Destaque do plug-in Divi: Auxiliar de formulário de contato Divi
Publicados: 2023-04-17O Divi Contact Form Helper é um plug-in que funciona com o Divi para expandir a funcionalidade do sistema de formulário de contato integrado. Ele adiciona configurações ao módulo de formulário de contato, uma interface para o painel do WordPress onde você pode gerenciar suas entradas de formulário e configurações adicionais para as opções do tema Divi. O plug-in adiciona novas opções de design e personalização, bem como novas funcionalidades, como seletor de data, campo de upload de arquivo, capacidade de salvar envios em um banco de dados e muito mais.
Neste destaque de plug-in, veremos os recursos e configurações do Divi Contact Form Helper e ajudaremos você a determinar se é o produto certo para você.
Vamos começar!
- 1 Instalando o Divi Contact Form Helper
- Auxiliar de formulário de contato 2 Divi
- 2.1 Módulo de Formulário de Contato
- 2.2 Painel
- 2.3 Opções de Tema
- 3 exemplos de ajudante de formulário de contato Divi
- 3.1 Exemplo 1
- 3.2 Exemplo 2
- 4 Auxiliar de formulário de contato Divi de compra
- 5 Considerações Finais
Instalando o Divi Contact Form Helper
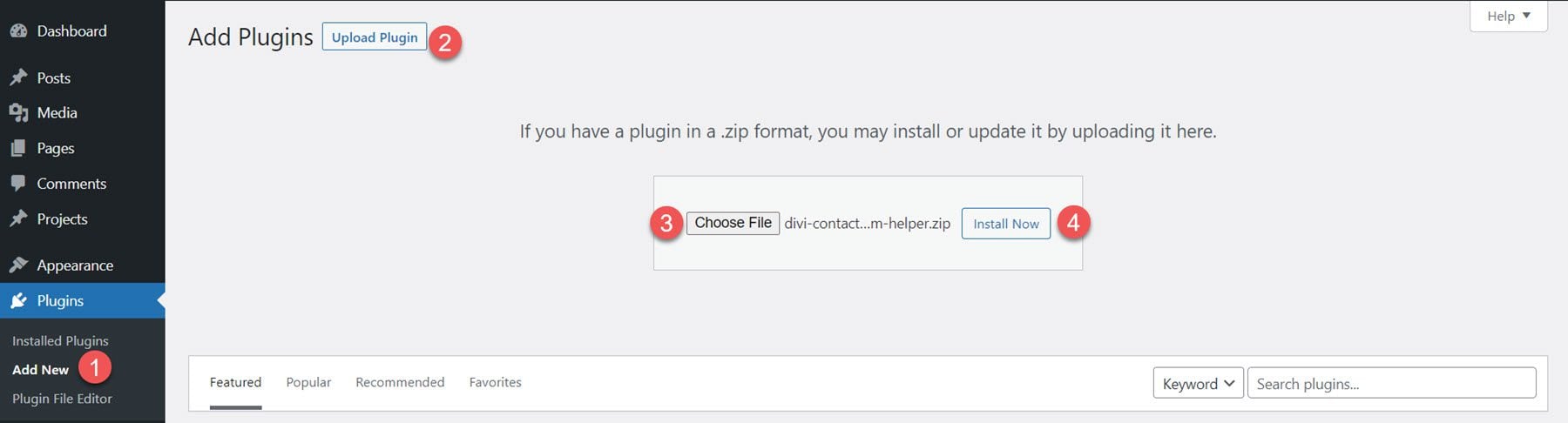
Você pode instalar o Divi Contact Form Helper como qualquer outro plugin do WordPress. Abra a página de plugins no painel do WordPress e clique em Adicionar novo. Clique em Carregar plug-in na parte superior e selecione o arquivo de plug-in .zip do seu computador.

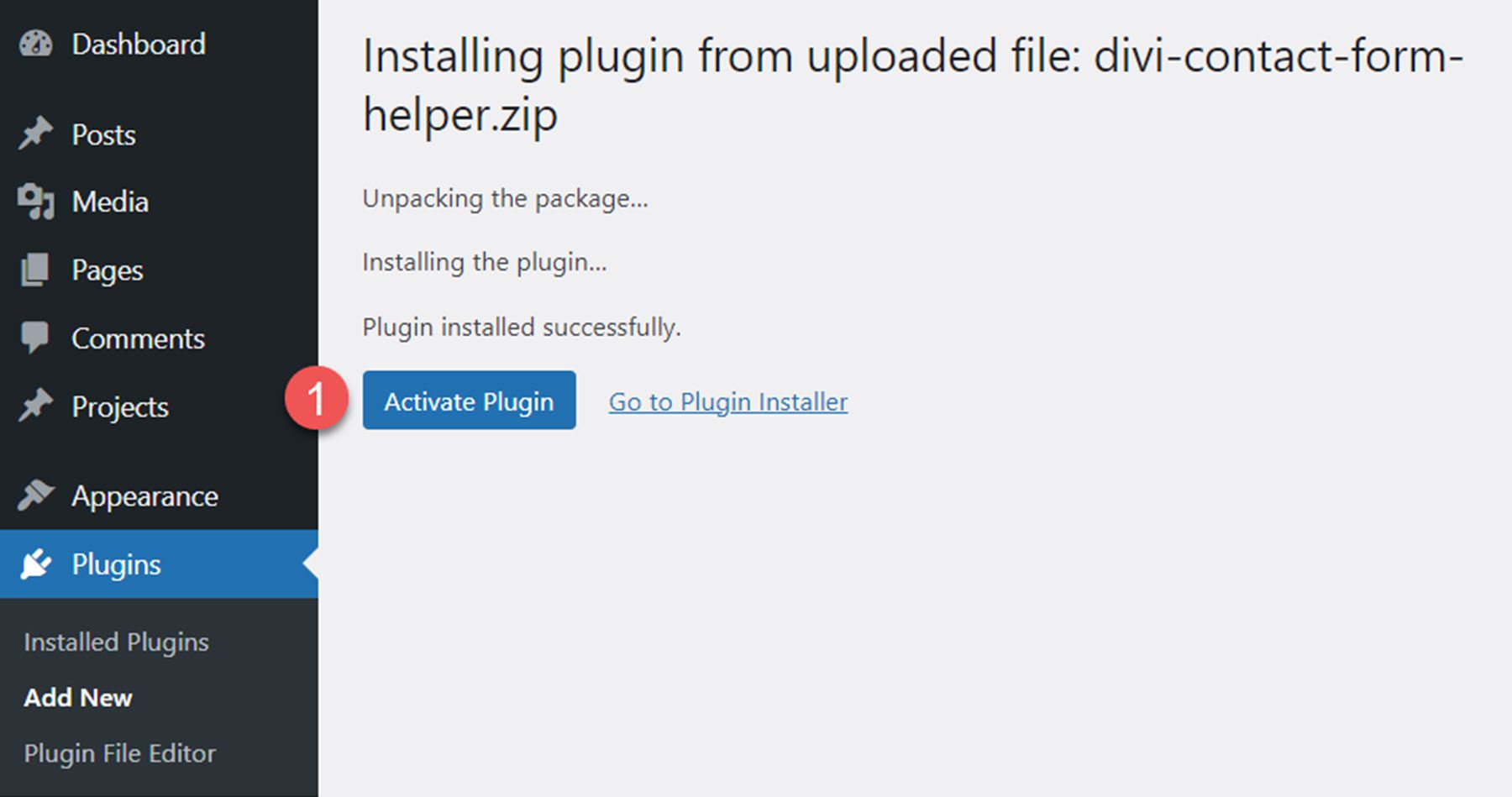
Depois que o plug-in estiver instalado, ative-o.

Auxiliar de formulário de contato Divi
Divi Contact Form Helper é uma extensão do módulo de formulário de contato existente da Divi. Ele adiciona funcionalidades como uploads de arquivos, opções de texto de campo, capacidade de salvar envios em um banco de dados, um seletor de data/hora, configurações de design adicionais e muito mais. As configurações do plug-in estão espalhadas pelo módulo de formulário de contato, uma nova página do painel do WordPress e configurações adicionais das opções do tema Divi. Vamos dar uma olhada em todas essas configurações para lhe dar uma ideia do que pode ser feito com este plug-in.
Módulo de formulário de contato
À medida que avançamos neste destaque do plug-in, notamos que as alterações feitas usando as configurações do Auxiliar de formulário de contato do Divi Builder não serão exibidas automaticamente no Visual Builder. Para visualizar as alterações feitas, você precisará abrir a página em uma nova guia e atualizar para obter o design atualizado.
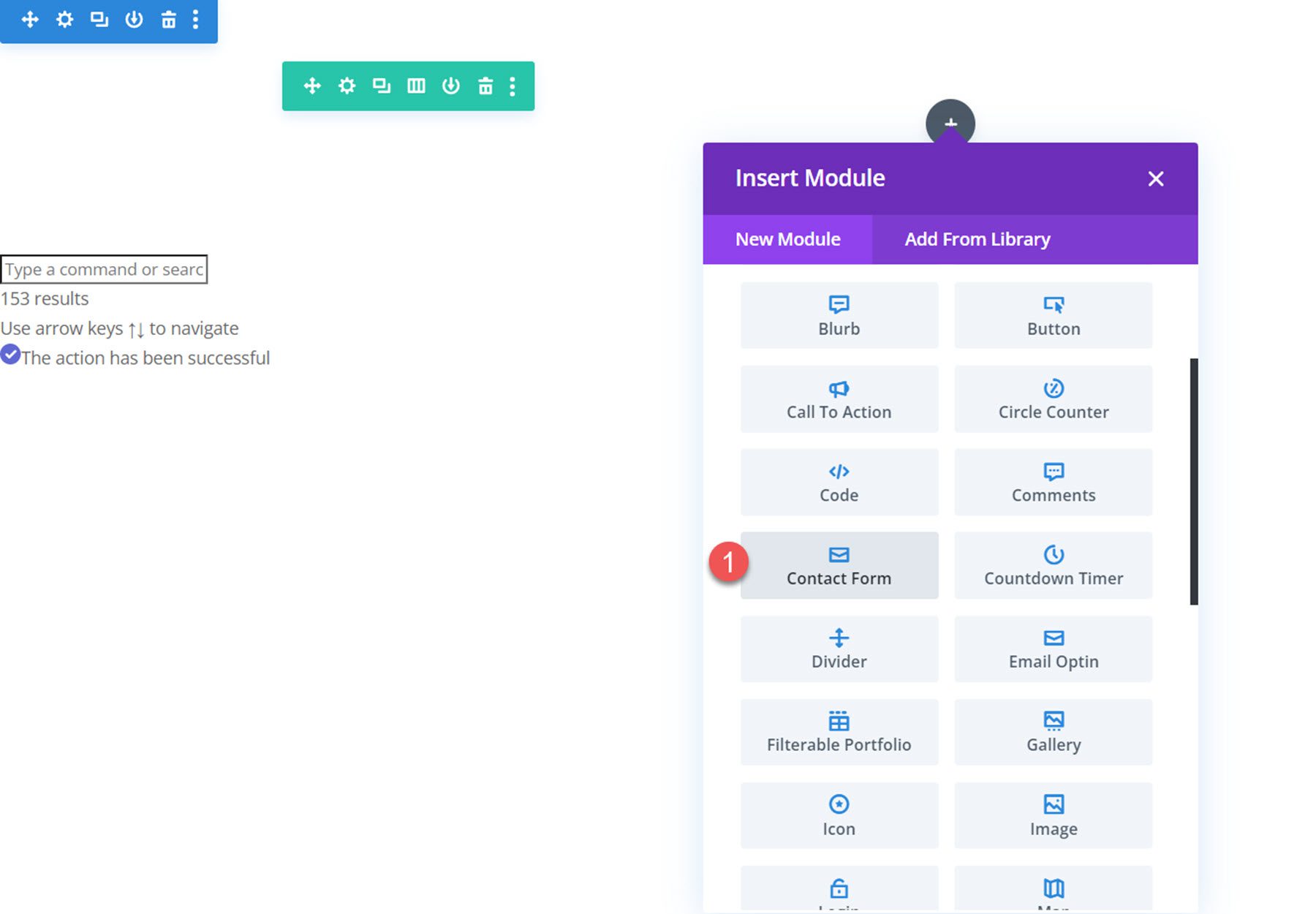
Para acessar as novas configurações do módulo de formulário de contato, adicione um novo formulário de contato à sua página no Divi Builder.

Configurações de conteúdo de campo
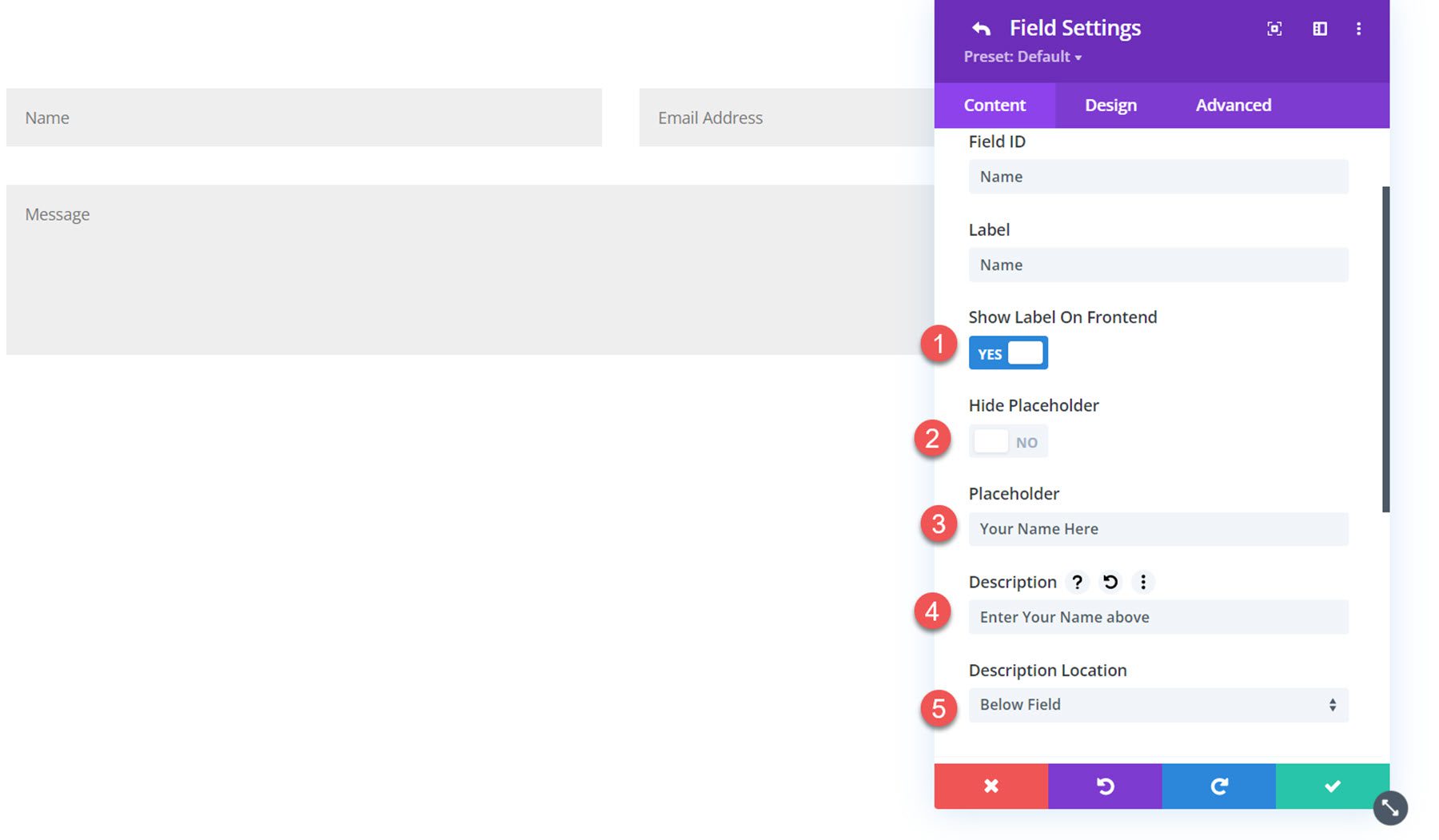
As configurações a seguir estão localizadas na guia de conteúdo da configuração de campo individual do módulo de formulário de contato.
Configurações de texto
Na guia Configurações de texto, você pode mostrar ou ocultar o rótulo do campo, mostrar ou ocultar o espaço reservado, inserir o texto do espaço reservado personalizado, inserir o texto da descrição personalizada e escolher o local da descrição.

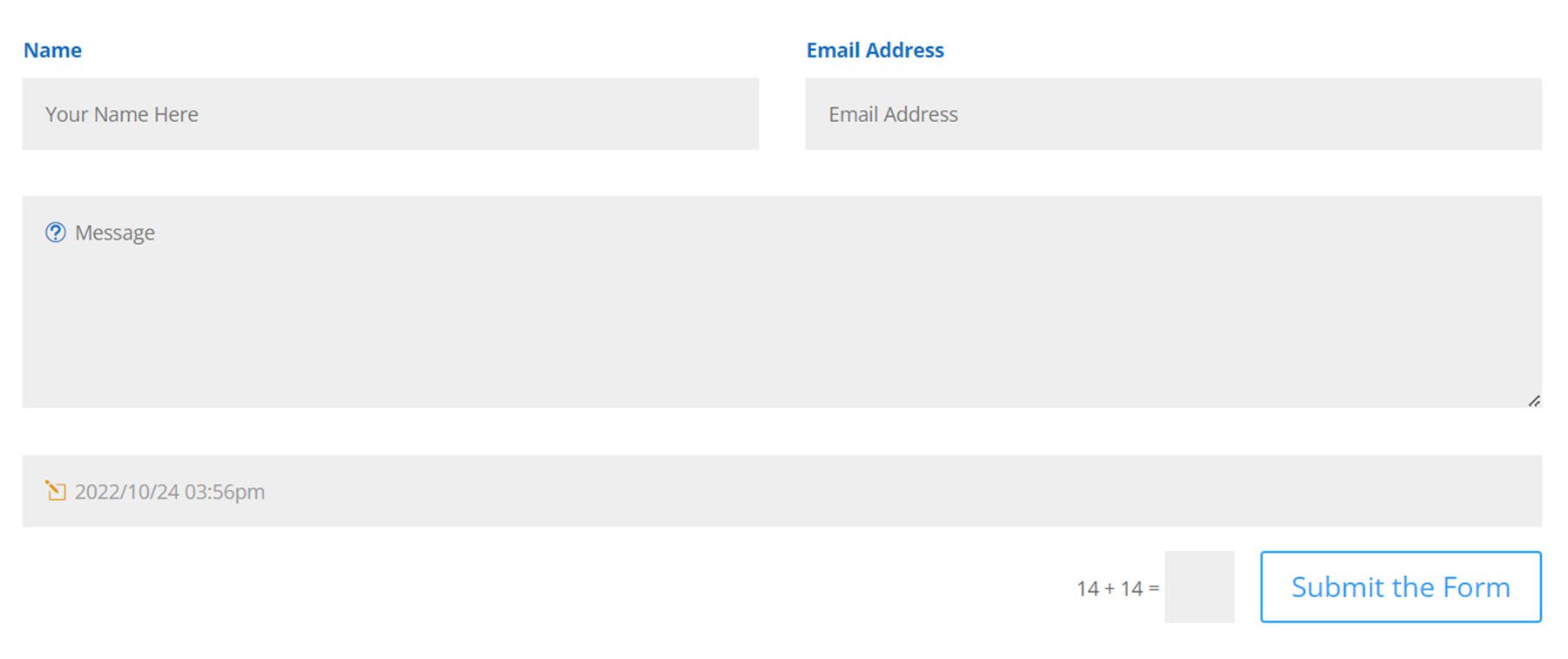
Aqui está o resultado no front-end. Neste exemplo, adicionei um rótulo, um marcador de posição e uma descrição ao campo Nome.

Configurações de opções de campo
Em seguida, você pode encontrar as configurações de opções de campo. As configurações mudam dependendo do tipo de campo selecionado.
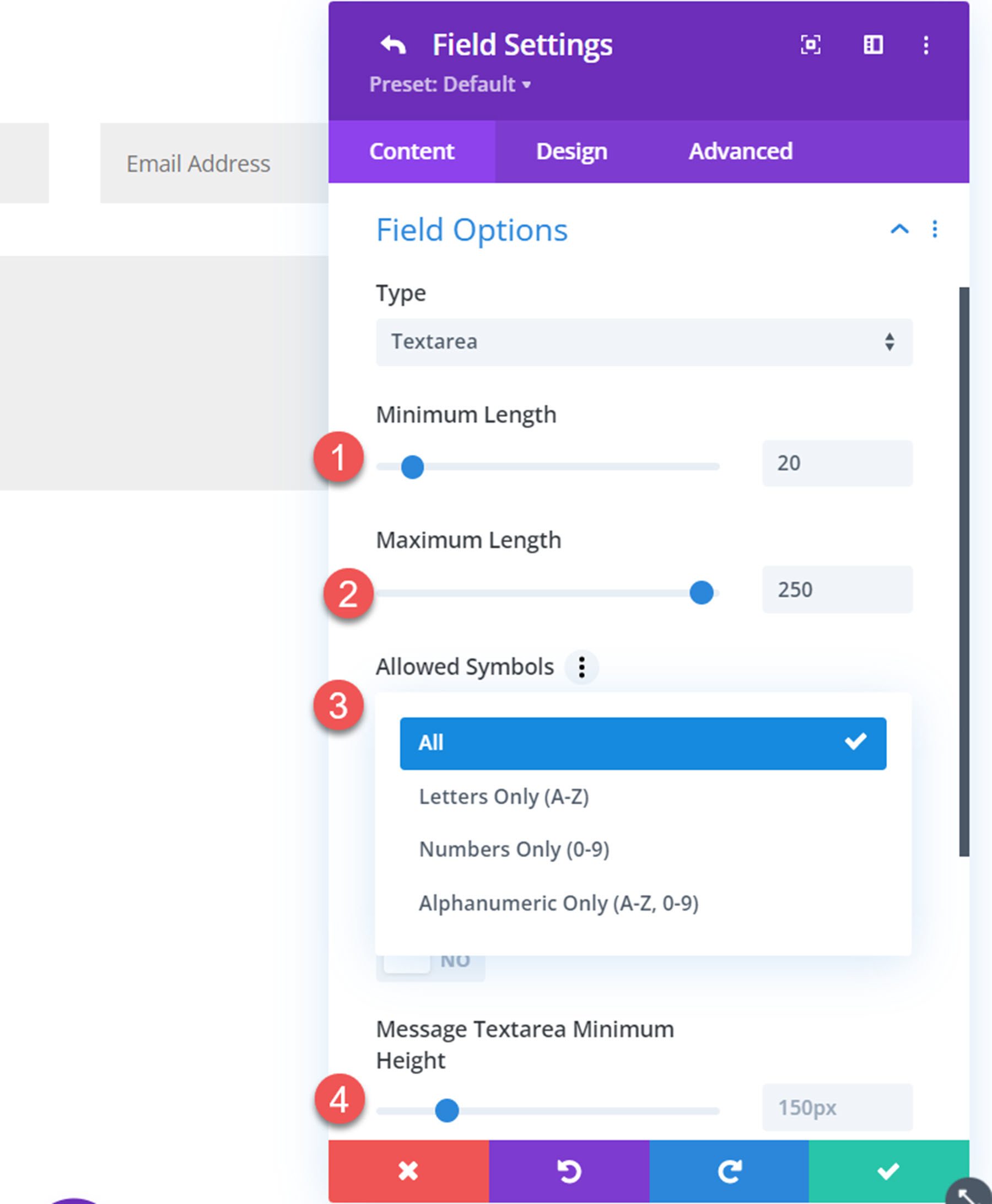
Se o tipo de área de texto for selecionado, haverá uma opção para definir um comprimento mínimo e máximo para a mensagem, selecionar os símbolos permitidos e alterar a altura mínima da área de texto.

