Destaque do plug-in Divi: WP e Divi Icons Pro
Publicados: 2022-11-21WP e Divi Icons Pro é um plug-in de terceiros que adiciona mais de 3900 ícones com 11 estilos diferentes ao Divi Builder. Os ícones incluem Font Awesome, Material Design e ícones personalizados. Você também pode carregar o seu próprio e usá-lo com todos os outros. Nesta postagem, examinaremos de perto o WP e o Divi Icons Pro para ajudá-lo a decidir se é o plug-in Divi certo para suas necessidades de ícones.
Vamos lá!
Sobre WP e Divi Icons Pro
WP e Divi Icons Pro incluem mais de 3.400 ícones de uma cor e 500 ícones multicoloridos. Ele funciona com o editor clássico, Gutenberg, e se integra aos módulos Divi para que esteja sempre disponível, independentemente do editor que você estiver usando. Os ícones multicoloridos incluem um editor para que você possa especificar as cores. Isso faz com que eles funcionem bem com sua marca.
Para Divi, está disponível em qualquer módulo Divi que inclua ícones ou um editor de conteúdo, como o módulo Icon, Blurb Module, Accordion Module, Button Module, Toggle Module, Text Module, Call to Action Module, etc. nesta postagem.
Configurações do módulo WP e Divi Icons Pro Divi
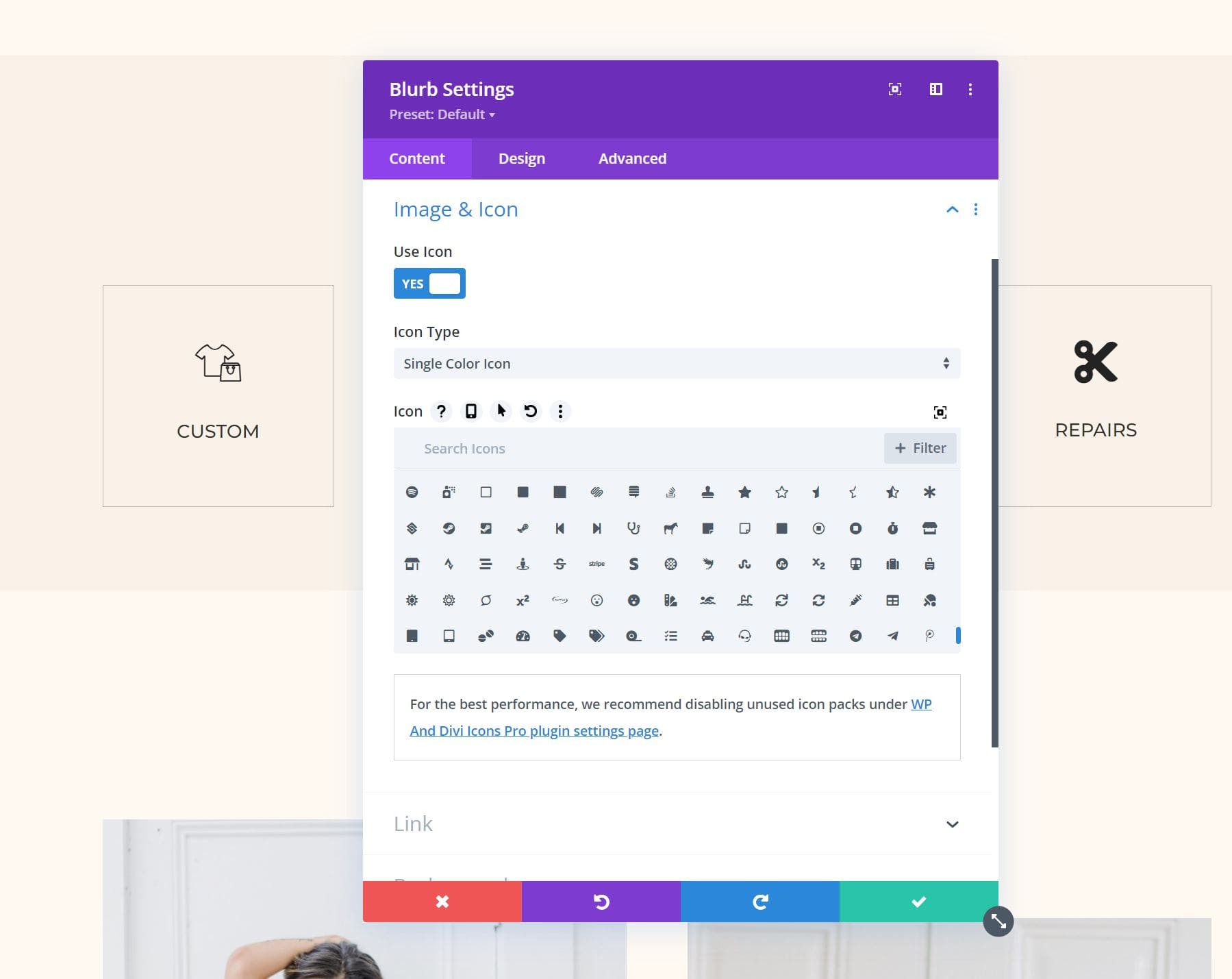
Todos os módulos Divi que exibem ícones têm uma nova opção para escolher o tipo de ícone, mais ícones para escolher e mais opções no filtro. Ele também inclui um link para a página de configurações do plugin WP e Divi Icons Pro (mais sobre isso mais tarde). Um exemplo de módulo Divi que contém um ícone é o Módulo Blurb. Assim que você instalar e ativar o plug-in WP e Divi Icons Pro, toda uma nova gama de ícones aparecerá na área de ícones.

