre o Divi 4 e 5. Hoje, discutirei como estamos construindo compatibilidade com versões anteriores no Divi 5, explorarei o processo de atualização do Divi 5 e mostrarei o Divi 5 Readiness System, que irá guiá-lo através das fases Alfa e Beta.
Primeiro , deixe-me dizer que se você não tem pressa em experimentar o Divi 5, pode esperar até que ele seja lançado oficialmente e todos os seus produtos de terceiros sejam atualizados para desfrutar de uma atualização simples e descomplicada. O Divi 5 aparecerá como uma atualização regular em seu painel do WordPress, e você clicará em um botão para converter seu site para Divi 5, que migrará todas as suas páginas Divi para o novo formato. Seu site não mudará; ficará mais rápido e você gostará de usar a nova versão rápida do Visual Builder.
Mas também temos tudo o que você precisa se quiser começar cedo durante as fases Alfa e Beta e mesmo se tiver customizado o Divi com seus próprios módulos e códigos de acesso.
Compatibilidade com versões anteriores
Consideramos a compatibilidade com versões anteriores desde o início. Suponha que um site contenha códigos de acesso Divi 4 não suportados ao atualizar para o Divi 5, como módulos Divi legados de terceiros ou códigos de acesso Divi antigos injetados em seu tema filho. Nesse caso, o Divi detectará automaticamente esses códigos de acesso e carregará lentamente a estrutura do Divi 4 sob demanda. Isso garante que seu site permanecerá intacto após a atualização, dando a você e aos desenvolvedores da comunidade mais tempo para fazer a transição. Carregar a estrutura Divi 4 terá um custo de desempenho, tornando uma prioridade para os proprietários de sites atualizar seus plug-ins e temas filhos. Ainda assim, isso afetará apenas páginas que usam códigos de acesso legados.
