Destaque do plug-in Divi: Woo Essential
Publicados: 2023-02-20Woo Essential é um plug-in de terceiros que adiciona 8 novos módulos Woo Commerce ao Divi Builder. Ele também adiciona vários recursos para agilizar o processo de compra, permitindo exibir produtos e categorias em vários layouts e muitas opções de recursos. Nesta postagem, veremos os módulos e recursos do Woo Essential para ajudá-lo a decidir se é o produto certo para suas necessidades.
- 1 Módulo Divi Essencial Woo
- 1.1 Acordeão da Categoria Woo
- 1.2 Carrossel de categorias Woo
- 1.3 Grade de categoria Woo
- 1.4 Alvenaria da Categoria Woo
- 1.5 Acordeão do Produto Woo
- 1.6 Carrossel de Produtos Woo
- 1.7 Filtro de produto Woo
- 1.8 Grade de Produtos Woo
- Mais 2 recursos essenciais do Woo
- 2.1 Woo Essential Woo Mini Carrinho
- 2.2 Woo Essential Quickview Pop-up
- 2.3 Woo Essential Compare Produtos
- 3 configurações essenciais do Woo
- 4 Modelos Essenciais Woo
- 5 Compre Woo Essencial
- 6 pensamentos finais
Módulos Divi Essenciais Woo
Woo Essential adiciona 8 módulos ao Divi Builder. Alguns dos recursos requerem os plug-ins YITH WooCommerce Compare e YITH WooCommerce Wishlist. As versões gratuitas são boas para isso. Você verá uma notificação se não os tiver instalado. Basta clicar na notificação para instalá-los e ativá-los após ativar o plug-in Woo Essential.
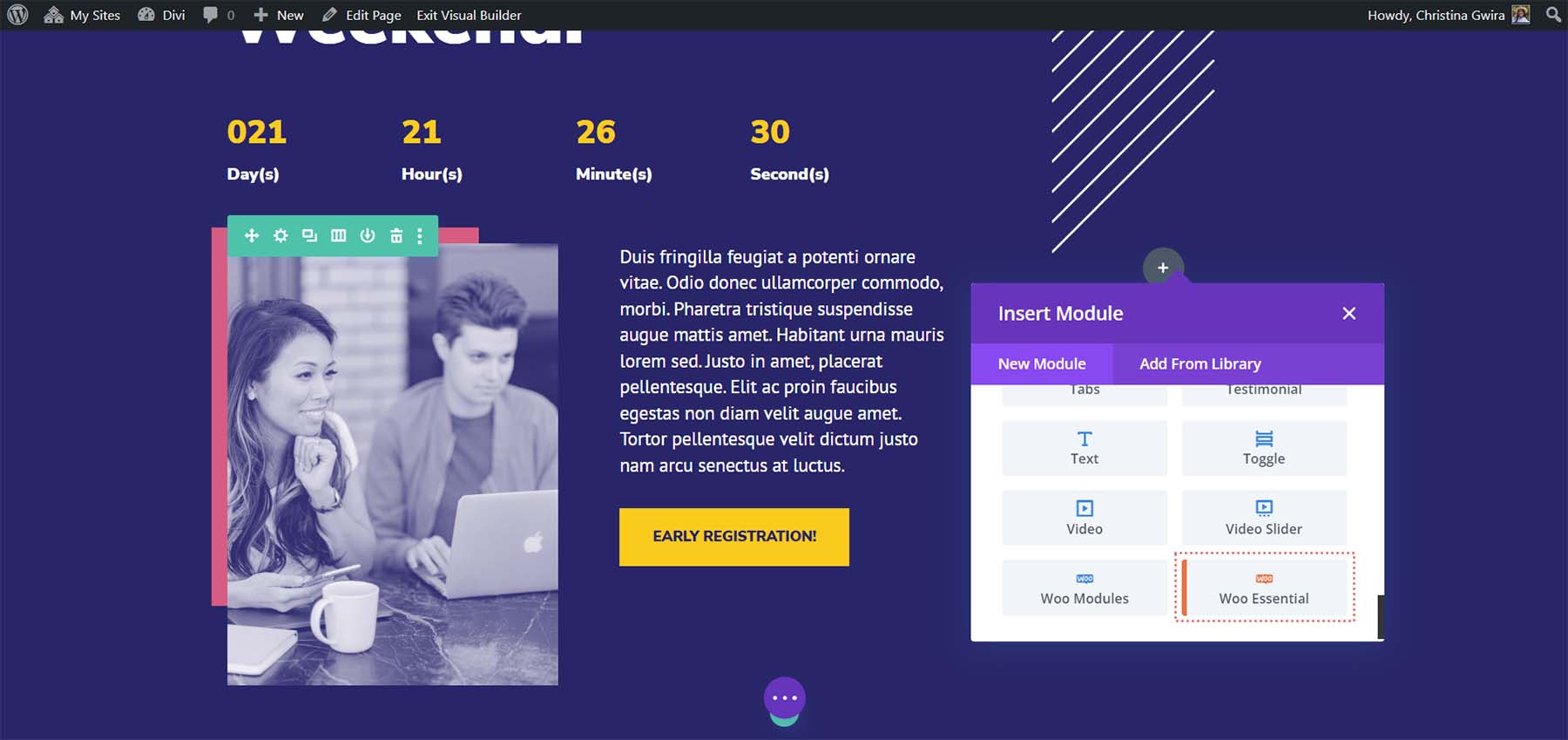
Você não verá todos os módulos no Divi Builder a princípio. Em vez disso, você verá um módulo chamado Woo Essential. Clique neste módulo.

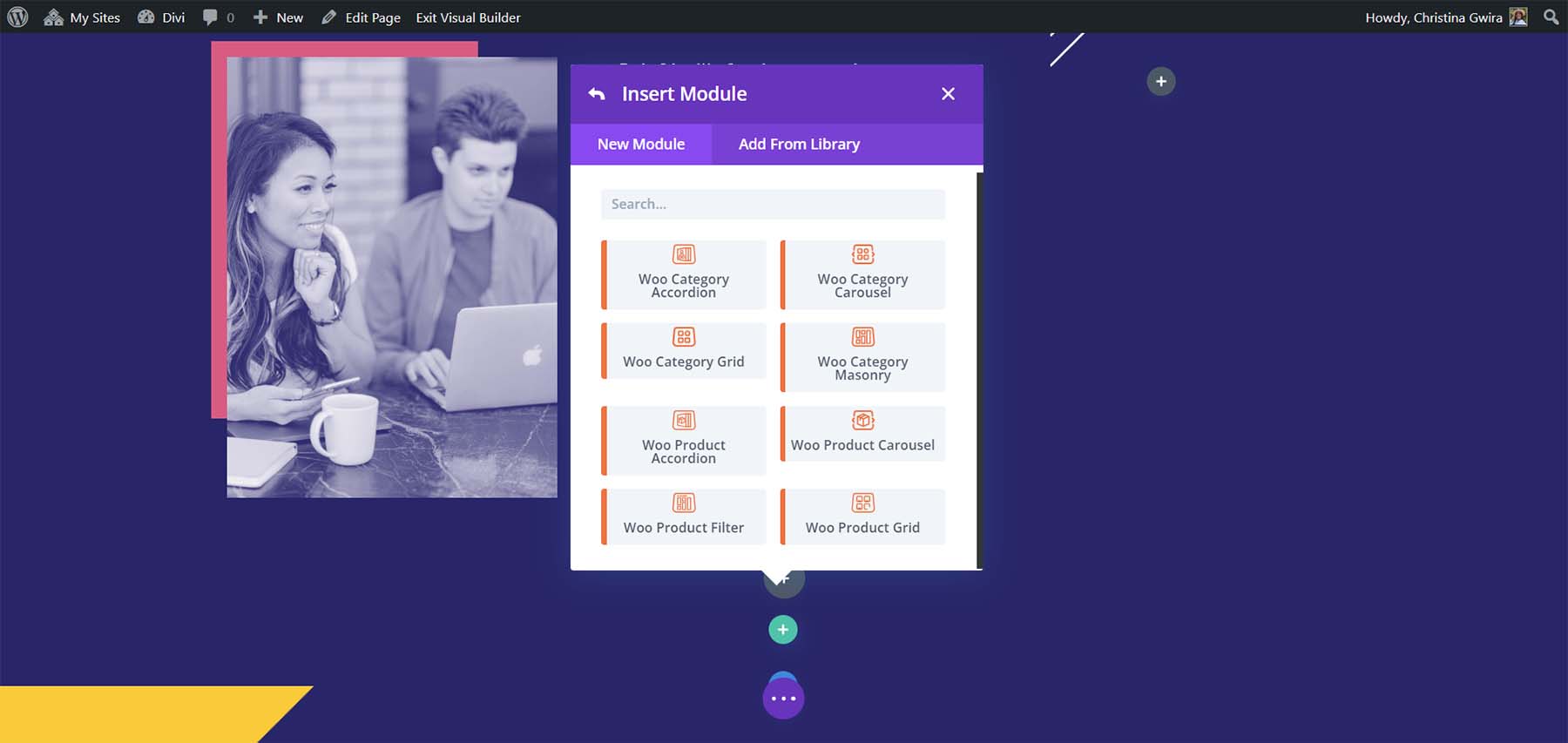
Todos os módulos essenciais do Woo serão exibidos no modal. Agora você pode adicionar os módulos a qualquer layout Divi para exibir produtos WooCommerce.

Vamos dar uma olhada em cada um dos módulos essenciais do Woo. Mostrarei as configurações padrão e, em seguida, mostrarei um exemplo de alguns dos recursos de design.
Acordeão da Categoria Woo
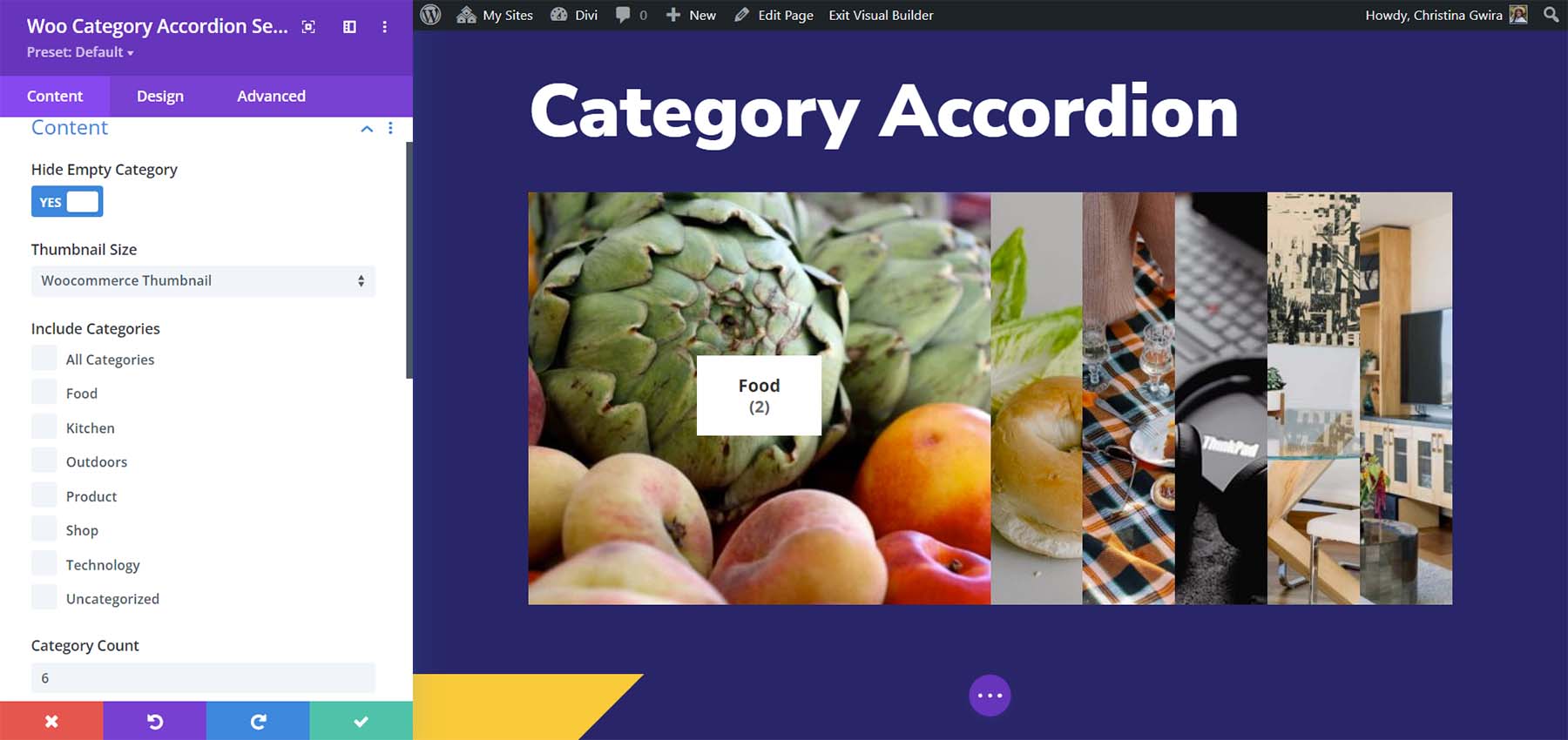
O Módulo Acordeão de Categoria Woo exibe as imagens para as categorias de produtos. As imagens se expandem ao passar o mouse para mostrar uma descrição da categoria e o número de itens nessa categoria. Ele mostrará a imagem da categoria se você tiver uma configurada.

