Destaque do plug-in Divi: Divi WooCommerce estendido
Publicados: 2022-11-02O Divi WooCommerce Extended é um plugin de terceiros para o Divi com o objetivo de ser a única ferramenta necessária para criar sites de comércio eletrônico com o Divi. Inclui cinco módulos com muitos recursos e opções. Neste post, veremos o Divi WooCommerce Extended para ajudá-lo a decidir se é o produto certo para projetar sua loja WooCommerce.
Módulos estendidos Divi WooCommerce
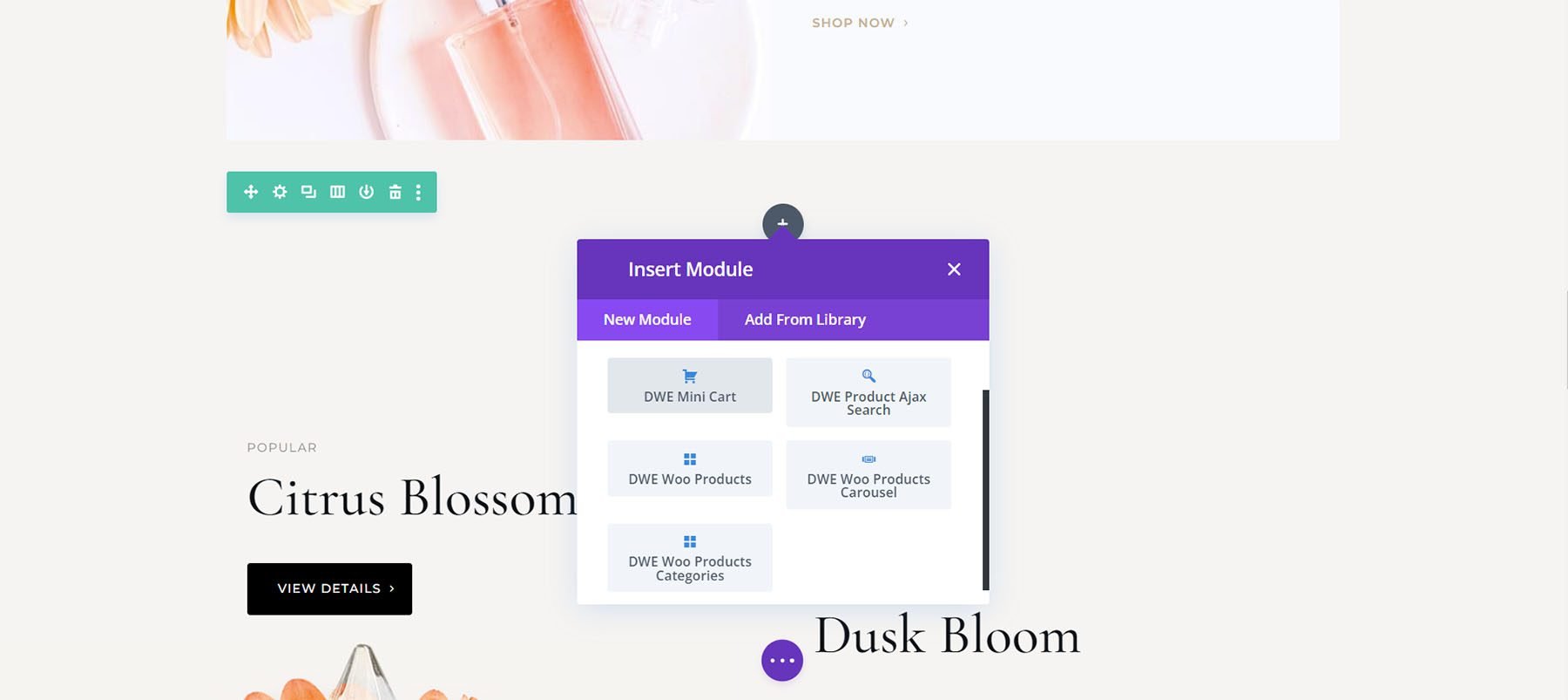
Divi WooCommerce Extended adiciona 5 módulos ao Divi Builder. Os módulos podem ser usados juntos, de forma independente, em páginas de produtos, páginas de lojas e páginas normais.
Características incluem:
- Minicarrinho
- Olhada rápida
- Carrossel de produtos
- Categorias
- Pesquisa Ajax
- Gerenciador de guias
- Gerente de caixa e
- Extensão de código de acesso da biblioteca Divi
Vamos dar uma olhada em cada módulo, através dos olhos do nosso Perfumery Layout Pack.

Minicarrinho Divi WooCommerce Estendido
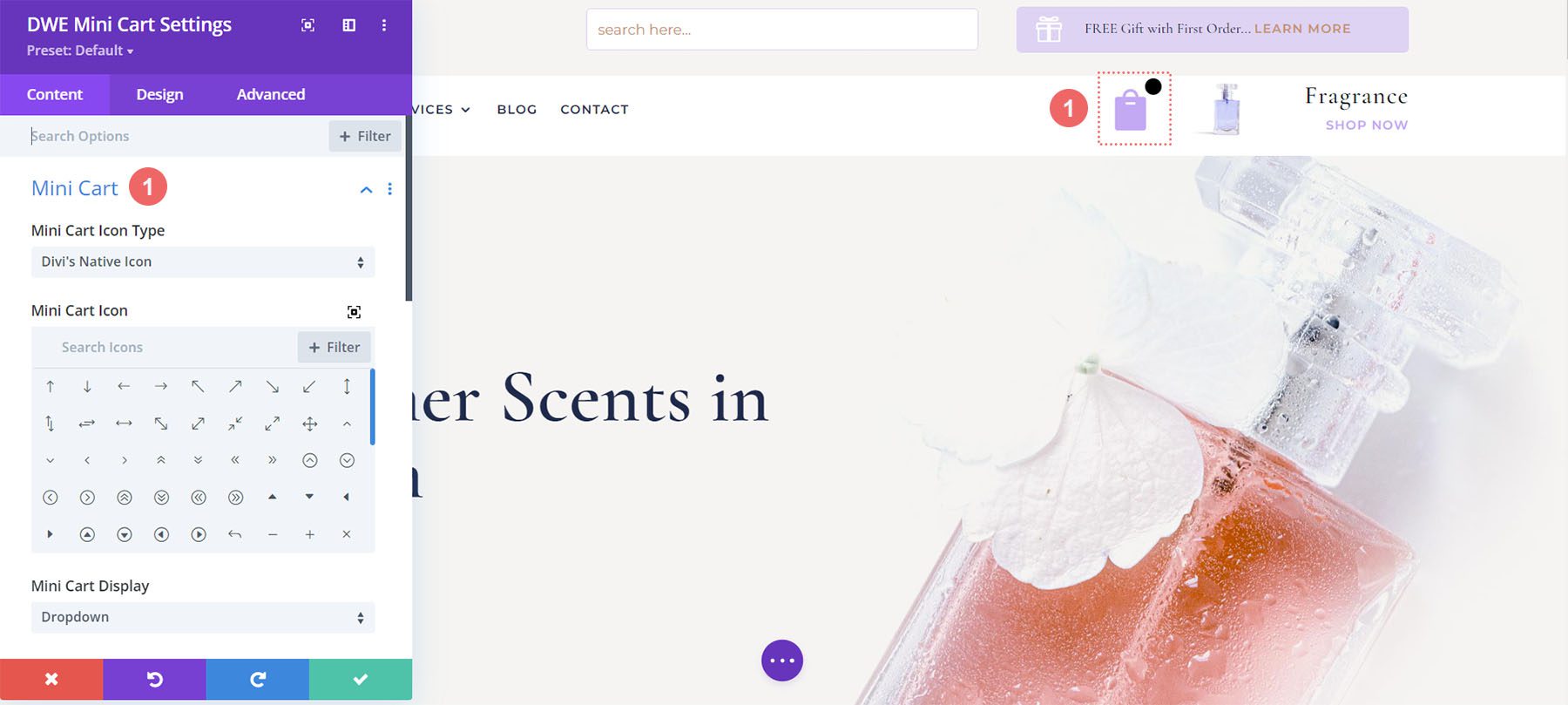
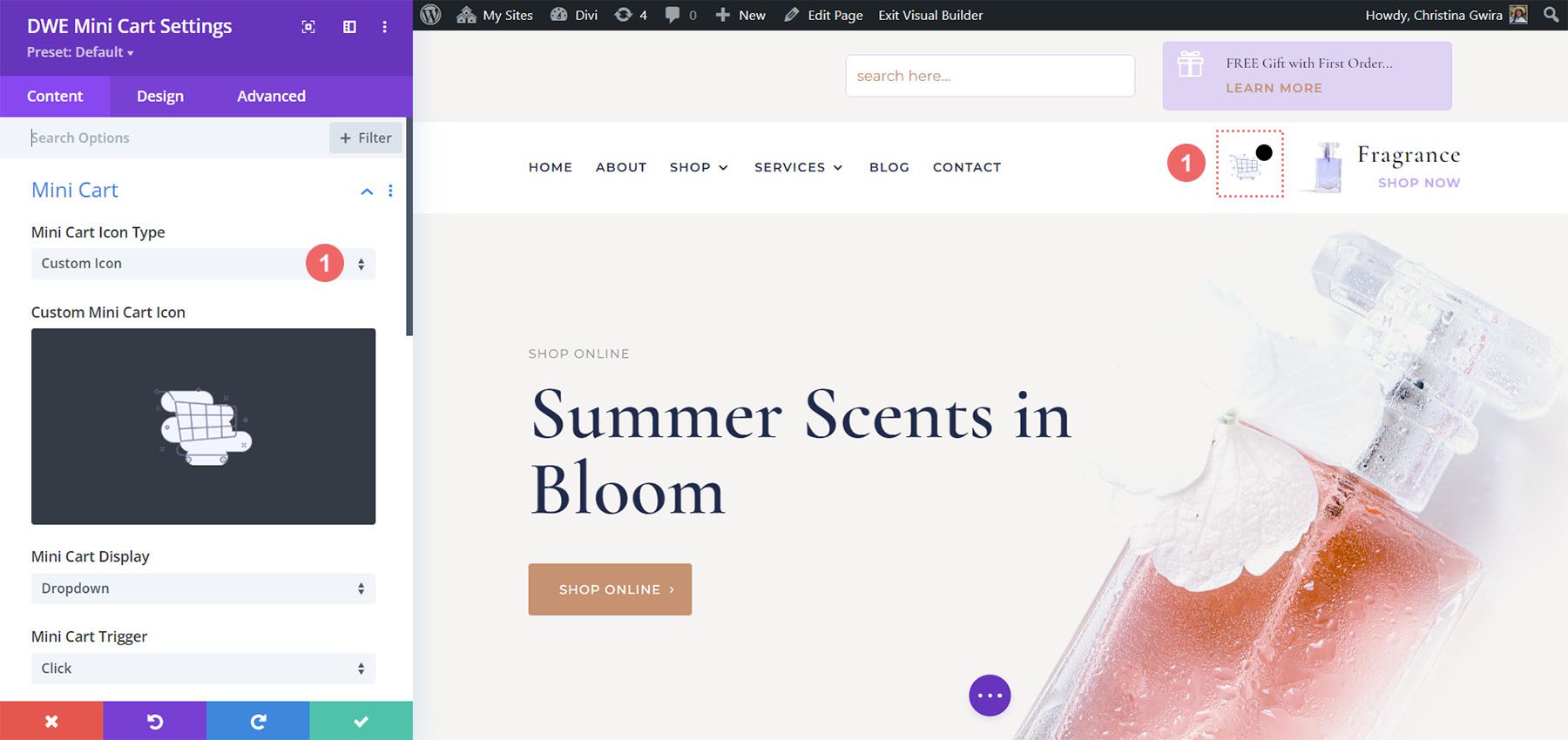
O Módulo Mini Carrinho oferece muitas opções de exibição para o ícone do carrinho. Para o tipo de ícone, escolha entre os ícones nativos do Divi ou um ícone personalizado. Os ícones nativos incluem um seletor de ícones.

A opção personalizada permite que você escolha um ícone ou imagem da sua Biblioteca de mídia.

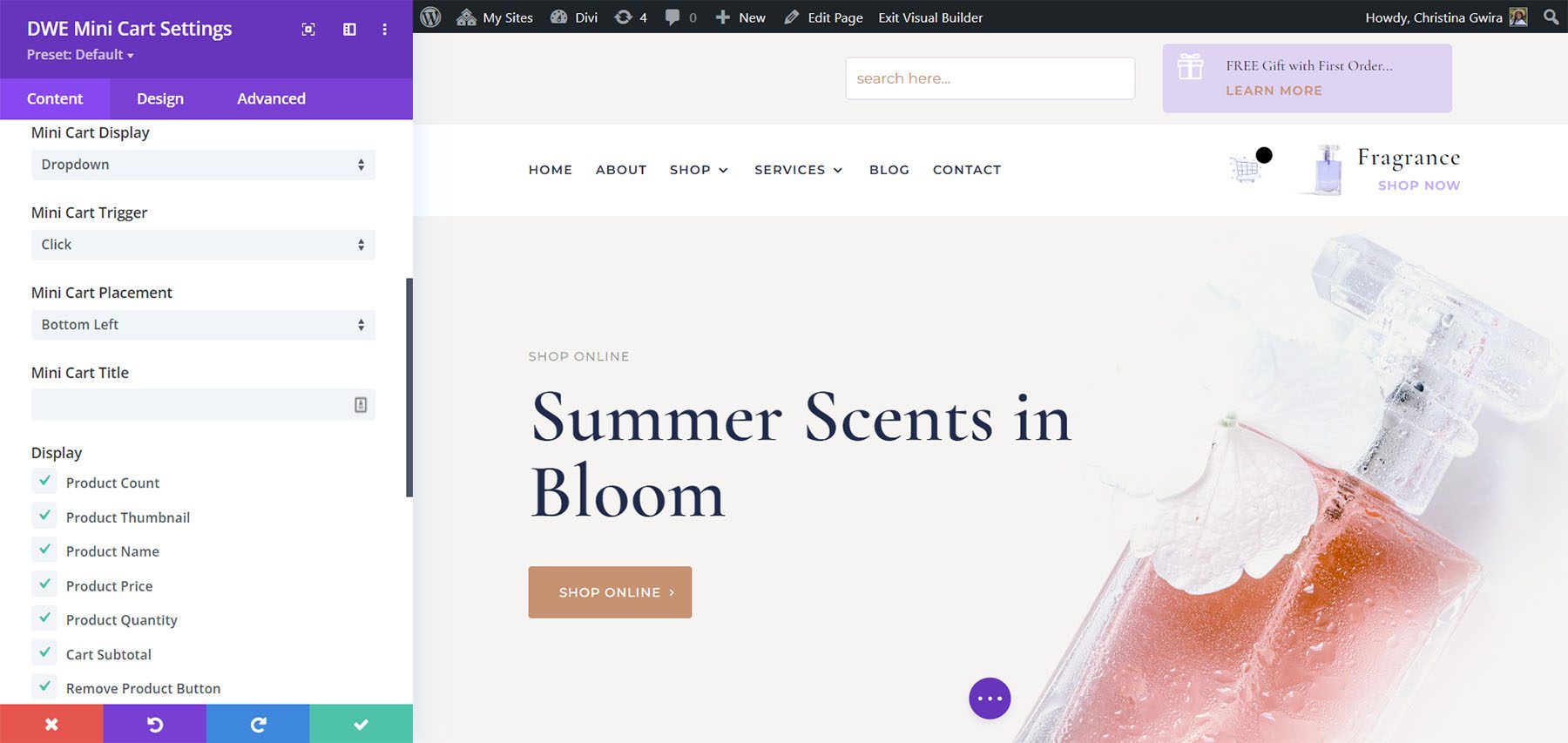
O minicarrinho pode ser exibido como uma lista suspensa, sobreposição, fora da tela ou modal. As opções de gatilho incluem clicar ou passar o mouse. As opções de posicionamento incluem a parte superior ou inferior e à direita ou à esquerda. Você também pode adicionar um título e escolher os elementos que são exibidos em uma lista.

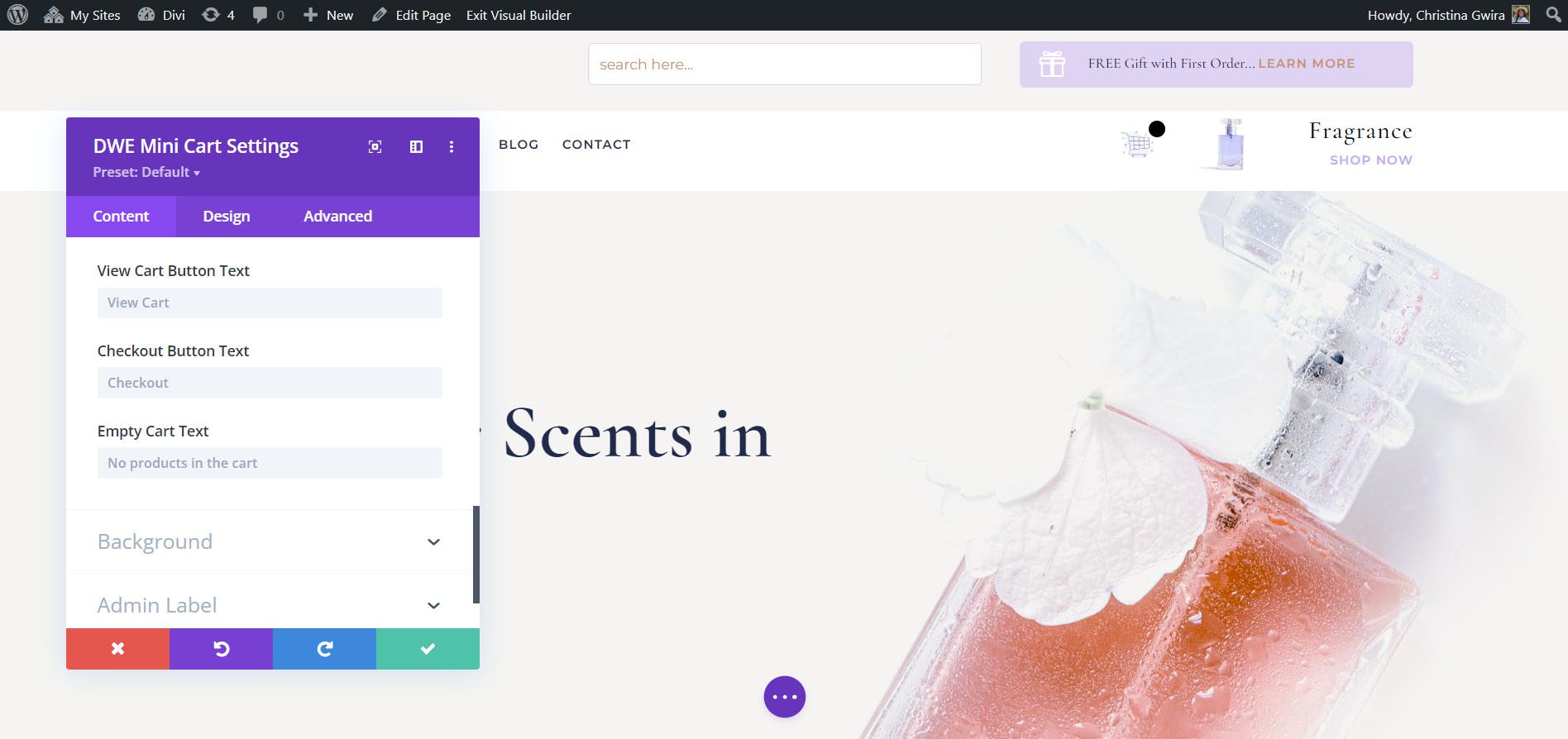
As opções de texto incluem o botão de visualização do carrinho, o botão de checkout e o texto do carrinho vazio. Também inclui uma opção separada para o plano de fundo do carrinho.

