Destaque do plug-in Divi: Homepage 25 Divi Layout Pack
Publicados: 2022-10-24Homepage 25 Divi Layout Pack é um pacote de layout com 25 layouts de página inicial diferentes que funcionam com o construtor Divi. Os pacotes de layout são criados com diferentes tipos de negócios em mente, mas todos os pacotes de layout podem ser completamente personalizados e são flexíveis o suficiente para se adequarem a qualquer tipo de site que você precise projetar. Neste post, vamos dar uma olhada em todos os layouts que vêm com este pacote de layout para ajudá-lo a decidir se este é o produto certo para você.
Vamos começar!
Instalando o pacote de layout Divi da página inicial 25
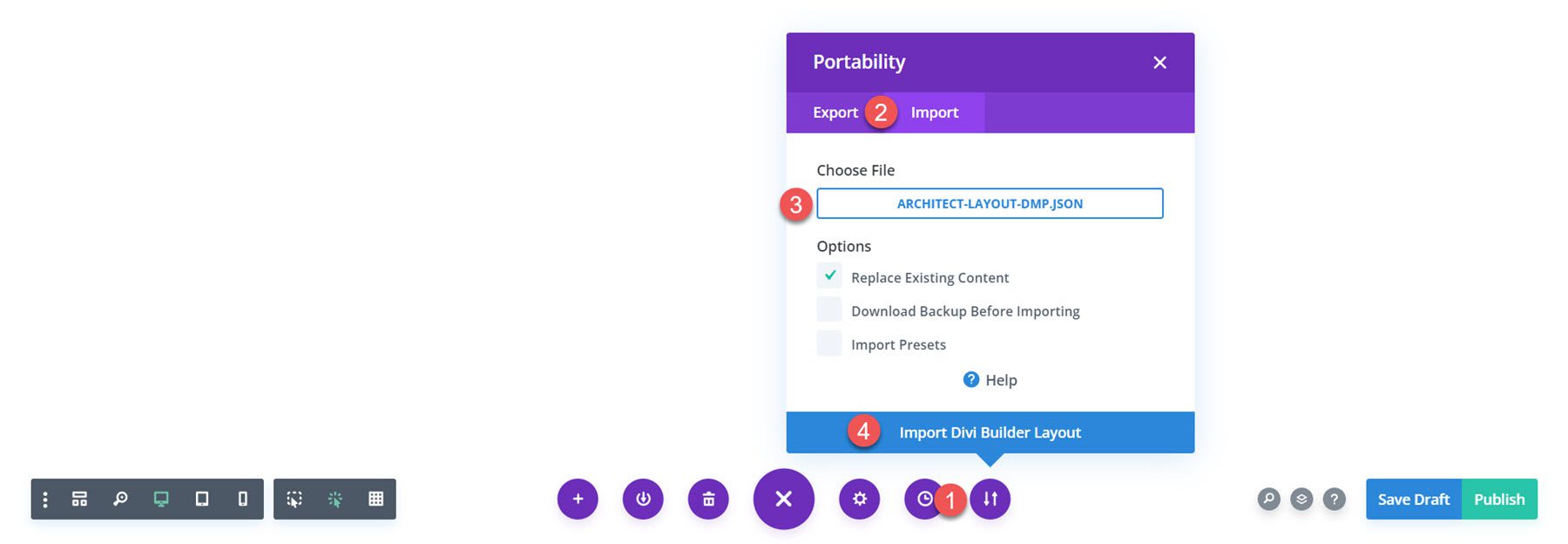
Página inicial 25 O Divi Layout Pack vem como um arquivo ZIP contendo arquivos .json do Divi Builder. Para instalar os layouts dos controles deslizantes, comece descompactando o arquivo. Em seguida, abra sua página no Divi Builder.

