Destaque do plugin Divi: Divi SuperTabs
Publicados: 2023-01-02Divi SuperTabs é um plug-in de terceiros para Divi que adiciona um módulo de guia ao Divi Builder. Embora o Divi Builder já tenha um módulo de guia, este plug-in oferece algumas opções de design e recursos exclusivos que permitem criar guias mais complexas para o seu site Divi. Neste destaque do plug-in, veremos o que o Divi SuperTabs pode fazer e ajudaremos você a decidir se este é o plug-in certo para o seu site.
Vamos lá!
Instalando Divi SuperTabs
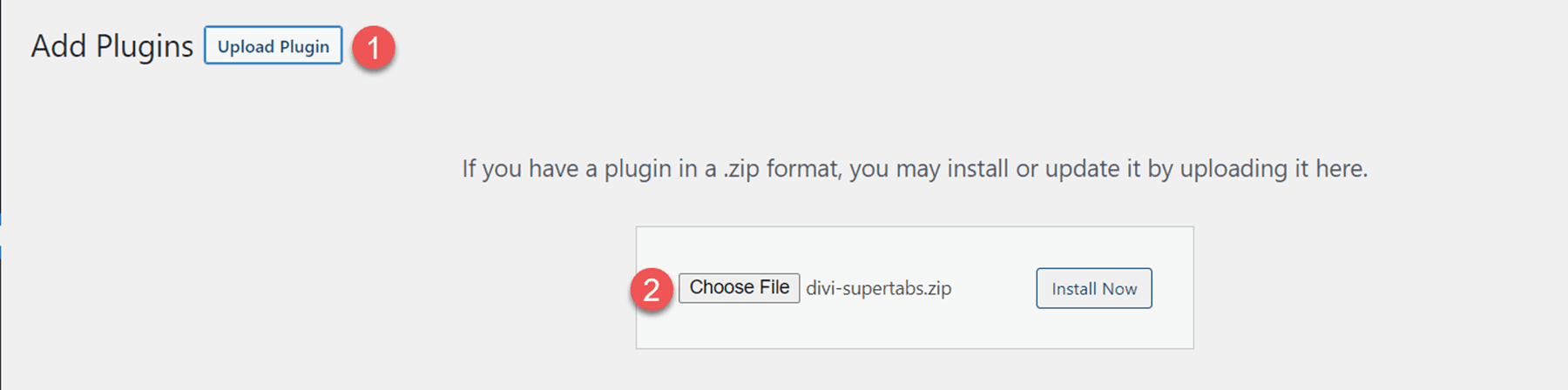
A instalação do Divi SuperTabs é simples e direta. Navegue até a página do plug-in no painel do WordPress e clique em carregar plug-in. Carregue o arquivo ZIP para o plug-in e, em seguida, ative o plug-in assim que estiver instalado.

Módulo Divi SuperTabs
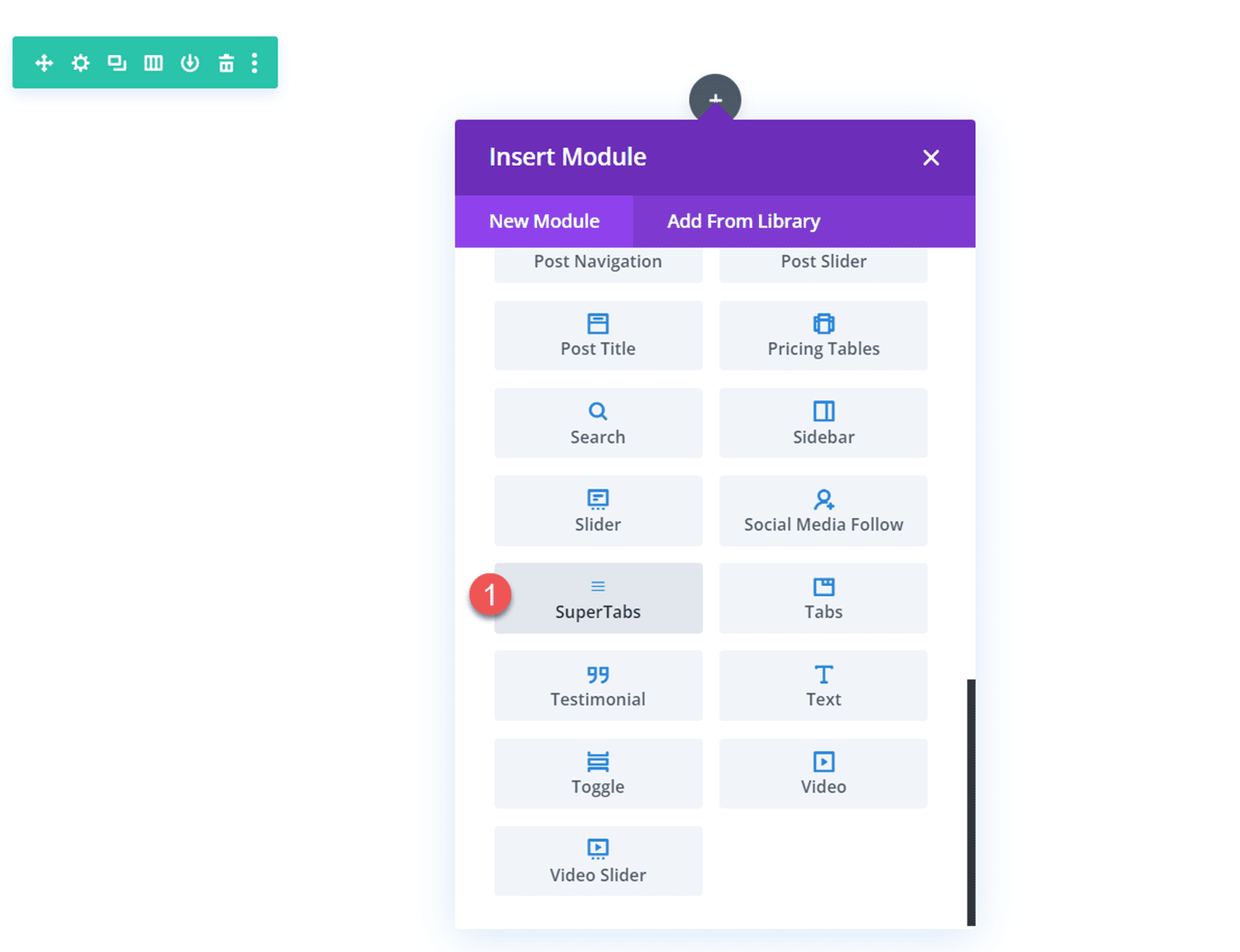
Um novo módulo é adicionado ao Divi Builder chamado SuperTabs. Este módulo permite adicionar guias complexas e personalizáveis ao seu layout Divi. Vejamos as principais características.

Configurações da guia Divi SuperTabs
Na guia de conteúdo das configurações do SuperTabs, você pode adicionar suas guias. Cada guia também possui seu próprio menu de configurações, permitindo que você personalize o design de cada guia individual.

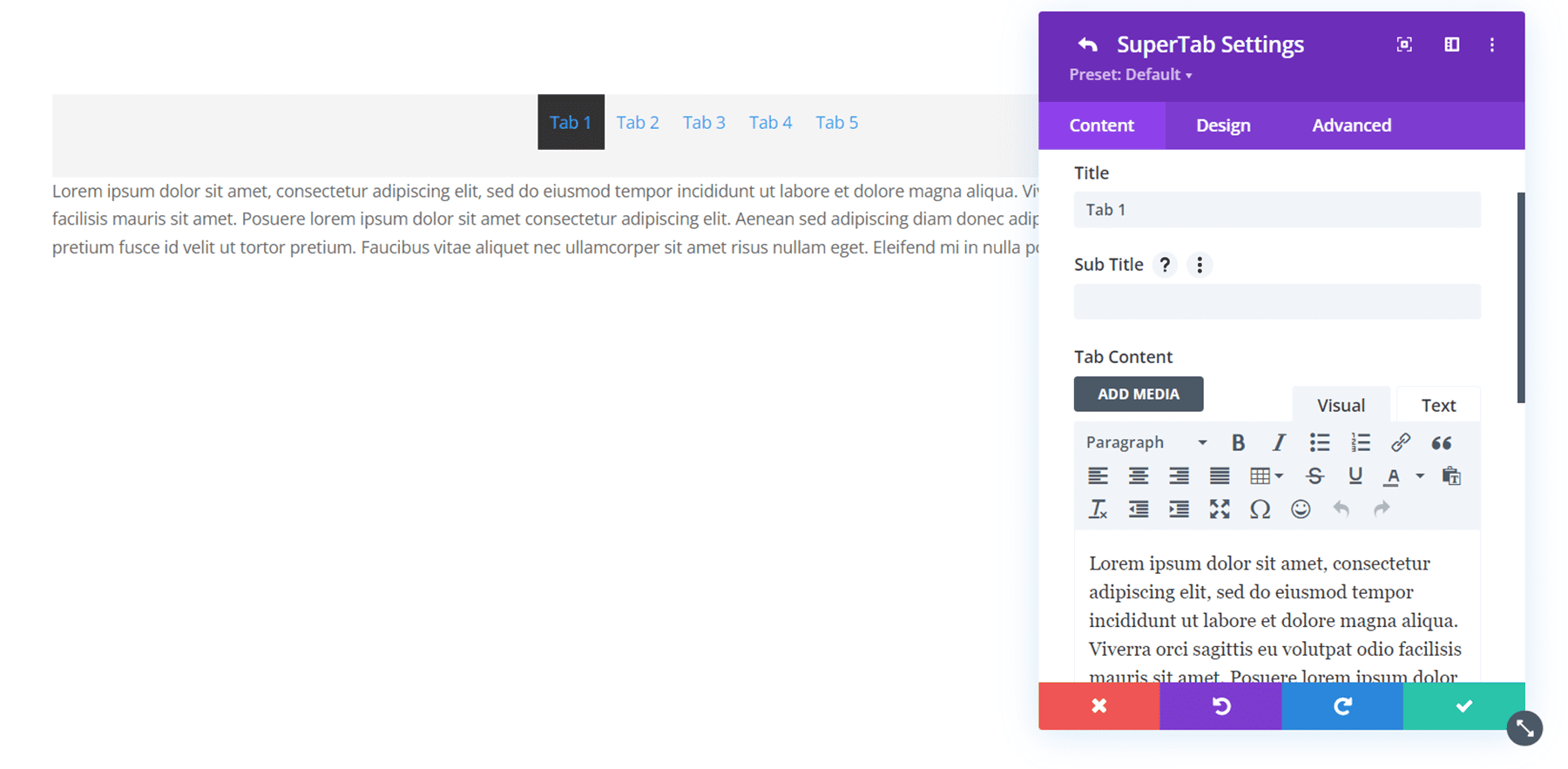
Configurações da guia - Conteúdo
Nas configurações de cada guia, você pode adicionar o conteúdo da guia, como título, subtítulo e conteúdo da guia.

