Destaque do Plug-in Divi: Módulo Divi Carousel
Publicados: 2023-01-23Divi Carousel Module é um módulo de terceiros para Divi que cria carrosséis interessantes. Eles são ótimos para imagens, produtos, depoimentos, membros da equipe e muito mais. O módulo inclui muitos elementos de design que o destacam. Felizmente, não é difícil de usar. Nesta postagem, veremos o Divi Carousel Module, veremos o que ele pode fazer e como é fácil de usar para ajudá-lo a decidir se este é o produto certo para suas necessidades. O Divi Architect Layout Pack será o pano de fundo do nosso tutorial.
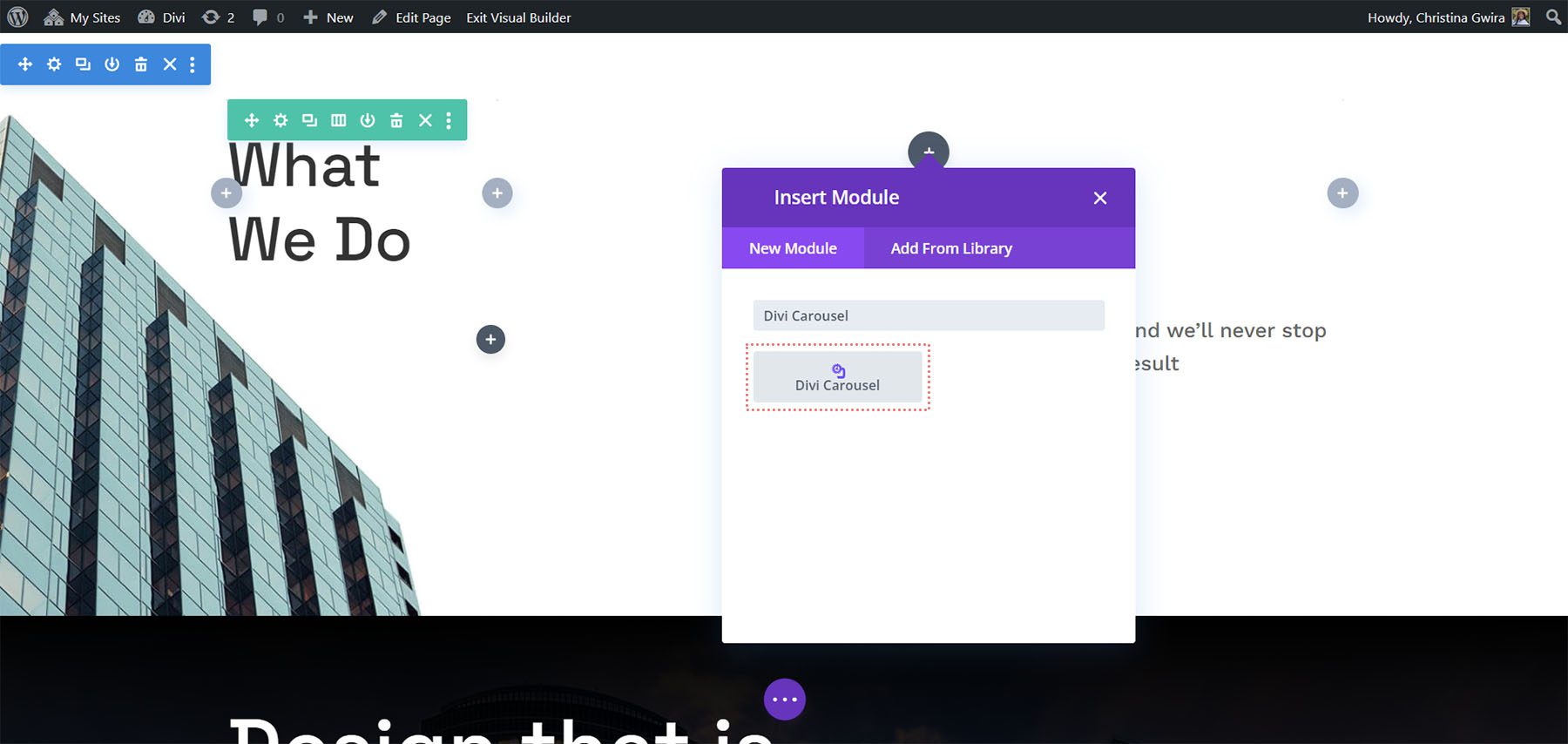
Novo Módulo Divi Carousel
Divi Carousel Module adiciona um novo módulo ao Divi Builder. Adicione o módulo a qualquer layout Divi da mesma forma que qualquer módulo Divi.

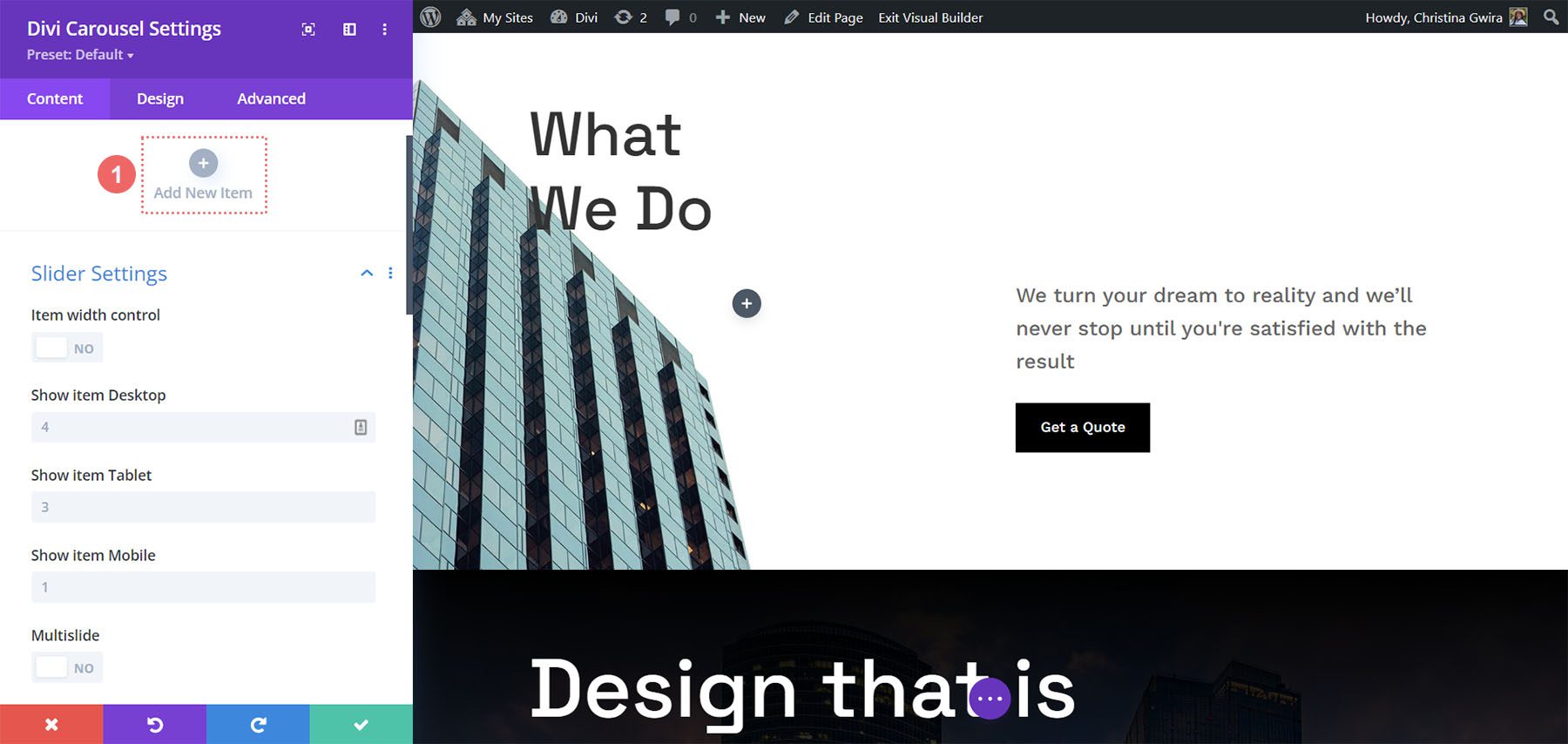
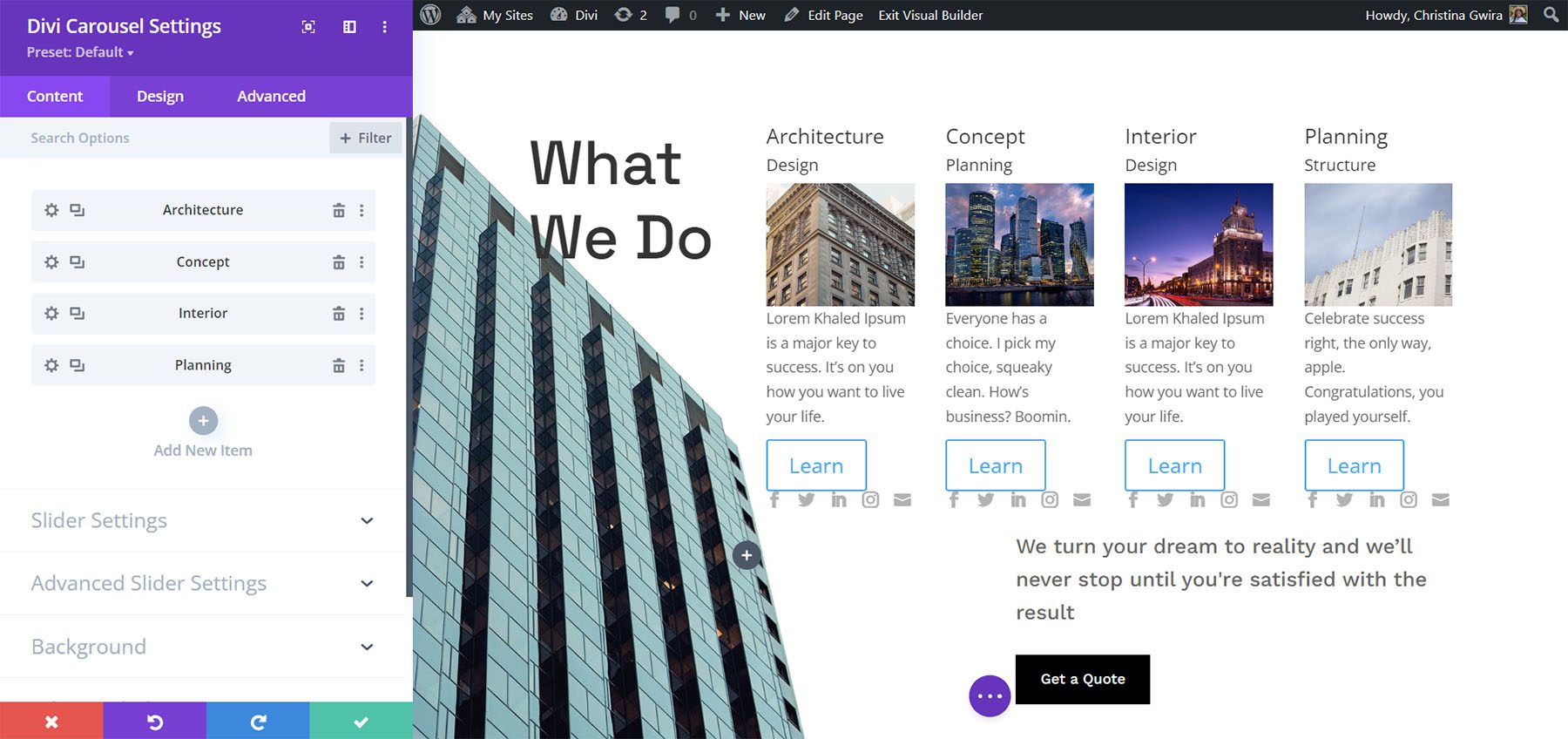
Slides do módulo Divi Carousel
Cada slide no Divi Carousel Module exibe slides como submódulos que são adicionados ao módulo principal. Os slides podem ser estilizados de forma independente ou podem usar o estilo do módulo principal. Para adicionar um novo slide, clique em Adicionar novo item.

