Destaque do plug-in Divi: filtro Divi Ajax
Publicados: 2022-12-26Divi Ajax Filter é um plug-in de terceiros que adiciona vários novos módulos ao Divi Builder. Esses módulos trabalham juntos para criar filtros simples ou complexos. Divi Ajax Filter funciona com páginas, postagens, projetos e tipos de postagem personalizados, como produtos WooCommerce e campos personalizados avançados. Nesta postagem, veremos o Divi Ajax Filter e veremos como ele funciona para ajudá-lo a decidir se este é o produto certo para suas necessidades. Usaremos o Divi Whiskey Layout Pack para mostrar como você pode usar este plug-in em estado selvagem.
Módulos de filtro Divi Ajax
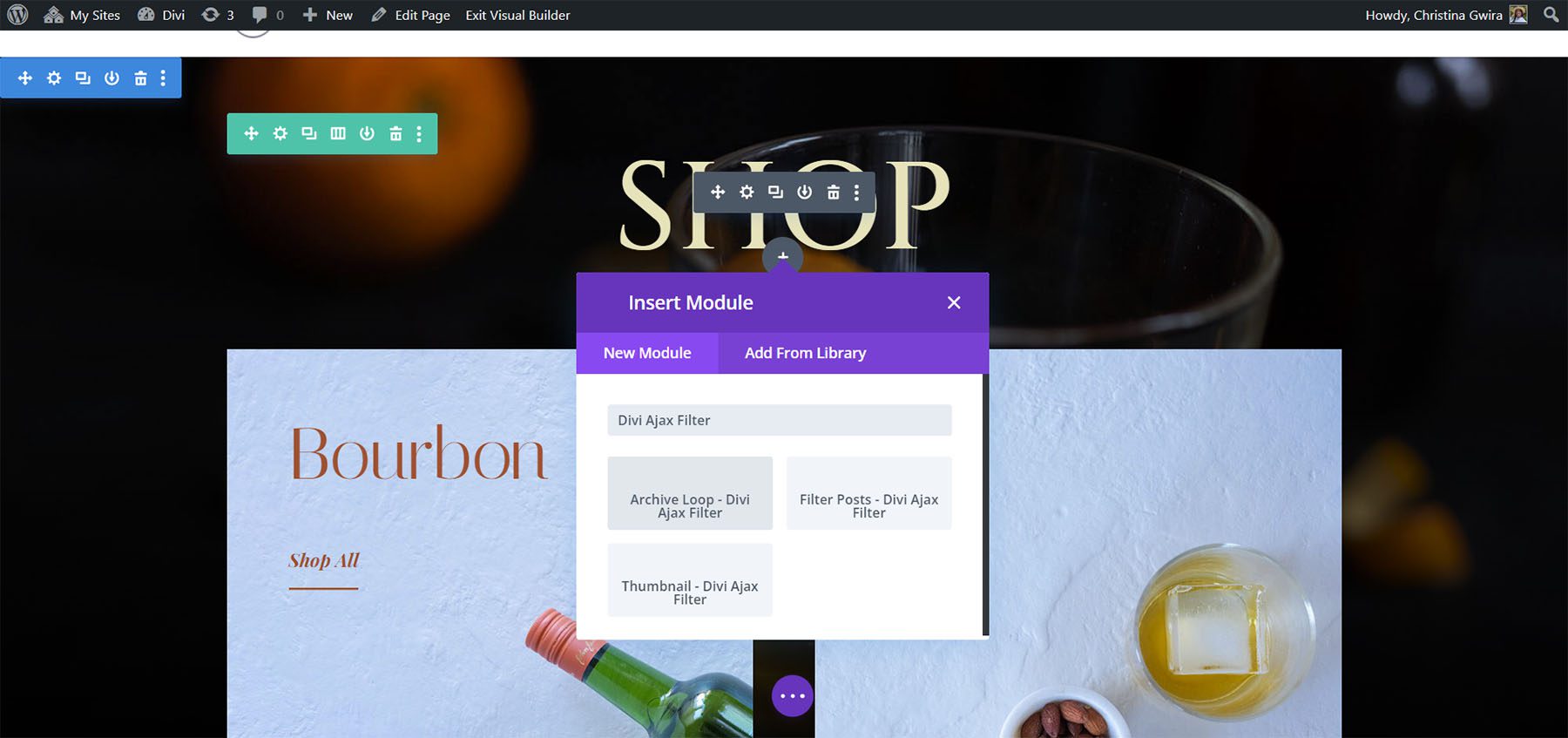
Divi Ajax Filter adiciona um bloco ao Divi Builder. Clicar nele abre um submenu com os módulos de filtro Ajax. Os módulos trabalham juntos para uma lista de postagens com um filtro. Você pode usá-los para criar layouts ou exibir layouts que você criou.

Loop de arquivo – filtro Divi Ajax
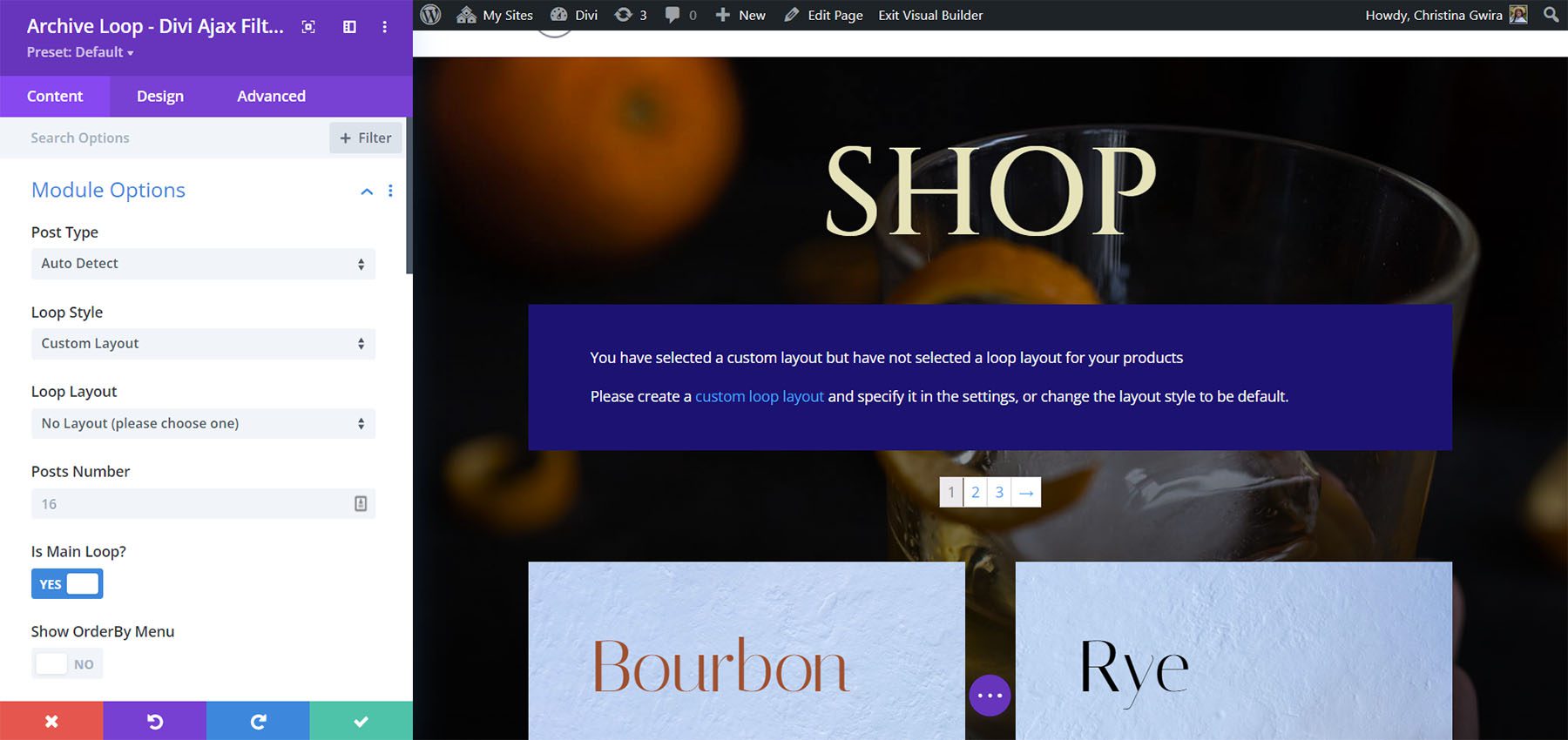
O módulo Archive Loop exibe qualquer layout de loop que você escolher para exibir produtos ou postagens. Em outras palavras, ele exibe uma lista do tipo de postagem personalizada que você escolher. Se você escolher o tipo de postagem do produto, ele exibirá uma lista de seus produtos. Não pode ser usado no layout de loop personalizado. Ele foi projetado para ser usado com arquivos, páginas de categoria e páginas gerais.
Até criar e especificar um layout de loop, você verá uma mensagem para criar um. O layout do loop deve ser criado com os módulos Divi Ajax, como Post Title e Thumbnail. Você também pode escolher o loop WooCommerce padrão.
Opções do módulo

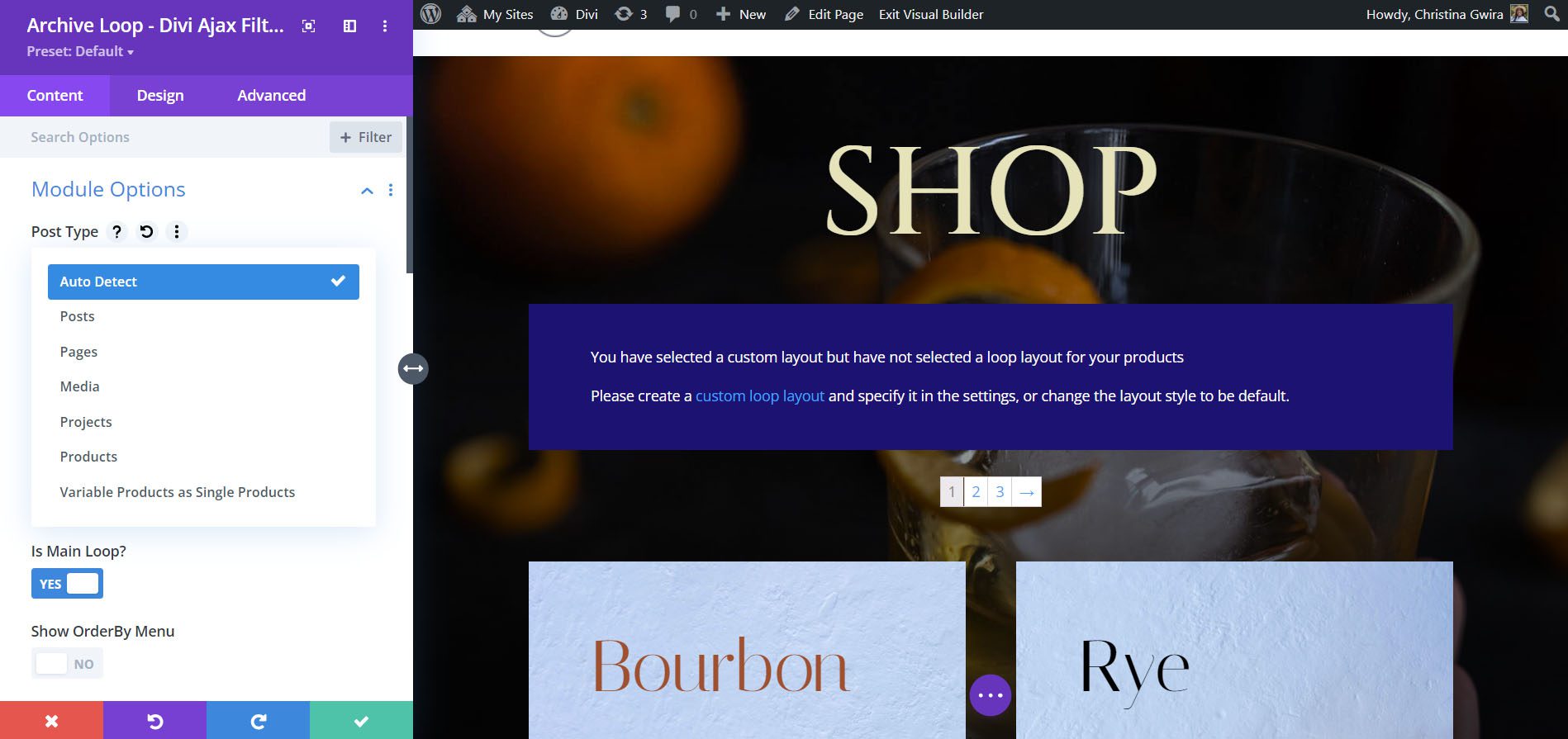
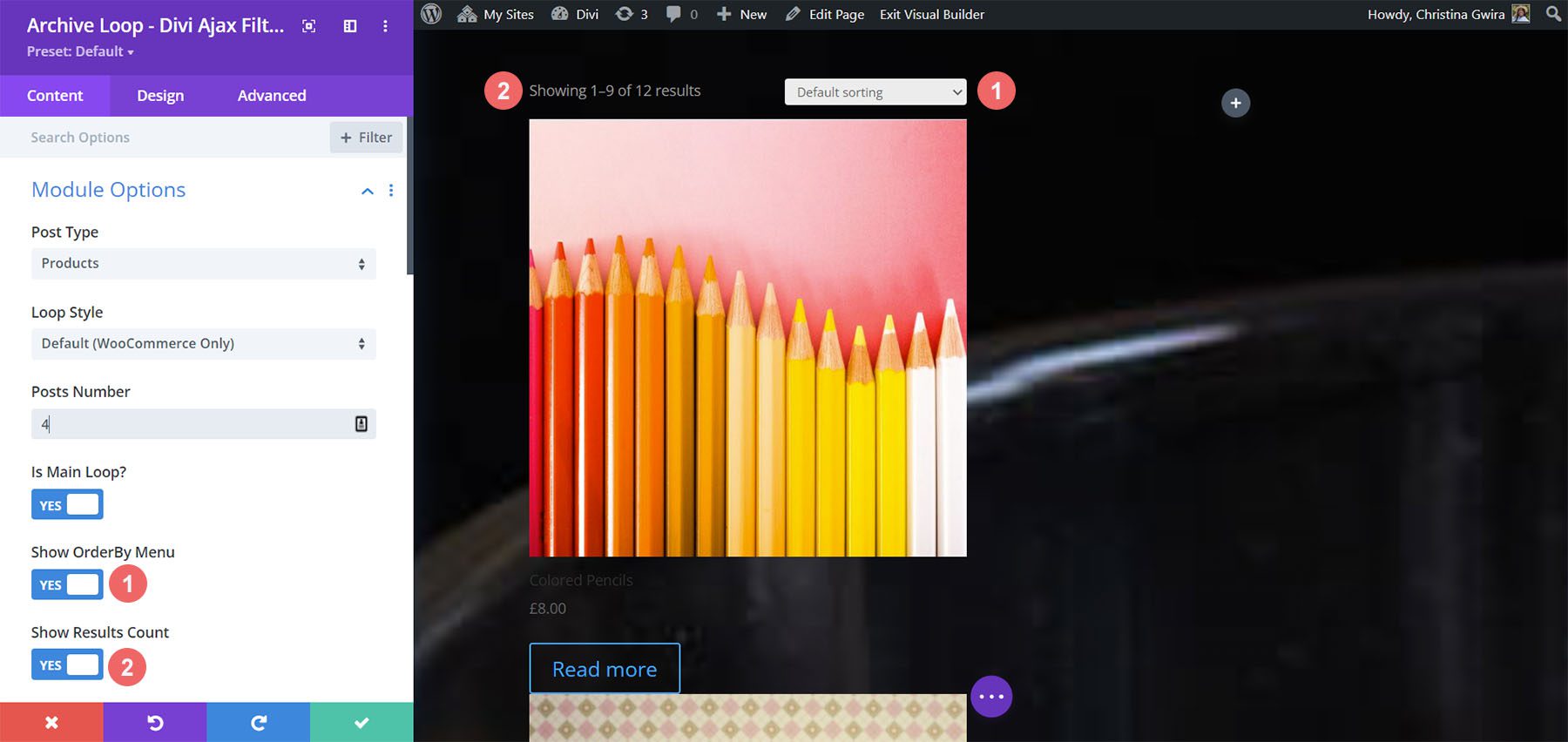
Você também pode escolher o tipo de postagem, como postagens, páginas, mídia, projetos e produtos. Faça com que ele detecte automaticamente seu tipo de postagem ou defina produtos variáveis como produtos únicos.

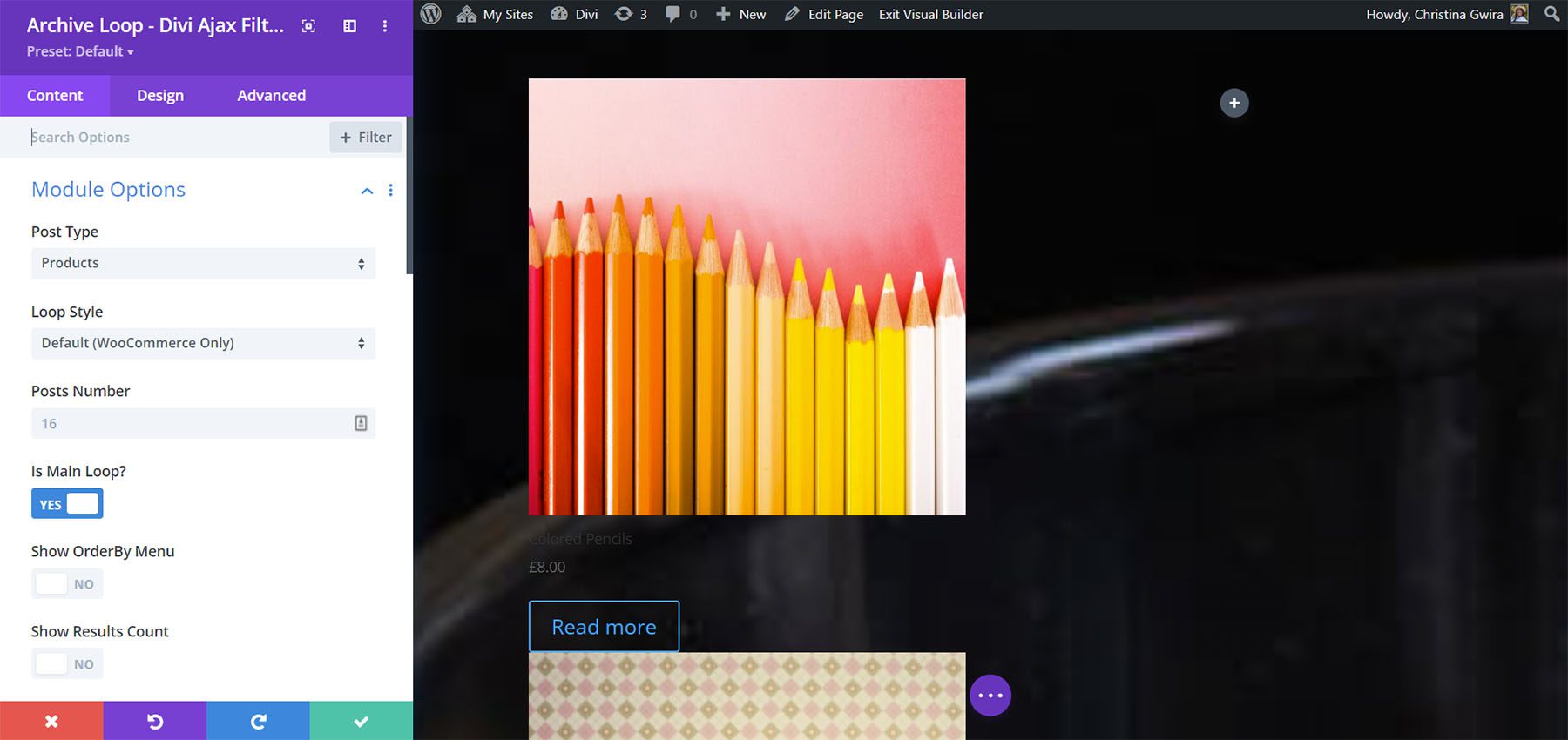
Para o estilo de loop, escolha entre um layout WooCommerce ou um layout personalizado. Se você escolher Layout personalizado, verá outra caixa suspensa onde poderá escolher um layout da sua Biblioteca Divi.

