Quão rápido é o Divi 5? Testando a velocidade da página do front end (3 exemplos reais)
Publicados: 2024-10-05Divi 5 marca um salto significativo em termos de velocidade e desempenho. O desempenho é um dos principais requisitos do Divi 5, não apenas no Visual Builder, mas também no front-end do site. O Divi 5 é duas a quatro vezes mais rápido que o Divi 4!
No post de hoje vou explicar o porquê e ilustrar a diferença com algumas comparações diretas. Também darei algumas dicas para criar sites super rápidos com Divi 5.
Saiba mais sobre o Divi 5 Public Alpha e como fazer o download.
Baixar Divi 5 Alfa Público
- 1 pontuação perfeita do Google PageSpeed para dispositivos móveis pronta para uso
- 1.1 O que torna o Divi 5 tão rápido?
- 1.2 Cinco dicas rápidas de desempenho Divi
- 2 Comparando Divi 4 com Divi 5 em um ambiente sem cache
- 2.1 Comparação de Layout Simples
- 2.2 Comparação de Layout Grande
- 2.3 Comparação de Layout Massivo
- 3 O Visual Builder também carrega mais rápido
- 4 Pronto para ver o Divi 5 em ação?
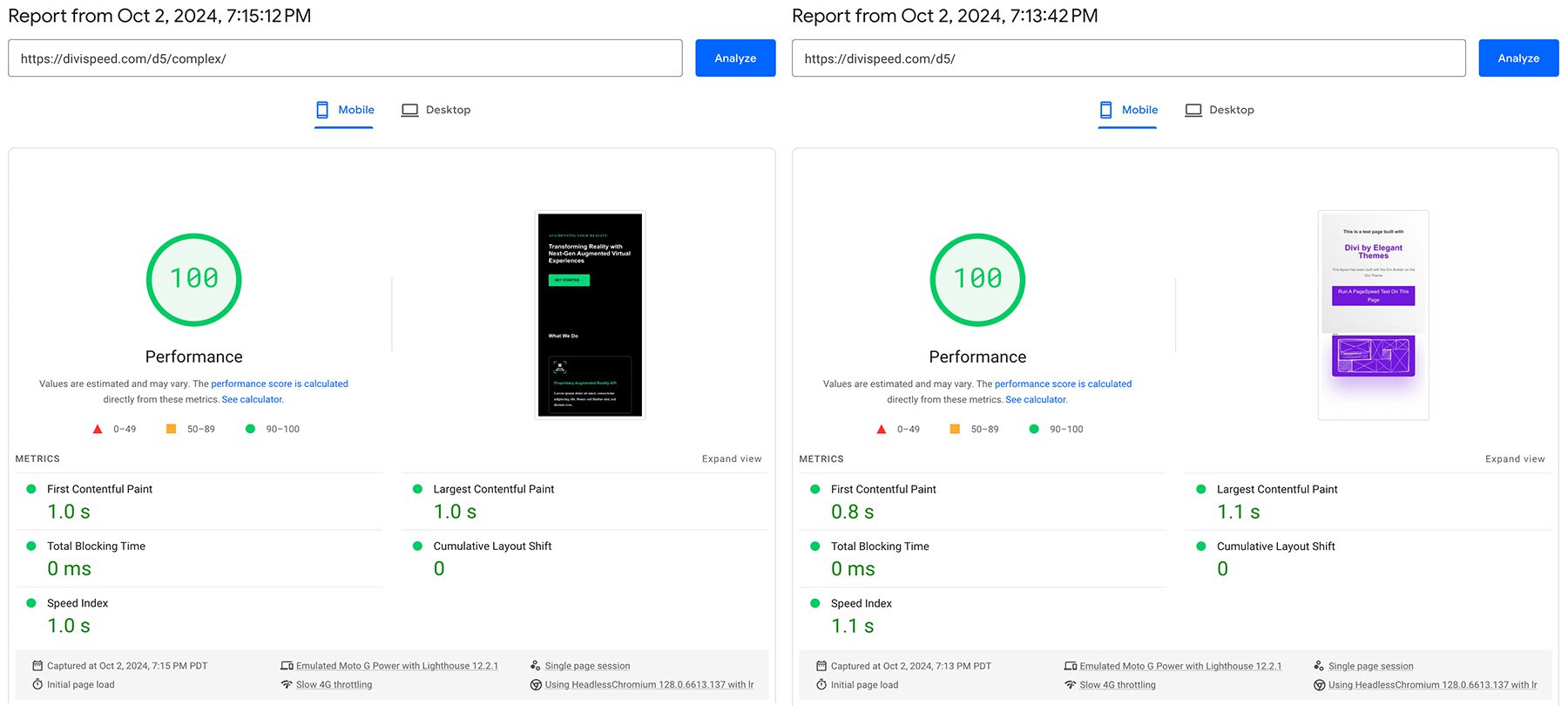
Pontuações perfeitas do Google PageSpeed para dispositivos móveis prontas para uso
É possível obter pontuações perfeitas no Google PageSpeed com o Divi 5 pronto para uso, sem plug-ins sofisticados de desempenho. Construí dois sites de teste usando Divi Hosting by SiteGround para provar isso .
Você precisará de um host decente com recursos essenciais, como cache de páginas, cache de objetos e um CDN, e é por isso que escolhi o SiteGround. Mas praticamente qualquer host WordPress experiente serve.
Eu construí dois layouts: um layout simples para obter uma linha de base e um maior baseado em um dos designs pré-fabricados do Divi. Ambos pontuaram 100 em dispositivos móveis e desktop, com o layout super simples superando o layout maior em 200 ms em termos de First Contentful Paint.
O Google simula uma conexão 4G lenta ao pontuar para dispositivos móveis. As pontuações do Desktop são ainda mais rápidas!