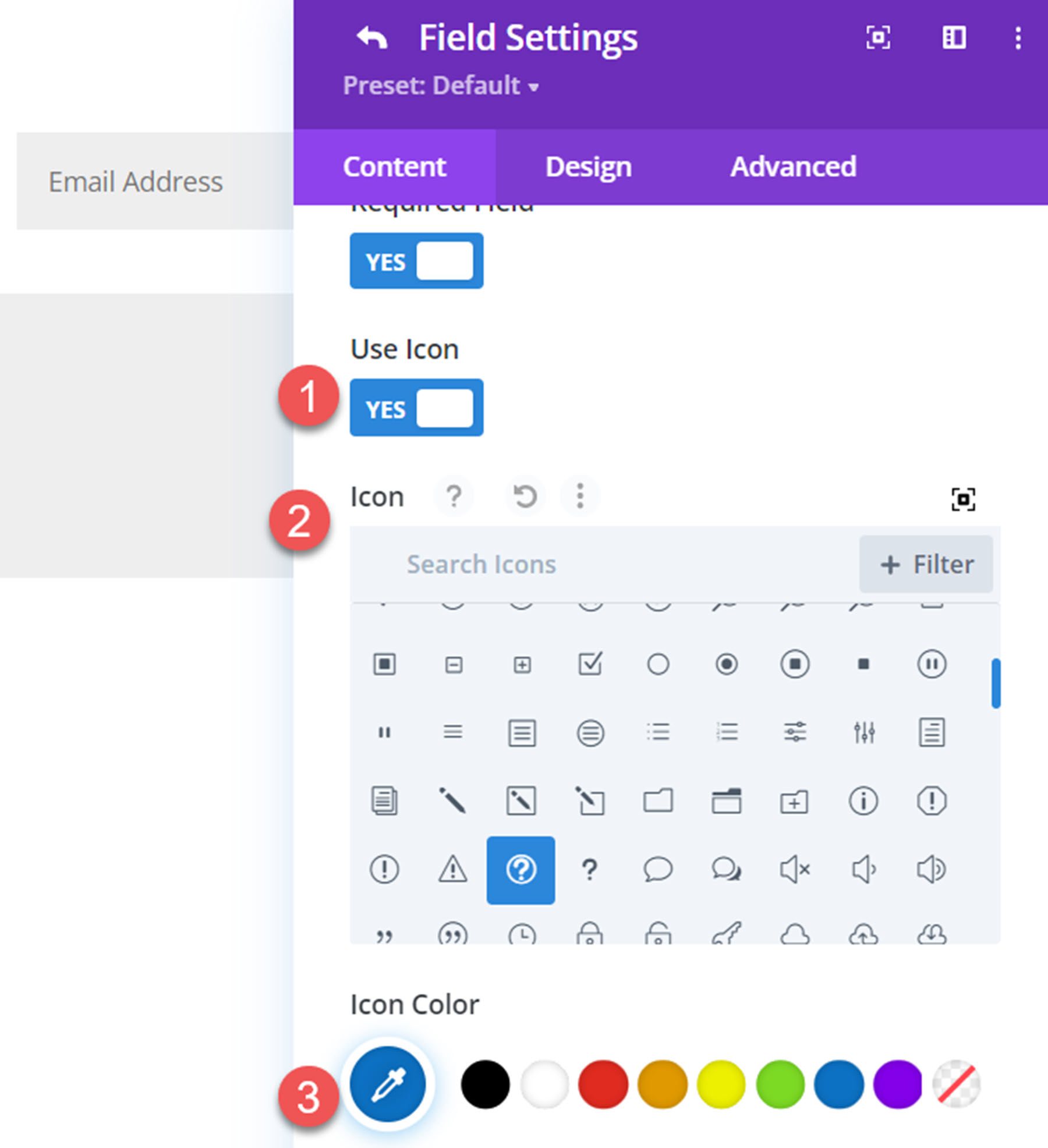
Cada tipo de campo também tem a opção de adicionar um ícone e alterar sua cor.

Aqui está o ícone no front-end, dentro do campo Mensagem.

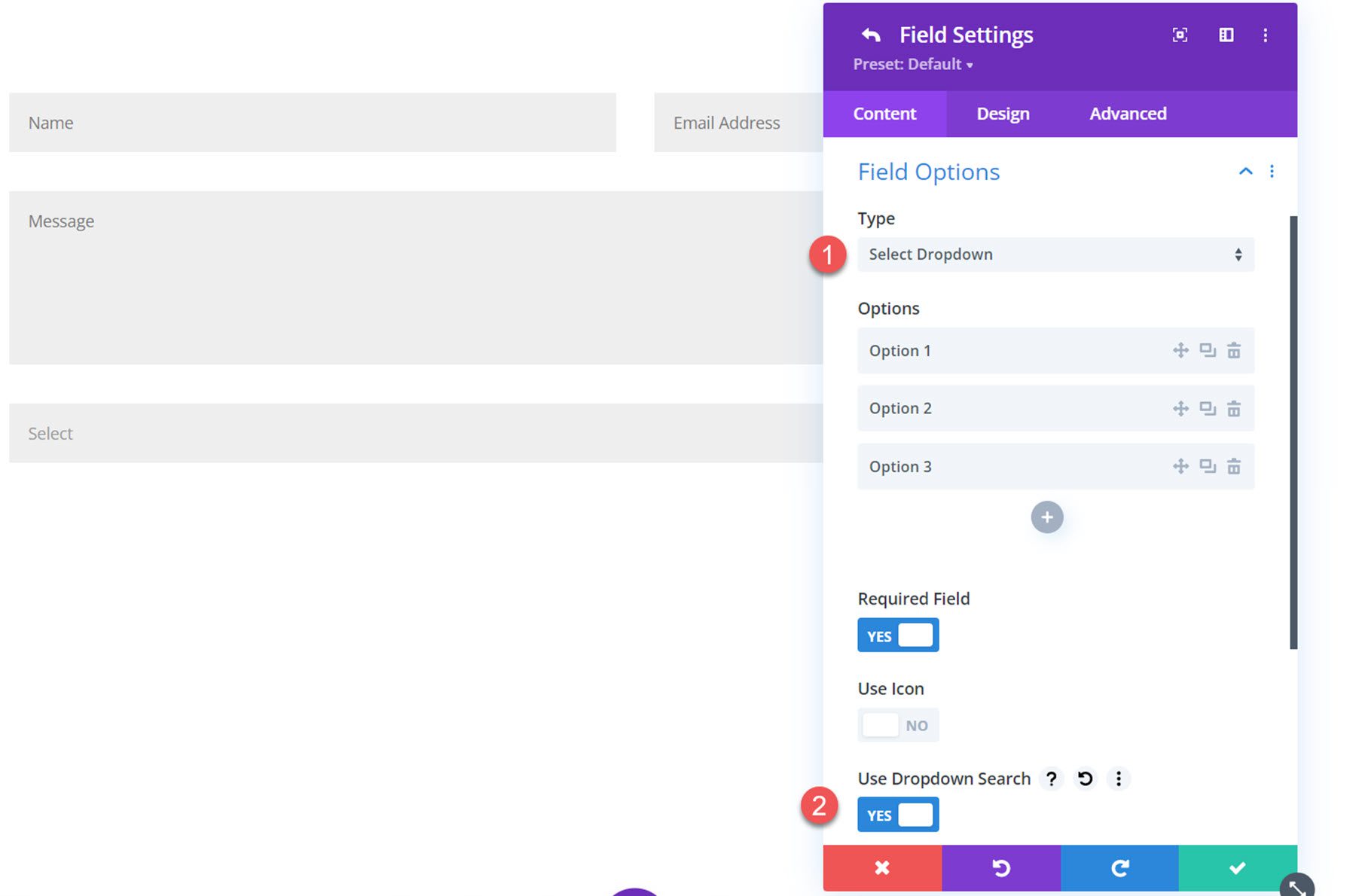
Se o tipo de campo Select Dropdown for selecionado, haverá uma opção para usar a pesquisa suspensa.

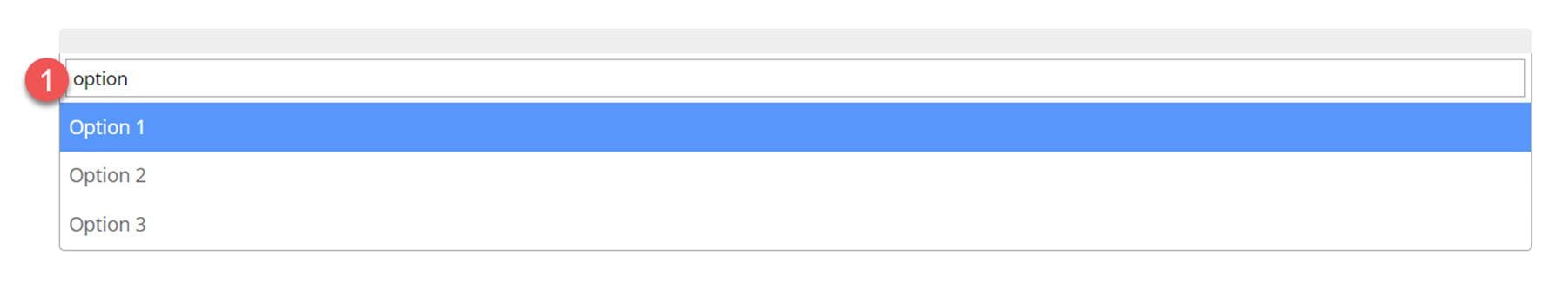
Aqui está a pesquisa suspensa no front-end. Os resultados da lista suspensa são filtrados conforme você digita na barra de pesquisa acima.

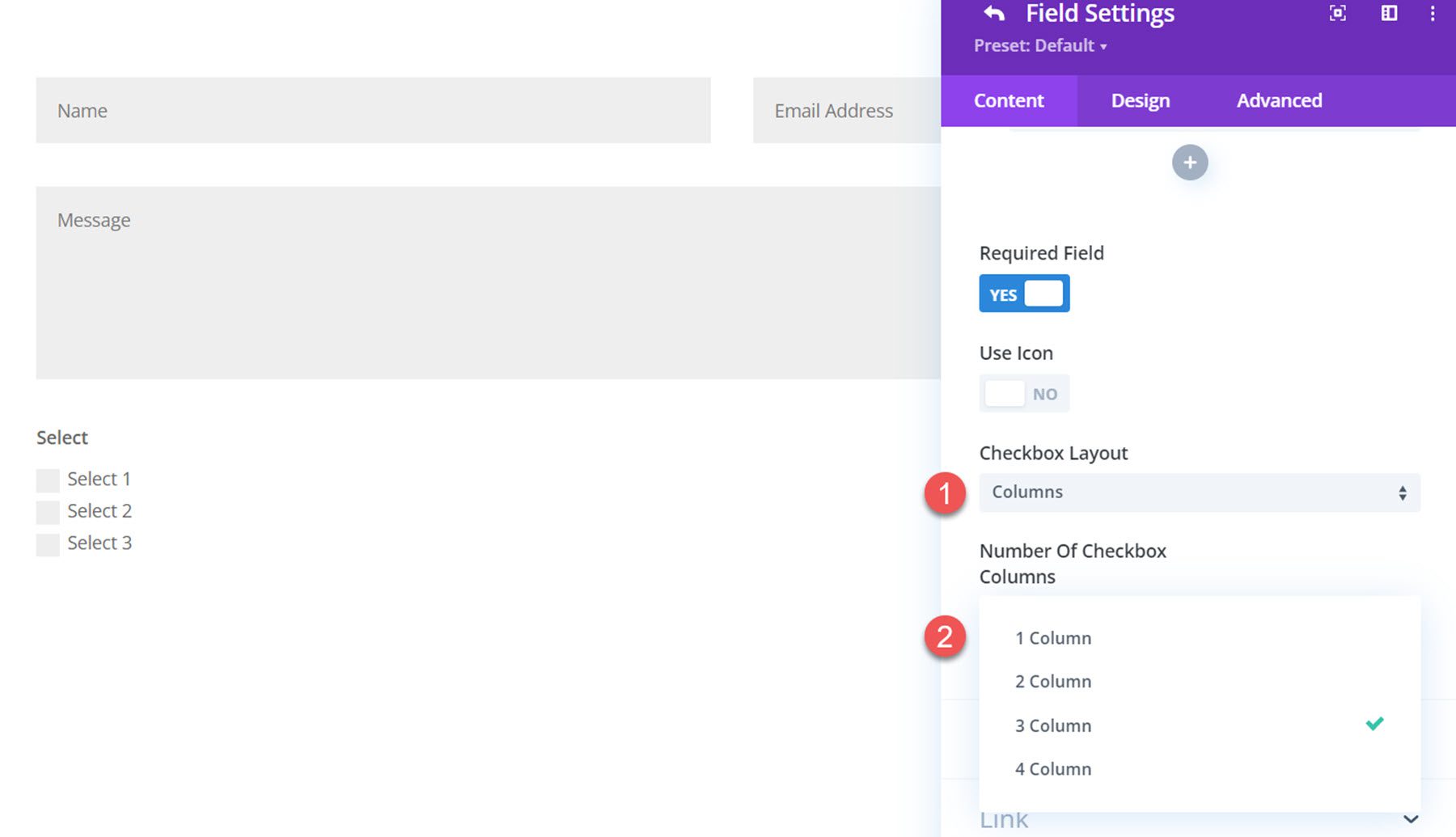
Se a opção de campo Caixa de seleção estiver selecionada, você verá duas opções de layout: Colunas ou Inline. Se colunas estiverem selecionadas, você pode definir o número de colunas (até 4 colunas).

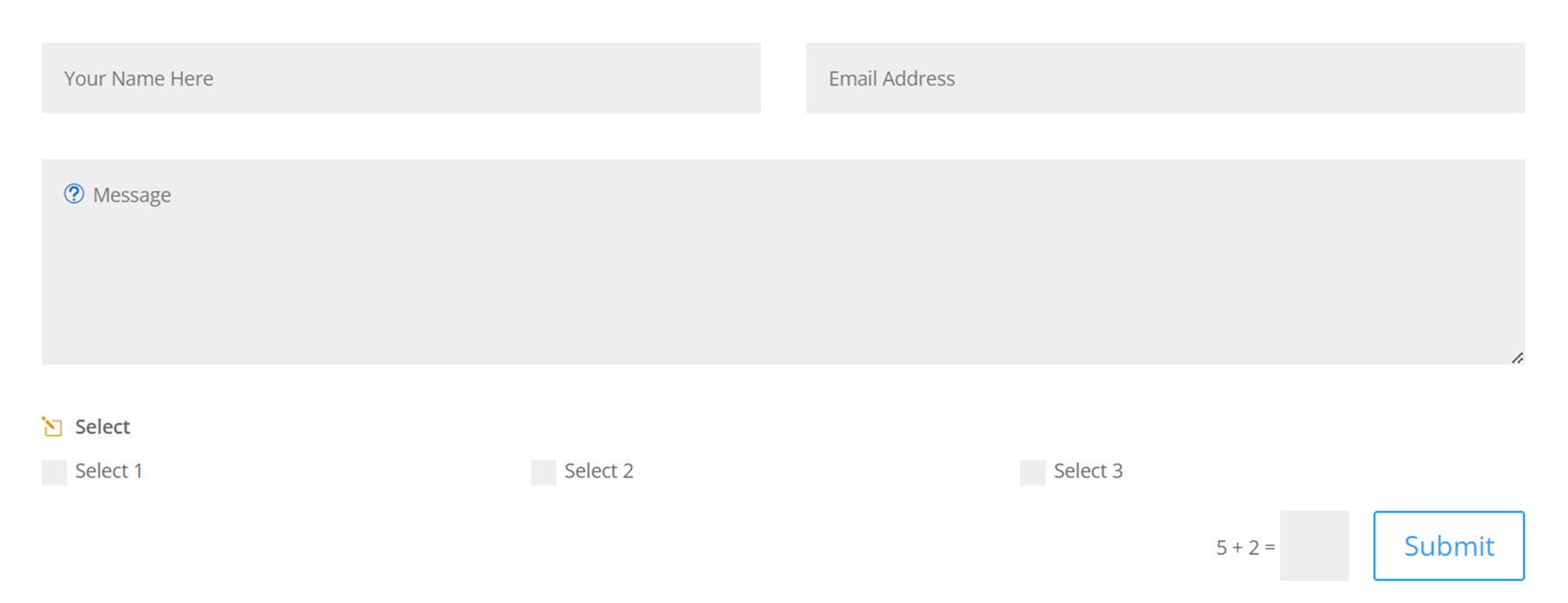
Aqui está o layout das colunas com 3 colunas e um ícone.

E aqui está o layout inline alternativo.

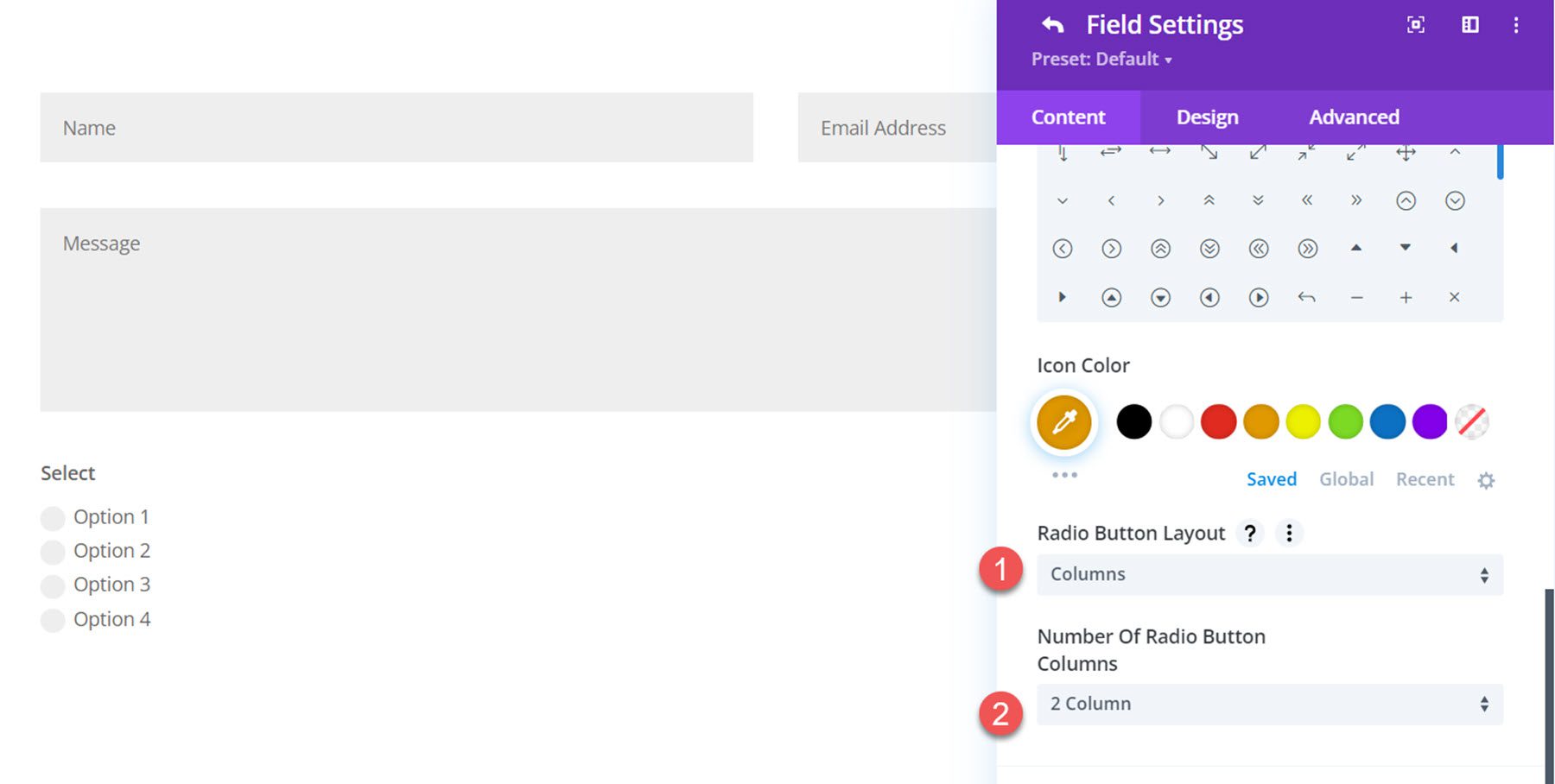
O layout do campo do botão de opção também tem a opção de layout de coluna ou inline, com opção de até 4 colunas diferentes.

Aqui está o layout da coluna com 2 colunas.

E aqui está o layout embutido.

Configurações de upload de arquivo
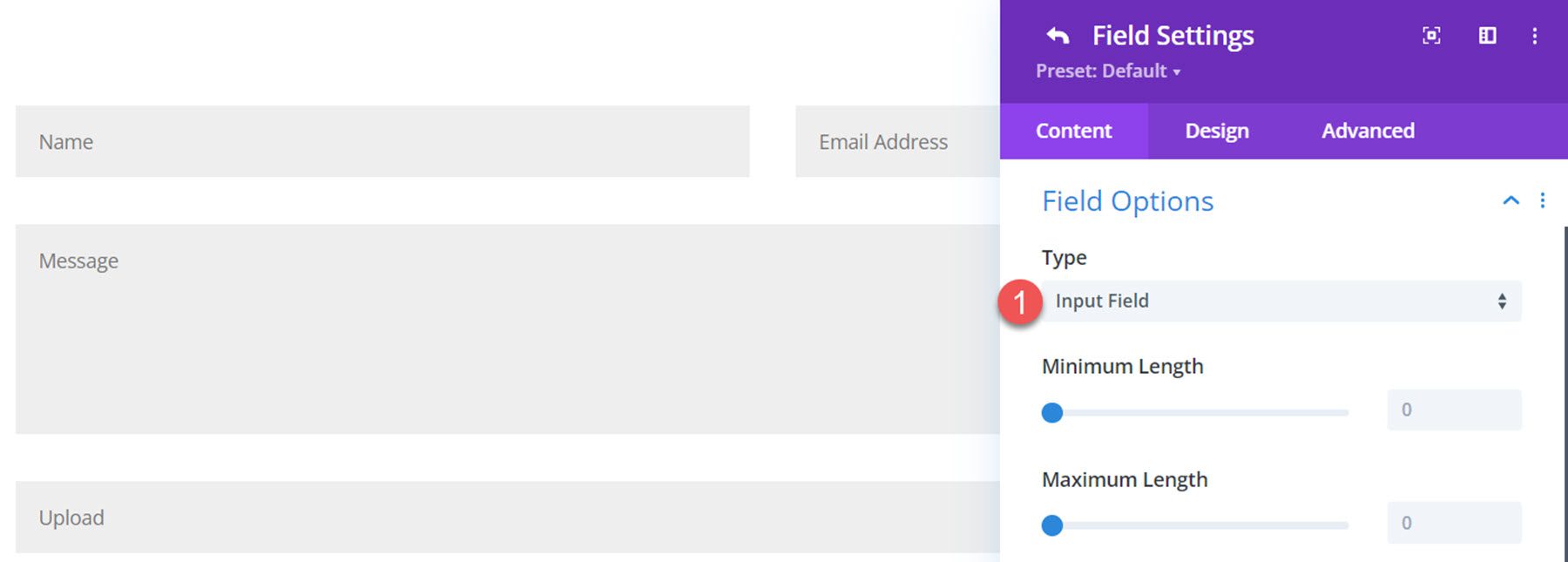
Para acessar as configurações de upload de arquivo, você deve primeiro definir o Tipo de campo como Campo de entrada nas configurações de Opções de campo. Em seguida, as configurações de upload de arquivo serão exibidas.

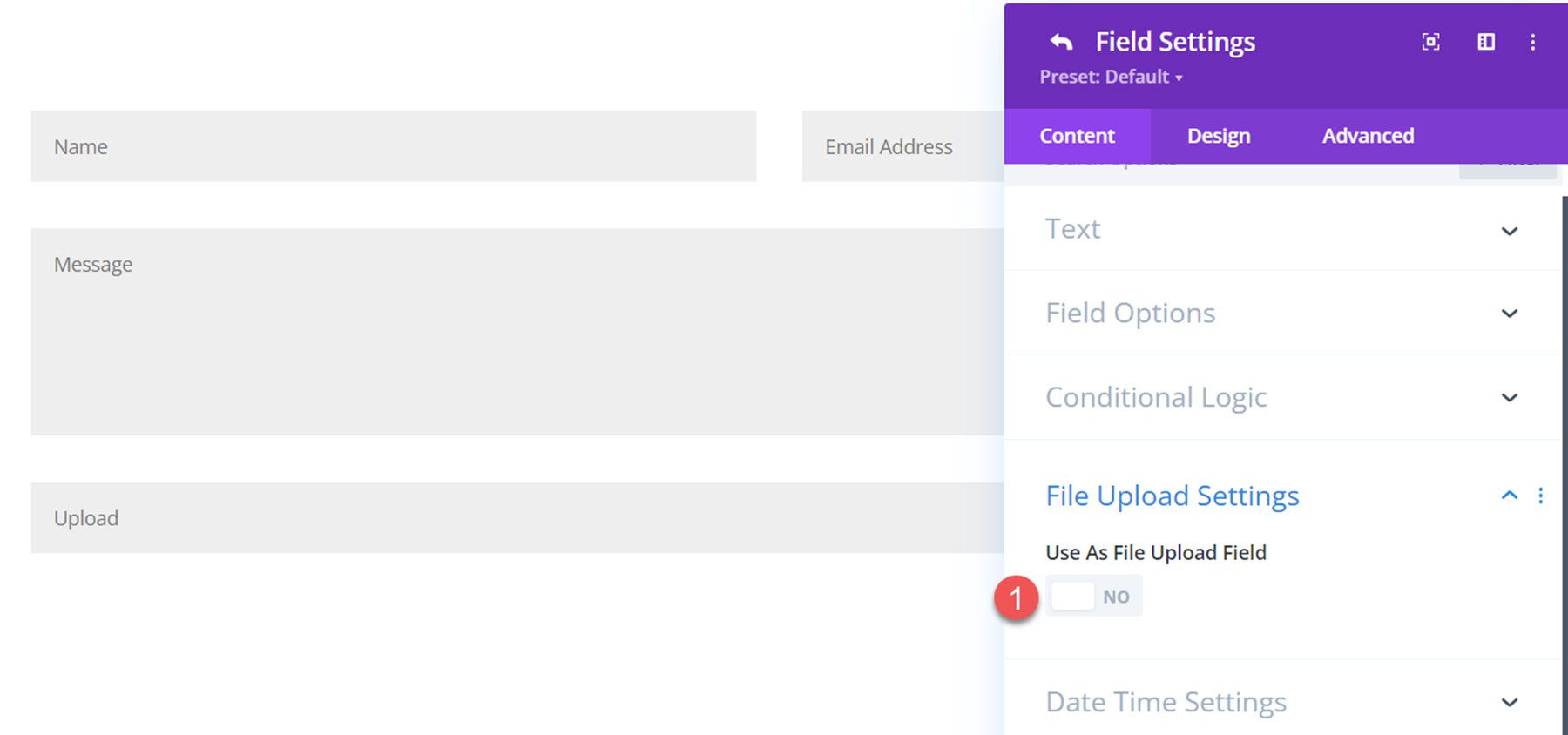
Na guia Configurações de upload de arquivo, selecione o botão para permitir que o campo seja usado como um campo de upload de arquivo.

