Destaque do plug-in Divi: Divi Elastic Gallery
Publicados: 2022-10-31O Divi Elastic Gallery é um plug-in de terceiros para o Divi que adiciona um novo módulo de galeria ao Divi Builder. Exiba imagens com várias opções de layout, escolha como as imagens reagem quando clicadas, ajuste as legendas, títulos, filtro, paginação e muito mais. Neste post, examinaremos de perto o Divi Elastic Gallery para ajudá-lo a decidir se é o módulo Divi certo para suas necessidades.
Módulo Divi Elastic Gallery
O Divi Elastic Gallery adiciona um novo módulo ao Divi Builder chamado Elastic Gallery.

A guia Conteúdo do módulo inclui Configurações da Galeria, Plano de fundo e Rótulo de administrador. As configurações da galeria incluem o seletor de imagens e muitos ajustes de imagem. Para adicionar imagens à galeria, selecione Adicionar imagens da galeria. A Biblioteca de Mídia será aberta e você poderá escolher as imagens que deseja exibir.
Configurações da Galeria
Adicionar imagens automaticamente as exibe na galeria. Você pode adicionar quantos quiser e não importa o tamanho deles.

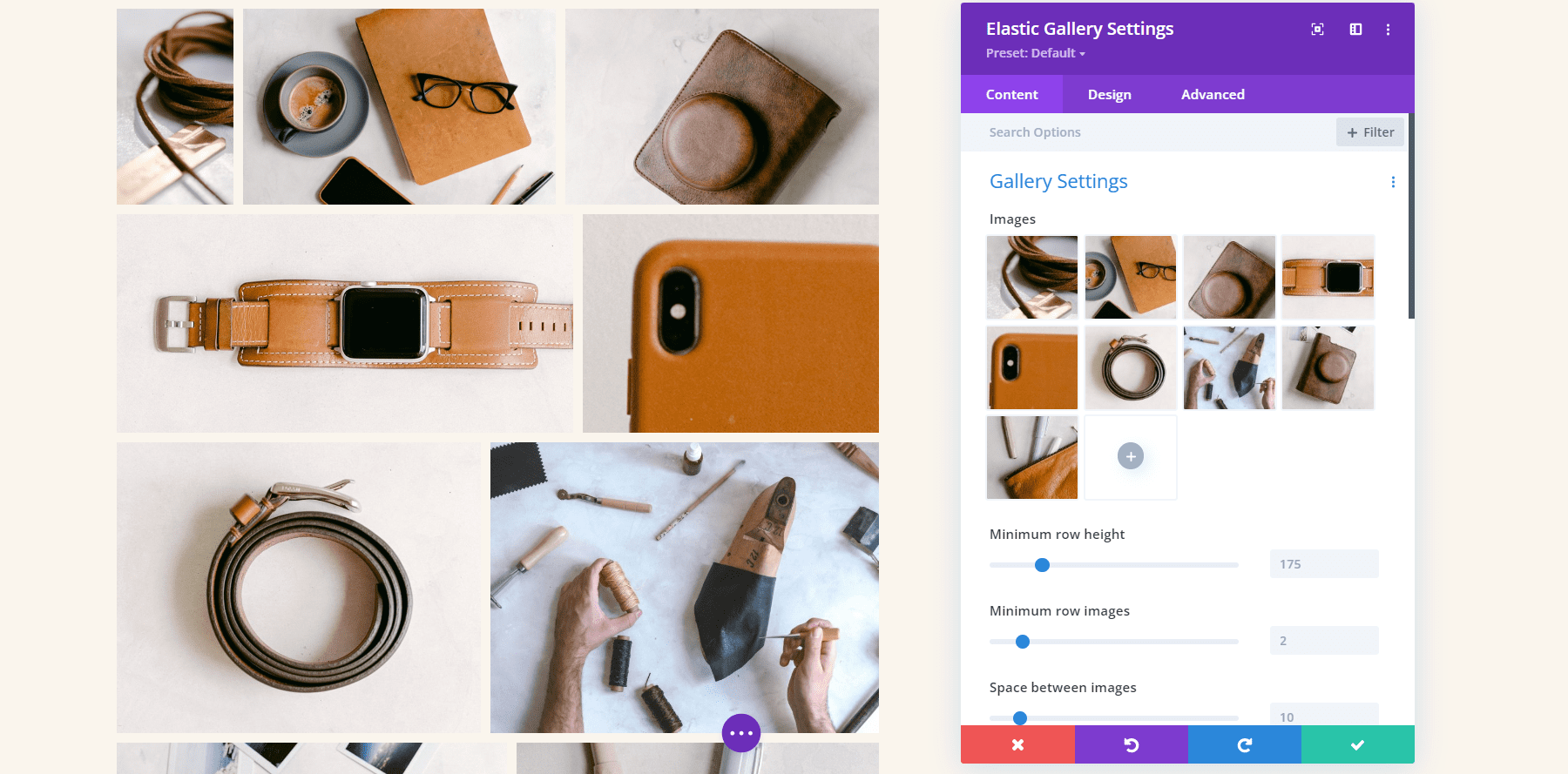
Selecionei imagens de vários tamanhos para o exemplo abaixo. As imagens foram ajustadas automaticamente em tamanho para caber no espaço. Isso criou um mosaico com várias colunas. Podemos ajustar o número de imagens por linha, a altura das imagens, o espaço entre elas, o tamanho da imagem, etc. Veremos algumas das configurações.