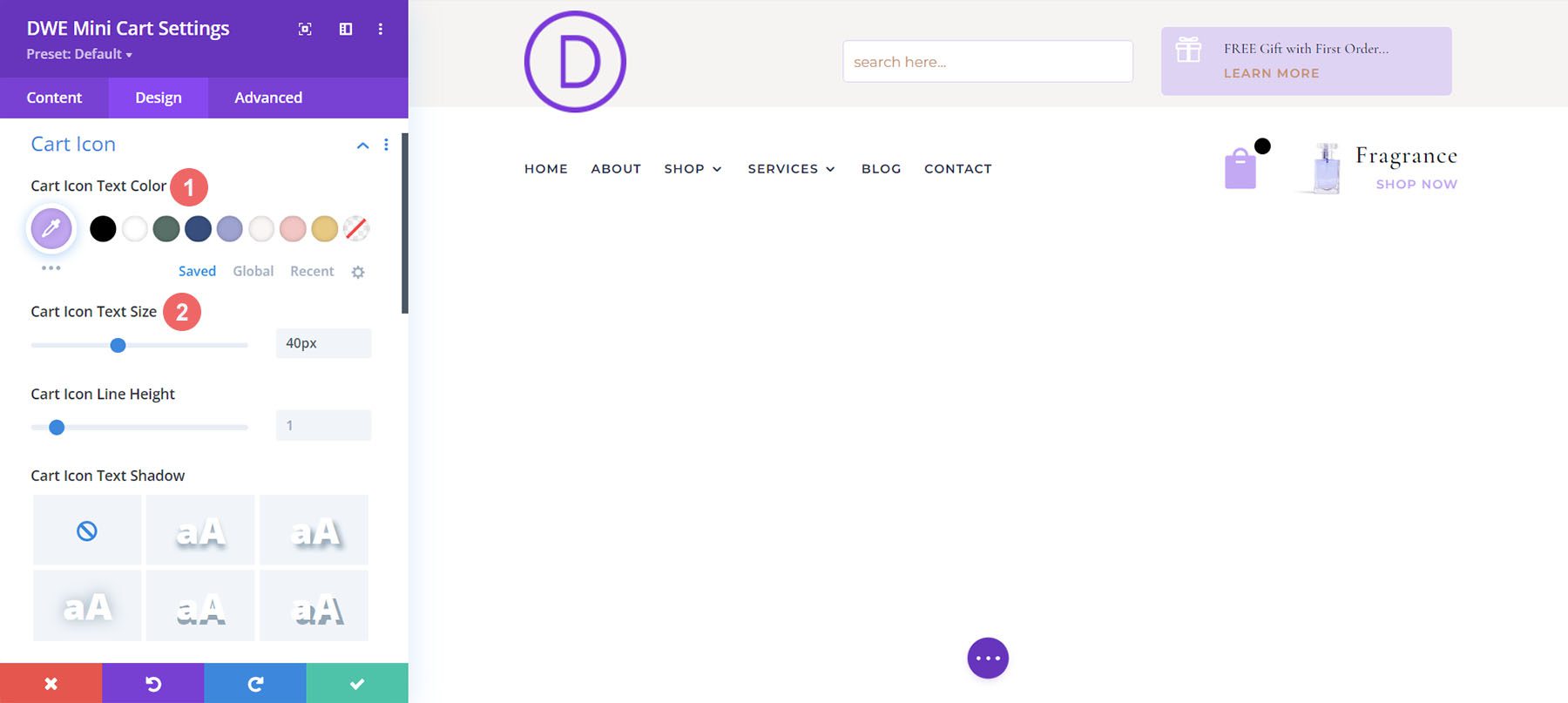
Configurações de design
As configurações de design permitem que você personalize a cor do ícone, tamanho, altura da linha, sombra do texto, fontes, etc. Inclui opções para todo o texto, incluindo a contagem de produtos, título do minicarrinho, nome do produto, quantidade e preço, subtotal. Ele também inclui configurações para o botão de visualização do carrinho, botão de checkout, carrinho vazio, dimensionamento do carrinho e configurações padrão. Para este exemplo, alterei a cor e o tamanho do ícone e adicionei uma sombra de texto. As opções de texto não aparecem no Visual Builder, então você terá que vê-las no front-end.

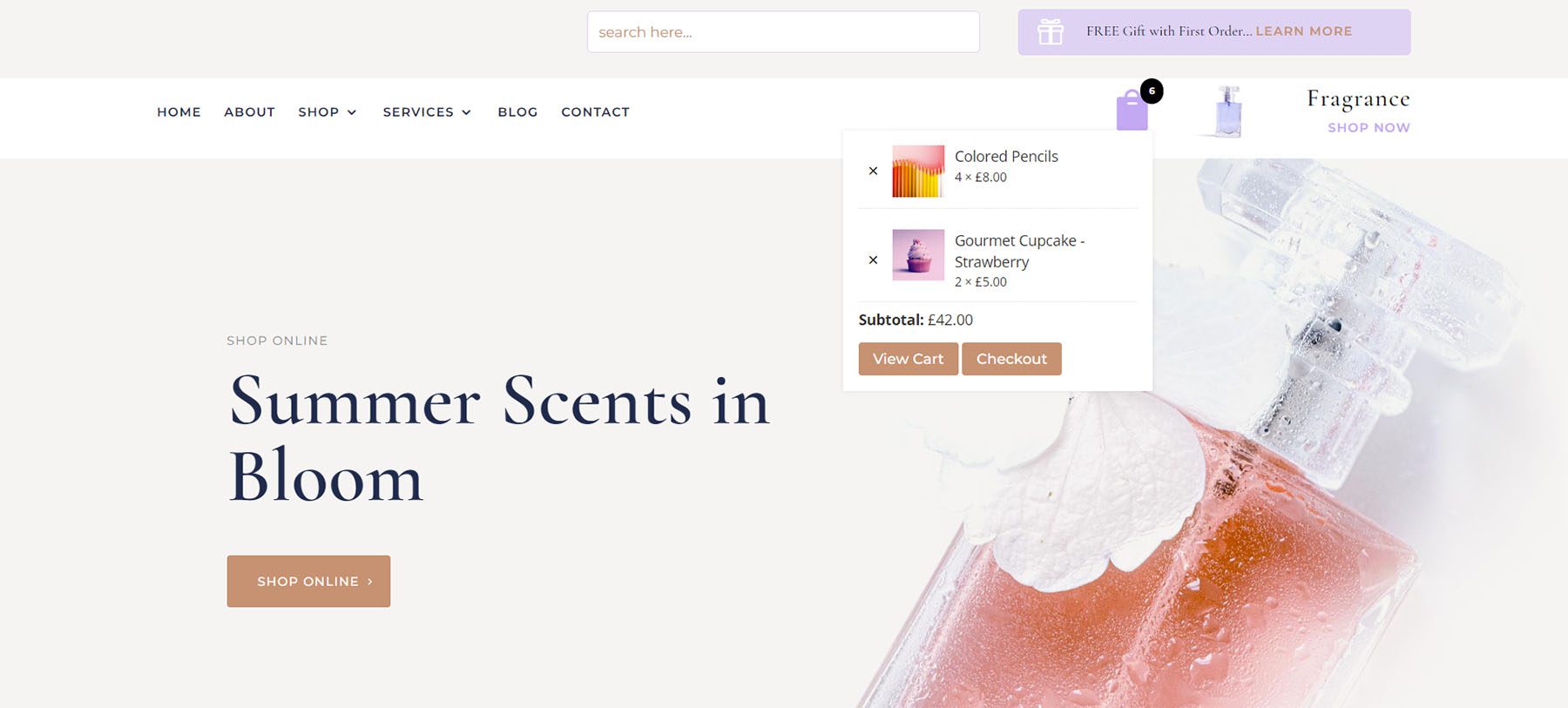
Exemplos de minicarrinhos
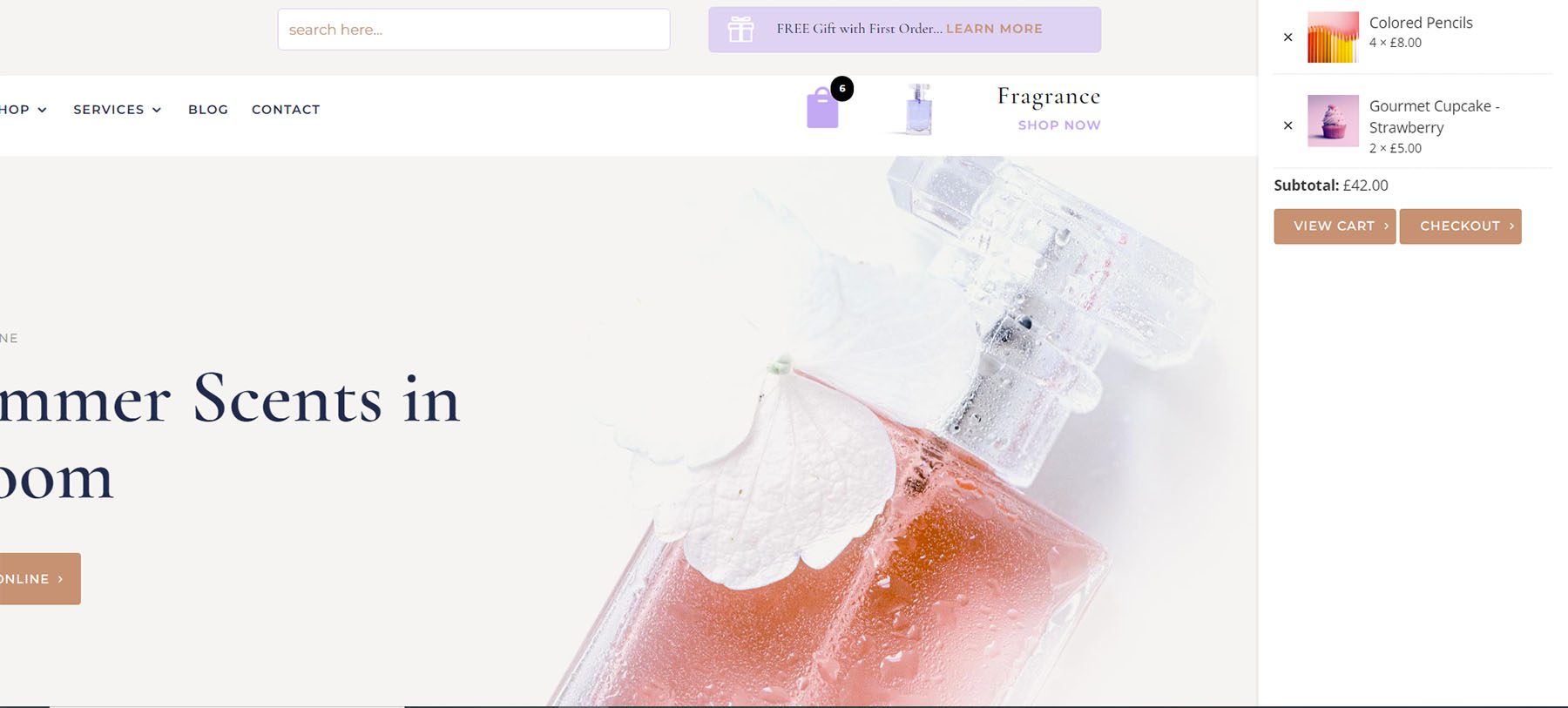
Este exemplo mostra o menu suspenso. Adicionei um módulo de produtos DWE e adicionei alguns produtos ao meu carrinho de compras. O número de itens no carrinho aparece acima do ícone do carrinho. Quando clico no carrinho, uma lista suspensa é aberta para mostrar o conteúdo do meu carrinho. Todos os elementos podem ser estilizados. Mudei a cor e o tamanho do carrinho, adicionei uma sombra, mudei a fonte e aumentei o tamanho das fontes. Também estilizei os botões para combinar com os botões do pacote de layout.

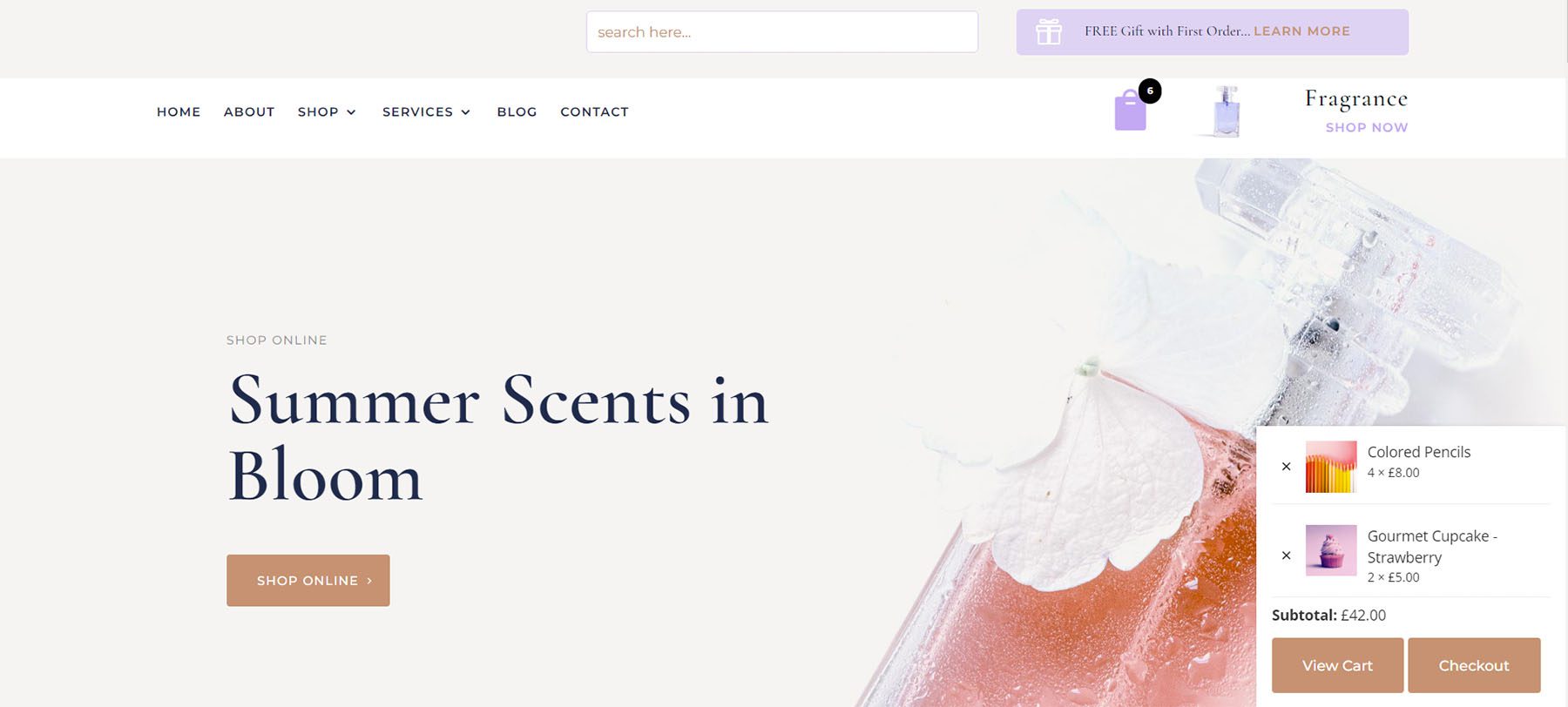
Este exemplo mostra a sobreposição. Você pode colocá-lo em qualquer um dos quatro cantos da tela.

Este exemplo mostra Off Canvas. A tela é empurrada para um lado enquanto o conteúdo é travado no lugar. Clicar em qualquer lugar na tela fecha a janela. Pode ser colocado no lado direito ou esquerdo da tela.

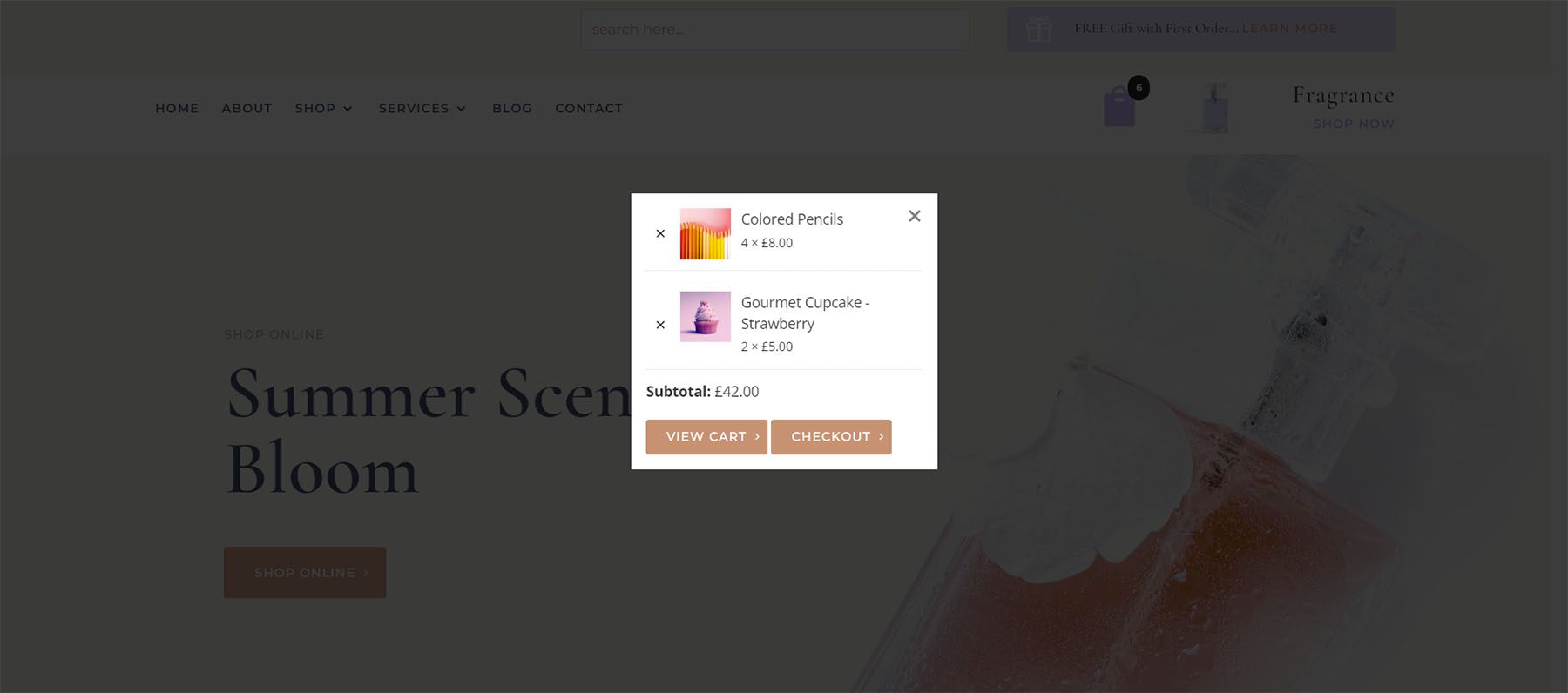
Este exemplo mostra Modal. Ele exibe o conteúdo do carrinho na tela e inclui ajustes para mostrar o botão fechar, a posição do botão fechar, escolher fechar ou esc e fechar ao clicar em segundo plano.