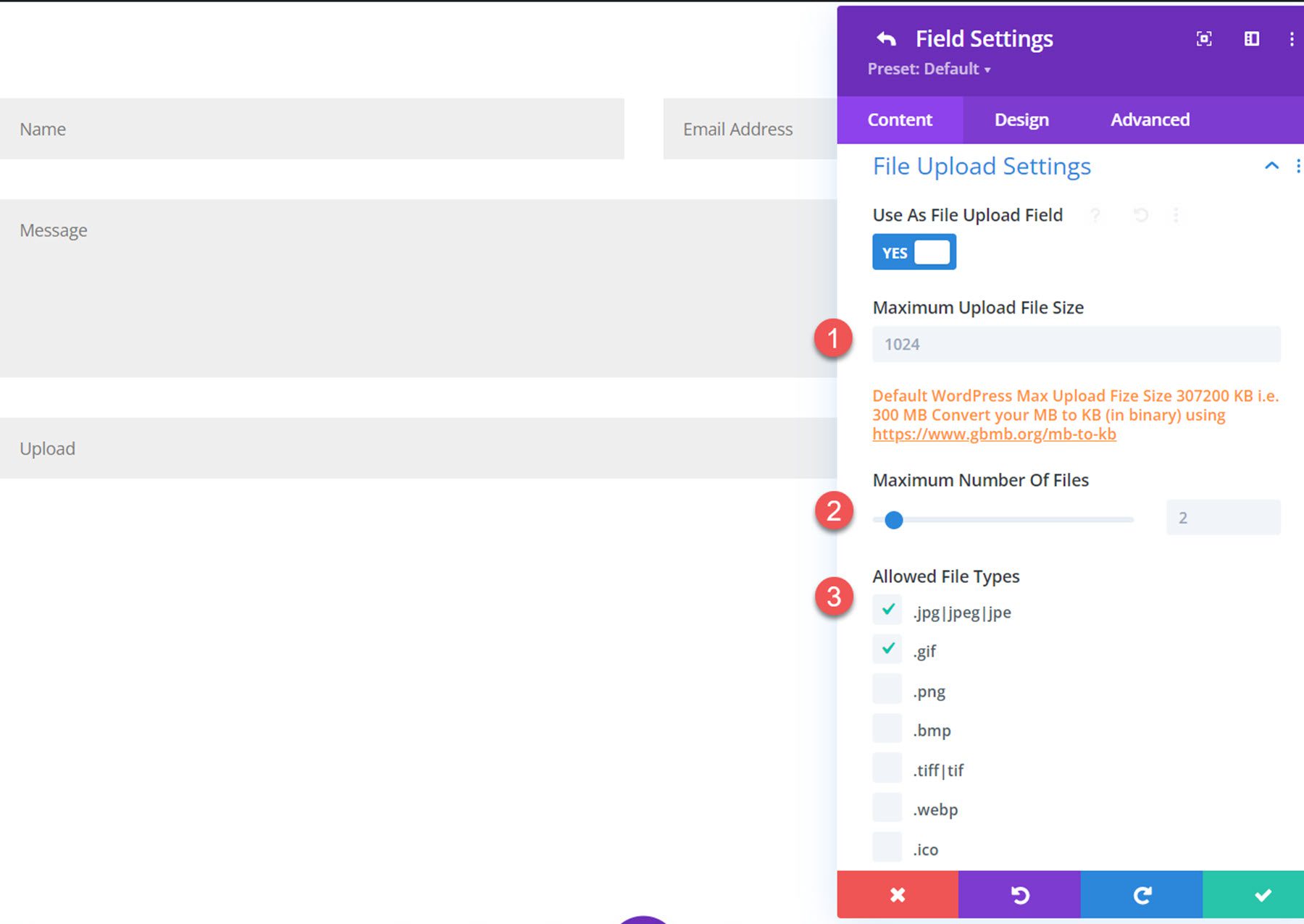
Depois de ativado, você pode definir o tamanho máximo do arquivo de upload, o número máximo de arquivos e os tipos de arquivo permitidos.

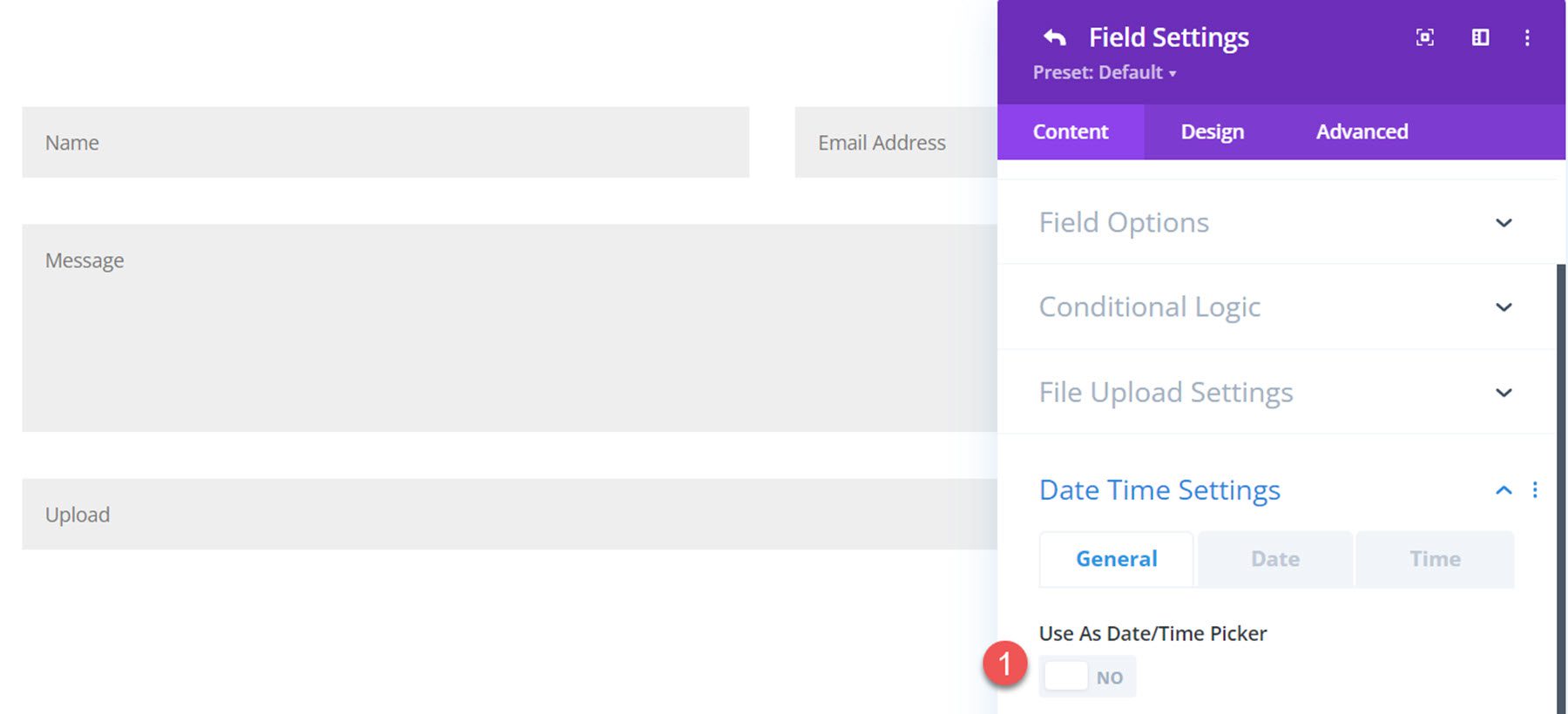
Configurações de data e hora
As configurações de data/hora aparecem apenas quando o tipo de campo é definido como campo de entrada. Alterne o botão para usar o campo de entrada como um seletor de data/hora.

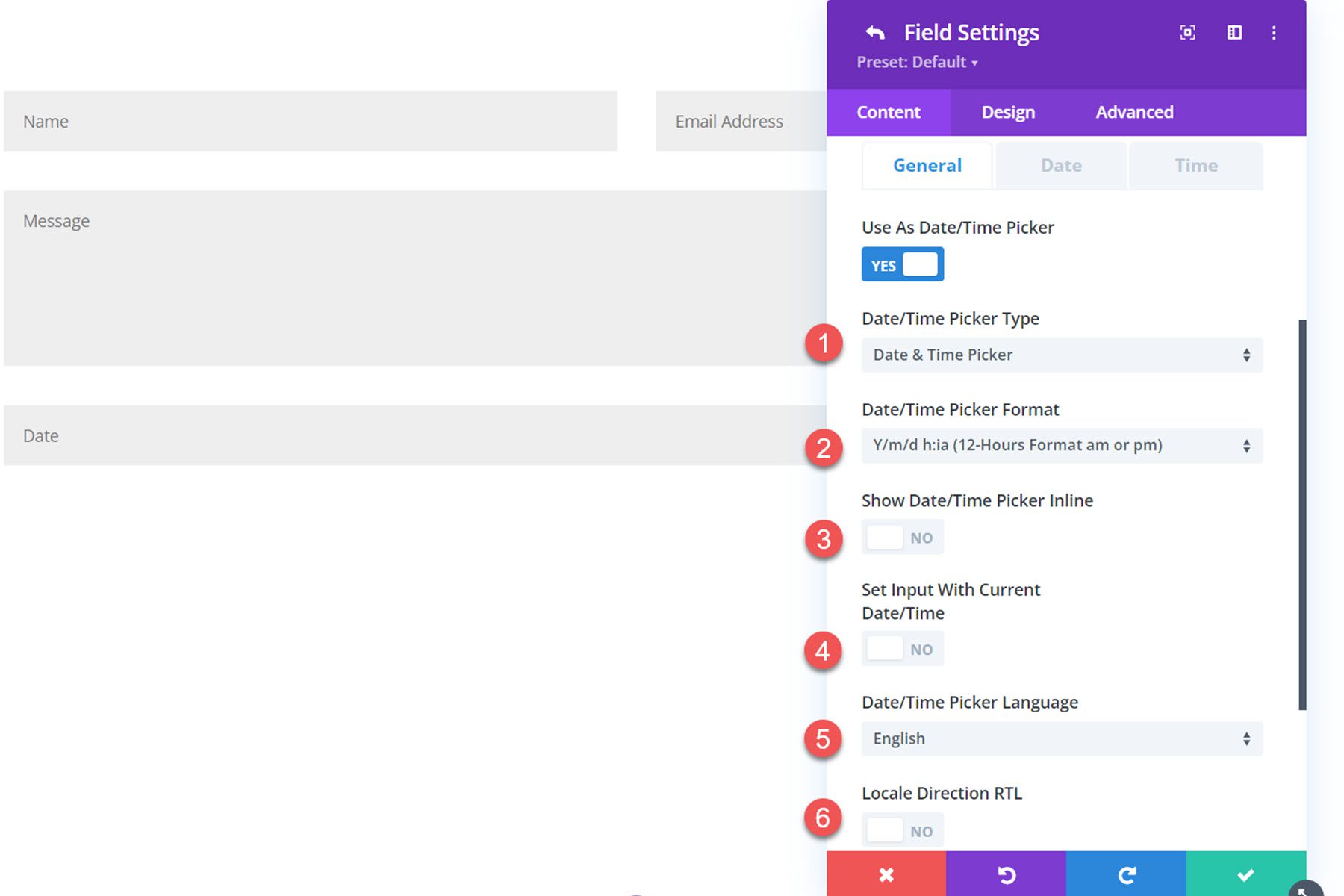
Quando a opção está habilitada, três abas de configurações aparecem. Na guia Geral, você pode definir o tipo (seletor de data e hora, selecionador de data ou seletor de hora), o formato de data/hora, optar por mostrar o seletor embutido, definir a entrada com a data/hora atual, alterar o idioma , ou altere a direção da localidade para RTL.

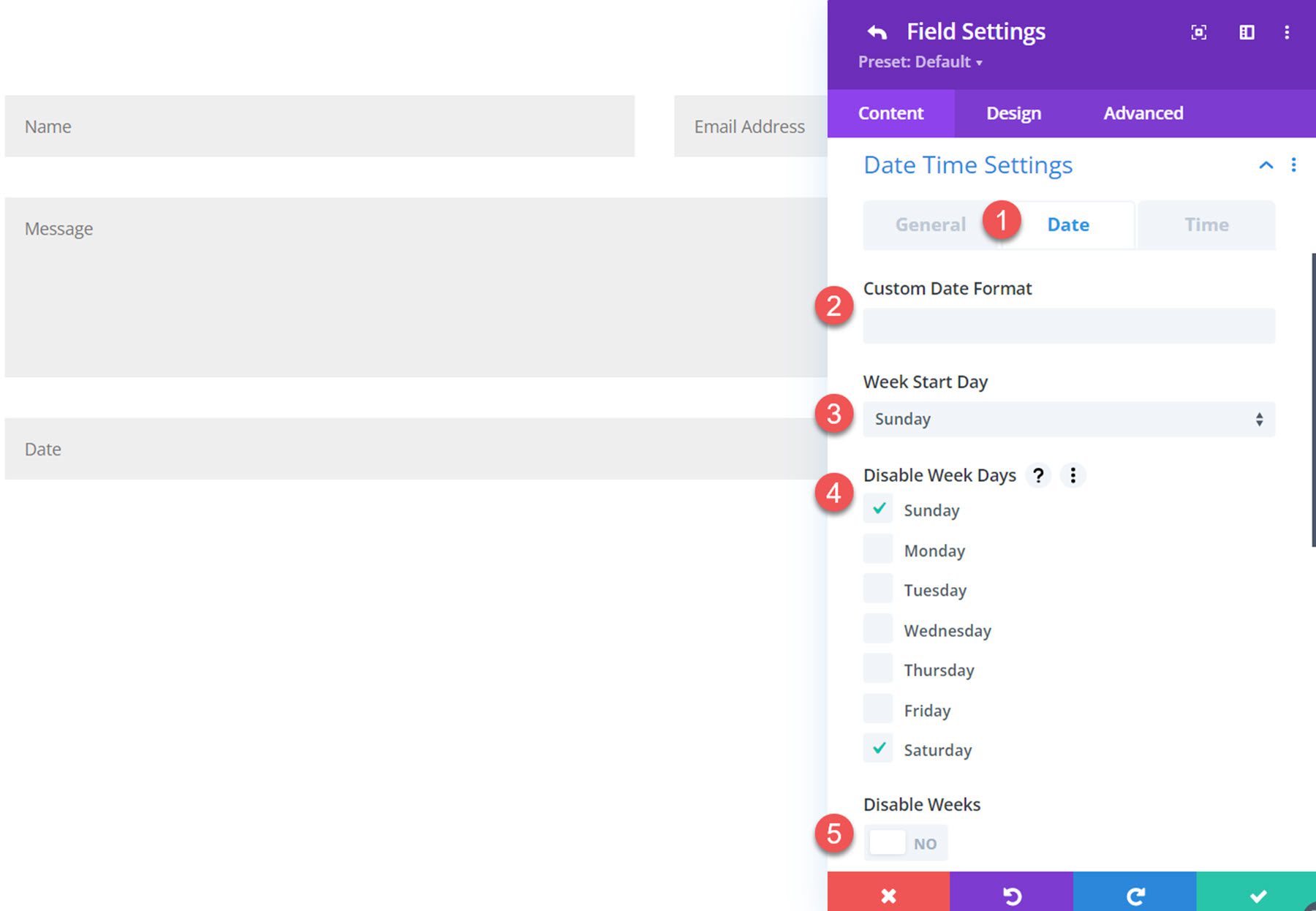
Na guia de configurações de data, você pode definir um formato de data personalizado, definir o dia de início da semana, selecionar dias da semana para desativar e desativar semanas.

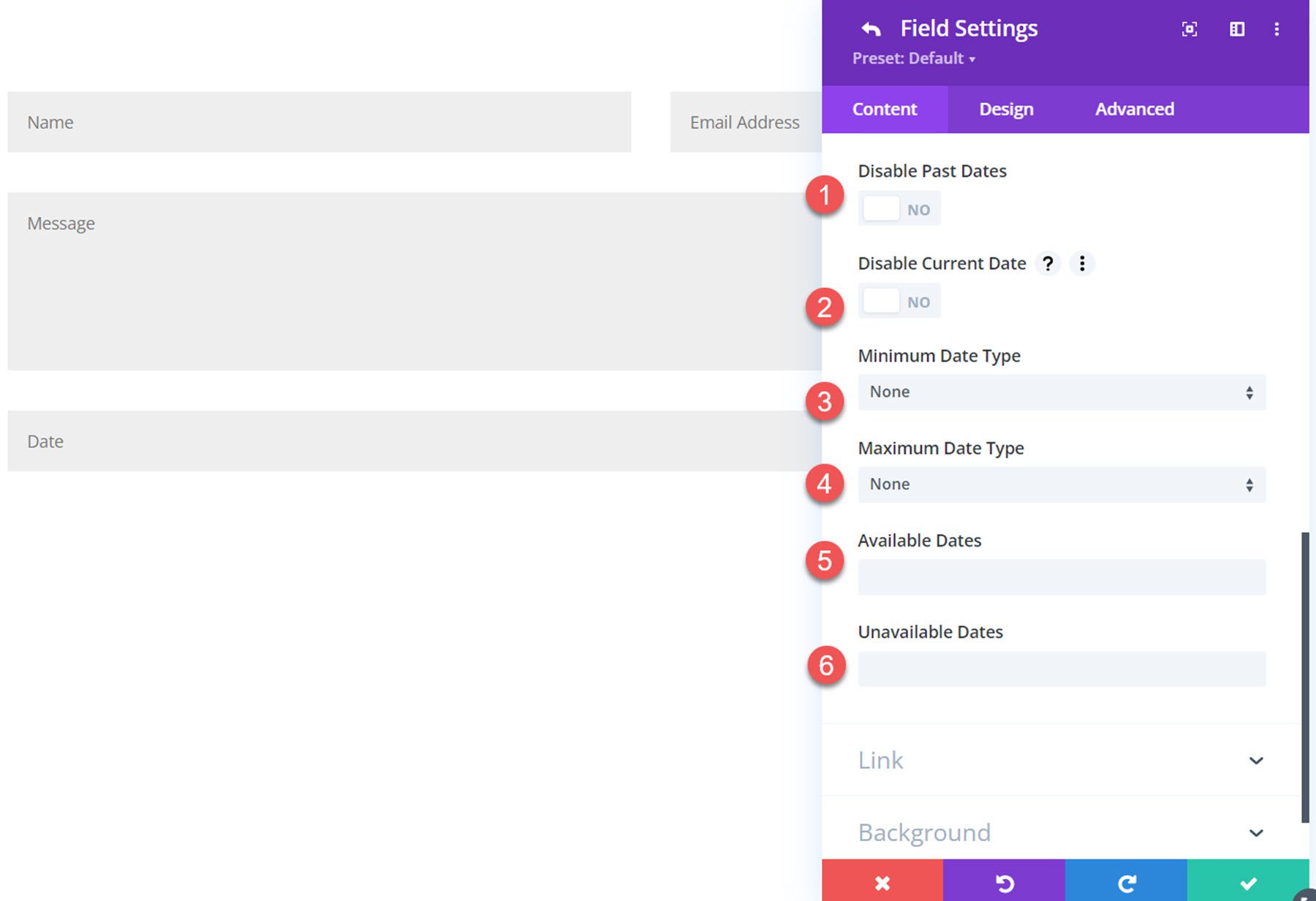
Você também pode desabilitar datas passadas, desabilitar a data atual, definir uma data mínima fixa ou relativa, definir um tipo de data máxima fixa ou relativa e definir datas disponíveis e indisponíveis.

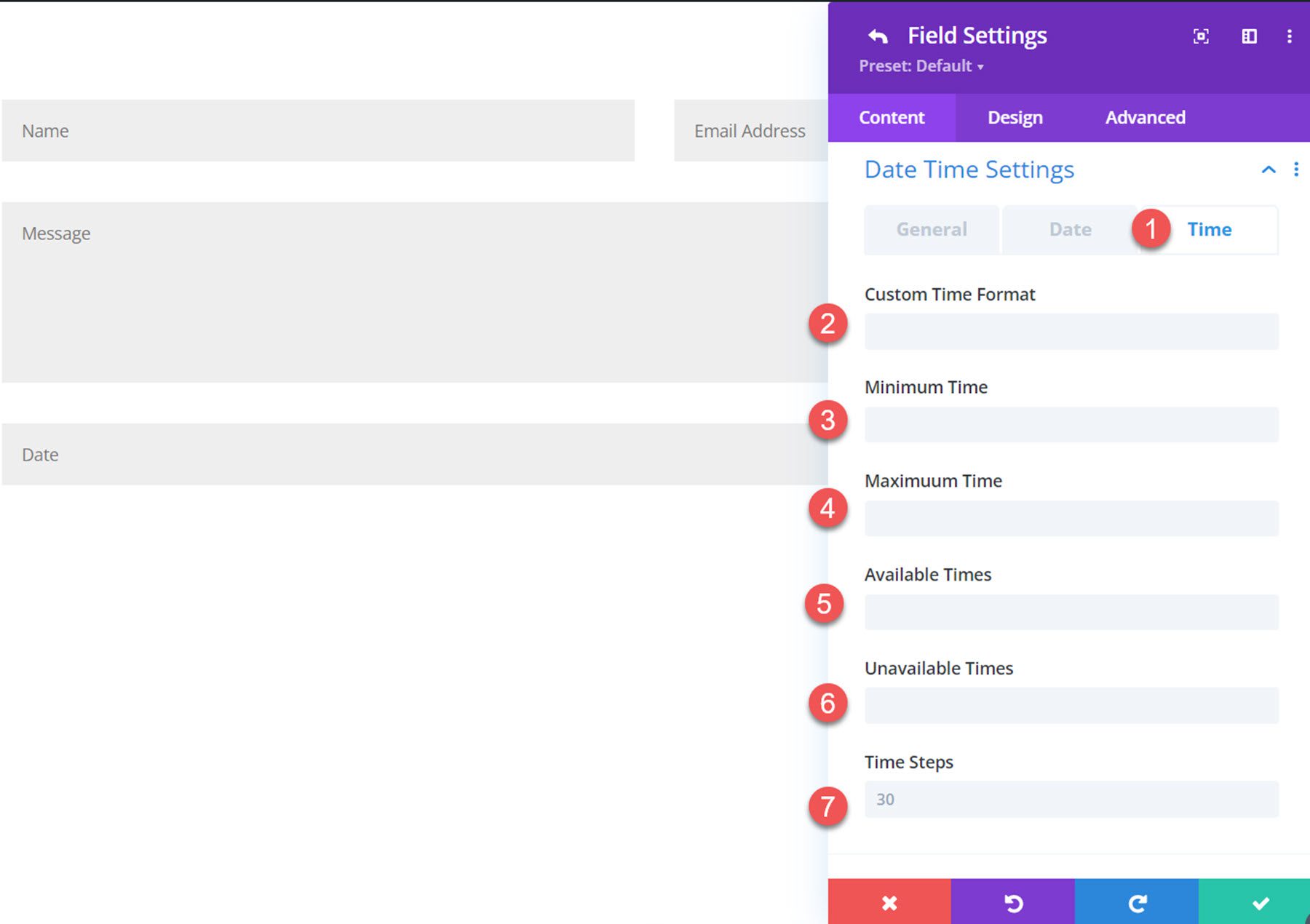
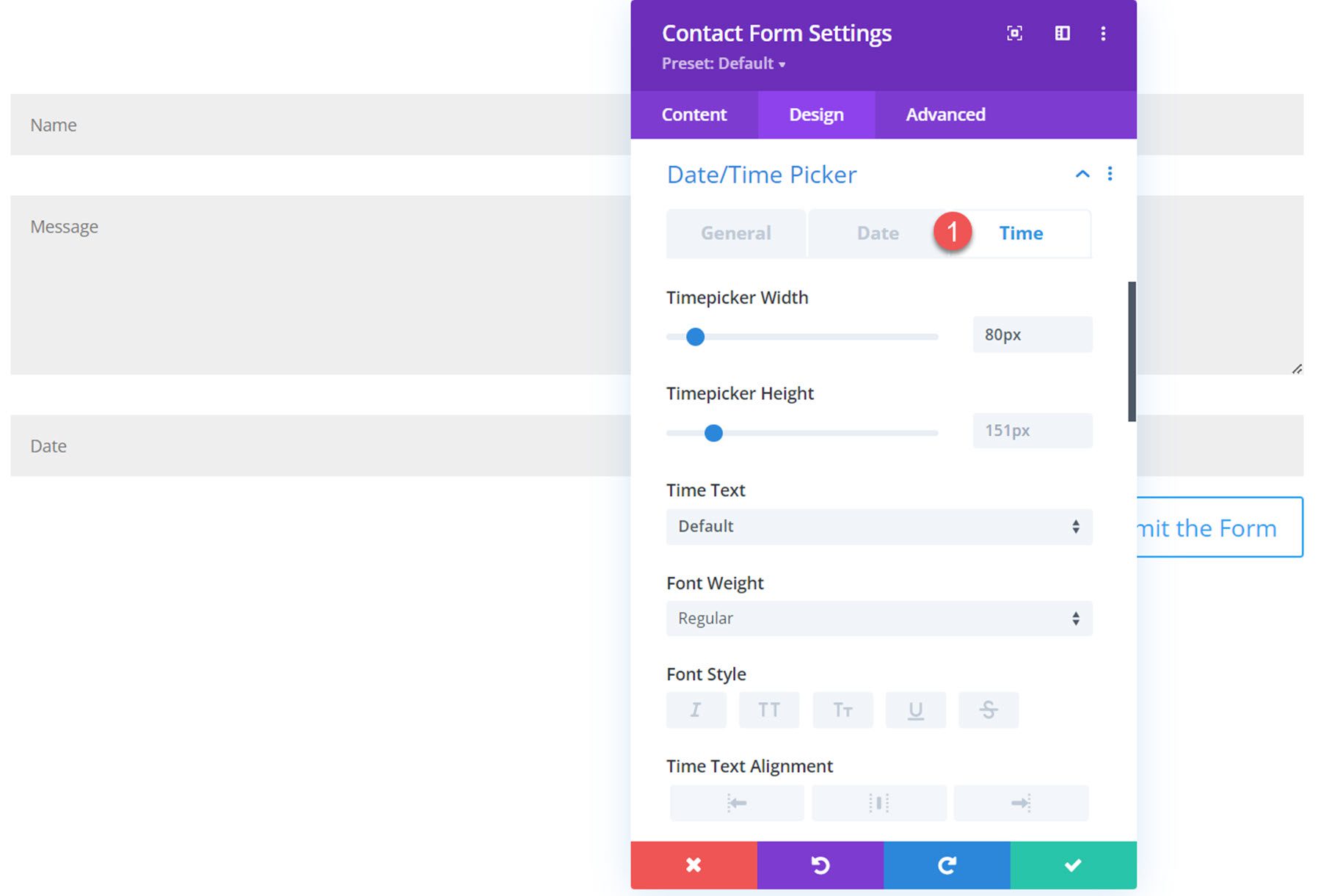
Na guia de tempo, você pode definir um formato de tempo personalizado, tempo mínimo e máximo, horários disponíveis e indisponíveis e intervalos de tempo.

