Destaque do plug-in Divi: Divi Shop Builder
Publicados: 2022-11-20O Divi Shop Builder adiciona 14 novos módulos ao Divi Builder que permitem personalizar o design das páginas padrão do WooCommerce com o Divi. O plug-in também vem com alguns layouts de loja pré-fabricados para dar um salto inicial na personalização do seu site. Se você administra uma loja online usando o WooCommerce e deseja personalizar o WooCommerce como faria com qualquer outro módulo Divi, esse pode ser um ótimo plug-in para você! Neste destaque do plug-in, examinaremos de perto os recursos que acompanham o Divi Shop Builder para lhe dar uma ideia do que você pode realizar com este plug-in.
Vamos começar!
Instalando o Divi Shop Builder
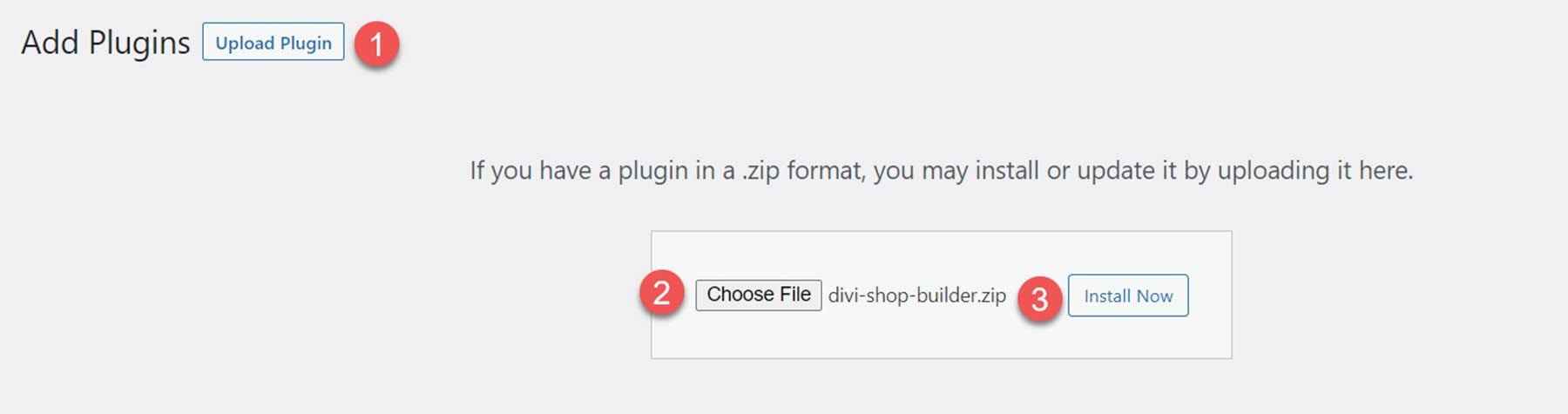
O Divi Shop Builder pode ser instalado como qualquer outro plugin do WordPress. Abra a página de plugins no painel do WordPress e clique em Adicionar novo. Clique em Carregar plug-in na parte superior e selecione o arquivo de plug-in .zip do seu computador.

Depois que o plug-in estiver instalado, ative-o.

Divi Shop Builder
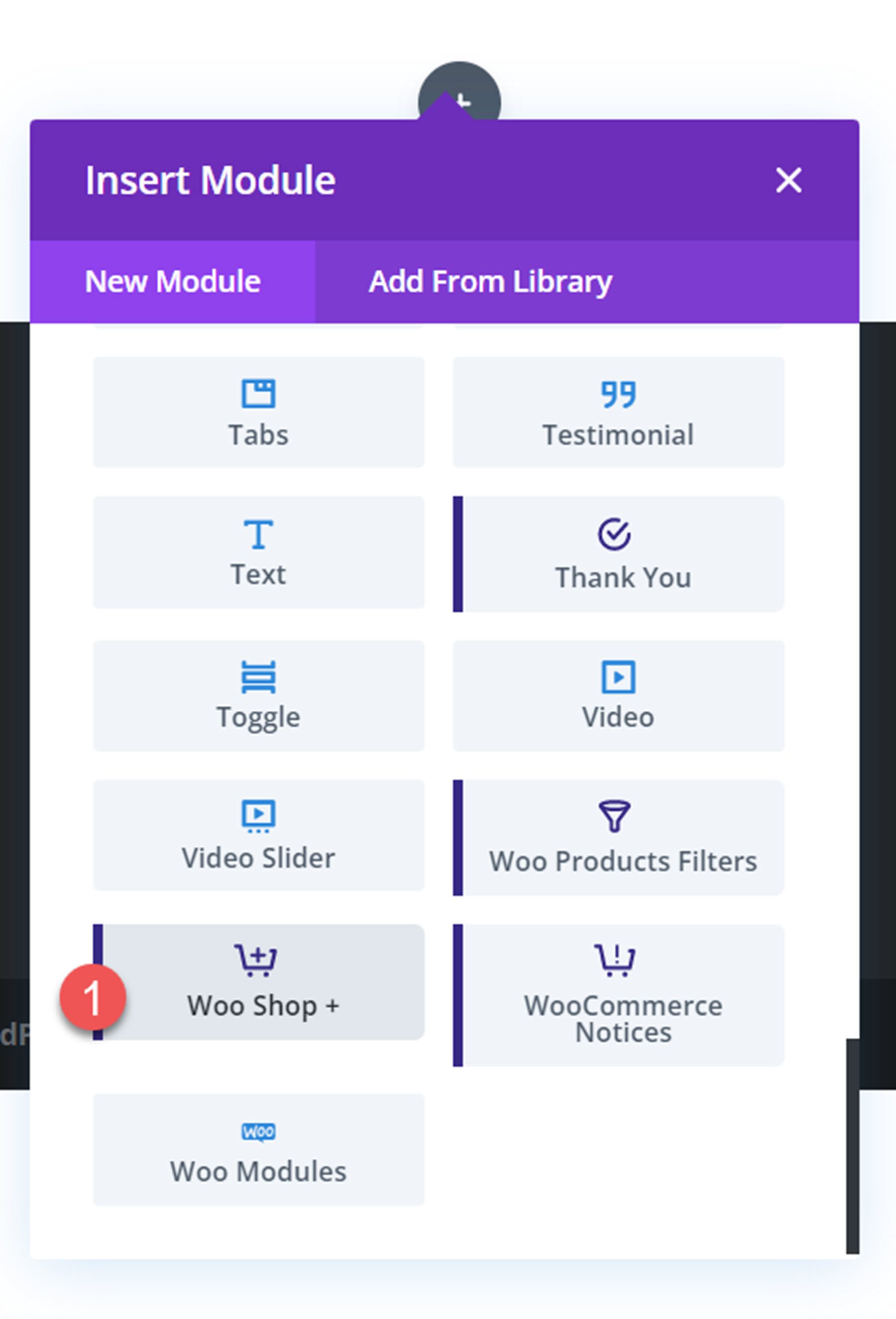
Para adicionar os módulos Divi Shop Builder ao seu site, abra uma página com o Divi Builder. Adicione uma nova seção e linha e clique no botão de adição cinza para adicionar um novo módulo. Você verá 14 novos módulos adicionados à seção de módulo de inserção, que você usará para construir a loja. Vamos dar uma olhada em cada módulo abaixo.
Woo Shop + Módulo
Comece adicionando o módulo Woo Shop + à página da sua loja.

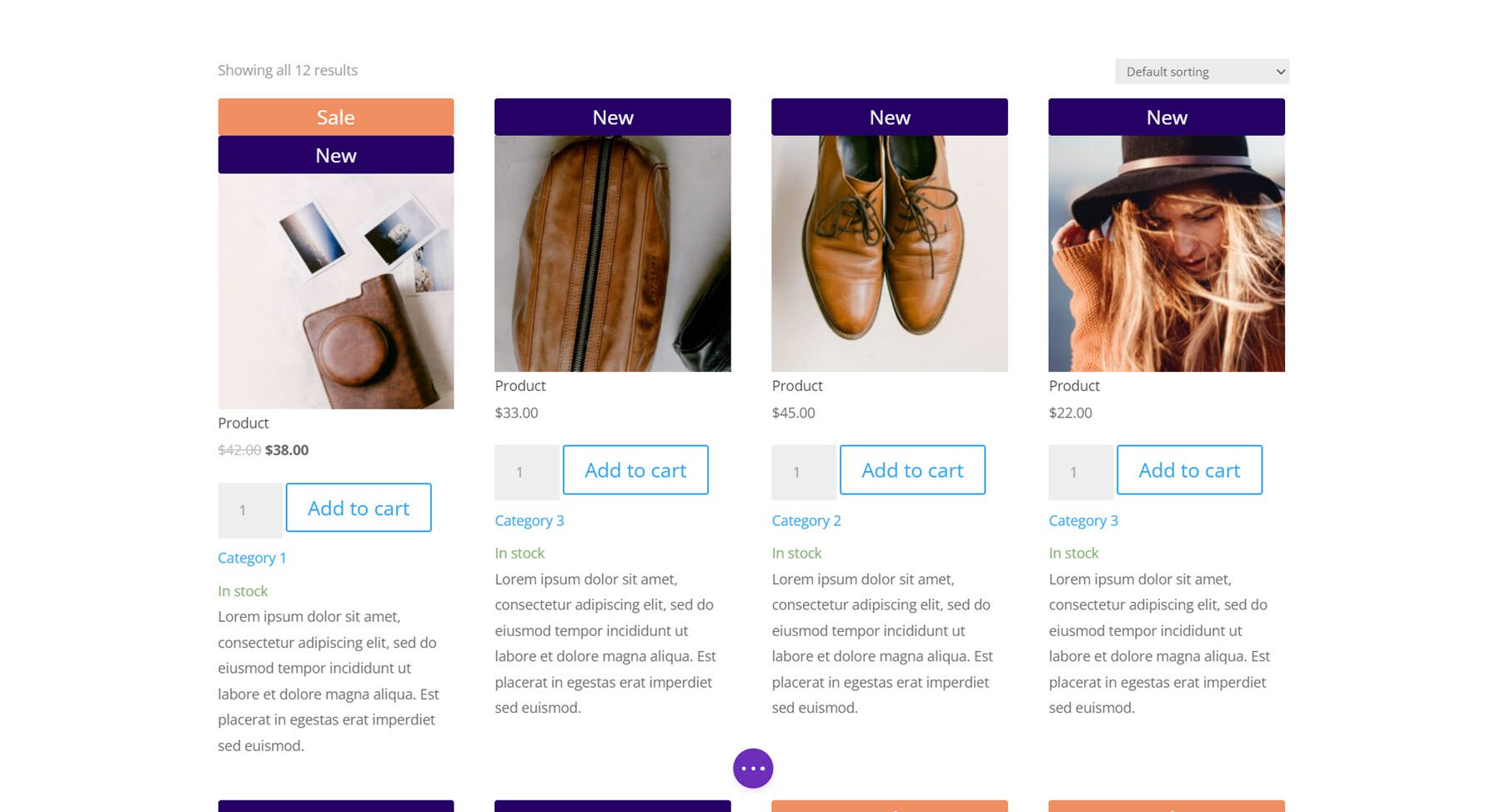
Aqui está a aparência do módulo shop quando é carregado pela primeira vez.

Aba Conteúdo
Vamos dar uma olhada nas configurações do módulo Woo Shop +.
Produtos
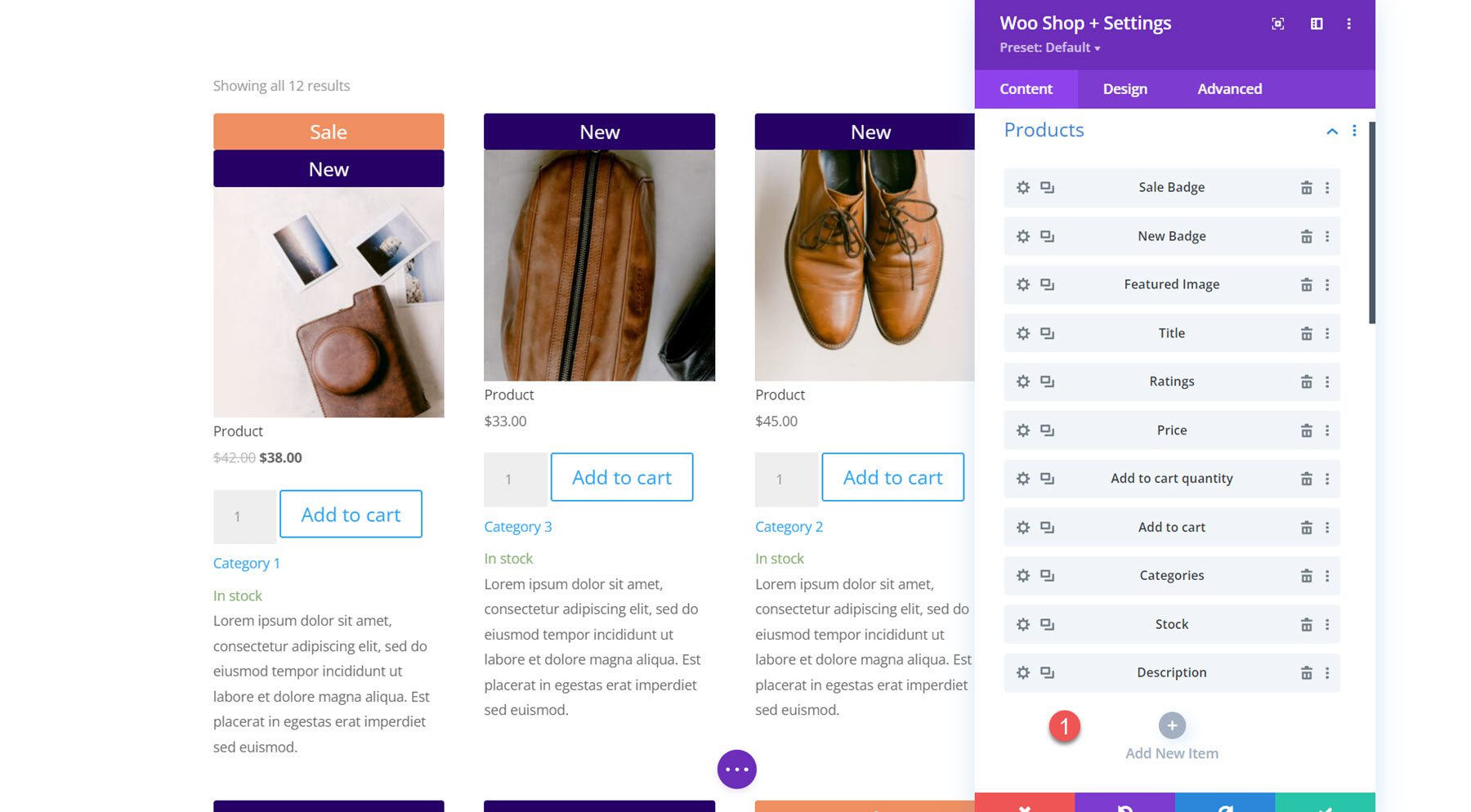
A primeira seção na guia de conteúdo é onde você pode escolher e reordenar os componentes exibidos no módulo de loja. Você pode adicionar um componente clicando no botão Adicionar novo item abaixo.

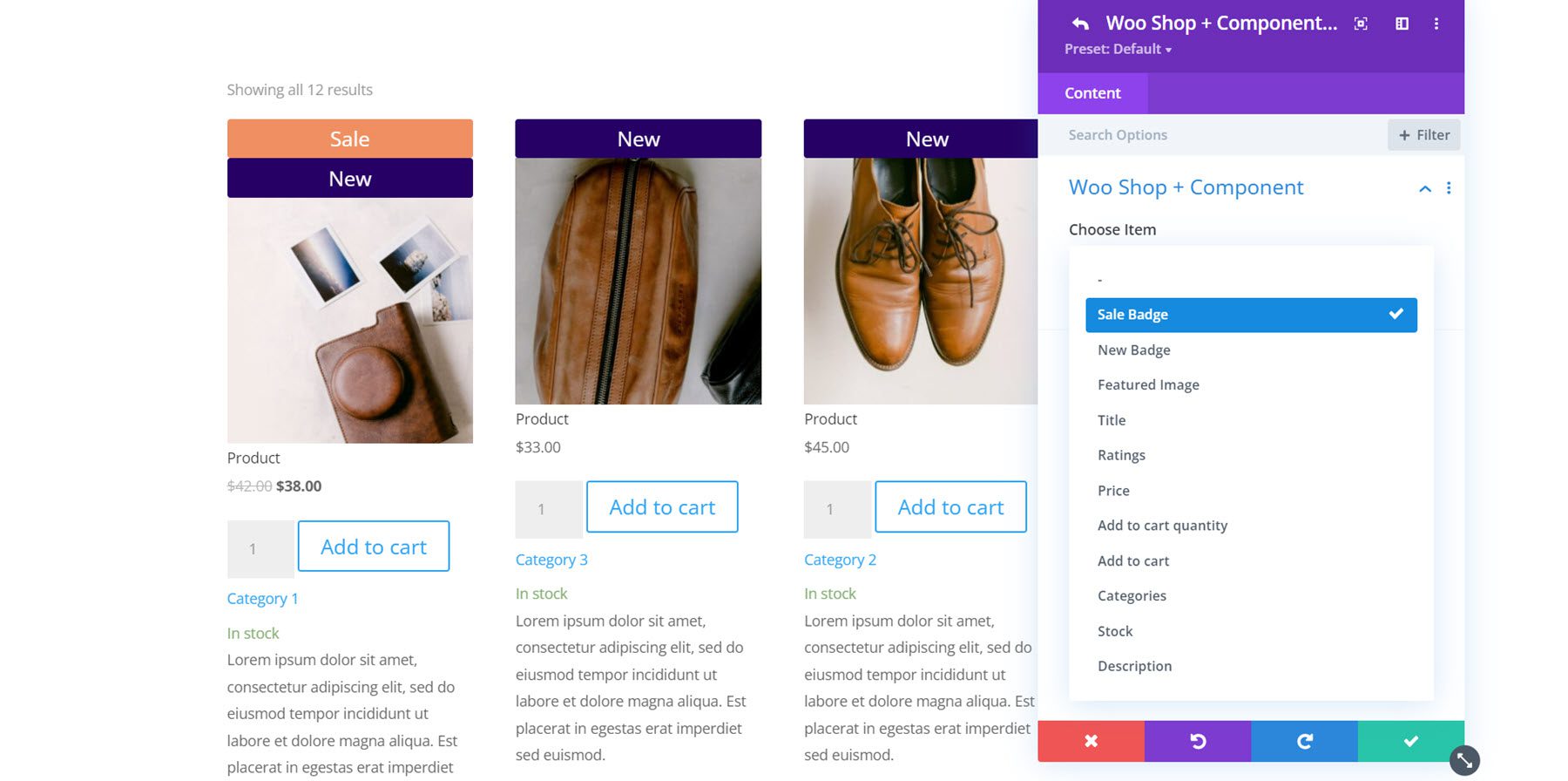
Existem 11 componentes para selecionar: Selo de venda, Novo selo, Imagem em destaque, Título, Avaliações, Preço, Adicionar ao carrinho Quantidade, Adicionar ao carrinho, Categorias, Estoque e Descrição. Essas opções oferecem controle total sobre quais elementos exibir no módulo de loja, em que ordem eles são colocados e muito mais. Quando entrarmos nas configurações de design, você verá como é fácil personalizar completamente o design de cada um desses componentes também.

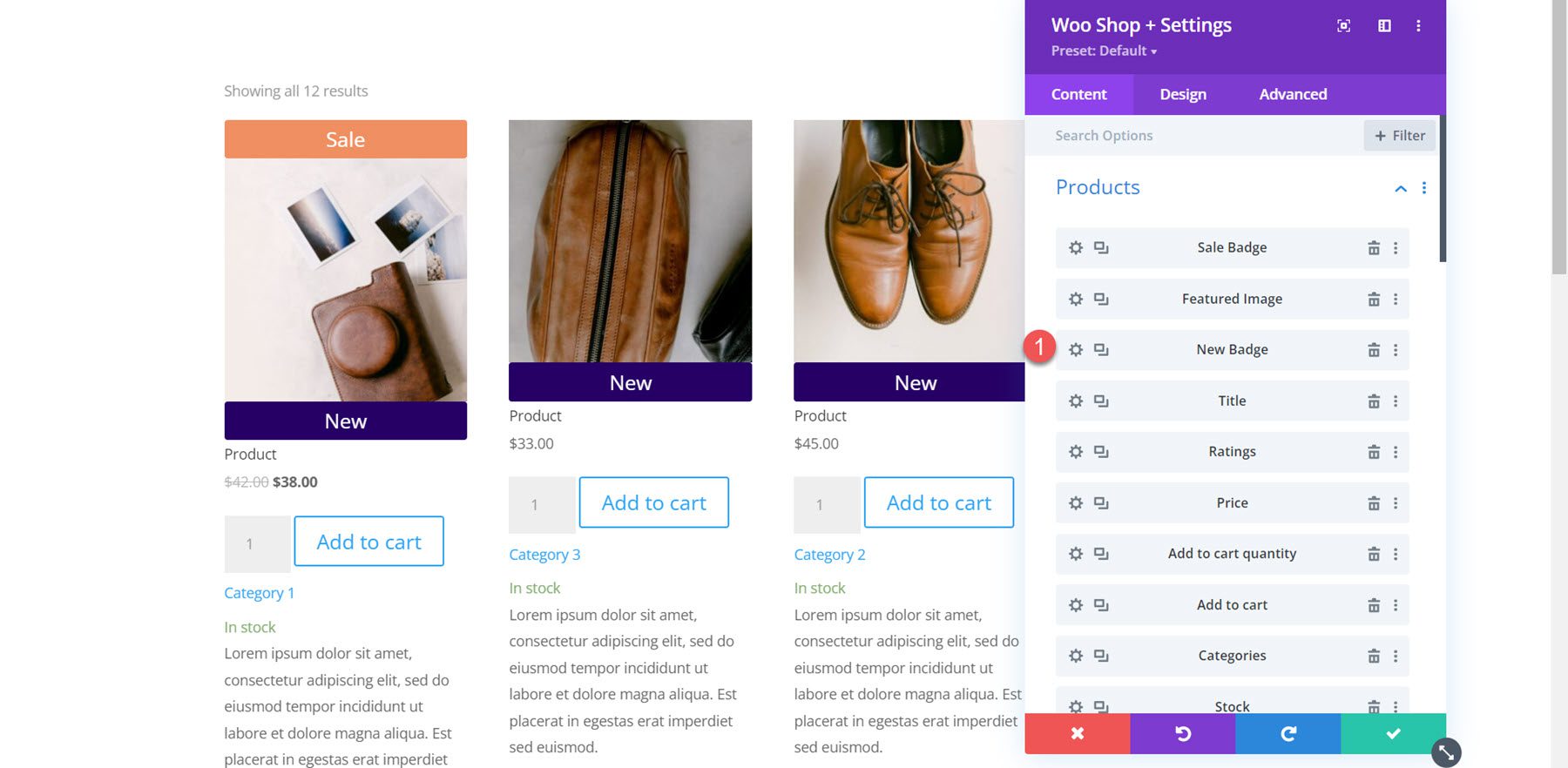
Aqui reordenei os componentes do produto para que o novo selo apareça abaixo da imagem em destaque.

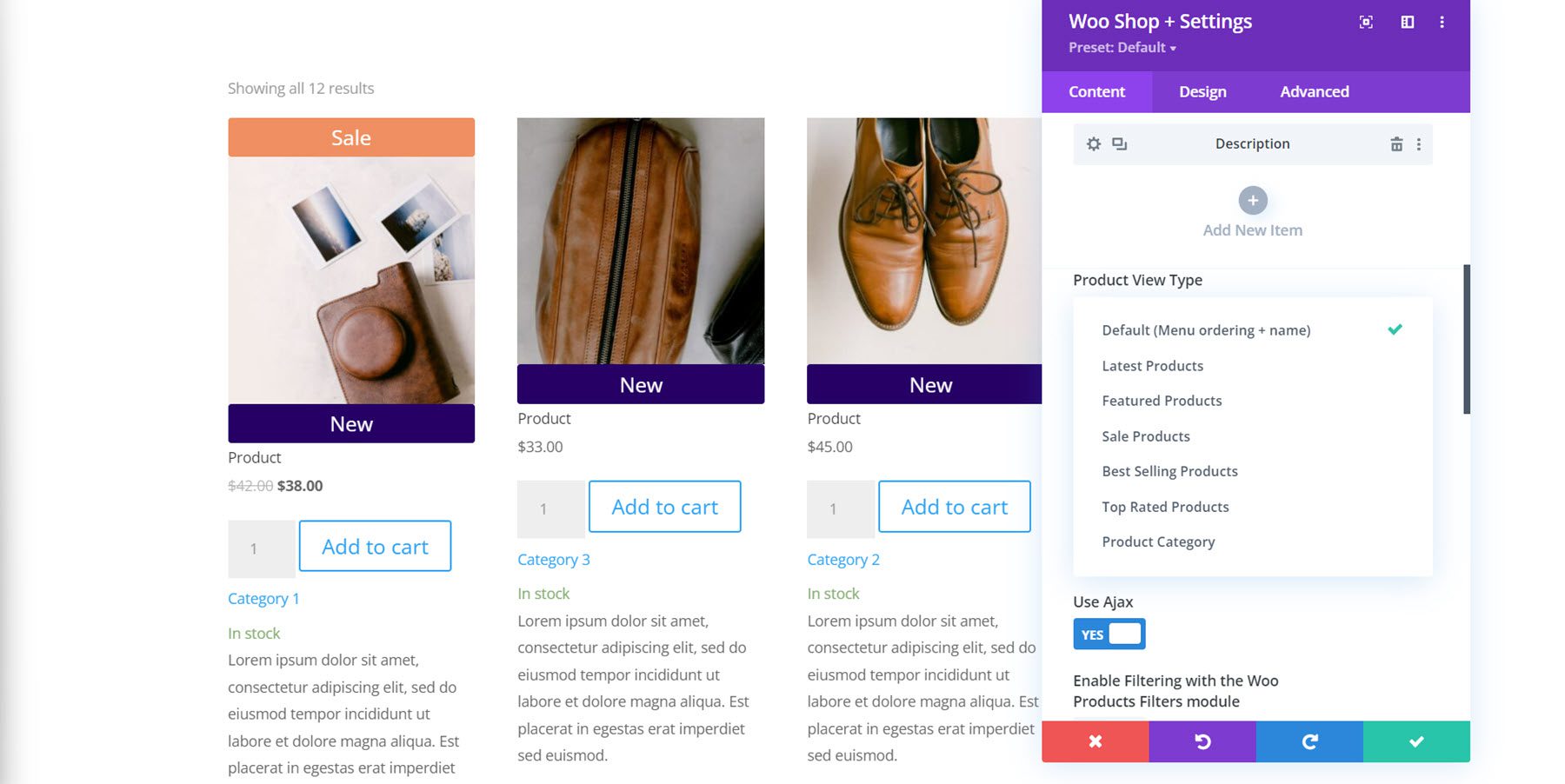
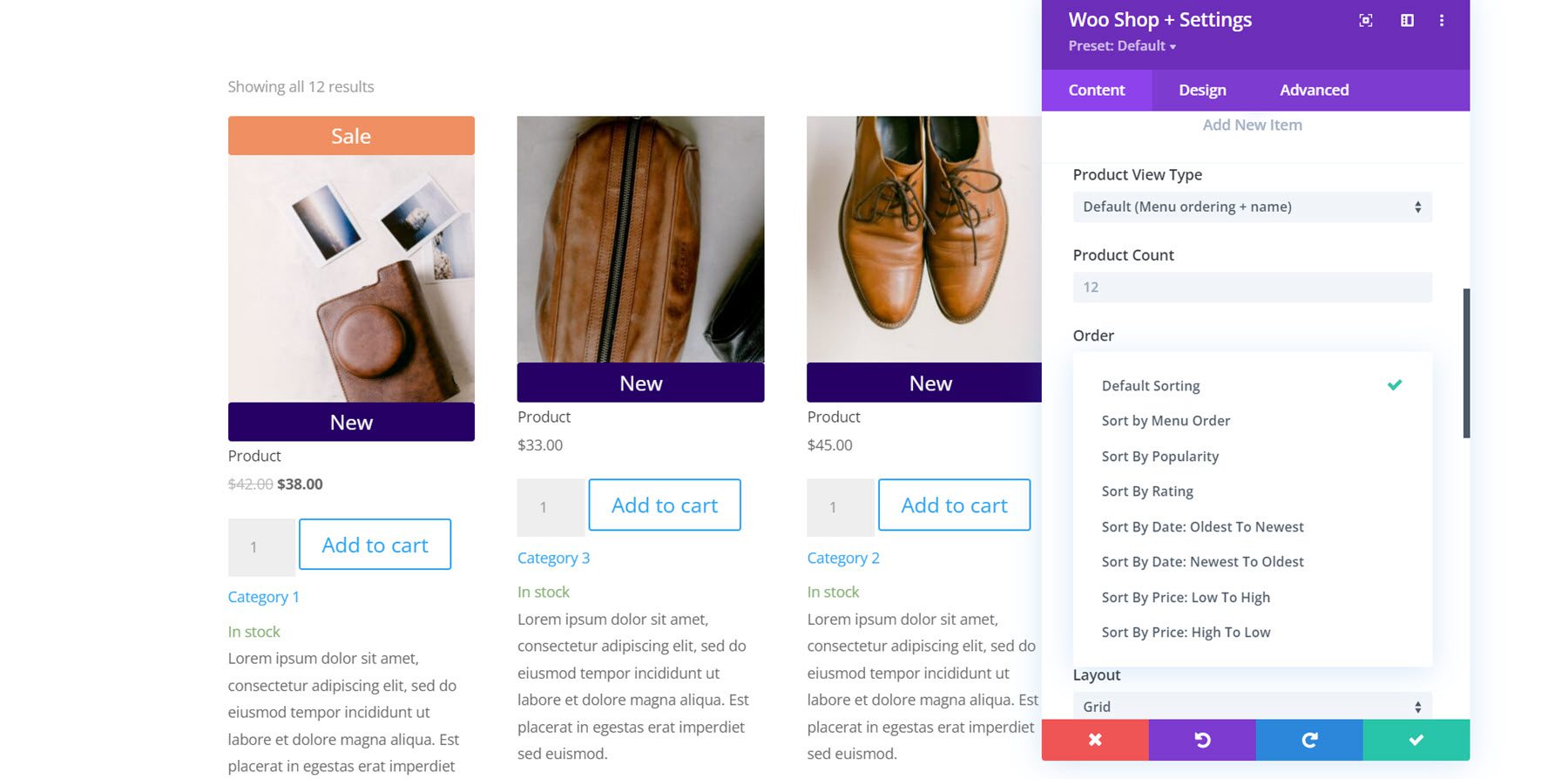
Em seguida, na próxima parte, você pode encontrar a configuração do tipo de visualização do produto. Isso permite que você altere o tipo e a ordem dos produtos exibidos no módulo. Você pode selecionar entre Padrão (Ordem do menu + nome), Produtos mais recentes, Produtos em destaque, Produtos em promoção, Produtos mais vendidos, Produtos mais bem avaliados e Categoria do produto.

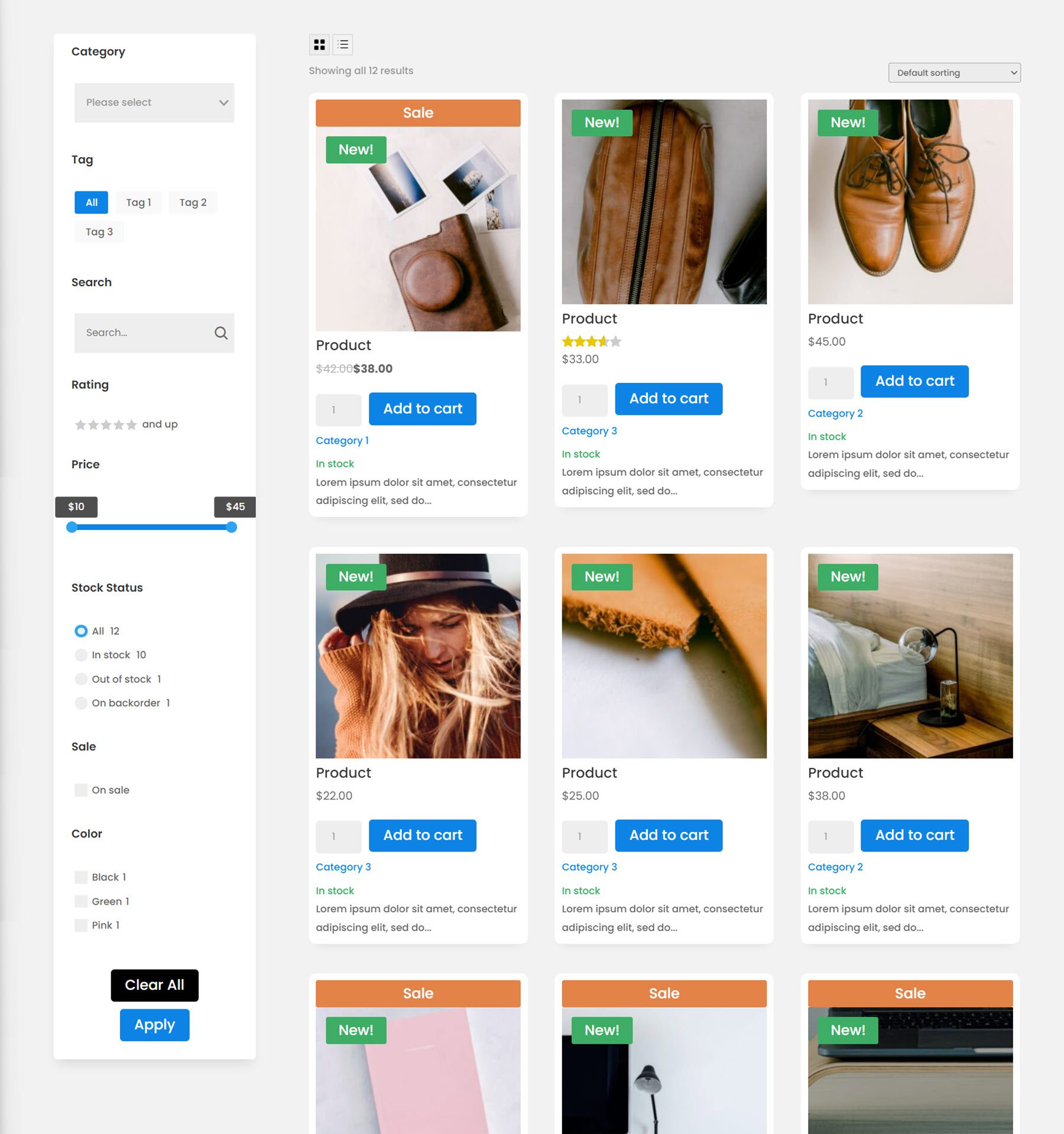
Abaixo disso, você pode modificar a quantidade de produtos exibidos no módulo e alterar a ordem dos produtos.

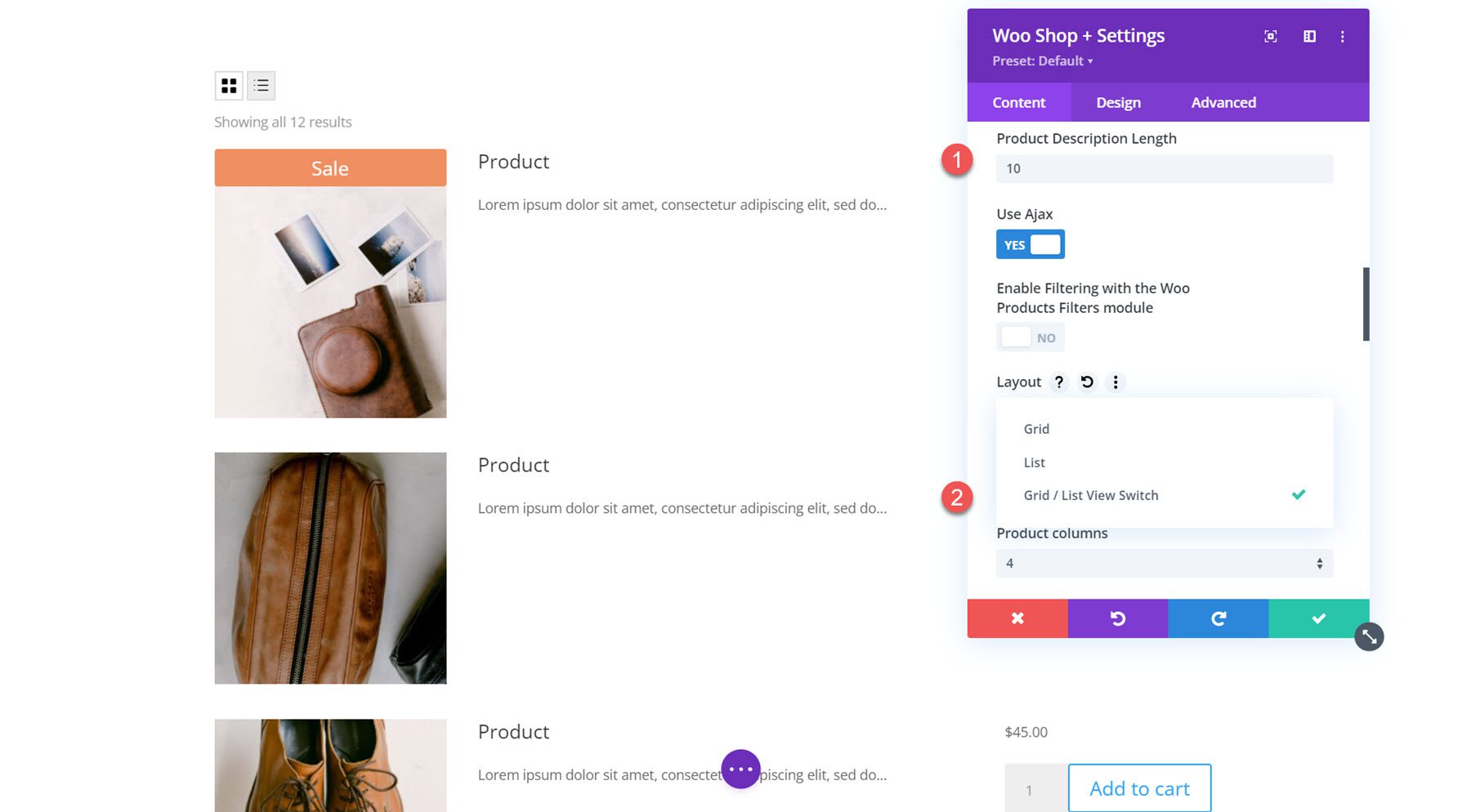
Aqui modifiquei o tamanho da descrição do produto para 10. Você também pode ativar ou desativar o Ajax, ativar a filtragem com o módulo Woo Products Filters, alterar o layout e alterar o número de colunas do produto. Esta é a exibição de lista usando o layout Grid/List View Switch, que adiciona um botão ao topo onde você pode alternar entre grade e exibição de lista.

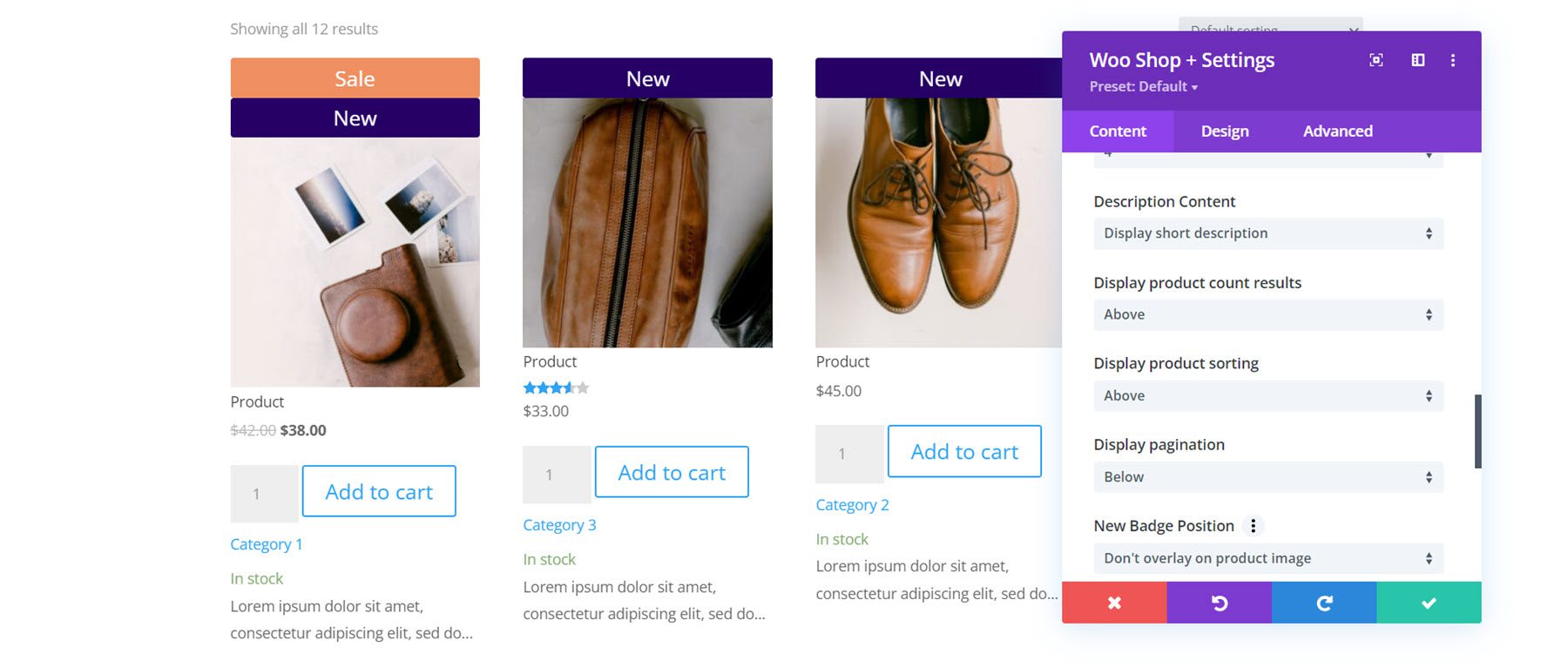
A configuração do conteúdo da descrição permite que você exiba uma descrição curta ou uma descrição personalizada. Depois disso, você pode optar por exibir os resultados da contagem de produtos, classificação de produtos e paginação acima, abaixo, acima e abaixo ou ocultá-los totalmente. Você também pode ativar ou desativar flashes de venda.