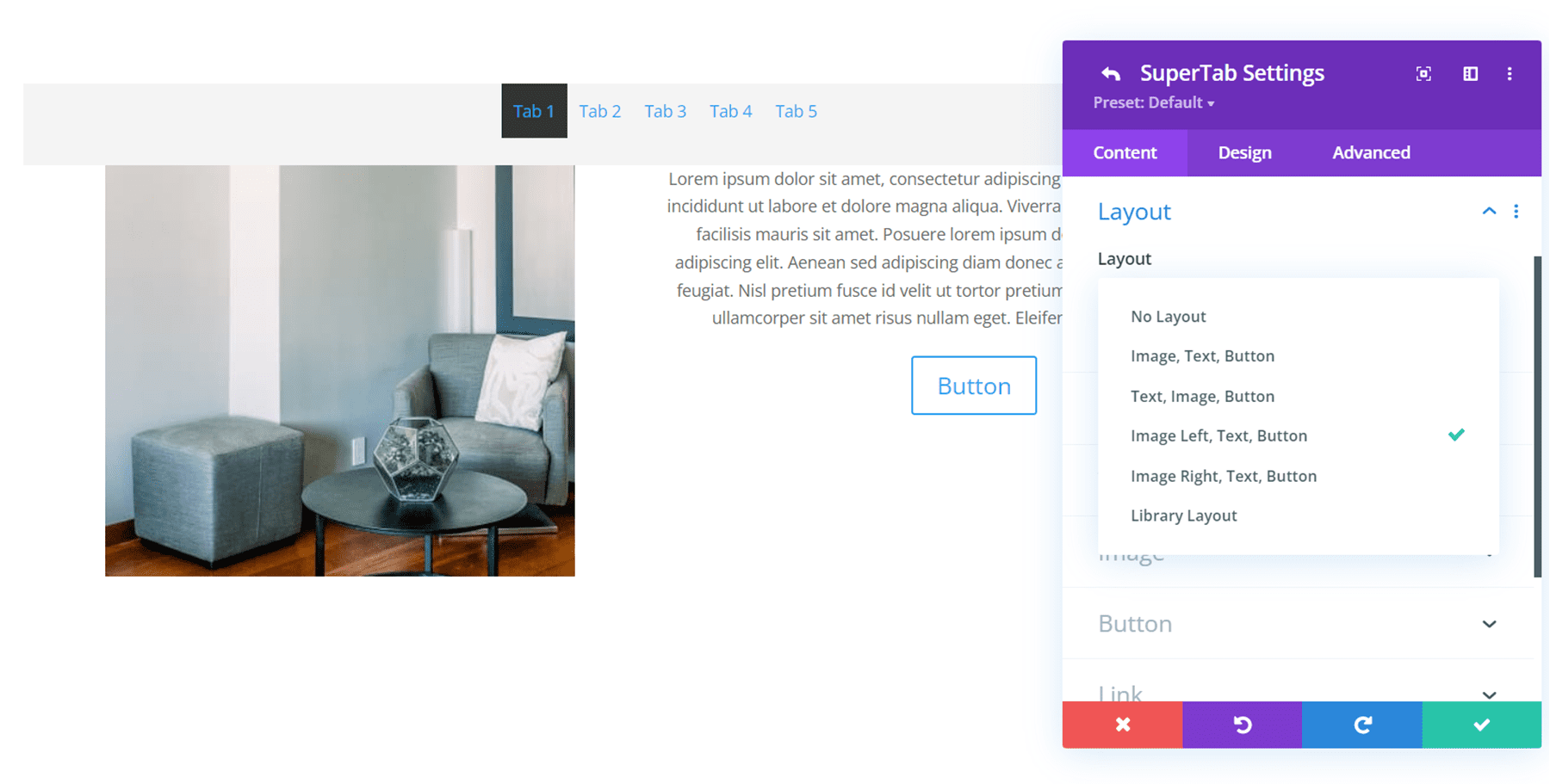
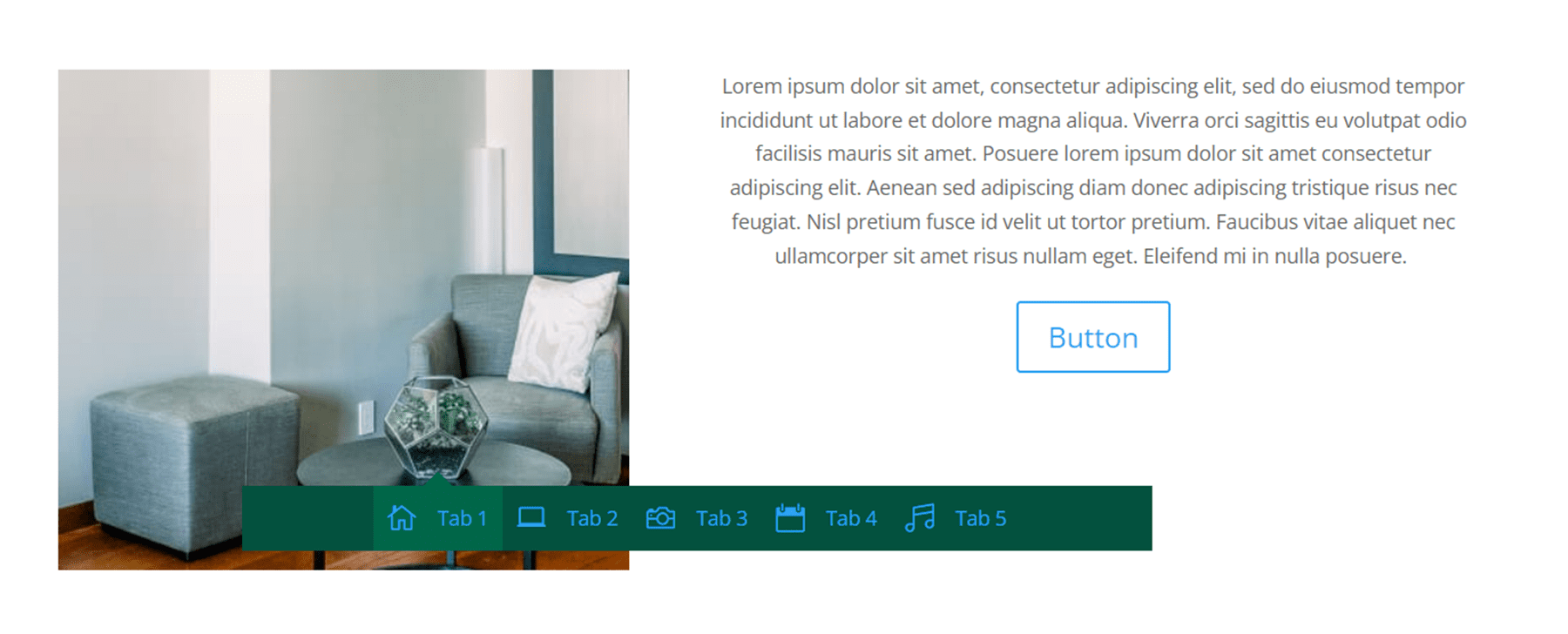
Na seção Layout, você pode selecionar entre vários layouts para o conteúdo da sua guia. No exemplo acima, usei o layout Image Left, Text, Button.

Como alternativa, você pode selecionar a opção de biblioteca para usar qualquer layout da Biblioteca Divi em uma guia, permitindo criar designs mais complexos usando outros módulos Divi.

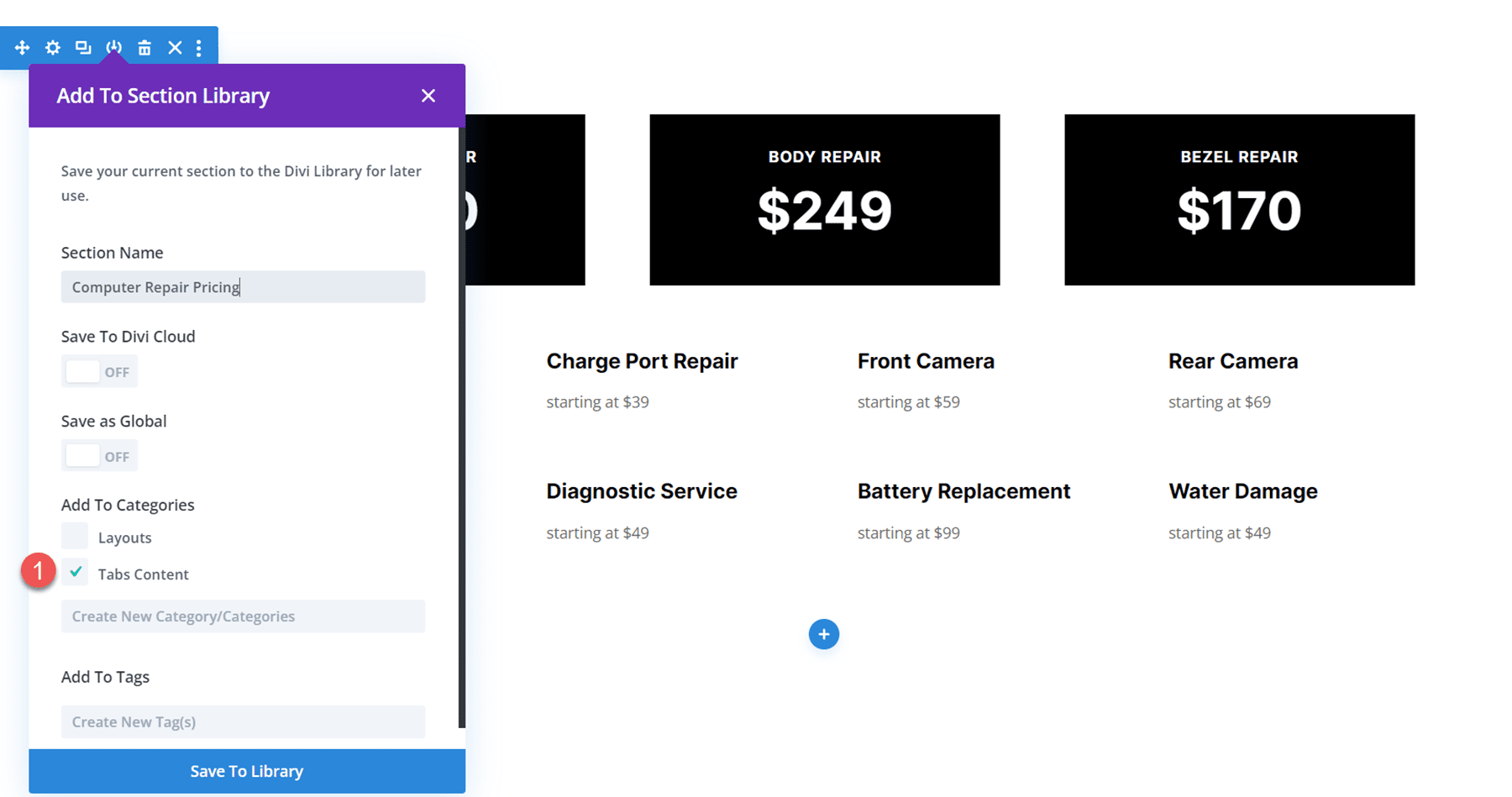
Para usar um item de biblioteca com Divi SuperTab, salve o layout desejado na Biblioteca Divi e certifique-se de adicioná-lo à categoria “Tabs Content”.

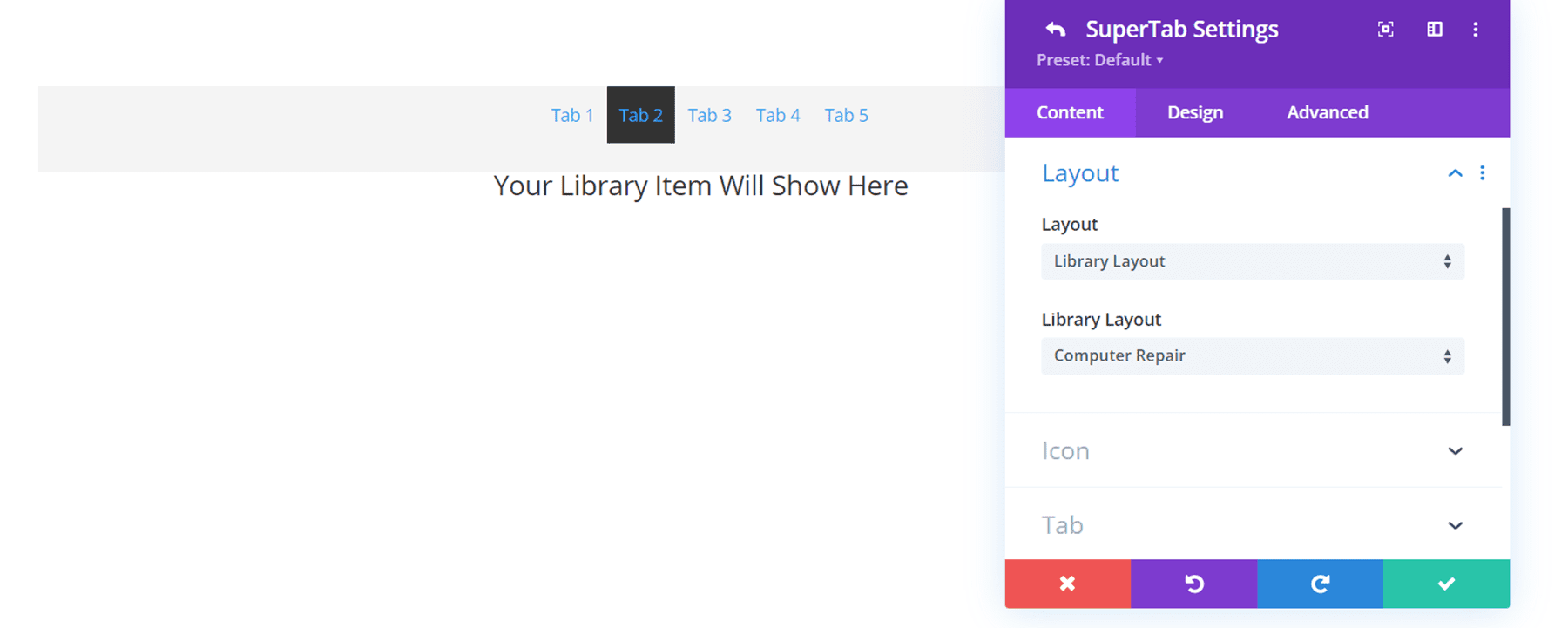
Em seguida, selecione Biblioteca nas configurações de layout da guia e adicione o layout da Biblioteca Divi.

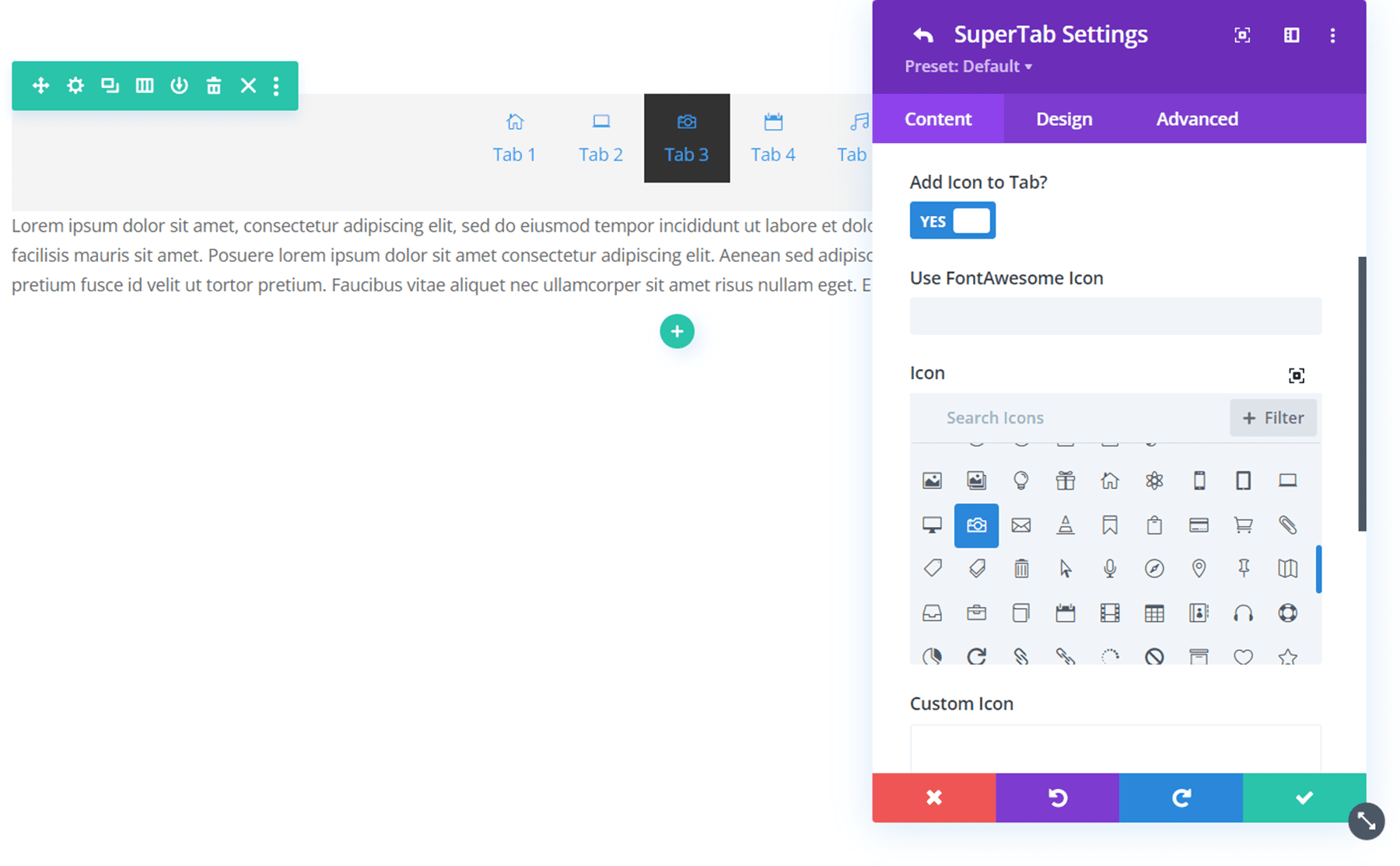
Também na guia de conteúdo das configurações da guia, você pode adicionar um ícone à sua guia. O SuperTab permite que você use os ícones padrão do Divi, os ícones do FontAwesome e até mesmo carregue seus próprios ícones personalizados.

