Destaque do plug-in Divi: DiviMenus
Publicados: 2023-07-24DiviMenus é um plugin de terceiros para Divi. É um construtor de menus que facilita a criação manual de novos menus para usar em vez dos menus padrão do WordPress. Agora ele foi atualizado com um novo módulo para criar mega menus, menus suspensos usando menus do WordPress e todos os tipos de novas formas criativas de navegar pelo seu conteúdo . Nesta postagem, veremos o DiviMenus por meio do Divi Popup Picnic Layout Pack para ajudá-lo a decidir se é o produto certo para suas necessidades.
- 1 O que você ganha com DiviMenus
- 1.1 Características
- 1.2 Layouts Livres
- 2 Módulos DiviMenus
- 2.1 DiviMenus
- 2.2 Construindo Popups e Mega Menus com DiviMenus
- 2.3 DiviMenus Flex
- 2.4 Construindo Popups e Mega Menus com DiviMenus Flex
- 3 Onde Comprar DiviMenus
- 4 pensamentos finais
O que você ganha com DiviMenus
Antes de mergulharmos no módulo, vamos dar uma olhada em algumas coisas que você pode esperar do plugin DiviMenus.
Características
O plugin DiviMenus inclui 2 módulos diferentes: “DiviMenus” e “DiviMenus Flex”. Você pode usar aquele que melhor lhe convier e atribuir tipos de link aos seus itens de menu.
Um exemplo disso é poder alternar seções Divi inteiras como um módulo de guias. Isso permite que você revele qualquer layout armazenado em sua biblioteca Divi como um menu pop-up ou mega. Você também pode revelar um menu do WordPress armazenado em Aparência > Menus como um menu suspenso recolhível. Os recursos são avançados e totalmente personalizáveis para suas necessidades!

Layouts gratuitos
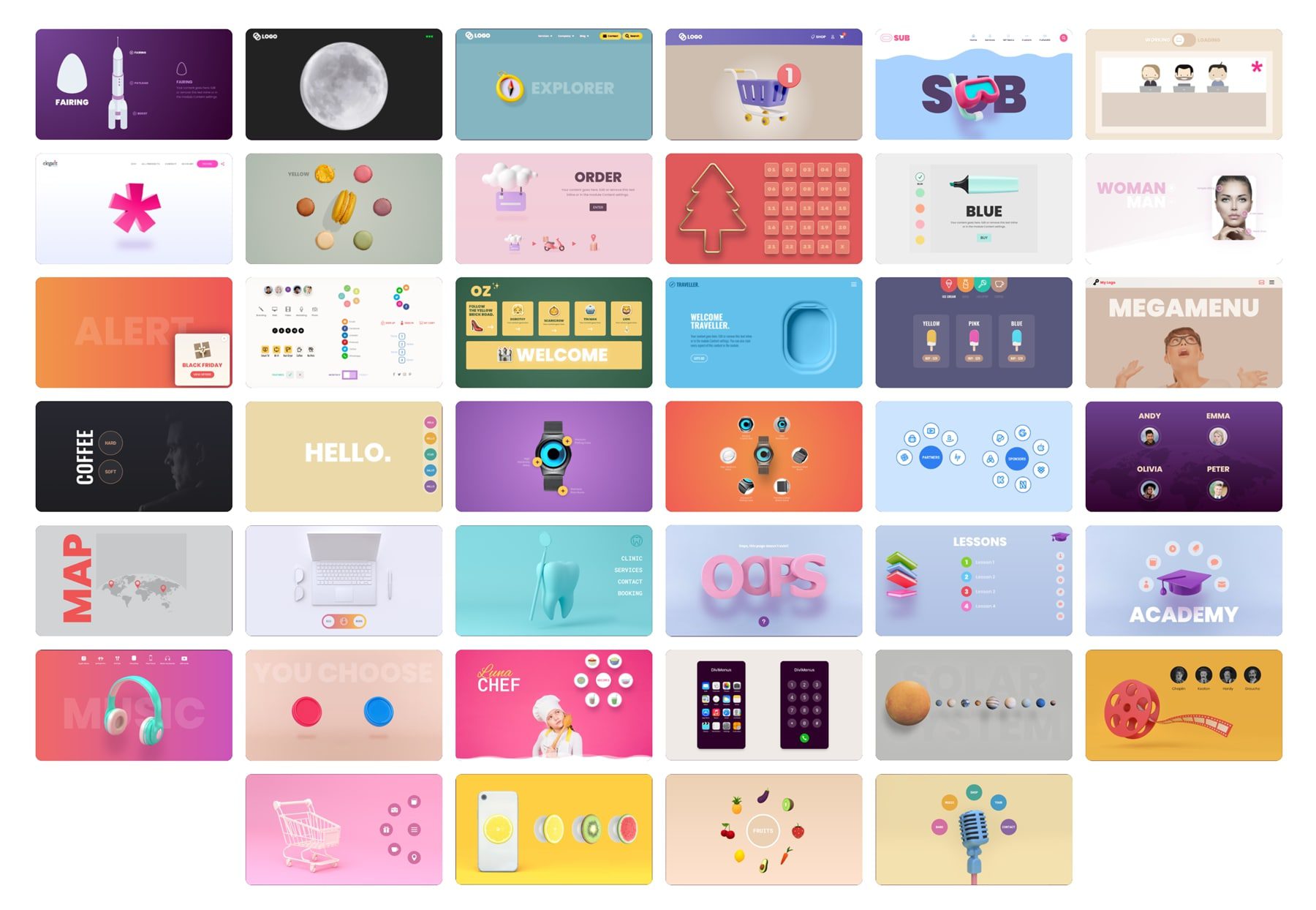
O DiviMenus também vem com vários layouts gratuitos que você pode usar ao se inscrever. Vamos dar uma olhada em alguns exemplos.

Exemplo 1
O primeiro exemplo de layout destaca diferentes cores de marcador ao clicar. Você pode ver a demonstração aqui.

Exemplo #2
O segundo exemplo permite revelar qualquer conteúdo clicando nas imagens exibidas em forma circular. Veja a demonstração ao vivo aqui.

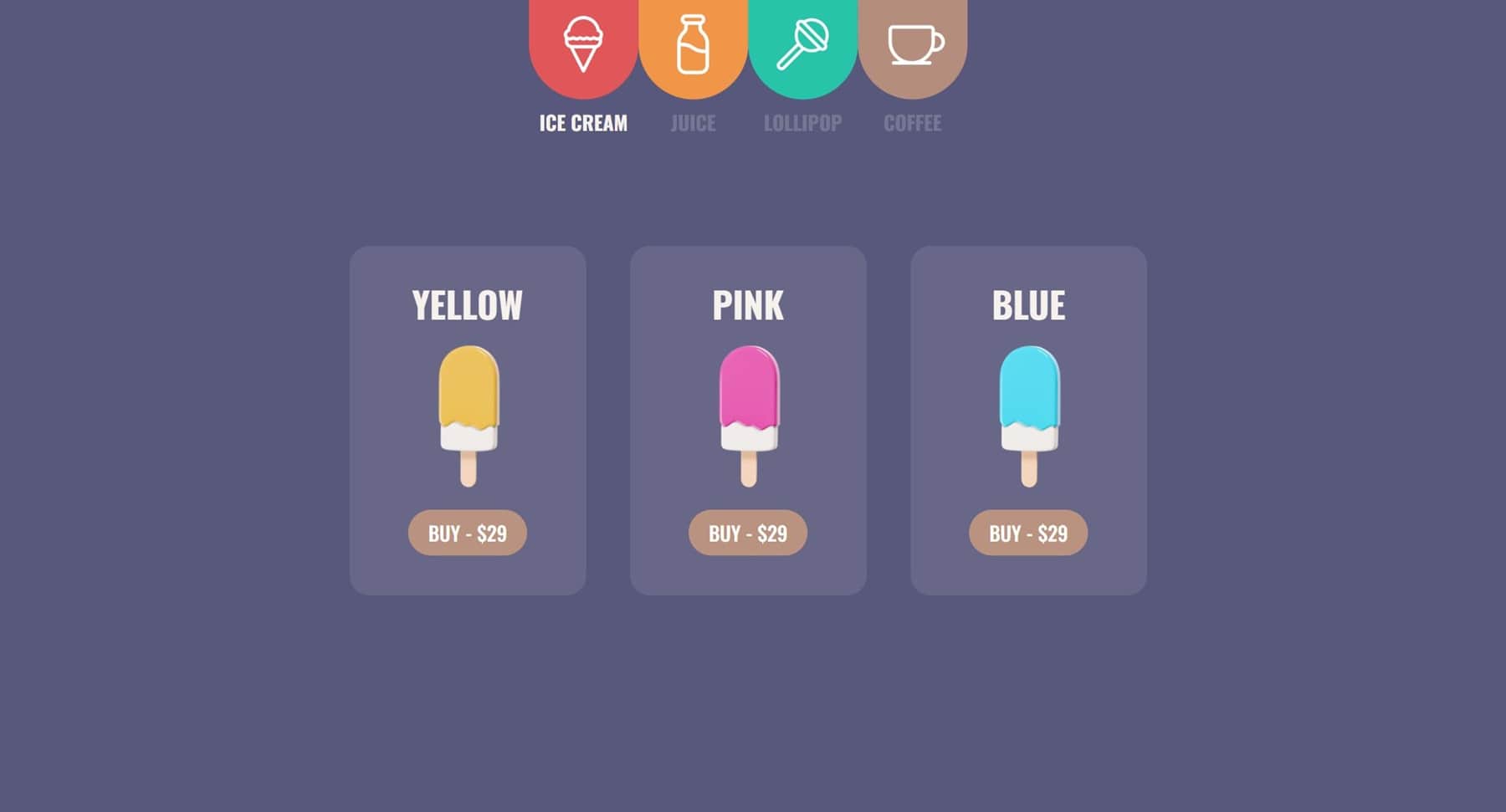
Exemplo #3
O último exemplo permite alternar entre as Divi Sections recriando um módulo Tab versátil . Você pode ver a demonstração ao vivo aqui.

Módulos DiviMenus
DiviMenus adiciona dois módulos ao Divi Builder. Em primeiro lugar, é o módulo original chamado DiviMenus. Em segundo lugar, há um novo módulo chamado DiviMenus Flex.

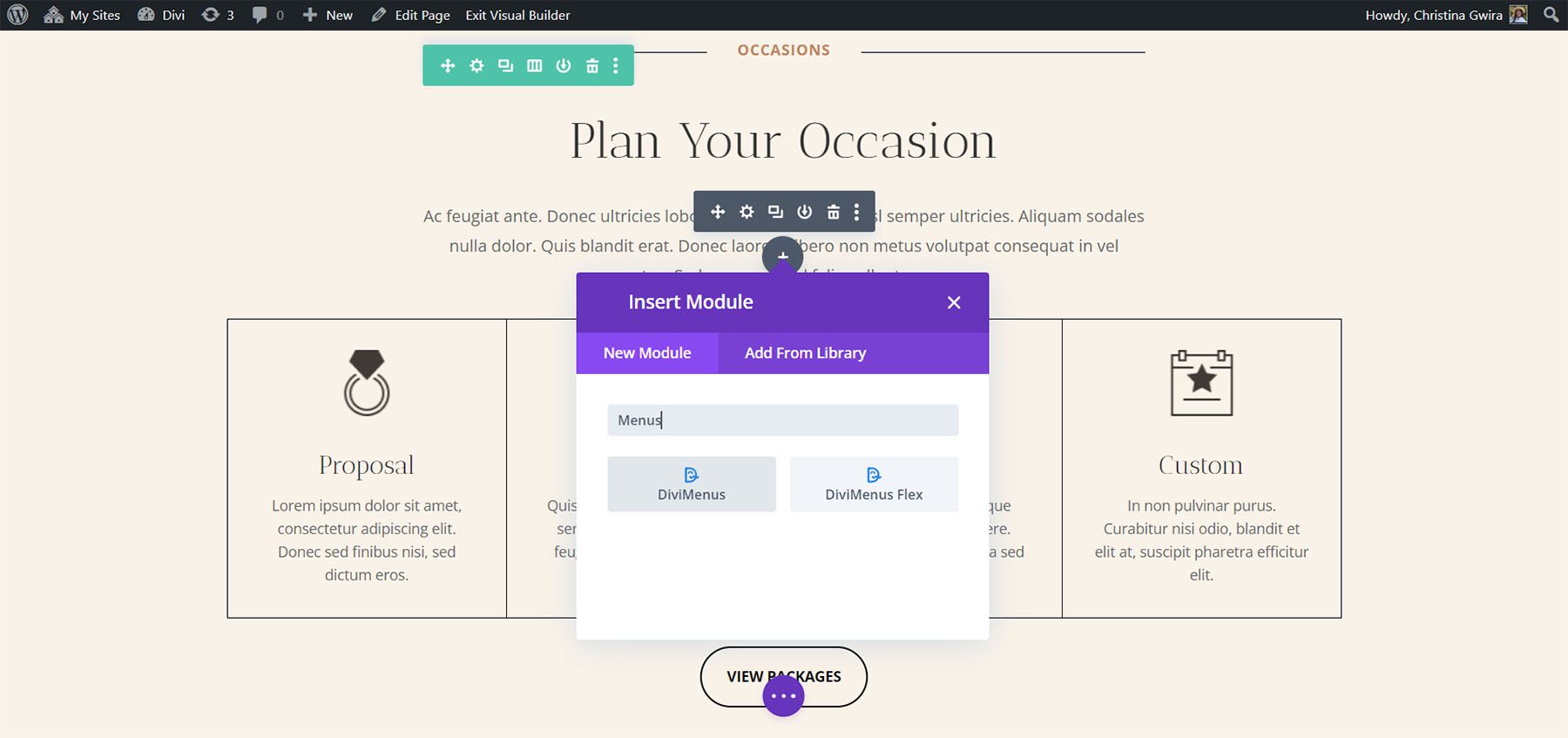
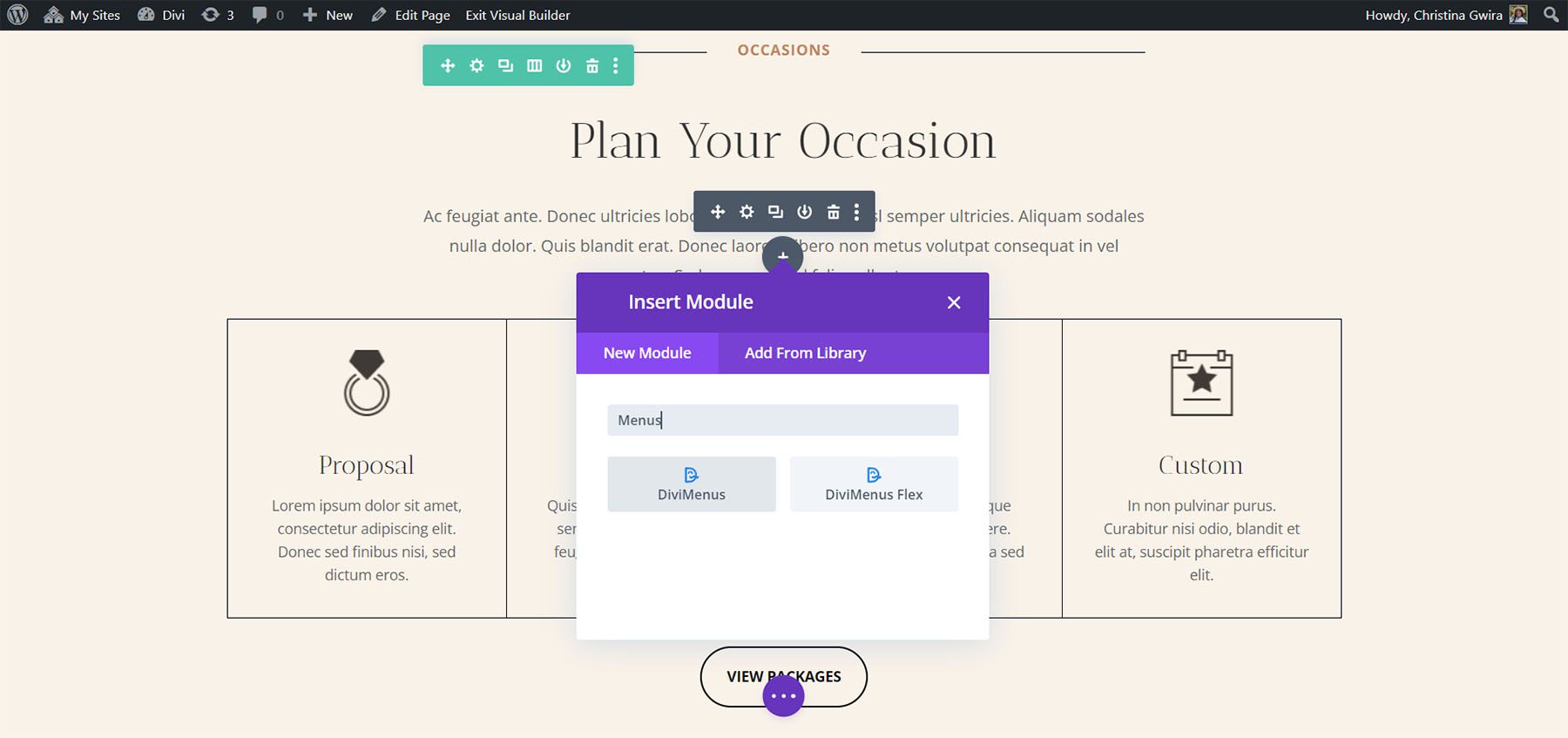
DiviMenus
DiviMenus inclui submódulos para cada um dos itens de menu. Você também pode ajustar a forma do menu, escolher como ele abre, escolher o tipo de botão do menu, ajustar o título, escolher ícones, especificar a URL e muito mais. O padrão é um ícone de hambúrguer dentro de um círculo cinza. Ele pode criar menus que abrem ao clicar ou passar o mouse, menus que flutuam no lugar, mega menus e muito mais.