Tipo de ícone
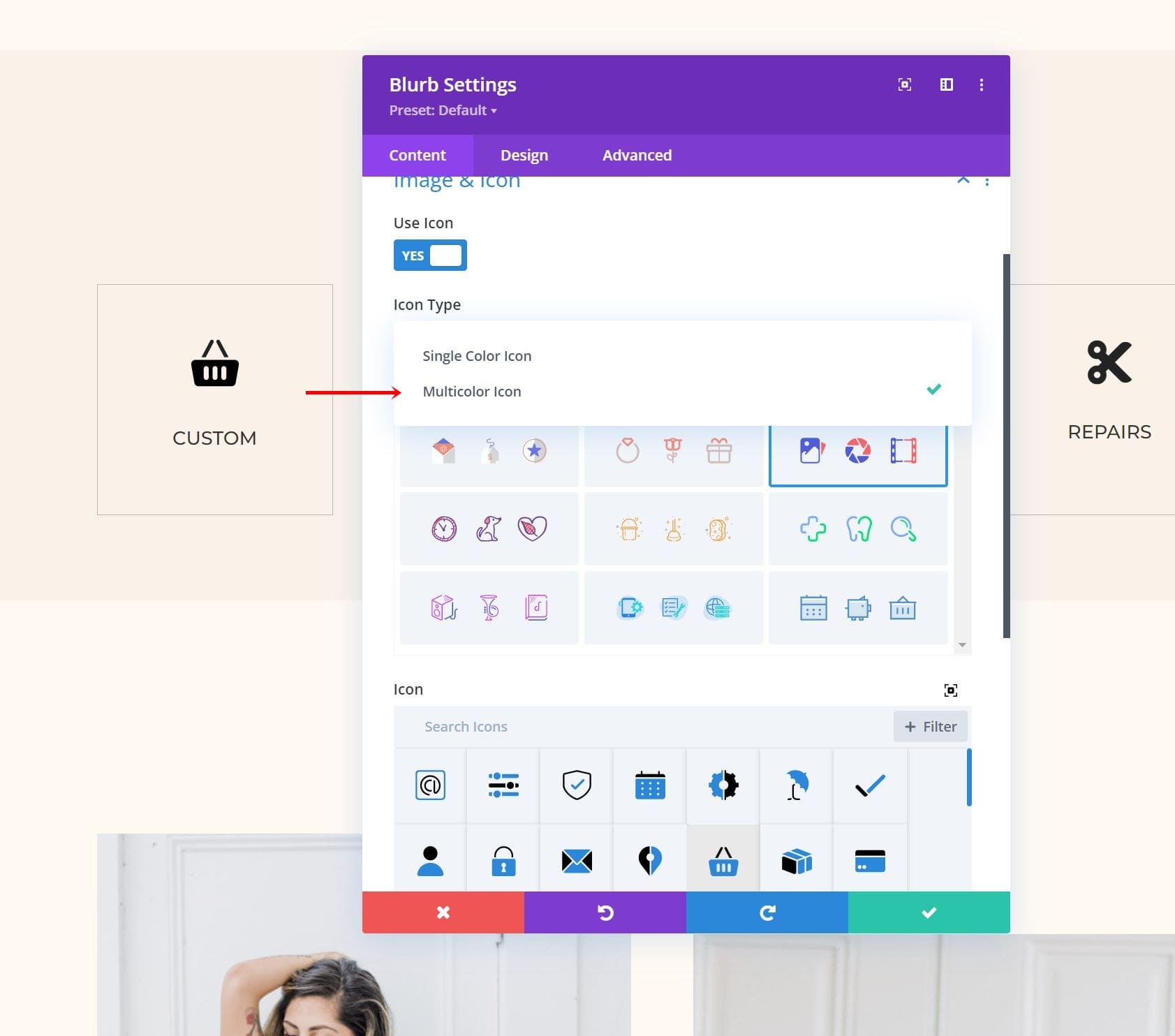
O tipo de ícone permite selecionar entre ícones de cor única e ícones multicoloridos. Com o ícone de cor única selecionado, você verá o seletor de ícones padrão com pesquisa e um filtro (como visto na imagem acima). Com o Ícone multicolorido selecionado, você verá uma nova janela de seleção chamada Estilo do ícone. Isso tem 9 opções para escolher. Essas opções dividem os ícones por estilo de design.

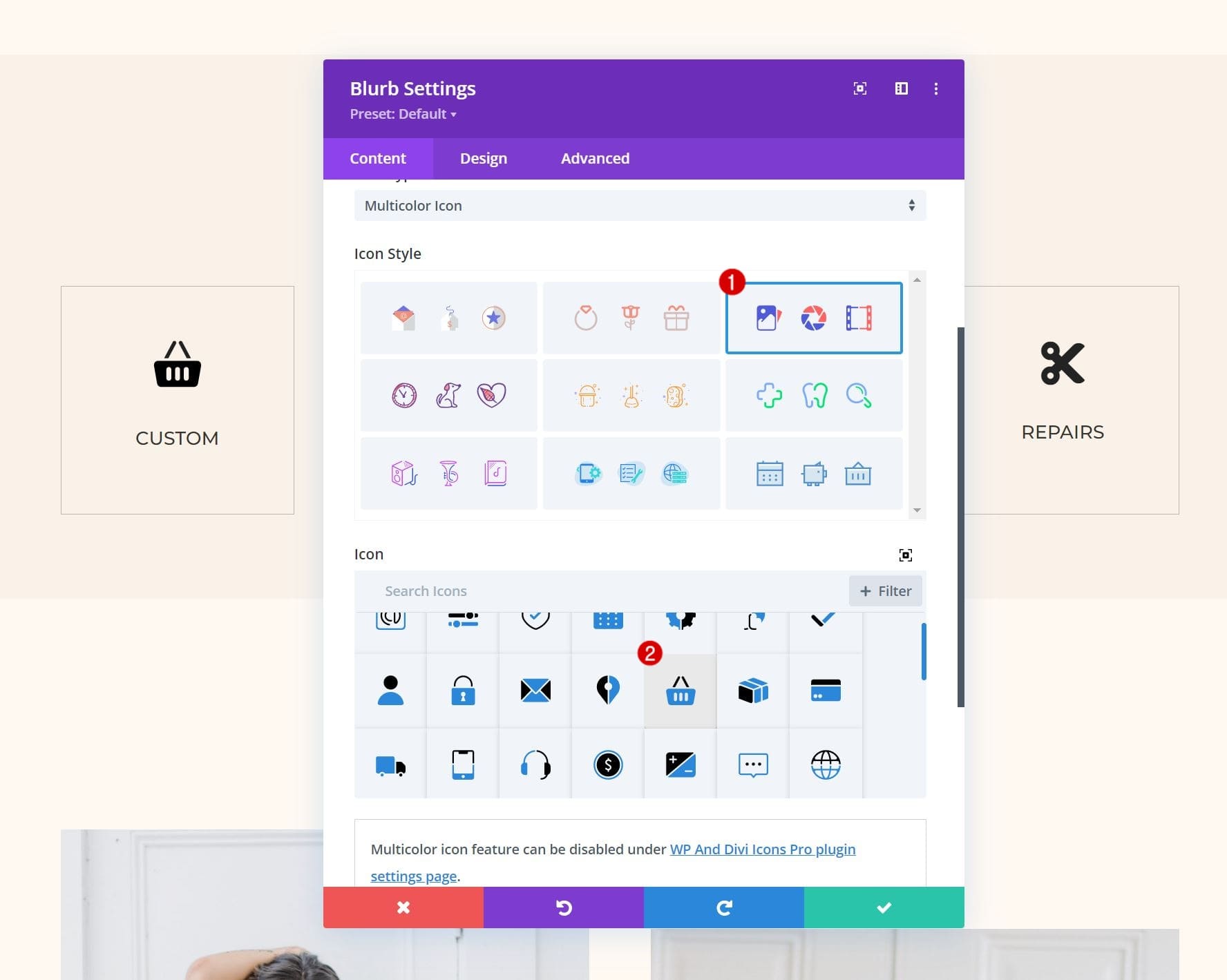
A seleção de um estilo de design mostra apenas esse tipo de ícone na janela de seleção de ícones. Esta janela ainda inclui as opções de pesquisa e filtro. O filtro já foi aplicado, então mostra apenas as opções que pertencem a esse estilo de design.