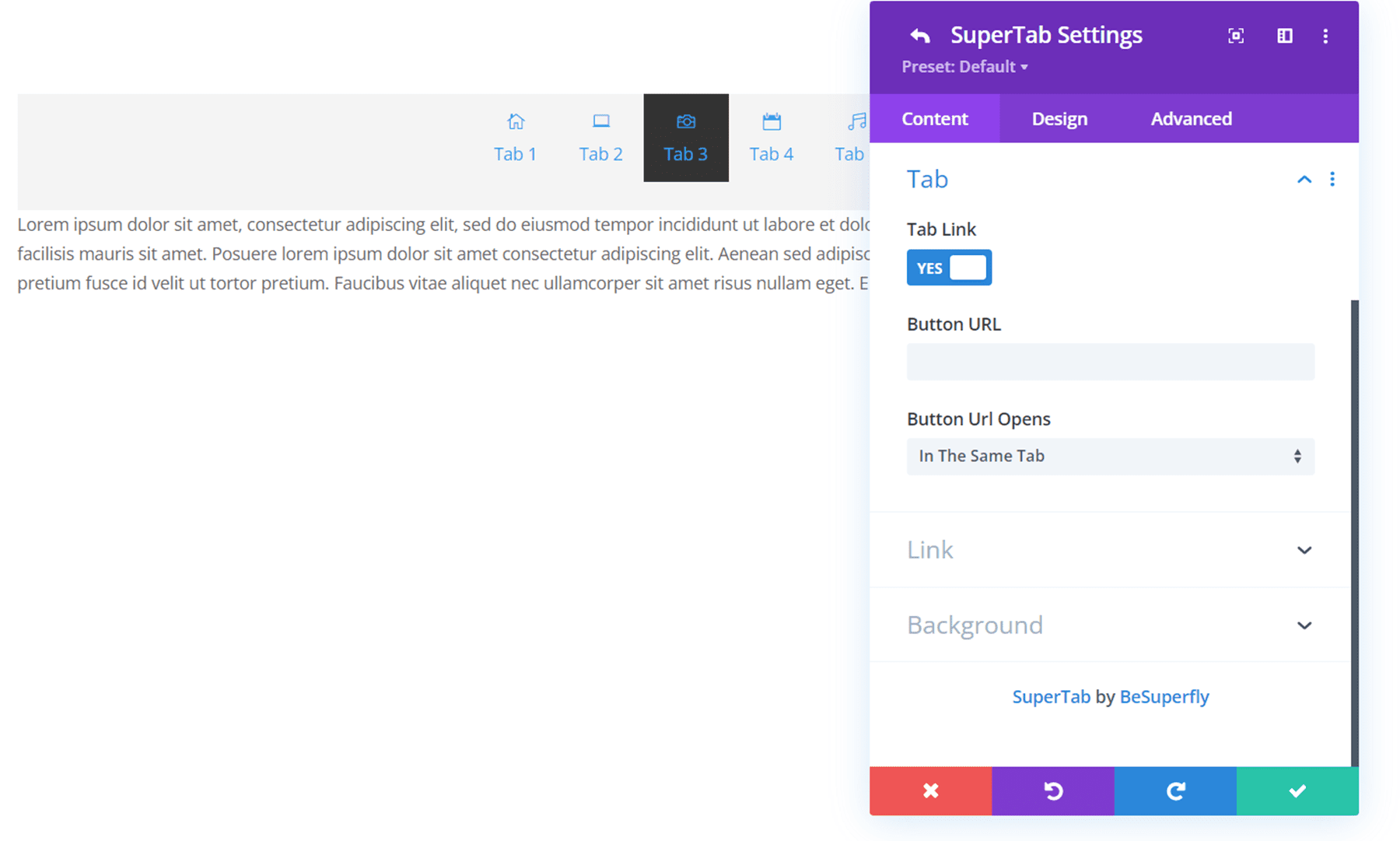
Você também pode definir uma guia para vincular a um URL para que o link seja aberto quando a guia for selecionada. Essa é uma maneira prática de vincular a sites externos ao lado do conteúdo da guia. Você também pode definir um link para todo o módulo nas configurações de link.

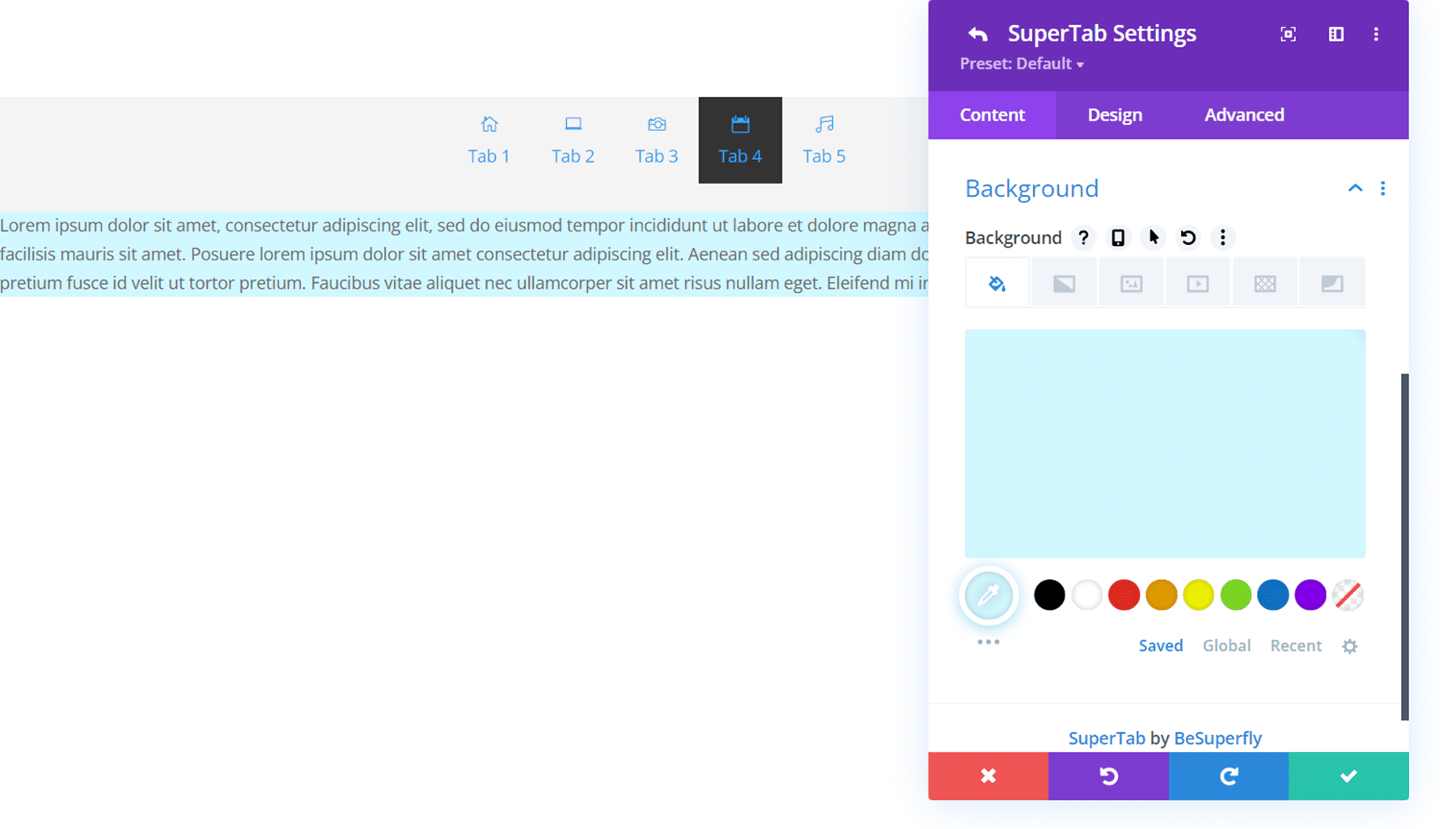
Por fim, você pode definir um plano de fundo exclusivo para sua guia. As configurações de plano de fundo incluem todas as opções de plano de fundo padrão do Divi (cor, gradiente, imagem, vídeo, padrão e máscara). Neste exemplo, adicionei um plano de fundo colorido simples a esta guia.

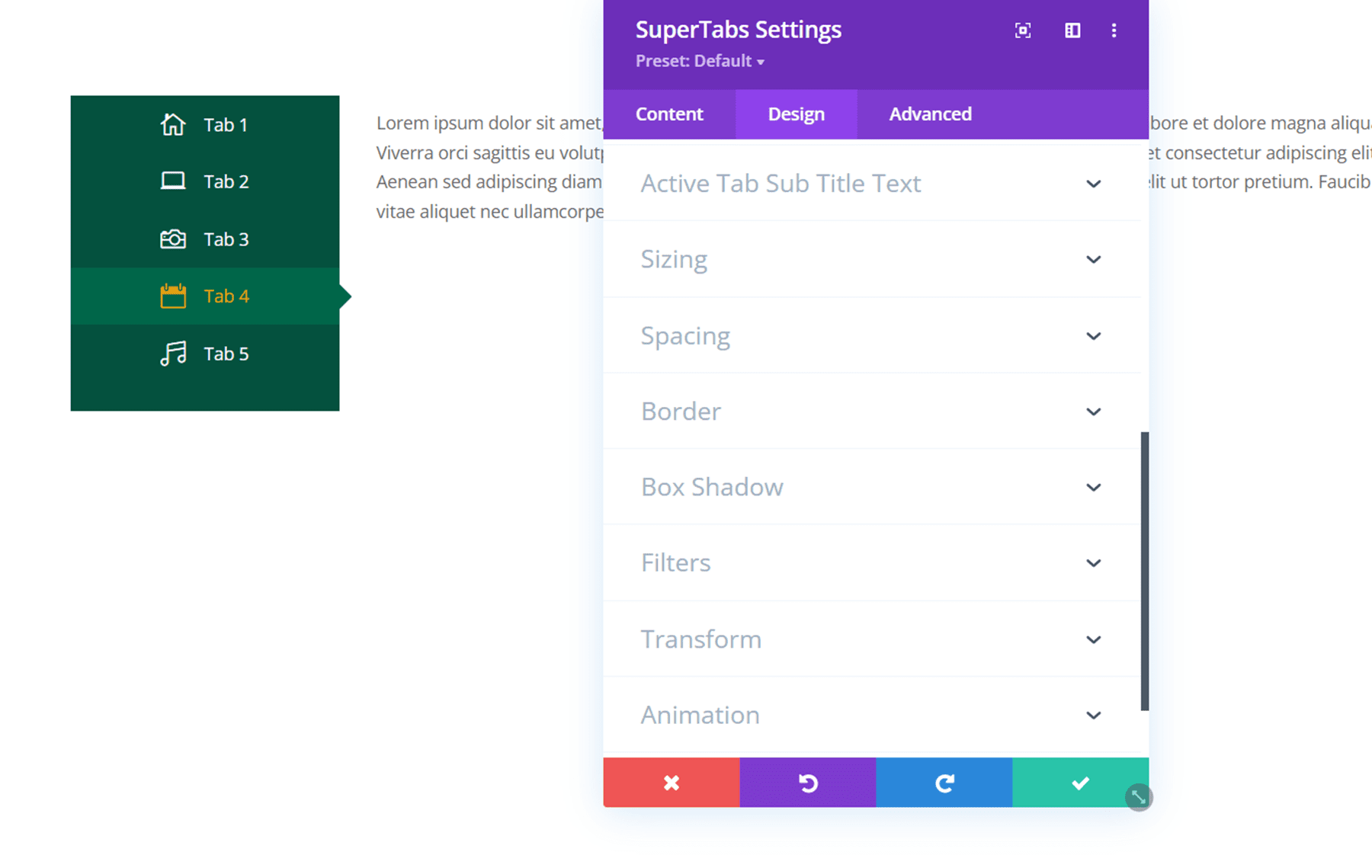
Configurações da guia - Design
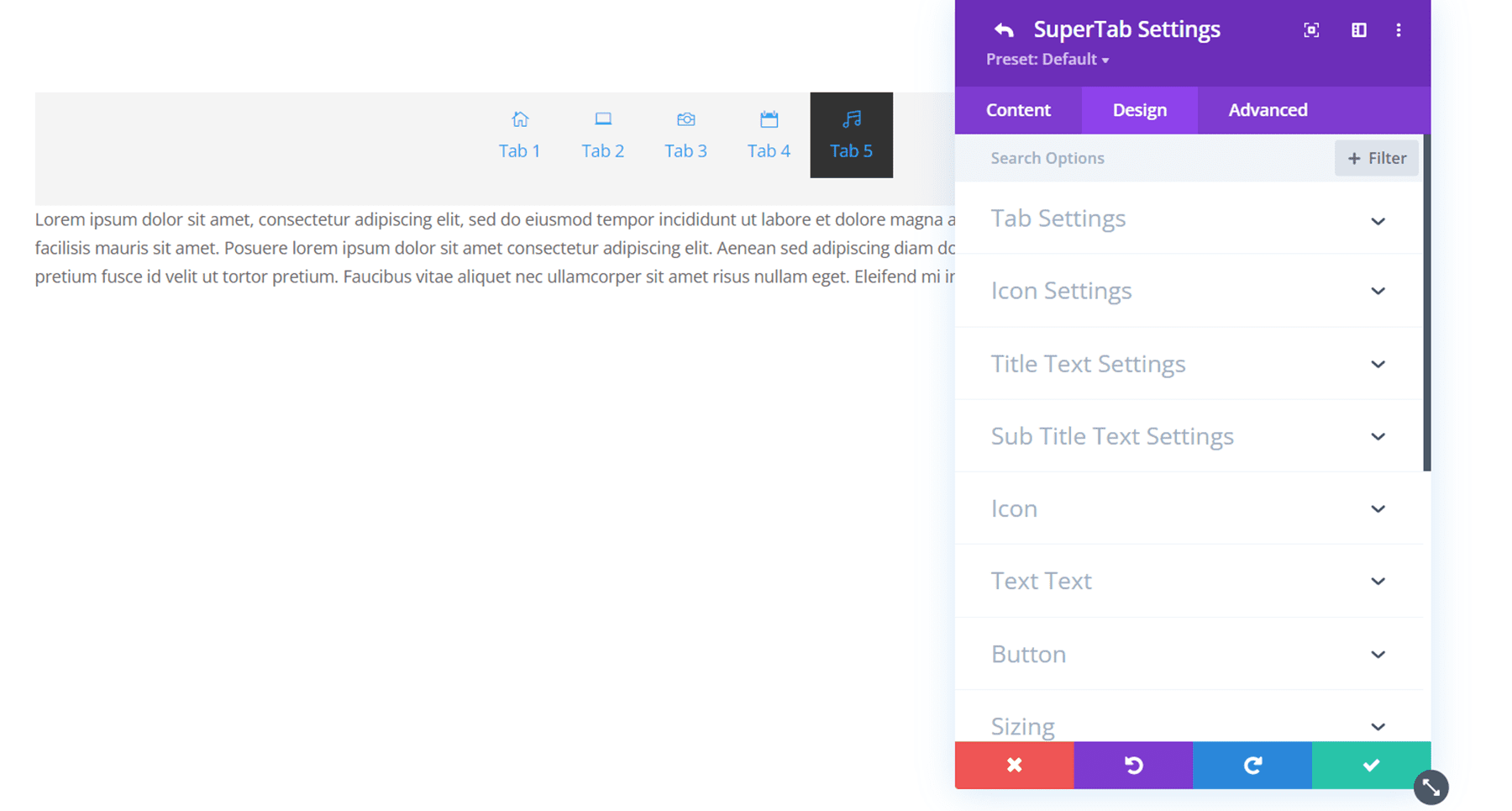
Na guia de design das configurações da guia, você pode encontrar muitas opções para personalizar completamente a aparência da sua guia. Quando você personaliza o design dessa maneira, suas alterações são aplicadas apenas à guia individual que você está editando, não ao restante das guias. As opções de design nas configurações de guias individuais são as mesmas que as opções de design nas configurações de SuperTabs, portanto, a principal diferença é se você deseja que seu design seja aplicado a todas as guias ou apenas a uma única guia.
Com as configurações de design, você pode editar a aparência da navegação, guia, conteúdo, layout, texto, dimensionamento, espaçamento etc. Examinaremos todas as opções de design em detalhes mais adiante neste artigo.