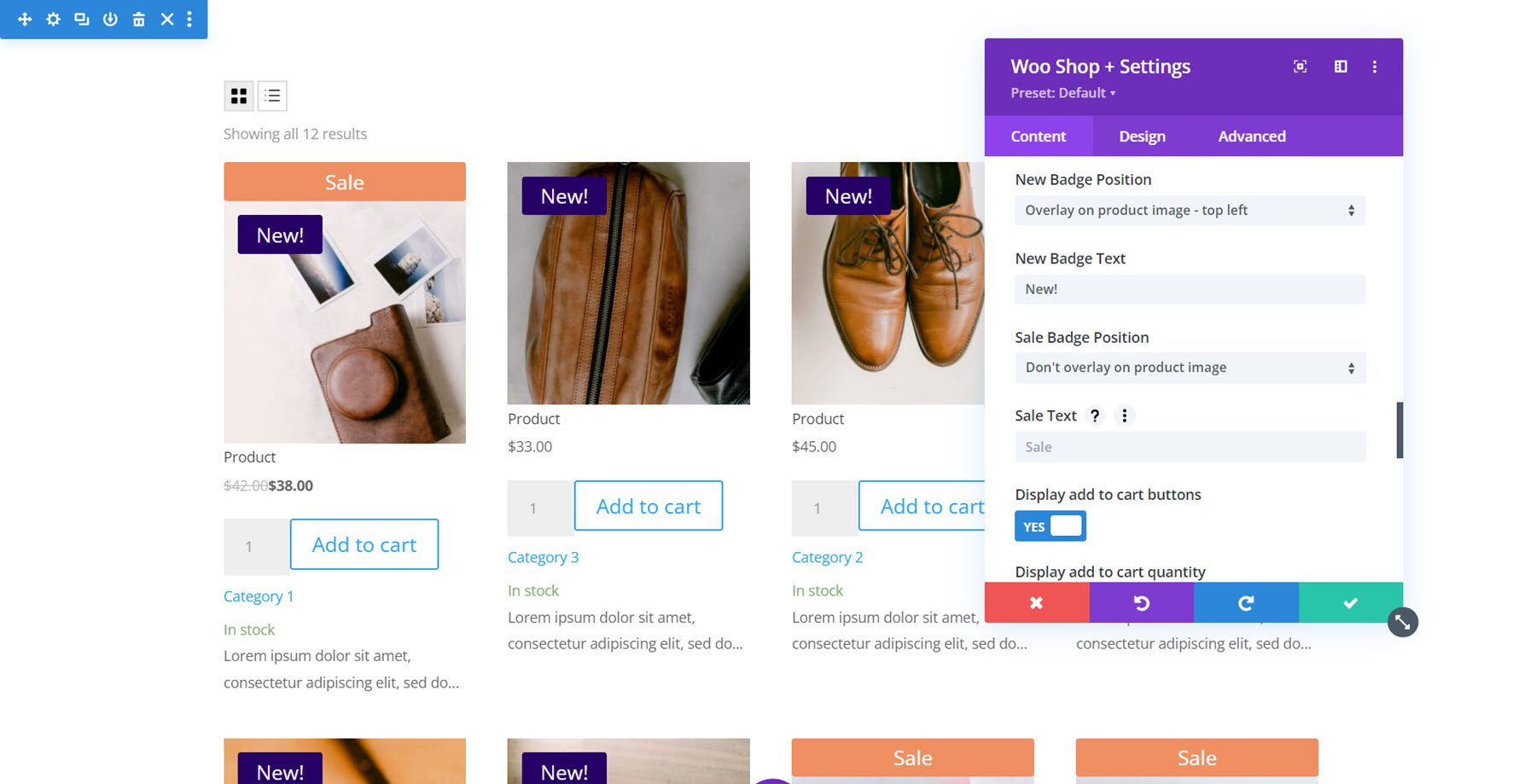
Você pode alterar a posição do novo crachá com as configurações de posição do crachá. A opção padrão é não sobrepor na imagem do produto, o que adiciona um banner que ocupa a largura da imagem em destaque. Como alternativa, você pode selecionar uma posição de sobreposição (canto superior esquerdo, canto superior direito, canto inferior esquerdo, canto inferior direito) que adiciona um pequeno emblema sobre a imagem. Você também pode alterar o texto do novo selo. Em seguida, estão exatamente as mesmas configurações para o selo de venda.

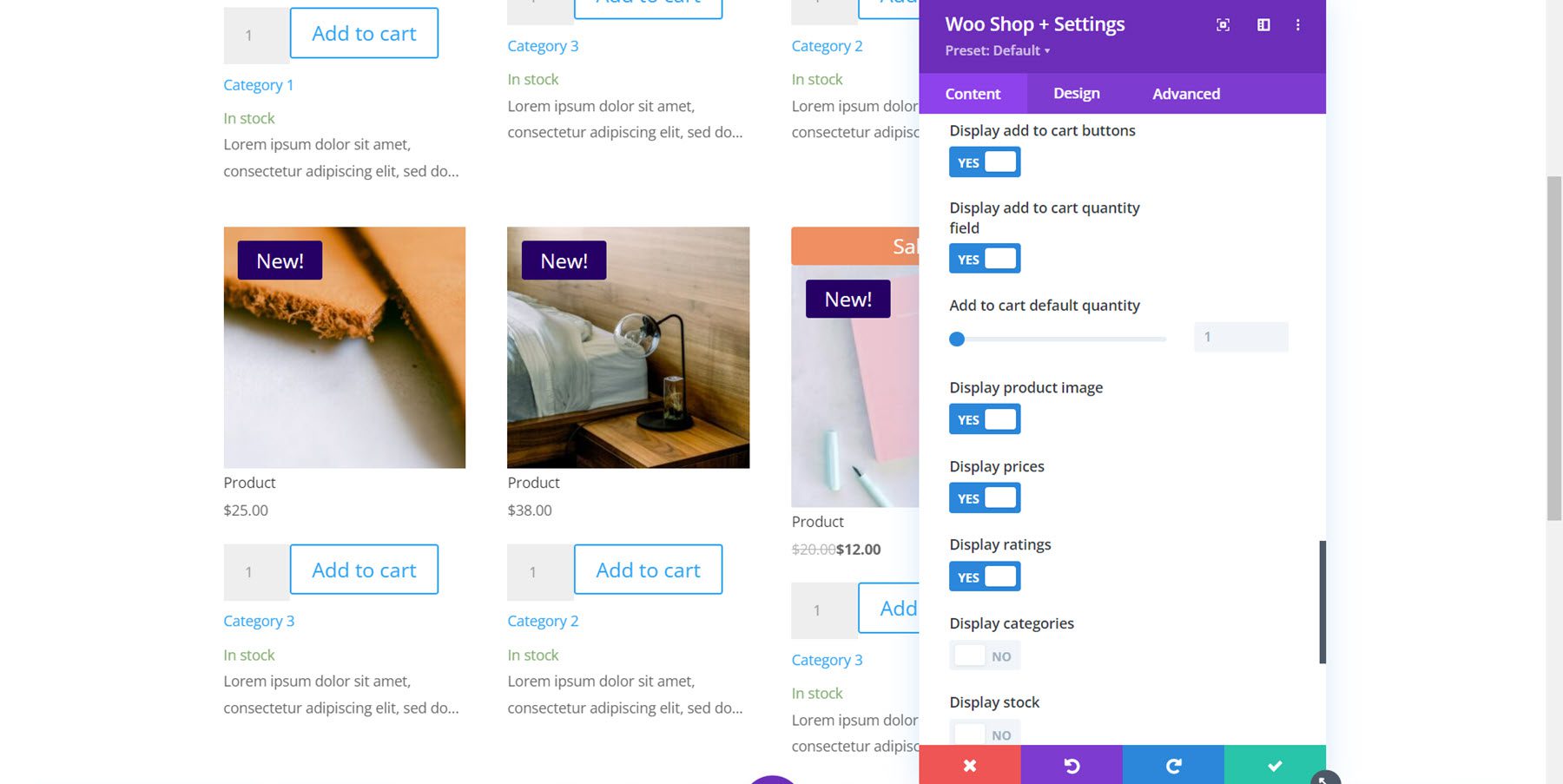
Por último nesta seção estão algumas opções de exibição. Você pode optar por exibir o botão adicionar ao carrinho, o campo de quantidade de adicionar ao carrinho, alterar a quantidade padrão de adicionar ao carrinho, a imagem do produto, preços, classificações, categorias, estoque e novo emblema.

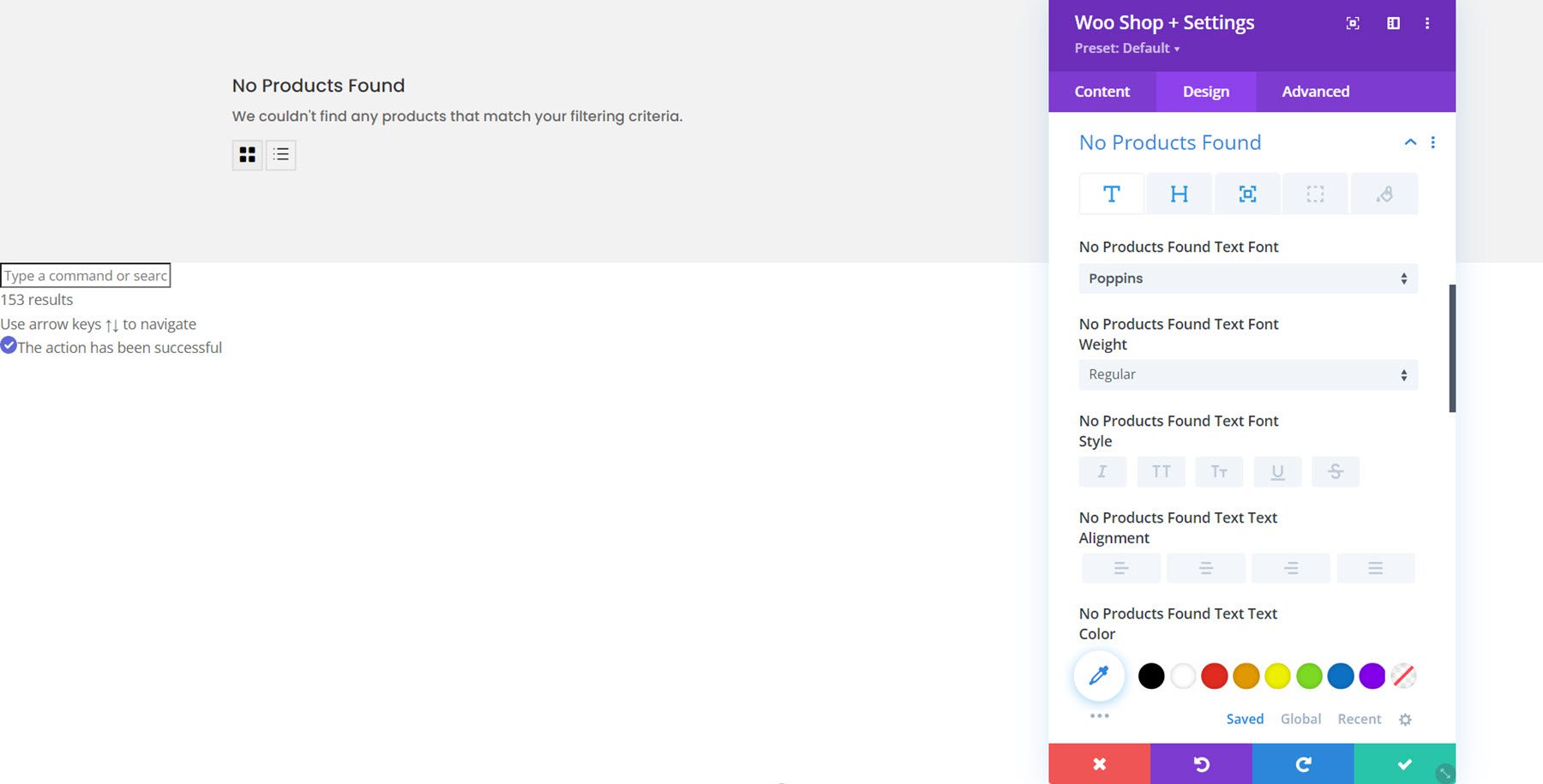
Nenhum produto encontrado
Aqui você pode alterar o cabeçalho e o texto da mensagem da página Nenhum produto encontrado.

Configurações padrão da guia de conteúdo
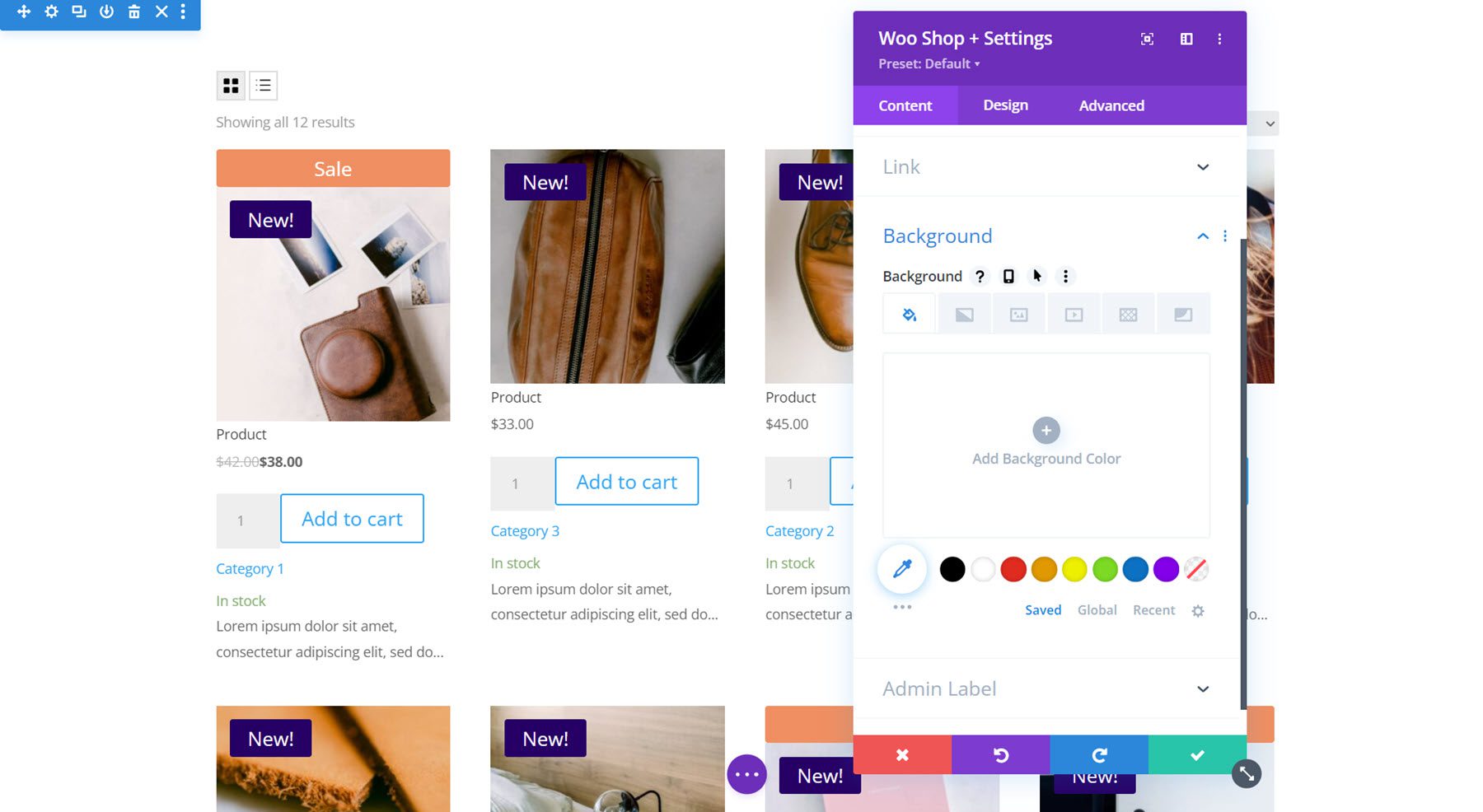
O módulo Woo Shop + também apresenta as configurações padrão da guia de conteúdo, como Link, Background e Admin Label.

Aba Design
A guia de design é onde você pode personalizar totalmente todos os aspectos do módulo Woo Shop +.
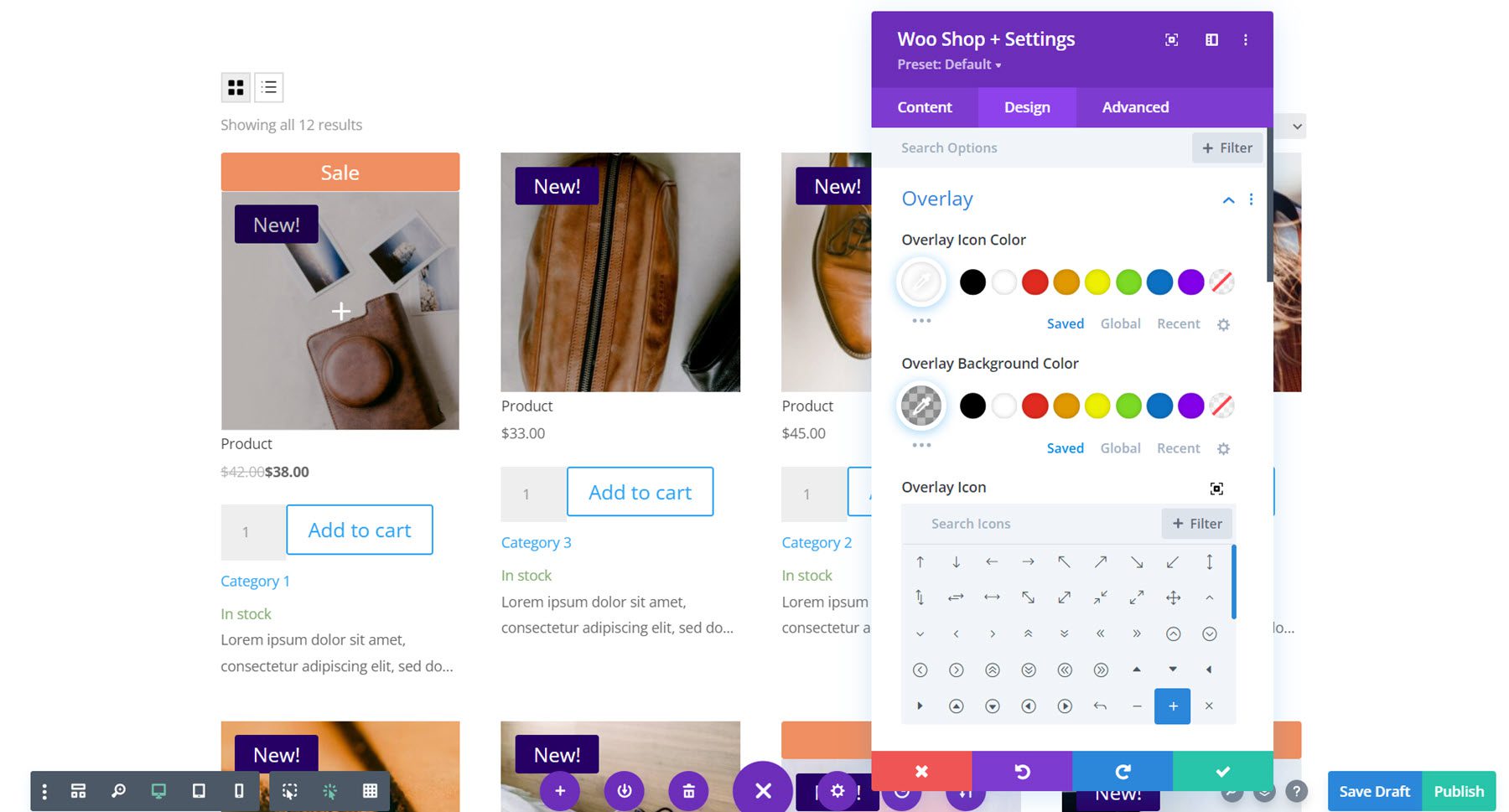
Sobreposição
Primeiro, configurações de sobreposição. É aqui que você pode personalizar a sobreposição que aparece sobre a imagem em destaque ao passar o mouse. Neste exemplo, adicionei uma sobreposição escura e um ícone branco.

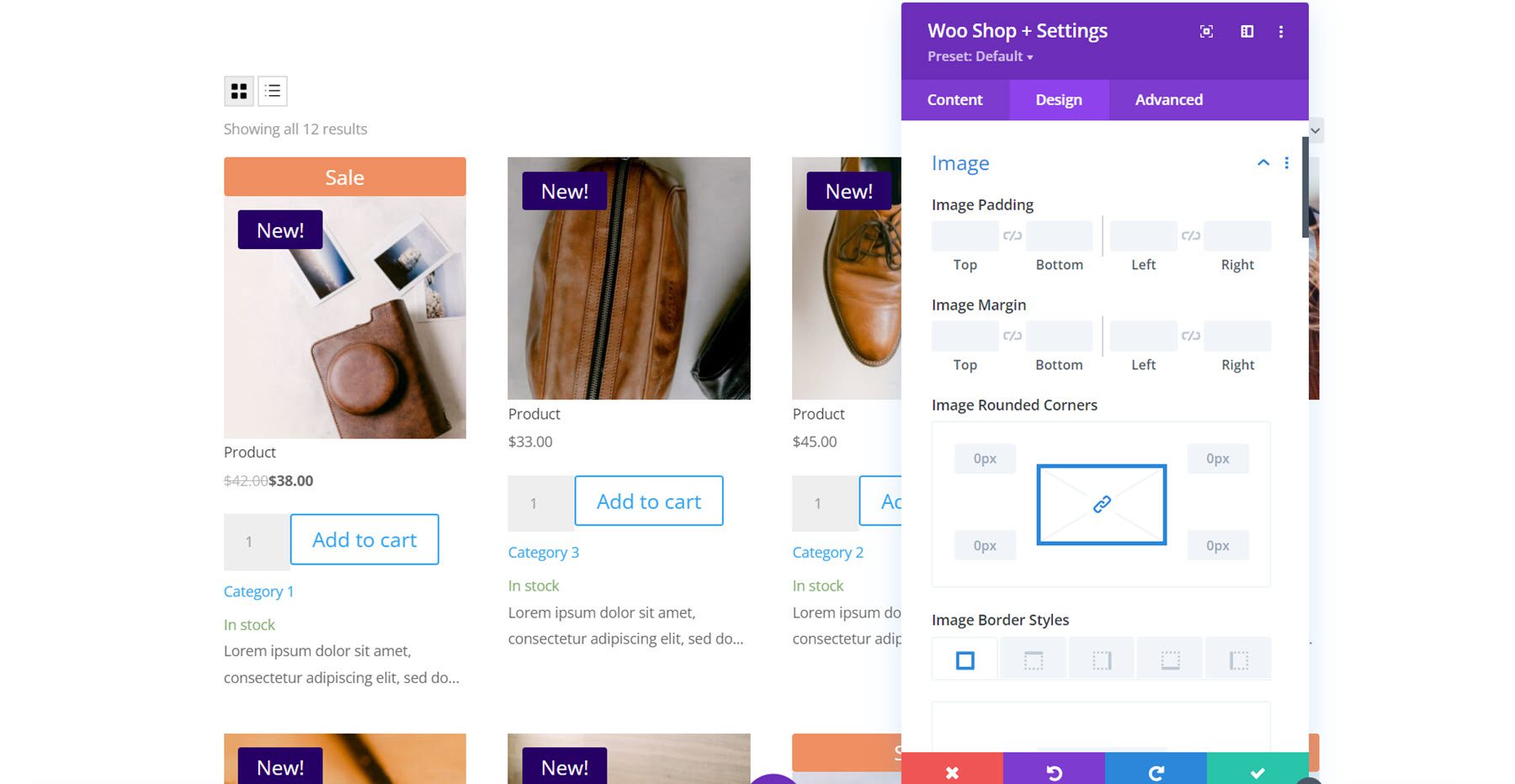
Imagem
Com as configurações de imagem, você pode alterar o preenchimento e a margem, adicionar cantos arredondados, personalizar a borda e modificar a imagem com qualquer uma das configurações de filtro, como matiz, saturação, brilho e muito mais.

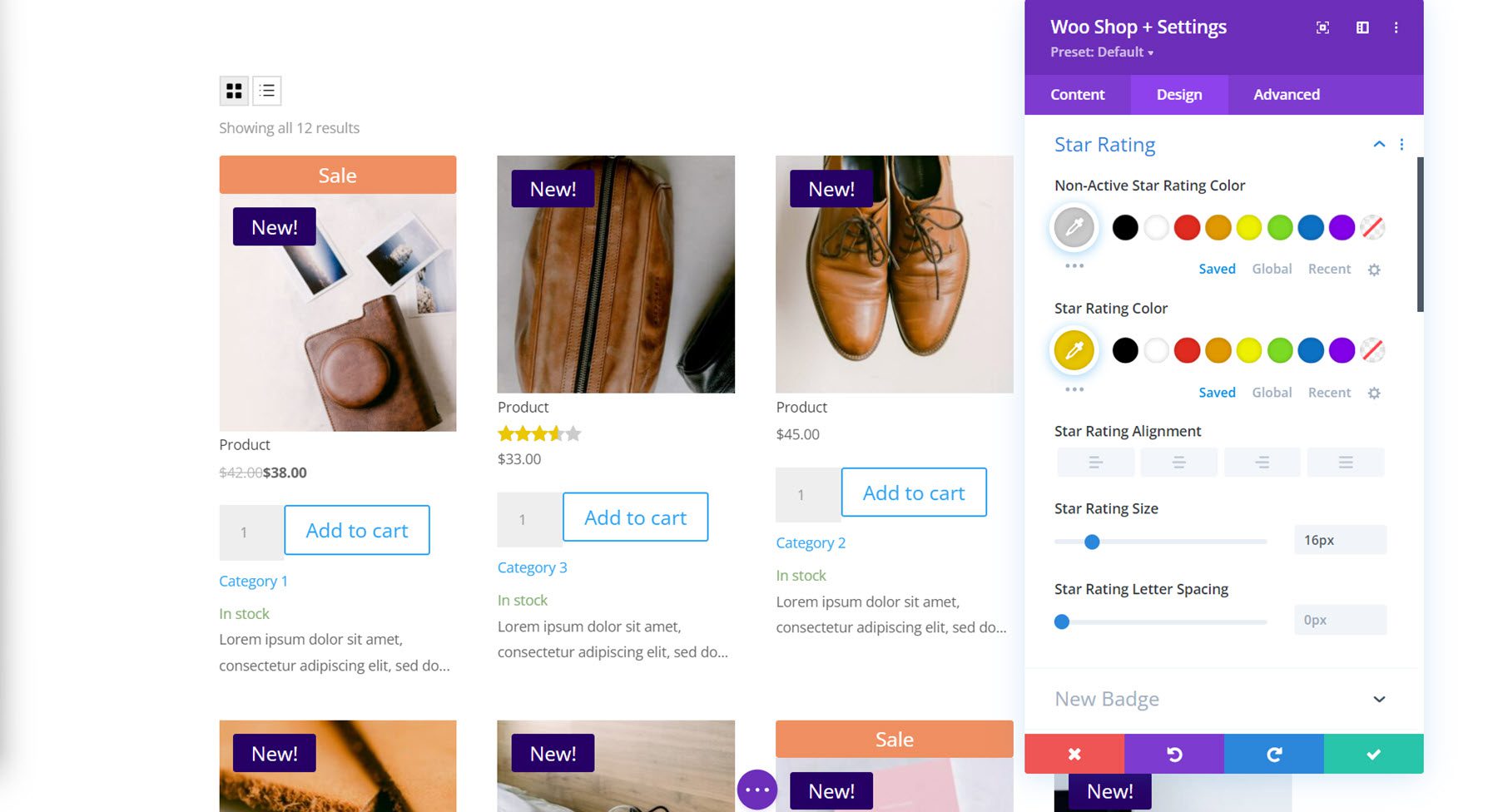
Classificação por estrelas
Aqui você pode personalizar o design da classificação por estrelas. Você pode alterar a cor da classificação por estrelas não ativa e ativa, bem como o alinhamento, tamanho e espaçamento.

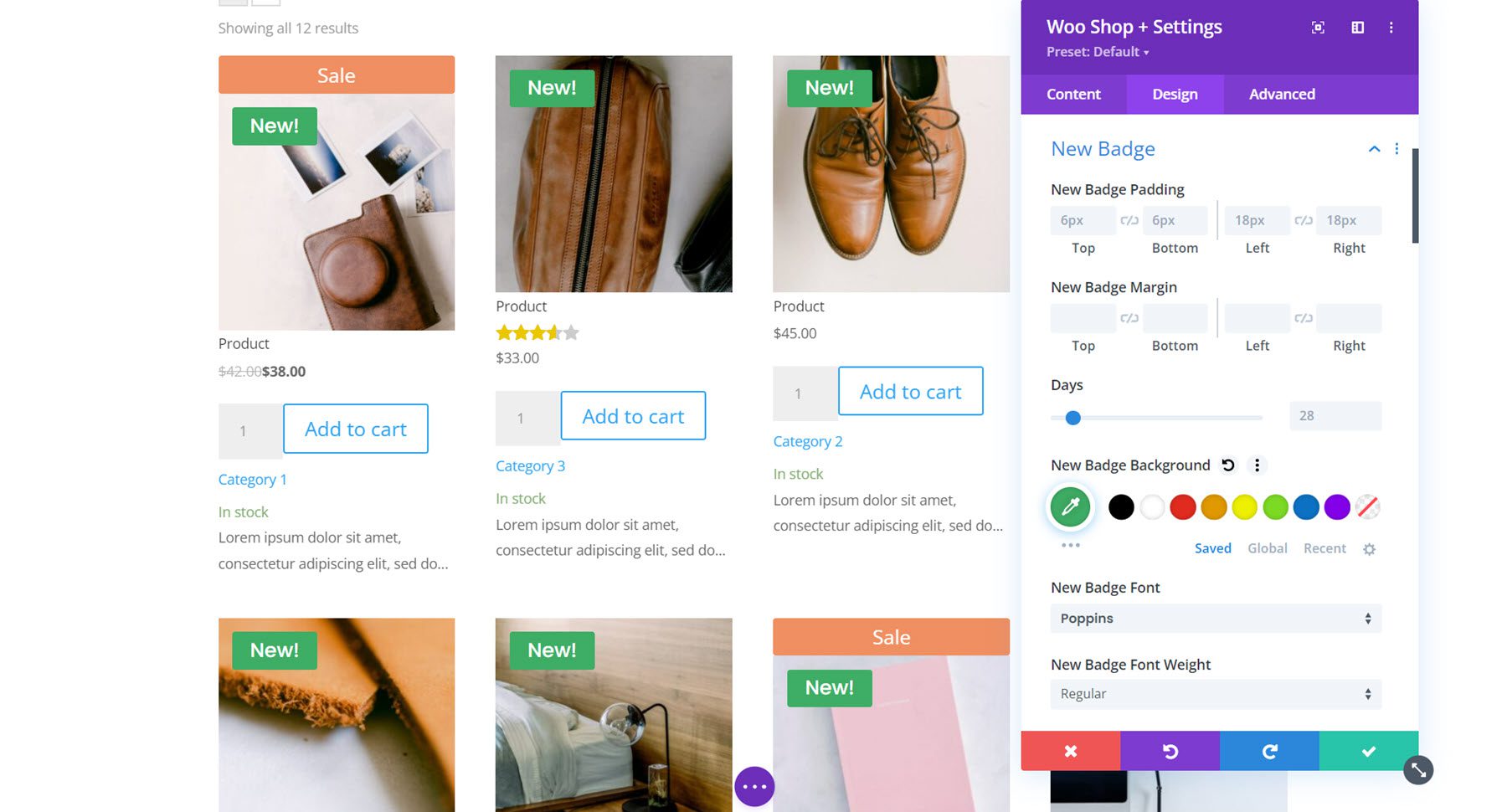
Novo distintivo
Em seguida, estão as novas configurações do emblema. Você pode personalizar o preenchimento e a margem, definir quantos dias a nova guia permanecerá e personalizar completamente o design com todas as opções de plano de fundo, fonte e borda.

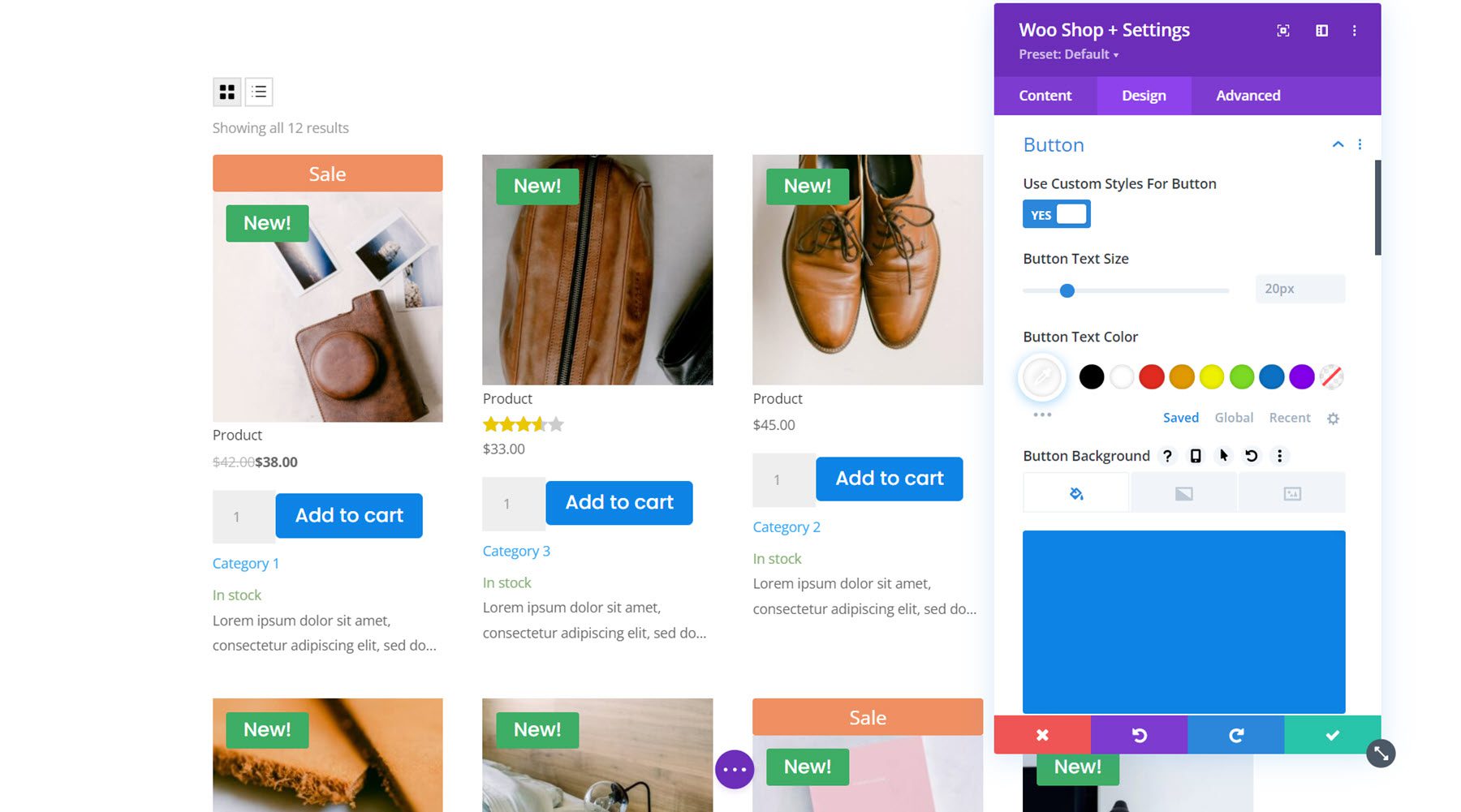
Botão
O grupo de configurações de botão tem todas as opções padrão de personalização de botão, como plano de fundo, fonte, borda, ícone e configurações de sombra de caixa. Aqui eu personalizei a cor do texto, plano de fundo, fonte e raio da borda.

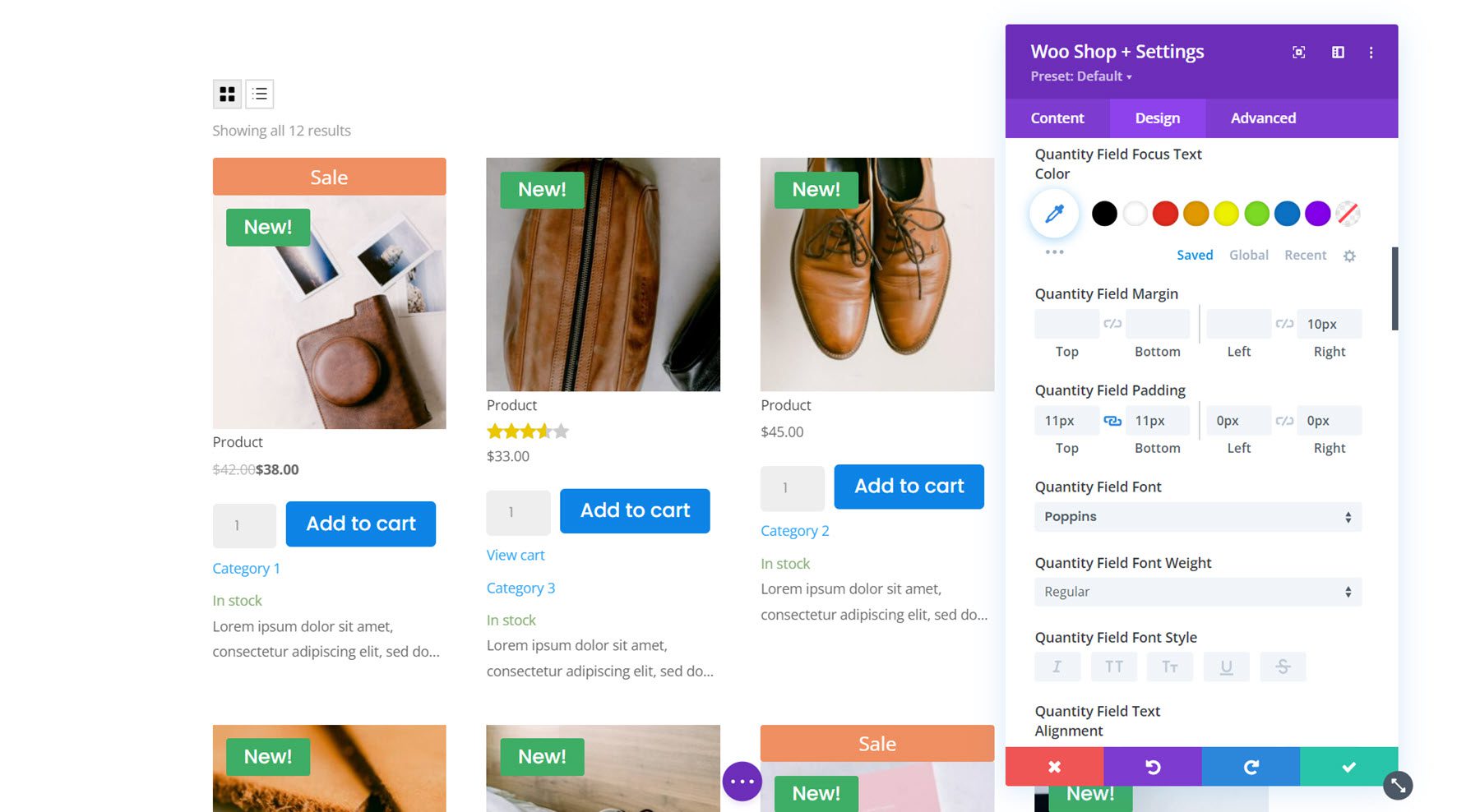
Campo de quantidade
Com as opções do campo de quantidade, você pode alterar a cor do plano de fundo, a cor do texto, a cor do plano de fundo do foco, a cor do texto do foco, o espaçamento, a fonte, a borda e a sombra. Modifiquei as opções de espaçamento para adicionar espaço entre o campo de quantidade e o botão. Também mudei a fonte e o raio da borda.