Clique na opção de portabilidade na parte inferior da página e selecione a guia de importação. Selecione o arquivo .json para o layout de página inicial desejado e comece a importar o layout. Depois que o layout for importado, tudo o que você precisa fazer é substituir o conteúdo pelo seu próprio e pronto!
Pacote de layout da página inicial 25 Divi
Vamos dar uma olhada em cada um dos 25 layouts que você obtém com o Homepage 25 Divi Layout Pack.
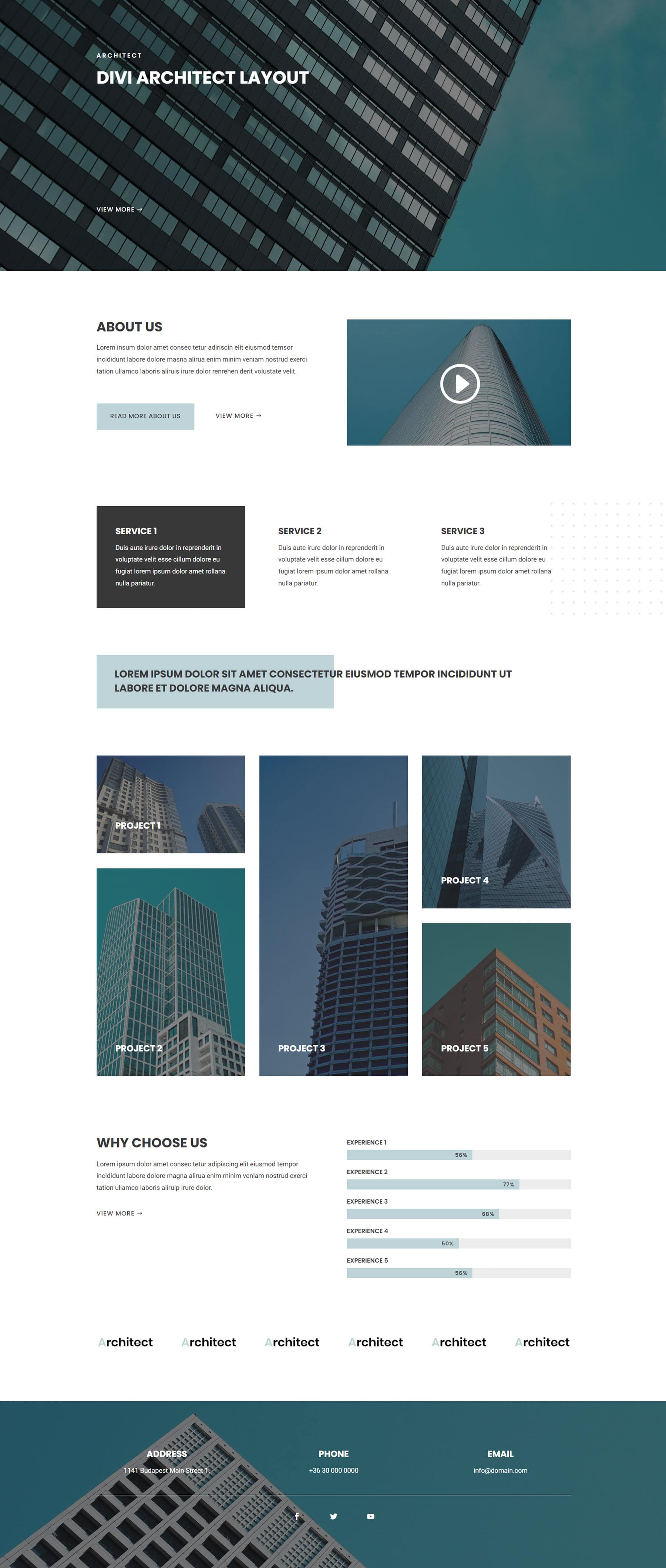
Layout do arquiteto
O layout do arquiteto começa com uma grande imagem de cabeçalho com texto, seguida por uma seção sobre nós com links para ler mais e um vídeo informativo. Em seguida, há uma lista de serviços e uma lista de projetos, que apresentam alguns efeitos de foco. Há uma seção por que nos escolher com barras de habilidades e, em seguida, uma lista de logotipos. O rodapé da página é simples, com informações de endereço, telefone, e-mail e mídia social listadas. A página também usa muitos efeitos deslizantes para o conteúdo da página.