Altura da linha e espaço entre as imagens
Algumas dessas configurações me levaram um minuto para entender. Aqui está minha explicação de cada configuração com base na documentação e meus testes.
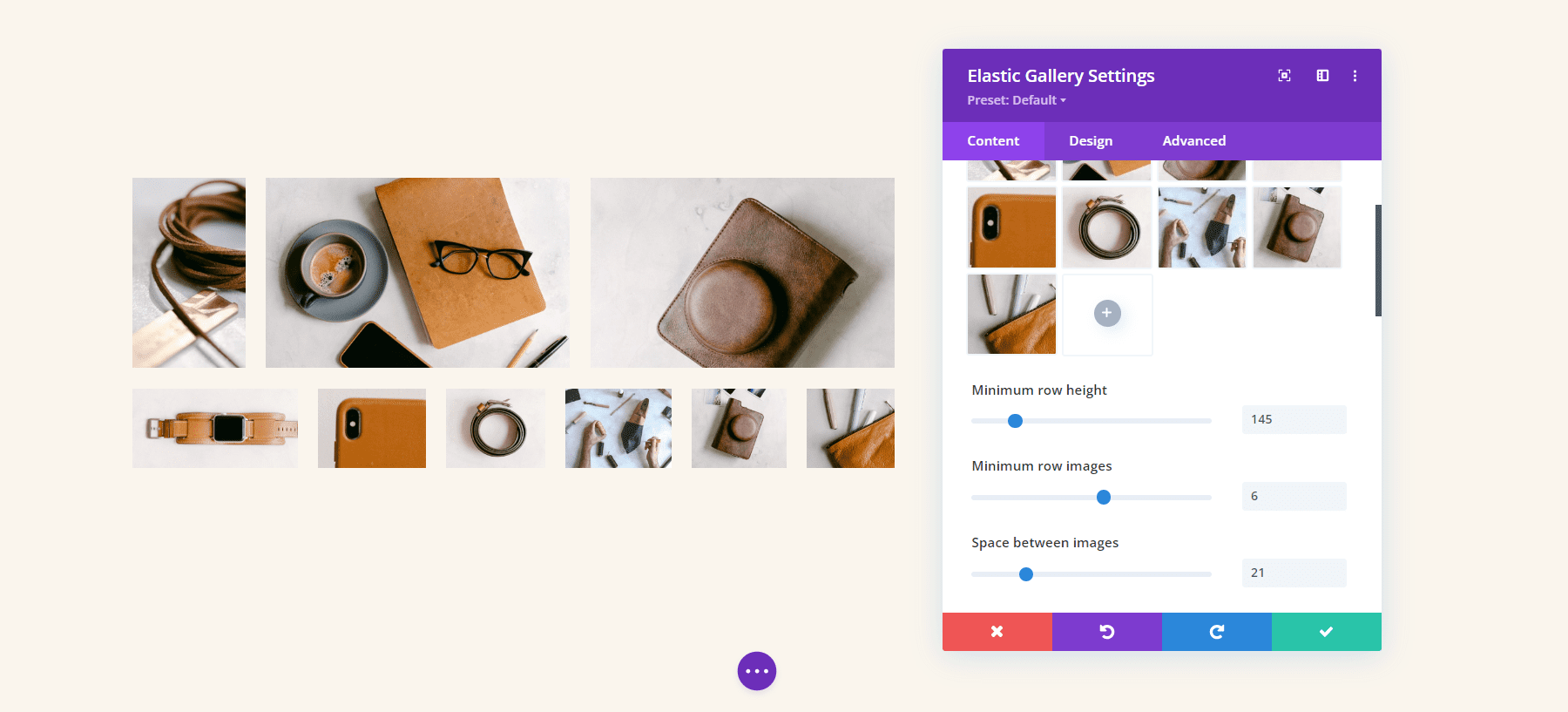
A Altura Mínima da Linha adiciona imagens a cada linha até que o tamanho seja maior que o mínimo. Usar um número menor exibe mais imagens na galeria. No exemplo abaixo, defini a Altura Mínima da Linha para 145.
Imagens de Linha Mínimas determina o número de imagens que aparecerão em tantas linhas quanto possível, começando pela linha inferior. No exemplo abaixo, configurei o Minimum Row Images para 6. A linha inferior exibe 6 imagens e a linha superior exibe 3. Se eu definir como 4, a linha superior exibe uma imagem e a segunda e a terceira linhas exibem 4 imagens.
Espaço entre imagens determina o número de pixels entre cada imagem na parte superior, inferior e laterais. Eu configurei o exemplo abaixo para 21 pixels e há 21 pixels em todos os lados entre cada imagem.

Ação ao clicar na imagem
A ação Image Onclick determina o que acontece quando o usuário clica em uma imagem na galeria. Ele pode abrir a imagem em um lightbox, vincular a outras páginas ou não fazer nada. Se você o tiver aberto em uma caixa de luz, verá opções para a caixa de luz. Se você tiver um link para outras páginas, verá um campo onde poderá inserir cada URL com instruções sobre como adicionar os links.
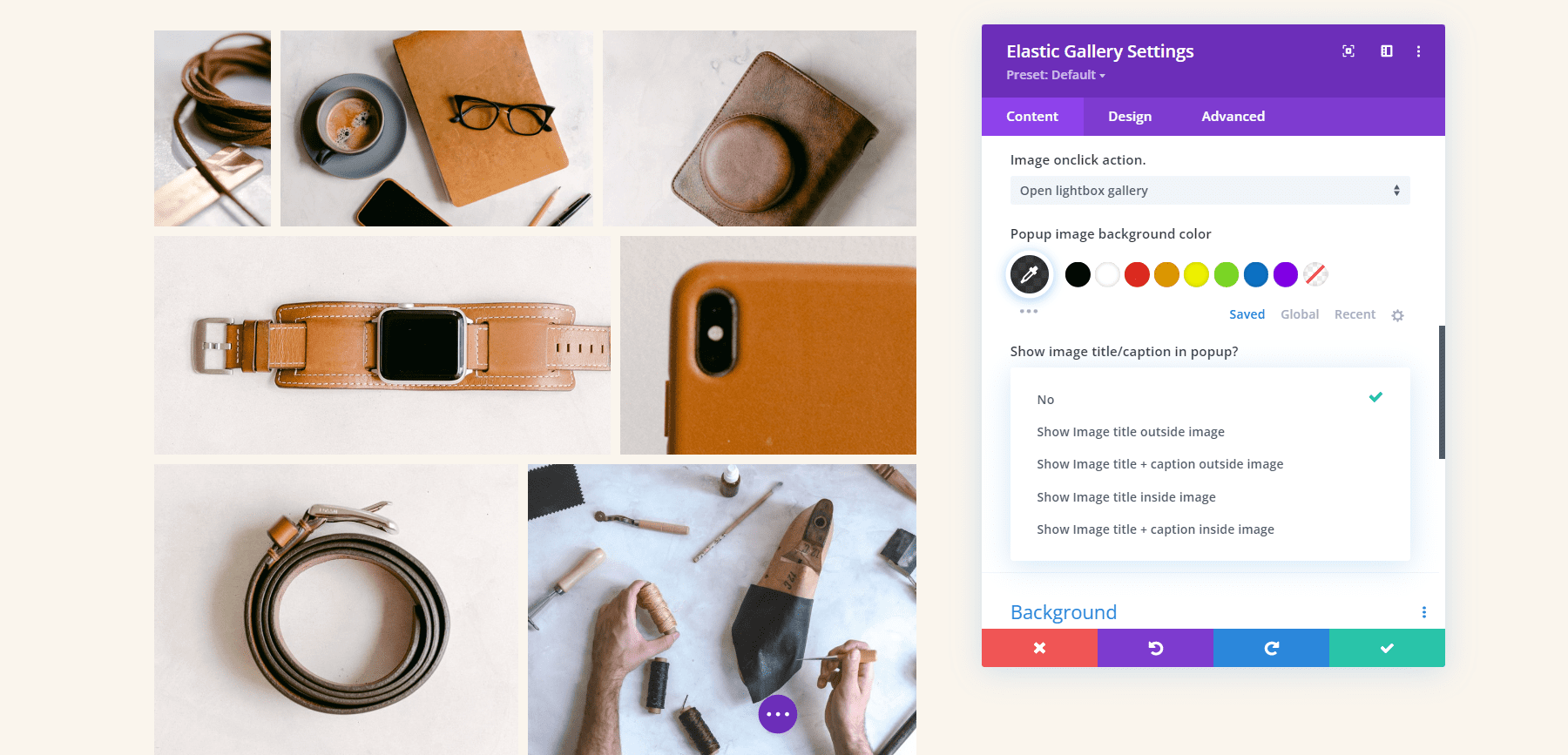
Aqui está uma olhada nas opções da caixa de luz. Você pode ajustar a cor da caixa de luz e escolher entre cinco opções para o título e a legenda da imagem no pop-up. Não mostre nada, o título fora da imagem, o título e a legenda fora da imagem, o título dentro da imagem ou o título e a legenda dentro da imagem. Mostrar o título adiciona uma opção para a cor da legenda.