Adicione quantos quiser. Você pode definir o número que o carrossel exibirá na tela para cada tipo de dispositivo nas configurações do módulo, para que o número adicionado não afete o design. Os submódulos incluem todas as configurações Divi padrão e algumas configurações exclusivas. Aqui está uma olhada nas configurações exclusivas para o submódulo.
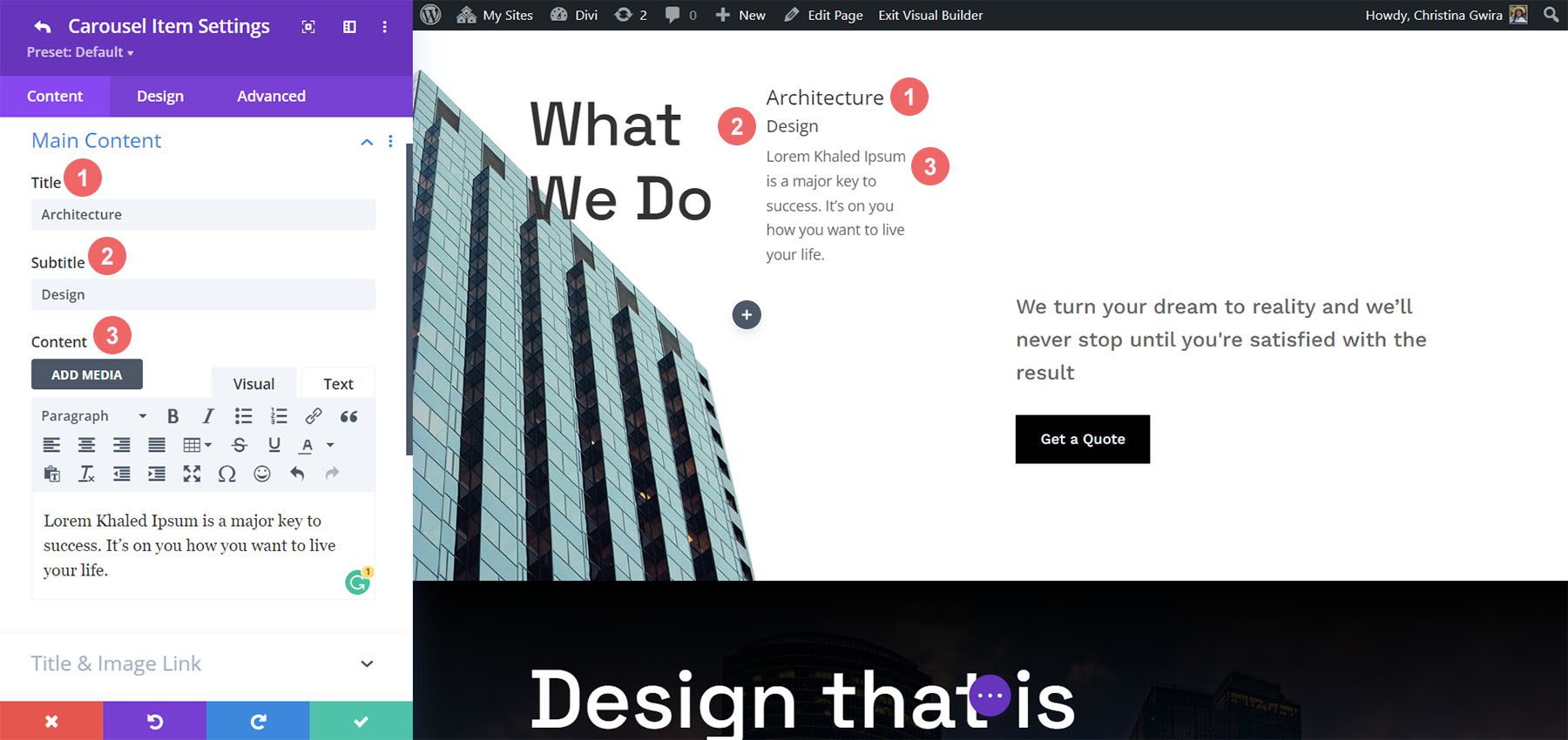
Conteúdo principal
Quando você adiciona um slide, ele é aberto para mostrar as configurações. A área de conteúdo principal inclui o título, o subtítulo e o conteúdo do corpo. Use todo ou qualquer conteúdo que desejar. Você pode estilizar esses elementos individualmente na guia Design.

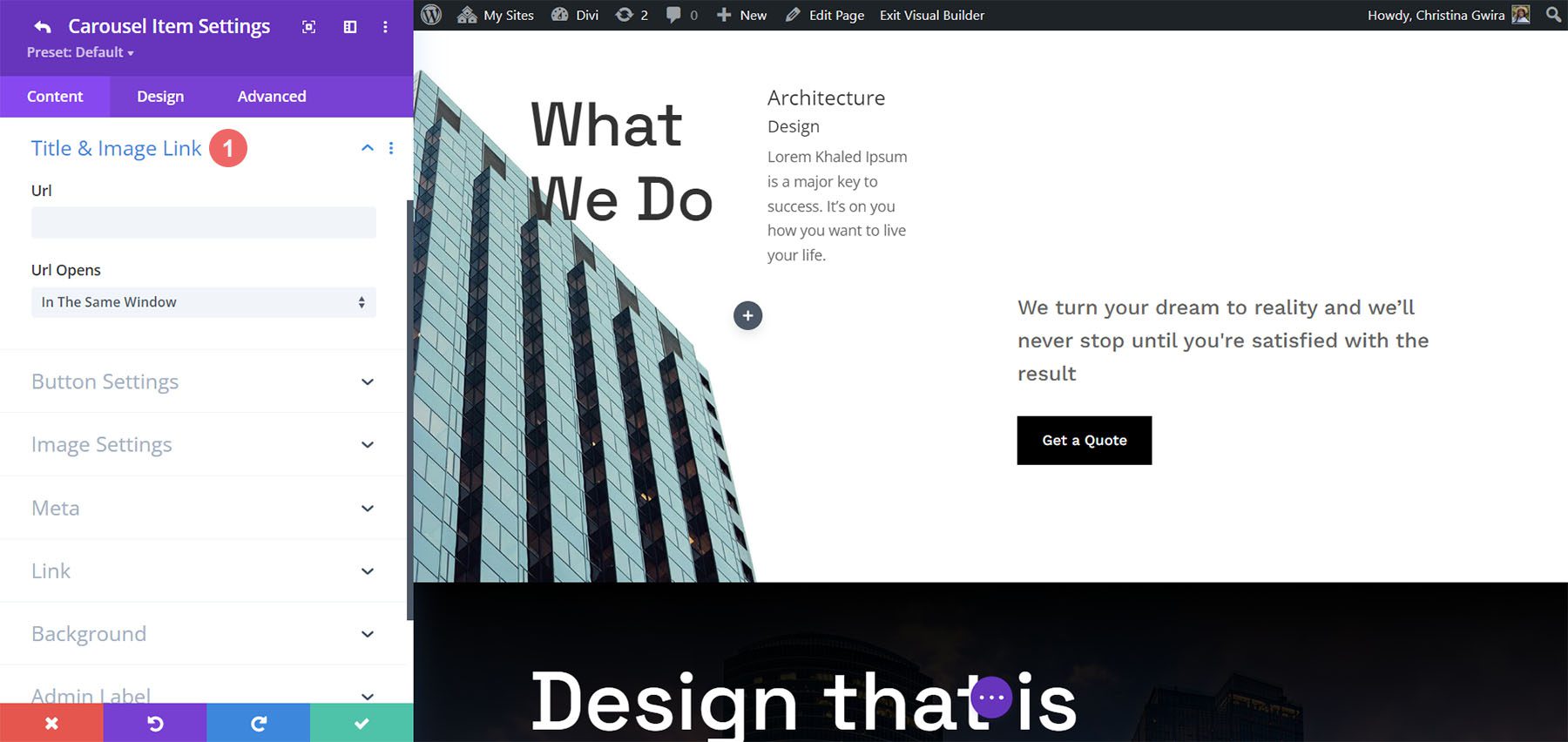
Link do título e da imagem
Adicione o URL e escolha se ele abre em uma nova janela. Esse link se aplica ao título e à imagem, portanto, ainda funciona mesmo se você usar apenas um dos dois elementos.

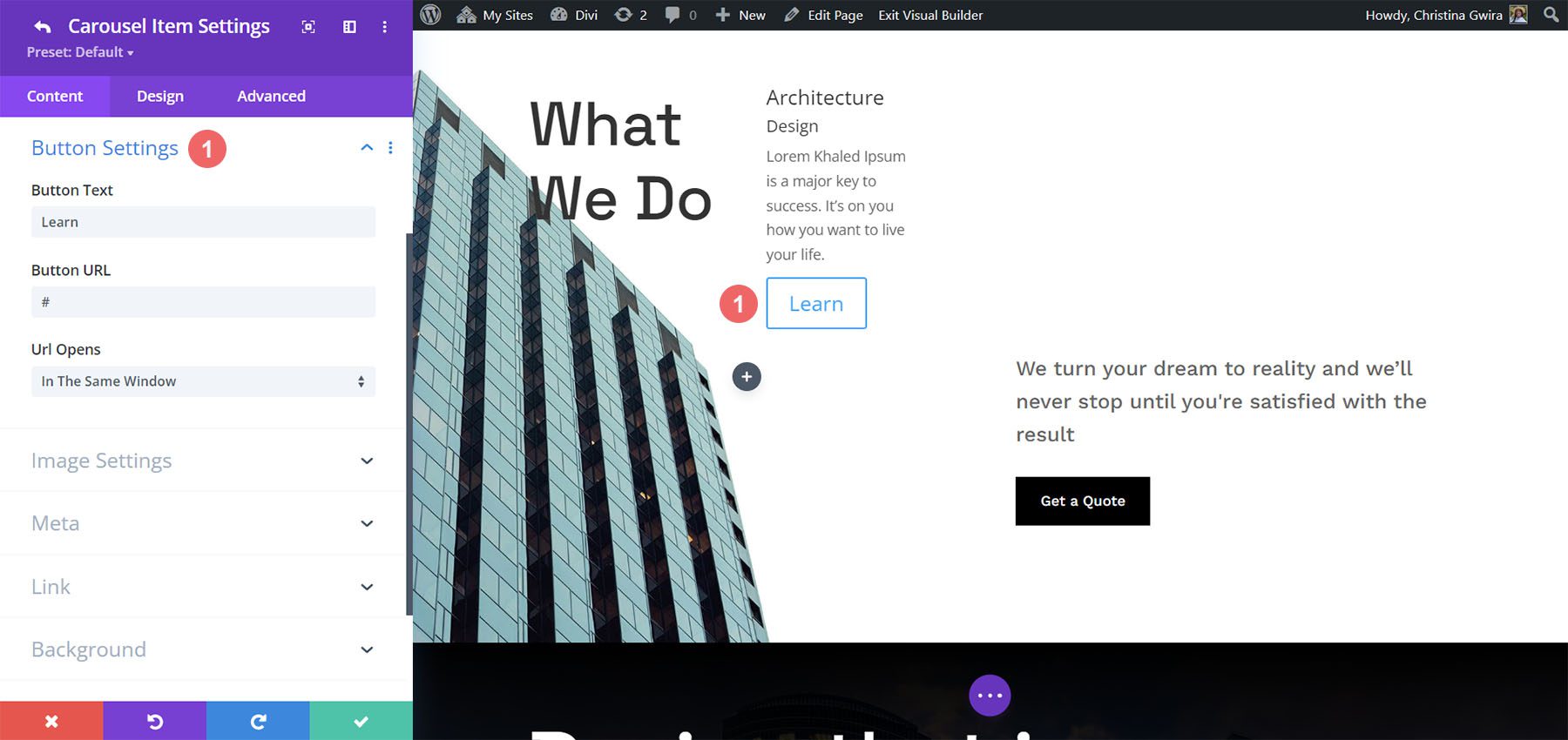
Configurações do botão
Isso adiciona um botão ao slide. Adicione o texto, a URL e escolha como abrir. Você pode estilizar o botão na guia Design.

