Destaque do plug-in Divi: Divi Gravity Forms
Publicados: 2023-03-20Divi Gravity Forms é um plug-in para o Divi Builder que permite personalizar seu Gravity Form a partir do Divi Builder. O plug-in adiciona um novo módulo ao Divi Builder com opções para alterar o design de todos os aspectos do formulário. Se você é um usuário do Gravity Form, este plug-in ajudará a integrar Divi e Gravity Forms e permitirá que você altere o design do formulário como faria com qualquer outro elemento em sua página Divi. Neste artigo, veremos as configurações que acompanham o módulo Divi Gravity Forms e mostraremos como você pode personalizar seu formulário no Divi Builder.
Vamos começar!
- 1 Instalando Divi Gravity Forms
- 2 Formas de Gravidade Divi
- 2.1 Configurações de conteúdo
- 2.2 Configurações de Projeto
- 2.3 Configurações Avançadas
- 3 Exemplo de Formas de Gravidade Divi
- 3.1 Página 1
- 3.2 Página 2
- 3.3 Mensagem de Confirmação
- 3.4 Mensagem de Erro de Validação
- 4 formas de compra de gravidade divi
- 5 Considerações Finais
Instalando Divi Gravity Forms
Primeiro, você precisará ter o plug-in Gravity Forms instalado e ativado em seu site.

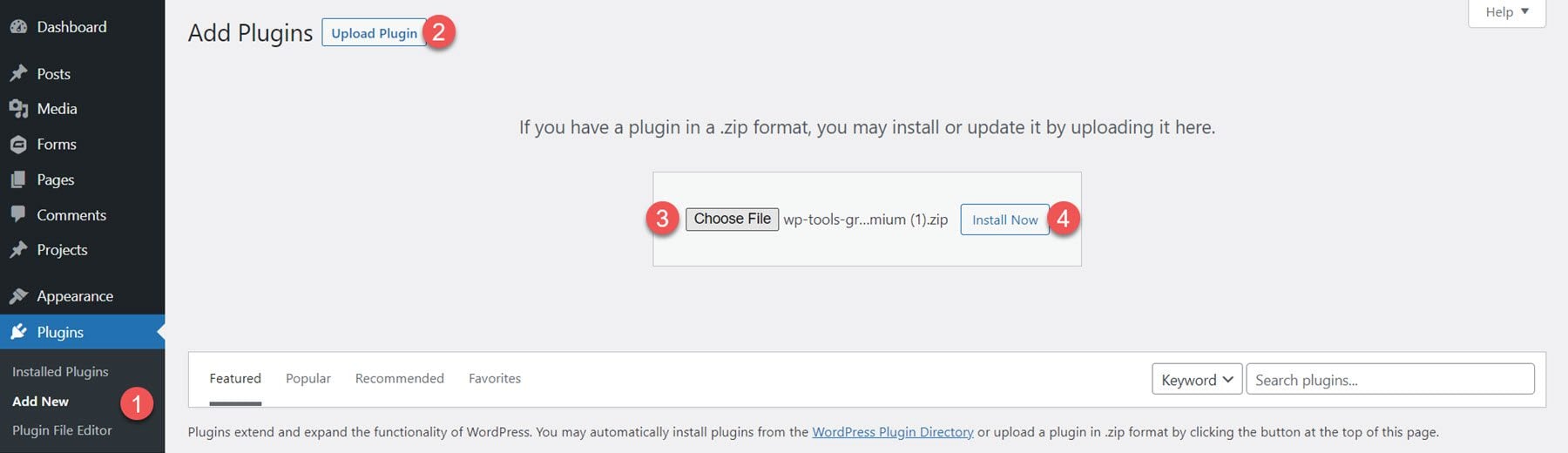
Divi Gravity Forms pode ser instalado como qualquer outro plugin do WordPress. Abra a página de plugins no painel do WordPress e clique em Adicionar novo. Clique em Carregar plug-in na parte superior e selecione o arquivo de plug-in .zip do seu computador.

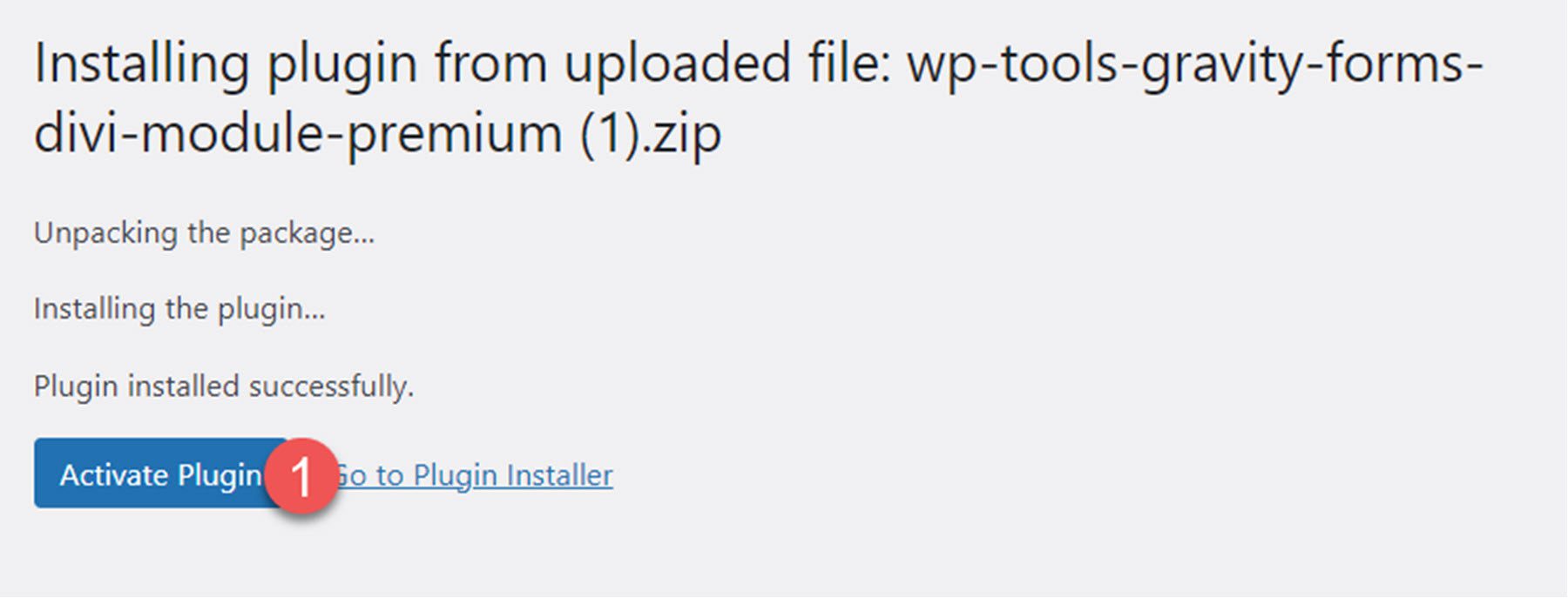
Depois que o plug-in estiver instalado, ative-o.

Formas de Gravidade Divi
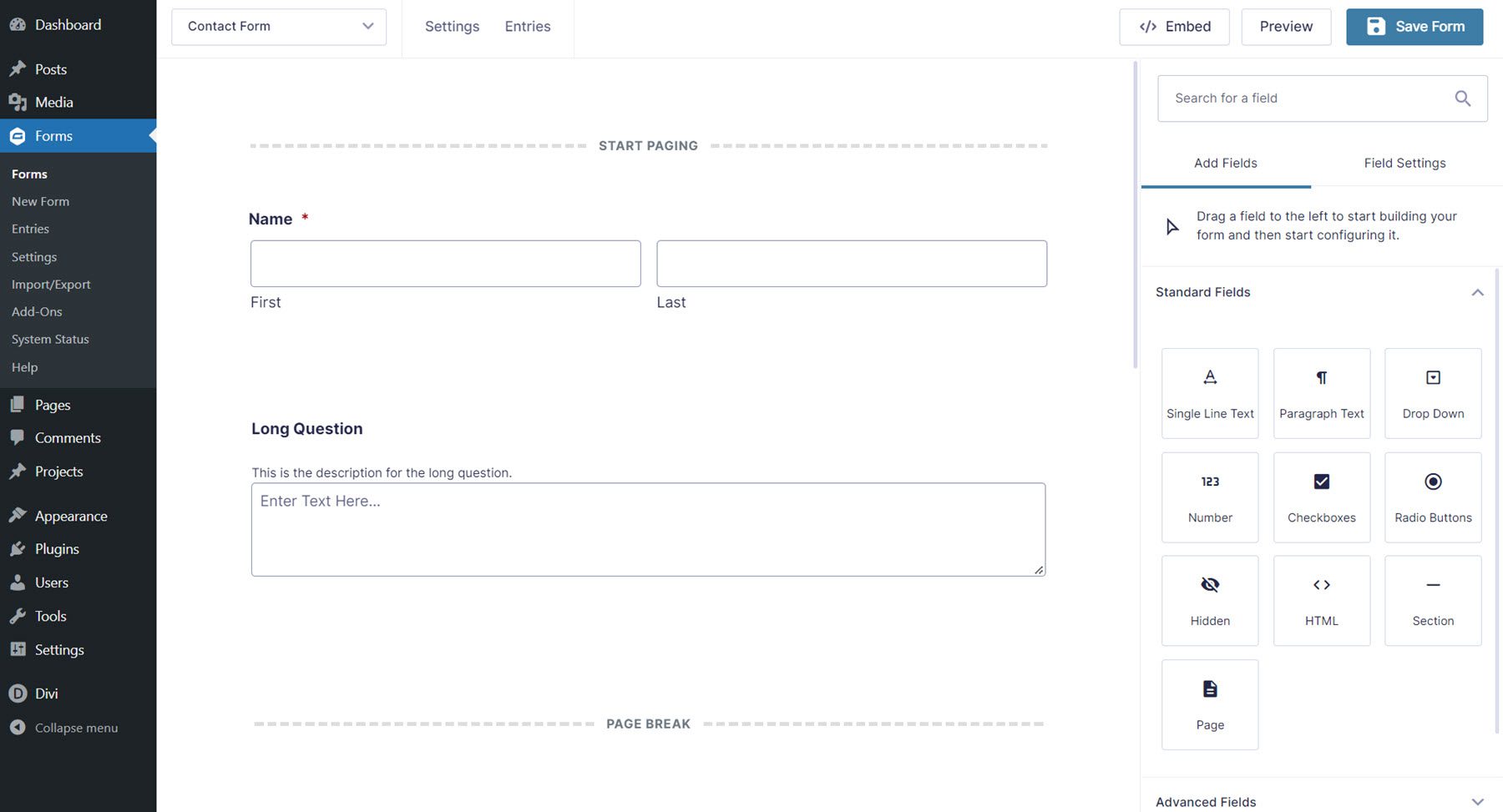
O plug-in Divi Gravity Forms permite adicionar e personalizar o Gravity Form diretamente no Divi Builder. Para começar, primeiro você precisa criar o formulário na página de configurações do Gravity Forms. Depois de definir a estrutura básica e a função do seu formulário de contato, você pode passar para o Divi Builder para personalizar o design.

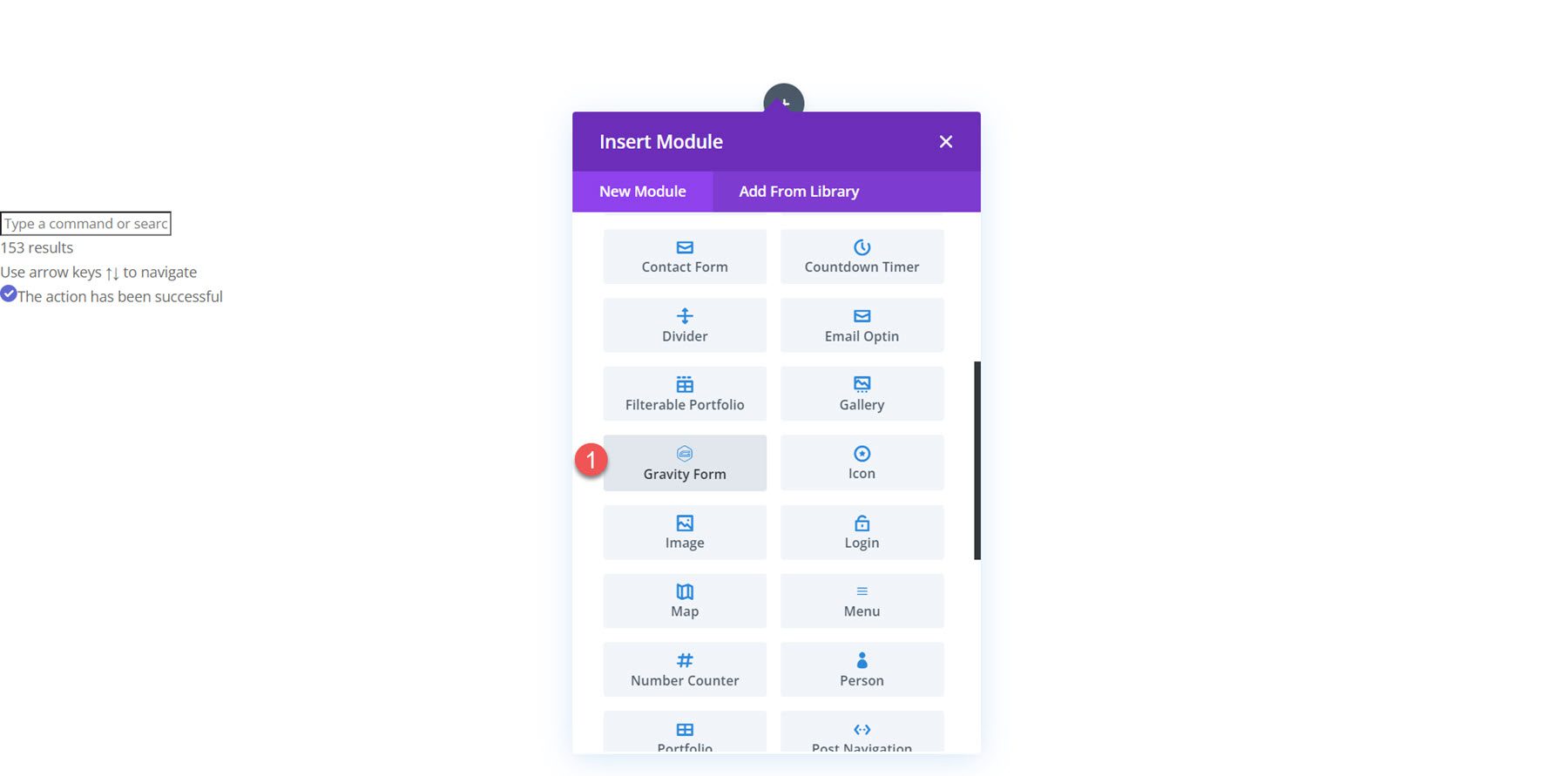
Abra sua página no Divi Builder e clique no ícone de adição cinza para inserir um novo módulo. Selecione o módulo Gravity Form na lista.

Configurações de conteúdo
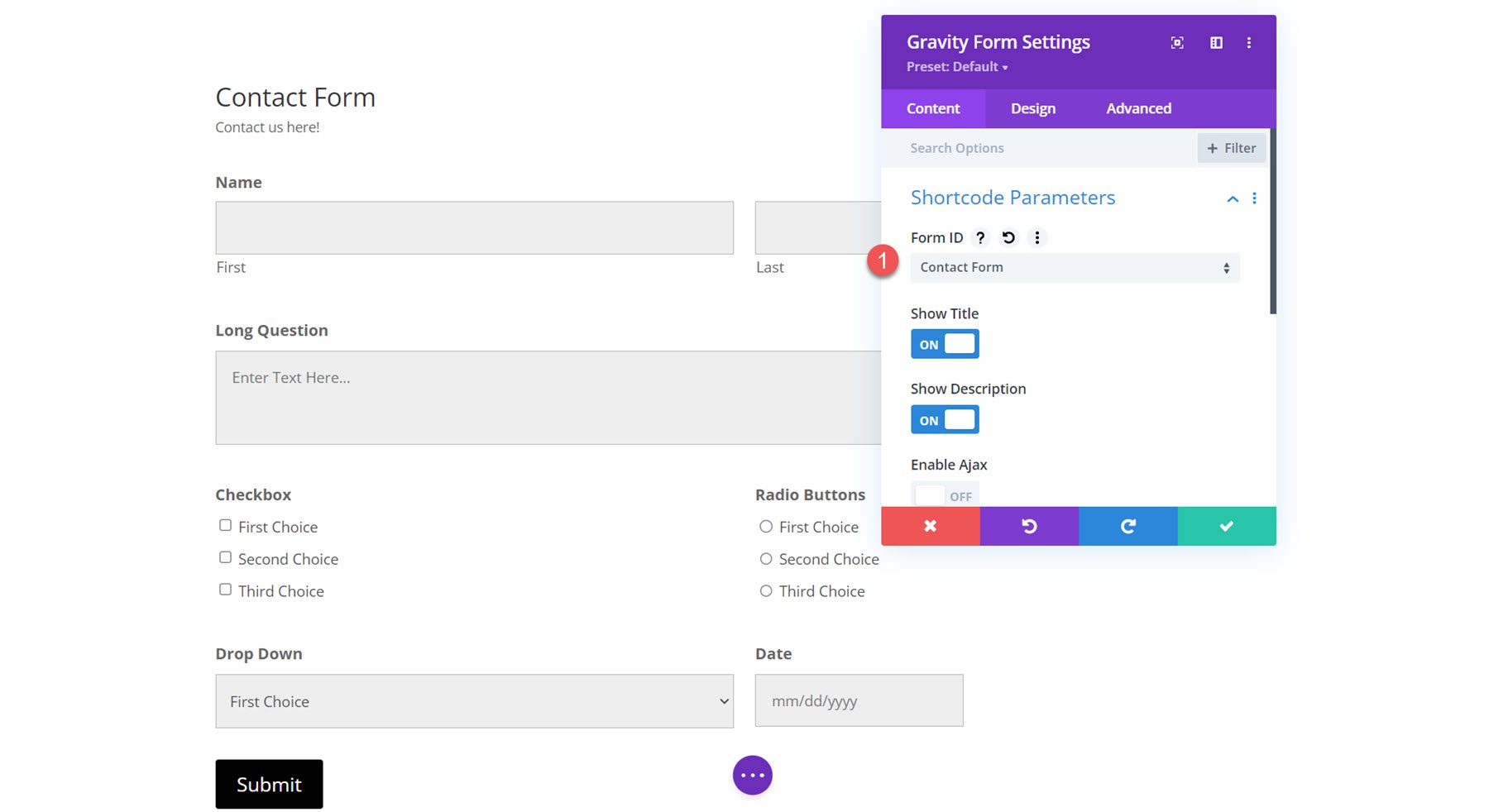
Abra as configurações do módulo Gravity Form na guia de conteúdo. Além das seções padrão Background e Admin Label, o módulo vem com uma nova seção chamada Shortcode Parameters.
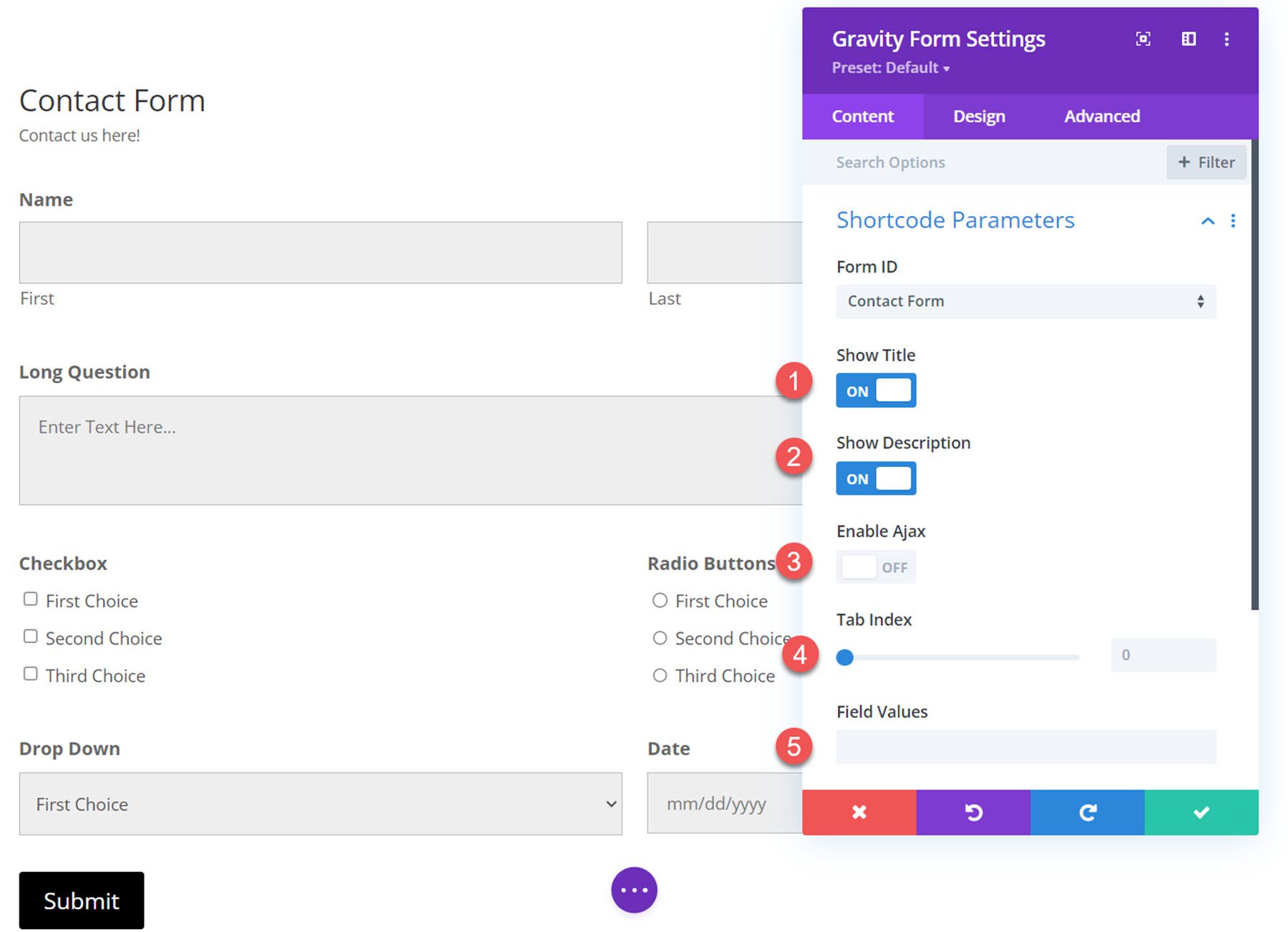
Parâmetros de código curto
Selecione o formulário de gravidade que você gostaria de exibir no menu suspenso ID do formulário. Uma vez selecionado, seu formulário aparecerá na página.

Nas configurações dos parâmetros do shortcode, você também pode optar por mostrar ou ocultar o título e a descrição e ativar ou desativar o Ajax. Além disso, você pode especificar o índice de tabulação inicial para os campos de formulário e especificar valores de campo padrão.