Escolha o número de postagens a serem exibidas. Isso lhe dá controle sobre o número que é exibido na área do módulo, mas você pode mostrar mais postagens com a paginação de um botão Carregar mais. Defini-lo como o loop principal o torna a lista de posts que o filtro controla. Você também pode adicionar um pedido por opção de classificação e mostrar o número de resultados.

O número de resultados ainda mostra resultados de 1 a 9 no Divi Builder, mas mostrará o número correto de resultados no front-end, conforme mostrado no exemplo abaixo.

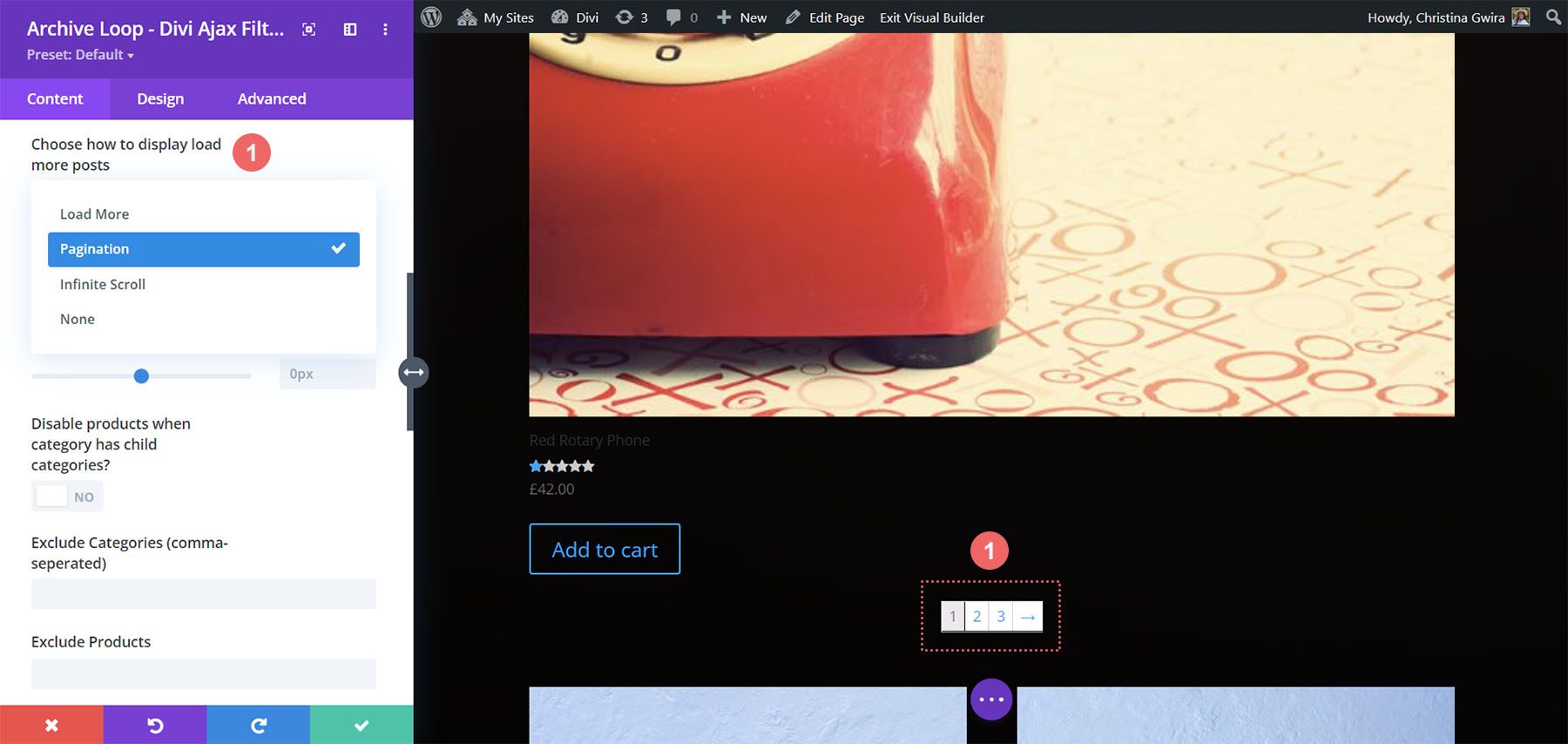
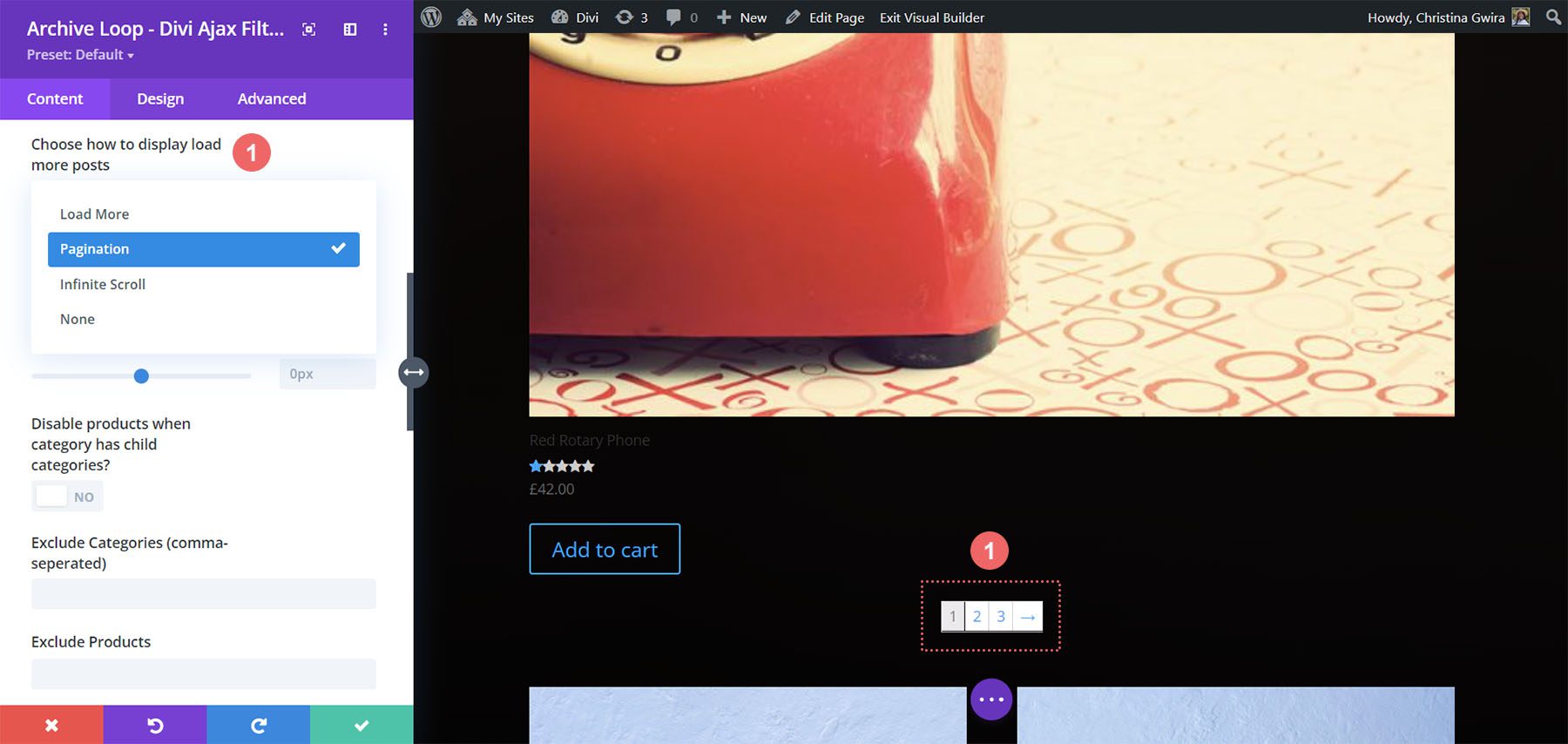
Existem várias opções de como a paginação é exibida. Escolha entre Carregar mais, paginação padrão, rolagem infinita ou nenhum.

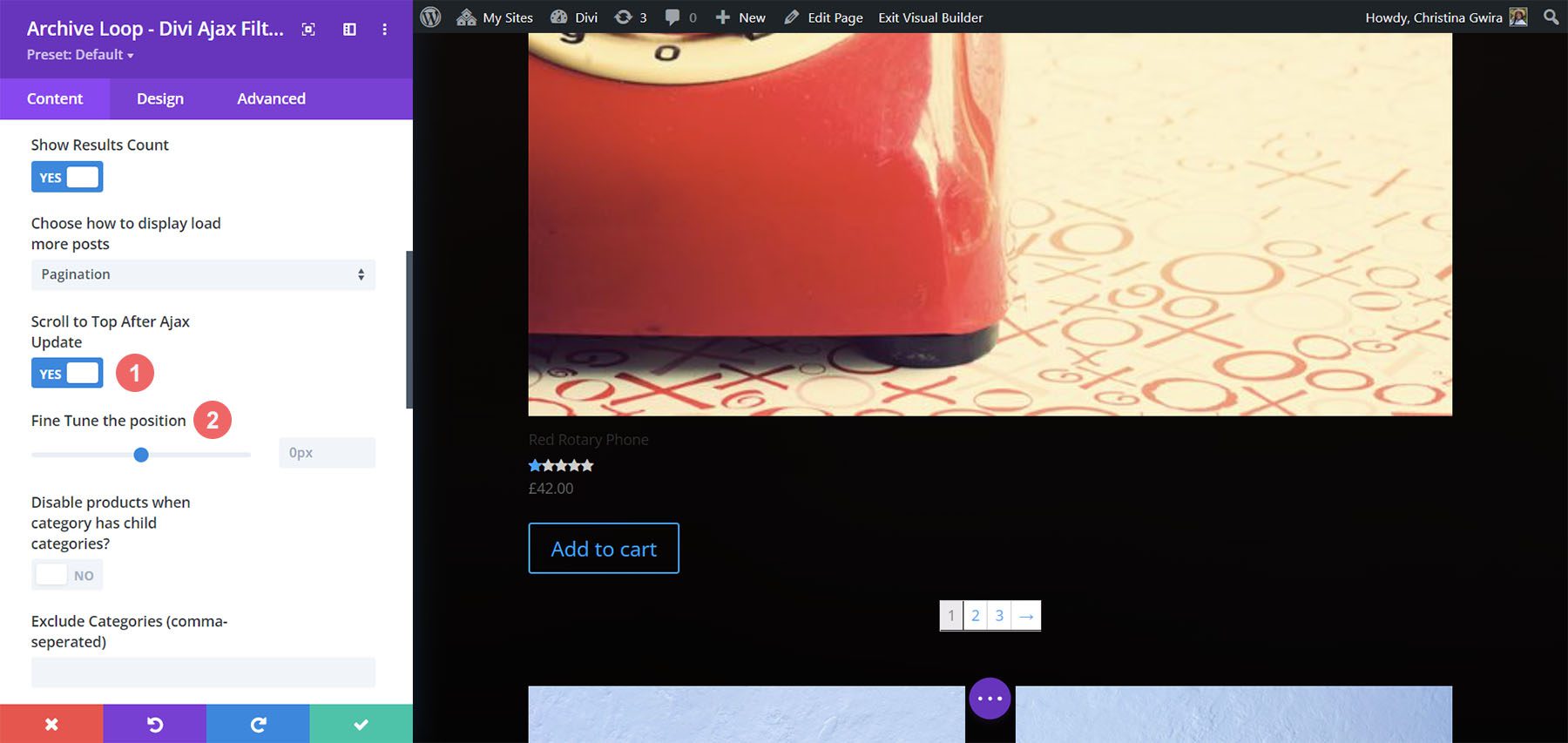
Faça com que role para o topo após a atualização do ajax ou desative o recurso. Você também pode ajustar a posição da paginação.

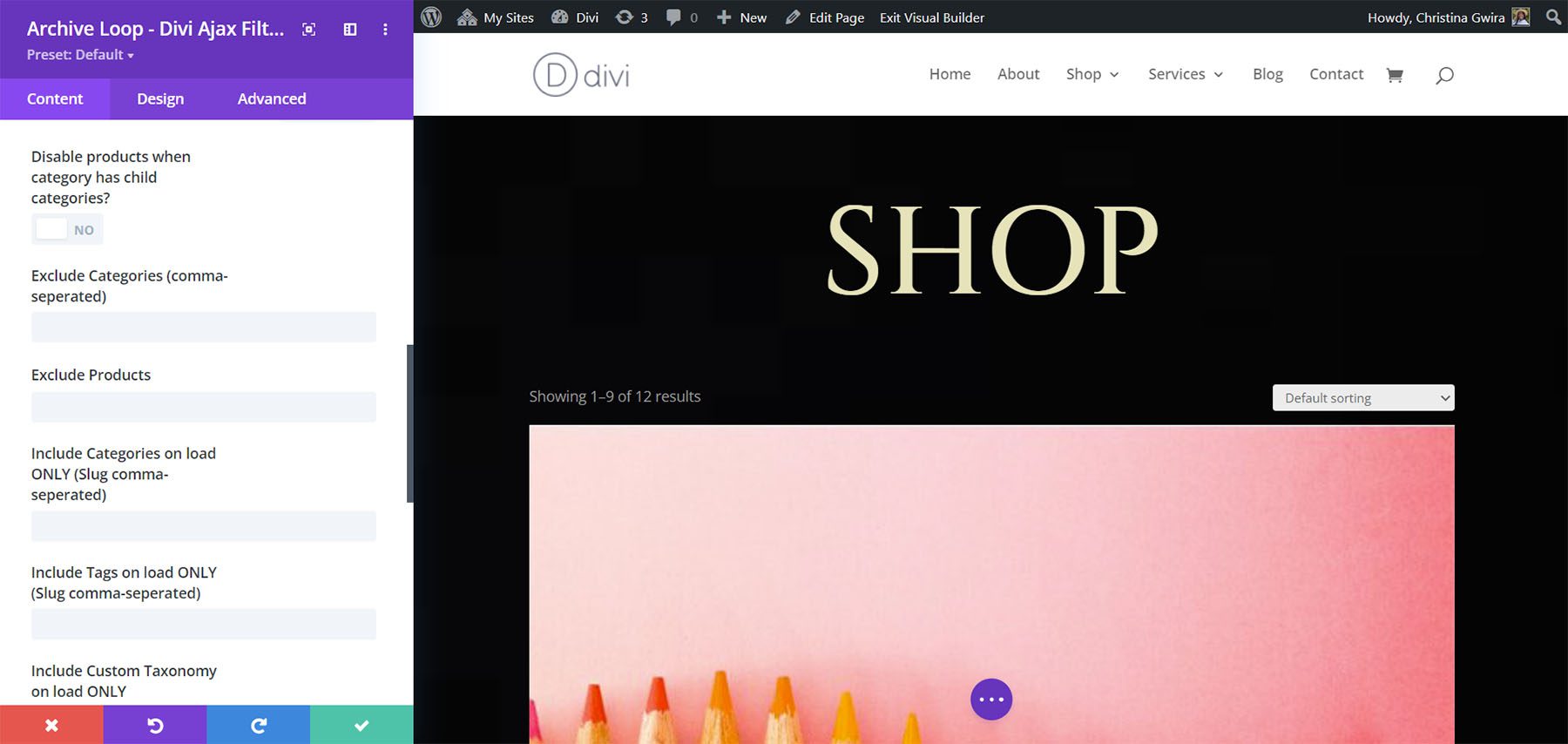
Desative, exclua ou inclua muitos elementos, como produtos, quando a categoria tiver categorias secundárias, categorias específicas e produtos. Você também pode definir determinados itens para serem incluídos apenas no carregamento. Insira-os nos campos com vírgulas.

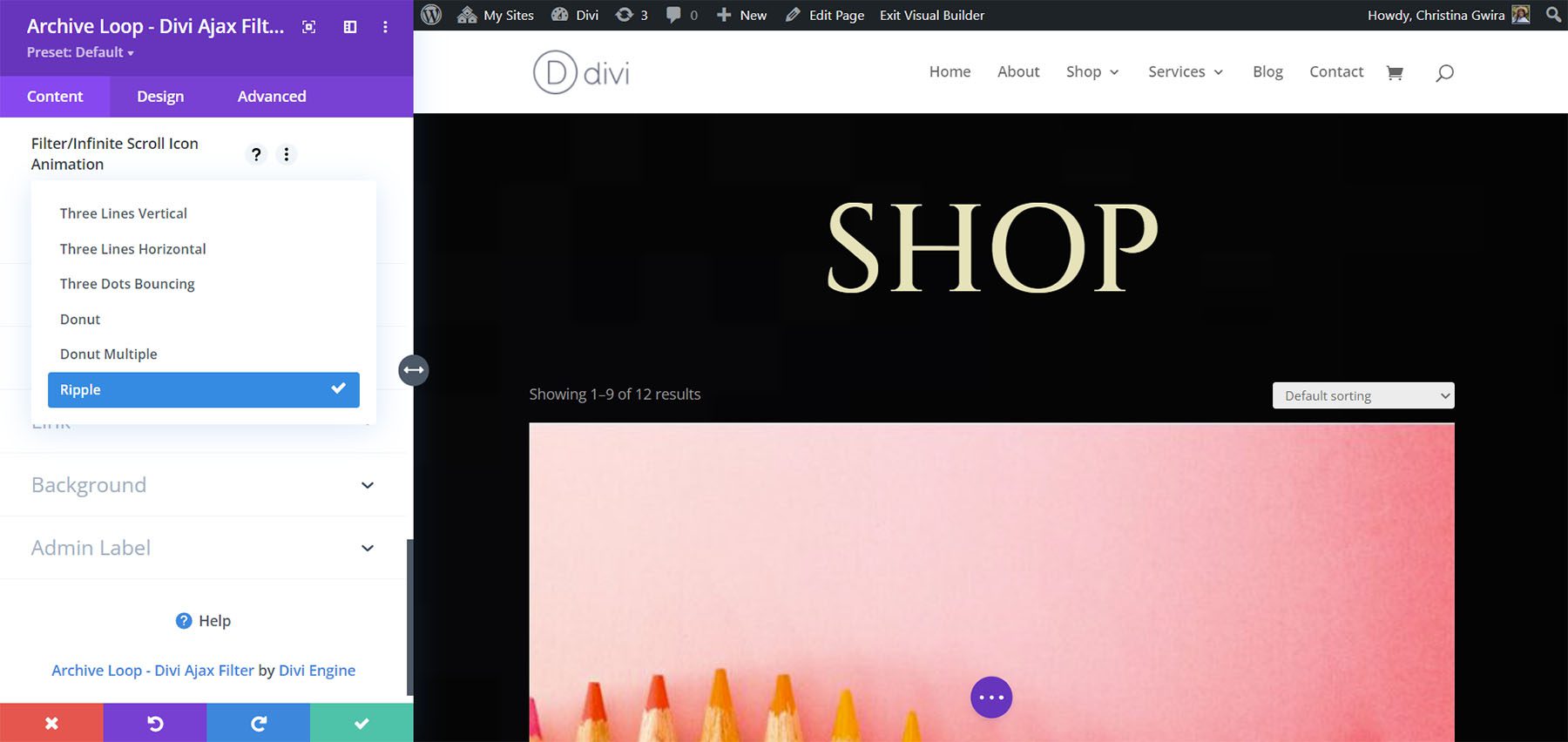
Escolha a animação para o filtro e a opção de rolagem infinita. Ele tem seis animações para escolher, incluindo três linhas verticais, três linhas horizontais, três pontos saltitantes, rosquinha, rosquinha múltipla e ondulação. As animações são suaves e dão um brilho extra.