Aqui está a caixa de luz padrão. Tem um fundo escuro, navegação por setas, um ícone de fechar e um título sob a imagem.

Para este exemplo, adicionei o título dentro da imagem e alterei a cor do plano de fundo.

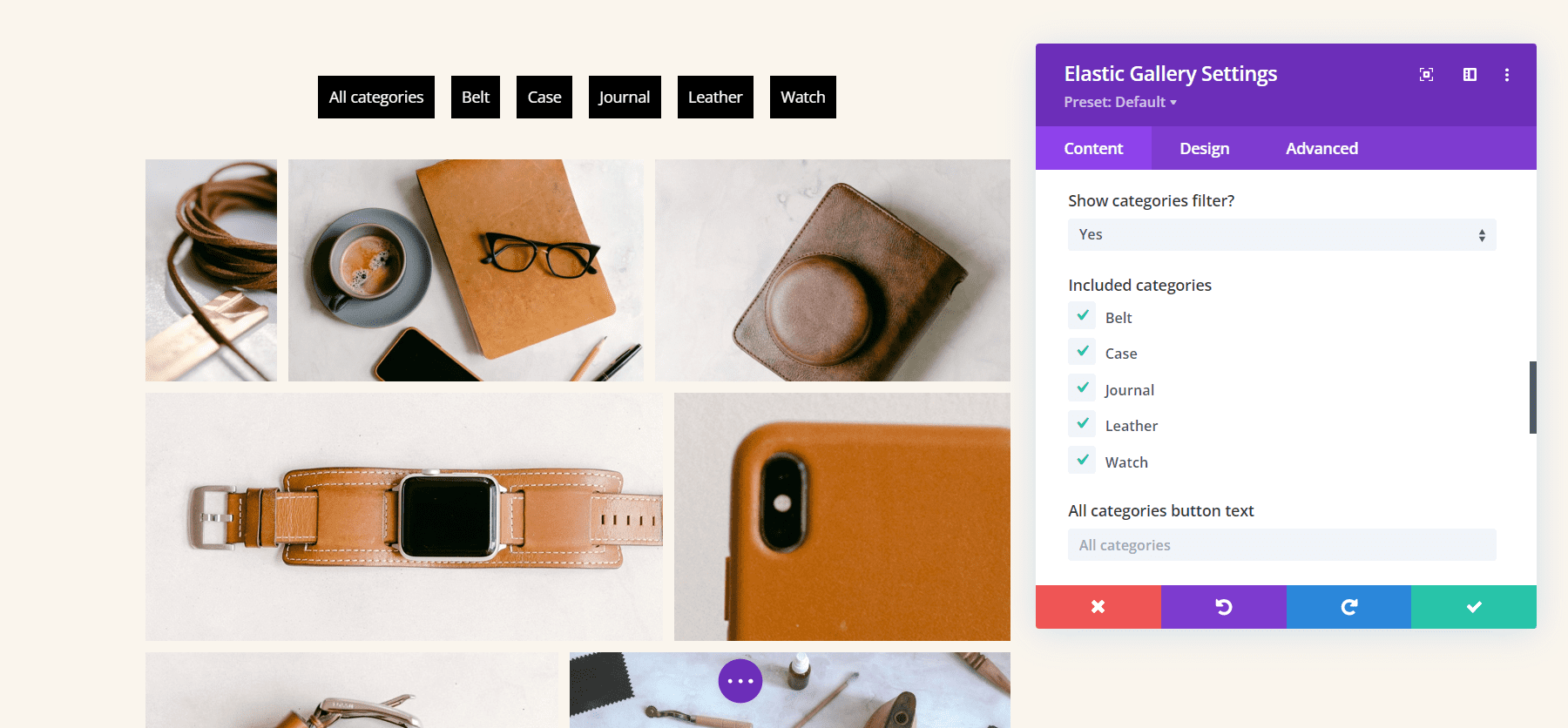
Filtro de categorias
O Filtro de categorias permite escolher as categorias a serem exibidas e alterar o texto do botão Todas as categorias.

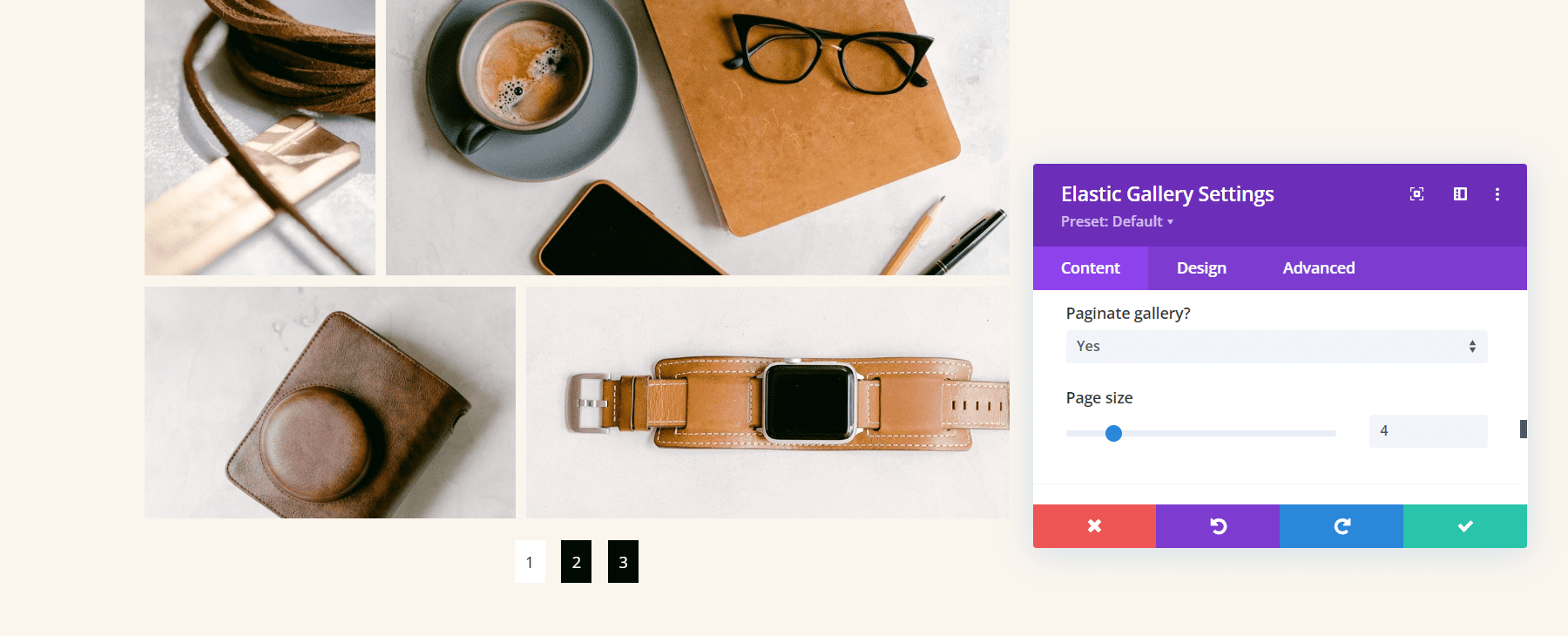
Paginação
A opção Paginação adiciona paginação na galeria. Você também pode escolher o tamanho da página, que determina o número de imagens exibidas em cada página. neste exemplo, selecionei um tamanho de página de 4. Isso mostra 4 imagens por página e cria 3 páginas para mostrar minhas imagens.