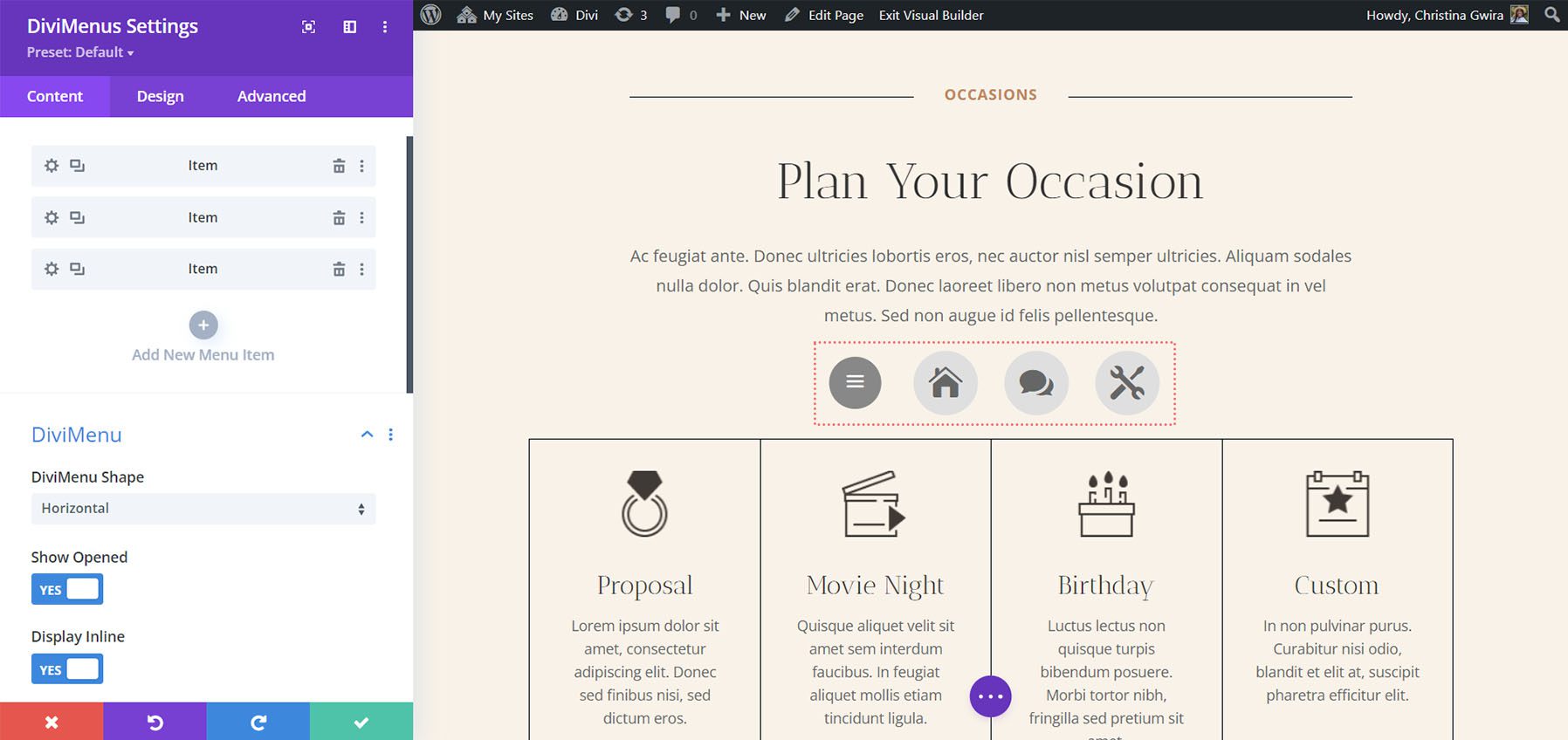
Submódulo
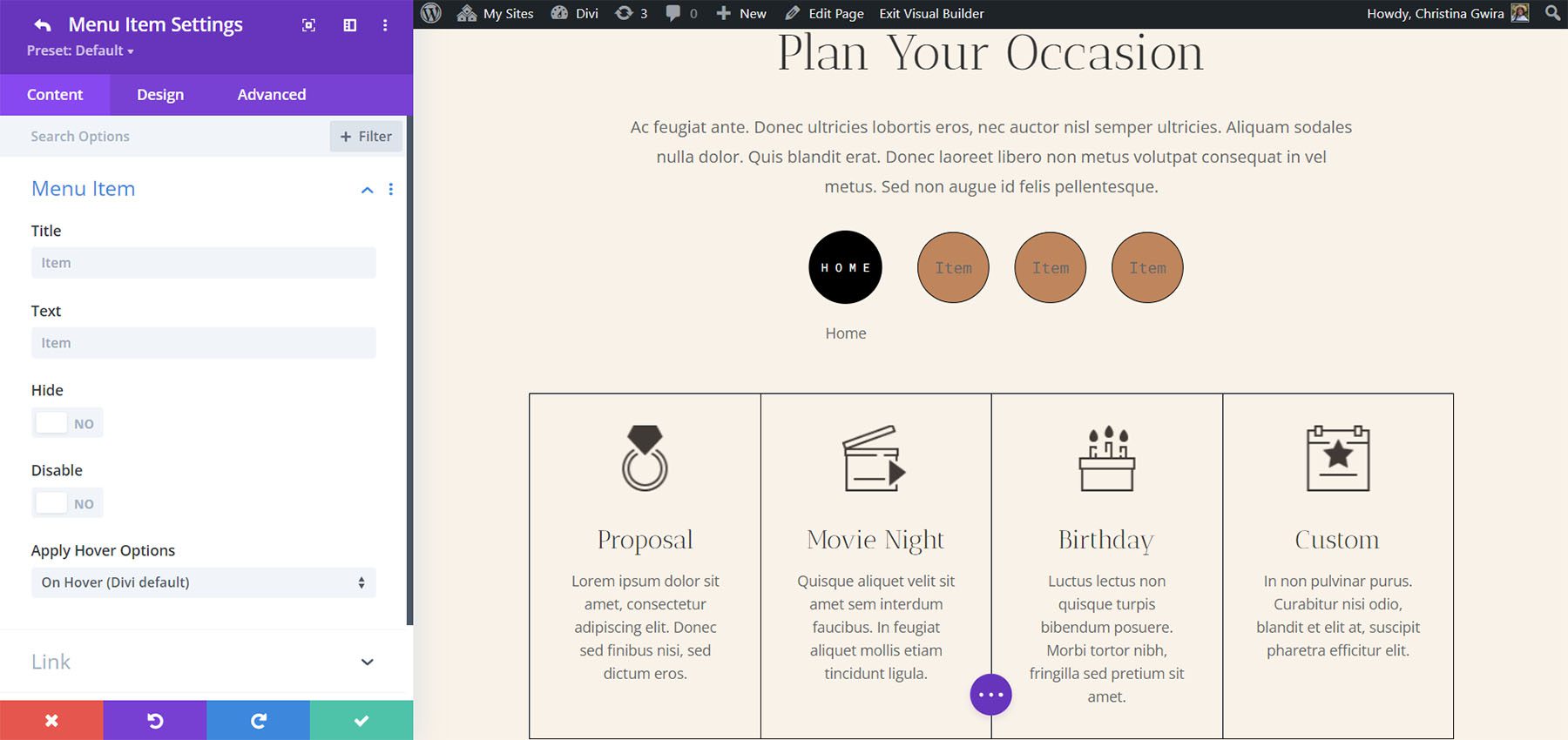
O submódulo adiciona os itens ao menu. Adicionei três itens de menu no exemplo abaixo. Dê um título a cada um, escolha um ícone, ajuste como eles funcionam e estilize-os individualmente nas configurações do submódulo. No front-end, esses itens de menu são exibidos quando o usuário clica no ícone de hambúrguer. Além disso, você tem a opção de exibir o DiviMenu já aberto quando a página carregar e até ocultar o botão Menu.

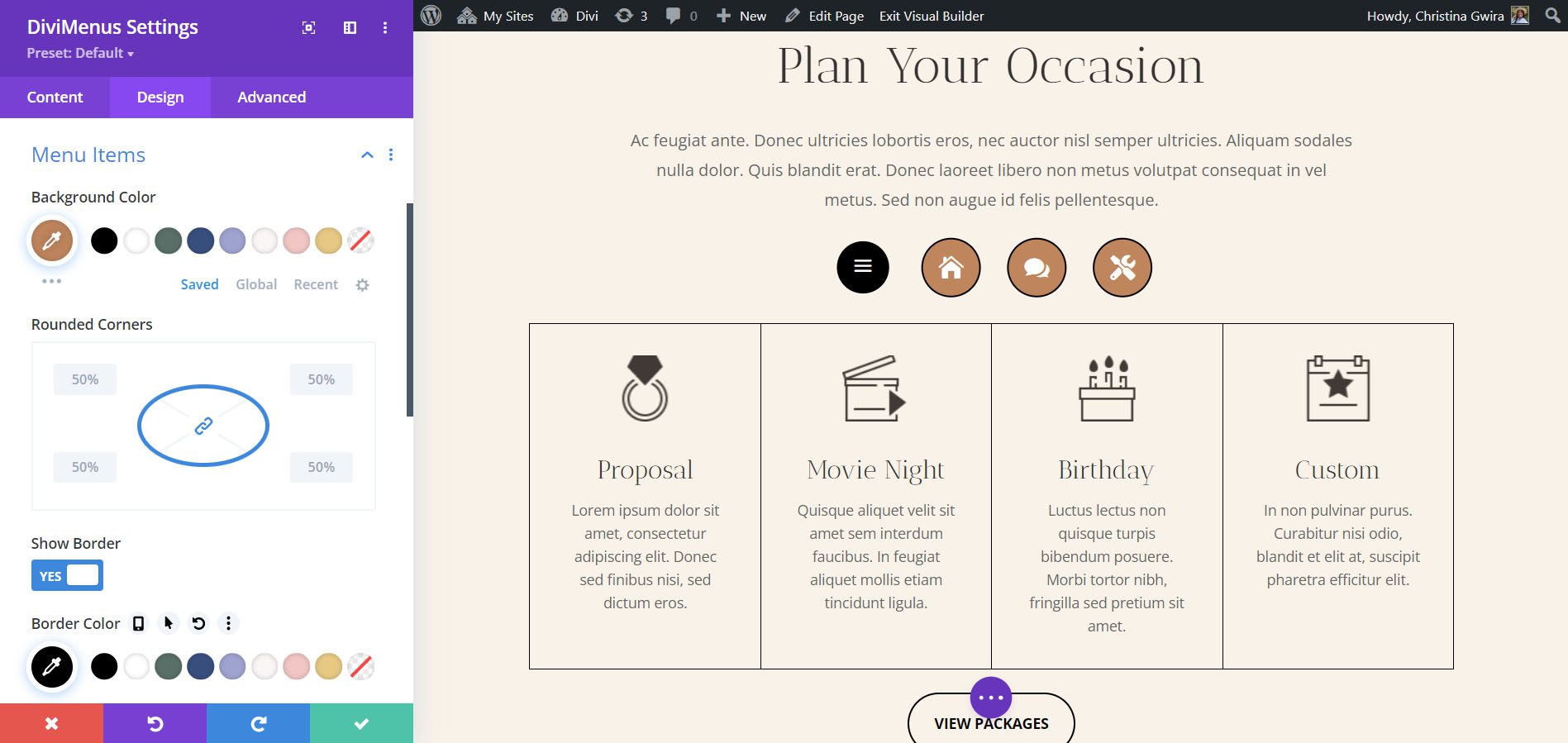
A guia Design oferece controle sobre cores, tamanhos, bordas, espaçamento etc. Se você não usar estilos personalizados na guia Design, o item de menu herdará os estilos do módulo principal. No exemplo abaixo, alterei a cor de fundo, a cor do ícone e o tamanho do ícone. Também adicionei uma borda aos itens do menu e mudei a cor do menu do hambúrguer.

Configurações do DiviMenus
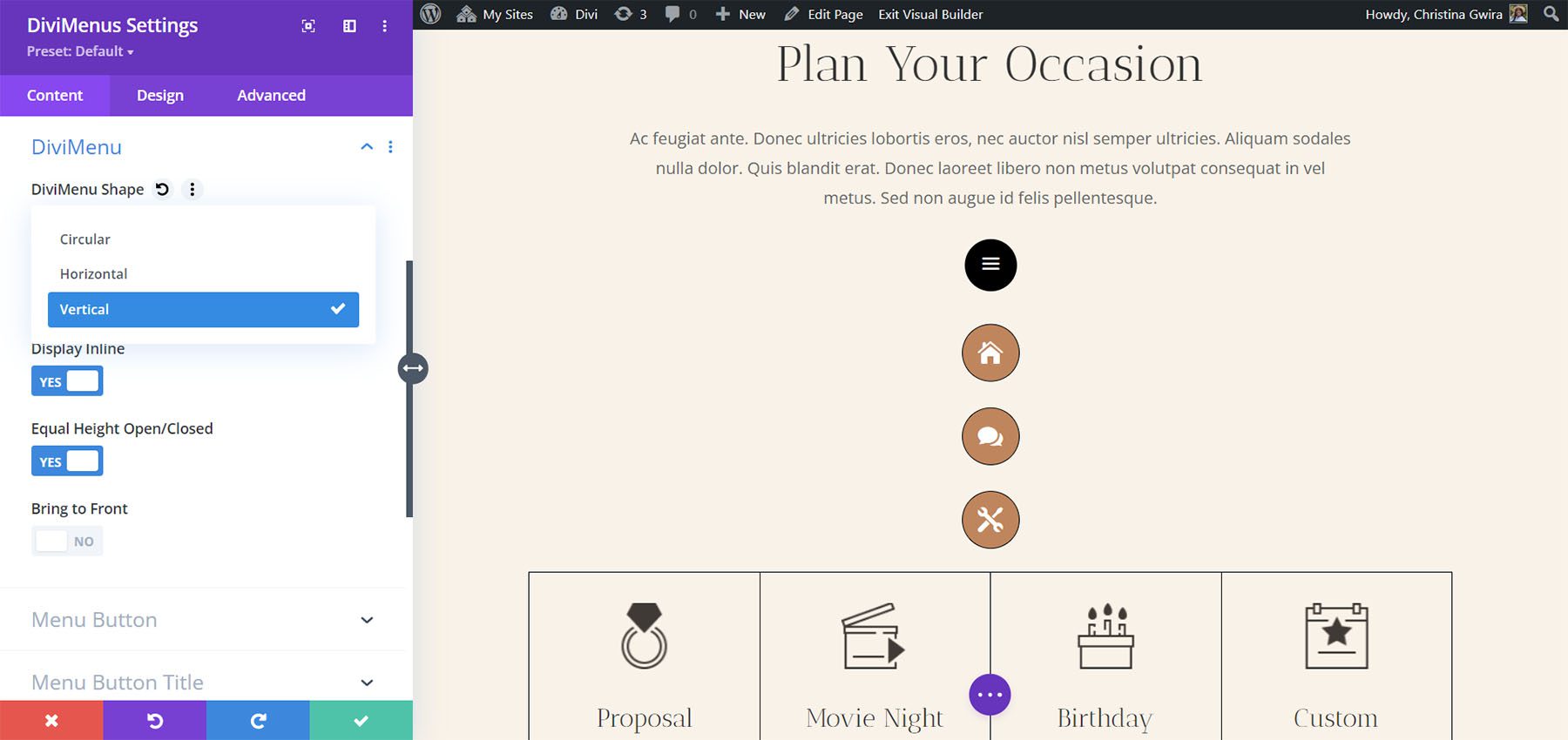
DiviMenu Shape define o menu em um layout específico. Escolha entre layout horizontal, vertical ou circular. O padrão é horizontal. Este exemplo mostra Vertical. Você também pode ajustar seu estado aberto, exibir em linha, igualar as alturas para aberto e fechado e trazer o menu para a frente.

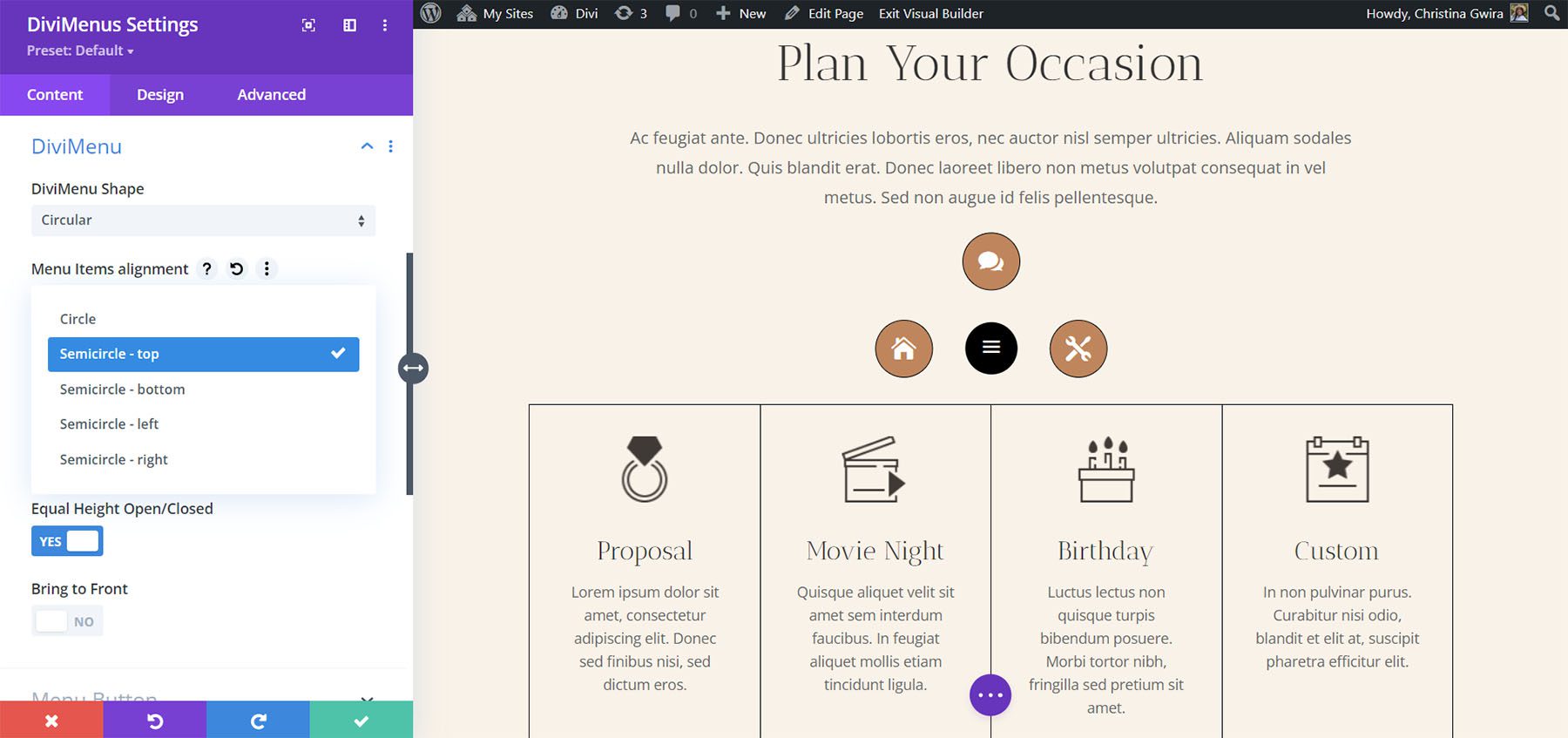
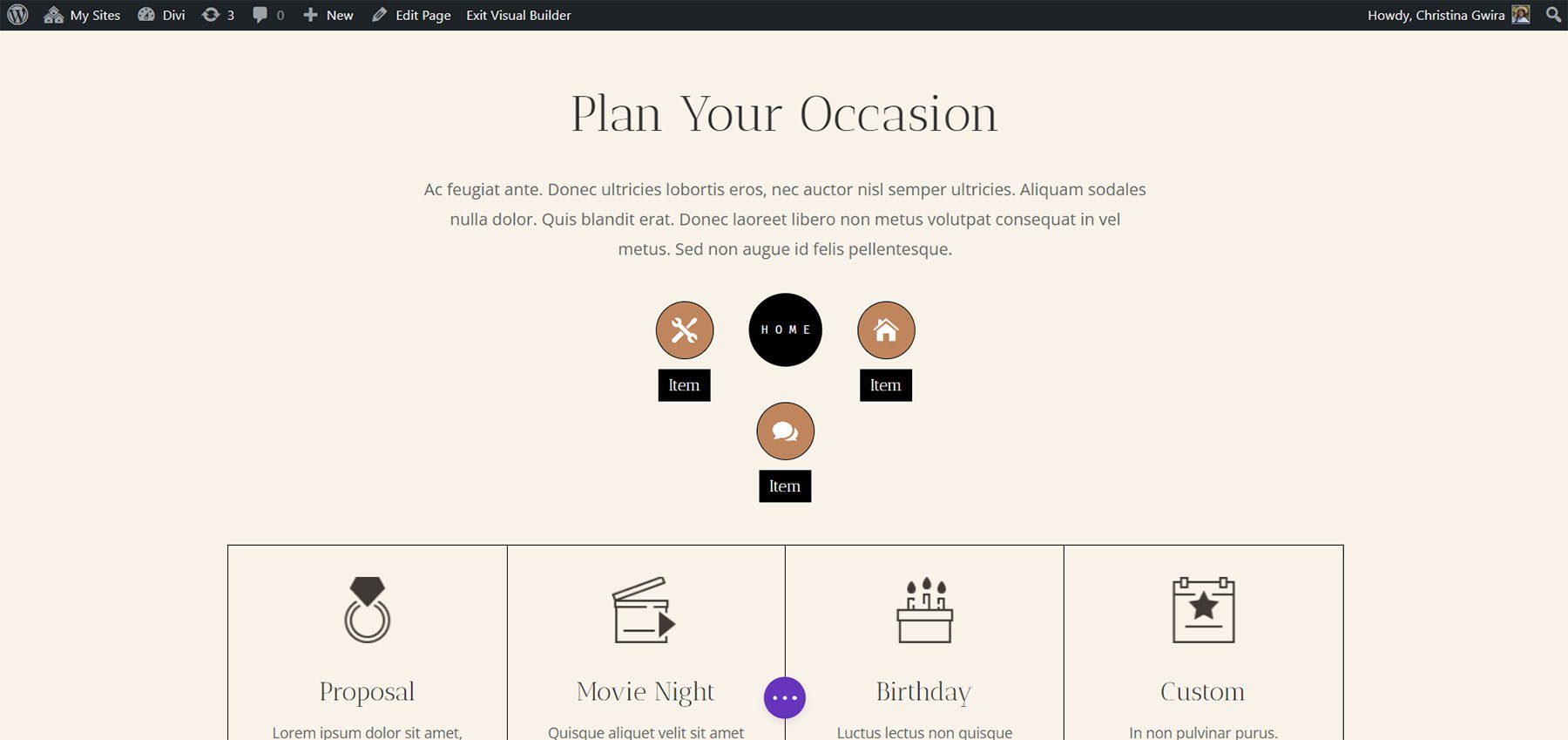
A opção Circular abre outro menu onde você pode escolher o alinhamento dos itens do menu. Escolha entre um círculo completo ou um semicírculo e escolha sua localização. Este exemplo mostra Semicírculo – topo. Os itens criam um semicírculo na parte superior do ícone do menu.