Divi WooCommerce Extended Product Ajax Search
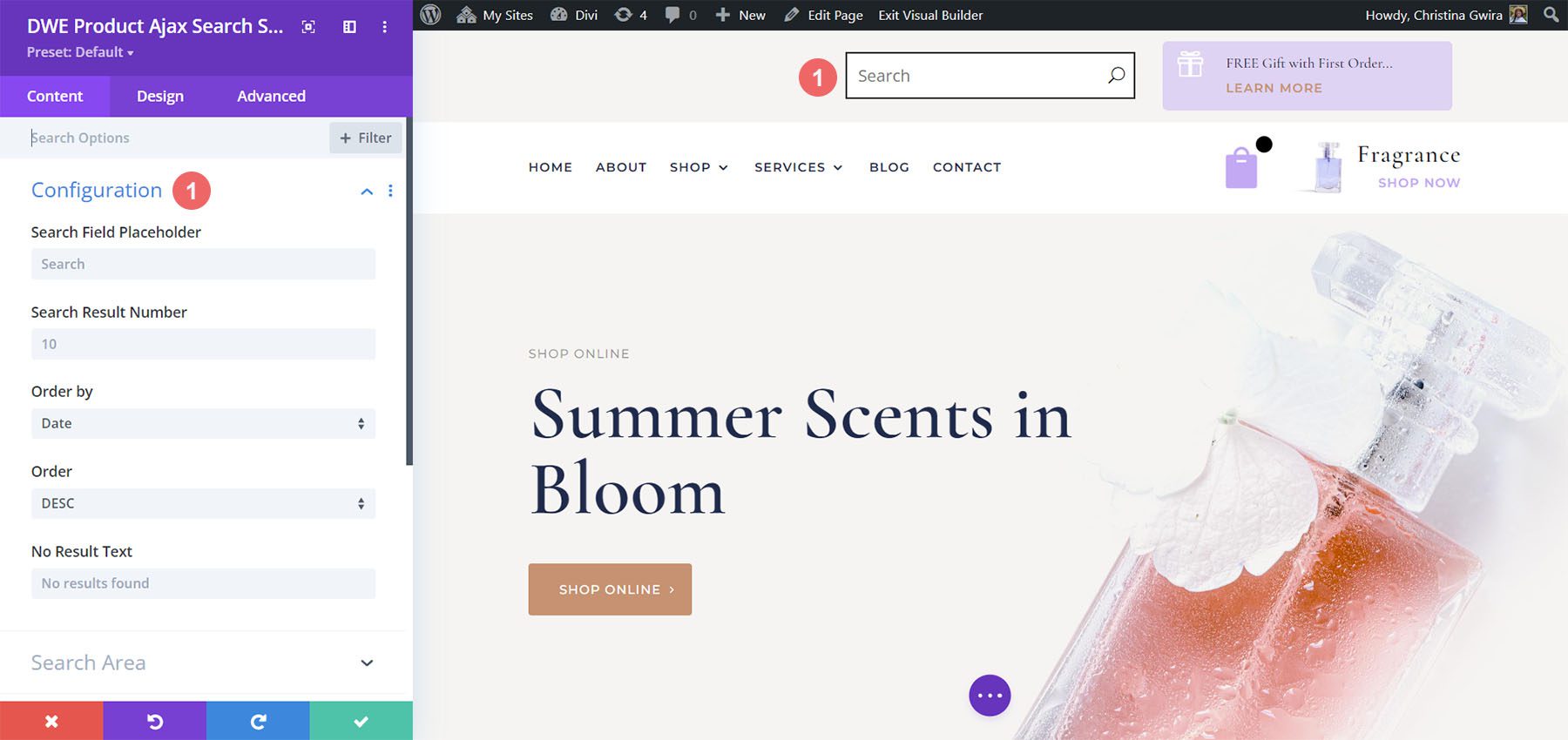
O Divi WooCommerce Extended Product Ajax Search adiciona uma pesquisa de produto totalmente personalizável. As personalizações de configuração incluem o espaço reservado do campo de pesquisa, número de resultados da pesquisa, ordem por, ordem e o texto sem resultados.

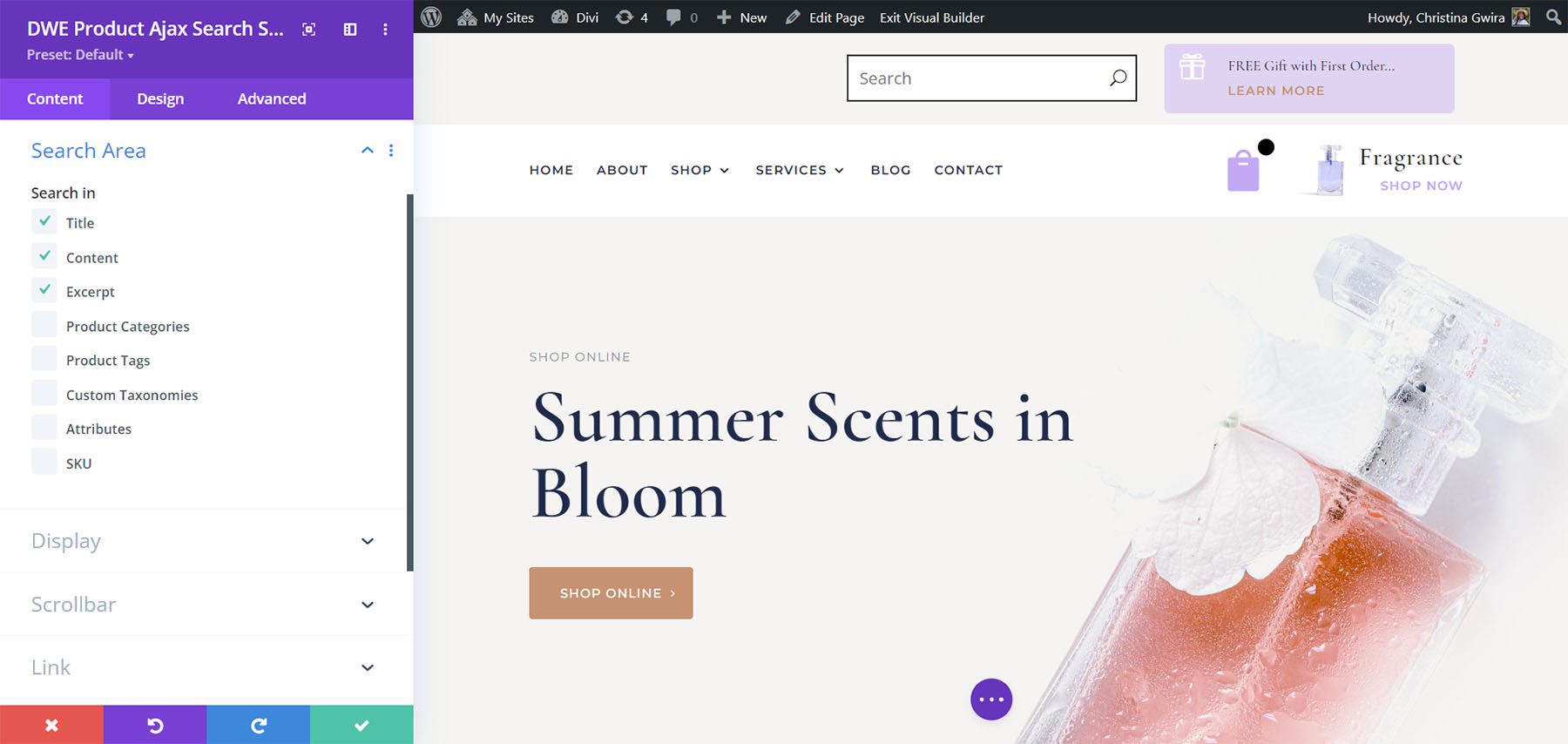
Área de pesquisa
Para a área de pesquisa, você pode escolher onde o módulo realizará a pesquisa. Você pode usar essas configurações para tornar a pesquisa tão ampla ou restrita quanto desejar.

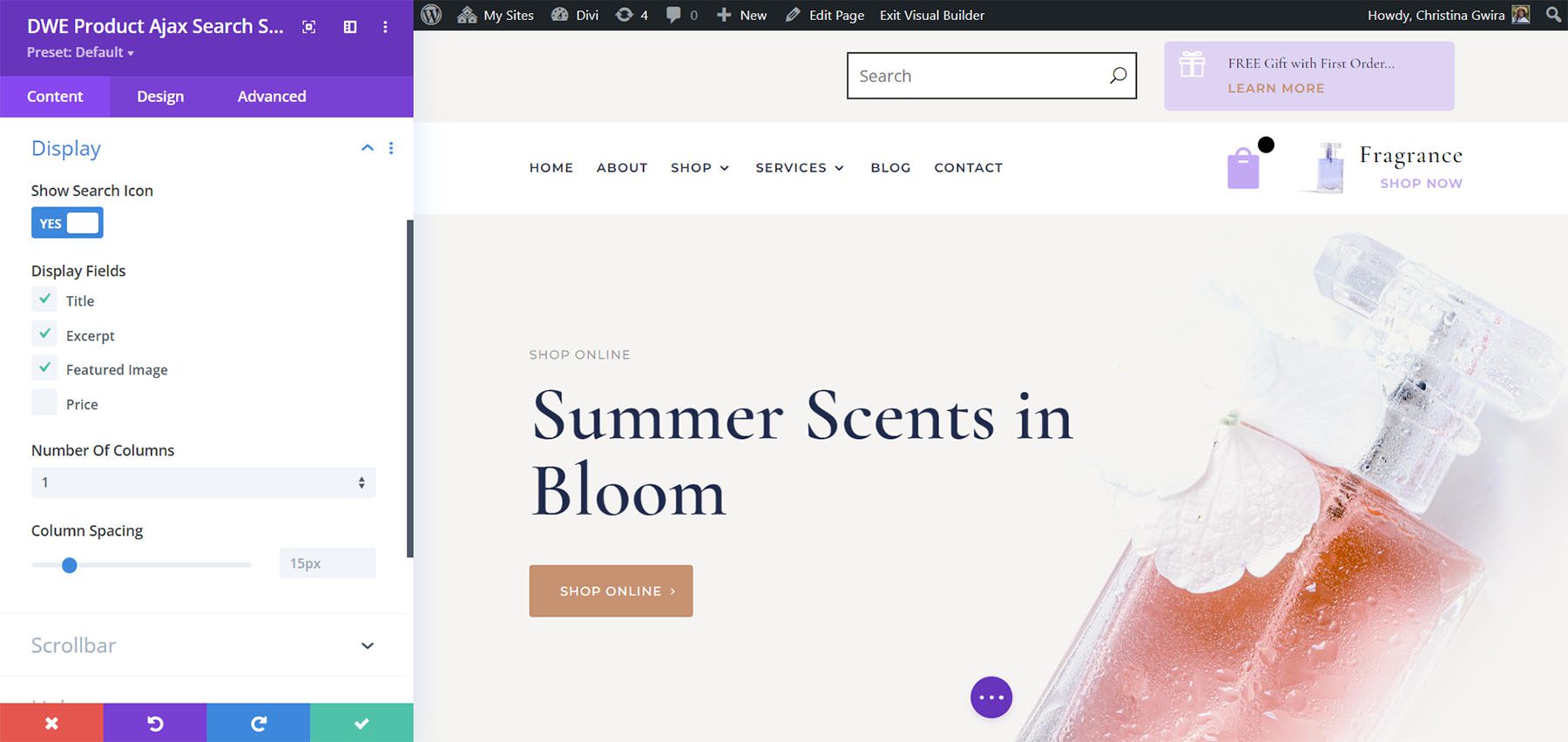
Exibição
As opções de exibição permitem que você escolha o que mostrar. Você pode mostrar o ícone de pesquisa, escolher os campos, selecionar o número de colunas e escolher o espaçamento entre as colunas. Você também pode mostrar ou ocultar a barra de rolagem.

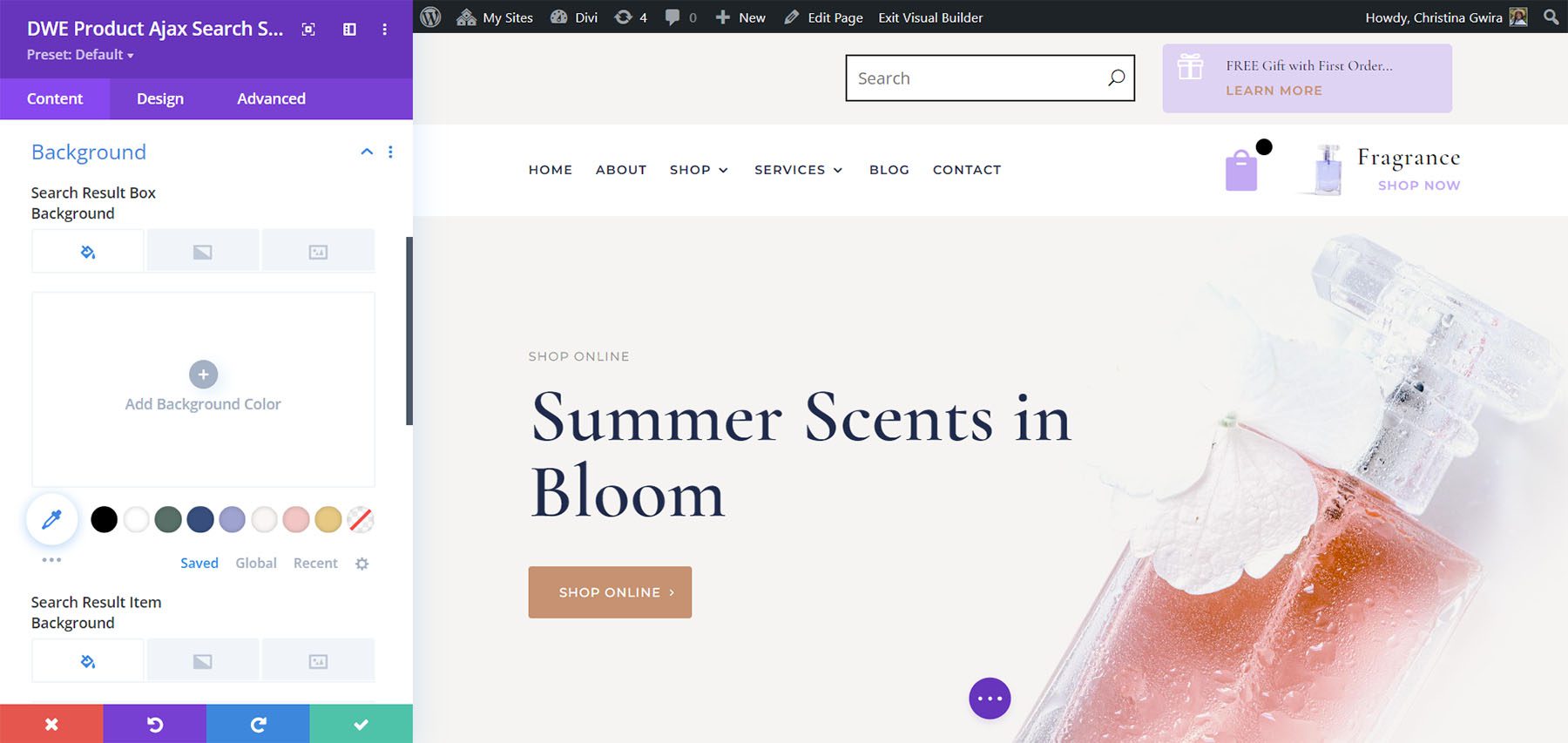
Fundo
Ele inclui muitas opções de plano de fundo que incluem o plano de fundo da caixa de resultados da pesquisa, plano de fundo do item do resultado da pesquisa e configurações regulares de plano de fundo.

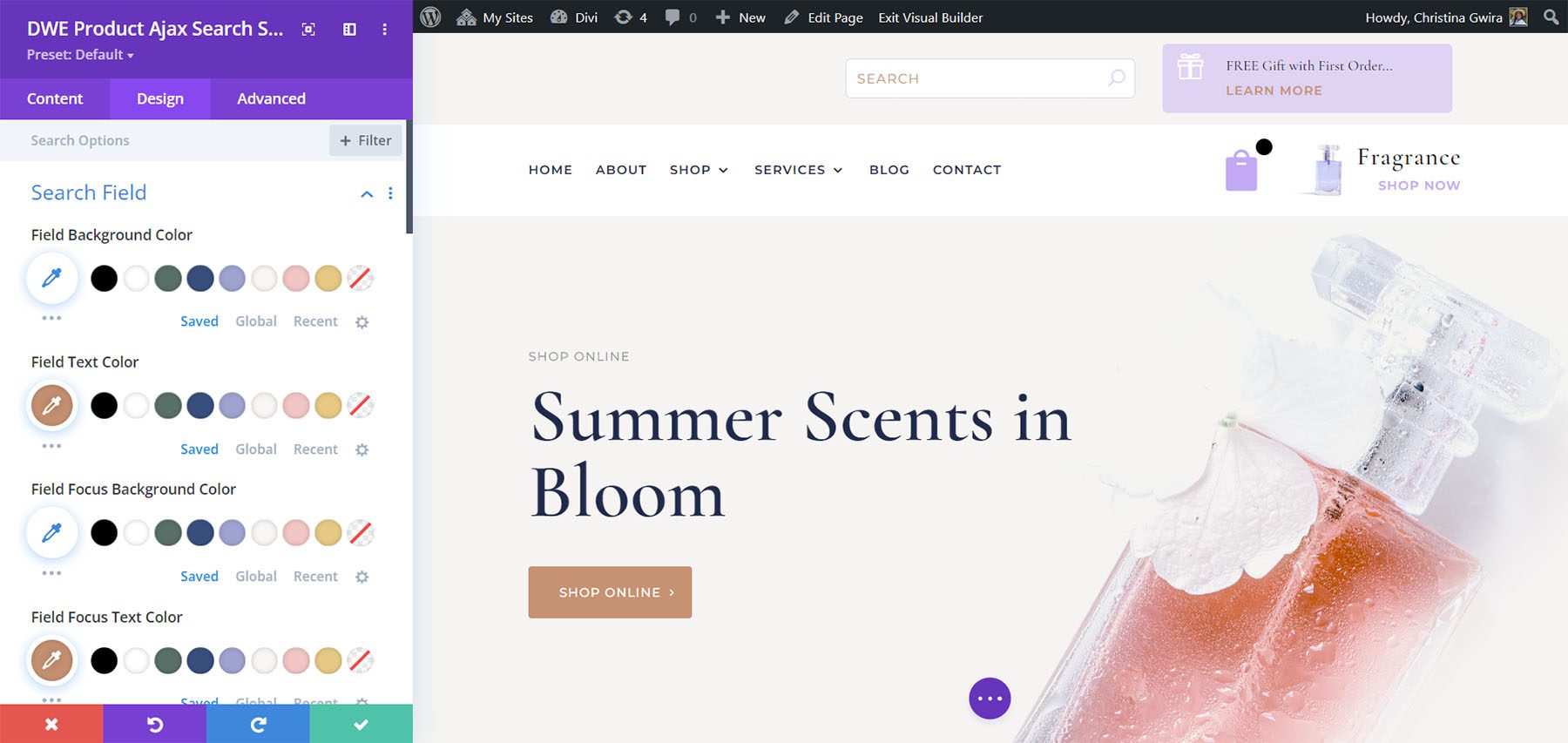
Configurações de design
As configurações de design incluem todos os ajustes de fonte, bordas, planos de fundo, etc. Ajuste os campos, ícone de pesquisa, carregador e muito mais. Neste exemplo, alterei as fontes e estilizei o ícone de pesquisa. Também arredondei os cantos e mudei as cores.