Você tem controle total sobre o design de cada elemento. Neste exemplo, adicionei uma sombra de caixa, arredondei os cantos e alterei as cores e tamanhos da fonte para o nome, contagem e descrição da categoria. Também adicionei preenchimento e altura da linha à descrição.
Carrossel da categoria Woo
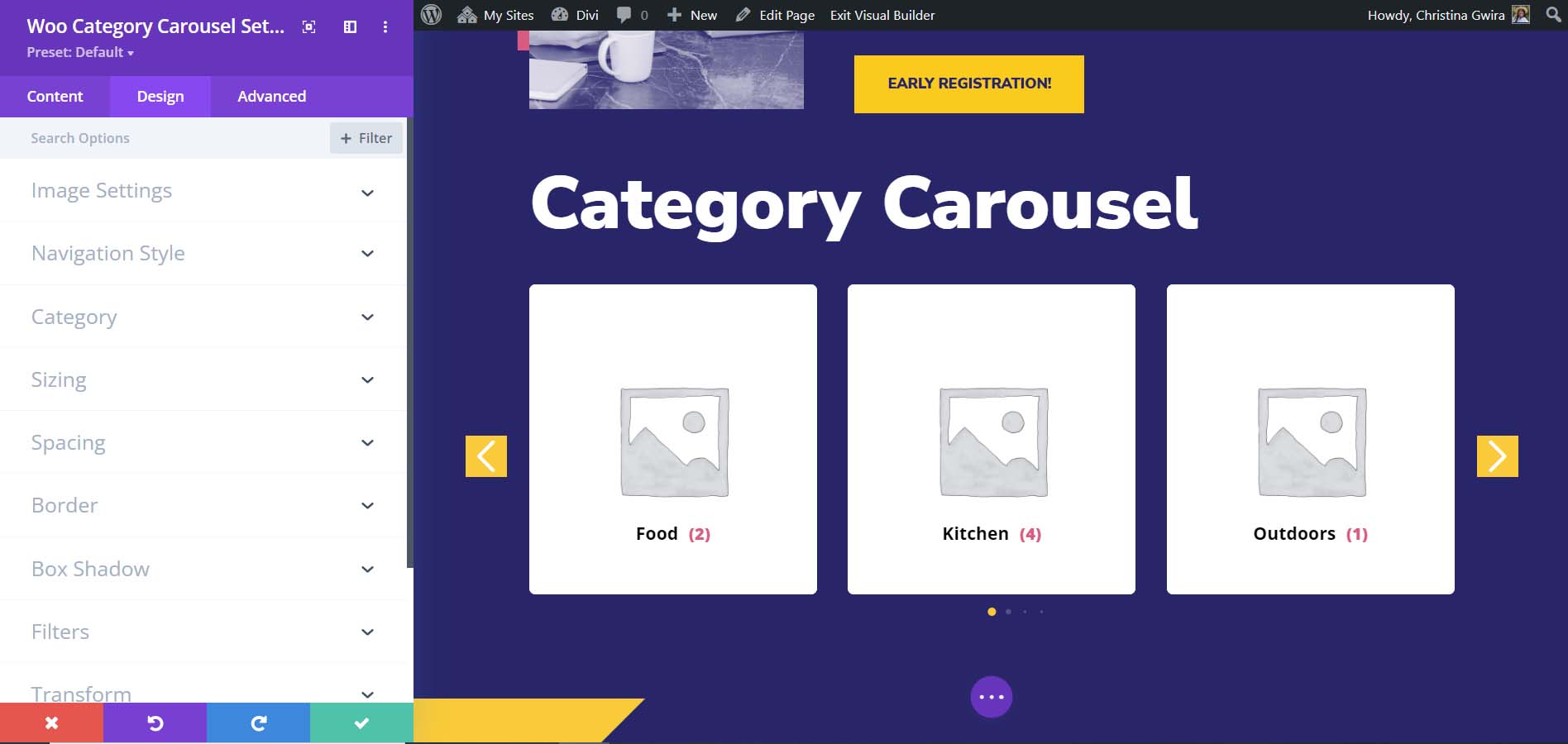
O Woo Category Carousel cria um controle deslizante completo com navegação e deslizamento automático. Tem muitas configurações para ajustar o carrossel.

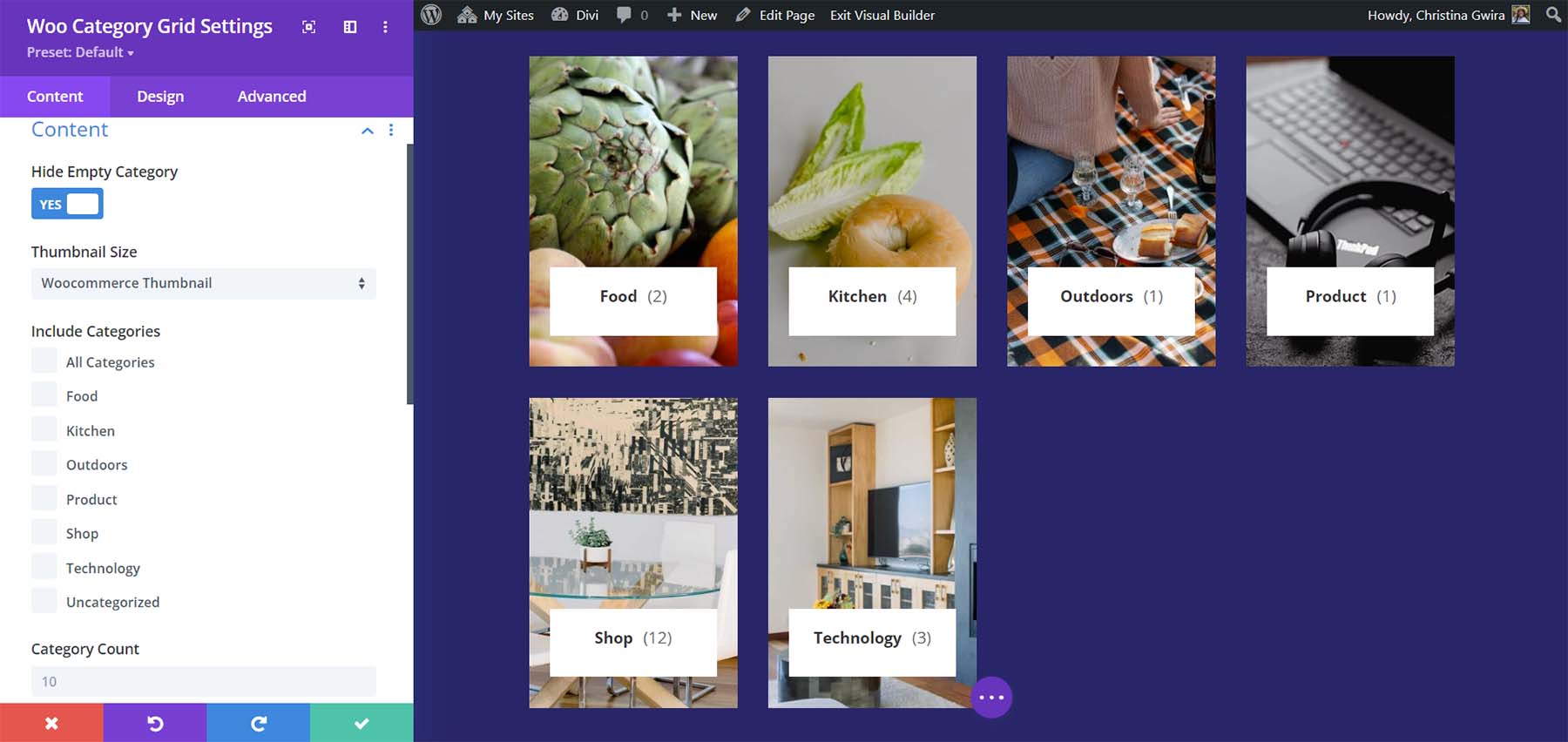
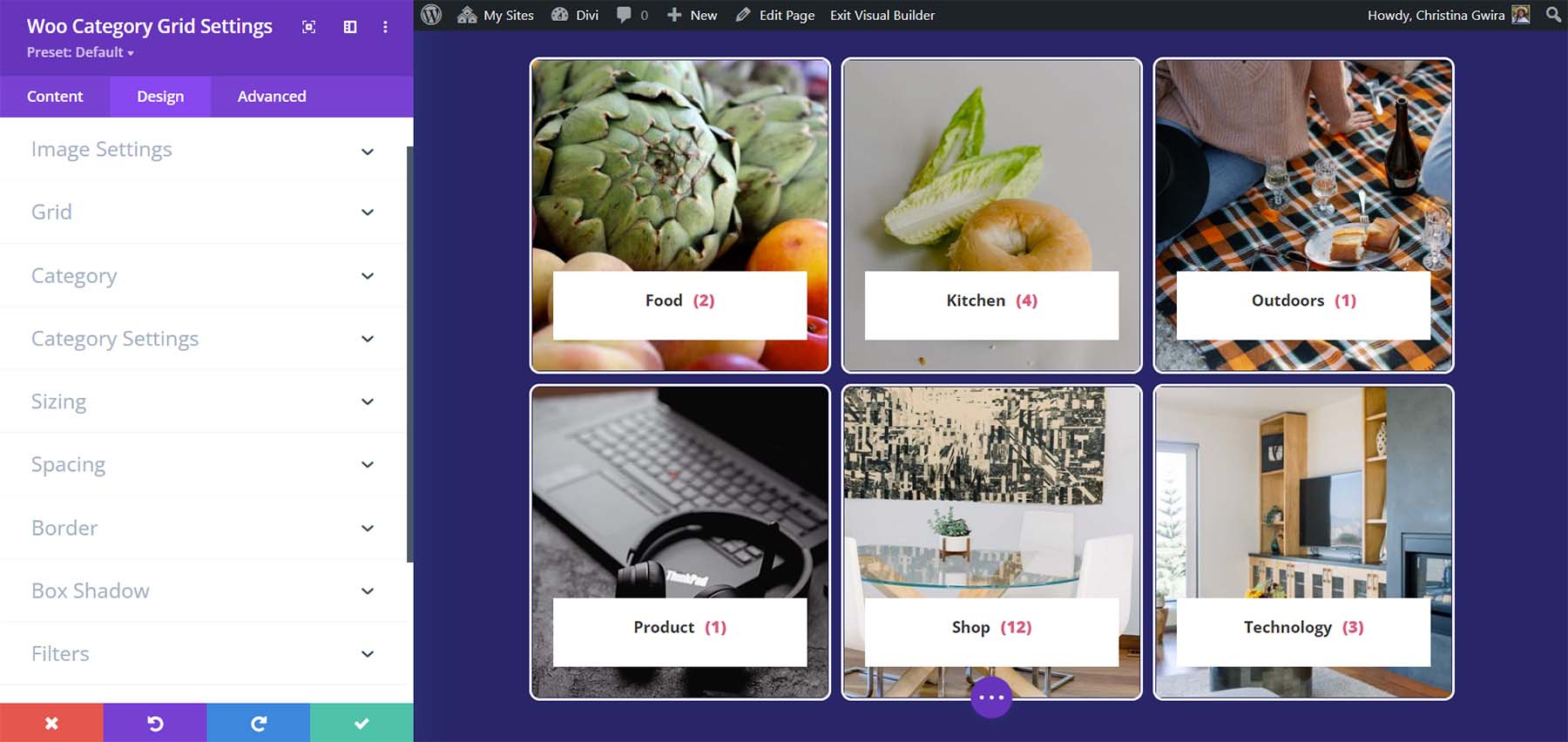
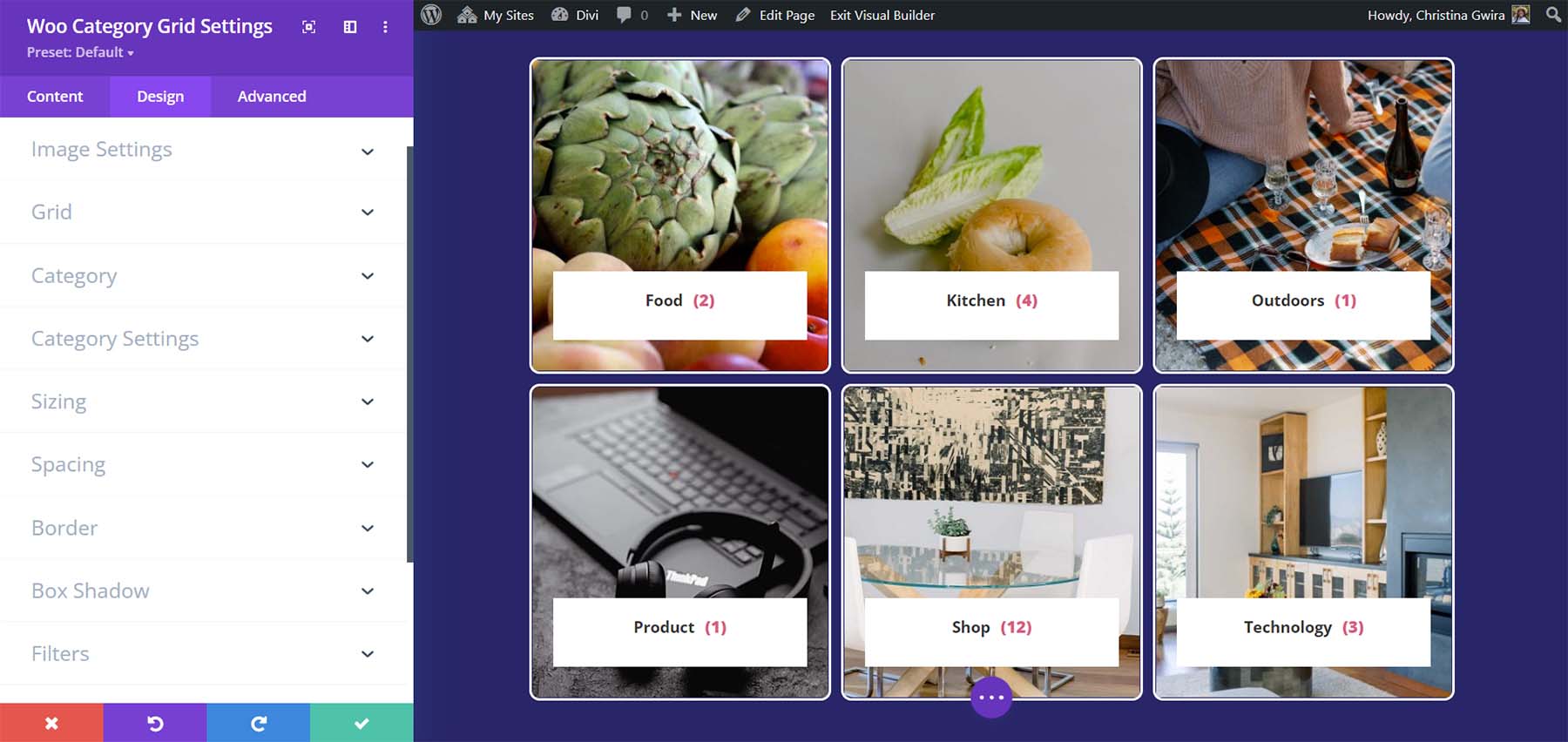
Grade de categoria Woo
O Woo Category Grid exibe as categorias como cartões em uma grade. A grade é ajustável, então você pode alterar o número de colunas.