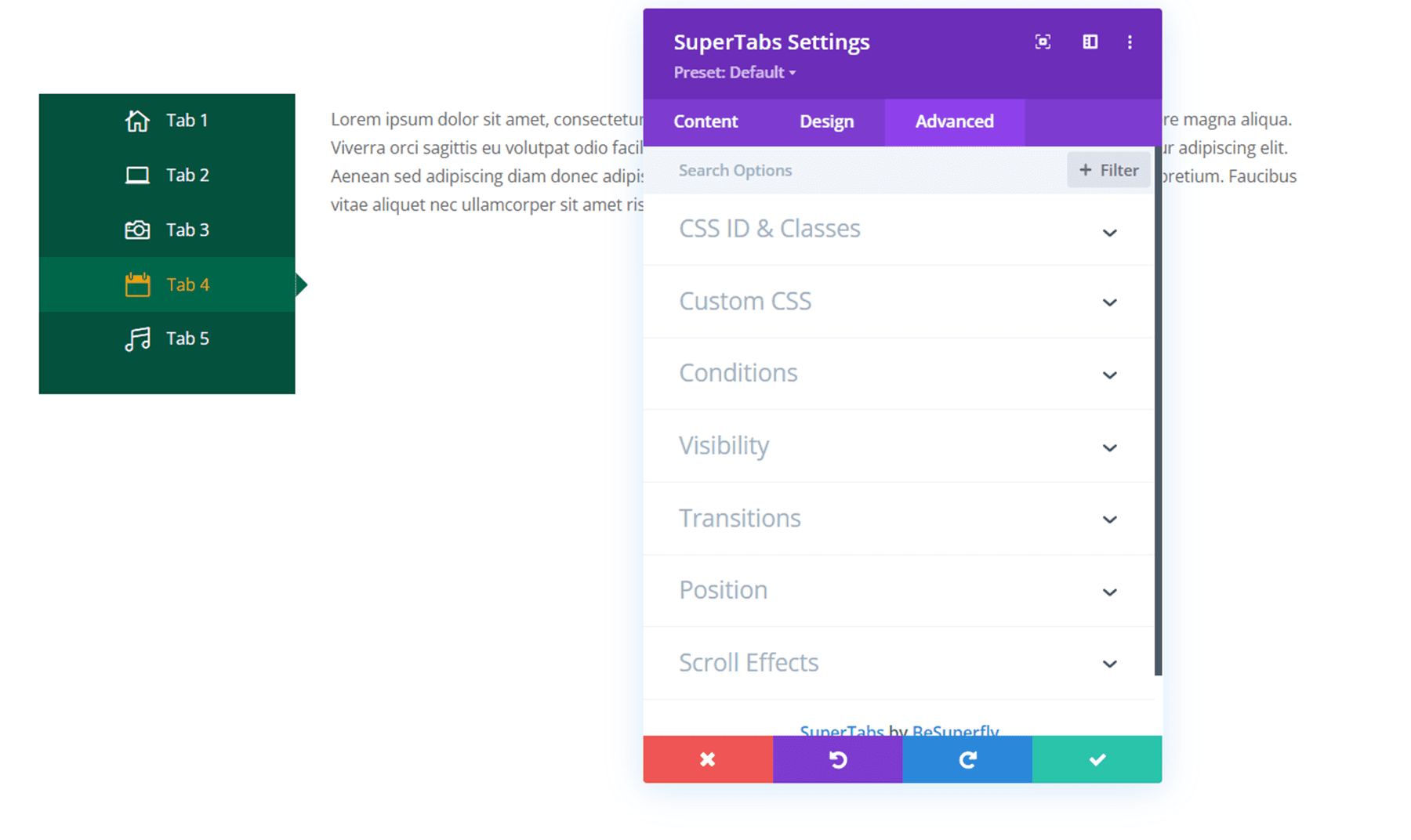
Configurações da guia - Avançado
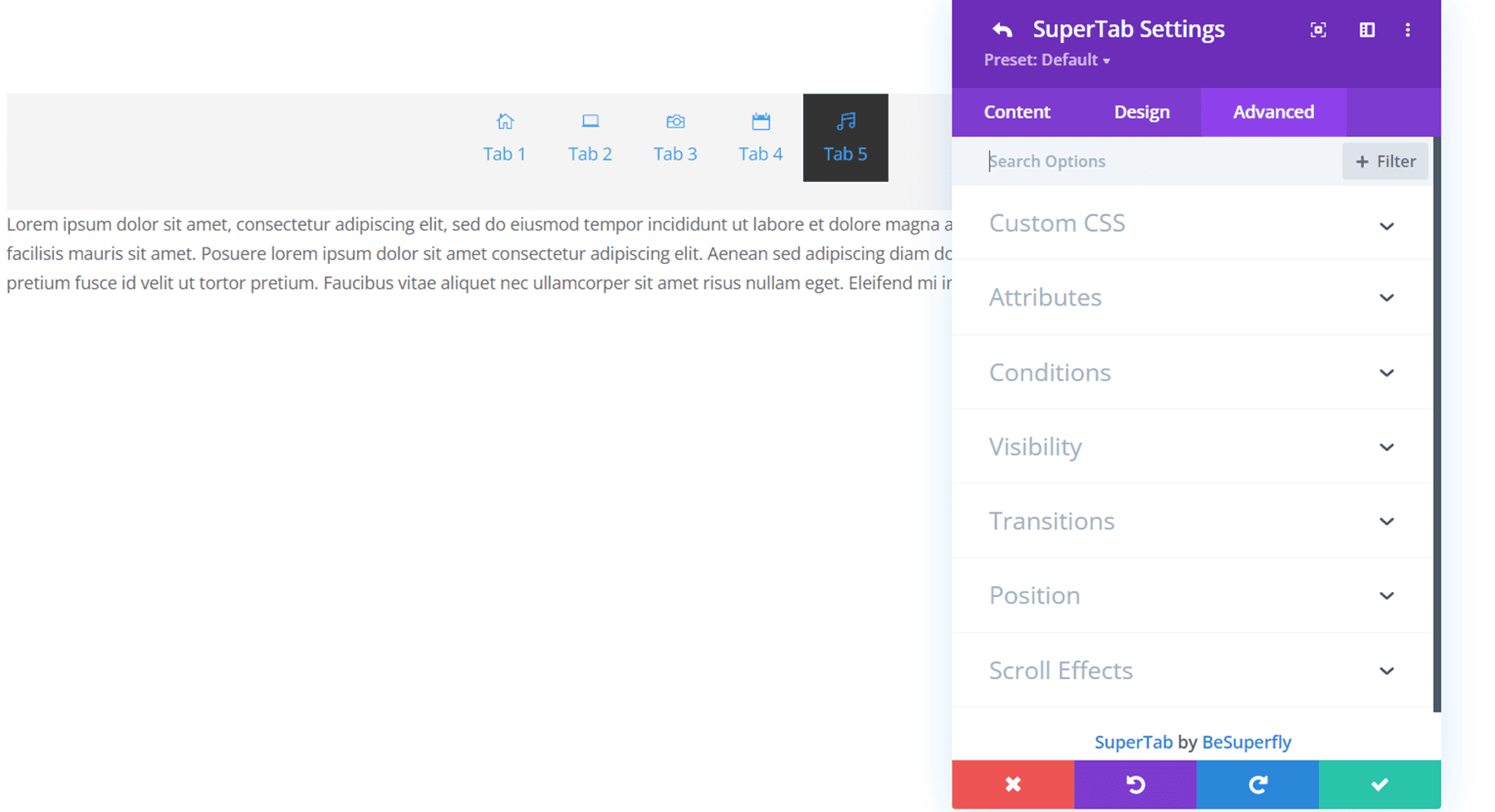
Na guia Avançado, você tem todas as opções Divi avançadas padrão, incluindo CSS personalizado, Condições, Visibilidade, Transições, Posição e Efeitos de rolagem.

Divi SuperTabs Guia de conteúdo
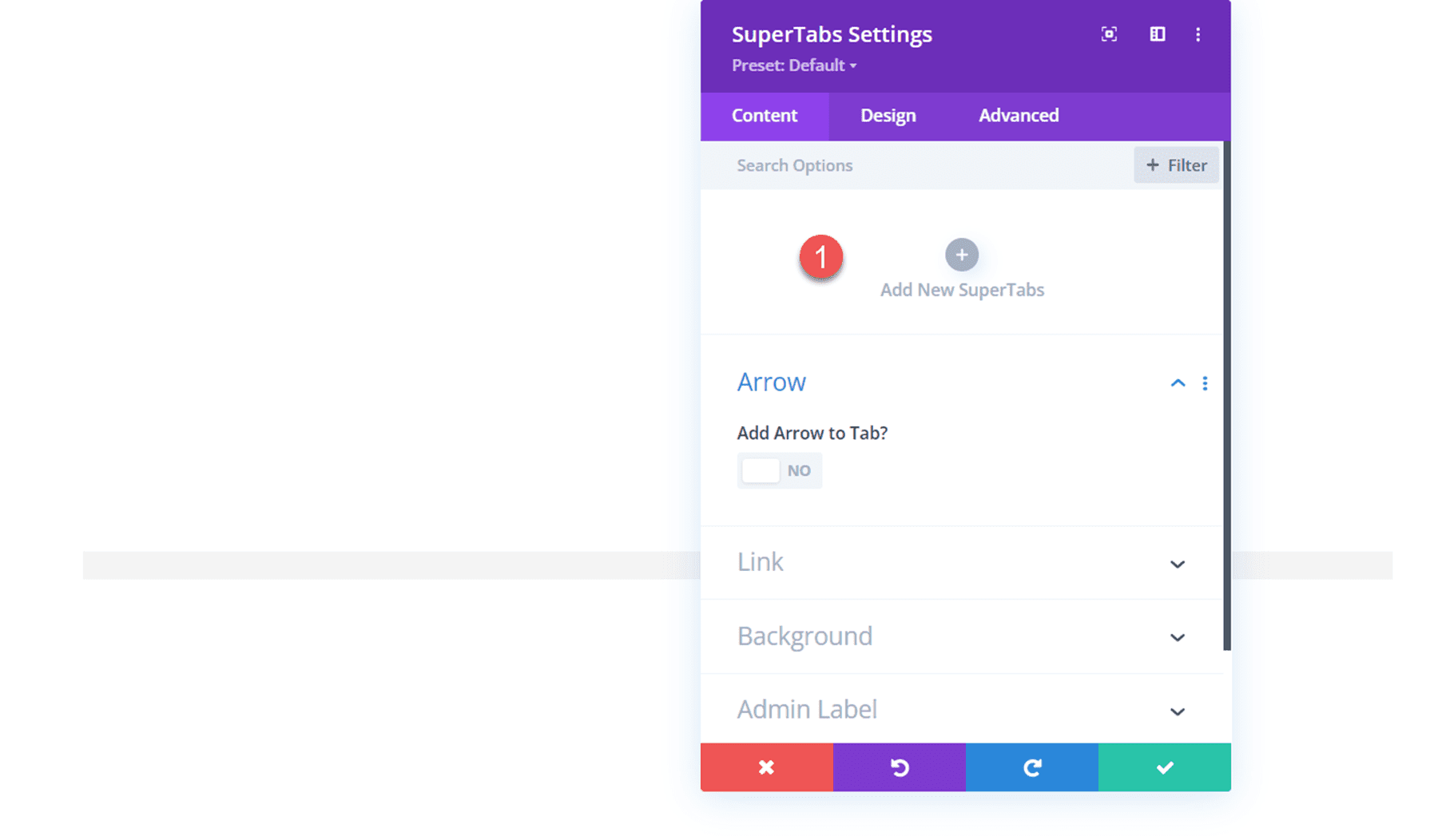
Agora que abordamos as configurações das guias individuais no módulo Divi SuperTabs, vamos explorar as configurações gerais do módulo SuperTabs, começando com a guia de conteúdo. Como já abordamos, aqui é onde você adiciona cada uma de suas guias.
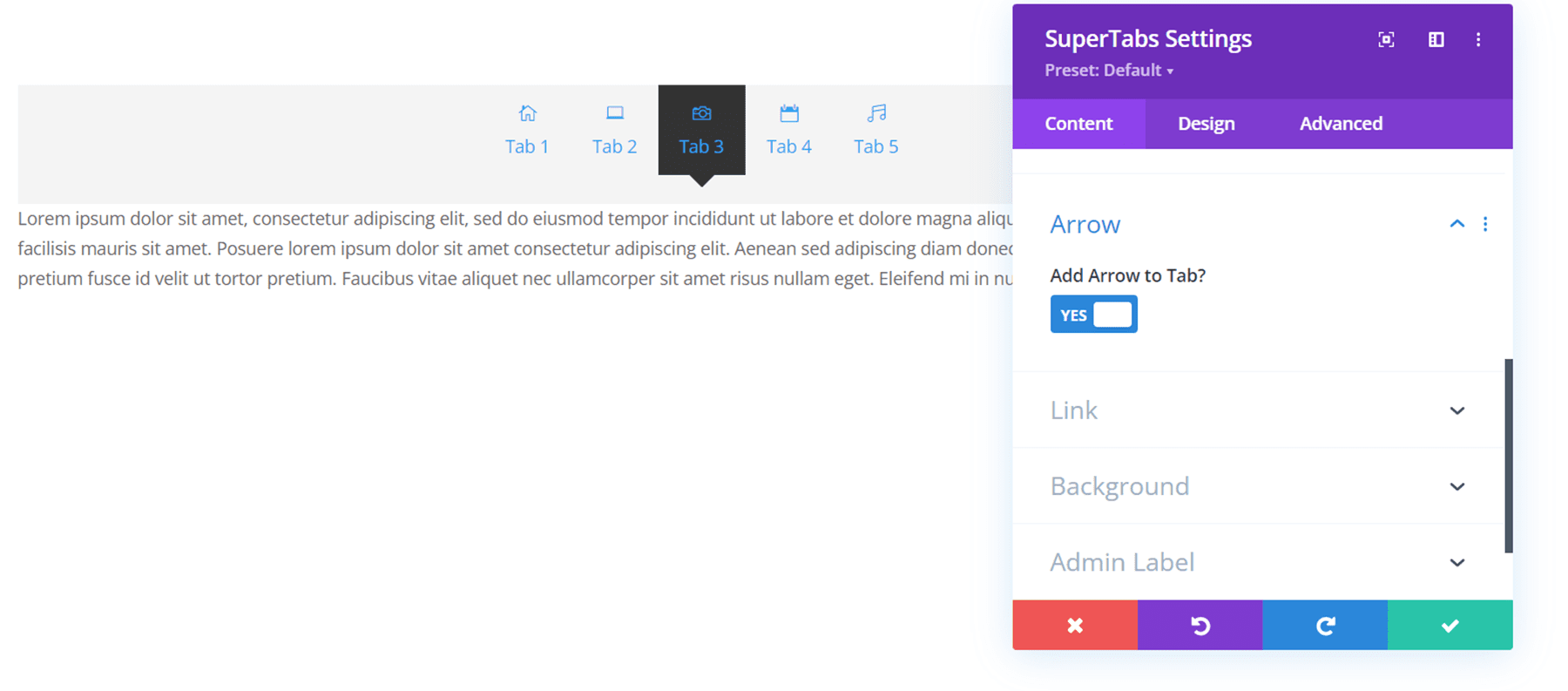
Seta
Com esta opção, você pode adicionar uma seta às suas guias que serão exibidas na guia ativa. Você pode ver um exemplo disso acima. A cor da seta pode ser personalizada na guia de design.