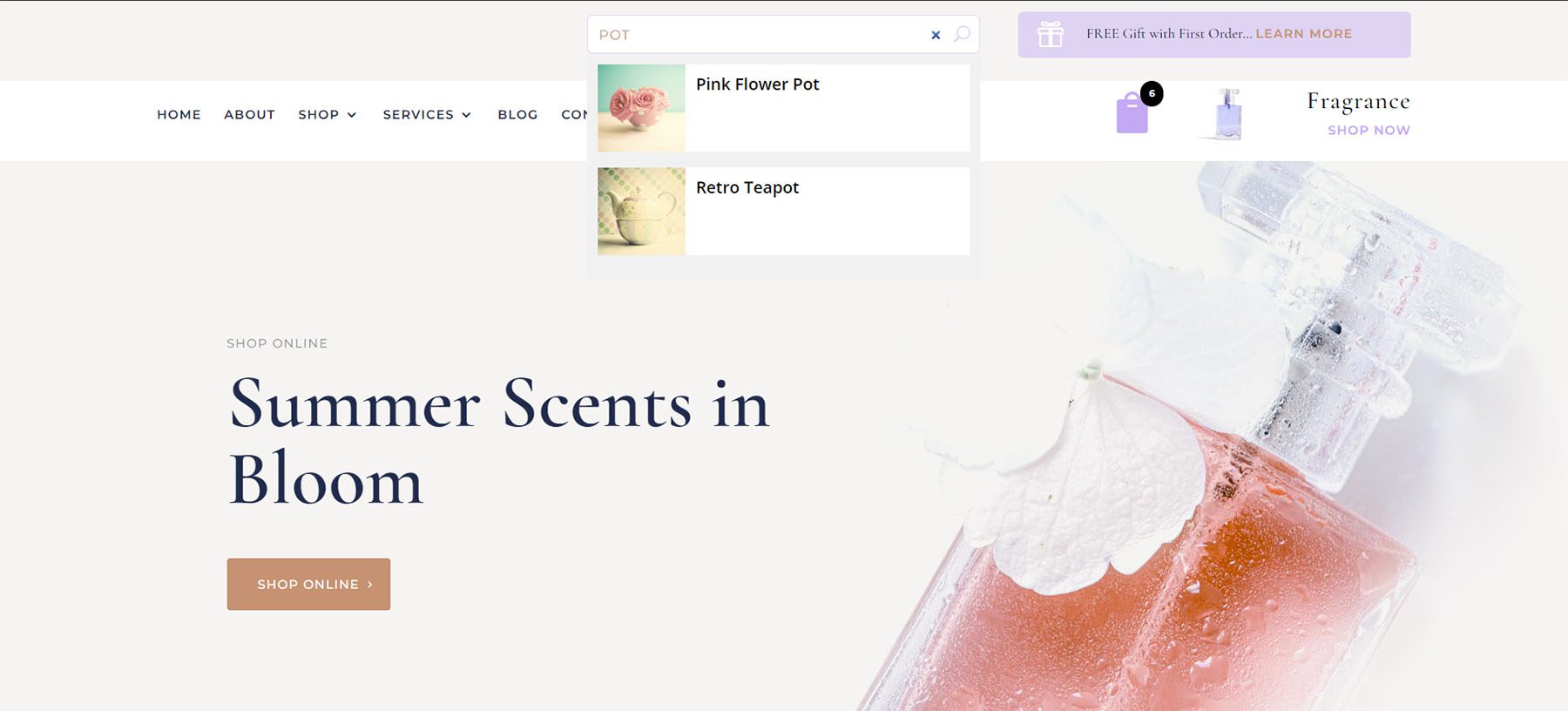
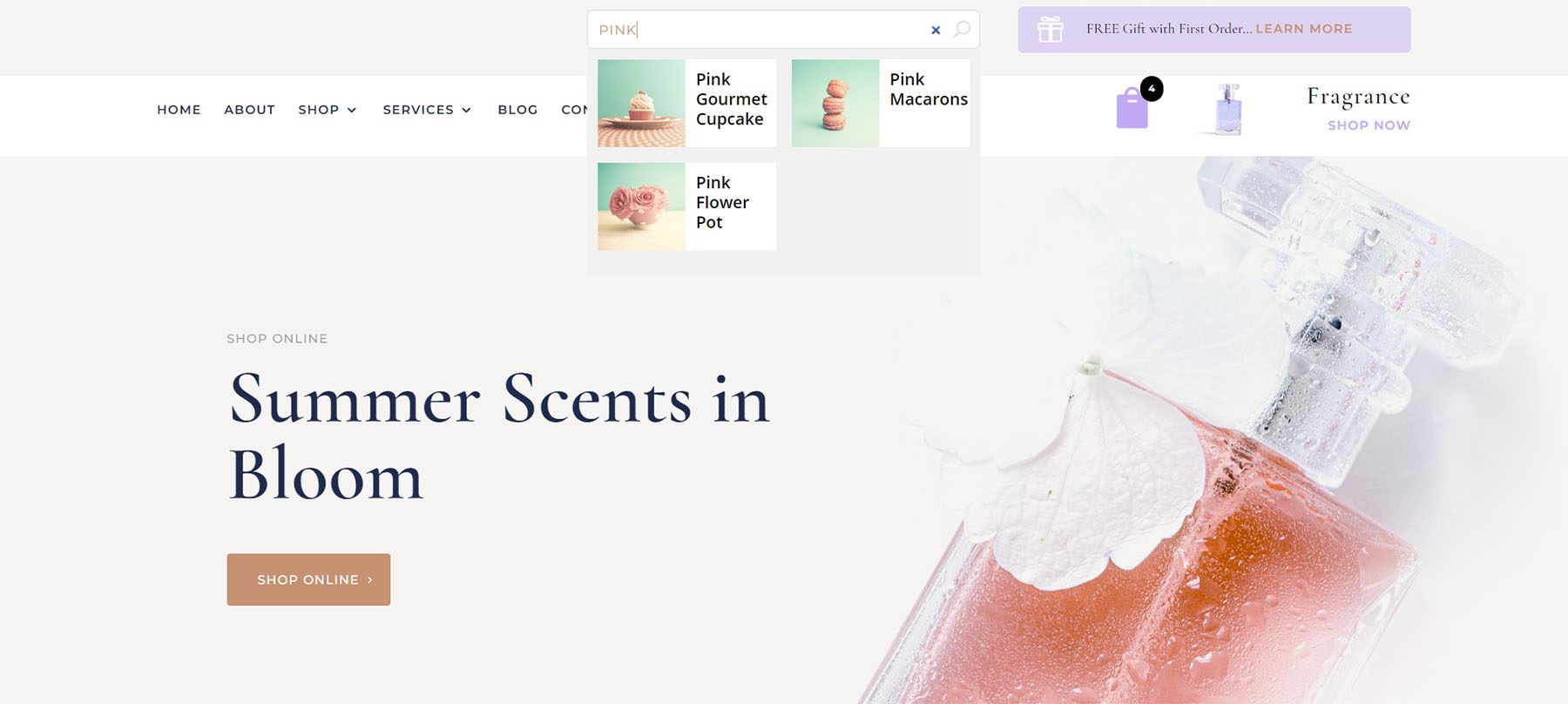
Exemplos de pesquisa do produto Ajax
Veja como os resultados da pesquisa ficam com as configurações padrão de 1 coluna usando minhas configurações de design do exemplo acima.

Este exemplo mostra 2 colunas.

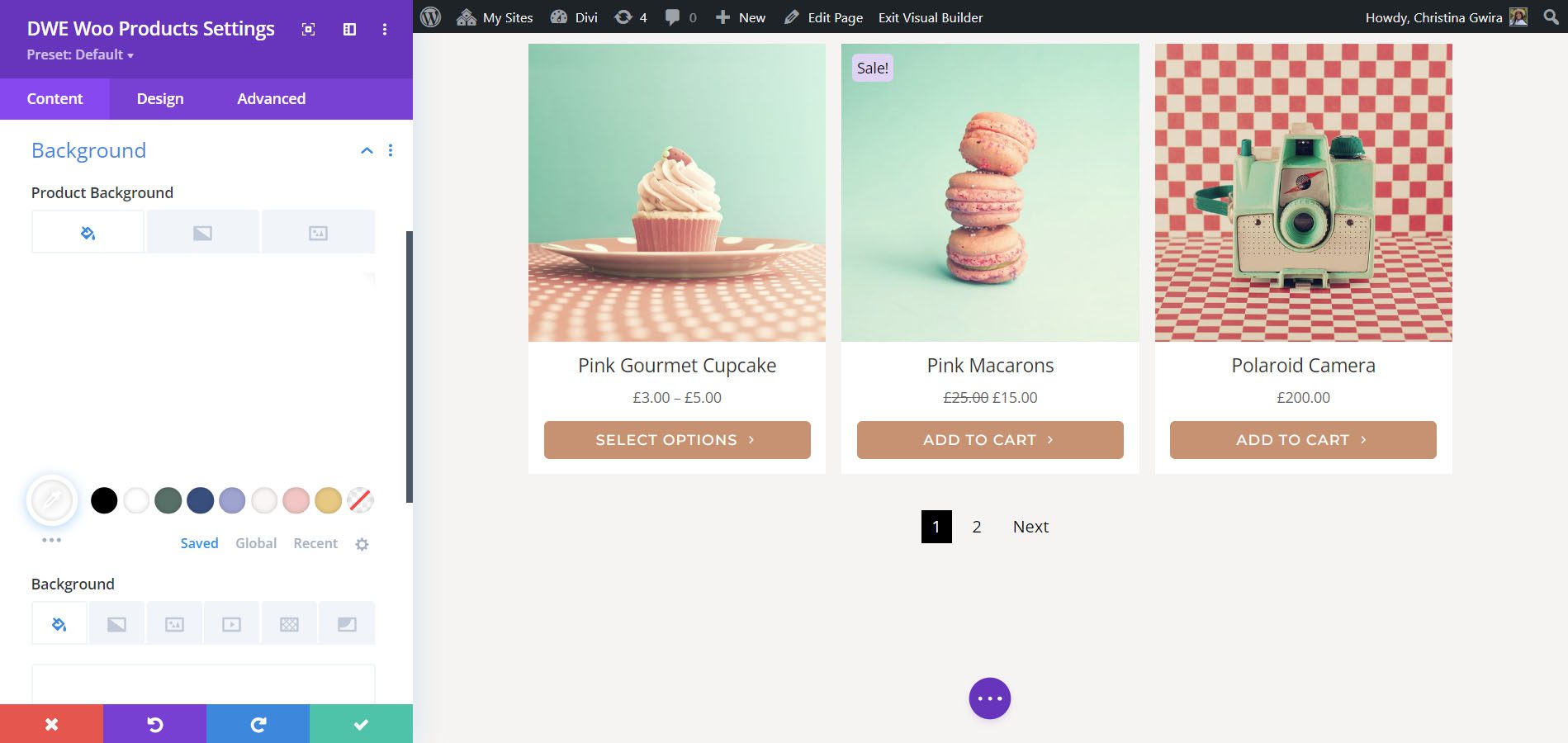
Produtos estendidos Divi WooCommerce
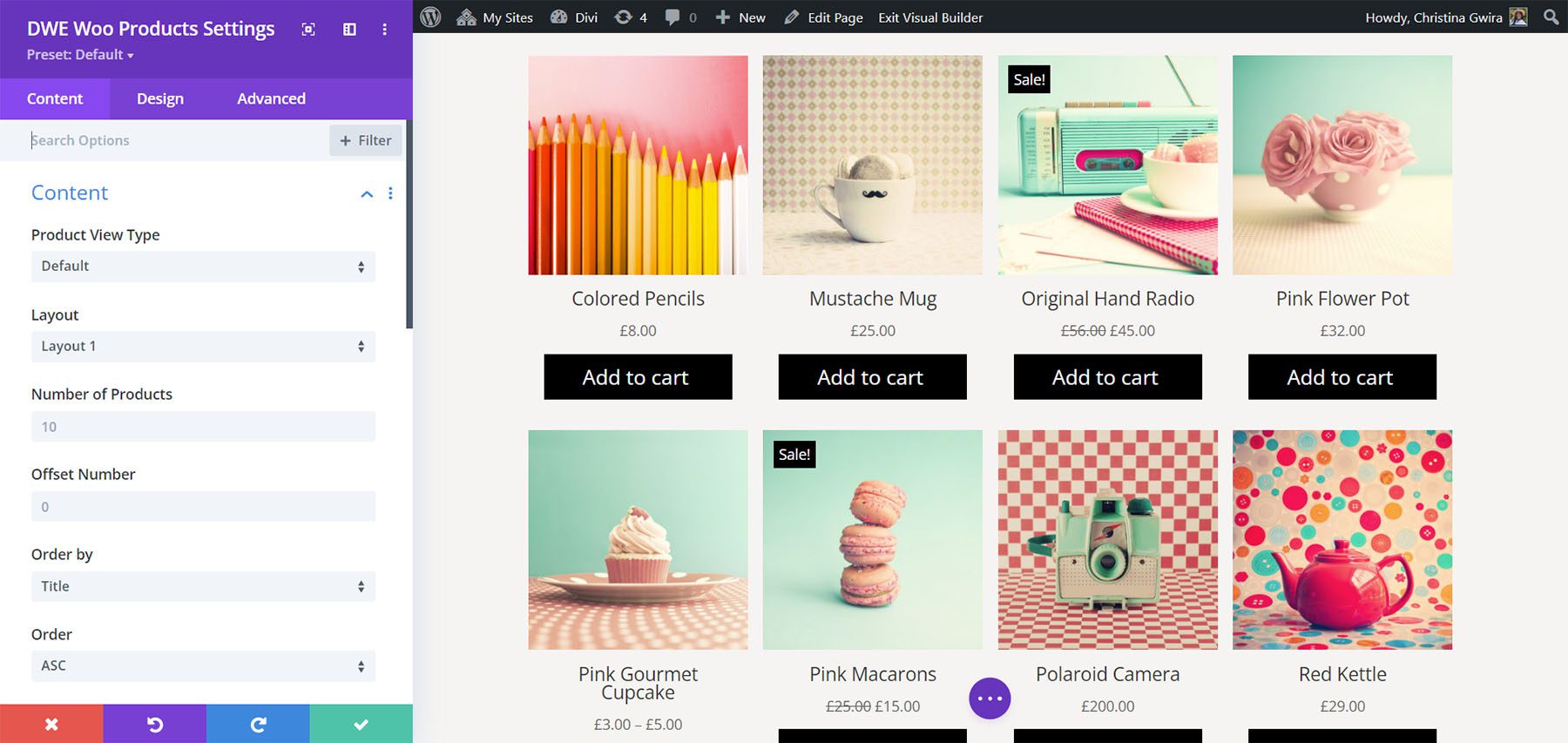
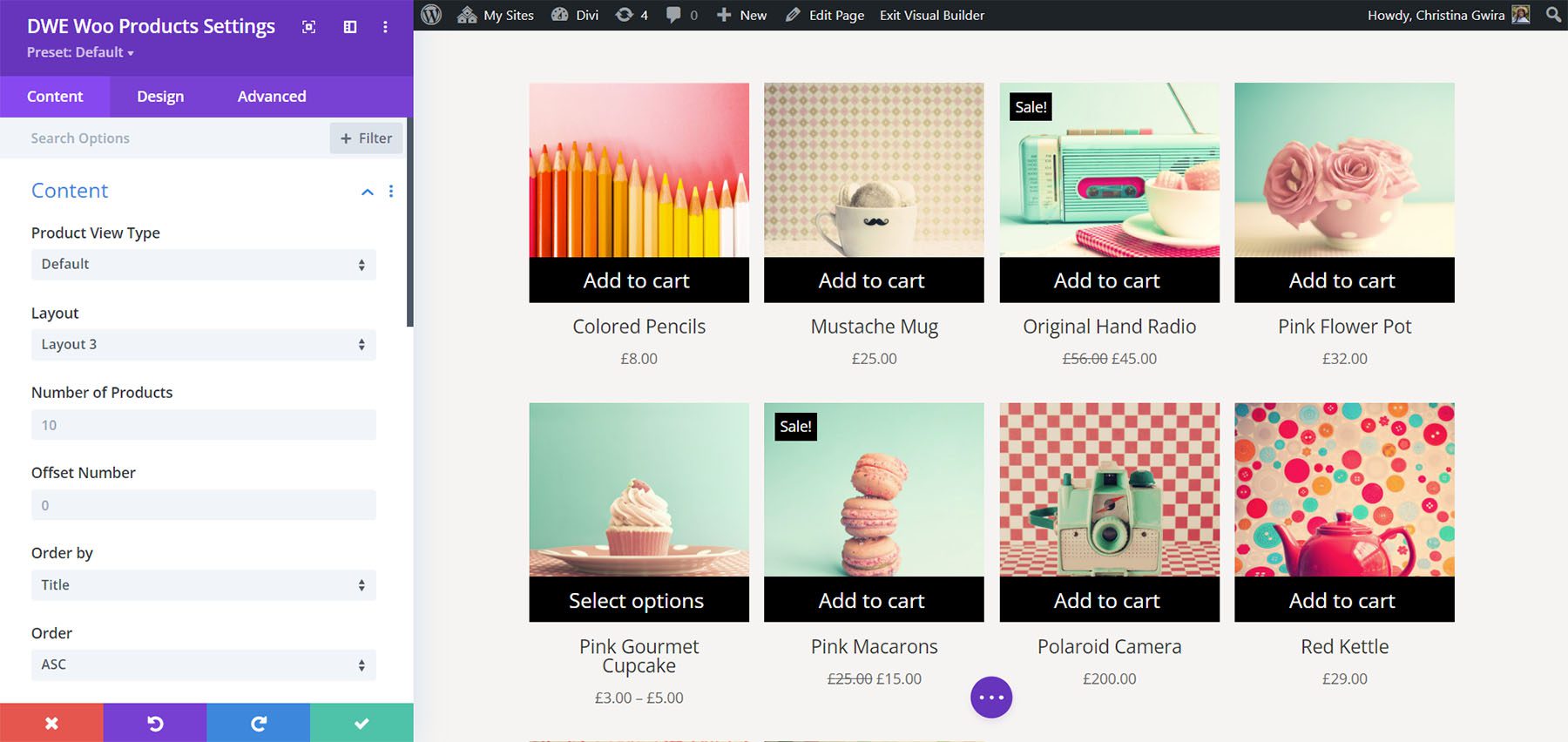
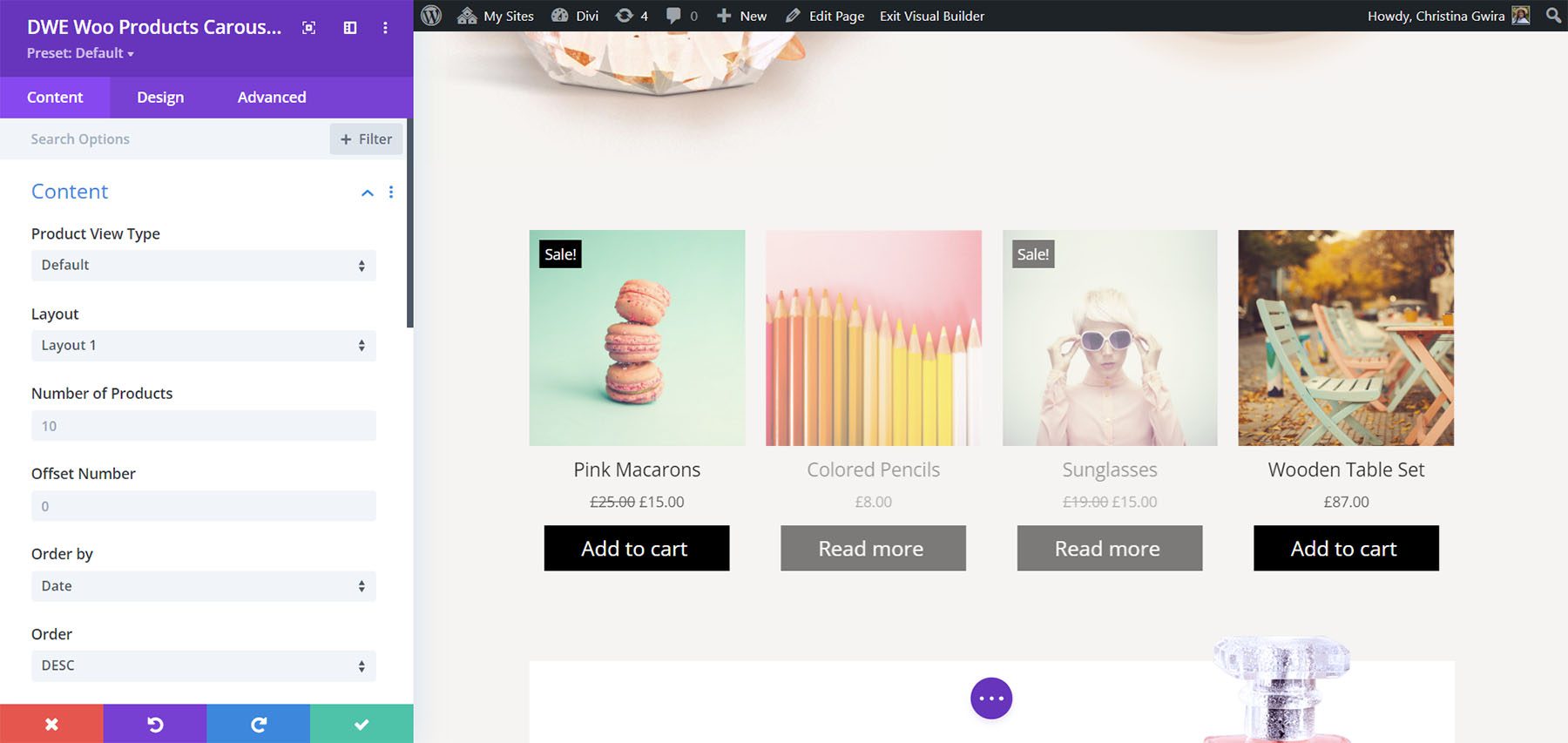
Divi WooCommerce Extended Products exibe os produtos WooCommerce como cartões dentro de uma grade. É totalmente ajustável com vários tipos de visualização e layouts. Este exemplo usa o tipo de visualização padrão e layout 1. Você pode escolher o número de produtos a serem exibidos, adicionar um número de deslocamento caso um produto já esteja sendo exibido em outro módulo e definir as opções de pedido.