Opções de layout personalizadas
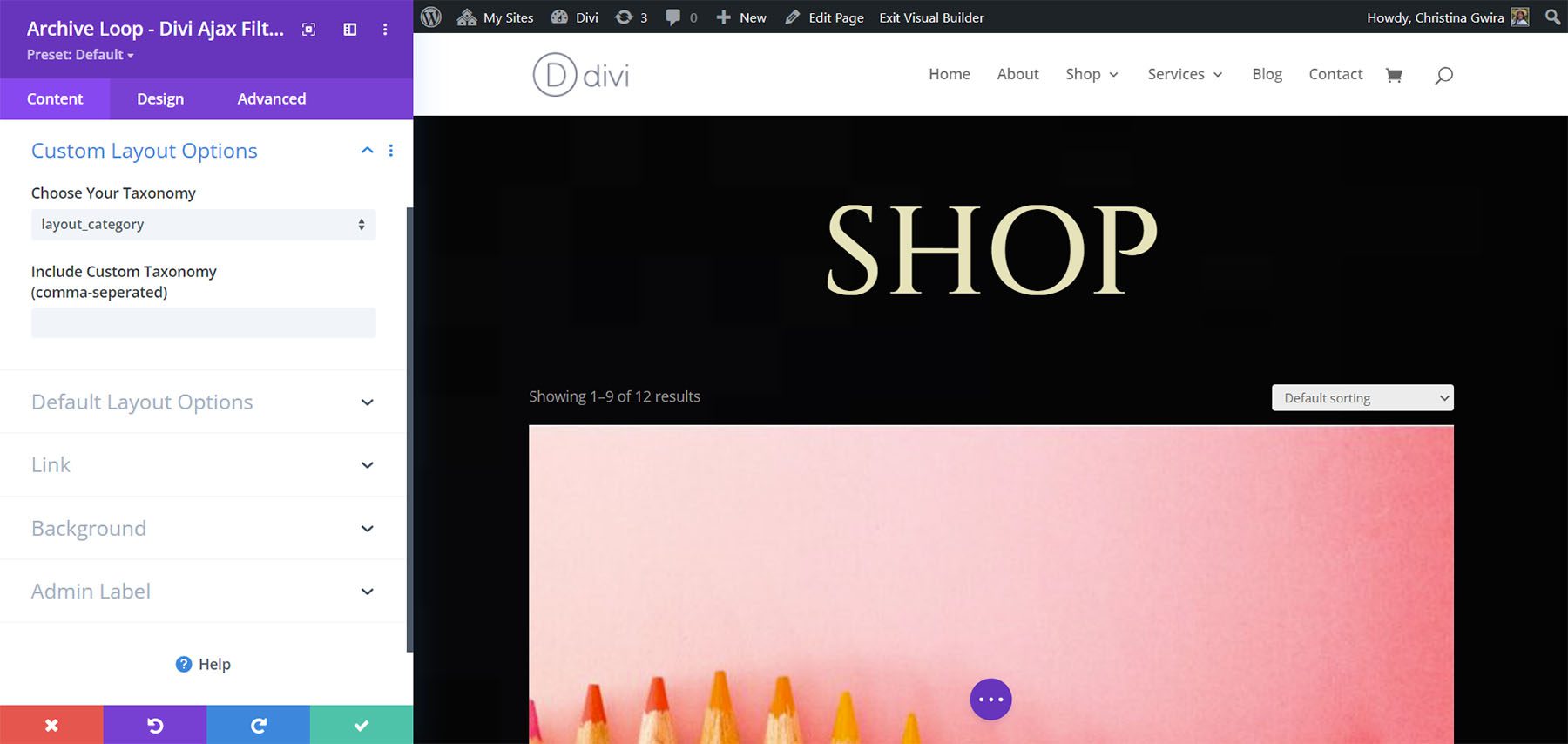
As opções de layout personalizado permitem escolher um layout que você criou para usar como sua taxonomia personalizada. Você também pode especificar as taxonomias personalizadas a serem incluídas.

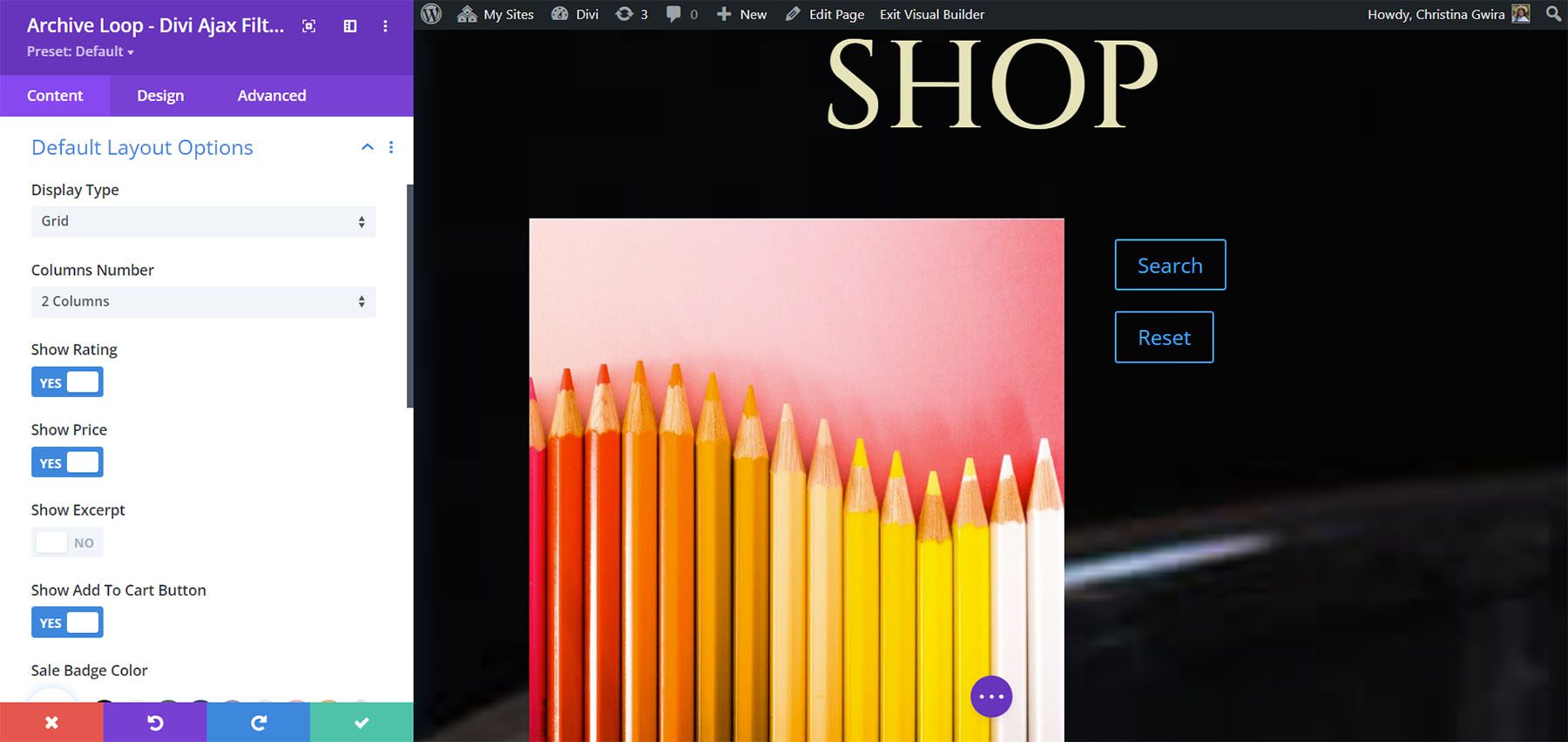
Opções de layout padrão
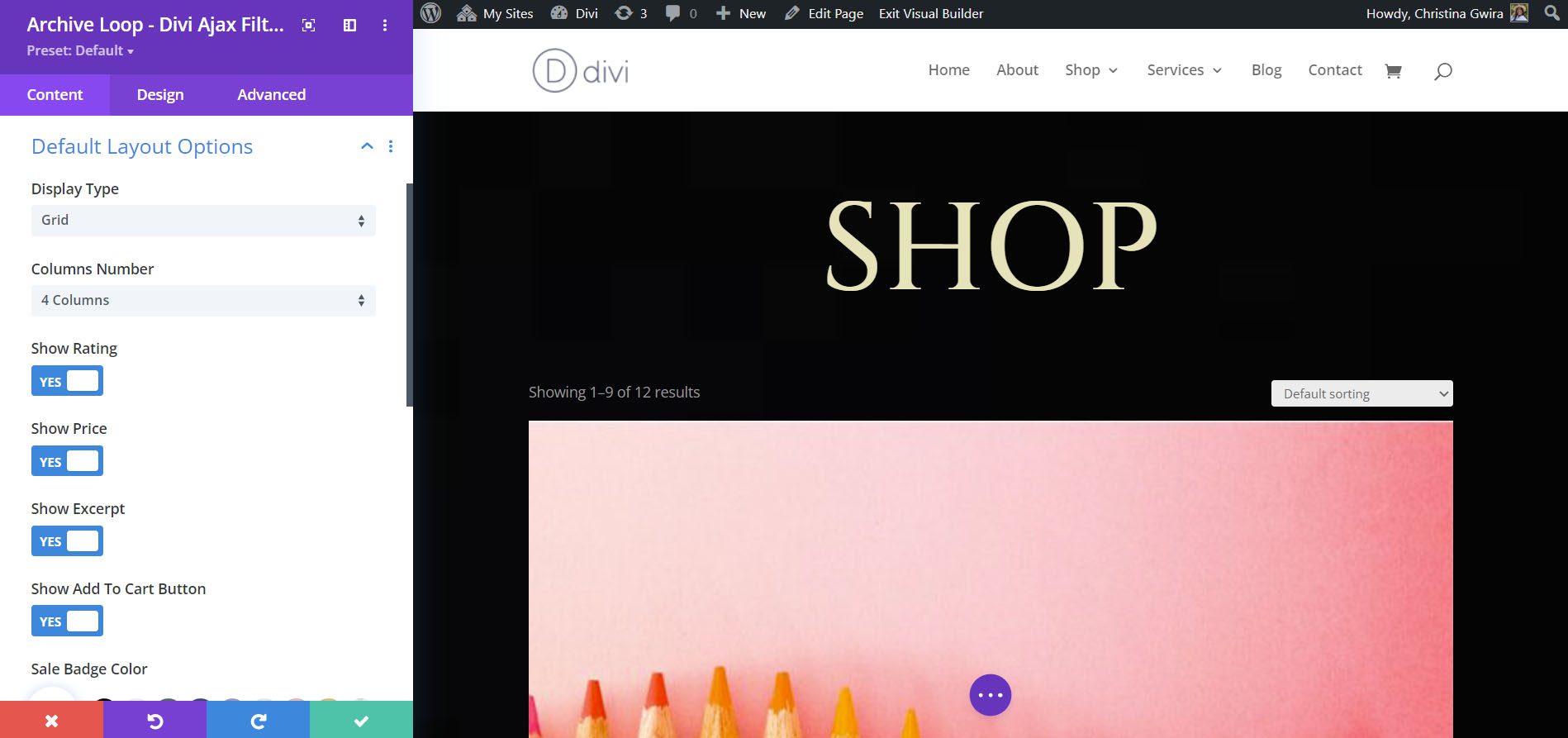
As opções de layout padrão permitem escolher entre uma grade ou um layout de blog clássico. Para a grade, escolha o número de colunas a serem exibidas. Você também pode mostrar a classificação, o trecho, o preço e o botão adicionar ao carrinho.

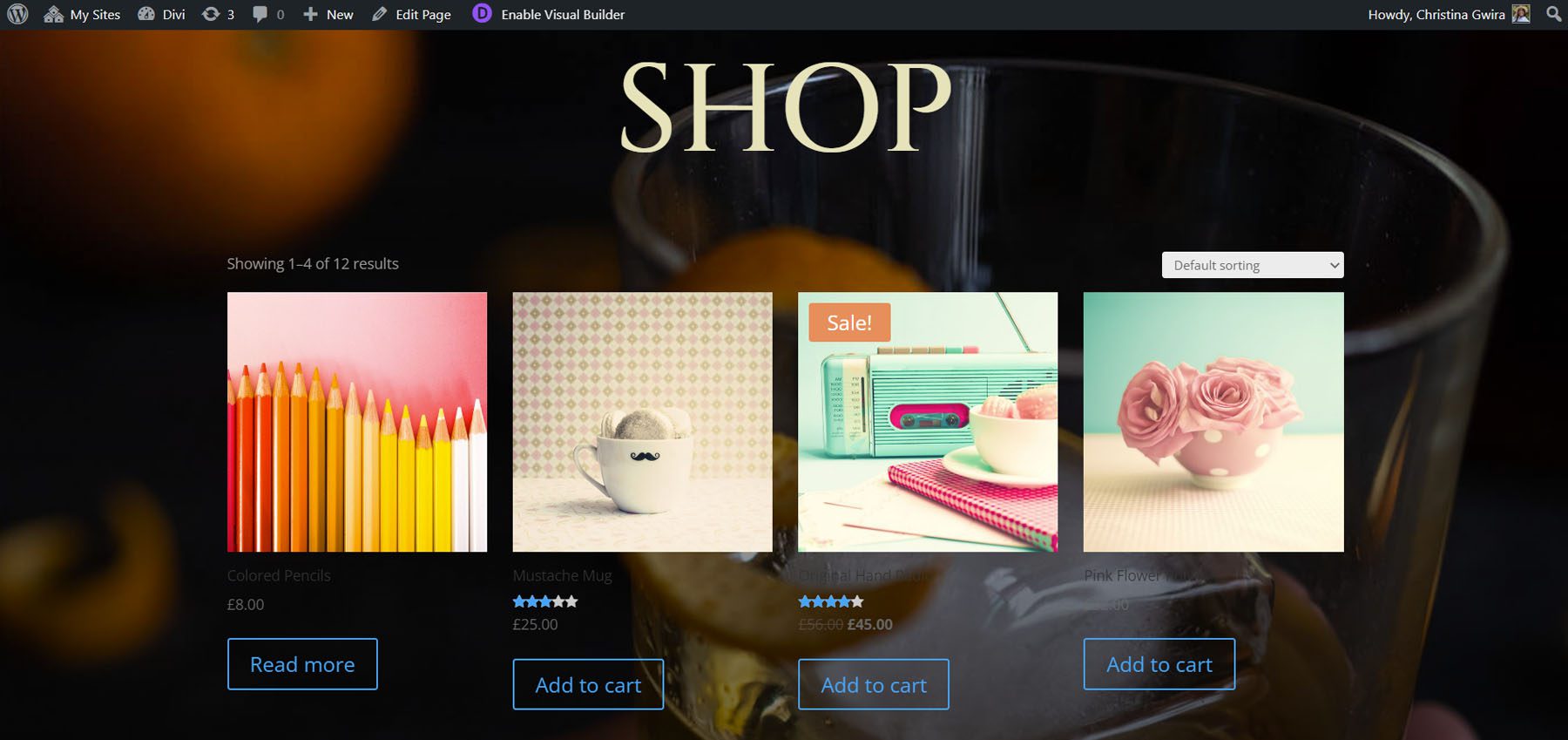
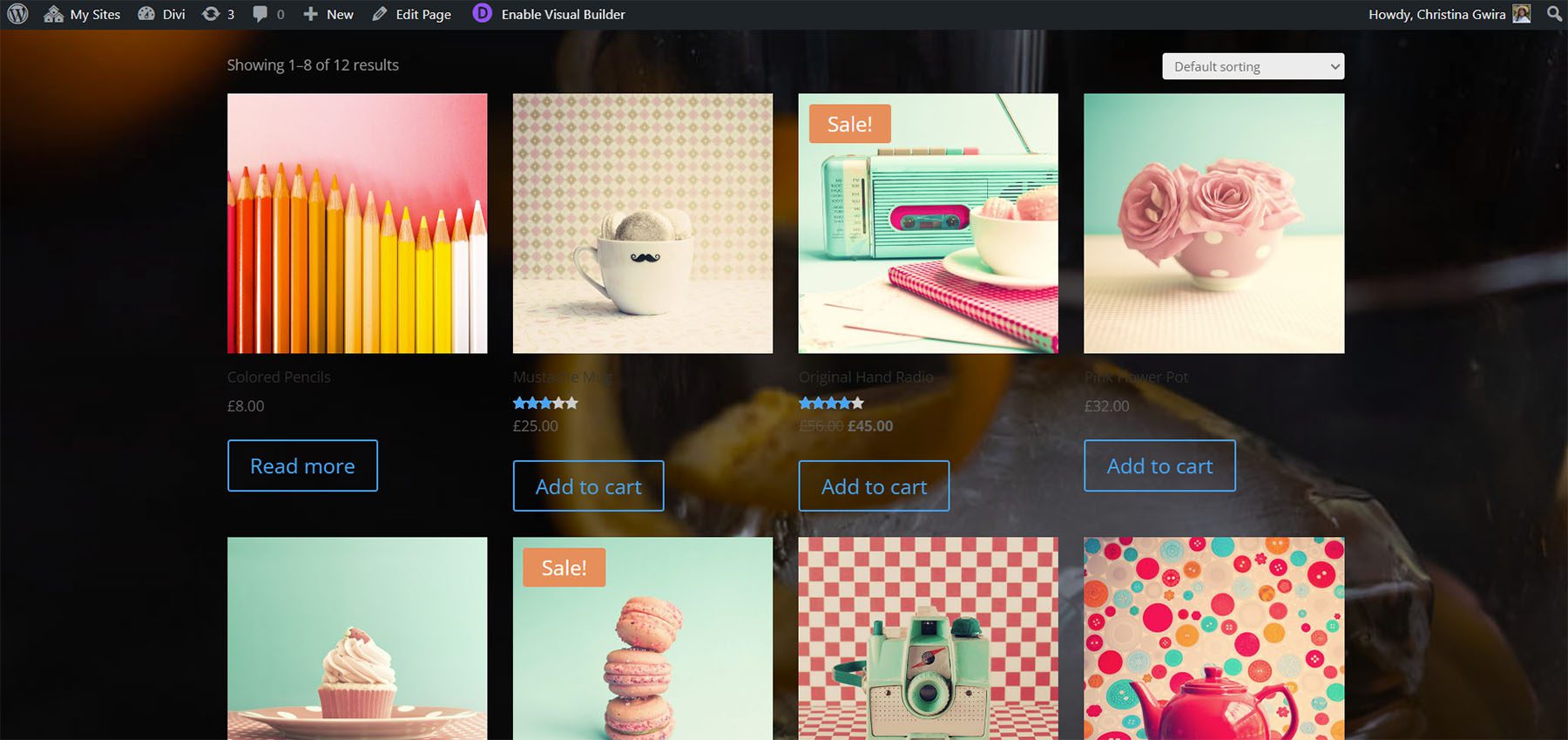
Veja como fica no front-end. Eu configurei para exibir uma grade com 4 colunas. Também desativei a opção de trecho.