Para este, adicionei uma borda, arredondei os cantos, ajustei as fontes e alterei a contagem de grade e as configurações de intervalo.

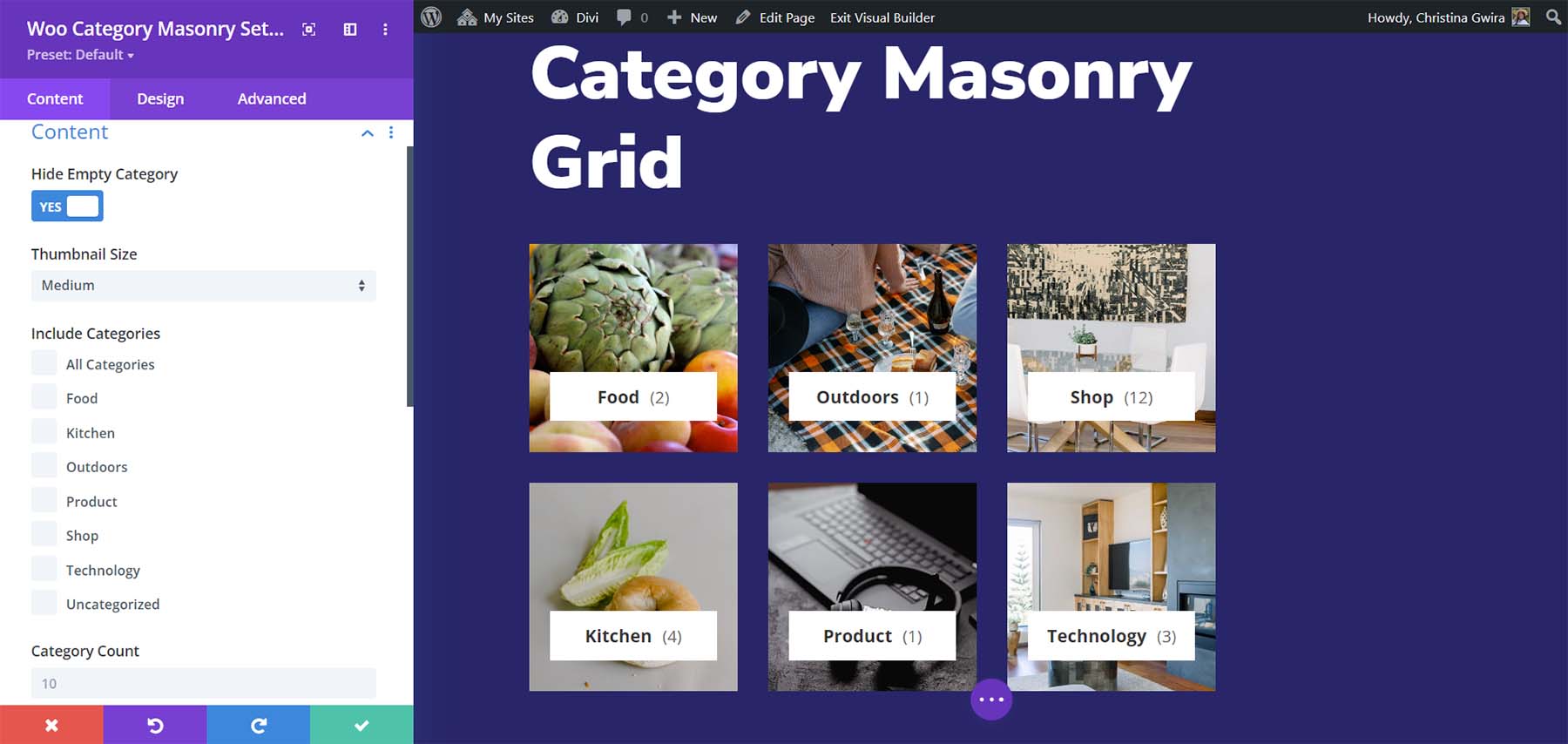
Maçonaria Categoria Woo
O Módulo de Alvenaria de Categoria Woo coloca as categorias dentro de uma grade de alvenaria.

Neste exemplo, ajustei o número e a lacuna da grade e alterei as fontes.

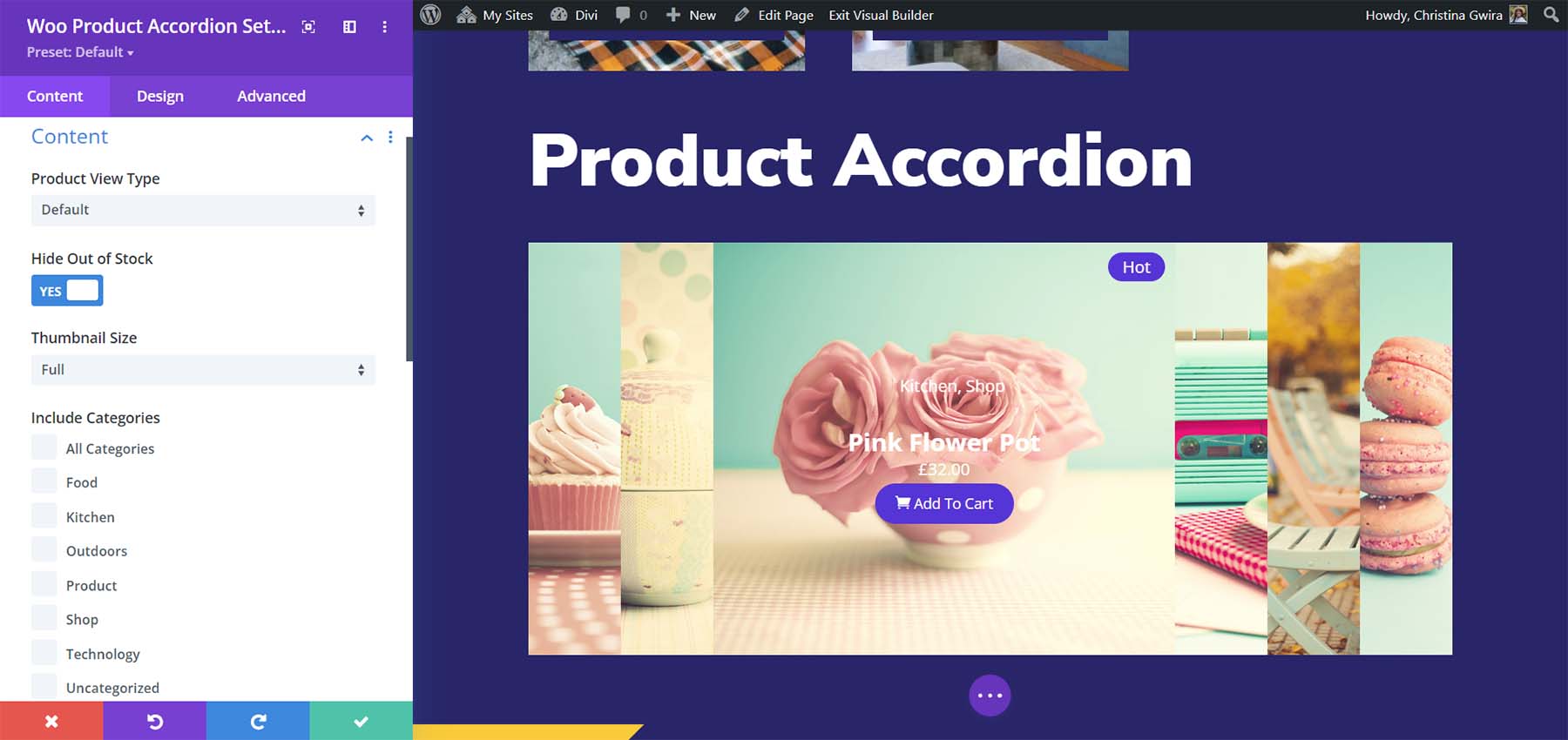
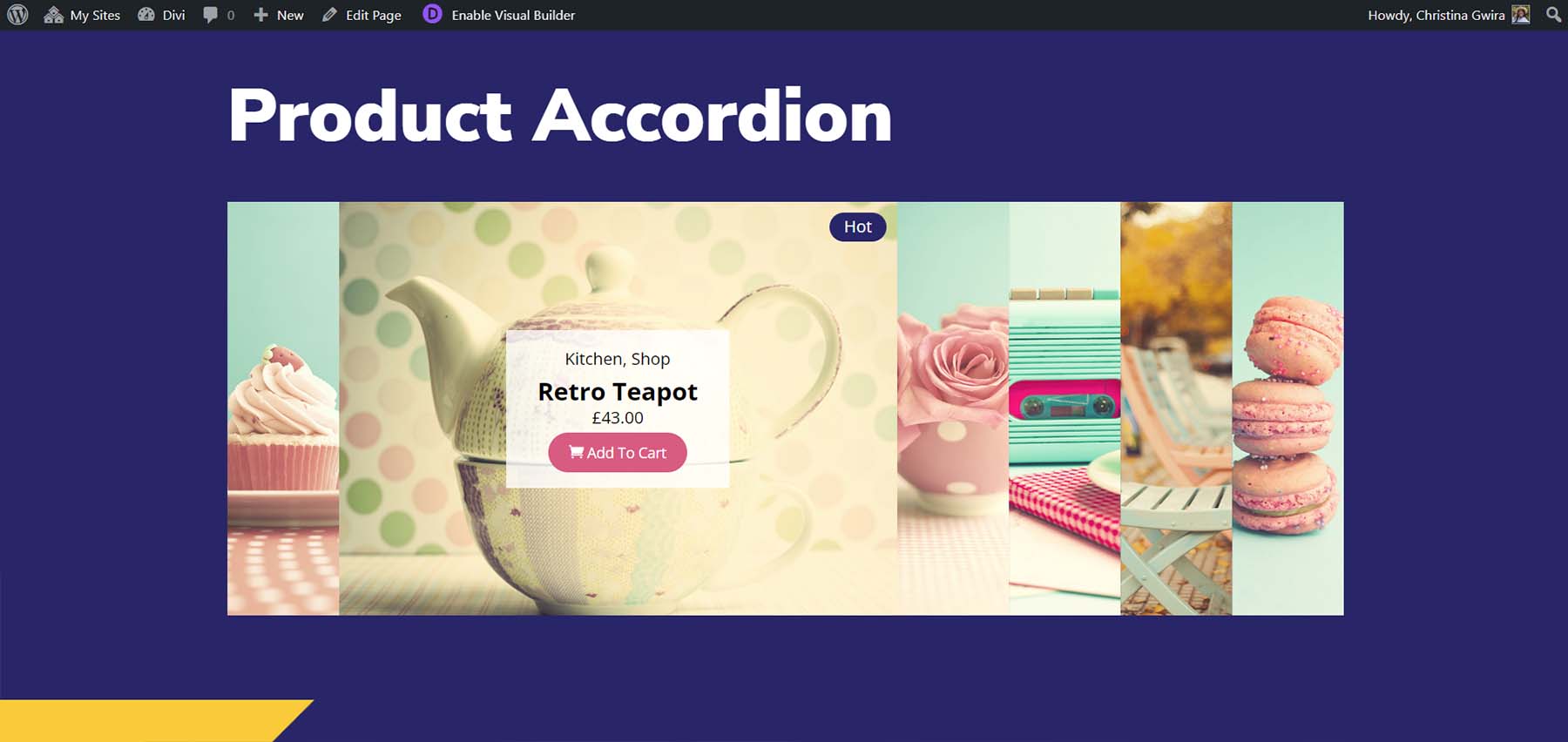
Produto Woo Acordeão
O Woo Product Accordion funciona como o Woo Category Accordion, exceto que mostra os próprios produtos. Ele se expande ao passar o mouse para mostrar as informações do produto. Escolha quais elementos exibir no botão Adicionar ao carrinho, preço, classificação por estrelas, descrição, selo de produto em destaque, tipo de selo de venda e texto do selo de venda. Você também pode controlar como o acordeão funciona. Todos os módulos do produto mostram a imagem em destaque por padrão.