Configurações de design
A maior parte das configurações de personalização do Divi Gravity Forms está localizada na guia Design. Essas configurações oferecem grande flexibilidade com a aparência do formulário e você pode alterar o design de quase todos os aspectos do formulário. Vamos dar uma olhada nas diferentes configurações de design que você pode usar.
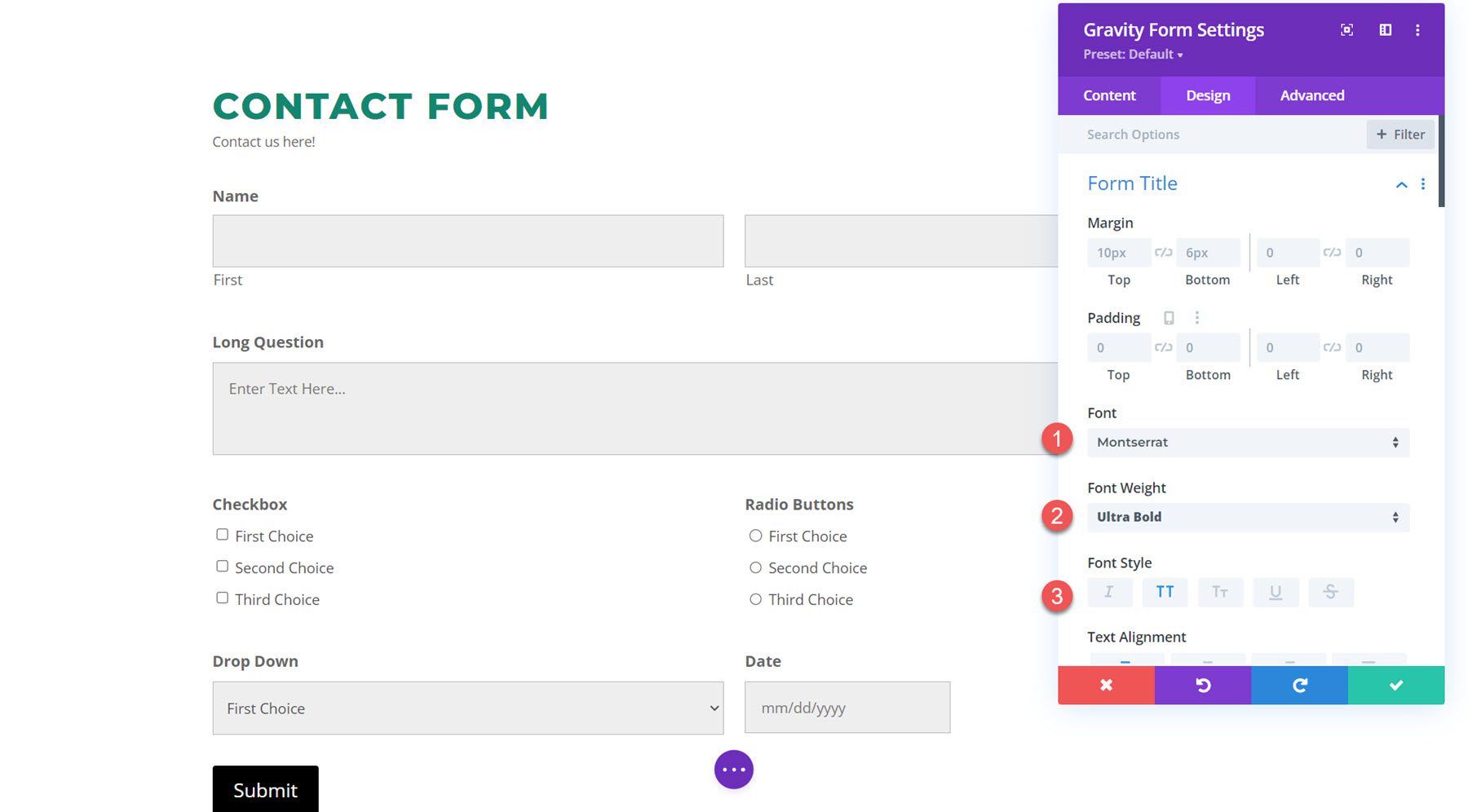
Títulos de formulário
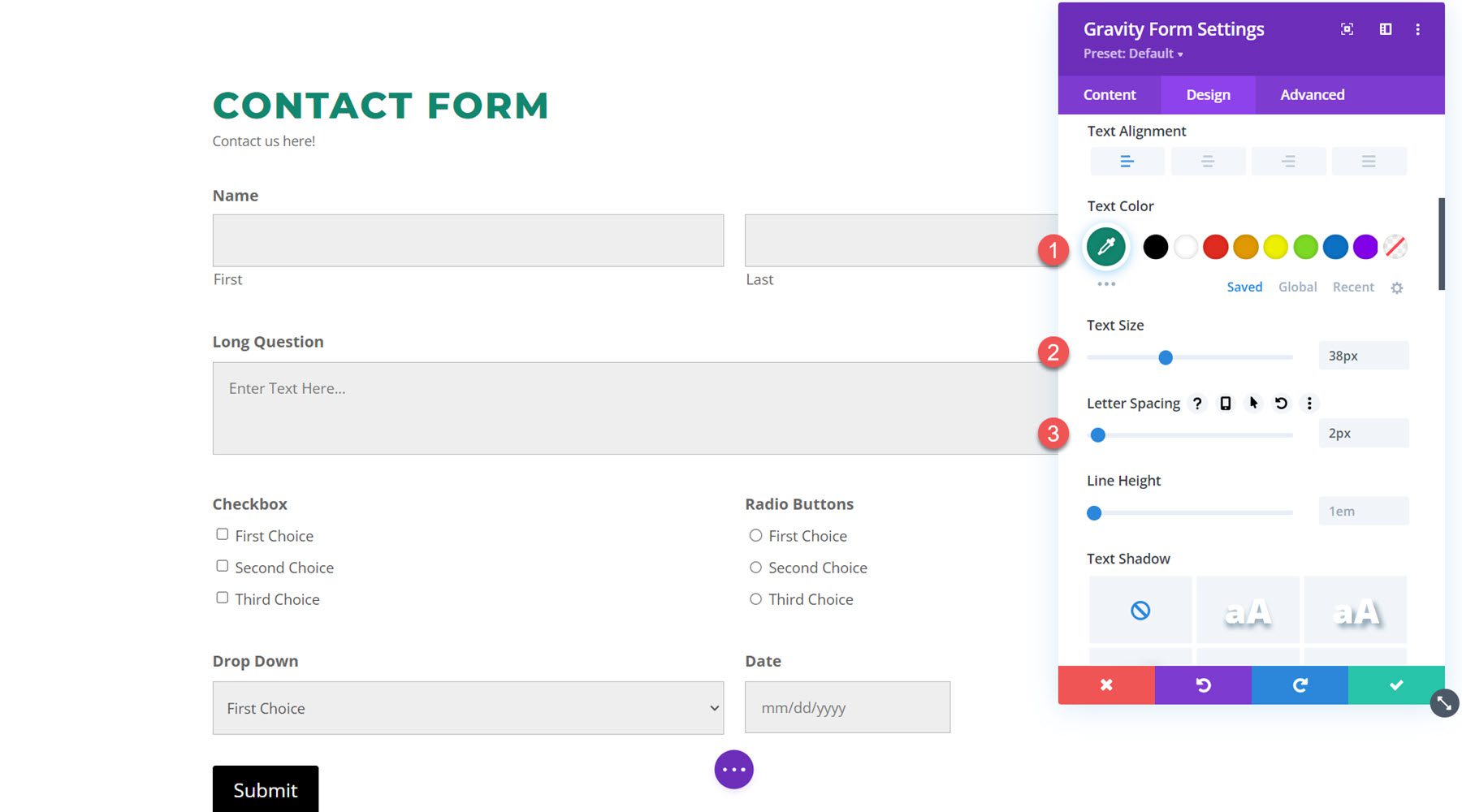
A primeira são as configurações do título do formulário.

Você pode alterar o preenchimento da margem do título, configurações de fonte, alinhamento, cor, tamanho, espaçamento, altura da linha e sombra.

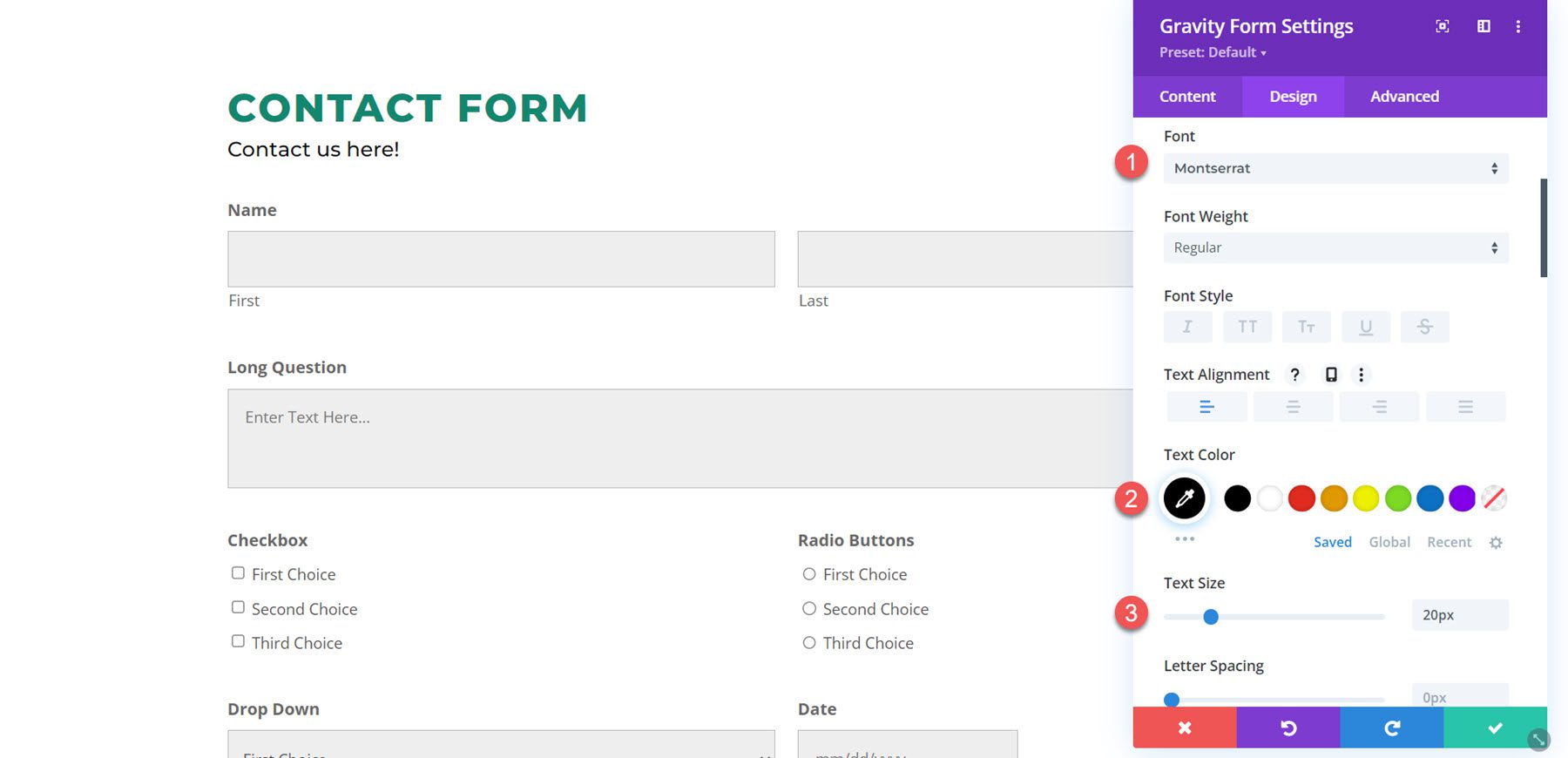
Descrição do formulário
As configurações de descrição do formulário são as mesmas que as configurações de título do formulário. Aqui está a descrição do formulário com fonte personalizada, cor do texto, tamanho do texto e altura da linha.

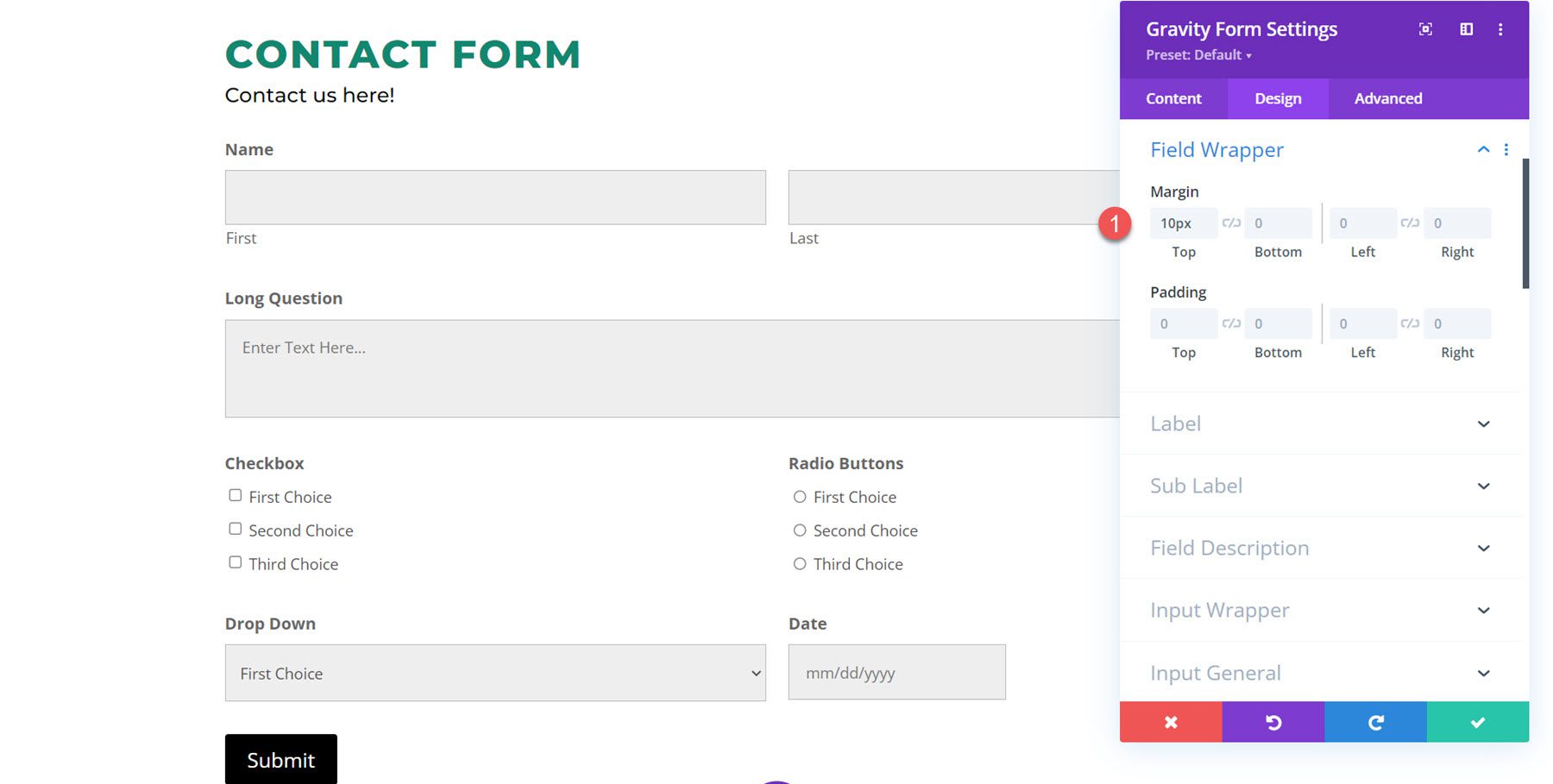
Wrapper de campo
As configurações do wrapper de campo permitem alterar a margem e o preenchimento dos campos. Neste exemplo, reduzi a margem superior para que os campos fossem colocados mais próximos.

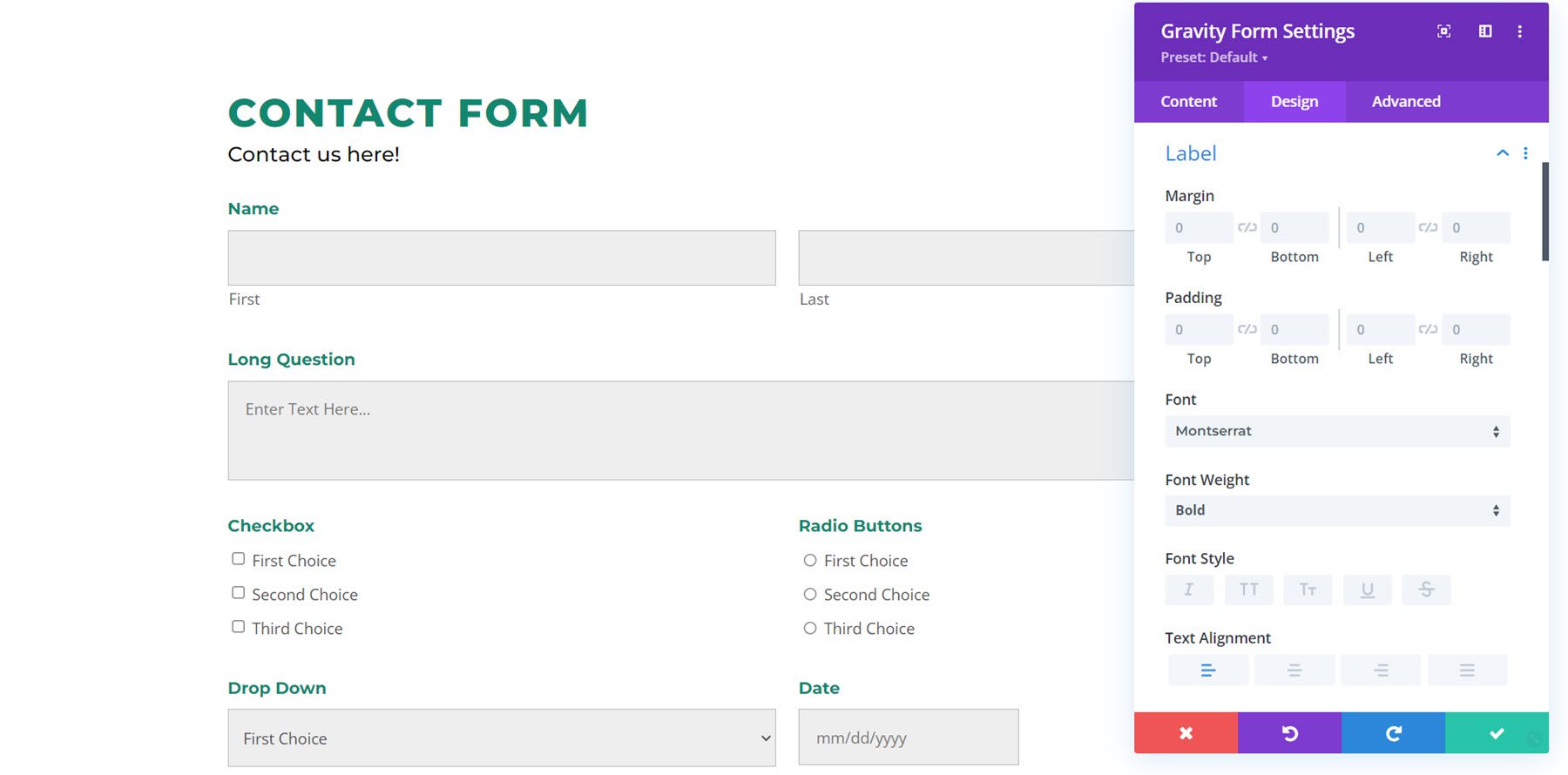
Rótulo
Na guia rótulo, você tem todas as opções de personalização de texto padrão. Personalizei a fonte do rótulo e mudei a cor do texto para verde.

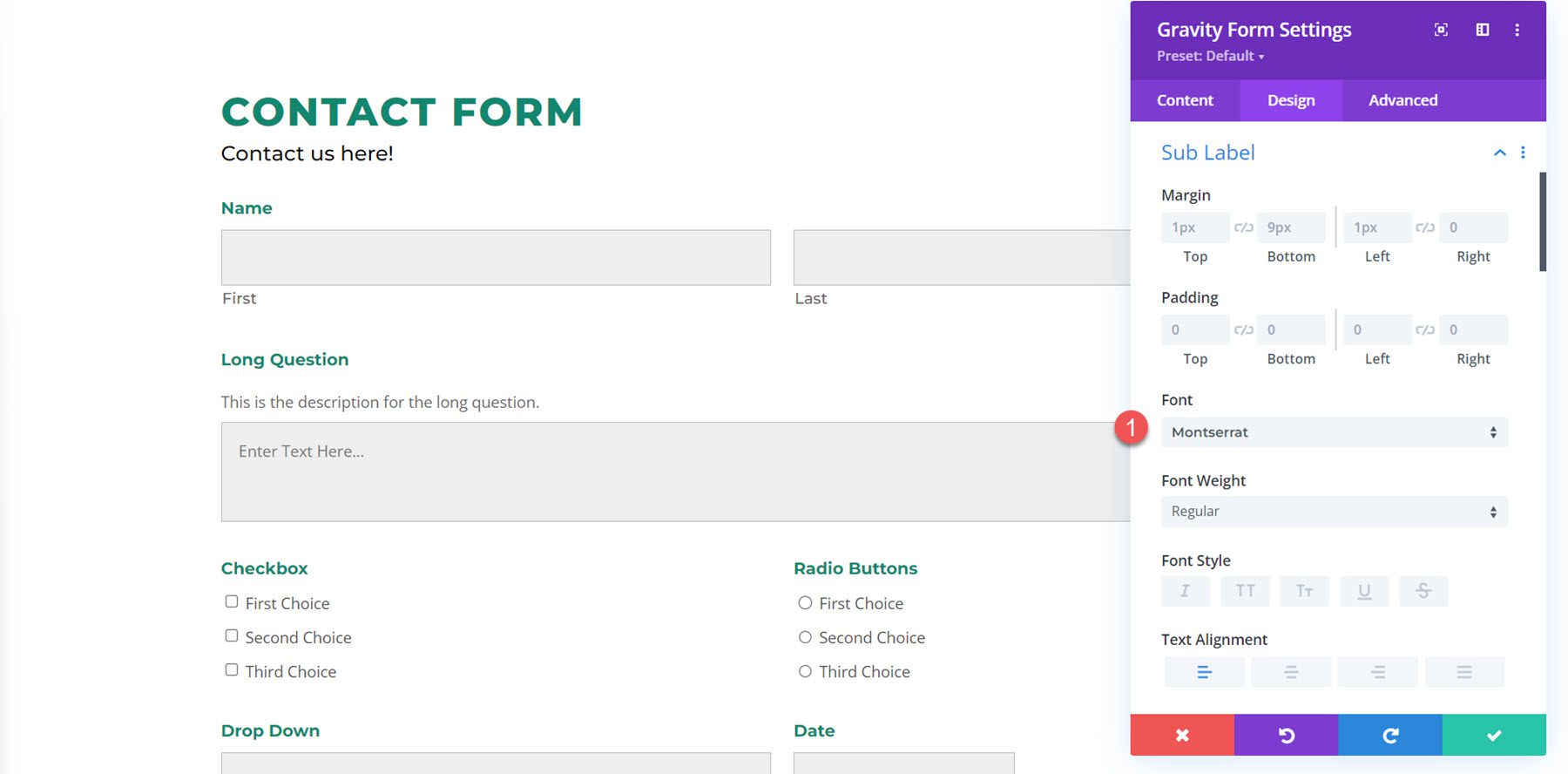
Sub-rótulo
As configurações de subrótulo também apresentam as opções de design de texto padrão. Neste exemplo, os subrótulos são os rótulos de texto “Primeiro” e “Último” abaixo dos campos de nome. Eu personalizei a fonte do sub-rótulo.