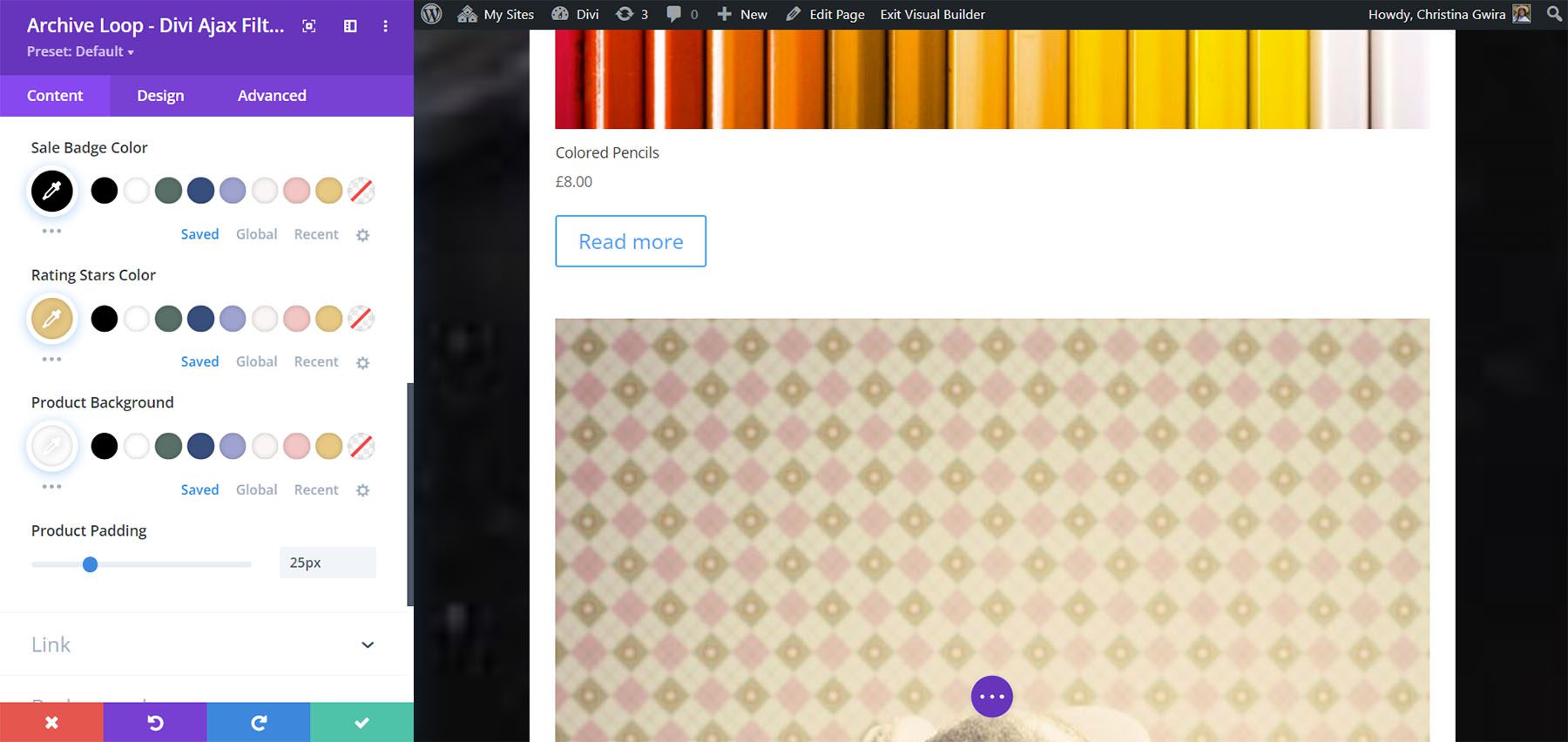
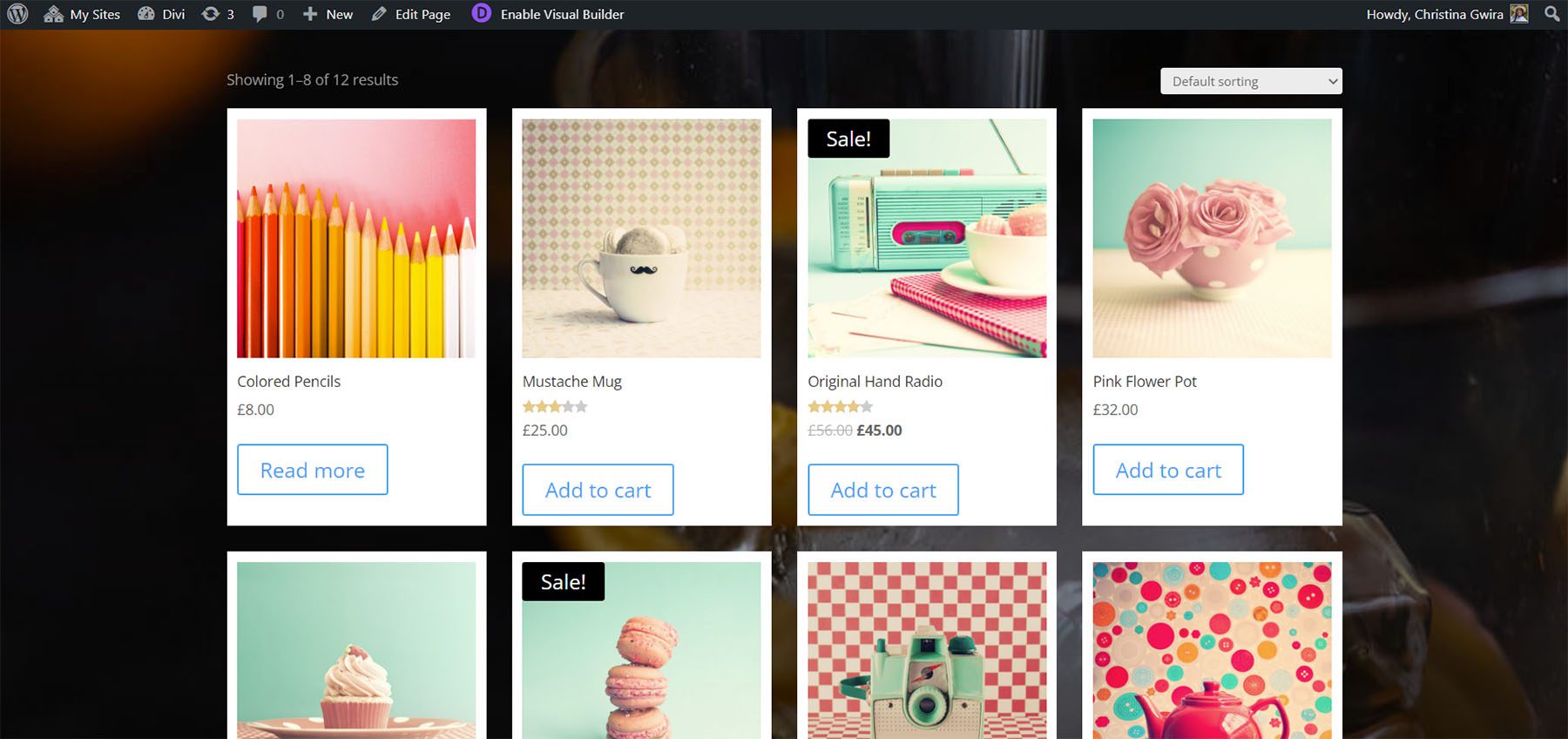
Este também inclui opções de cores e preenchimento. Altere a cor do selo de venda, as avaliações com estrelas e o plano de fundo do produto. Use o controle deslizante para adicionar preenchimento a todos os quatro lados do produto. Adicionei um preenchimento, pintei as estrelas e mudei a cor do emblema de venda.

Veja como fica no front-end.

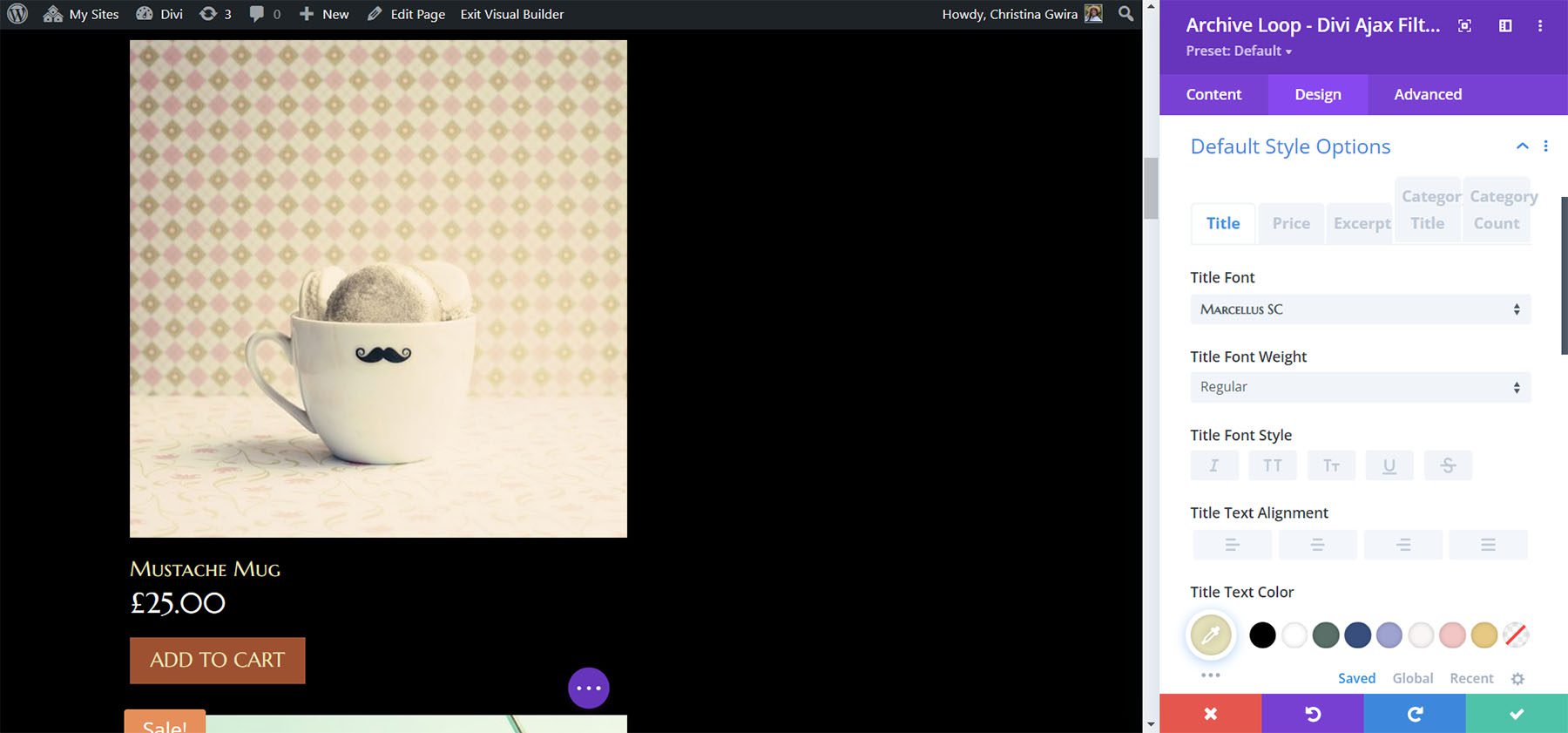
Configurações de design
As configurações de design incluem opções detalhadas para cada elemento, incluindo fontes, cores, espaçamento e o restante das configurações padrão do Divi.

Filtrar postagens – Divi Ajax Filter
O módulo Filter Posts funciona com o módulo Archive Loop para filtrar os posts exibidos. Não deve ser usado no layout de loop personalizado. Os itens de filtro são submódulos. Você pode adicionar quantos quiser para criar o filtro.

Novo item de filtro
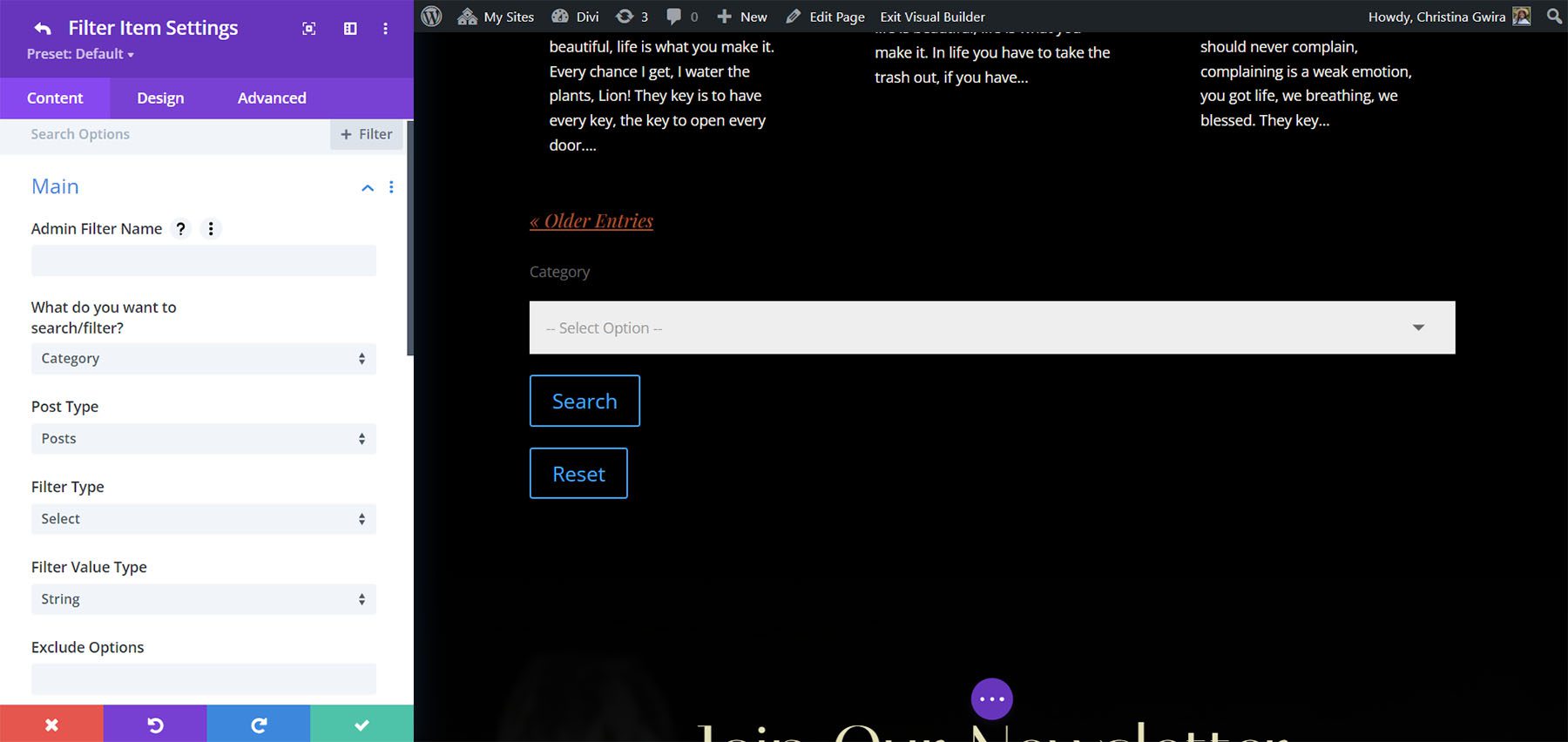
Adicionar um novo item de filtro abre seu submódulo. Isso inclui muitas configurações. As configurações principais permitem escolher o que filtrar entre categorias, tags, preços, classificações, atributos e taxonomias personalizadas. Você também pode criar uma caixa de pesquisa. Escolha os tipos de postagem, valores, opções de exclusão, etc.

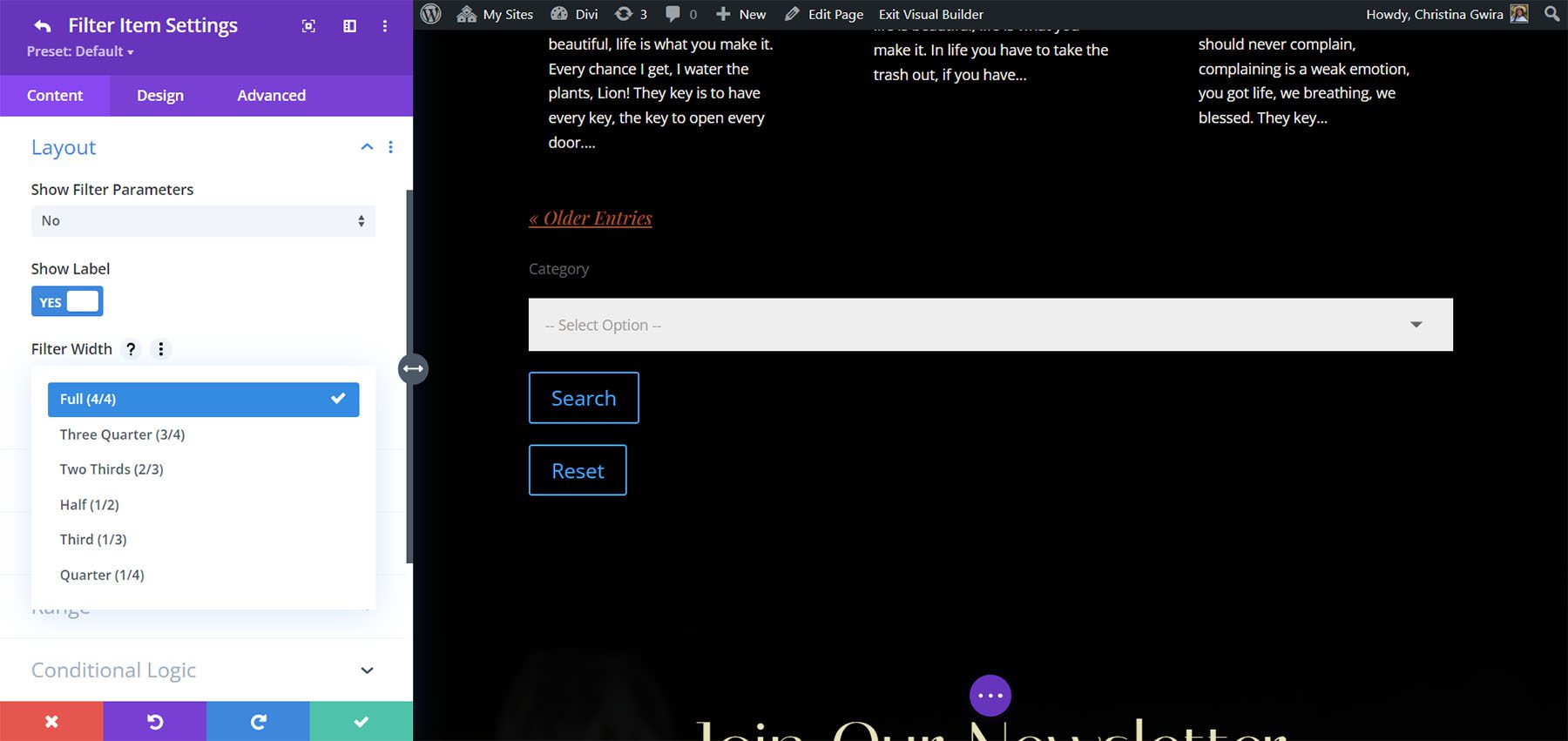
O layout permite que você escolha mostrar os parâmetros do filtro, mostrar o rótulo e selecionar a largura do filtro.

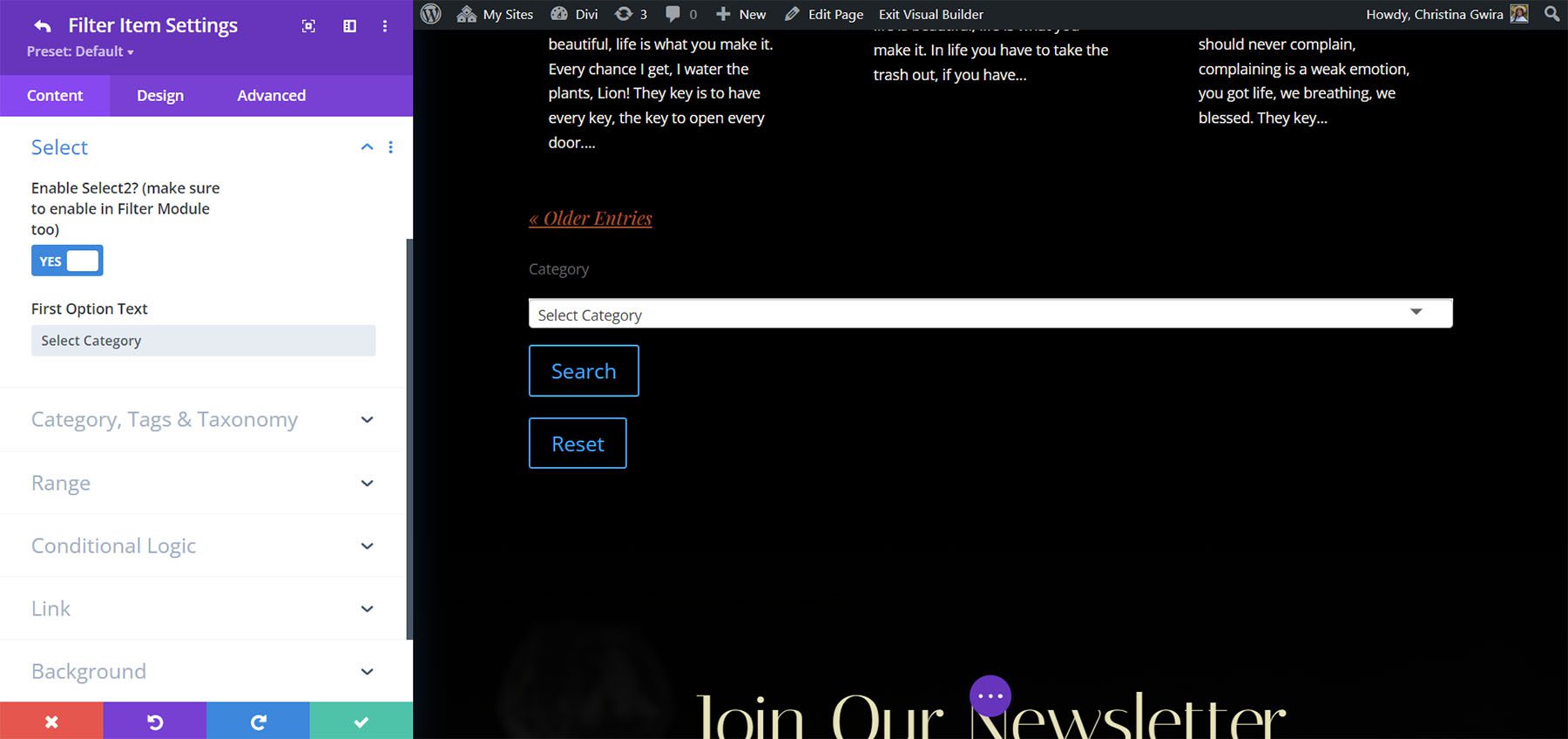
As opções de seleção permitem ativar Select2 e alterar o texto da opção.