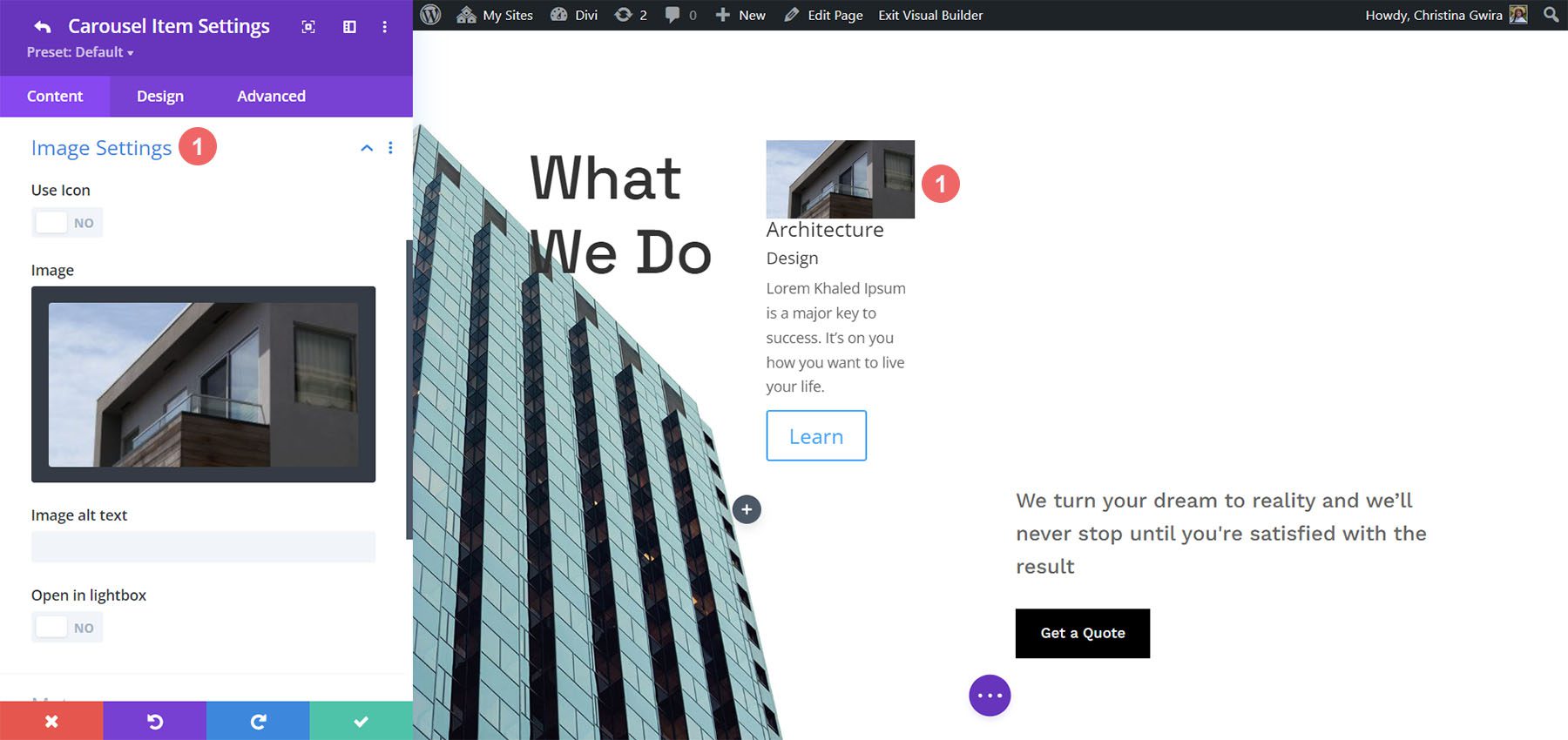
Configurações de imagem
Aqui, você pode optar por usar uma imagem ou um ícone. Uma imagem é a configuração padrão. Ele inclui o seletor de imagens, texto alternativo e se abrir em um lightbox. A imagem é colocada acima do título por padrão, mas você pode facilmente alterar isso se quiser.

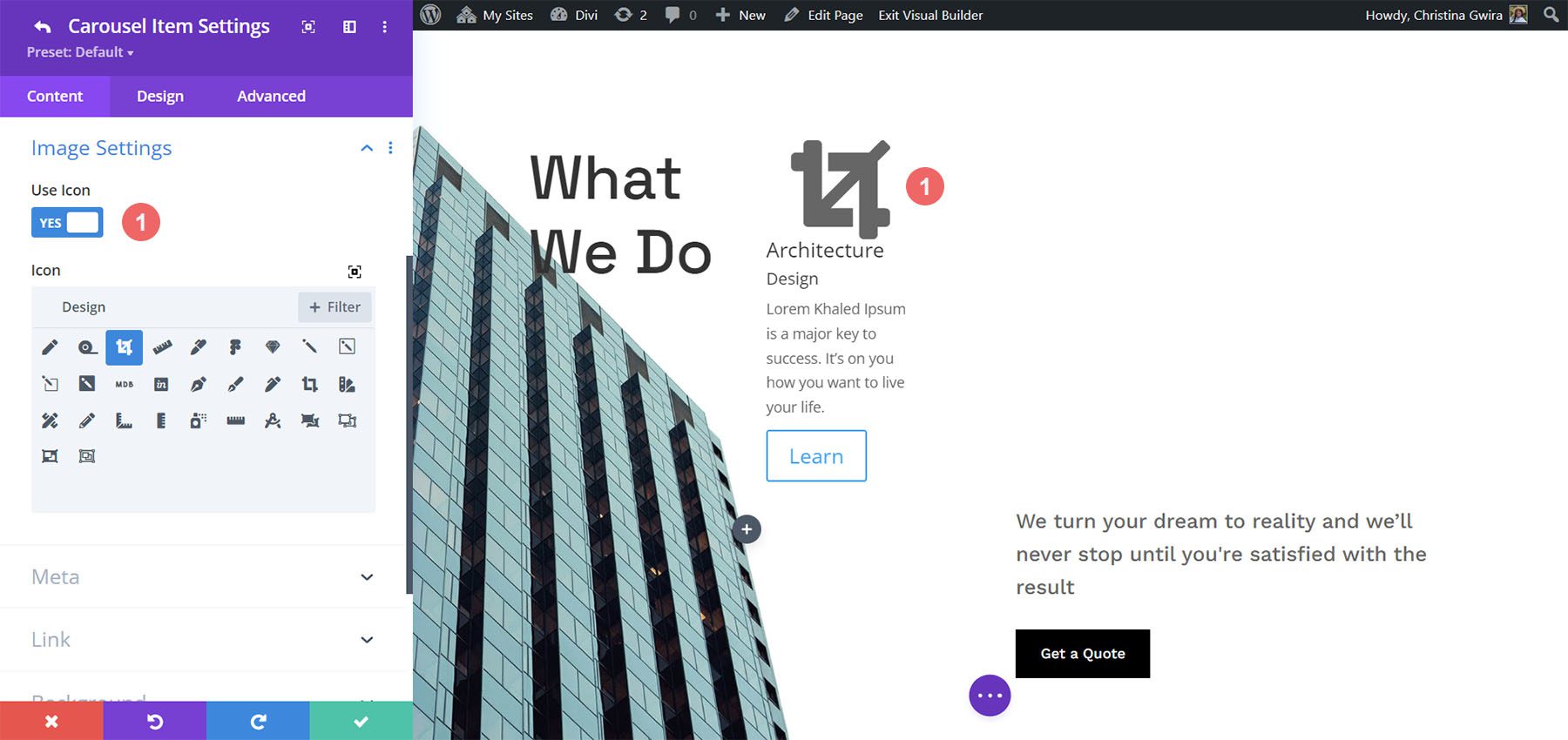
Selecionar Use Icon fornece um seletor de ícone. O ícone substitui a imagem. Também pode ser estilizado nas configurações de Design.