Os módulos legados continuarão a funcionar mesmo no Visual Builder. No entanto, como eles são incompatíveis com a nova estrutura de front-end, as alterações de design nesses módulos serão renderizadas novamente mais lentamente usando PHP.
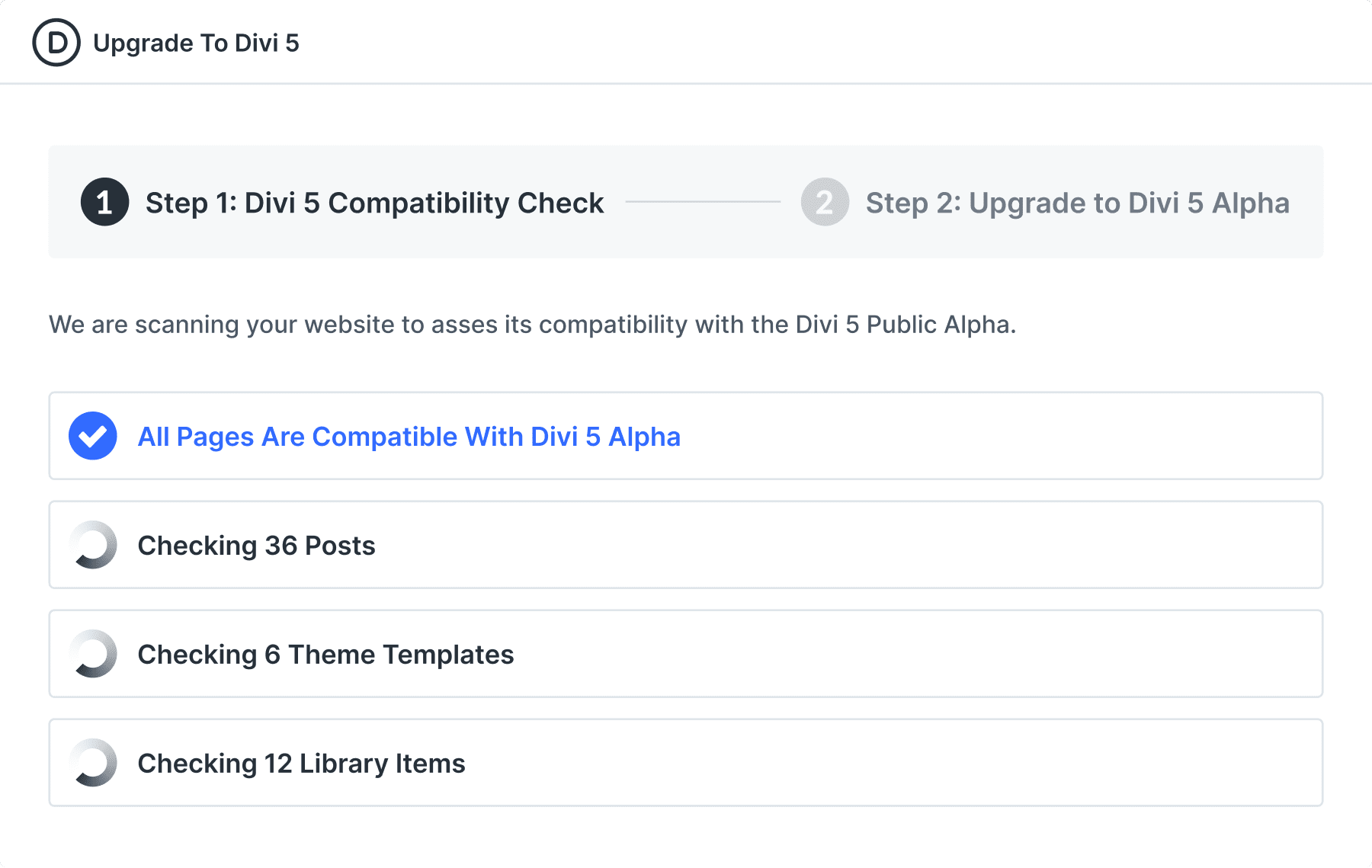
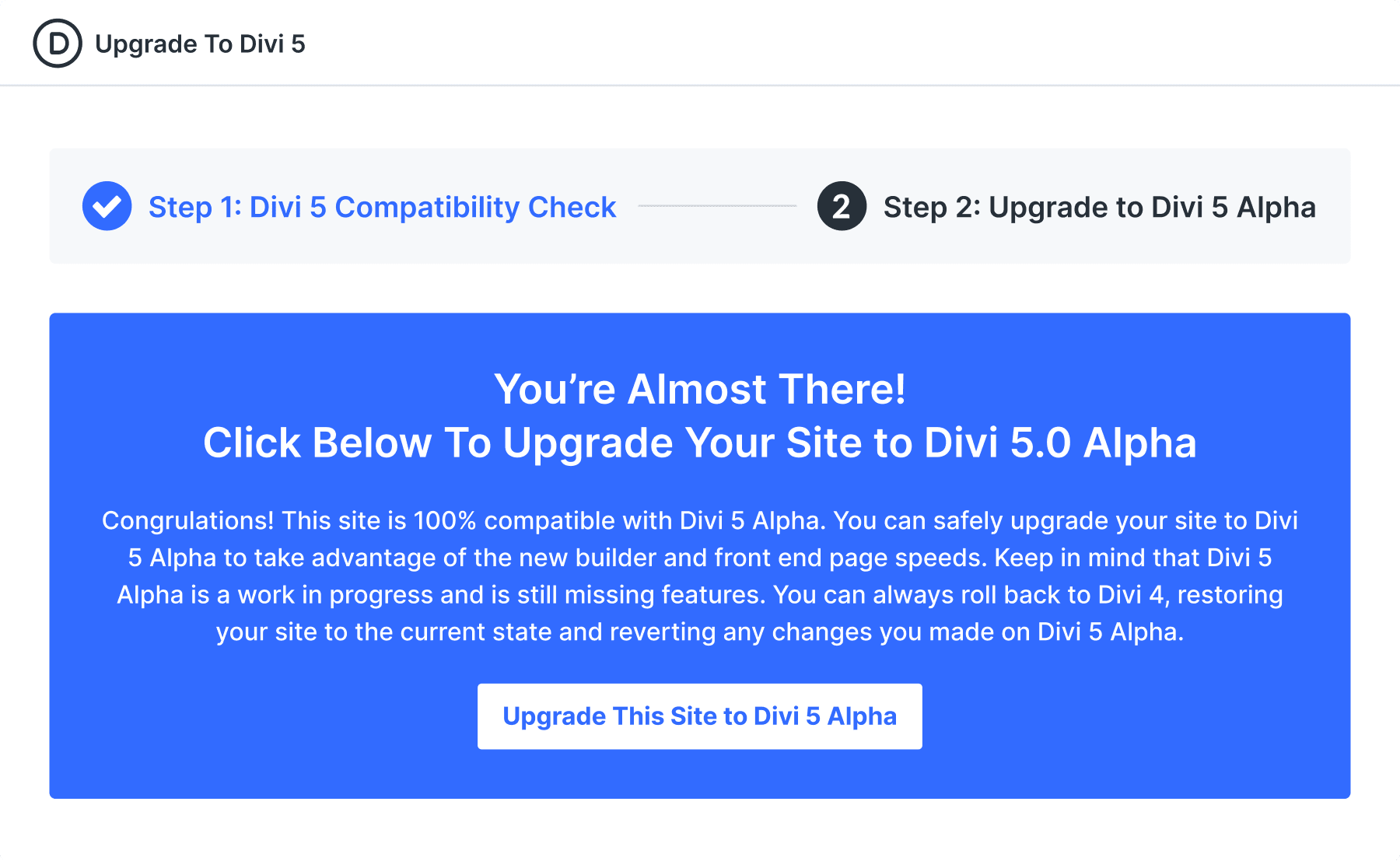
O sistema de prontidão Divi 5
Ao instalar o Divi 5 Public Alpha ou Beta pela primeira vez, você será saudado pelo Divi 5 Readiness System. Ele fará uma varredura em seu site para ver se você está usando algum recurso do Divi 4 ou módulos de terceiros não suportados nativamente pela versão atual do Divi 5. Ele fornecerá um relatório sobre quais páginas do seu site, se houver, são afetadas, e você pode decidir se deseja ou não prosseguir com a atualização do Divi 5 ou voltar para o Divi 4.

Prosseguir com a atualização iniciará um processo de migração, que converterá todos os módulos Divi 4 compatíveis para o formato Divi 5 e agrupará códigos de acesso não suportados no módulo de código de acesso Divi 5 para continuar funcionando usando a estrutura legada.

Se você usar o Alfa Público ou Beta apenas para construir novos sites, você pulará esse processo e começará a trabalhar, o que será nossa recomendação quando o Alfa Público entrar no ar. Em ambos os casos, isso nos permite tornar as primeiras versões do Divi 5 altamente utilizáveis para a maior parte da