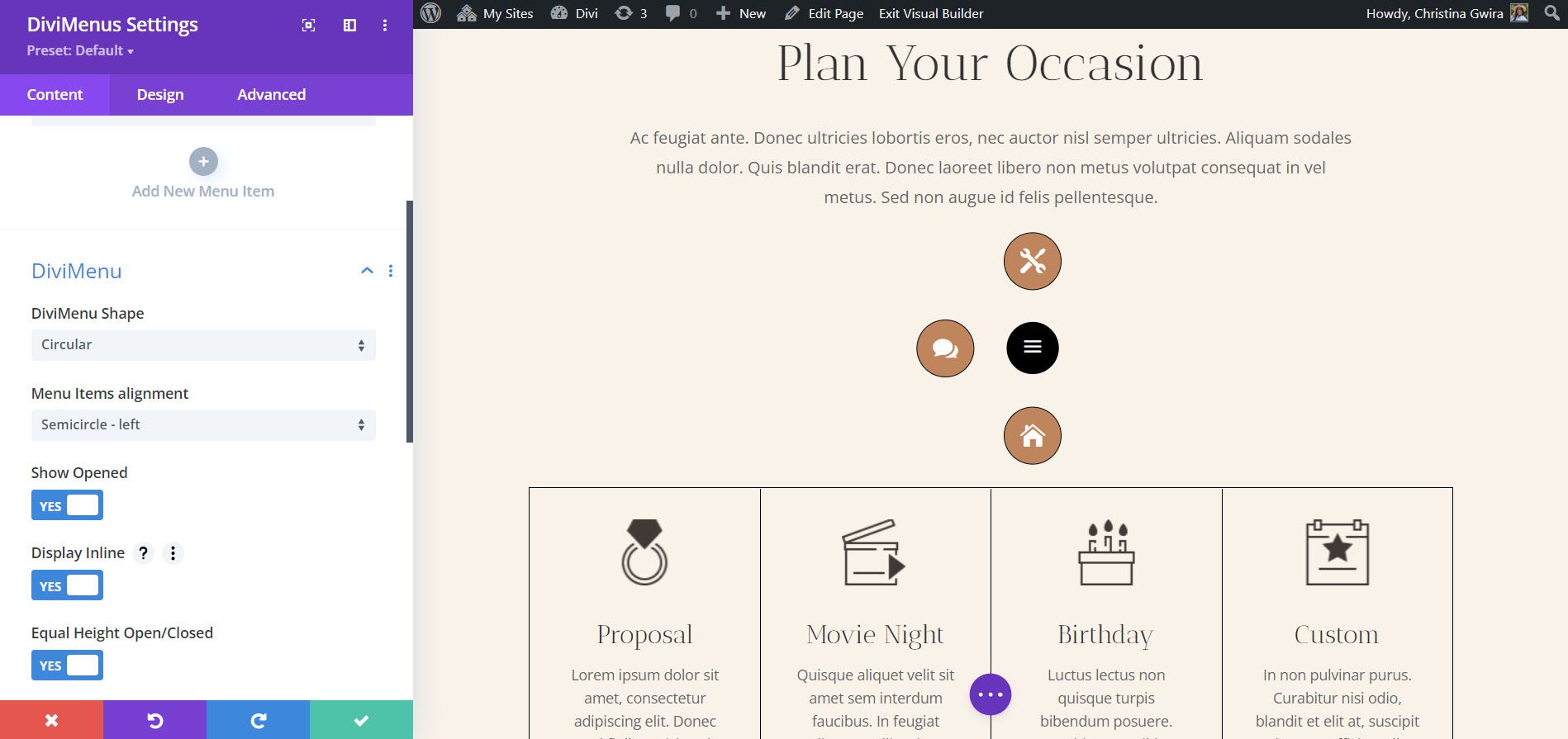
Este exemplo mostra o Semicírculo – à esquerda. Todos os itens circundam a metade esquerda do ícone do menu.

Botão de menu
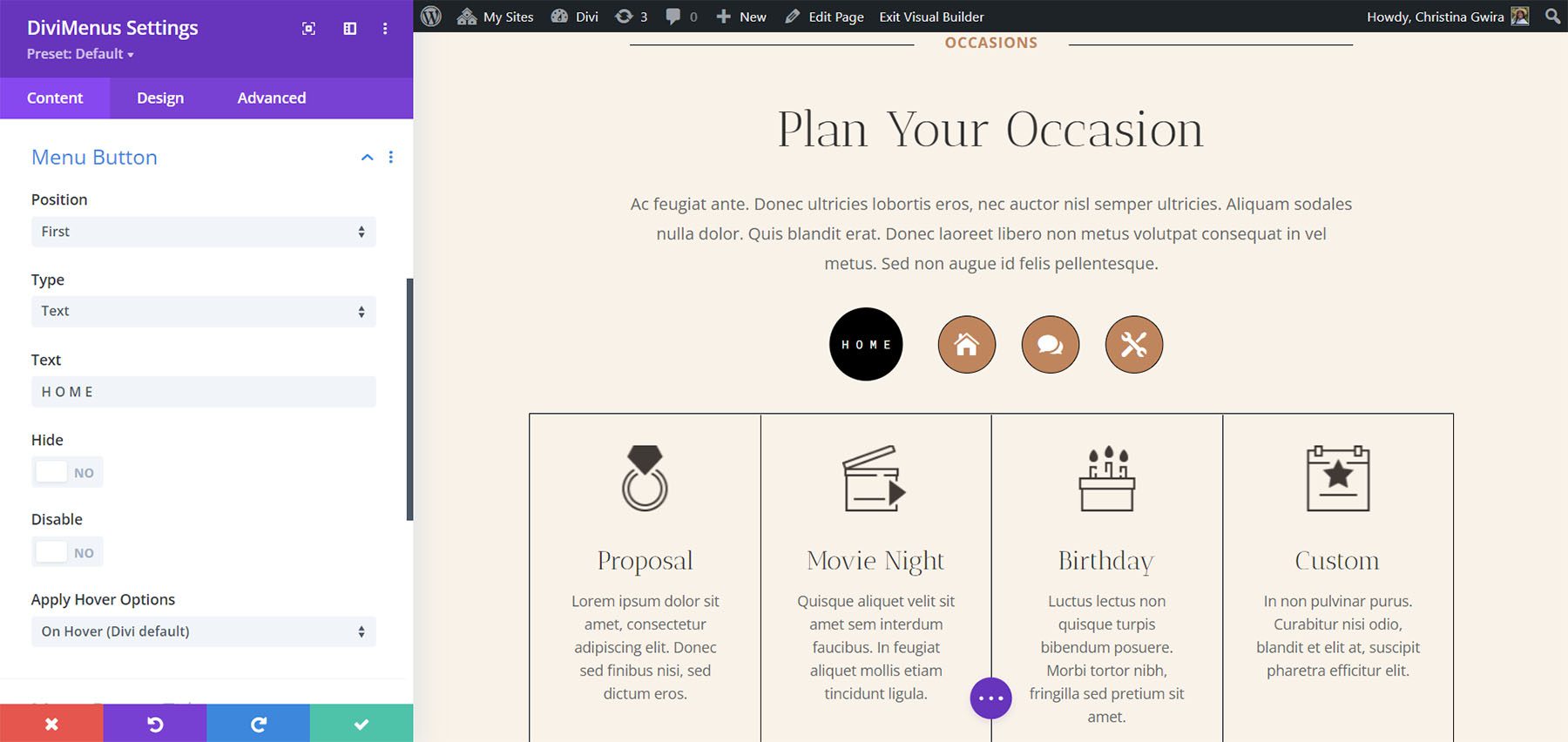
As configurações do botão de menu permitem que você use um ícone, imagem ou texto para o botão de menu e defina sua posição no menu aberto. O padrão é um ícone. Você também pode ocultá-lo, desativá-lo ou exibi-lo ao clicar ou passar o mouse. Este exemplo mostra uma imagem. Selecionei um logotipo Divi.

Isso é Texto. Digite qualquer texto que desejar no campo.

Título do Botão de Menu
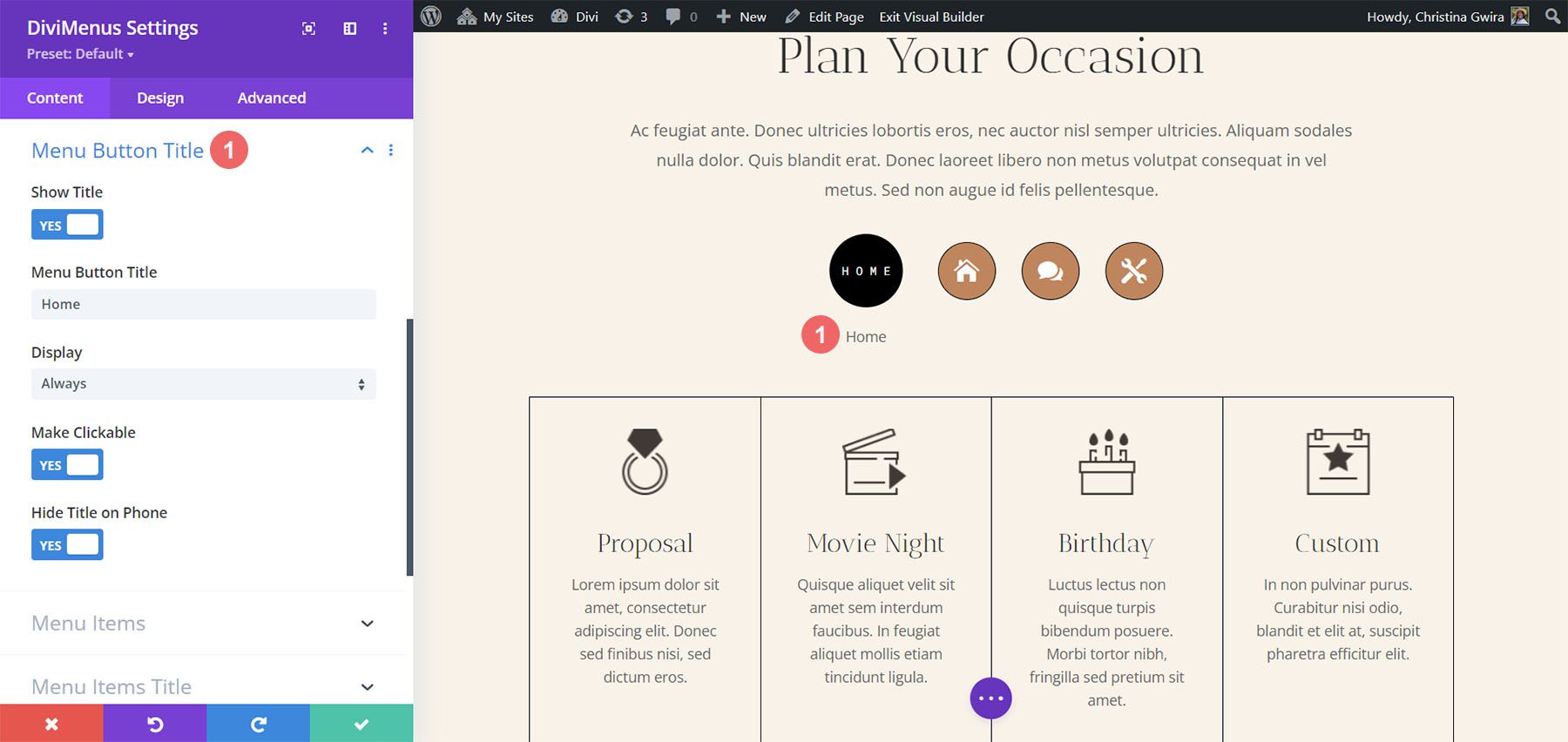
O título do botão de menu adiciona um título ao ícone do menu. Você pode inserir o texto, escolher quando ele será exibido, torná-lo clicável e ocultá-lo nos telefones.