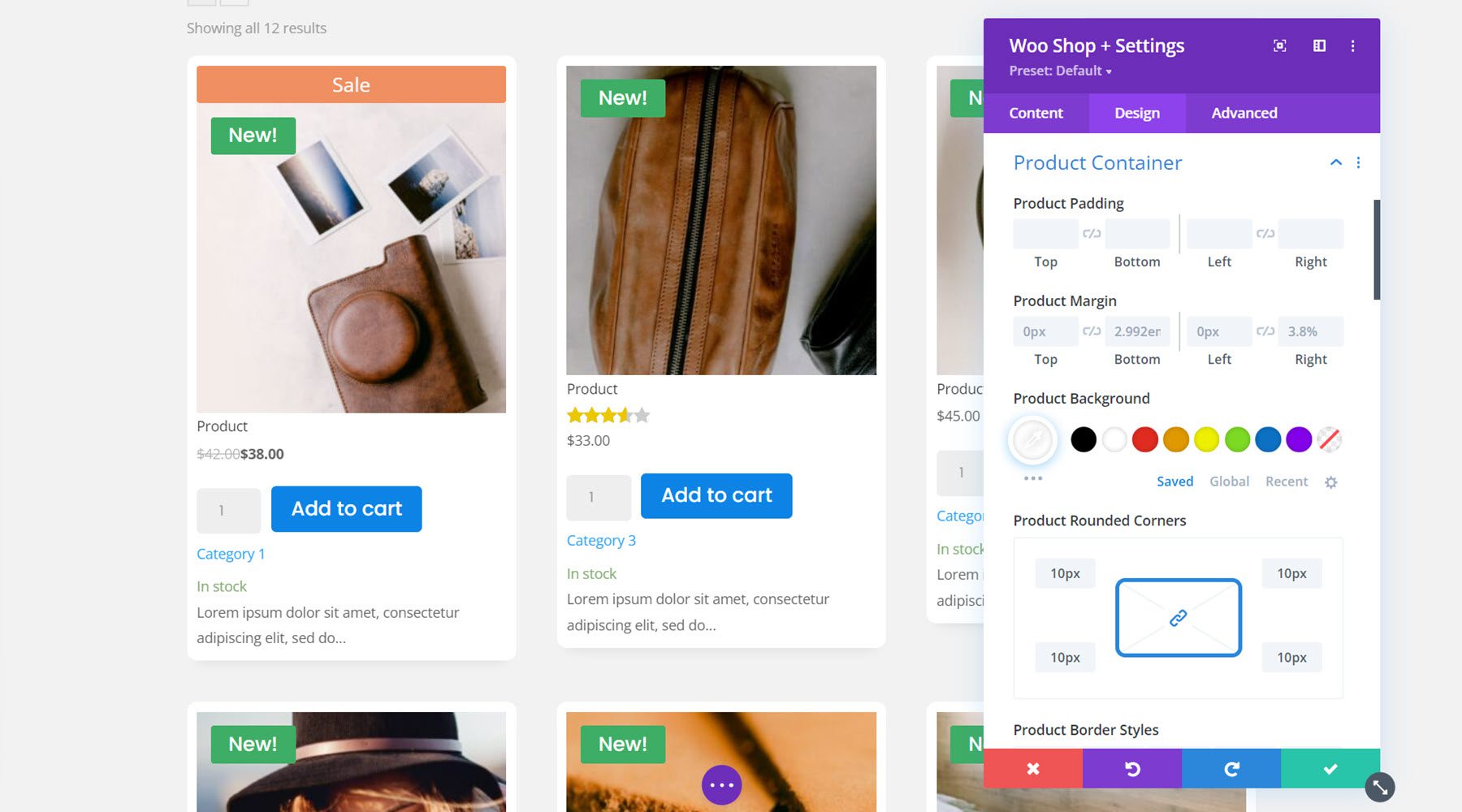
Recipiente do produto
Aqui você pode alterar o design do recipiente do produto, que envolve cada produto individual listado. Você pode alterar o preenchimento, a margem, o plano de fundo, os cantos arredondados, a borda e a sombra. Adicionei um plano de fundo cinza à seção e alterei as colunas da grade para 3, depois adicionei um plano de fundo branco ao contêiner do produto. Também adicionei cantos arredondados e uma sombra para obter esse design.

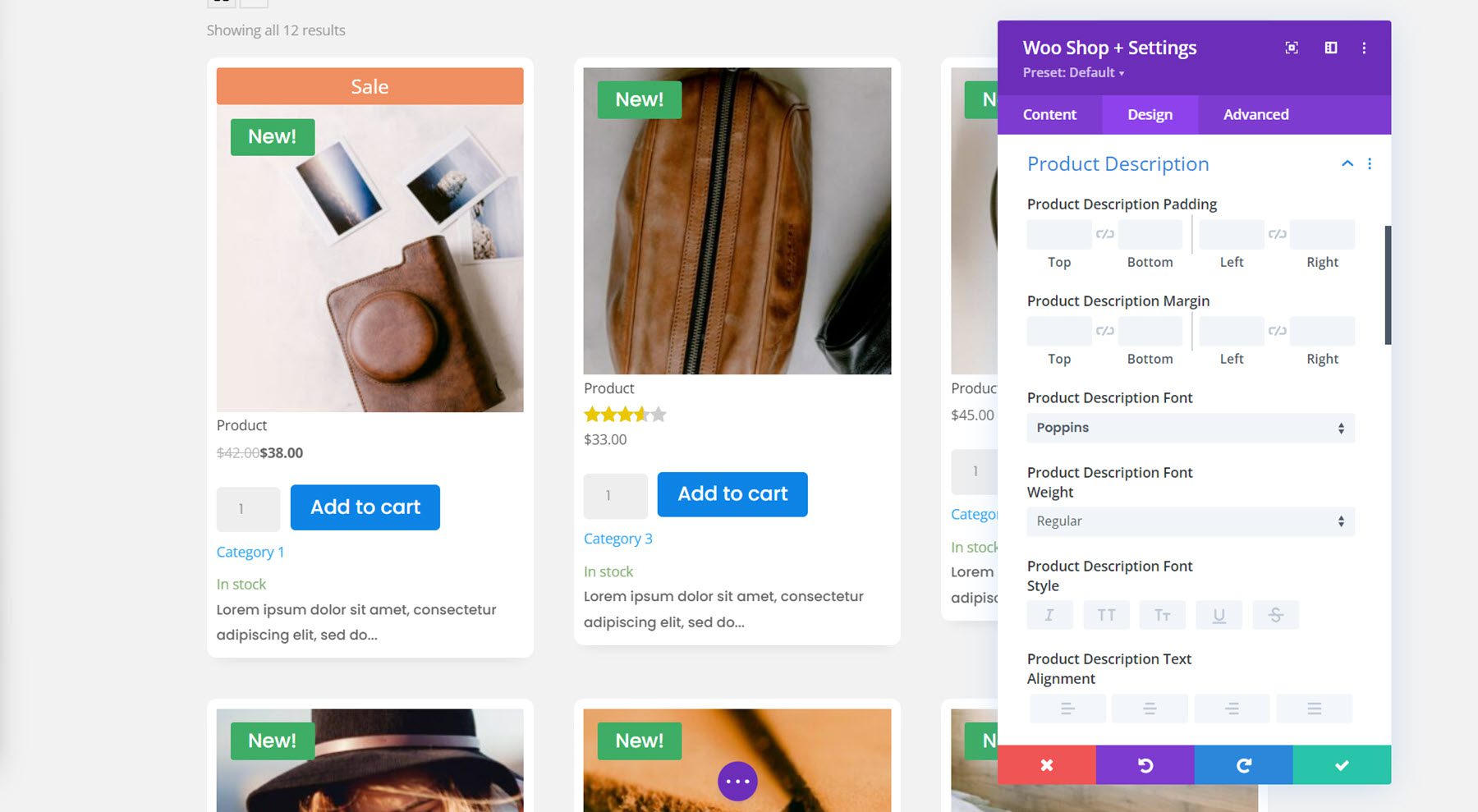
Descrição do produto
É aqui que você pode personalizar o texto da descrição do produto. Ele inclui configurações para o preenchimento e margem da descrição, bem como todas as opções de fonte padrão.

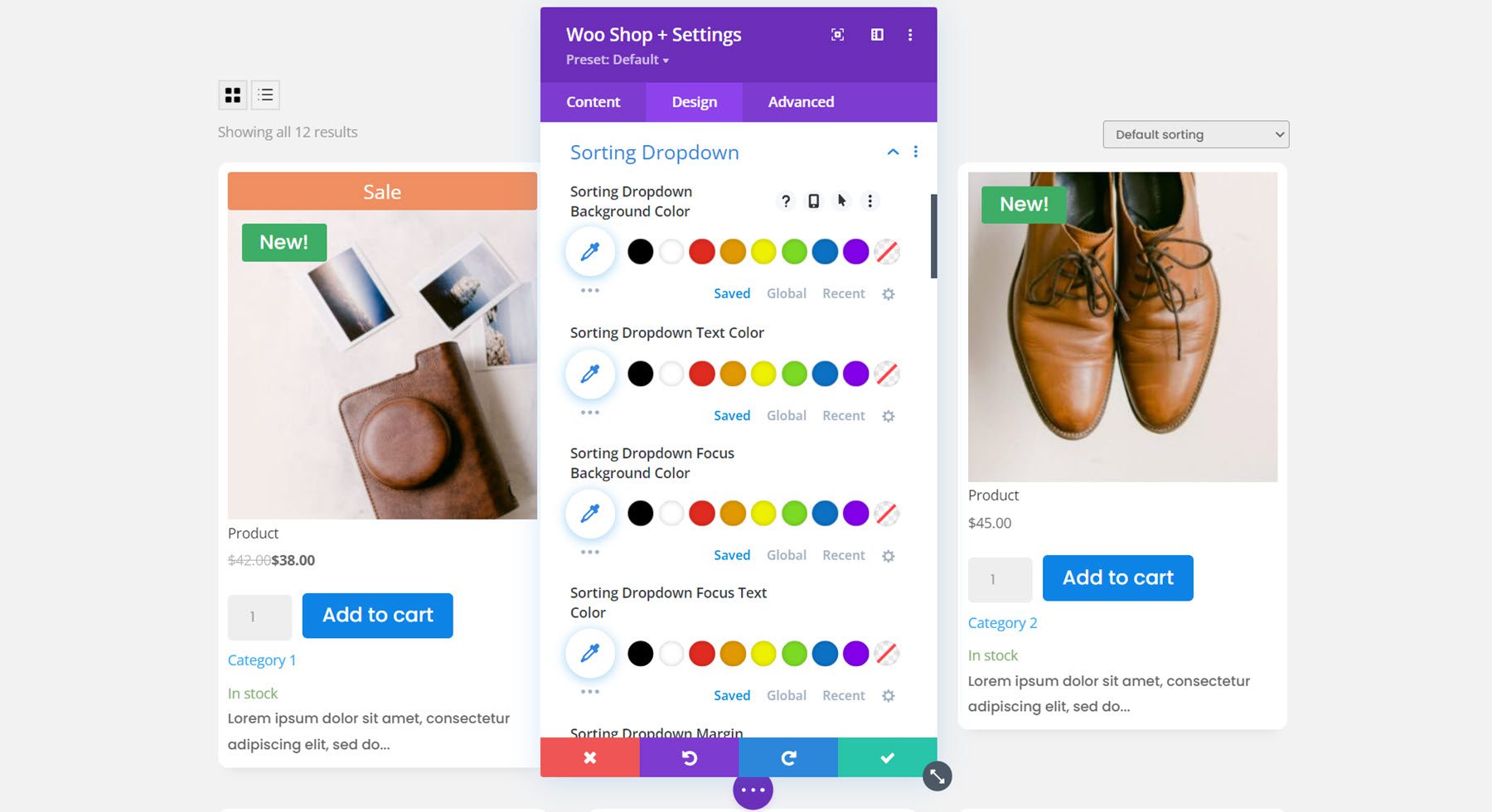
Lista suspensa de classificação
Em seguida, nesta seção, você pode personalizar o design do menu suspenso de classificação para o módulo de loja. Você pode alterar a cor do plano de fundo, a cor do texto, o plano de fundo do foco e a cor do texto, definir a margem suspensa e o preenchimento, modificar as opções de fonte e personalizar a borda. Para este exemplo, simplifiquei alterando a fonte e adicionando uma borda cinza.

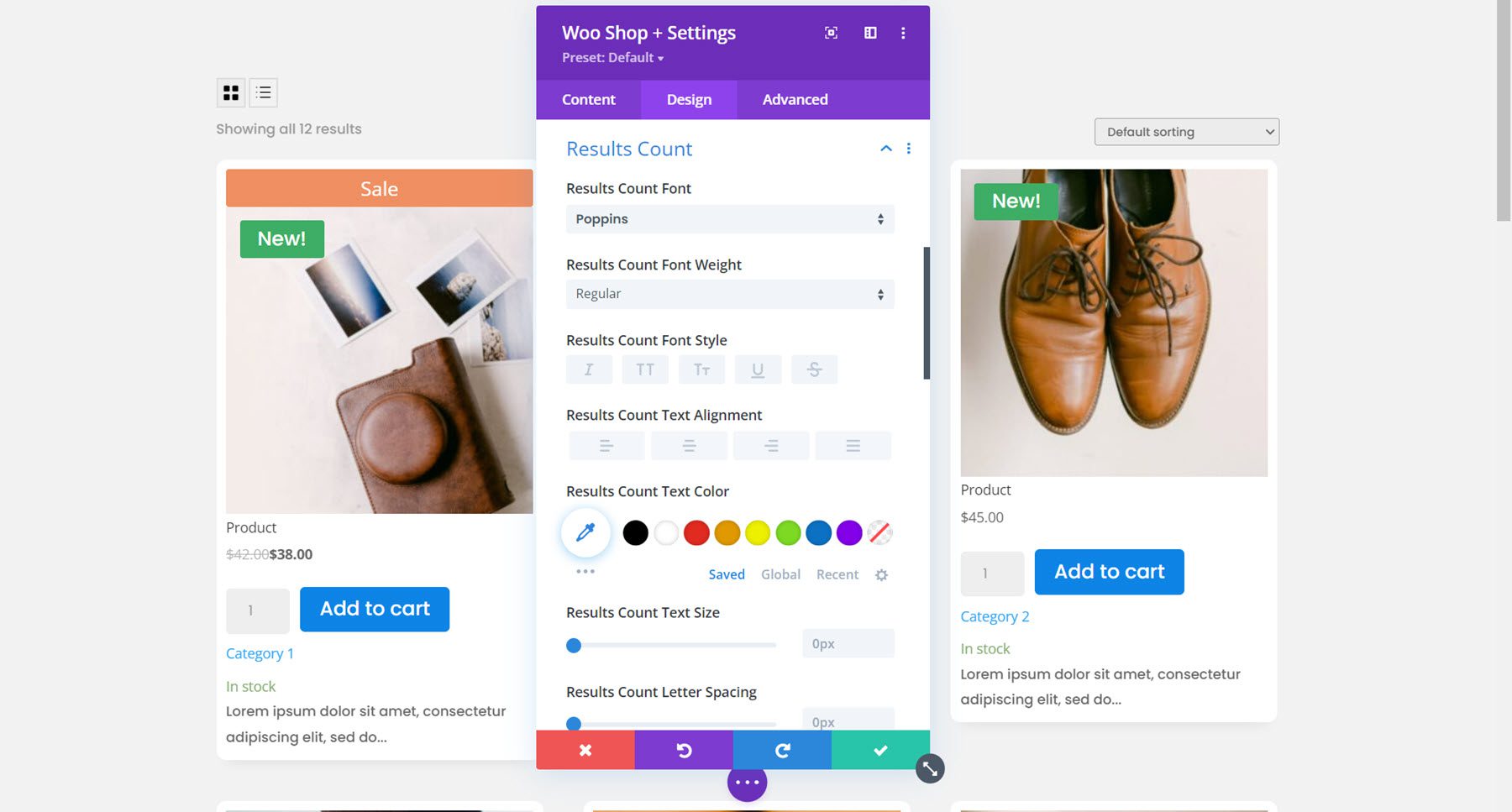
Contagem de resultados
As opções de contagem de resultados permitem que você personalize as configurações de fonte para este texto. Aqui eu mudei a fonte.

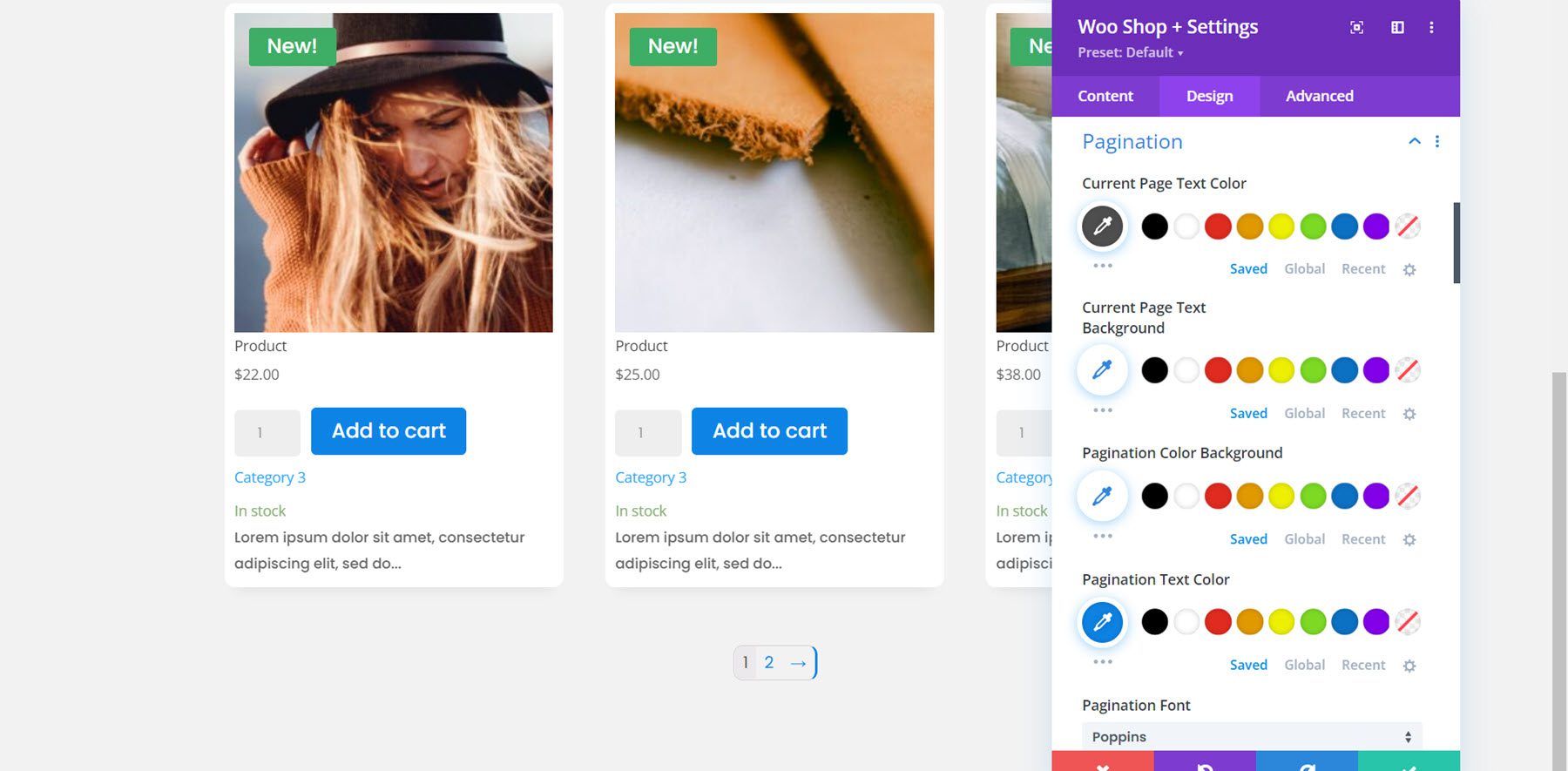
Paginação
Você pode personalizar o design da paginação aqui. Existem opções para a cor do texto da página atual, plano de fundo do texto da página atual, plano de fundo da cor da paginação, cor do texto da paginação, fonte da paginação e borda da paginação. Neste exemplo, modifiquei a cor do texto da página atual, a cor do texto de paginação, a fonte de paginação, o tamanho do texto de paginação e os cantos arredondados do wrapper de paginação.

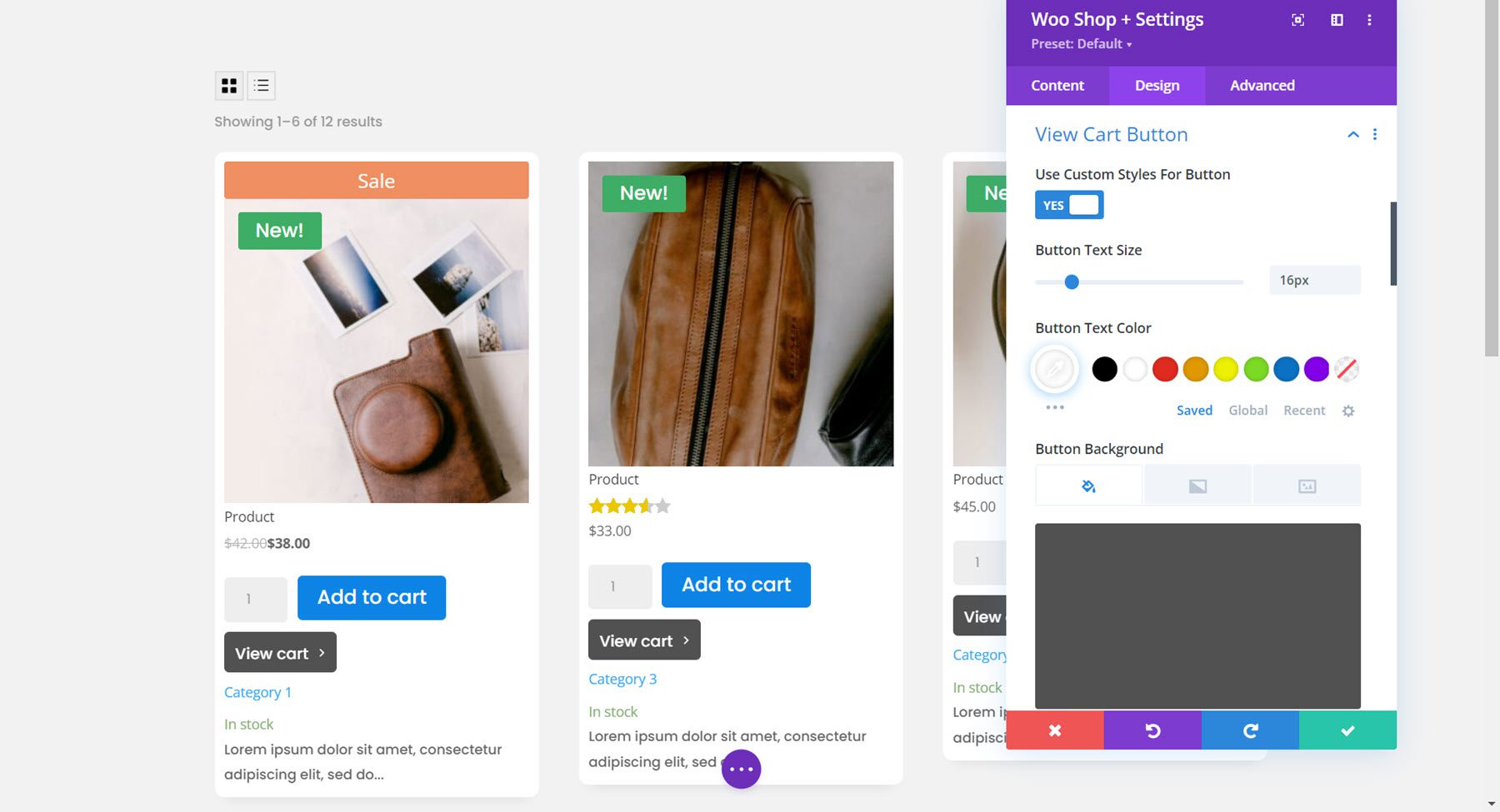
Botão Ver Carrinho
O botão visualizar carrinho aparece quando um usuário adiciona um produto ao carrinho. Ativei estilos personalizados para o botão e alterei o tamanho do texto, a cor, o plano de fundo do botão, o raio da borda, a fonte, o ícone, a margem e o preenchimento.

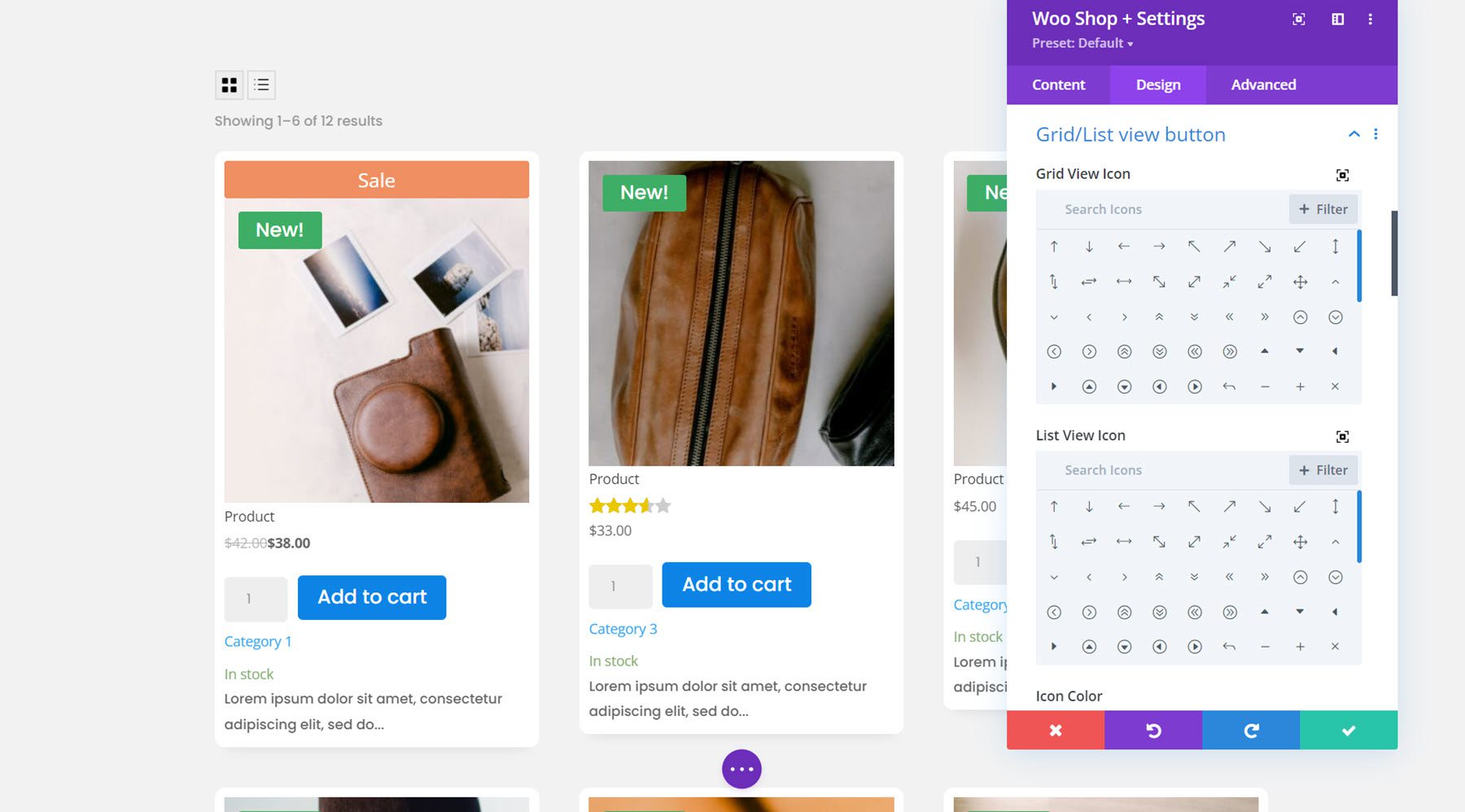
Botão de exibição de grade/lista
As opções do botão de exibição de grade/lista permitem que você altere os ícones, modifique o ícone e as cores do plano de fundo, ajuste o preenchimento e a margem e personalize a borda e a sombra da caixa. Deixei as opções padrão para este exemplo.

Nenhum produto encontrado
Neste grupo de configurações, você pode alterar a fonte do texto e do título, o espaçamento, a borda e as cores da mensagem nenhum produto encontrado. Modifiquei a fonte do texto e do cabeçalho e adicionei um preenchimento inferior à seção.

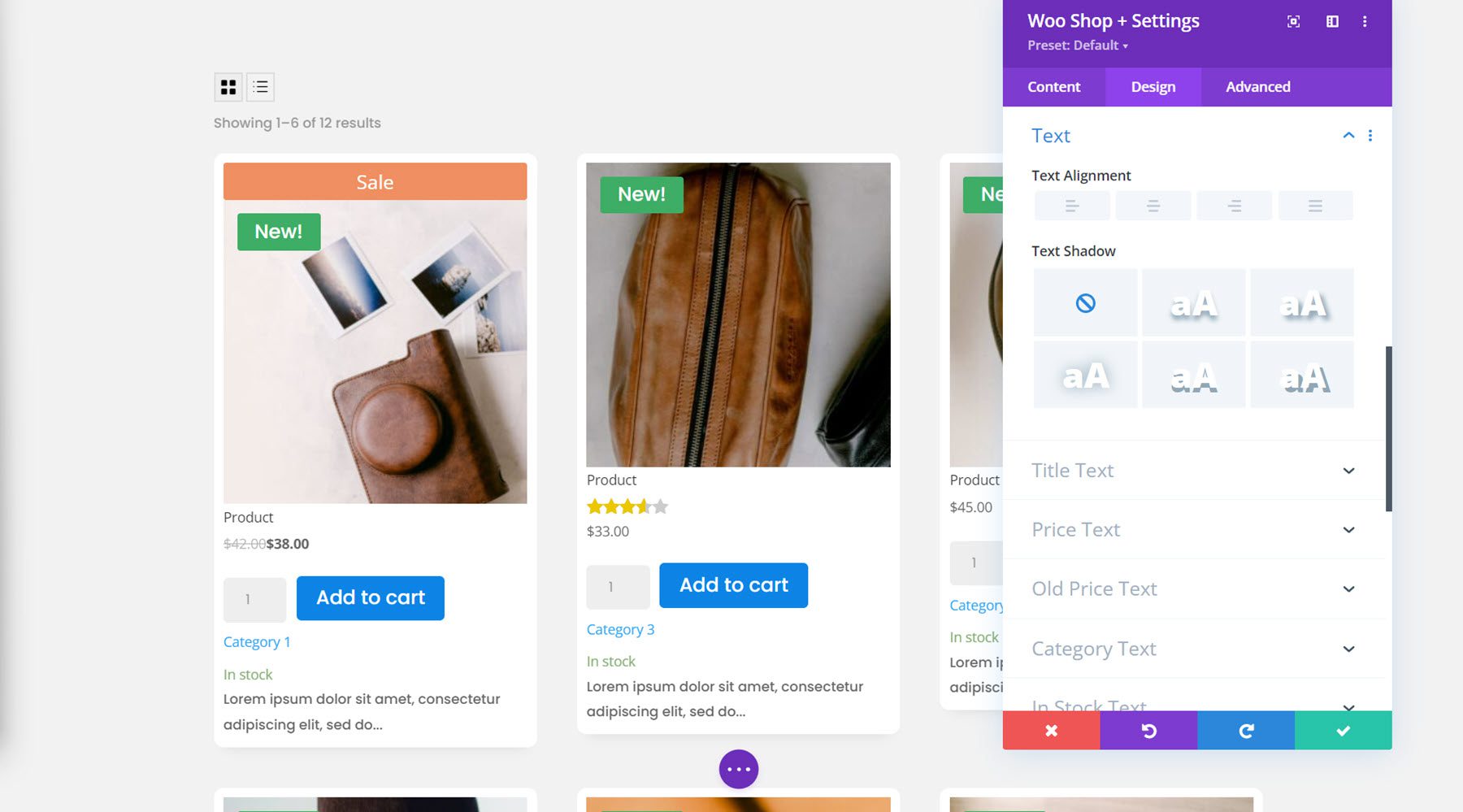
Texto
Aqui você pode alterar o alinhamento do texto e adicionar uma sombra de texto.

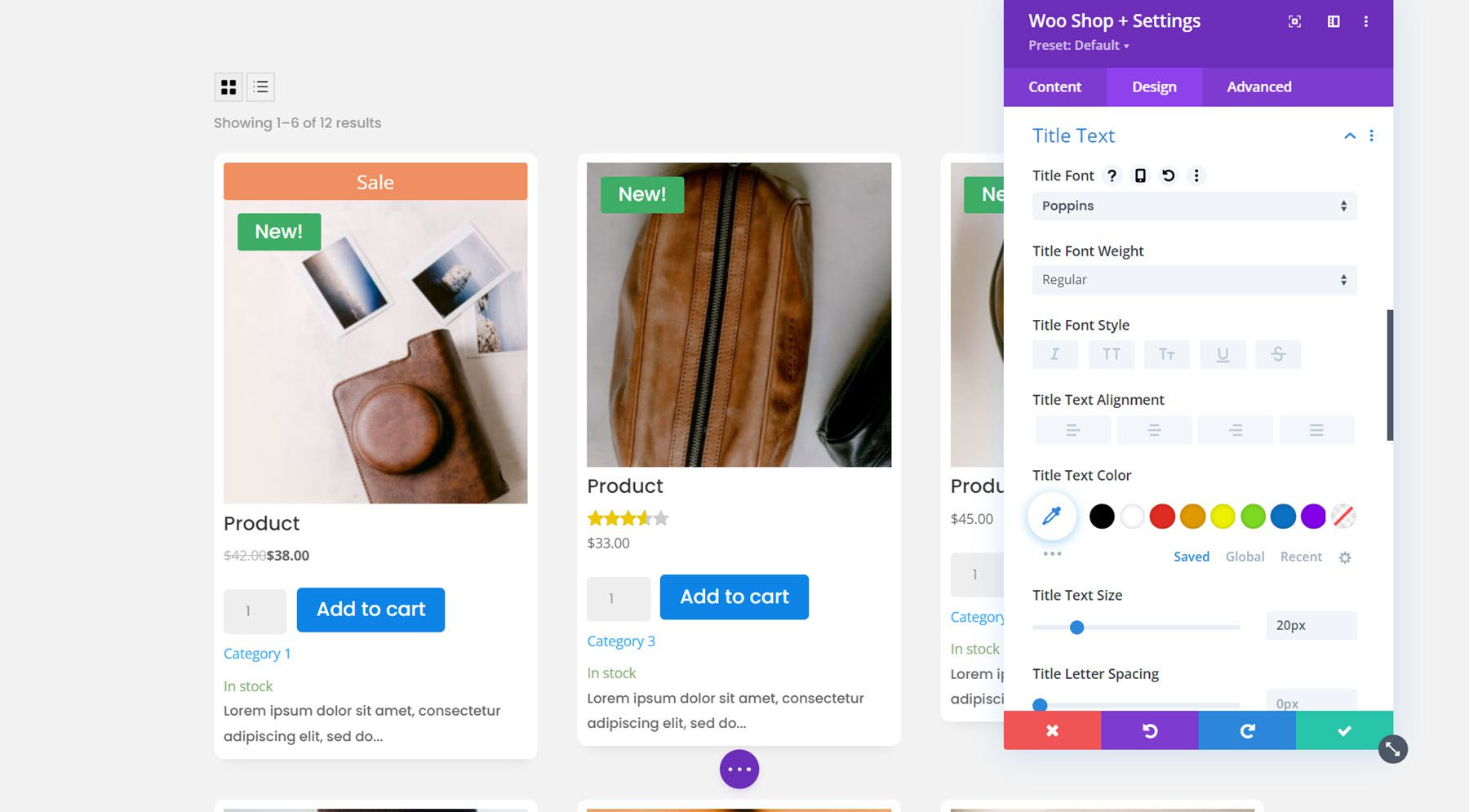
Texto do título
A seguir estão as configurações do texto do título, onde você pode personalizar a fonte do título do produto. Para este exemplo, alterei a fonte e o tamanho do texto.

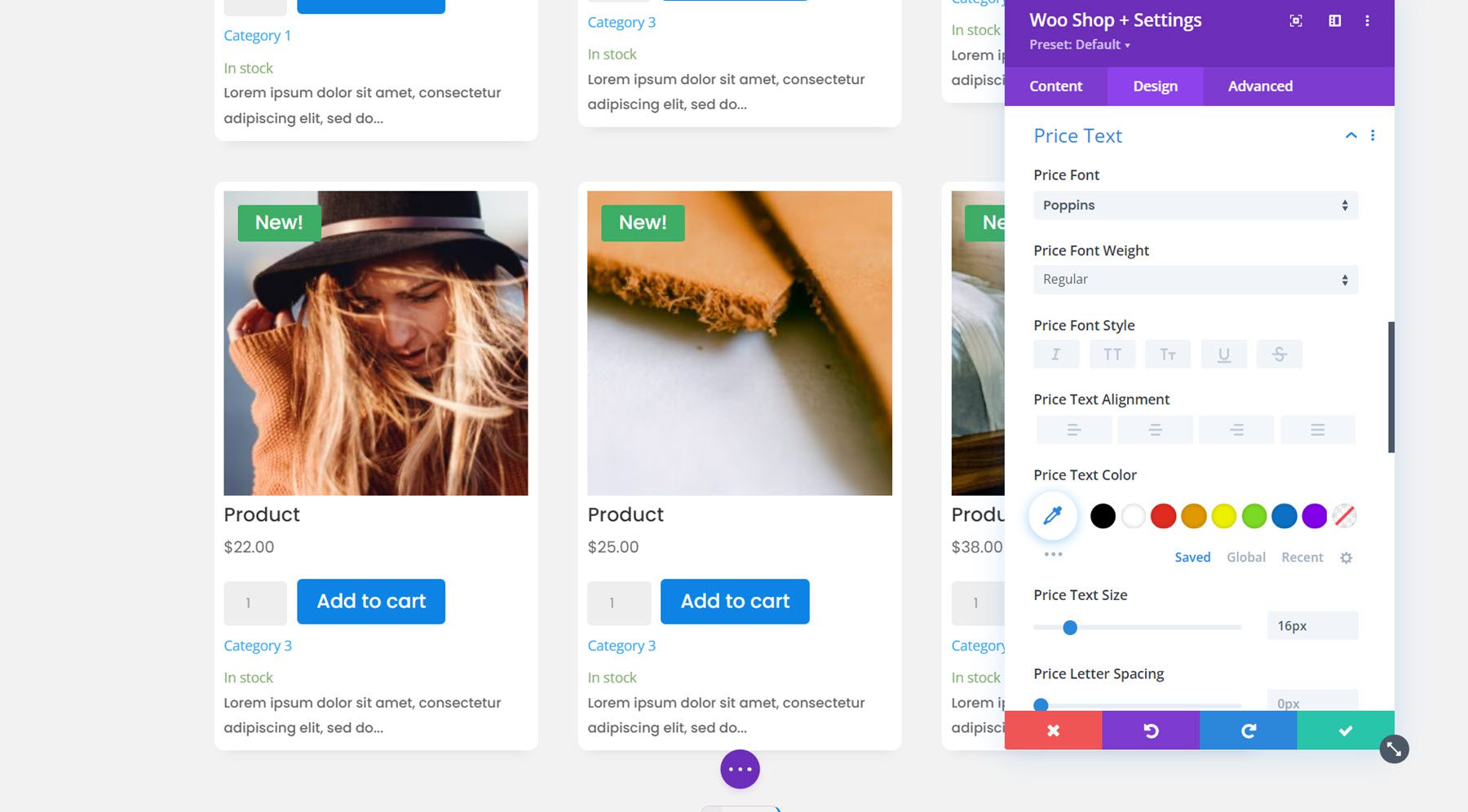
Texto do preço
Todas as opções de fonte também estão disponíveis para o texto do preço. Mais uma vez, alterei a fonte e o tamanho do texto para o preço.

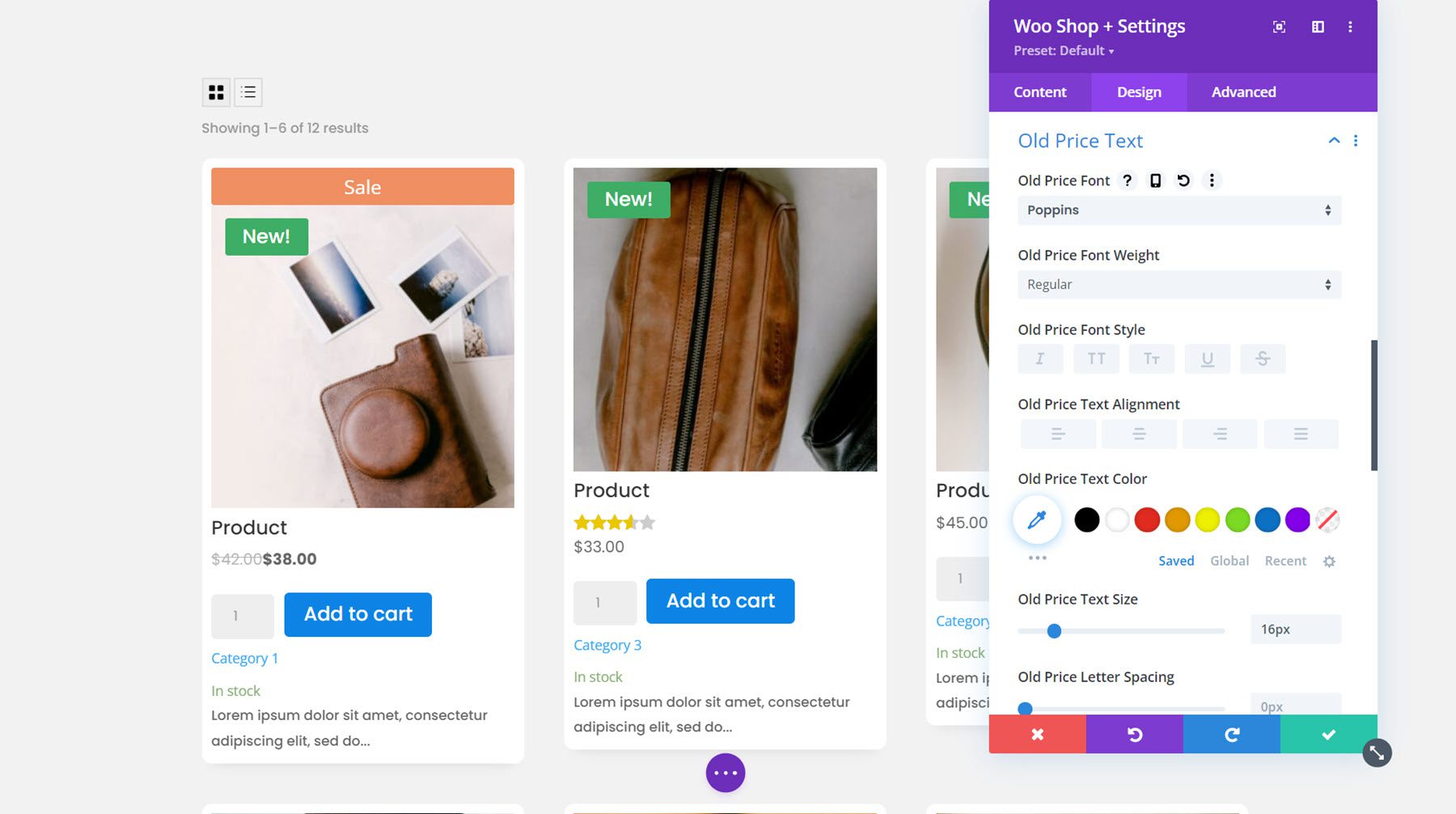
Texto de preço antigo
O texto do preço antigo aparece tachado sempre que um produto está à venda. Você pode personalizar as opções de fonte aqui. Alterei a fonte e aumentei o tamanho do texto para corresponder à fonte do preço normal.