Ligação
Esta opção é uma opção padrão do módulo Divi, permitindo que você vincule o módulo a um URL.
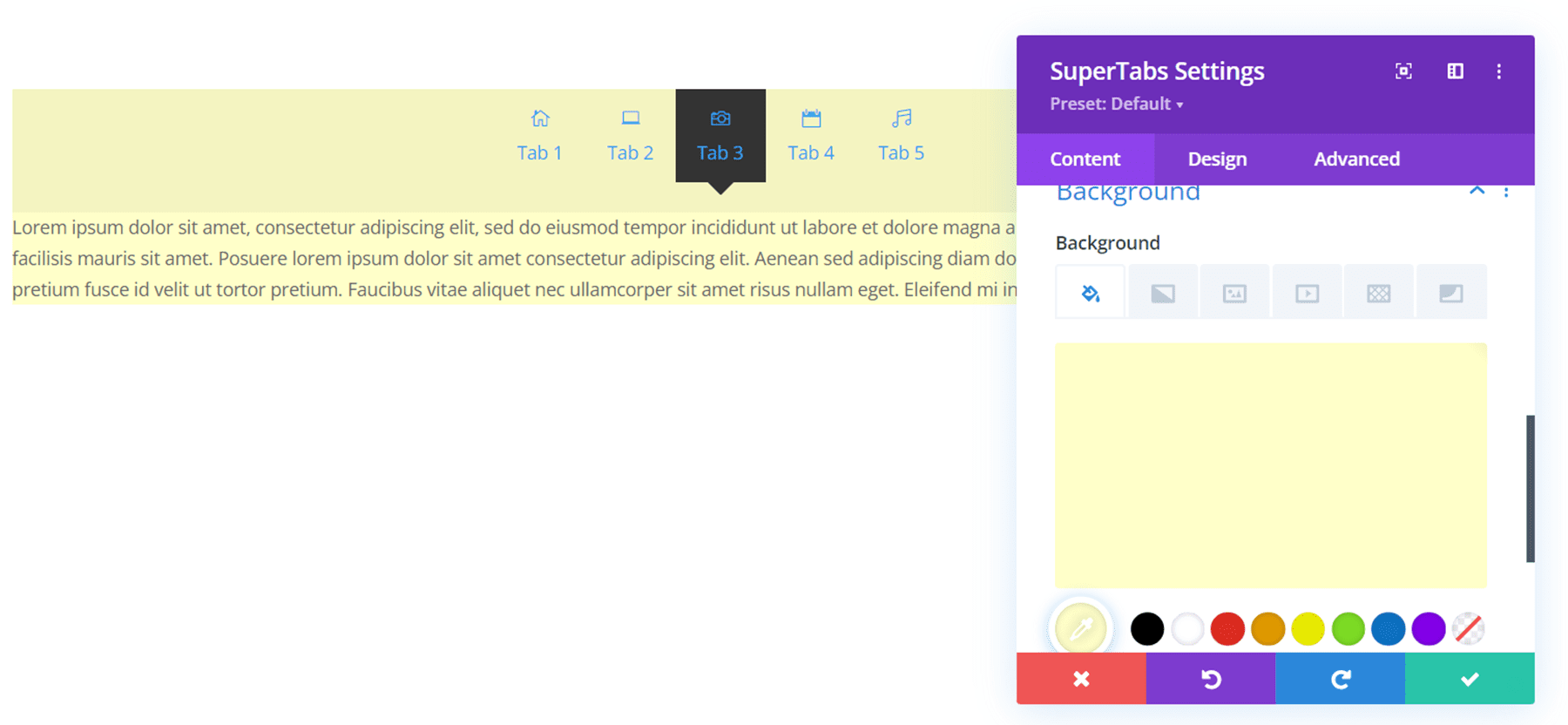
Fundo
Você pode adicionar um plano de fundo ao módulo com a opção Plano de fundo. Quando você adiciona um plano de fundo dessa maneira, a cor abrange a guia de navegação e a área de conteúdo. Neste exemplo, adicionei um fundo amarelo ao módulo. Existem outras opções de plano de fundo na guia Design, que permitem adicionar cores diferentes para as guias e a área de conteúdo. Examinaremos essas opções de design na próxima seção.

Aba Design do Divi SuperTabs
A guia de design é onde esse plug-in realmente brilha. Existem muitas opções para você customizar cada aspecto do módulo SuperTabs. Vamos dar uma olhada.
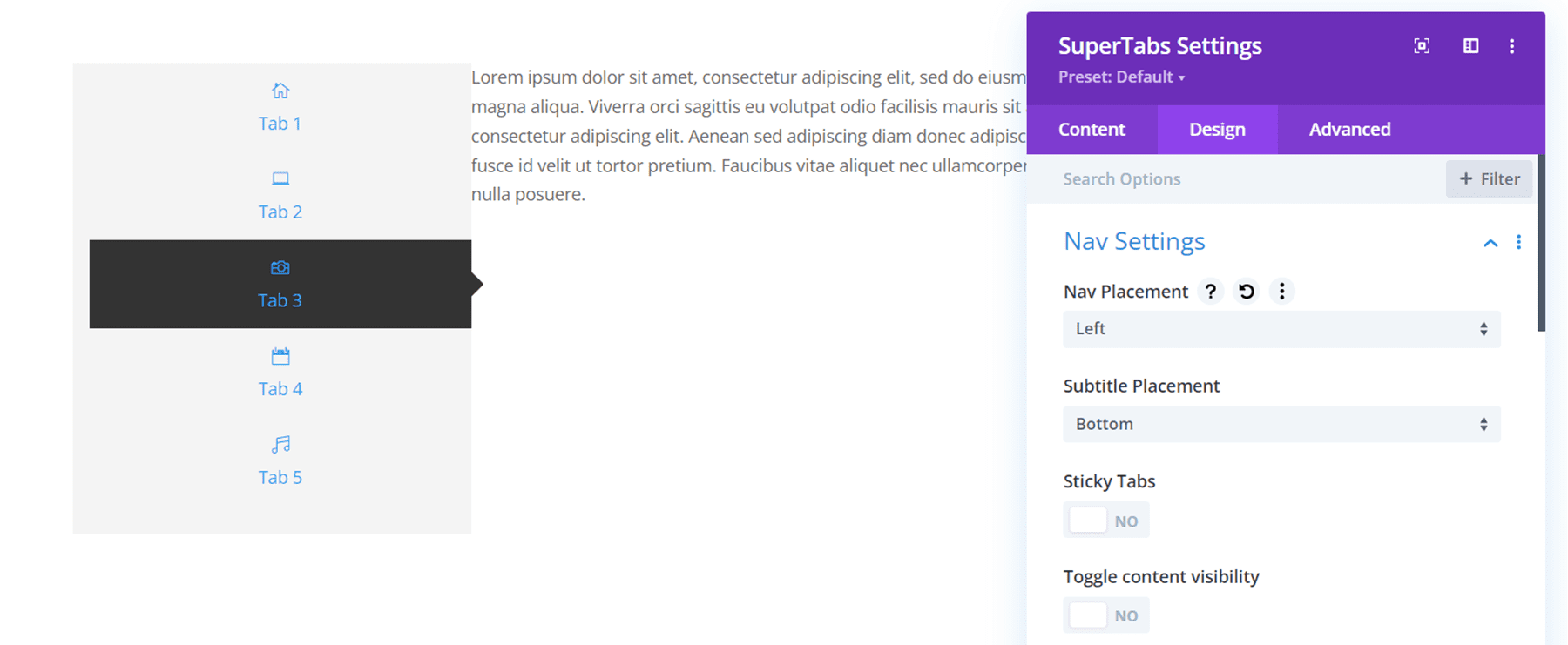
Configurações de navegação
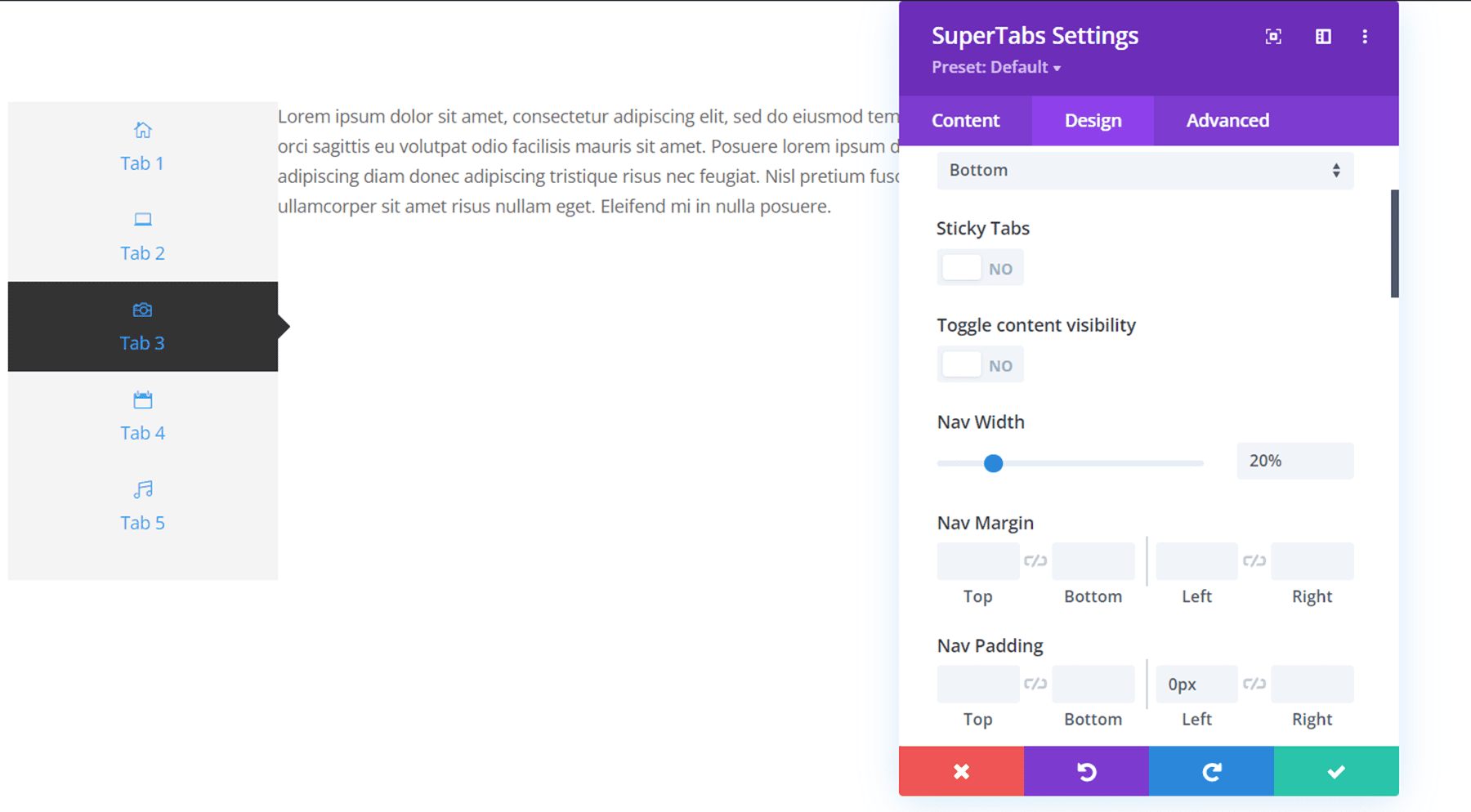
Nas configurações de navegação, você pode alterar o posicionamento da navegação, o alinhamento e o posicionamento das legendas. No exemplo acima, o posicionamento da navegação está definido como Esquerda. Você também pode fixar as guias para que fiquem no topo da página conforme você rola pelo conteúdo da guia.