comunidade. Em vez de esperar até o fim, você pode pular para o Divi 5 a qualquer momento durante o processo beta, oferecendo todos os benefícios do Divi 5, menos alguns recursos ausentes aqui e ali, que ainda funcionarão, graças ao nosso foco no retrocesso. compatibilidade.
Escolha sua própria aventura
Esta é a nossa maneira de tornar a atualização massiva do Divi 5 mais digerível. O processo beta do Divi 5 dará a todos tempo suficiente para adotá-lo em seu próprio ritmo, capacitando os primeiros usuários a aproveitar seus benefícios o mais rápido possível. Estamos abordando esta atualização com muito cuidado e dedicando nosso tempo para fazer as coisas direito, mas estamos chegando perto e agradecemos muito sua paciência.
O que conquistamos este mês
Concluímos a integração do Divi Cloud e fizemos um bom progresso em áreas significativas, como predefinições, otimização de desempenho de front-end e sistema de prontidão Divi 5. Mesclamos mais de 100 atualizações, incluindo correções de bugs, melhorias e incrementos menores de recursos, como pesquisa e filtragem no painel de camadas, dimensionamento arrastável para visualizações responsivas e a nova IU para aumentar e diminuir o zoom, todos listados no changelog abaixo.
Com a demonstração lançada no mês passado, os últimos sprints se concentraram fortemente na correção de bugs, graças ao seu feedback. Isso atrasou temporariamente nosso progresso em direção ao Alfa Público, mas nos permitiu avançar no jogo em termos de bugs. Com muitos desses bugs resolvidos, podemos nos concentrar novamente no desenvolvimento de recursos.