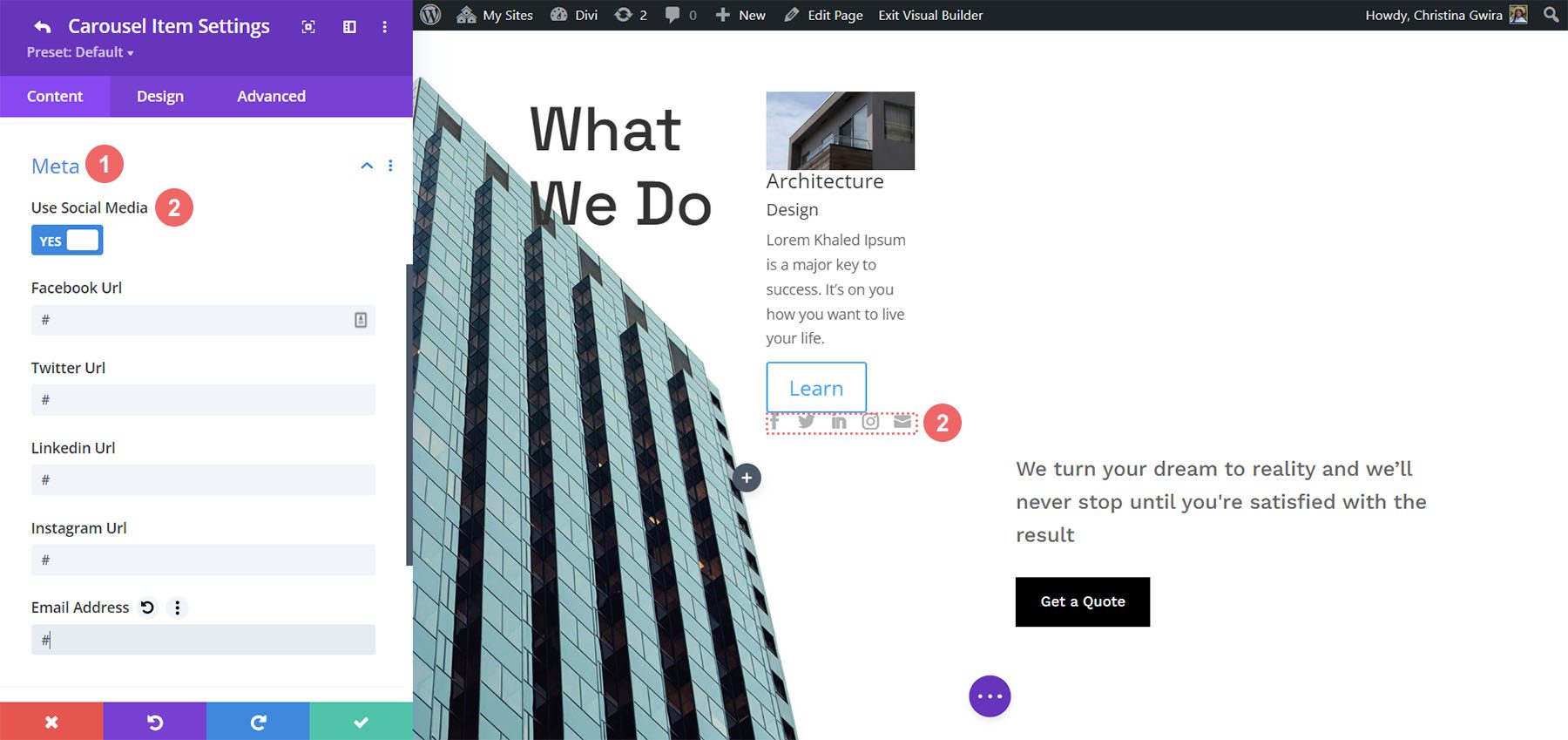
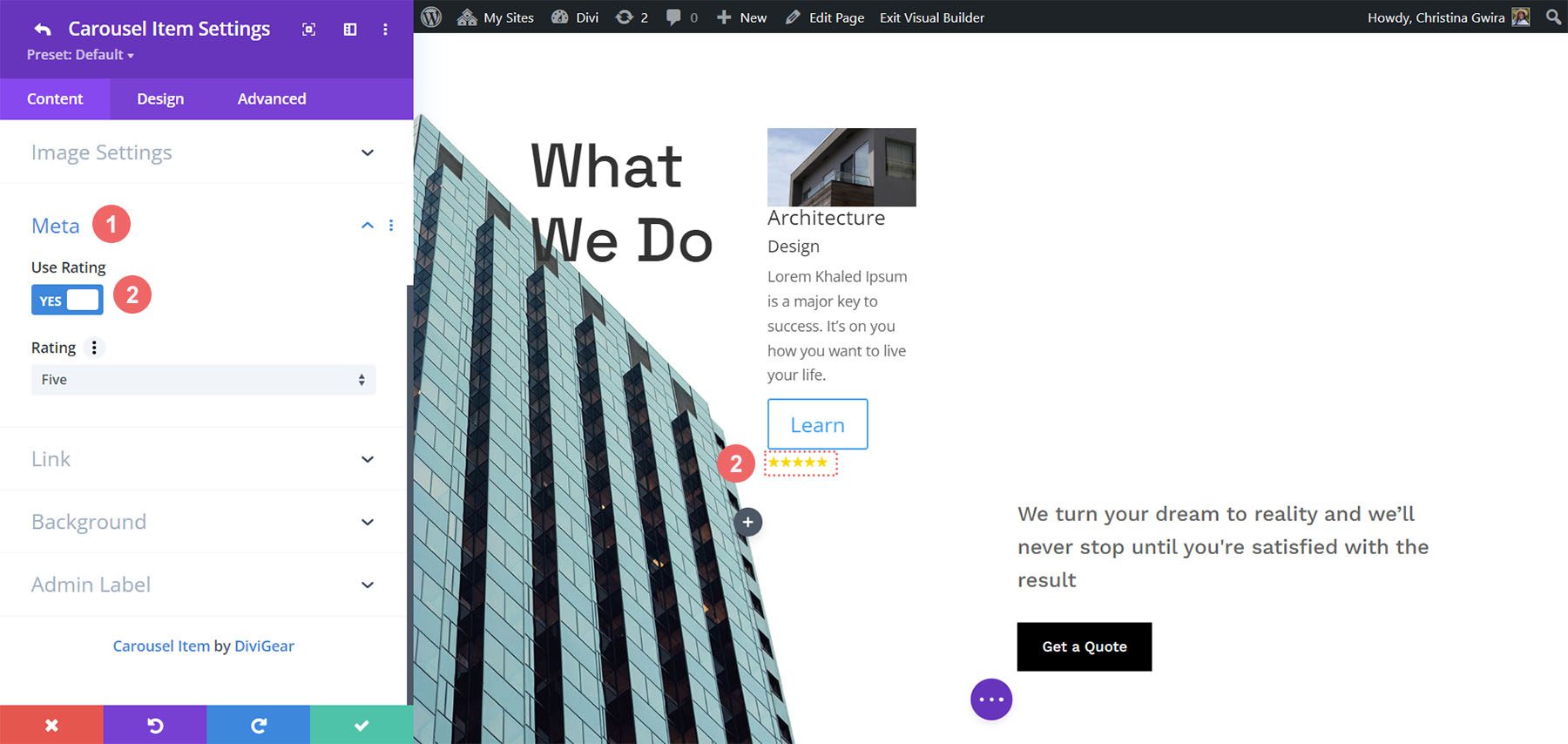
meta
Isso inclui duas opções que você pode selecionar. Você só pode escolher uma das duas opções. A primeira opção é Usar mídias sociais. Habilitar isso abre os campos para inserir seus URLs para quatro redes de mídia social e seu endereço de e-mail.

A segunda opção é Use Rating. Isso abre uma caixa suspensa onde você pode escolher uma classificação de um a cinco. Ele exibe a classificação como estrelas.

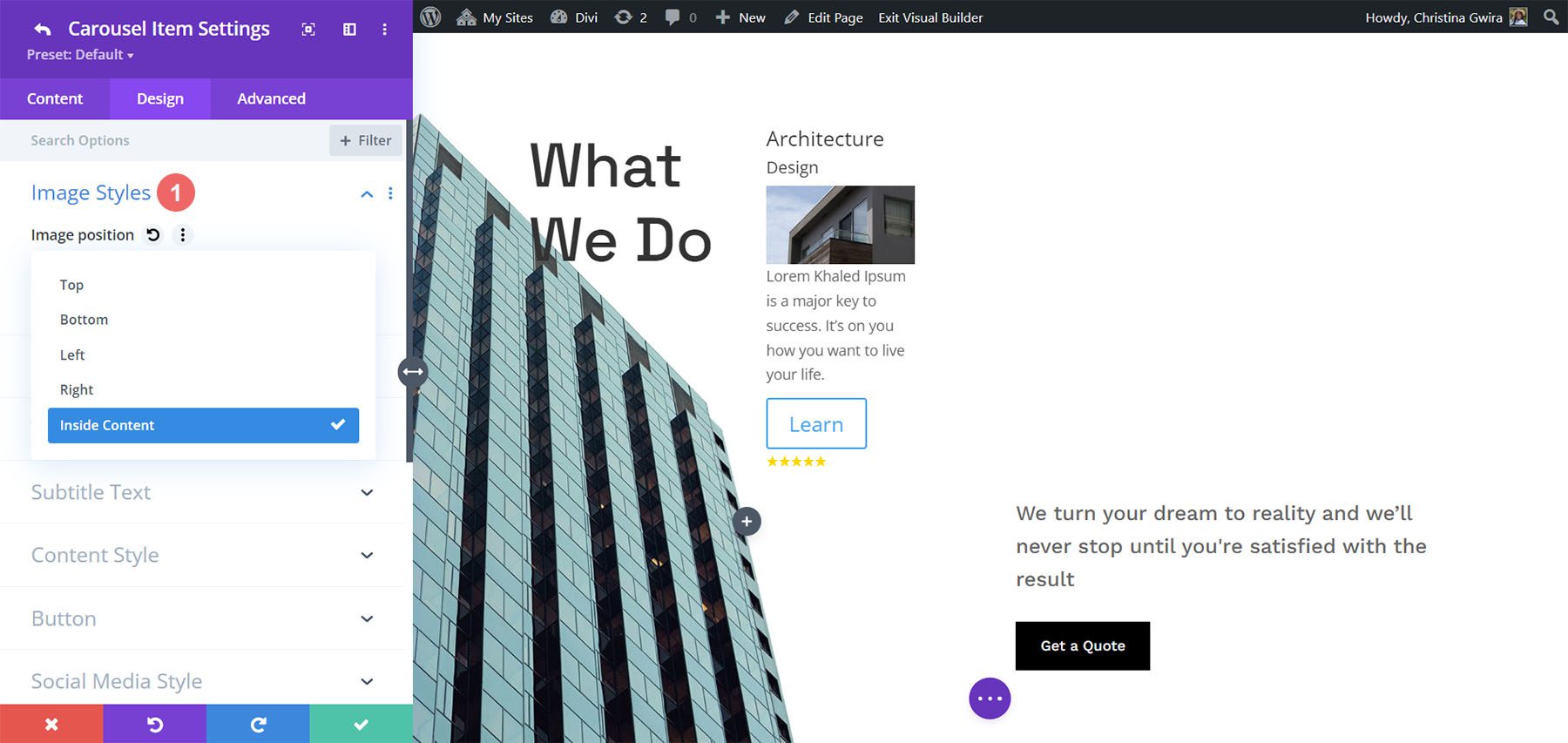
Configurações de design do submódulo
As configurações de design do submódulo incluem estilos de imagem, filtro de imagem e estilos para título, subtítulo, conteúdo, botão, mídia social e classificação. Se você selecionou um ícone no lugar da imagem, verá as configurações do ícone para alterar sua cor, adicionar um círculo, alterar seu tamanho e ajustar seu alinhamento. No exemplo abaixo, movi a imagem para o centro do slide selecionando Inside Content na caixa suspensa Image Position.

Configurações do módulo principal
As configurações do módulo principal incluem os detalhes do controle deslizante, bem como as configurações padrão do Divi. Vamos examinar mais de perto as configurações do controle deslizante.