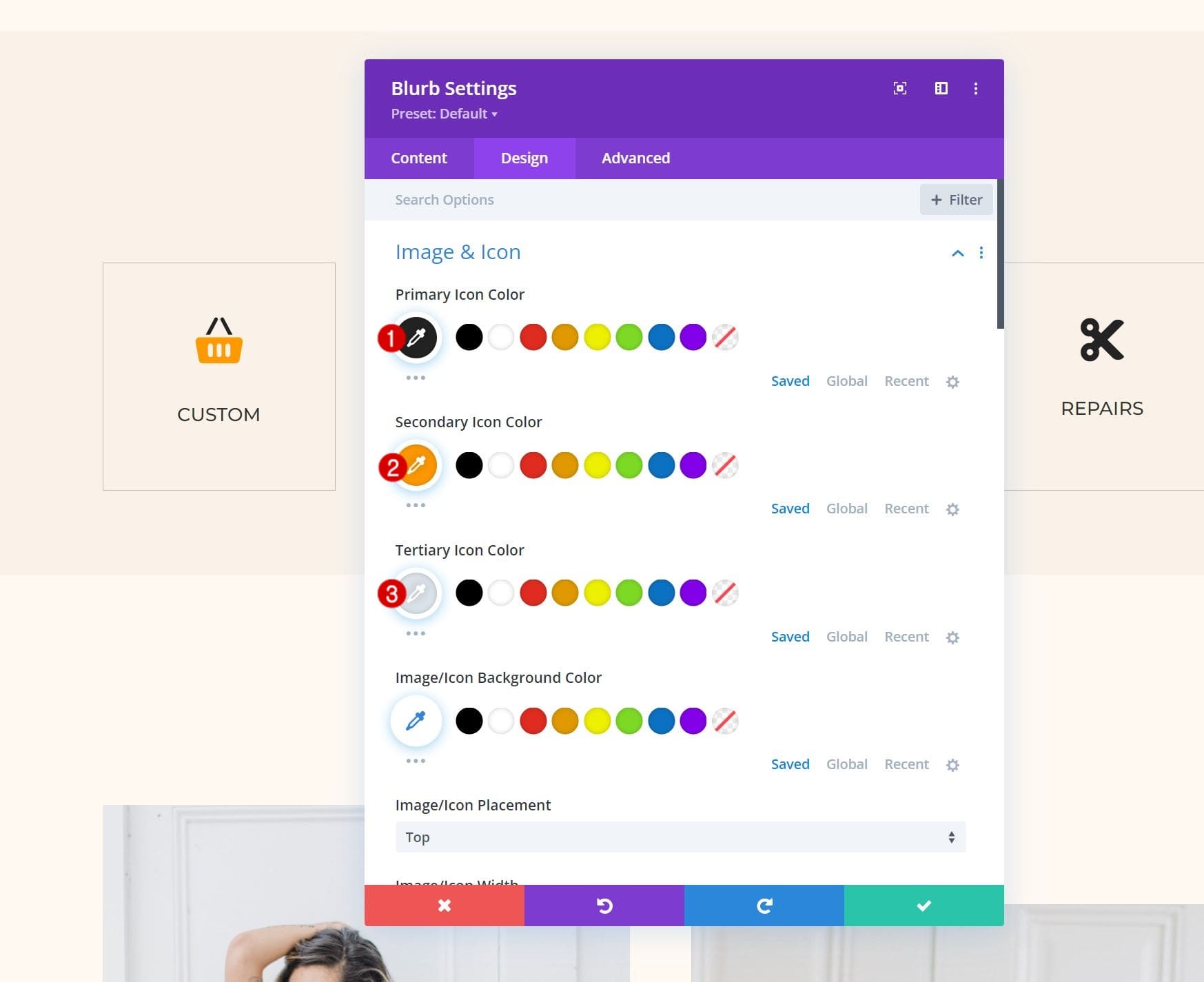
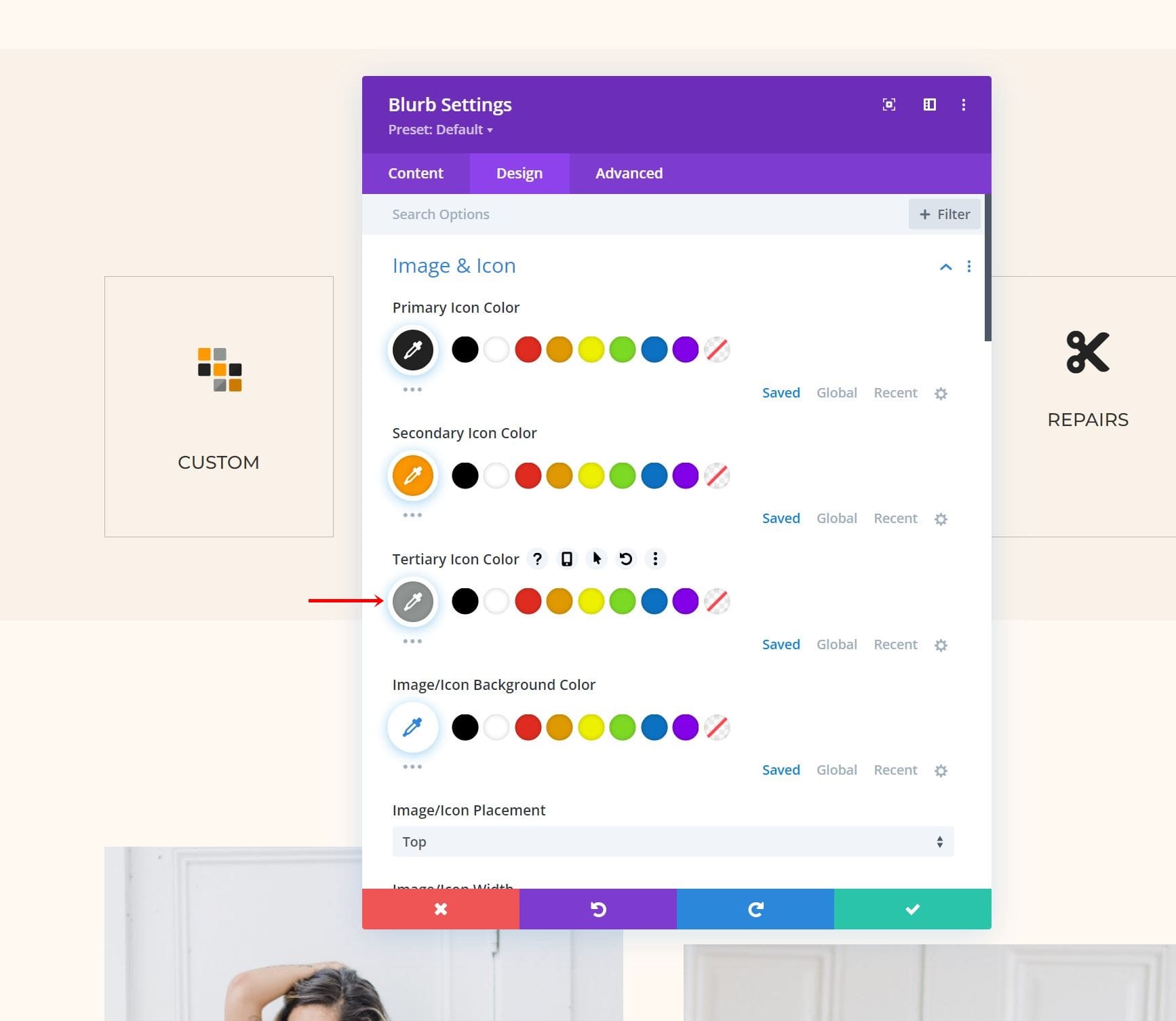
As cores são ajustadas na guia Design. As configurações incluem as cores primárias, secundárias e terciárias dos ícones. O ícone que selecionei mostra duas cores.

Se o ícone tiver três cores, você poderá ajustar todas as três. Este exemplo usa três cores. Alguns ícones, como o deste exemplo, adicionam uma quarta cor que é um tom da terceira cor.