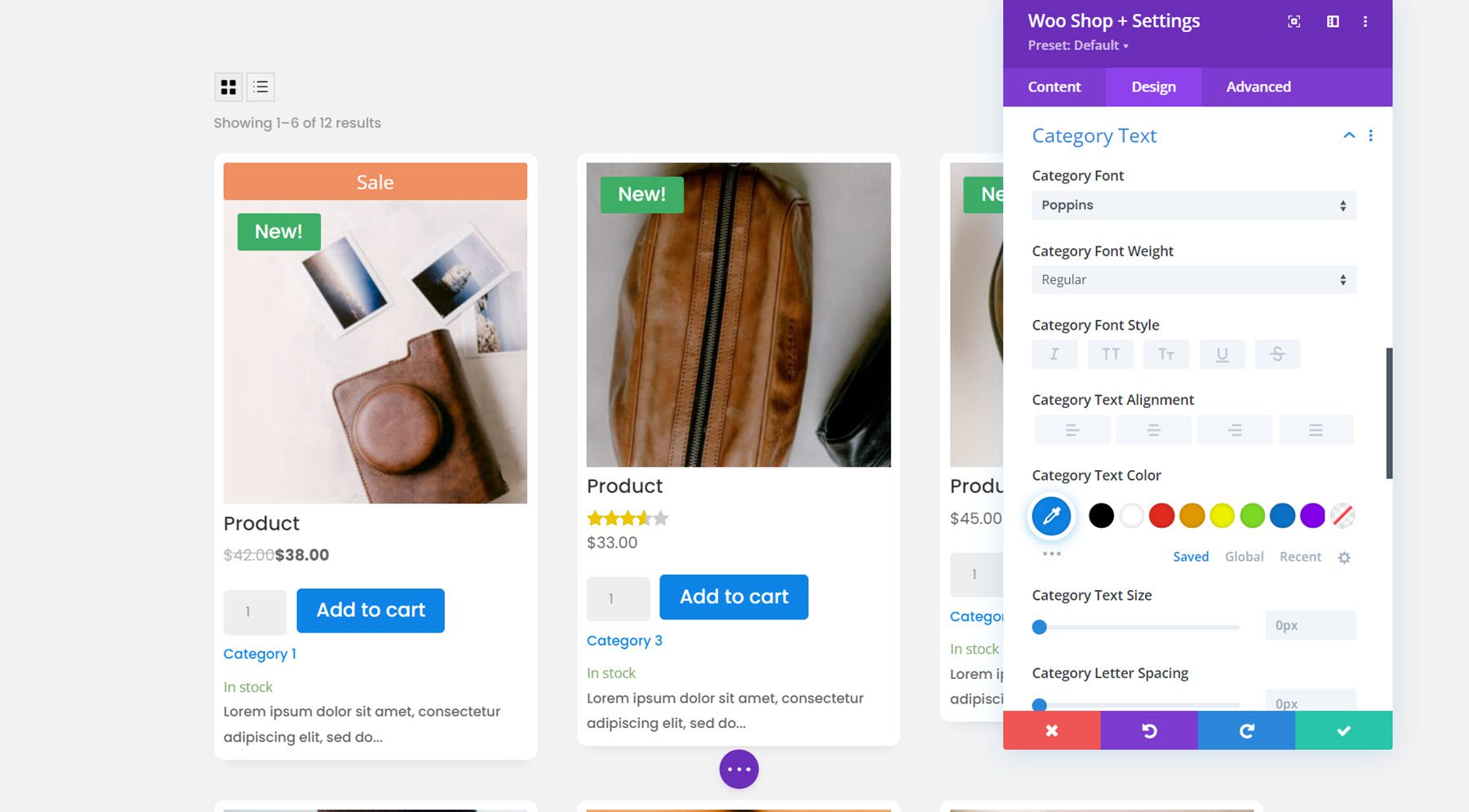
Texto da categoria
Para o texto da categoria, usei as opções de fonte para alterar a fonte e a cor do texto.

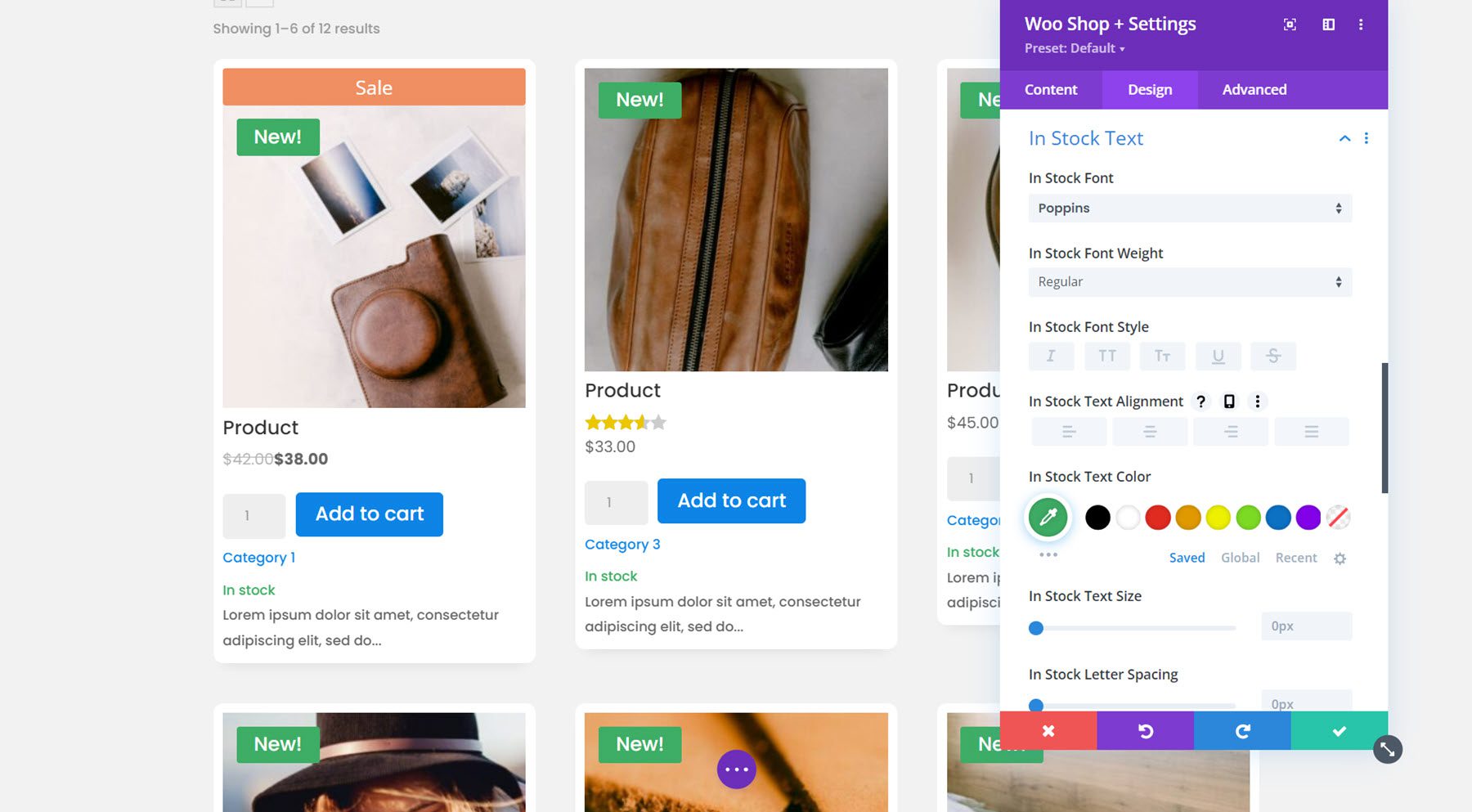
Texto em Estoque
Você também pode personalizar o texto em estoque com todas as opções de fonte. Mudei a fonte e a cor do texto.

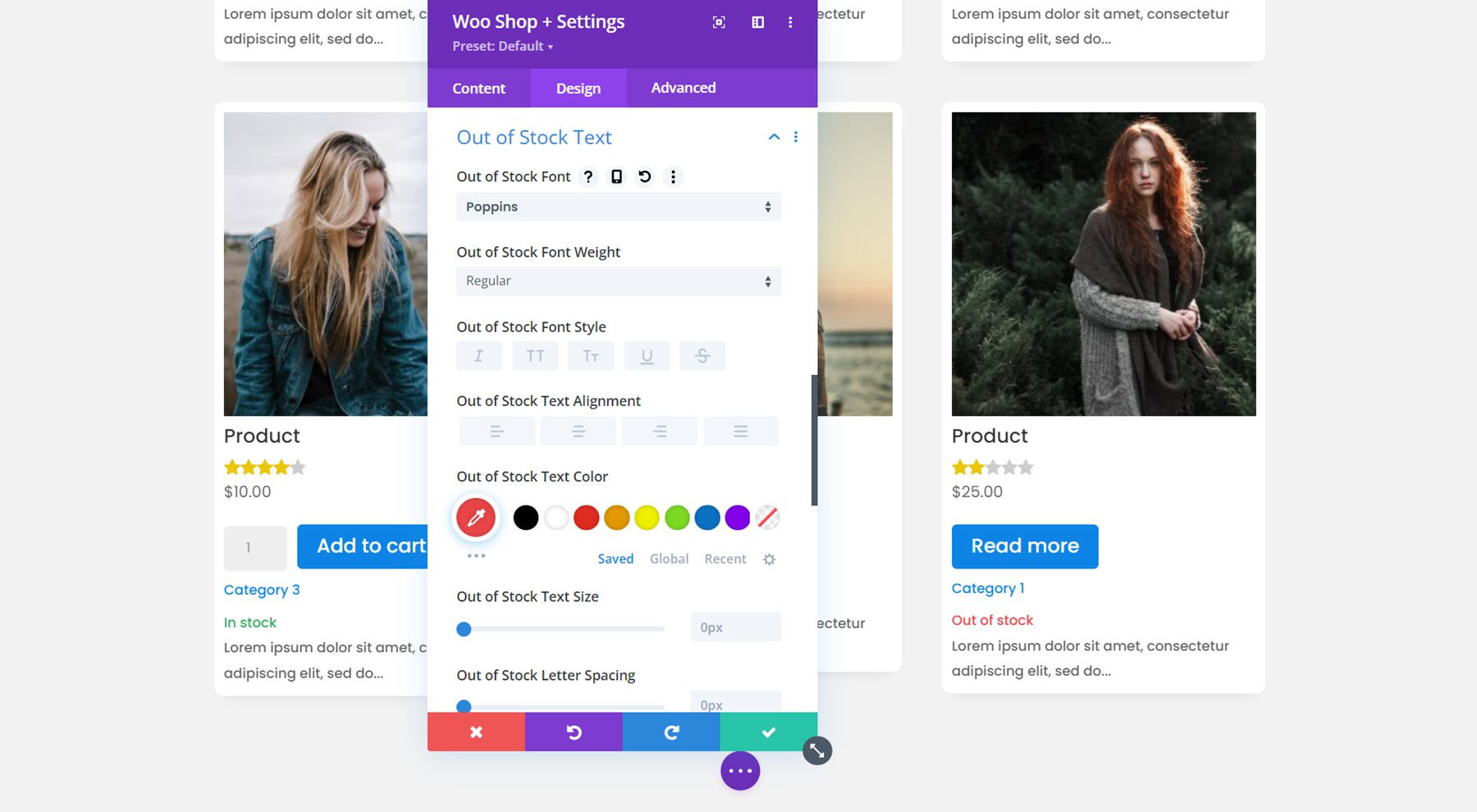
Texto fora de estoque
Em seguida é o texto fora de estoque. Eu mantive simples e mudei a fonte para este exemplo.

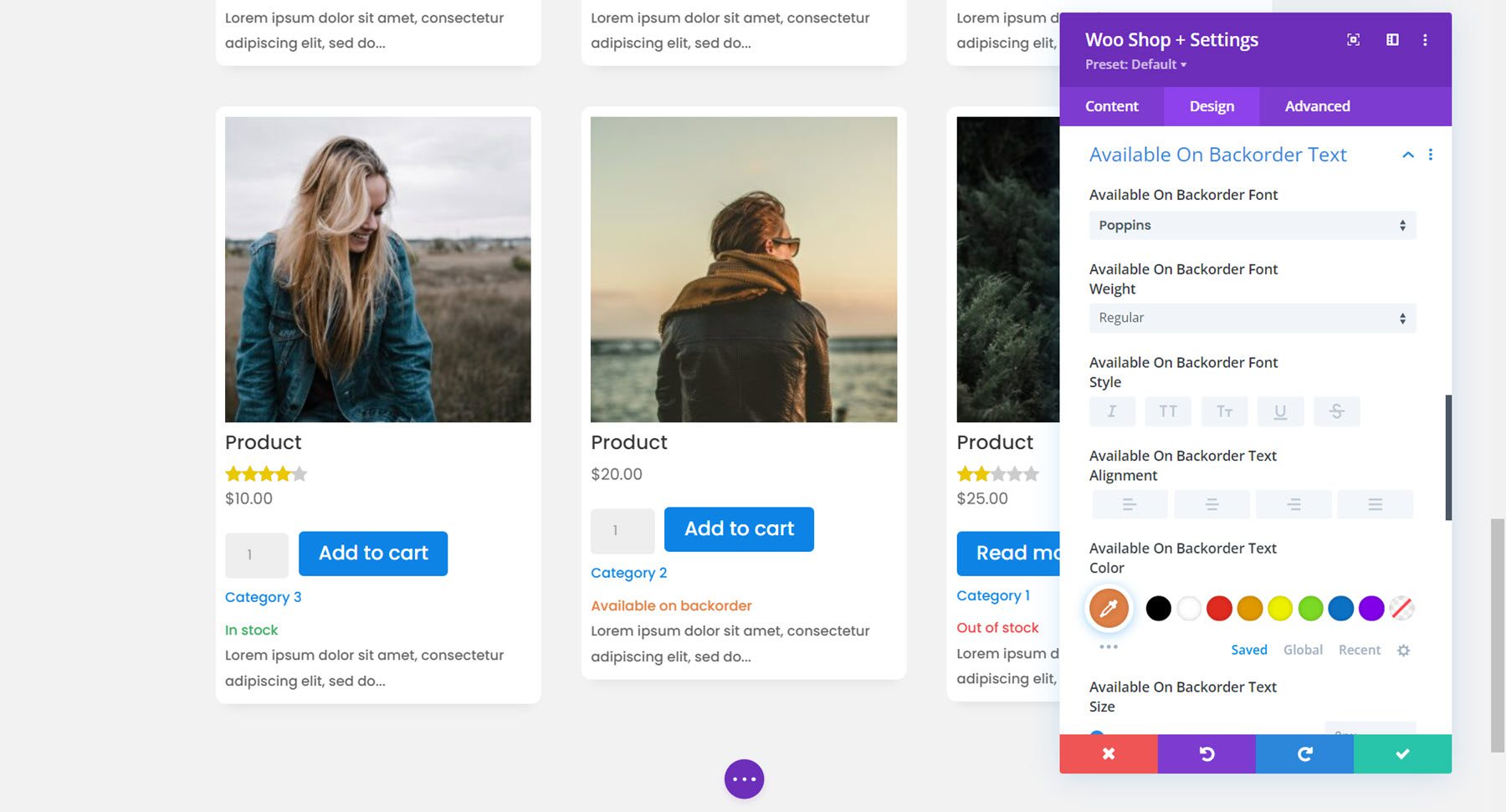
Disponível no texto do pedido pendente
Aqui alterei a fonte disponível na ordem pendente e alterei a cor do texto para laranja.

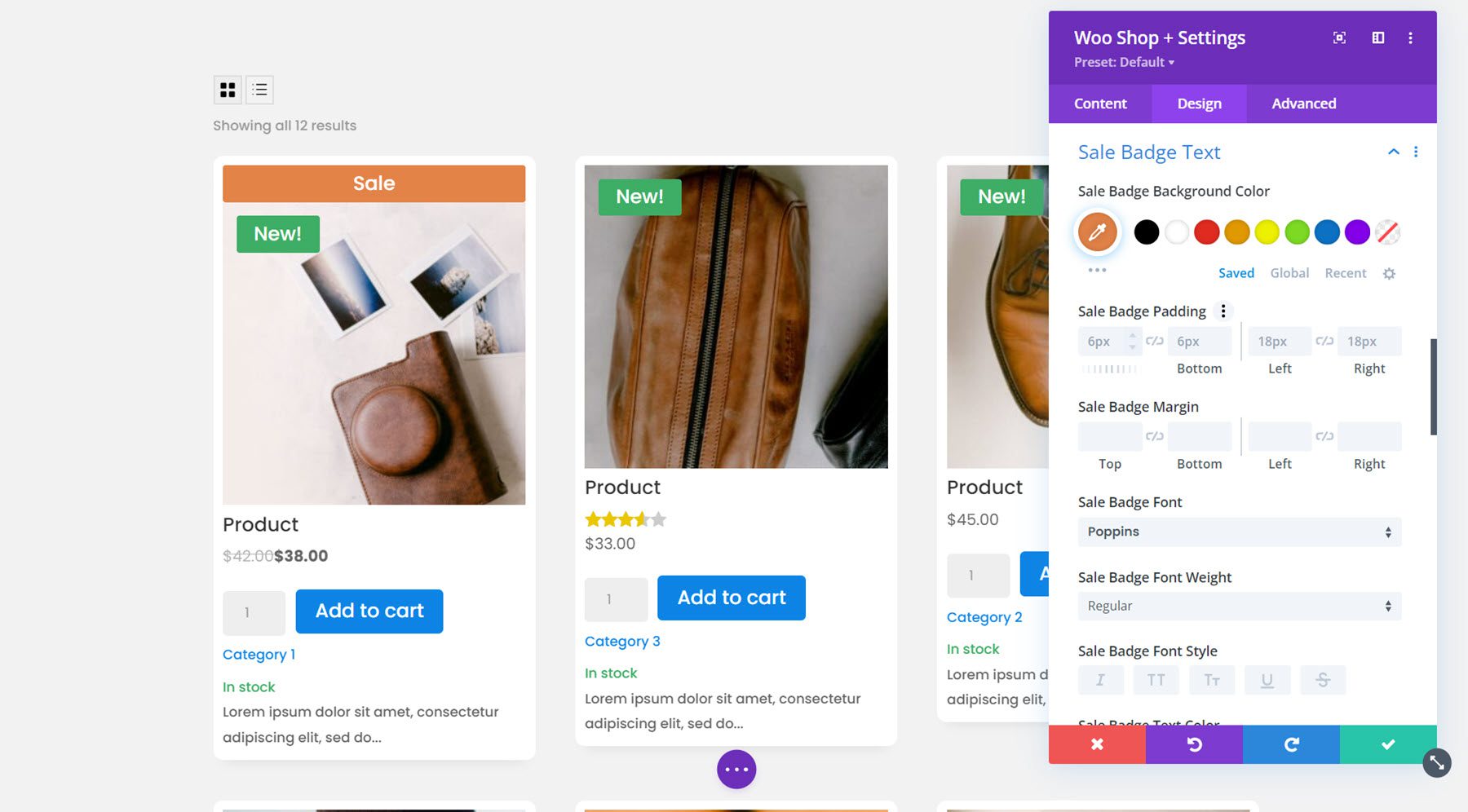
Texto do selo de venda
Aqui você pode personalizar o design do crachá de venda. Mudei a fonte e a cor de fundo.

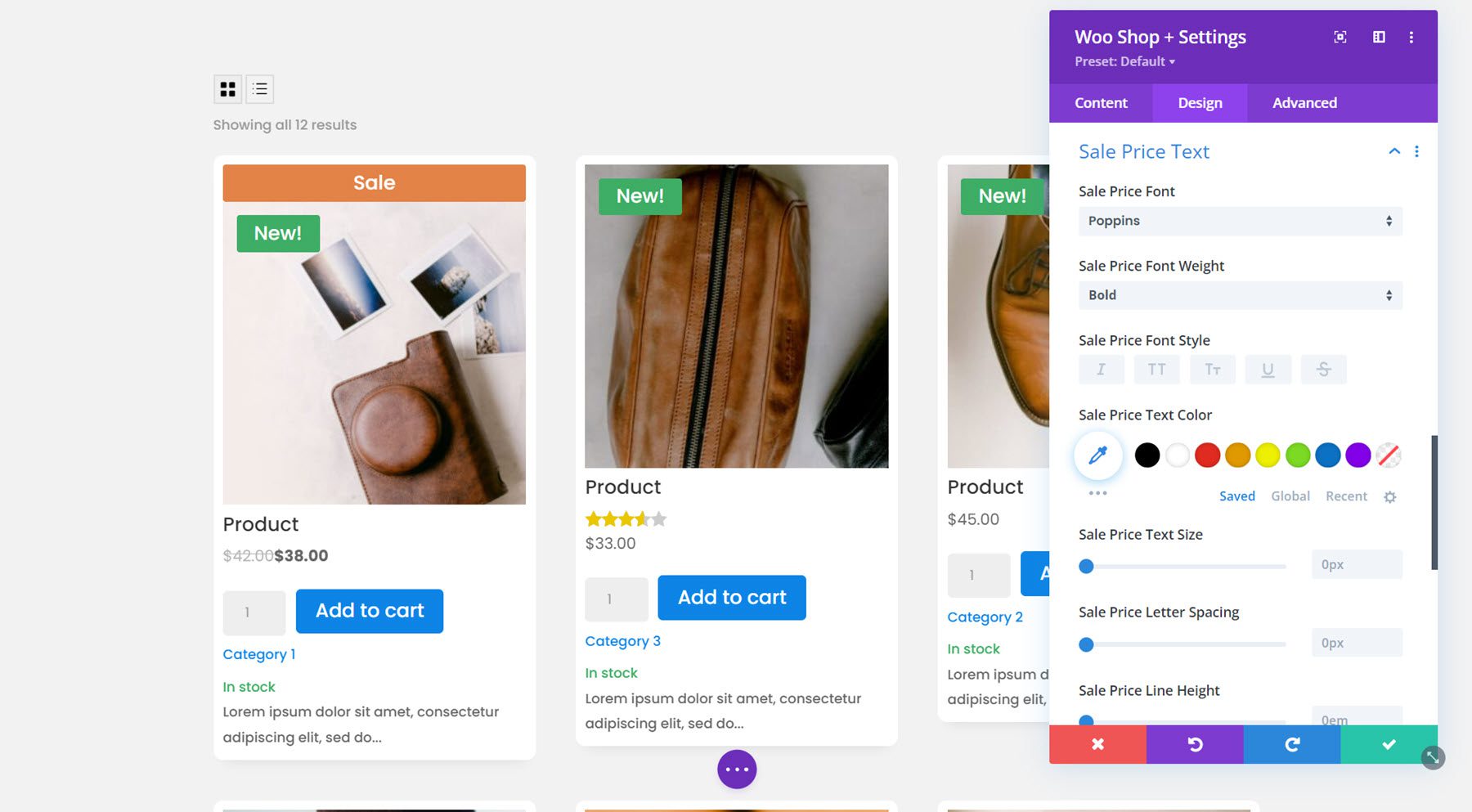
Texto do preço de venda
Por fim, ajustei a fonte do texto do preço de venda com as opções de fonte disponíveis.

Configurações padrão da guia Design
Isso é tudo para as novas configurações adicionadas à guia de design. O módulo também vem com várias opções da guia de design padrão, como dimensionamento, espaçamento, borda, sombra de caixa, filtros, transformação e animação. Você pode usar essas opções de design para aprimorar ainda mais seu módulo Woo Shop +.
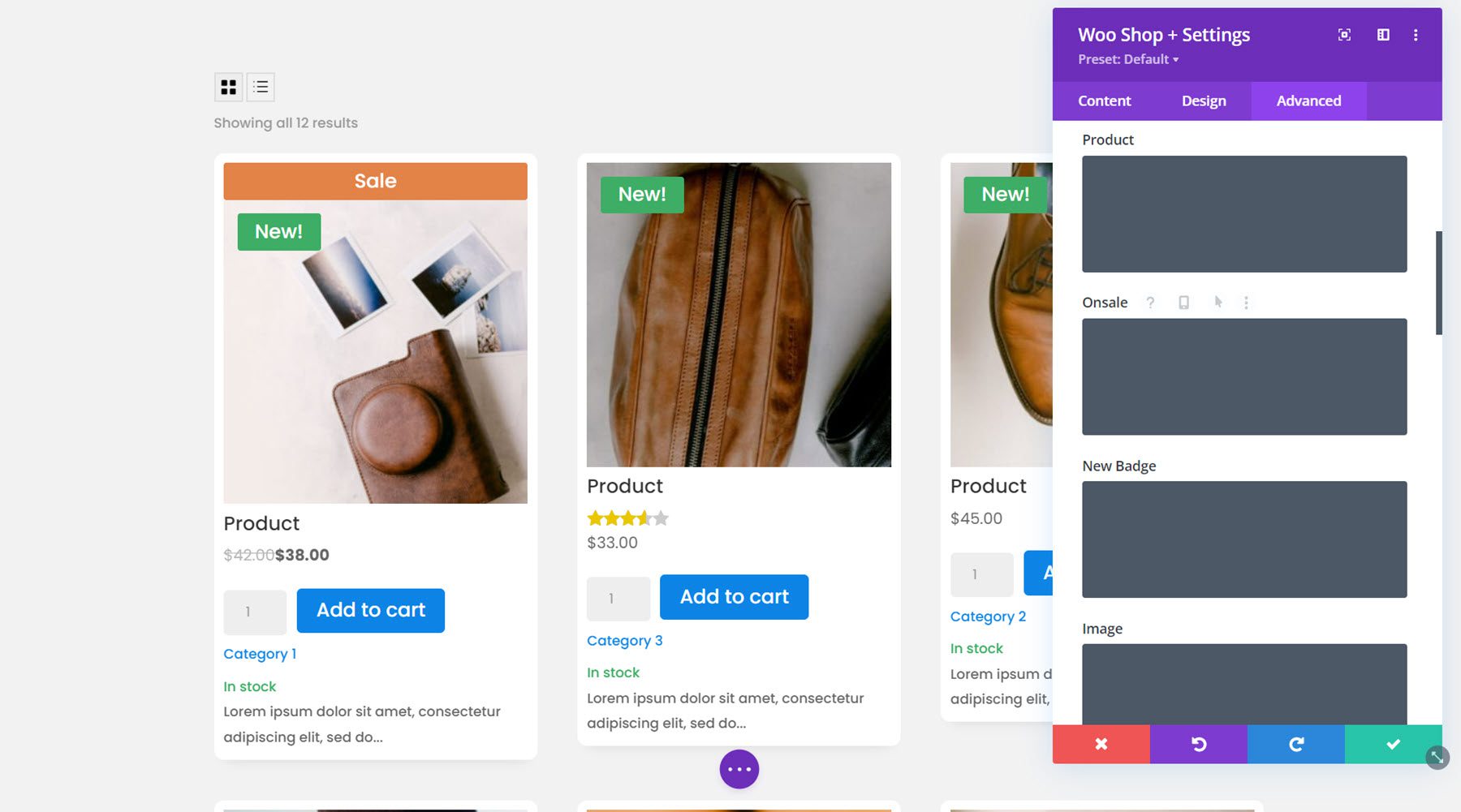
Aba Avançado
A guia avançada é bastante padrão e vem com todas as seções que você esperaria encontrar para personalizar seu módulo com CSS e muito mais. Na seção CSS personalizado, você pode adicionar CSS para personalizar individualmente os aspectos do módulo de loja, como produto, venda, novo selo, imagem e muito mais.

Módulo de filtro de produtos Woo
Agora que vimos de perto o módulo shop, vamos dar uma olhada no módulo Woo Products Filter. Este módulo adiciona um filtro à sua página que você pode usar para modificar os resultados da sua loja. Clique no botão de adição cinza para inserir um módulo e selecione o módulo Woo Products Filters.

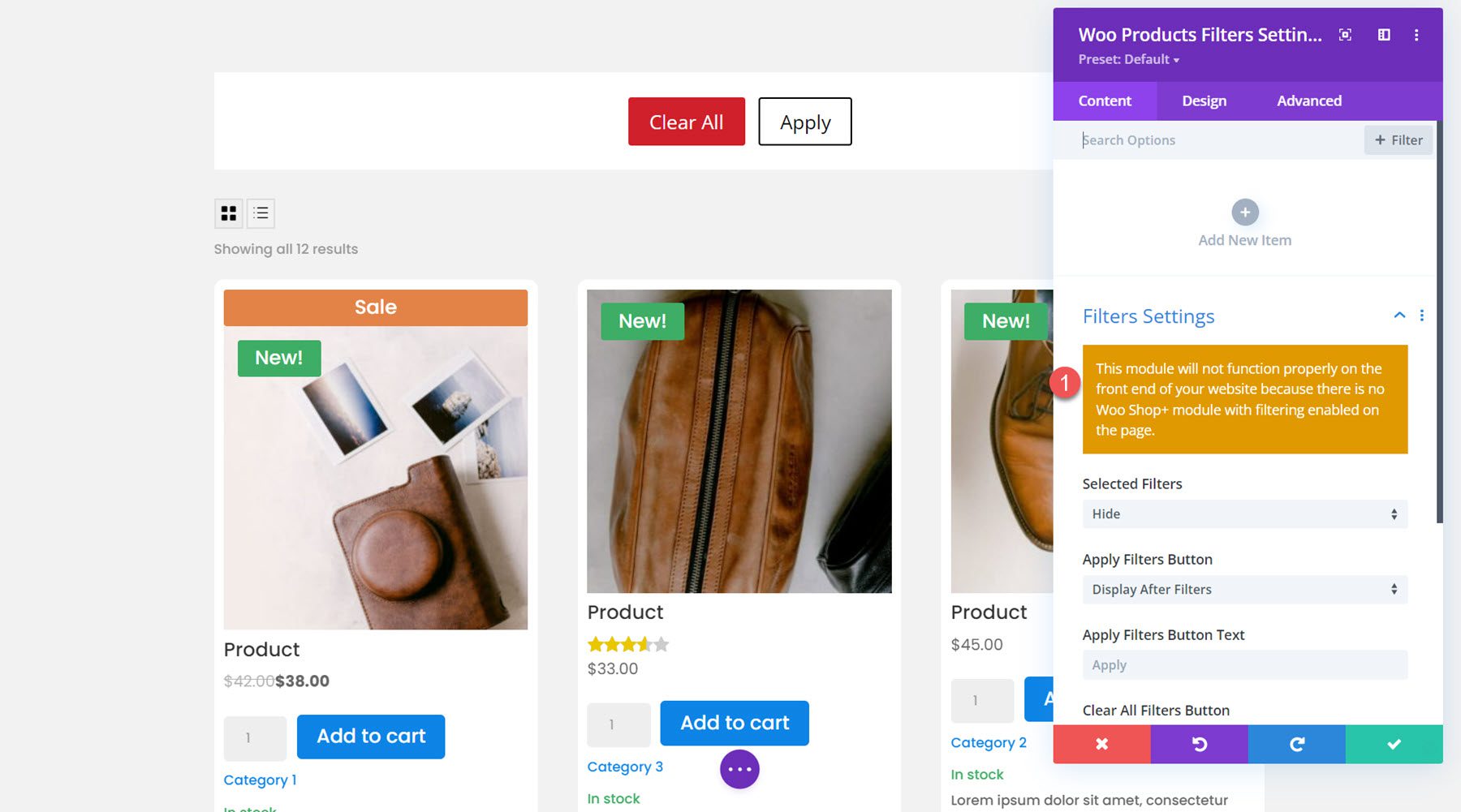
Depois de adicionar o módulo, você poderá ver esta mensagem de erro sobre como habilitar a filtragem.

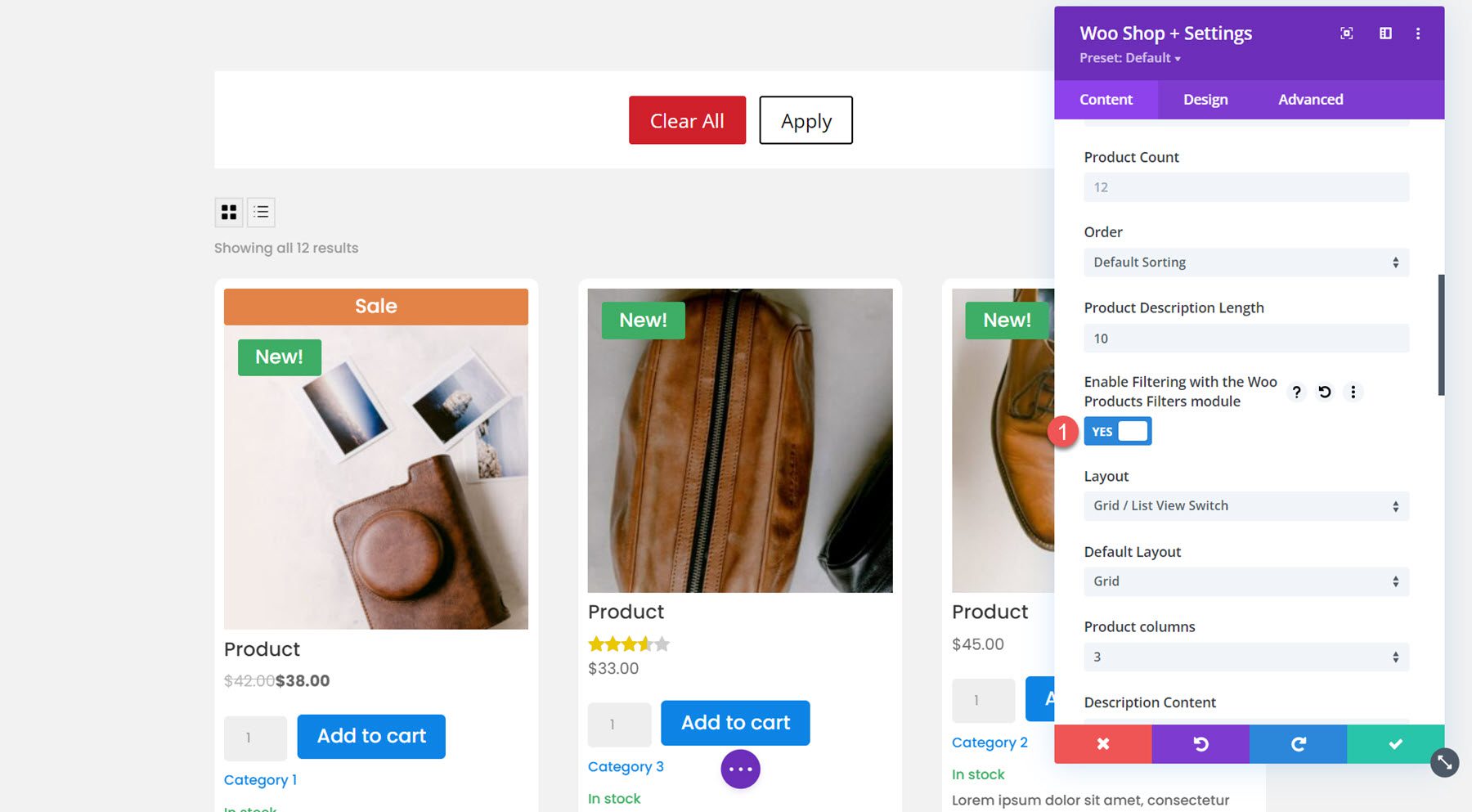
Abra seu módulo Woo Shop + e selecione a opção para habilitar a filtragem com o módulo Woo Products Filters. Isso ajudará a conectar o módulo de filtro e o módulo de loja para que os itens da loja mudem dependendo dos filtros selecionados.

Aba Conteúdo
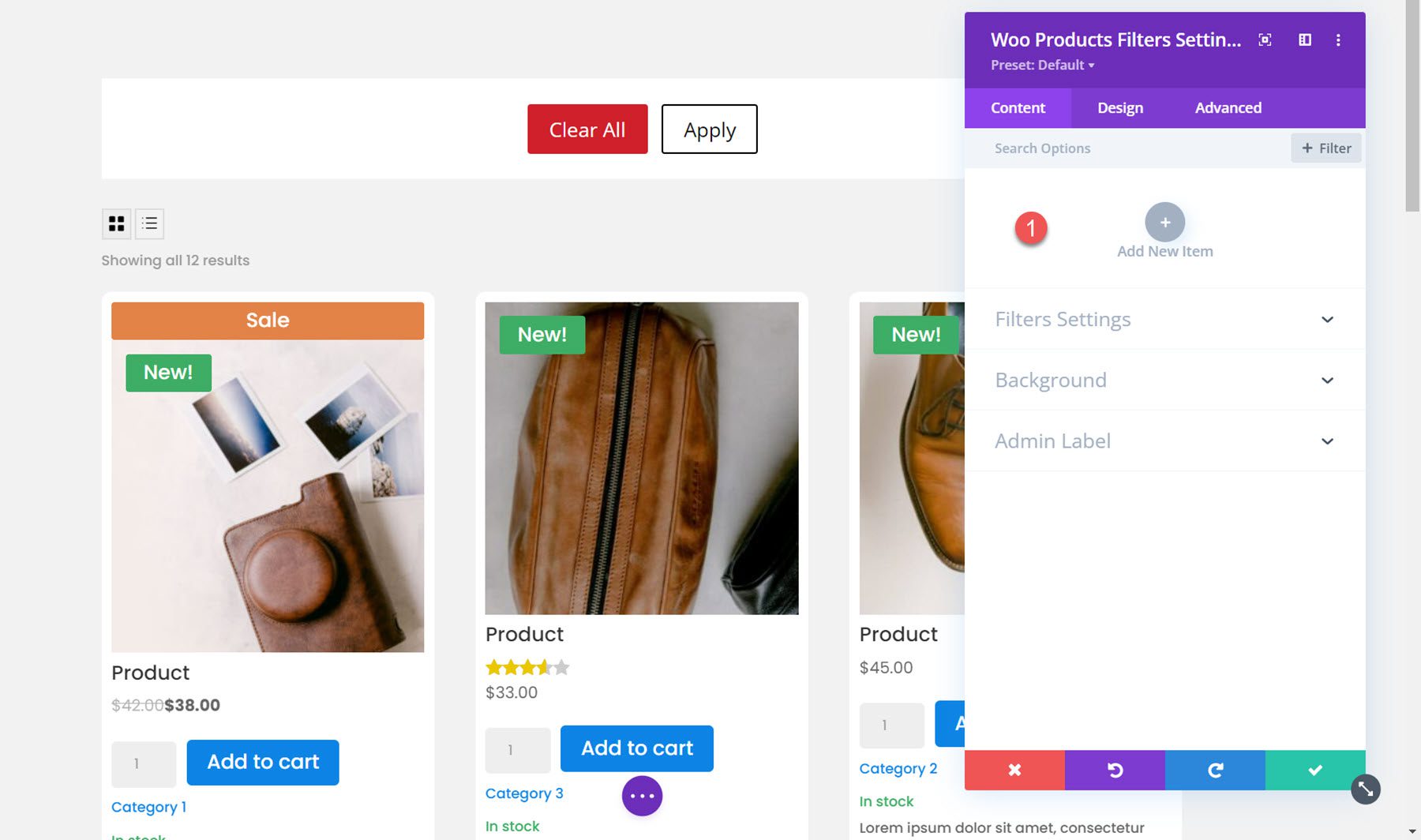
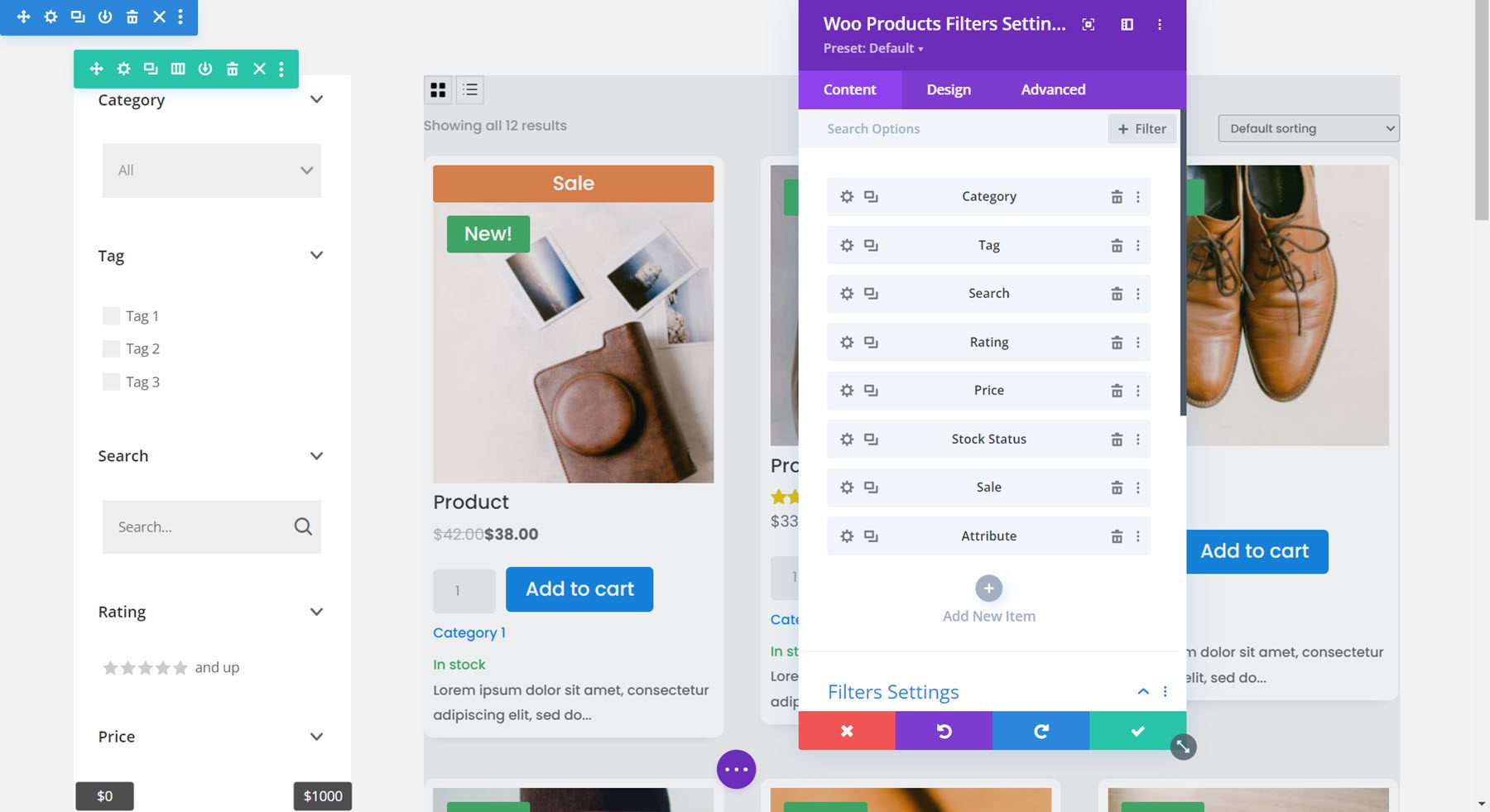
Na guia de conteúdo, você pode adicionar um novo item ao seu módulo de filtro.