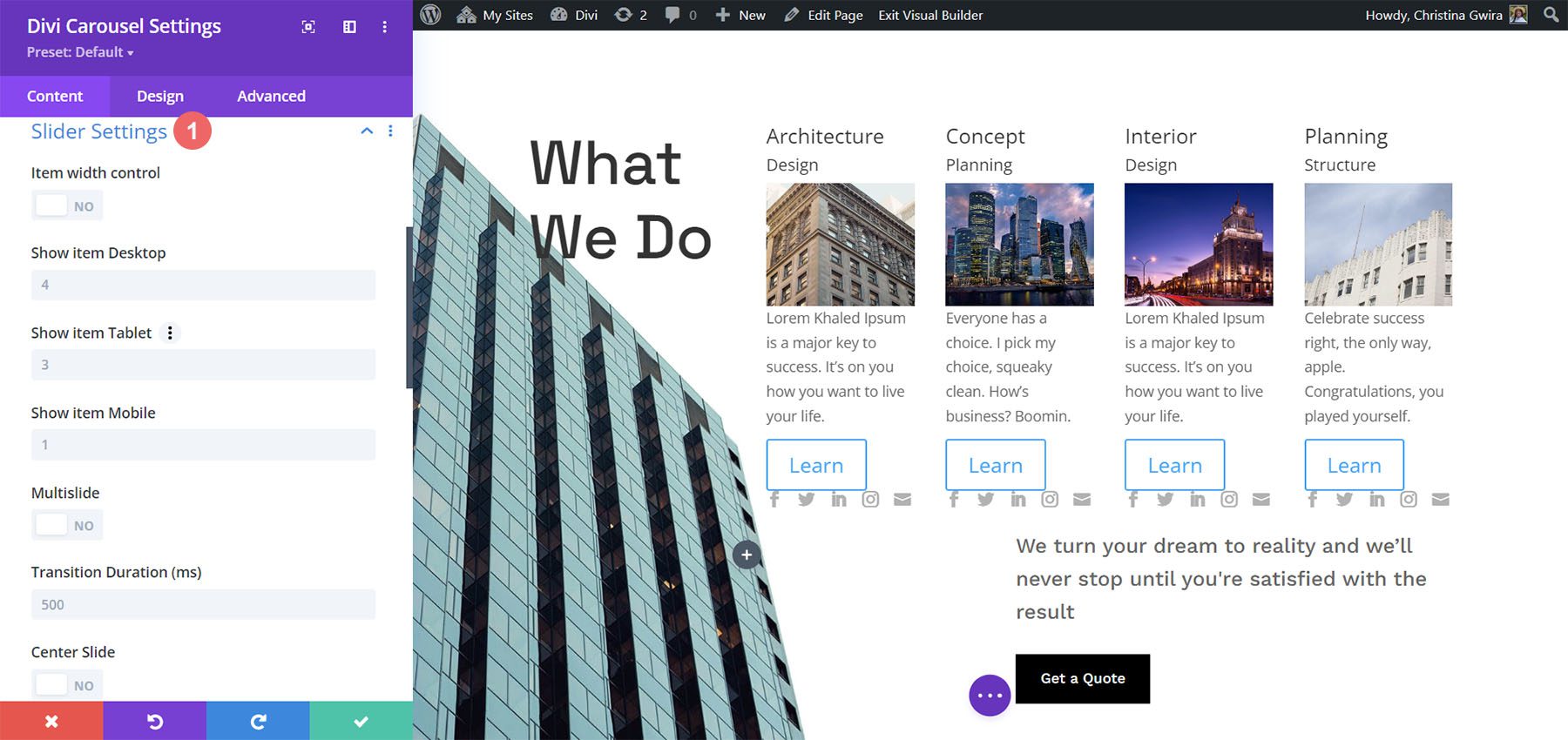
Configurações do controle deslizante
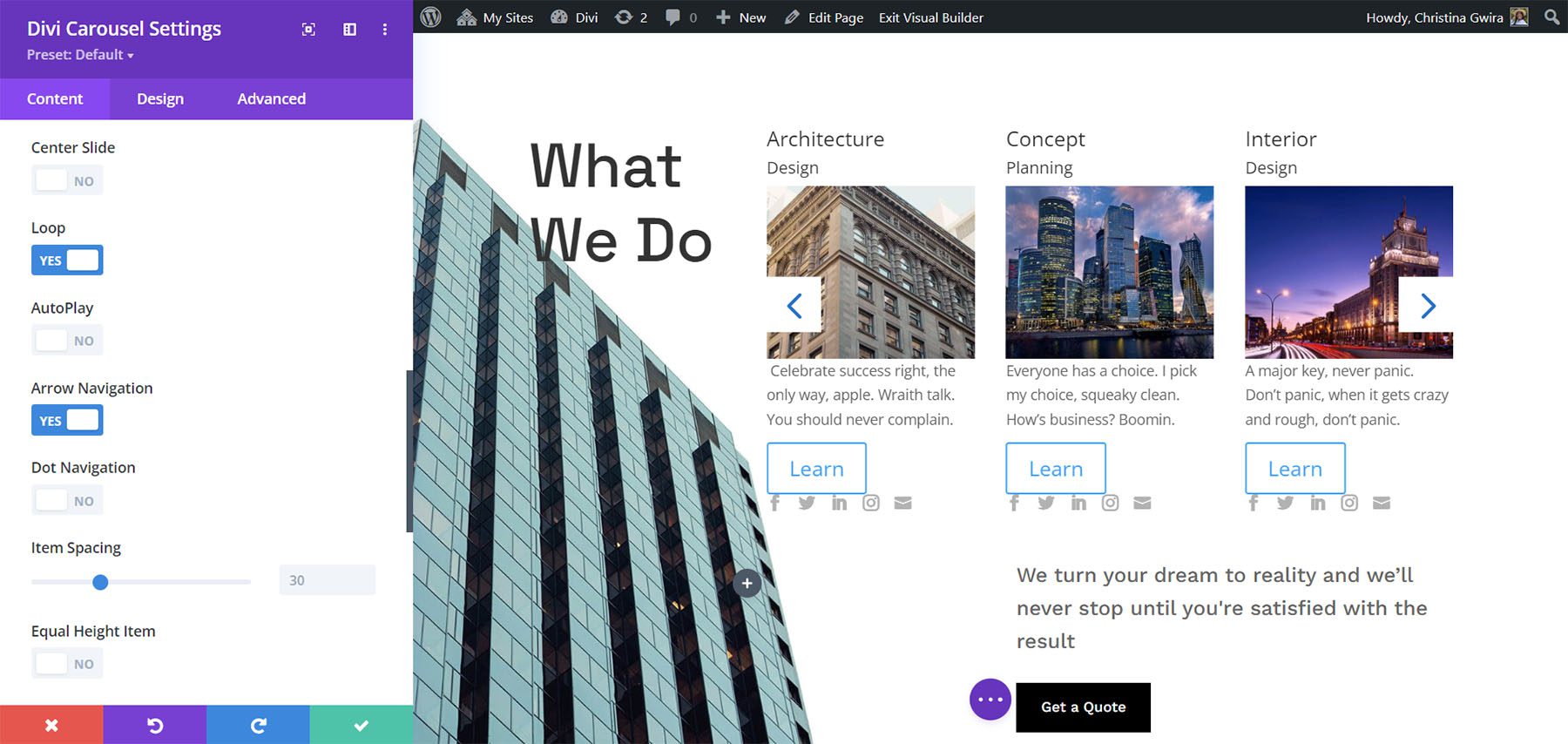
As configurações do controle deslizante incluem controle de largura, o número de slides a serem exibidos em cada um dos tipos de dispositivo, multislide, duração, loop, reprodução automática, navegação por seta e ponto, espaçamento, carregamento lento, navegação hash e muito mais. É interessante ver o número de itens para diferentes dispositivos. Um ponto sobre o número que você insere nesses campos é que eles não precisam ser números inteiros. Você pode mostrar meio slide, se quiser. Basta digitar o número como um decimal e experimentar até que os slides sejam exibidos da maneira que você deseja.

Este exemplo mostra que adicionei algumas setas de navegação. Também mudei a forma como os itens individuais do carrossel aparecem no computador, tablet e celular. Além do acima, também adicionei um recurso de loop ao módulo.


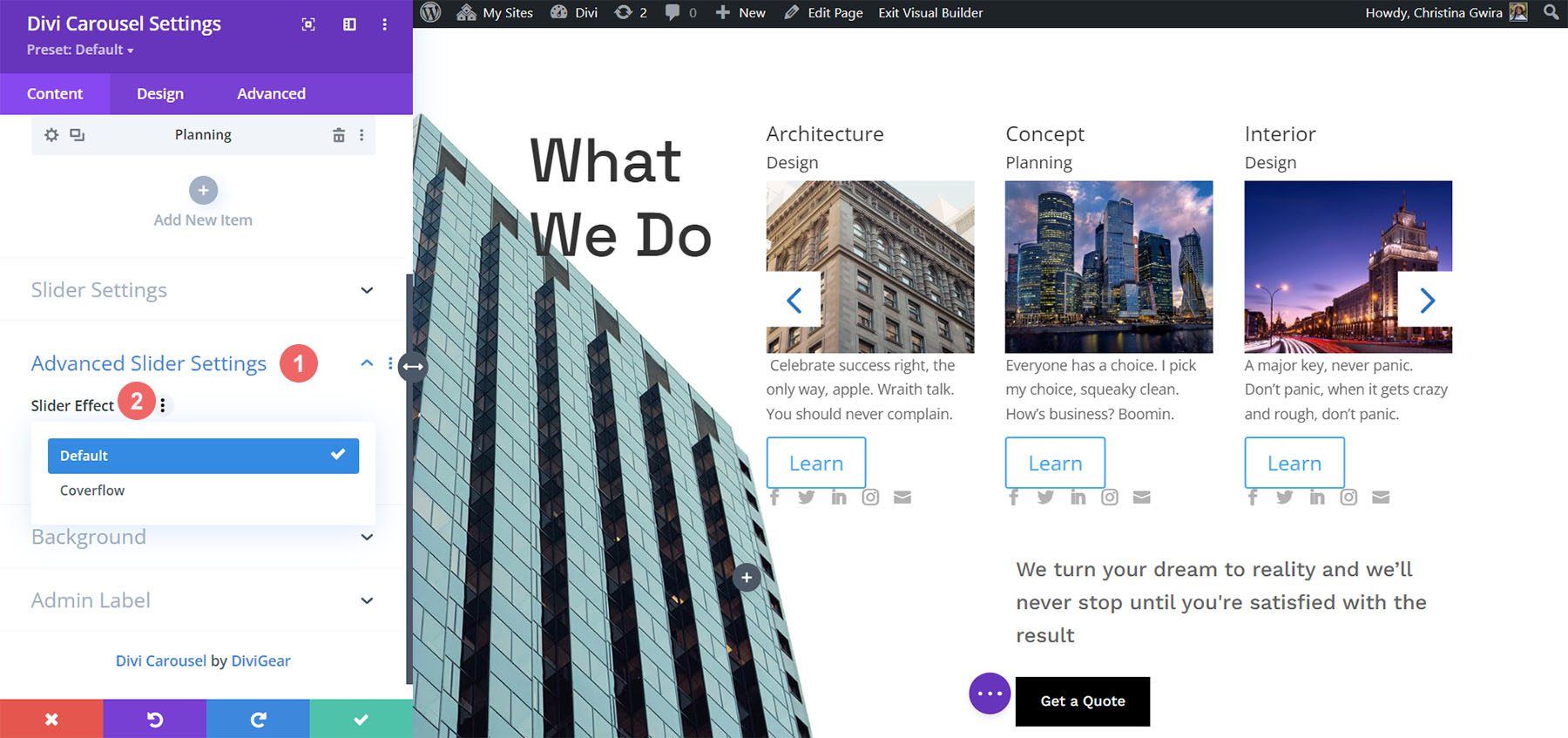
Configurações avançadas do controle deslizante
As configurações avançadas permitem escolher o efeito do controle deslizante. Escolha entre Padrão e Coverflow. A configuração padrão exibe os slides normalmente com cada cartão voltado para o usuário.