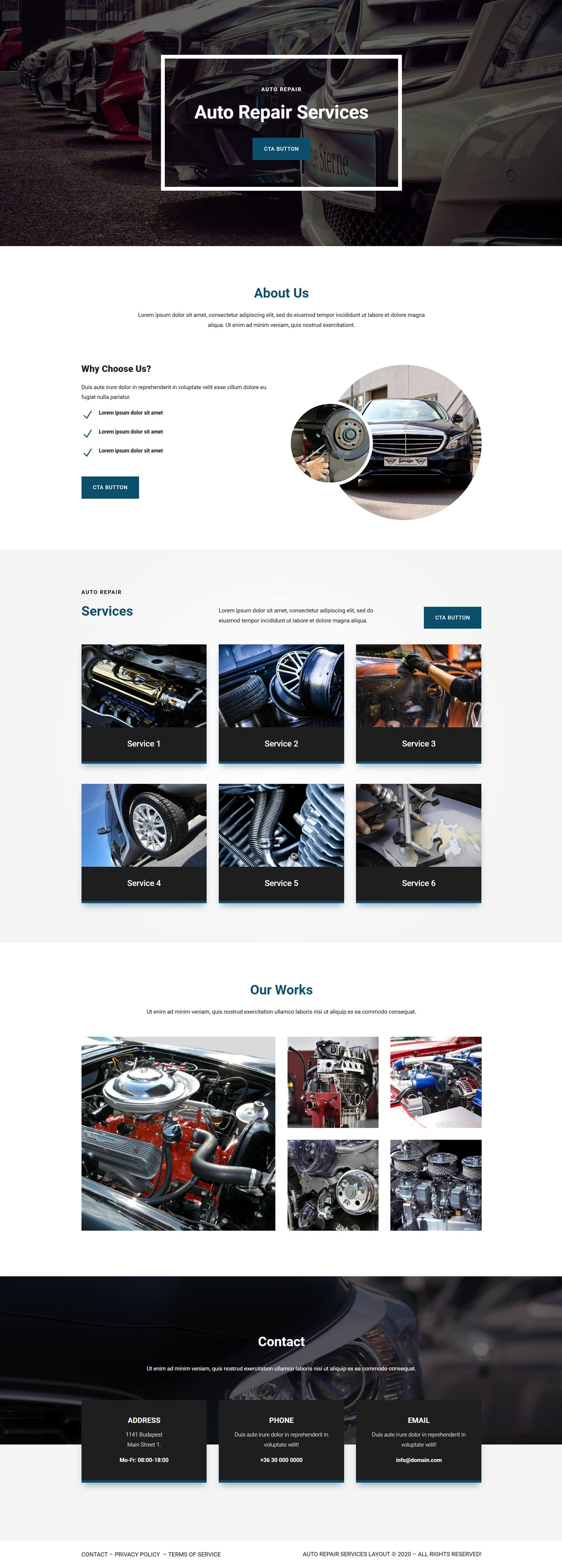
Layout de reparo automático
O layout de reparo automático tem uma imagem de cabeçalho grande com uma borda branca e texto ao lado de um botão CTA. A seção sobre nós apresenta algumas imagens redondas e algum texto ao lado de marcas de seleção que têm um efeito sutil de foco. Em seguida é a seção de serviços. Cada serviço tem uma imagem e um título, e há um efeito de foco para cada cartão nesta seção. Em seguida, na seção “nossos trabalhos”, há uma galeria com imagens nas quais você pode clicar para visualizar em tela cheia. Por fim, está a seção de contato com informações de endereço, telefone e e-mail, além de uma barra de rodapé com alguns links e informações de direitos autorais.