Neste exemplo, ajustei o plano de fundo do conteúdo, alterei as cores da fonte, alterei a cor do emblema, aumentei o tamanho da fonte do nome do produto e alterei a cor do botão Adicionar ao carrinho.

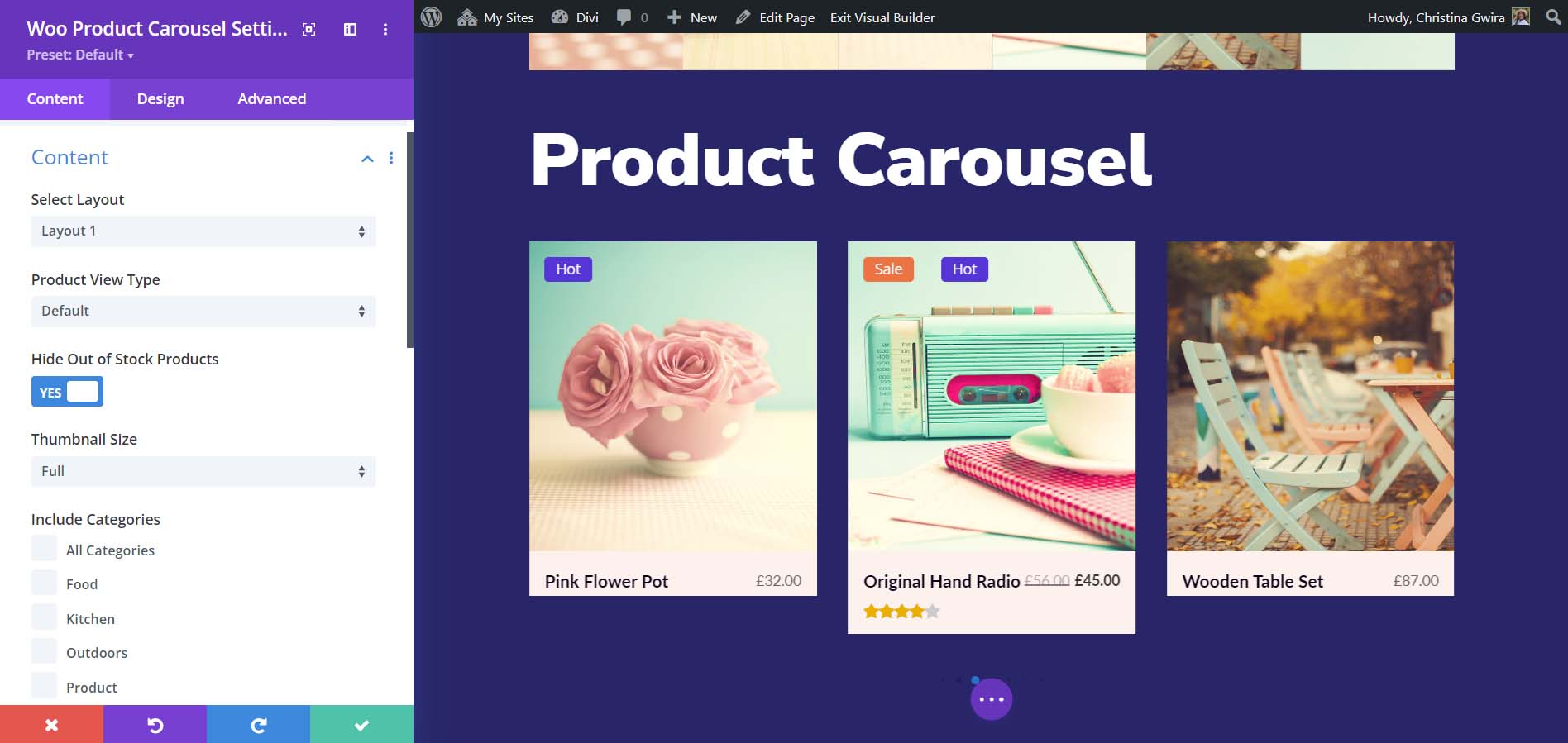
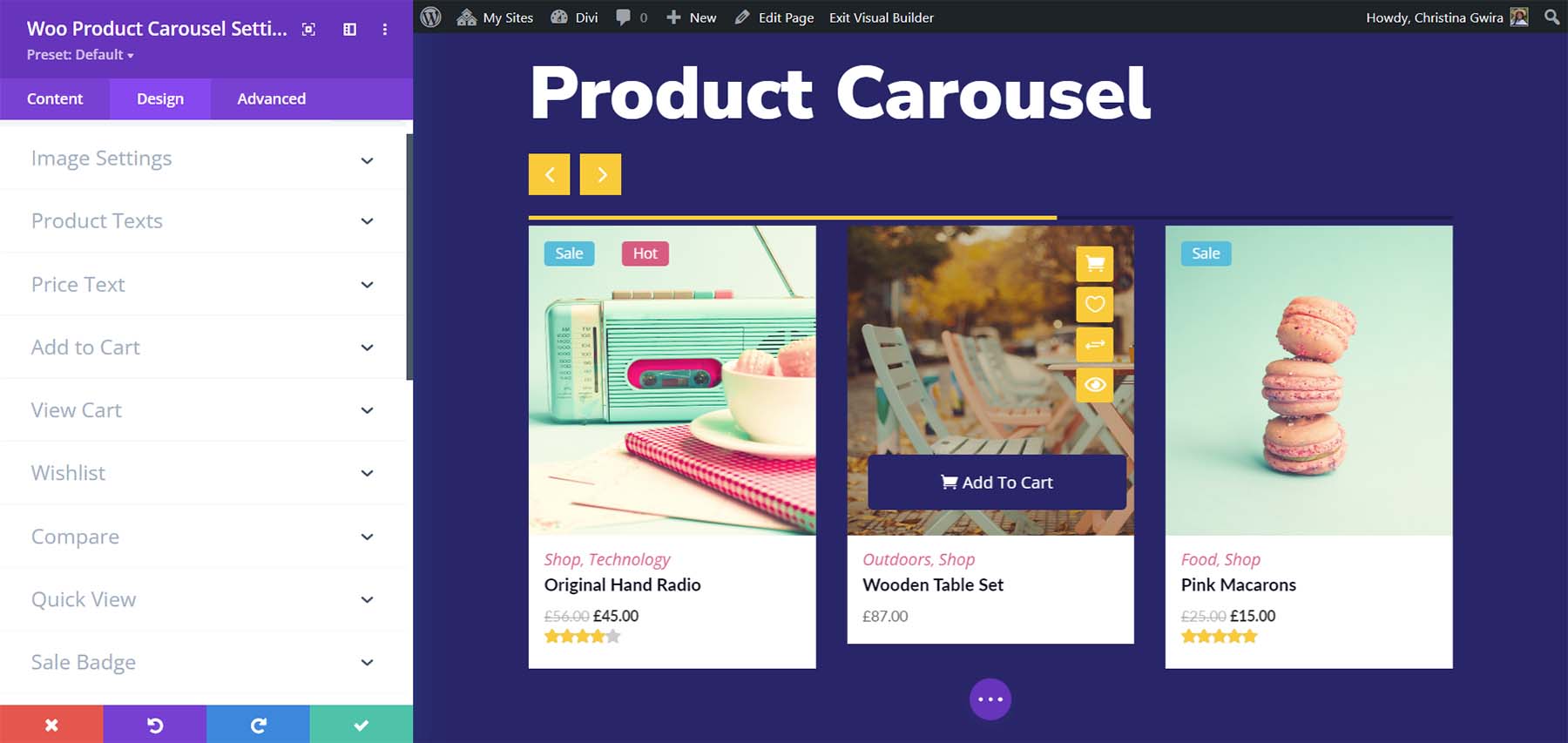
Carrossel de Produtos Woo
O Woo Product Carousel exibe os produtos em uma das seis opções de layout. Cada um inclui um efeito de foco diferente para os botões. Você também pode escolher quais elementos exibir, ajustar as configurações do carrossel etc.

Você pode ajustar cada elemento de forma independente. Ajustei muitas cores, bordas e fontes neste exemplo. Eu também adicionei navegação de seta. Este é o Layout 3, que coloca o carrinho e outros links na parte inferior da imagem ao passar o mouse.