Opções de design da galeria elástica Divi
O Elastic Gallery Module inclui todas as configurações padrão do Divi, permitindo controle total sobre o estilo de cada elemento. Aqui está uma olhada nas configurações principais.

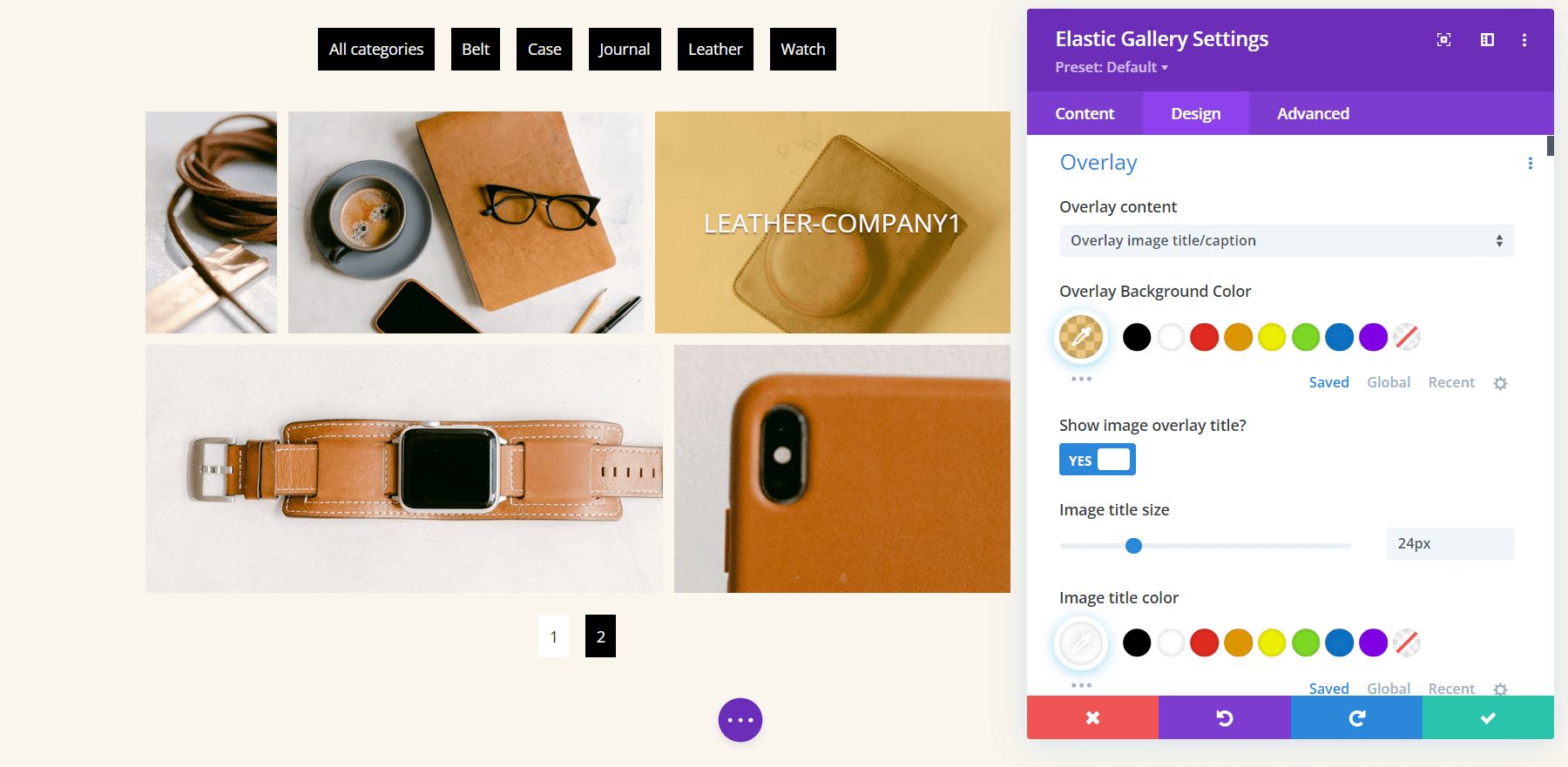
Sobreposição
As configurações de Sobreposição permitem que você escolha entre mostrar um ícone, o título da imagem a ser exibida na sobreposição ou apenas mostrar a sobreposição. Altere as cores e fontes com as configurações padrão do Divi. no exemplo abaixo, selecionei para mostrar o título e alterei a cor da sobreposição, cor da fonte, tamanho da fonte, estilo e adicionei uma sombra à fonte.