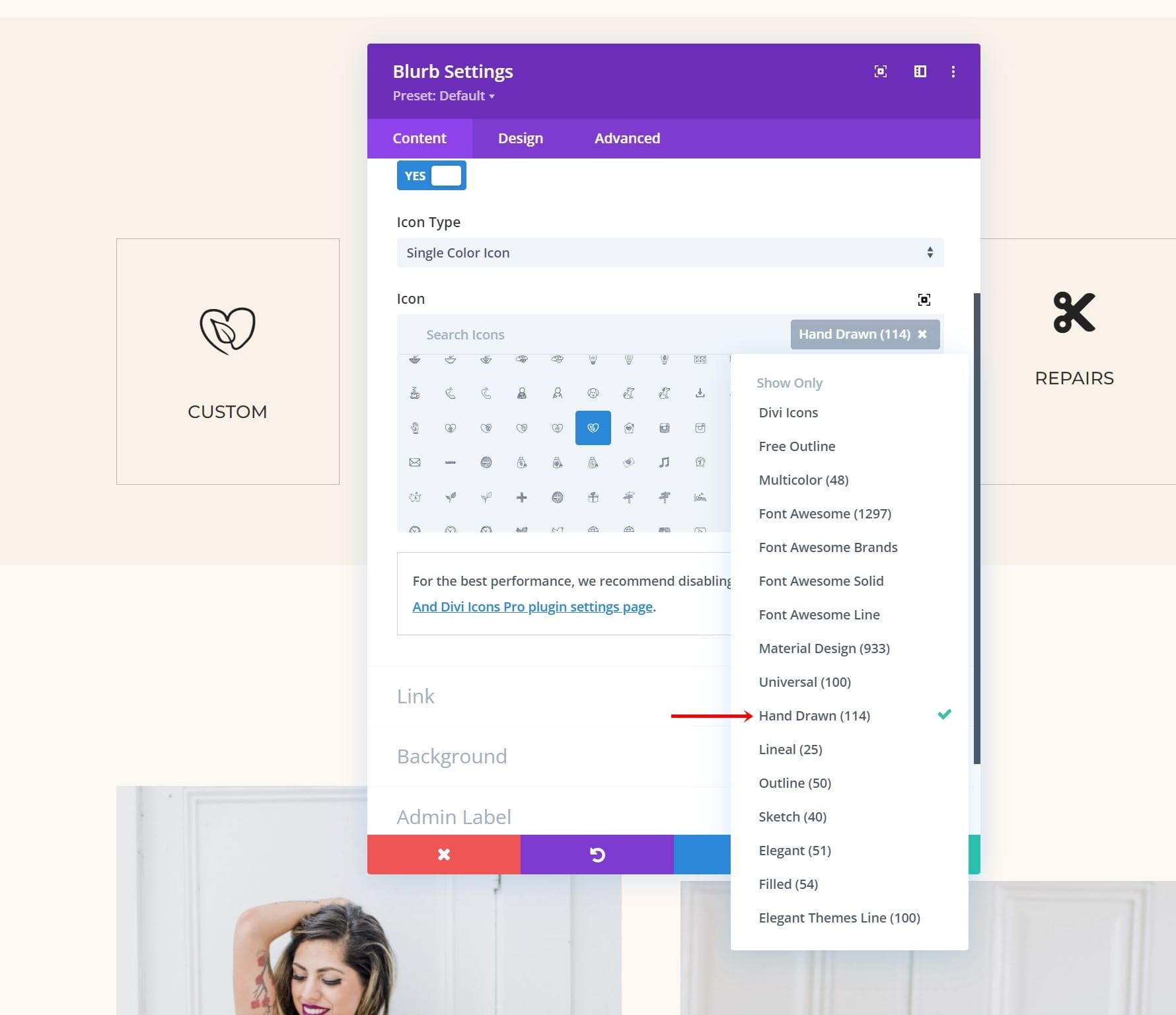
Ícone Filtro
O seletor de ícones inclui opções de pesquisa e filtro. O filtro inclui Contorno, Desenho à mão, Esboço, Preenchido, Multicolorido e muito mais. A opção de filtro permite que você encontre rapidamente o ícone que deseja no estilo que você gosta.

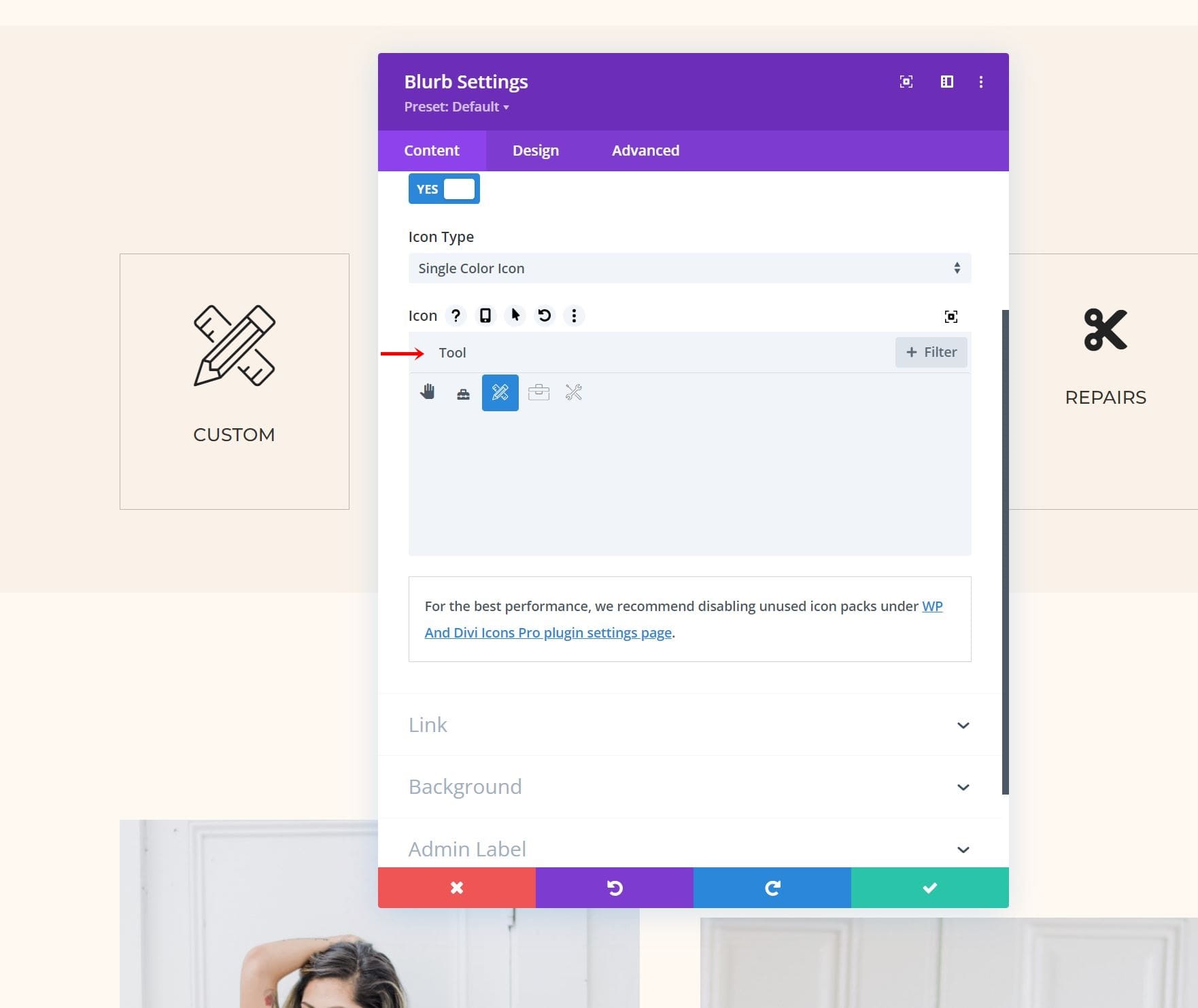
Para pesquisar, basta digitar a palavra-chave do tipo de ícone que você está procurando. Por exemplo, digite “ferramenta” para encontrar todos os ícones de ferramentas. Você pode filtrá-los ainda mais, se desejar.