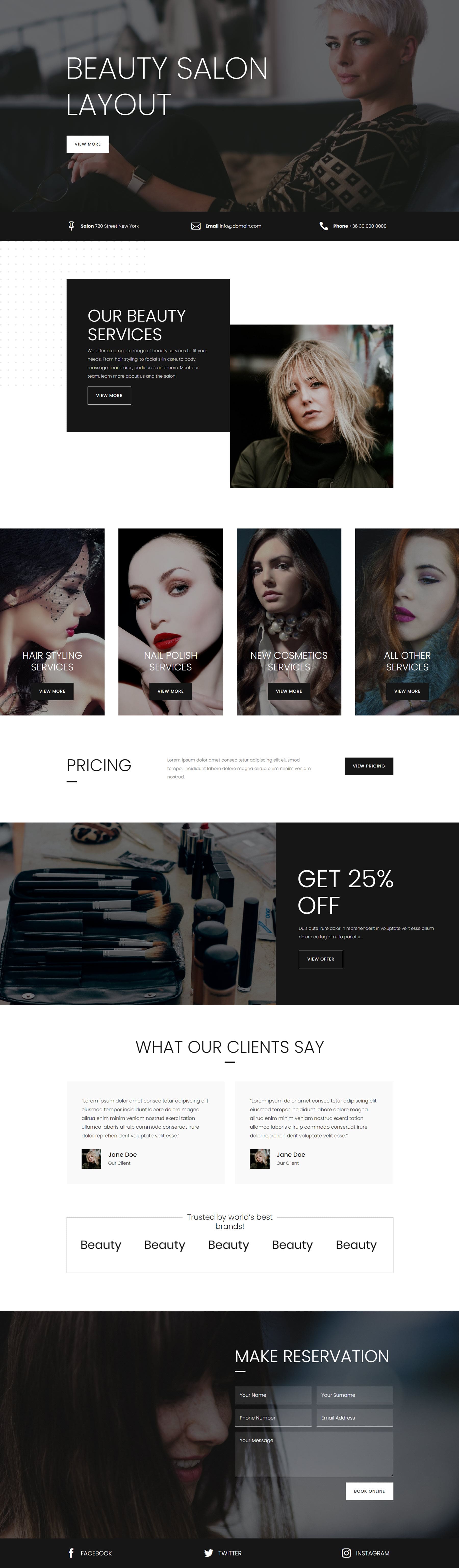
Layout do salão de beleza
O layout do salão de beleza apresenta um layout elegante com muitas animações de carregamento. A página começa com um grande cabeçalho com um CTA com as informações de endereço, e-mail e telefone listadas abaixo. A seguir está a seção de serviços, com algum texto introdutório e uma lista de serviços sobre imagens que têm um efeito de escurecimento ao passar o mouse. Há um botão para visualizar as informações de preços e uma oferta de 25% de desconto com um botão para visualizar. Abaixo disso, há duas avaliações de clientes e uma lista de logotipos. Por fim, há um formulário de reserva e o rodapé apresenta links de redes sociais.

Layout Comercial 1
O Layout Comercial 1 começa com uma seção de cabeçalho com algum texto, um número de telefone e um formulário de contato sobrepondo um fundo de foto grande. Há uma seção sobre nós com texto, uma foto e um ícone e um botão CTA. Em seguida, a seção de serviços apresenta três serviços com uma descrição, uma foto e um CTA. Há uma tabela de preços e uma seção por que nos escolher com ícones e botões de CTA. O layout também apresenta uma seção de galeria e uma seção de perguntas frequentes. O rodapé apresenta informações de contato e horário de funcionamento em uma imagem grande.

Layout Comercial 2
O Business Layout 2 tem uma imagem de cabeçalho com ícones de mídia social, texto, um botão de CTA e três módulos de sinopse que transmitem de forma concisa as informações da empresa acima da dobra. A seção de serviços apresenta três serviços com uma foto, algum texto e um botão de CTA. A seção sobre tem texto e um botão CTA à esquerda, com duas fotos à direita junto com um número representando os anos de atividade. Há uma grande faixa de galeria após isso, bem como uma seção de perguntas frequentes. A última seção da página é um formulário de contato ao lado das informações de contato. Esse layout também apresenta muitas animações de carregamento em todo o design.

Layout Comercial 3
O terceiro layout comercial tem uma imagem de cabeçalho grande com algum texto, um botão de CTA e alguns ícones de sinopse à direita. A seção sobre nós abaixo apresenta algum texto, um depoimento de cliente e uma foto. A seção de serviços tem um design semelhante ao Business Layout 2. Há uma seção de galeria após isso, bem como comentários de clientes e perguntas frequentes. O rodapé apresenta informações de contato e horário de funcionamento, bem como um formulário de contato.

Layout Comercial 4
O Business Layout 4 tem um cabeçalho mais simples com texto e um banner azul abaixo com texto e um botão CTA. A seção sobre apresenta texto, uma imagem, um botão de CTA e um número de telefone. A seção de serviços exibe cada serviço com uma imagem e uma linha de texto. Há uma seção por que nos escolher neste layout com módulos de sinopse e um bom efeito de foco. Em seguida, há uma tabela de preços e uma seção de galeria, depois algumas análises de clientes. Por fim, a última seção apresenta um formulário de contato e ícones de mídia social.

Layout Comercial 5
O quinto layout comercial tem uma imagem de cabeçalho simples com algum texto e um botão de CTA. A seção sobre tem uma imagem à esquerda com um botão sobre ela e o texto sobre à direita. A seção de serviços apresenta três serviços com uma imagem, um botão e algum texto. Há uma tabela de preços, uma seção por que nos escolher com módulos de sinopse, uma galeria e uma seção de perguntas frequentes. Finalmente, a página termina com algumas informações de contato. A página apresenta vários efeitos de foco e animações por toda parte.