Itens do menu
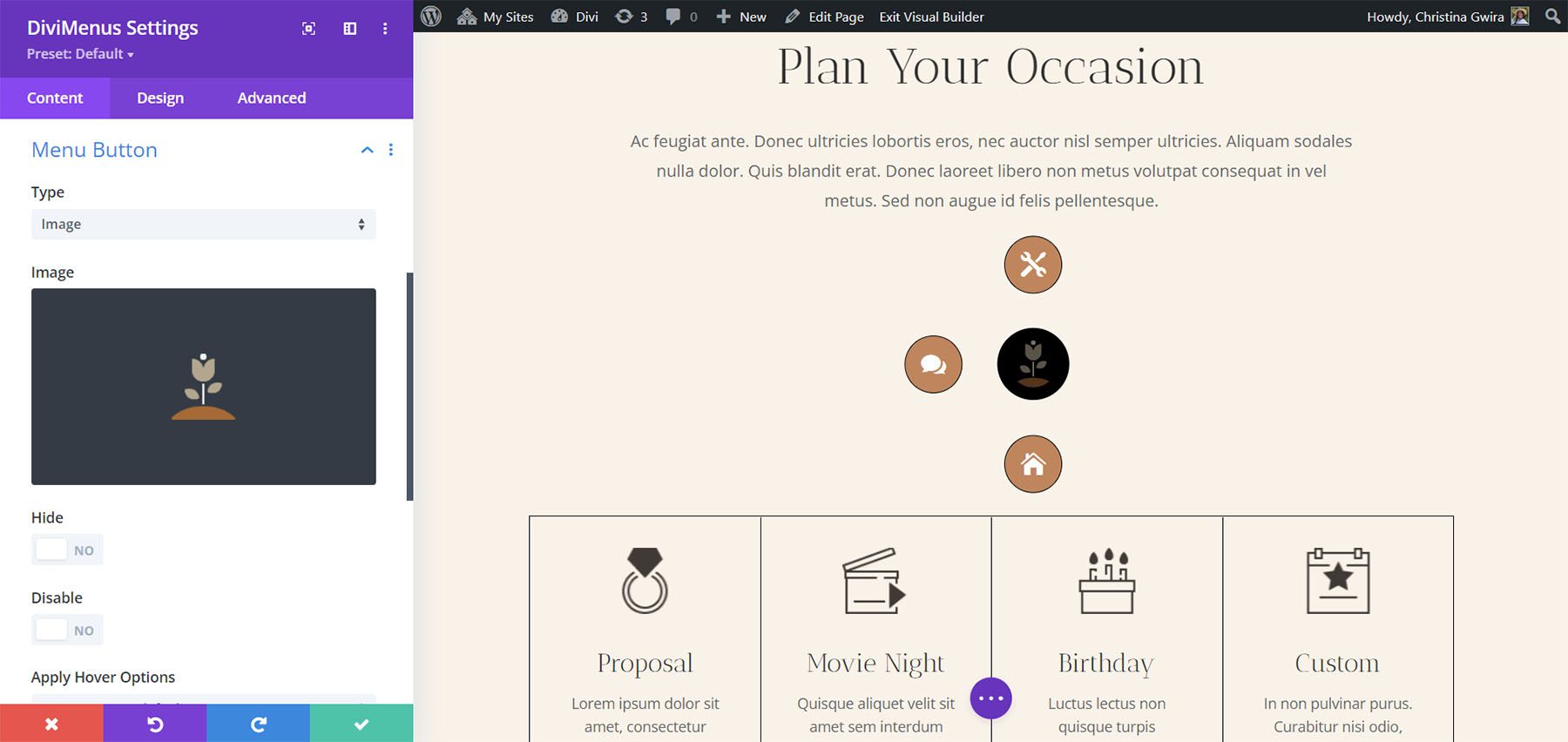
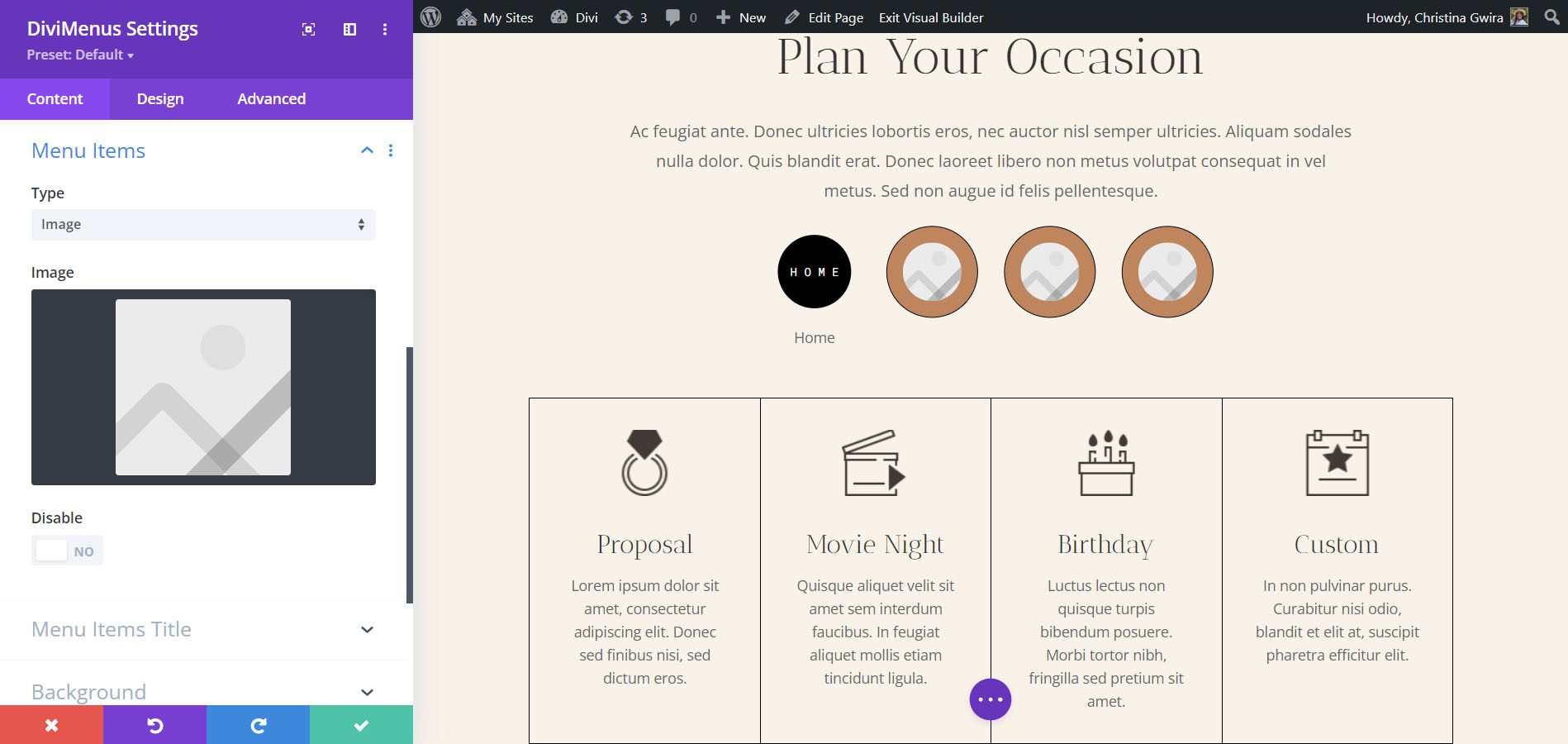
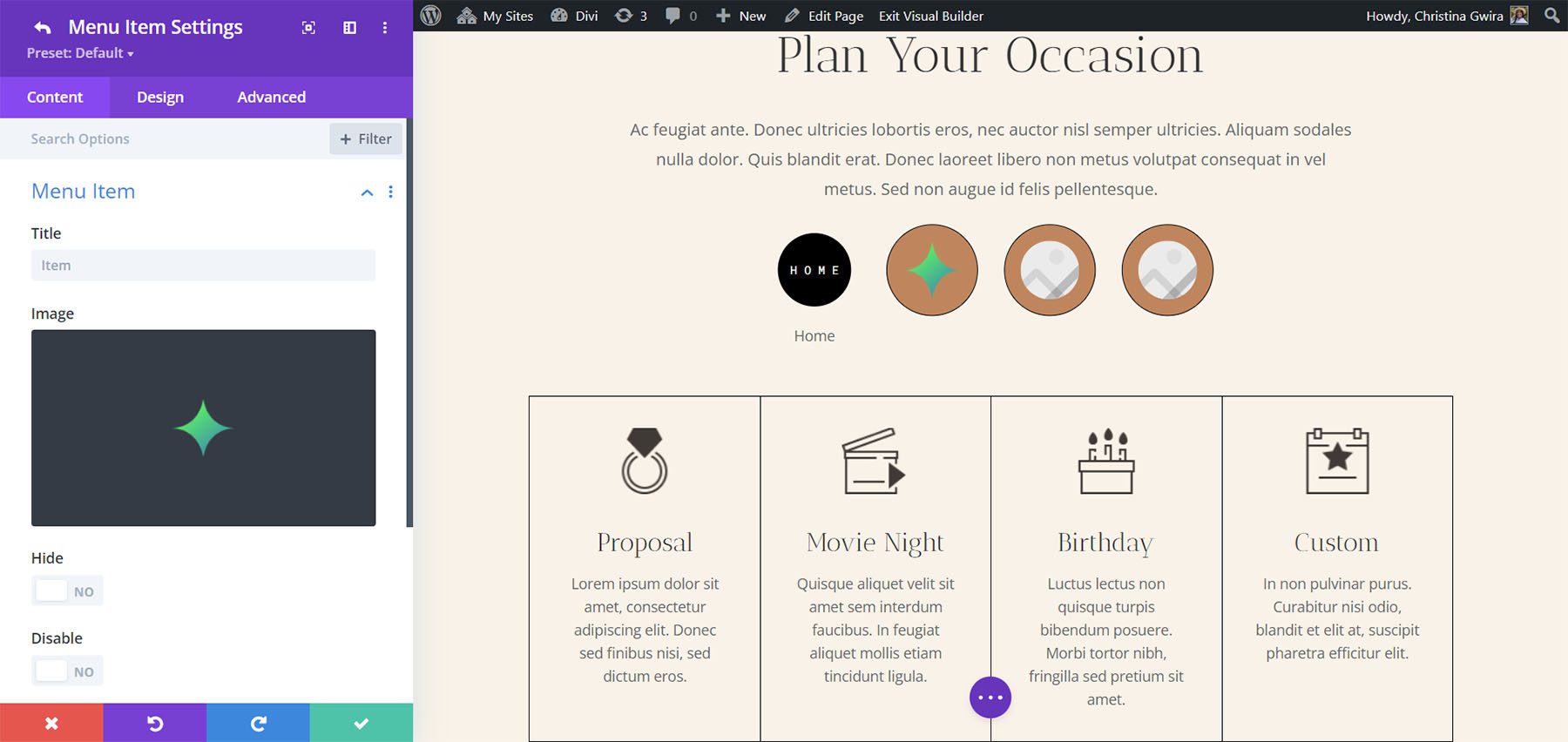
Os itens de menu também podem ser ícones, imagens ou texto. Os ícones são o padrão. Este exemplo mostra uma imagem.

Depois de selecionar Imagem, as configurações de imagem são abertas nos submódulos, permitindo que você especifique uma imagem para cada item do menu.

Se você escolher Texto, cada item de menu exibirá o título que você atribuiu a ele.

Título dos Itens do Menu
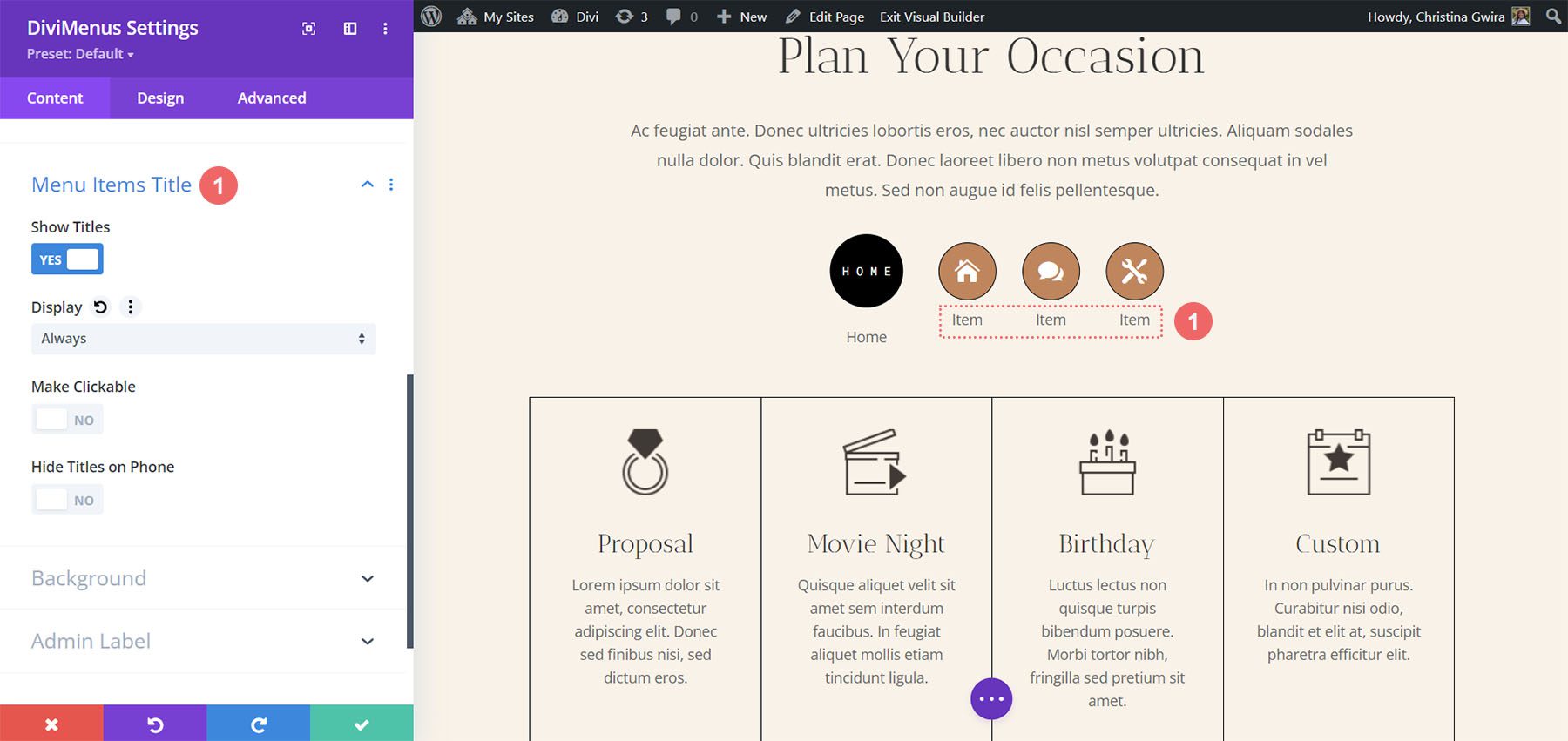
Você também pode mostrar os títulos dos itens de menu junto com os ícones e imagens. Escolha exibi-los ao passar o mouse ou sempre. Você também pode torná-los clicáveis e ocultá-los em telefones. Essa configuração funcionou para mim no Divi Visual Builder.

Configurações de design do DiviMenus
A guia Design inclui configurações para o menu principal e os itens de menu. Ajuste os tamanhos, ícones e cores de texto, cores de fundo, formas de borda, cores de borda, escolha o alinhamento do texto, adicione preenchimento, etc. Para o alinhamento do texto, defina o texto na parte superior, inferior, direita ou esquerda do item de menu. Ajustei muitas dessas configurações no exemplo abaixo para corresponder melhor ao nosso pacote de layout.

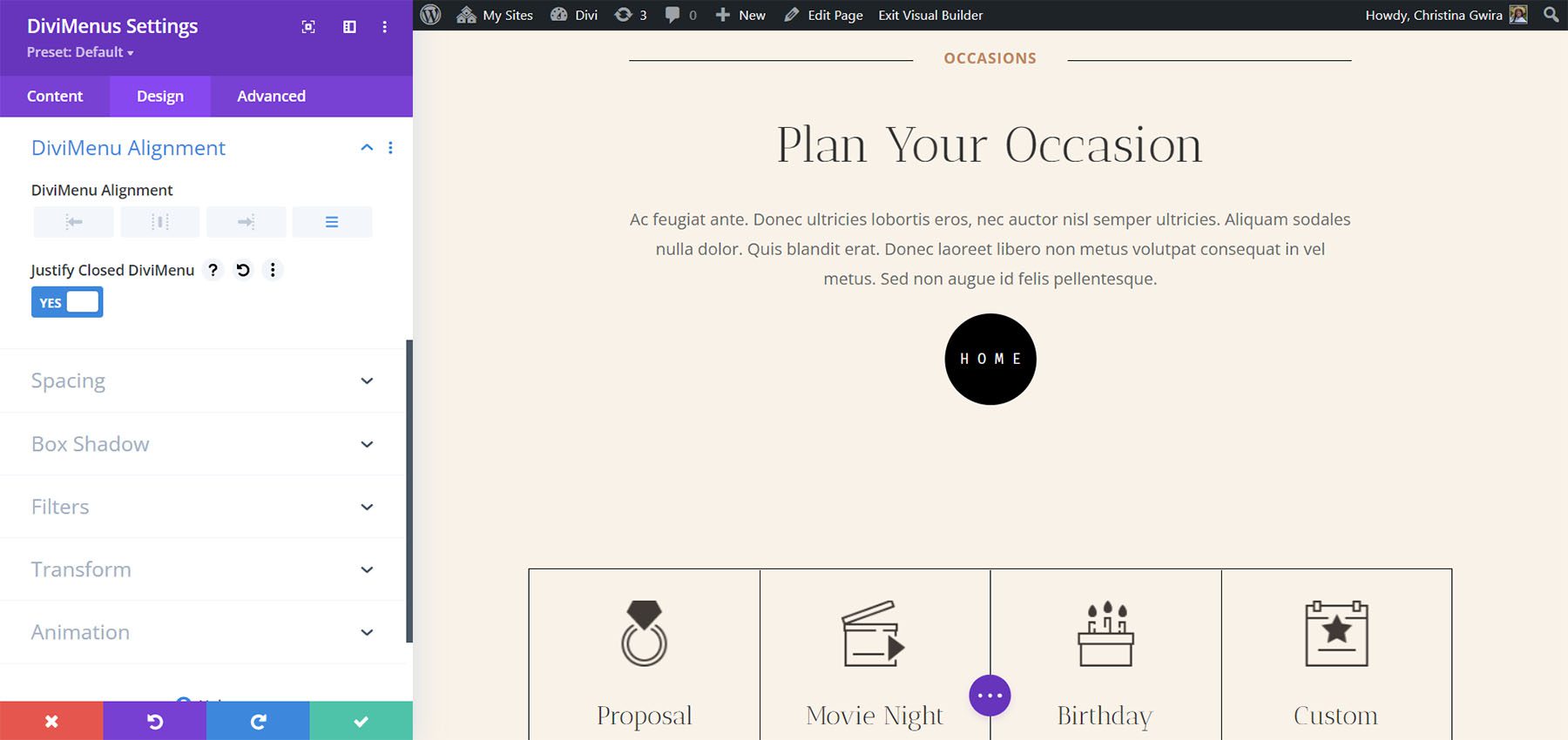
Você também pode ajustar o alinhamento do DiviMenu e optar por justificar o DiviMenu fechado, que moverá o ícone do hambúrguer quando o menu for fechado. Para este exemplo, justifiquei o DiviMenu fechado. O ícone do menu se move para o centro quando o menu é fechado. Se você escolher uma opção de alinhamento, o ícone do menu permanecerá nesse local quando fechado.