Estilize os ícones WP e Divi Icons Pro
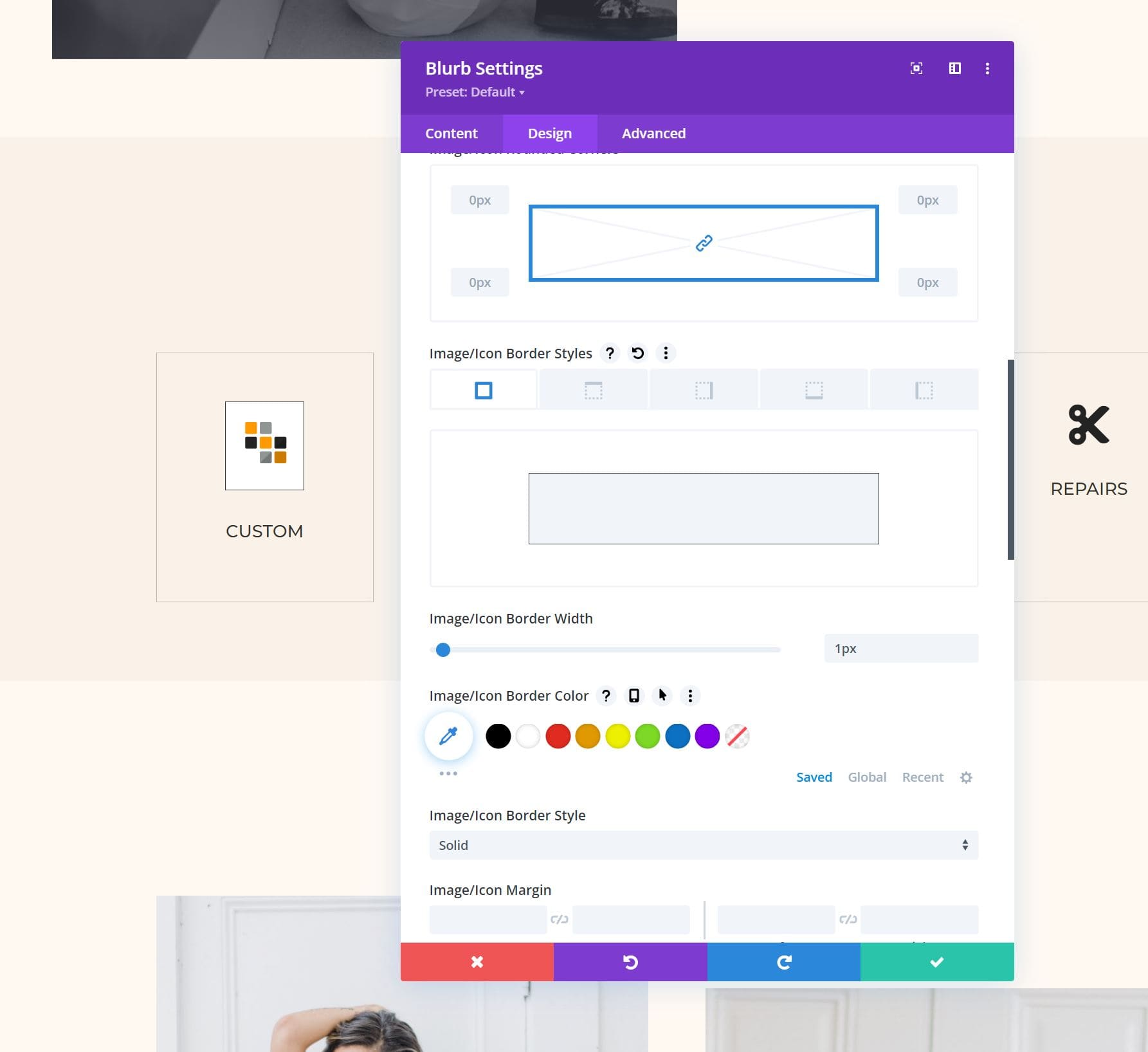
Os ícones se integram ao Divi e funcionam da mesma forma que todos os ícones Divi. Estilizar os ícones WP e Divi Icons Pro é o mesmo que estilizar qualquer ícone com módulos Divi. No exemplo abaixo, adicionamos uma cor de fundo branca e uma borda de 1 pixel.

Editor de conteúdo WP e Divi Icons Pro
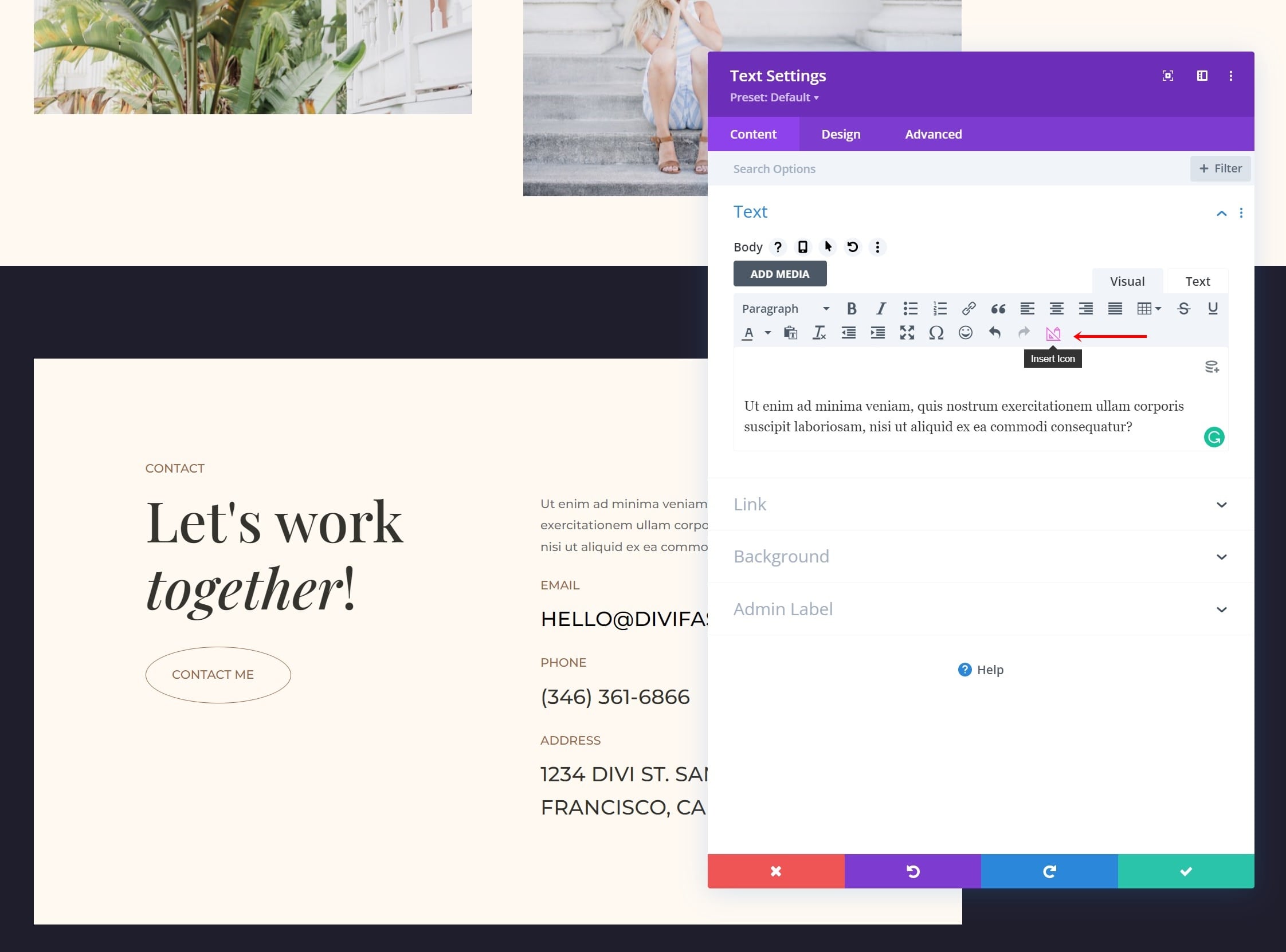
Todos os módulos Divi com editor de conteúdo, como o encontrado no Módulo Texto, Módulo Call to Action, Módulo Acordeão, Módulo Blurb, etc., incluem uma opção na barra de ferramentas para adicionar um ícone ao seu conteúdo.