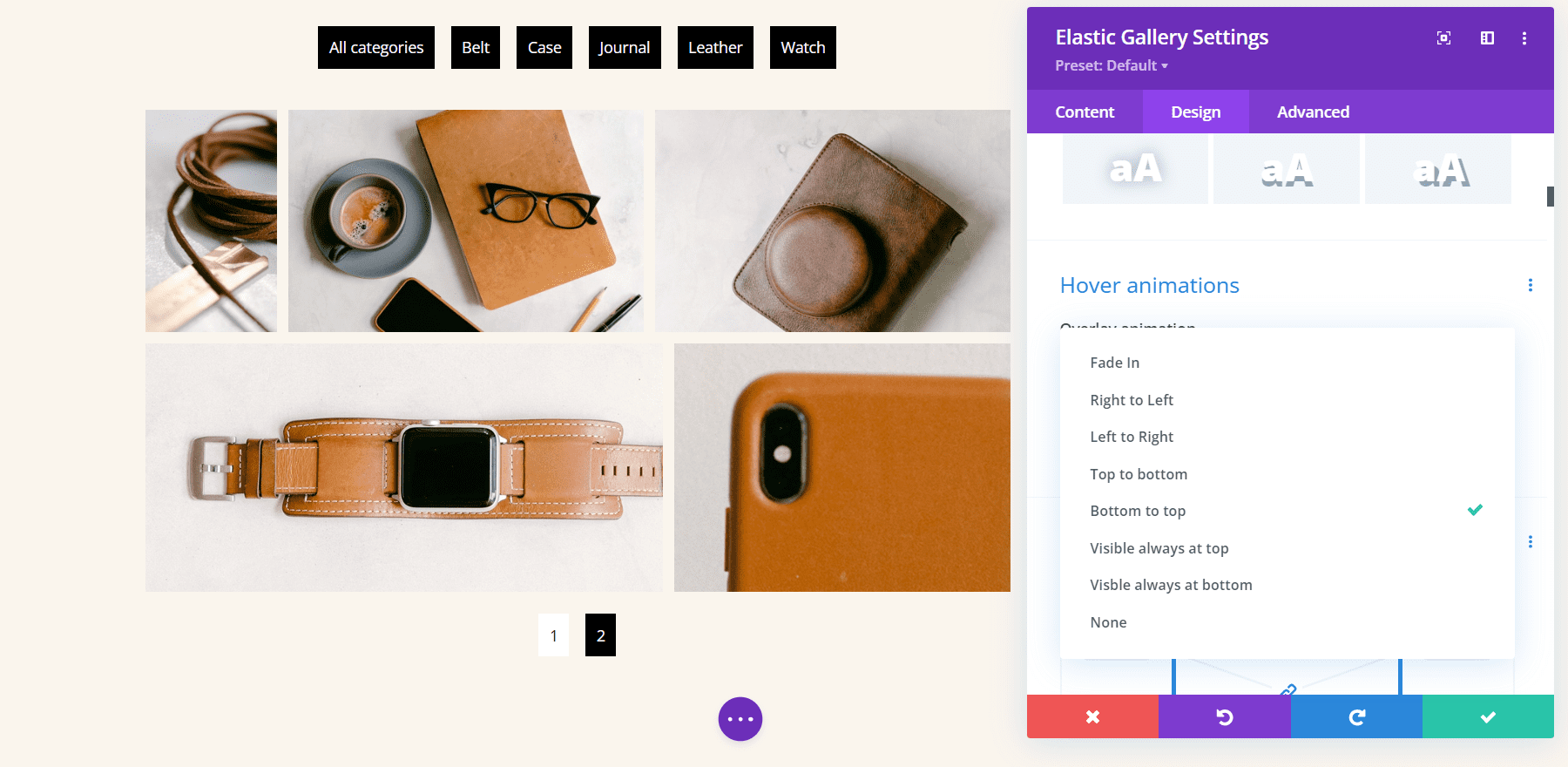
Animações ao passar o mouse
As animações de foco determinam como a sobreposição aparece quando o usuário passa o mouse sobre a imagem. Escolha entre 7 animações ou desative as animações.

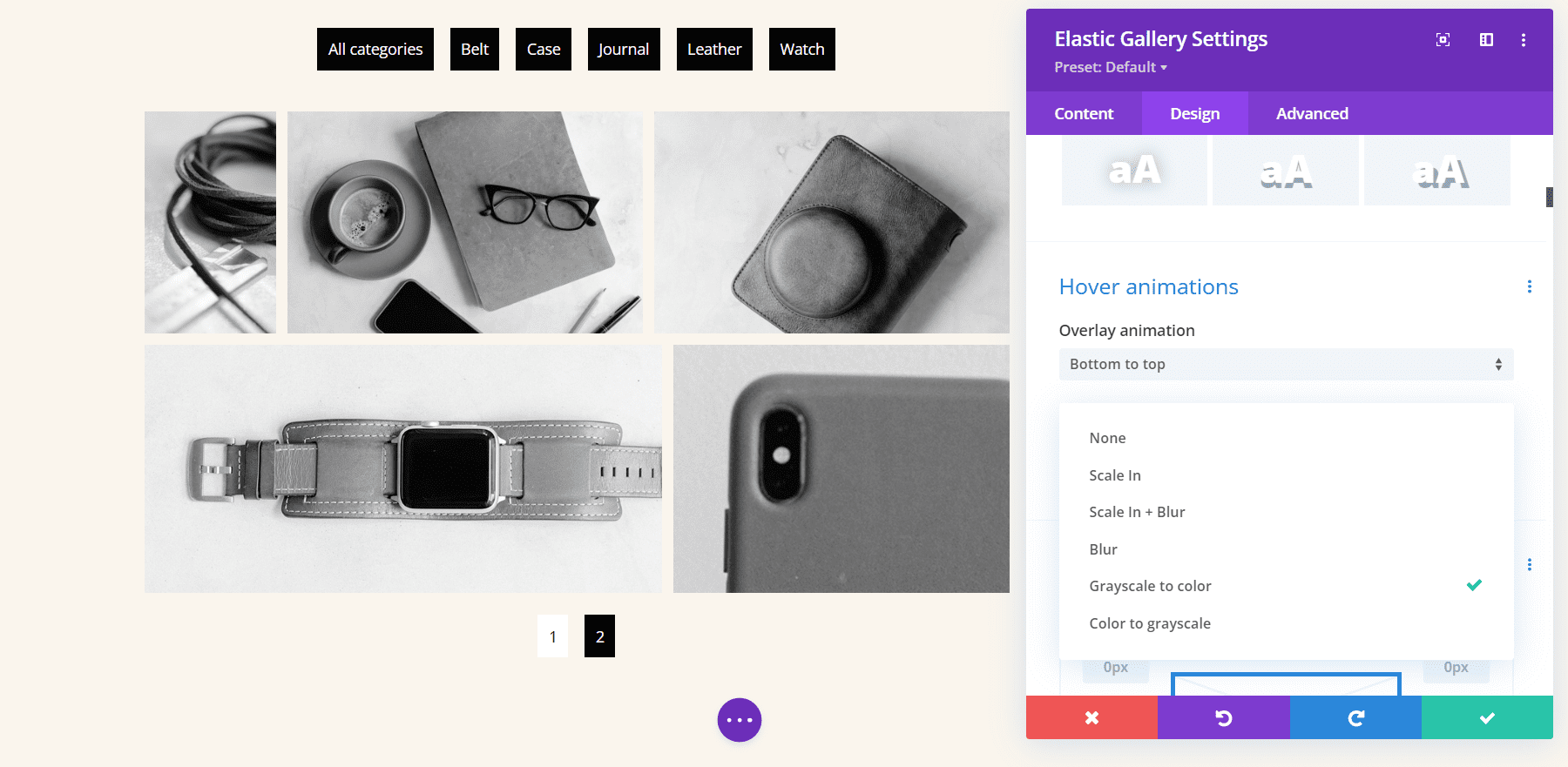
Você também pode escolher uma animação para a imagem que ocorre ao mesmo tempo que a animação de sobreposição. Escolha entre 5 animações ou desative a animação da imagem. Selecionei Escala de cinza para Cor no exemplo abaixo. Isso altera as imagens para tons de cinza e mostra a imagem em cores quando você passa o mouse sobre ela.