Construindo Popups e Mega Menus com DiviMenus
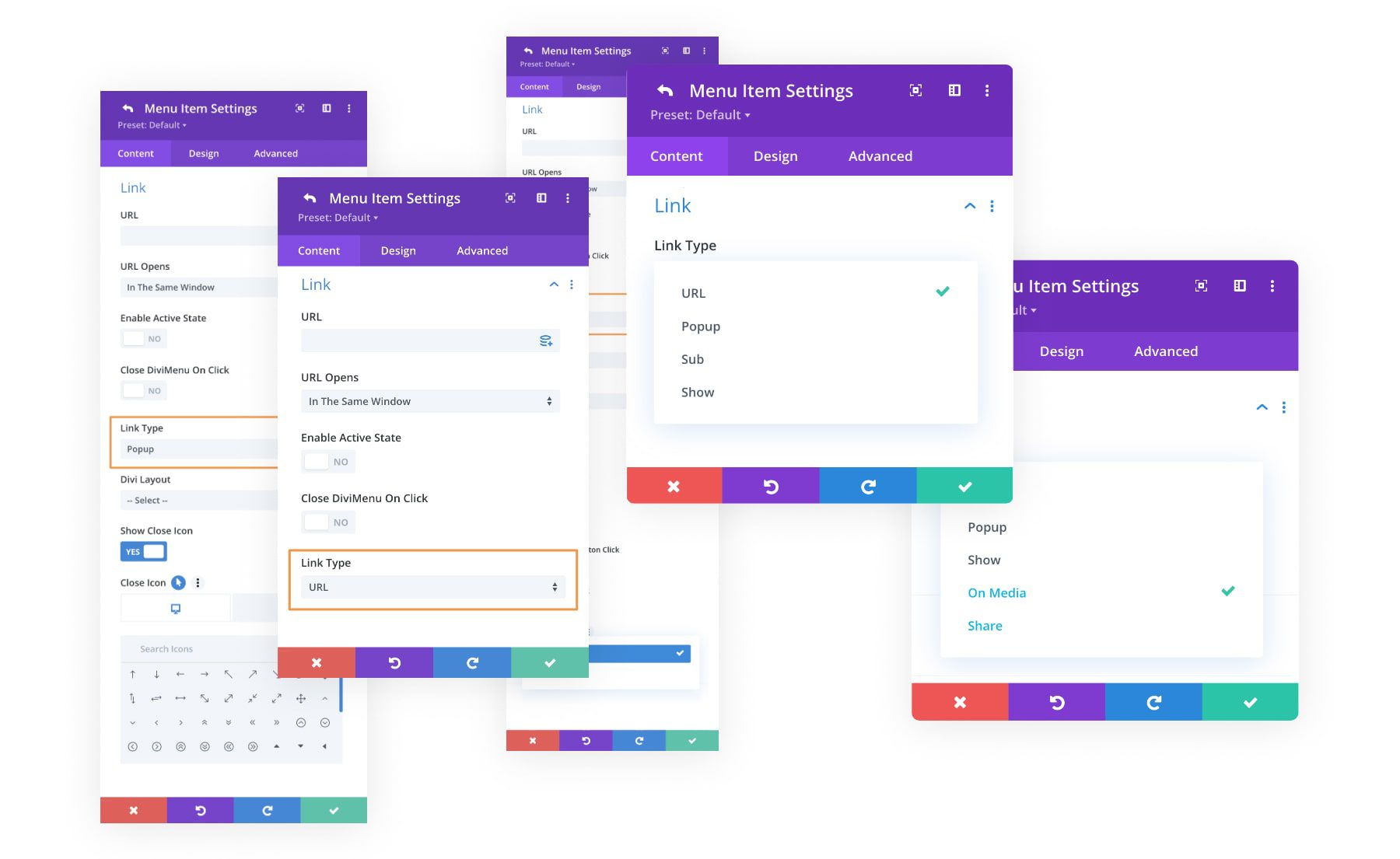
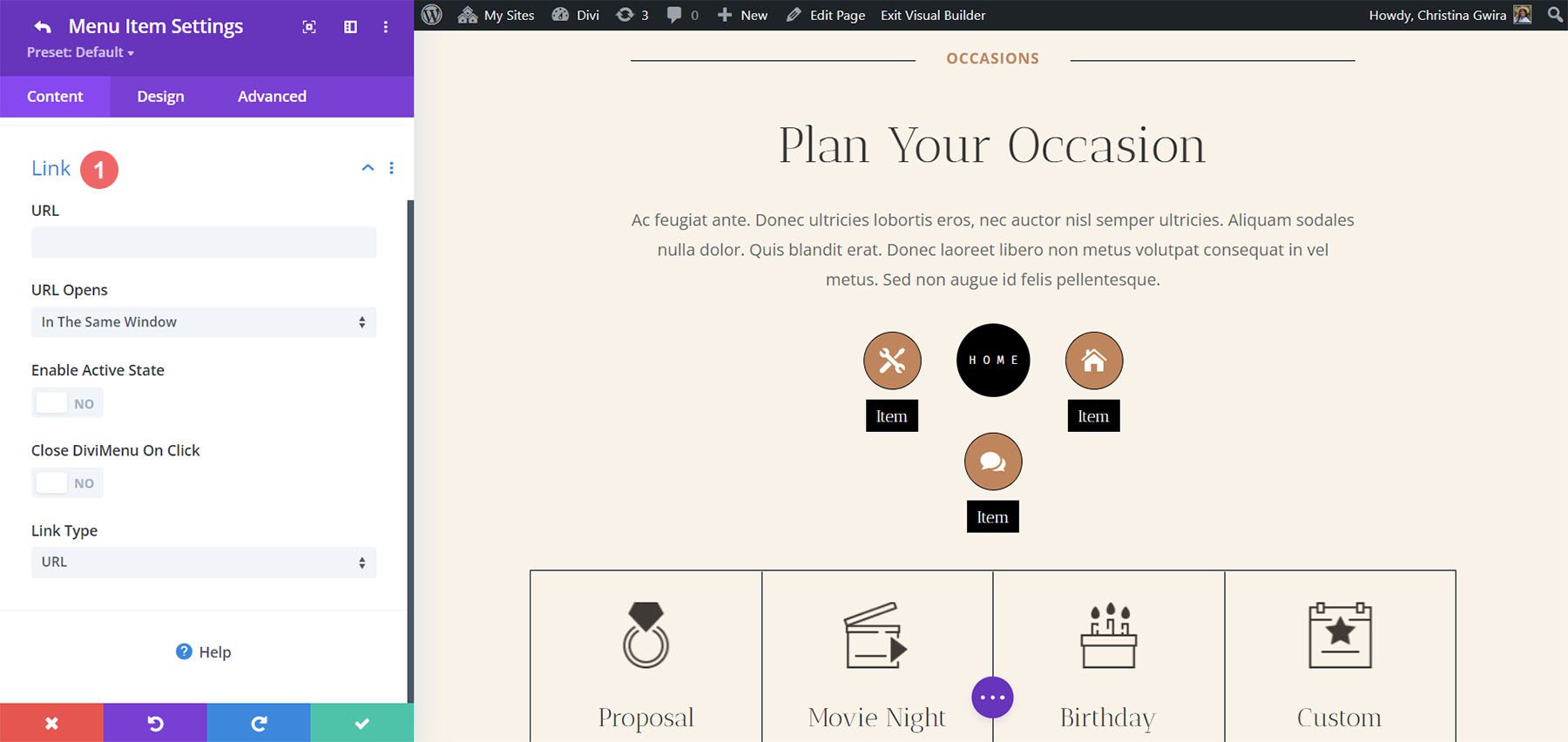
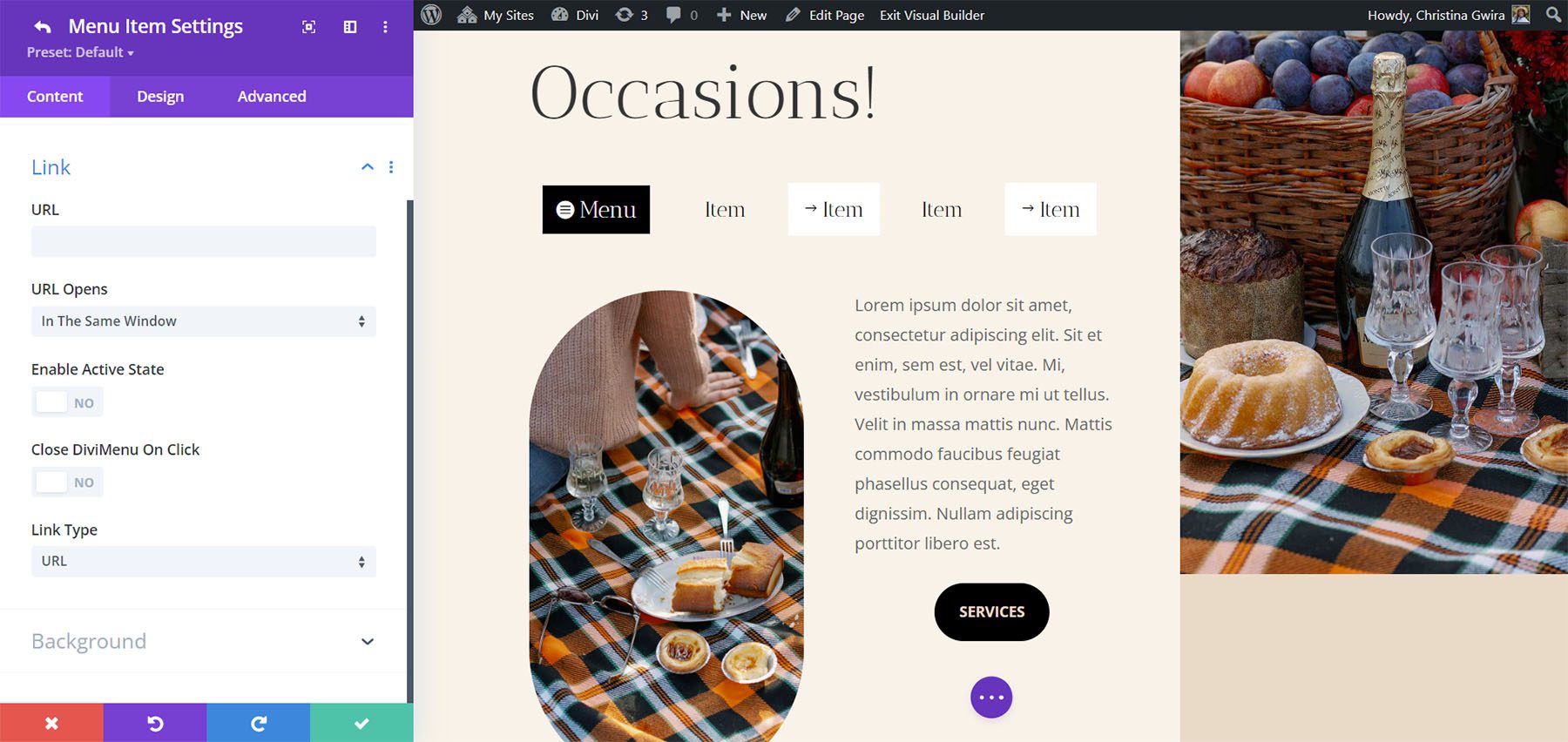
Cada submódulo contém uma seção para links. Aqui, você pode especificar o URL, como o URL abre, ativá-lo como ativo, configurá-lo para fechar ao clicar e escolher o tipo de link.

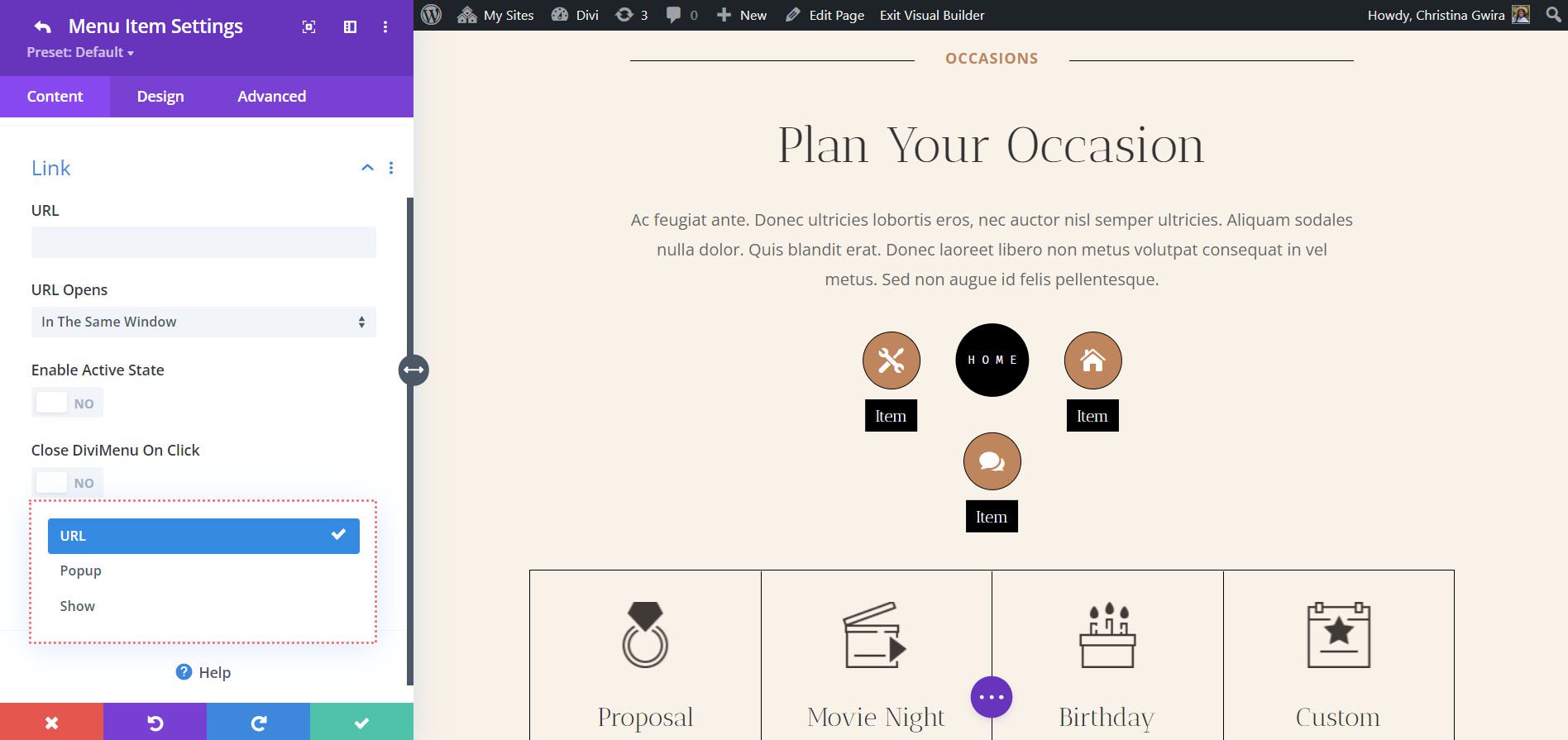
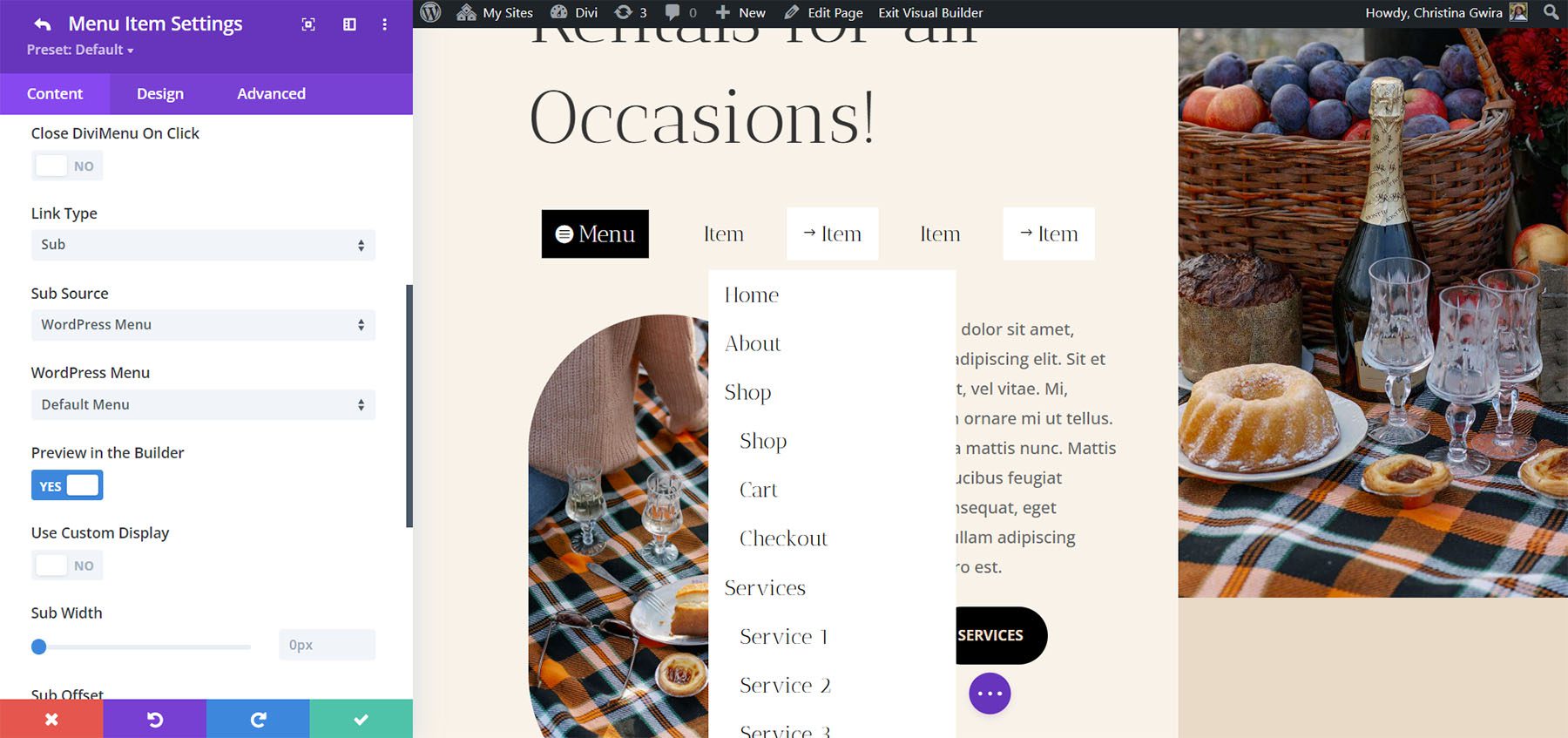
Tipo de link
O tipo de link nos permite criar alguns menus interessantes. Isso inclui URL, pop-up e exibição. URL abre a página que você inseriu como URL.

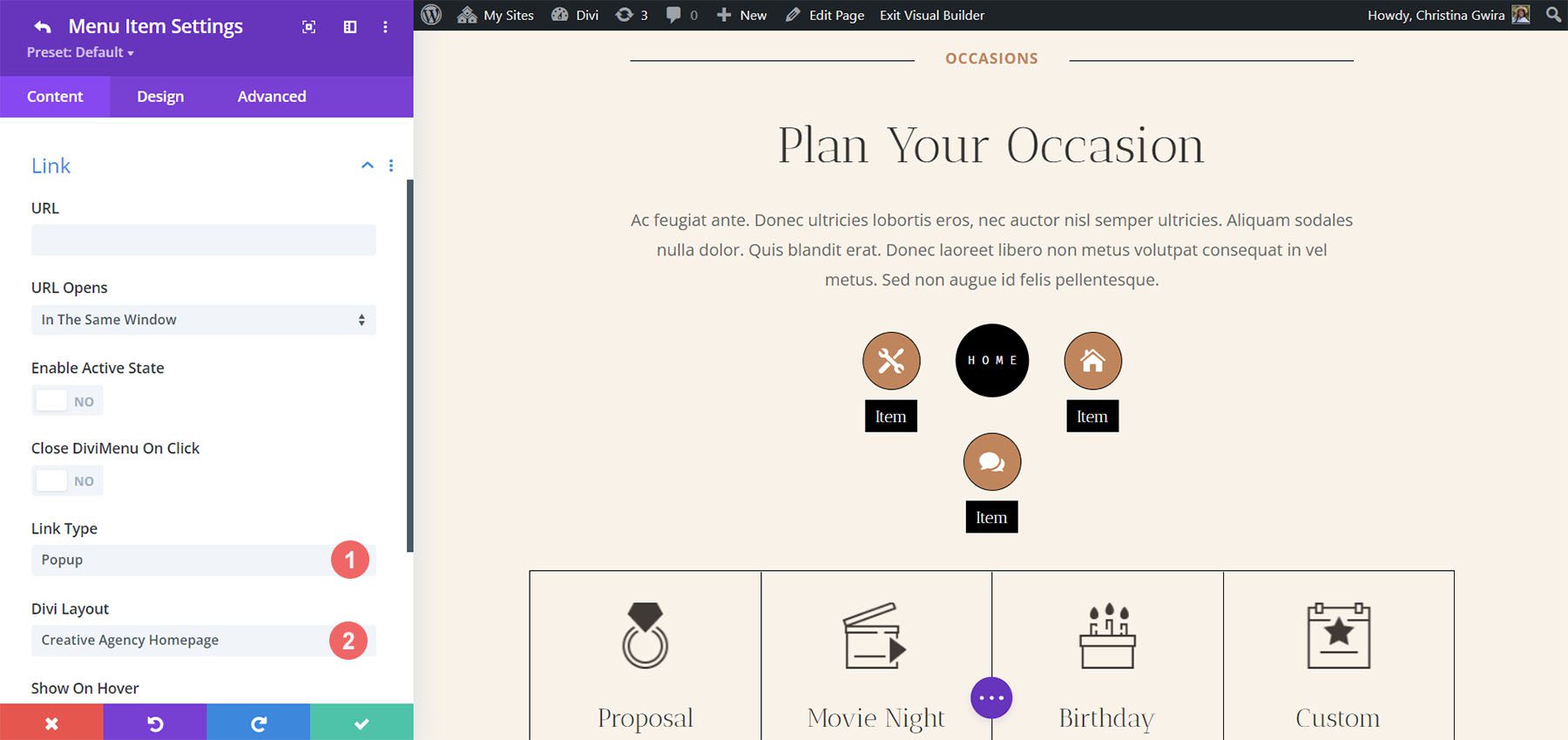
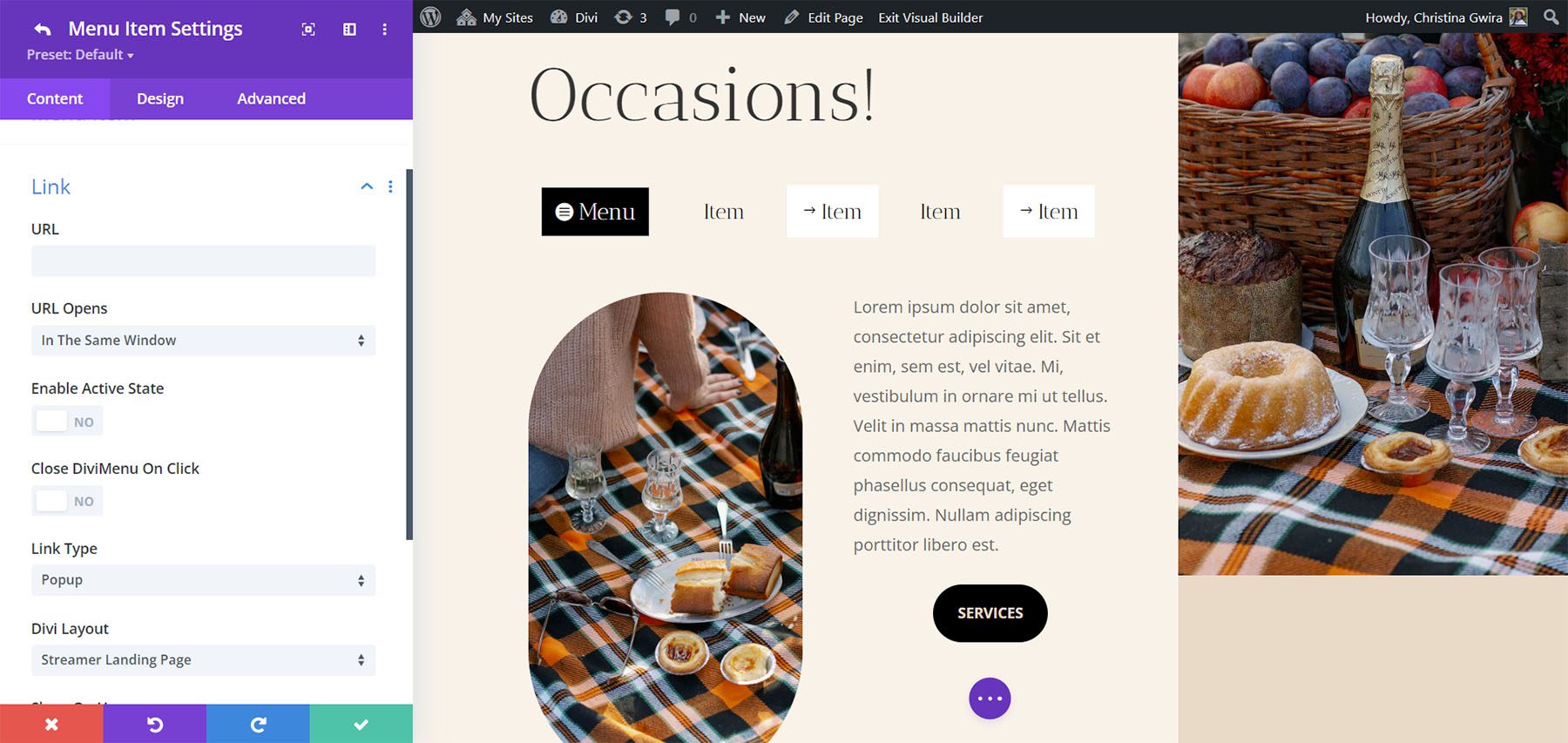
Tipo de link pop-up
O tipo de link pop-up permite escolher um layout de sua biblioteca Divi para exibir quando o item de menu for selecionado. Mostre-o ao passar o mouse, adicione um ícone de fechamento etc. Escolhi um layout chamado Formulário de contato para exibir ao passar o mouse.