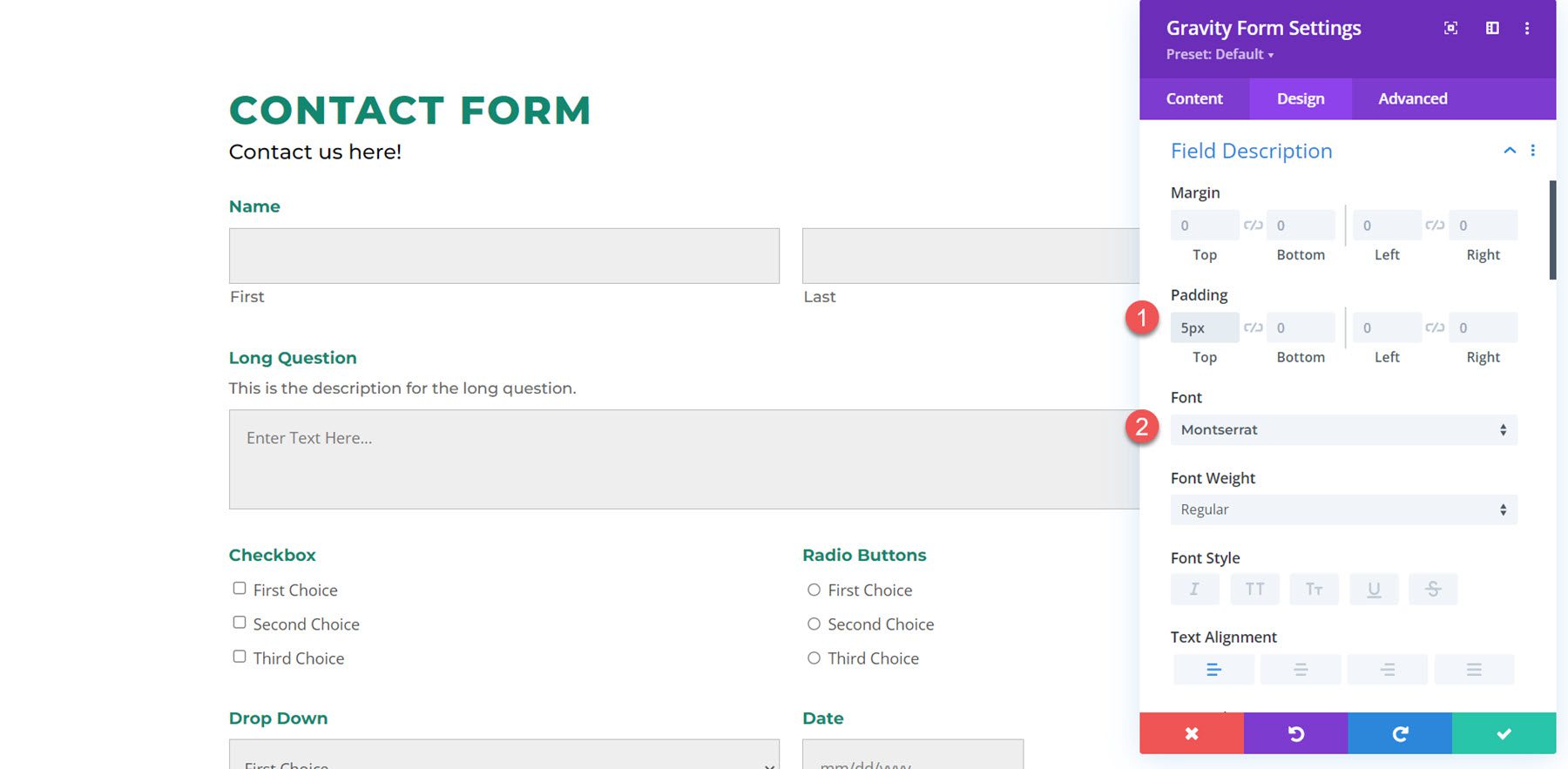
Descrição do campo
O exemplo de descrição do campo está localizado acima do campo Pergunta longa. Aqui diminuí o preenchimento superior para aproximar o texto do rótulo e alterei a fonte.

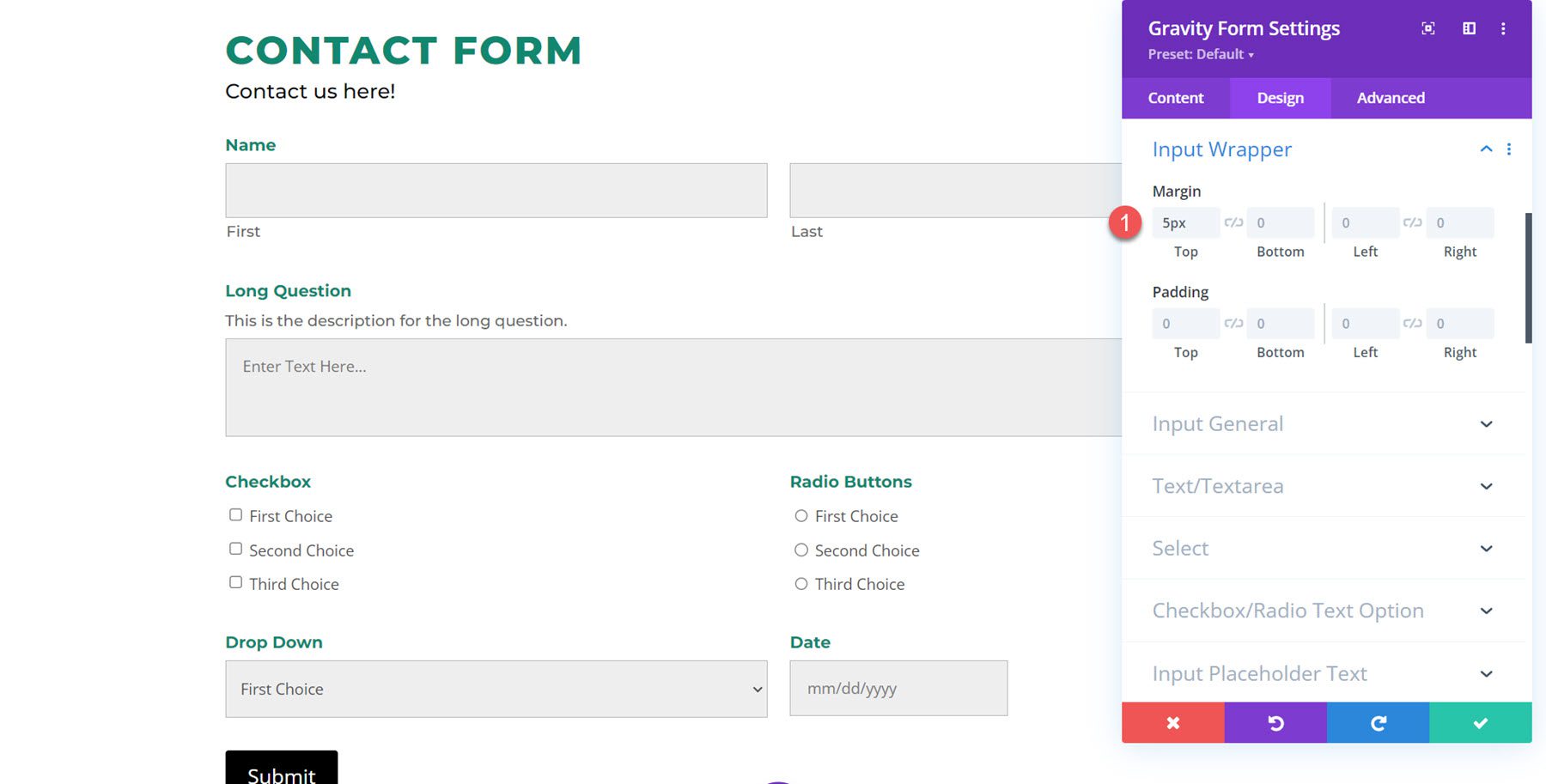
Invólucro de entrada
As configurações do wrapper de entrada permitem alterar a margem ou o preenchimento ao redor da caixa de entrada. Neste exemplo, diminuí a margem superior, aproximando a caixa de entrada do rótulo e da descrição.

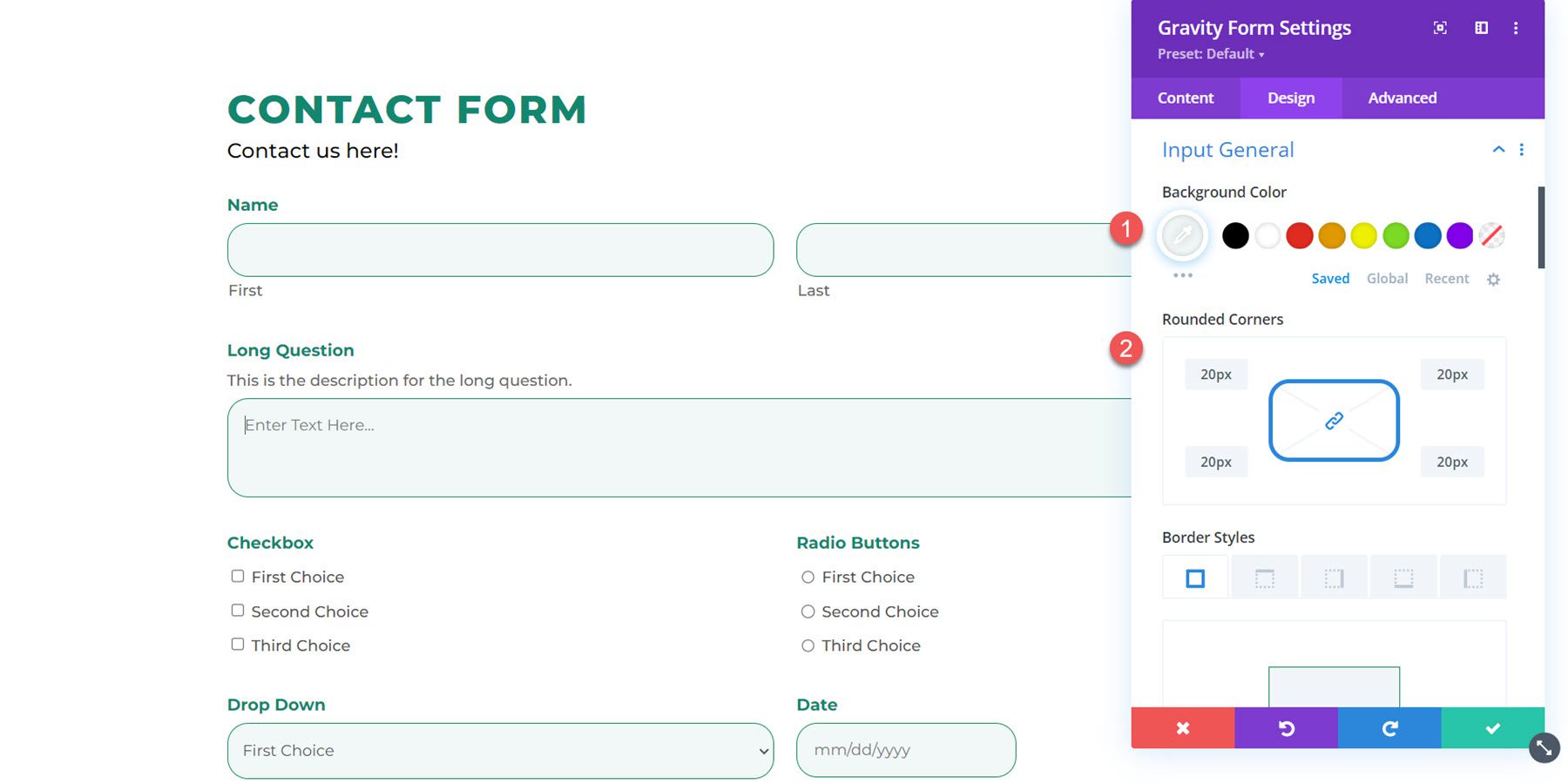
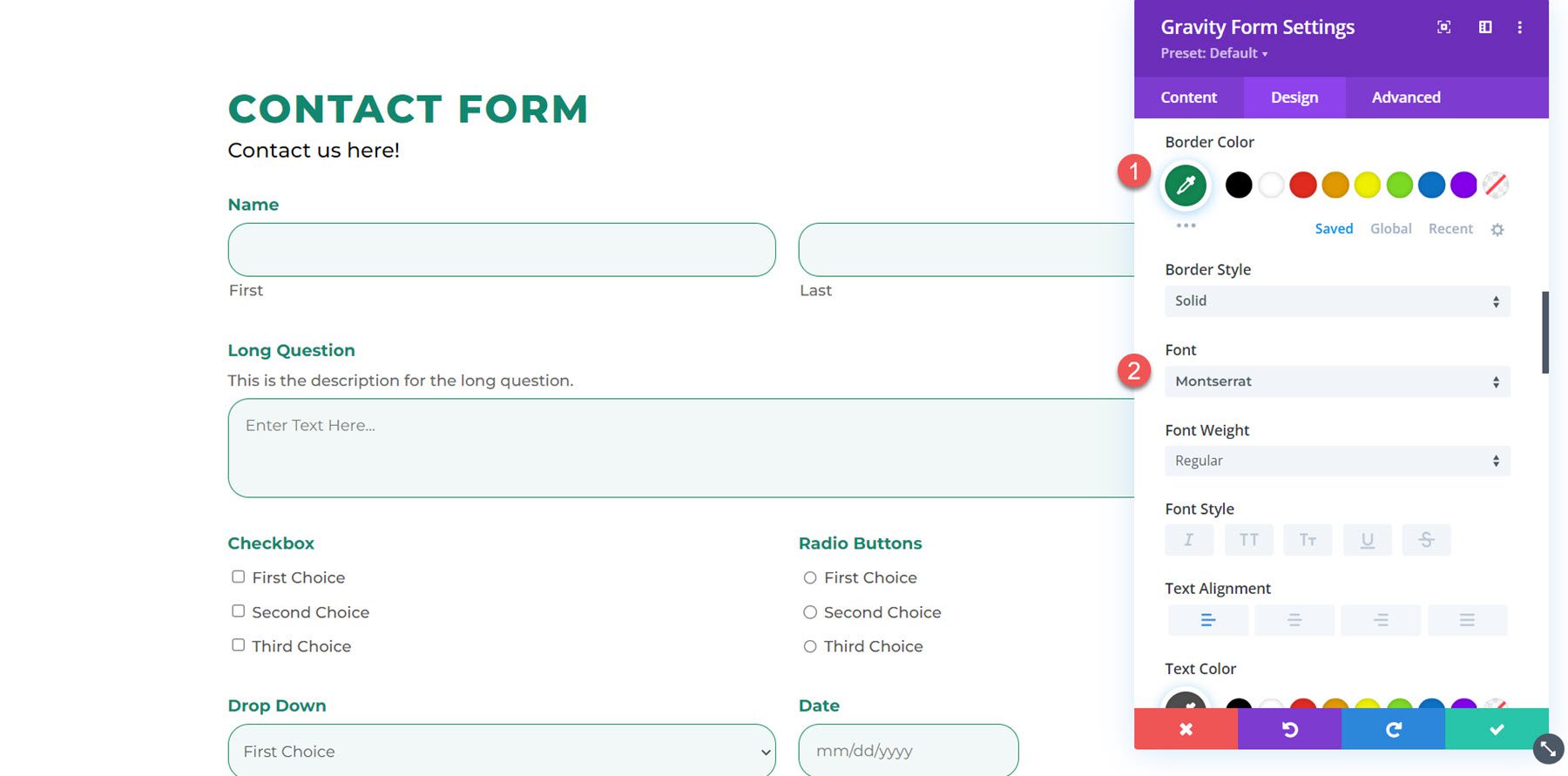
Entrada Geral
A seção de configurações gerais de entrada é onde você pode personalizar completamente o design da caixa de entrada. Você pode modificar a cor do plano de fundo, adicionar cantos arredondados, alterar a borda e personalizar completamente as configurações da fonte de entrada.

Aqui adicionei cantos arredondados, alterei a cor de fundo de entrada, alterei a cor da borda e alterei a fonte do texto.

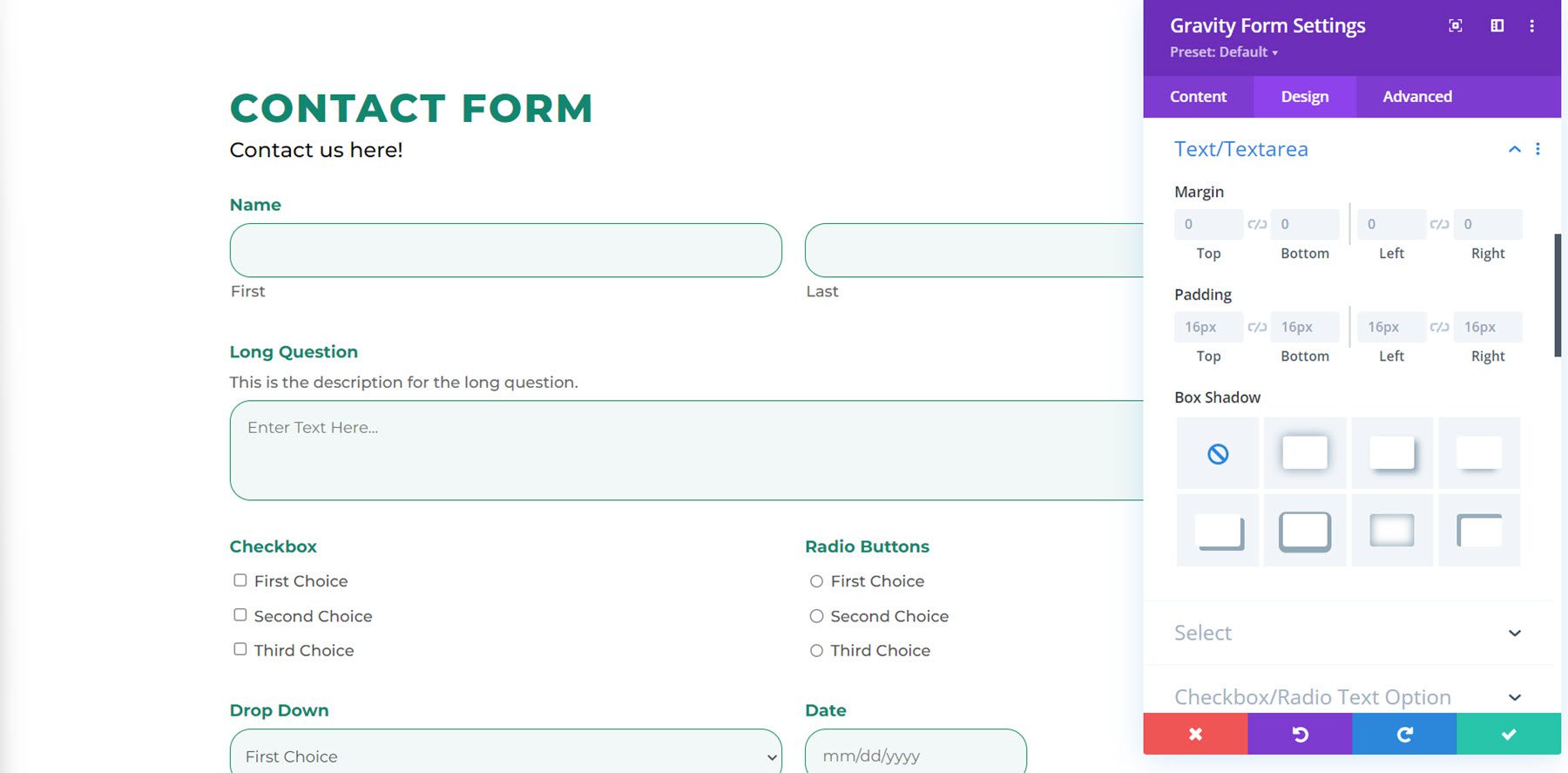
Text/Textarea
Nas configurações de texto/área de texto, você pode alterar a margem, o preenchimento ou adicionar uma sombra de caixa aos campos.

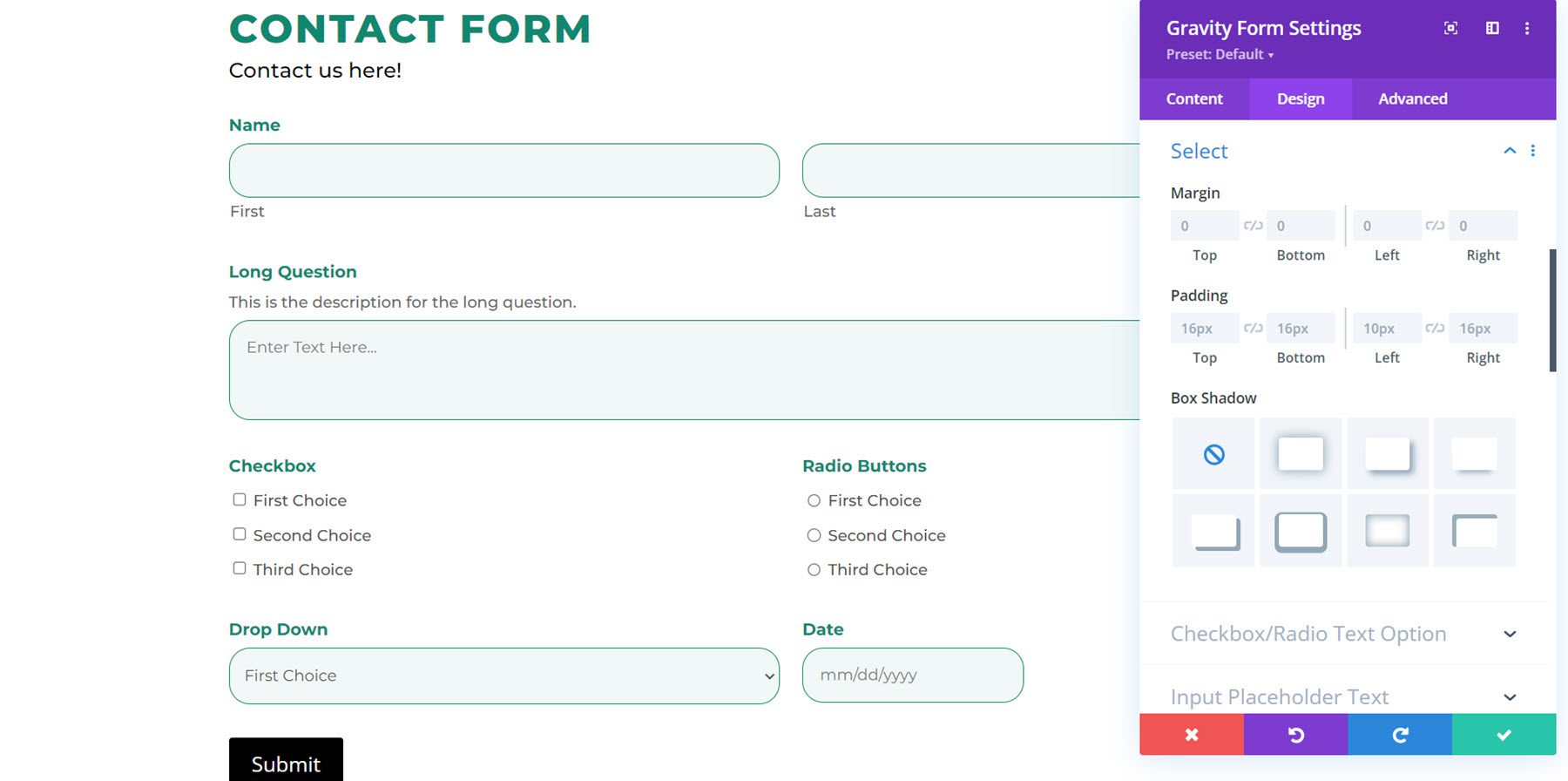
Selecione
A seção select tem as mesmas configurações da seção text/textarea. Você pode personalizar a margem, o preenchimento e a sombra da caixa para os campos selecionados.