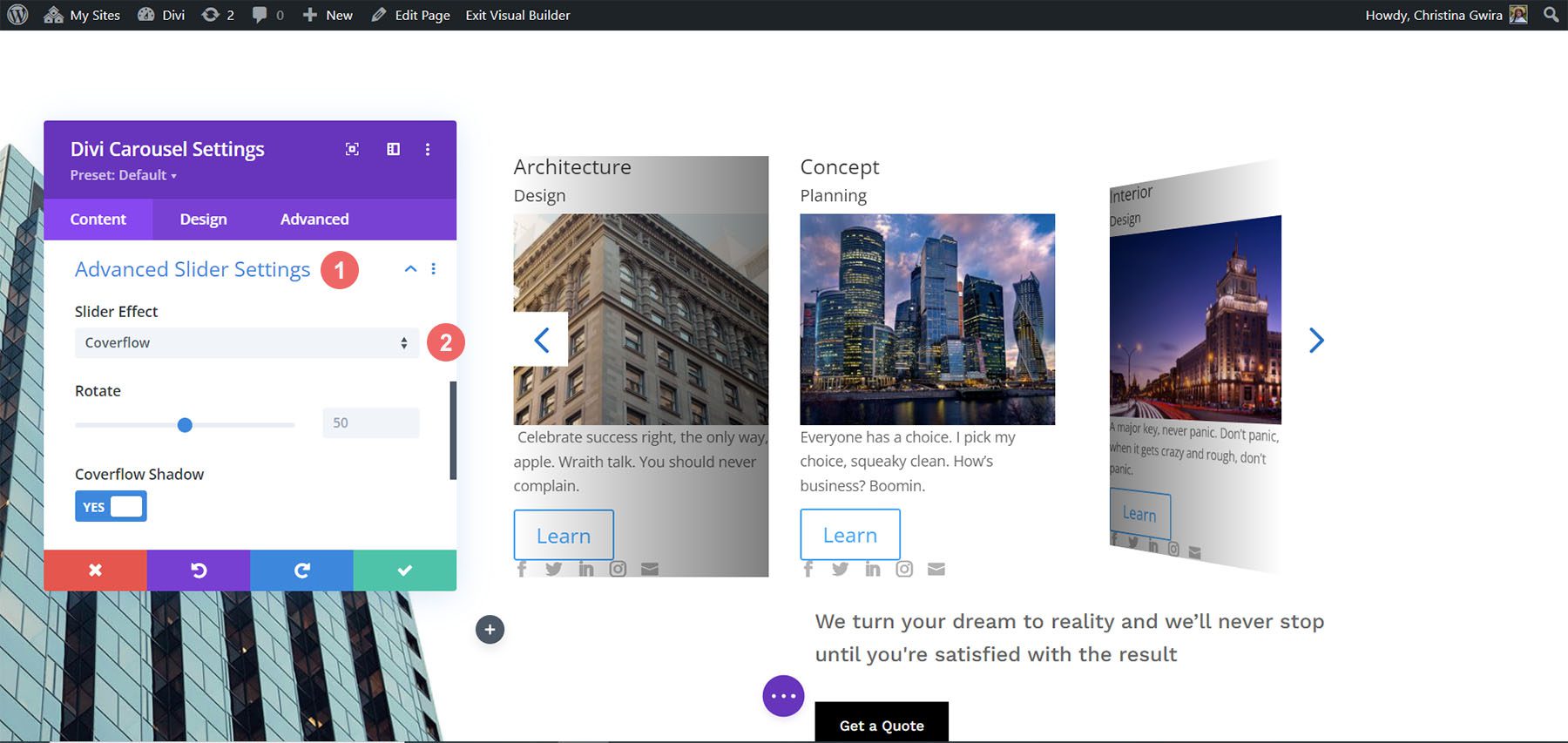
Coverflow exibe os cartões inclinados em 3D. Escolher Coverflow adiciona Girar, que ajusta a quantidade de rotação de cada cartão em 3D, e Sombra, que aumenta o efeito 3D por meio do sombreamento. Os cartões mostram uma animação à medida que se posicionam no carrossel.

Configurações de design do módulo principal
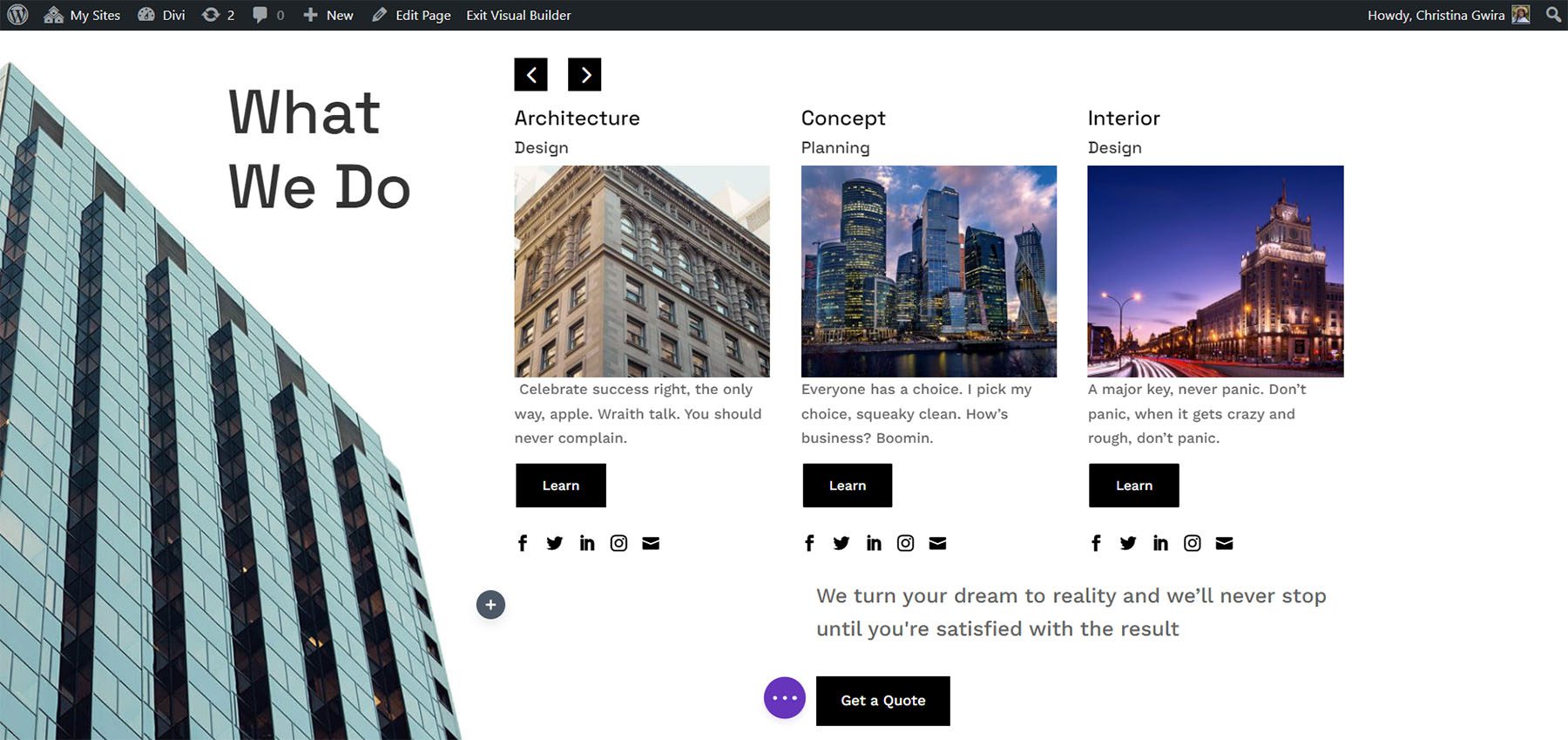
As configurações de Design do módulo principal incluem a sobreposição de imagem, alinhamento, largura, borda e sombra da caixa. Também inclui configurações para o texto do título, texto do subtítulo, corpo do texto, botões seguinte e anterior, cor de navegação, índice z para a imagem, espaçamento personalizado para cada elemento e as configurações Divi padrão. Eu ajustei muitas das configurações no exemplo abaixo.

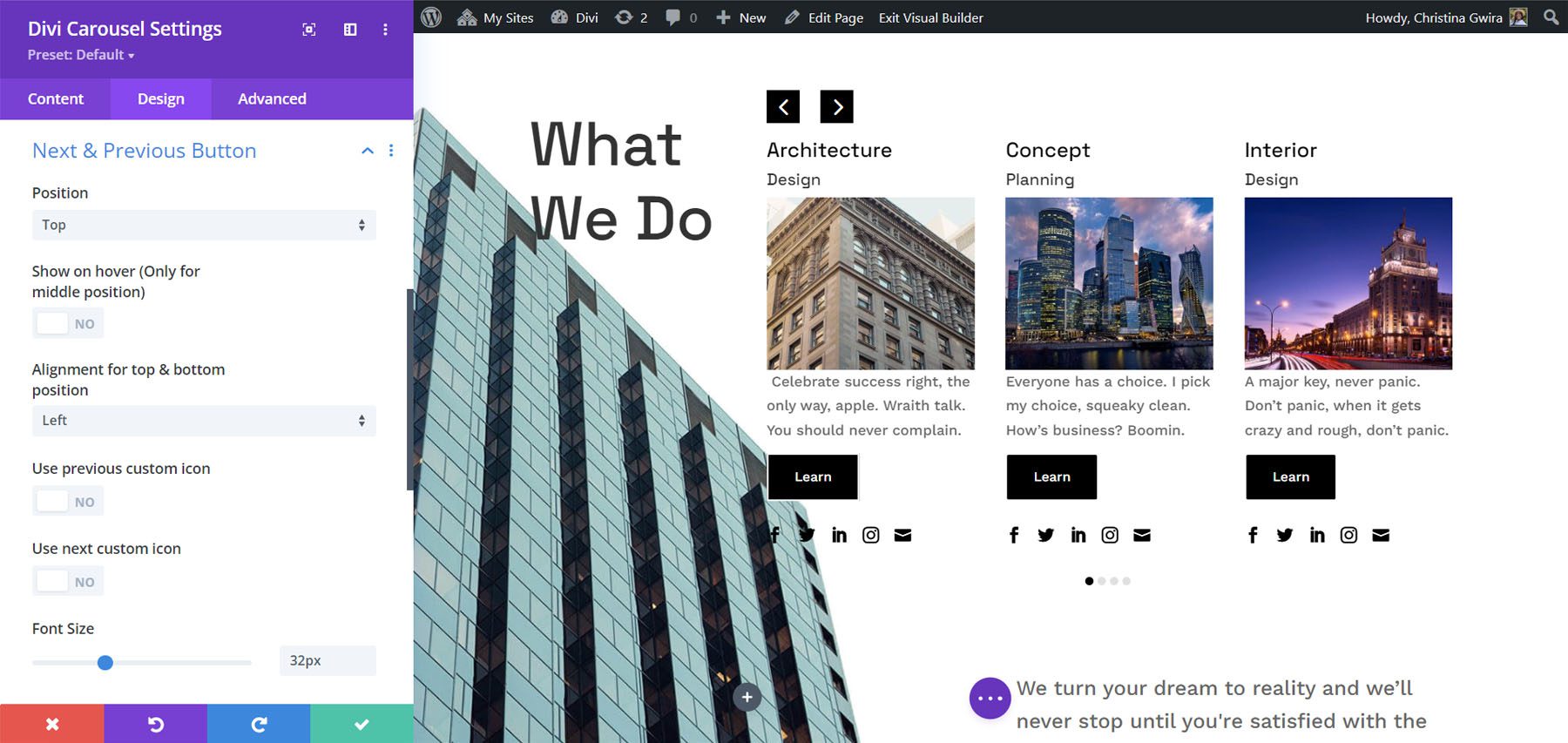
As setas Próximo e Anterior incluem várias opções de posição. Você pode ajustar a cor dos ícones e planos de fundo e escolher ícones personalizados para os links anteriores e posteriores de forma independente. Você também pode ajustar as cores da navegação de pontos.