Também nas configurações de navegação, você pode personalizar completamente o espaçamento da navegação alterando a largura, margem, preenchimento e medianiz da navegação. Neste exemplo, removi o preenchimento esquerdo e alterei a largura de navegação para 20%. Por fim, você pode personalizar as cores e o design geral da barra de navegação alterando a cor do plano de fundo, adicionando cantos arredondados ou adicionando uma borda. Mudei o fundo da barra de navegação para verde.

Configurações da guia
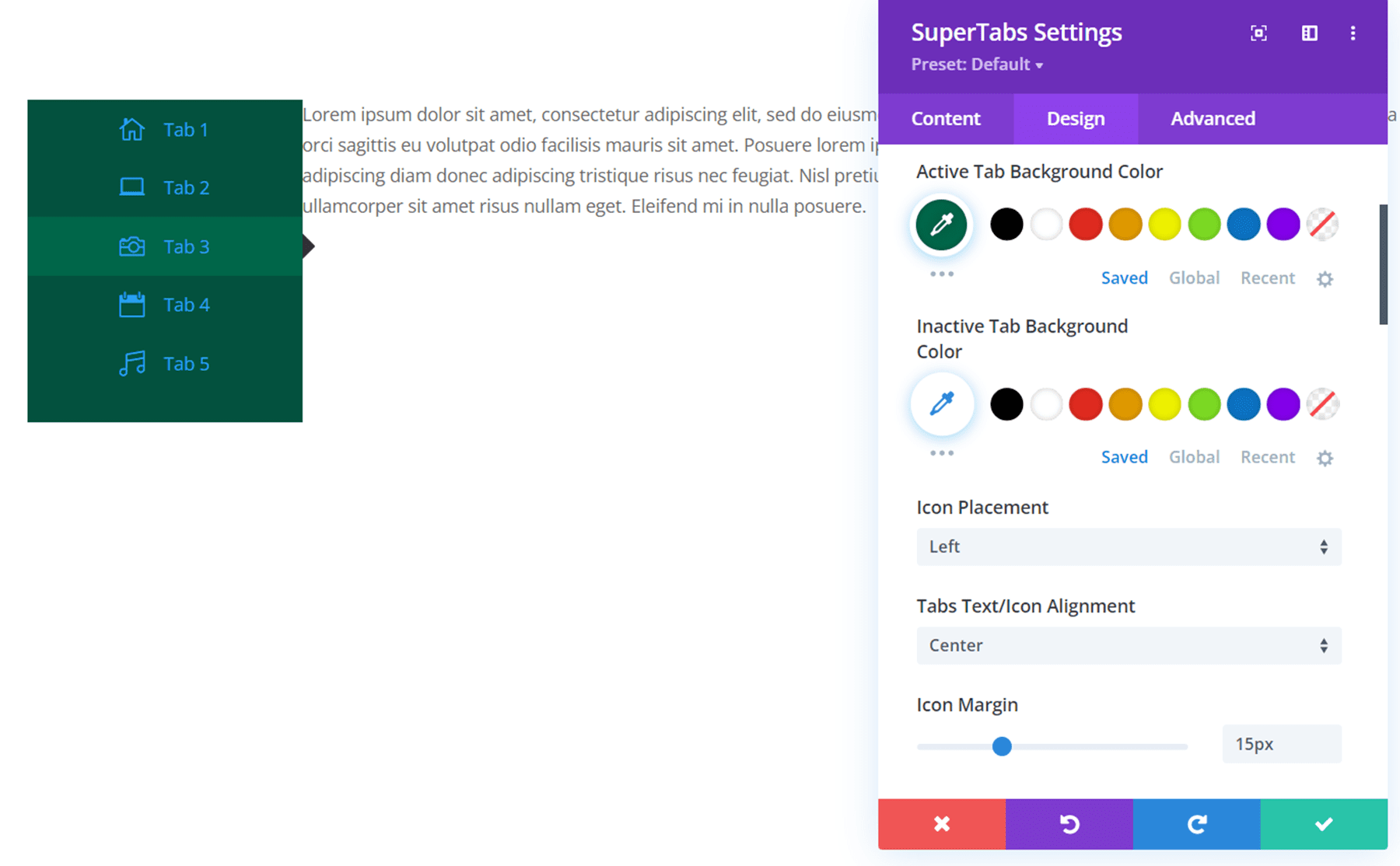
Nas configurações da guia, você pode personalizar o preenchimento da guia, a cor de fundo da guia ativa e a cor de fundo da guia inativa. Você também pode alterar o posicionamento, alinhamento, margem e tamanho do ícone. Por fim, você pode optar por ocultar o ícone ou título, adicionar cantos arredondados ou adicionar uma borda.
No exemplo abaixo, alterei a cor de fundo da guia ativa para um verde mais claro, alterei o posicionamento do ícone para a esquerda e adicionei uma margem de ícone.

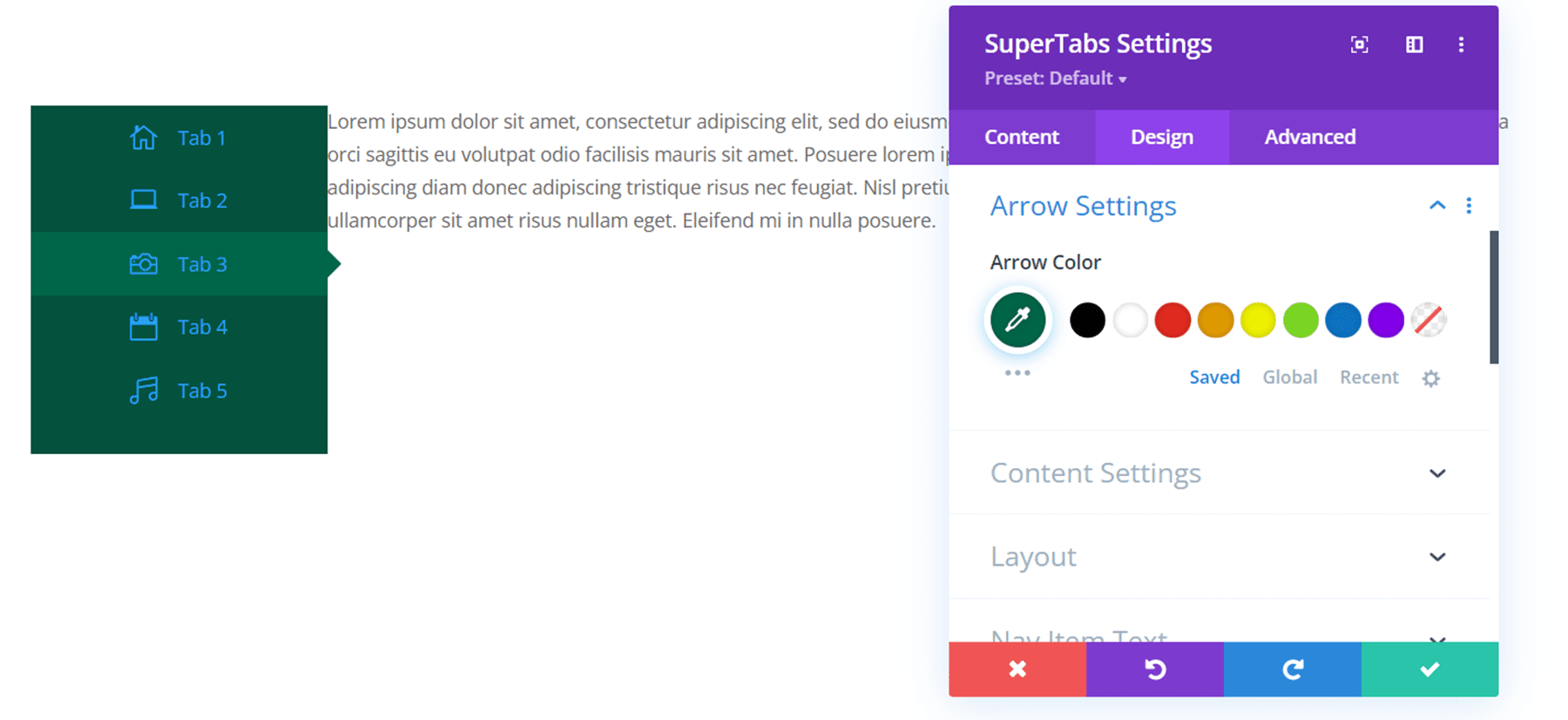
Configurações de seta
Nas configurações de seta, você pode alterar a cor da seta. Mudei para um verde mais claro para combinar com a cor de fundo da guia ativa.

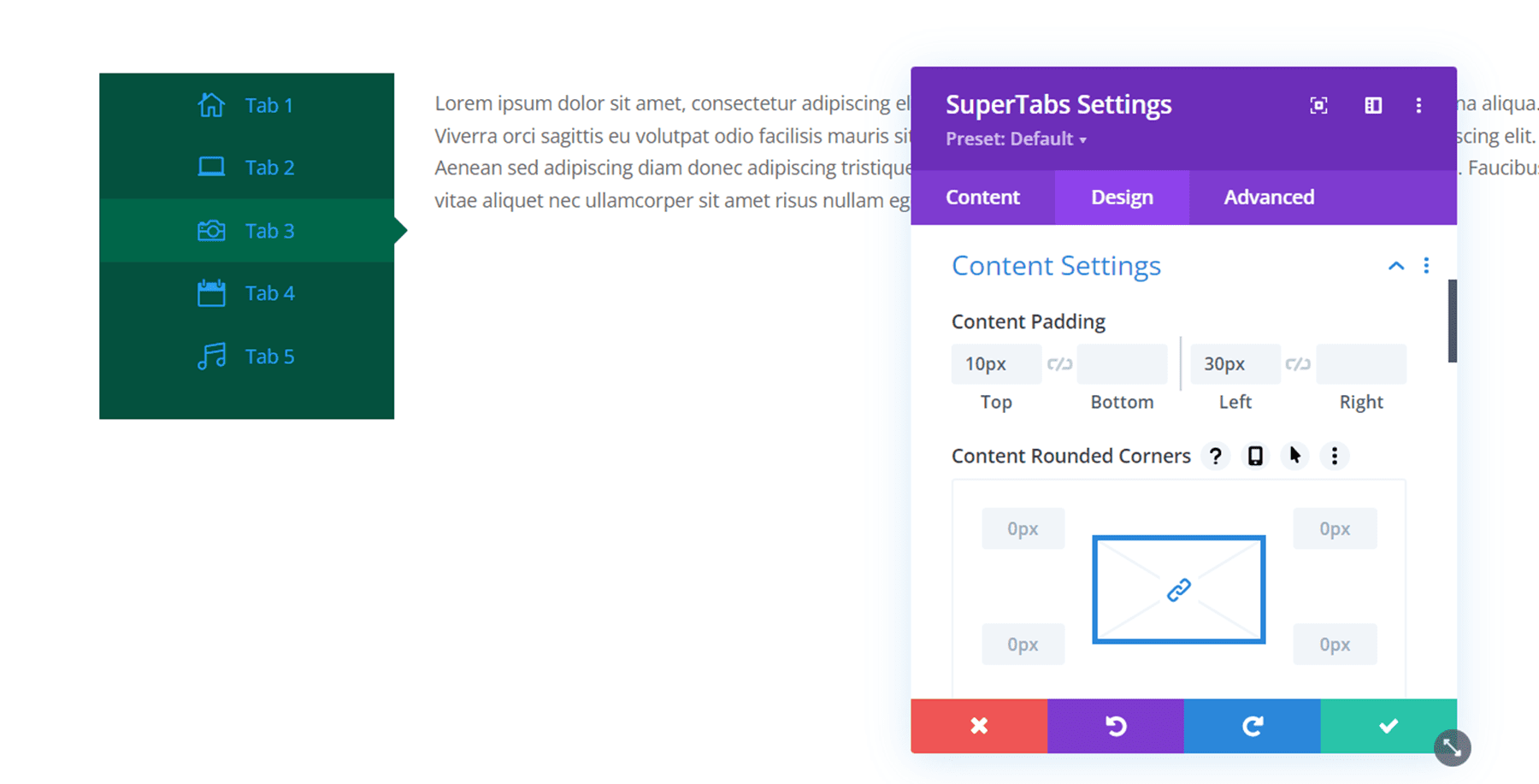
Definições de conteudo
Aqui você pode personalizar o design geral do conteúdo em suas guias. Você pode adicionar preenchimento, cantos arredondados e uma borda. Adicionei algum preenchimento à seção de conteúdo para trazer um melhor equilíbrio ao design geral.

Disposição
Nas configurações de layout, você pode definir a barra de navegação para ser inserida, exibida dentro do quadro da guia.