Depois de adicionar um novo item, ele será aberto em uma janela de configurações individuais, onde você poderá selecionar o tipo de filtro e personalizar muitos aspectos do filtro. Existem opções de design individuais para cada filtro que você pode usar para estilizar individualmente a aparência do filtro. Cada uma dessas opções também está disponível na guia de design do módulo de filtro, onde você pode personalizar o design geral de cada tipo de filtro.
Existem 8 tipos de filtros que você pode adicionar: Categoria, Tag, Atributo, Pesquisa, Classificação, Preço, Status do Estoque e Venda. Aqui adicionei uma coluna à linha para que o filtro possa ser colocado ao lado do módulo loja.

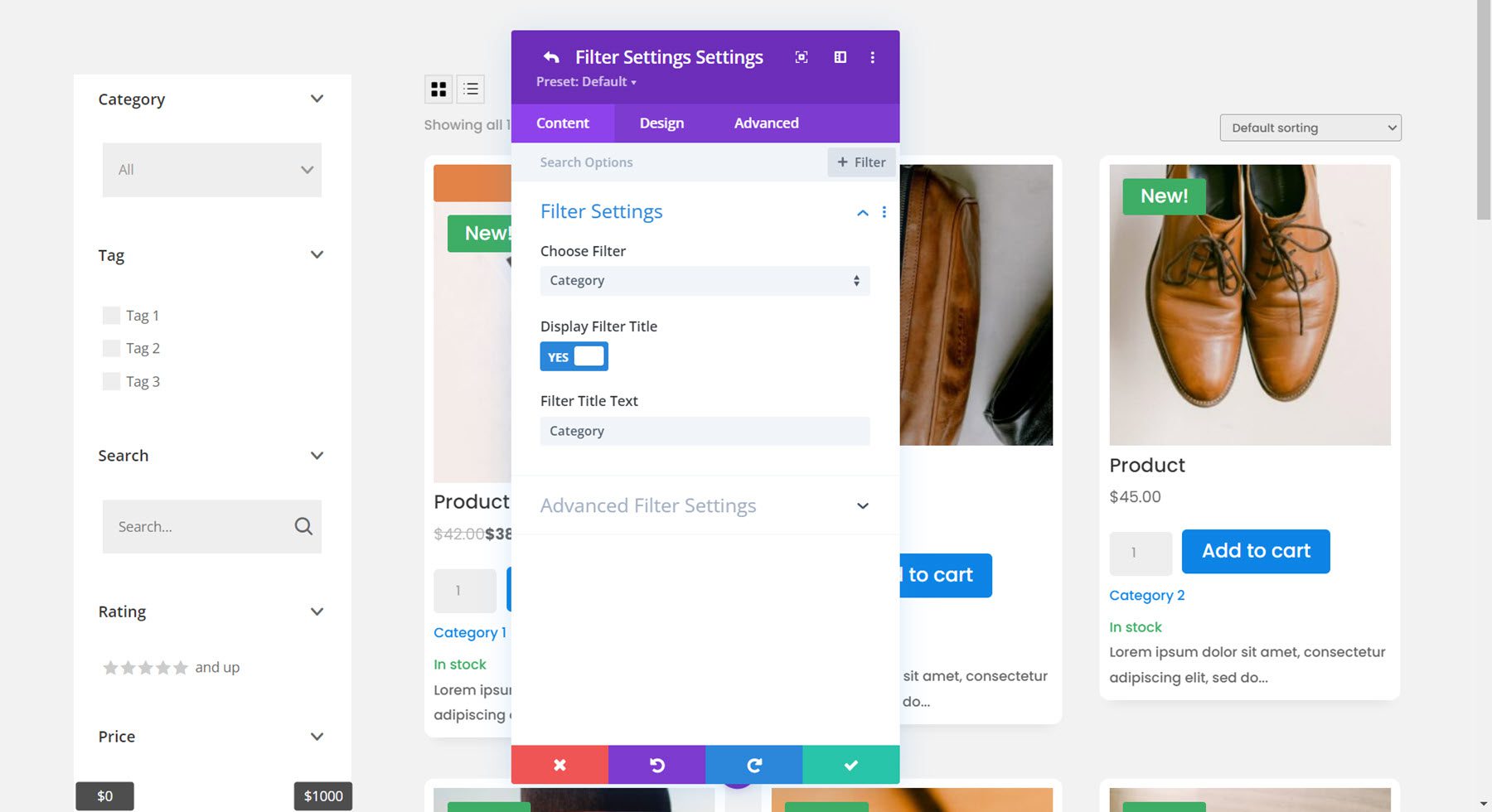
Nas configurações do filtro individual, você pode selecionar o tipo de filtro, optar por exibir ou ocultar o título do filtro e adicionar um texto de título de filtro personalizado.

Filtro de categoria
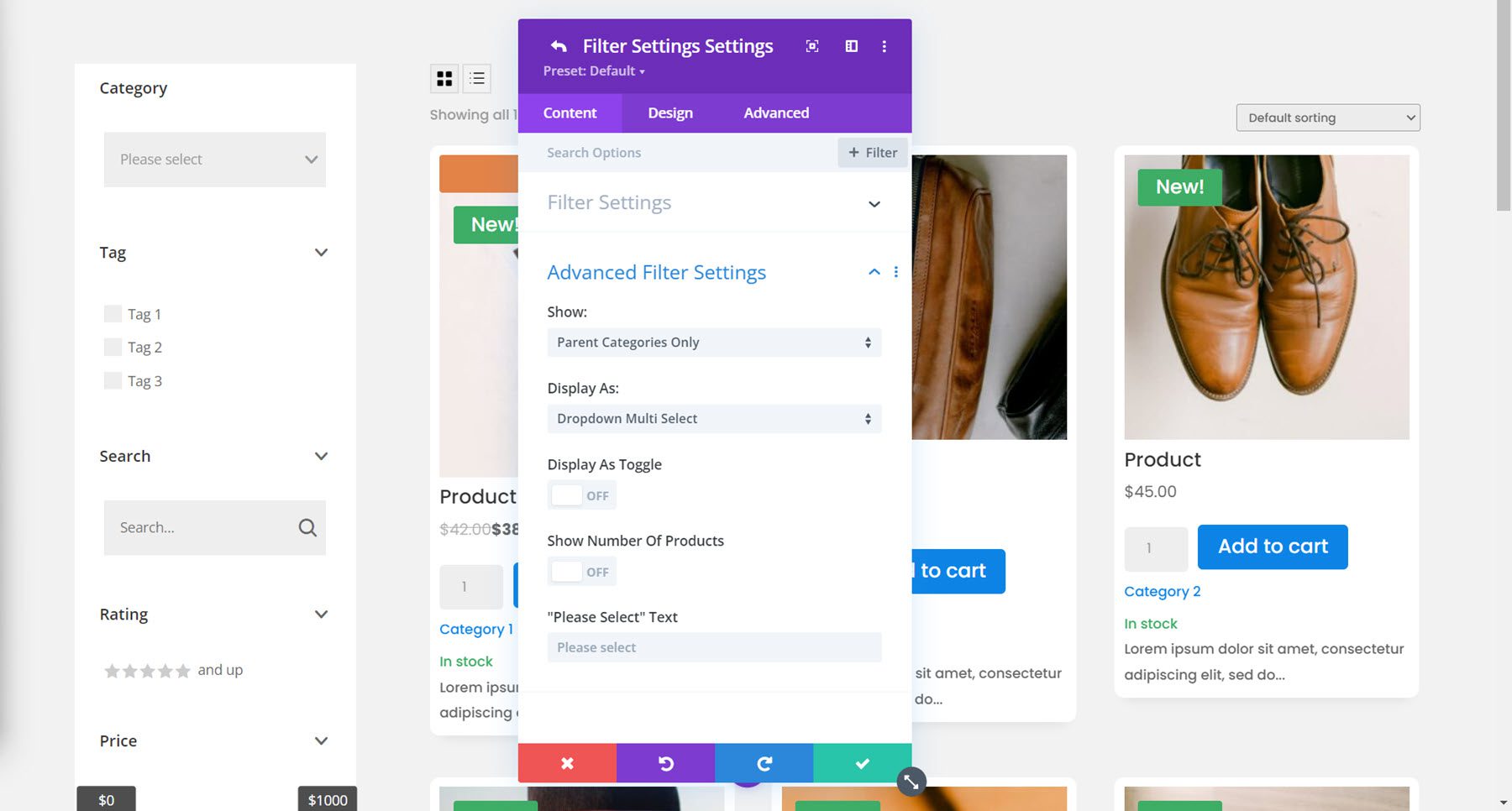
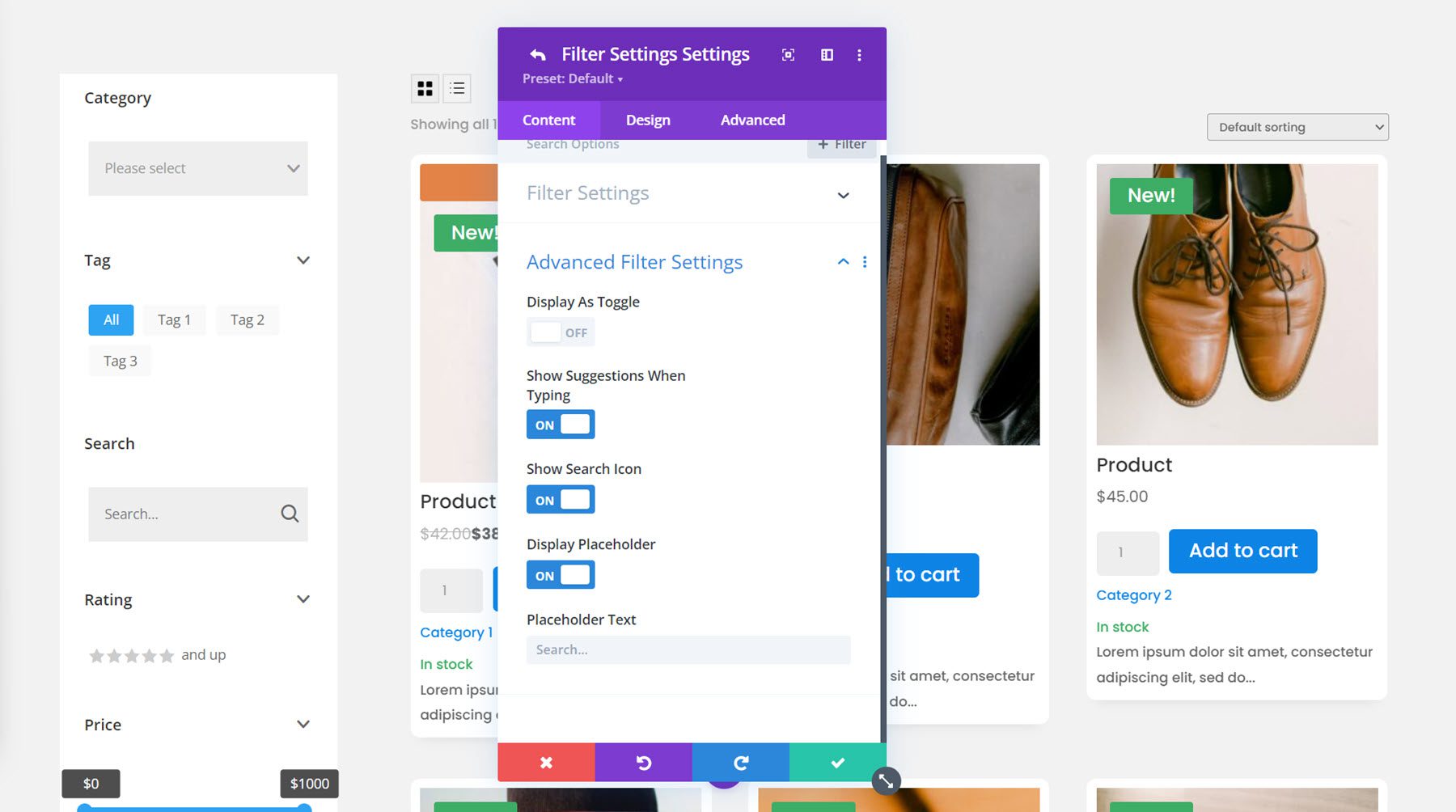
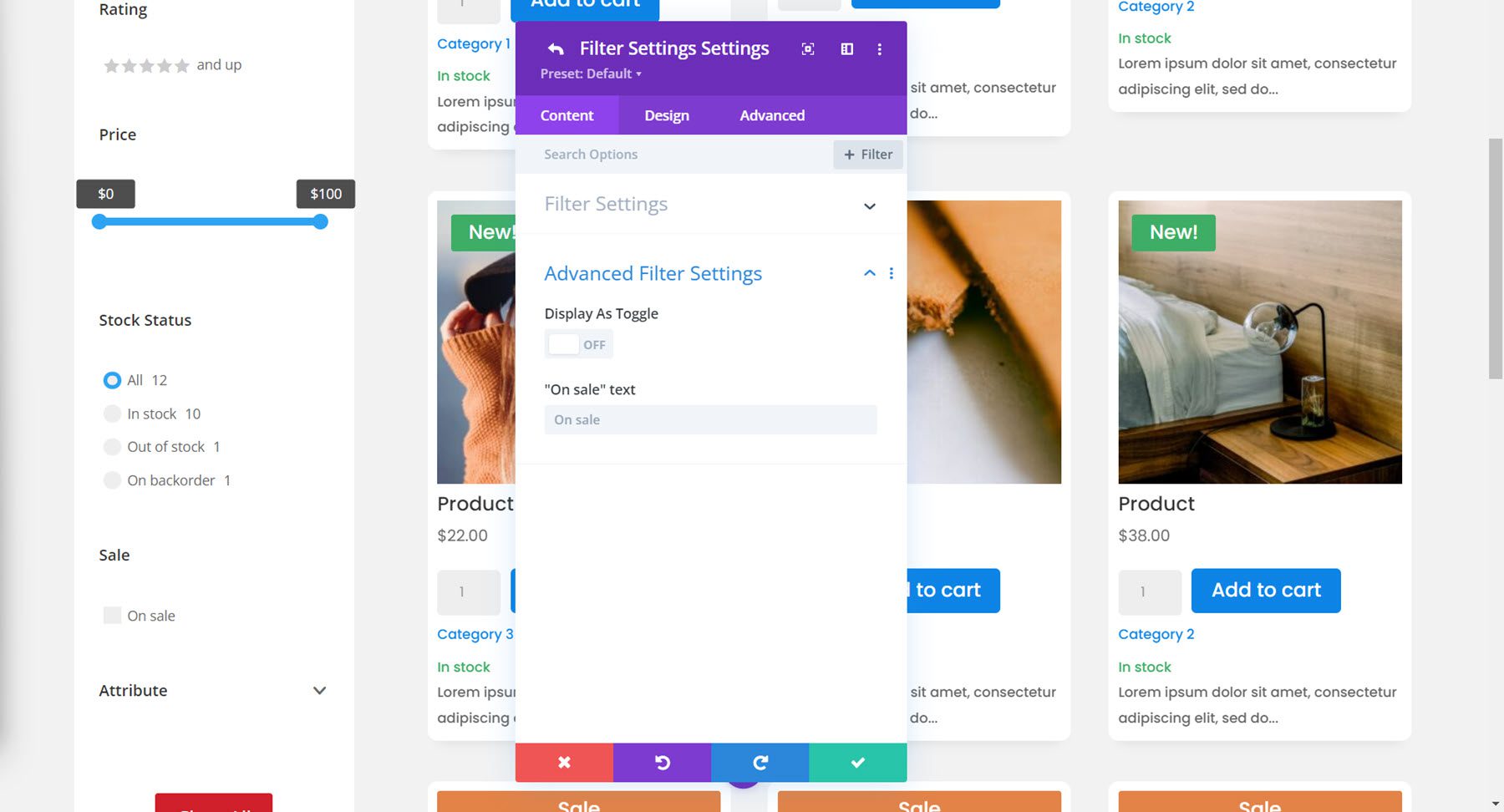
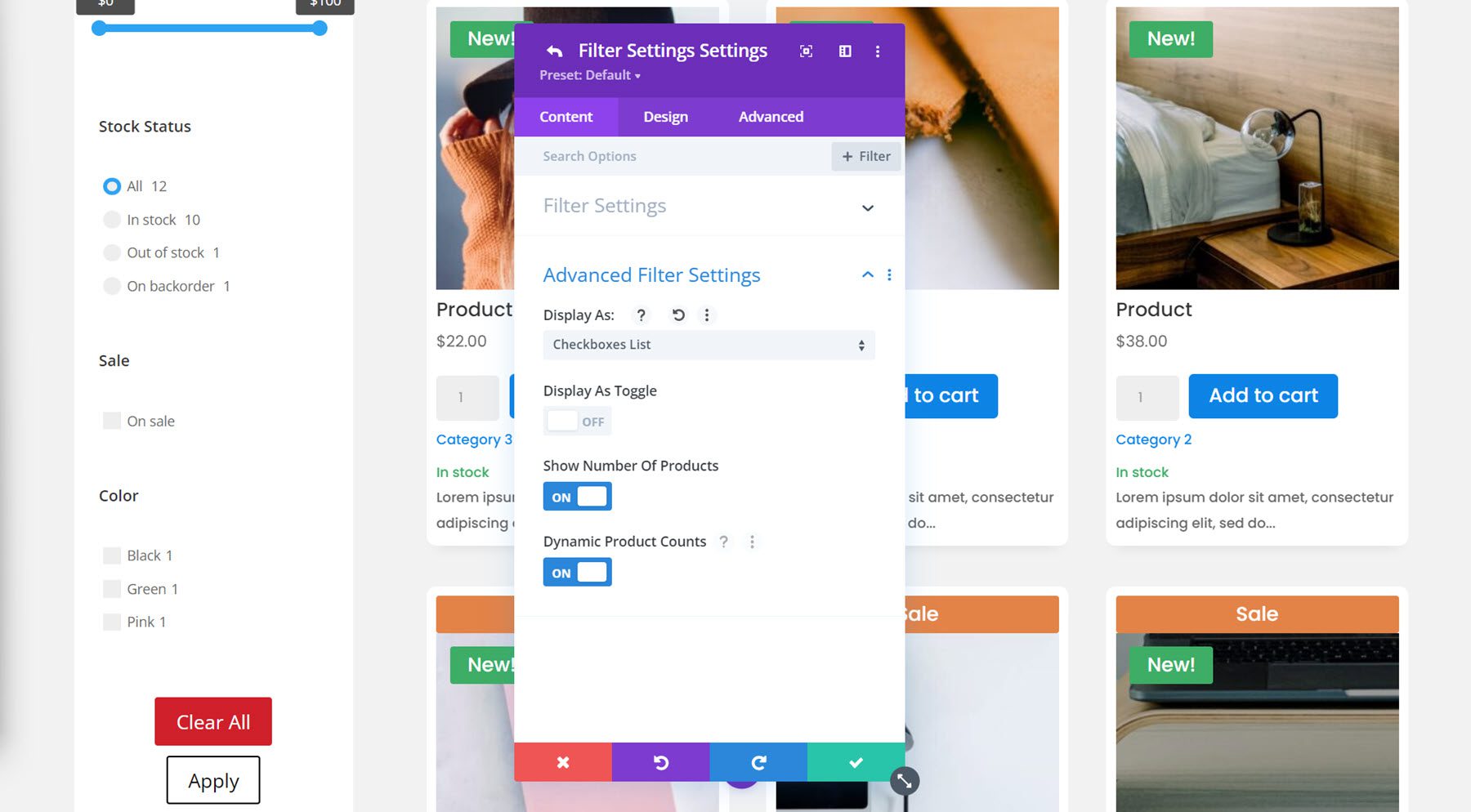
As configurações de filtro avançadas para o filtro individual mudam dependendo do tipo de filtro selecionado. Para o filtro de categoria, você pode optar por mostrar apenas categorias pai, categorias pai e subcategorias não hierárquicas ou categorias pai e subcategorias hierárquicas. Você também pode alterar como o filtro é exibido: lista de caixas de seleção, lista de botões de opção, seleção única suspensa, seleção múltipla suspensa ou nuvem de tags. Para este exemplo, selecionei a seleção múltipla suspensa. Também nesta seção, você pode ativar ou desativar a exibição como alternância, optar por mostrar ou ocultar o número de produtos e alterar o texto "selecione".


Filtro de tags
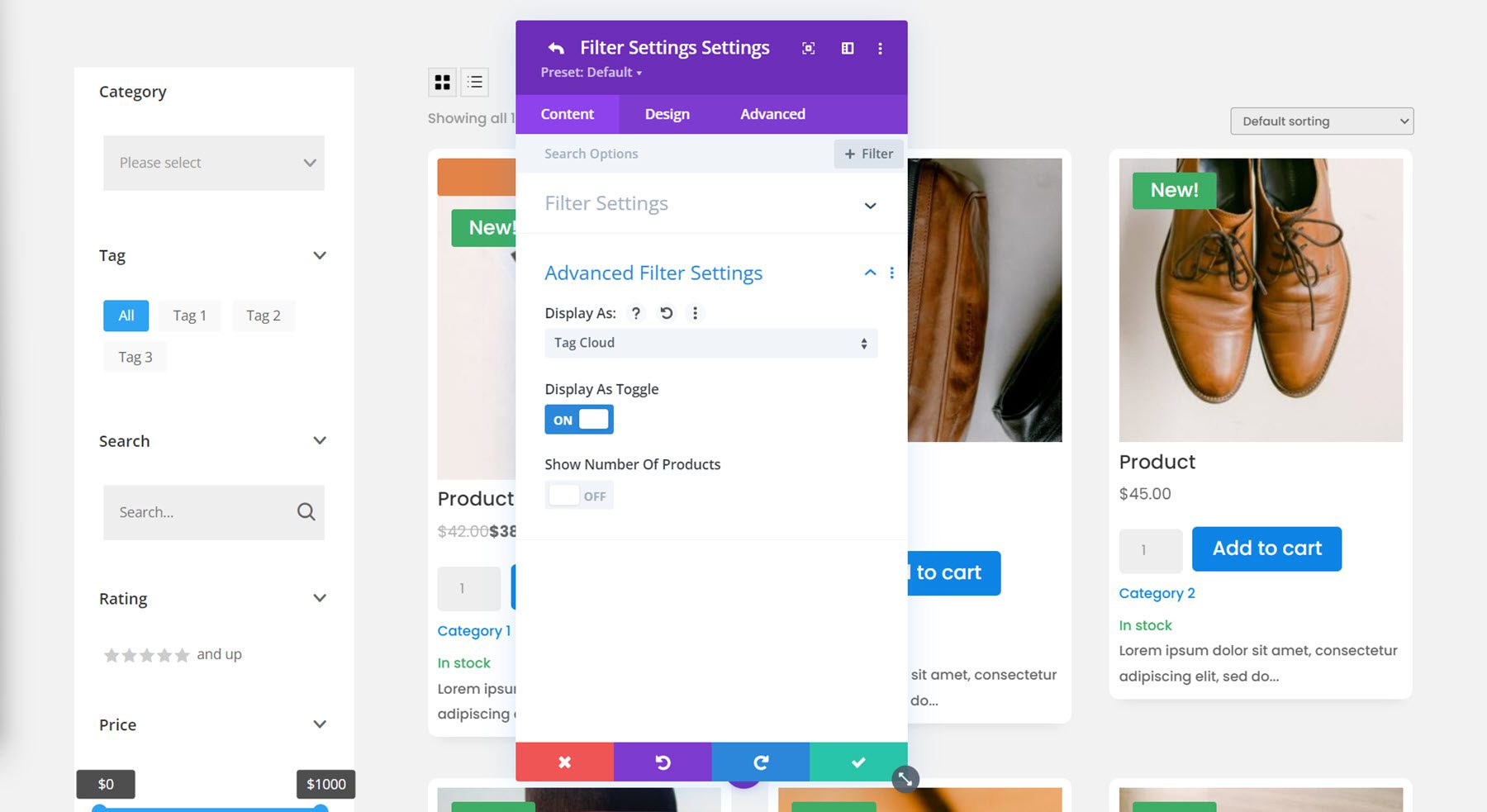
Para o filtro de tags, estou ativando a exibição da nuvem de tags e desativando a exibição de alternância.

Filtro de pesquisa
Aqui estão as configurações do filtro de pesquisa. Mais uma vez, desativei a exibição de alternância.

Filtro de avaliação
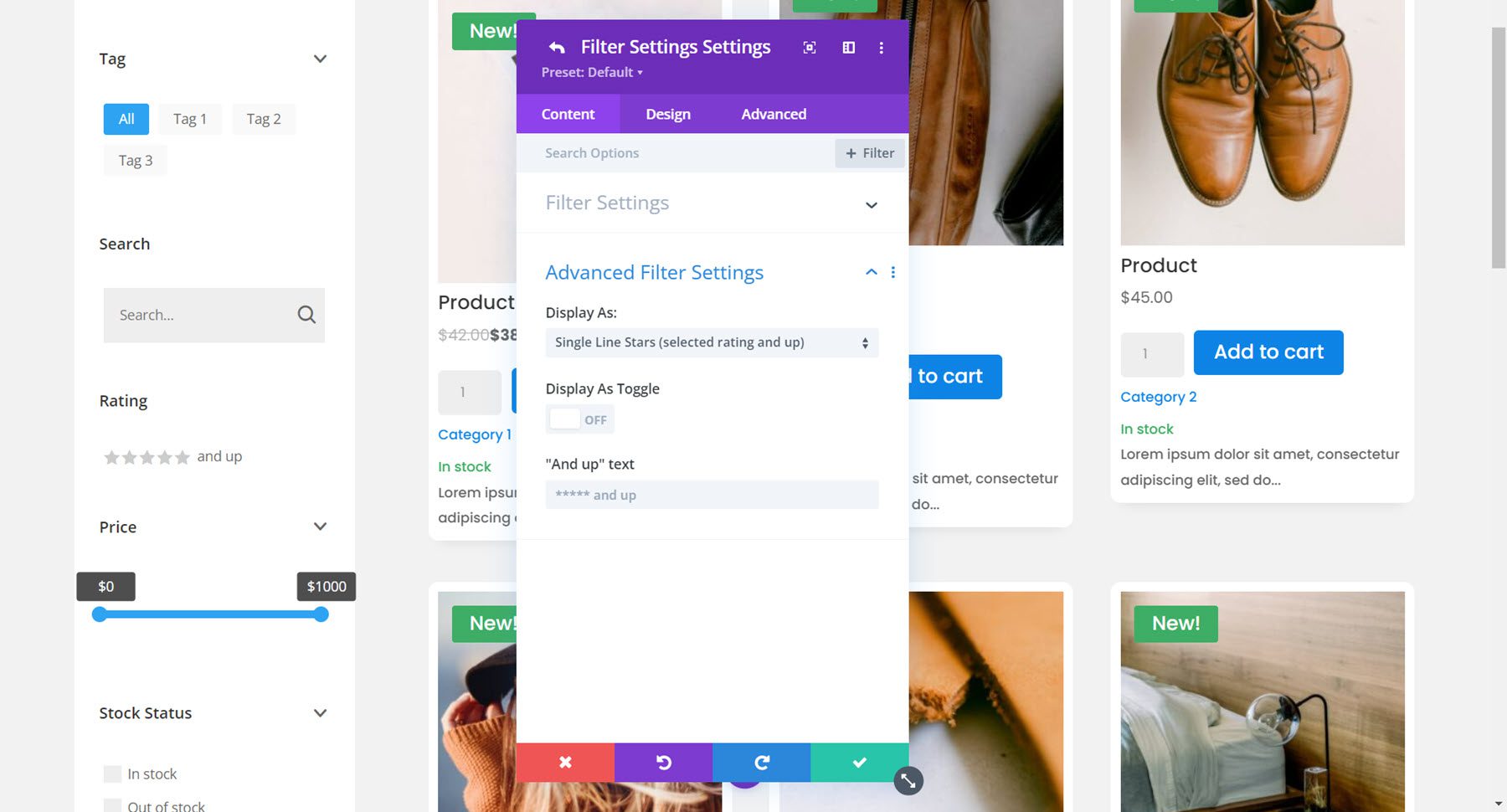
O filtro de classificação tem várias opções de exibição: estrelas de linha única (classificação selecionada e superior), estrelas de linha única (apenas classificação selecionada), estrelas de botões de opção, texto de botões de opção, estrelas de caixas de seleção, texto de caixas de seleção, estrelas suspensas, texto suspenso. Selecionei a opção de estrelas de linha única (classificação selecionada e superior).

Filtro de preço
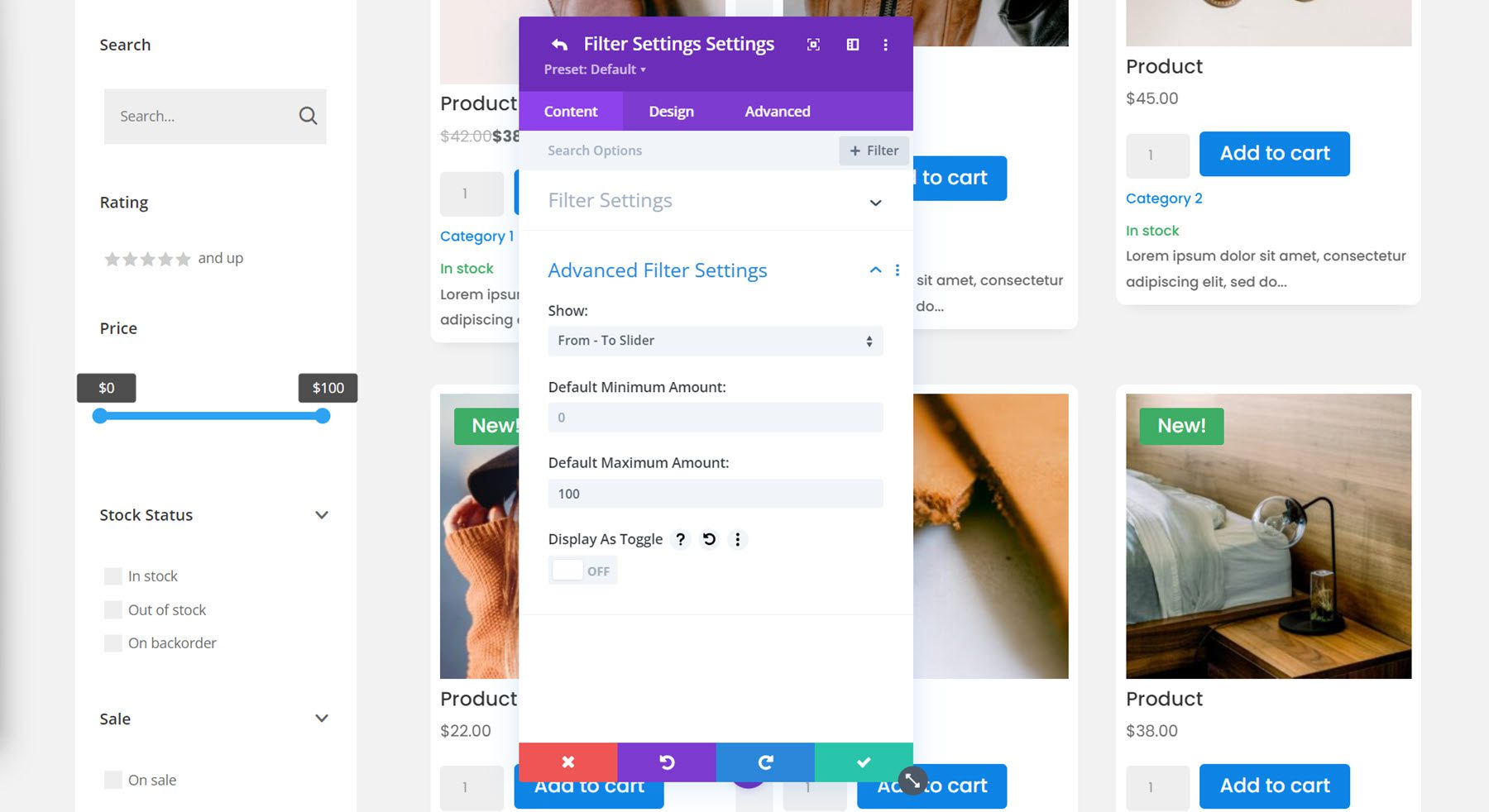
Em seguida é o filtro de preço. Você pode escolher entre um controle deslizante de-para, uma entrada de número de-para ou um controle deslizante de-para e entrada de número. Para este exemplo, selecionei o controle deslizante de-para e ajustei o valor máximo.

Filtro de Estoque
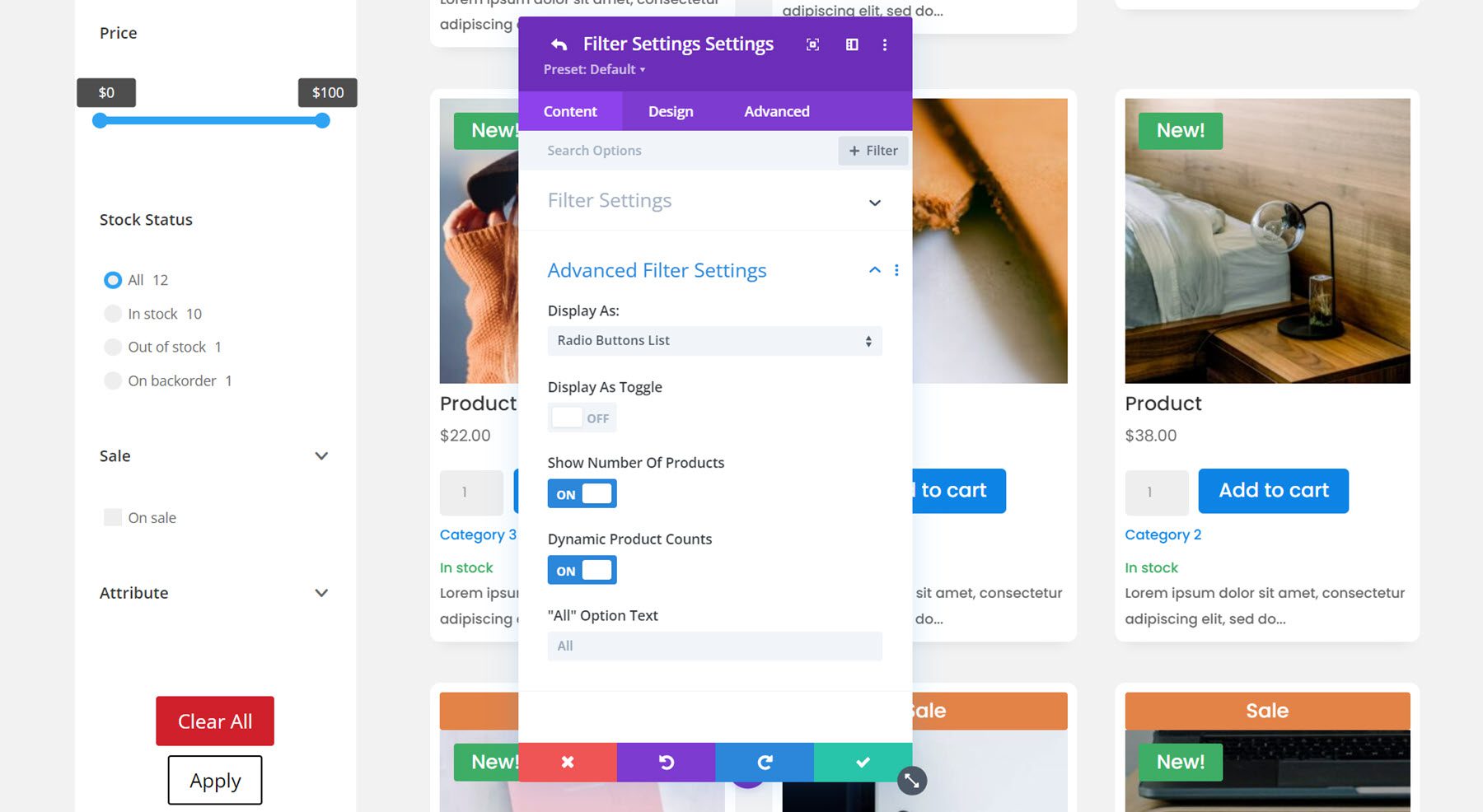
Você pode exibir o filtro de estoque como uma lista de caixas de seleção, uma lista de botões de opção, uma seleção única suspensa, uma seleção múltipla suspensa ou uma nuvem de tags. Selecionei a lista de botões de rádio para este filtro e selecionei para exibir o número de produtos.

Filtro de venda
As opções de filtro de venda são bastante simples - você pode ativar ou desativar a exibição de alternância e alterar o texto de venda.

Filtro de atributo
Finalmente, temos o filtro de atributos. Escolhi usar cores para o exemplo de atributo e selecionei a opção de exibição da lista de caixas de seleção.

Configurações dos filtros da guia de conteúdo
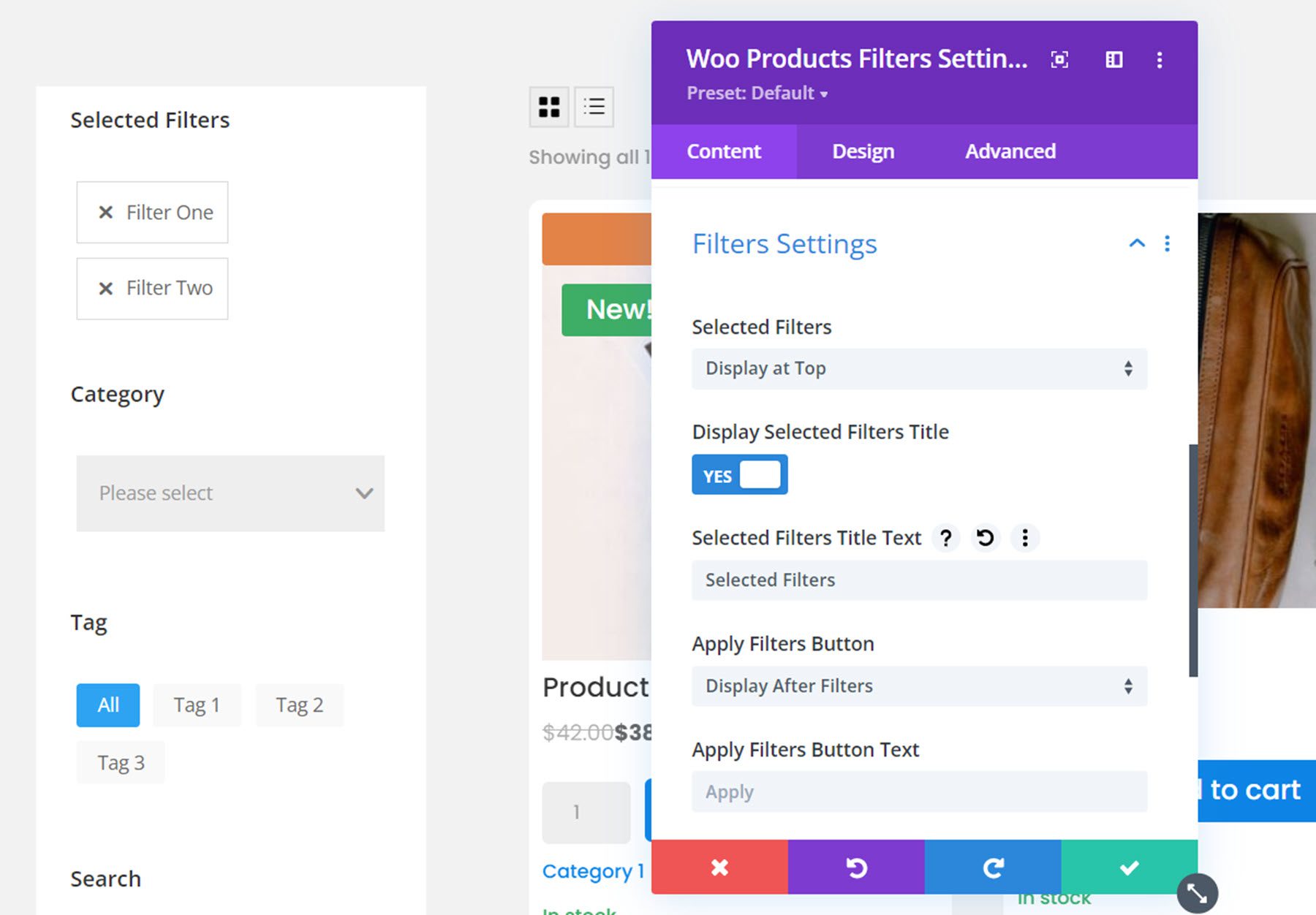
De volta à guia de conteúdo das configurações do módulo de filtro, existem algumas opções adicionais listadas no grupo de configurações de filtros.
Primeiro, você pode optar por exibir os filtros selecionados na parte superior ou inferior ou ocultá-los totalmente. Eu escolhi exibi-los no topo. Você também pode optar por exibir ou ocultar o título dos filtros selecionados e alterar o texto do título.