Filtro de Produto Woo
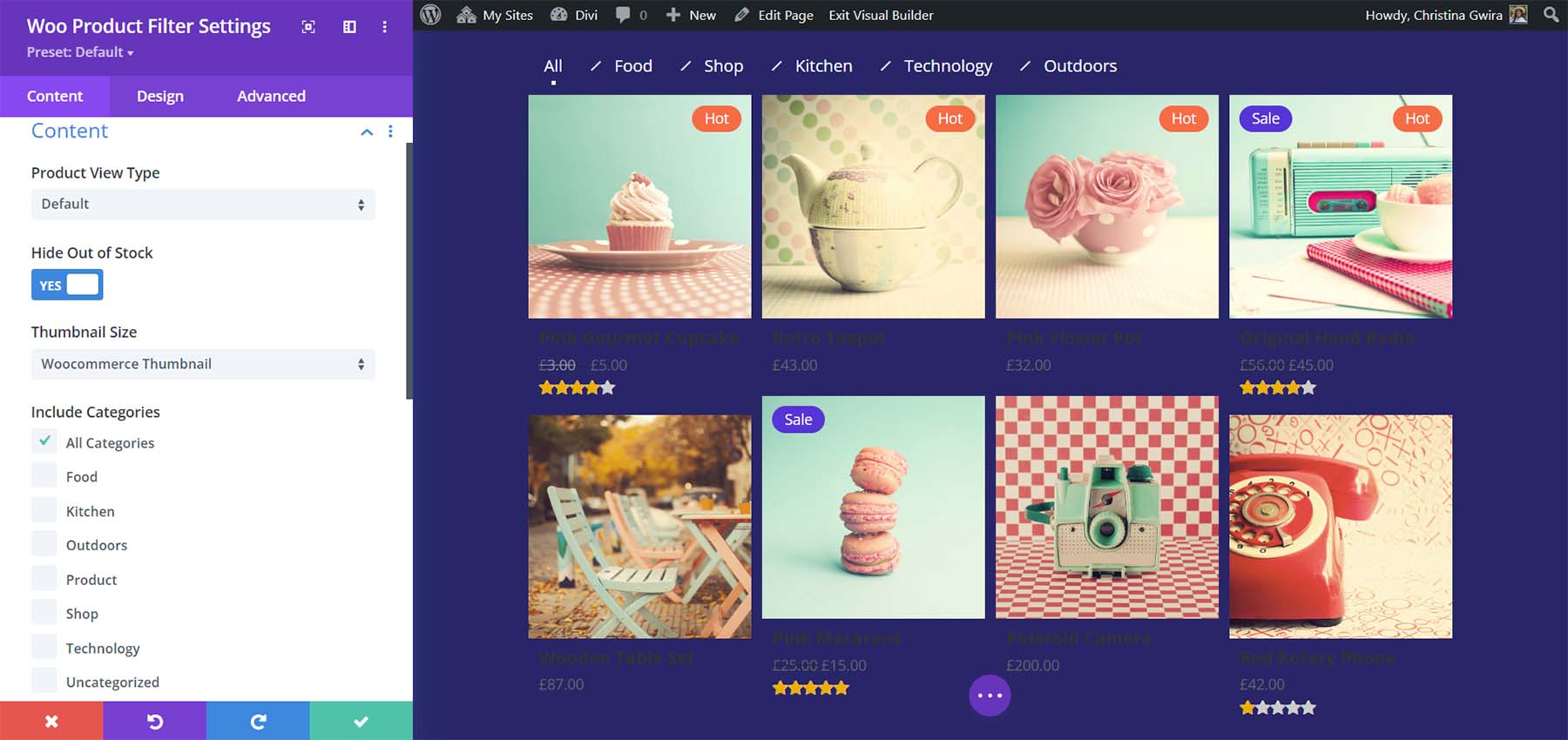
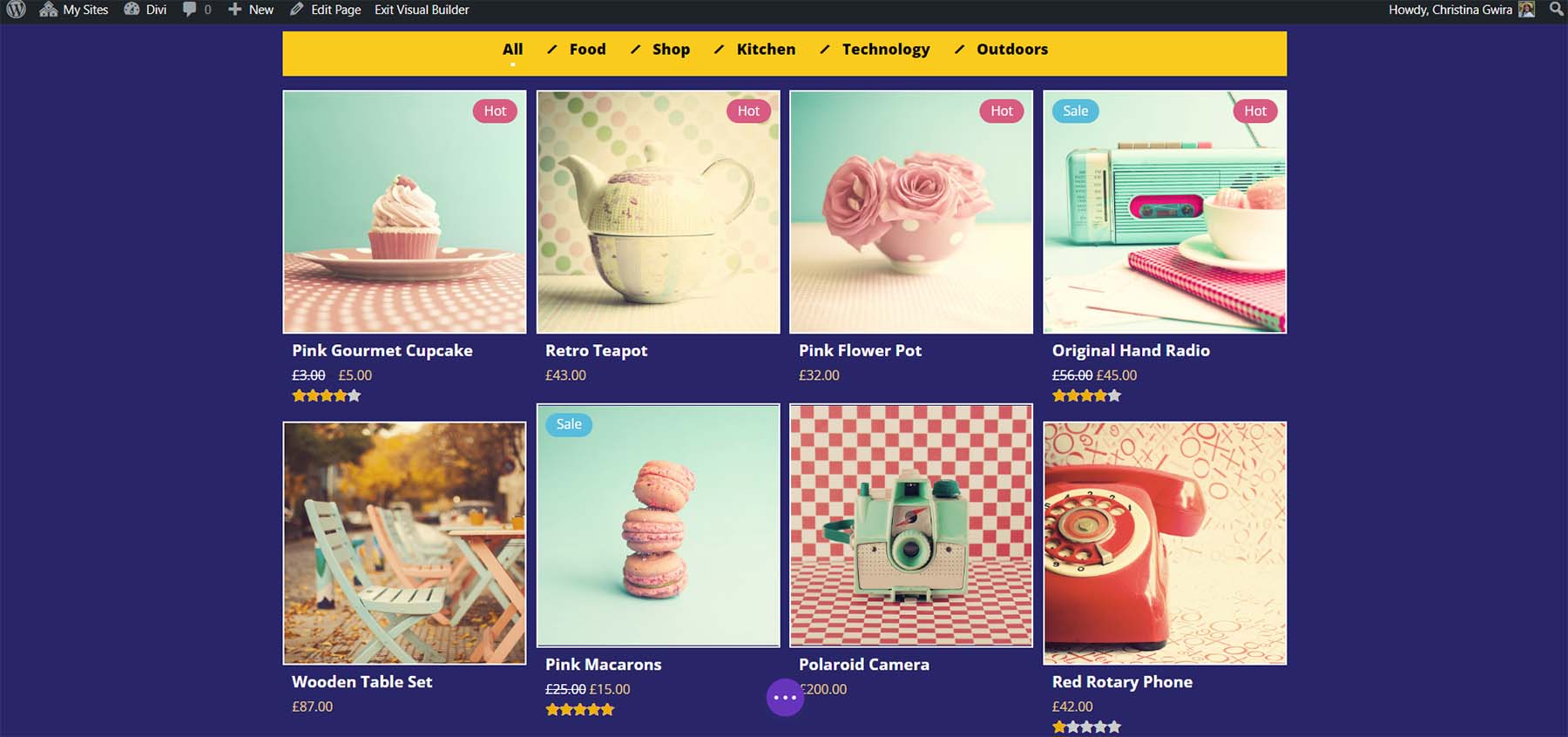
O filtro de produtos Woo adiciona uma grade de produtos WooCommerce com um filtro personalizável. Você pode escolher qual dos elementos exibir.

Você tem controle total sobre todos os elementos, incluindo filtro, grade, fontes, cores, etc. Alterei várias cores, tamanhos de fonte e ajustei a contagem da grade neste exemplo. Também adicionei uma sombra de caixa ao filtro e à grade do produto.

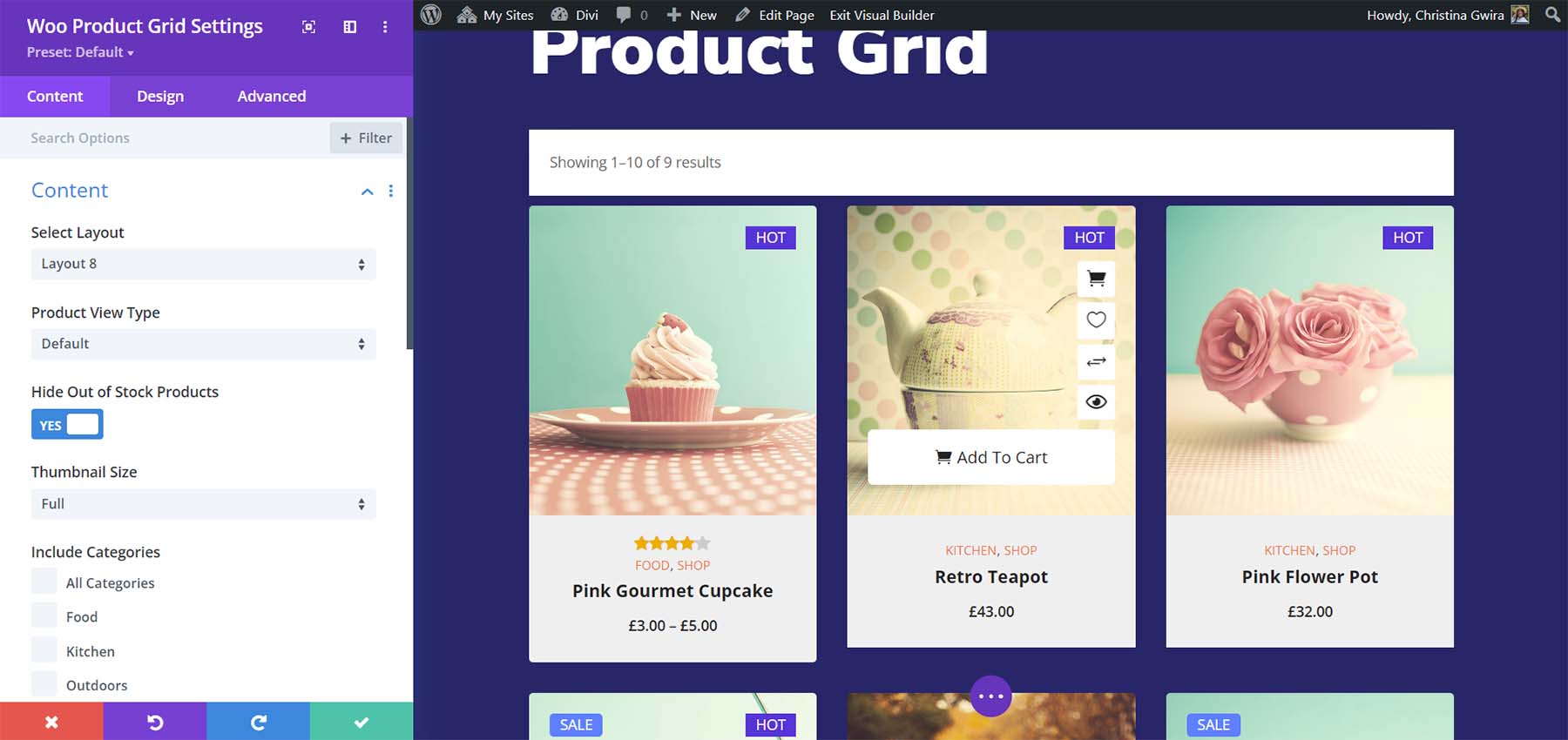
Grade de Produtos Woo
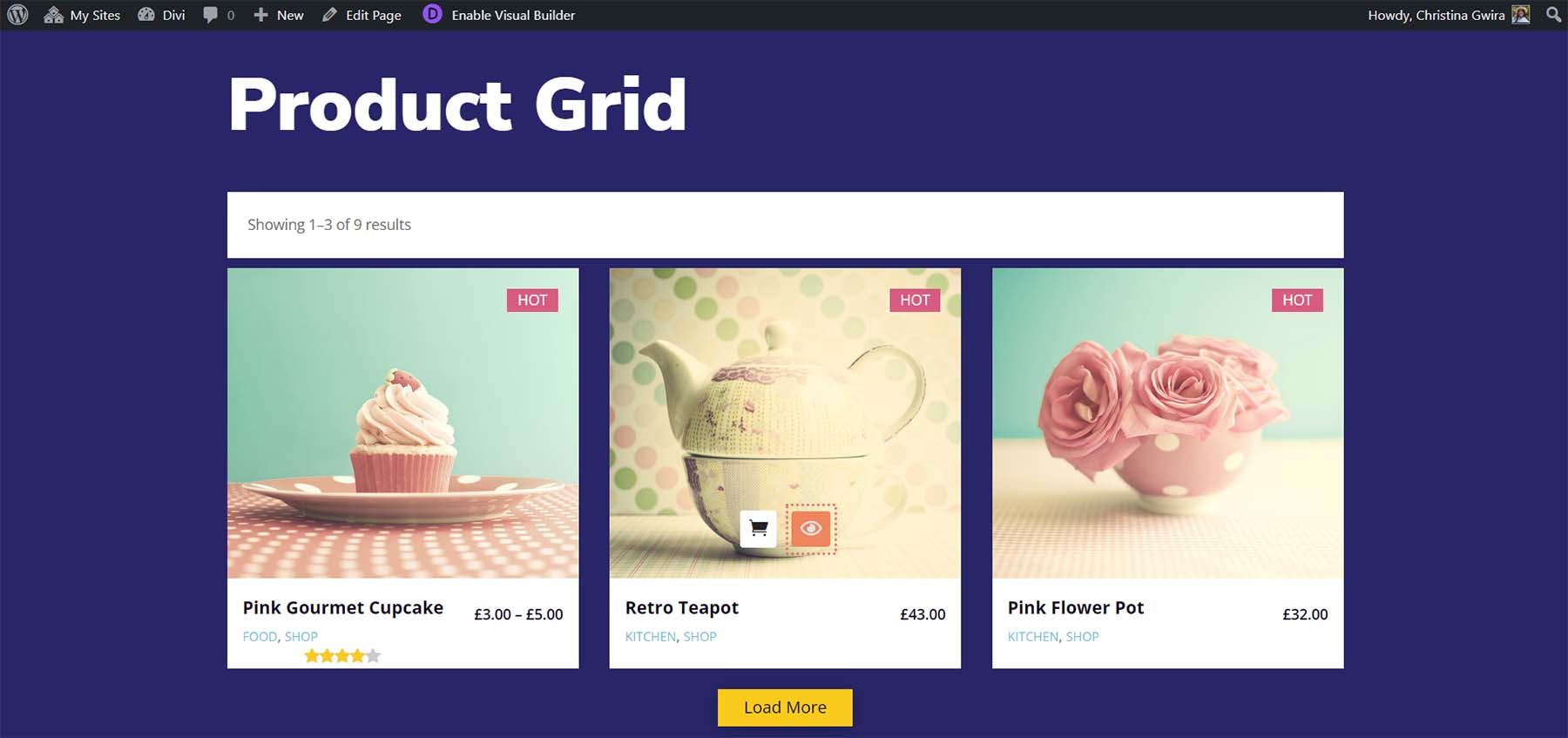
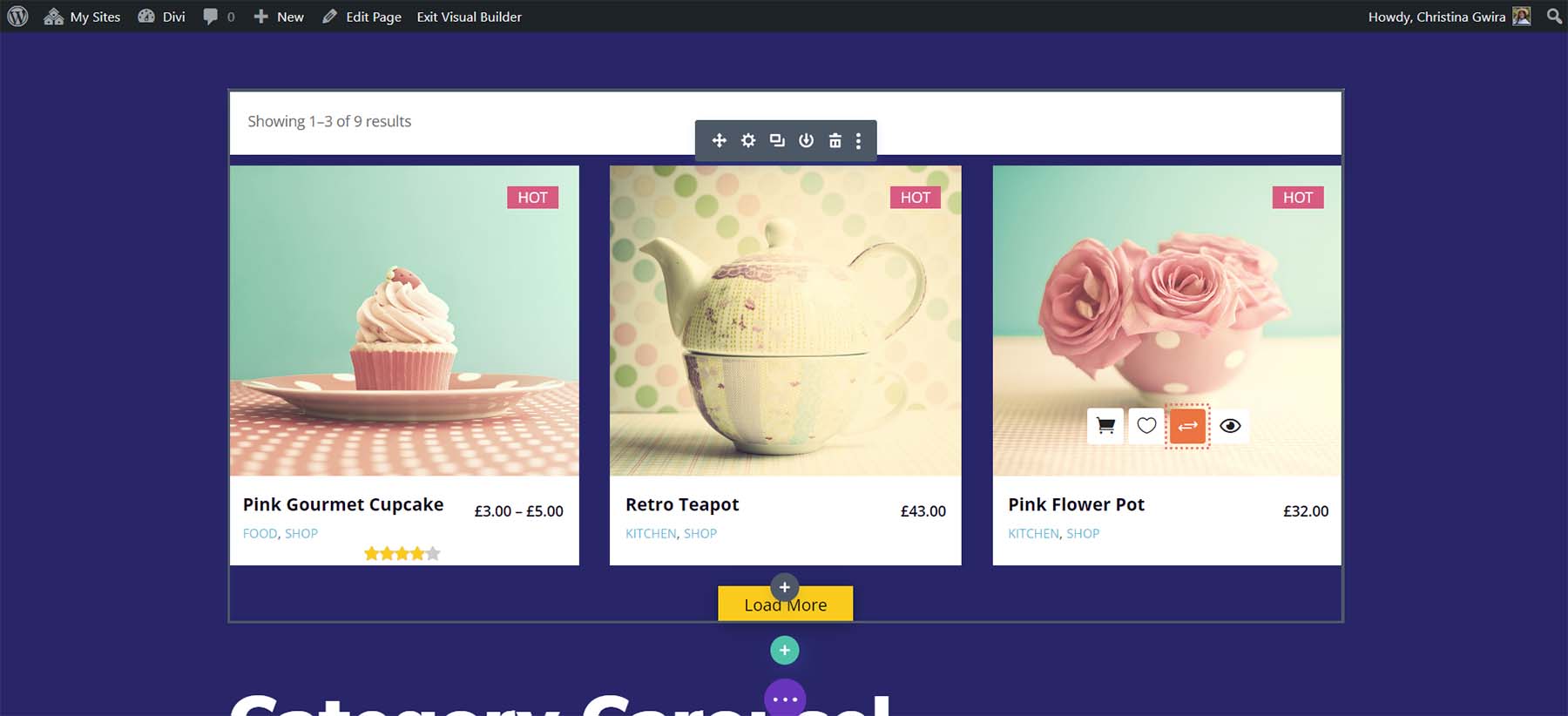
O Módulo Woo Product Grid exibe os produtos em uma grade com um banner que mostra as contagens do produto. Possui 8 opções de layout para a grade que altera o tamanho da imagem e coloca os botões em diferentes locais ao passar o mouse. Você pode selecionar os elementos exibidos. Isso mostra o layout 8, que coloca os ícones à direita da imagem e o botão Adicionar ao carrinho na parte inferior da imagem ao passar o mouse.