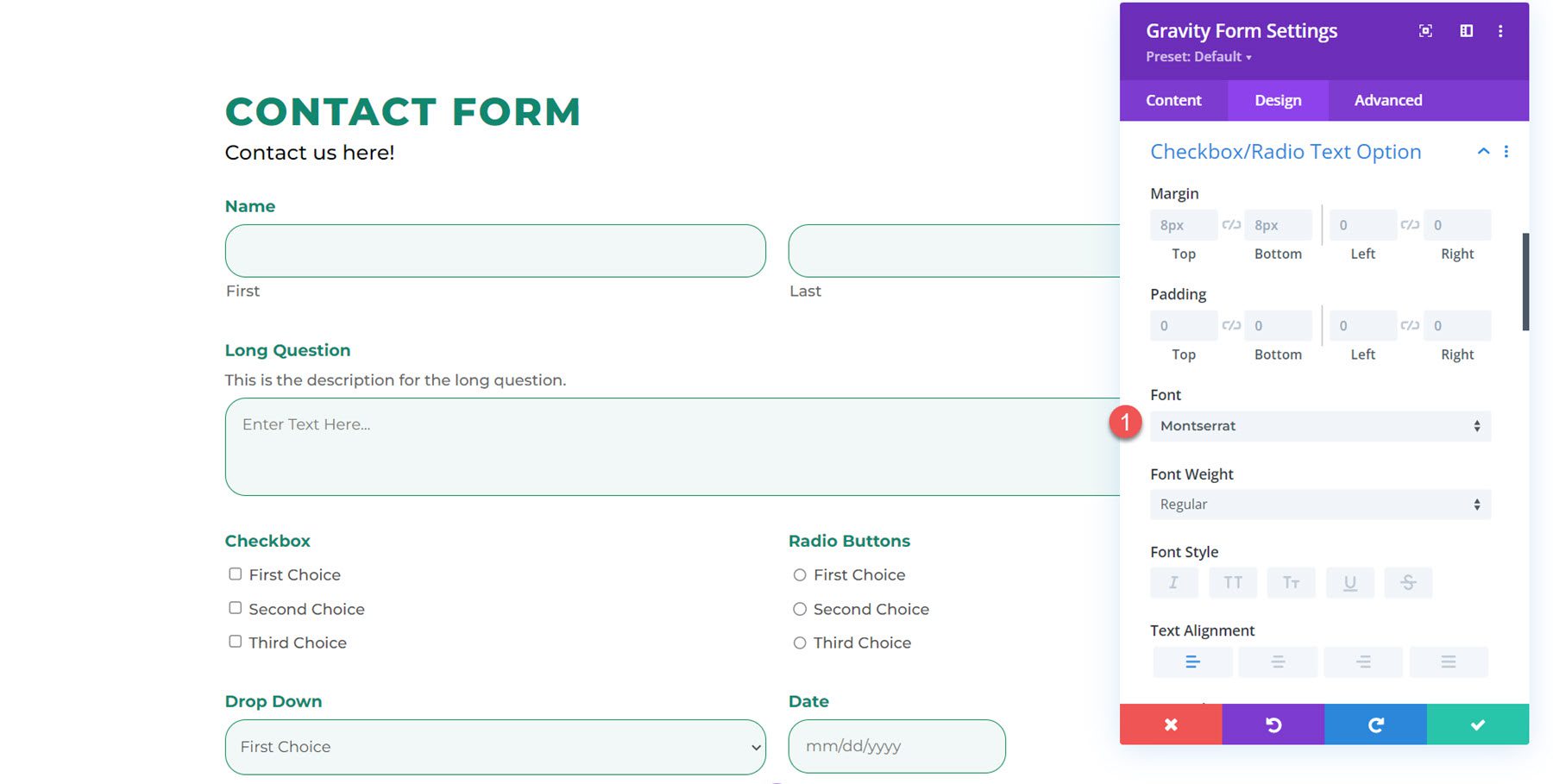
Opção de caixa de seleção/texto de rádio
Aqui você pode alterar a margem e o preenchimento e personalizar a fonte da caixa de seleção/opção de texto de rádio. Eu personalizei a fonte neste exemplo.

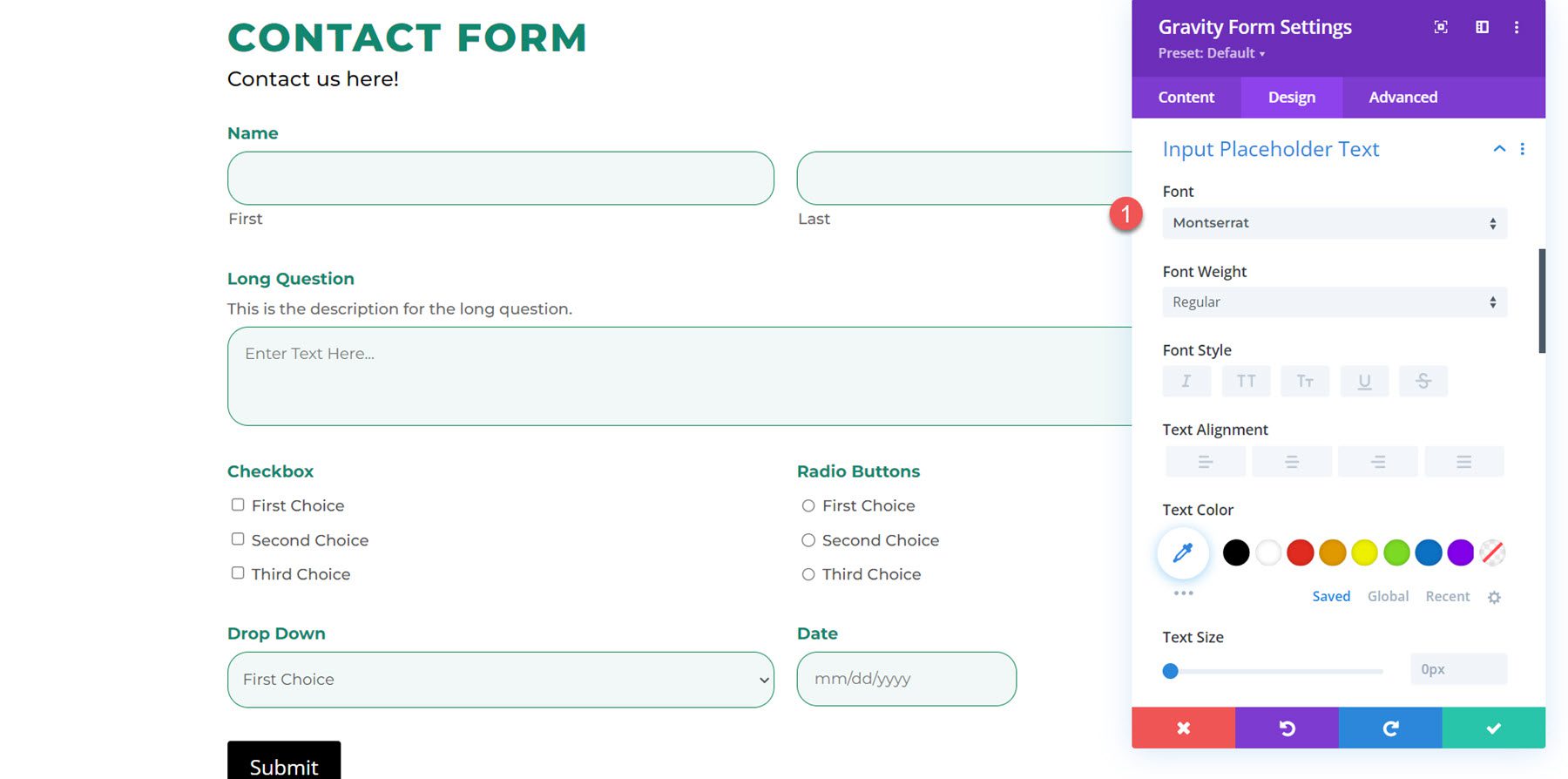
Inserir texto de espaço reservado
Você pode personalizar as configurações de fonte para o texto do espaço reservado de entrada aqui. Mudei a fonte para Montserrat.

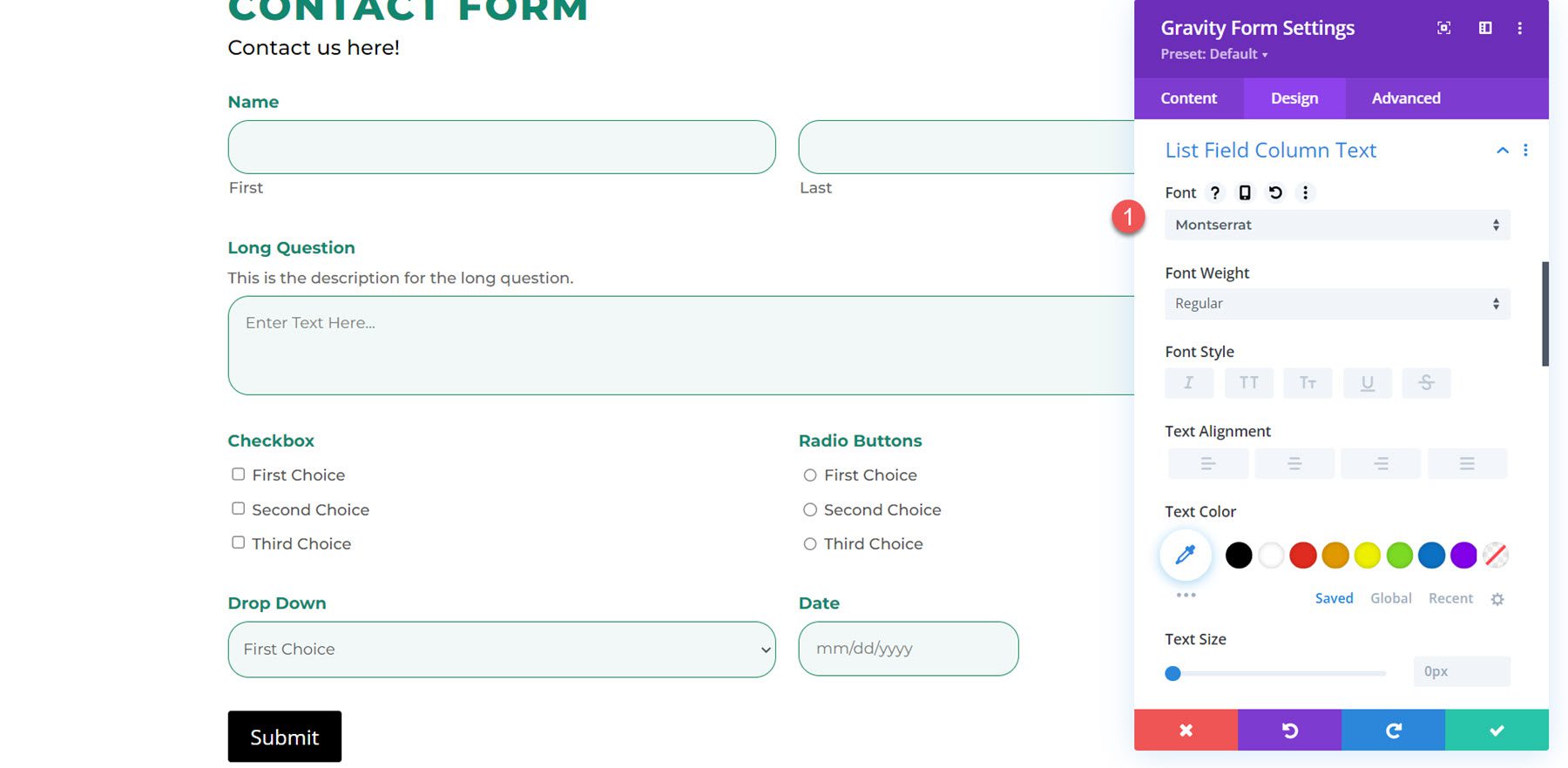
Texto da Coluna do Campo de Lista
As mesmas configurações aqui da seção de texto do campo de entrada. Mais uma vez, personalizei a fonte para o texto da coluna do campo da lista.

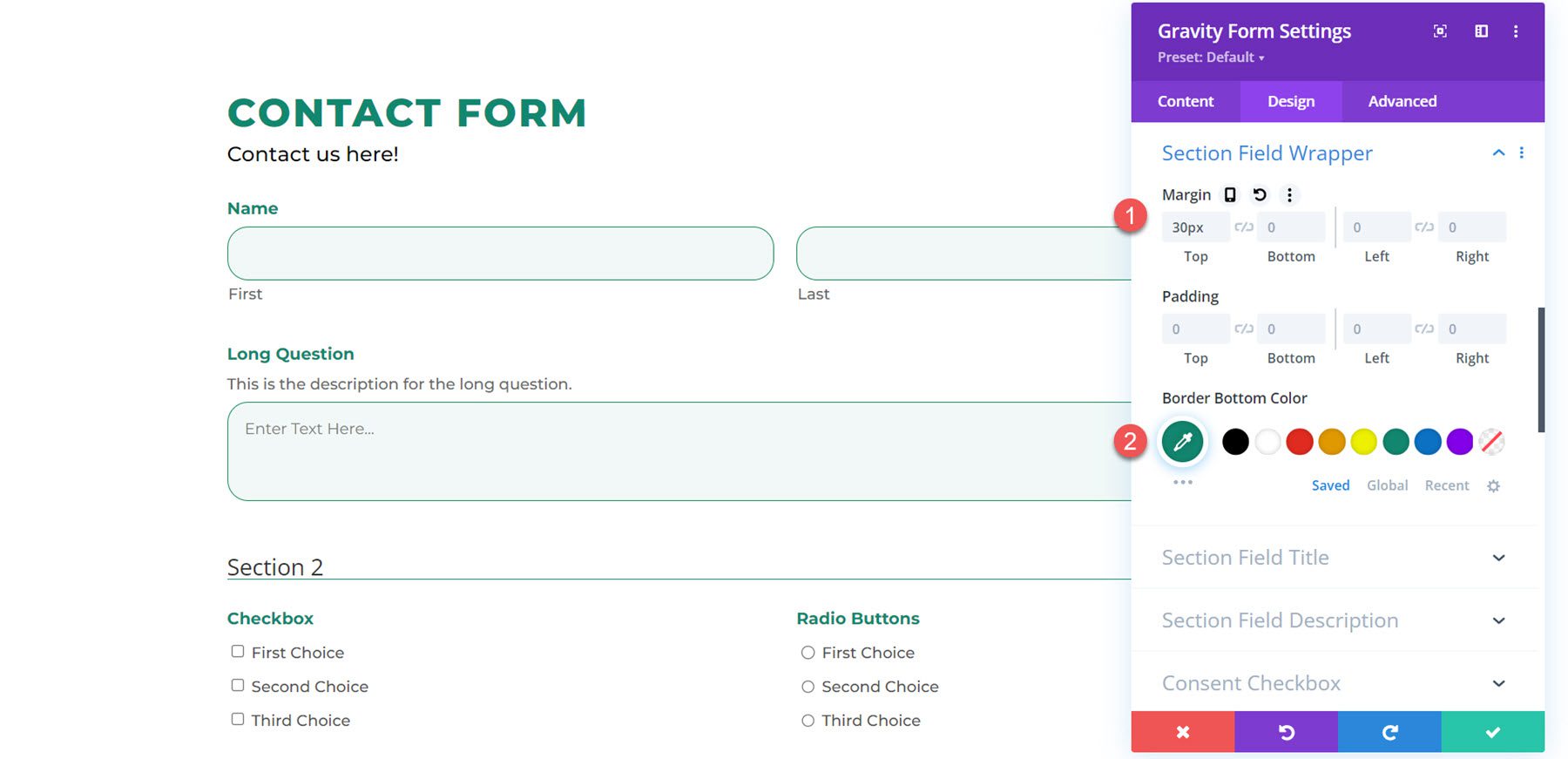
Wrapper de Campo de Seção
As configurações do wrapper do campo de seção permitem que você altere a margem, o preenchimento e a cor inferior da borda. Adicionei uma seção ao meu formulário e adicionei uma margem superior e mudei a cor inferior da borda.


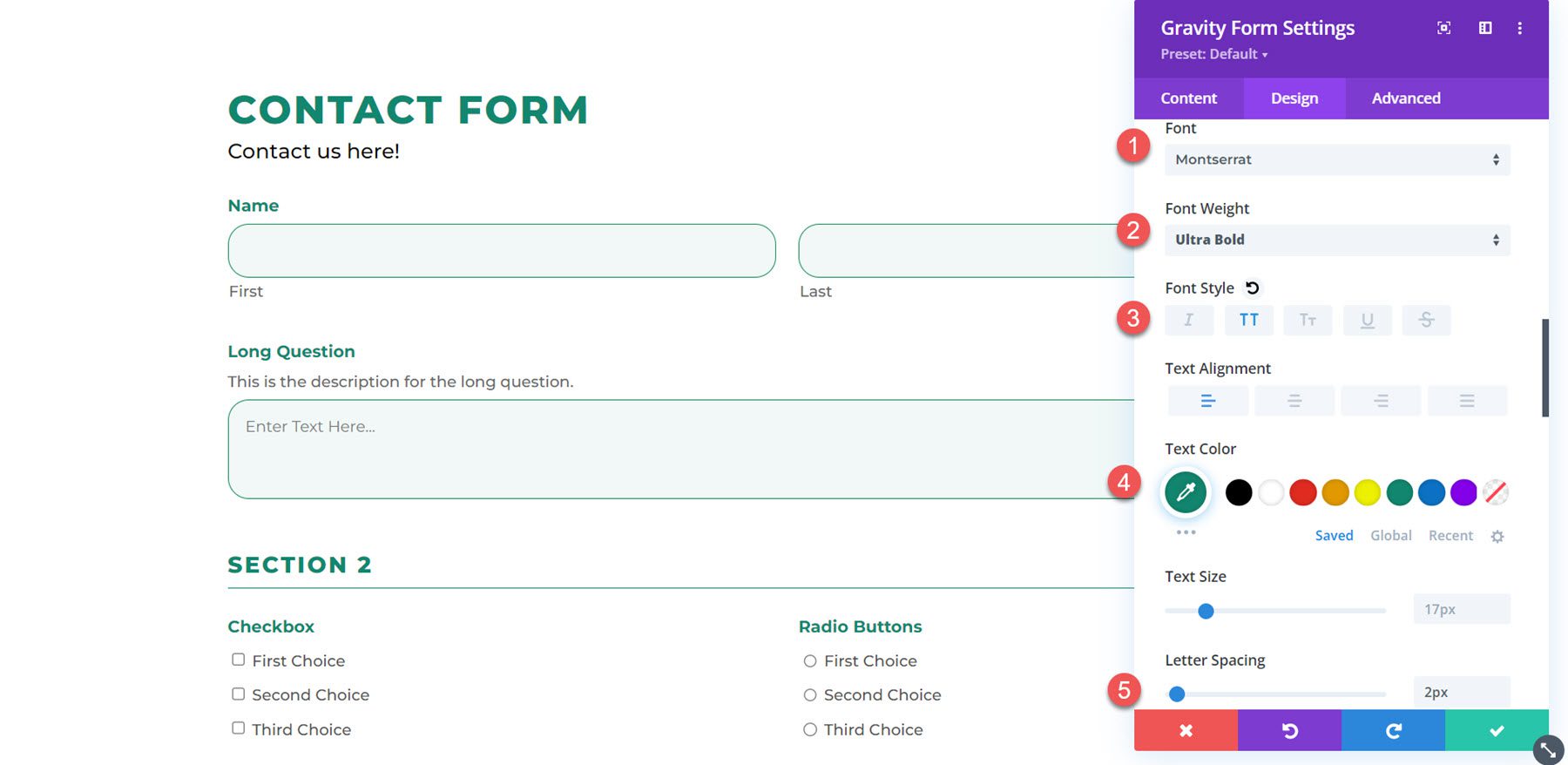
Título do campo da seção
Para personalizar o título do campo da seção, modifiquei a fonte, o peso da fonte, o estilo da fonte, a cor do texto e o espaçamento entre letras aqui.

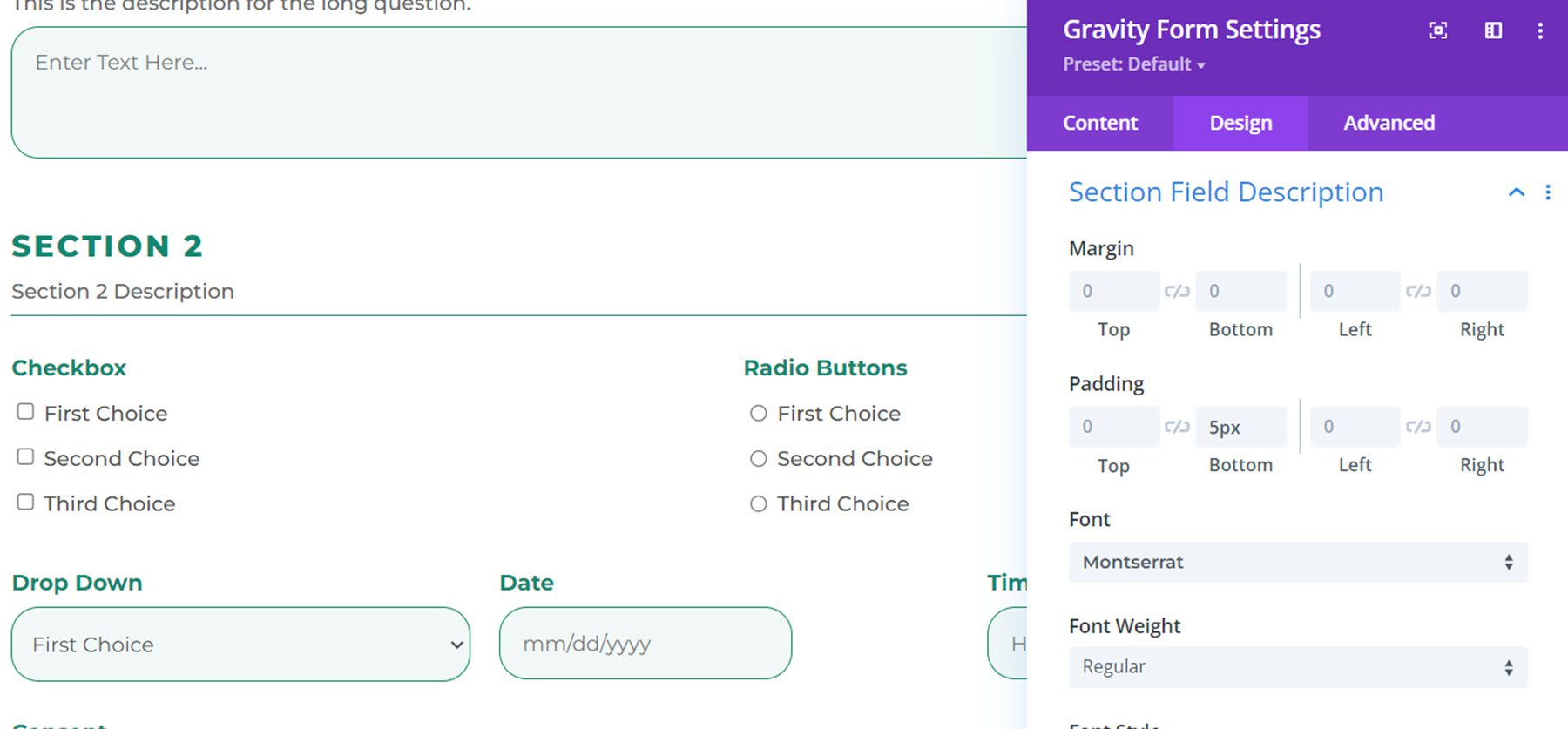
Descrição do Campo da Seção
Neste exemplo, adicionei uma descrição à seção e modifiquei a fonte. Também adicionei um preenchimento inferior para adicionar espaço entre a descrição e a linha.