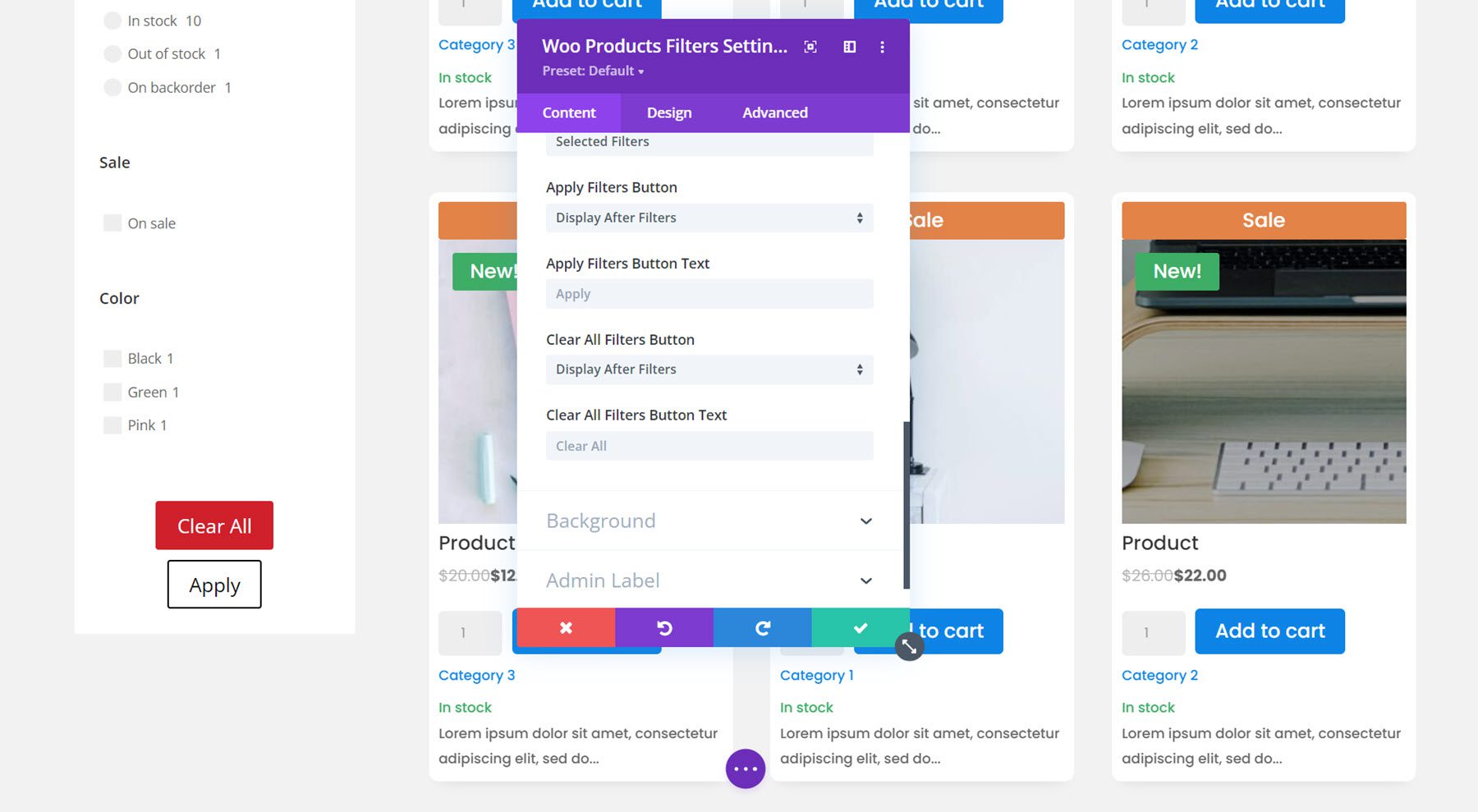
Também nesta seção estão as opções para os botões aplicar filtros e limpar filtros. Você pode optar por exibi-los antes ou depois dos filtros, ou não exibi-los. Você também pode alterar o texto do botão. Optei por exibir os dois botões após os filtros.

A guia de conteúdo também possui uma seção para configurações de plano de fundo e configurações de rótulo de administrador.
Aba Design
A guia de design do módulo de filtro possui uma grande quantidade de opções de design para você personalizar completamente os designs de filtro. Você pode personalizar a fonte, espaçamento, borda e plano de fundo para cada um dos tipos de filtro. Você também pode personalizar os botões, filtros selecionados, dimensionamento, espaçamento, borda, sombra da caixa, filtros, transformação e opções de animação. Não entraremos em muitos detalhes aqui, mas saiba que você pode modificar praticamente qualquer aspecto do módulo de filtro ao seu gosto.
Para este exemplo, modifiquei a fonte, adicionei cantos arredondados aos filtros selecionados, diminuí a margem inferior entre os filtros, adicionei uma borda ao filtro suspenso, alterei a cor da tag ativa, filtro de preço, status do estoque e marcas de seleção para corresponder o esquema de cores, personalizou o design do botão e adicionou um canto arredondado e sombra de caixa ao módulo de filtro. Aqui está o projeto final com o módulo de filtro e o módulo de oficina.

Módulo de Lista de Carrinho
Agora vamos para a página do carrinho. Primeiro, o módulo de lista de carrinho. Este módulo exibirá o conteúdo do seu carrinho.
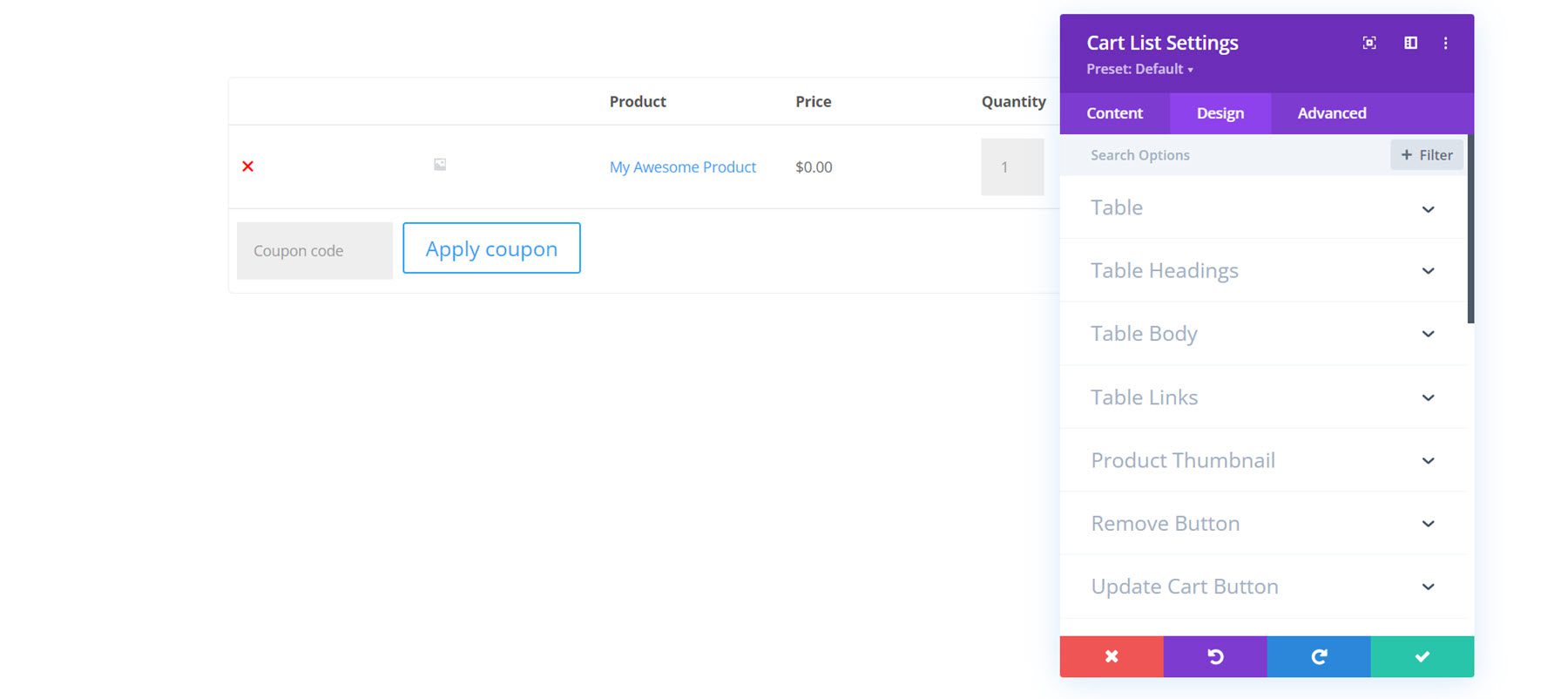
Aba Conteúdo
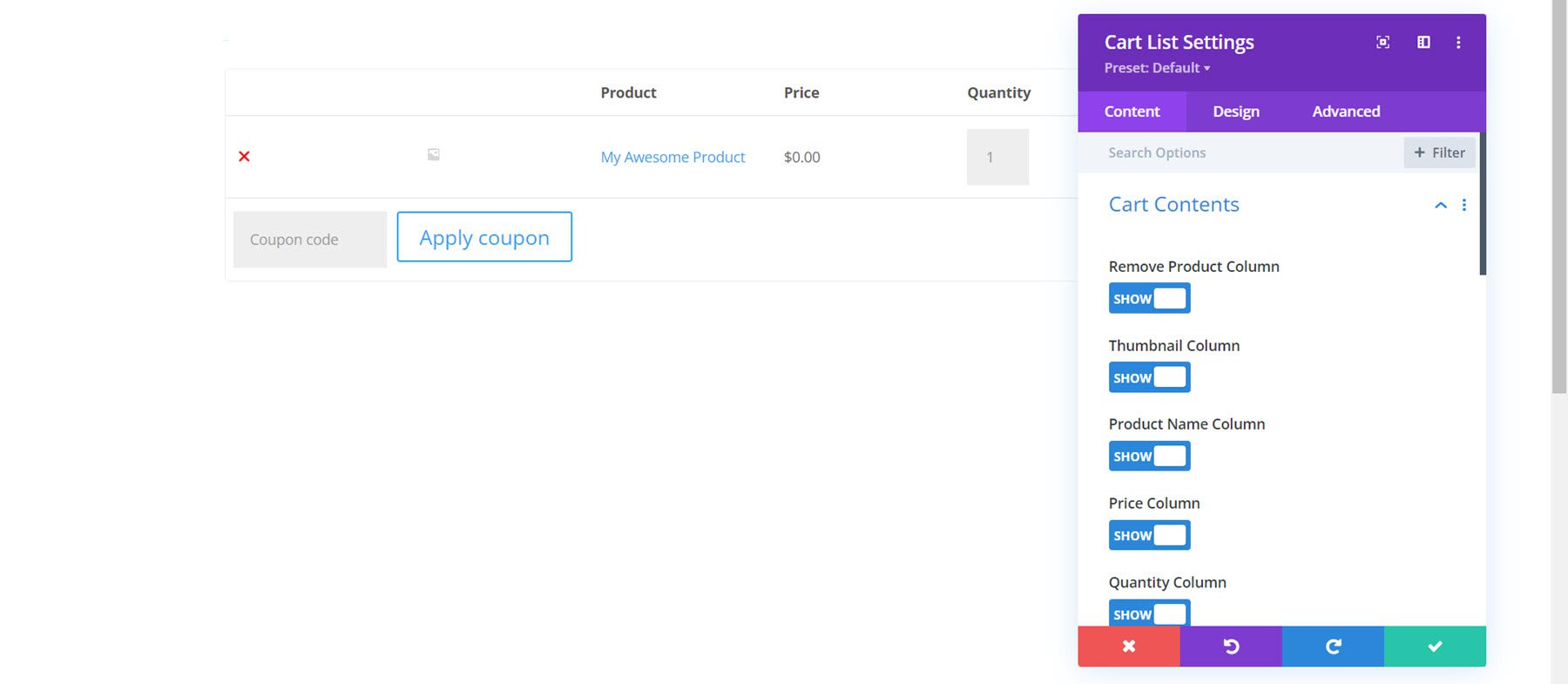
Nas configurações do módulo, você pode alterar o conteúdo exibido. Você pode optar por mostrar ou ocultar determinadas colunas, como a coluna remover produto, a coluna do produto, a miniatura, o nome do produto, o preço, a quantidade, o subtotal e o código do cupom.

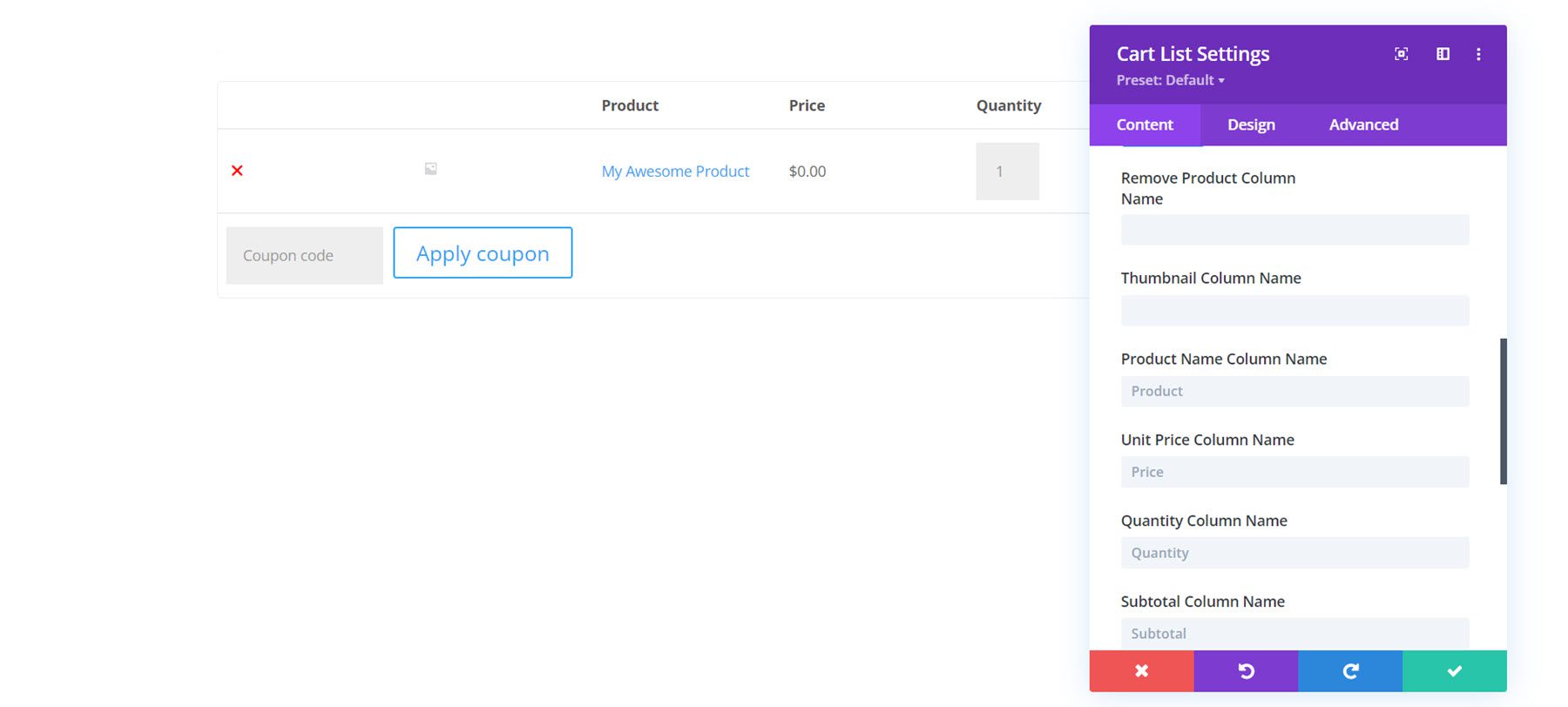
Você também pode renomear qualquer uma das colunas com texto personalizado.

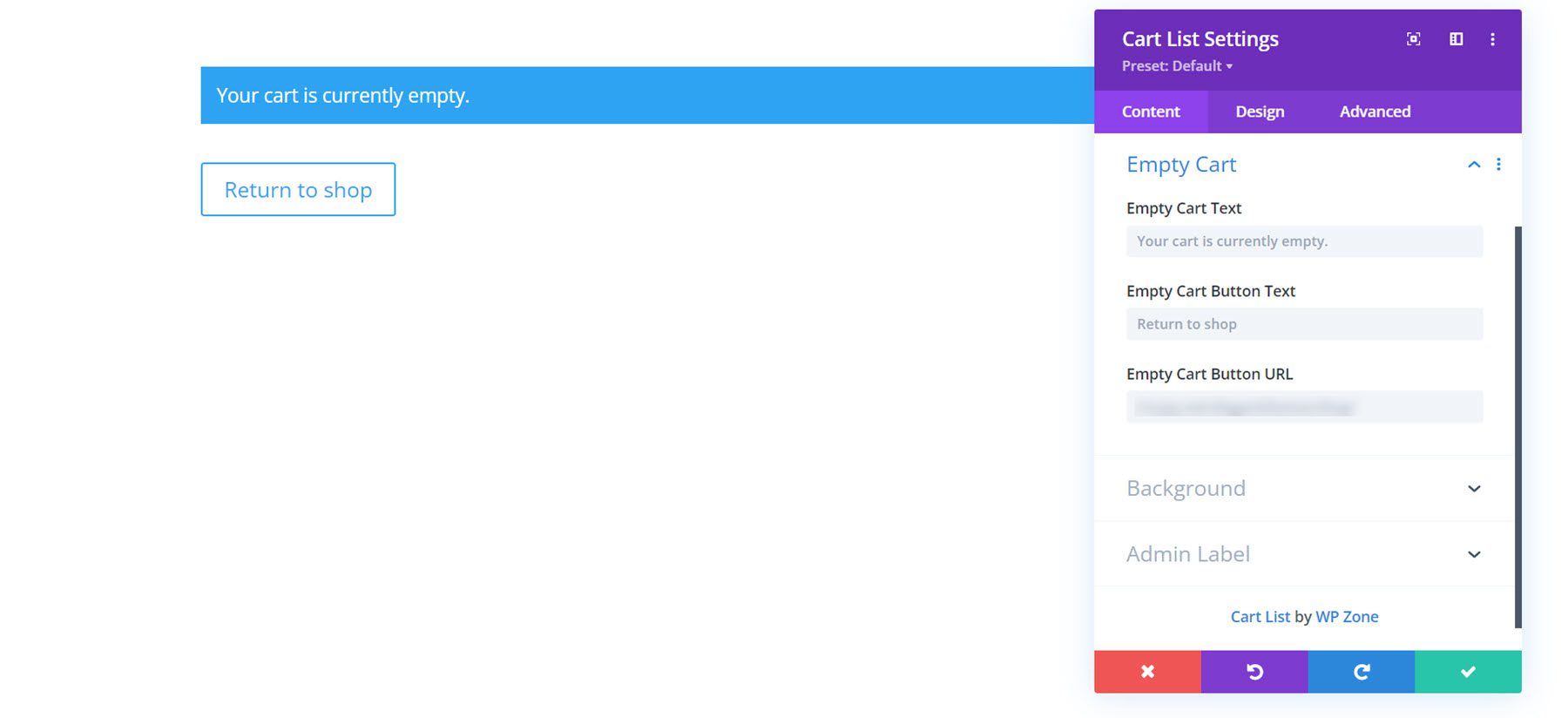
Além disso, você pode personalizar o texto do carrinho vazio, o texto do botão e o URL do botão.

A guia de conteúdo também apresenta o plano de fundo padrão e as configurações de rótulo de administrador.
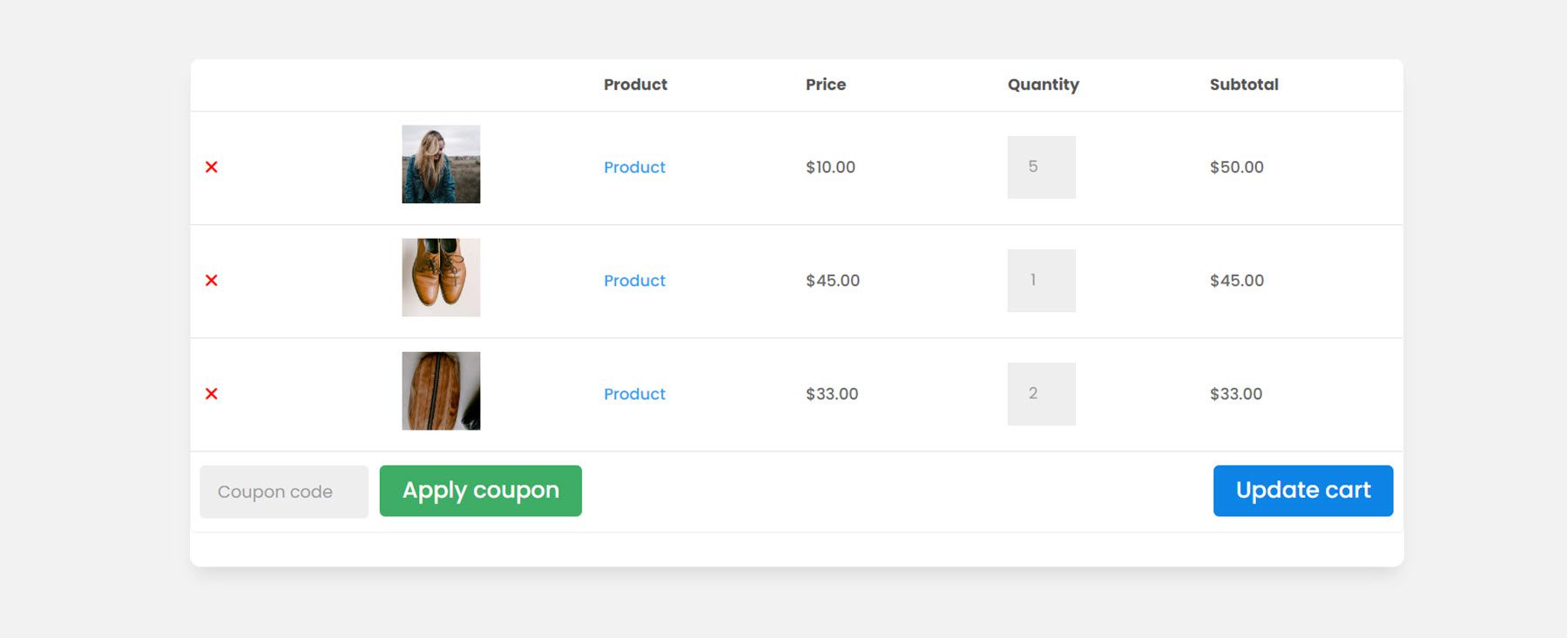
Aba Projeto
Aqui você pode personalizar completamente o design do módulo do carrinho. Todos os aspectos do módulo do carrinho podem ser alterados, incluindo os botões, o texto, a tabela e muito mais.

Personalizei o design adicionando um fundo branco e cantos arredondados, alterando a fonte, aumentando o tamanho da miniatura da imagem e personalizando os botões.

Módulo de Totais do Carrinho
O módulo de totais do carrinho também deve ser adicionado à página do carrinho. Ele exibirá o subtotal e o total dos itens do carrinho e possui um botão para prosseguir para o checkout.
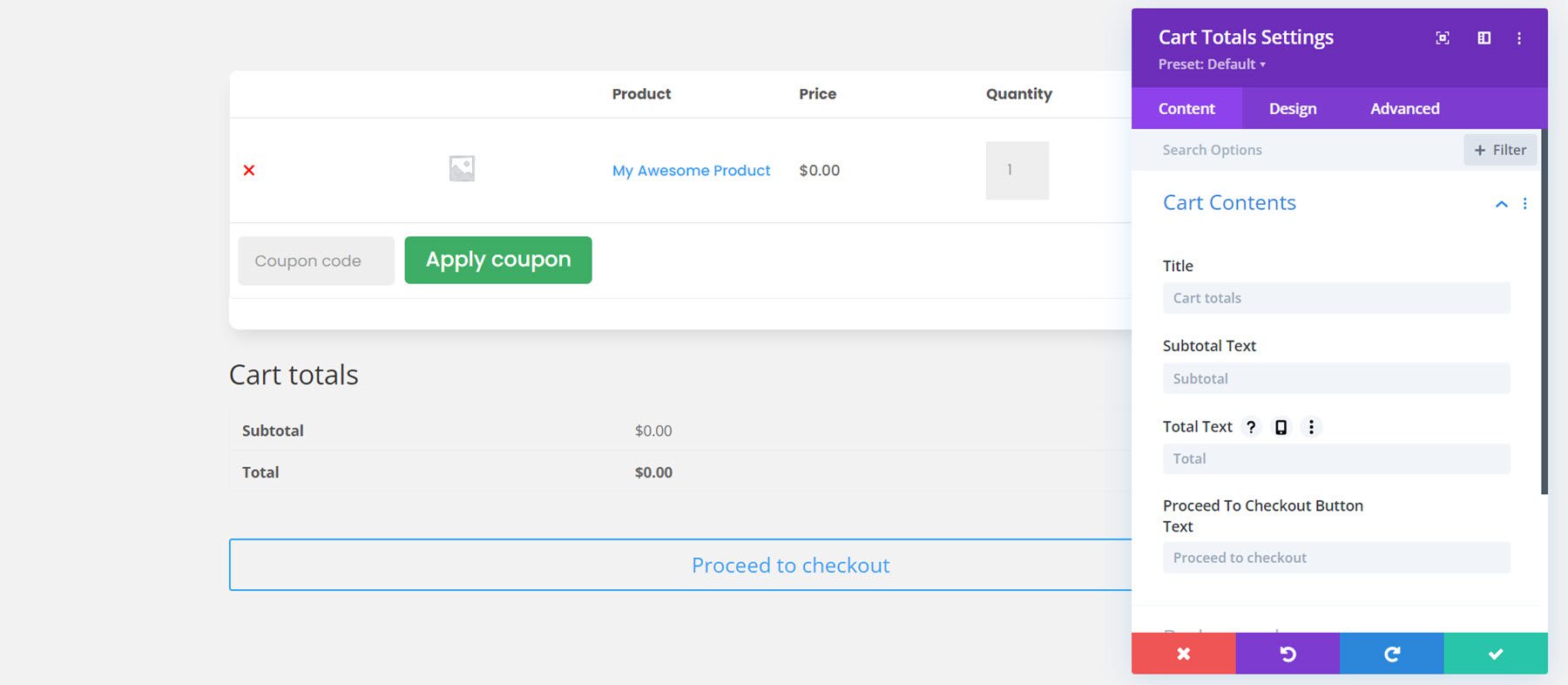
Aba Conteúdo
Nas configurações do módulo, você pode alterar o texto, como título, texto do subtotal, texto total e prosseguir para o texto do botão de checkout. Você também pode adicionar um plano de fundo e alterar o rótulo do administrador.

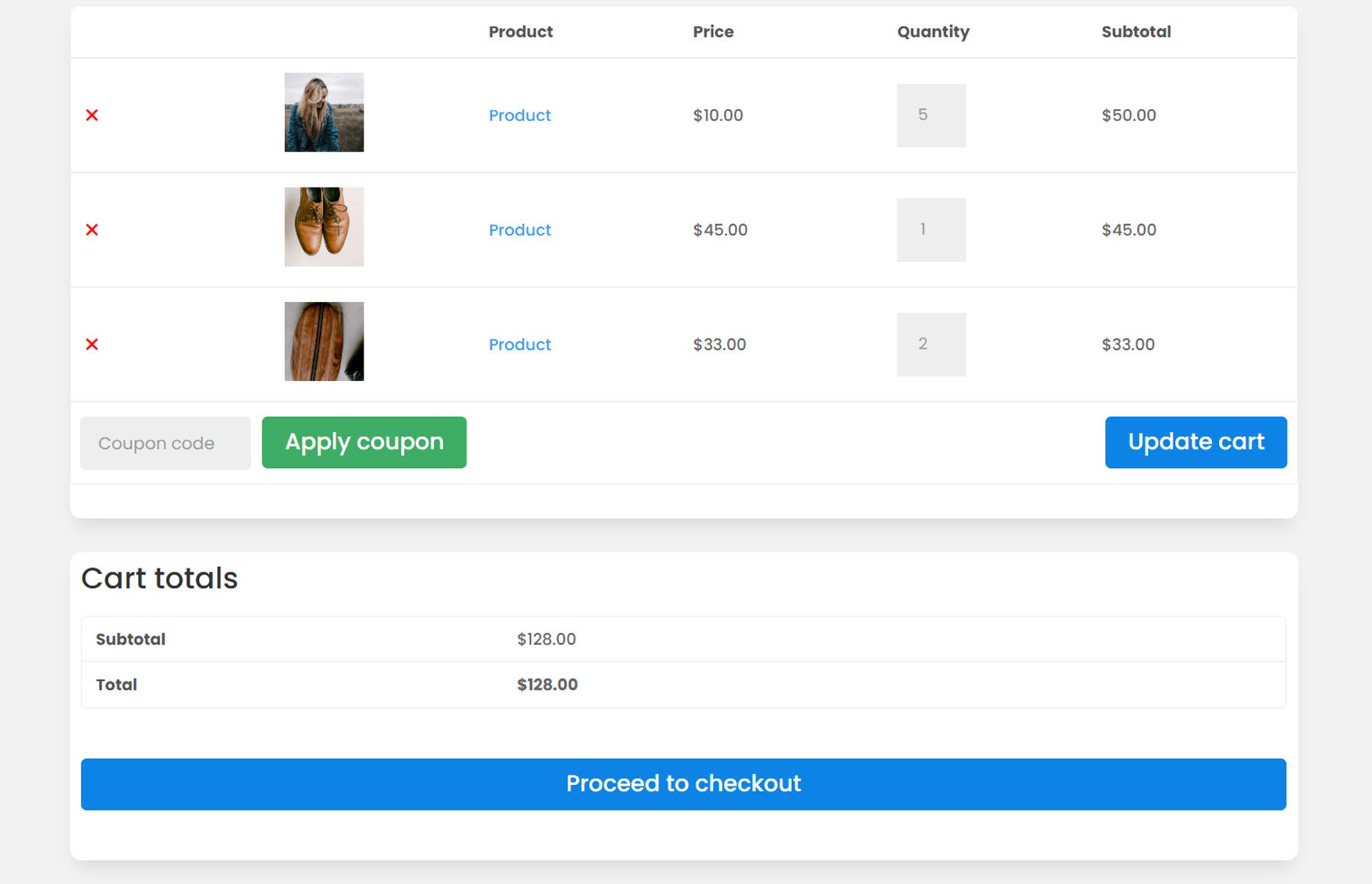
Aba Projeto
Com as configurações de design, você pode personalizar todos os aspectos do módulo de totais do carrinho. Para este exemplo, adicionei um plano de fundo, uma sombra de caixa e cantos arredondados ao módulo. Alterei a fonte para combinar com o restante do design e também personalizei o botão prosseguir para o checkout.

Módulo de avisos do WooCommerce
O módulo WooCommerce Notices também pode ser colocado na página do carrinho. Este módulo exibirá quaisquer mensagens de erro ou avisos que possam surgir. Estou adicionando-o ao topo da página do carrinho, acima do módulo de lista de carrinho.
Aba Conteúdo
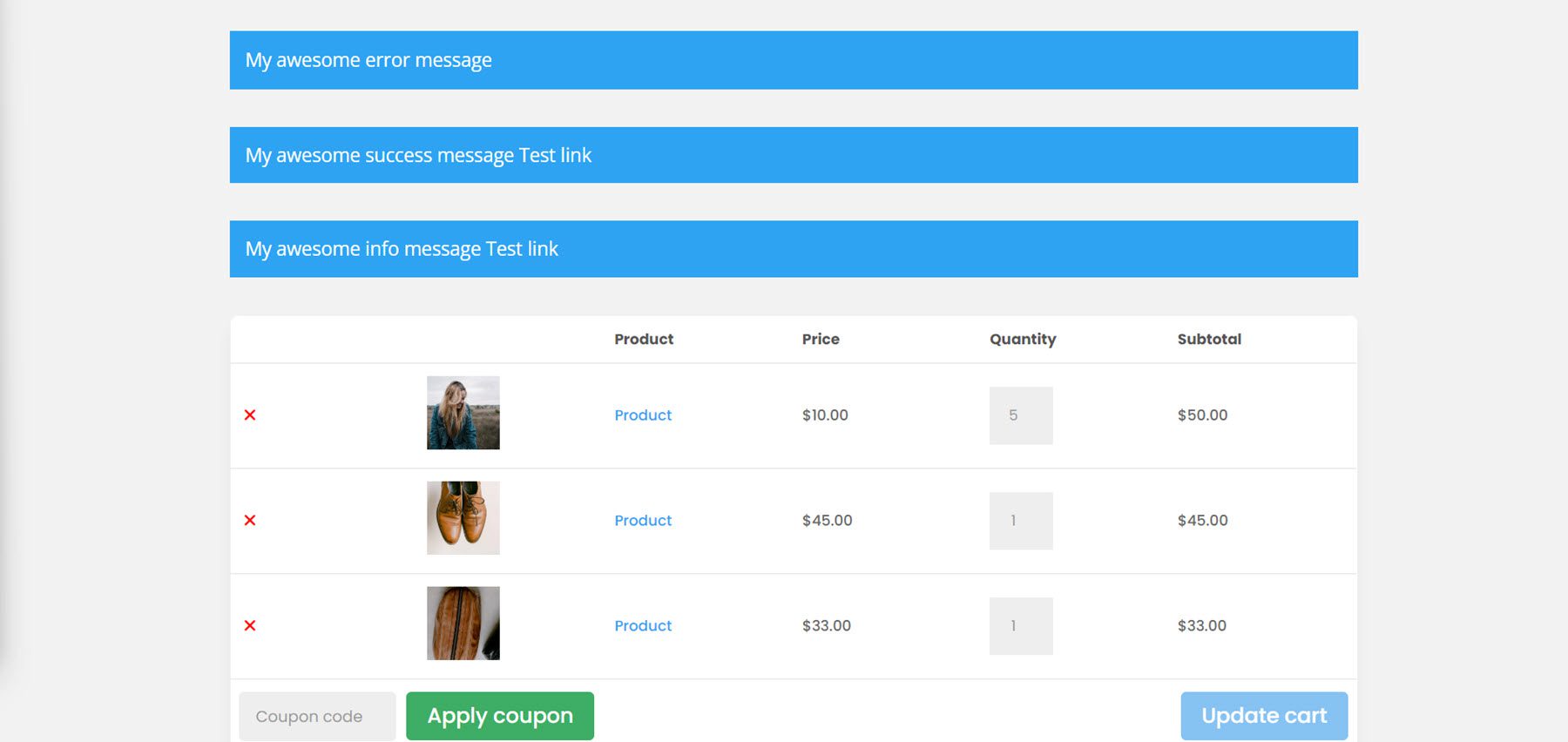
Na guia de conteúdo, você pode ativar o modo de teste, que exibirá todos os avisos no front-end enquanto você testa o design. Aqui está a aparência dos três avisos diferentes por padrão.

Aba Design
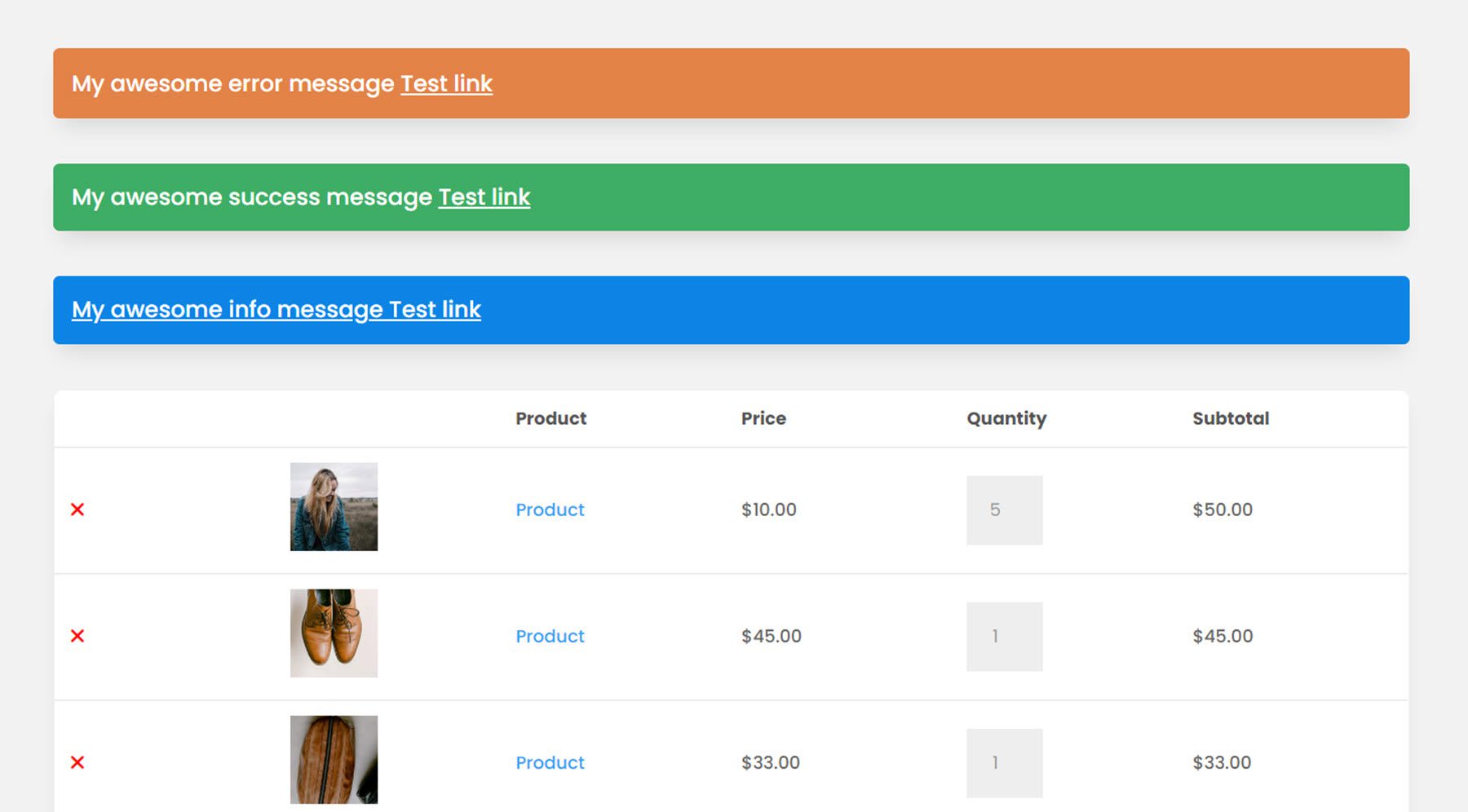
Aqui você pode modificar o design dos avisos. Alterei as cores do plano de fundo para corresponder ao tipo de aviso e alterei o estilo para combinar com o restante do design.