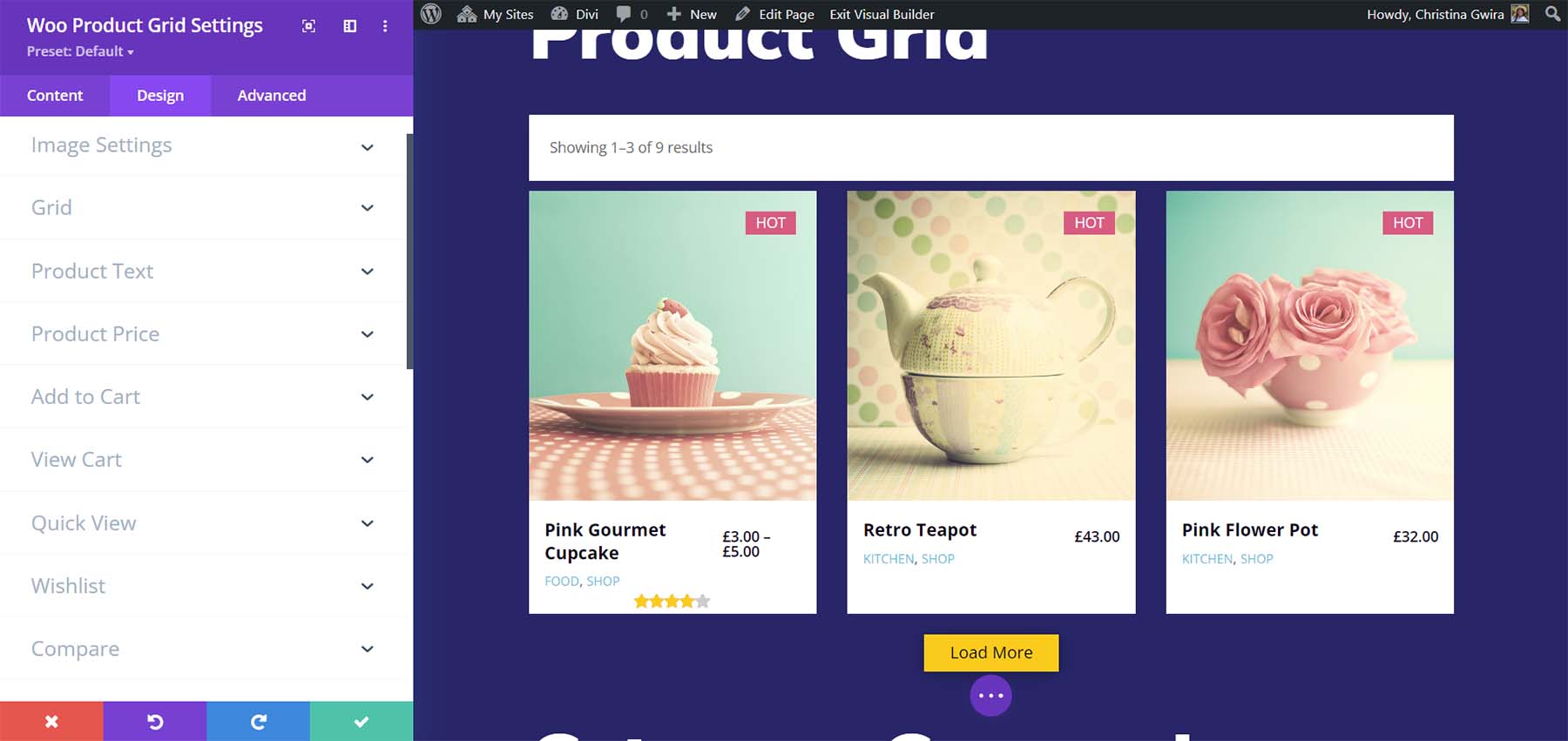
Você pode adicionar paginação com botões a cada página ou um botão Carregar mais. Adicionei o botão Carregar mais neste exemplo e o estilizei. Este é o layout 3, que coloca o título e o preço sob a imagem e adiciona os ícones perto da parte inferior da imagem ao passar o mouse.

Mais recursos essenciais do Woo
Existem muitos recursos, a maioria incluídos nos módulos, que adicionam funcionalidade às listagens do WooCommerce. Aqui está uma rápida olhada em vários desses recursos.
Minicarrinho Woo Essential Woo
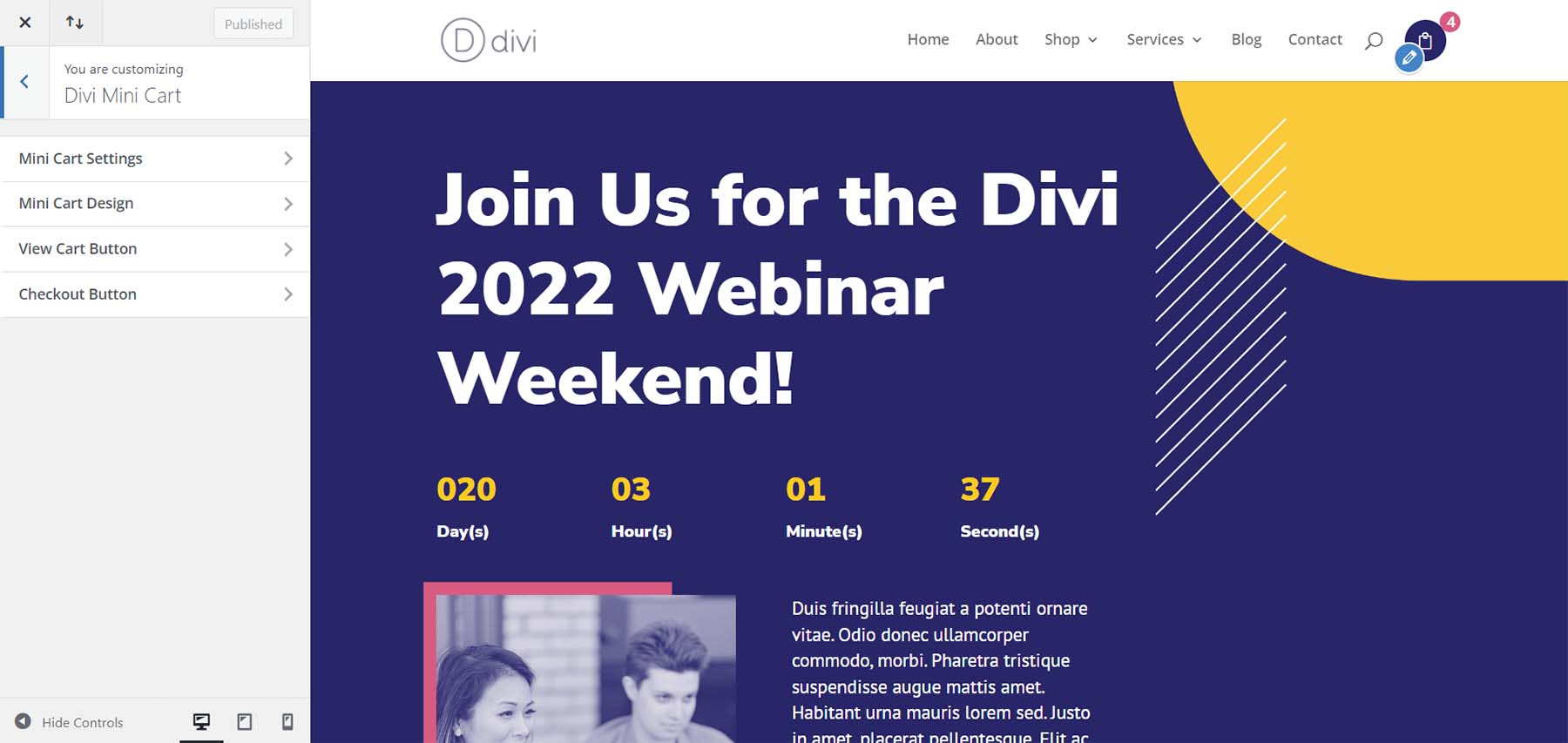
O recurso MiniCarrinho adiciona um menu pop-up ao carrinho de compras. Ele é adicionado automaticamente ao cabeçalho padrão do WordPress. Funciona apenas com o cabeçalho padrão, então você não poderá adicioná-lo aos cabeçalhos criados com o Divi Builder. Isso significa que não é tão versátil quanto os outros recursos deste plugin. Você pode personalizar todos os três elementos de forma independente com o Personalizador de tema.

Ele inclui quatro seções de configurações para as configurações principais do carrinho, design do carrinho, botão de visualização do carrinho e botão de checkout.