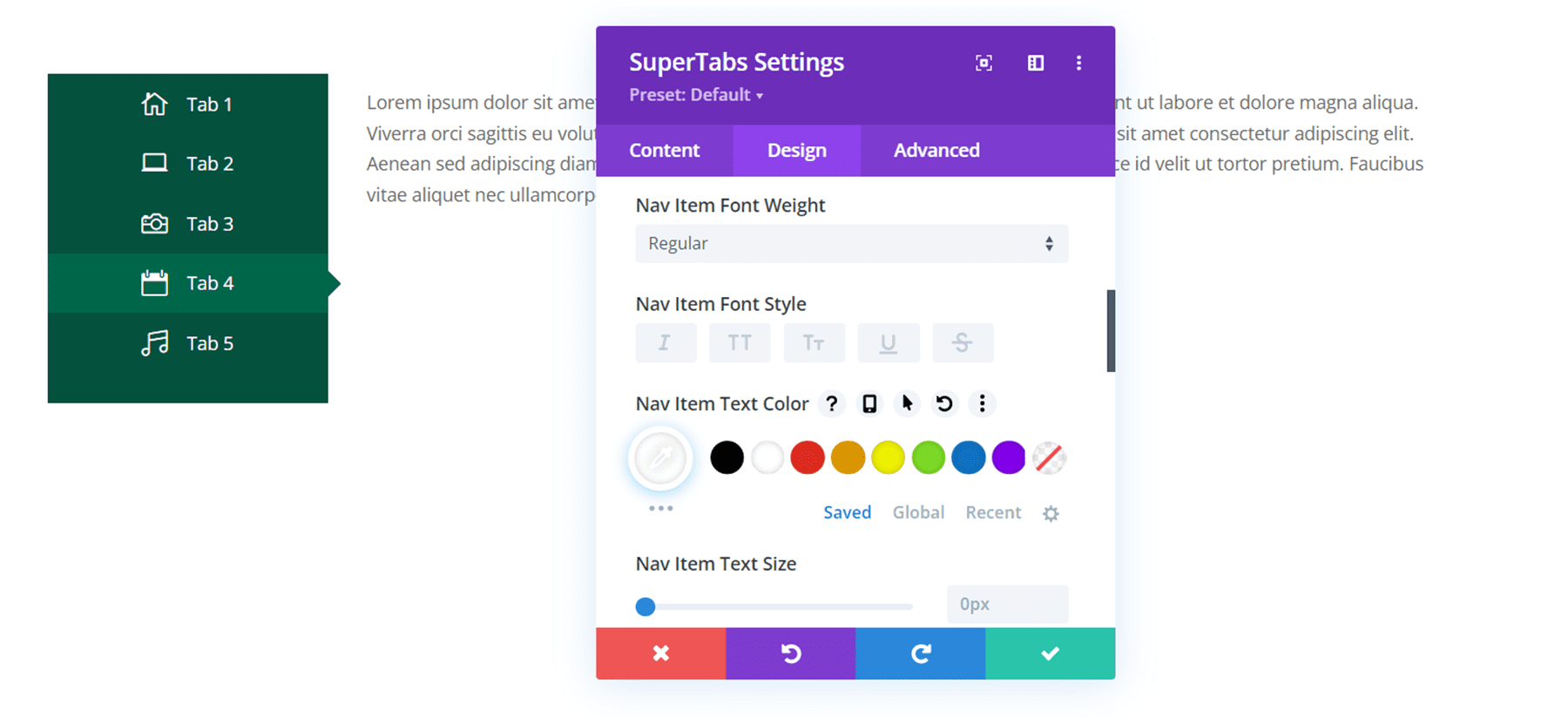
Texto do Item de Navegação
Aqui você pode personalizar a fonte do item de navegação, peso da fonte, estilo, cor, tamanho, espaçamento, altura da linha e sombra. Aqui mudei a cor da fonte do item de navegação para branco. Isso também altera a cor do ícone.

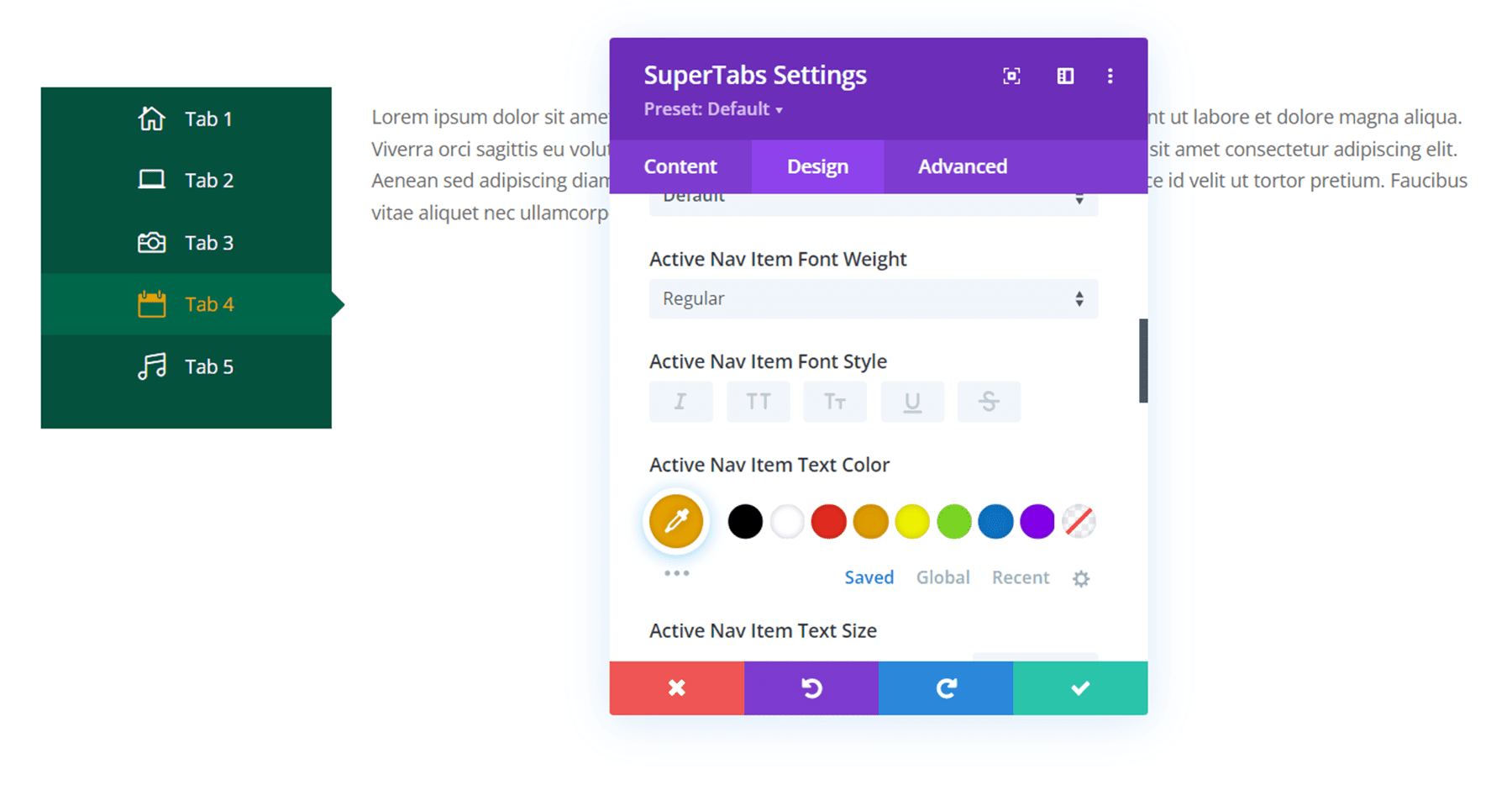
Texto do item de navegação ativo
As configurações de texto do item de navegação ativo têm as mesmas configurações que as configurações de texto do item de navegação, mas essas opções se aplicam somente ao item de navegação quando ele está ativo (selecionado). Aqui eu mudei a cor do texto do item de navegação ativo para laranja.

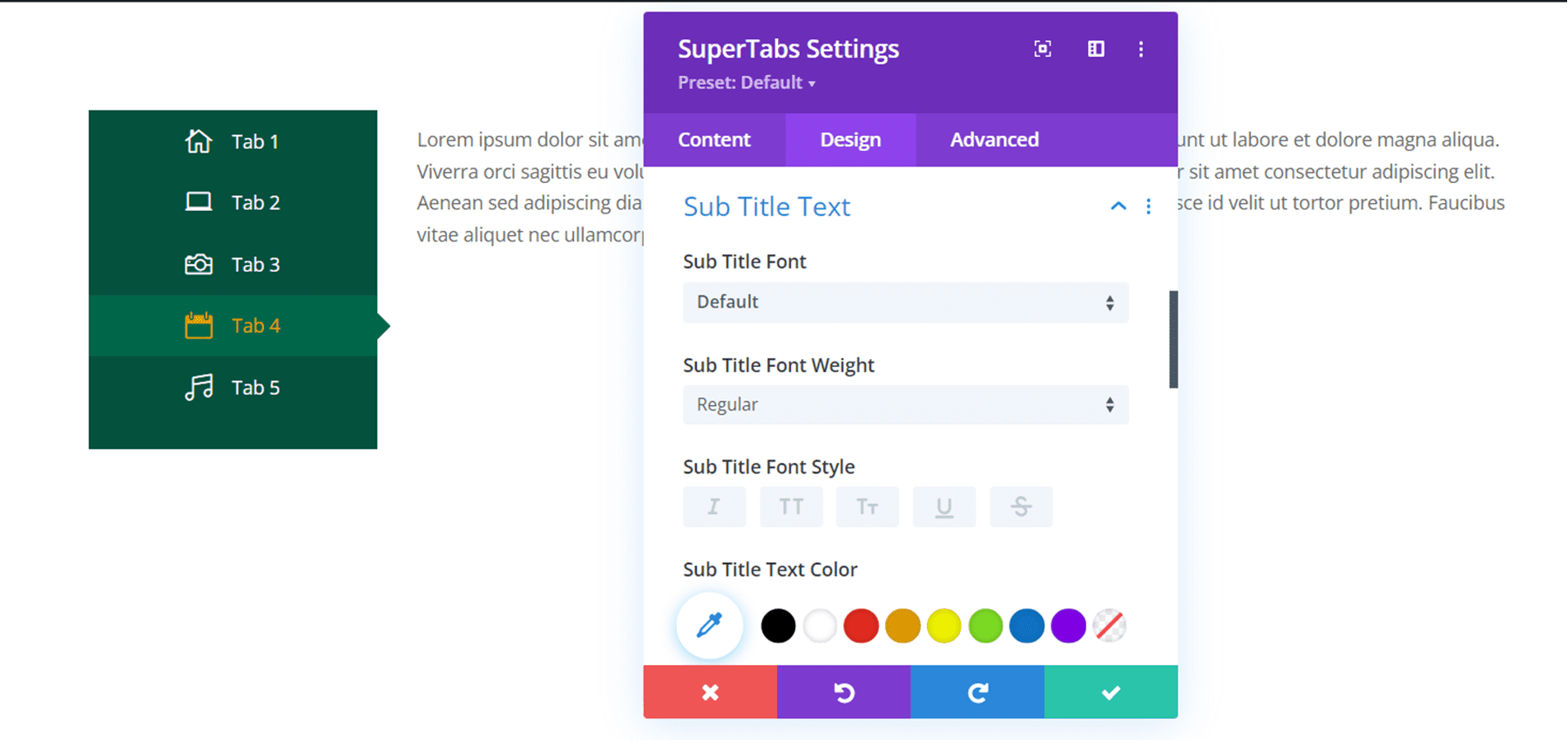
Texto do Subtítulo
Aqui você pode personalizar o design do texto da legenda. As opções são as mesmas das opções de texto de navegação.

Texto do subtítulo da guia ativa
E nesta seção você pode personalizar o design do texto da legenda ativa. Novamente, temos as mesmas opções de personalização das três últimas seções, mas essas configurações só se aplicam à legenda quando ela está ativa.
Outras configurações de design
Além das configurações exclusivas que abordamos, também existem outras opções padrão, como dimensionamento, borda de espaçamento, sombra de caixa, filtros, transformação e animação.

Guia avançada do Divi SuperTabs
A guia Avançado para Divi SuperTabs é bastante padrão. Você pode adicionar CSS personalizado para personalizar ainda mais o módulo e pode usar outras configurações, como condições, visibilidade, transições, posição e efeitos de rolagem para levar o design do SuperTabs ao próximo nível.