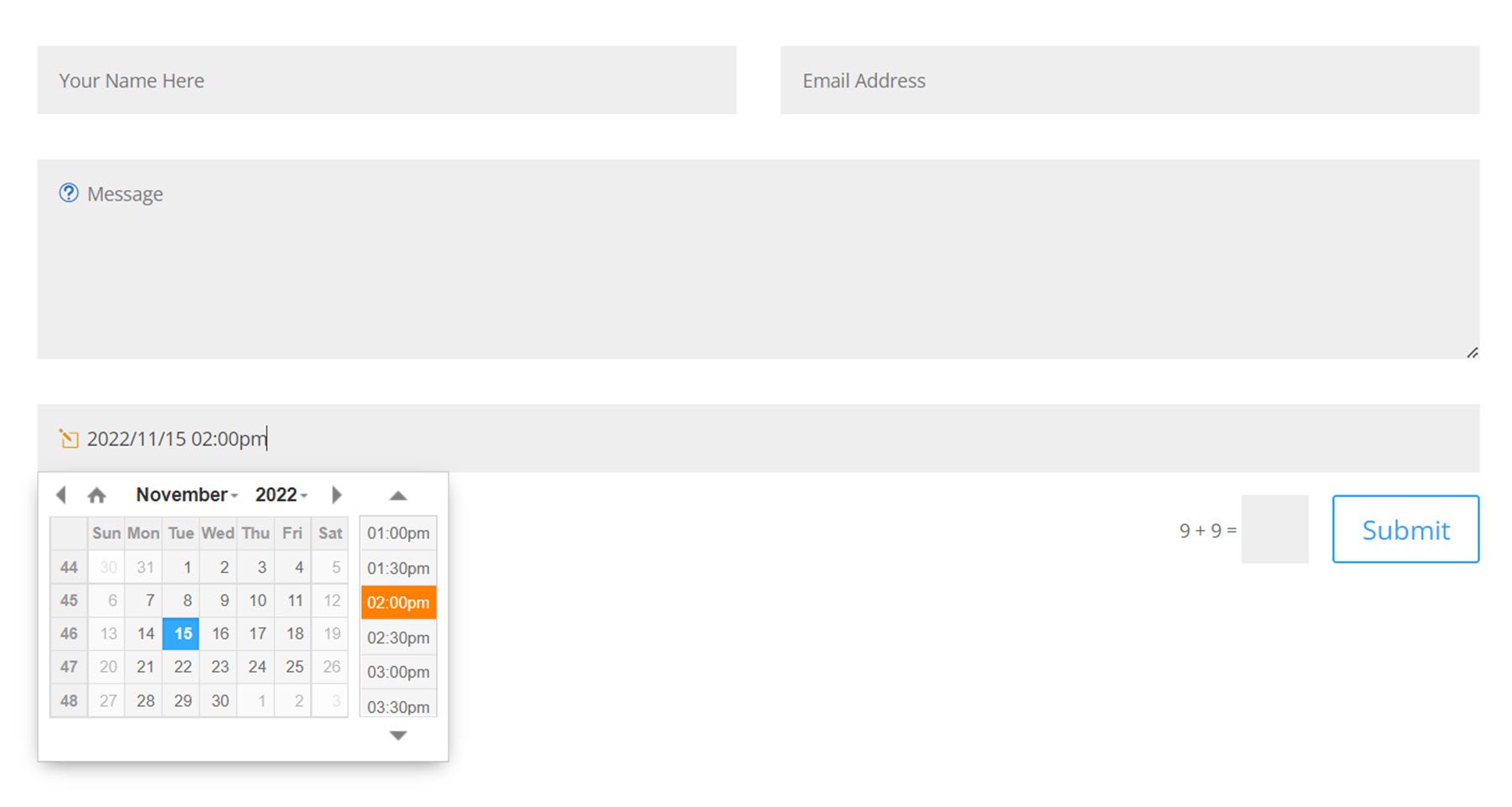
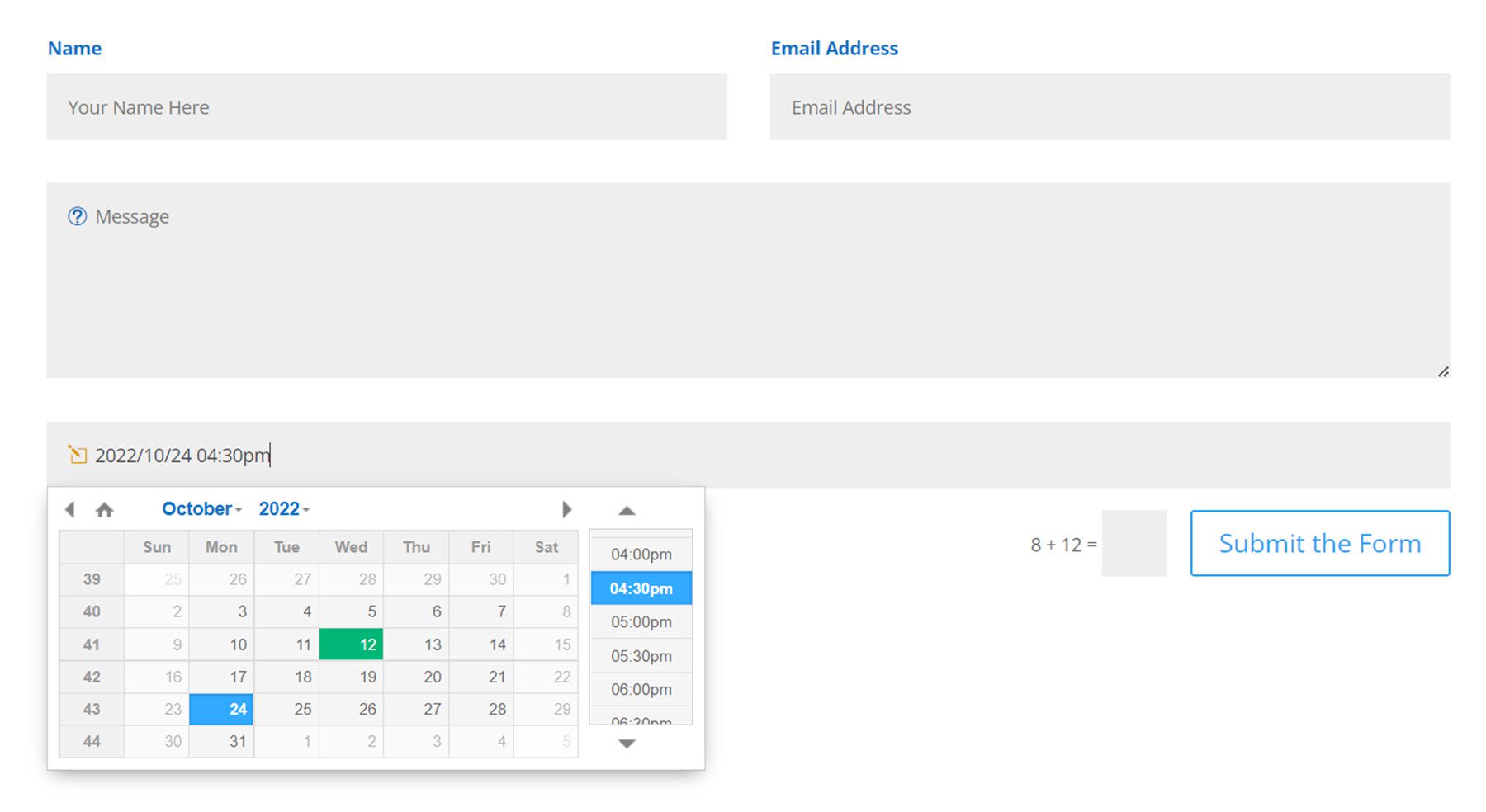
Aqui está o seletor de data/hora no front-end.

Configurações de conteúdo de formulário
As configurações a seguir estão localizadas na guia de conteúdo das configurações do formulário de contato.
Configurações de e-mail do administrador
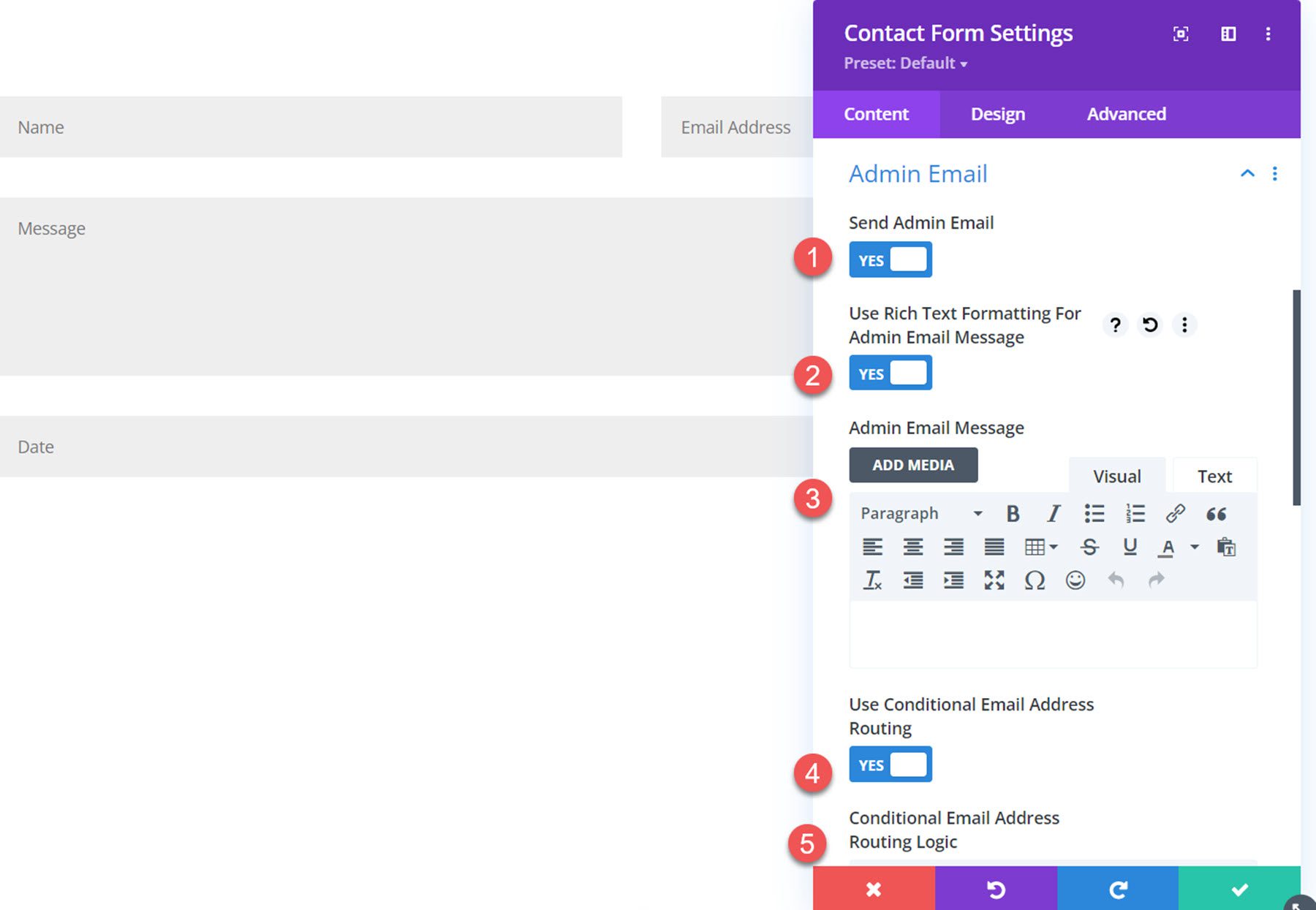
Nas configurações de e-mail do administrador, você pode inserir uma mensagem personalizada para o administrador e usar rich text para formatar a mensagem do administrador. Você pode adicionar um e-mail de administrador ou ativar o roteamento de endereço de e-mail condicional com lógica personalizada usando essas configurações (não se preocupe, o autor do plug-in tem documentação para ajudá-lo a configurar isso!).

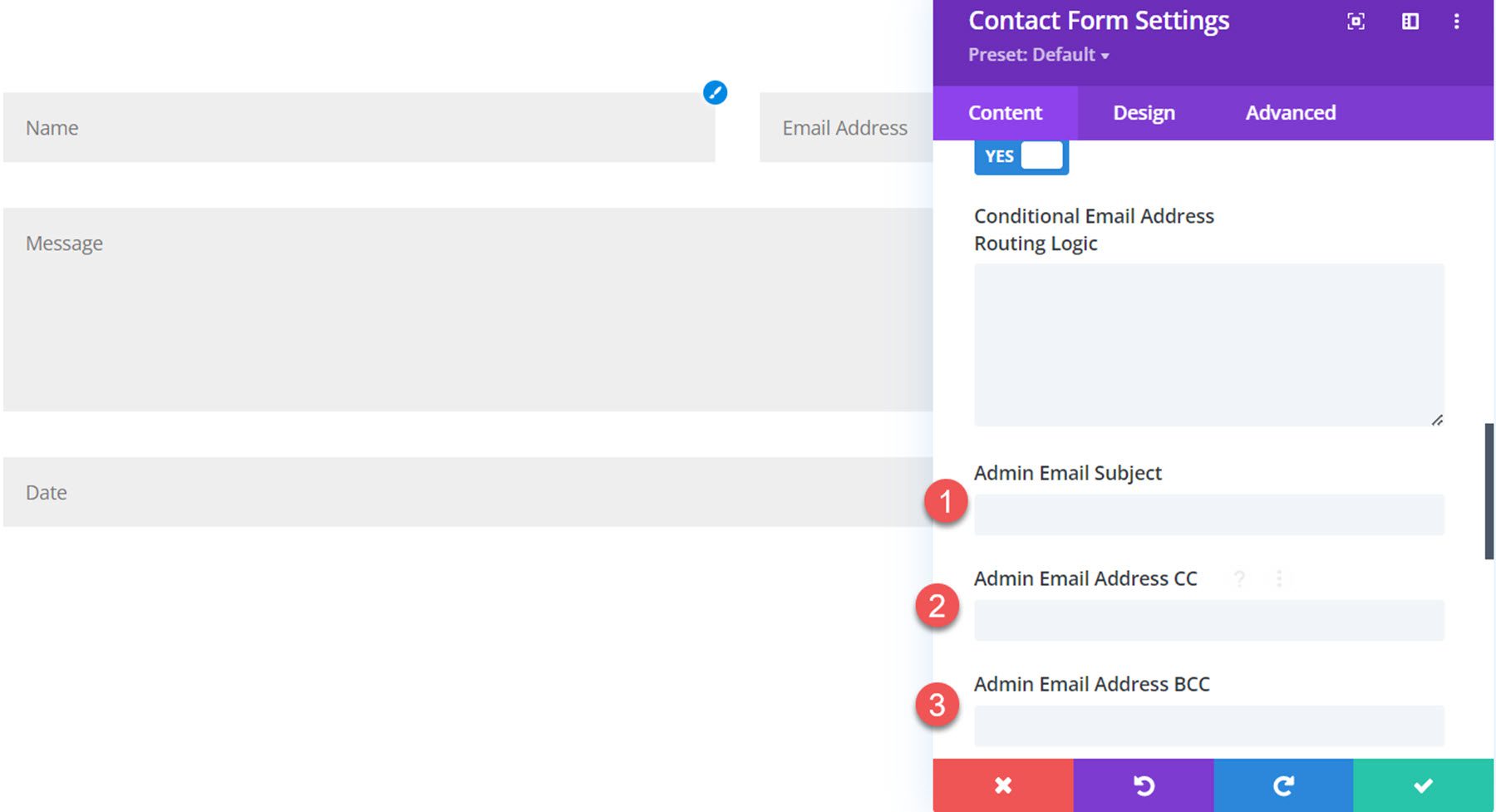
Além disso, você pode definir o assunto do e-mail do administrador, o endereço de e-mail CC e o endereço de e-mail BCC.

Configurações de e-mail de confirmação
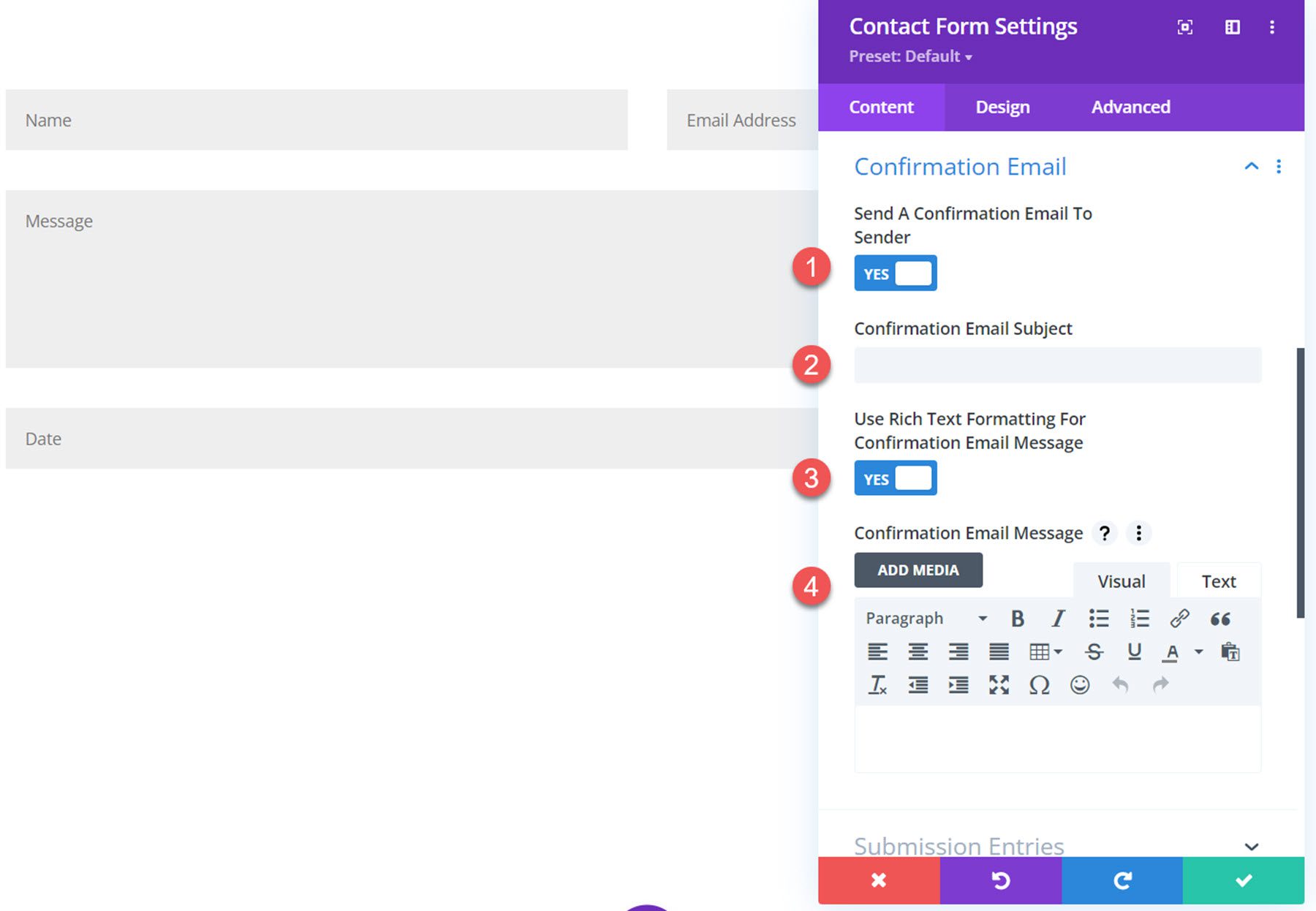
As configurações de e-mail de confirmação também podem ser personalizadas. Você pode ativar o envio do e-mail de confirmação, inserir uma linha de assunto personalizada e inserir uma mensagem personalizada. Você também pode ativar a formatação rich text para usar na mensagem.

Entradas de envio
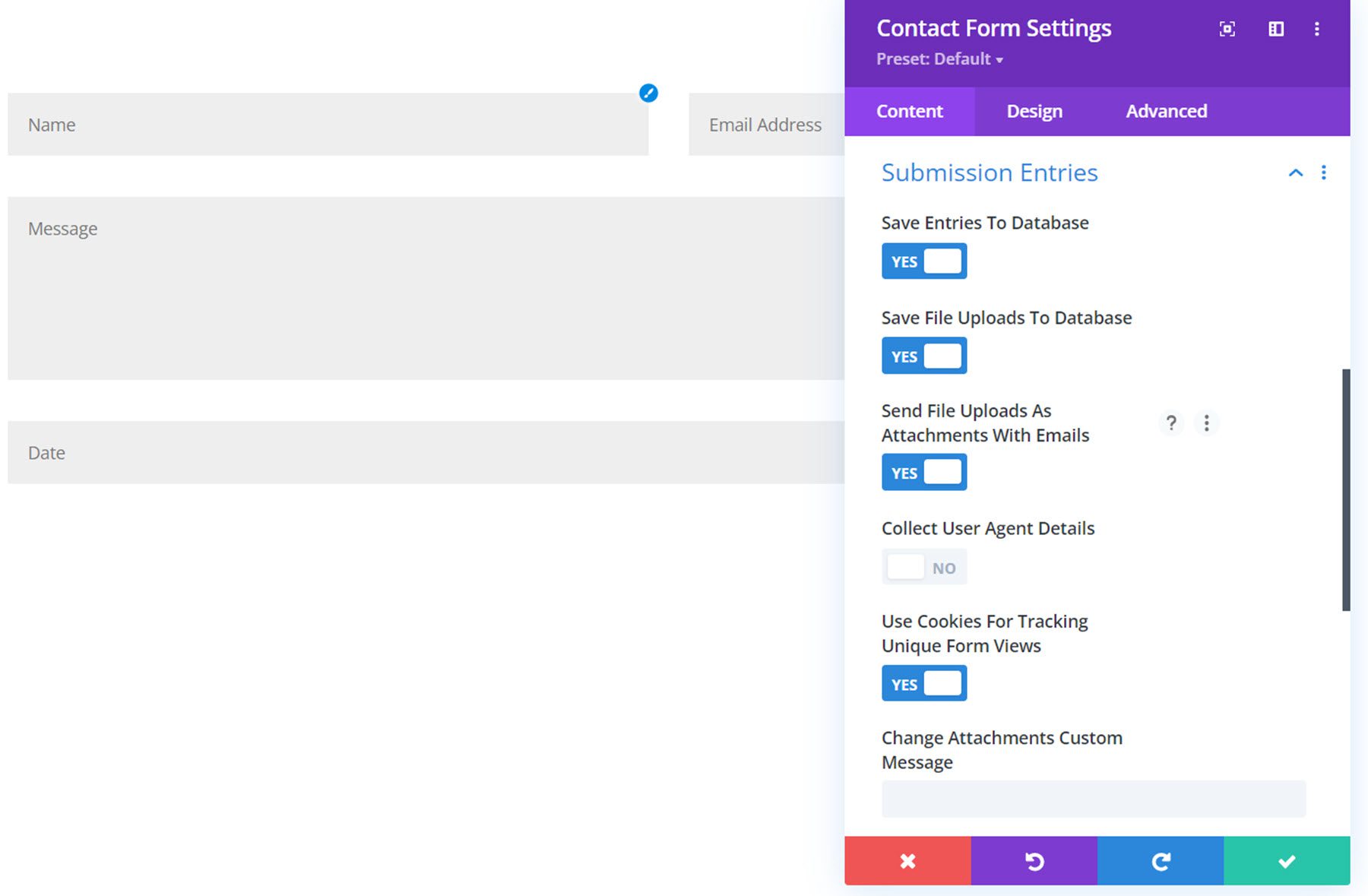
Nas configurações de envio de entradas, você pode salvar entradas em um banco de dados, salvar uploads de arquivos em um banco de dados, enviar uploads de arquivos como anexos com e-mails, coletar detalhes do agente do usuário, usar cookies para rastrear exibições de formulário exclusivas e alterar a mensagem personalizada que é adicionada para e-mails com arquivos.