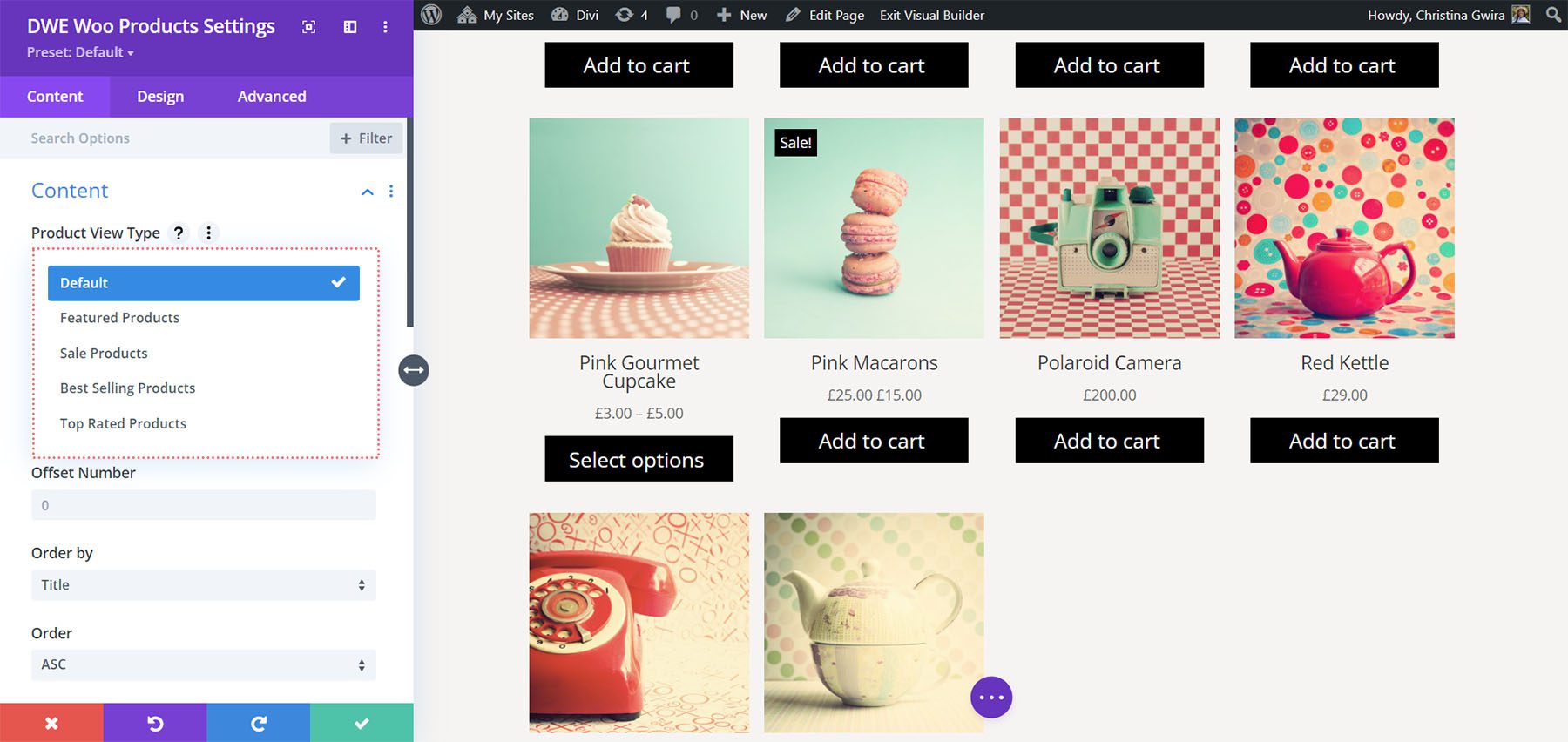
Para o tipo de visualização, escolha a opção padrão ou selecione para mostrar produtos em destaque, produtos em promoção, produtos mais vendidos ou produtos com melhor classificação.

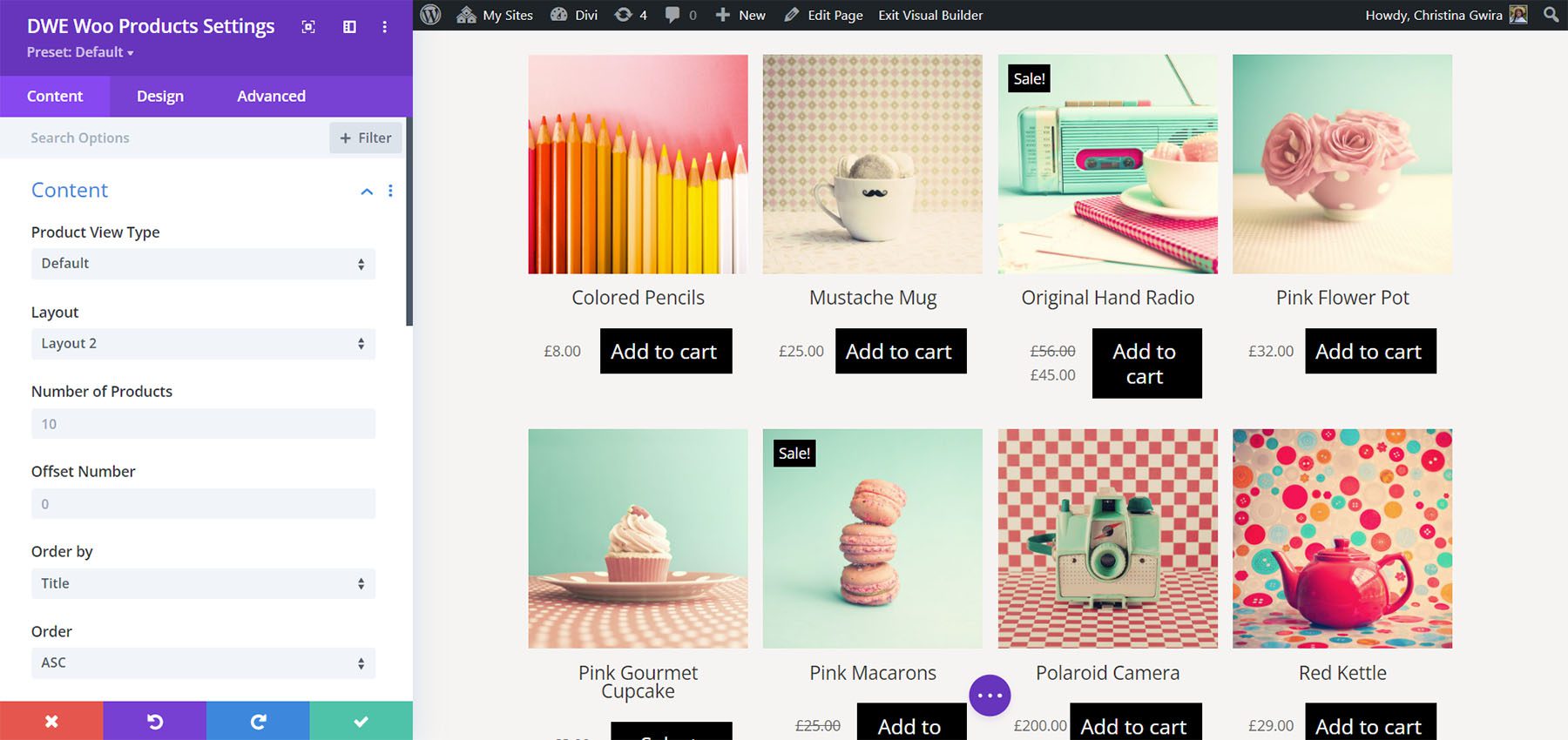
Inclui 3 opções de layout. Eles colocam os elementos em diferentes locais dentro das cartas. O layout 1 coloca o preço acima do botão adicionar ao carrinho. Este exemplo mostra o layout 2, que os coloca lado a lado.


O layout 3 coloca o botão adicionar ao carrinho acima do título.

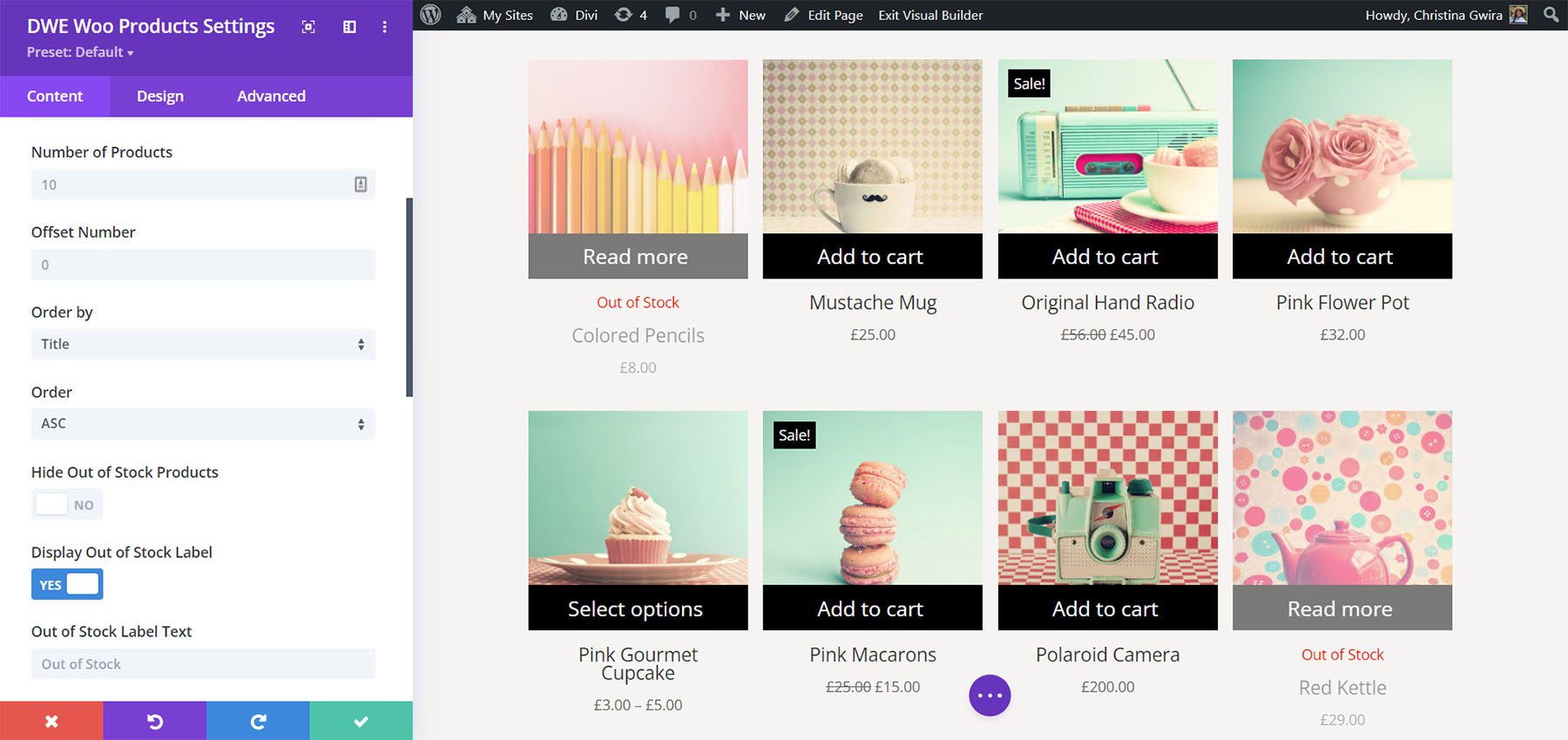
Você pode mostrar ou ocultar os produtos esgotados. Se você ocultá-los, poderá rotulá-los como esgotados, se desejar, ou adicionar qualquer rótulo que desejar usar. Você também pode escolher as categorias e tags para incluir e escolher a relação de taxonomia para algum controle lógico.

Exibição
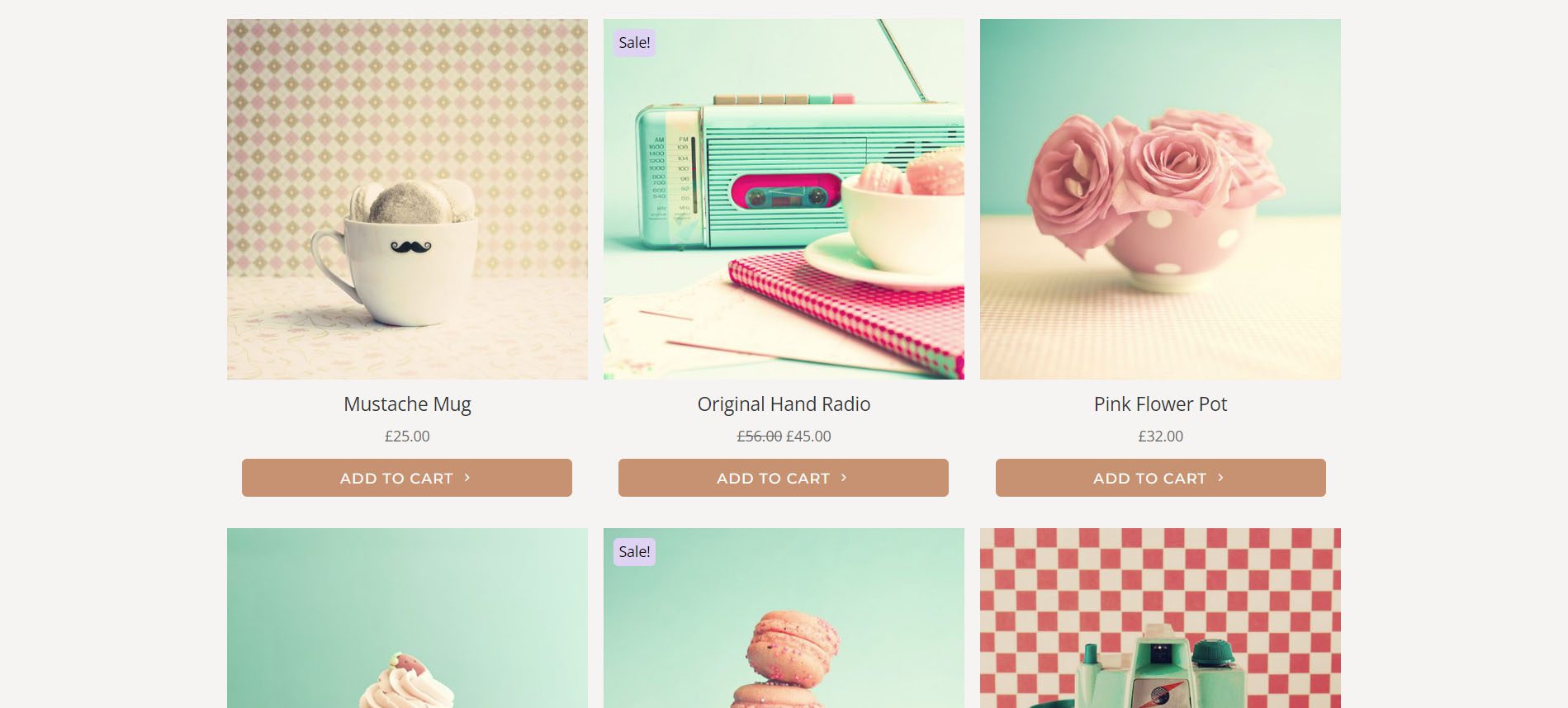
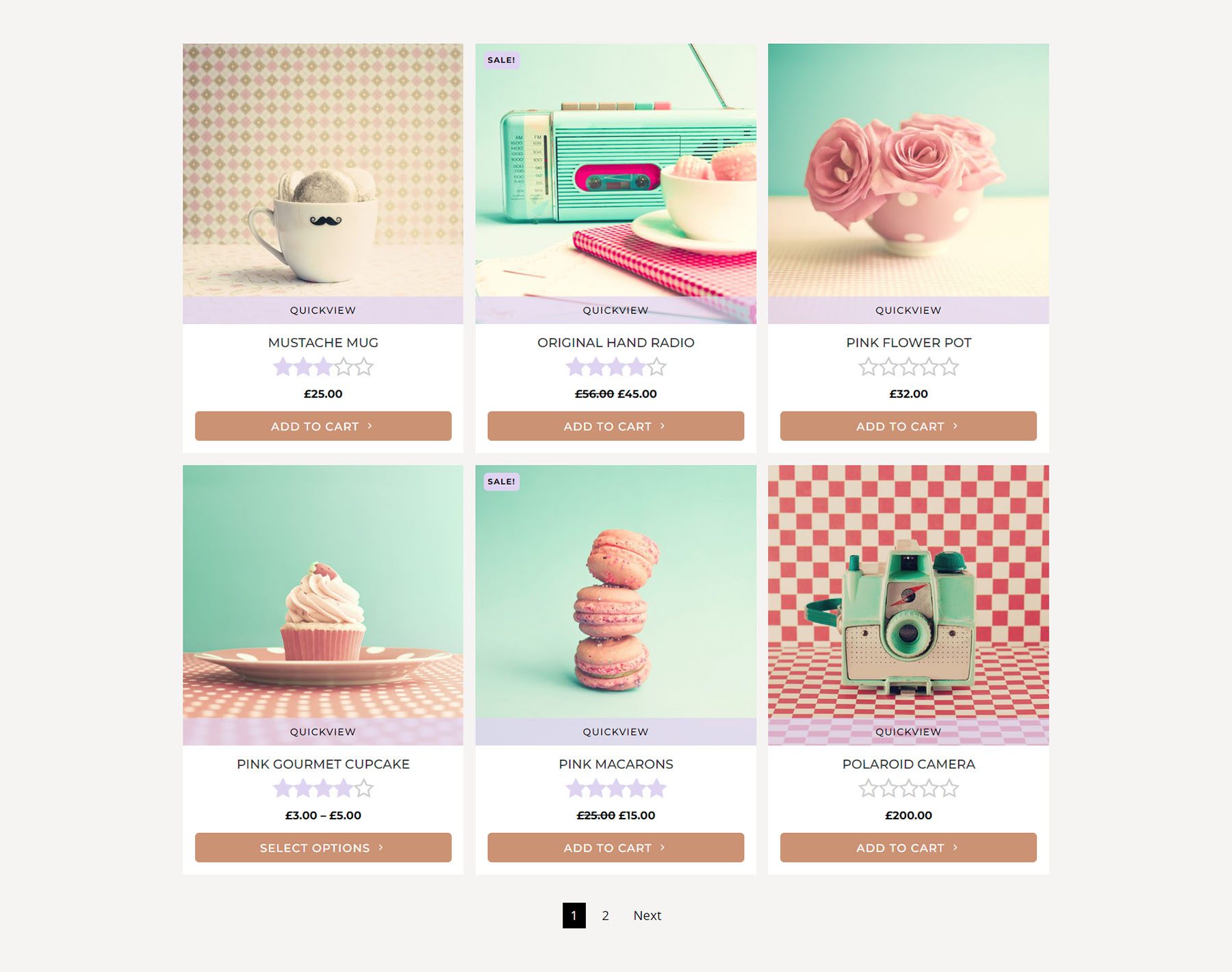
As opções de exibição permitem escolher o número de colunas, o espaço entre as colunas, mostrar alvenaria, mostrar uma lista suspensa de classificação, exibir um link de visualização rápida, adicionar texto de visualização rápida e um ícone, escolher quais elementos mostrar, adicionar efeitos de zoom, escolher o tamanho da miniatura e muito mais. Você pode habilitar qualquer um dos elementos individualmente, então você pode desabilitar as imagens, selo de venda, etc. Eu mudei este exemplo para 2 colunas, estilizei o rótulo Venda e personalizei o botão.