Módulo Faturamento Checkout
Passando para a página de checkout, o primeiro é o módulo de cobrança. É aqui que você pode coletar detalhes de cobrança para concluir a transação.
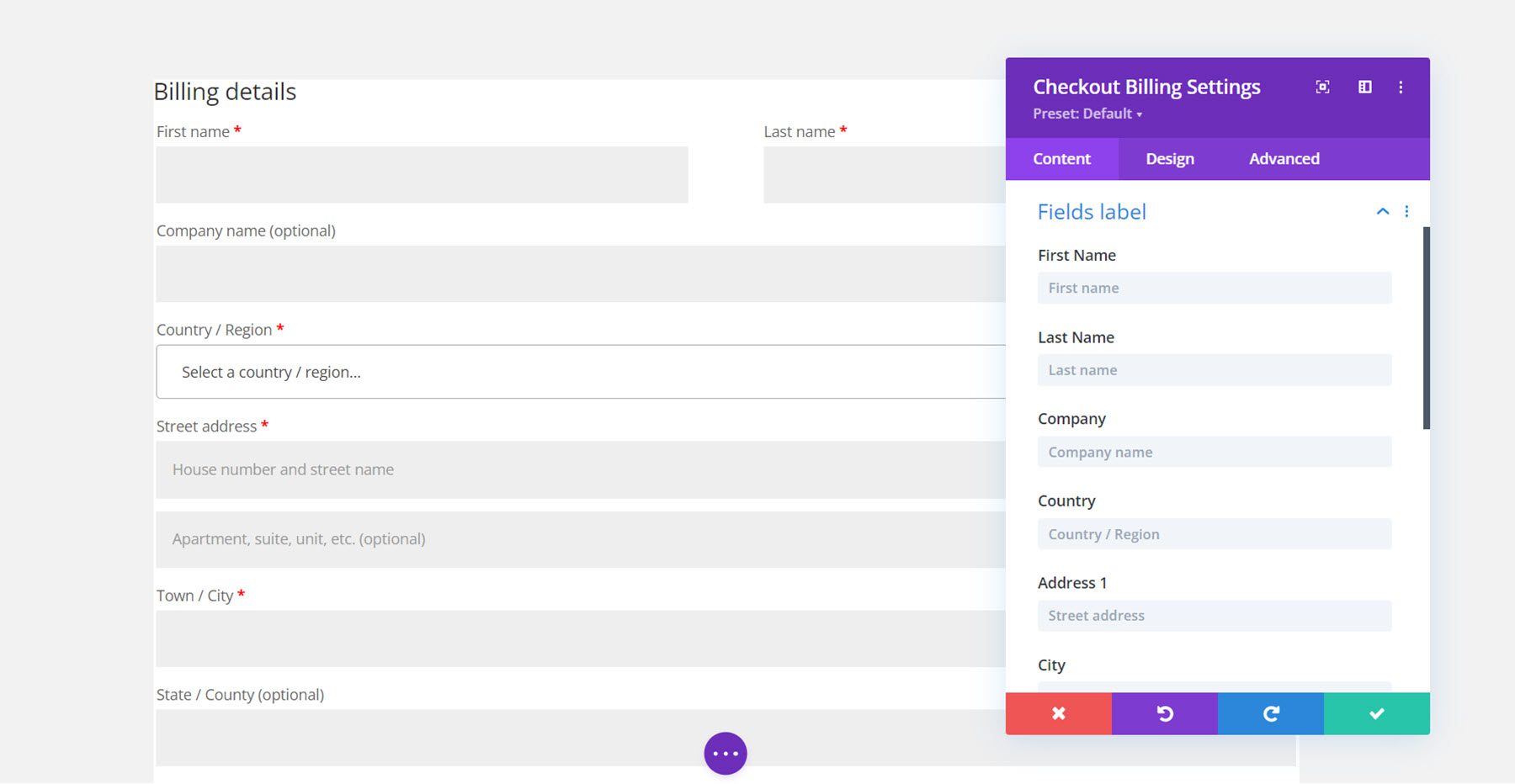
Aba Conteúdo
Na guia de conteúdo, você pode alterar o texto do título de cobrança, bem como qualquer um dos rótulos de campo. Você também pode adicionar um link ou plano de fundo e alterar o rótulo do administrador. Aqui eu adicionei uma cor de fundo ao layout.

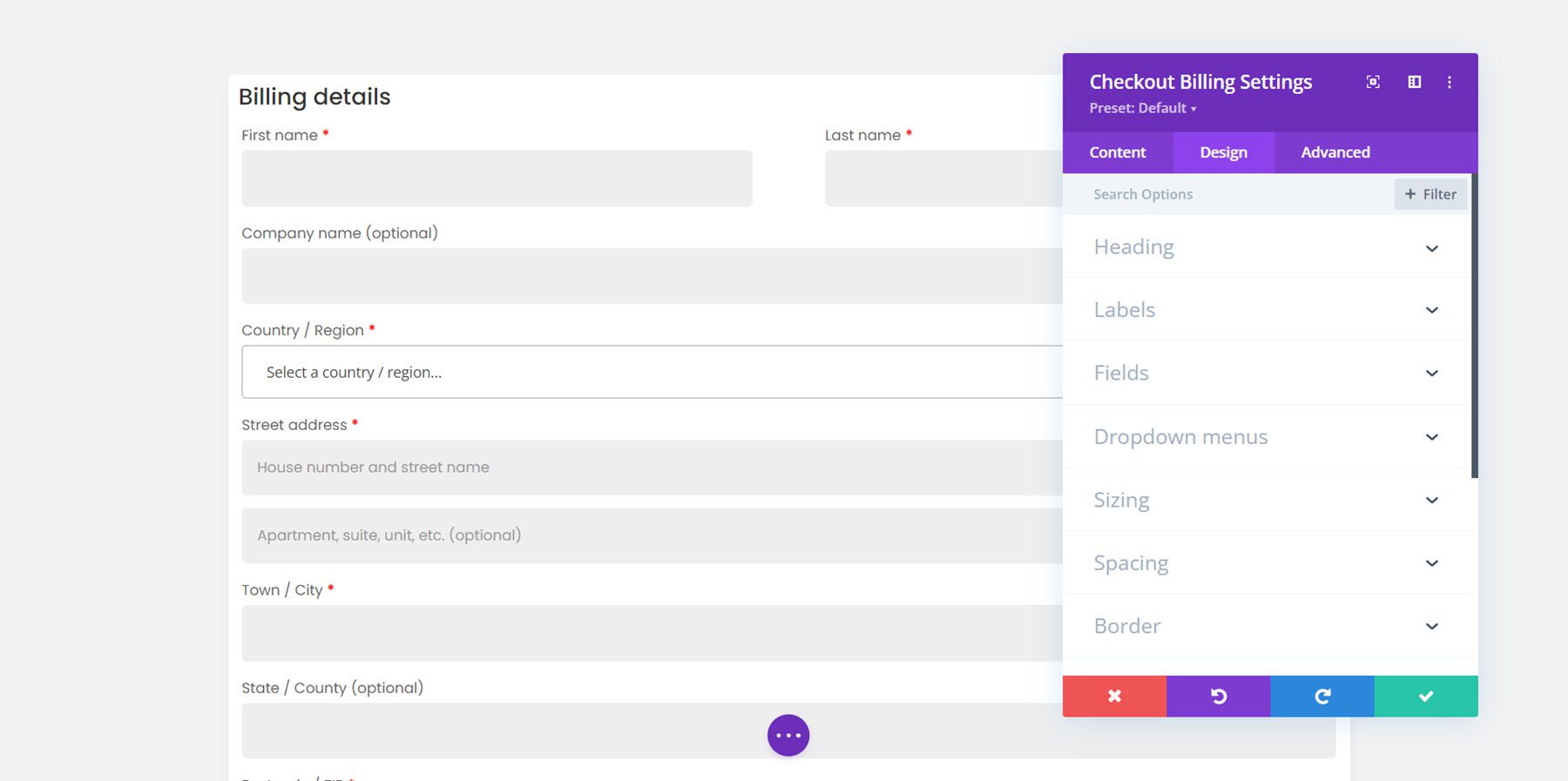
Aba Design
A guia de design tem opções para personalizar tudo, desde o título e os rótulos até os campos e bordas. Para este exemplo, mantive o design alinhado com os outros módulos e adicionei uma borda arredondada e uma sombra de caixa, alterei o espaçamento e modifiquei a fonte.

Módulo Cupom de Check-out
Em seguida, podemos adicionar o módulo de cupom de checkout à página de checkout.
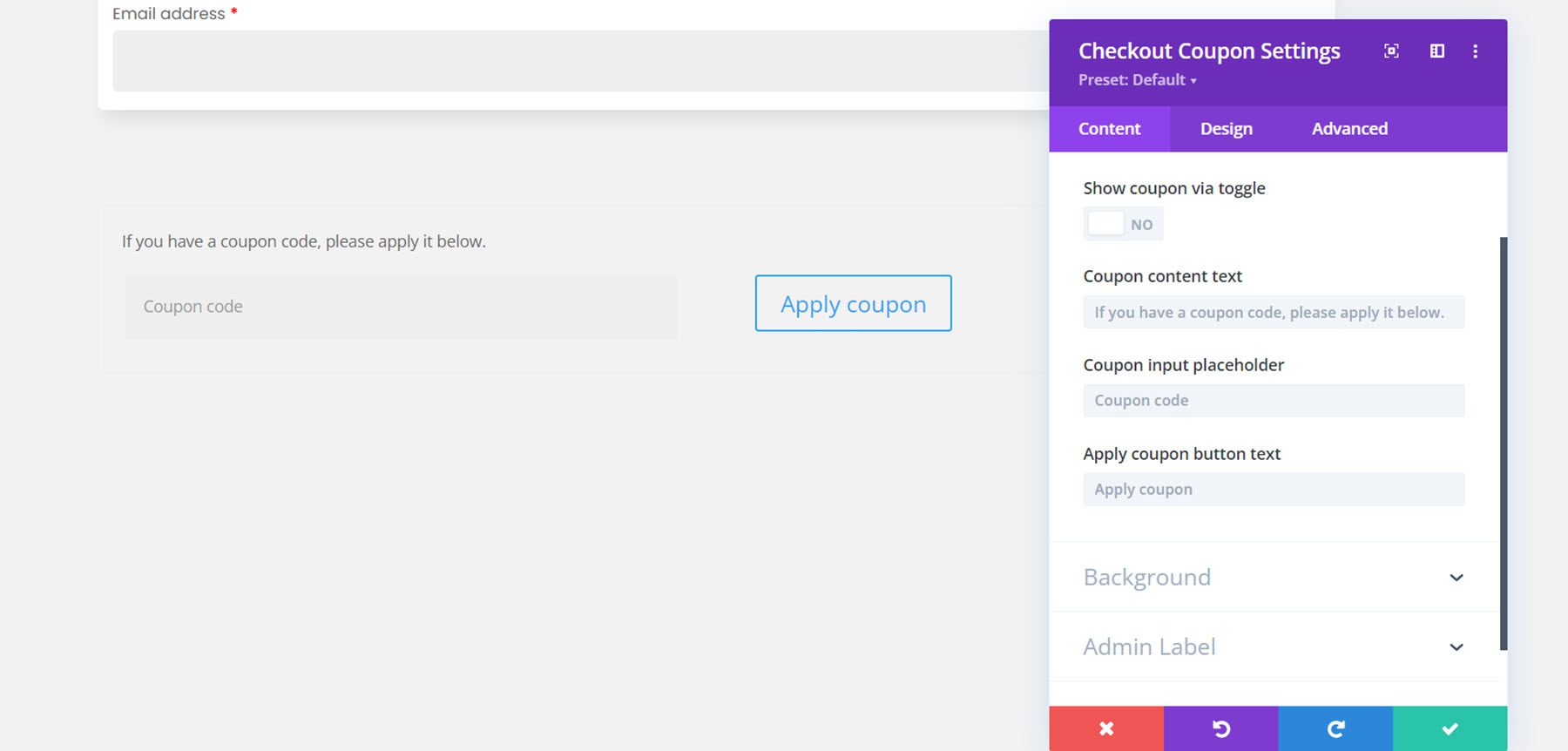
Aba Conteúdo
Na guia de conteúdo, você pode optar por mostrar a seção de cupons por meio de alternância ou exibi-la sempre. Eu escolhi exibi-lo. Aqui você também pode alterar o texto de qualquer um dos elementos do módulo de cupom.

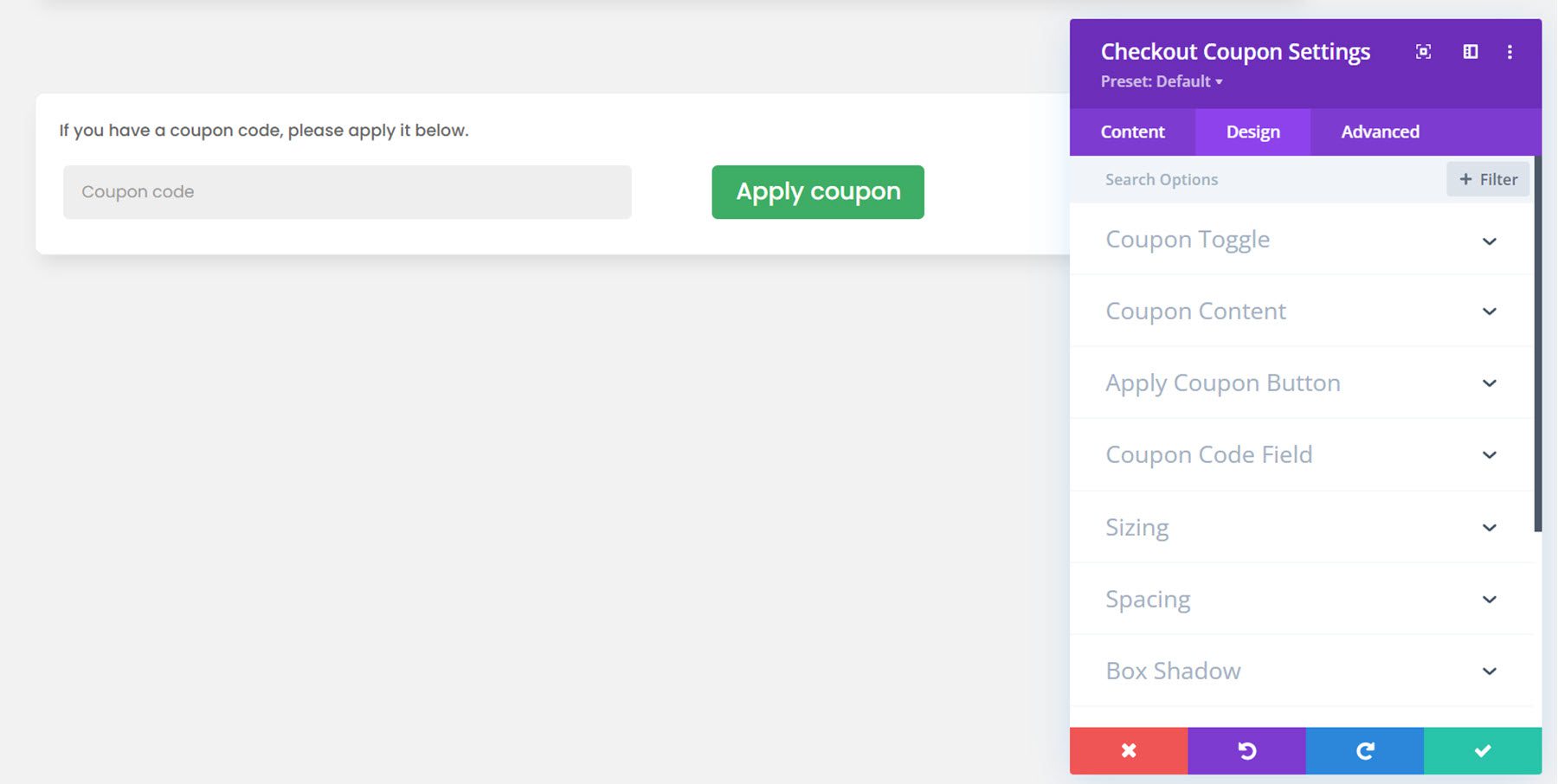
Aba Design
Aqui está o módulo de cupom projetado. Adicionei um plano de fundo, sombra de caixa e cantos arredondados. Também mudei a fonte e personalizei o botão.

Módulo de pedido de checkout
Agora vamos passar para o módulo de pedido de checkout. Este é outro módulo para a página de checkout e exibe as informações do pedido do cliente, como produtos selecionados, subtotal, frete, custo total, opções de pagamento e uma caixa de seleção de política de privacidade.
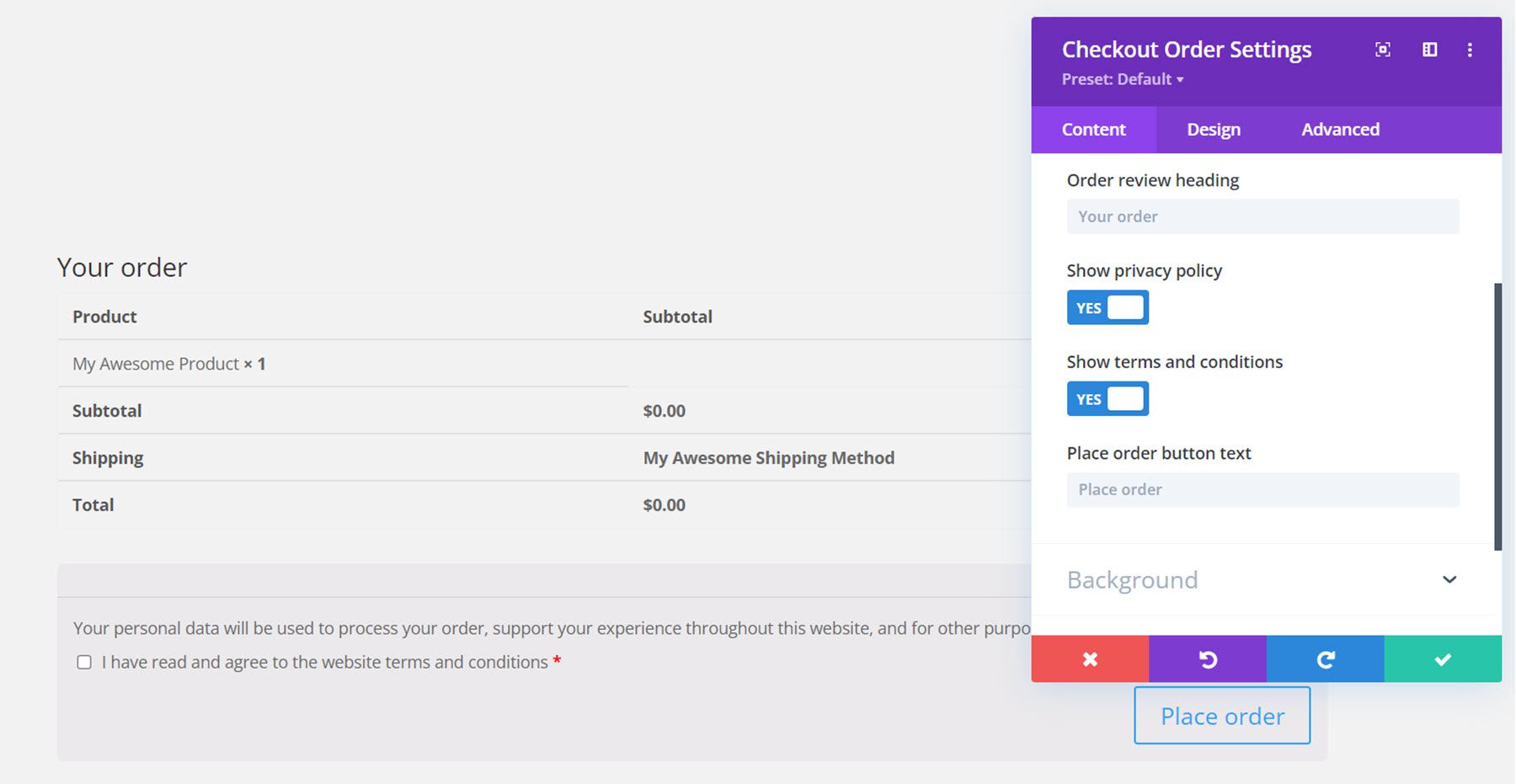
Aba Conteúdo
Na guia de conteúdo, você pode alterar o texto do título e o texto do botão de pedido. Você também pode optar por mostrar ou ocultar a política de privacidade e os termos e condições. Claro, você também pode adicionar um plano de fundo e alterar o rótulo de administrador aqui também.

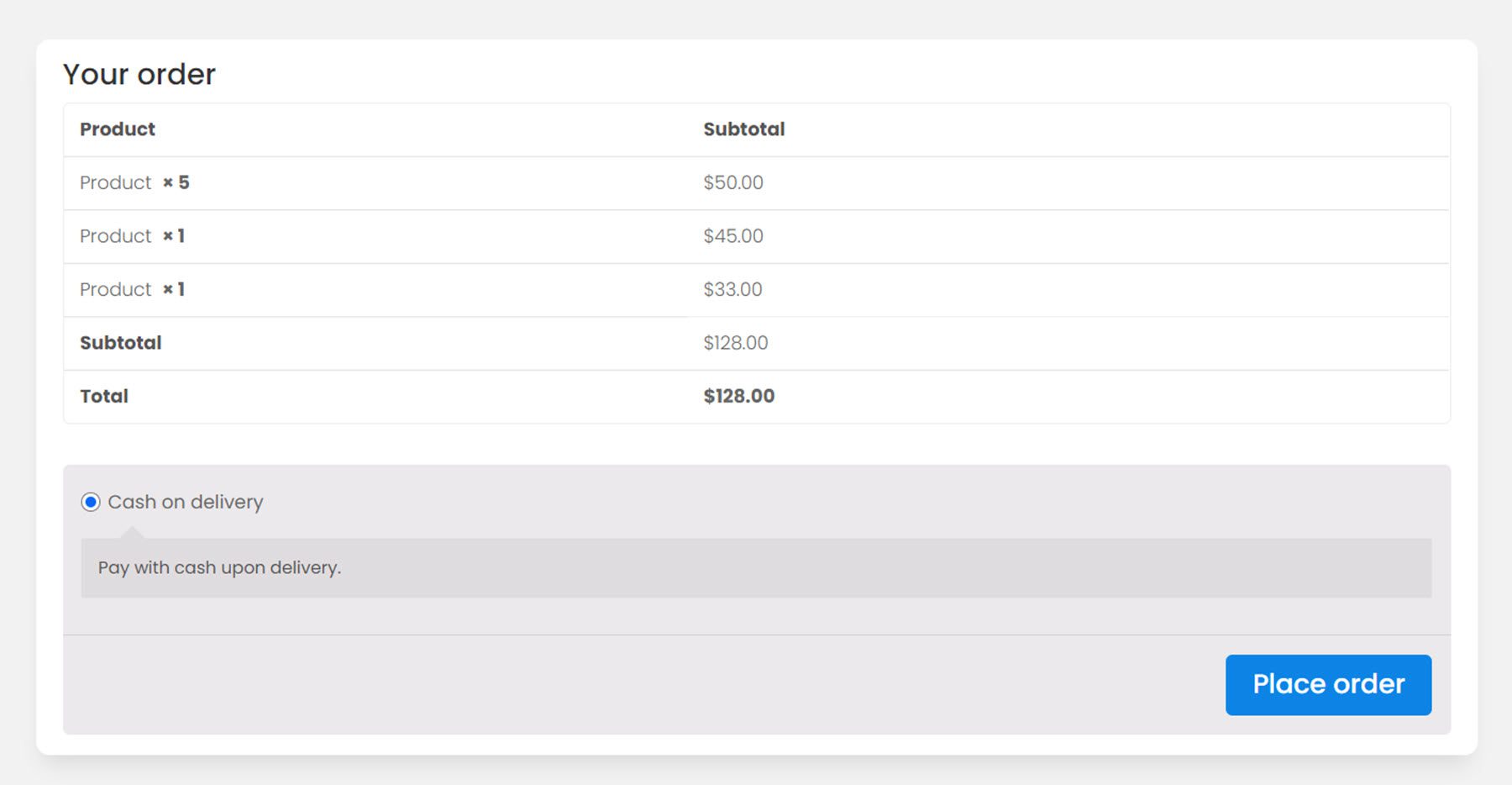
Aba Design
Assim como os outros módulos, o módulo de pedido de checkout também pode ser totalmente customizado. Aqui mudei a fonte, adicionei fundo e cantos arredondados e personalizei o botão.

Módulo de Envio de Check-out
O último módulo da página de checkout é o módulo de remessa de checkout.
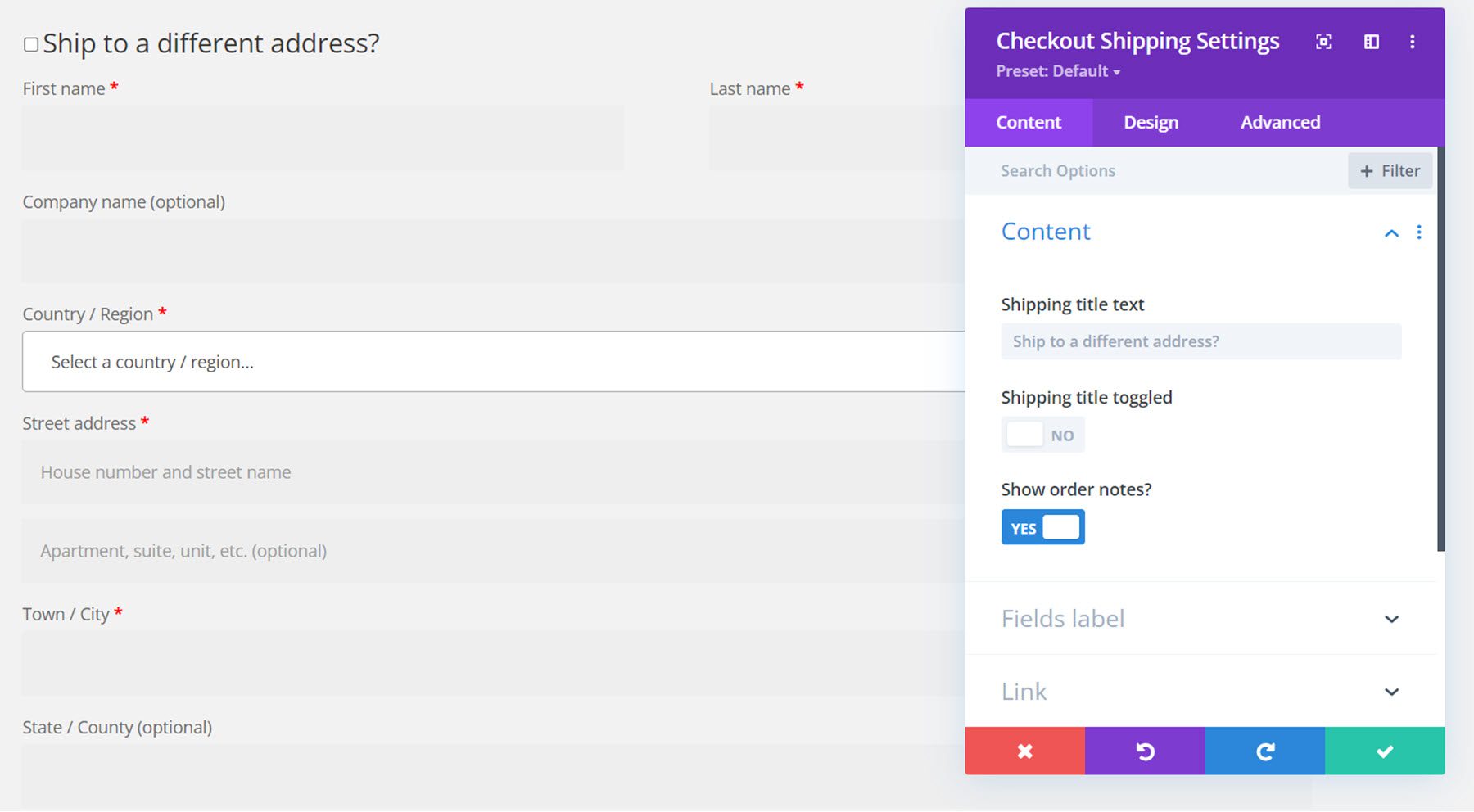
Aba Conteúdo
Na guia de conteúdo, você pode alterar o texto do título, optar por alternar o título e mostrar ou ocultar as notas do pedido. Você também pode alterar qualquer um dos rótulos de campo.

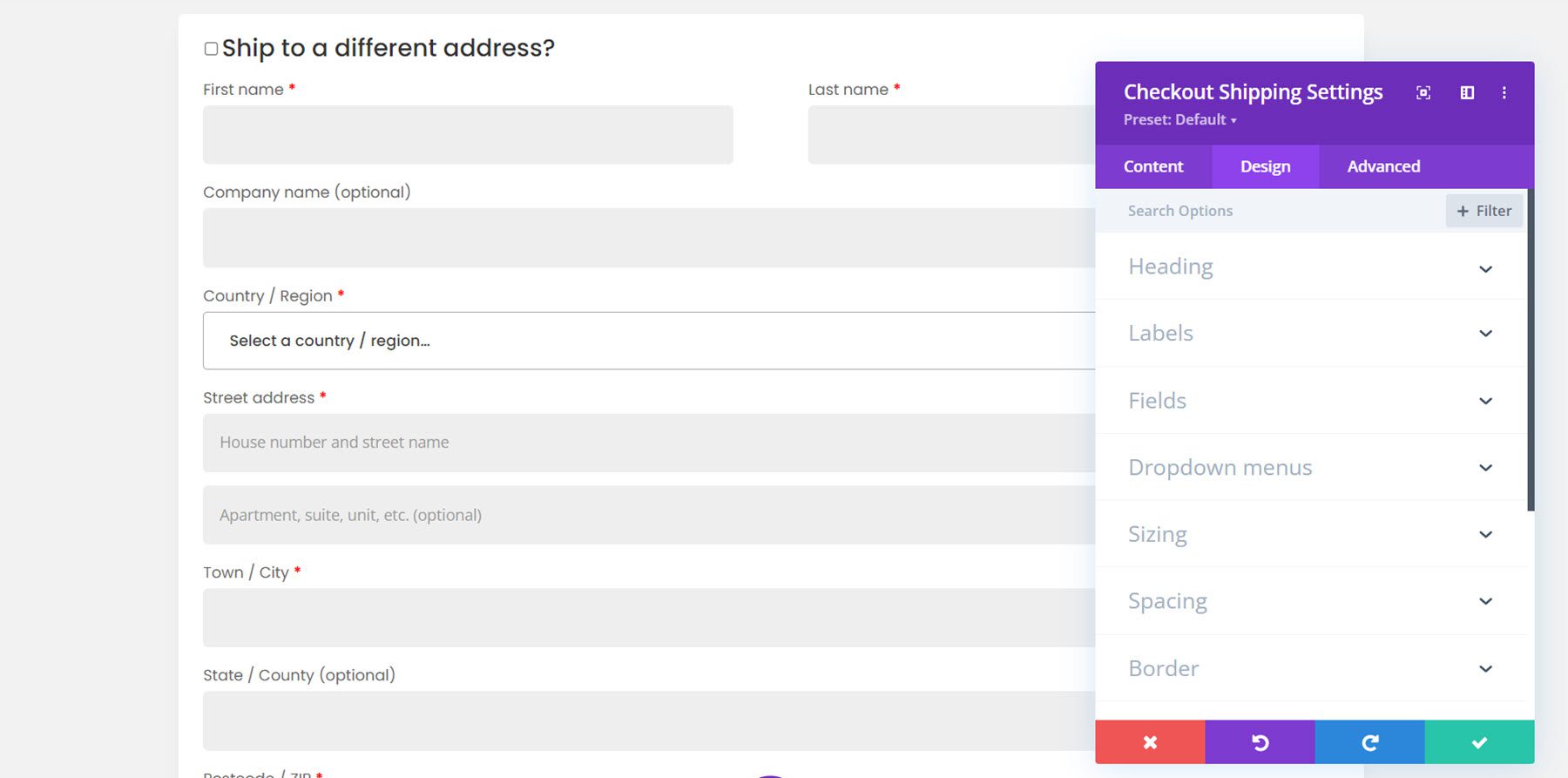
Aba Design
Aqui está o design personalizado. Mais uma vez, adicionei um plano de fundo, bordas arredondadas, uma sombra de caixa e mudei a fonte.

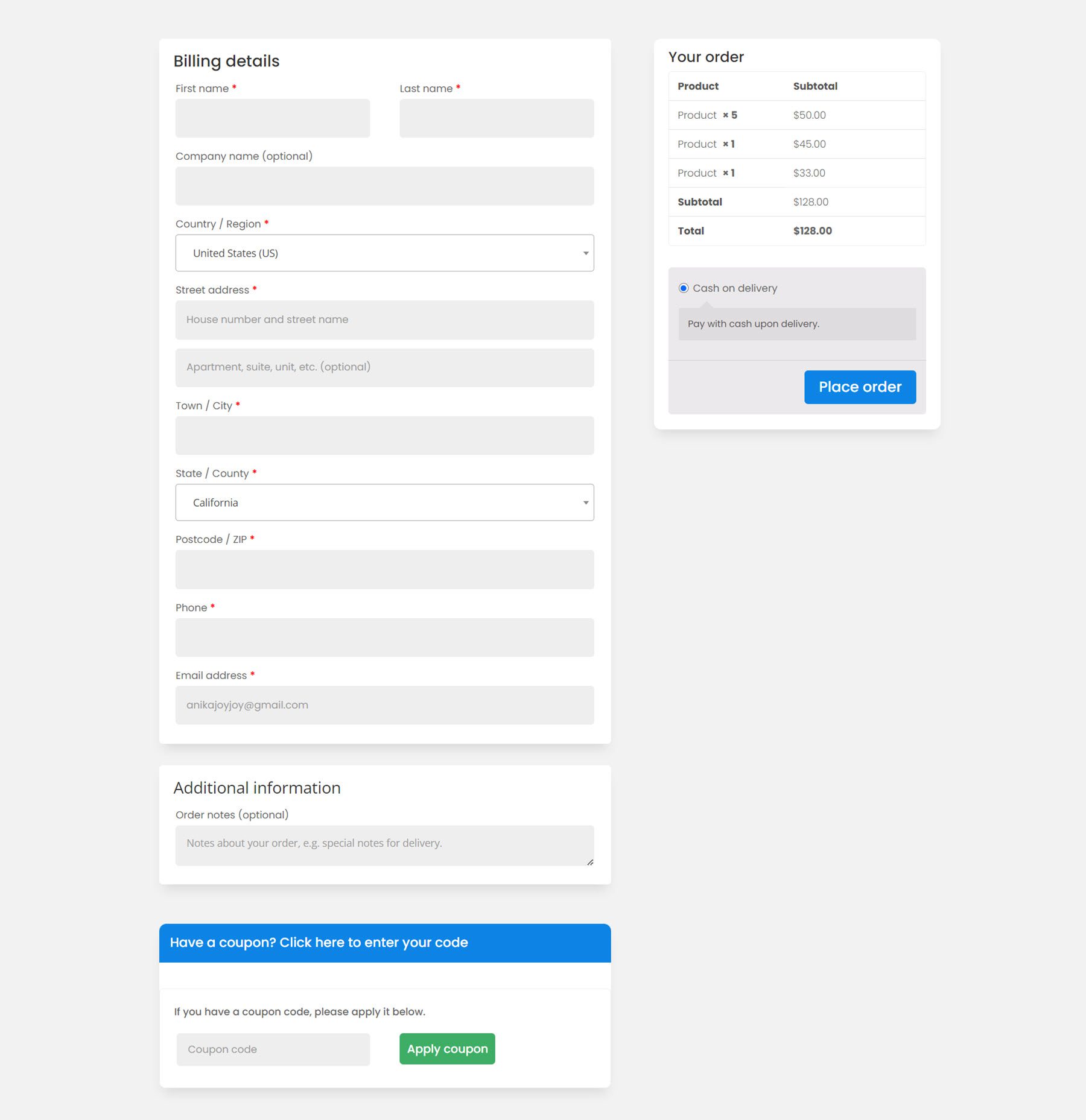
E aqui está o design completo da página de checkout.

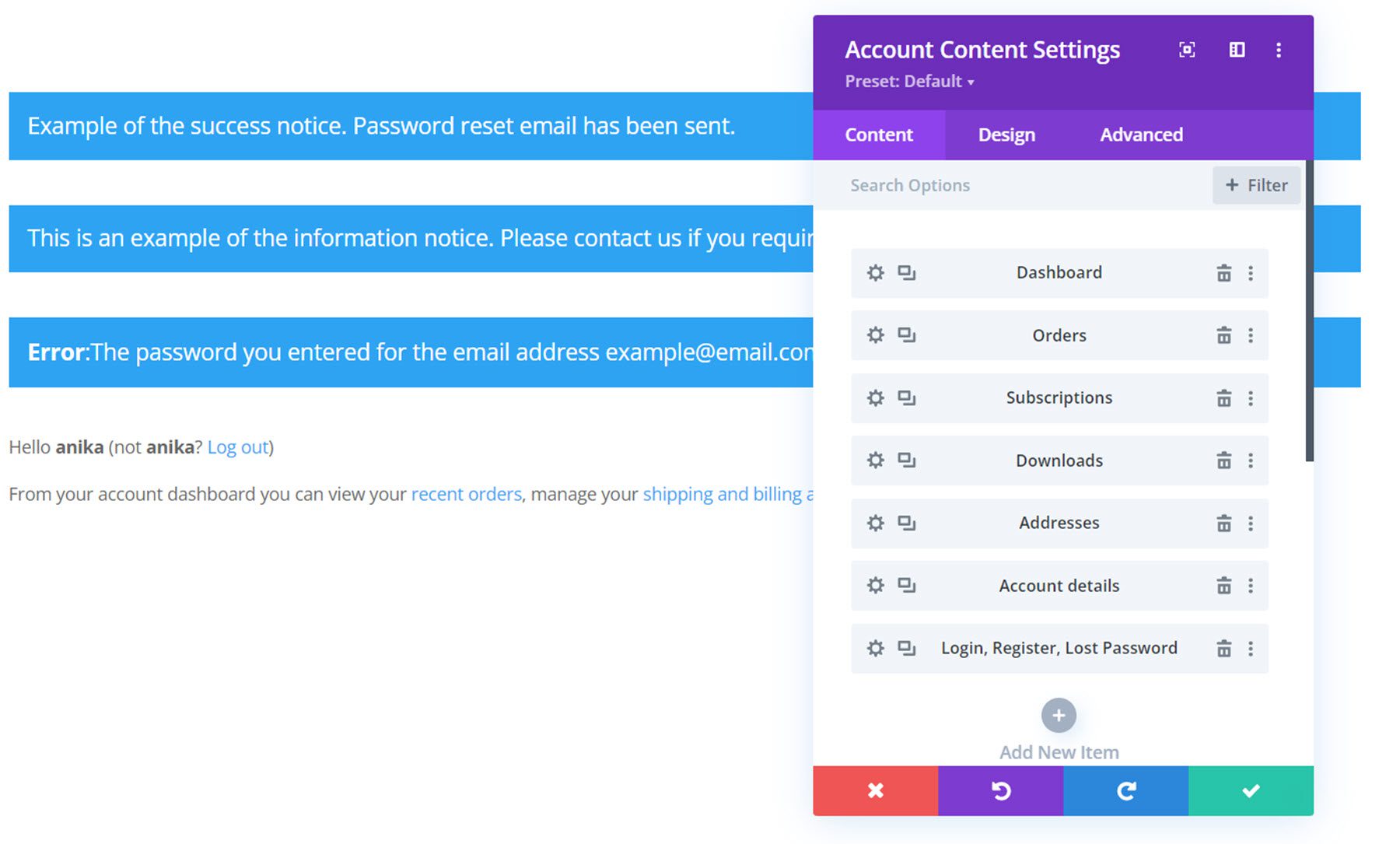
Módulo de conteúdo da conta
O construtor de lojas Divi também vem com alguns módulos para personalizar a página da conta. Vamos dar uma olhada no módulo de conteúdo da conta primeiro. Existem diferentes elementos que você pode adicionar à página e reorganizá-los como quiser. Esses elementos incluem painel, pedidos, assinaturas, downloads, endereços, detalhes da conta, login, registro e seções de senha perdida. Cada elemento tem sua própria página de configurações onde você pode personalizar o design do elemento individual. O módulo de conteúdo da conta também possui opções de design onde você pode personalizar o design geral.

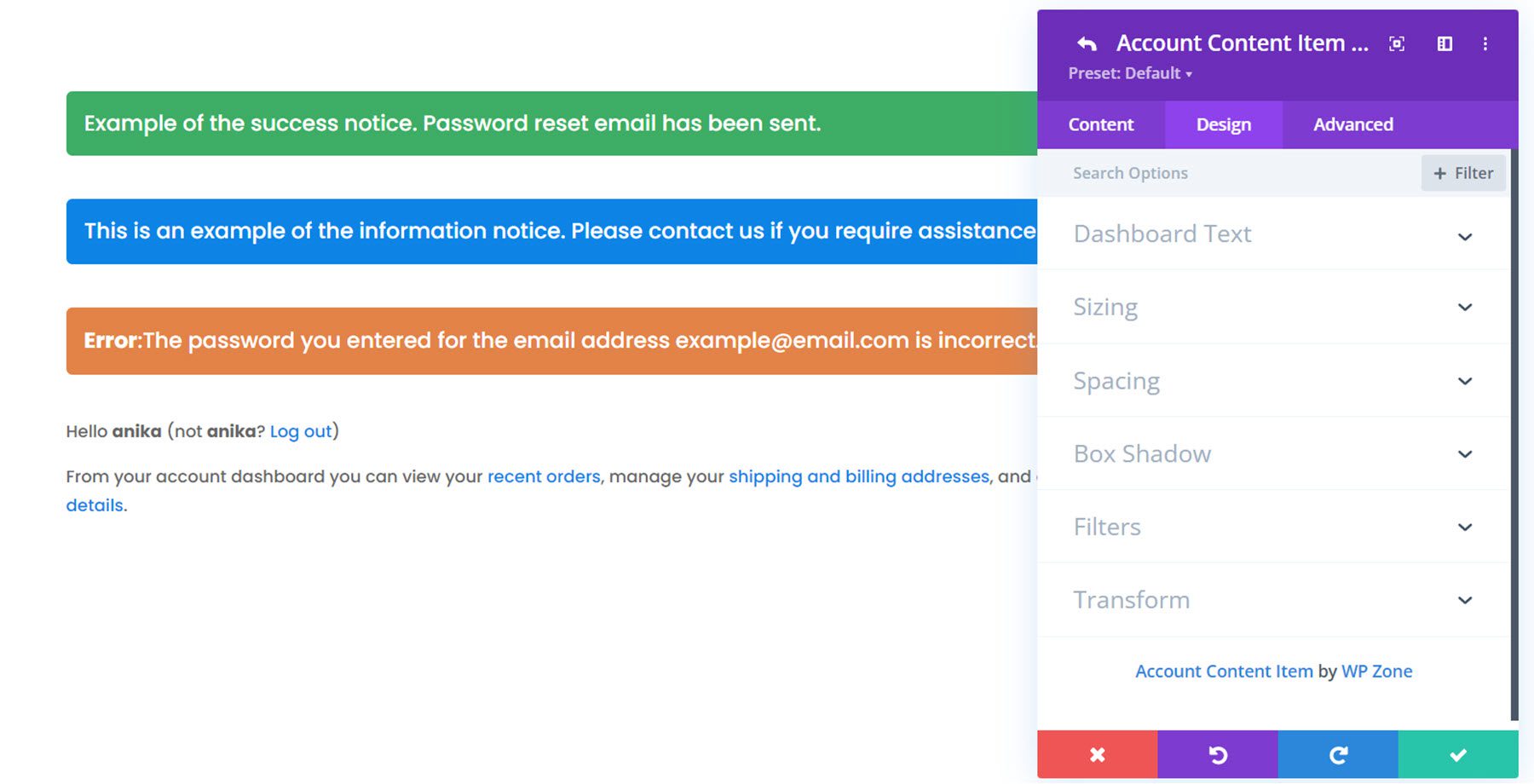
Aqui está a visualização do painel padrão com estilo, juntamente com as mensagens de aviso na parte superior.