Botão de envio
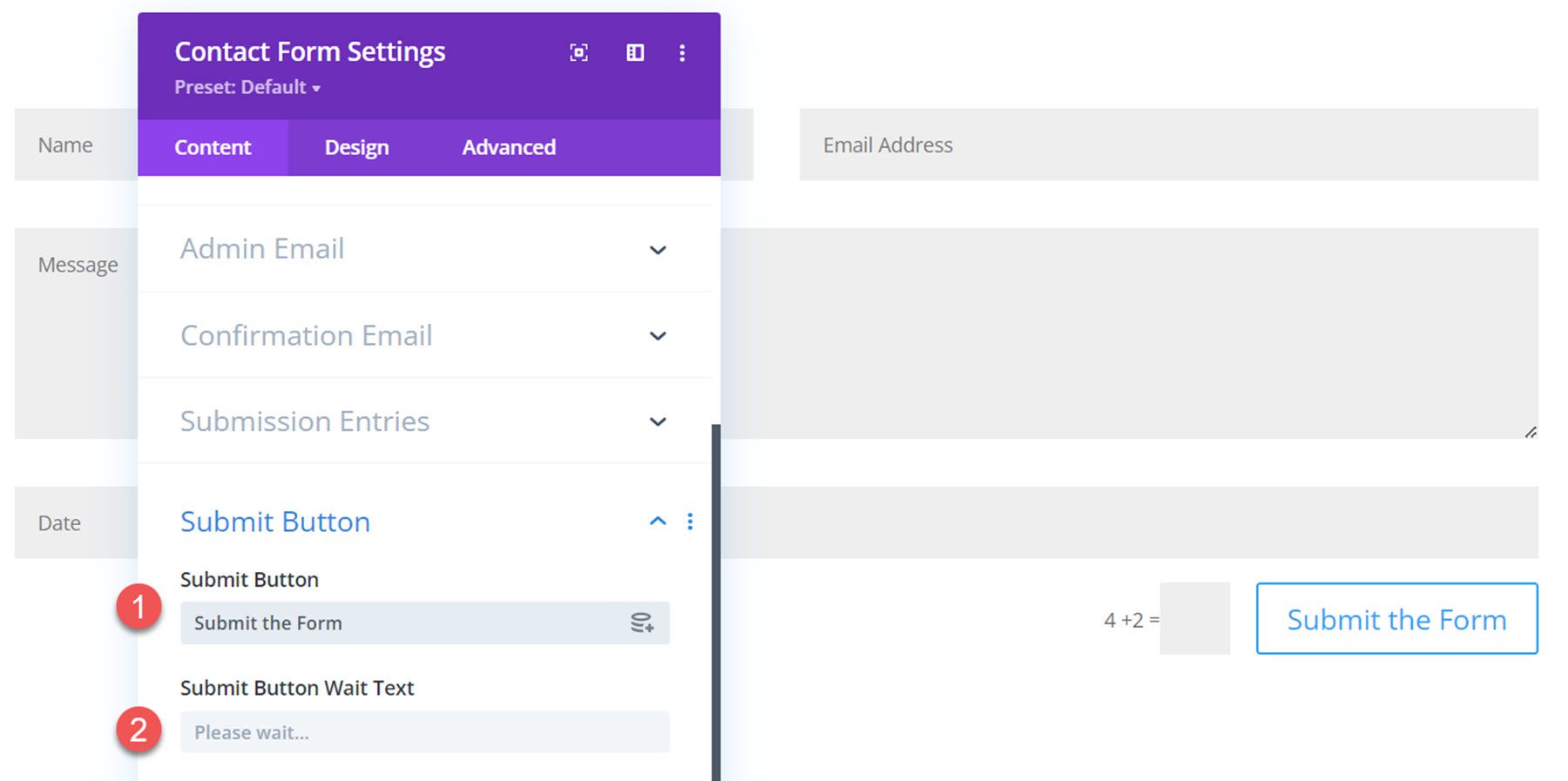
Nas configurações do botão enviar, você pode alterar o texto do botão enviar e o texto de espera.


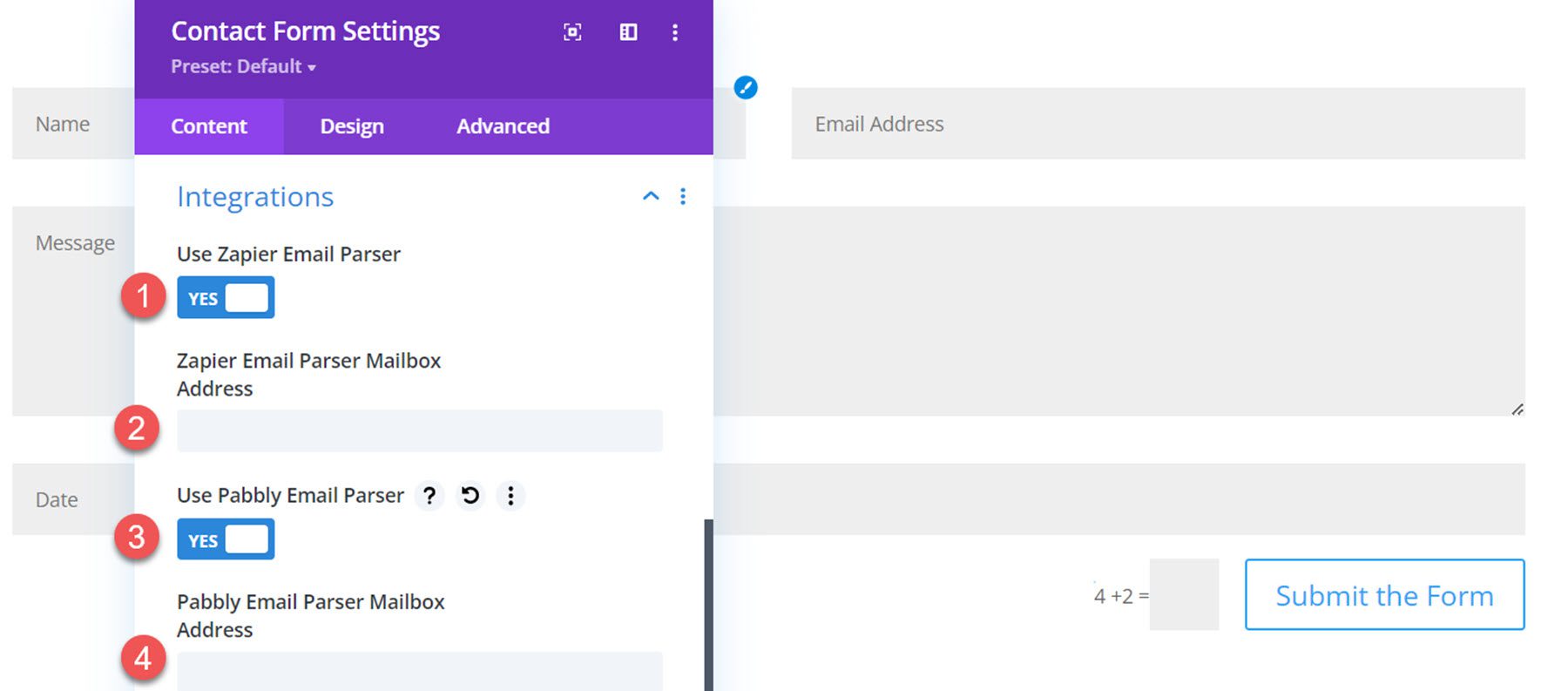
Integrações
Existem duas opções de integração, Zapier e Pabbly. Você pode habilitar qualquer uma das opções e adicionar o endereço da caixa de correio para enviar e-mails.

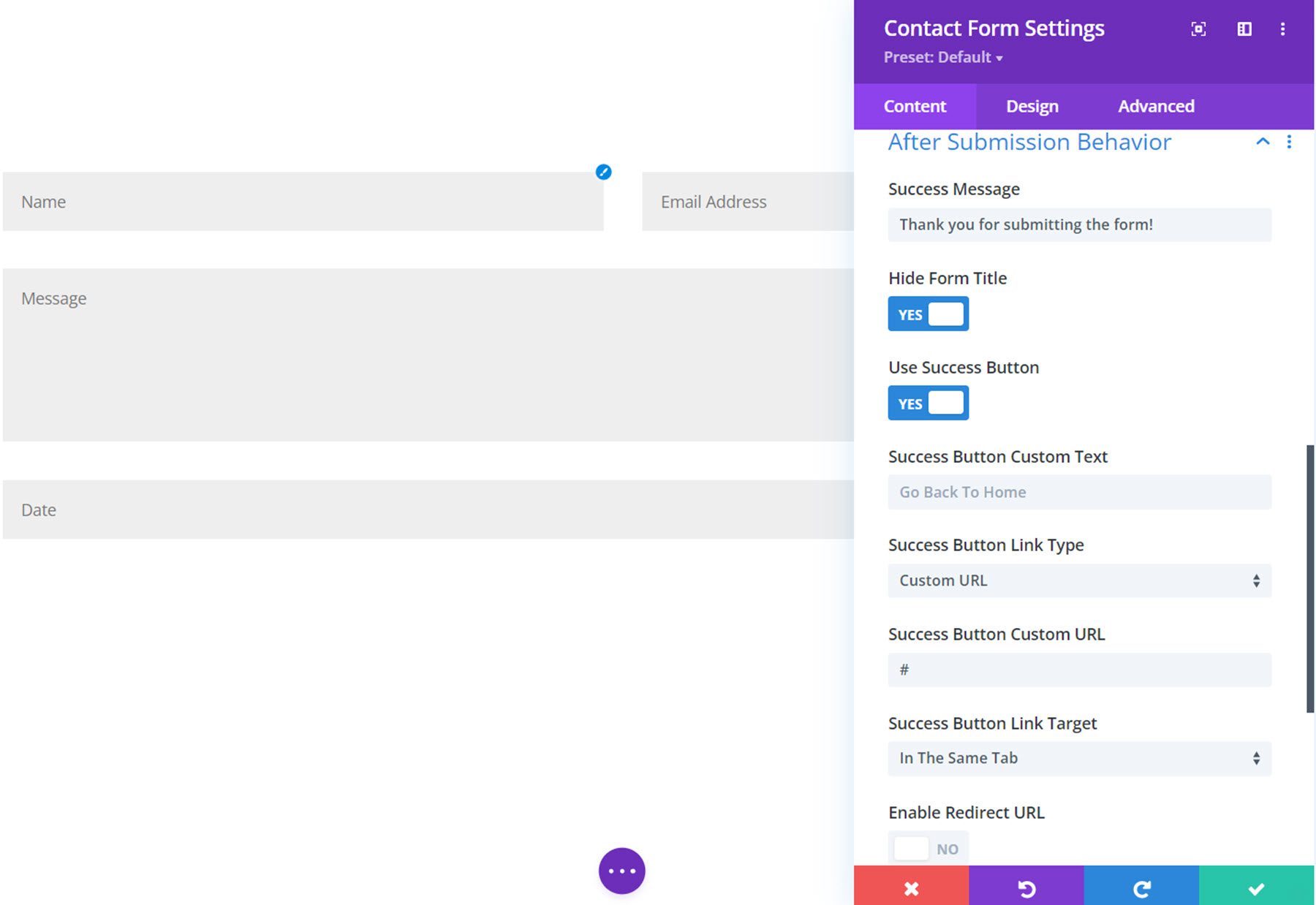
Comportamento após o envio
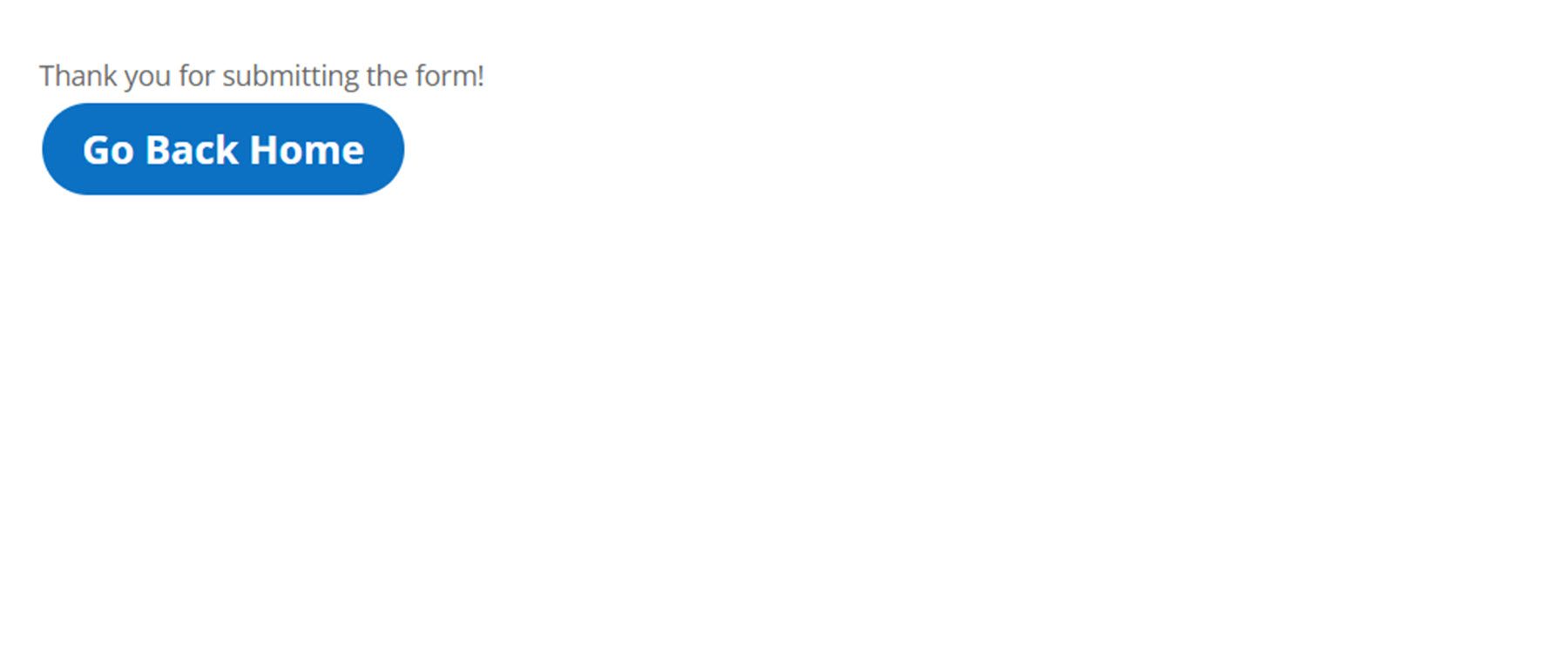
O comportamento após o envio inclui um espaço para adicionar uma mensagem de sucesso personalizada, bem como uma opção para ocultar o título do formulário, exibir um botão de sucesso com texto personalizado e um link ou habilitar um URL de redirecionamento.

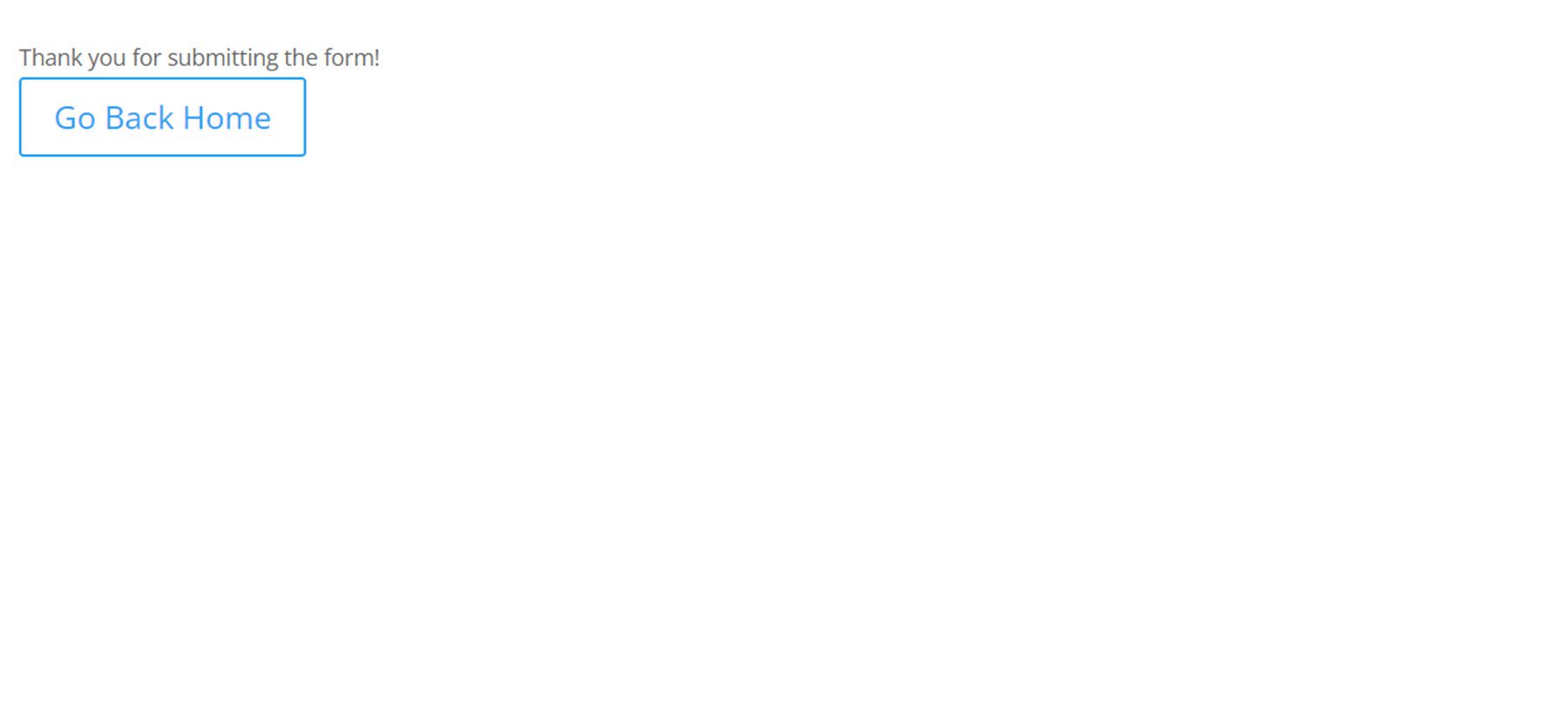
Aqui está o comportamento após o envio em ação, mostrando a mensagem de sucesso, ocultando o título do formulário e exibindo o botão de sucesso.

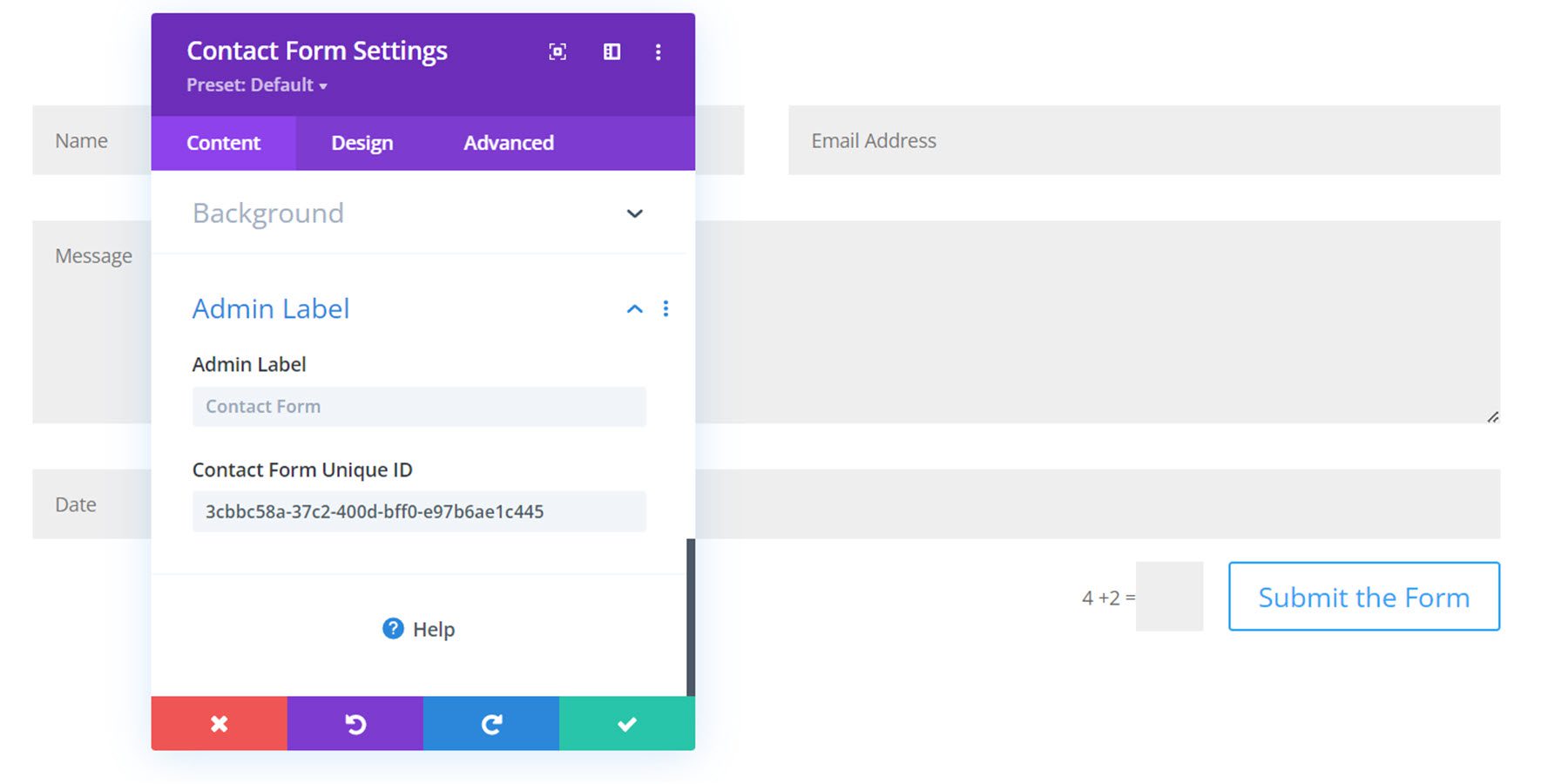
Rótulo do administrador
Aqui você pode adicionar seu próprio rótulo de administrador (ID do formulário) que será mostrado no banco de dados. Você também pode adicionar um número de identificação exclusivo que aparecerá no banco de dados e outras áreas administrativas.

Configurações de design
Vamos passar para a guia de design das configurações do formulário de contato. Você notará algumas novas configurações aqui também.
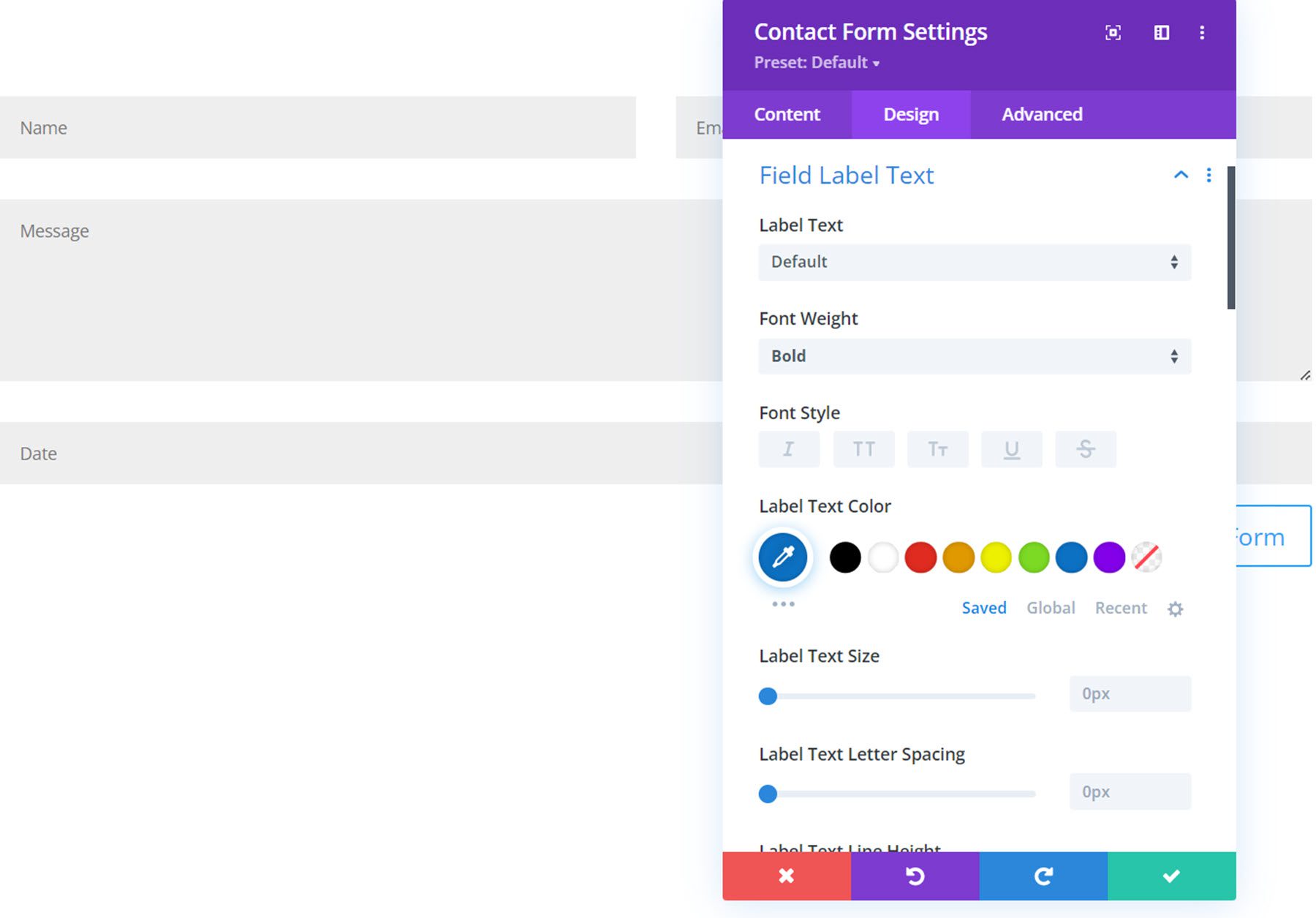
Rótulo do campo, descrição do campo, configurações de texto da mensagem de sucesso
As configurações de texto de rótulo de campo, as configurações de texto de descrição de campo e as seções de configurações de texto de mensagem de sucesso apresentam todas as configurações padrão de fonte e design de texto, como fonte, cor do texto, tamanho, espaçamento, alinhamento etc.