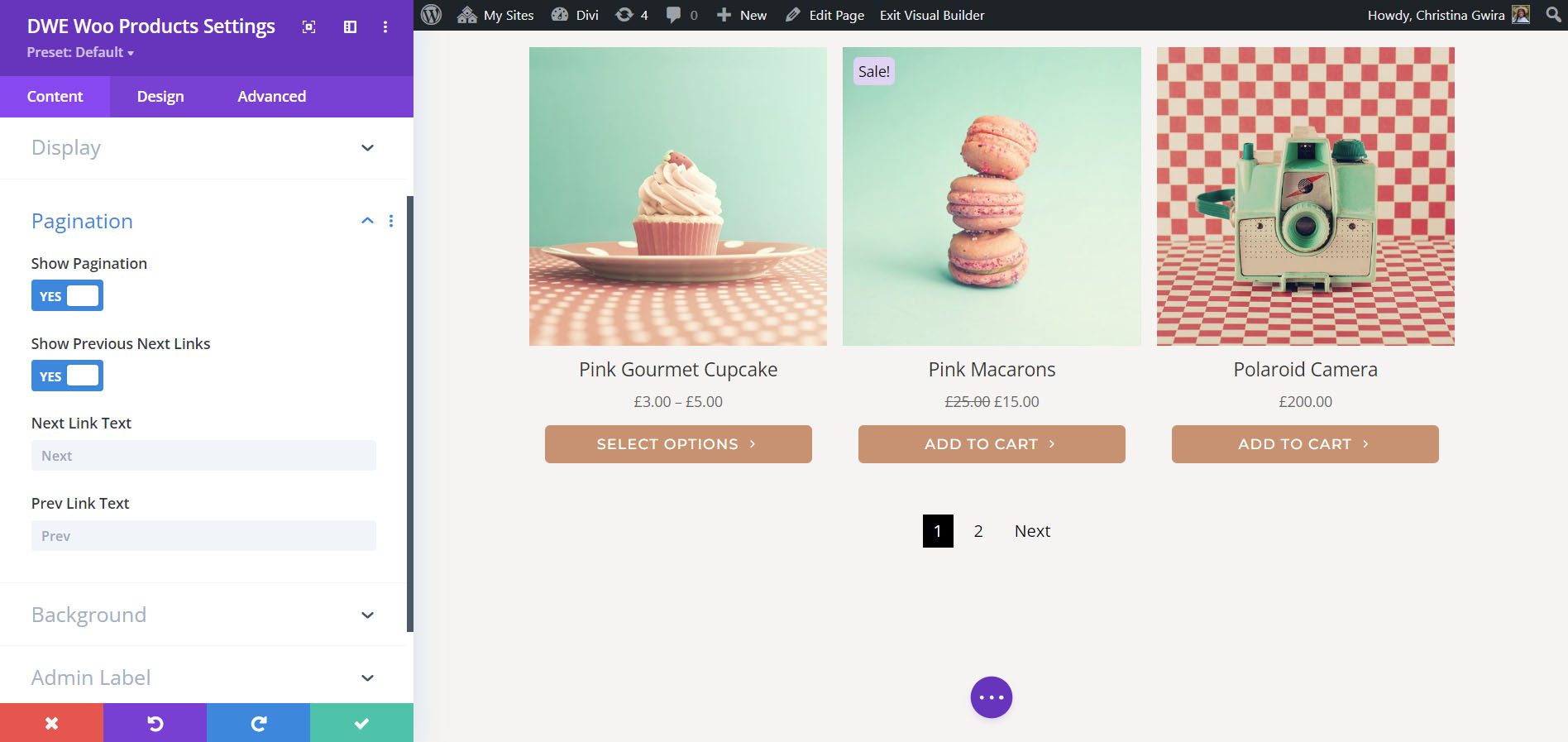
Paginação
A paginação adiciona números de página. Você também pode habilitar os links anterior e seguinte e adicionar o texto que deseja que eles exibam.

Histórico do produto
As configurações de plano de fundo do produto controlam o plano de fundo da área de texto do cartão.

Configurações de design
As configurações de Design permitem ajustar cada elemento de forma independente. Você tem controle total sobre os tamanhos, cores, fontes, planos de fundo, bordas etc. Ajustei muitas das configurações neste exemplo.

Carrossel de produtos estendidos Divi WooCommerce
Divi WooCommerce Extended Products Carousel apresenta os produtos WooCommerce em um controle deslizante. Ele inclui as mesmas configurações do Módulo de Produtos WCE e adiciona aquelas para o carrossel. Você pode selecionar o tipo de produto, layout, número a ser exibido, ordem de classificação, ocultar produtos fora de estoque, escolher categorias, etc.

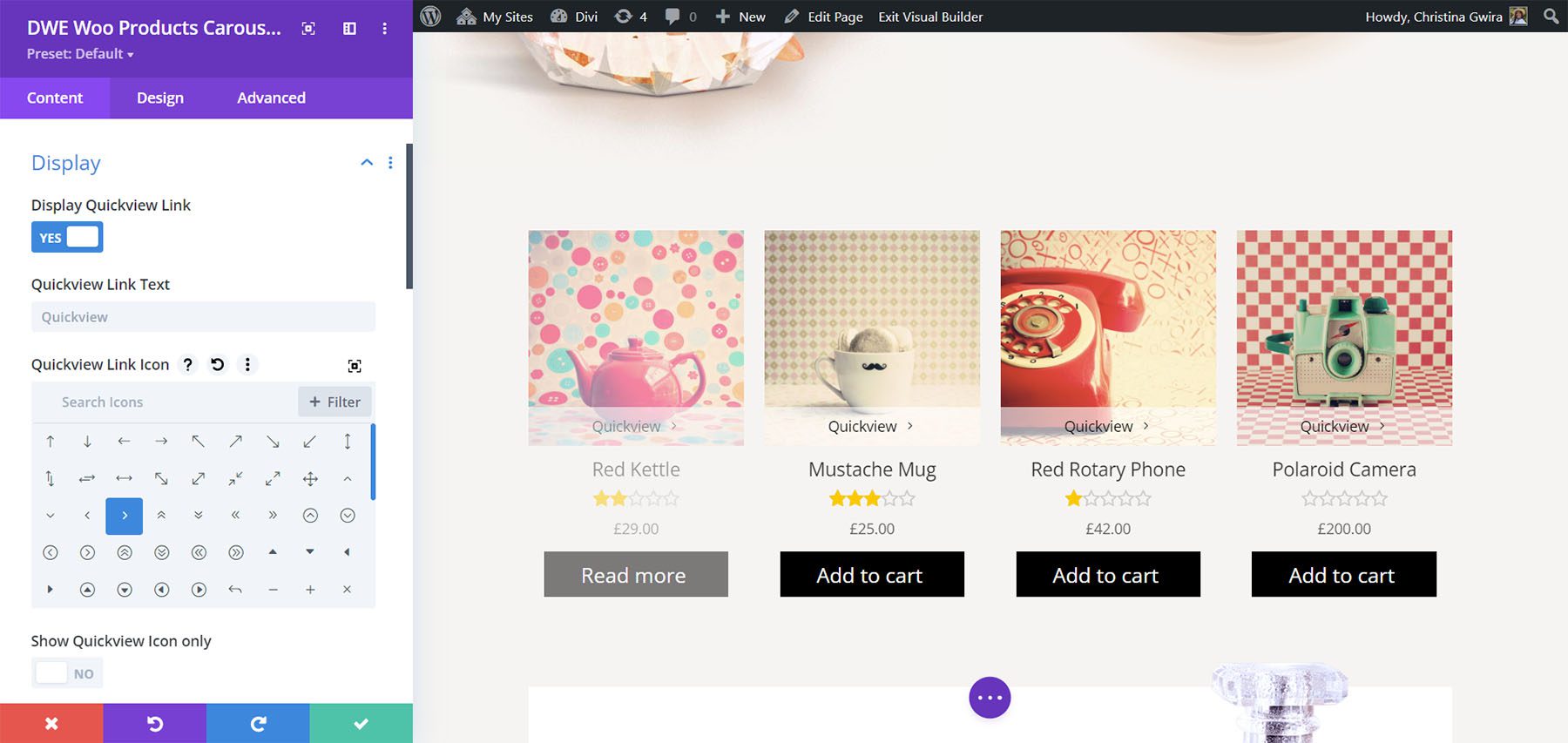
Exibição
Todas as opções de exibição também são as mesmas. Mostre um botão de visualização rápida, escolha os elementos a serem exibidos ou ocultados, adicione texto e mostre o selo de venda.

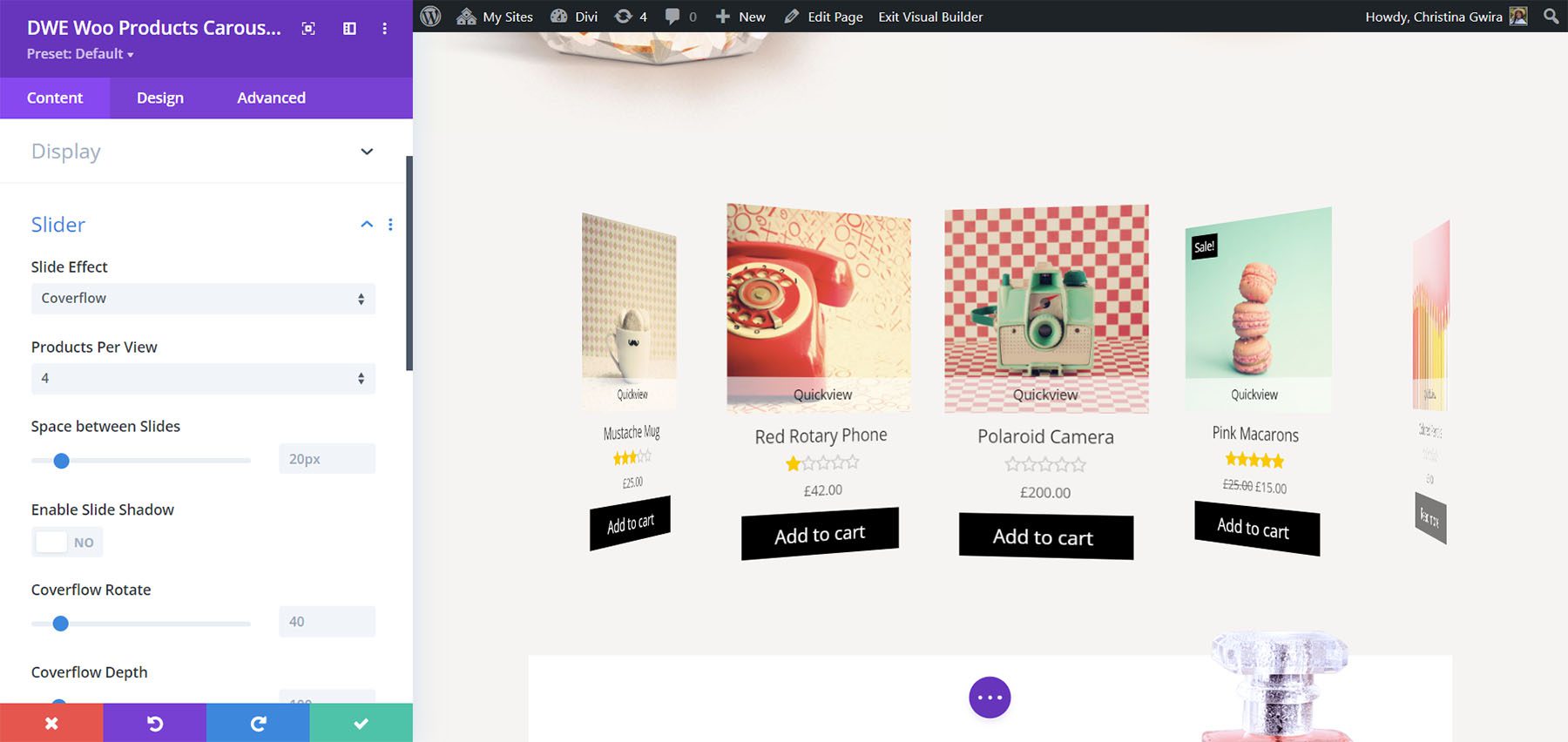
Controle deslizante
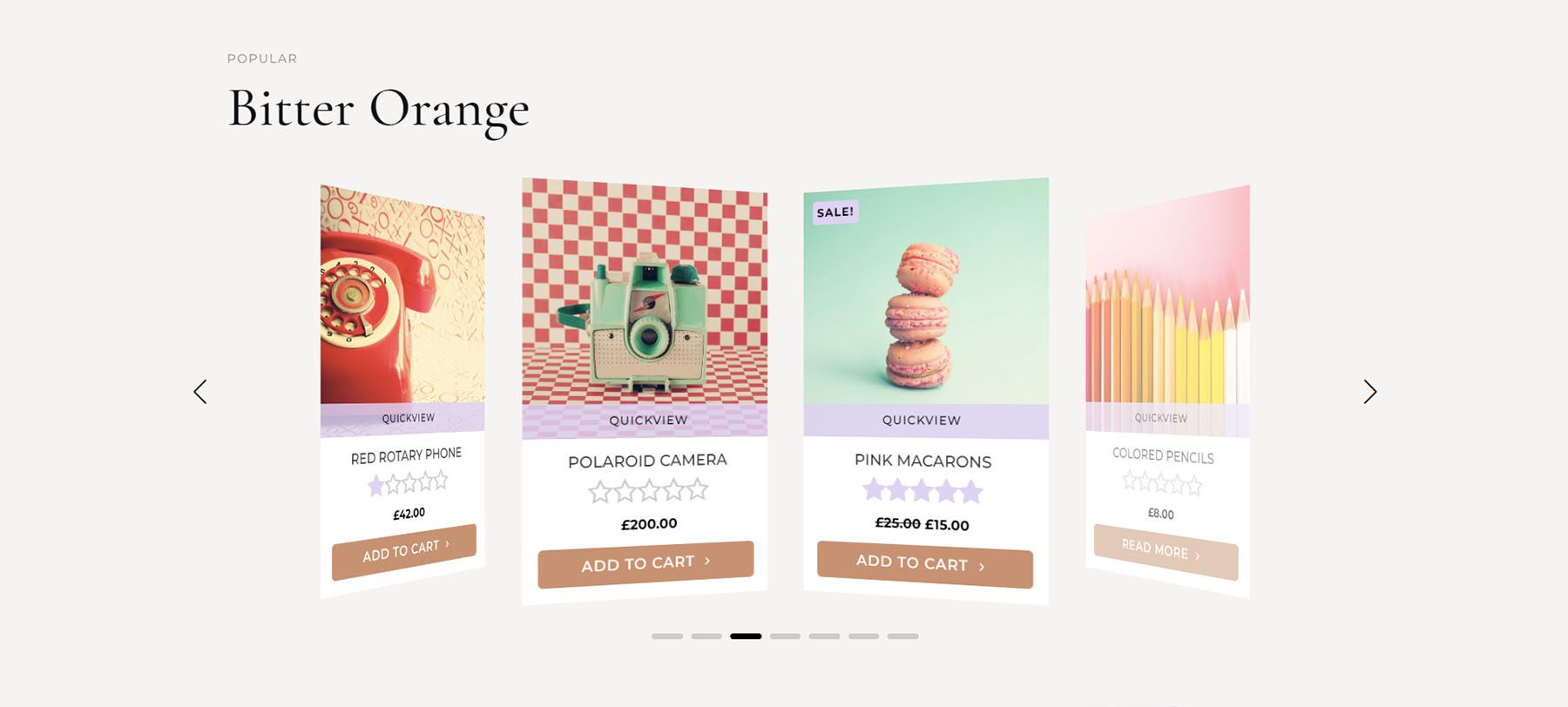
Não inclui paginação. Em vez disso, tem opções de controle deslizante. Escolha o efeito de slide entre Slide, Cube, Coverflow e Flip. Cada uma das opções tem configurações diferentes. Selecione o número de produtos a serem exibidos em um slide, ajuste o espaço entre os slides, equalize as alturas, ative o loop, ative a reprodução automática, ajuste a velocidade etc. Este exemplo mostra o Coverflow.