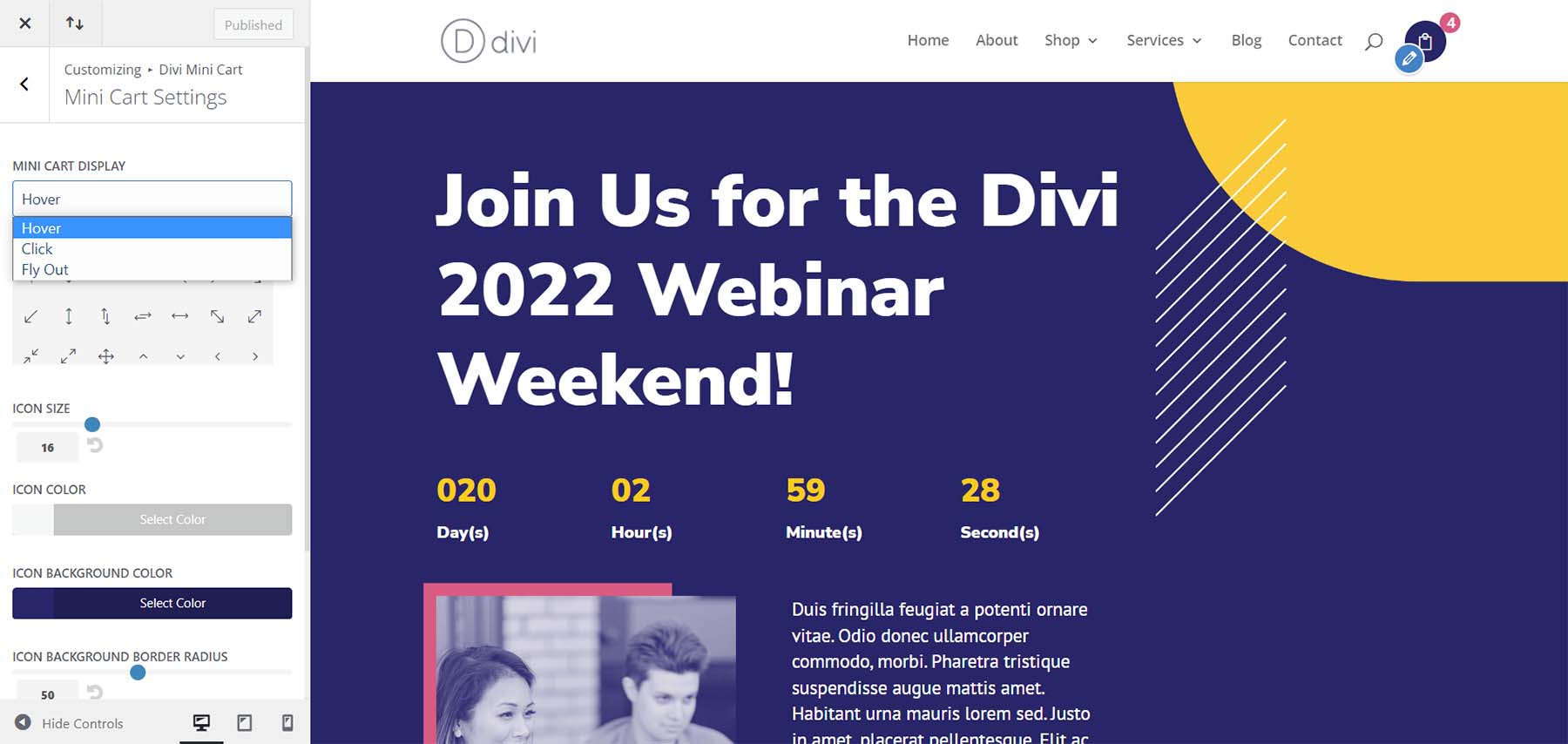
Controle como ele funciona e altere o tamanho, a forma, as cores, as fontes, os ícones, etc. Abra-o ao passar o mouse, ao clicar ou deslizar da direita ou da esquerda.

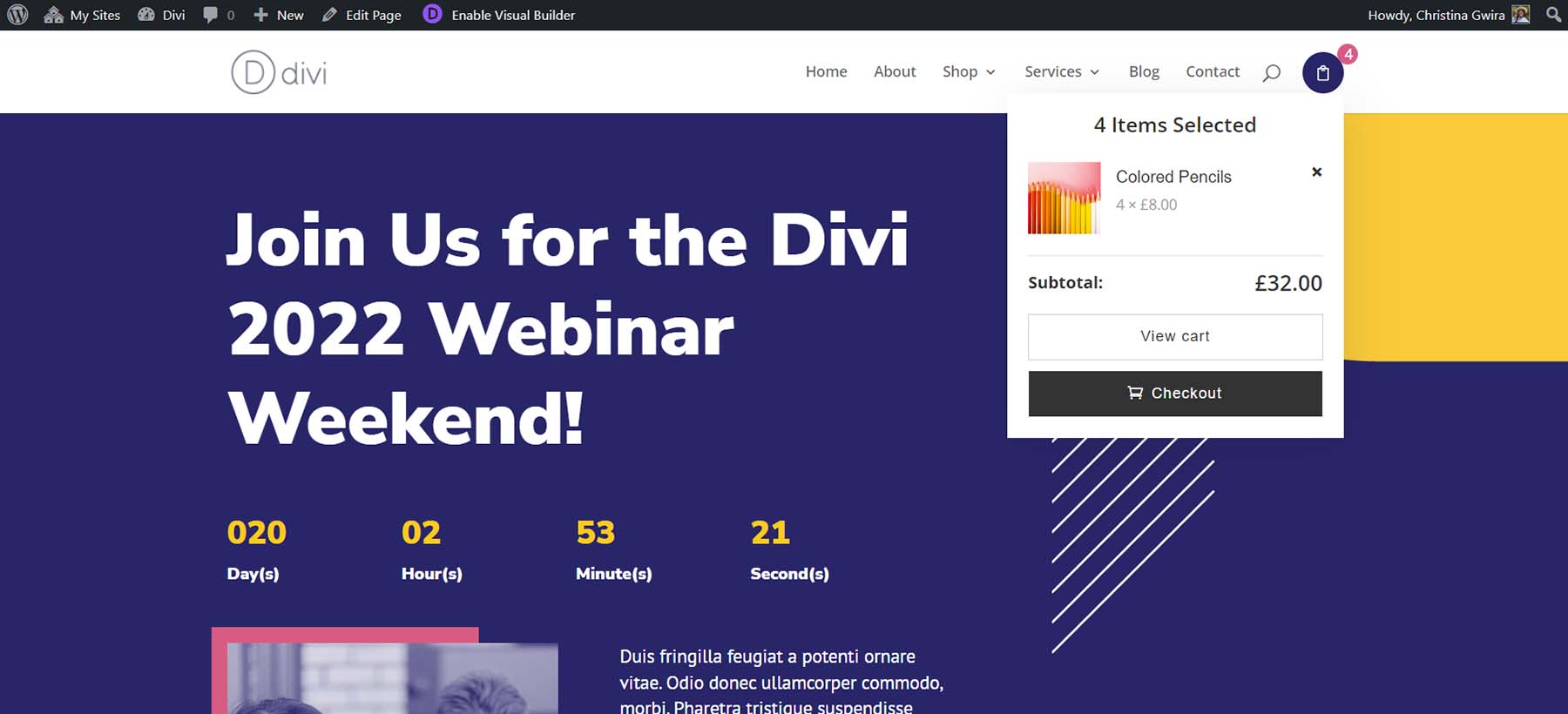
O Mini Carrinho abre um pequeno modal mostrando o conteúdo do seu carrinho. Ele também pode abrir uma janela à direita ou à esquerda, dependendo de suas configurações. Este exemplo mostra a abertura modal ao passar o mouse. A opção Fly-In, que desliza da direita para a esquerda, dá ao modal a altura total da tela.

Woo Essential Quickview Popup
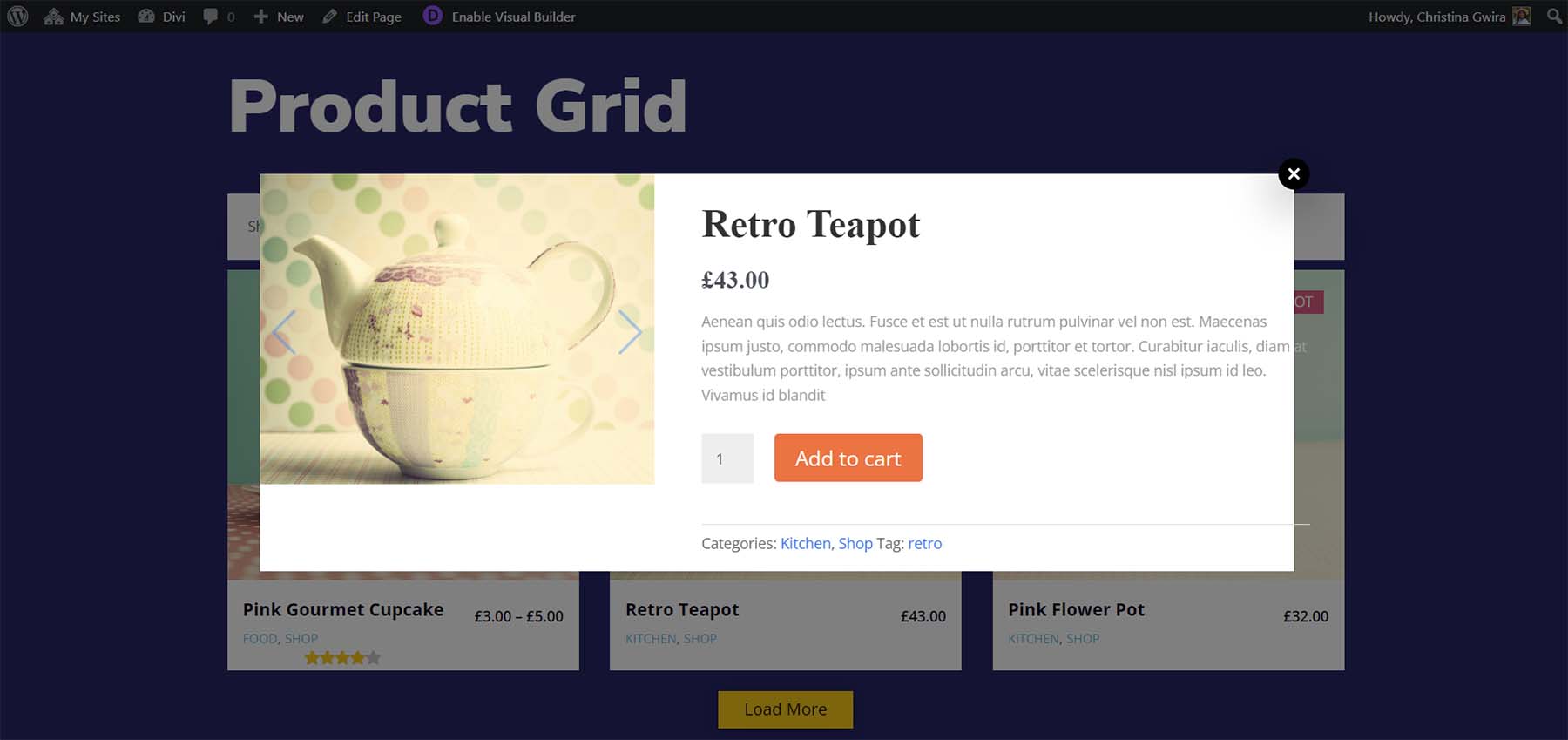
Você pode visualizar os detalhes do item sem sair da página atual. O ícone de visualização rápida é adicionado a vários dos módulos. Clicar neste ícone abre os detalhes em um modal. O pop-up é rápido e facilita a visualização dos detalhes do produto sem carregar outra página.

Os detalhes incluem todas as informações do produto, como descrição, galeria, botão Adicionar ao carrinho, categoria, etc.