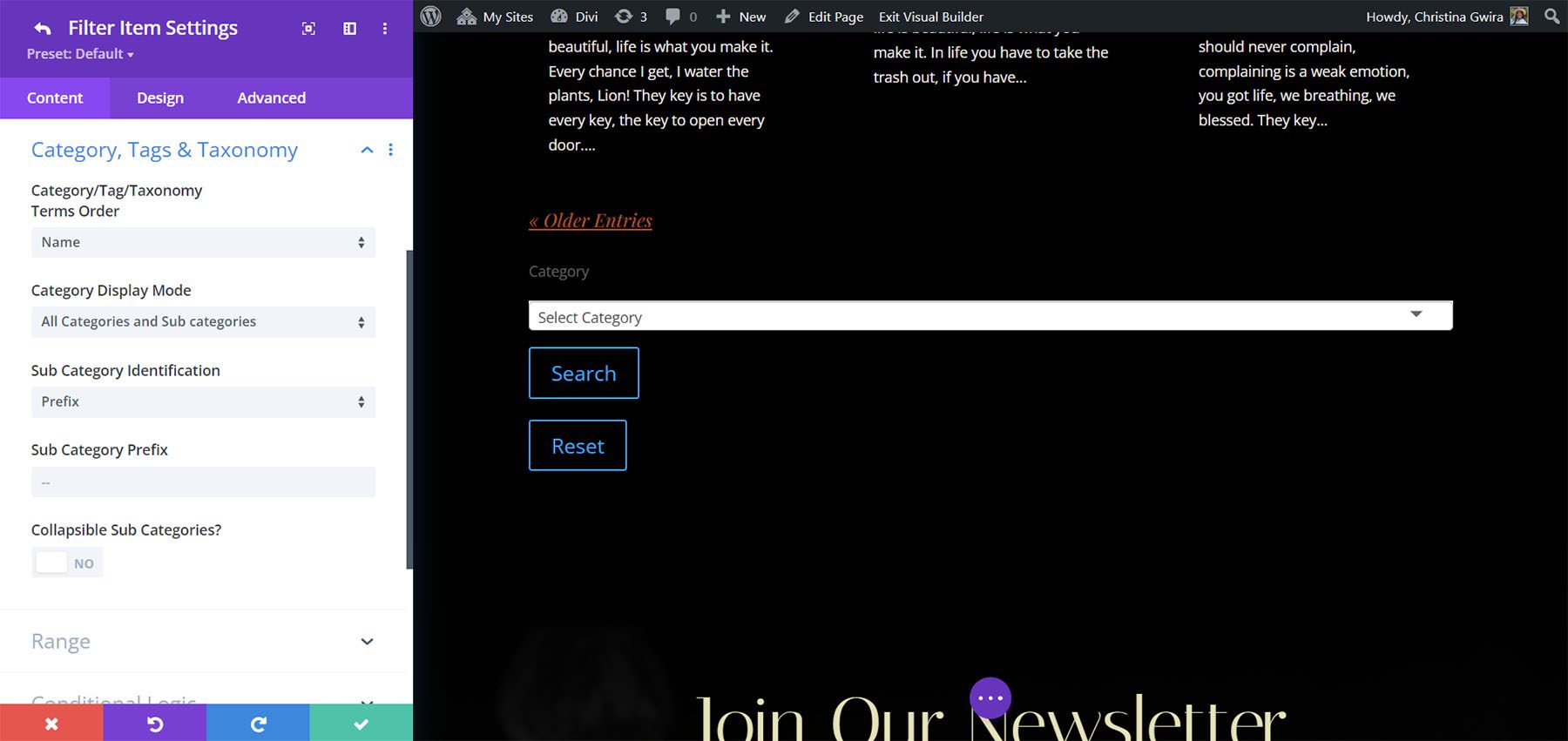
Categoria, tags e taxonomia permitem escolher como os termos são ordenados na lista, o modo de exibição, o prefixo e as opções de recolhimento.


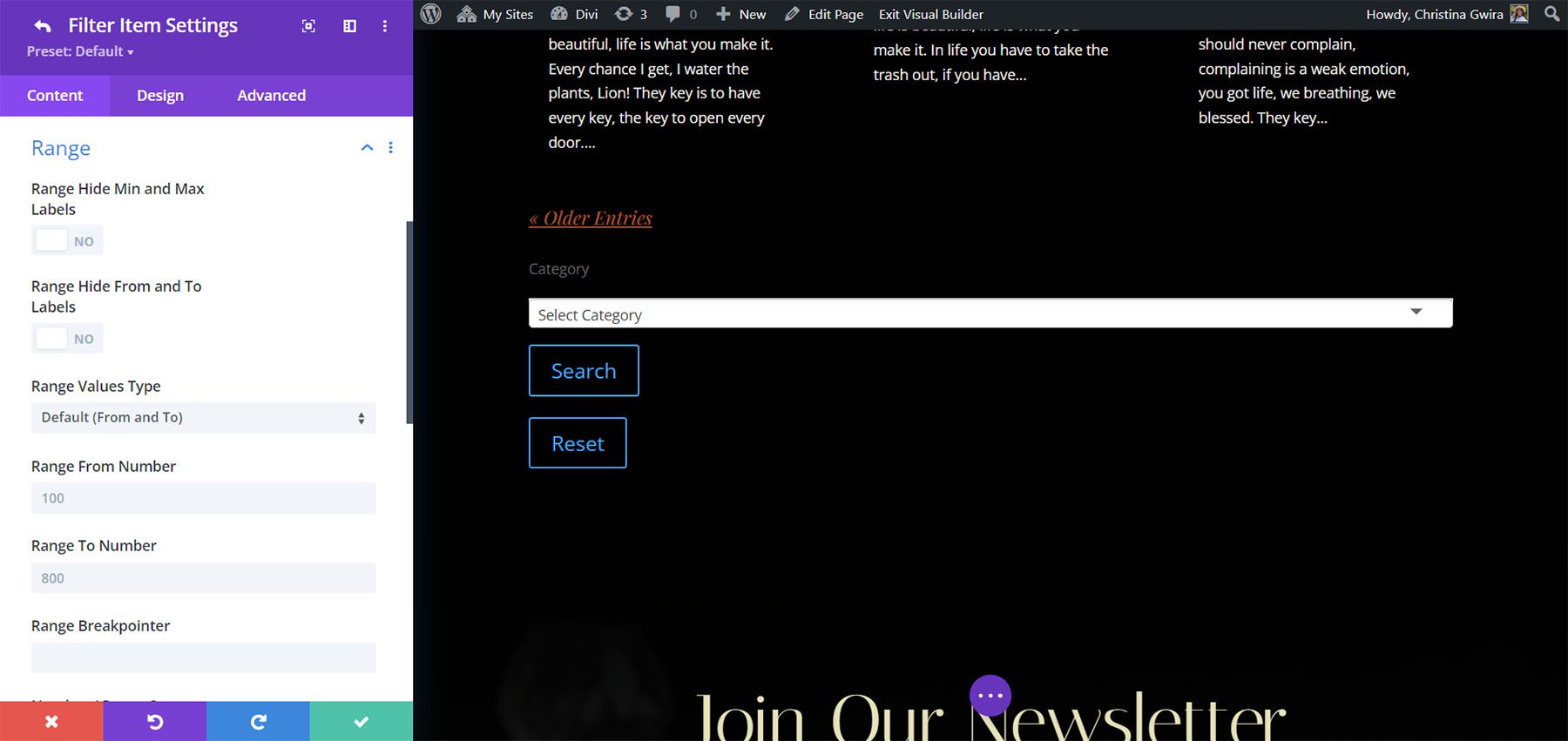
O intervalo oferece controle total sobre as configurações de intervalo do filtro. Oculte os rótulos, escolha o tipo de valor, defina o intervalo, escolha os níveis de etapa, ajuste a aparência, escolha antes e depois do texto e muito mais.

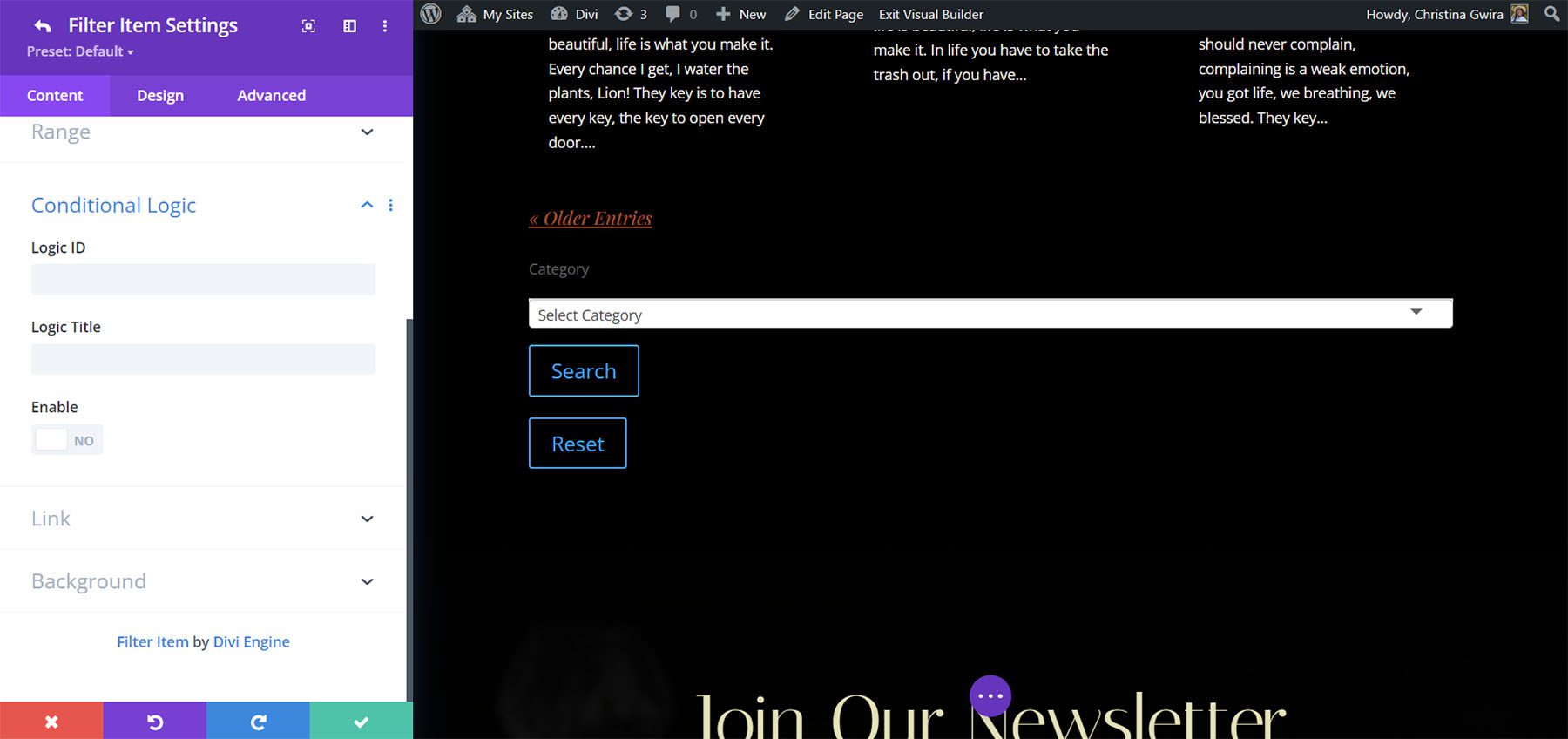
A lógica condicional permite criar regras lógicas para o filtro. Isso significa que você pode ajustar o filtro para controlar o filtro e torná-lo o mais inteligente possível.

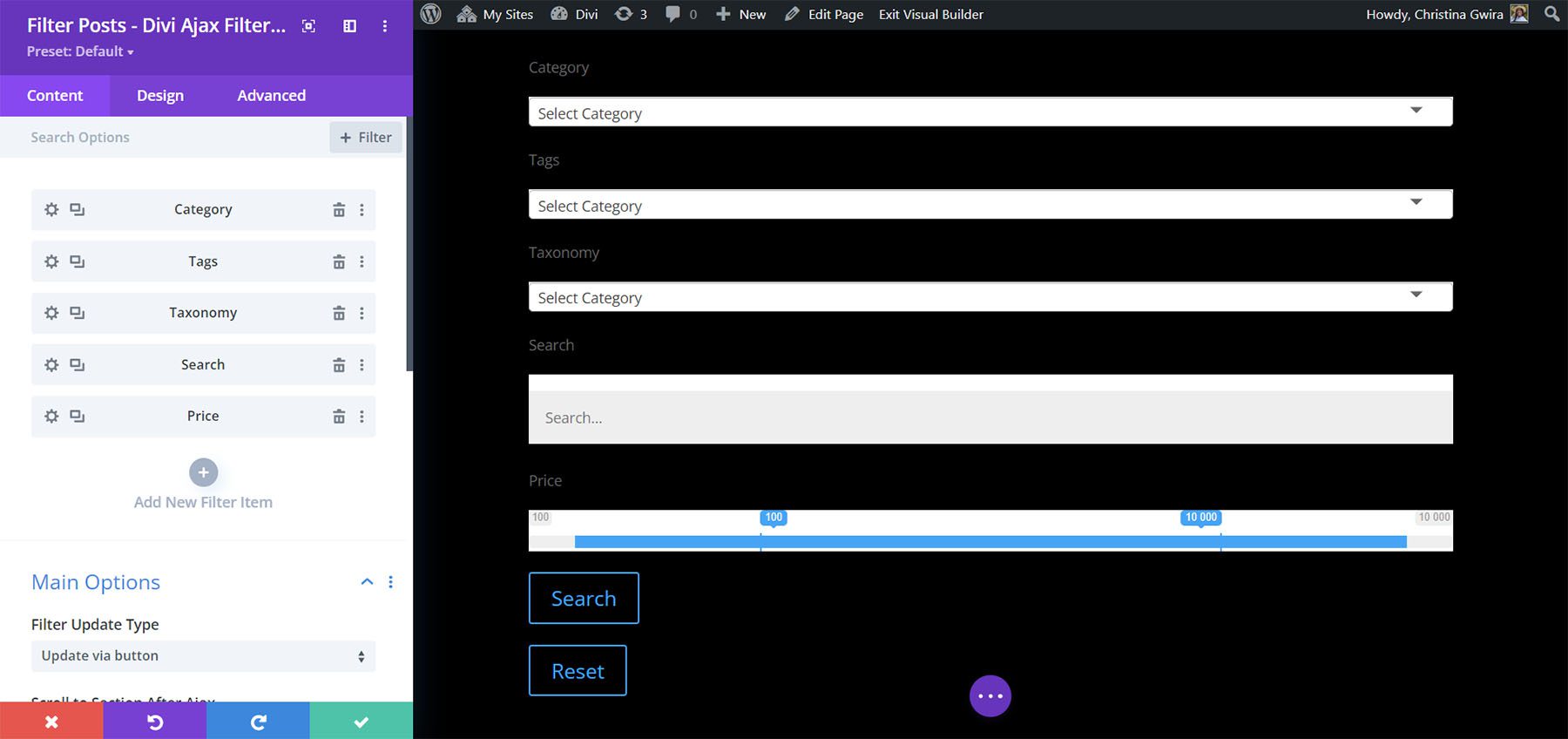
Adicione vários itens de filtro para criar o filtro exato que você deseja. Criei um filtro com opção de pesquisa, categorias, tags e preços. Os usuários podem selecionar uma das ferramentas de filtro ou usá-las juntas.