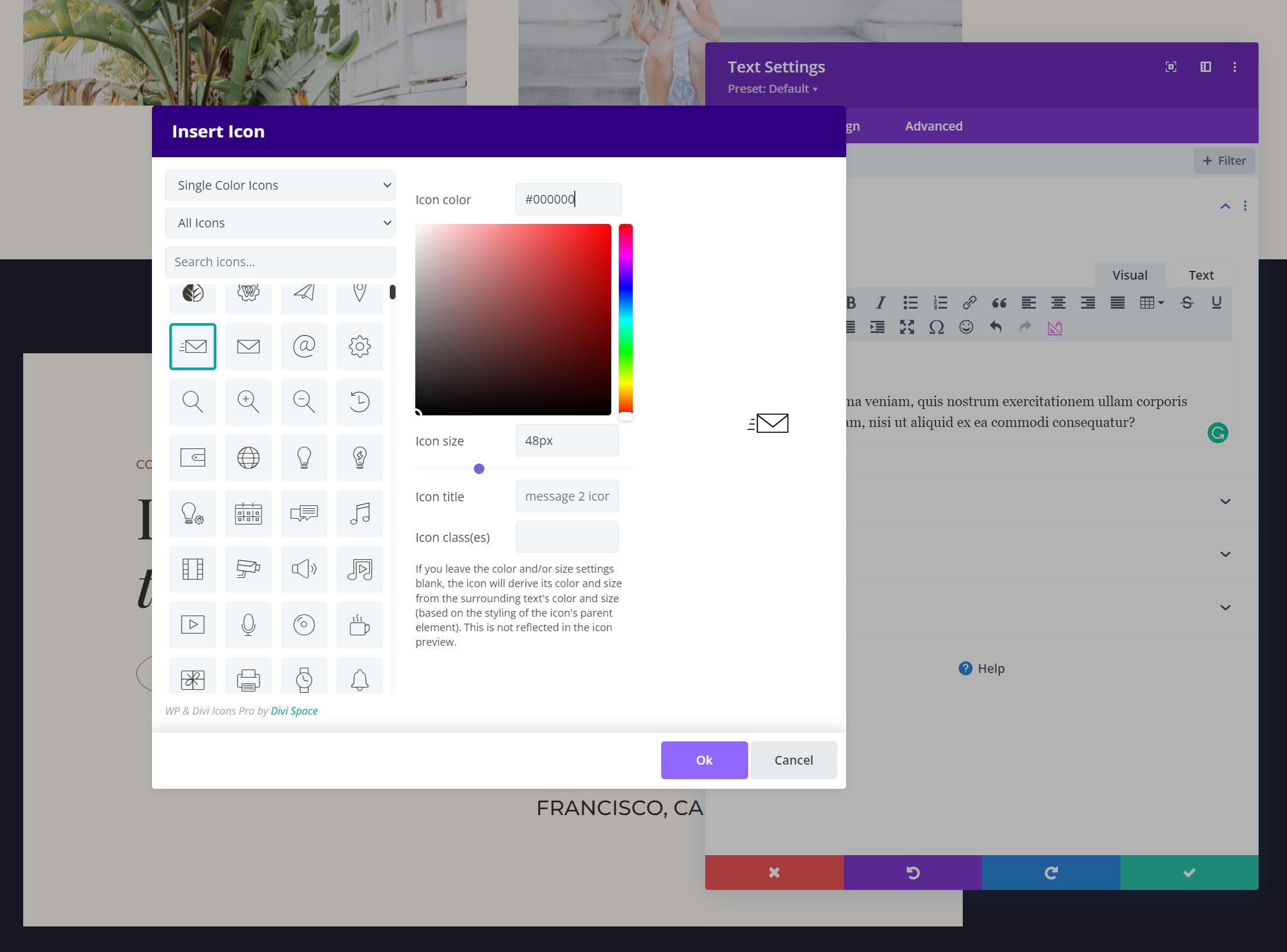
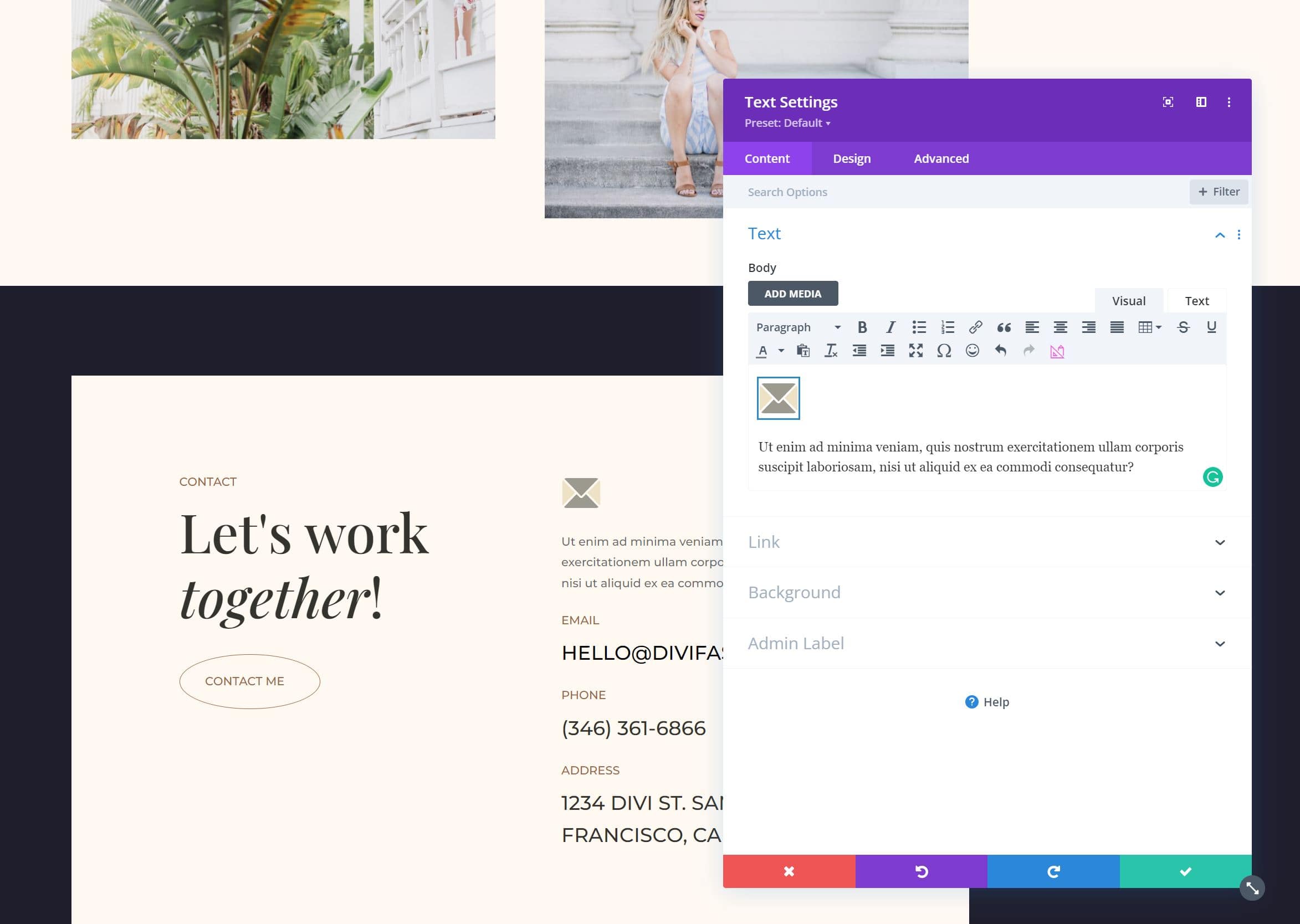
Isso abre uma janela de inserção de ícone que permite adicionar um ícone alinhado com o conteúdo onde você colocou o cursor. Selecionar isso abre o seletor de ícone modal onde você pode selecionar ícones únicos ou multicoloridos, escolher o tipo de ícone, pesquisar, escolher uma cor, alterar o tamanho do ícone, ver o título do ícone e adicionar uma classe CSS. Claro, também inclui uma janela com os ícones que você pode selecionar. Você pode adicionar quantos ícones quiser ao seu conteúdo.