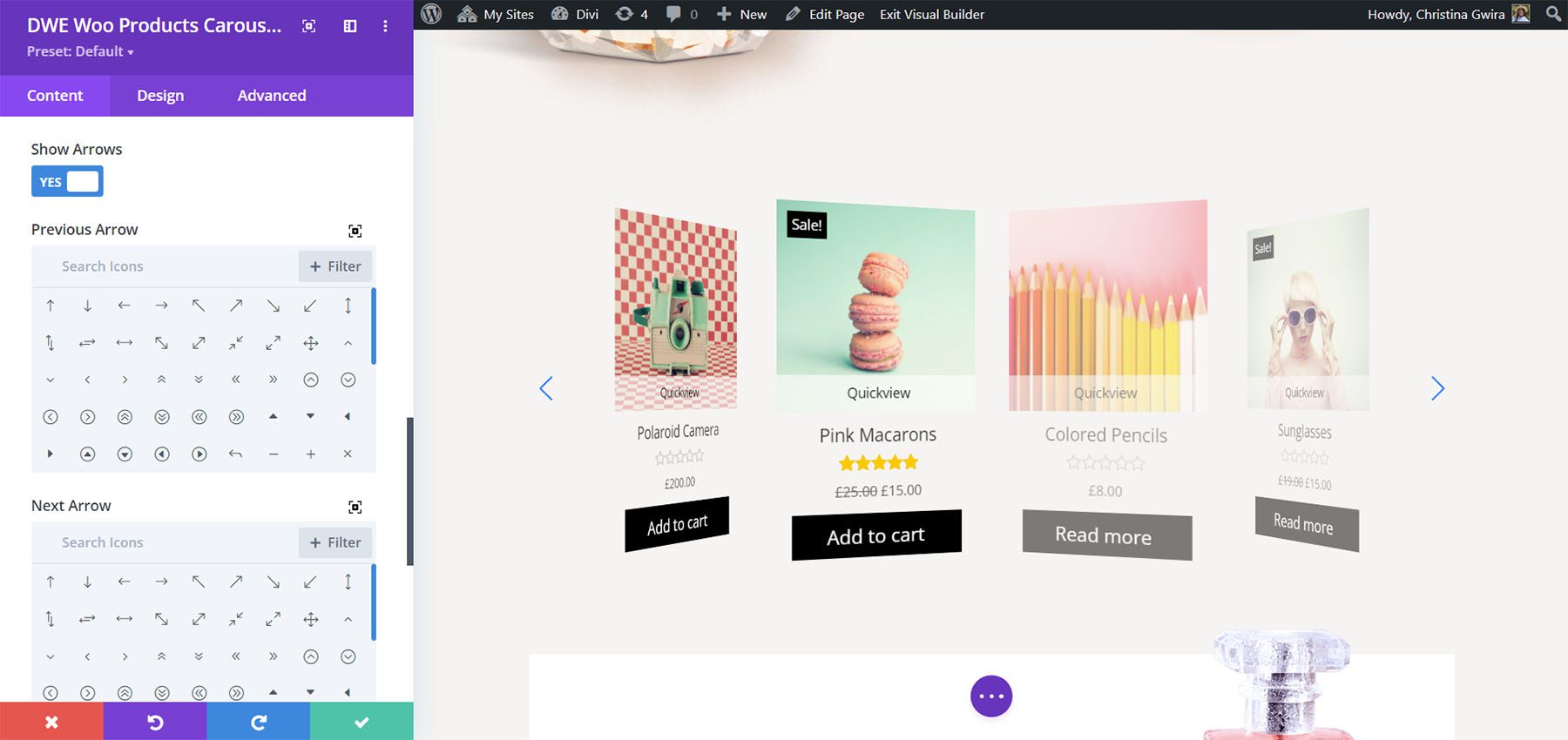
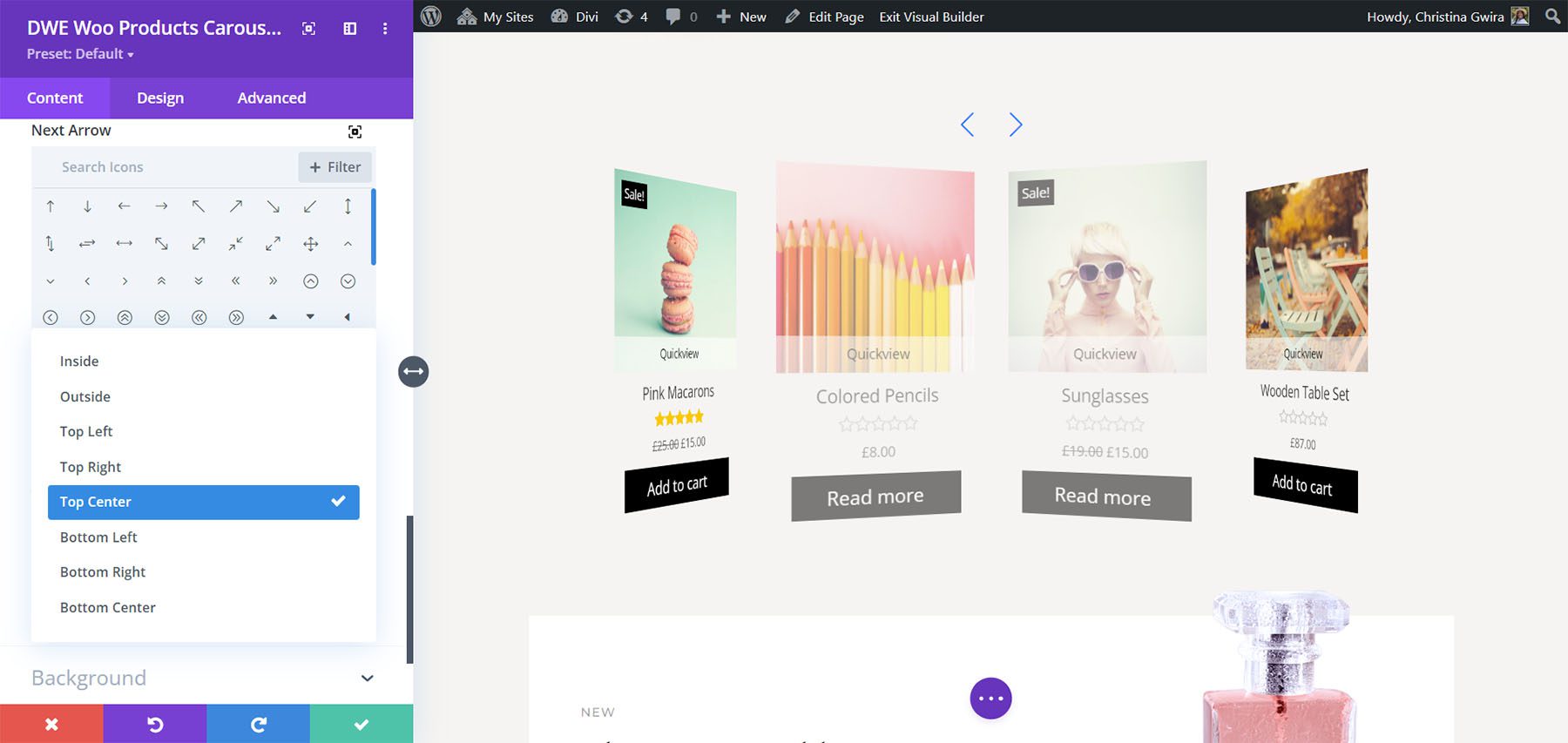
O controle deslizante também inclui os tipos padrão de navegação. Você pode mostrá-los ou desativá-los. Você também pode escolher as setas da lista de ícones, mostrá-las apenas ao passar o mouse e escolher sua posição entre 8 opções. Isso mostra a opção padrão dentro do controle deslizante. Este exemplo mostra as setas em sua posição padrão.

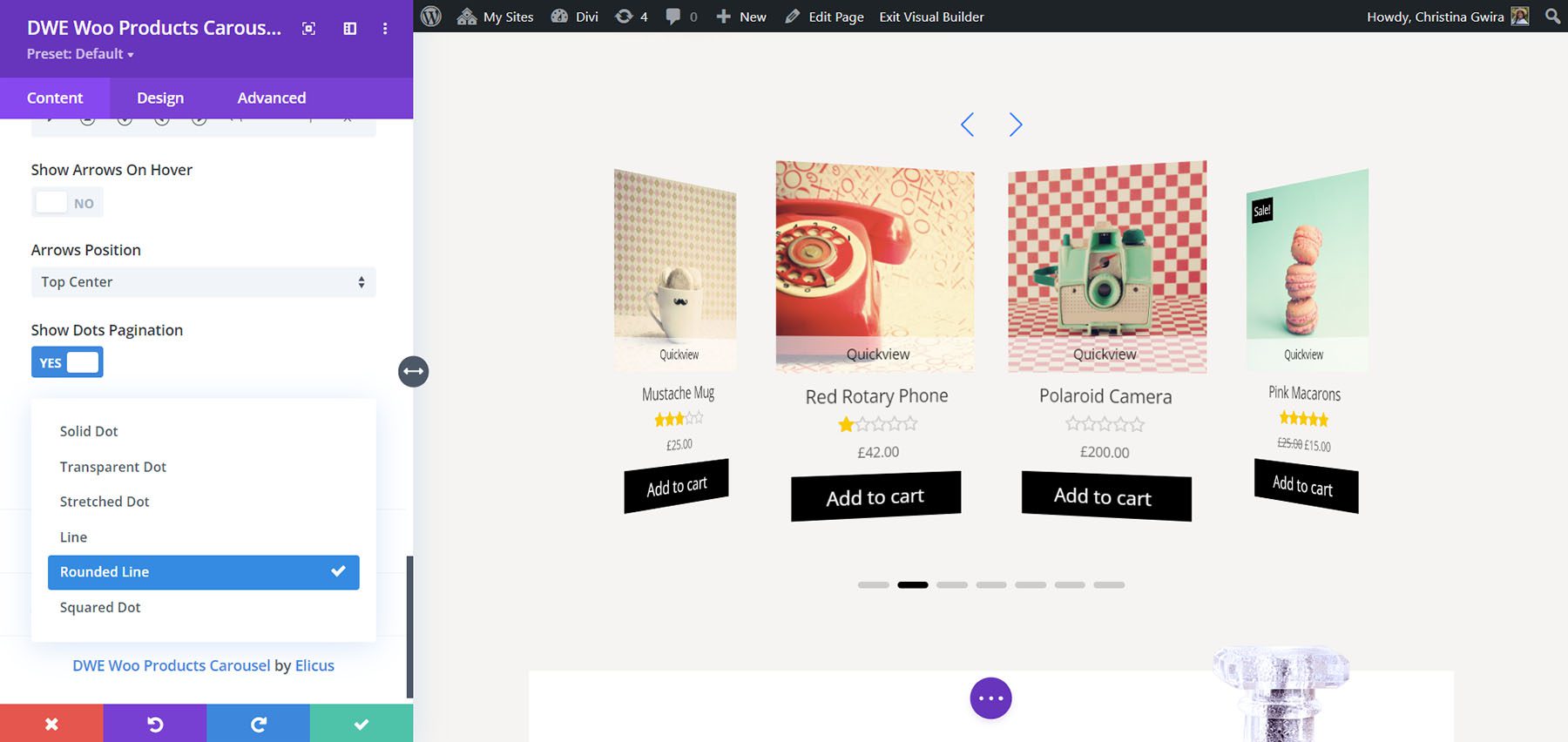
Este exemplo mostra as setas no centro superior.

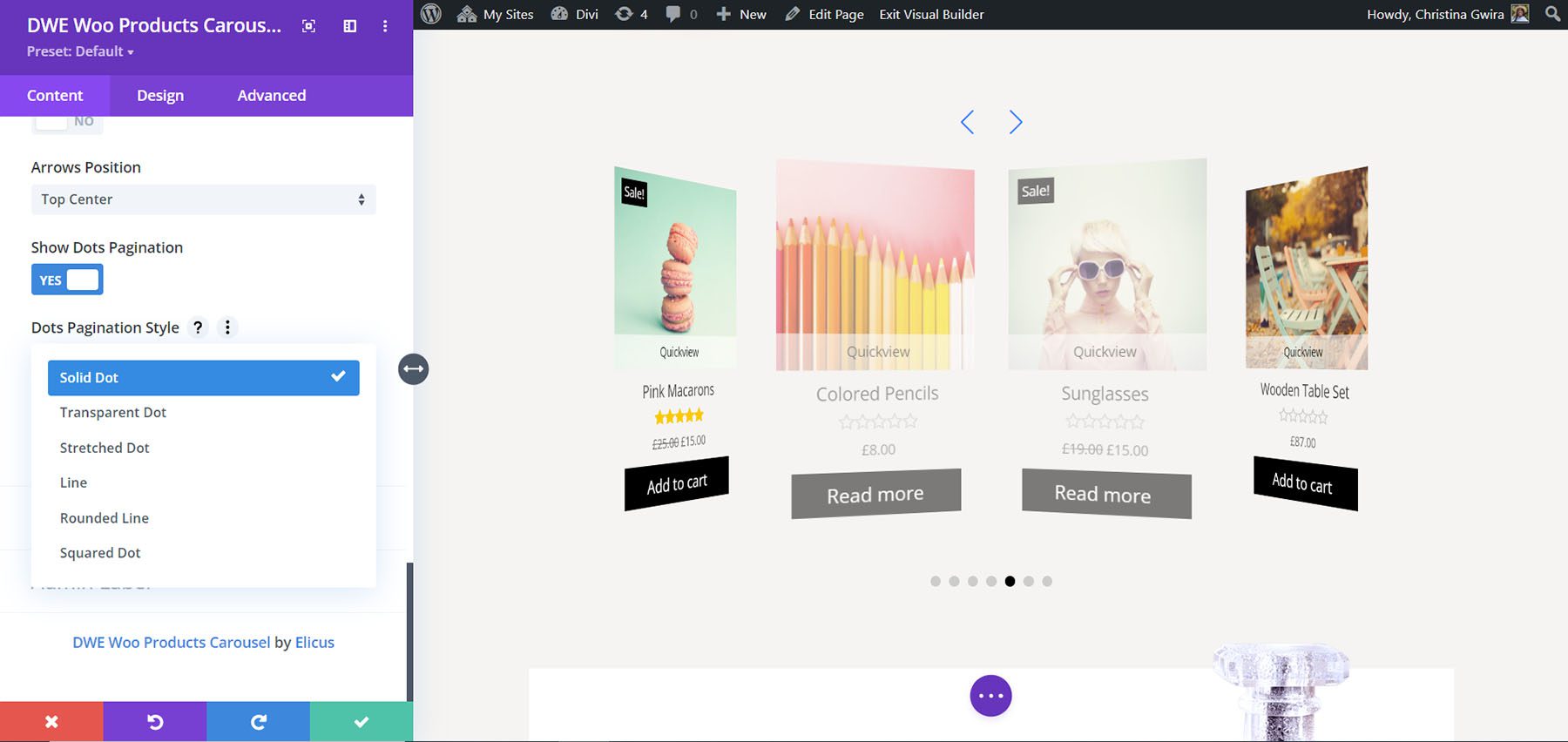
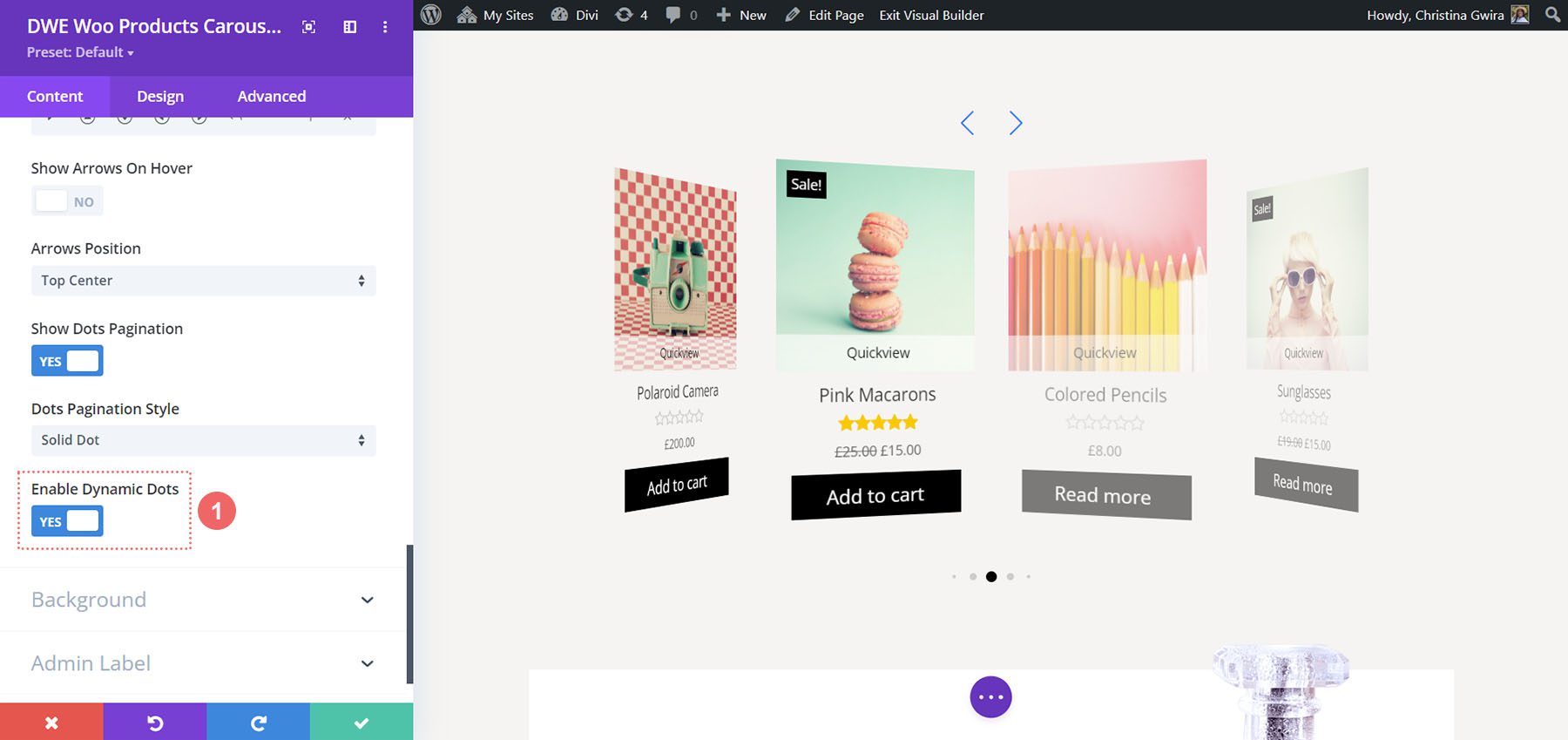
Também inclui paginação de pontos com 6 estilos para escolher. Este exemplo mostra Solid Dot.

Este exemplo mostra a linha arredondada.

Ele também tem uma opção chamada Pontos Dinâmicos. Isso altera os tamanhos dos pontos para mostrar que os mais próximos do slide atual são maiores do que os que estão mais distantes.

Configurações de design
As configurações de design incluem opções para cada elemento do controle deslizante. Ajustei as cores da fonte, cores de fundo, bordas, setas e pontos neste exemplo.