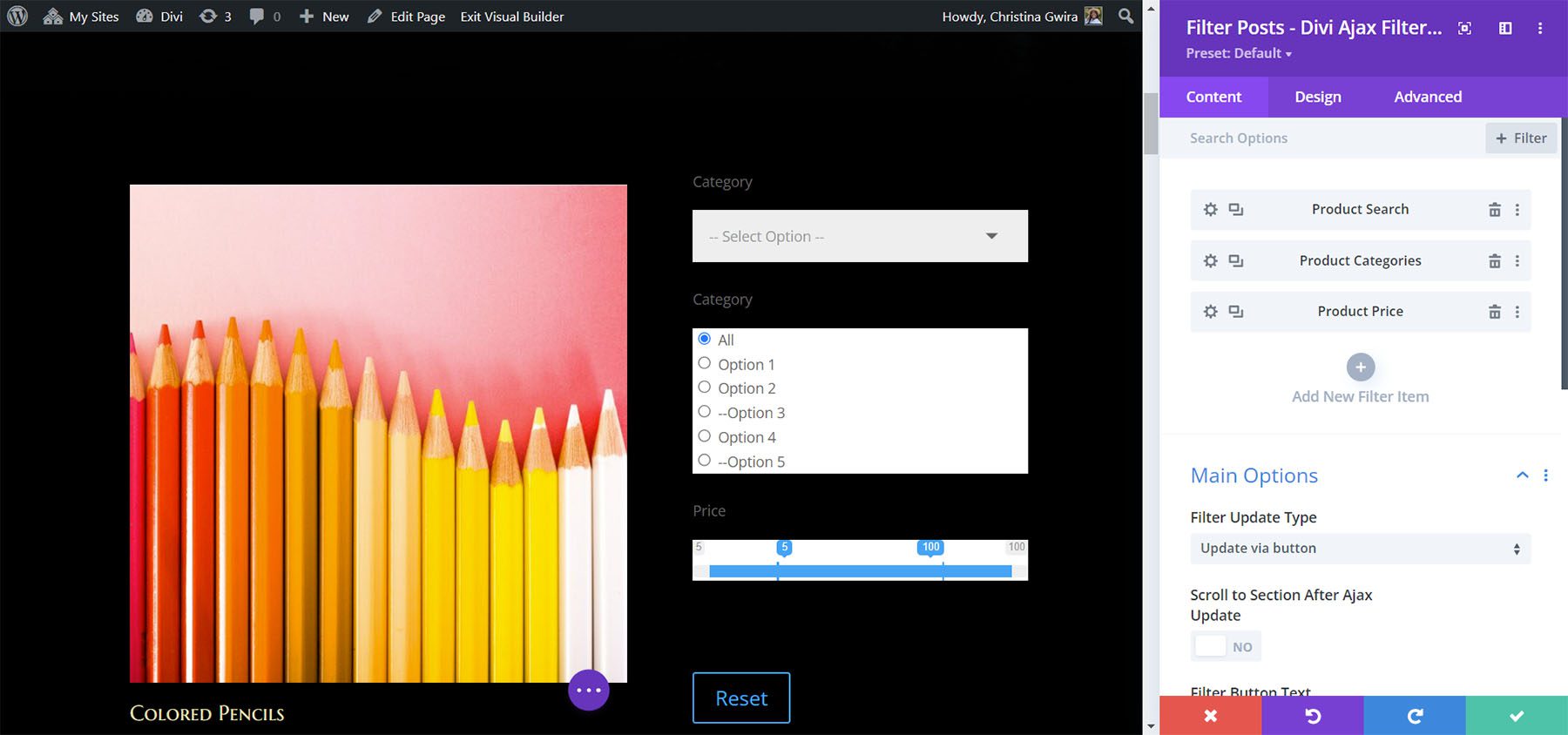
Configurações principais de postagem do filtro
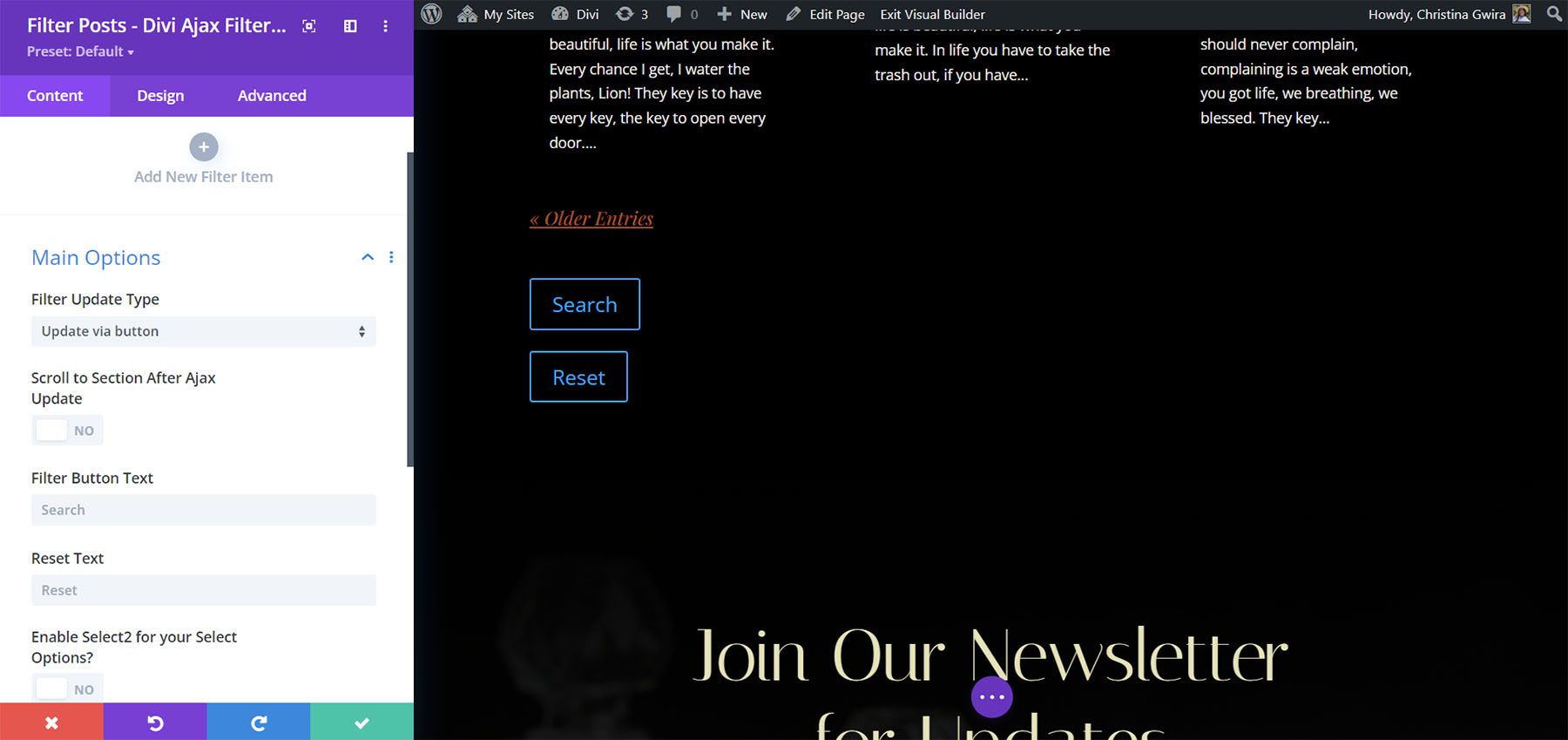
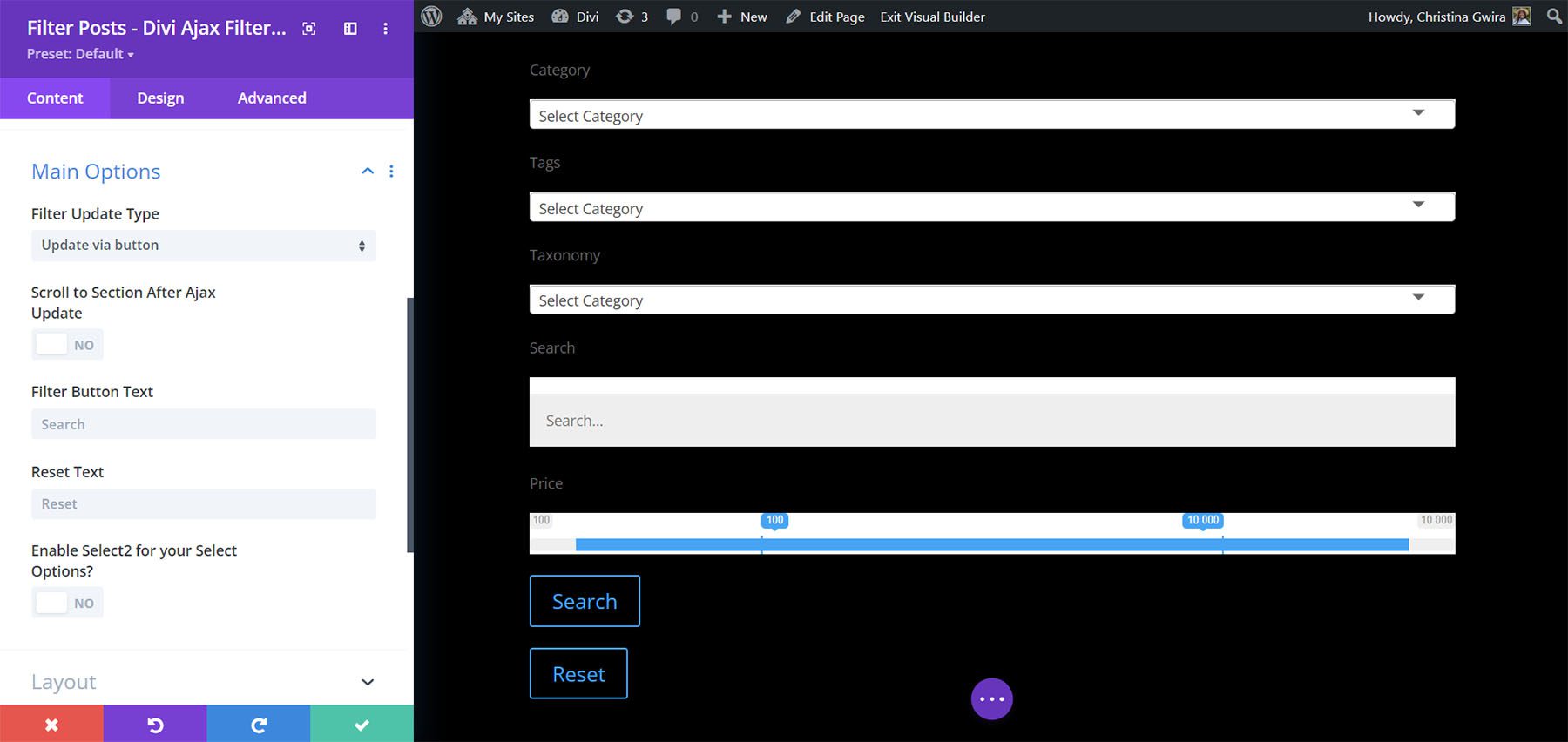
As opções principais incluem o tipo de atualização do filtro (escolha entre um clique de botão ou uma alteração de campo), escolhendo onde rolar, adicionando texto para os botões de pesquisa e redefinição e habilitando Select2.

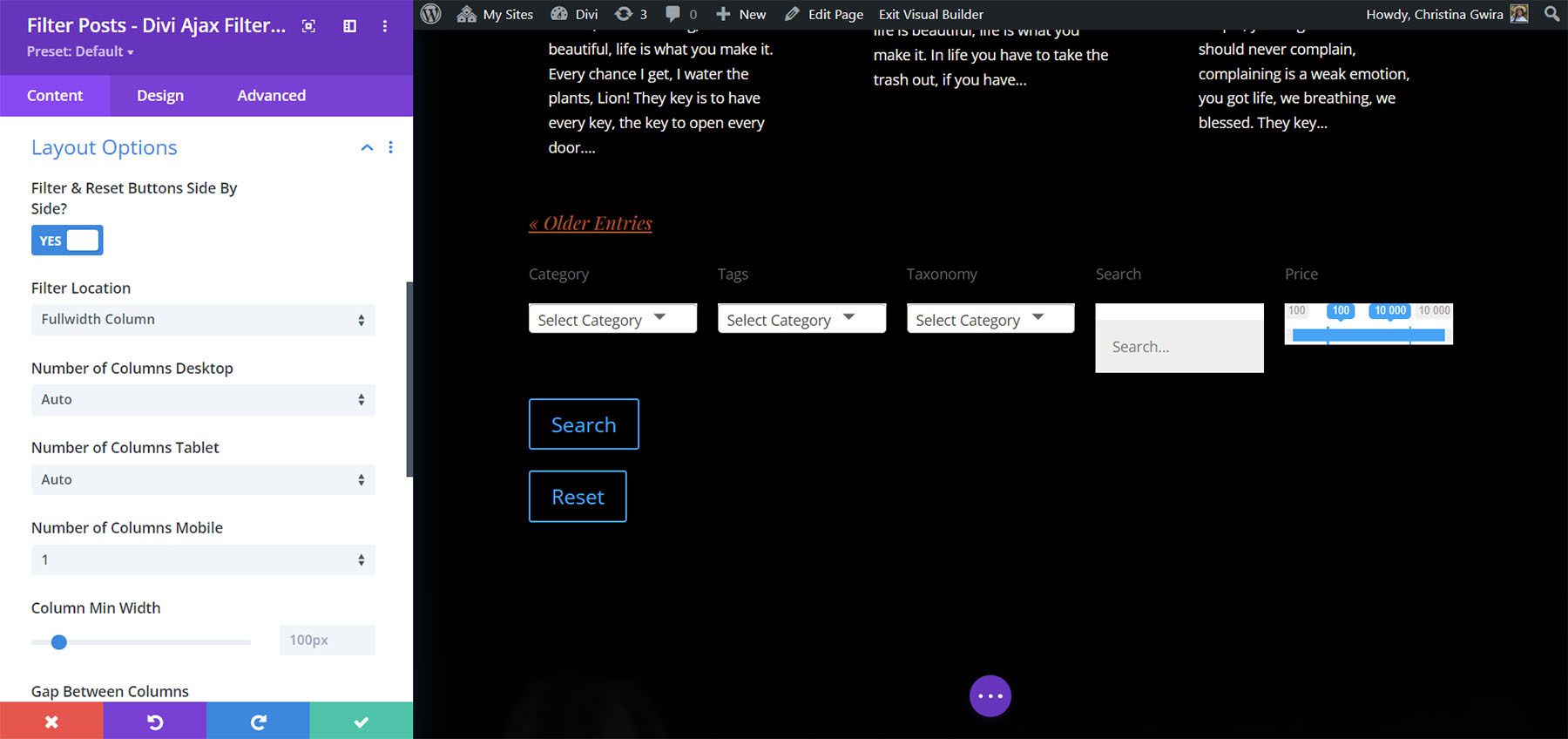
As opções de layout determinam o layout dos elementos do filtro. Escolha uma coluna lateral ou de largura total, defina os tamanhos, o estilo de filtro entre alternar e deslizar e oculte ou mostre os botões.

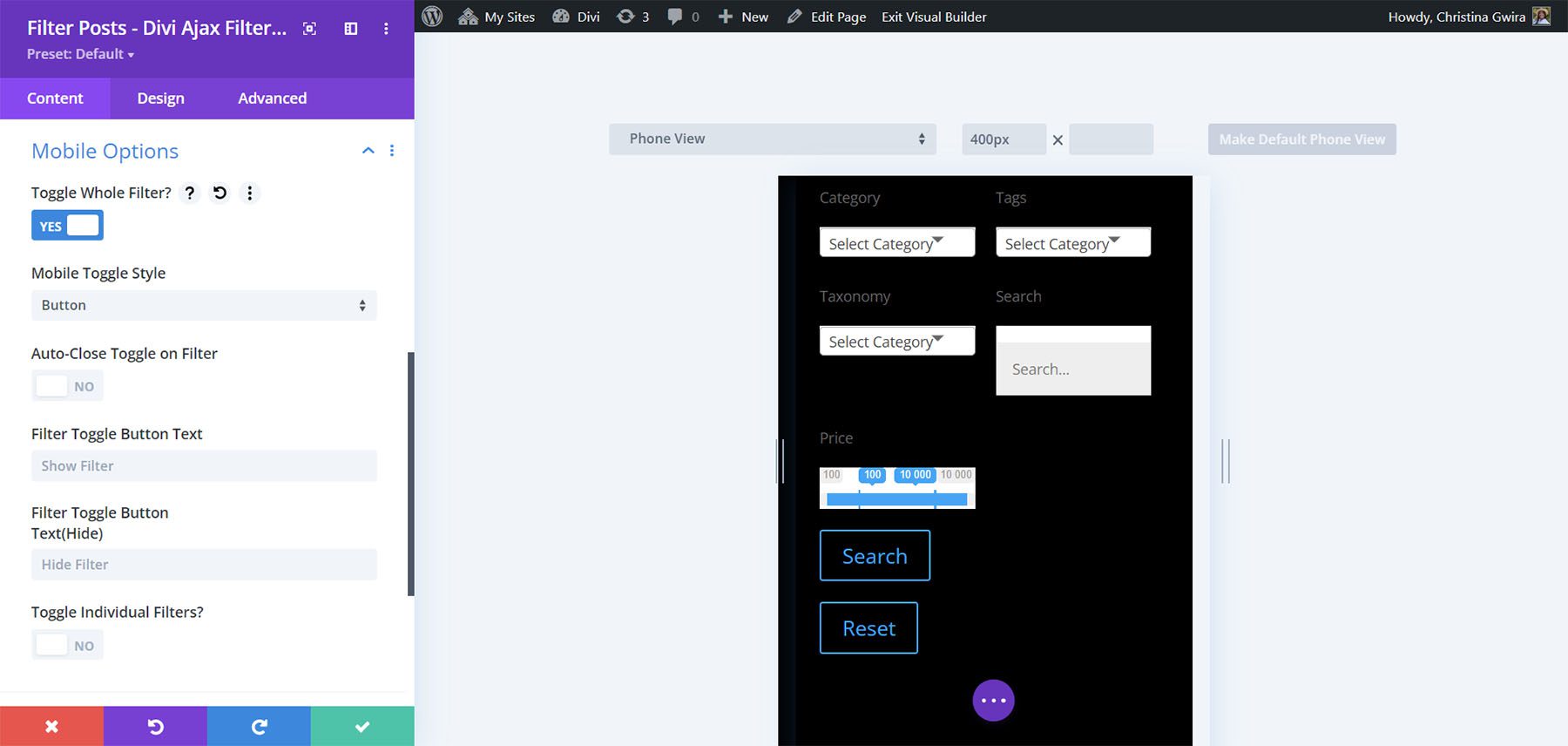
Opções móveis adicionam alternâncias, permitem que você escolha o estilo de alternância, altere o texto do botão e alterne os filtros individualmente.

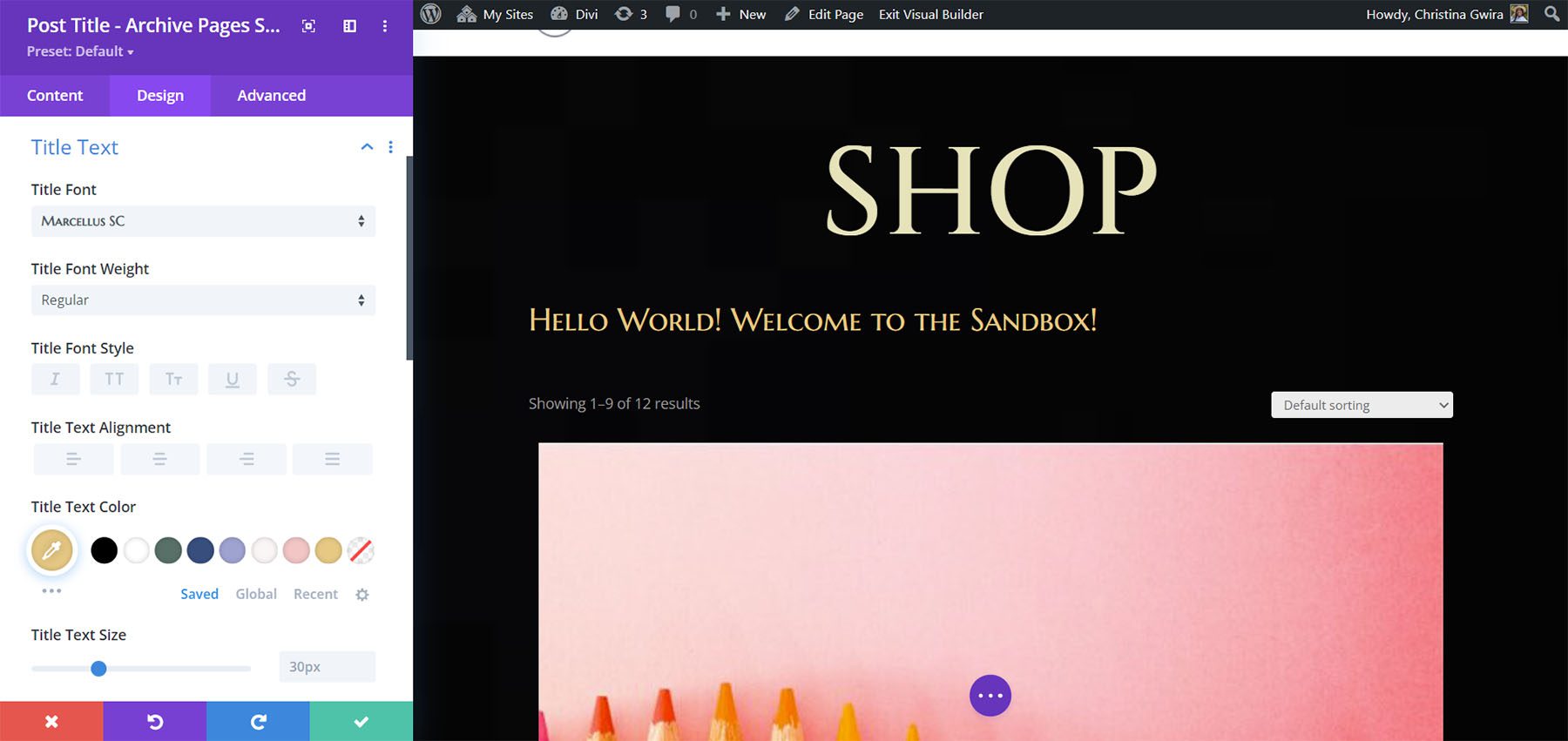
Título da postagem - Páginas de arquivo
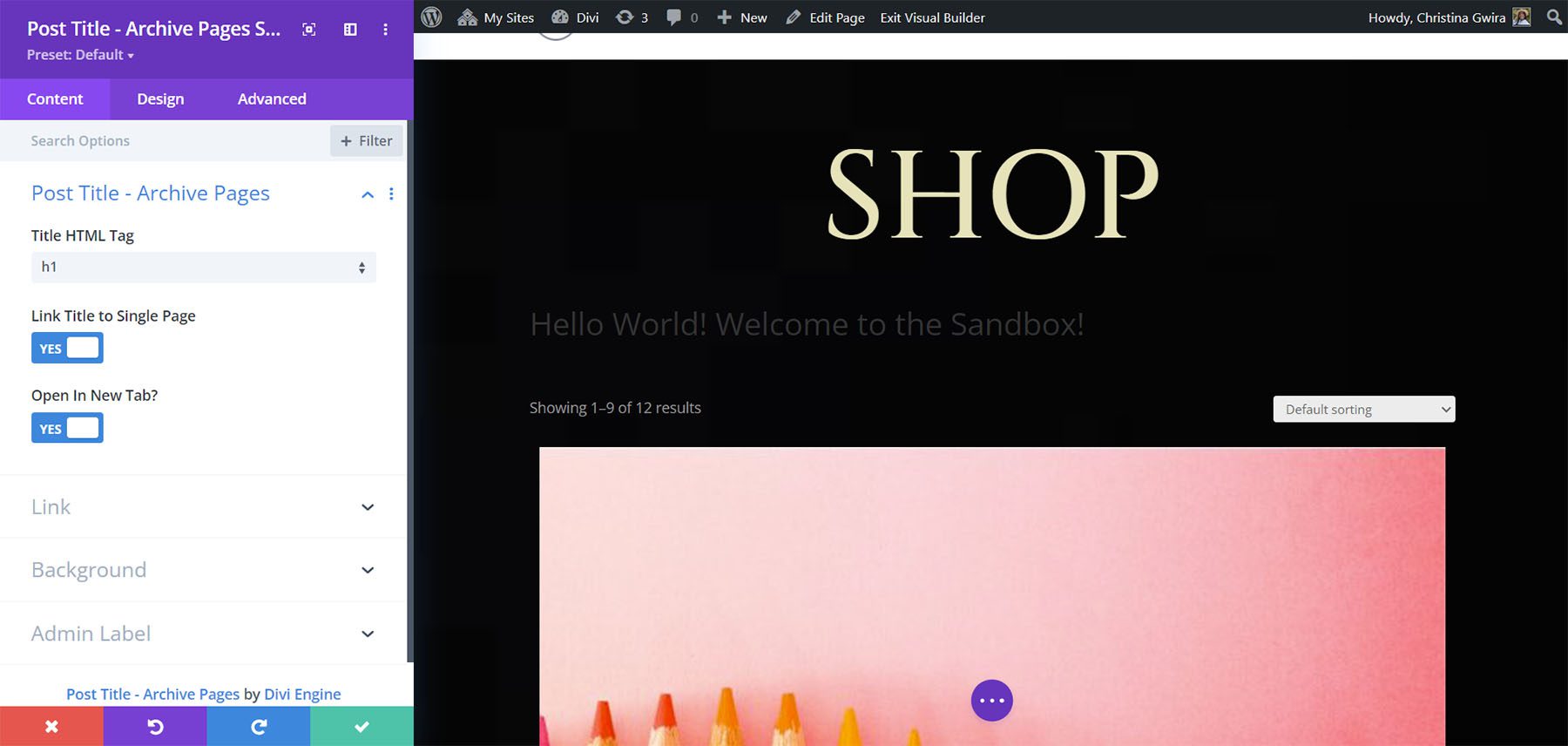
O módulo Post Title exibe o título e permite escolher o nível do cabeçalho, vincular a uma única página, abrir uma nova guia e inserir a URL.