Aqui estão as últimas entradas do changelog do Divi 5.
- Quando os usuários criam seções não regulares, as cores corretas serão aplicadas a elas.
- Corrigido quando um usuário passa o mouse sobre as camadas, as opções verão o texto da dica de ferramenta “Mais opções”.
- Corrigidos problemas de cor de fundo e cor de texto do Módulo Global de Camada.
- A cor do ícone da coluna da visualização de camadas fixas deve corresponder à cor do texto da coluna.
- Implementação atualizada de Cores Globais para remover cores substitutas que estavam sendo salvas no atributo do módulo para evitar redundância.
- Corrigimos um problema em que a criação de um novo item predefinido a partir do estilo atual não removia os atributos do módulo de origem.
- Corrigido um problema em que o plano de fundo do wrapper do botão do painel predefinido estava incorreto.
- Corrigido um problema em que o título do módulo no painel do cabeçalho estava incorreto.
- Atualizados os blocos de documentos para cores globais e removidos os rótulos e pastas de propriedades não utilizadas no momento.
- Corrigido um problema em que o menu de contexto específico de cores globais não funcionava. Ele não apareceu quando você clicou com o botão direito.
- Adereços predefinidos foram adicionados aos seguintes módulos: acordeão, item de acordeão, áudio, blog, Blurb, botão, contador de círculo e código.
- Adicionados acessórios predefinidos aos seguintes módulos: Coluna, Coluna interna, Comentários, Campo de contato, Formulário de contato, Contador regressivo, Contador e Contadores.
- Adicionados adereços predefinidos aos módulos CTA, Divisor, Portfólio filtrável, Código de largura total, Cabeçalho de largura total, Imagem de largura total, Mapa de largura total, Menu de largura total.
- Adicionados adereços predefinidos aos módulos Imagem, Login, Mapa, Pin do mapa, Menu, Contador de números, Portfólio, Pós-navegação.
- Adicionados acessórios predefinidos aos módulos Post Slider, Post Title, Pricing Table, Pricing Tables, Row, Row Inner, Search e Section.
- Adicionados acessórios predefinidos aos módulos Inscrição, Campo personalizado, Slide, Controle deslizante, Acompanhamento de mídia social, Item de acompanhamento de mídia social, Guia e Guias.
- Adicionados acessórios predefinidos aos módulos existentes Barra lateral, Membro da equipe, Depoimento, Texto, Alternar, Vídeo, Controle deslizante de vídeo e Item do controle deslizante de vídeo.
- Corrigido atraso ao exportar itens locais da biblioteca.
- Foi corrigido um problema de desempenho em que passar o mouse sobre os Módulos de Camada fazia o construtor parecer lento, especialmente o destaque do Módulo de Camada e a exibição do contorno do Módulo no layout do construtor.
- Experiência do usuário de arrastar aprimorada, tornando a largura da zona de lançamento igual à do pai e com o mesmo espaço entre os módulos.
- Corrigido o problema em que um aviso do React Aviso: Erro interno do React: o sinalizador estático esperado estava ausente. Por favor, notifique a equipe do React. InlineEditorToolbar@ é gerado no console do navegador quando você inicialmente clica duas vezes no conteúdo editável do editor inline de rich text para iniciar a edição.
- Corrigido o raio da borda do módulo de imagem que não funcionava corretamente.
- Corrigido o problema em que o módulo Email Optin e outros módulos com a opção “Usar cor de fundo” eram ativados durante a importação de layout pré-fabricado.
- Corrigidos problemas de fundo para o módulo Social Media Follow durante a importação de layout pré-fabricado.
- Corrigido um problema em que o campo de redefinição de cor no seletor de cores não era clicável
- Corrige a nova renderização desnecessária em todos os módulos quando as configurações do módulo são abertas/um novo módulo é selecionado
- Corrigida a nova renderização desnecessária em todos os módulos quando um novo módulo que possui um editor RichText embutido é adicionado
- Corrigida a aparência incorreta dos ícones de exclusão ao editar amostras de cores na paleta “Salvo”.
- Informações de ajuda corrigidas para a opção de margem e campo de preenchimento do grupo de campos de espaçamento.