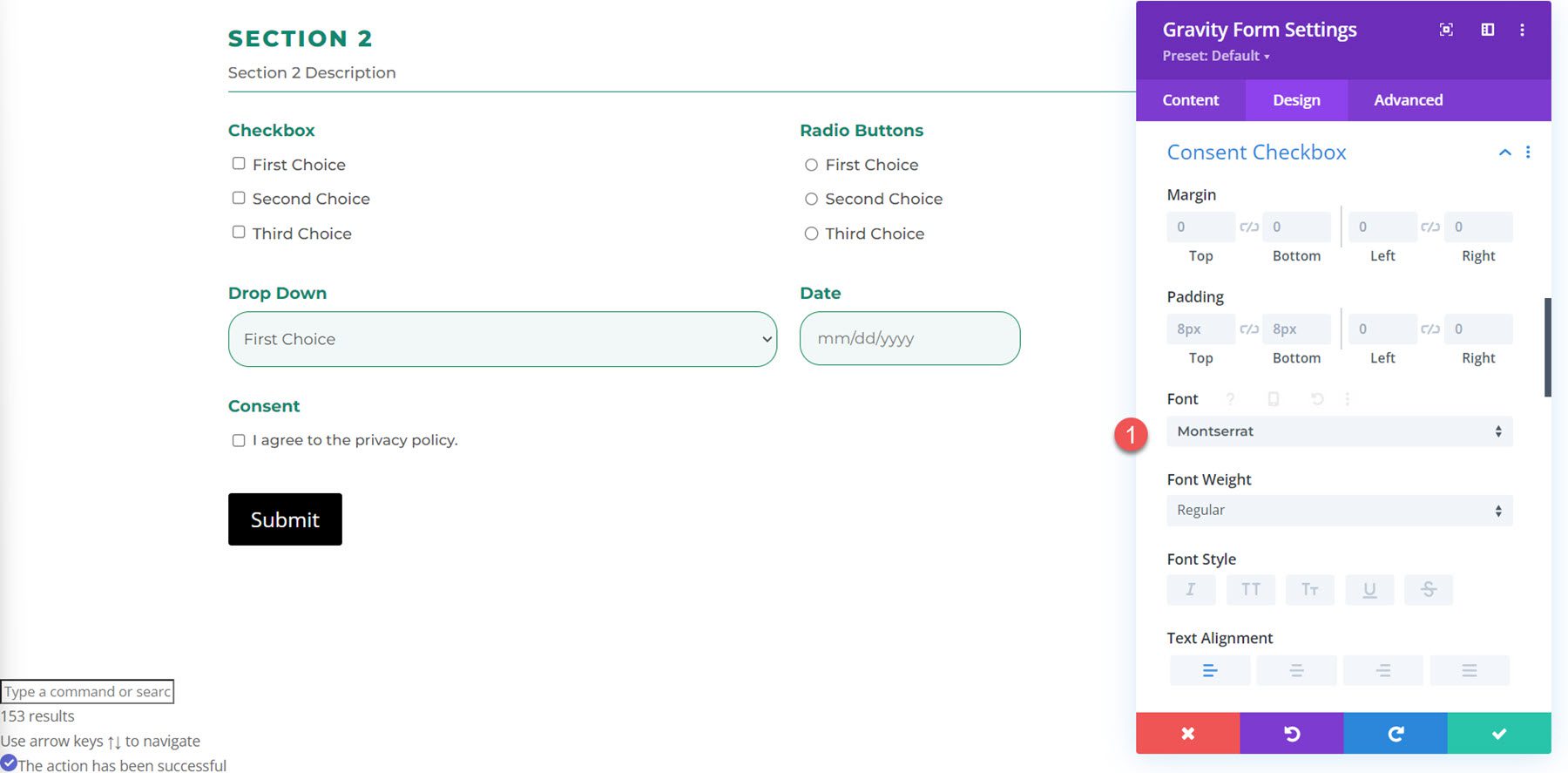
Caixa de seleção de consentimento
As configurações de design para a caixa de seleção de consentimento permitem que você modifique as configurações de margem, preenchimento e fonte. Aqui modifiquei a fonte.

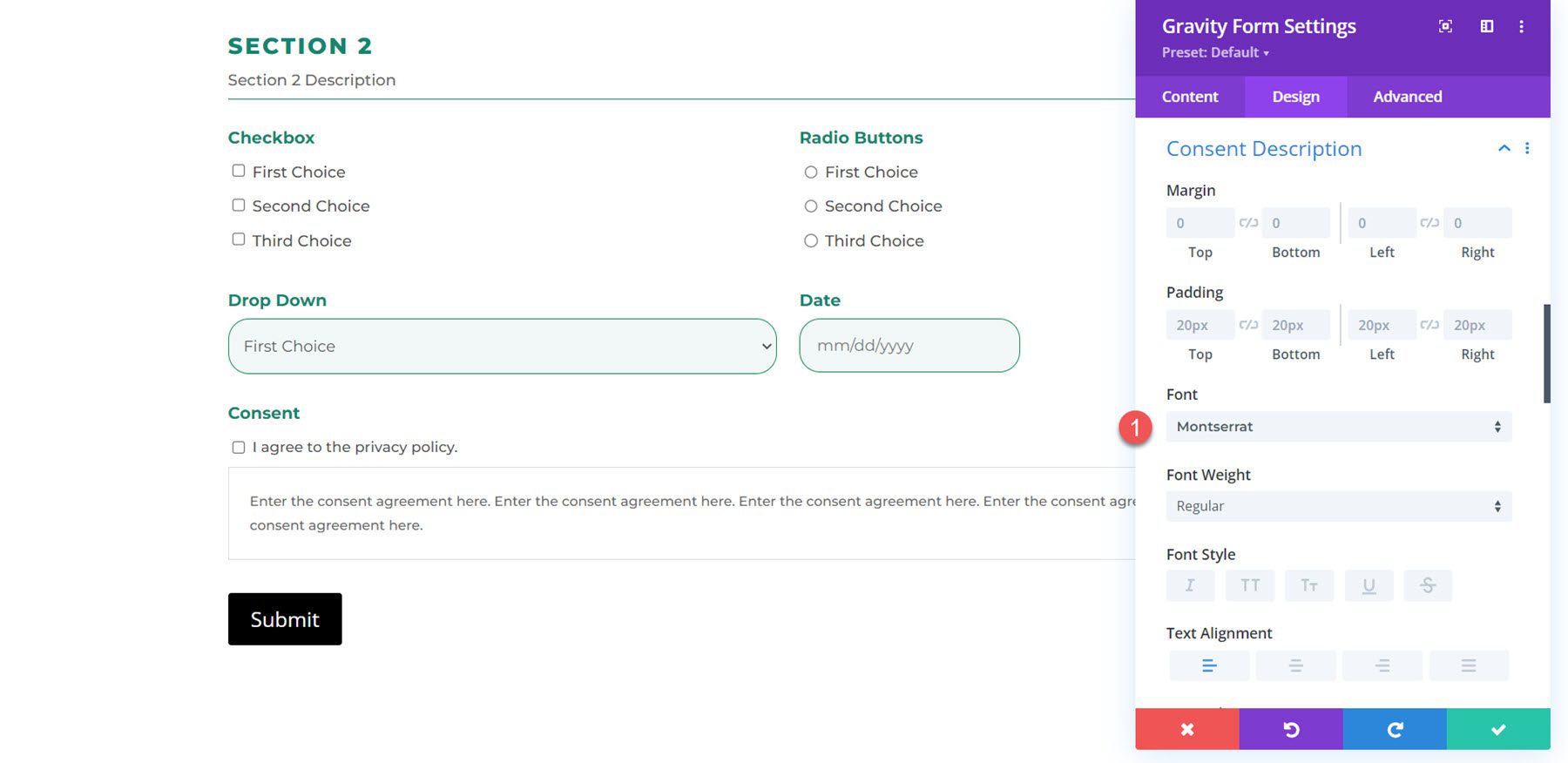
Descrição do consentimento
Mesmo com as configurações de descrição de consentimento, você pode modificar a margem e o preenchimento e personalizar a fonte. Neste exemplo, alterei a fonte.

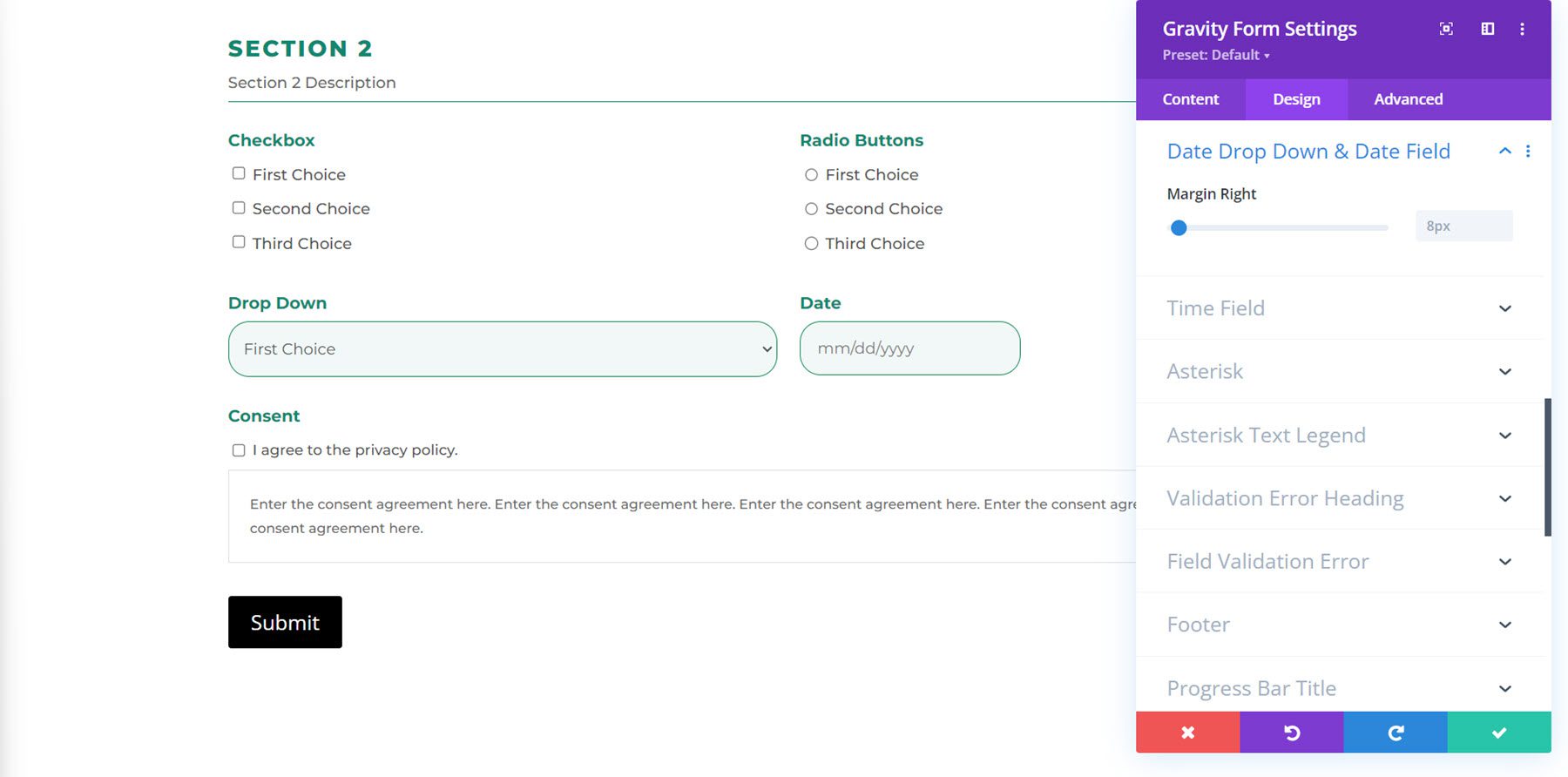
Lista suspensa de data e campo de data
Aqui você pode alterar a margem direita.

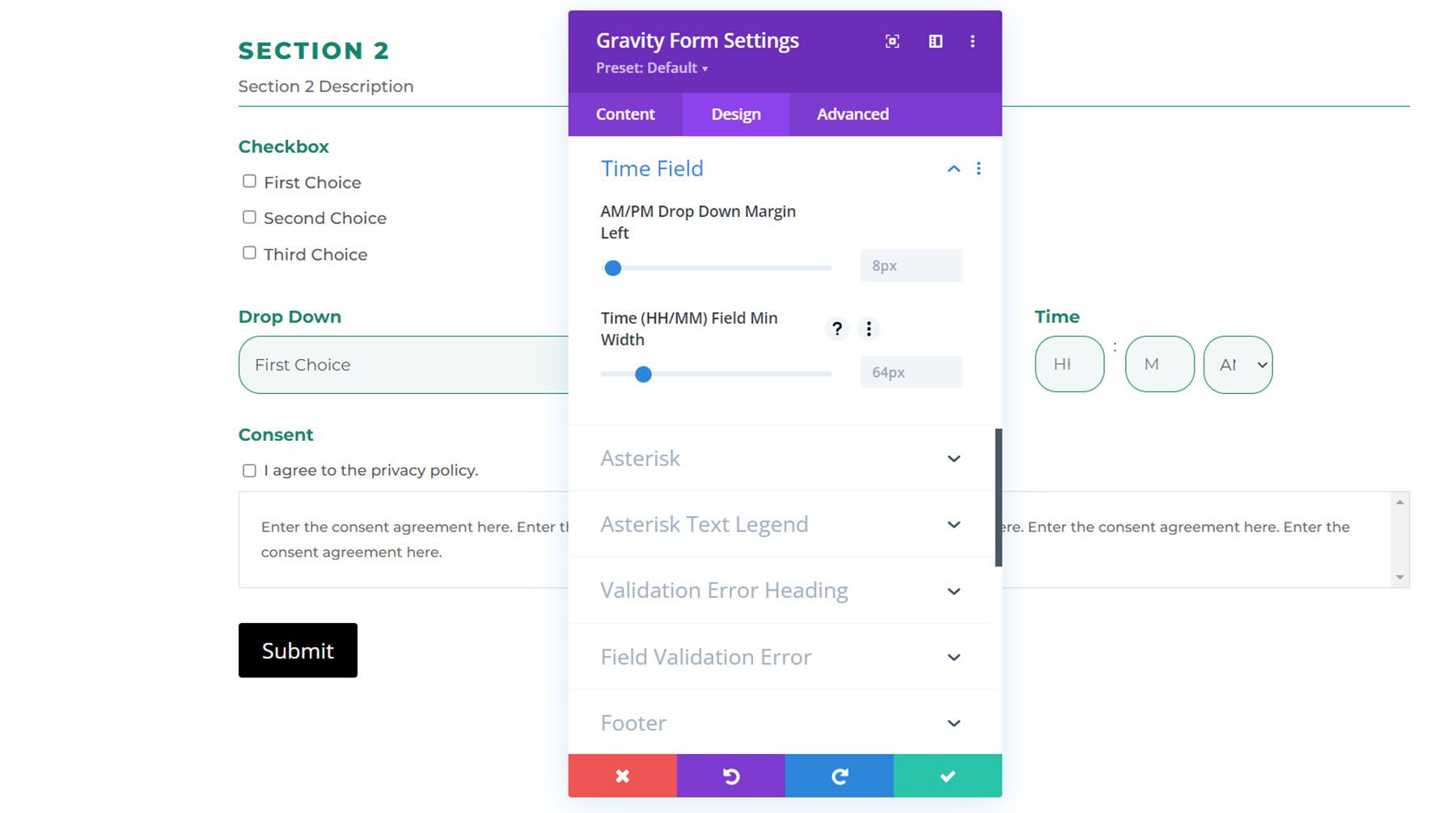
Campo de tempo
Nas configurações do campo de hora, você pode personalizar a margem esquerda do menu suspenso AM/PM e a largura mínima do campo Hora (HH/MM).

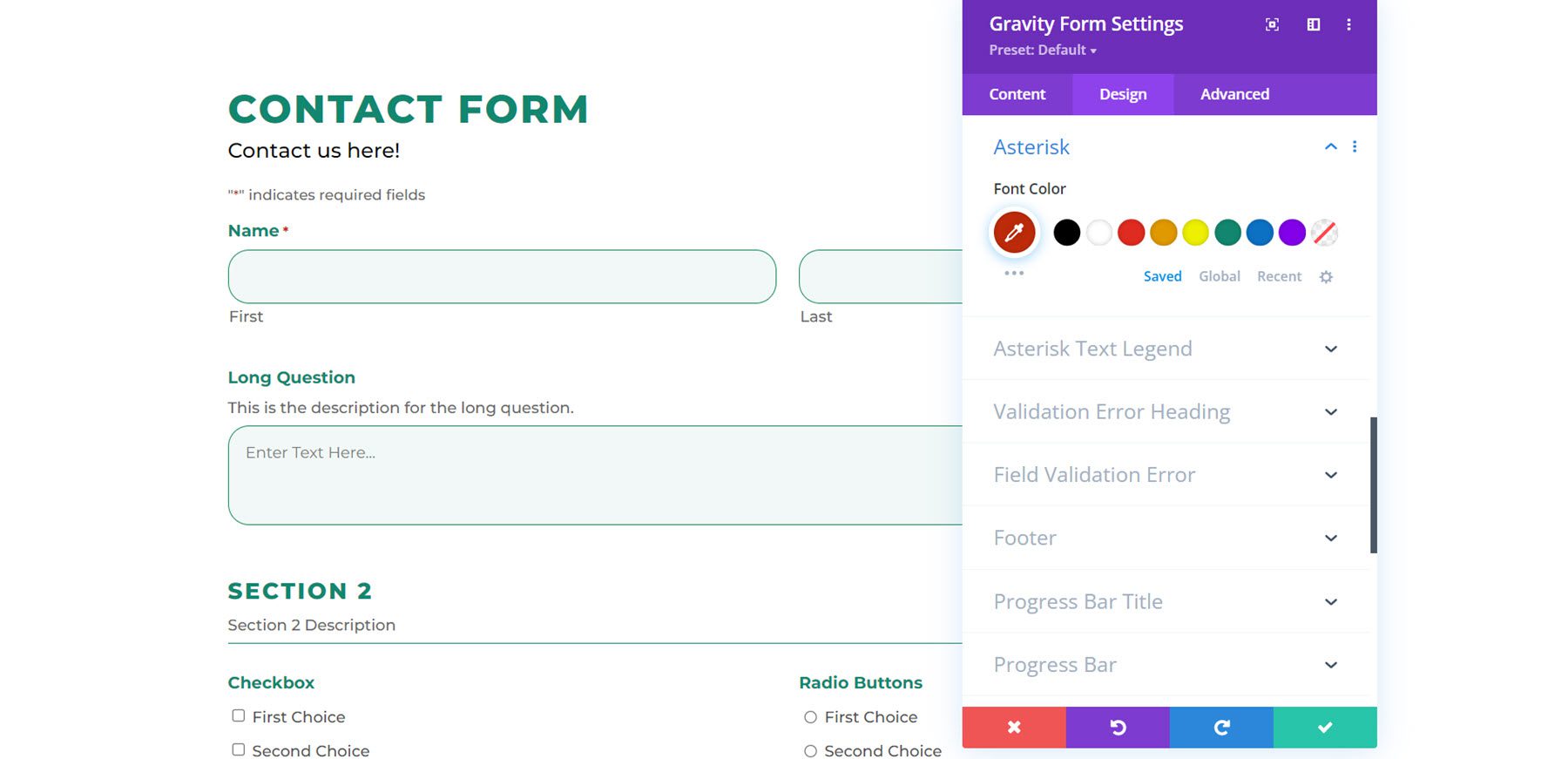
Asterisco
Nas configurações do asterisco, você pode alterar a cor da fonte.

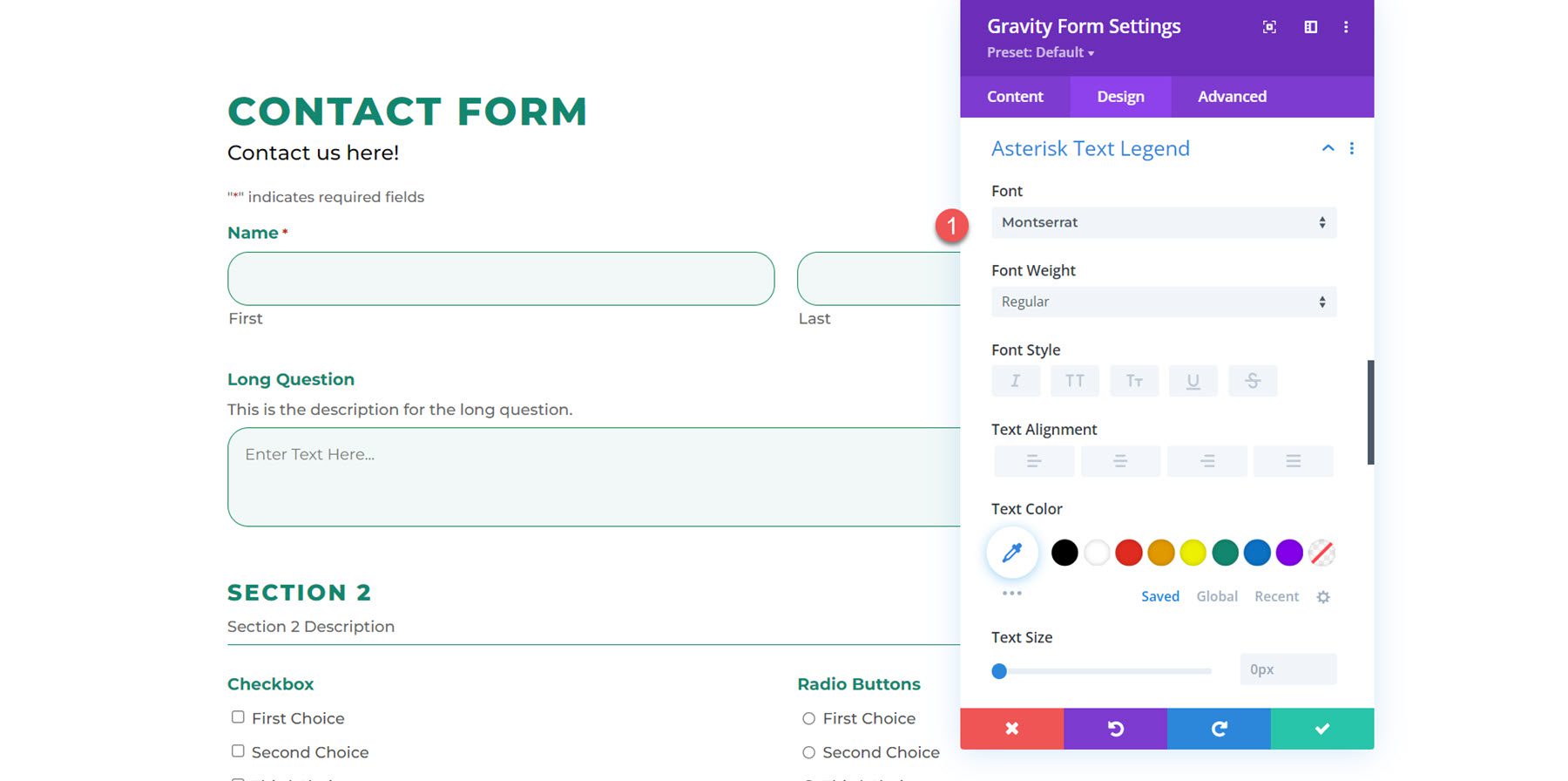
Asterisco Legenda do Texto
Usando as configurações de legenda de texto de asterisco, você pode personalizar a fonte, o tamanho, o espaçamento e muito mais da legenda de texto de asterisco. Neste exemplo, modifiquei a fonte.