Exemplos de Divi SuperTabs
Aqui estão alguns exemplos de como você pode usar o Divi SuperTabs.
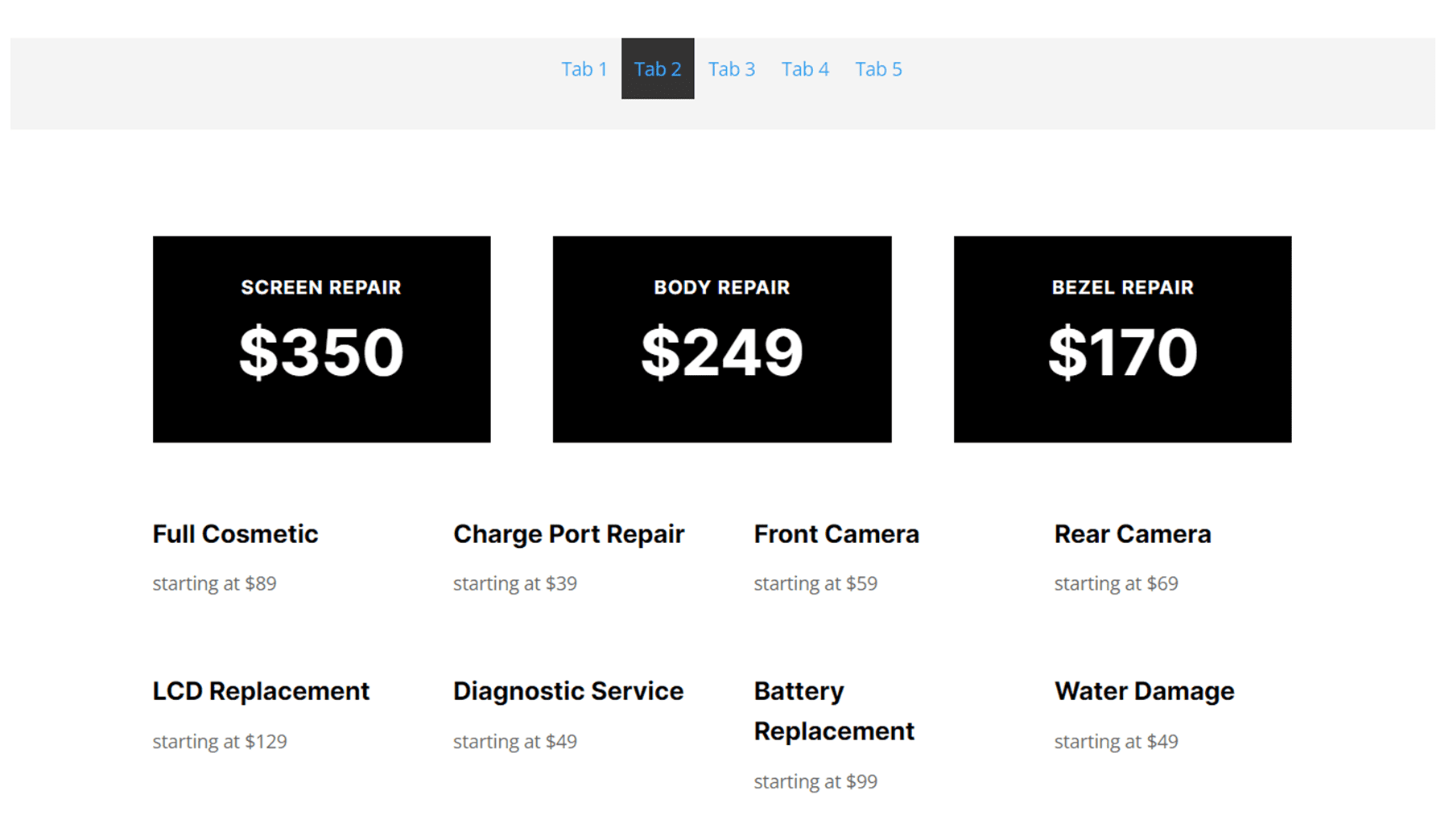
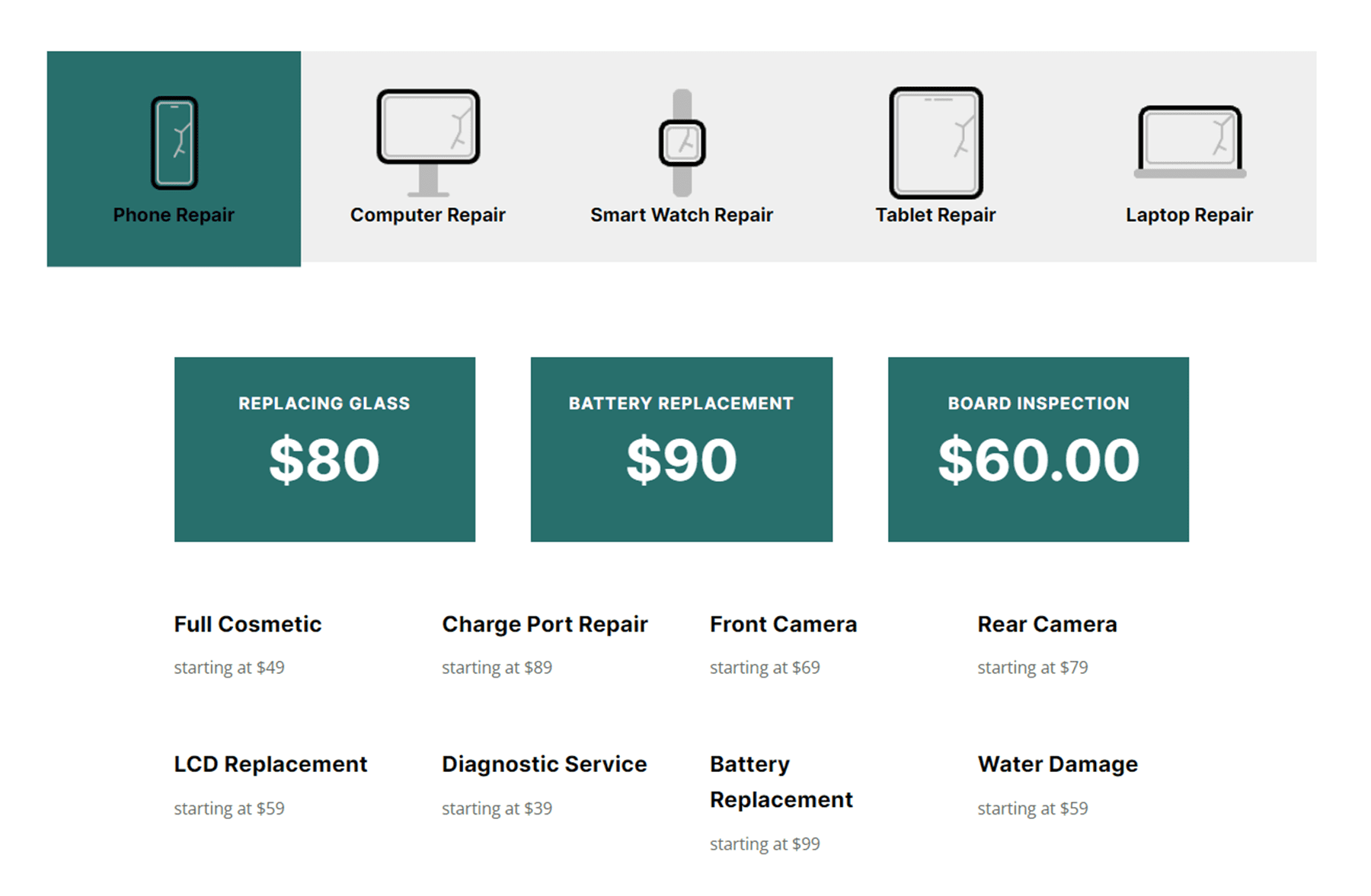
Tabela de preços
O primeiro exemplo é uma tabela de preços. O conteúdo é do pacote de layout de reparo de dispositivo. Salvei cada uma das tabelas de preços na Biblioteca Divi e usei o recurso de layout da Biblioteca para adicionar o conteúdo a cada guia. Isso facilita a adição de layouts de conteúdo mais complexos nas guias.

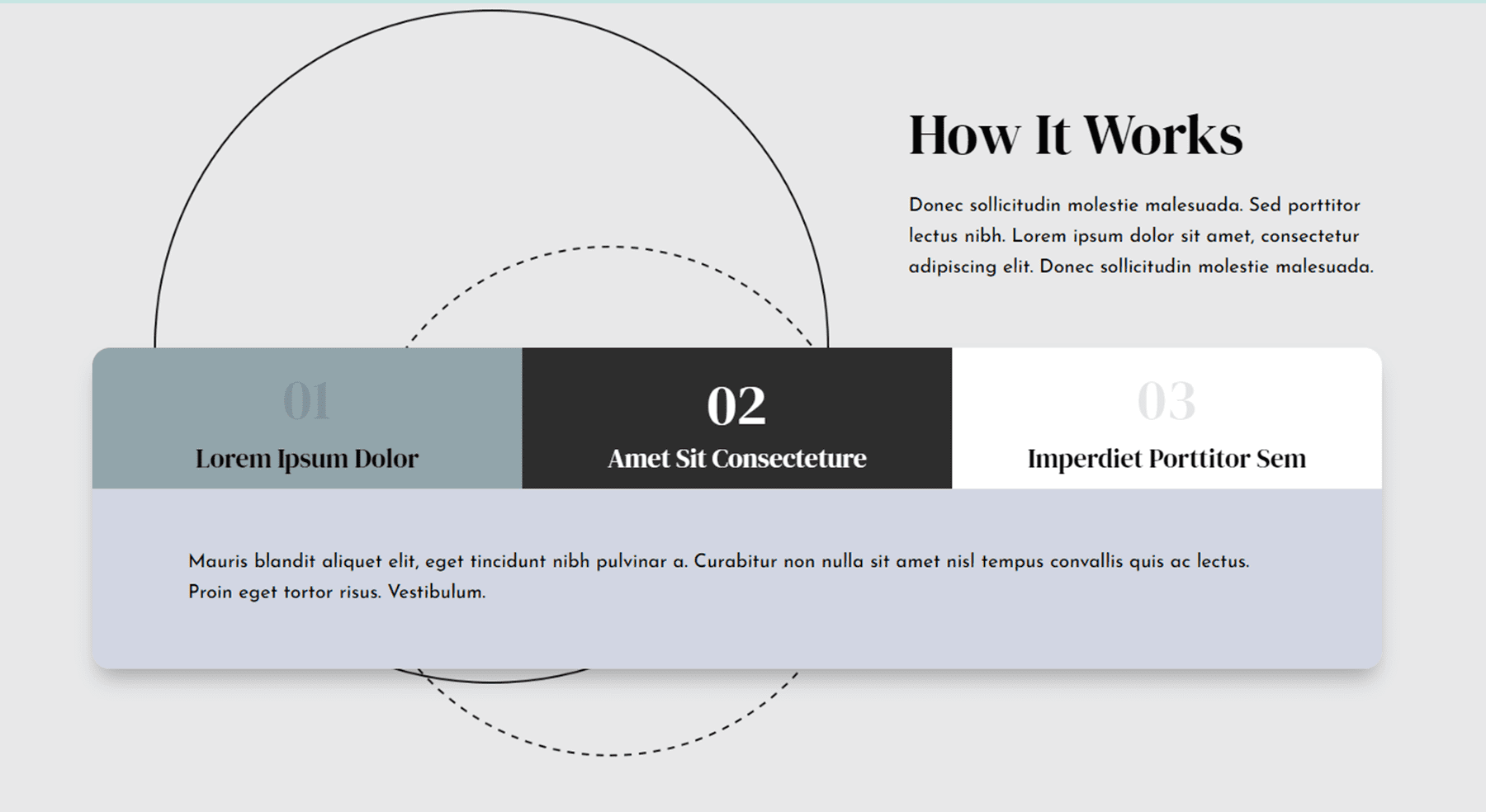
Como funciona
O segundo exemplo usa as guias para organizar as diferentes etapas de um processo. Este layout foi feito usando o pacote de layout Planejamento Estate. Usei as configurações individuais da guia para definir uma cor de guia e um plano de fundo diferentes para cada uma das guias.

Recursos
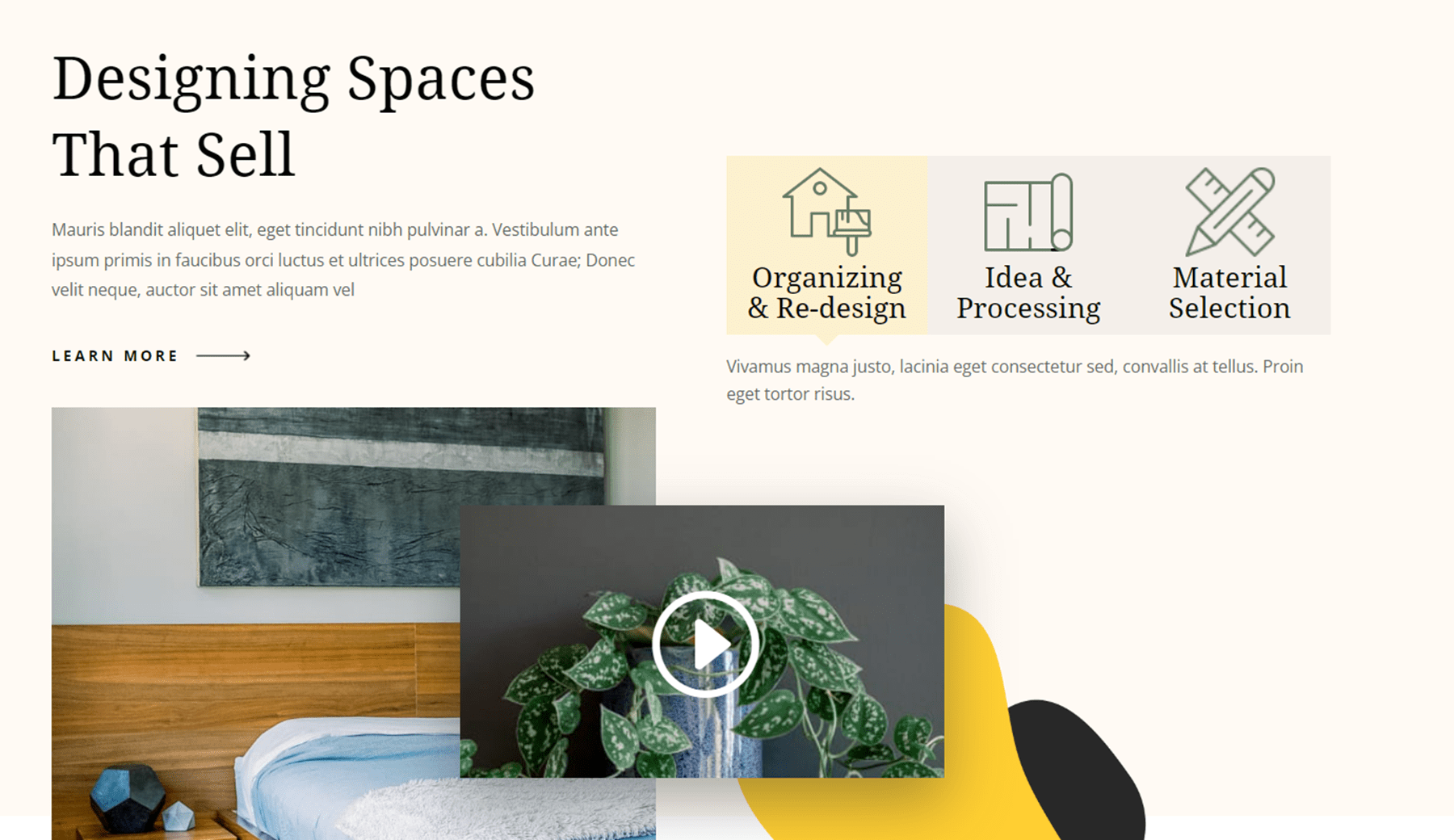
O exemplo final usa o Divi Home Staging Layout Pack. Usei SuperTabs para organizar alguns dos recursos destacados na página. Além disso, usei ícones personalizados para adicionar algum interesse visual às guias.

Comprar Divi SuperTabs
Divi SuperTabs está disponível no Divi Marketplace. Mercado. Custa $ 29 para uso ilimitado do site e 1 ano de suporte e atualizações. O preço também inclui uma garantia de reembolso de 30 dias.

Pensamentos finais
Divi SuperTabs é um plug-in repleto de recursos para o Divi Builder que permite criar guias complexas para o site Divi. O ponto forte deste plug-in é definitivamente a capacidade de importar layouts de sua biblioteca Divi como uma guia, permitindo adicionar conteúdo de guia complexo contendo outros módulos Divi. Além disso, a personalização do plug-in é ótima. Com todas as configurações disponíveis, você pode personalizar e ajustar as guias para obter a aparência exata que deseja.
No geral, o Divi SuperTabs é muito fácil de configurar e usar, e você pode criar guias de ótima aparência para organizar as informações em seu site. Se você se sentir limitado pelo módulo de guias nativo do Divi ou quiser usar o conteúdo da Biblioteca Divi em suas guias, este plug-in pode ser uma ótima opção para você.
Gostaríamos muito de ouvir de você! Você já experimentou o Divi SuperTabs? Deixe-nos saber o que você pensa sobre isso nos comentários!