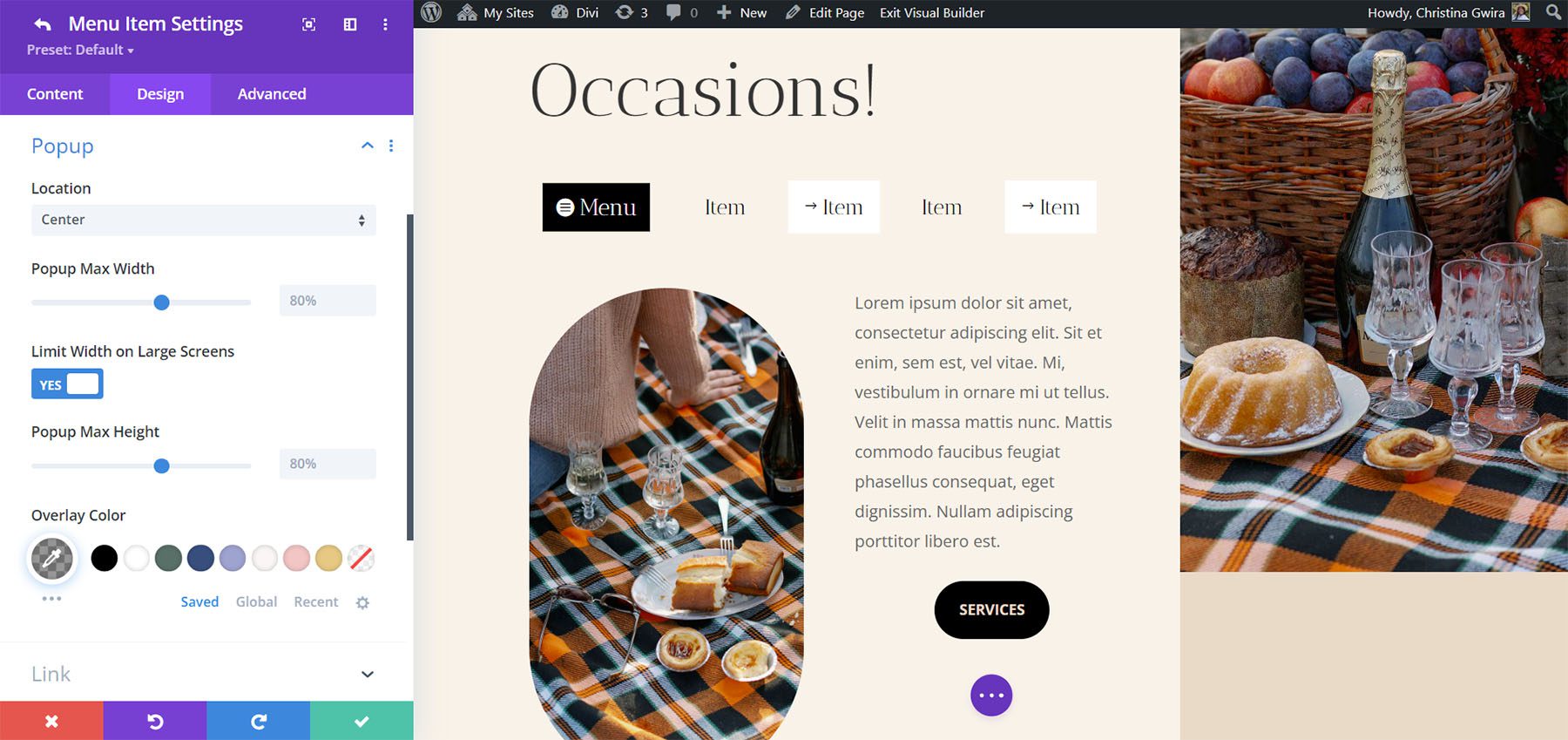
Quando o usuário passa o mouse sobre o item de menu, o layout da página inicial é exibido como um pop-up. Você pode estilizar o pop-up na guia Design.
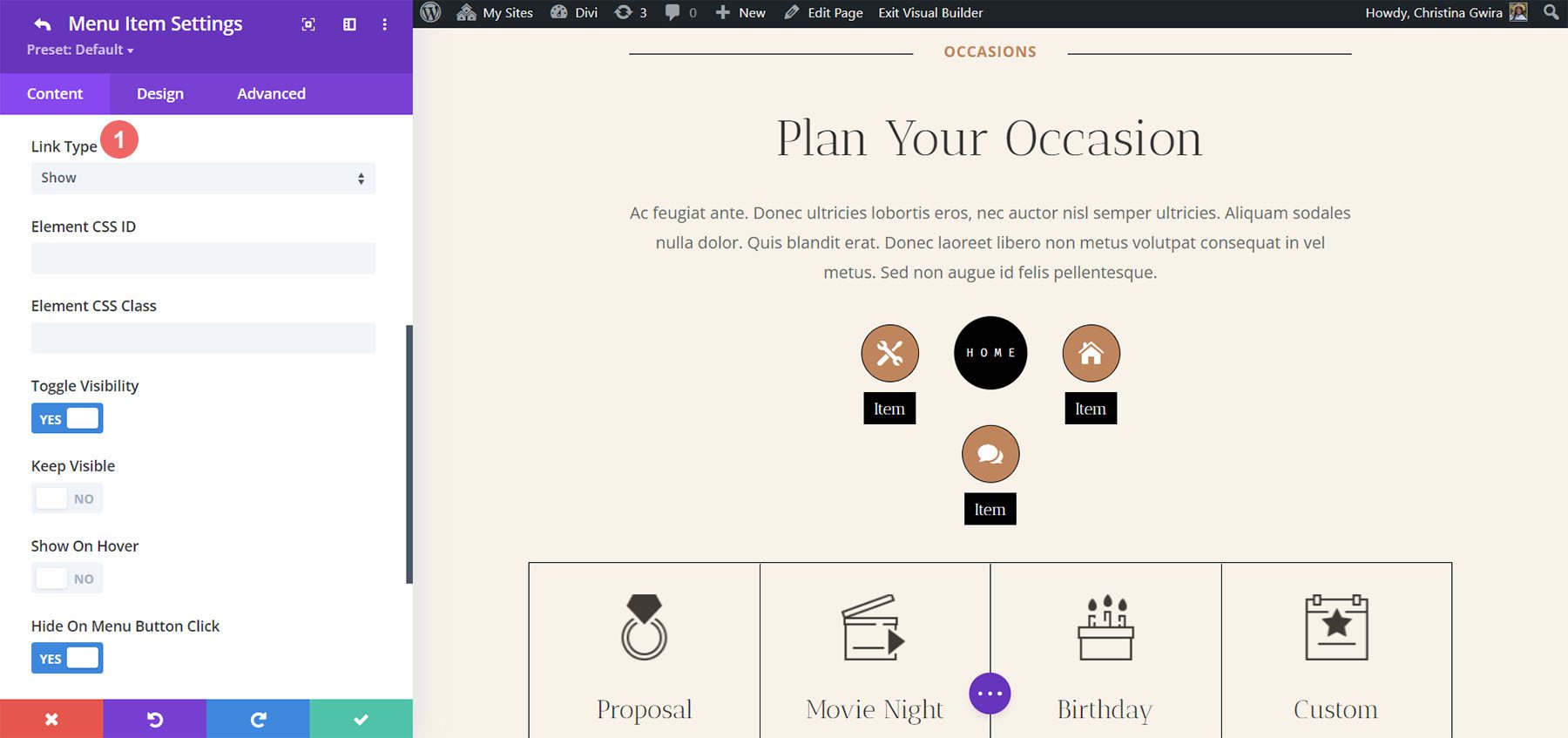
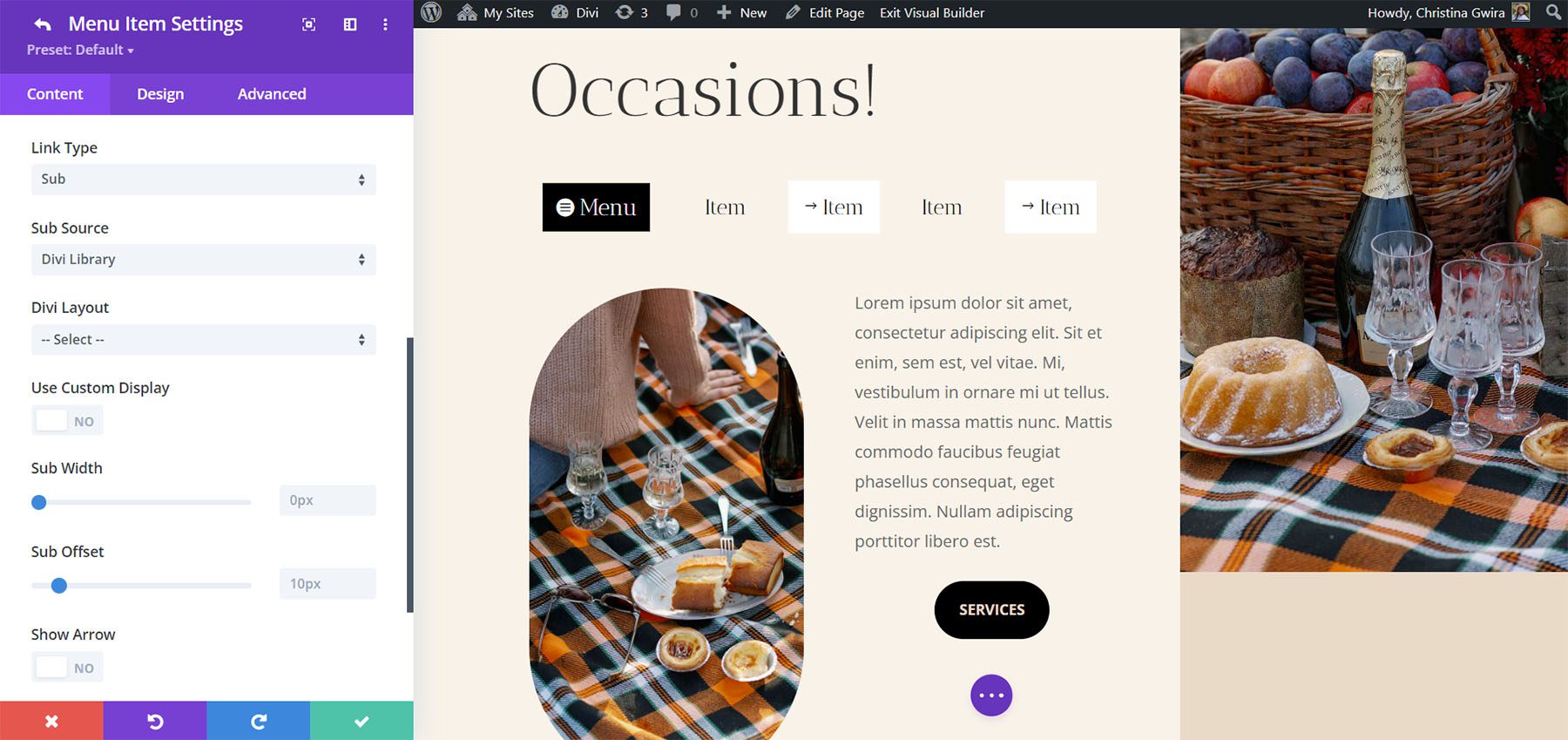
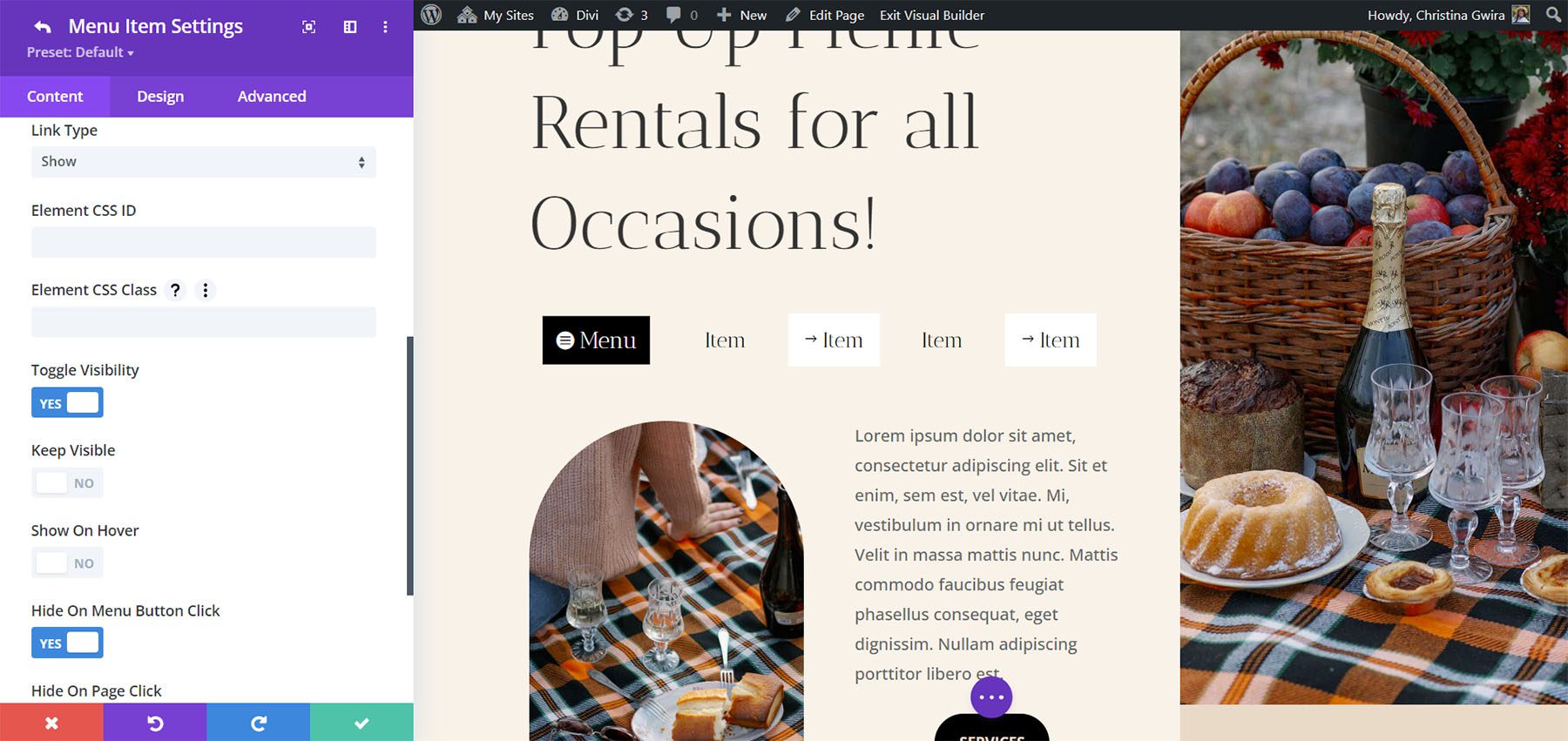
Mostrar tipo de link
Mostrar fornece configurações para mostrar ou ocultar elementos. Inclui opções de CSS para vincular os elementos e é um pouco mais complicado que as outras configurações. É uma boa configuração para usar porque você pode criar submenus. Você só precisa saber os IDs CSS dos elementos que deseja mostrar. Você também pode adicionar classes aos elementos.