Layout Comercial 6
O Business Layout 6 começa com um cabeçalho de imagem grande com texto e um botão CTA dentro de uma borda branca. A seção sobre apresenta algum texto, um botão de CTA e duas imagens circulares. Existem seis cartões listados na seção de serviços, cada um com uma imagem e algum texto. Em seguida, vem a seção da galeria, depois as análises dos clientes e as perguntas frequentes. Por fim, as informações de contato são listadas na parte inferior da página.

Layout Comercial 7
O sétimo layout comercial tem um cabeçalho grande com um botão de CTA e três módulos de sinopse com um ícone e informações de contato, além de horário de funcionamento. A seção sobre tem texto, uma avaliação do cliente e uma imagem circular. A seção de serviços abrange a largura da tela, com cada caixa contendo texto e um botão de CTA para obter mais informações sobre cada serviço. A seção Por que nos escolher apresenta algum texto e setas com efeitos de foco, uma imagem redonda, um botão de CTA e um número de telefone. Depois, há uma tabela de preços, uma seção de galeria e perguntas frequentes. Por fim, a página termina com um formulário de contato ao lado de algumas informações de contato.

Layout Comercial 8
Este layout apresenta uma caixa sobre a imagem de cabeçalho grande que contém algum texto e um botão de CTA. A seção sobre nós também é simples, com um botão sobre a imagem grande e algum texto à direita. A seção de serviços apresenta um ícone sobre cada imagem e tem espaço para algum texto e um botão de CTA para cada serviço. A tabela de preços apresenta espaço para 4 planos de preços diferentes e inclui um ícone para cada plano, bem como texto e um botão de CTA. A seção por que nos escolher exibe alguns módulos de sinopse com ícones grandes sobrepondo uma imagem de fundo. Por fim, a página tem uma seção de galeria, uma seção de revisão, uma seção de perguntas frequentes e termina com um formulário de contato e links de mídia social.

Layout Comercial 9
O Business Layout 9 apresenta um cabeçalho simples com texto e um botão CTA. A página sobre nós apresenta algum texto, um botão e uma imagem no lado direito. Em seguida, a seção de serviços lista algum texto, um botão de CTA e uma imagem com um ícone sobreposto. Há também uma tabela de preços e uma seção por que nos escolher com módulos de sinopse neste layout, seguido por uma seção de galeria, comentários de clientes e perguntas frequentes. Por fim, a página termina com informações de contato e horário de funcionamento.

Layout Comercial 10
Por fim, o último layout comercial apresenta uma imagem de cabeçalho com o texto do cabeçalho em um fundo colorido. A seção sobre tem algum texto, um botão de CTA e uma imagem. A seção de serviços apresenta três cartões, um para cada serviço, com texto e um botão de CTA. A tabela de preços é a tabela de preços de 4 camadas que vimos no Layout 8, seguida pela seção por que nos escolher com módulos de sinopse com ícones. O layout também tem uma seção de galeria, comentários de clientes e perguntas frequentes. E, finalmente, o layout termina com alguns links de mídia social e um formulário de contato.


Layout do estúdio de dança
O layout do estúdio de dança apresenta uma paleta de cores rosa e cinza e usa fotografia envolvente em todo o layout. O cabeçalho apresenta um ícone e um texto de cabeçalho em um fundo rosa sobre uma imagem escurecida. A seção sobre apresenta texto, um botão de CTA e uma imagem. Há três caixas abaixo com um ícone que lista três estilos de dança. A seção do curso de dança é uma seção estilo colagem com imagens e cartões com informações do curso e um botão CTA neles. A seção de aulas de dança apresenta dois cartões com dois conjuntos de informações de classe listados. Por fim, há um controle deslizante de revisão do cliente e a página termina com um formulário de contato e informações de contato.

Layout de loja de moda
O layout da loja de moda apresenta um cabeçalho de estilo dividido com texto e um botão de CTA no lado esquerdo e uma imagem à direita. A seguir, há uma lista de logotipos e imagens grandes com links para diferentes páginas da loja. Existem alguns logotipos e textos abaixo que representam diferentes serviços da loja, como frete grátis e suporte ao cliente. A seguir, há uma seção de produtos recentes que usa o módulo Woo Products que funciona com o WooCommerce. Há outra seção de imagem/texto dividida promovendo descontos diários com um botão CTA, seguido de depoimentos e um formulário de inscrição por e-mail para receber um desconto.