Comparar Produtos Essenciais Woo
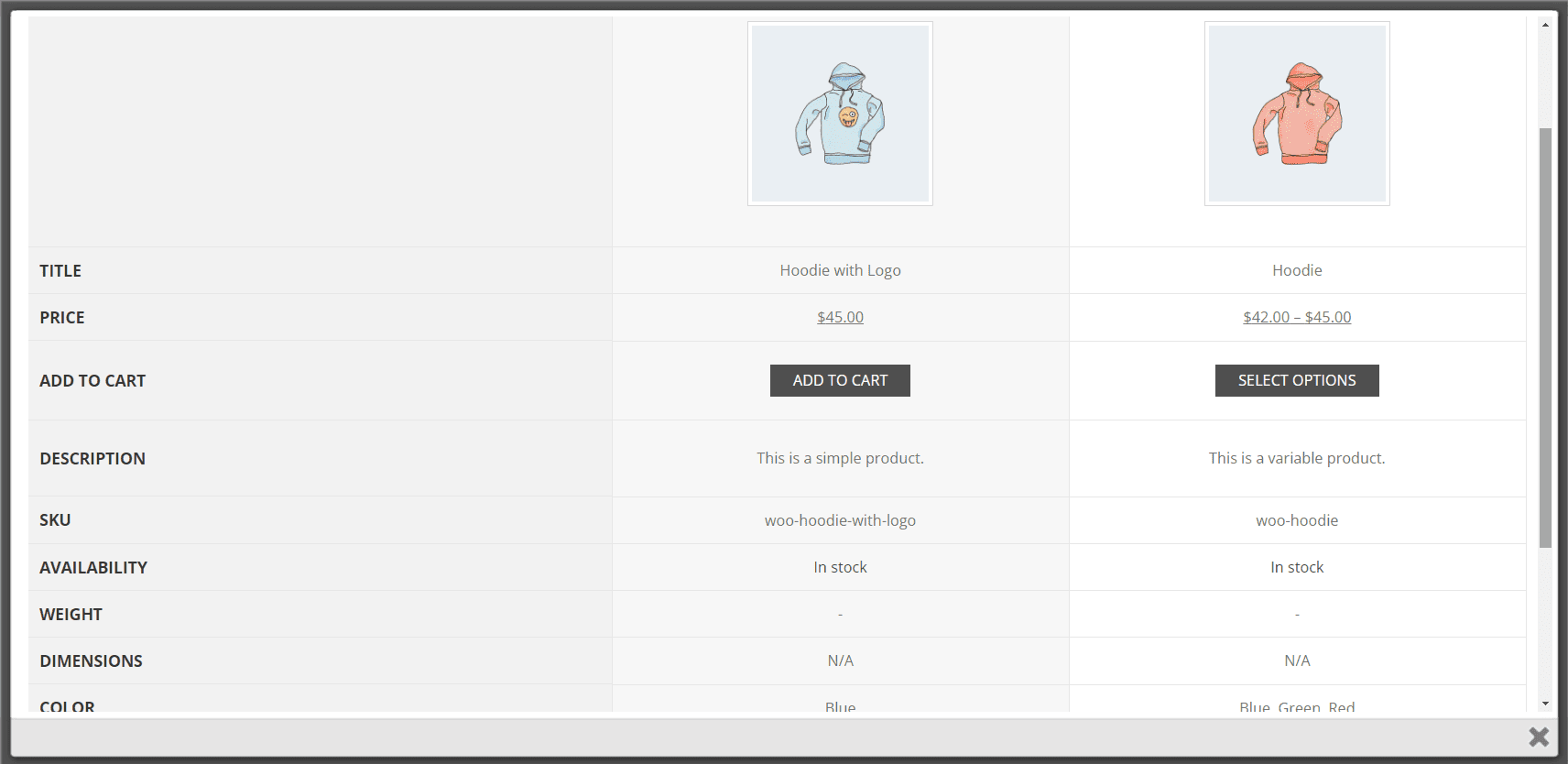
Você pode comparar vários produtos selecionando o ícone de comparação. Esse processo pode ser um pouco complicado no começo, então muitos usuários podem não saber que podem comparar produtos.

Para fazer a comparação, visualize individualmente os produtos que deseja comparar. Em seguida, clique no ícone de comparação em um dos produtos. O modal de comparação com aberto com os produtos comparados em uma tabela. Isso funciona, mas não é tão intuitivo quanto eu gosto. Deu um pouco de trabalho para descobrir. A informação que eu precisava estava na documentação. Você pode percorrer a comparação e fechar o modal quando estiver pronto.

Configurações essenciais do Woo
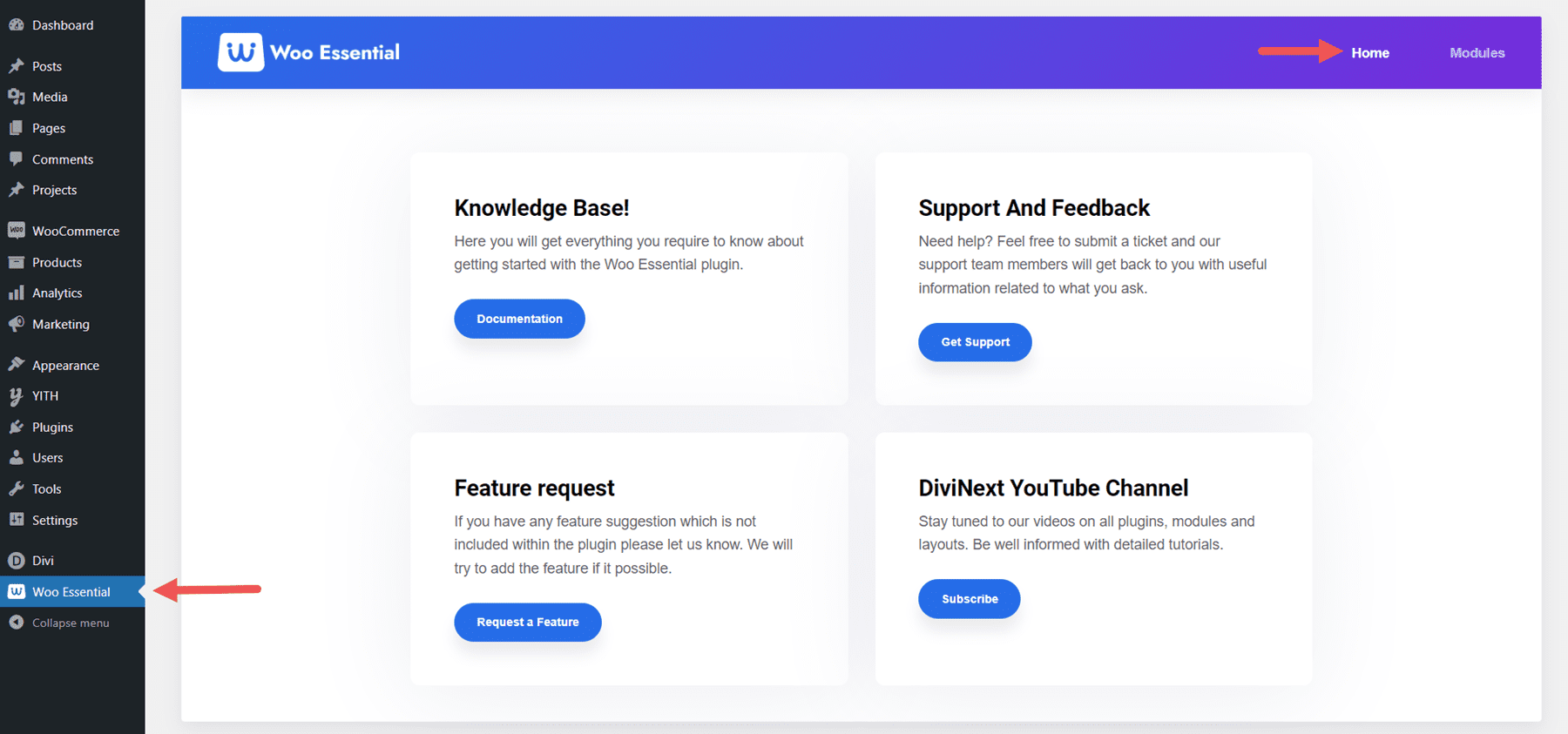
Woo Essential adiciona um link para o painel do WordPress. Selecione este link para abrir as configurações. A primeira página, Início, inclui links para a Base de Conhecimento, Suporte e Comentários, Solicitação de Recursos e o Canal DiviNext no YouTube.

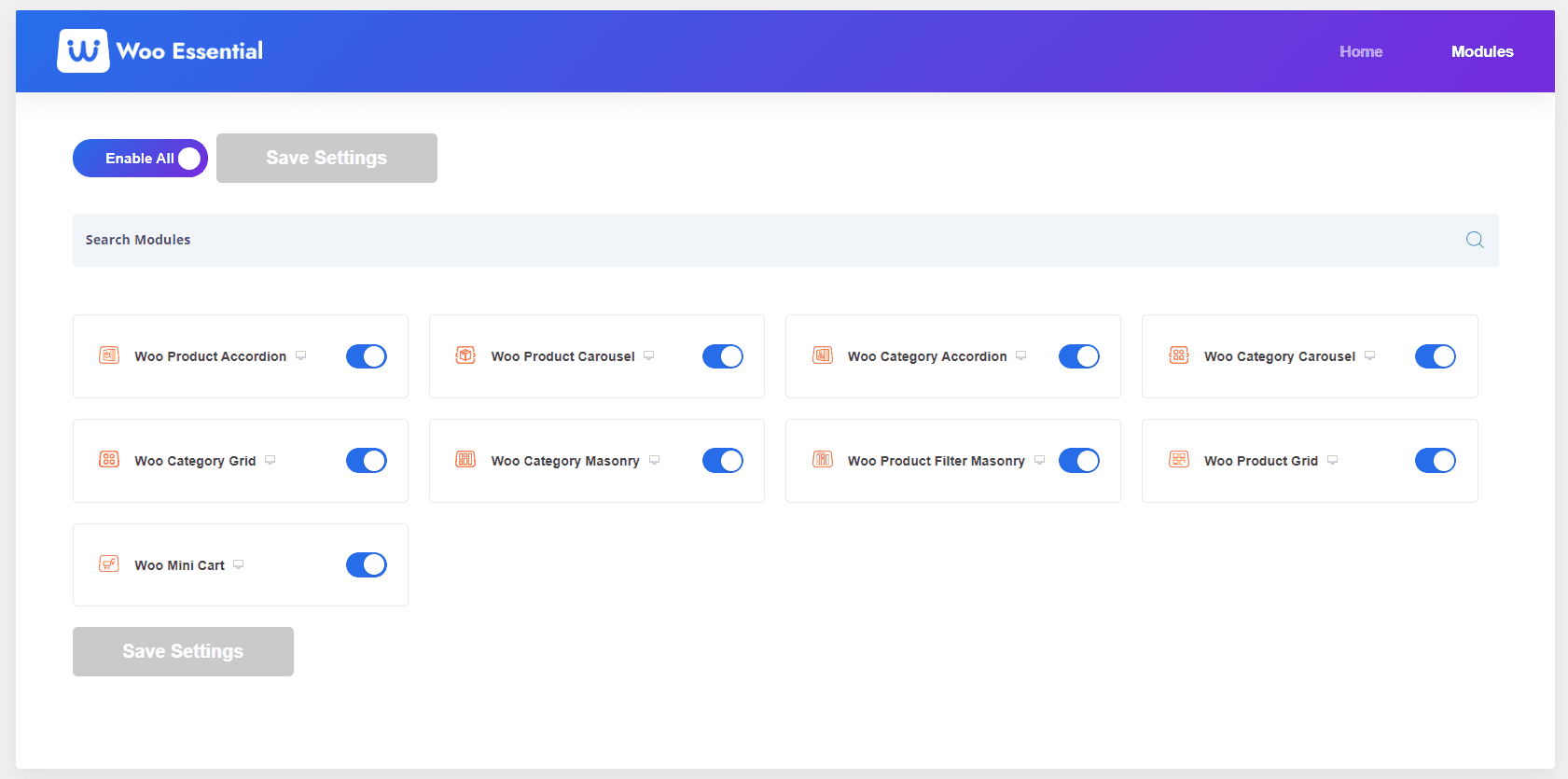
Selecione Módulos para ver a segunda página. Aqui, você pode desativar ou ativar qualquer um dos módulos essenciais do Woo. Isso é bom se você quiser restringir o design a apenas alguns módulos. Todos são ativados por padrão.

Modelos Essenciais Woo
O site do editor contém 8 layouts iniciais gratuitos para ajudá-lo a começar com seus designs. Eles também exigem outro plug-in Divi para funcionar, portanto, sua usabilidade é limitada àqueles com os dois plug-ins. Eles parecem ótimos e fornecem muitas seções para usar.

Compre Woo Essencial
O Wii Essential está disponível no Divi Marketplace por US$ 79. Inclui uso ilimitado, garantia de reembolso de 30 dias e um ano de suporte e atualizações.

Acabar com os Pensamentos
Essa é a nossa visão do Woo Essentials for Divi. Esses 8 Módulos Divi fornecem muitas opções para grades e sanfonas de produtos. Exiba produtos e categorias individuais com facilidade e estilize-os com o Divi Builder. Veja facilmente o conteúdo do carrinho, os detalhes do produto e compare os produtos. Gostaria de ver o Mini Cart como um Módulo Divi para que possa ser adicionado aos cabeçalhos criados com o Divi Builder. Funciona bem, porém, se você estiver usando o cabeçalho padrão do WordPress. Se você estiver interessado em expandir suas páginas de produtos WooCommerce com muitas grades interessantes, vale a pena dar uma olhada no Woo Essentials.
Nós queremos ouvir de você. Você já experimentou o Divi Essentials? Deixe-nos saber o que você pensa sobre isso nos comentários.