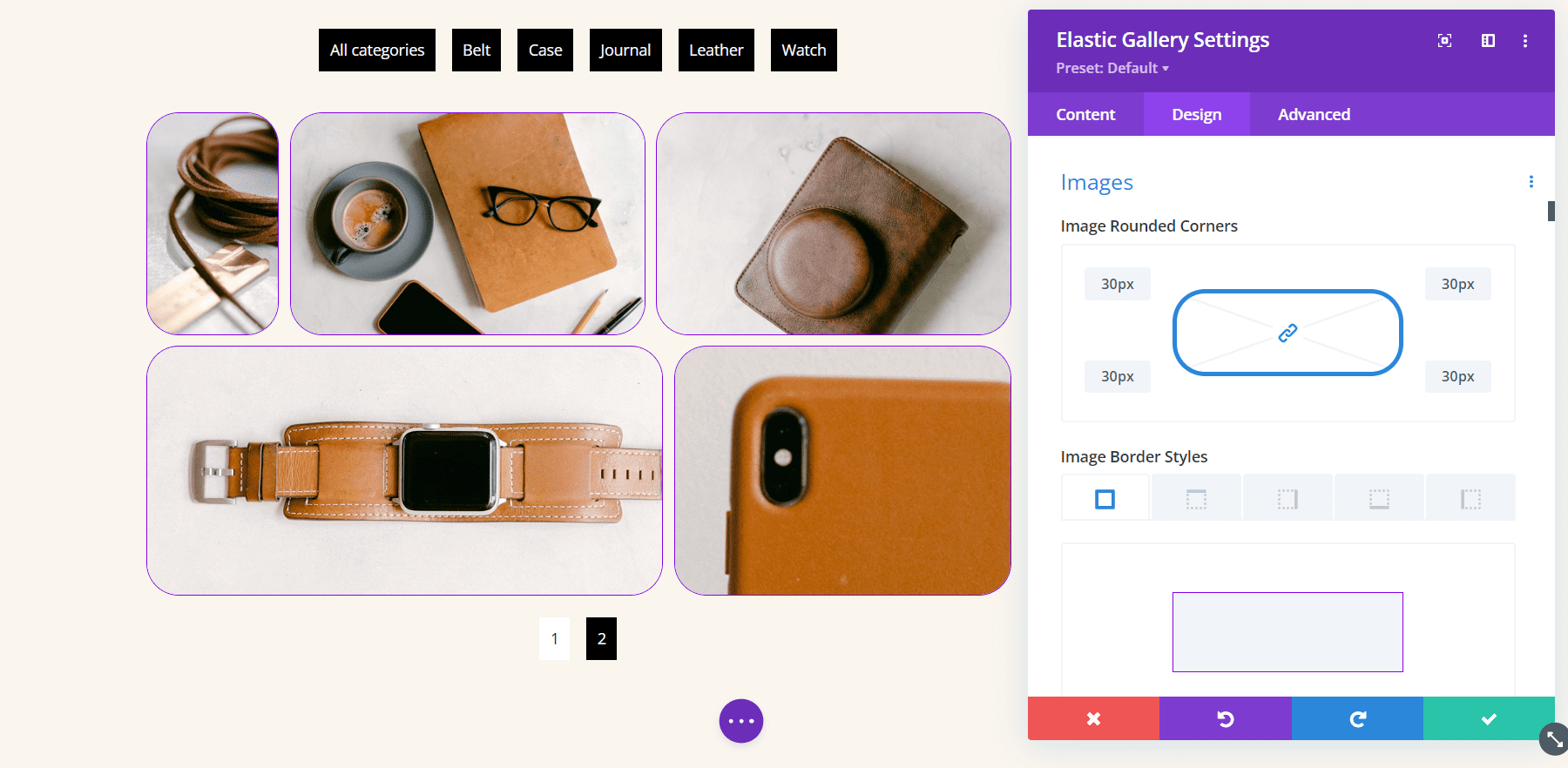
Imagens
As configurações de Imagem controlam os cantos arredondados e a borda. Ajuste os estilos, a largura e a cor da borda. No exemplo abaixo, fiz os cantos arredondados de 30px, adicionei uma borda de 1 pixel e mudei a cor para roxo.

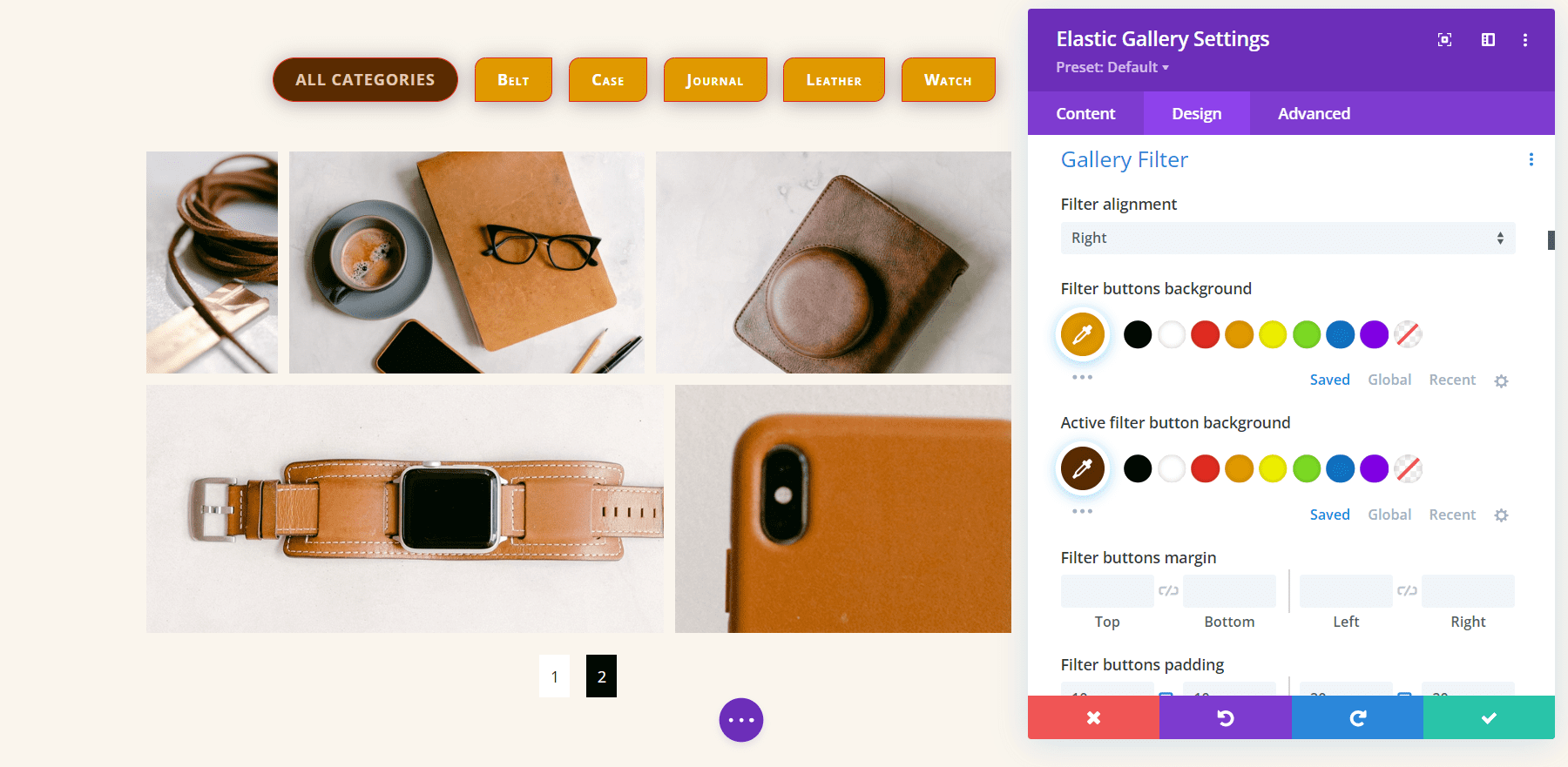
Filtro da Galeria
O Filtro de Galeria tem um número incrível de opções. Ajuste o alinhamento, cor, fontes, bordas, etc., para os botões de categoria e, em seguida, ajuste a categoria atual de forma independente. A categoria atualmente ativa usará as configurações de filtro normais se você não ajustá-la separadamente.
No exemplo abaixo, configurei o filtro para ser exibido à direita. Também aumentei o tamanho das fontes, o estilo da fonte e o peso, adicionei o comprimento da linha, alterei a cor do plano de fundo, adicionei uma borda, arredondei dois dos cantos e adicionei preenchimento à direita e à esquerda. Eu personalizei a categoria ativa de forma independente.