DiviMenus Flex
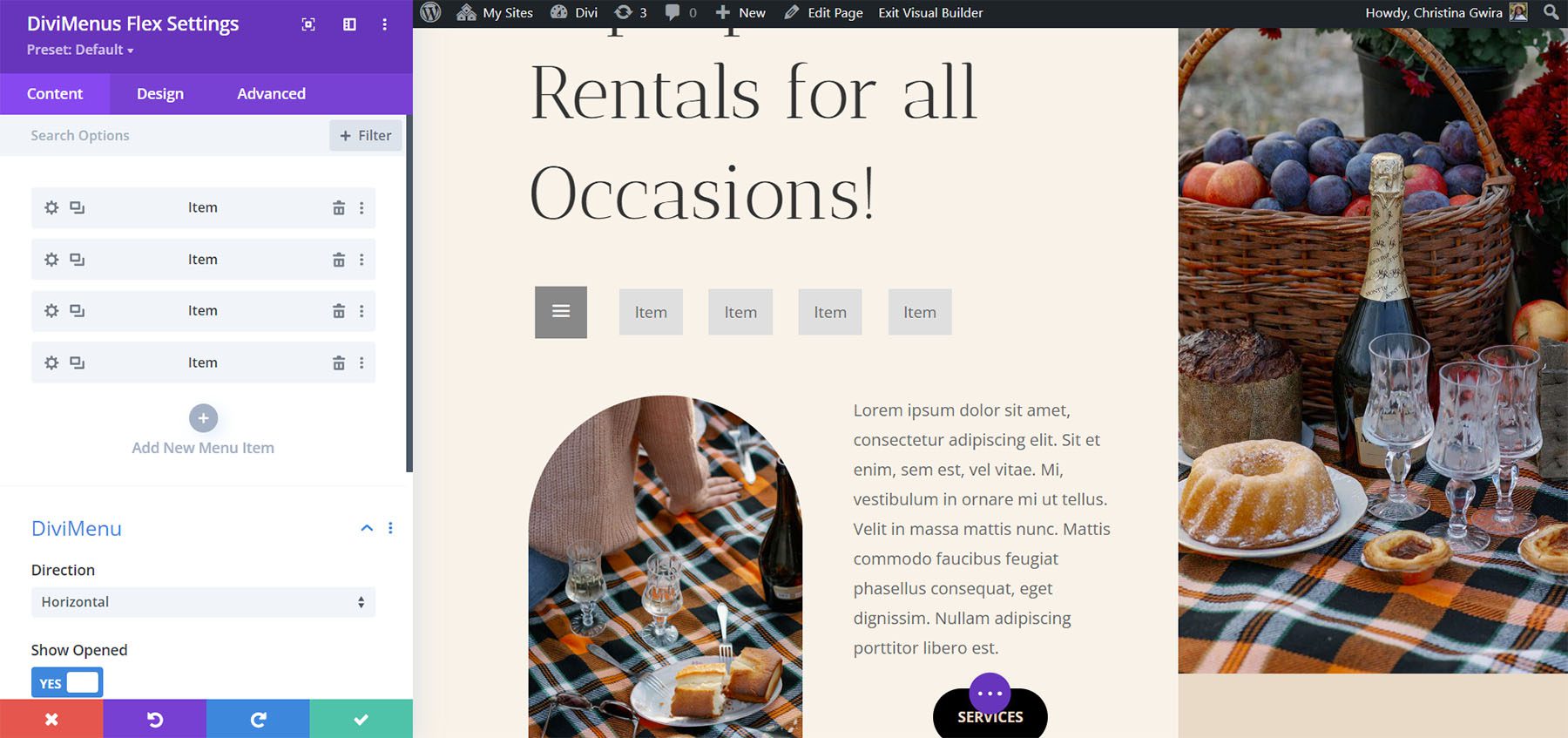
DiviMenus Flex é o mais novo módulo. Ele usa CSS flexbox e o novo Sub Link Type para criar mega menus e menus suspensos. Ele também funciona com WooCommerce e Easy Digital Downloads e exibe o número de itens no carrinho de compras. Neste exemplo, já adicionei quatro itens de menu.

Submódulos
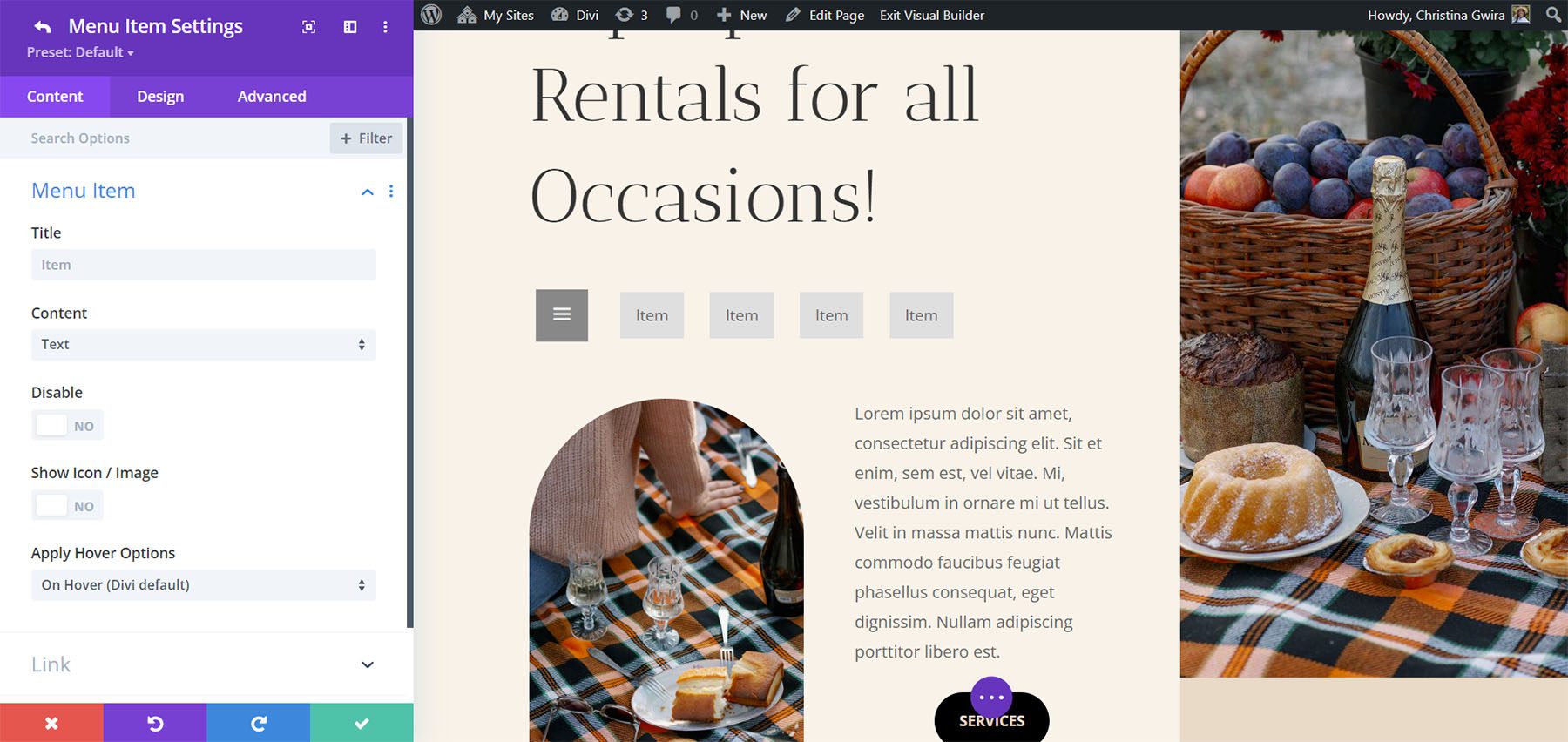
Os submódulos criam os itens de menu. Adicione um título, escolha o tipo de conteúdo, desative o evento de clique, mostre o ícone/imagem e escolha entre as opções de passar o mouse e clicar. Também inclui opções de link para especificar a URL e como ela funciona, escolher o tipo de link para criar pop-ups e mega menus , ou até mesmo mostrar/ocultar qualquer outro elemento do conteúdo da sua página .

DiviMenus Flex Settings
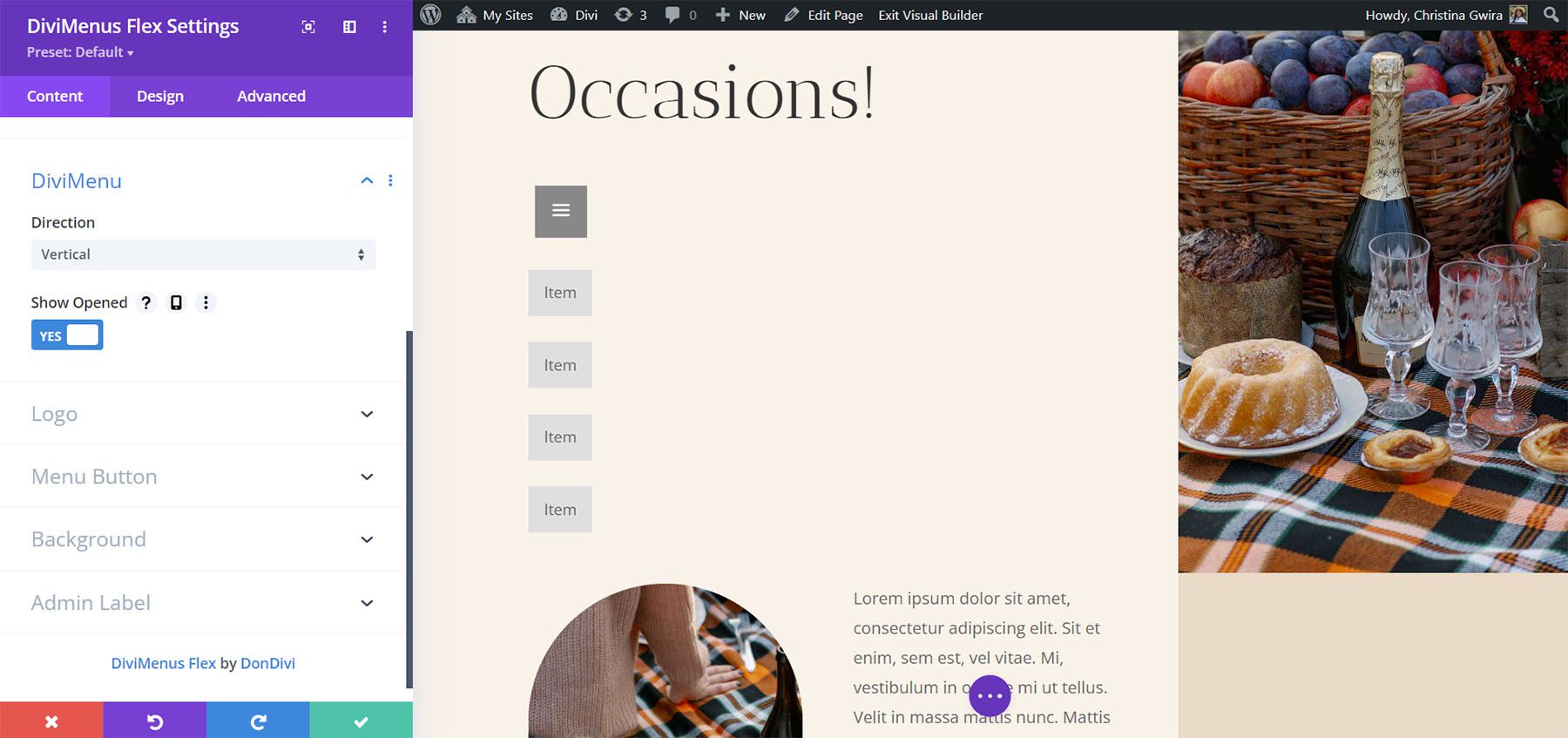
As configurações incluem direção e para mostrar aberto ou fechado. Para a direção, selecione entre horizontal e vertical. Horizontal é a configuração padrão. Eu selecionei Vertical neste exemplo.

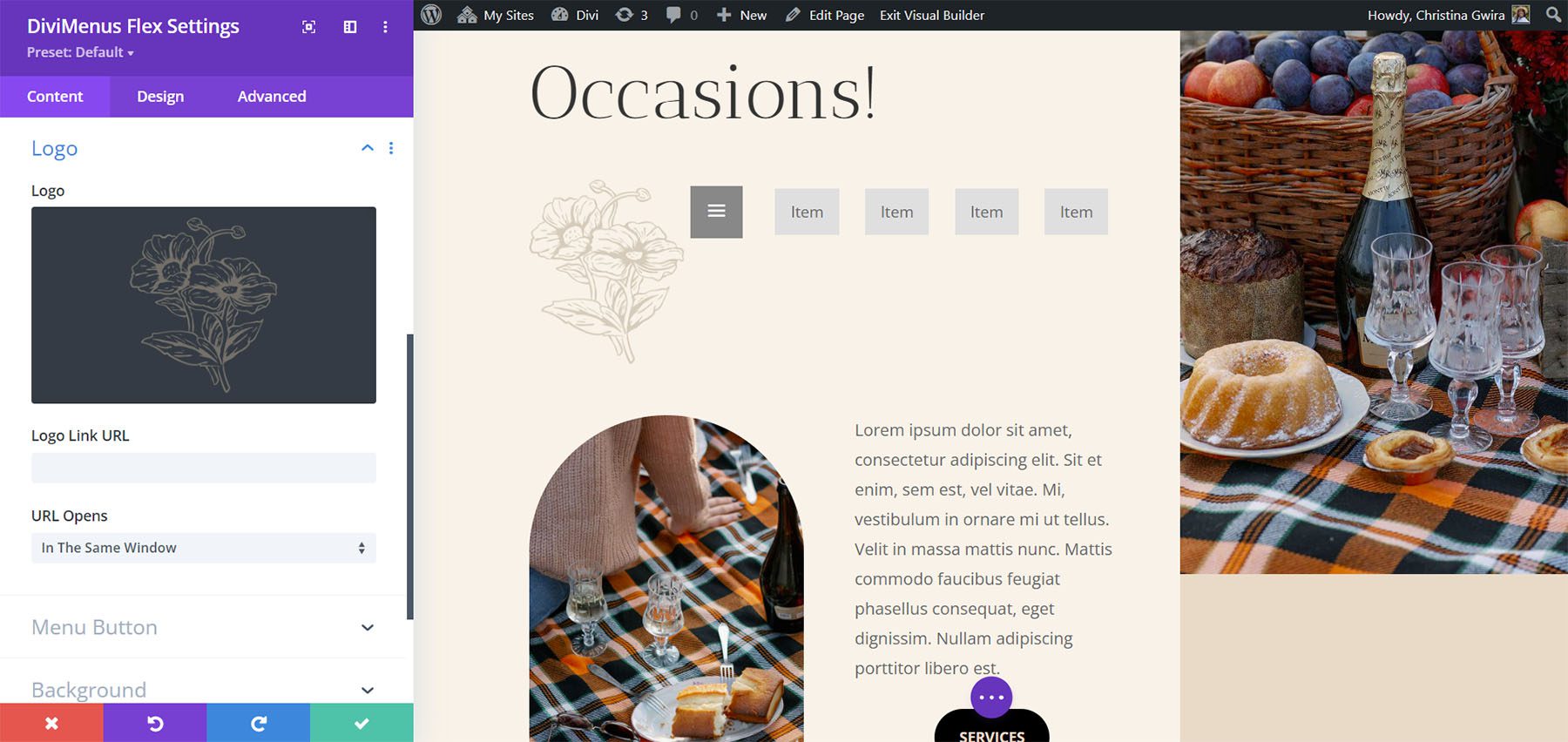
As configurações do logotipo permitem adicionar um logotipo ao menu. Você pode torná-lo clicável e adicionar o URL.

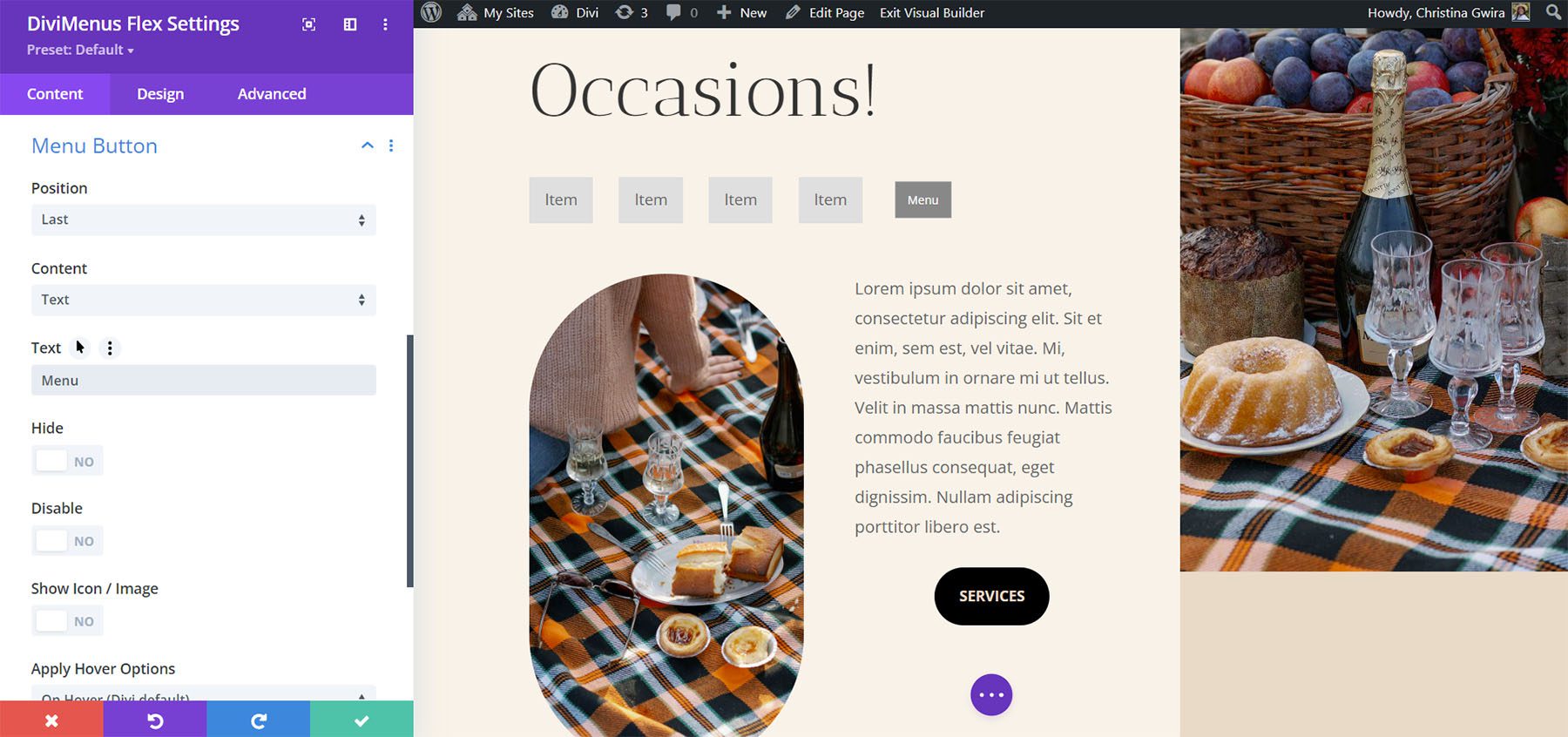
As configurações do botão de menu permitem definir a posição do botão. Escolha entre o primeiro ou o último. Você também pode escolher o tipo de conteúdo. Selecione entre ícone, imagem ou texto. Outras opções incluem ocultar o botão, desativar o botão e aplicar efeitos de foco. Texto fornece um campo onde você pode inserir o texto que deseja exibir. Adicionei texto e movi o botão para o último neste exemplo.