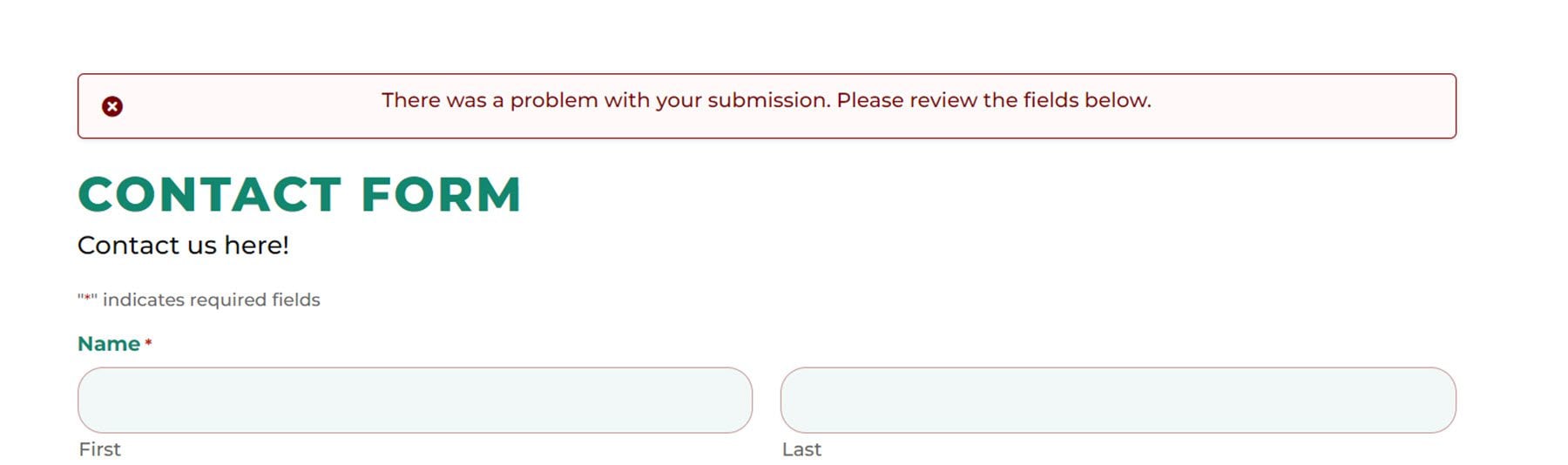
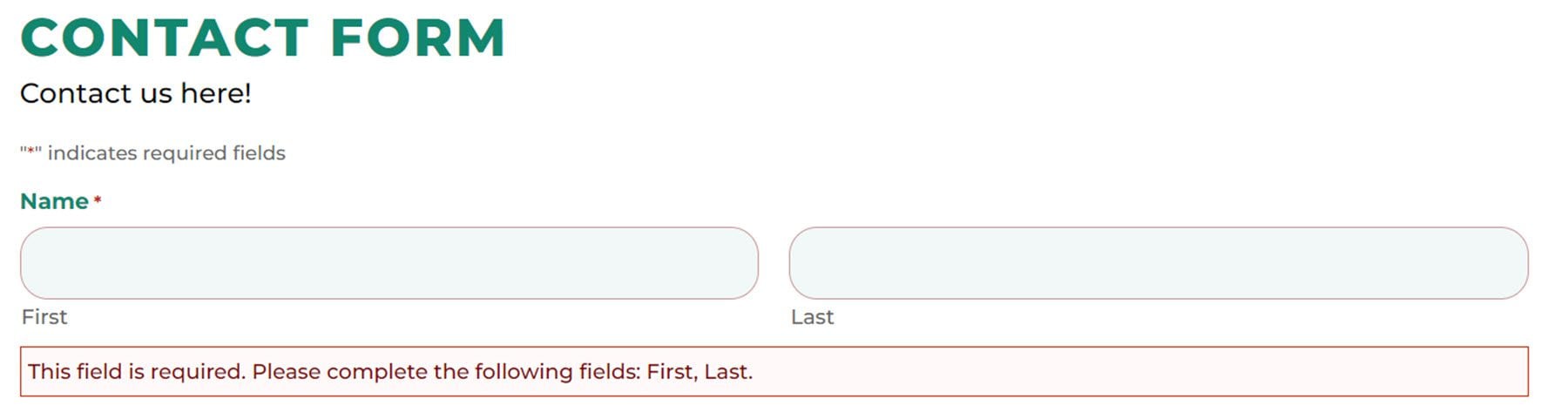
Cabeçalho de Erro de Validação
Aqui você pode personalizar a cor de fundo, a margem e o preenchimento e o design da fonte para o cabeçalho do erro de validação. Aqui está o título de erro de validação personalizado, com preenchimento modificado, uma fonte diferente e um tamanho de fonte maior.

Erro de validação de campo
E aqui você pode personalizar o erro de validação de campo da mesma forma que o título de erro de validação. Adicionei algum preenchimento na parte superior, inferior e esquerda e modifiquei a fonte. Aqui está o resultado no front-end.

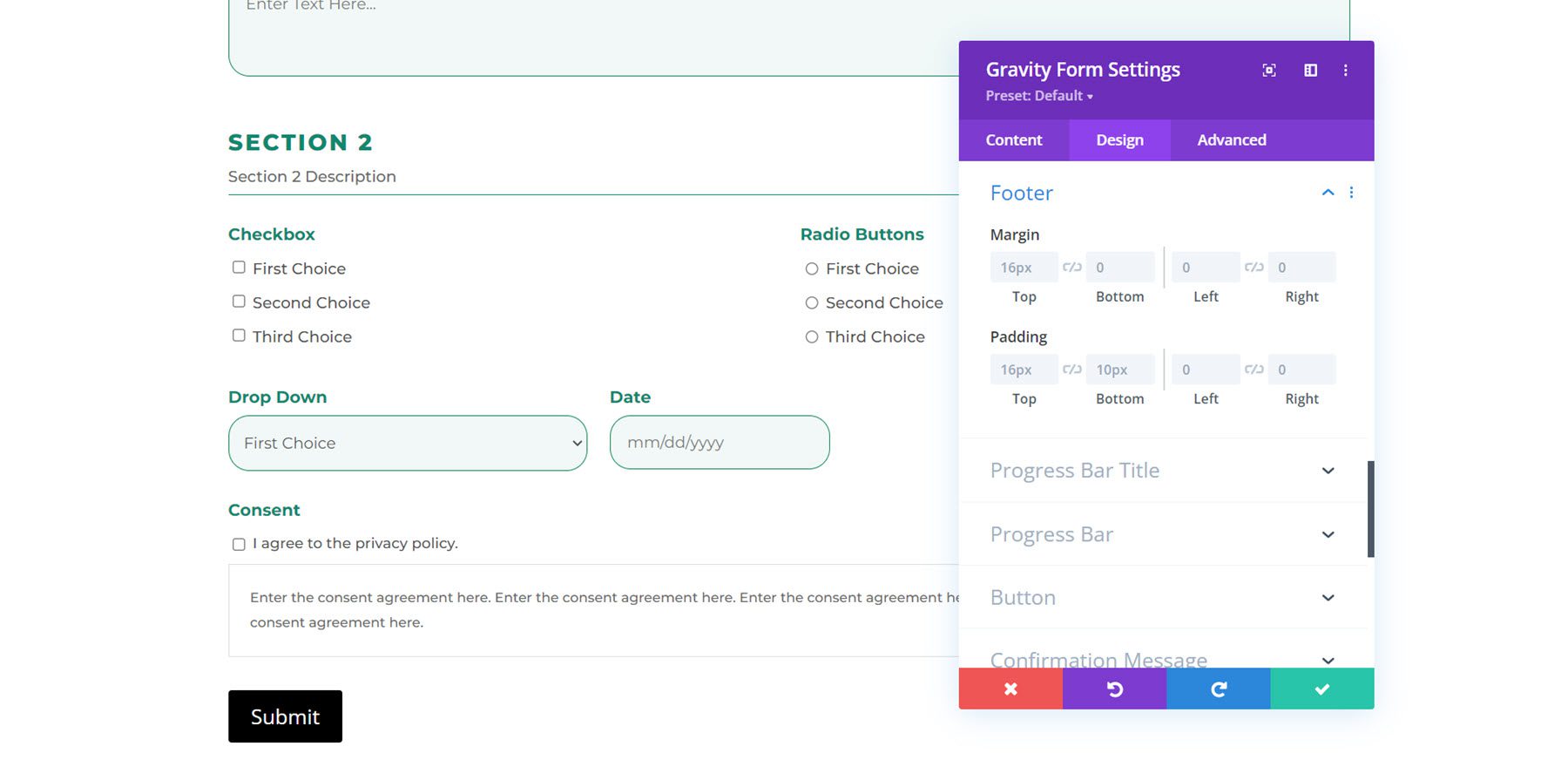
Rodapé
Com essas configurações, você pode alterar a margem e o preenchimento do rodapé.

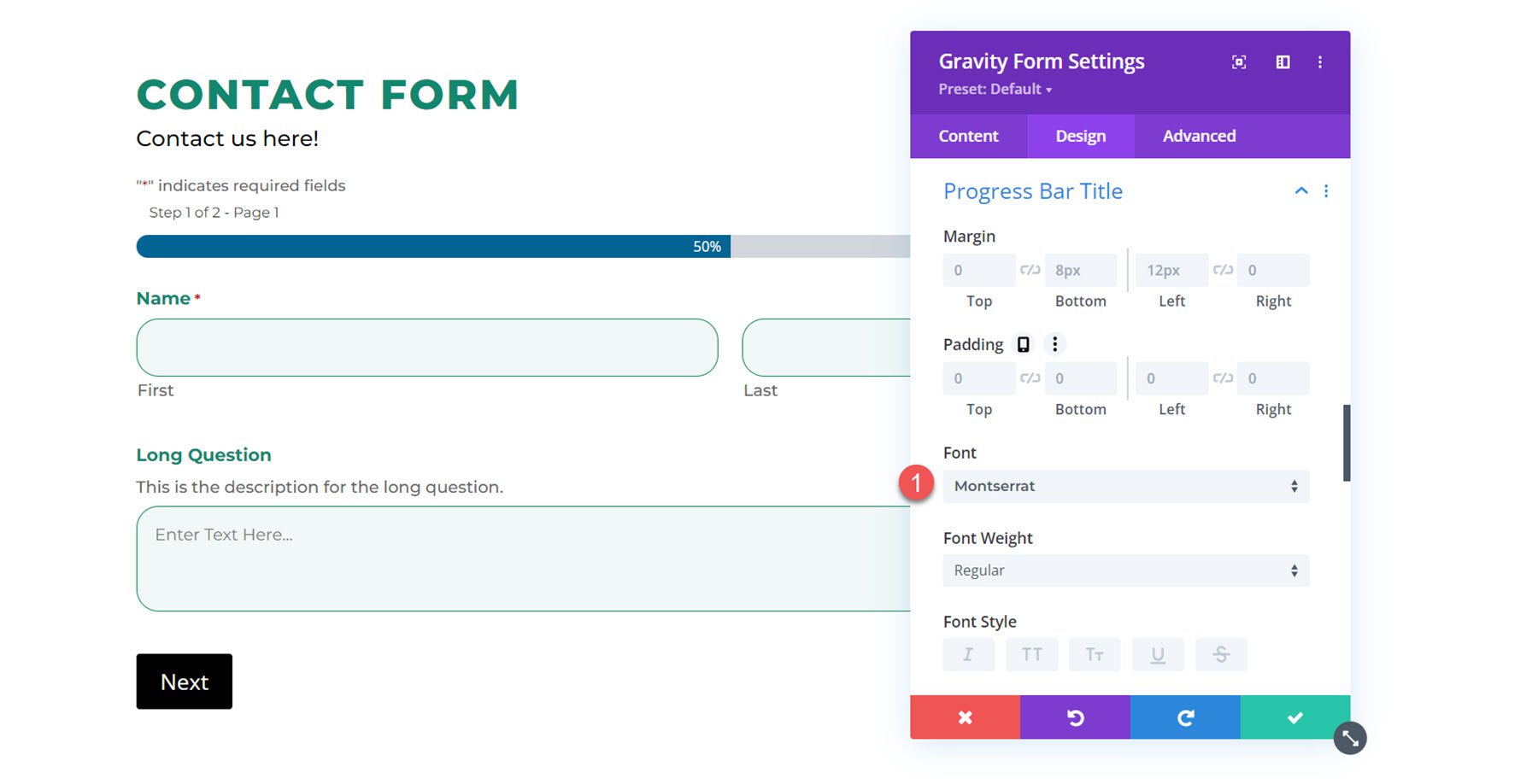
Título da barra de progresso
Aqui você pode modificar a margem e o preenchimento da barra de progresso, bem como o design da fonte.

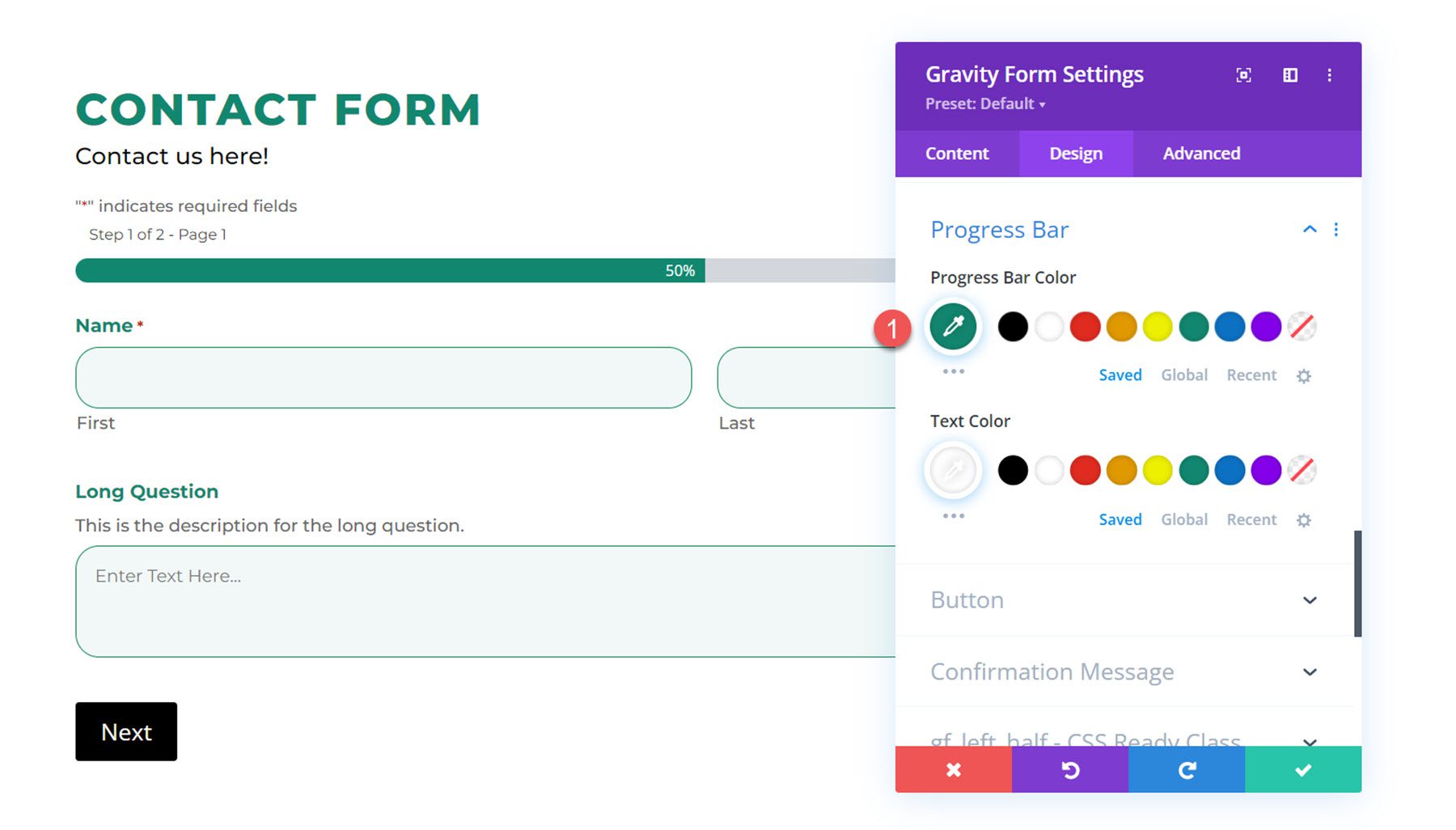
Barra de progresso
Nas configurações da barra de progresso, você pode modificar a cor da barra de progresso e a cor do texto. Mudei a cor da barra de progresso para verde.

Botão
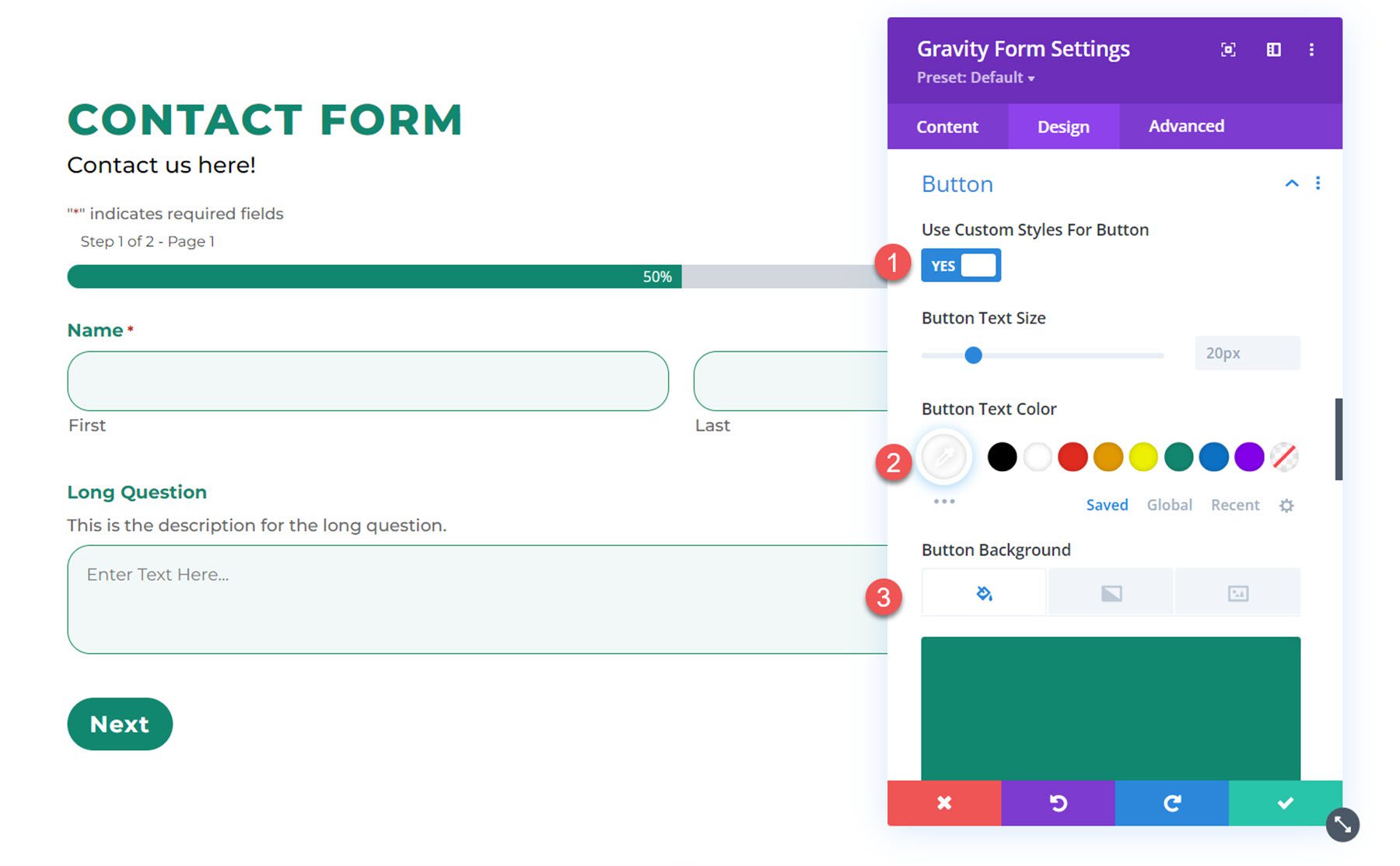
Em seguida, as configurações do botão permitem aplicar estilos personalizados ao botão de envio do formulário. Você também pode alterar o alinhamento do botão. Aqui alterei a cor do texto, plano de fundo, fonte, espessura da fonte, raio da borda e espaçamento entre letras para estilizar o botão.

Mensagem de confirmação
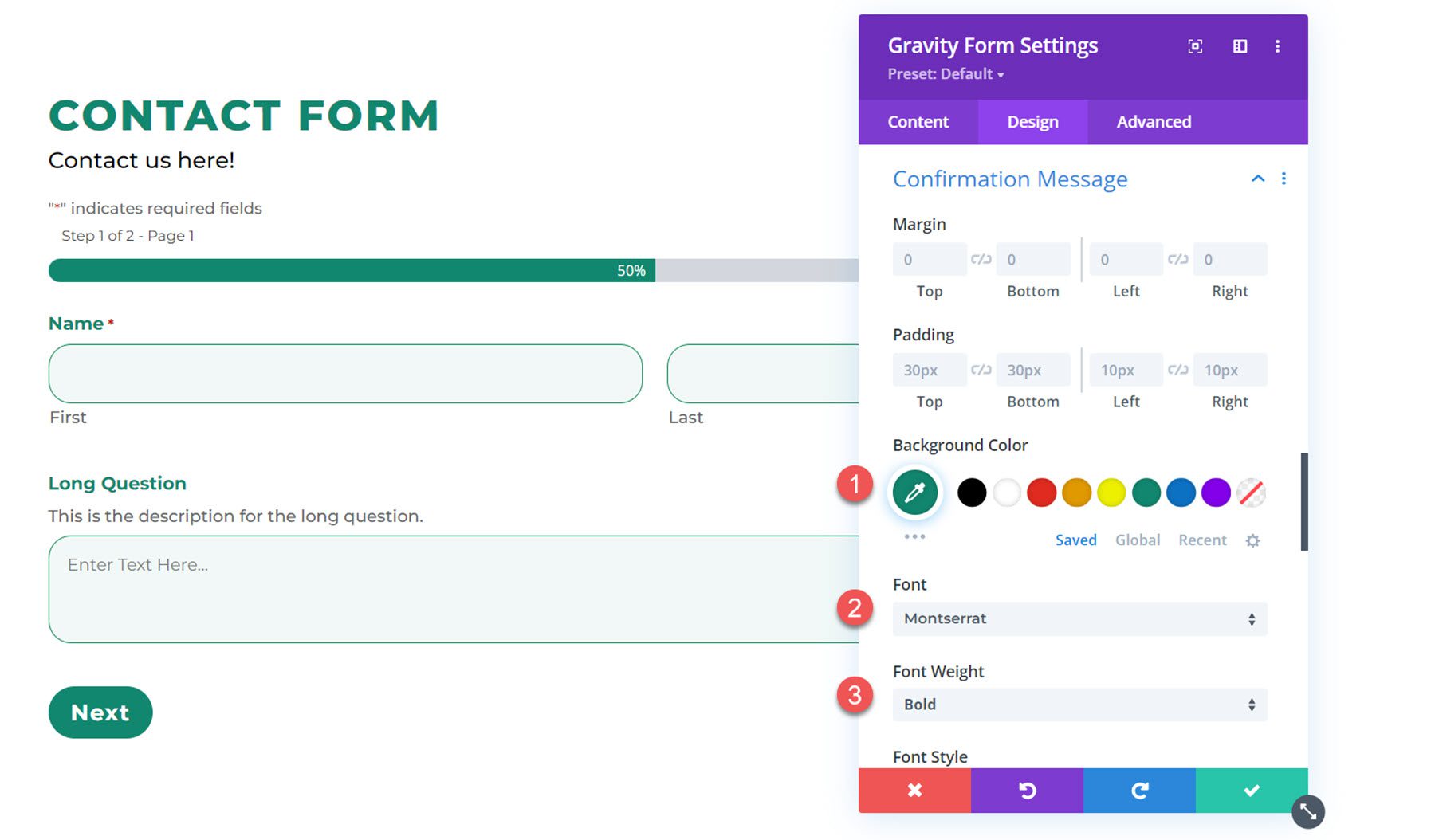
Nas configurações da mensagem de confirmação, você pode modificar como a mensagem de confirmação aparece após o envio do formulário. Eu mudei a cor de fundo, a fonte e a cor do texto neste exemplo.

E aqui está a mensagem de confirmação.