O que torna o Divi 5 tão rápido?
- Uma estrutura de back-end completamente nova: recomeçamos e recriamos a base do Divi com foco no desempenho. O tempo que o servidor leva para processar seu layout e transformar suas escolhas de design em uma página funcional foi reduzido em 40-80%, dependendo do layout.
- Tamanho do JavaScript significativamente reduzido: o tamanho básico do JavaScript do Divi foi reduzido de 276kb para 45kb , que é apenas 16kb após a compactação GZIP. Reduzir o uso de JavaScript também melhora o tempo de renderização do navegador, e é por isso que o Divi 5 tem tempo total de bloqueio de 0 ms nos testes mostrados acima.
- Centenas de Micro Melhorias: Não paramos por aí. Examinamos a base de código do Divi e procuramos todas as vantagens que pudemos encontrar. Combinamos centenas de micromelhorias para aumentar significativamente o desempenho em diversas áreas. Carregar o Visual Builder, navegar no administrador do WordPress, navegar no seu site e salvar páginas é mais rápido no Divi 5 (para citar alguns).
Cinco dicas rápidas de desempenho Divi
Não se esqueça de que não se trata apenas de quais ferramentas você usa, mas de como você as usa. Você poderia estar executando o tema mais rápido no host mais rápido, mas se colocar uma única imagem gigante não otimizada em seu herói, suas pontuações de desempenho irão falhar. Aqui estão algumas dicas para construir sites Divi mais rápidos que você talvez não tenha considerado:
- Reduza o uso de fontes do Google : as fontes do Google bloqueiam a renderização e são carregadas de uma fonte externa. Usar fontes nativas do sistema, como Arial e Helvetica, pode ter uma ótima aparência e melhorar significativamente suas pontuações no PageSpeed.
- Remova animações acima da dobra : quando o Google mede o desempenho do seu site, ele não mede apenas quanto tempo a página leva para carregar. Ele mede quanto tempo leva para sua página se tornar interativa. Se o seu elemento FCP acima da dobra for animado, o atraso artificial desperdiça o tempo do visitante e o Google conta isso contra você.
- Comprima suas imagens : é muito fácil adicionar acidentalmente uma imagem de 10 MB à sua página e destruir o tempo de carregamento. Embora isso não tenha nada a ver com Divi, não se esqueça de compactar suas imagens!
- Evite vídeos do YouTube : Recursos externos, como incorporações do YouTube, são surpreendentemente pesados, principalmente devido à forma como o WordPress constrói a incorporação. Felizmente, o Divi 5 armazena em cache essas incorporações! Mas, se o desempenho for uma prioridade, considere remover os vídeos do YouTube.
Apliquei esses conceitos aos layouts usados neste post para remover fatores de confusão, como o aumento do tempo de resposta ao solicitar recursos externos do Google e do YouTube, que estão fora do controle da Divi.

Comparando Divi 4 com Divi 5 em um ambiente sem cache
Quão mais rápido é o Divi 5 do que o Divi 4? Vamos fazer alguns testes para descobrir. As páginas não devem ser armazenadas em cache no navegador para sentir a diferença. Para essas comparações, desliguei o cache do site e do navegador para deixar o Divi se defender sozinho e medir os tempos de resposta do servidor.
Para ilustrar a melhoria, compararemos os tempos de resposta do servidor e o tamanho da página.
Comparação de layout simples
Vamos começar comparando o layout simples que usei no teste PageSpeed anteriormente. O Divi 5 reduziu os tempos de resposta em 41% e o tamanho da página em 47% .
O Divi 4 lida bem com essa página simples, mas o Divi 5 é quase duas vezes mais rápido. Quanto mais complexa a página se torna, mais o Divi 5 superará o Divi 4 em termos de tempos de resposta.
No que diz respeito ao tamanho da página, este layout simples ilustra uma redução considerável no tamanho da página básica entre o Divi 4 e o Divi 5. No Divi 5, modularizamos todos os arquivos JavaScript do Divi para serem enfileirados sob demanda apenas quando necessário.