Layout de condicionamento físico
Esse layout usa um esquema de cores preto, branco e verde com imagens escuras. O cabeçalho apresenta uma grande imagem de fundo, algum texto, um botão de CTA e links de mídia social. A seção sobre apresenta texto, um botão CTA e duas imagens com alguns efeitos de foco. A seção de serviços destaca três serviços com imagens, um link de CTA e algum texto. Há uma seção com informações sobre os treinadores, com algum texto e um CTA ao lado de uma imagem grande, seguido de alguns contadores de números representando informações sobre a academia. A seguir, há uma seção com os benefícios da associação, com algum texto e um botão de CTA. Há uma seção de serviços de fitness utilizando módulos de sinopse com um ícone grande e texto de descrição. Em seguida, há uma seção para planos de associação, com outra imagem grande ao lado de texto e um CTA. Por fim, há três depoimentos e a página termina com um formulário de assinatura de newsletter e informações de contato.

Layout da loja de móveis
O layout da loja de móveis começa com uma imagem grande com texto de cabeçalho e uma seta com um botão para explorar categorias populares. Abaixo está a seção de categorias com grandes cartões de imagem vinculados a cada categoria. Existem alguns ícones abaixo disso com recursos de loja, como frete grátis e suporte ao cliente. Segue-se uma introdução a uma coleção, com uma imagem grande e algum texto descritivo. Em seguida é a seção de novos produtos, que usa o módulo Woo Products. Em seguida, há uma imagem com algum texto anunciando um desconto e, em seguida, a seção descubra mais com imagens vinculadas a descontos e produtos com melhor classificação. Há um formulário de inscrição por e-mail e a página termina com módulos de sinopse com informações de contato.

Layout de jardineiro
O layout do jardineiro começa com uma imagem grande de flores com ícones de mídia social, texto de cabeçalho e um botão de CTA. Sobrepostos estão três módulos de sinopse com três serviços. A seção sobre apresenta texto e um botão CTA à esquerda, com um ícone e uma imagem à direita. A seguir, a seção por que nos escolher com setas e texto com efeito de foco. A seção de nossos trabalhos apresenta uma galeria, e a página termina com um formulário de contato e informações de contato listadas.

Layout de energia verde
O layout de energia verde começa com uma grande imagem de cabeçalho com texto de cabeçalho, três marcas de seleção ao lado de algumas qualidades da empresa e um botão de CTA. A seção sobre nós tem algum texto e um botão de CTA ao lado de uma imagem com efeito de foco. Em seguida, há três cartas representando três tipos de energia verde. A seção de serviços apresenta três serviços, cada um com uma imagem, um ícone, um texto de descrição e um botão. Há uma seção por que ir verde que tem uma imagem grande e uma caixa com algum texto e um botão. A seguir está uma seção de como trabalhamos com alguns ícones à direita e texto de descrição à esquerda. Existem alguns contadores de números abaixo deste representando dados relevantes. Depois disso, há uma seção de depoimentos em um fundo de imagem grande e, em seguida, uma seção por que nos escolher com um gráfico de habilidades. Por fim, o rodapé possui ícones de redes sociais, links para algumas páginas internas e texto de direitos autorais.

Layout do ginásio
O layout do ginásio usa um esquema de cores preto, azul e branco com muitas animações de carregamento. O cabeçalho é uma imagem grande com texto de cabeçalho e um botão, e há dois botões adicionais na parte inferior do cabeçalho. A seguir está a seção de serviços, com texto de descrição, um botão de CTA e uma imagem para cada serviço. A seção de nossos treinadores apresenta uma imagem com texto à direita, juntamente com um botão de CTA. Abaixo estão informações sobre a academia, aulas e treinos online. Em seguida, há uma seção com uma imagem grande que apresenta os serviços de fitness, seguida por outra seção com texto para descrever os planos de associação. A seção por que nos escolher tem um gráfico de barras de habilidades, depoimentos de clientes e quatro módulos de contador de números. Isto é seguido por uma seção de perguntas frequentes e uma seção de contato com um formulário de contato e informações de contato.

Layout do faz-tudo
Esse layout apresenta um cabeçalho com texto de cabeçalho, um botão de CTA e módulos de sinopse com informações de contato. A seção sobre nós apresenta texto, uma imagem redonda e um depoimento de cliente. Os serviços são apresentados em fundos coloridos com texto e botão CTA. A seguir está a seção por que nos escolher, com setas e texto, um botão de CTA, um número de telefone e uma imagem redonda. A seção de nossos trabalhos é uma seção de galeria, seguida por um formulário de contato, informações de contato e uma barra de rodapé.