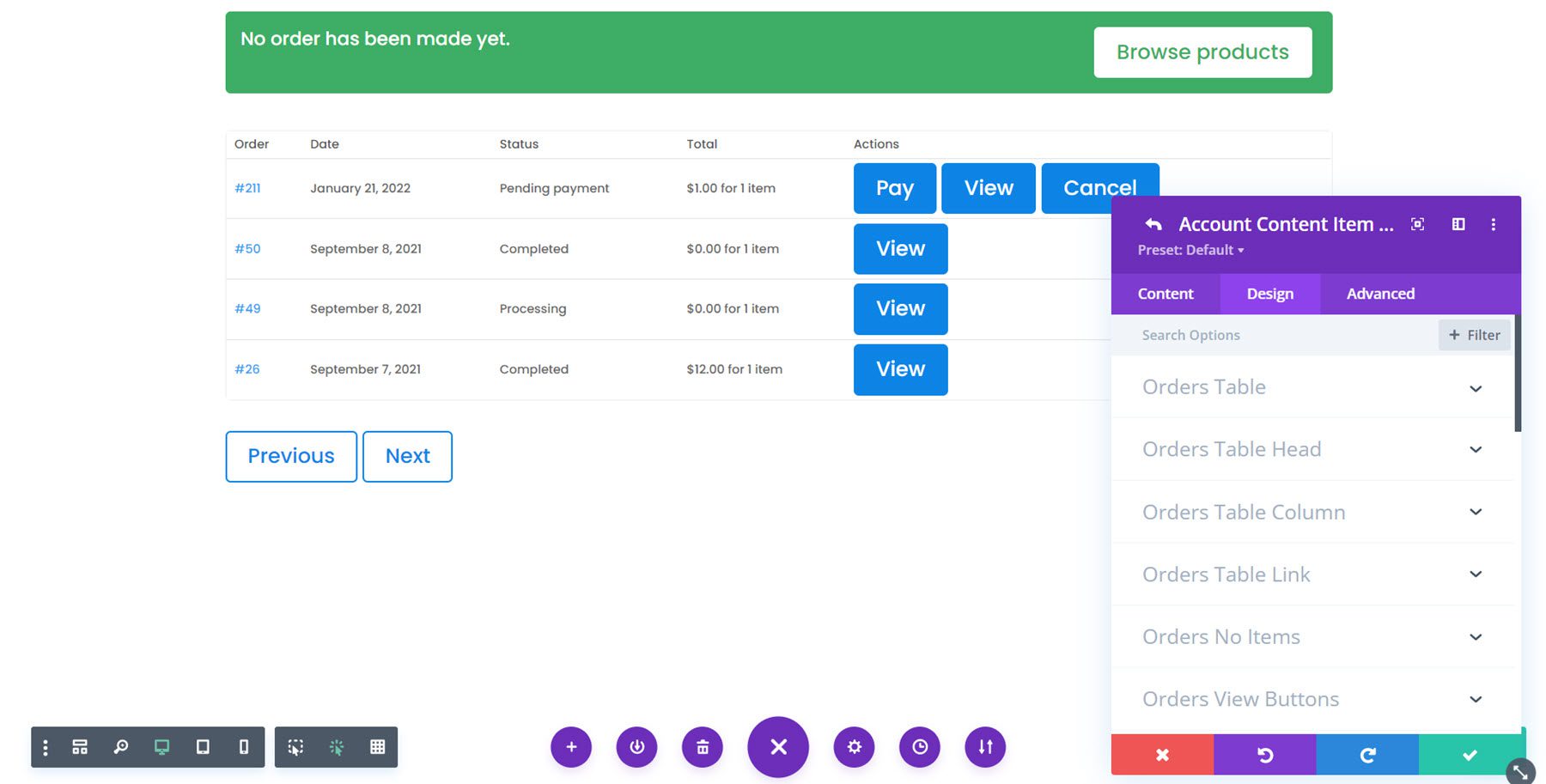
Esta é a página de pedidos com estilo, onde os clientes podem ver todos os seus pedidos concluídos e pendentes.

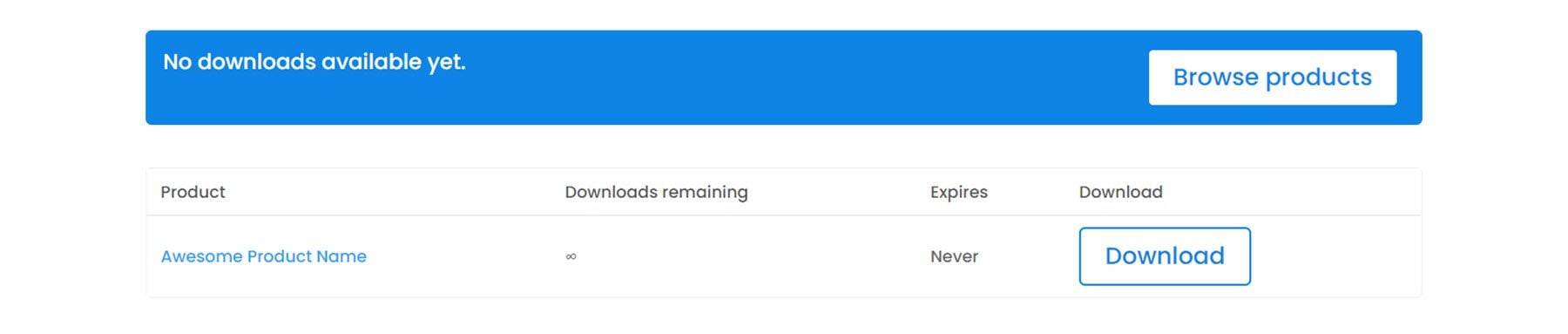
Este é um exemplo de uma página de downloads.

Como você pode ver, este plug-in também oferece controle total sobre o design da página da conta. Vamos dar uma olhada em mais alguns módulos que funcionam com a página da conta.
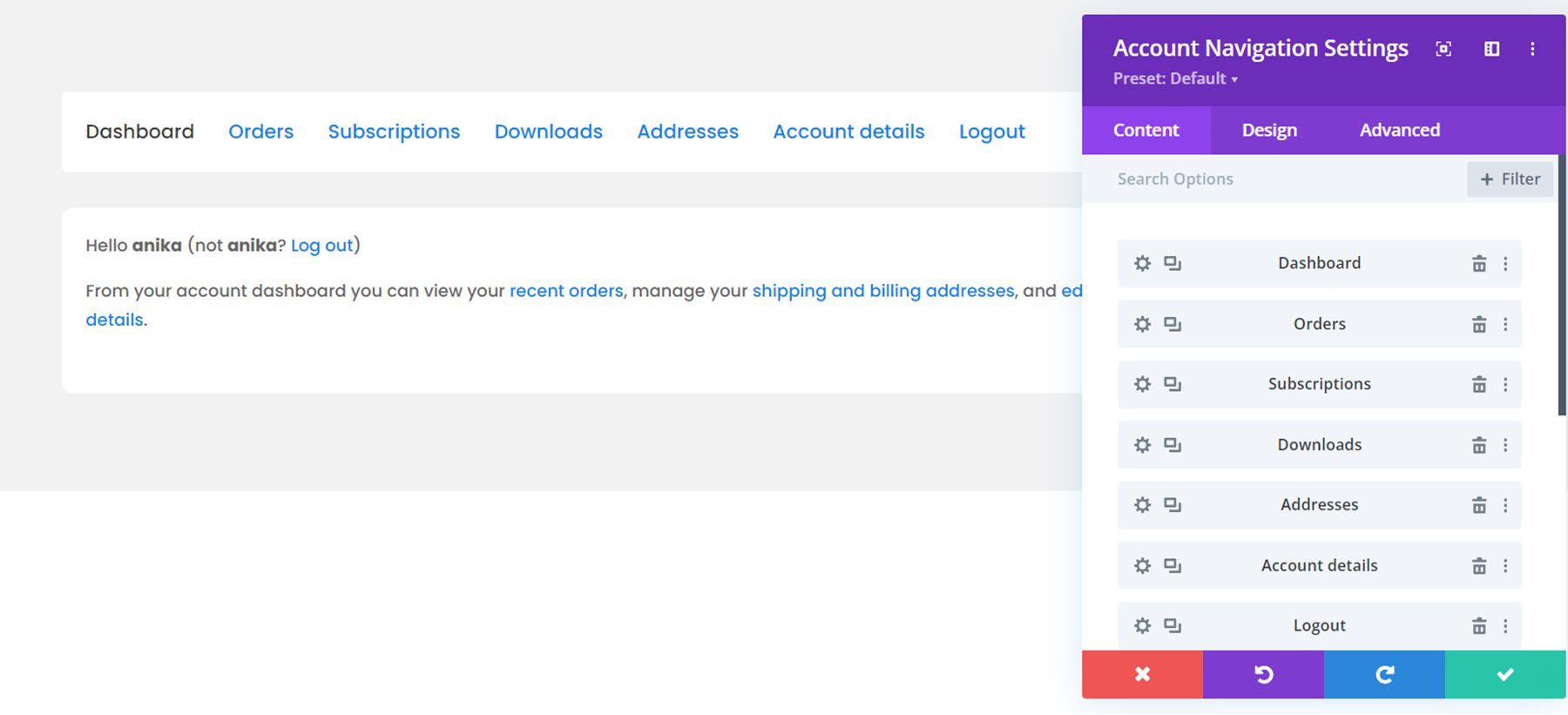
Módulo de navegação da conta
Este módulo adiciona um menu de navegação à página para que os usuários possam visualizar as diferentes páginas de sua conta. Assim como o módulo de conteúdo da conta, você pode adicionar e remover qualquer uma das páginas do menu e alterar sua ordem. Aqui está o módulo de navegação estilizado.

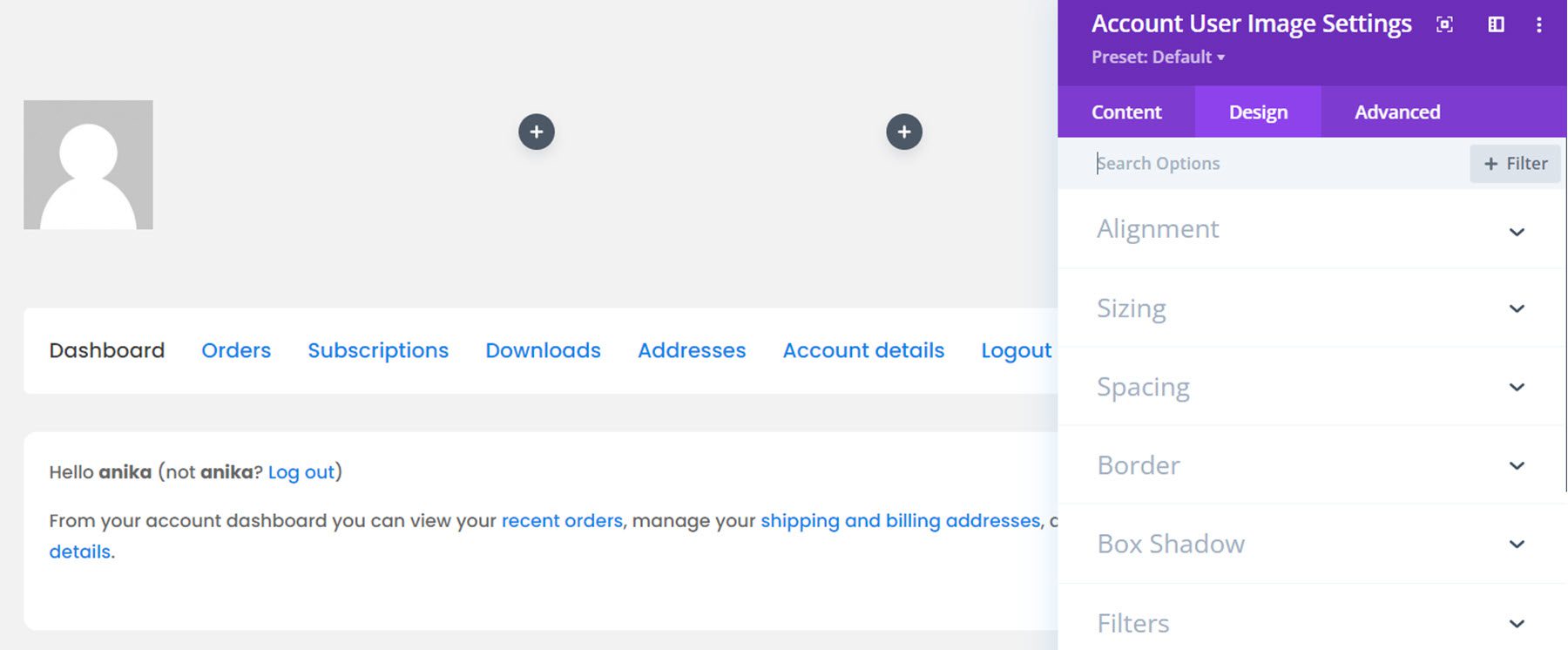
Módulo de imagem do usuário da conta
O módulo de imagem do usuário da conta adiciona a imagem do perfil do usuário à página. Aqui está em ação.

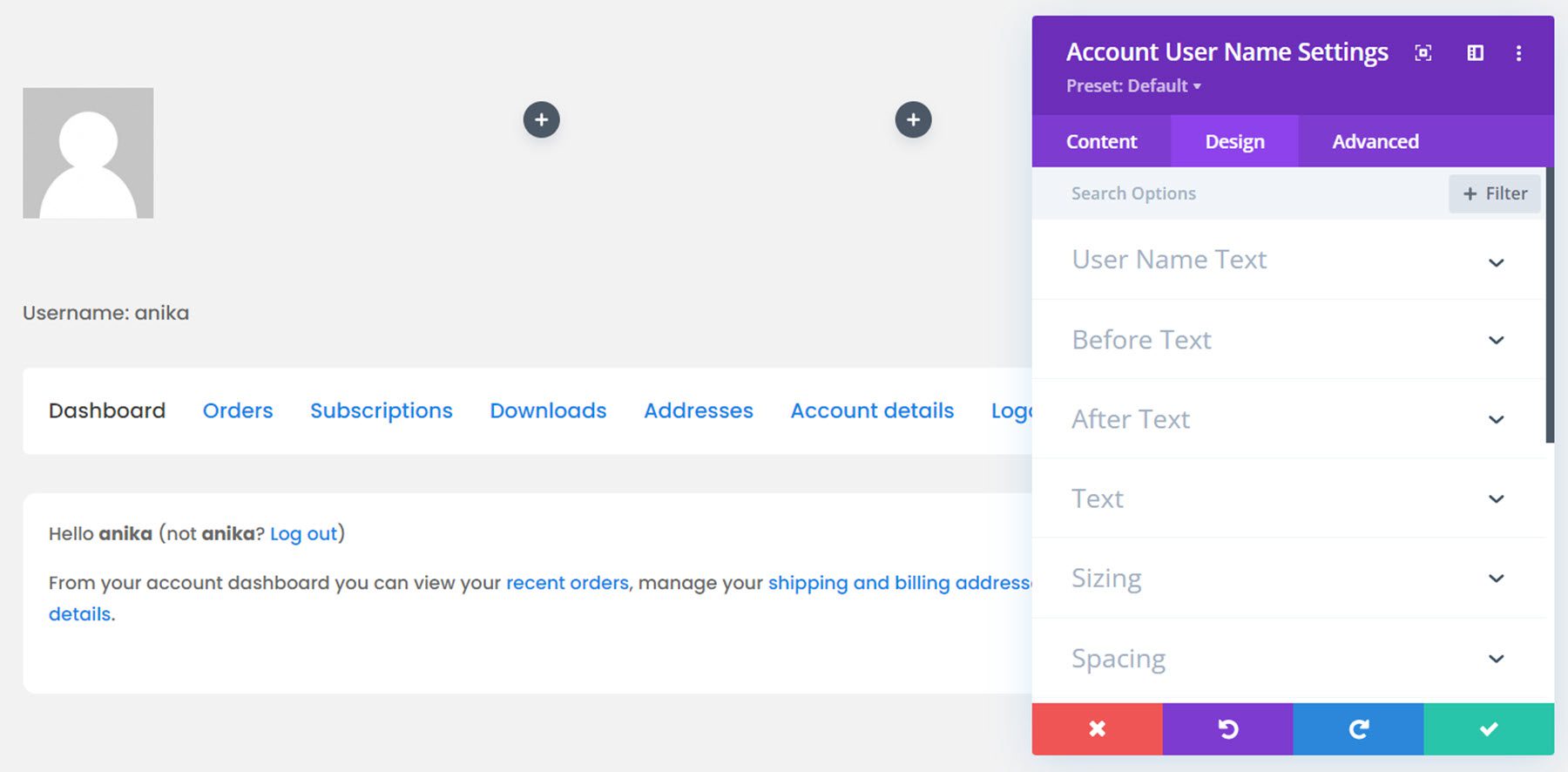
Módulo de nome de usuário da conta
Da mesma forma, o módulo de nome de usuário da conta adiciona o nome de usuário do usuário à página. Você também pode optar por exibir o nome, sobrenome, nome completo ou nome de exibição.

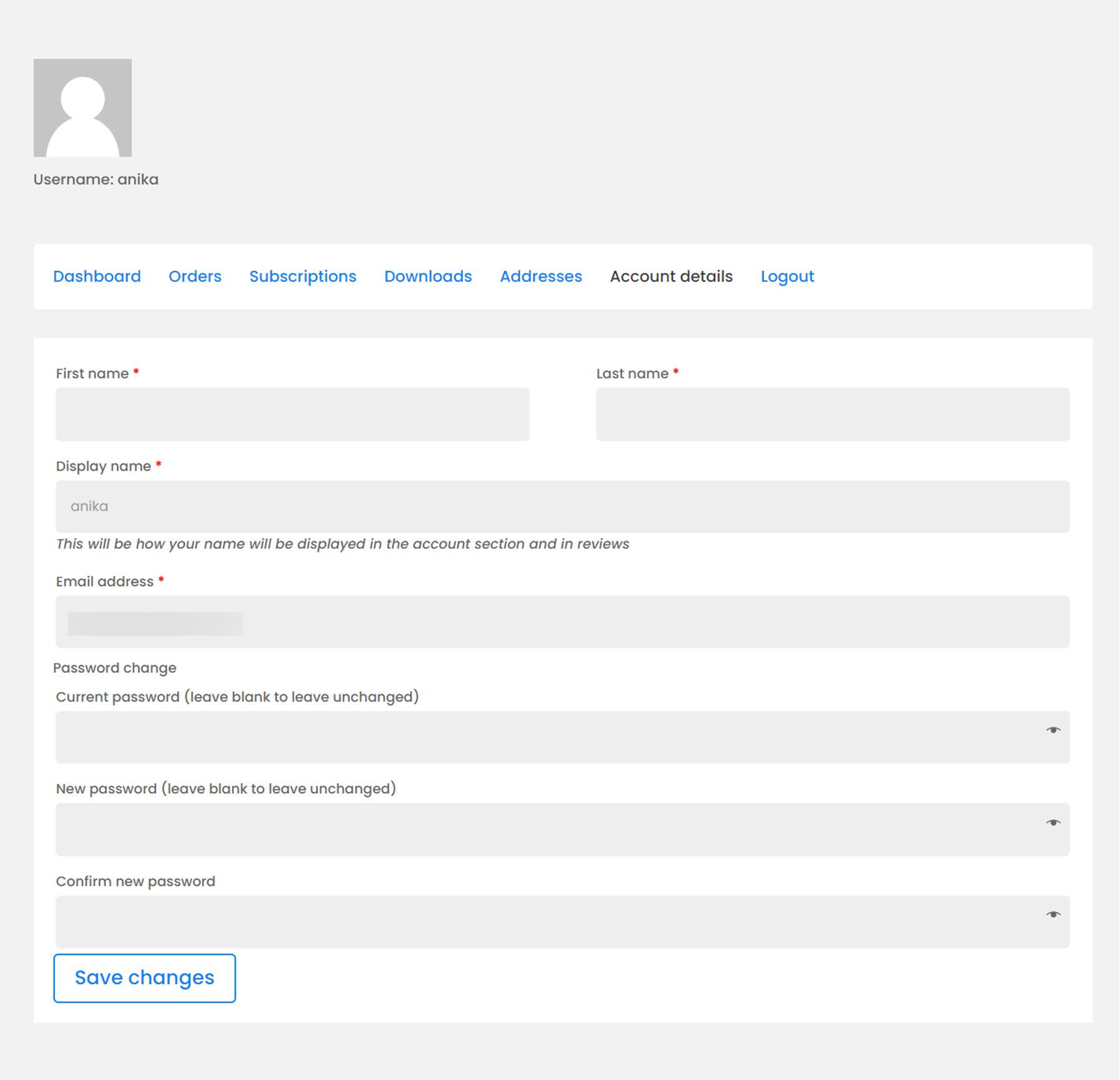
Aqui está a interface completa da conta no front-end. Esta é a página de detalhes da conta.

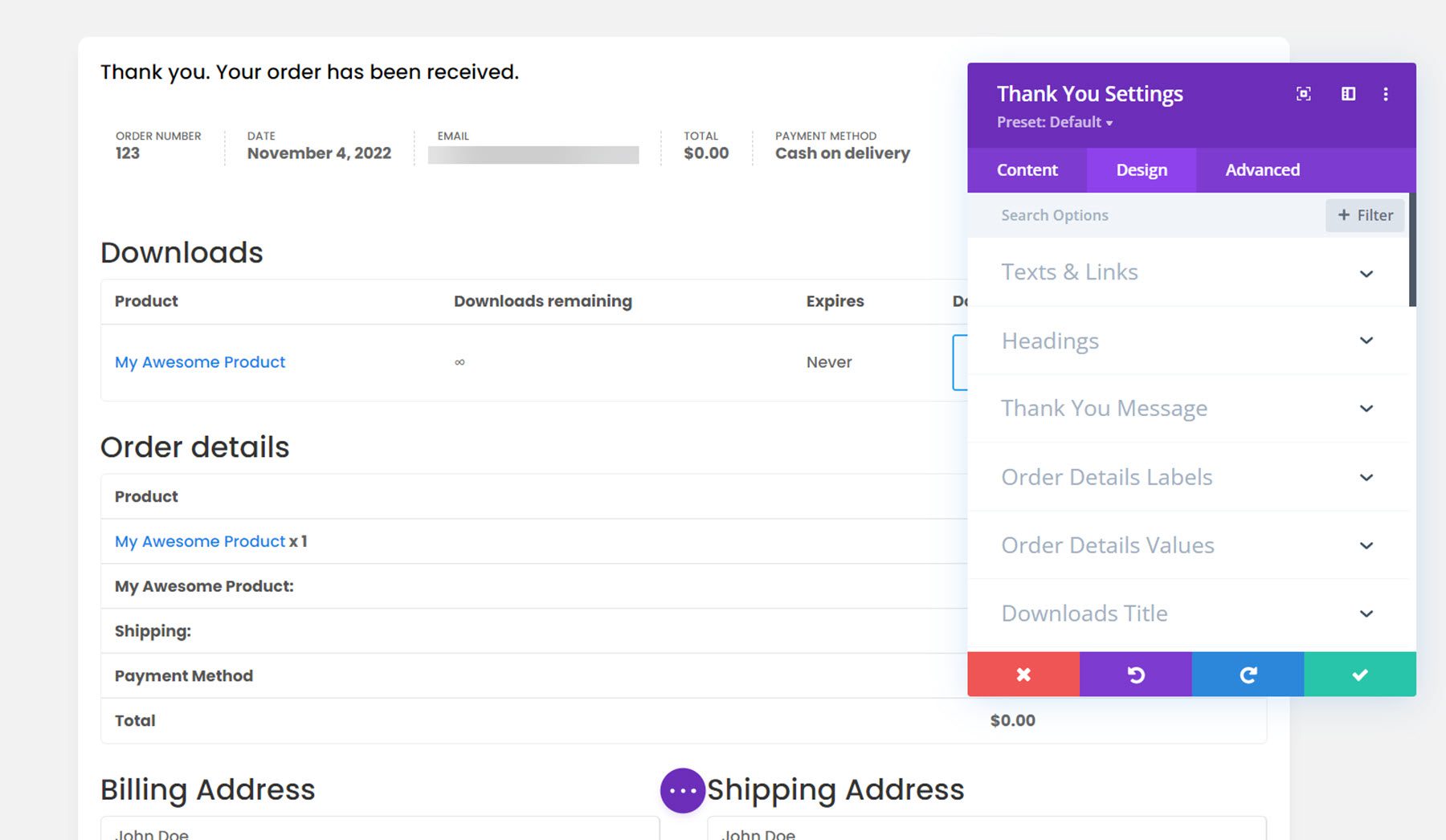
Módulo de agradecimento
O módulo final que abordaremos é o módulo de agradecimento. Isso aparecerá depois que um pedido for concluído. Você pode alterar qualquer um dos rótulos usando as configurações da guia de conteúdo e, é claro, todo o módulo pode ser personalizado com suas configurações de design. Aqui está a página de agradecimento estilizada.

Layouts do construtor de lojas Divi
O Divi Shop Builder também vem com vários layouts de loja pré-fabricados que você pode usar para iniciar o processo de design. Vamos dar uma olhada em alguns dos designs.
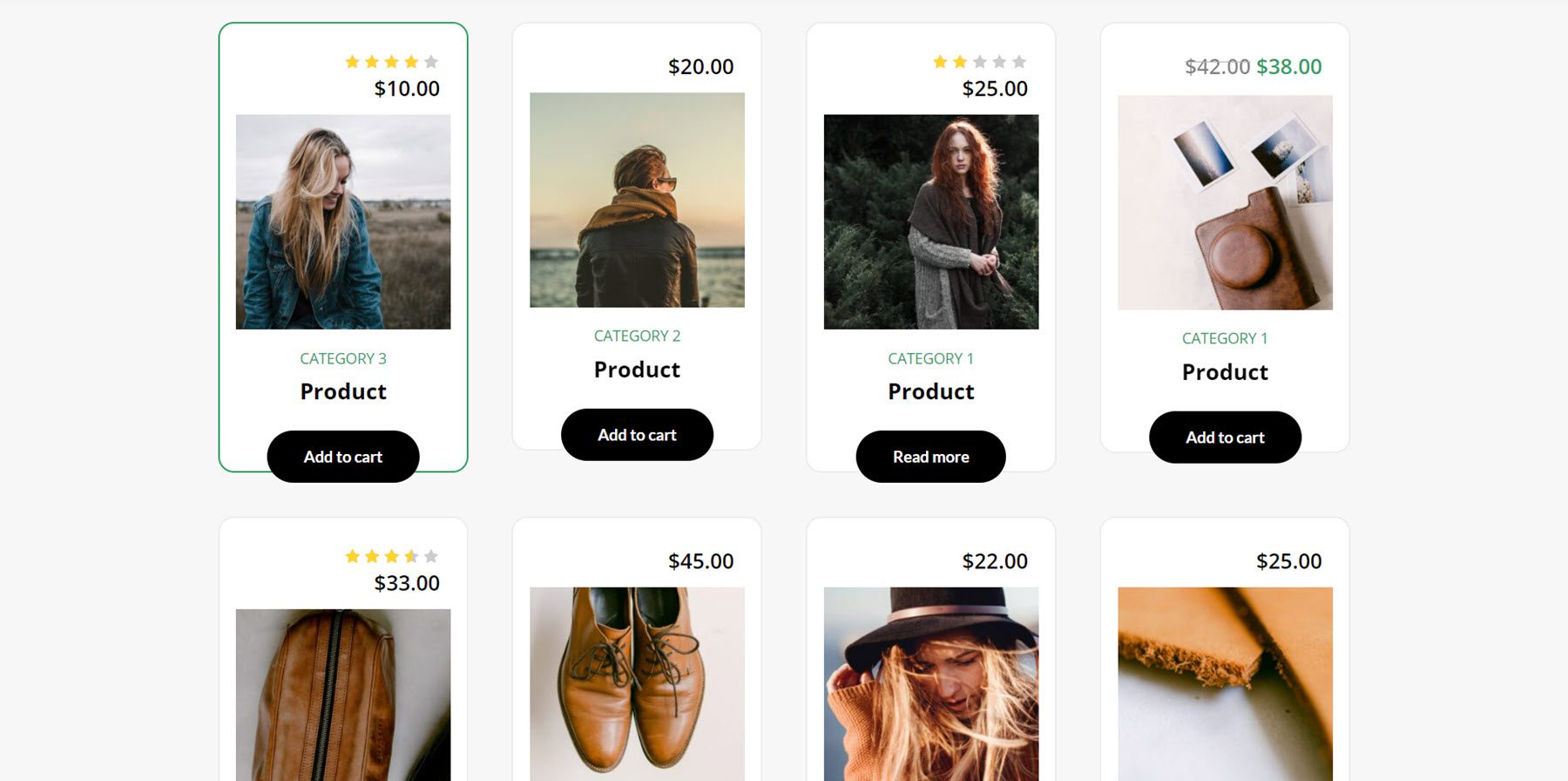
Woo Shop + Demonstração do Módulo 1
Este é um dos layouts de demonstração da loja. Ele tem um design estilo cartão e apresenta uma borda verde que aparece ao passar o mouse.

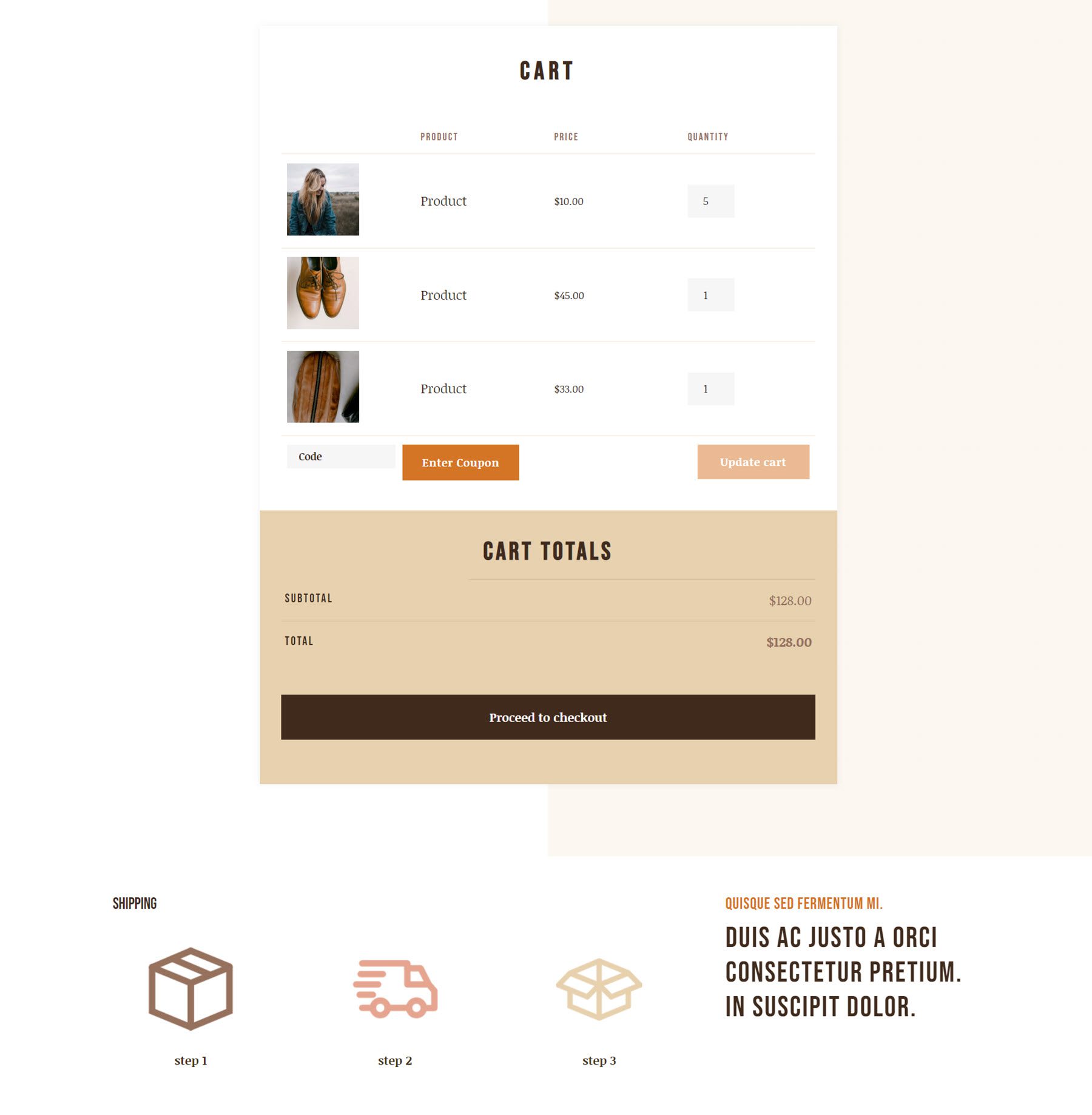
Layouts de carrinho de café e caixa
O layout do café vem com um layout de carrinho e um layout de checkout. Aqui está o layout do carrinho.

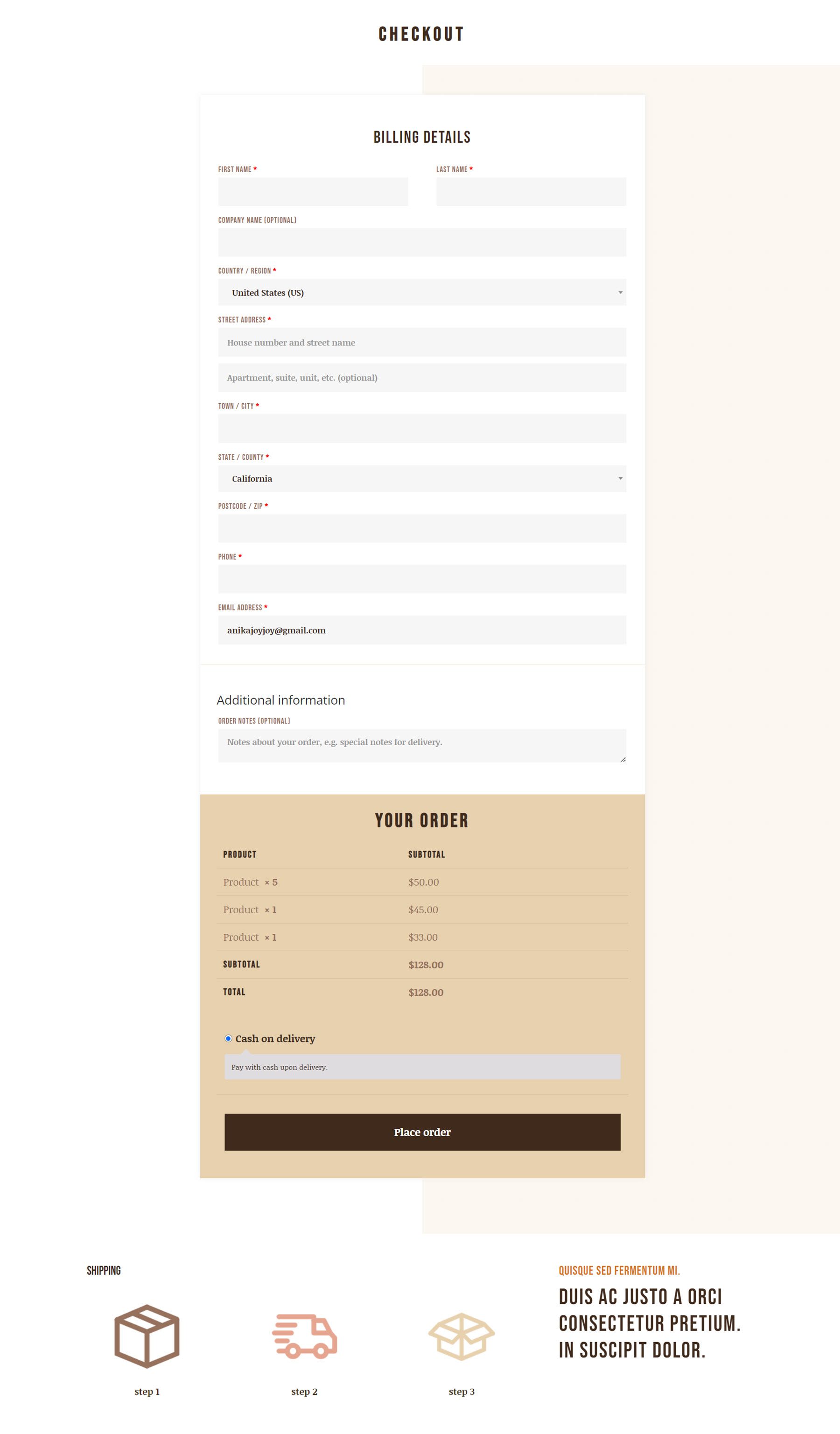
E aqui está o layout do checkout.

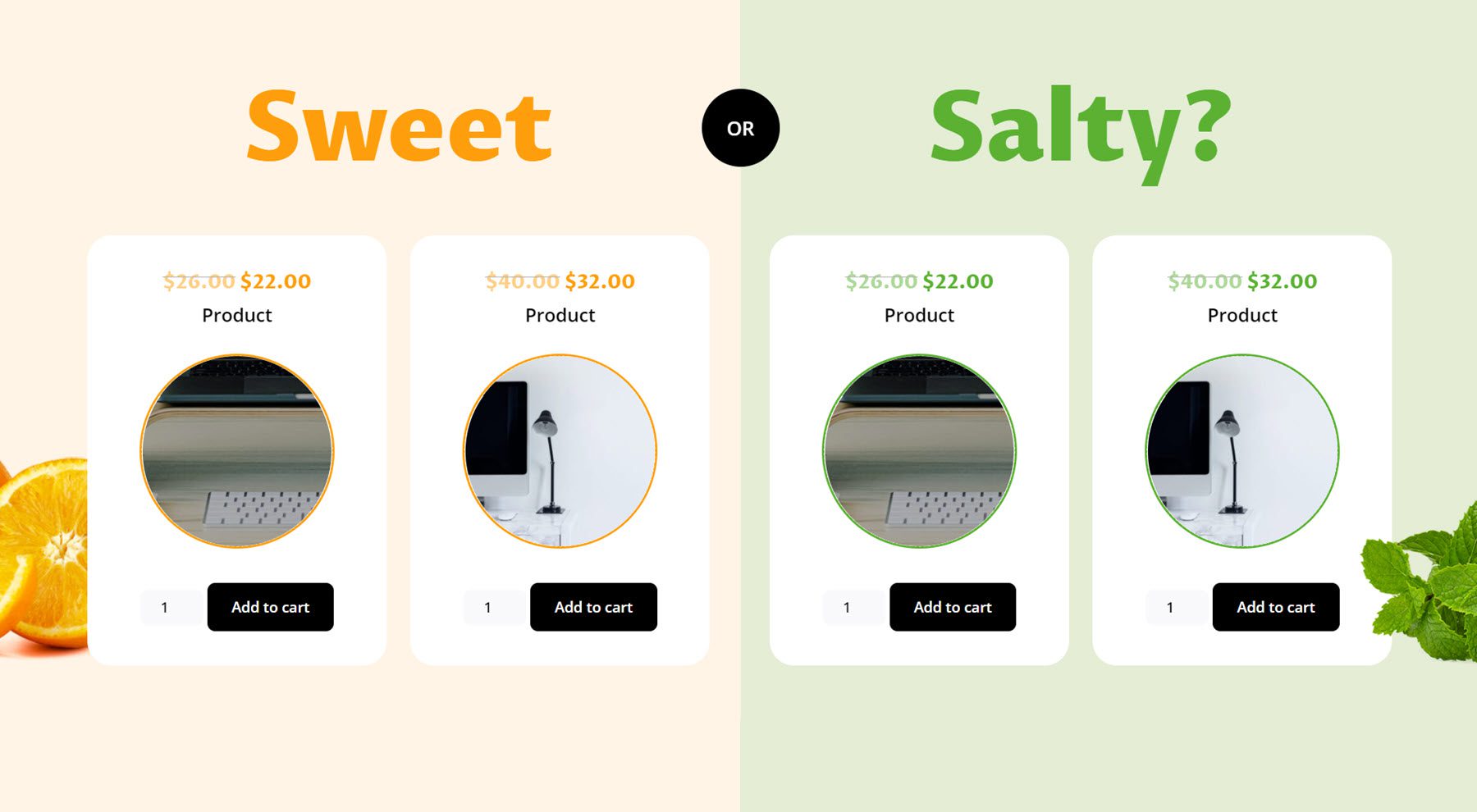
Loja Woo + Layout de comida
Este é outro layout de módulo de loja com um layout criativo de divisão “doce ou salgado”. Este layout apresenta uma imagem redonda do produto com uma borda colorida.

Comprar Divi Shop Builder
O Divi Shop Builder está disponível no Divi Marketplace. Custa $ 109 para uso ilimitado do site e 1 ano de suporte e atualizações. O preço também inclui uma garantia de reembolso de 30 dias.

Pensamentos finais
Esse foi o nosso olhar sobre a Divi Shop Builder. Como você pode ver, este plug-in está repleto de módulos e opções de design que oferecem controle total sobre o design de sua loja, carrinho, checkout, conta e páginas de agradecimento. Por mais abrangente que seja este plug-in, também é muito fácil de usar e personalizar. O autor do plug-in também possui uma extensa documentação para o produto, o que é muito útil. Se você está procurando uma maneira de personalizar sua loja WooCommerce com Divi, esta é uma ótima opção. Gostaríamos muito de ouvir de você! Você já experimentou o Divi Shop Builder? Deixe-nos saber o que você pensa sobre isso nos comentários!