Aqui você pode ver que os rótulos para os campos de nome e e-mail foram exibidos e o design do texto do rótulo do campo foi personalizado para ser exibido no front-end.

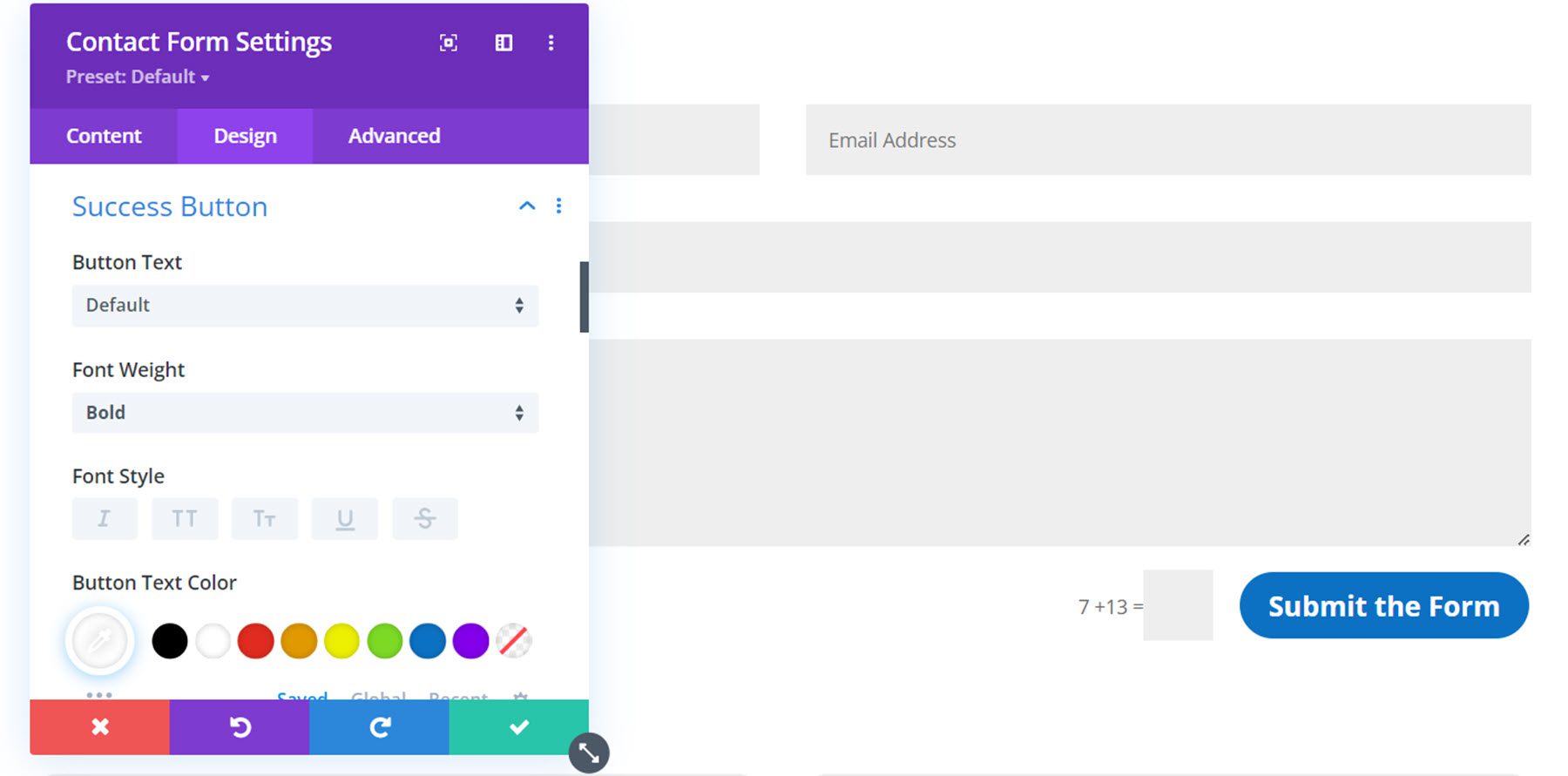
Configurações do botão de sucesso
As configurações do botão de sucesso permitem que você personalize o design do botão de sucesso usando as configurações padrão de design do botão, como fonte, tamanho do texto, espaçamento do botão, cores do botão, etc.

Aqui está o botão de sucesso personalizado no front-end.

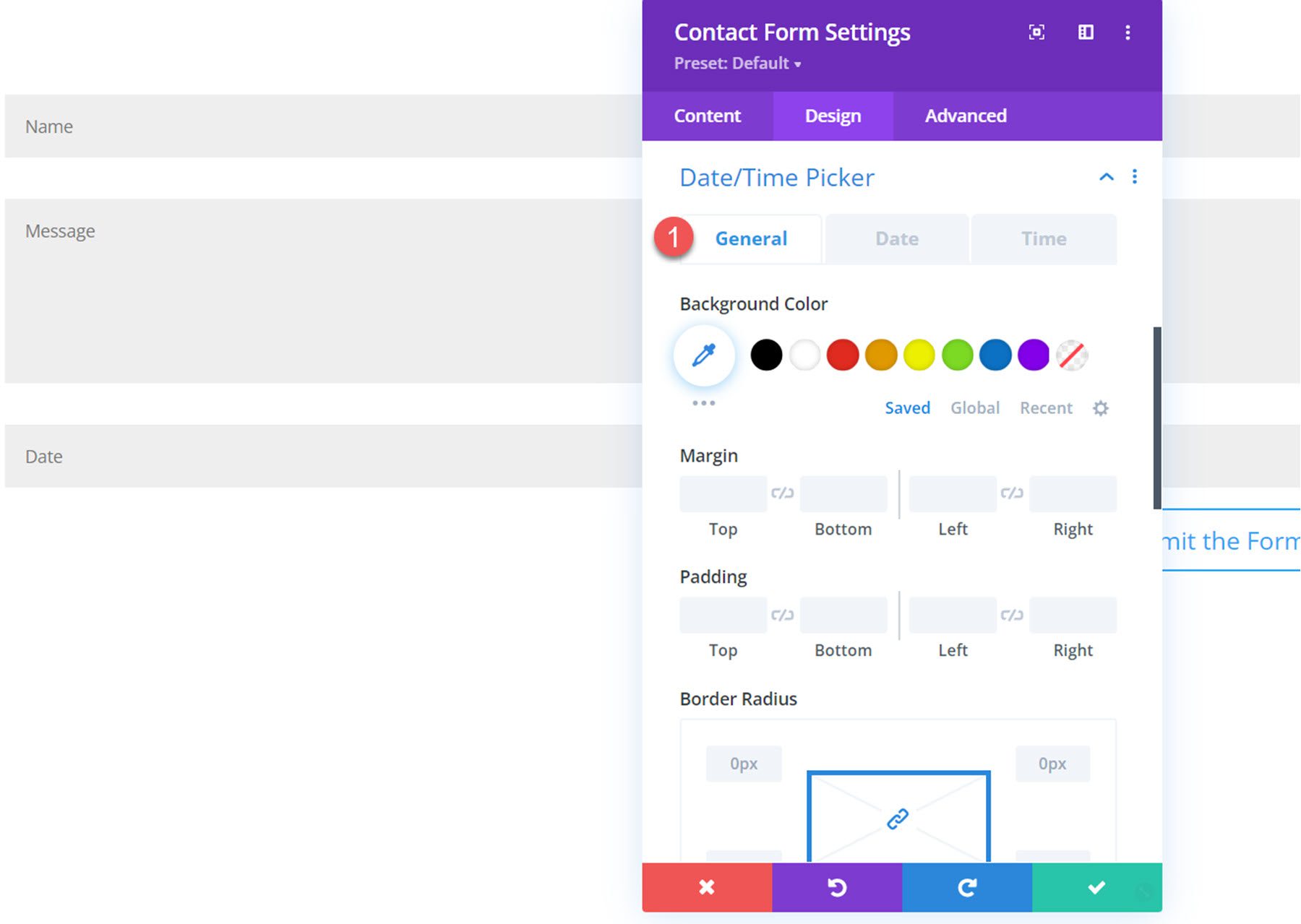
Configurações do seletor de data/hora
Na guia geral das configurações de design do seletor de data/hora, você pode personalizar as configurações de cor de fundo, margem, preenchimento, borda e sombra.

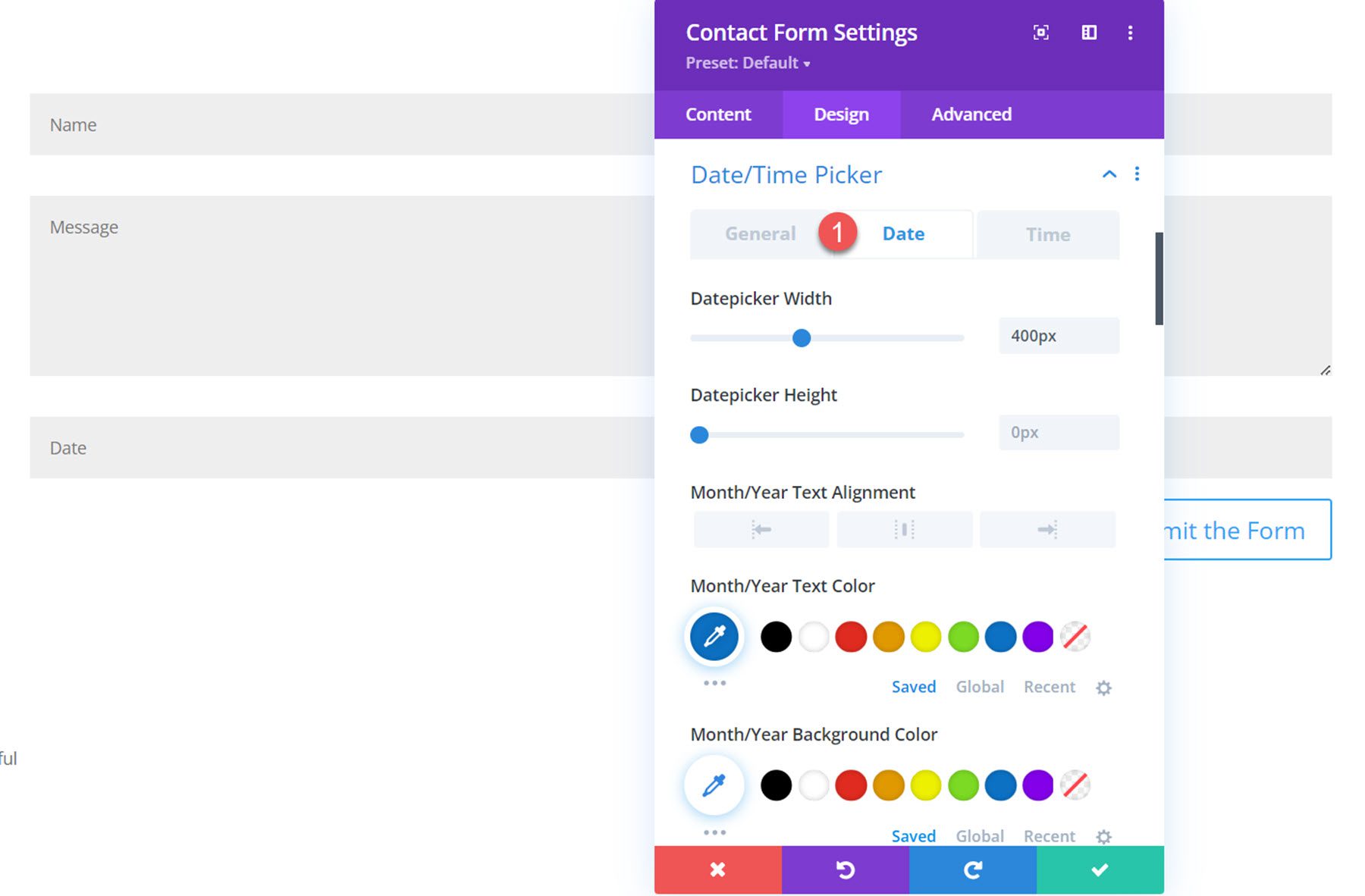
Passando para a guia de data, você pode alterar a largura e a altura do seletor de data, personalizar as configurações de texto do mês/ano, as configurações de texto dos dias da semana, as configurações de texto das datas do calendário, o plano de fundo da data atual e a cor do texto, a data selecionada plano de fundo e cor do texto, plano de fundo das datas disponíveis e cor do texto e plano de fundo das datas indisponíveis e cor do texto.

Na guia hora, você pode personalizar a largura e a altura do seletor de hora, as configurações de texto da hora, o plano de fundo da hora atual e a cor do texto, a data selecionada de fundo e a cor do texto, o plano de fundo e a cor do texto da hora disponível e o plano de fundo e a cor da hora indisponível. cor do texto.

Com todas essas opções de personalização, você pode personalizar completamente a aparência do seu seletor de data/hora. Aqui está o seletor de data/hora no front-end com algumas configurações de design personalizadas.

Botão de envio
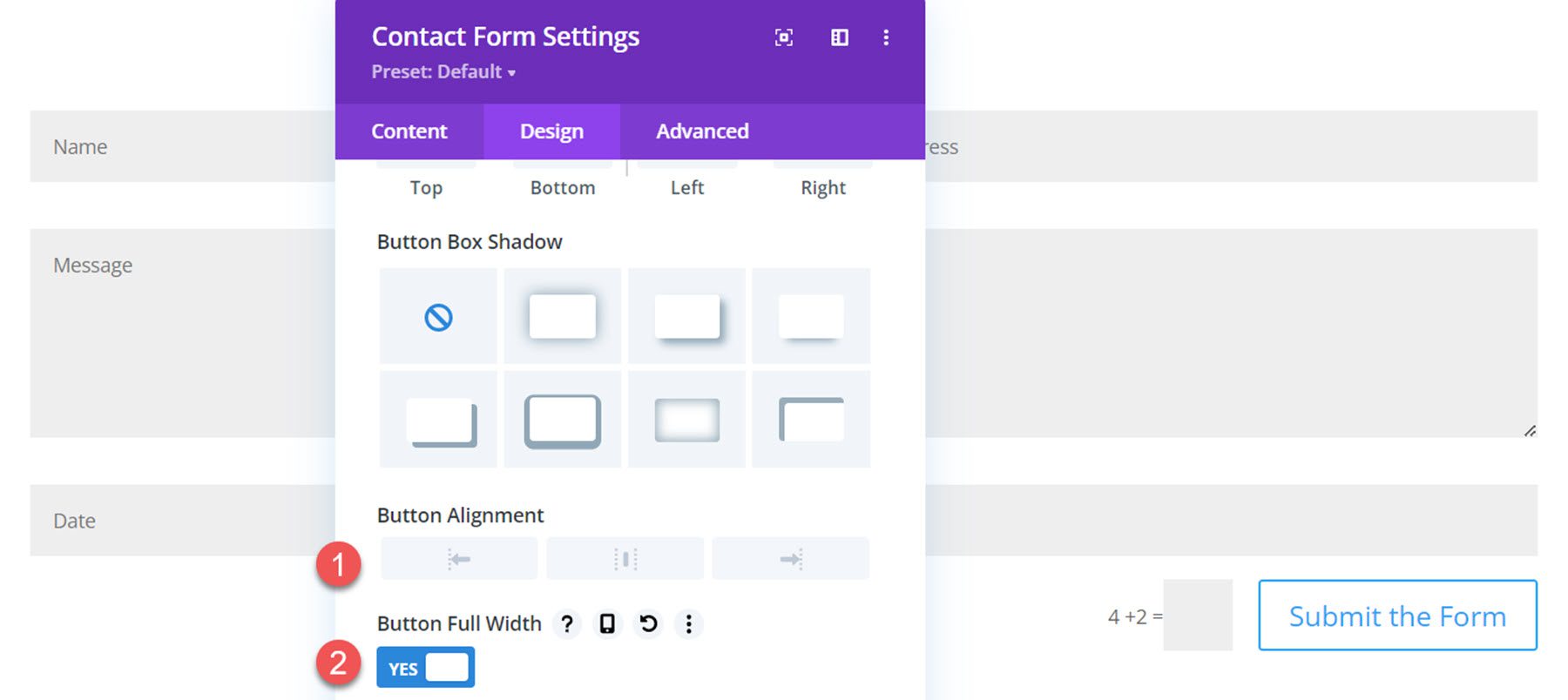
Duas novas configurações apareceram na seção do botão enviar. Você pode alterar o alinhamento do botão e torná-lo de largura total.

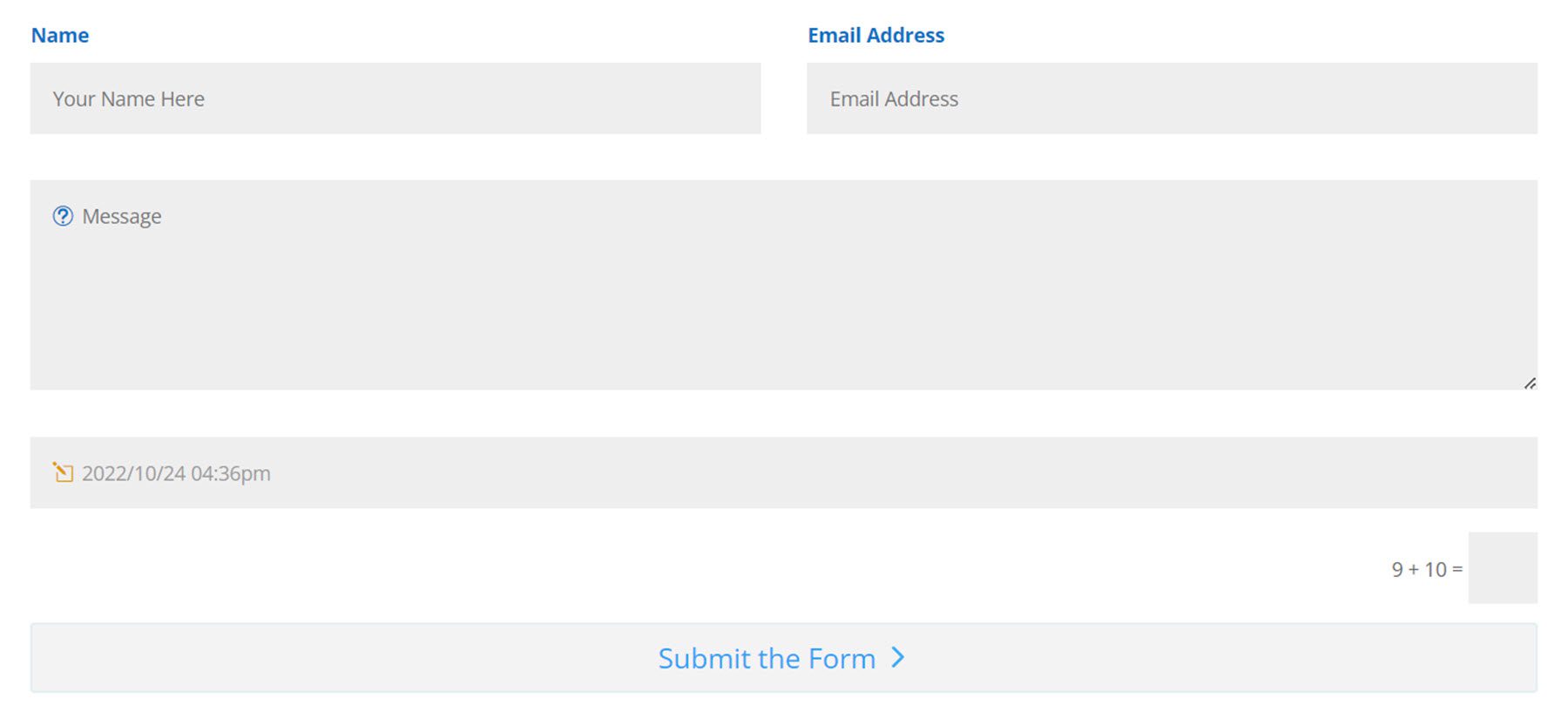
Aqui está o botão de largura total na parte frontal.

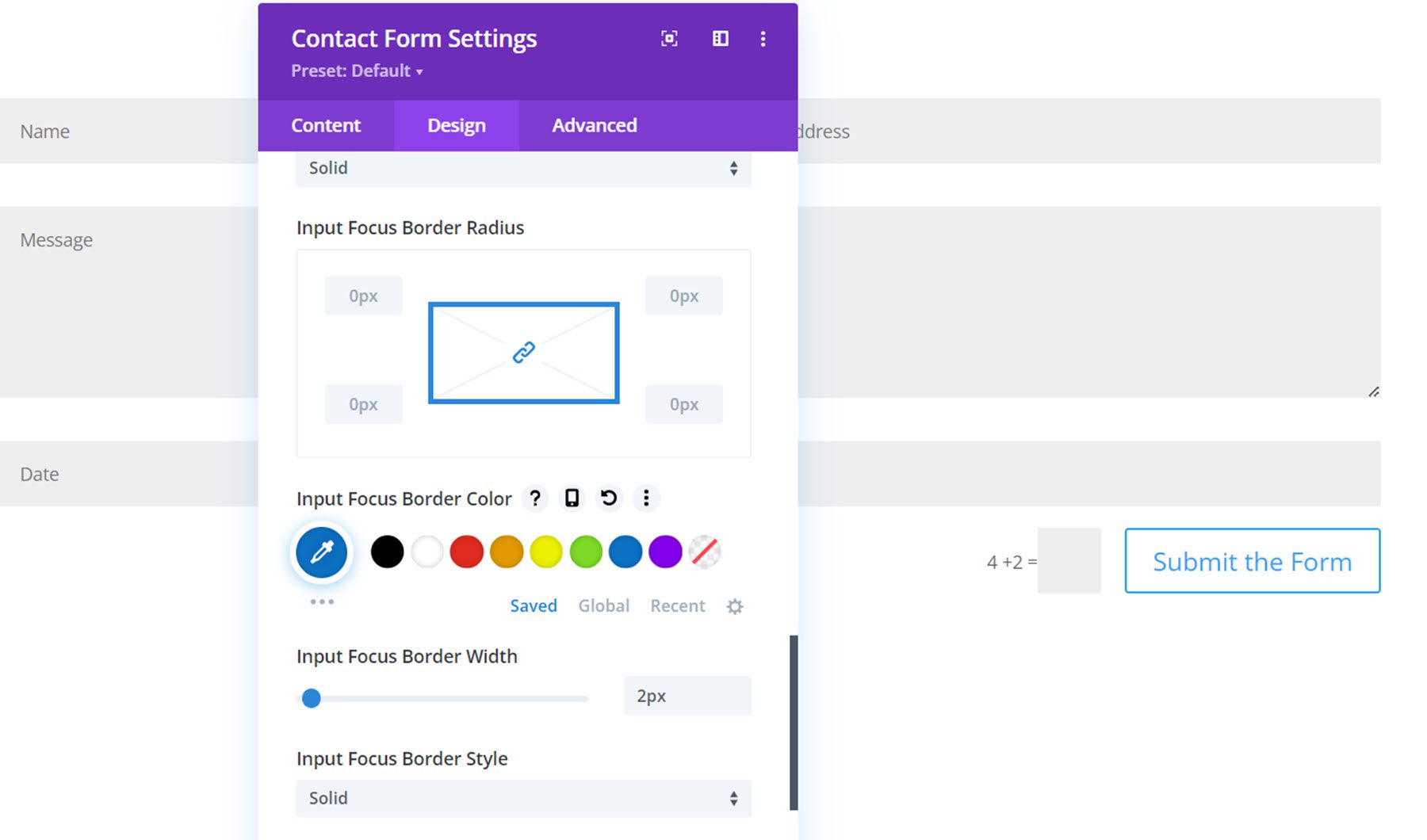
Fronteira
Aqui você pode estilizar a borda de entrada de foco com configurações de cor, estilo, raio, largura e estilo. Essa borda aparecerá ao redor do campo individual quando selecionado.