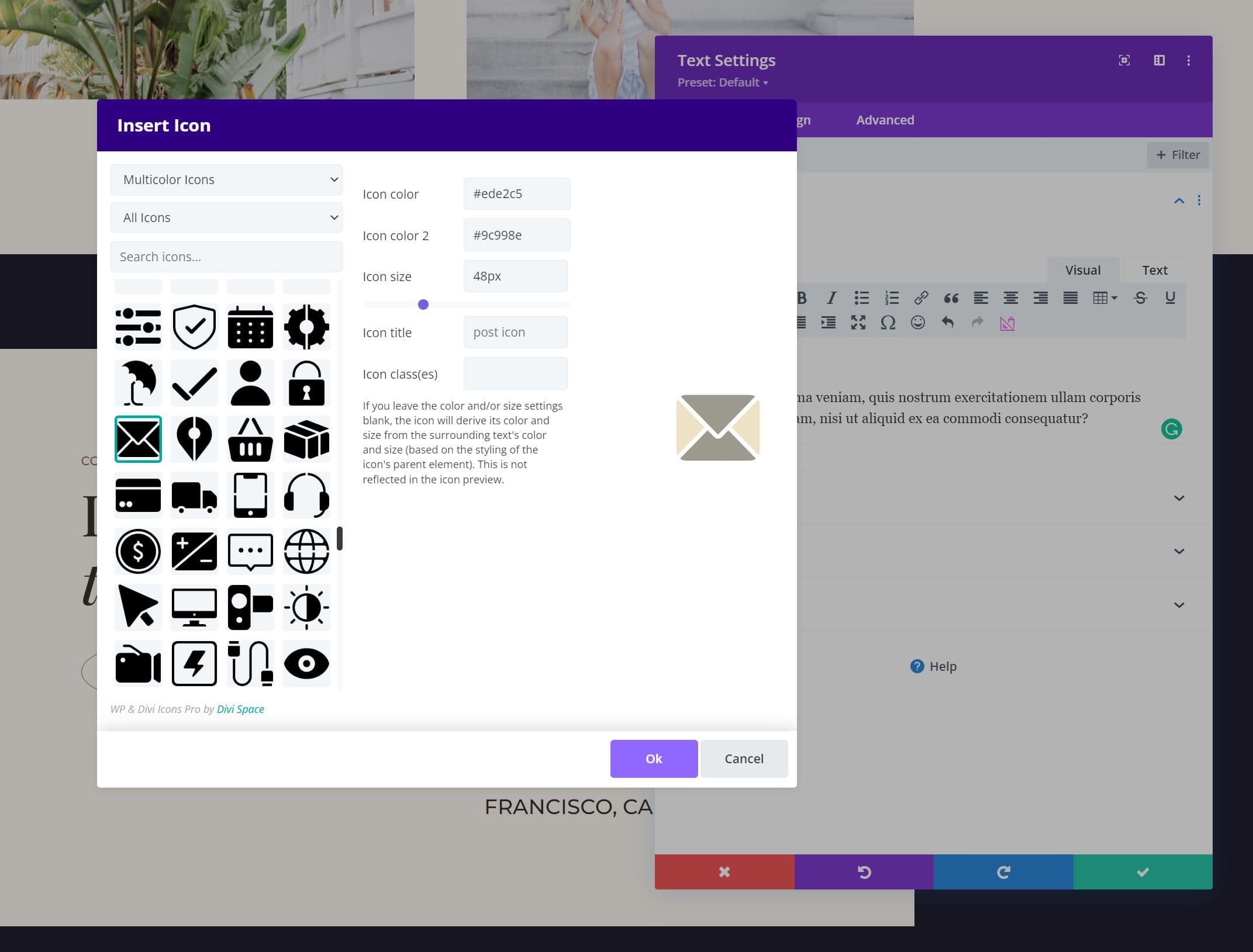
Os ícones multicoloridos adicionam mais opções de cores ao editor. Ele adicionará dois ou três seletores de cores, dependendo do ícone escolhido.

Você pode clicar duas vezes no ícone no conteúdo para abrir a janela novamente para escolher um ícone diferente ou fazer ajustes.

Configurações do plug-in WP e Divi Icons Pro
WP e Divi Icons Pro inclui uma tela de configurações com várias abas onde você pode fazer ajustes, carregar ícones, escolher os ícones que deseja usar e ver as instruções de uso do plug-in.