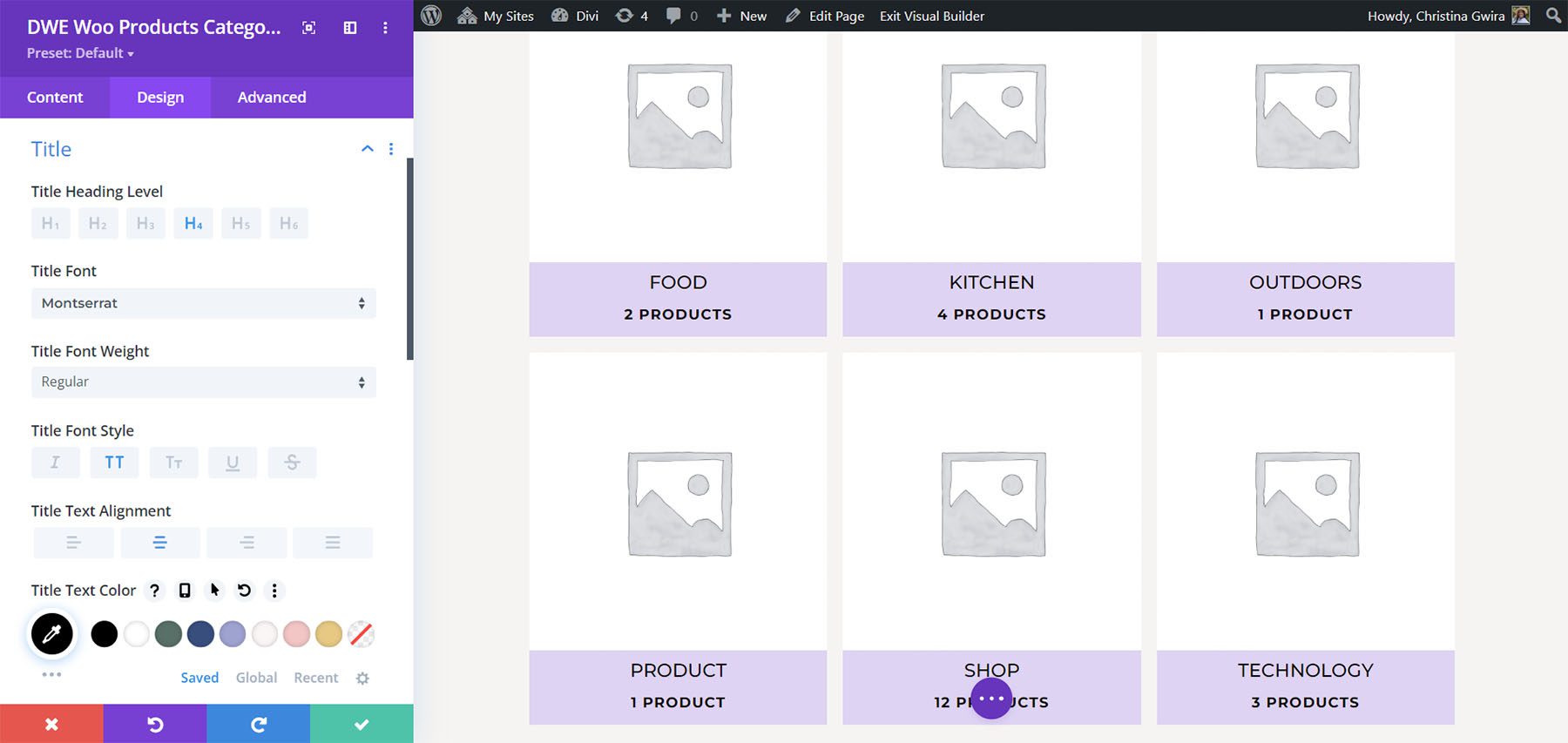
Categorias de produtos estendidos Divi WooCommerce
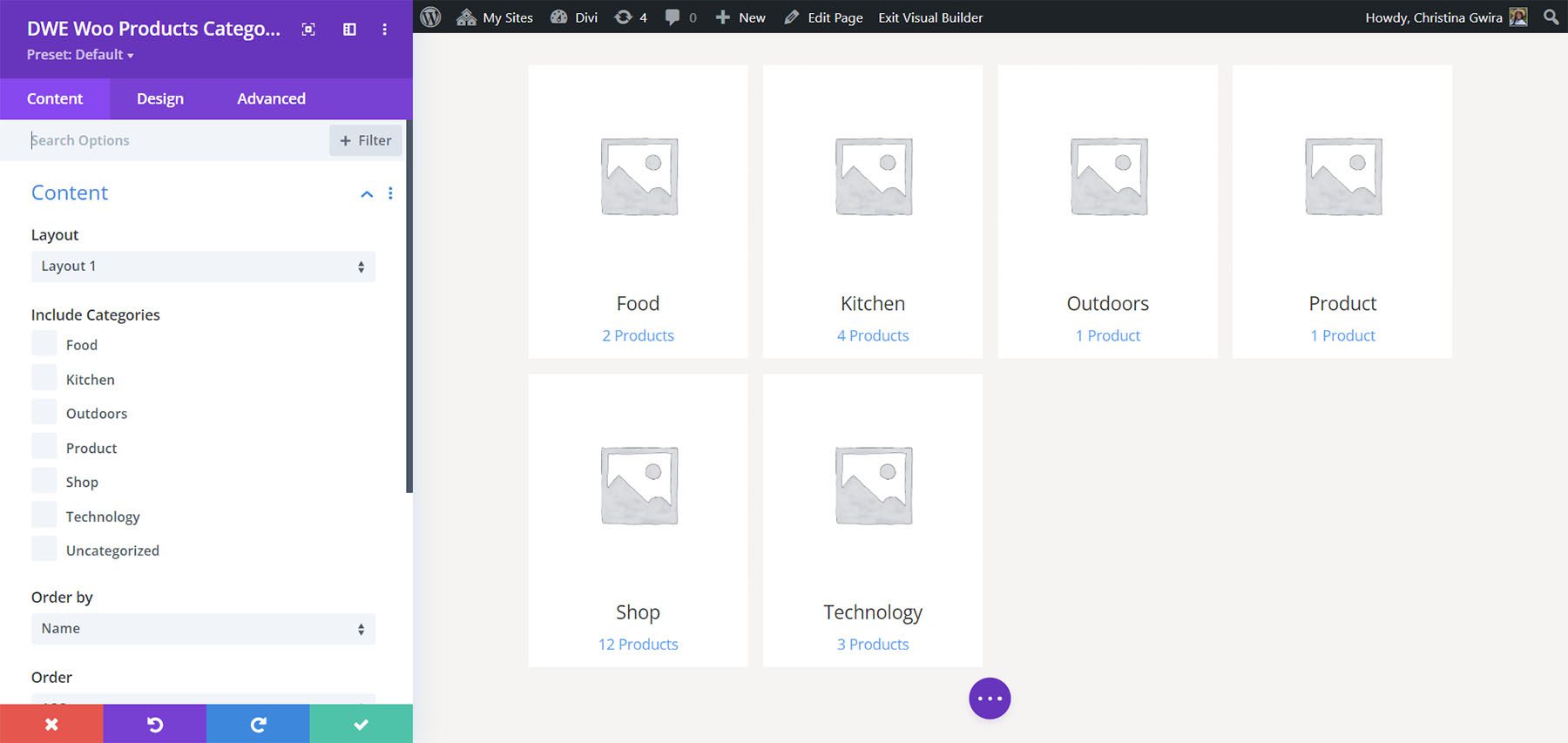
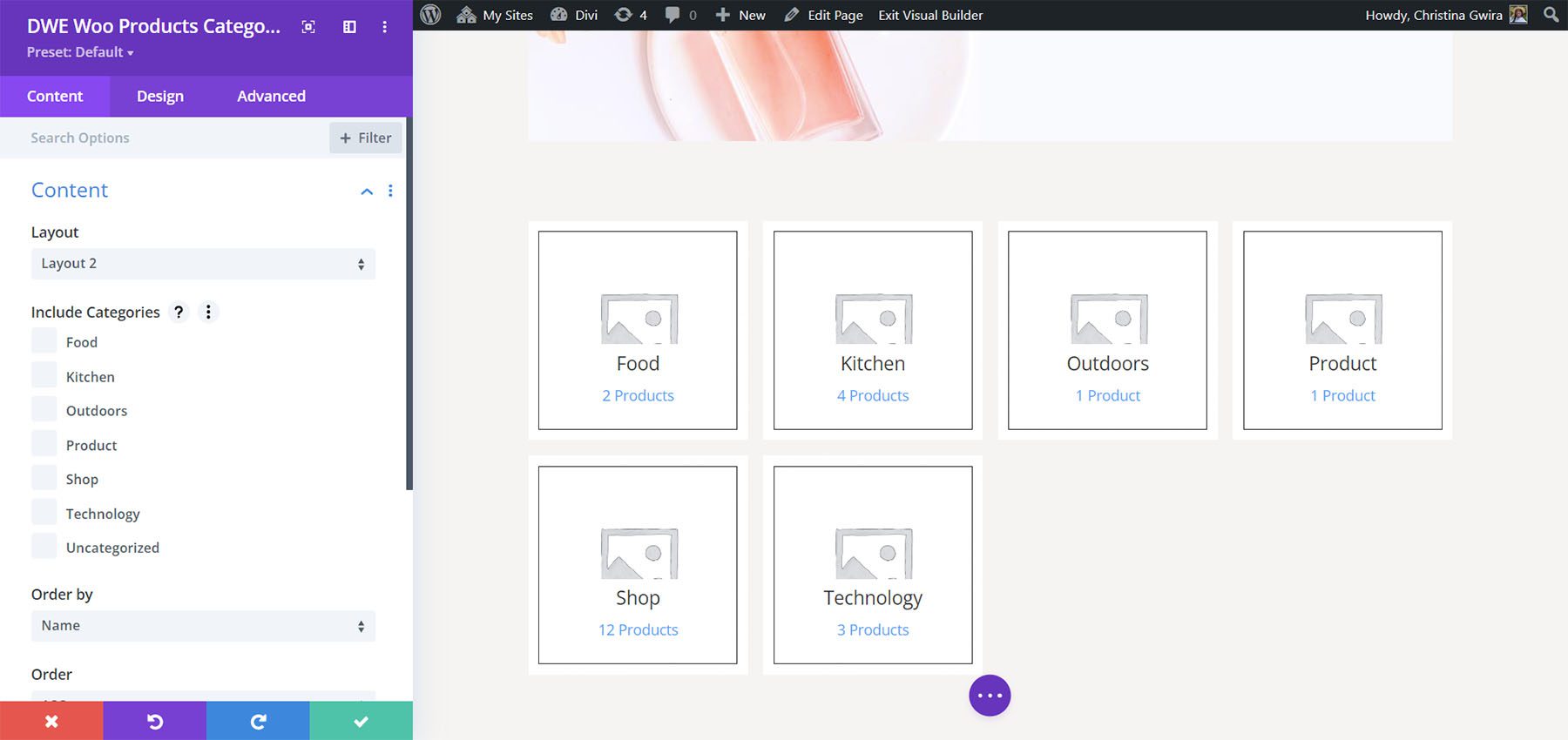
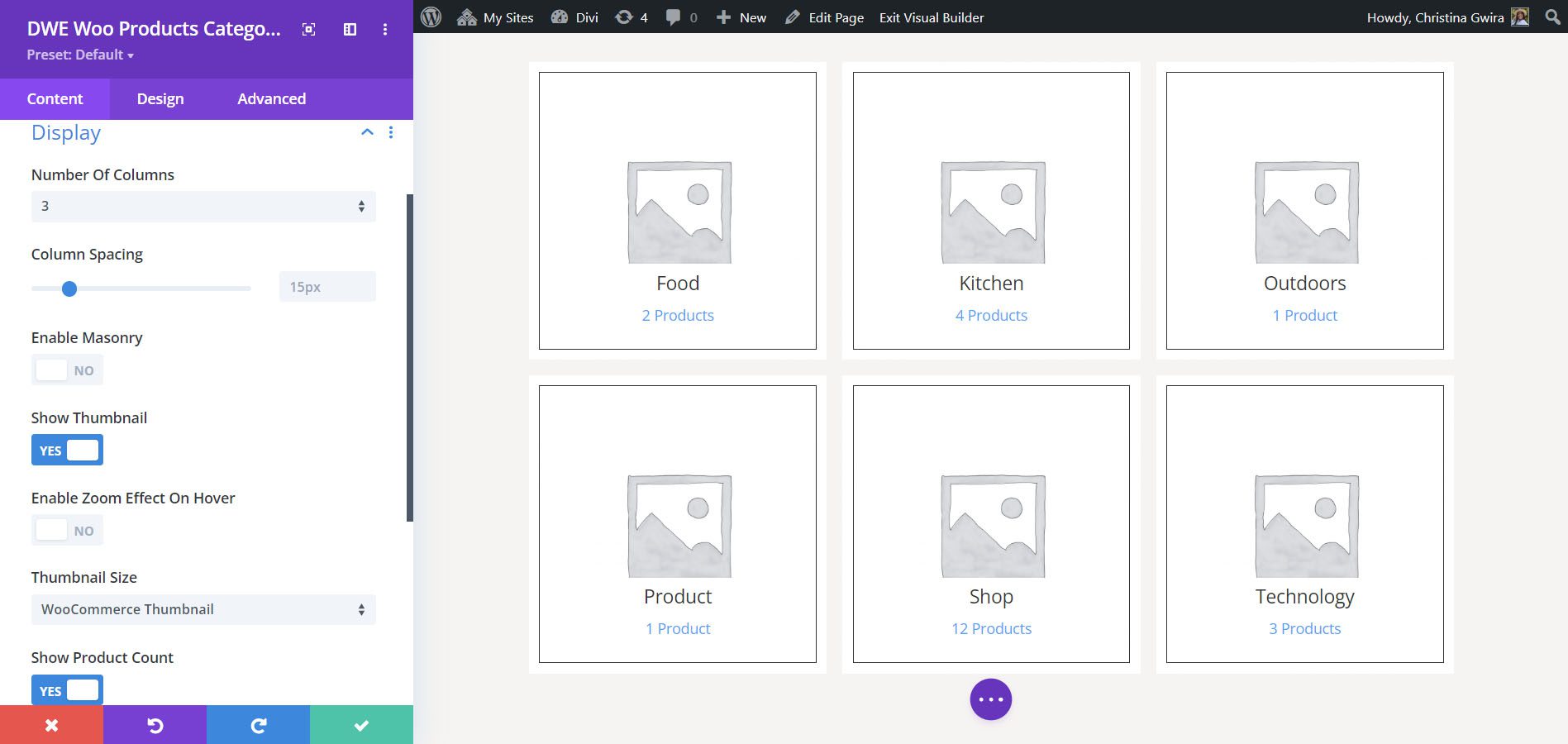
As categorias de produtos estendidos do Divi WooCommerce criam cartões que representam cada uma das categorias em sua loja WooCommerce. Inclui 2 layouts e você pode selecionar as categorias que deseja exibir. Este é o layout 1. Ele coloca o título e o número de itens nessa categoria sob a imagem em destaque para a categoria.

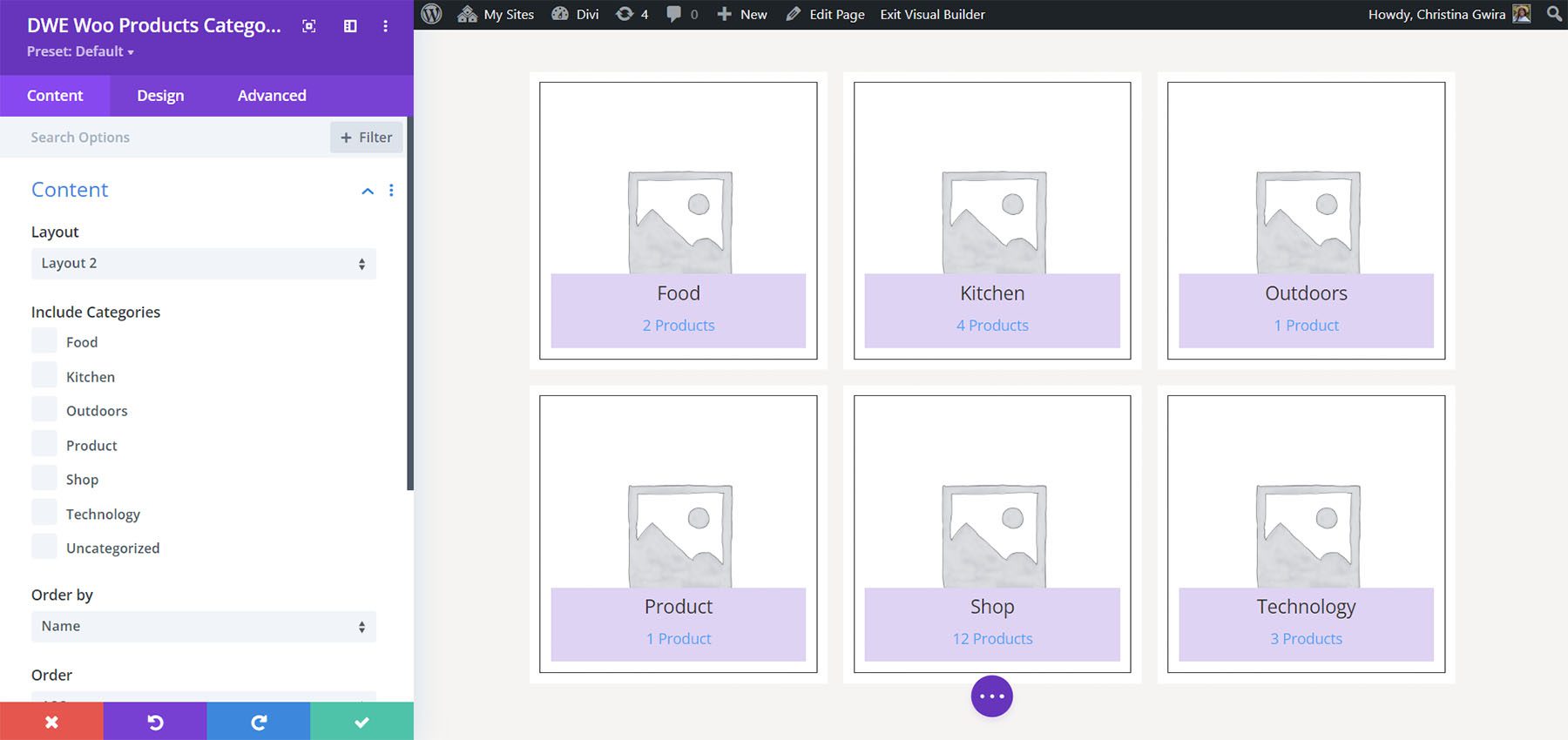
Este é o layout 2. Ele coloca o título e o número de itens sobre a imagem e exibe o cartão como um quadrado contornado.

Exibição
As opções de exibição incluem o número de colunas, espaçamento entre colunas, alvenaria, miniatura, efeito de zoom, tamanho da miniatura e contagem de produtos.

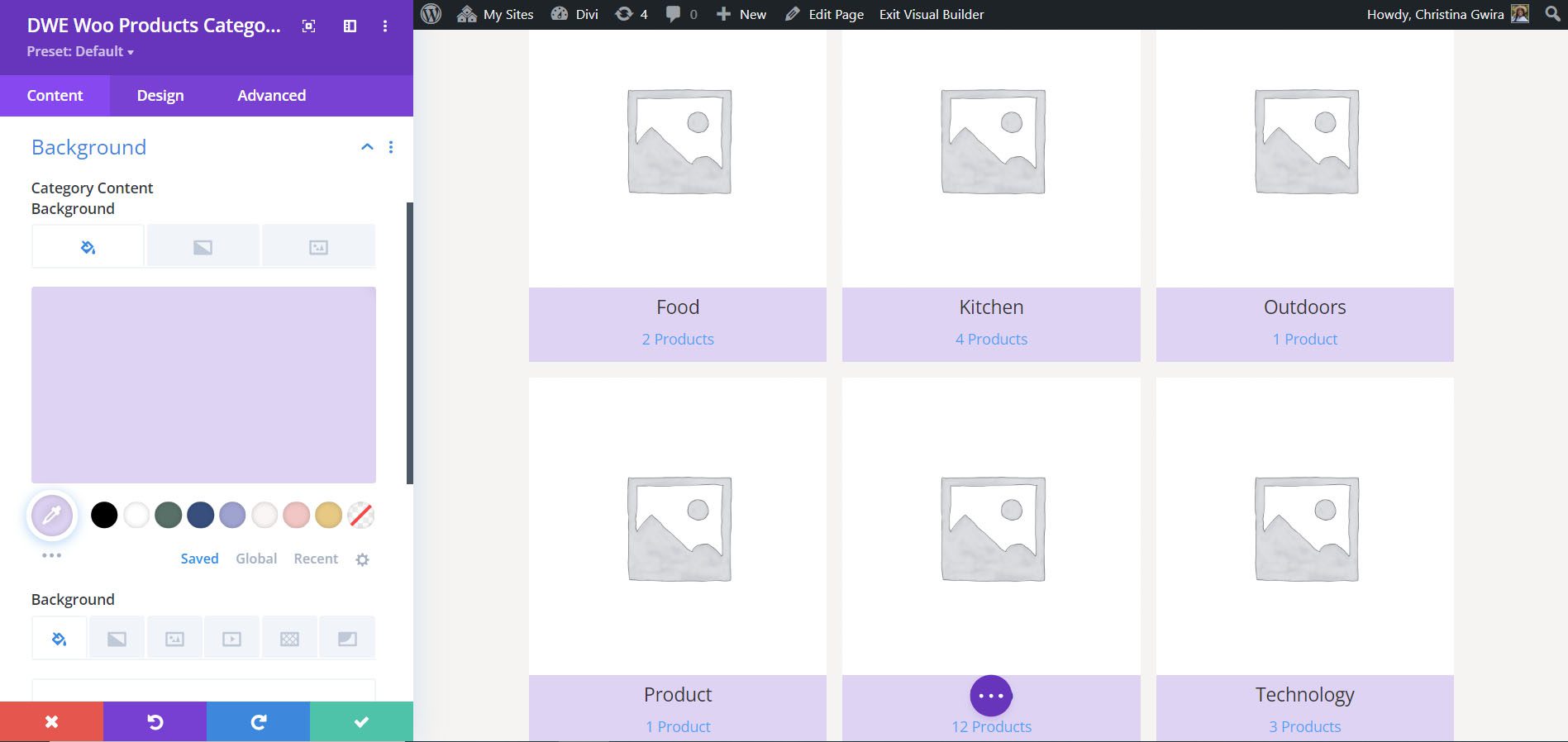
Fundo
As configurações de plano de fundo colocam uma cor de plano de fundo atrás do título e das contagens de produtos.

Veja como o plano de fundo fica com o layout 2.

Configurações de design
As configurações de design incluem opções para todos os elementos. Neste exemplo, ajustei as cores, tamanhos, pesos e espaçamento do texto para corresponder ao estilo que usamos no modelo de página e no Perfumery Layout Pack.

Onde comprar Divi WooCommerce Extended
O Divi WooCommerce Extended está disponível no Divi Marketplace por US$ 59. Inclui uso ilimitado, 1 ano de suporte e atualizações e garantia de reembolso de 20 dias.

Pensamentos finais
Essa é a nossa rápida olhada no Divi WooCommerce Extended. Esses cinco módulos adicionam muitos recursos ao Divi para criar páginas de loja para seus produtos WooCommerce. Eu apenas toquei nos principais recursos e é fácil ver o quão poderoso ele é. Se você estiver interessado em adicionar novos recursos à sua loja WooCommerce, vale a pena dar uma olhada no Divi WooCommerce Extended.
Nós queremos ouvir de você. Você já experimentou o Divi WooCommerce Extended? Deixe-nos saber o que você pensa sobre isso nos comentários.