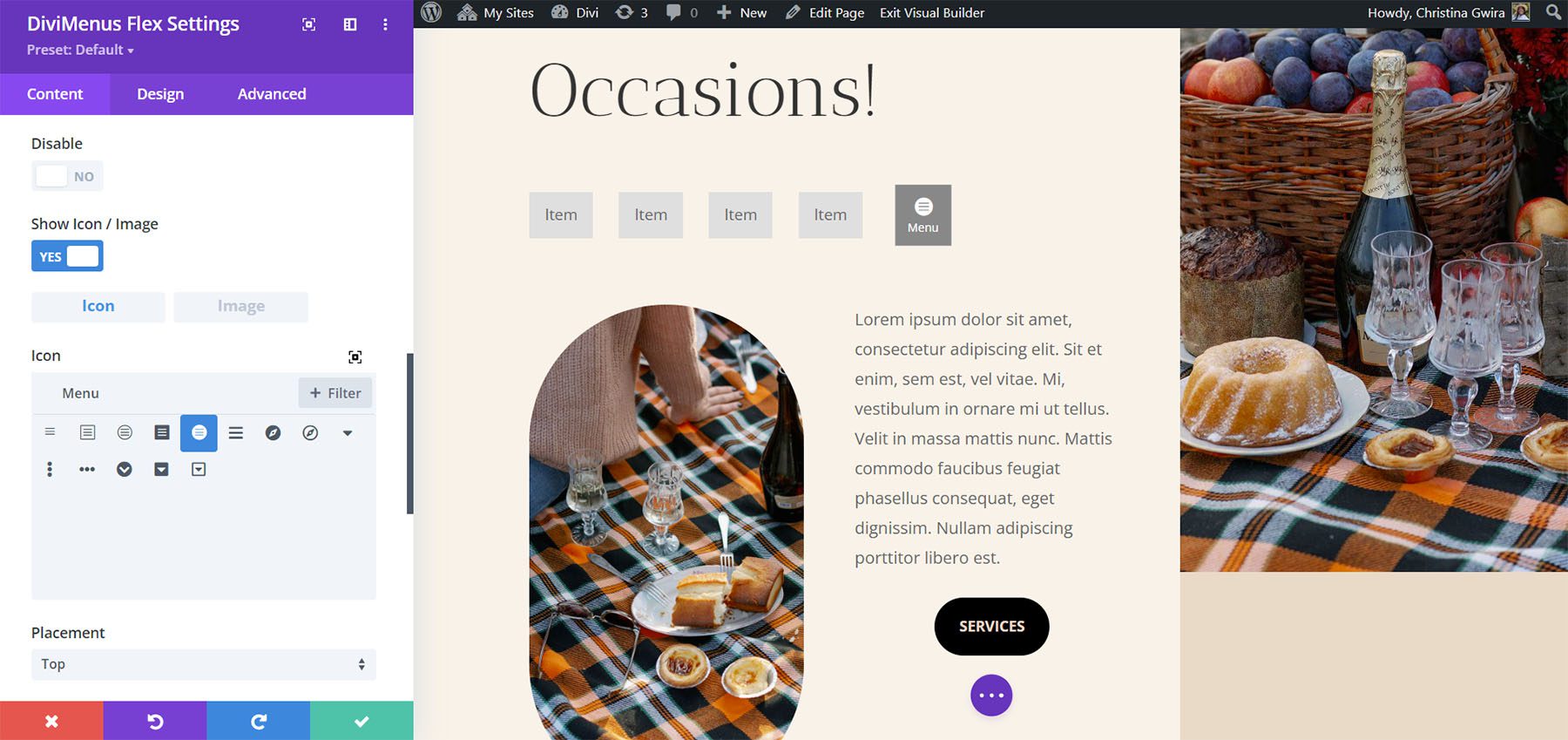
O texto também inclui uma opção para adicionar um ícone ou uma imagem ao botão. Escolha o ícone ou imagem e o posicionamento, adicione preenchimento, oculte o texto em determinados dispositivos, oculte o ícone ou a imagem em determinados dispositivos e aplique opções de foco.

Configurações de design
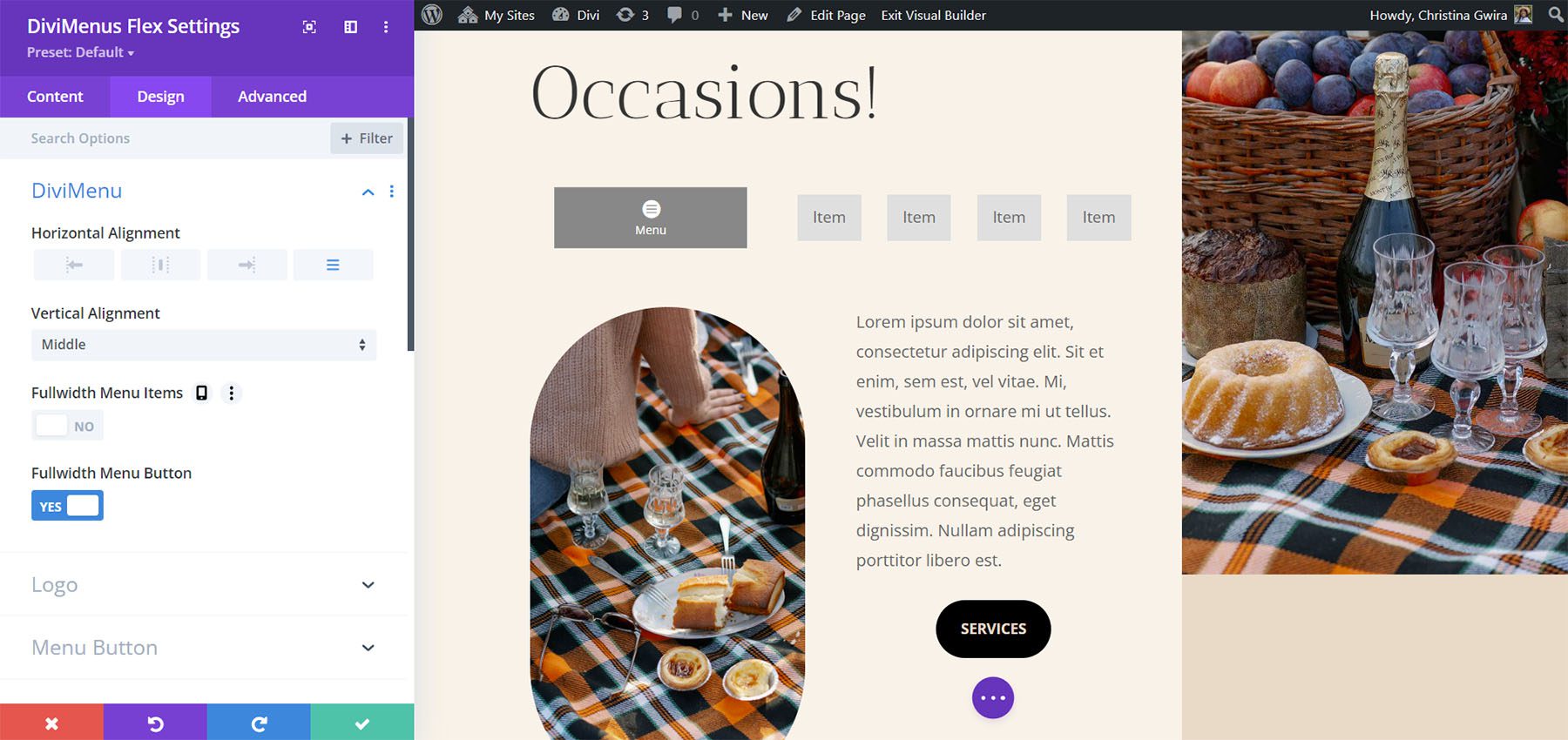
As configurações de design incluem muitos novos recursos. Defina o alinhamento horizontal e vertical, coloque os itens de menu em largura total, coloque o botão de menu em largura total e ajuste o logotipo. As configurações do logotipo permitem escolher o posicionamento, o alinhamento, a largura e a posição absoluta do logotipo. Ajustei o botão de menu de largura total e as configurações de alinhamento horizontal para o exemplo abaixo.

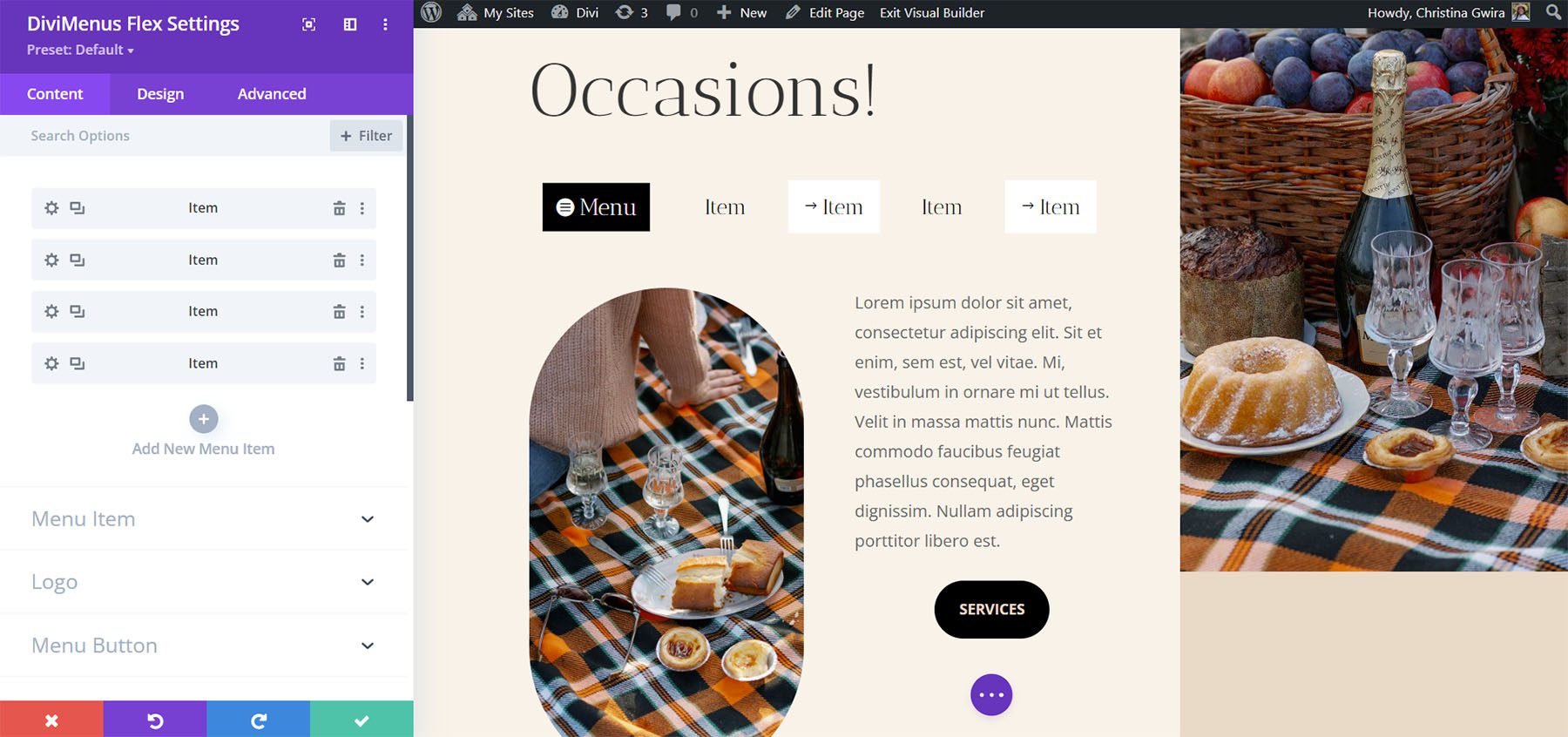
Ajuste as cores, fontes, tamanhos, preenchimento, posição e muito mais. Ajuste o botão de menu e os itens de menu separadamente. Os itens de menu seguem as configurações na guia Design, a menos que você os tenha ajustado em seus submódulos. Para este exemplo, adicionei ícones e texto aos itens de menu e, em seguida, ajustei o plano de fundo e as cores da fonte. Eu ajustei as mesmas configurações para o botão.

Construindo Popups e Mega Menus com DiviMenus Flex
As opções de link nos submódulos de itens de menu nos permitem usar o DiviMenus Flex para criar menus regulares, adicionar menus suspensos, criar pop-ups e criar mega menus. A opção Link Type faz isso para nós. Se escolhermos URL, a configuração padrão, o menu funcionará normalmente. Adicione o link, escolha como ele abre, escolha seu estado ativo e escolha como ele fecha.

Tipo de link pop-up
O tipo de link pop-up permite escolher um layout da sua Biblioteca Divi para usar como pop-up. Se optar por mostrar o ícone de fechamento, você verá um seletor de ícones.

A guia Design adiciona opções para estilizar o pop-up , permitindo que você aplique animações de entrada e saída personalizáveis para aprimorar seus efeitos visuais.

Tipo de sublink
O tipo Sub Link é interessante. Ele permite que você escolha algo para usar como um menu suspenso. Escolha a partir de um menu WordPress ou um layout Divi Library.

Se você escolher um menu do WordPress, poderá selecionar o menu daqueles que você criou. Você pode ativá-lo no Builder, usar uma exibição personalizada, escolher como o menu se comporta, torná-lo recolhível, ativar sanfona, mostrar uma seta de direção, escolher o ícone etc. Isso é ótimo para criar menus personalizados que também usam os menus padrão do WordPress. Você precisará criar um menu diferente para cada um dos itens de menu onde deseja exibir um menu do WordPress.

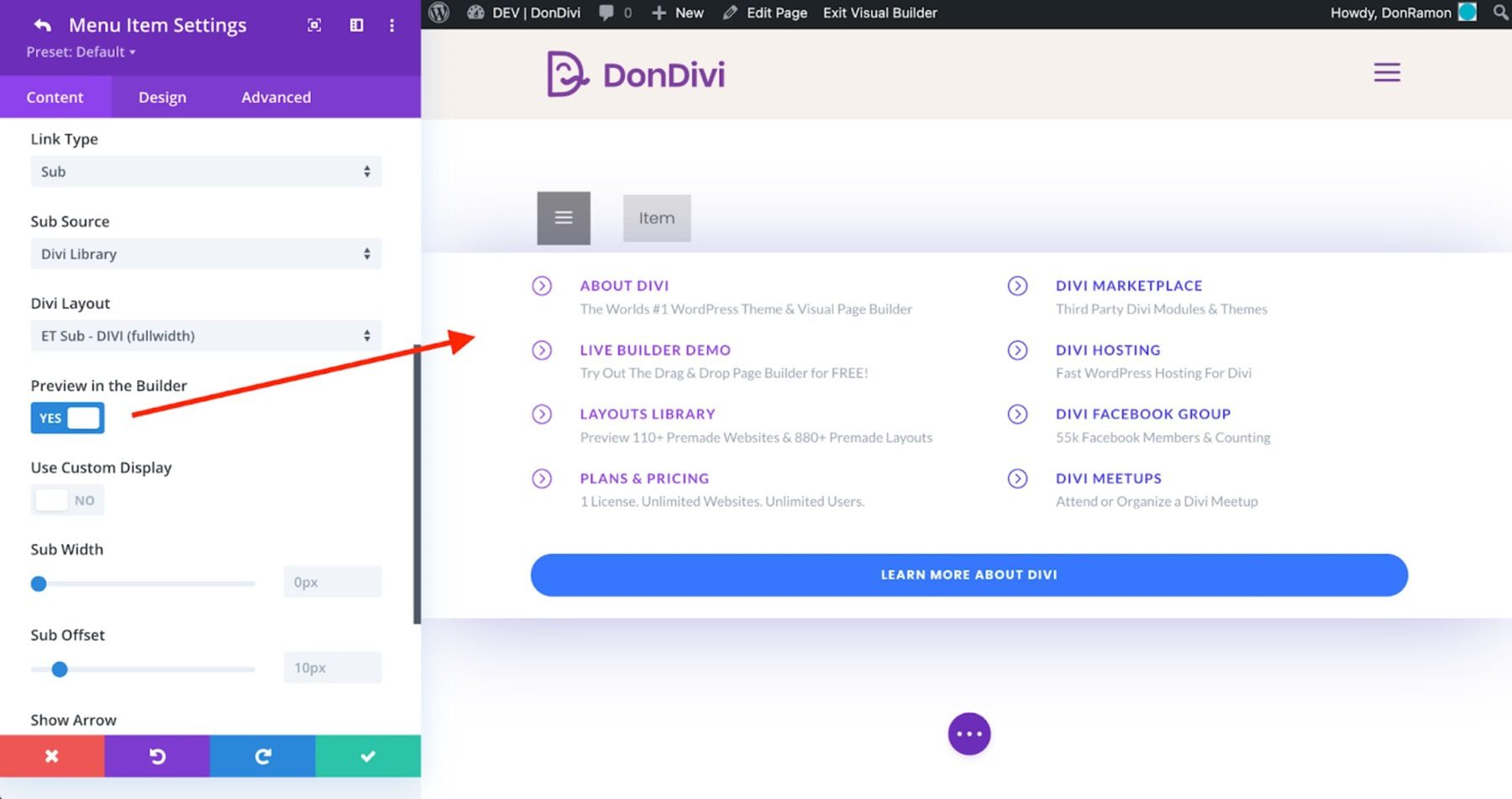
Se você escolher Divi Library, poderá selecionar o layout a ser exibido. Isso permite que você use layouts Divi como mega menus. Para aprimorar sua experiência de edição, você tem a opção de habilitar o recurso “Visualizar no Construtor”. Isso permite que você visualize o layout Divi selecionado dentro do próprio Divi Builder, fornecendo um vislumbre de como ele aparecerá fora do construtor. Vale a pena notar que certos estilos podem parecer um pouco diferentes devido aos elementos específicos do layout. No entanto, esse recurso de visualização serve como uma ajuda útil e o resultado final será exibido com precisão no front-end.

Mostrar tipo de link
DiviMenus Flex também inclui o tipo de link Mostrar que mostrará elementos com base nos IDs CSS ou Classe CSS que você incluiu. Alterne a visibilidade, mantenha-a visível, mostre ao passar o mouse, oculte ao clicar no botão, oculte ao clicar na página e escolha o estado inicial no carregamento da página. Por exemplo, ao clicar em um item de menu, você pode revelar um elemento específico com um ID CSS exclusivo ou revelar simultaneamente vários elementos em sua página com a mesma classe CSS.

Onde comprar DiviMenus
O DiviMenus está disponível no Divi Marketplace por US$ 49. Inclui uso ilimitado e um ano de suporte e atualizações e vem com uma garantia de reembolso de 30 dias.

Pensamentos Finais
Esse é o nosso olhar sobre DiviMenus. Este é um poderoso construtor de menus. Eu apenas arranhei a superfície do que o DiviMenus pode fazer. Gosto que agora inclua dois módulos e adicione um logotipo, a capacidade de usar menus do WordPress como submenus e a capacidade de criar facilmente mega menus com layouts Divi. Achei intuitivo e inclui todas as opções de estilo para personalizar cada elemento do menu. Se você estiver interessado em um poderoso construtor de menus, vale a pena dar uma olhada no DiviMenus.
Nós queremos ouvir de você. Já experimentou o DiviMenus? Deixe-nos saber o que você pensa sobre isso nos comentários.