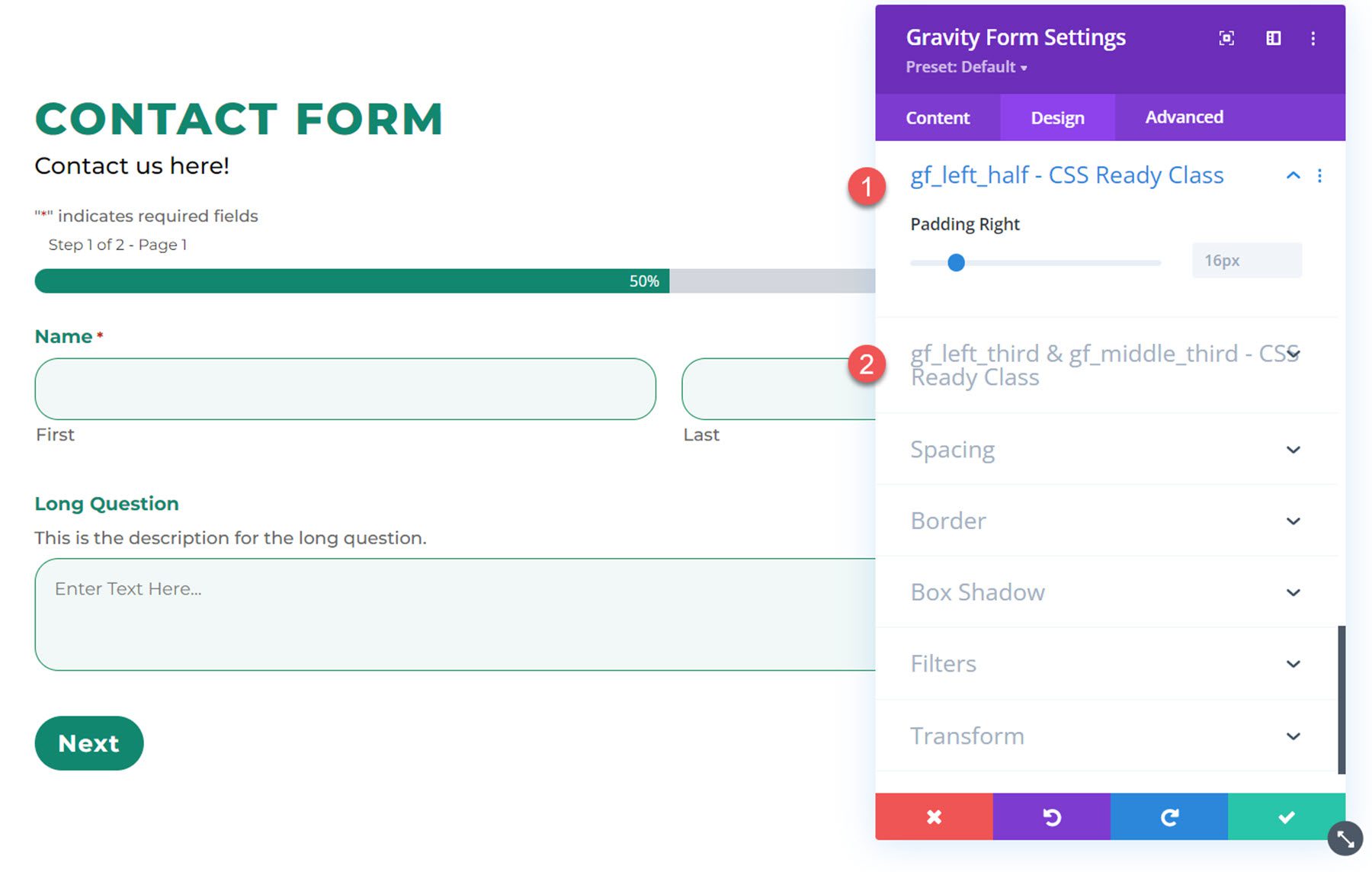
Gf_left_half – classe pronta para CSS e Gf_left_third & gf_middle_third – classe pronta para CSS
Você pode aplicar essas classes CSS a um campo Gravity Forms para criar layouts mais avançados. Essas configurações de design permitem que você personalize o preenchimento correto para os campos com essas classes CSS.

Espaçamento
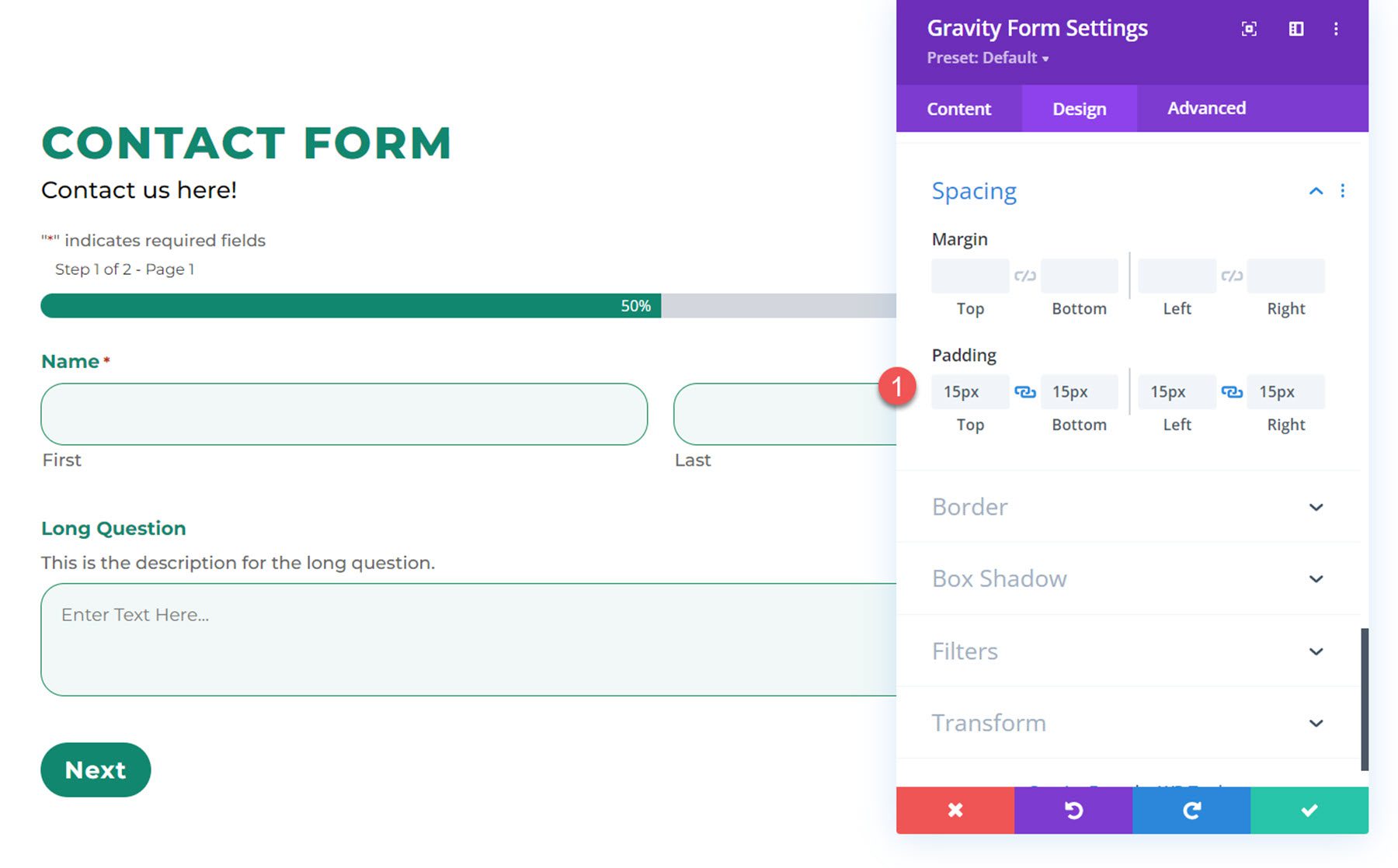
As configurações de espaçamento permitem personalizar a margem e o preenchimento de todo o formulário. Aqui eu adicionei algum preenchimento interno a todos os 4 lados do meu formulário.

Fronteira
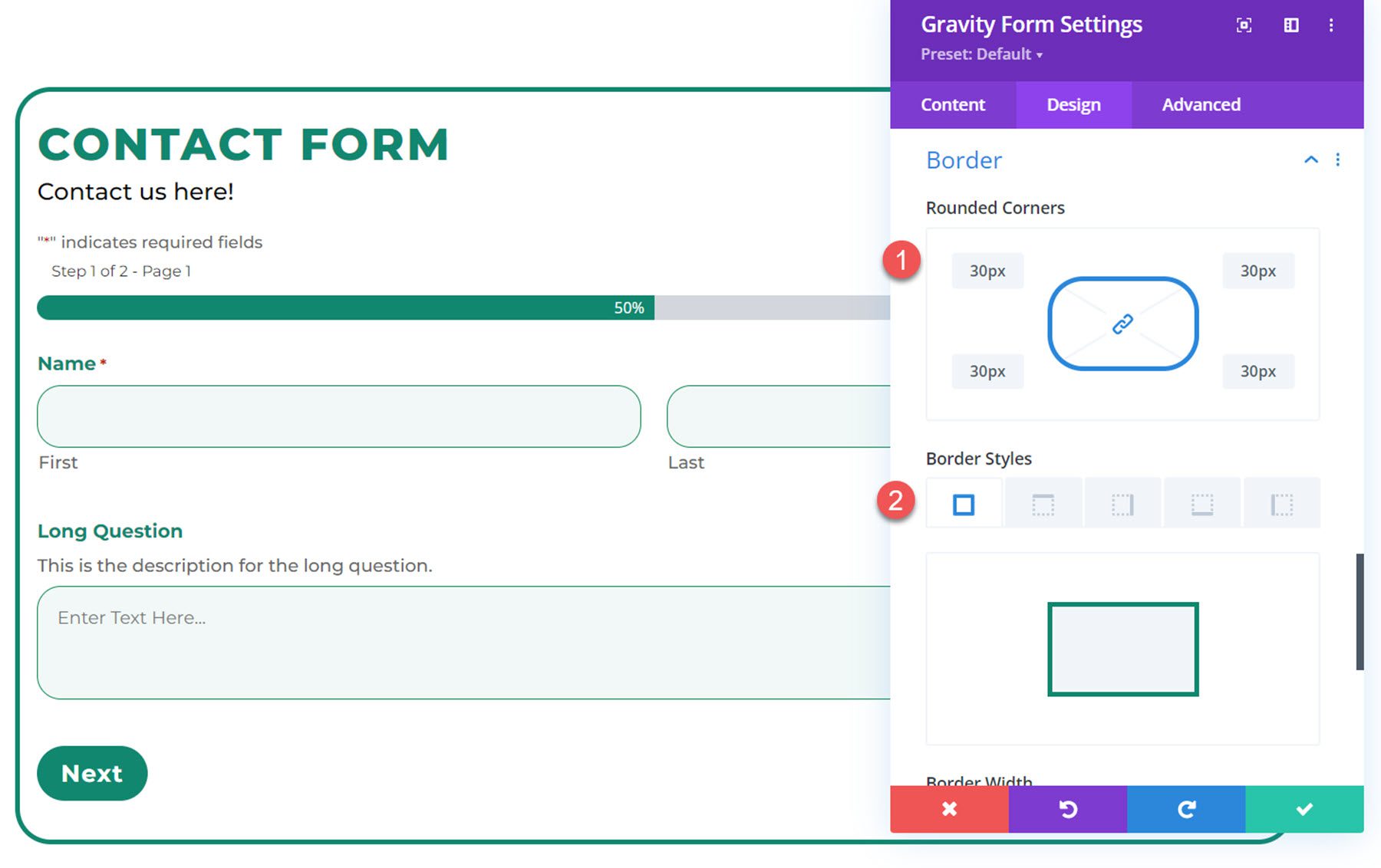
Nas configurações de borda, você pode adicionar uma borda ao seu formulário, alterar a cor e o tamanho da borda, adicionar cantos arredondados e muito mais. Para este exemplo, adicionei uma borda com cantos arredondados ao formulário.

Sombra da caixa
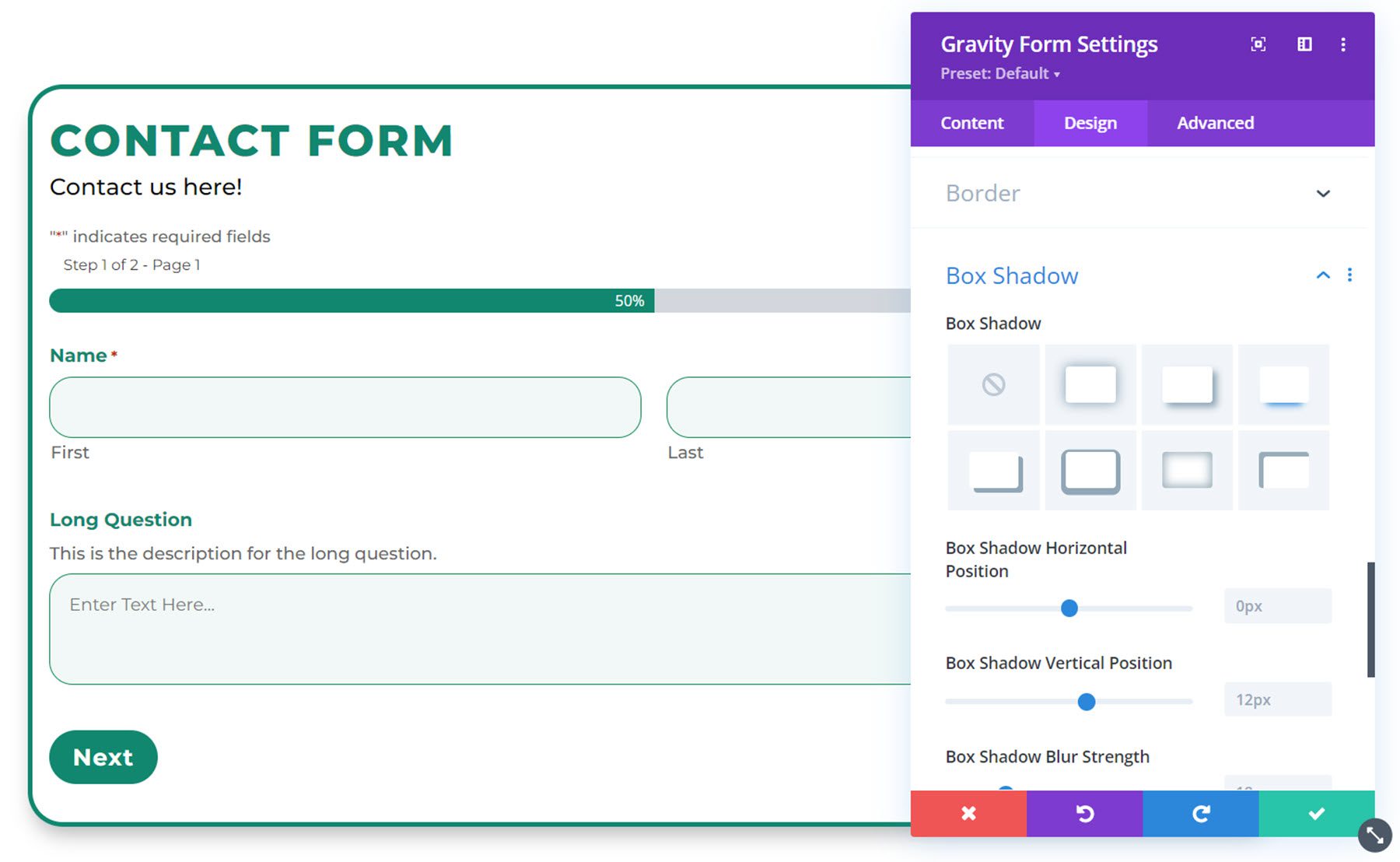
Você pode adicionar uma sombra de caixa ao seu formulário com esta configuração.

Filtros
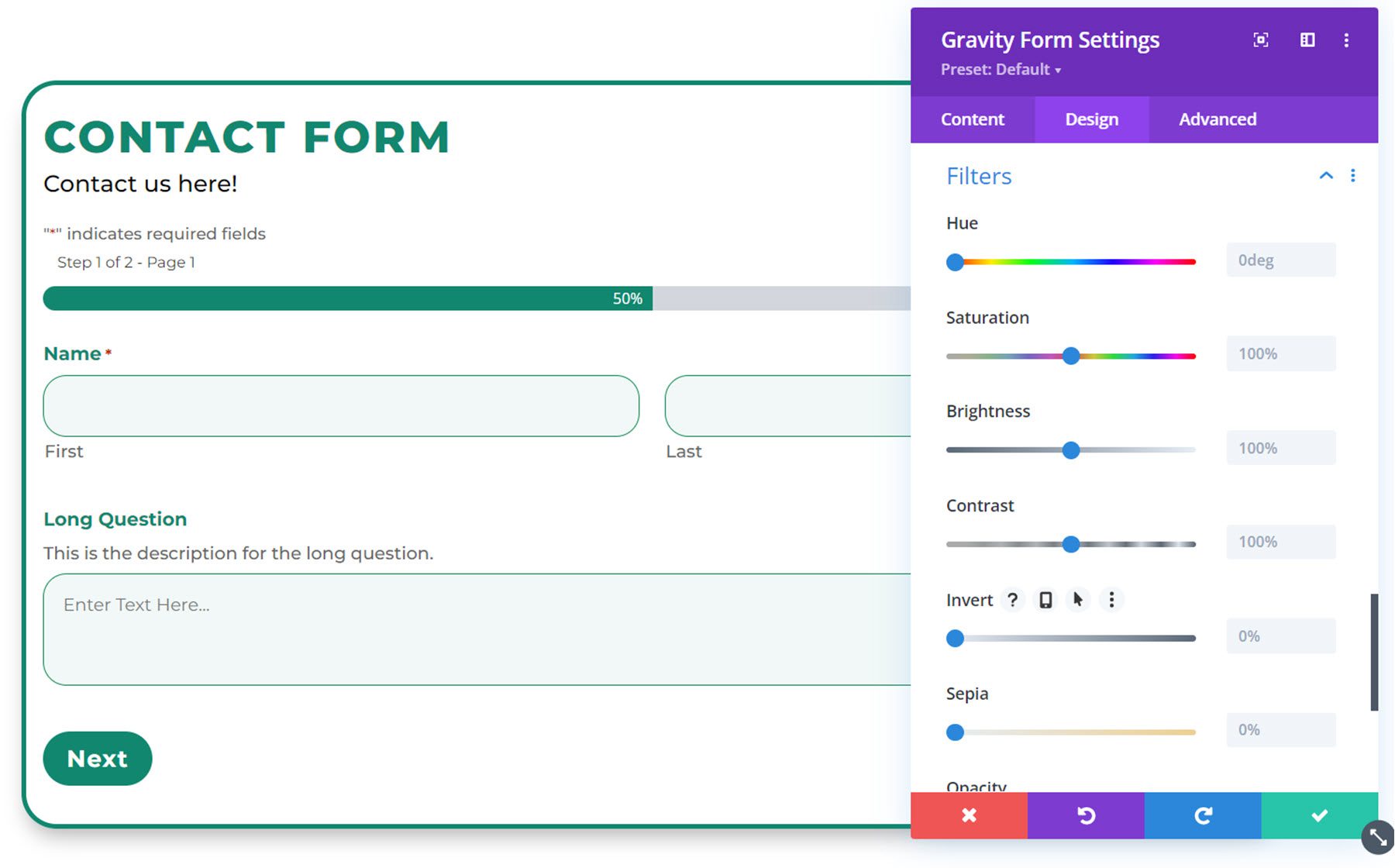
As configurações de filtros permitem que você modifique a cor do seu design adicionando um filtro.

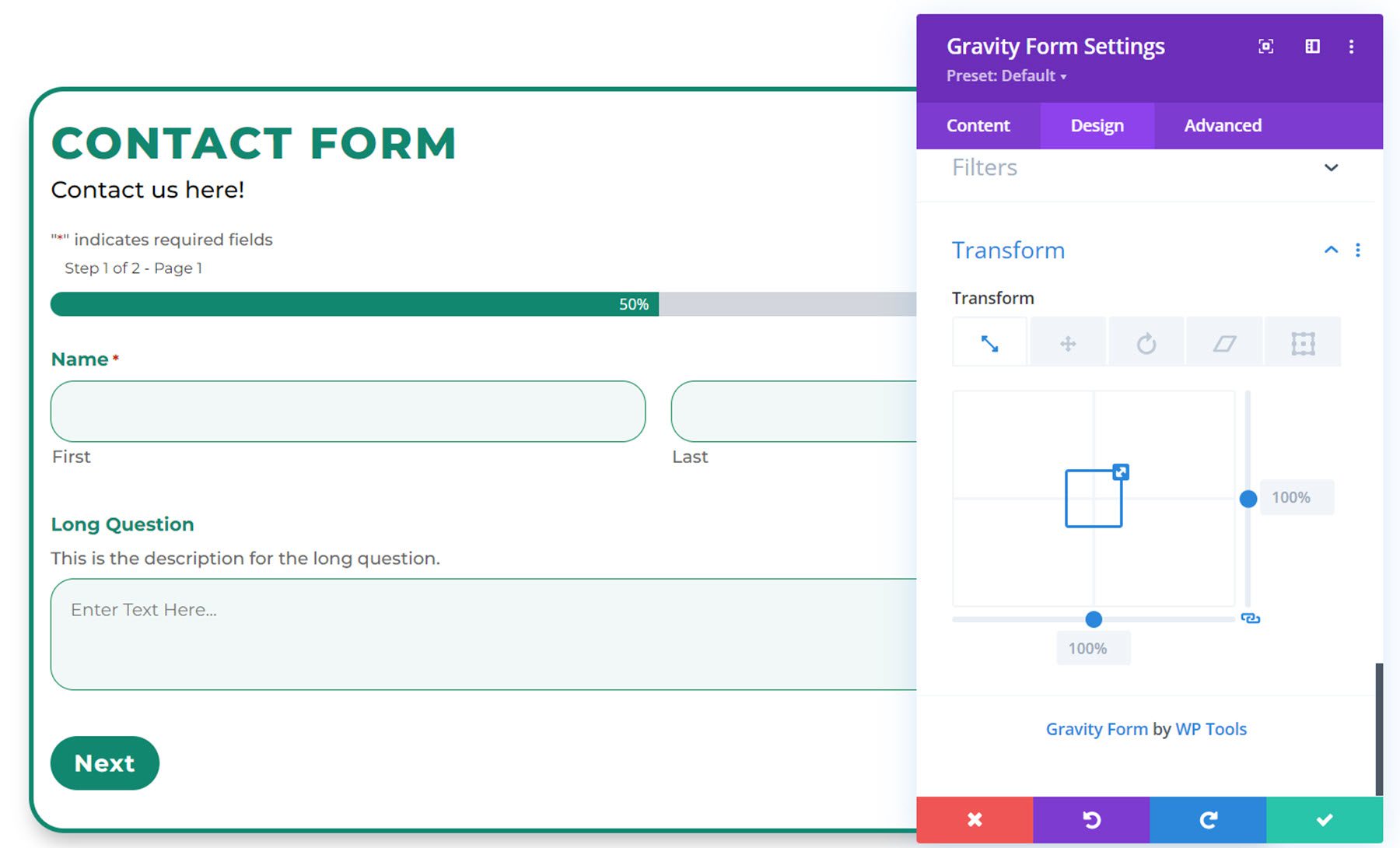
Transformar
Finalmente, as configurações de transformação permitem que você modifique o posicionamento do formulário na página.