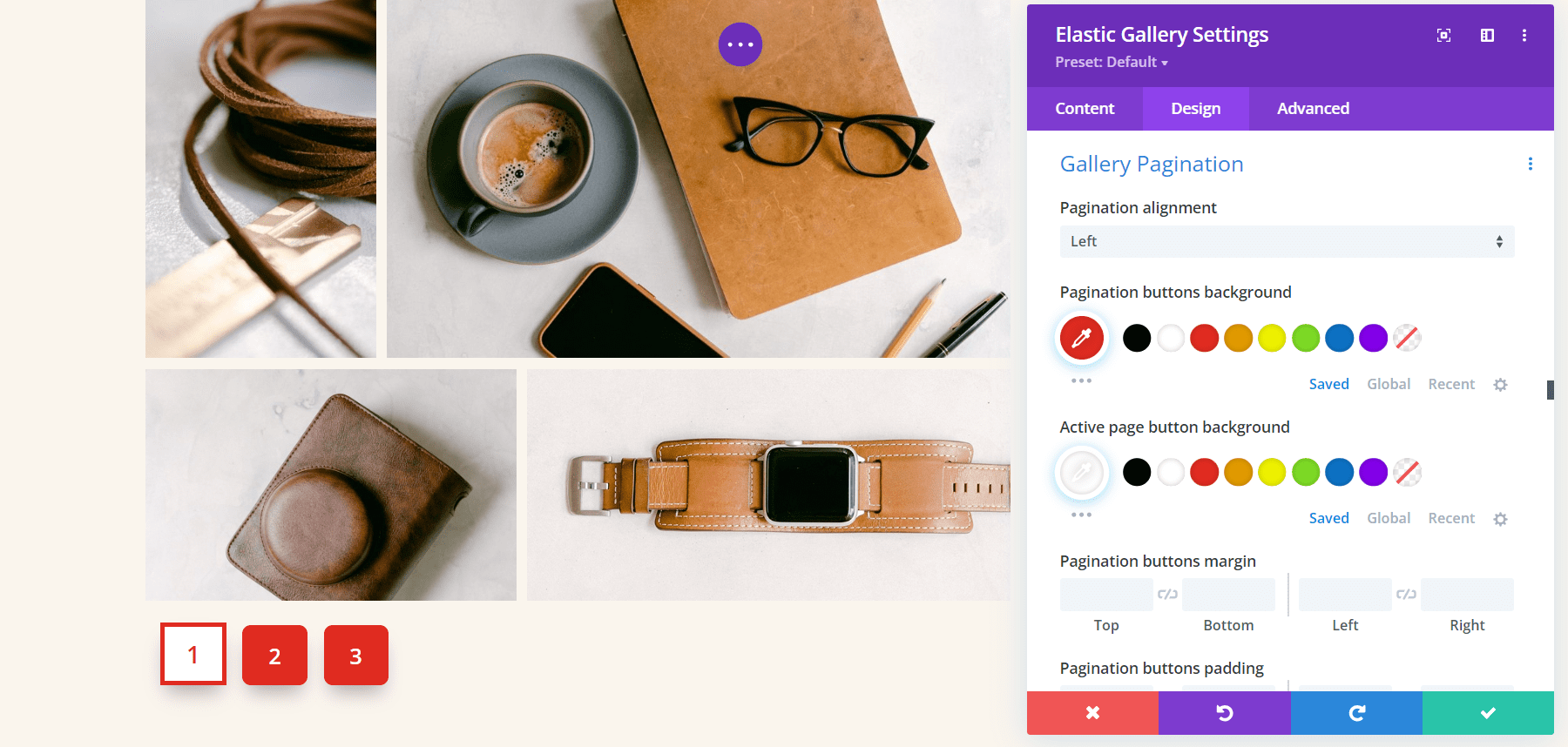
Paginação da Galeria
A Paginação da Galeria também tem um número incrível de opções. Ajuste o alinhamento, cores, fontes, bordas, espaçamento, sombras e muito mais. Neste exemplo, ajustei o tamanho das fontes, alterei seu peso, arredondei os cantos, alterei as cores das fontes e planos de fundo e dei-lhes uma sombra de caixa. Eu também adicionei uma borda à página ativa, alinhei os cantos, inverti as cores e aumentei o tamanho da fonte.