- Corrigido um problema em que um objeto de cor global indefinido, por exemplo, {gcid-invalid-color: undefined} travava todo o VB.
- Corrigido problema onde atributos padrão declarados no module.json não estavam sendo utilizados no FE.
- Corrigido o fluxo de login no recurso Salvar na nuvem do Visual Builder.
- Corrigido o título do botão de rodapé do painel Salvar na biblioteca com base na alternância Salvar na Divi Cloud.
- Corrigida a renderização desnecessária na dica de ferramenta ao alternar o ponto de interrupção
- Corrigida a nova renderização desnecessária no componente do grupo de transformação ao alternar o ponto de interrupção.
- Corrigida a linha da zona de lançamento de largura total que mostrava um problema ao passar o mouse sobre o primeiro elemento
- Pesquisa e filtragem corrigidas Adaptar opções de filtro UI Barra de rolagem inesperada
- Corrigida a nova renderização desnecessária no grupo de configurações do módulo quando um painel diferente está sendo arrastado
- Painéis de configurações duplicados e espaço indesejado na barra lateral foram corrigidos.
- Adereços predefinidos foram adicionados ao grupo de efeitos de rolagem.
- Adicionada UI da barra de páginas para selecionar a largura da janela do aplicativo personalizado.
- Adicionada alça arrastável para redimensionar o quadro do aplicativo arrastando e soltando
- Estilo de fonte corrigido para pontos de interrupção responsivos.
- Corrigimos alguns testes diversos do editor in-line que falhavam após a atualização para o React 18.
- Os módulos de camada fixa não podem ser fechados individualmente quando clicamos no botão Abrir todos os módulos de camada no painel Visualização de camadas.
- Corrigido um problema em que a ação de clicar com o botão direito em algumas áreas do módulo de camada acionava a edição embutida, a ação de arrastar e um menu de contexto do navegador integrado.
- Corrigida a aparência indesejada do menu de contexto no painel Adicionar módulo e no painel Biblioteca.
- Adicionado o recurso de alternância Salvar no Divi Cloud ausente aos painéis Salvar no Libraray.
- Corrigimos um problema em que a redefinição da área de texto não funcionava mais se você tivesse adicionado 2 ou mais módulos de texto.
- Corrigida a remoção do espaçamento inesperado das opções de alinhamento do botão.
- Melhor desempenho do painel Layers View.
- Correção: aplique o espaçamento necessário para a seção FullWidth
- Corrigido erro de aninhamento de DOM no módulo Email Optin.
- Corrigido o problema em que uma mensagem de aviso era exibida no console do navegador durante a importação do layout: Aviso: não é possível atualizar um componente (Desconhecido) ao renderizar um componente diferente (StyleContainer).
- Clique com o botão direito para abrir o painel de configurações do módulo. O problema foi corrigido.
- Corrigidos problemas de posição do painel Adicionar Módulo, Menu de Contexto e Selecionar Opção se a barra de administração estiver desabilitada.
- Experiência aprimorada de arrastar e soltar no modo wireframe.
- Ações de módulo modificadas, destaque e comportamento de botão de módulo adicionado, portanto, passar o mouse sobre uma coluna deve ser tratado como passar o mouse sobre uma linha
- Adicionadas configurações de módulo aberto quando clicamos no painel Camadas -> módulo
- Corrigida a ativação do módulo quando clicamos nas configurações do módulo do VB.
- Torne o painel de layout de carregamento responsivo.
- Corrigido um problema em que o conteúdo do painel de ajuda no Visual Builder transbordava quando redimensionado.
- Corrigido padrão ausente e visualização de máscara no painel de configuração de plano de fundo.
- A zona de lançamento criada do módulo arrastado permanece renderizada até que o cursor do módulo arrastado entre em outro módulo
- Adicionados nomes de classe exclusivos aos campos de configurações do construtor.
- Corrigir problema de largura total do rótulo de texto do elemento wireframe
- Corrigido o ícone do Módulo Tabela de Preços, que estava faltando nas camadas.
- Corrigida a altura do painel Adicionar linha.
- Corrigido o problema em que as opções do módulo e/ou o botão adicionar módulo sobrepunham/ocultavam parte do conteúdo que estava sendo editado ao usar o editor embutido.