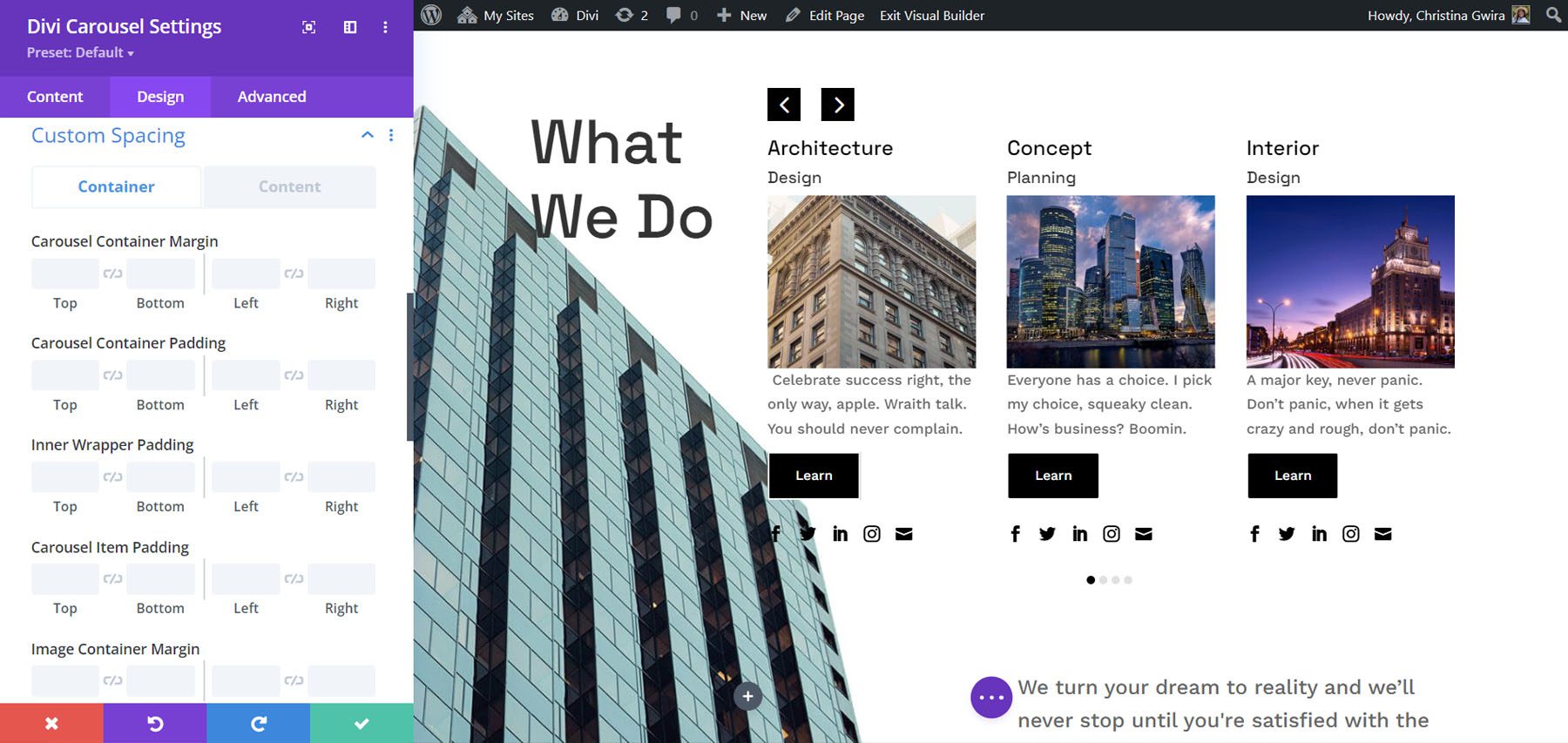
O Divi Carousel Module possui uma quantidade impressionante de opções de espaçamento personalizado. Adicione margem e preenchimento a cada elemento para o contêiner e o conteúdo de forma independente. Adicionei preenchimento a vários dos elementos no exemplo abaixo.

Usando o módulo Divi Carousel
O Divi Carousel Module é ótimo para exibir muitas coisas, incluindo produtos, membros da equipe, postagens e páginas de blog personalizadas, serviços, imagens, depoimentos, portfólio, logotipos de empresas e muito mais. O site do editor inclui muitos modelos para download para você começar. Eles estão disponíveis como arquivos JSON. Carregue-os em sua Biblioteca Divi e use-os em qualquer modelo, página ou postagem. Vejamos alguns deles. Descreverei suas principais configurações à medida que avançamos.
Divi Carousel Module Content Carousel 02_05
O Carrossel de conteúdo 02_05 inclui imagens grandes e estiliza os cartões de forma independente para criar um design alternativo com a imagem na parte superior ou inferior. Ele mostra três slides por vez em computadores, 2 em tablets e 1 em telefones. Ele os desliza automaticamente a cada segundo e faz um loop.

Divi Carousel Module Testimonial Carousel 01_07
Carrossel de depoimentos 01_07 exibe dois slides em desktops e um slide em tablets e telefones. Inclui setas centralizadas e navegação por pontos. Os slides posicionam as imagens à esquerda e incluem um gradiente atrás do texto. Os ícones de citação são imagens adicionadas ao plano de fundo.

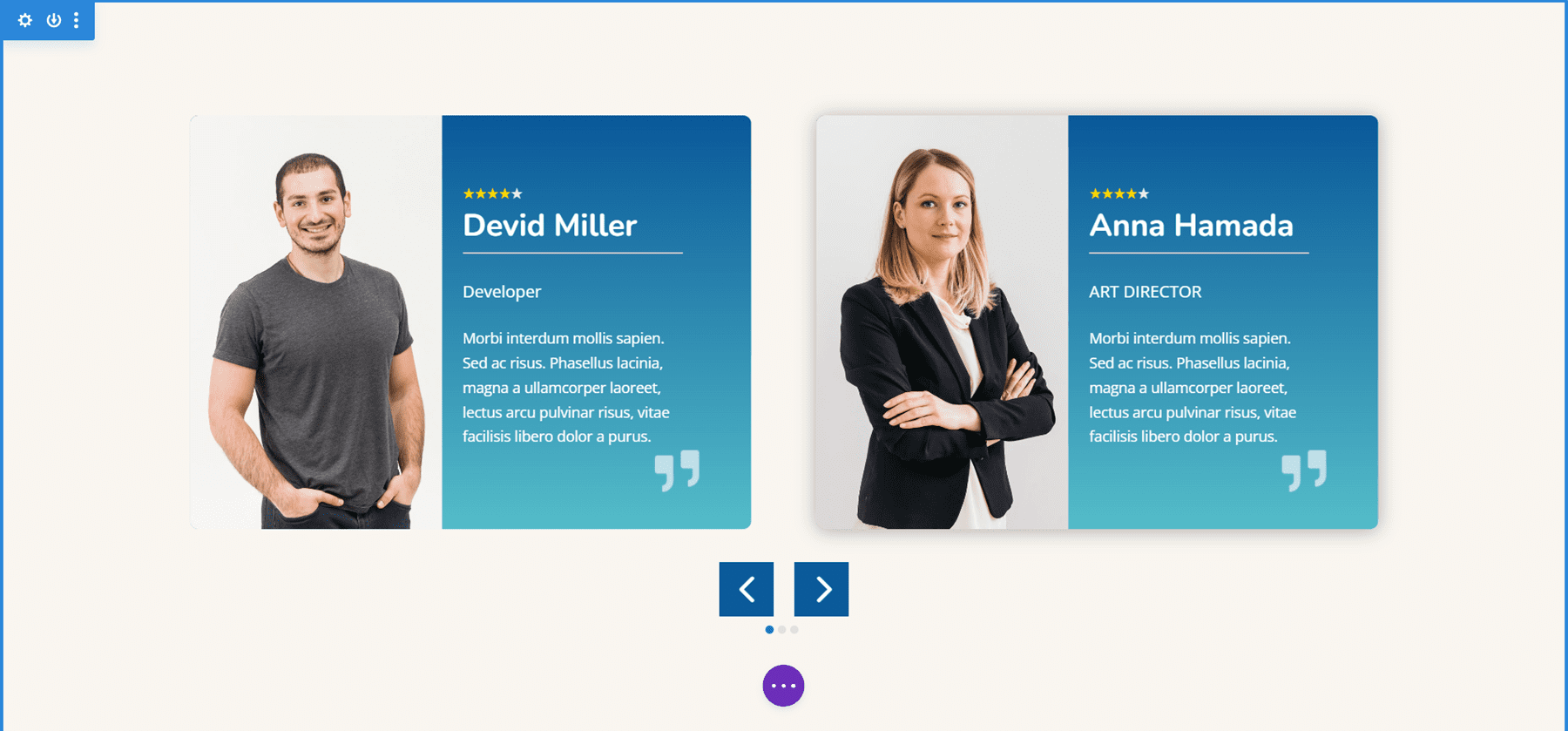
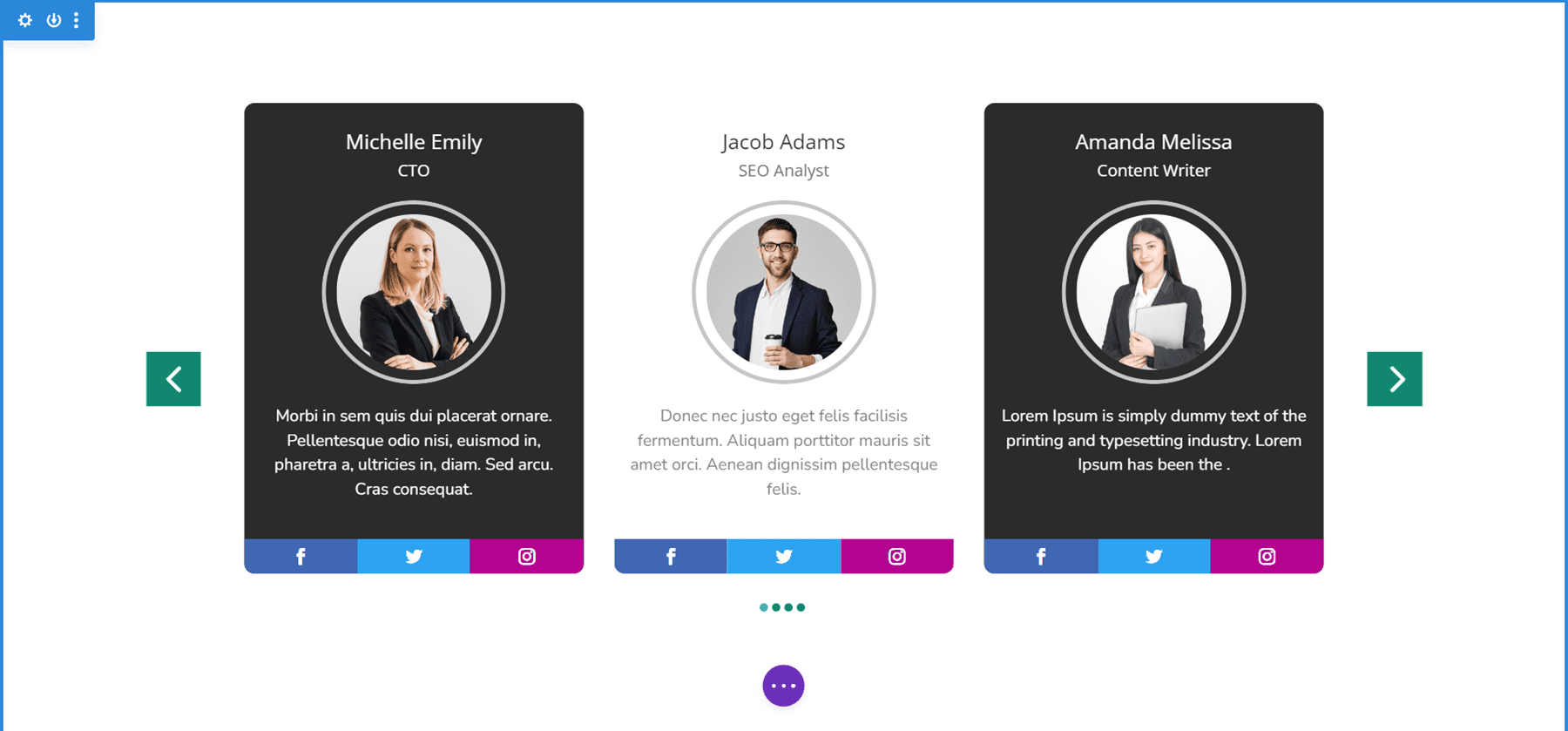
Divi Módulo Carrossel Equipe Carrossel 01_05
O Team Carousel 01_05 exibe três slides em desktops, dois em tablets e um em telefones. Os slides têm um design exclusivo com ícones sociais colocados na parte inferior. Os planos de fundo da área de conteúdo principal alternam entre preto e branco. As setas e pontos são verdes. As imagens usam cantos arredondados e incluem uma borda de 4px para torná-las circulares.