Layout Escuro do Designer de Interiores
Esta é a versão escura do layout do designer de interiores. O cabeçalho apresenta uma imagem grande com texto de cabeçalho e um botão CTA. A seção sobre nós apresenta um ícone, texto e uma imagem com um rótulo sobre ele. A seção de nossos serviços é colocada sobre uma imagem e também apresenta um ícone. A seção Por que nos escolher exibe algumas avaliações de clientes, um botão de CTA e uma imagem. A seguir está a seção de nossos trabalhos, que é um módulo de galeria. A seção como trabalhamos apresenta três etapas, cada uma com uma foto, uma descrição e um botão de CTA. Finalmente, há informações de contato, um formulário de contato e uma barra de rodapé.

Layout de Luz do Designer de Interiores
E esta é a versão leve do layout do designer de interiores. O layout é exatamente o mesmo da versão escura, mas a cor de fundo principal é clara.

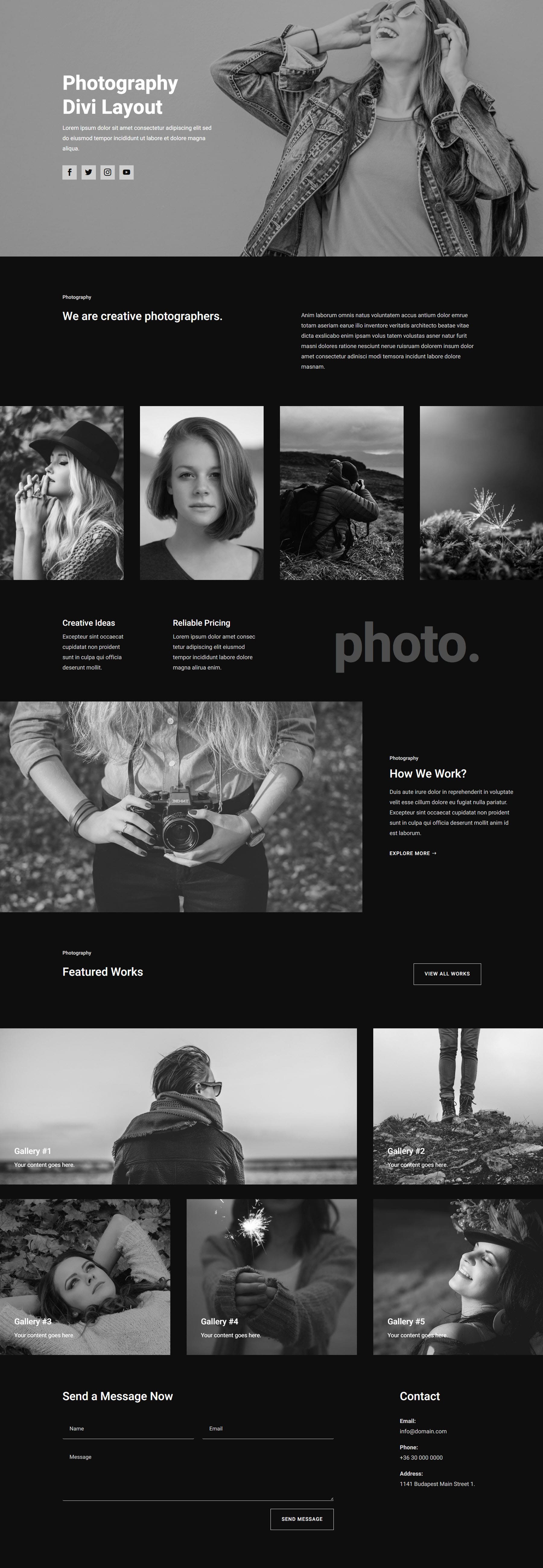
Esquema de Fotografia
O layout da fotografia usa um esquema de cores preto e branco e filtros preto e branco nas fotos. Há uma grande imagem de cabeçalho com texto e ícones de mídia social, seguido por alguns sobre texto. Há quatro fotos que representam e vinculam quatro estilos diferentes de fotografia e alguns textos adicionais abaixo. A seção como trabalhamos também tem uma foto grande, texto e um botão de CTA. Há uma seção de trabalhos em destaque com um botão de CTA e uma galeria, e a página termina com um formulário de contato e informações de contato.