- Renderizar botão adicionar módulo sempre que as opções do módulo forem renderizadas.
- Corrigido o problema que causava o envio de solicitações REST triplicadas.
- Corrigidas ações de clique com o botão direito para páginas existentes no painel Divi Library.
- Corrigido o problema de portabilidade no back-end da Biblioteca Divi que não suporta conteúdo D5.
- Corrigido um problema em que a barra lateral de opções do módulo quebrava ao clicar no botão “Limpar Layout”.
- Corrigido um problema em que o ícone de fechamento no painel de configurações do módulo/linha/seção não respondia.
- Corrigido um problema em que o Módulo Blog quebrava quando o campo Contagem de postagens estava vazio.
- Corrigido um bug no Editor de Texto Inline que às vezes acionava um erro JS.
- Corrigido o problema do módulo de portfólio de largura total clonado, que não fica visível quando duplicado do módulo de portfólio de largura total.
- Corrigida a incapacidade de exibir ações de linha, destaques e adicionar botão de módulo ao passar o mouse sobre a linha logo após passar o mouse sobre a seção
- O campo Timepicker não estava visível devido a uma declaração CSS que o ocultava.
- Adicionar novo painel de módulo está oculto na janela de visualização. O problema foi corrigido.
- Os módulos de camada fixa não podem ser fechados individualmente quando clicamos no botão Abrir todos os módulos de camada no painel Visualização de camadas.
- Corrigido um bug que causava erro JS quando um módulo com uma opção fixa habilitada era excluído.
- Corrigido o valor incorreto do deslocamento superior em 'adicionar contêiner do painel da biblioteca de formulários'.
- Corrigidas ações de módulo, destaques e botões de adição de módulo que ainda são renderizados depois que o mouse sai de um módulo
- Corrigido o problema de texto piscando no Editor de Rich Text Inline na primeira passagem do mouse.
- Correção: remova o destaque de texto nativo indesejado ao arrastar um módulo
- Corrigida a posição horizontal incorreta do painel de adição de módulo e opções de clique com o botão direito no modo responsivo
- Corrigida a posição incorreta da dica de ferramenta nas opções do módulo Seção.
- Corrigida a posição horizontal incorreta do painel de adição de módulo e opções de clique com o botão direito no modo responsivo
- Corrigidas alterações na posição da barra de ferramentas do Editor Inline quando os submenus são fechados na barra de ferramentas do editor de rich text inline.
- Removido o acelerador da função de retorno de chamada onMouseMove para melhorar a capacidade de resposta do indicador da zona de lançamento durante o movimento rápido de arrastar do módulo.
- Corrigido um problema em que a importação de um layout com a opção “Substituir conteúdo existente” marcada no painel Biblioteca causava um erro se um painel de configurações do módulo estivesse aberto.
- As opções dinâmicas fixas não são resolvidas no módulo de botão.
- UI atualizada para posicionar corretamente a barra de ferramentas de configurações de fonte/texto nos controles do Editor Inline.
- Corrigido no painel de camadas de clique que não aparece na localização atual.
- Corrigido o problema de lembrar a última posição fechada do painel ao clicar no módulo para abrir as configurações do módulo.
- O painel Configurações de página fixa é aberto quando o painel Configuração do módulo é fechado.
- A falha do módulo é corrigida quando a opção fixa é selecionada.
- Corrigido um problema em que os usuários podiam ficar presos no estado de arrastar ao arrastar uma seção.
- Corrige um problema em que a importação da biblioteca não importava cores globais.
- Corrigimos um problema em que as caixas de seleção para espessuras de fonte suportadas no painel Carregar fontes personalizadas não mantinham o estado selecionado.
Fique atento para mais atualizações
Isso é tudo para o relatório de progresso deste mês. Fique ligado para mais atualizações e não se esqueça de nos seguir por e-mail e se inscrever em nosso canal no YouTube para não perder nada. Divi 5 é um projeto vasto, mas voltarei mensalmente para informar sobre nosso progresso. Se ainda não o fez, confira a demonstração do Divi 5 e deixe-nos saber sua opinião!