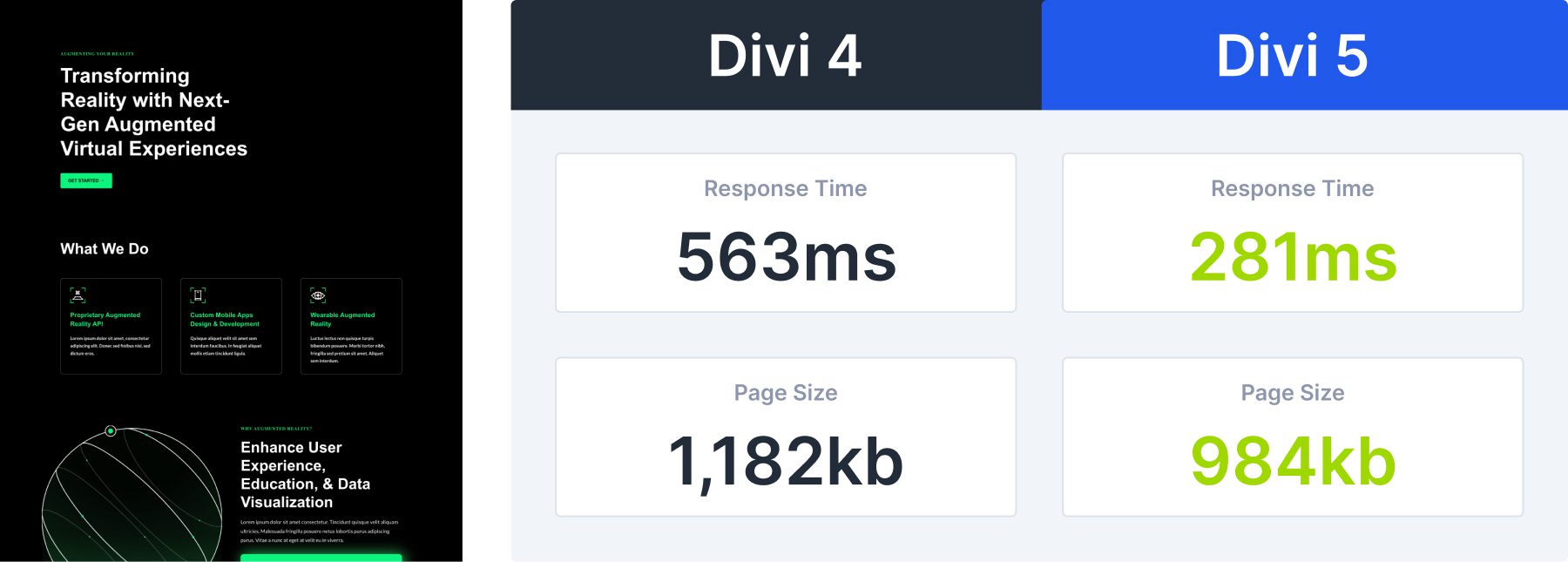
Comparação de layout grande
A seguir, testaremos o layout maior usado no teste PageSpeed anterior. Nesta comparação, o Divi 5 reduziu os tempos de resposta em 51% e o tamanho da página em 17% . A diferença relativa no tamanho da página é menos perceptível aqui, uma vez que ambas as versões de layout contêm os mesmos aproximadamente 800kb em imagens.
No entanto, você pode ver que a diferença nos tempos de resposta é ainda mais significativa à medida que o layout se torna mais complexo. Os tempos de resposta do Divi 5 quase não mudaram.

Comparação massiva de layout
Vamos intensificar as coisas e levar ambas as versões do Divi ao seu limite com um layout enorme. Na comparação a seguir, importei o layout da landing page do pacote de layout Water None Profit da Divi, que já é um layout muito longo. Em seguida, importei-o novamente para tornar a página duas vezes maior, muito mais longa do que qualquer página que você provavelmente criaria em um site real.
Neste exemplo, você pode ver a estrutura do Divi 4 começando a apresentar dificuldades. Por outro lado, a resposta do servidor para Divi 5 quase não mudou em comparação com nossos dois testes anteriores. Com uma redução no tempo de resposta de 74% , o Divi 5 carrega esse layout três vezes mais rápido que o Divi 4.
O tamanho da página começa a convergir porque 90% do tamanho da página neste layout vem de suas imagens, não do Divi.

O Visual Builder também carrega mais rápido
As melhorias de desempenho do Divi 5 não se limitam às velocidades da página front-end. Tudo é mais rápido no Divi 5, principalmente no Visual Builder. Aqui está um vídeo onde comparei quanto tempo leva para iniciar o Visual Builder. Divi 5 é 2-3x mais rápido. É tão rápido que a animação do pré-carregador não teve tempo de animar!
Quanto maior o layout e mais lento o seu host, mais você notará a diferença.
Pronto para ver o Divi 5 em ação?
Abordamos como o Divi 5 oferece desempenho mais rápido, mas tentar você mesmo é a melhor maneira de entender essas mudanças .
O Divi 5 ainda está em estágio Alpha, o que significa que existem bugs e problemas de desempenho que ainda não foram descobertos e corrigidos. Compartilhe seus comentários e relate bugs para nos ajudar a tornar a versão final ainda melhor.