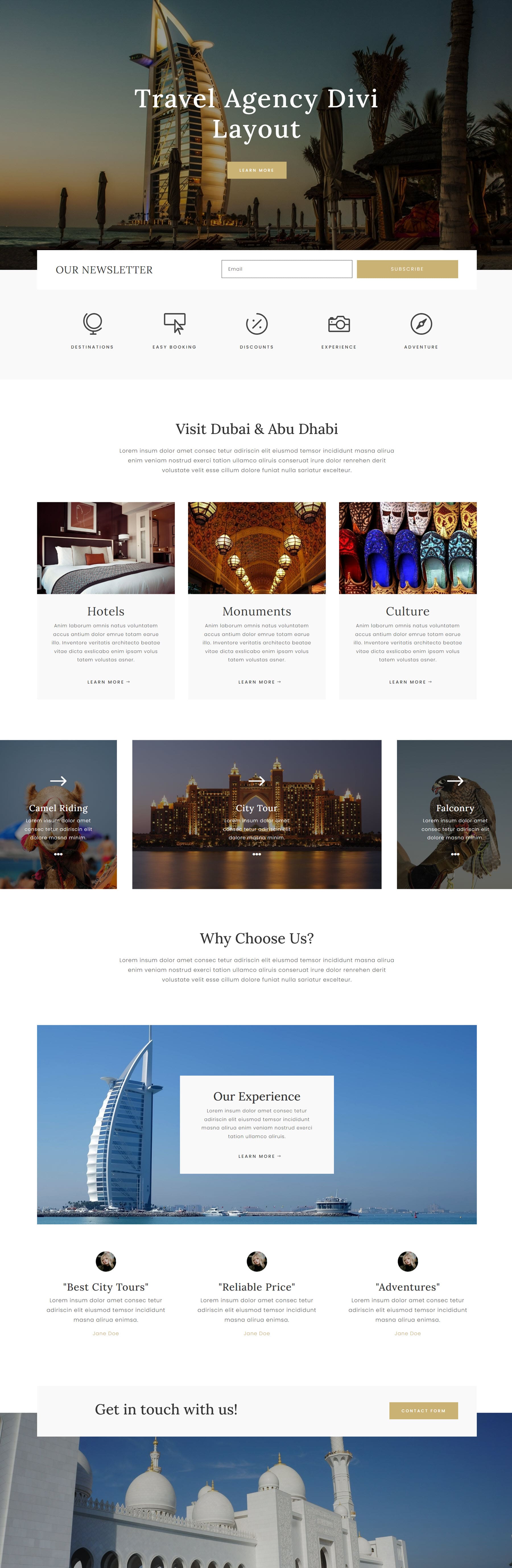
Layout da agência de viagens
Nosso layout final é o layout da agência de viagens. Este layout apresenta uma imagem de cabeçalho grande com texto de headwear e um botão de CTA. Sobrepondo o cabeçalho está um formulário de inscrição de assinatura de boletim informativo. A seguir, há uma lista de ícones, um texto de introdução e três cartões diferentes com uma imagem, texto e um botão. Depois, há três imagens vinculadas que apresentam atividades que você pode reservar, com algum texto de descrição. A seção por que nos escolher tem algum texto e depois uma imagem com um link e mais um pouco de texto. A seguir estão algumas sinopse de depoimentos. Por fim, a página termina com um botão para um formulário de contato e uma imagem.

Adquira o Pacote de Layout Divi 25 Homepage
Página inicial 25 O Divi Layout Pack está disponível no Divi Marketplace. Custa US $ 19,99 para uso ilimitado do site e atualizações vitalícias. O preço também inclui uma garantia de reembolso de 30 dias.
Pensamentos finais
O Homepage 25 fornece vários layouts de página inicial bonitos para seu próximo projeto de design. Cada layout é único e é projetado para um setor específico, mas cada design pode ser totalmente personalizado para se adequar ao que você precisa. Lembre-se de que esses layouts de página inicial contêm apenas uma página e todos contêm links de CTA para várias subpáginas, que você mesmo terá que projetar. No entanto, se você deseja obter uma vantagem inicial em seu próximo projeto de design com um modelo de página inicial, este produto certamente o ajudará.
Gostaríamos muito de ouvir de você! Você já experimentou o Homepage 25 Divi Layout Pack? Deixe-nos saber o que você pensa sobre isso nos comentários!