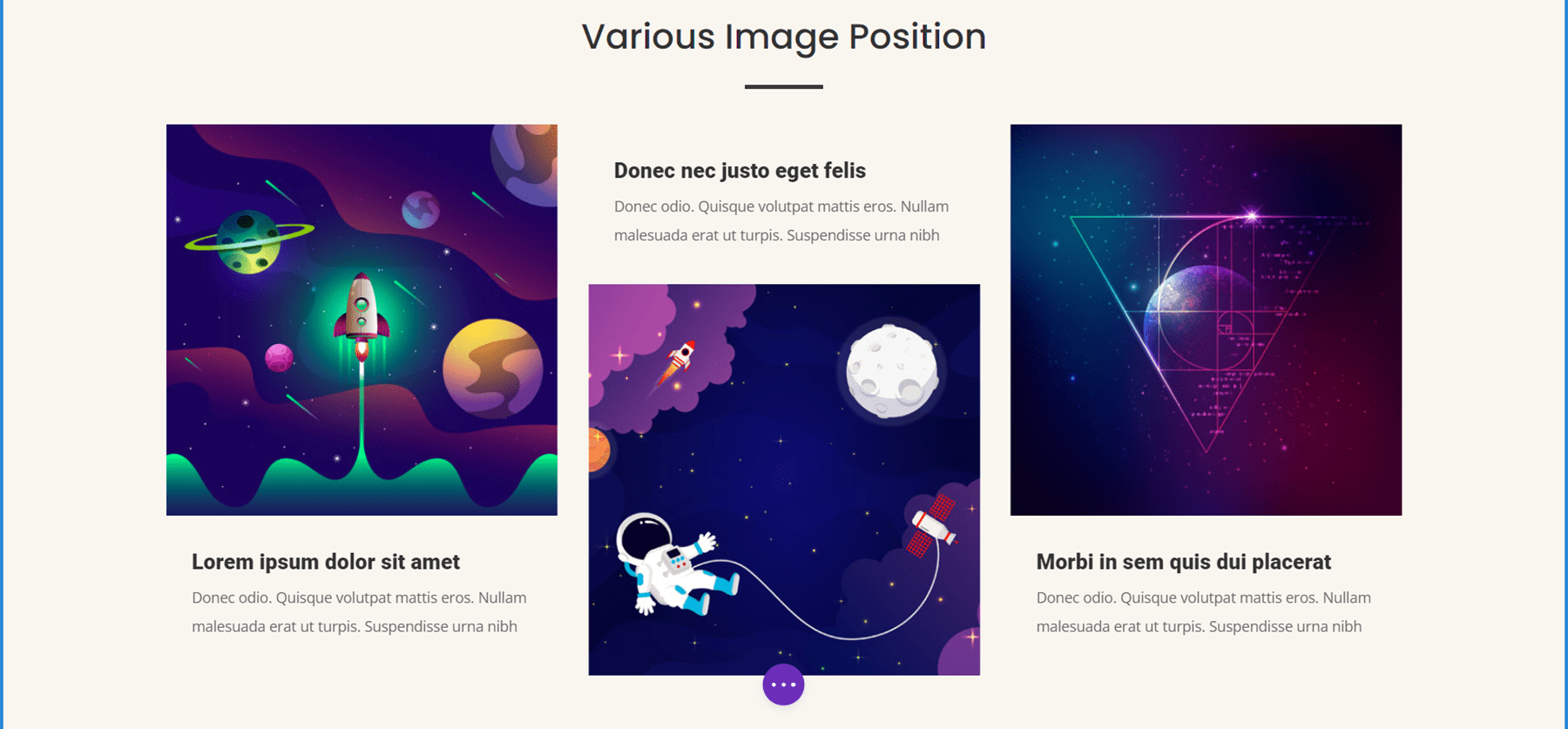
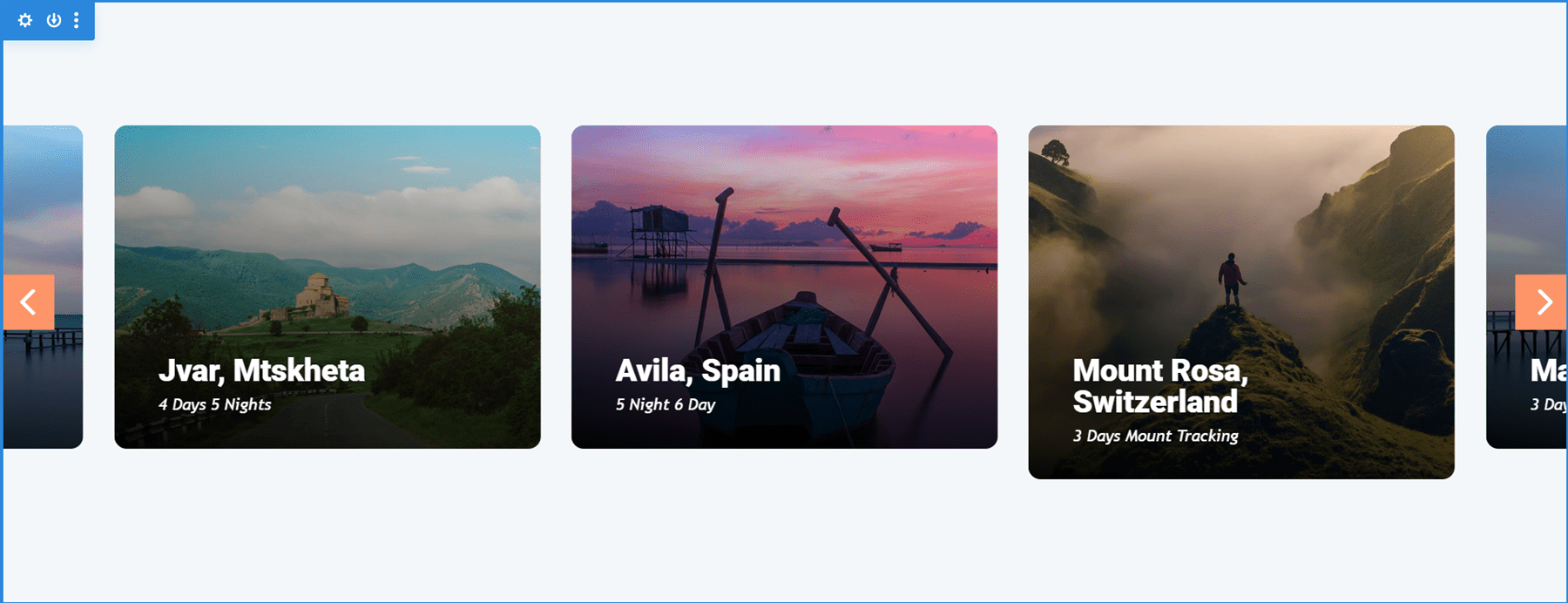
Divi Carousel Module Image Carousel 01_02
O carrossel de imagens 01_02 exibe 3,5 itens em áreas de trabalho e centraliza os slides para criar o design que mostra parcialmente as imagens nas laterais da tela. Os tablets exibem 3 e os telefones exibem 1. Inclui navegação por seta e os slides são configurados para loop, para que o usuário nunca precise mudar de direção para ver todos os slides. Os cantos arredondados conferem às imagens um design elegante.

Adquira o Módulo Divi Carousel
O Divi Carousel Module está disponível no Divi Marketplace por $ 29. Inclui uso ilimitado, garantia de reembolso de 30 dias e um ano de suporte e atualizações.

Acabar com os Pensamentos
Essa é a nossa visão do Divi Carousel Module. O módulo tem muitos recursos. Cada elemento pode ser estilizado e ajustado de forma independente, oferecendo muitas possibilidades de design. Achei todas as configurações intuitivas, então me senti em casa no Divi Builder. Se você estiver interessado em um módulo carrossel com muitos recursos, vale a pena dar uma olhada no Divi Carousel Module.
Nós queremos ouvir de você. Você já experimentou o Divi Carousel Module? Deixe-nos saber o que você pensa sobre isso nos comentários.