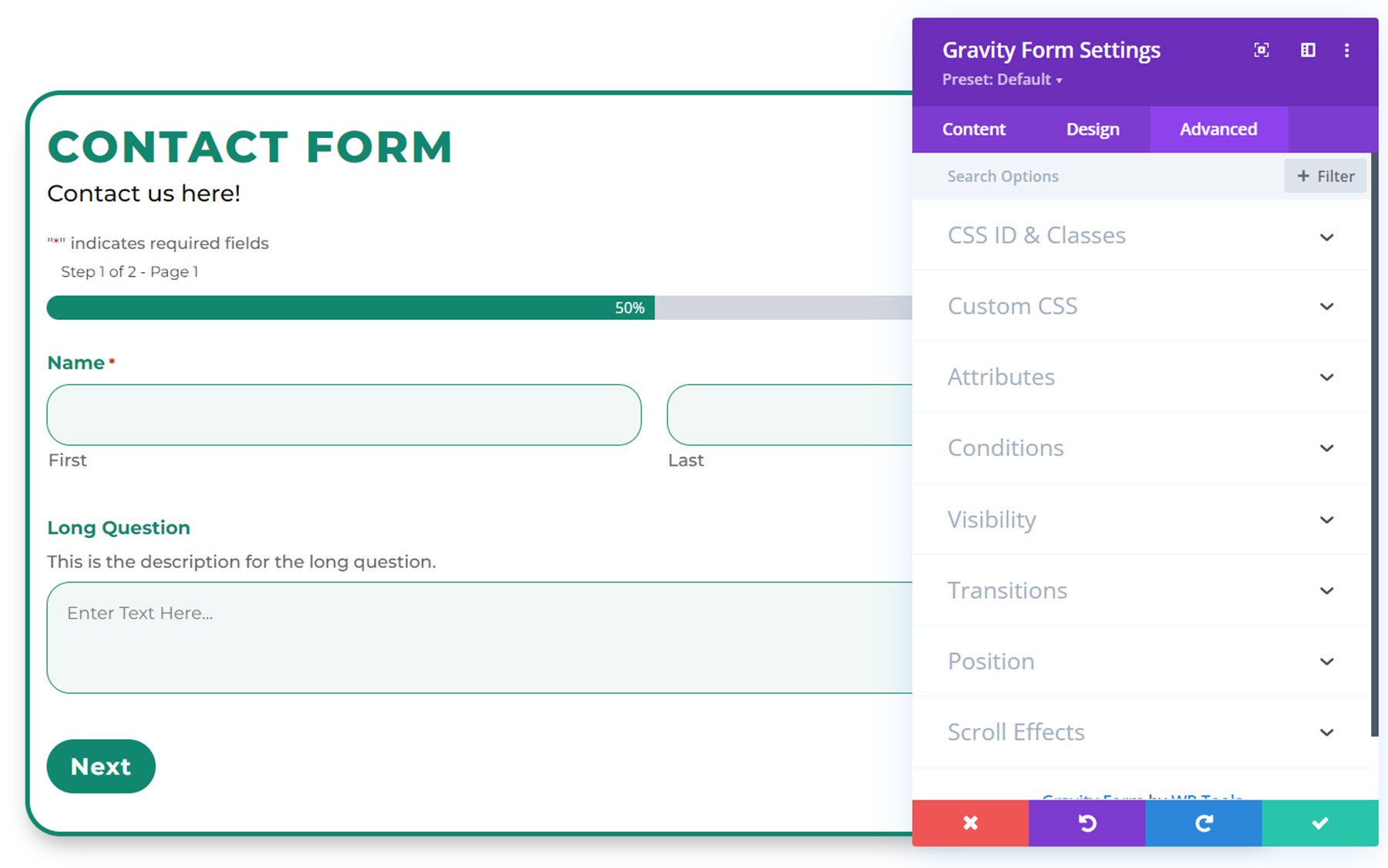
Configurações avançadas
Passando para a guia avançada, você verá que as seções avançadas padrão estão listadas.

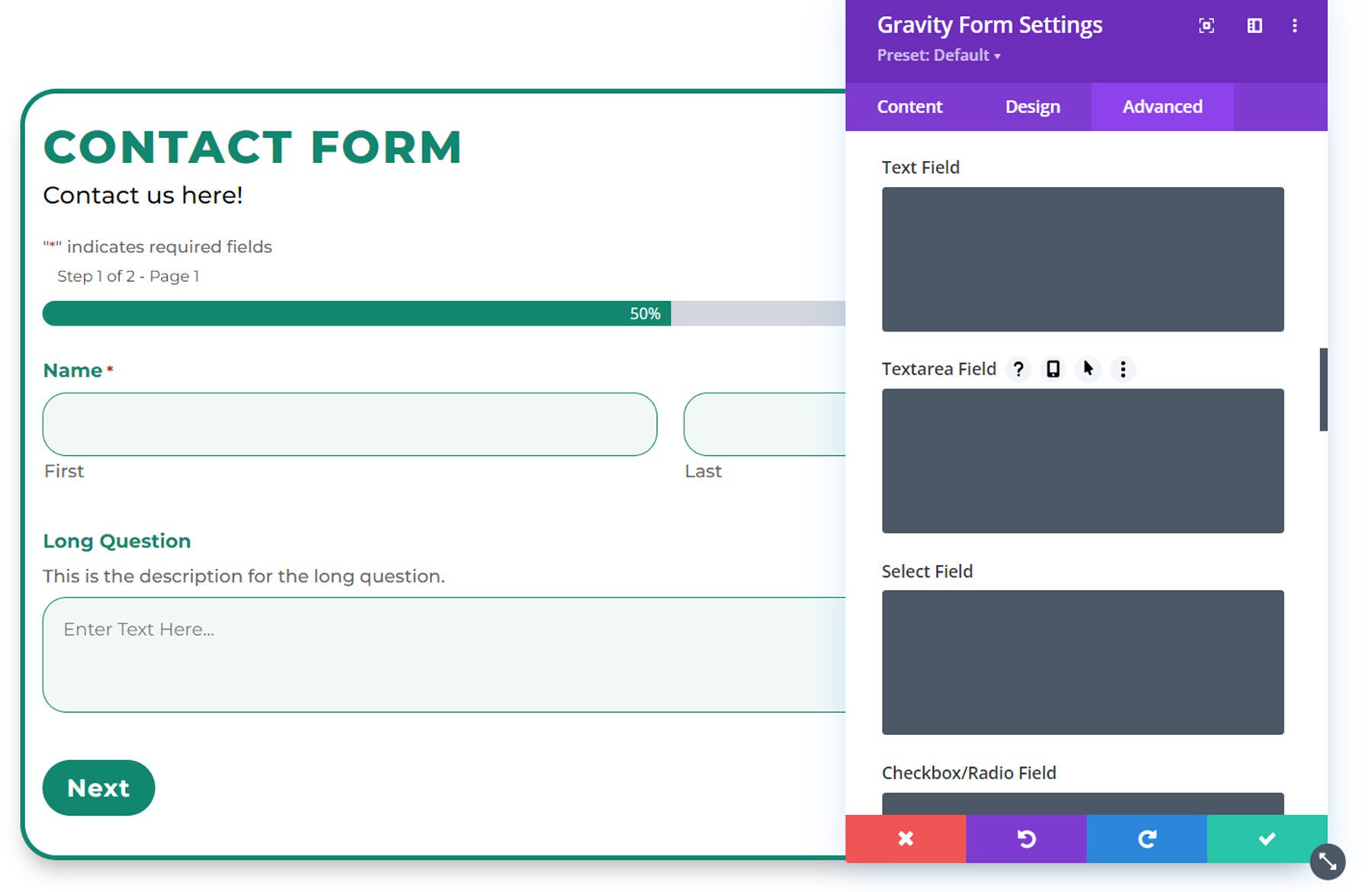
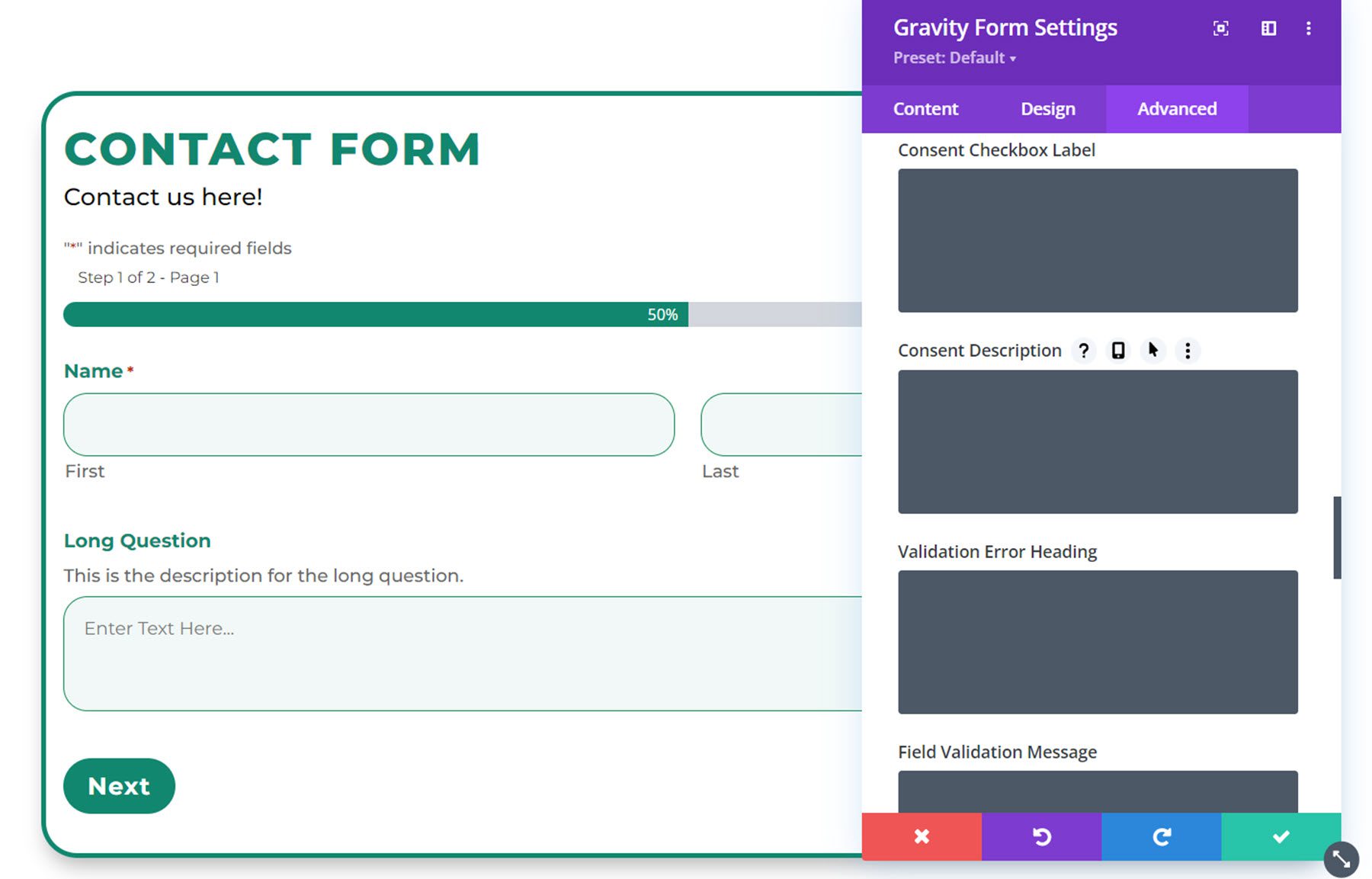
Se você selecionar a guia CSS personalizado, poderá adicionar CSS personalizado aos diferentes elementos do formulário Gravity, incluindo título, descrição, rótulo, campo de texto, campo de seleção, caixa de seleção/campo de rádio, rótulo da caixa de seleção de consentimento, cabeçalho de erro de validação, botão , e muito mais.

Isso permite que você personalize completamente seu formulário, além das opções que o Divi Gravity Forms adiciona ao Divi Builder.

Exemplo de Formas de Gravidade Divi
Aqui está o resultado final do Gravity Form customizado com Divi Gravity Forms.
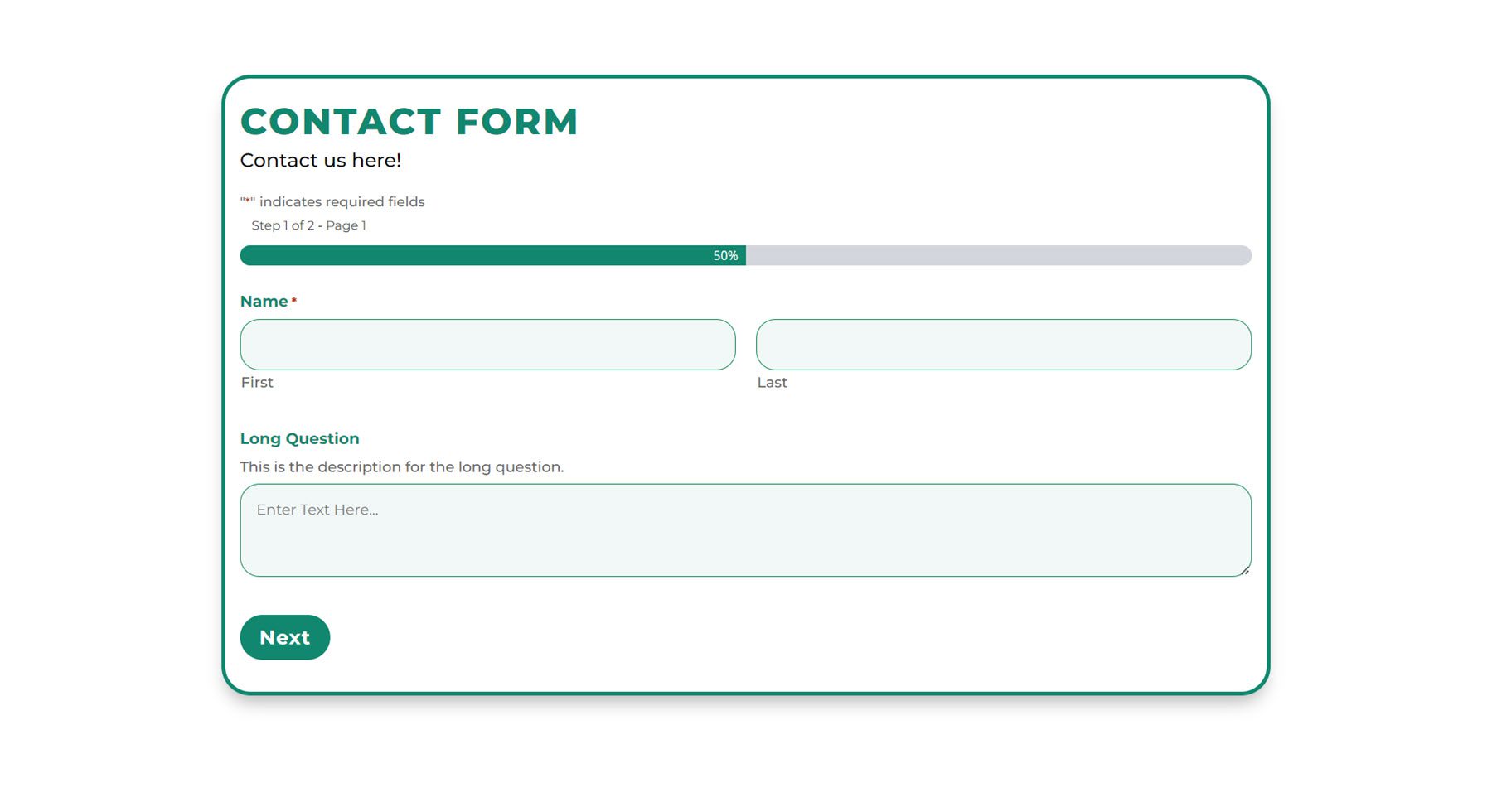
Página 1

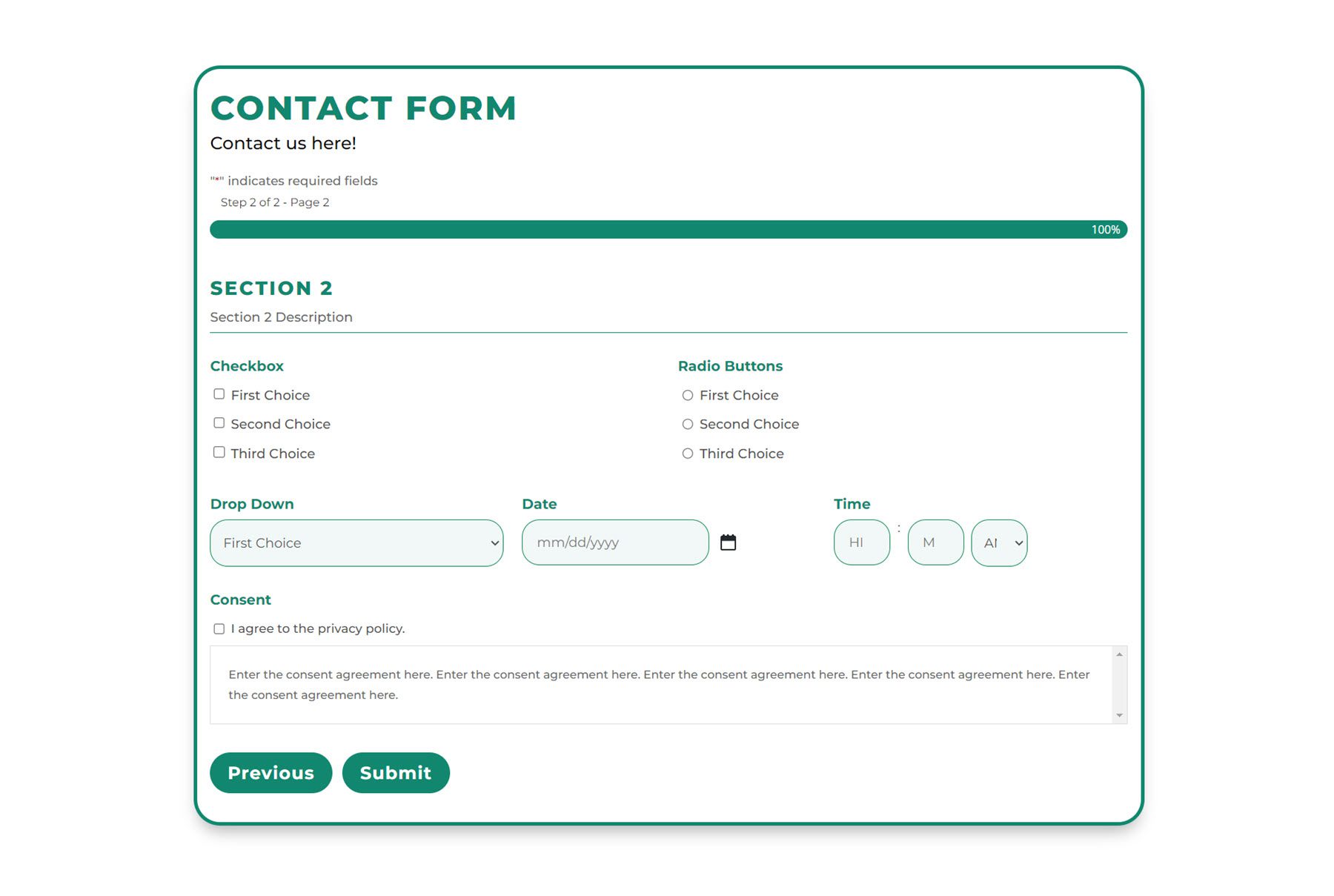
Página 2

Mensagem de confirmação

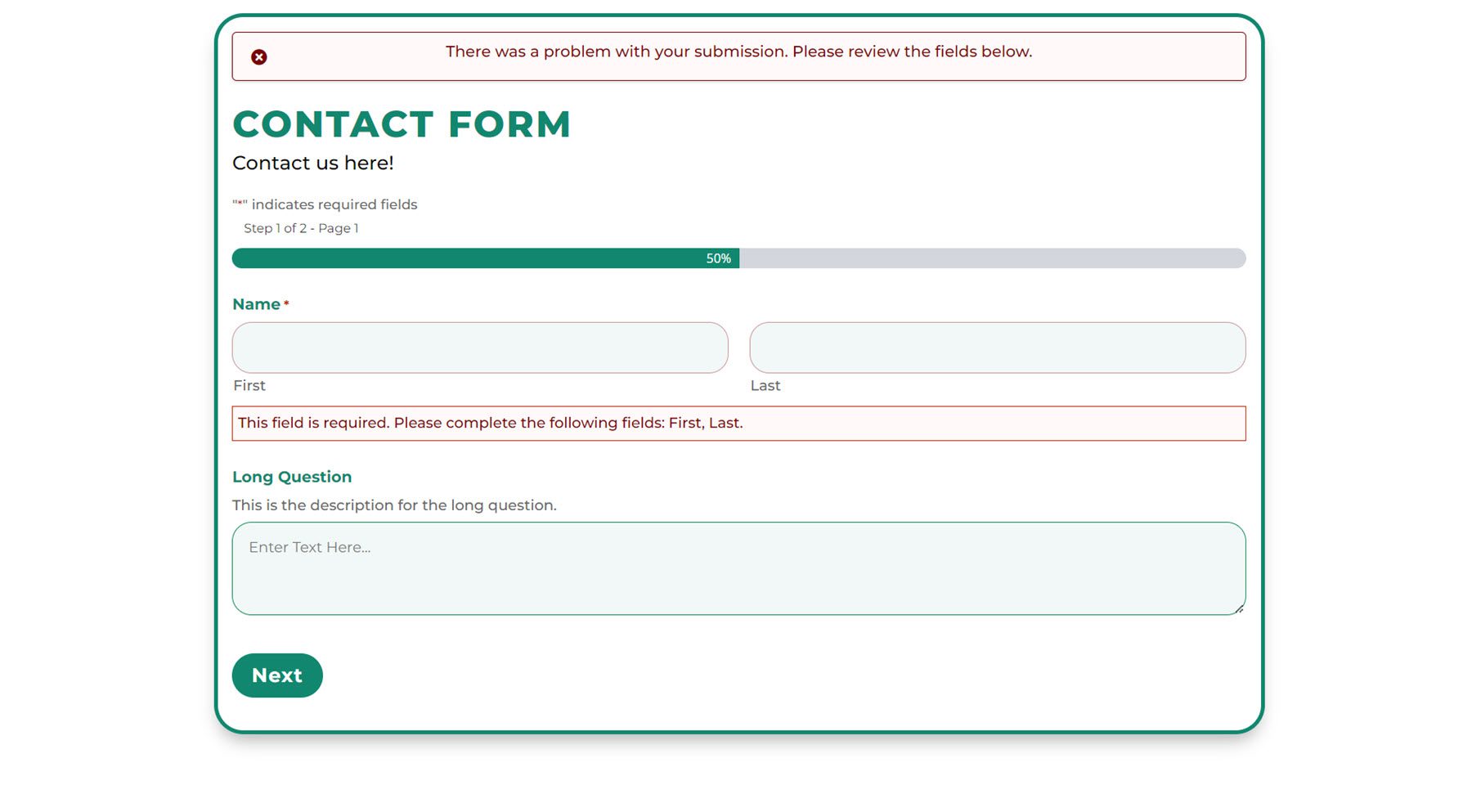
Mensagem de erro de validação

Compre formulários de gravidade Divi
Divi Gravity Forms está disponível no Divi Marketplace. Custa $ 69 para uso ilimitado do site e 1 ano de suporte e atualizações. O preço também inclui uma garantia de reembolso de 30 dias.

Pensamentos finais
O Divi Gravity Forms facilita o design completo do seu formulário no Divi Builder. O plug-in atualiza automaticamente seu formulário após cada alteração feita, para que você possa ver a visualização mais atualizada, diretamente no Divi Builder. Se você é um usuário do Gravity Forms projetando sites com Divi, esta pode ser a ferramenta perfeita para ajudá-lo a projetar e personalizar seus formulários com a facilidade e conveniência do Divi Builder.
Gostaríamos muito de ouvir de você! Você já experimentou o Divi Gravity Forms? Deixe-nos saber o que você pensa sobre isso nos comentários!