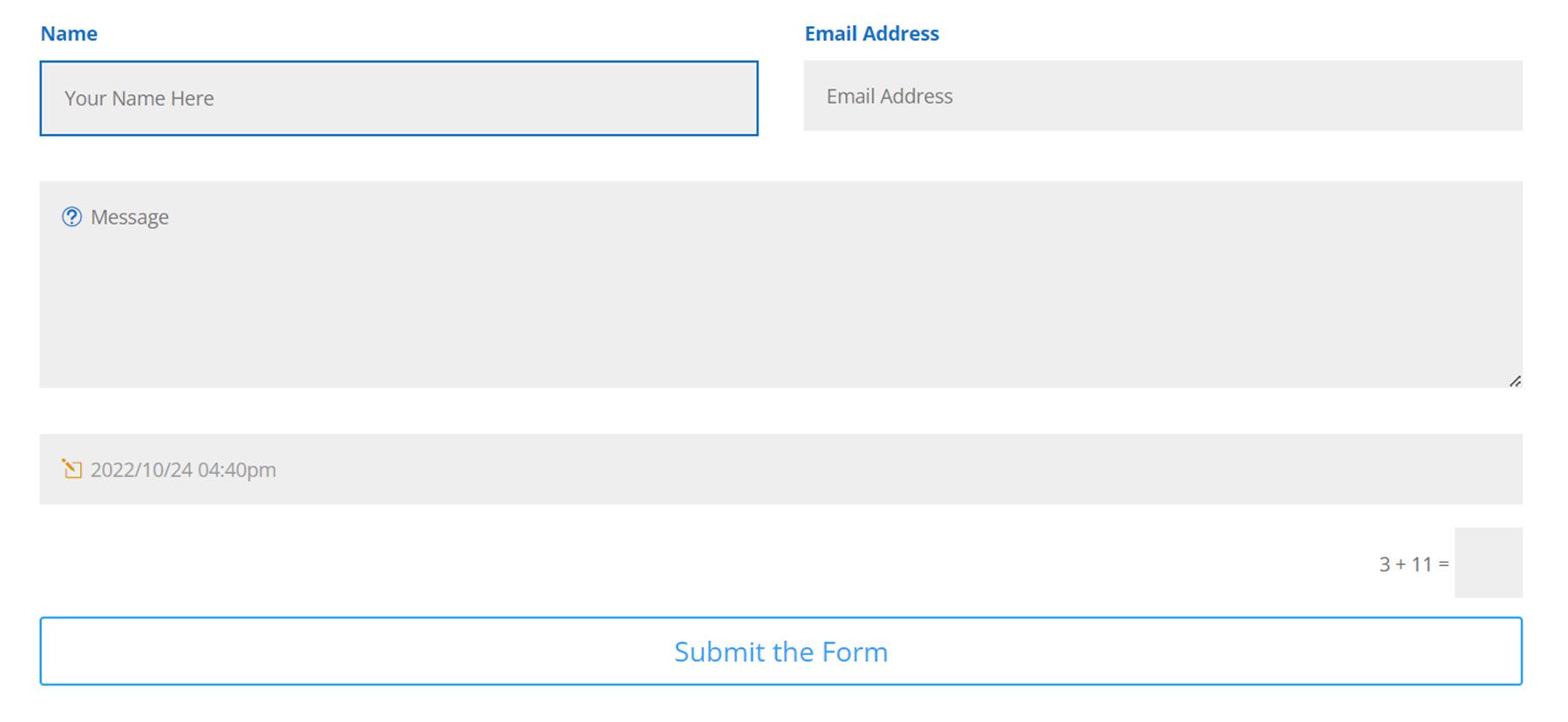
Aqui está a borda de entrada de foco destacando o campo de nome.

Painel
Agora que exploramos as novas configurações do módulo Formulário de contato, vamos dar uma olhada na página Formulário de contato no painel do WordPress.
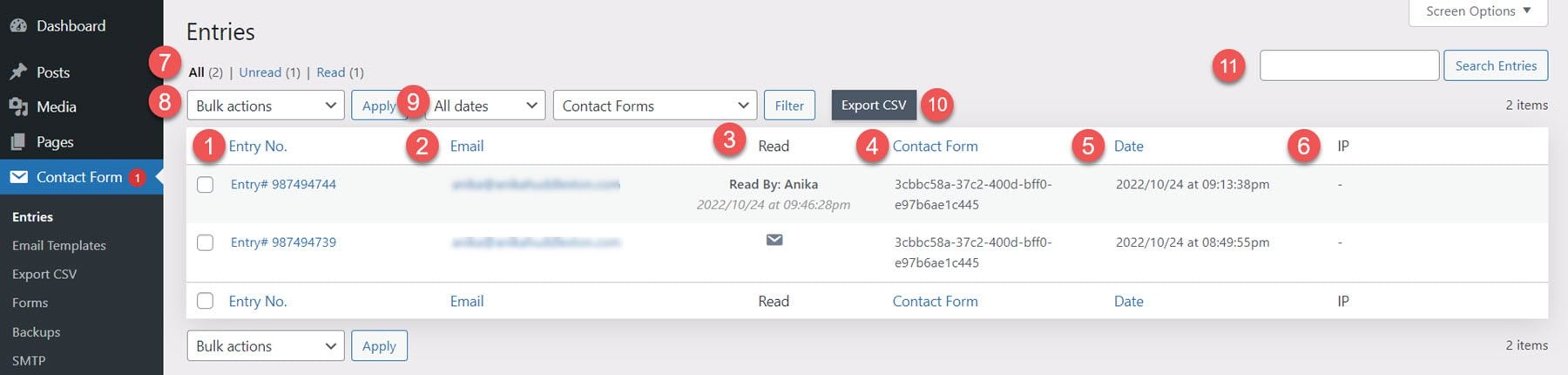
entradas
Você pode ver todos os envios de formulários recebidos na página Inscrições. Para cada entrada, você verá o número da entrada, o endereço de e-mail, seu status de leitura (incluindo o usuário que leu a entrada e a hora e data exatas em que foi lida), o ID do formulário, a data e o IP. A página de entradas pode ser classificada por não lida e lida no topo. Você também pode usar ações em massa nas entradas e filtrar a tabela por mês ou por um formulário específico. Por fim, você pode exportar um CSV de suas entradas com o botão na parte superior e pesquisar suas entradas com a barra de pesquisa.

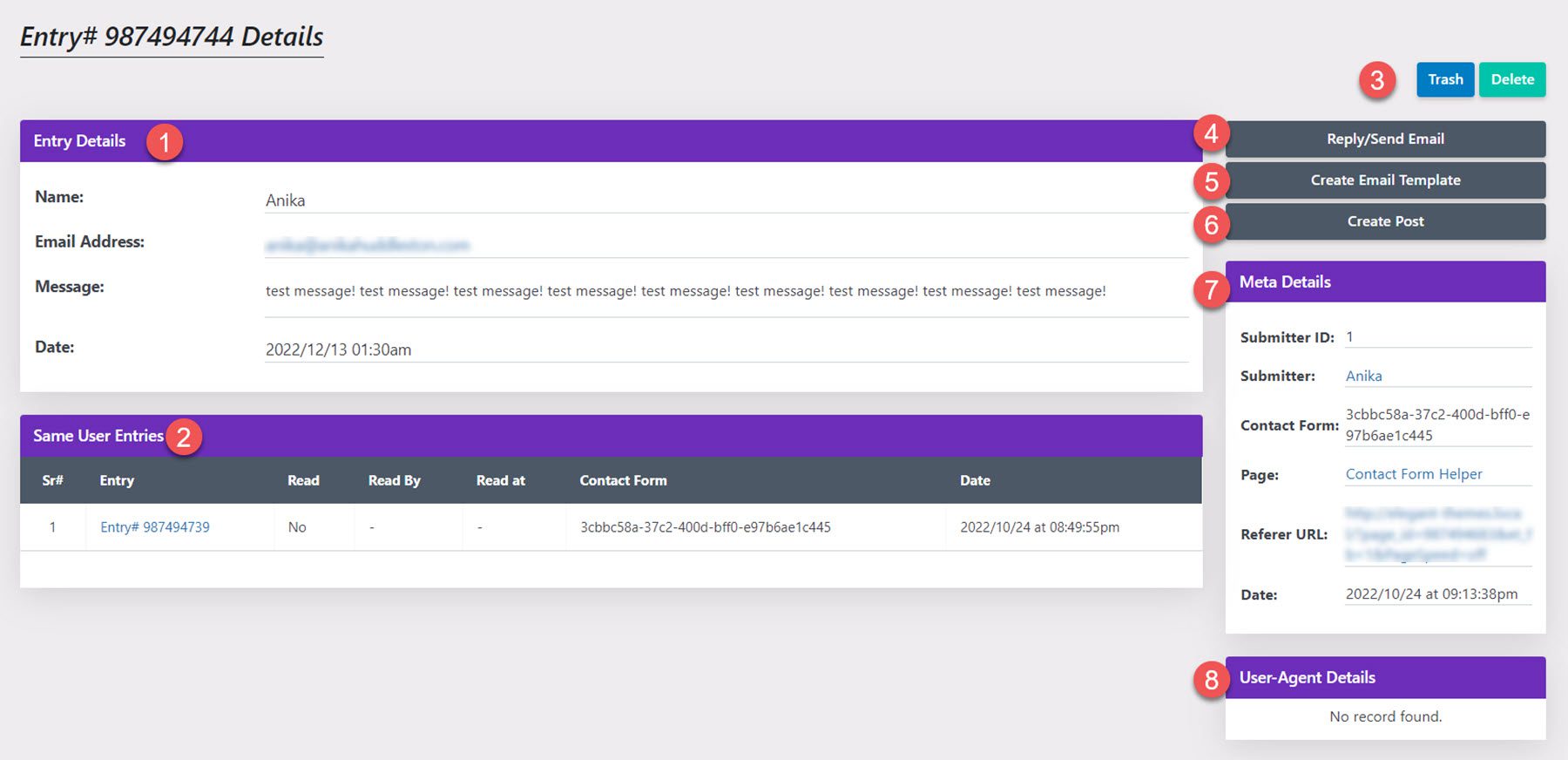
Ao clicar para visualizar uma entrada individual, você verá o conteúdo do campo na seção de detalhes da entrada. Abaixo disso estão outras entradas do mesmo usuário, o que é um recurso muito útil. À direita, você tem um botão de lixeira e exclusão, um botão de resposta/envio de e-mail, um botão de criação de modelo de e-mail e um botão de criação de postagem. Abaixo estão os meta-detalhes, como ID do remetente, remetente, ID do formulário de contato, página, URL do referenciador e data, seguidos pelos detalhes do agente do usuário.

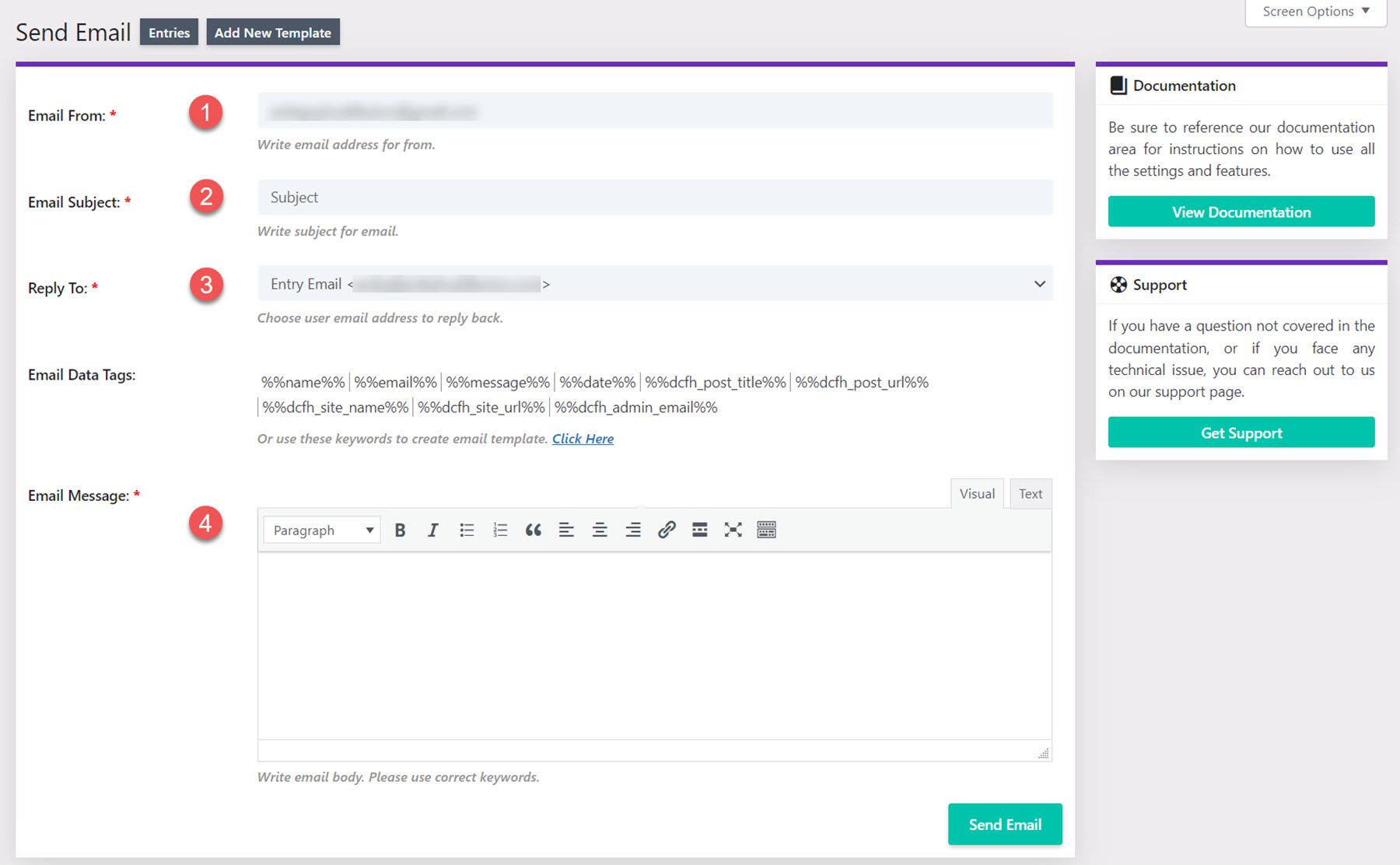
Enviar email
Ao selecionar o botão enviar e-mail, você verá esta interface. Você pode adicionar o e-mail do endereço, o assunto do e-mail, a resposta ao endereço de e-mail e a mensagem. Você também pode usar as tags de dados de e-mail listadas em sua mensagem.

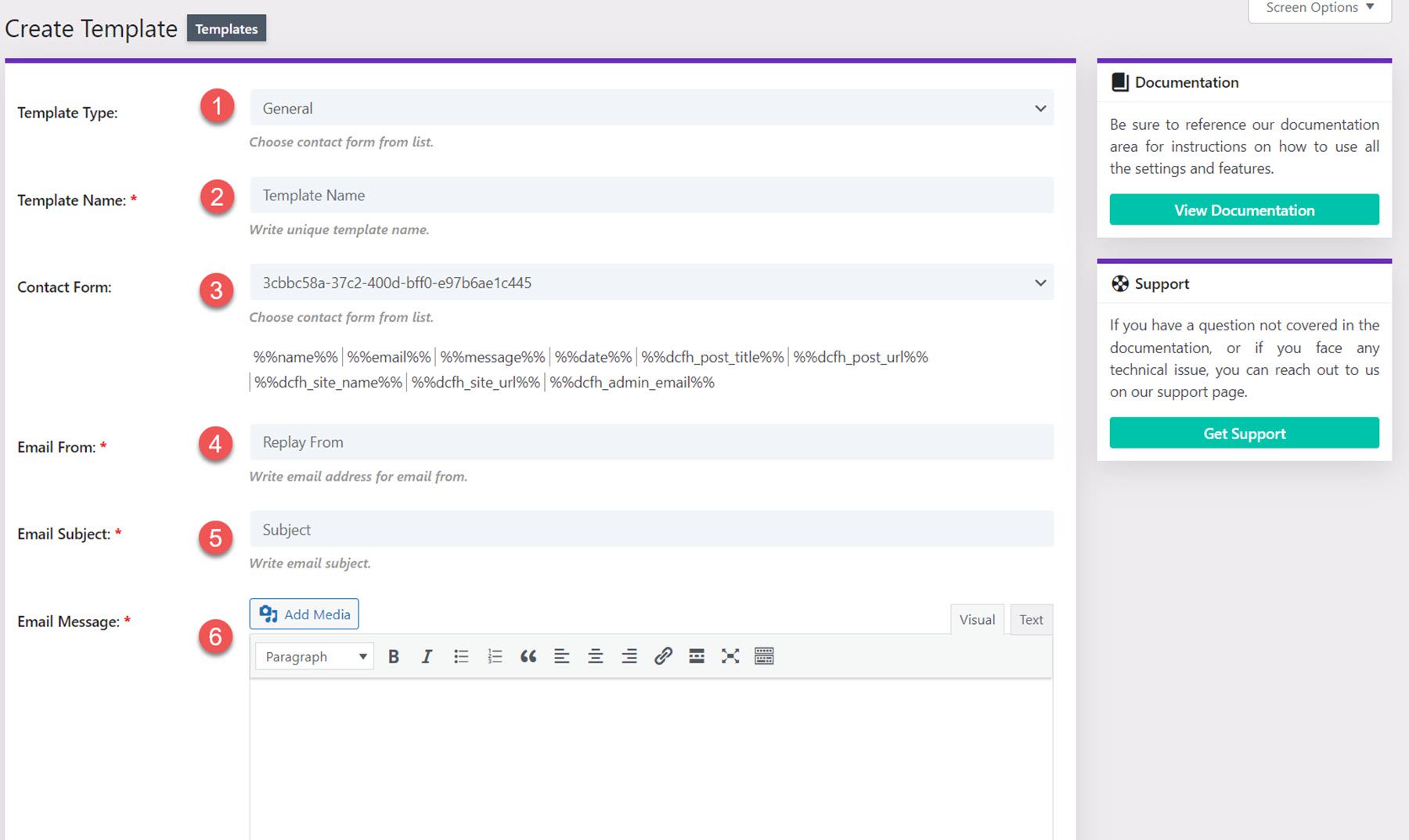
Criar modelo
Você também pode criar modelos de e-mail para responder rapidamente às entradas. Você pode definir o tipo de modelo, o nome do modelo, selecionar um formulário de contato, definir um endereço de e-mail, o assunto do e-mail e a mensagem de e-mail.

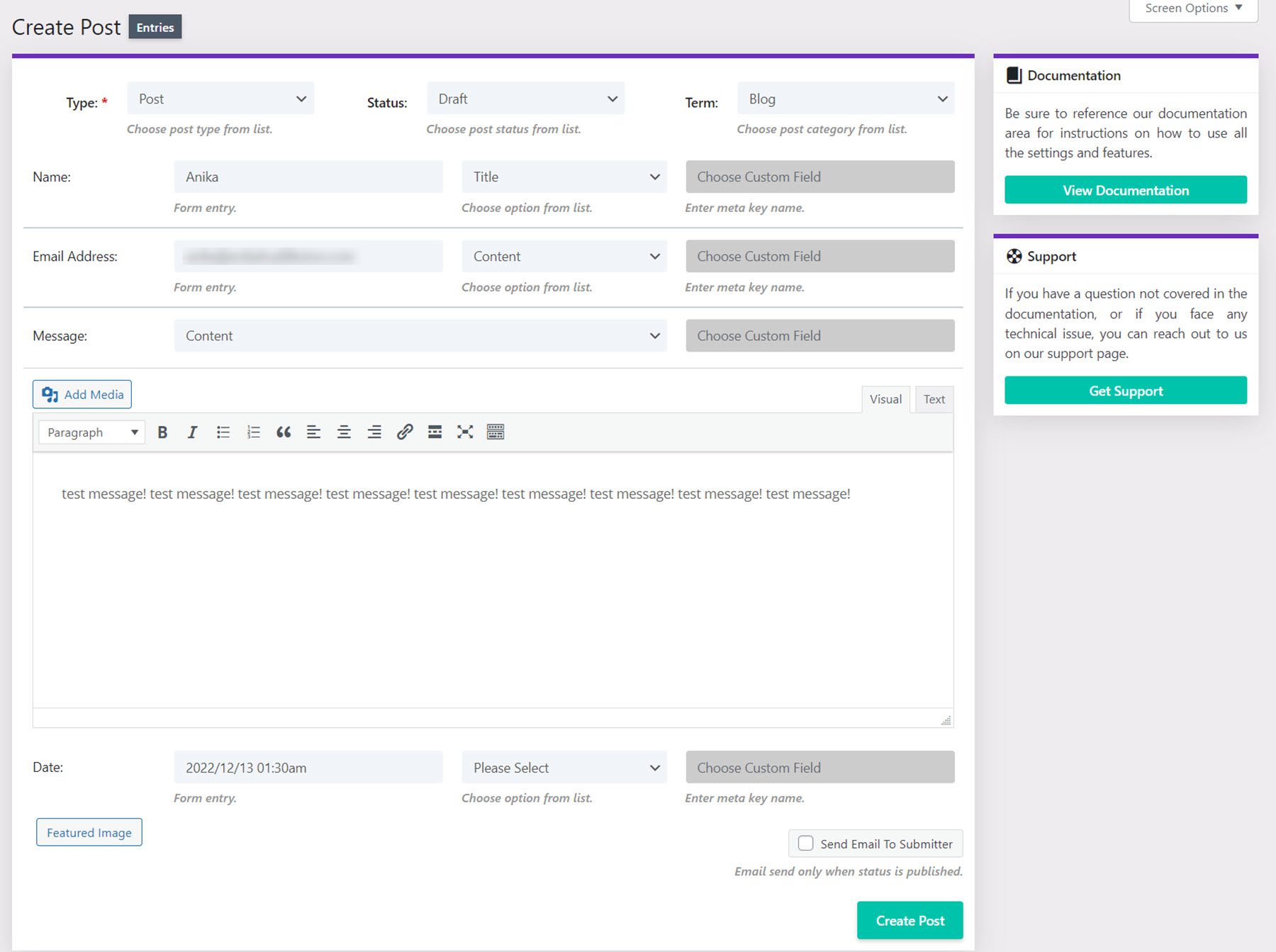
Criar postagem
Com a opção de criação de postagem, você pode criar uma nova postagem ou página de blog mapeando campos no formulário de contato.

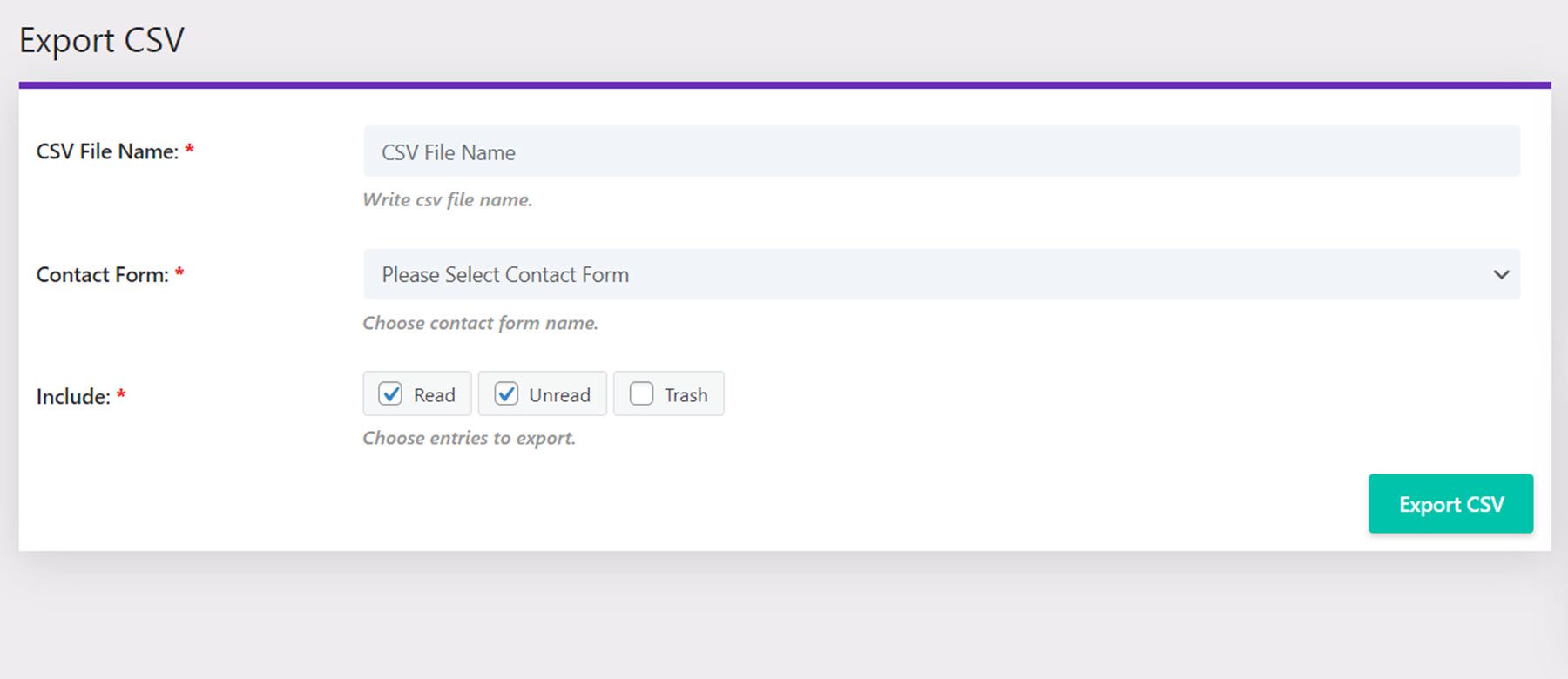
Exportar CSV
Na página de exportação CSV, você pode alterar o nome do arquivo CSV, selecionar o formulário de contato e selecionar o tipo de entradas a serem incluídas na exportação.