A guia Design inclui configurações separadas para títulos de postagens e títulos de produtos. Todas as configurações padrão estão incluídas.

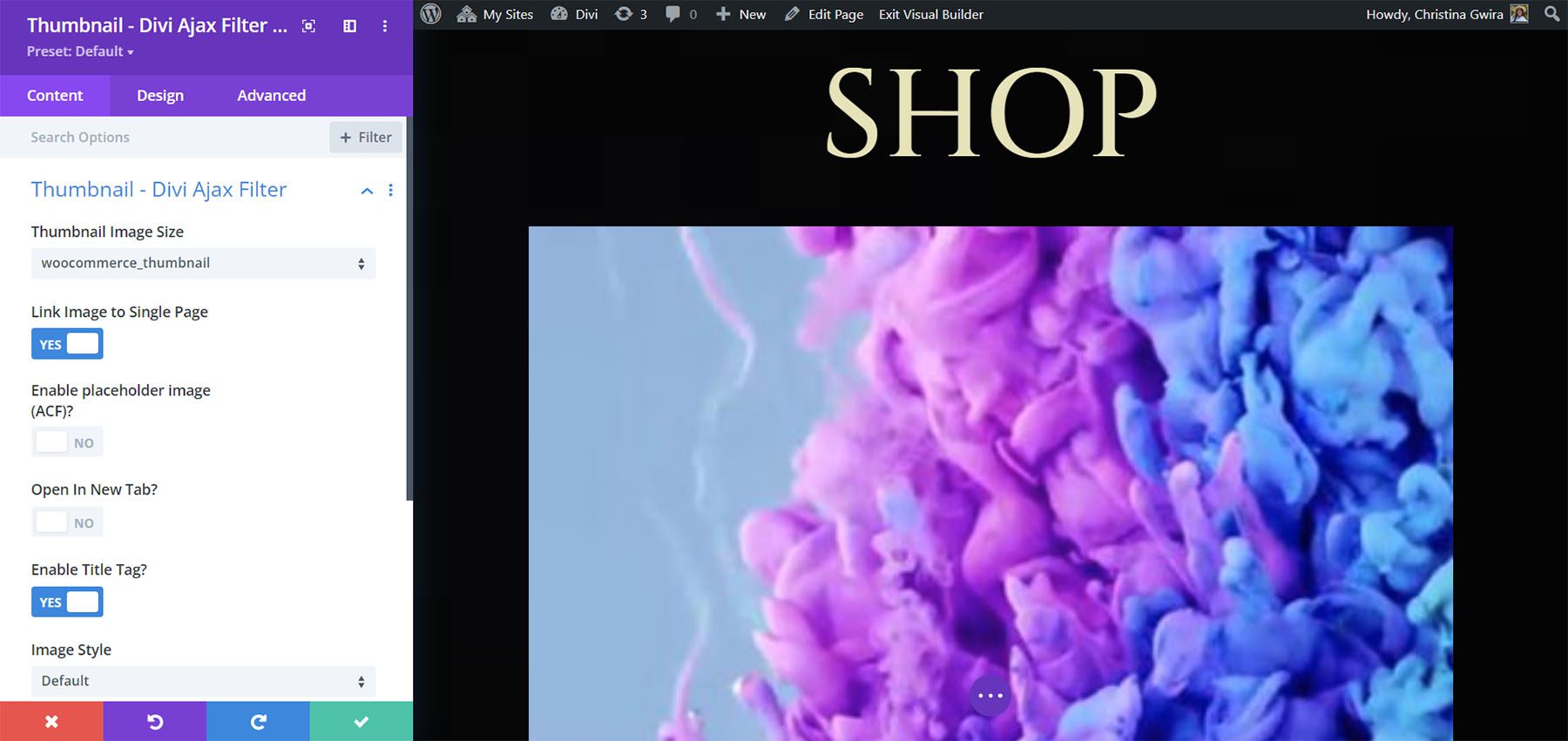
Miniatura – Filtro Divi Ajax
O Módulo Miniatura permite escolher o tamanho da imagem, vincular a imagem a uma única página, usar imagens de espaço reservado com campos personalizados avançados, abrir em uma nova guia, habilitar uma tag de título e escolher o estilo da imagem.

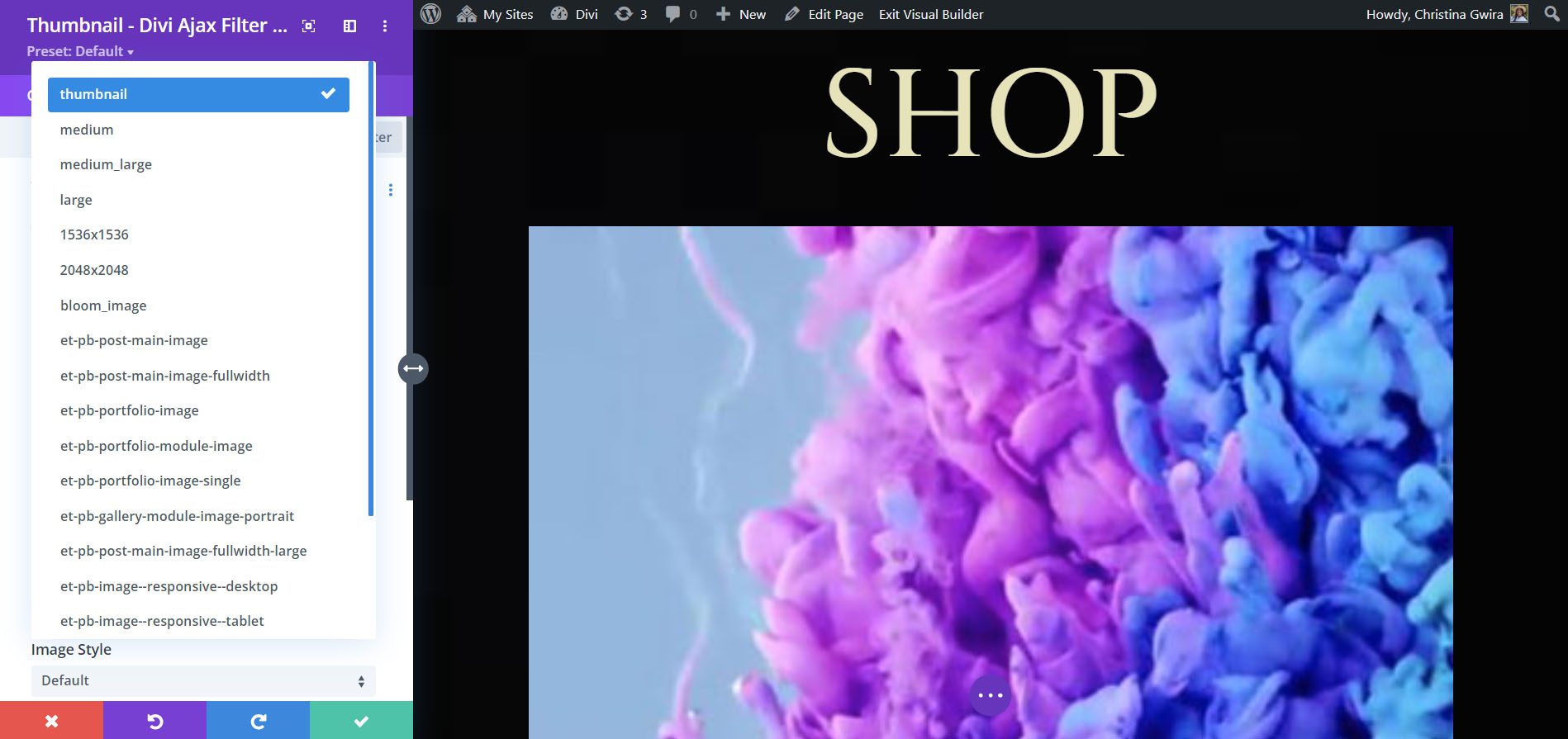
Os tamanhos de imagem em miniatura incluem muitas opções.

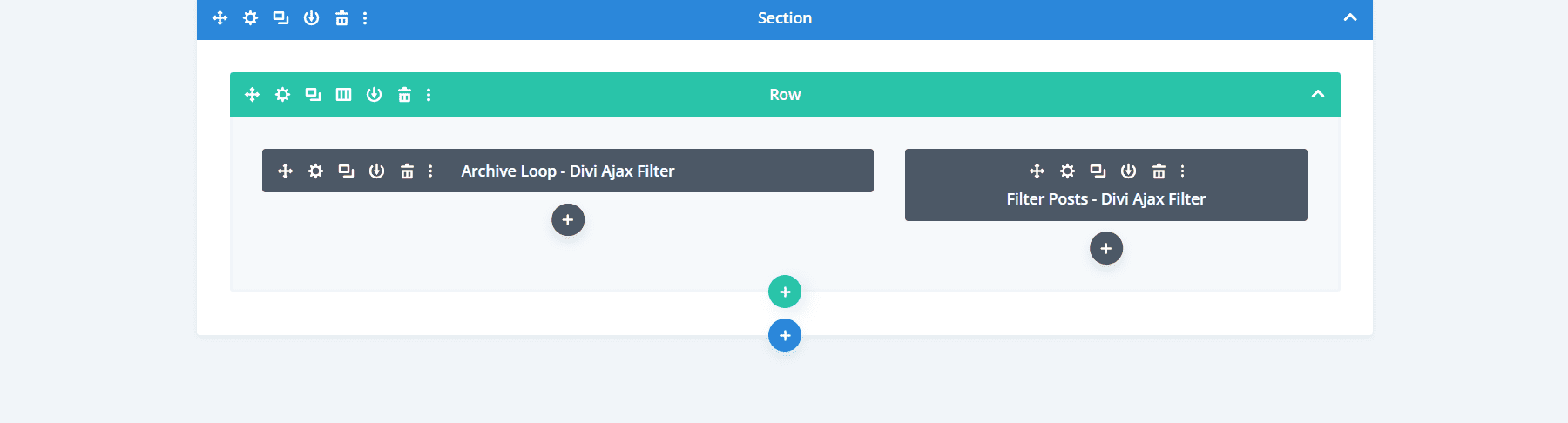
Construindo um filtro de produto
Em primeiro lugar, construirei um filtro de produto usando o módulo Archive Loop e o módulo Filter Posts.

Em seguida, para o Archive Loop Module, configurei-o para Products e selecionei o layout WooCommerce padrão. Isso nos dá a imagem, o título e o preço por padrão. Eu o defini como o loop principal e habilitei o menu Order By e a contagem de resultados. Selecionei Carregar mais para a opção de carregamento. O Layout é definido como uma grade com 3 colunas. Também selecionei para mostrar a classificação, o preço, o trecho e o botão Adicionar ao carrinho. O emblema de venda e as classificações de estrelas têm cores personalizadas e adicionei alguns preenchimentos ao produto.

Em seguida, estão as configurações de design. Ajustei as cores e os estilos dos elementos de texto individuais, bem como o botão Adicionar ao carrinho.

Por fim, para o filtro, adicionei pesquisa, categorias, preço e classificação. Para o filtro de categoria, selecionei botões de rádio. O preço é definido entre $ 5 e $ 100.

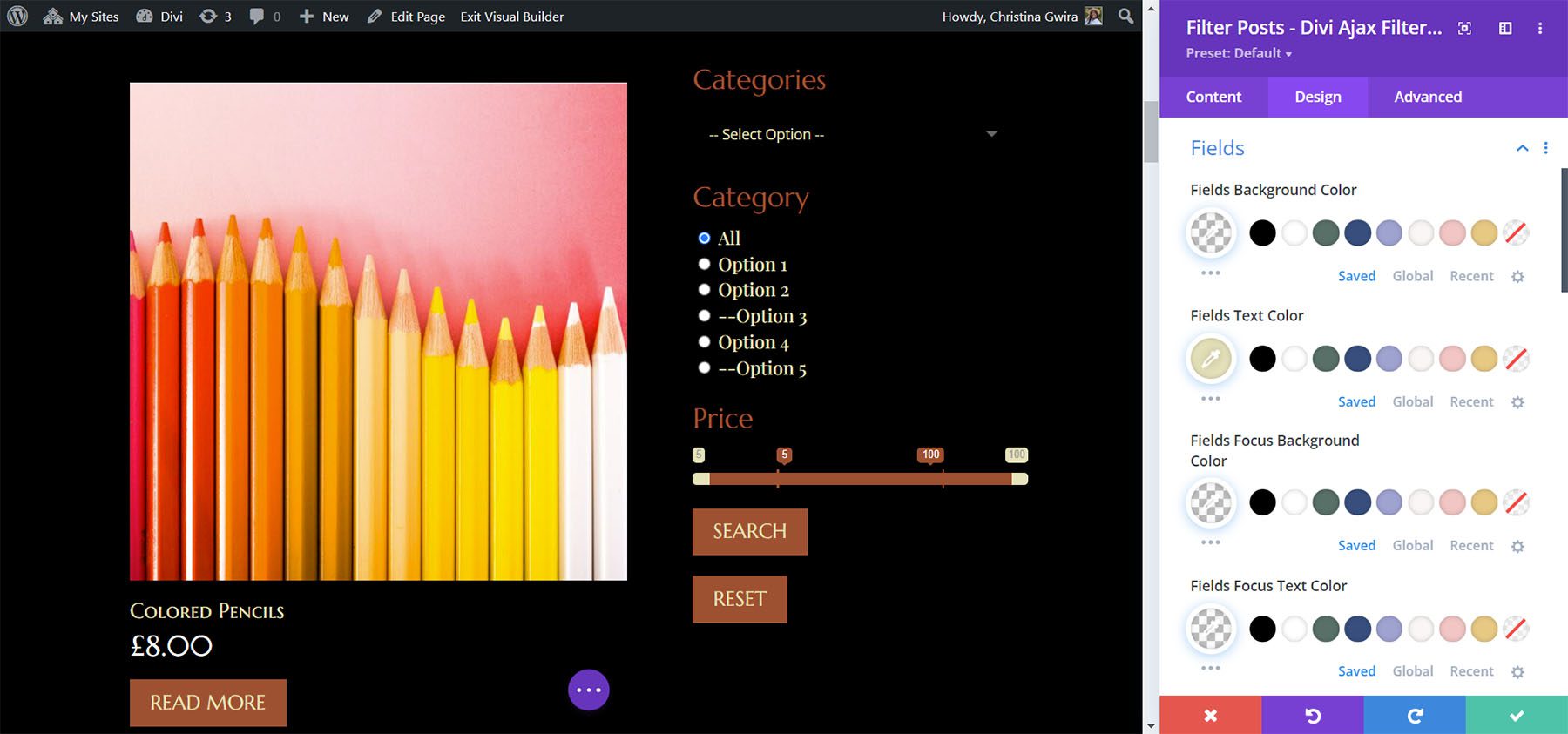
Para as configurações de design do filtro, ajustei as cores da fonte, as cores dos botões, etc.

Resultados do Filtro de Produto
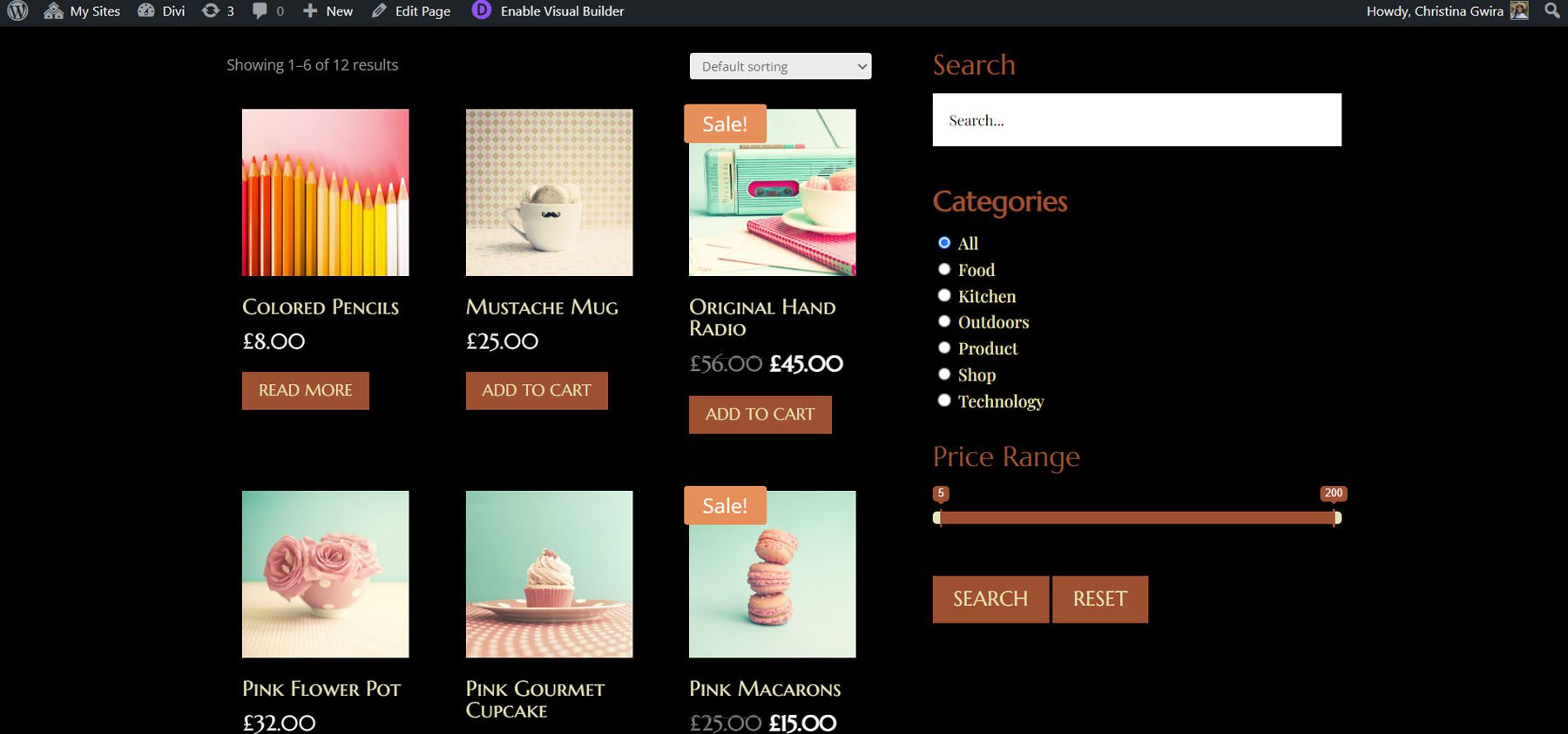
Veja como fica no front-end com os estilos do Divi Whiskey Layout Pack.