Exemplo de Galeria Elastic Divi
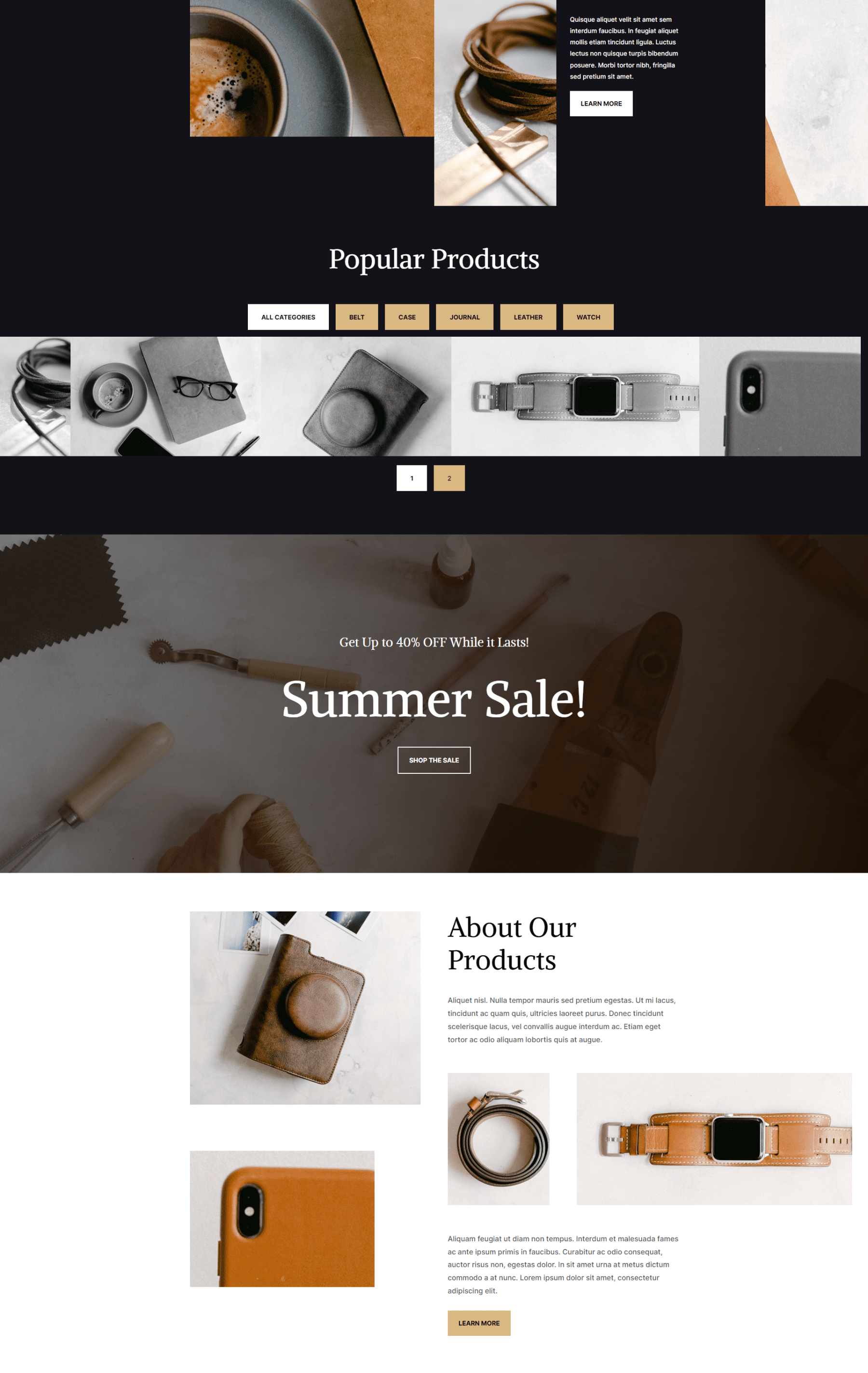
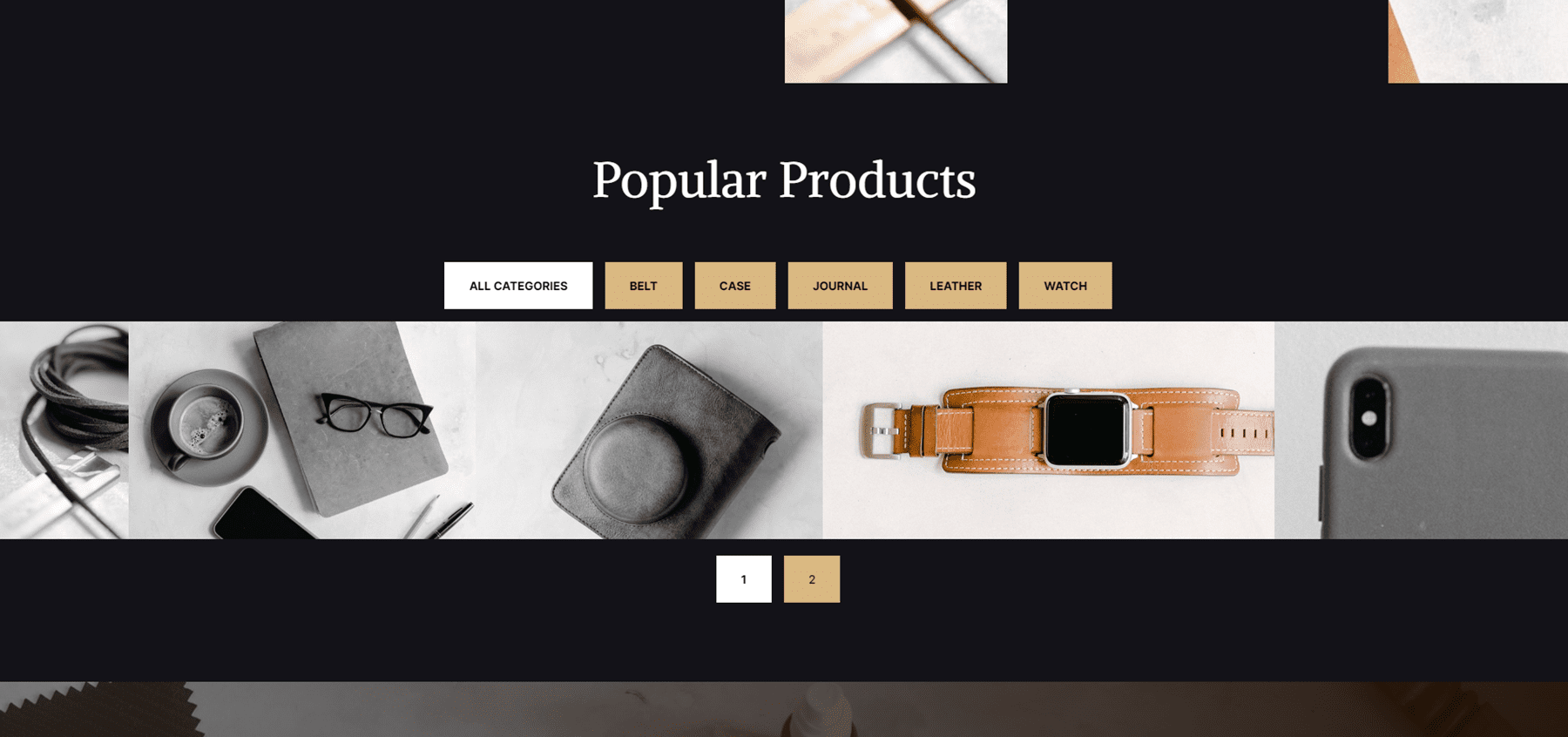
Veja como o Divi Elastic Gallery fica em um layout. Estou usando o pacote de layout de artigos de couro gratuito que está disponível no Divi. Eu fiz a largura total da galeria, mudei as cores para combinar com o layout e mudei as imagens para escala de cinza e mudei para cor ao passar o mouse. O espaço entre as imagens é zero. A fonte é Inter, com negrito para o peso e TT para o estilo. Eu adicionei 20px de preenchimento na parte superior e inferior e 30px de preenchimento à esquerda e à direita.

Este exemplo mostra a Elastic Gallery com uma das imagens mostrando o efeito de foco. Foi fácil fazer a galeria combinar com o layout.

Adquira a Galeria Elastic Divi
A Divi Elastic Gallery está disponível no Divi Marketplace por US$ 25. Inclui uso ilimitado do site, garantia de reembolso de 30 dias e um ano de suporte e atualizações.

Pensamentos finais
Essa é a nossa visão da Divi Elastic Gallery. Este é um módulo simples, mas tem muitas opções de exibição e estilo para criar praticamente qualquer tipo de galeria que você precisar. Algumas configurações de Min precisam de alguns ajustes para obter o design desejado, mas fiquei impressionado com os layouts que consegui obter. Se você estiver interessado em um módulo de galeria rico em recursos para o Divi, vale a pena dar uma olhada no Elastic Gallery.
Nós queremos ouvir de você. Você já experimentou o Elastic Gallery for Divi? Deixe-nos saber o que você pensa sobre isso nos comentários.