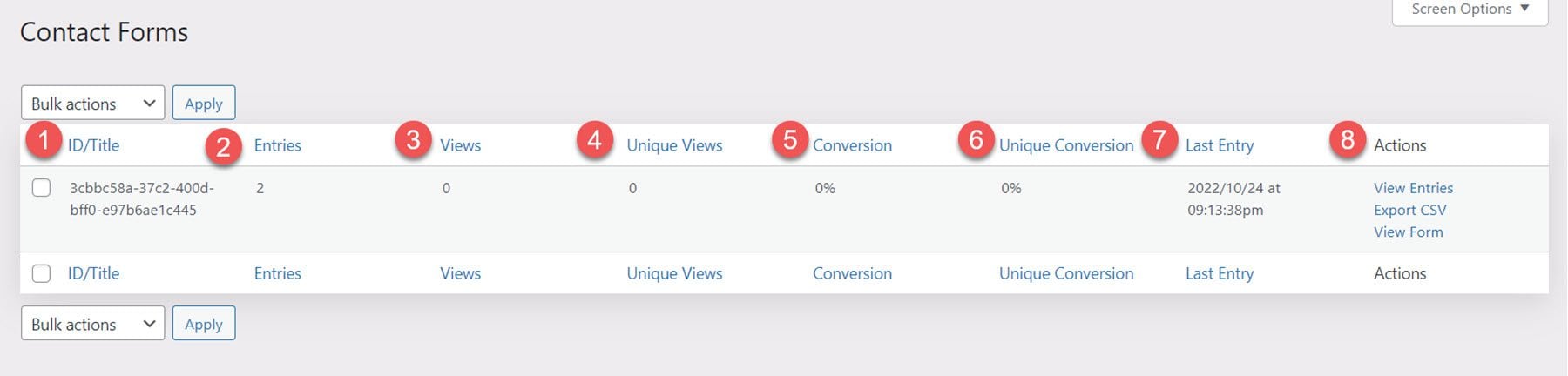
Formulários
Na página de formulários, você pode ver uma lista de todos os formulários em seu site com informações como entradas, visualizações, visualizações únicas, taxa de conversão, taxa de conversão única, última entrada e links para visualizar entradas, exportar CSV e visualizar a forma.

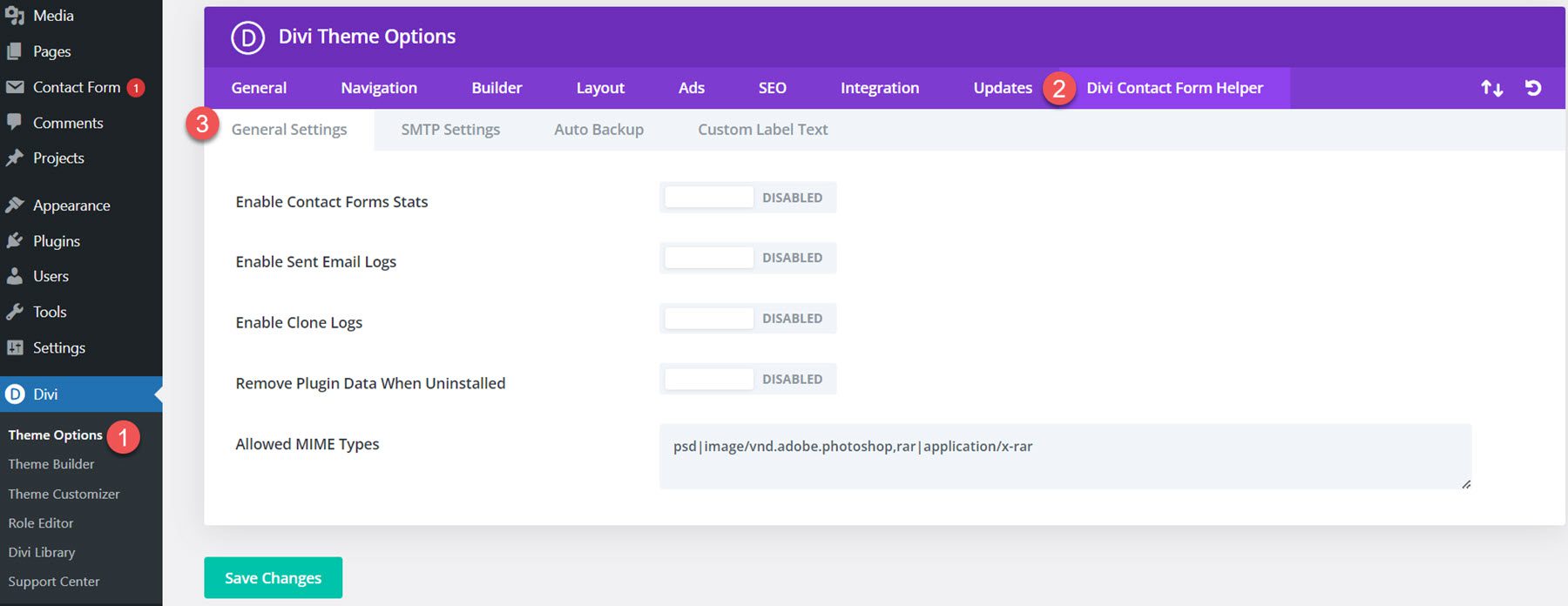
Opções de temas
Agora vamos navegar para as opções do tema Divi no painel do WordPress. Você verá uma nova guia chamada Divi Contact Form Helper aqui.
Configurações Gerais
Nas configurações gerais, você pode ativar as estatísticas do formulário de contato, ativar os logs de e-mail enviado, ativar os logs de clonagem, optar por remover os dados do plug-in quando desinstalado e editar os tipos MIME permitidos.

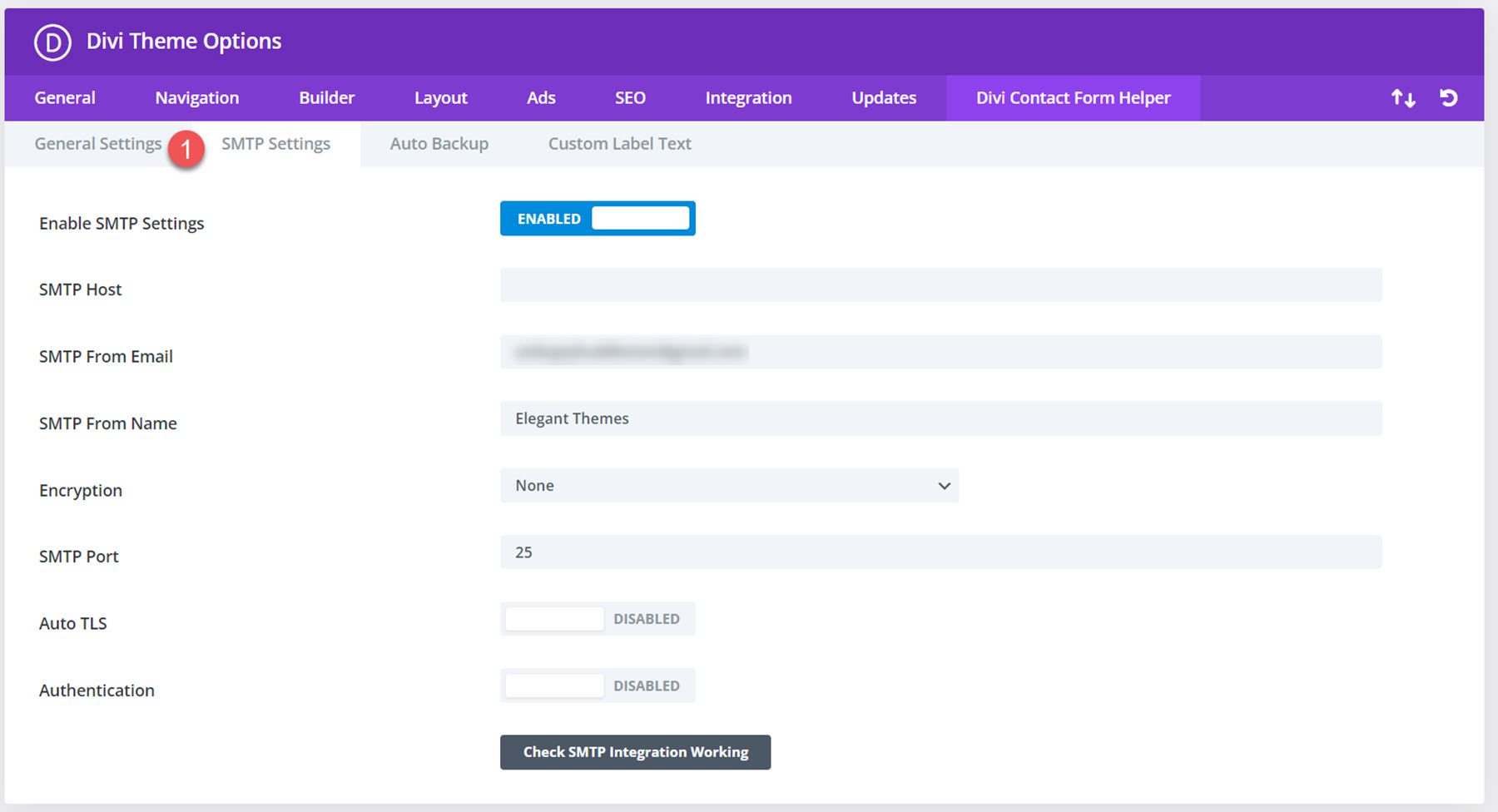
Configurações de SMTP
A guia de configurações de SMTP possui um botão para habilitar as configurações de SMTP. Uma vez ativado, você verá as configurações para o host SMTP, SMTP do e-mail, SMTP do nome, Criptografia, Porta SMTP, Auto TLS e Autenticação. Existe um botão para verificar se a integração SMTP também está funcionando.

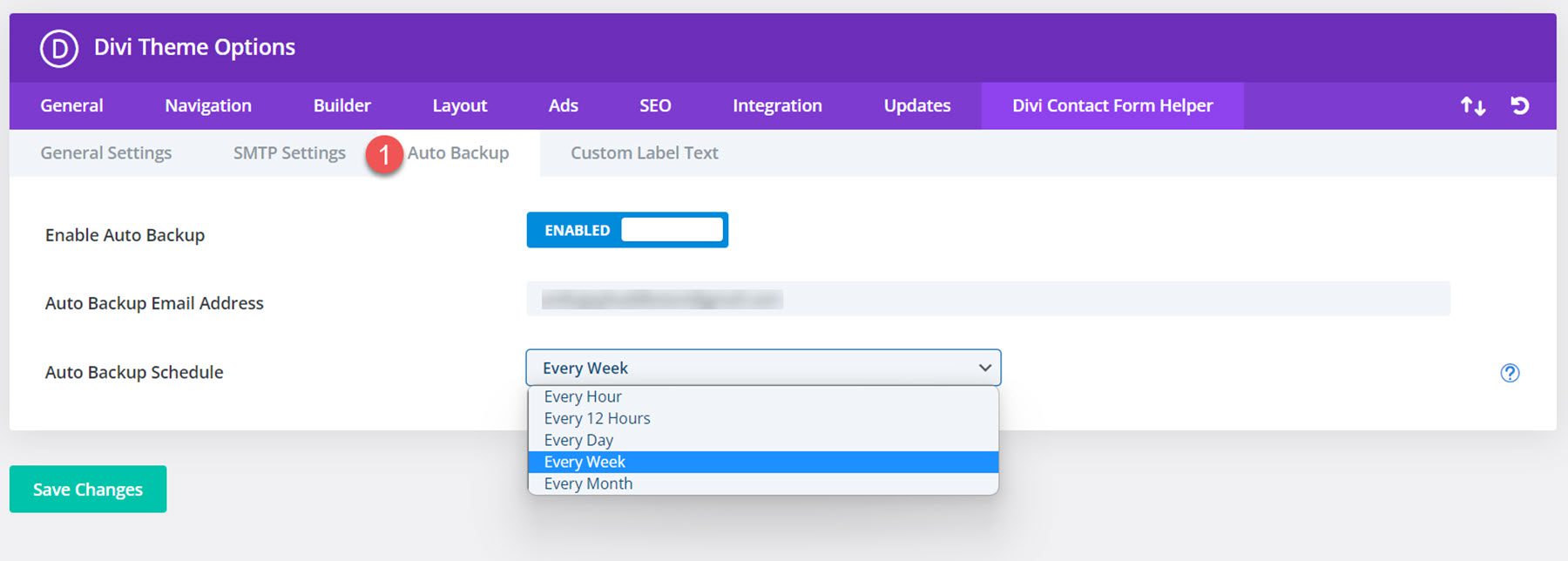
Configurações de backup automático
O Divi Contact Form Helper vem com uma configuração de backup automático que você pode ativar. Você pode ativar esse recurso, adicionar um endereço de e-mail de backup e definir o agendamento de backup.

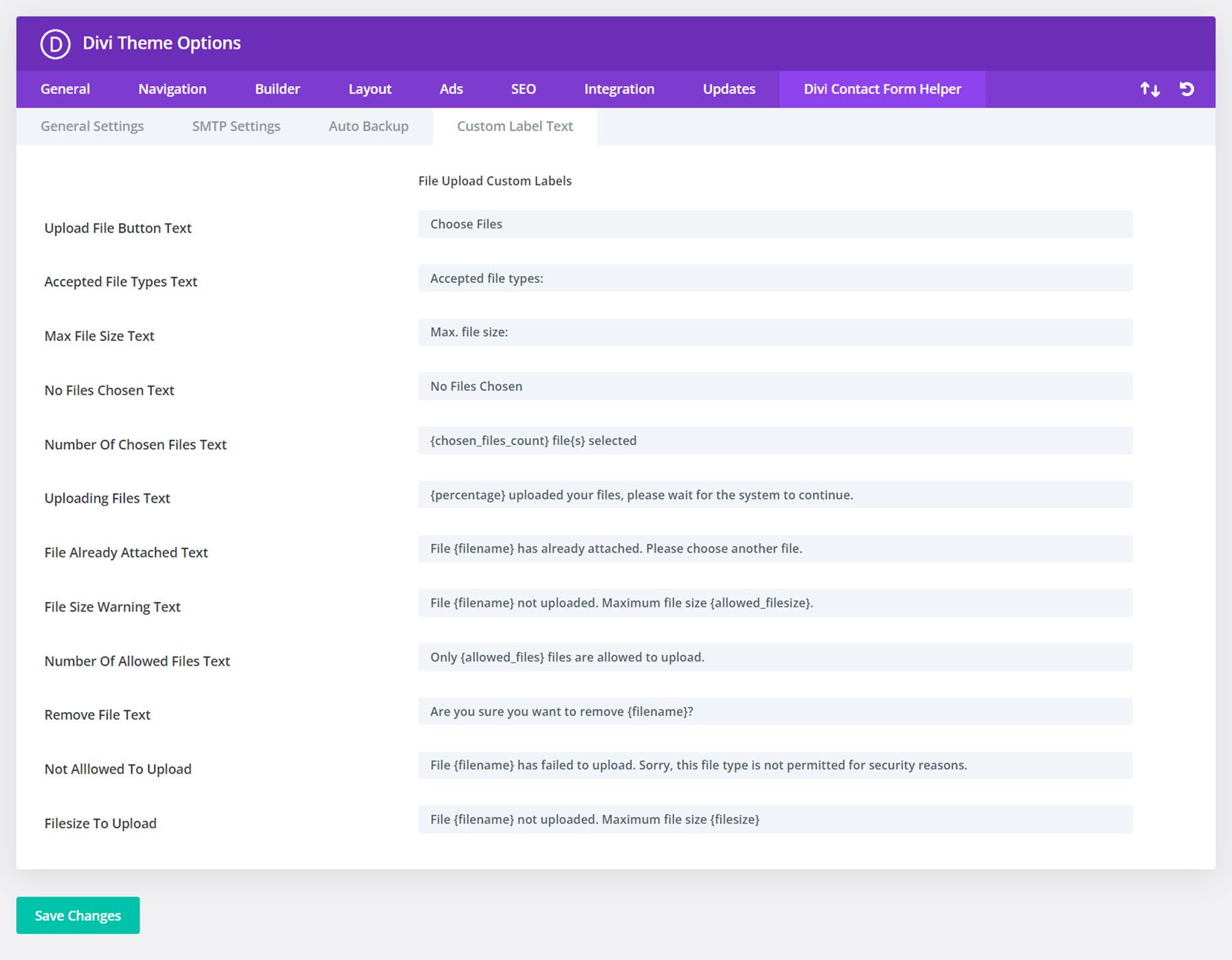
Texto de Rótulo Personalizado
Por fim, aqui você pode personalizar o texto do rótulo do formulário de contato.

Exemplos de ajudante de formulário de contato Divi
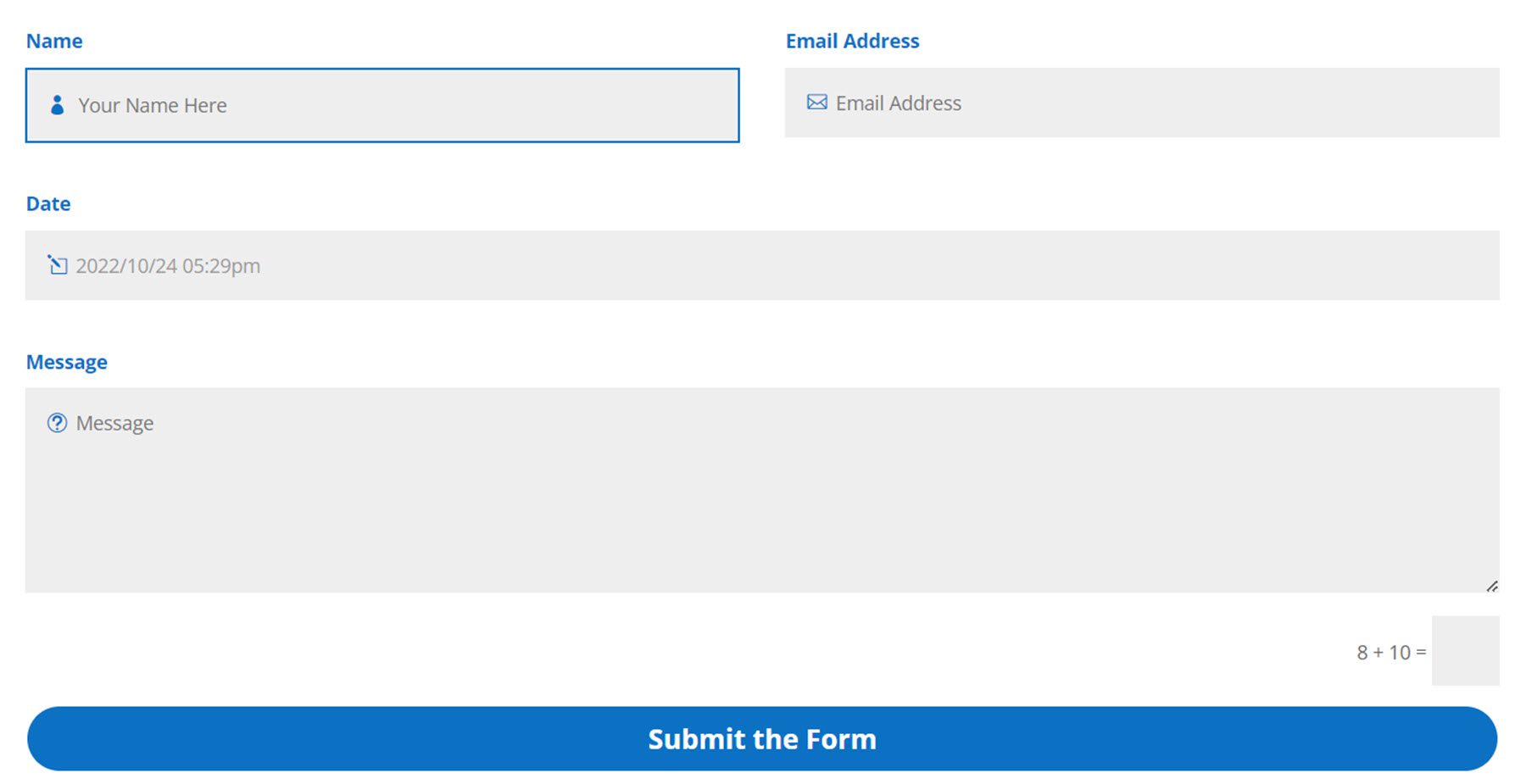
Exemplo 1
O primeiro exemplo apresenta um campo de nome, um campo de endereço de e-mail, um seletor de data e um campo de mensagem. Ele apresenta um esquema de cores azul com um botão de largura total.

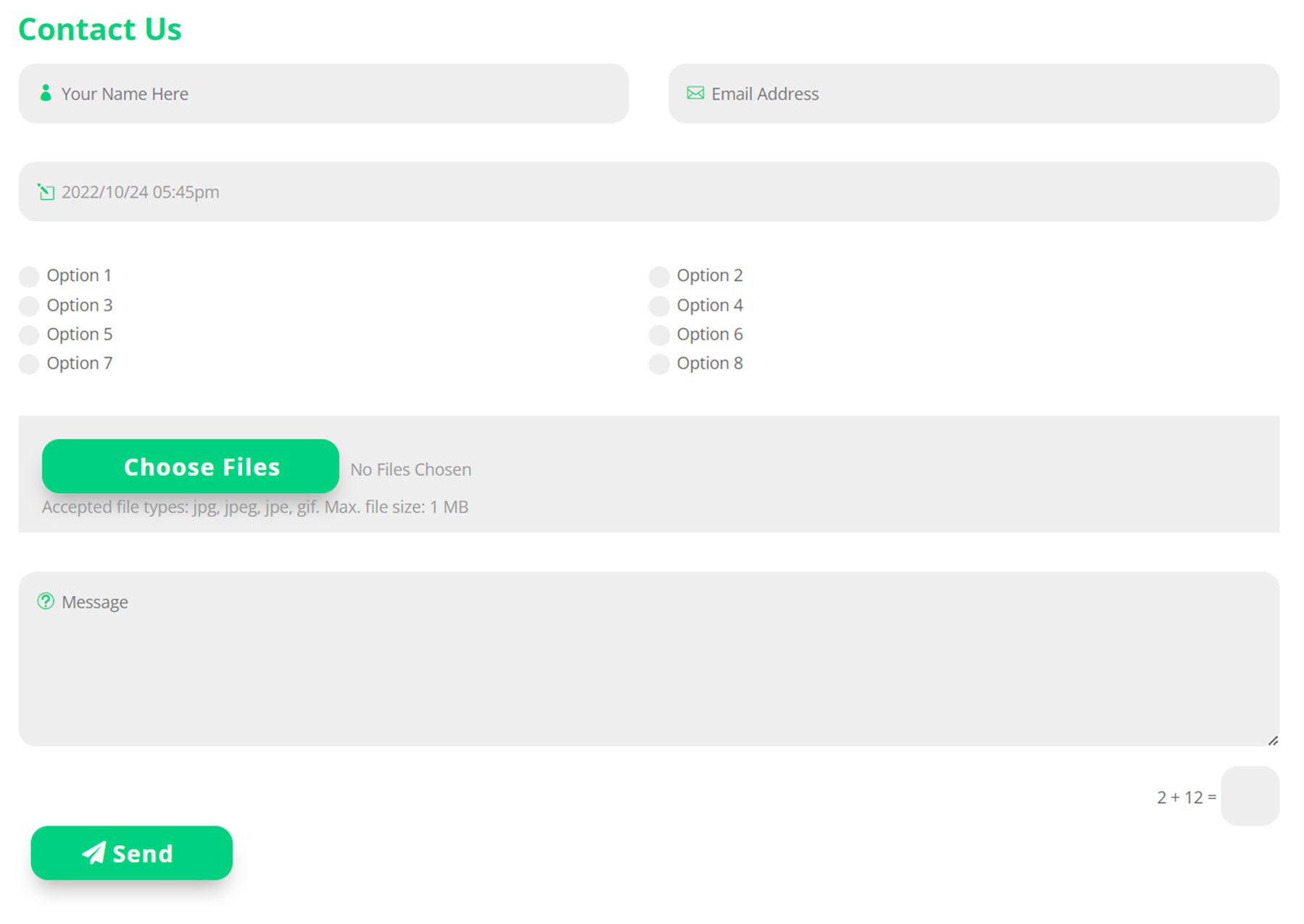
Exemplo 2
O segundo exemplo tem um esquema de cores verde e apresenta o mesmo nome, endereço de e-mail, seletor de data e campos de mensagem, juntamente com um campo de seleção de rádio e um campo de upload de arquivo.

Auxiliar de formulário de contato Divi de compra
O Divi Contact Form Helper está disponível no Divi Marketplace. Custa $ 25 para uso ilimitado do site e um ano de suporte e atualizações. O preço também inclui uma garantia de reembolso de 30 dias.

Pensamentos finais
Divi Contact Form Helper adiciona algumas funcionalidades importantes ao módulo Divi Contact Form. Você pode personalizar completamente todos os aspectos do formulário de contato e criar um design exclusivo por causa das opções de design adicionais deste plug-in. E graças à funcionalidade que o Divi Contact Form Helper adiciona, você pode até aceitar arquivos, agendar eventos e muito mais. A interface de entradas é conveniente de se ter, permitindo que você responda facilmente às mensagens e acompanhe as entradas do painel do WordPress. Se você deseja levar seu formulário de contato para o próximo nível ou precisa de funcionalidade além do que o formulário de contato padrão pode oferecer, este pode ser um ótimo produto para você.
Gostaríamos muito de ouvir de você! Você já experimentou o Divi Contact Form Helper? Deixe-nos saber o que você pensa sobre isso nos comentários!