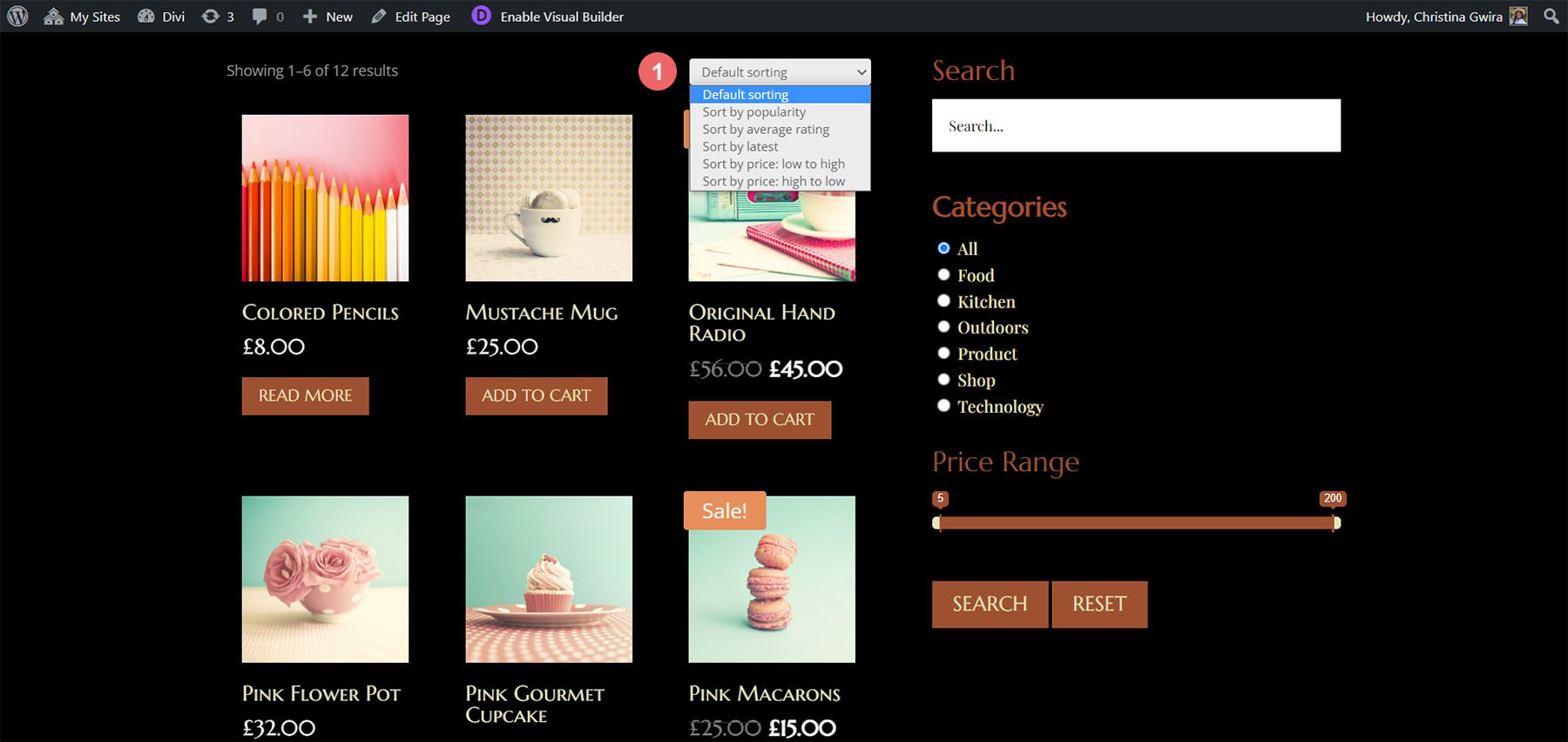
Aqui está o recurso de classificação. O usuário pode selecionar a classificação padrão, classificar por popularidade, classificação média, mais recente, preço baixo a alto ou preço alto a baixo.

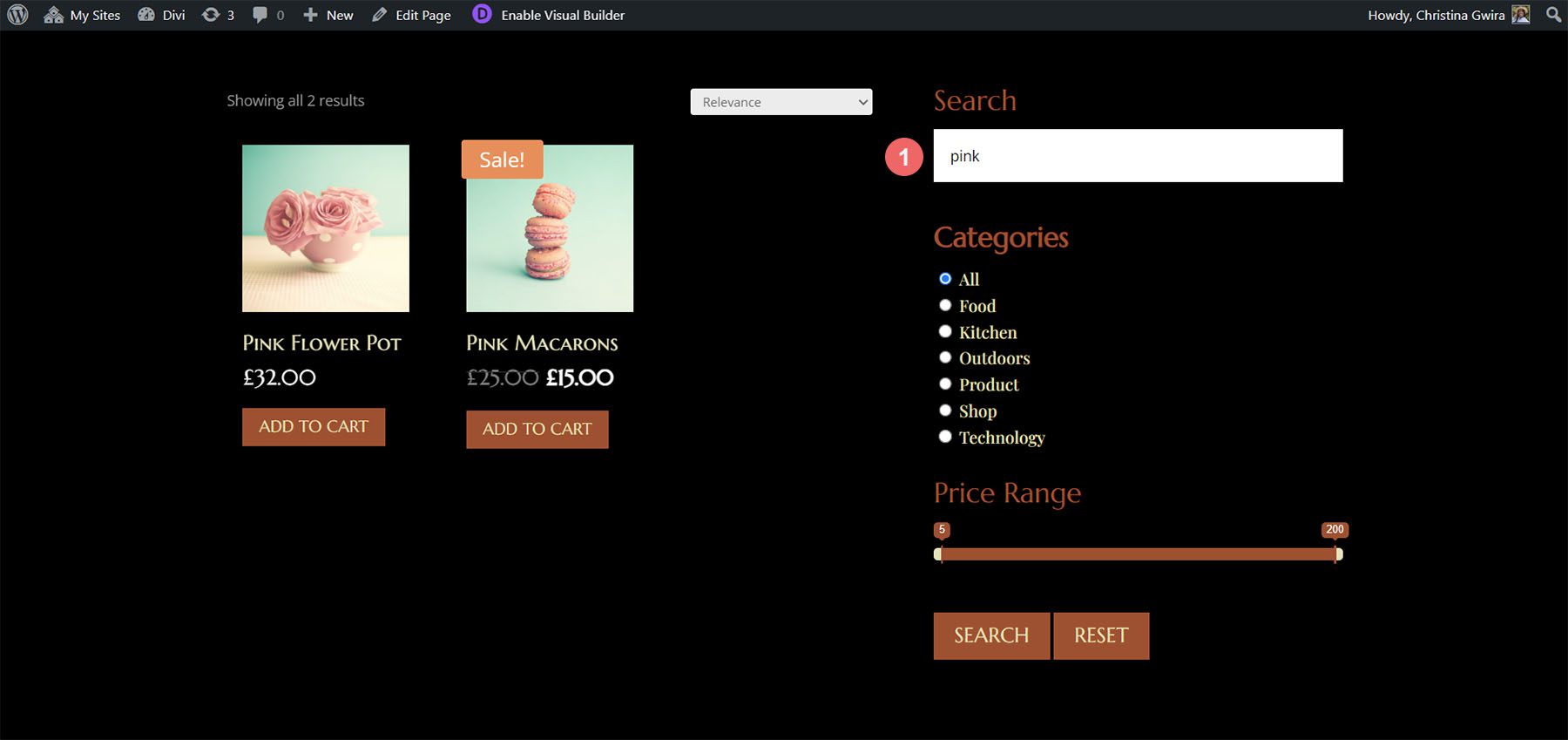
Aqui estão os resultados para a opção de pesquisa. Estou usando os produtos de demonstração WooCommerce. Pesquisei por “rosa” e encontrei dois resultados.

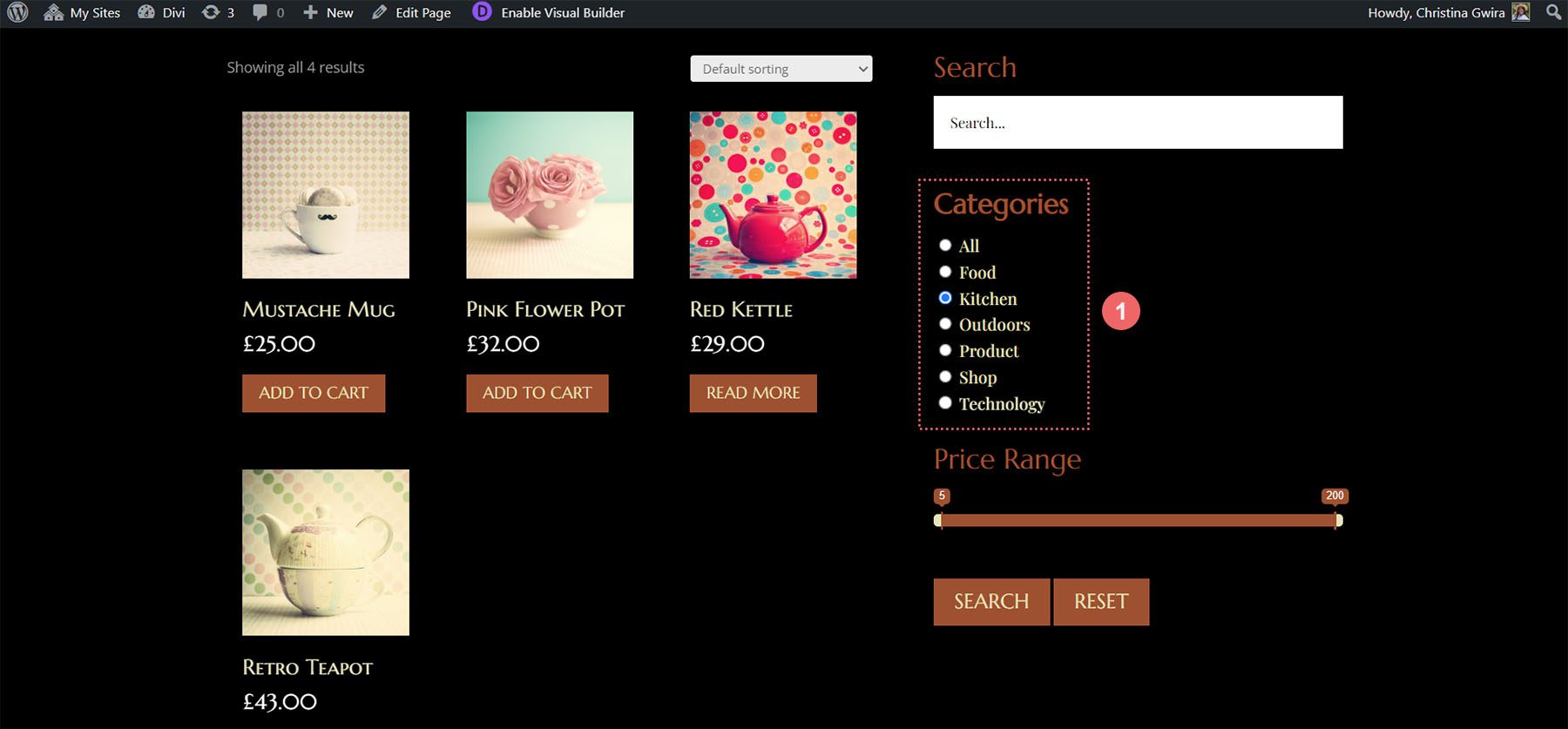
Para as categorias, selecionei o botão de rádio da categoria “Cozinha” e encontrei os quatro resultados.

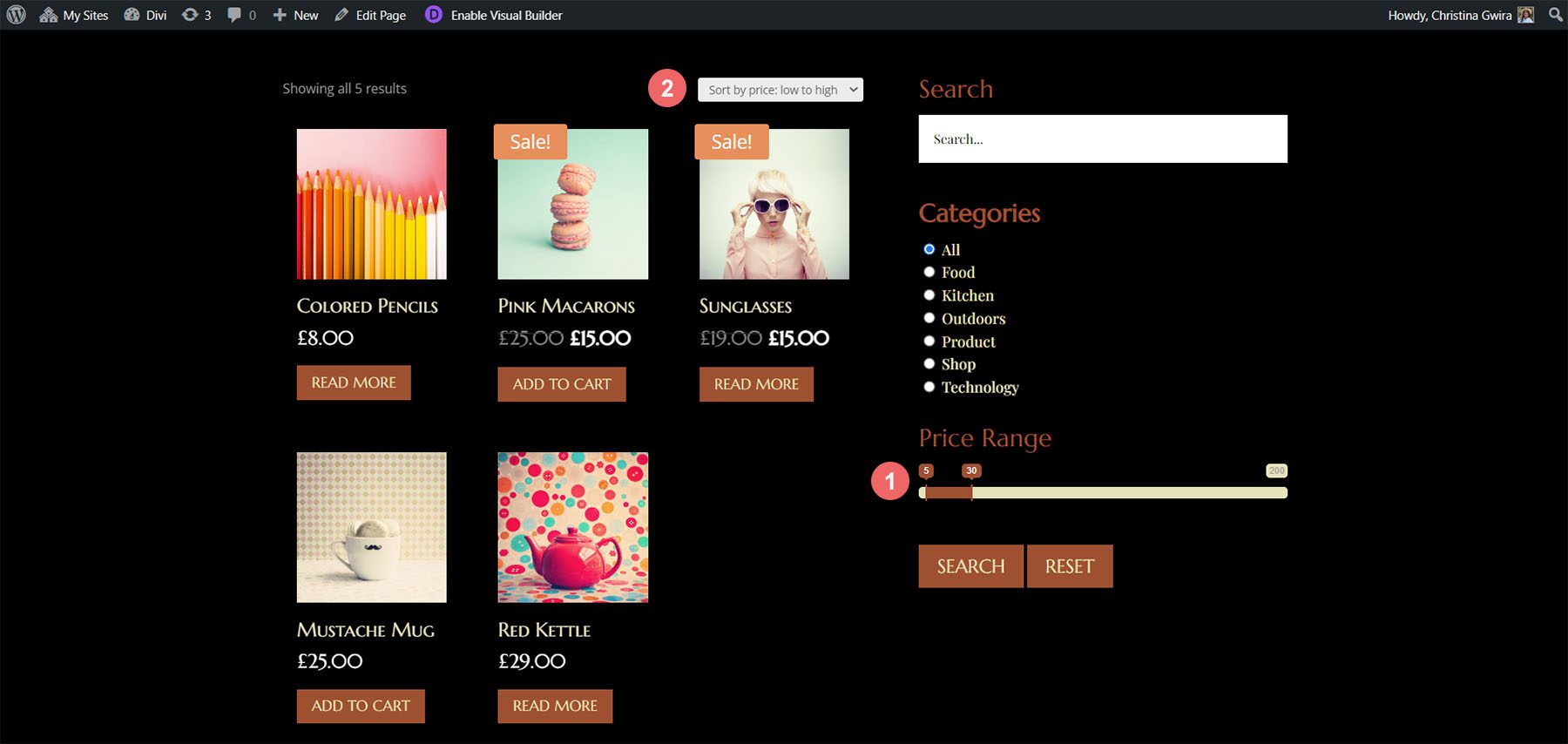
Neste exemplo, filtrei os produtos por faixa de preço. Selecionei de 5 a 30 e classifiquei por preço de baixo para alto.

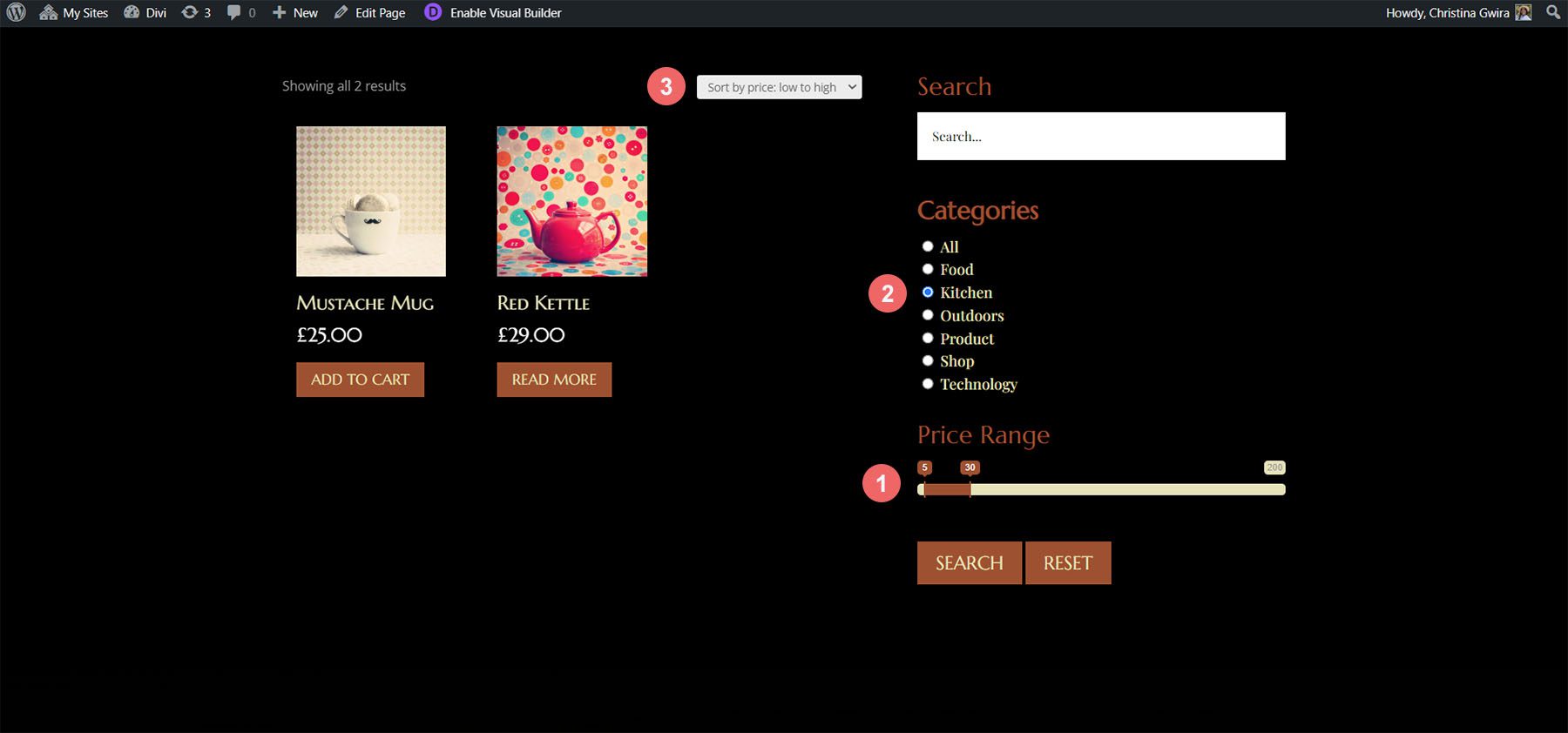
Você também pode usar os filtros juntos. Para este exemplo, selecionei a categoria “Cozinha” e defini a faixa de preço de US$ 30 a US$ 50. Ele mostra os produtos em meu estoque nessa categoria e faixa de preço.

Onde comprar o filtro Divi Ajax
O Divi Ajax Filter está disponível no Divi Marketplace por $ 97. Ele inclui um ano de suporte e atualizações e uma garantia de reembolso de 30 dias.

Acabar com os Pensamentos
Essa é a nossa visão do Divi Ajax Filter. Este é um poderoso conjunto de módulos para o Divi Builder que cria filtros incríveis para muitos tipos de postagem do WordPress. Divi Ajax Filter é complexo. Leva algum tempo para aprender, mas não é muito difícil de entender e usar depois de começar. Seguir as demonstrações economizará algum tempo e reduzirá consideravelmente a curva de aprendizado. Se você estiver interessado em um filtro avançado para seus tipos de postagem, Divi Ajax Filter é uma ótima escolha.
Nós queremos ouvir de você. Você já experimentou o filtro Divi Ajax? Deixe-nos saber o que você pensa sobre isso nos comentários.