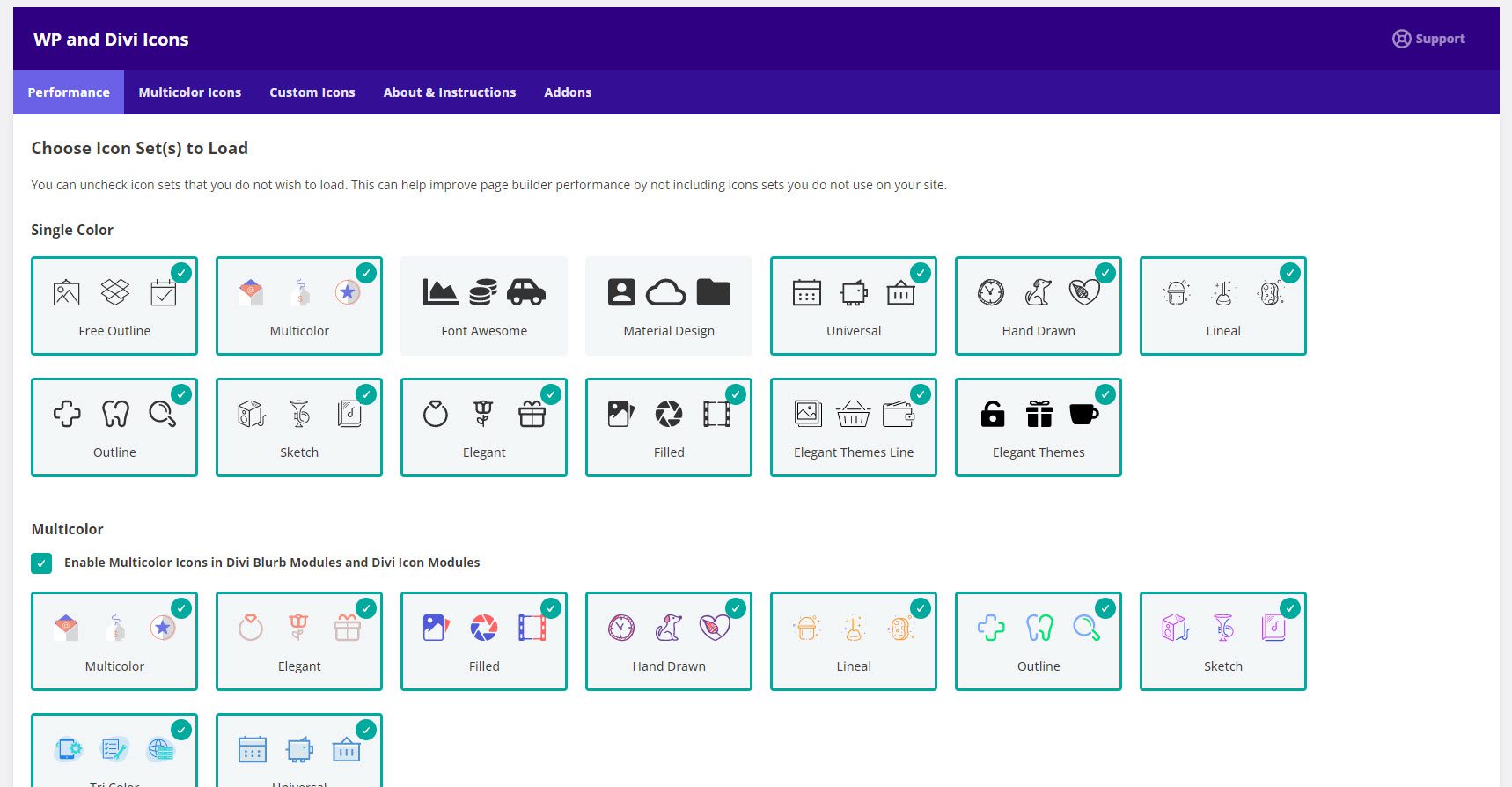
Aba Desempenho
A guia Desempenho permite desativar os ícones que você não deseja usar. Desmarque-os e eles não aparecerão nos seletores de ícones. Isso ajuda a melhorar o desempenho do Divi porque você não está carregando ícones não utilizados. Neste exemplo, desmarquei os ícones Font Awesome e Material Design.

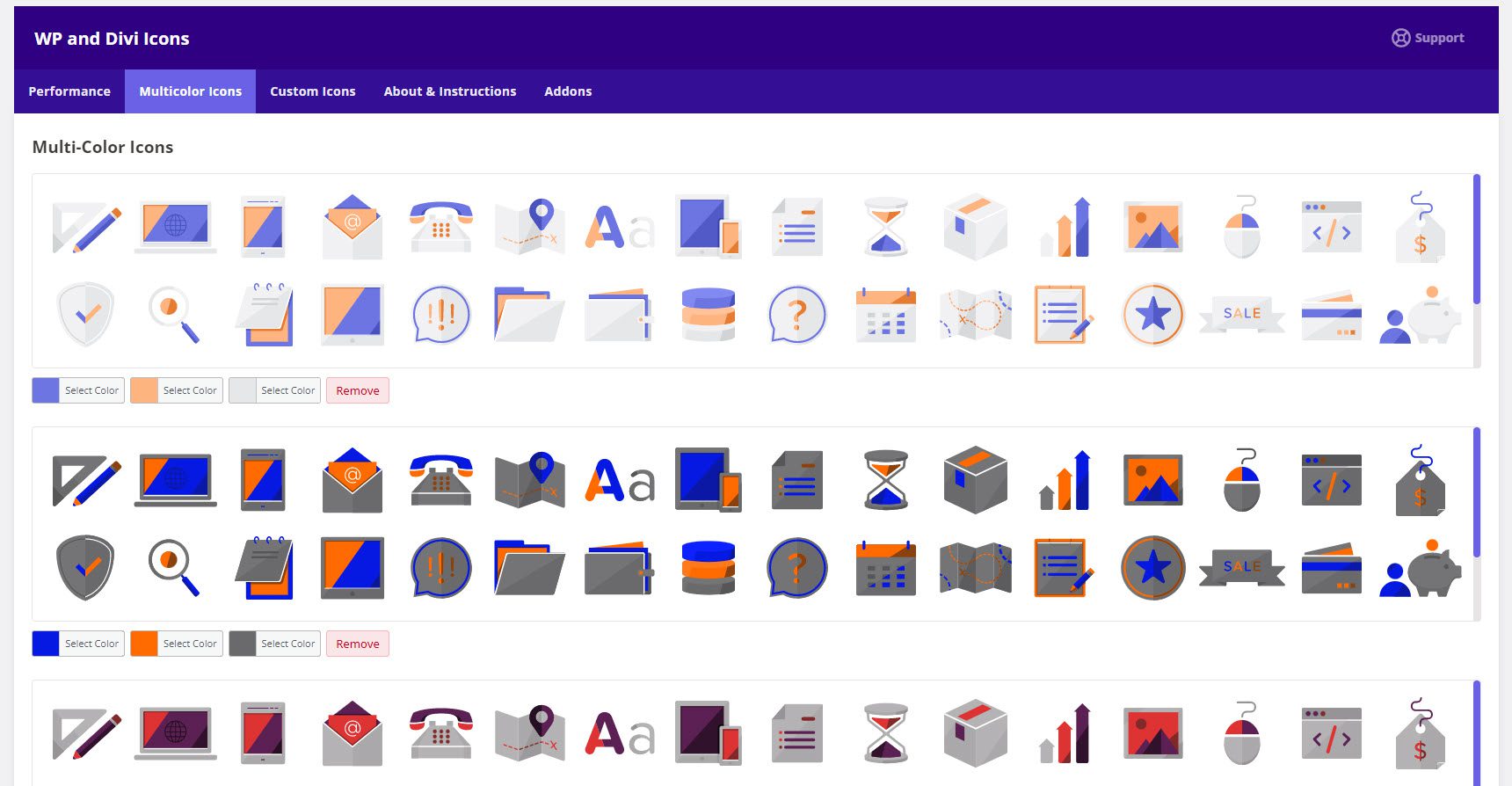
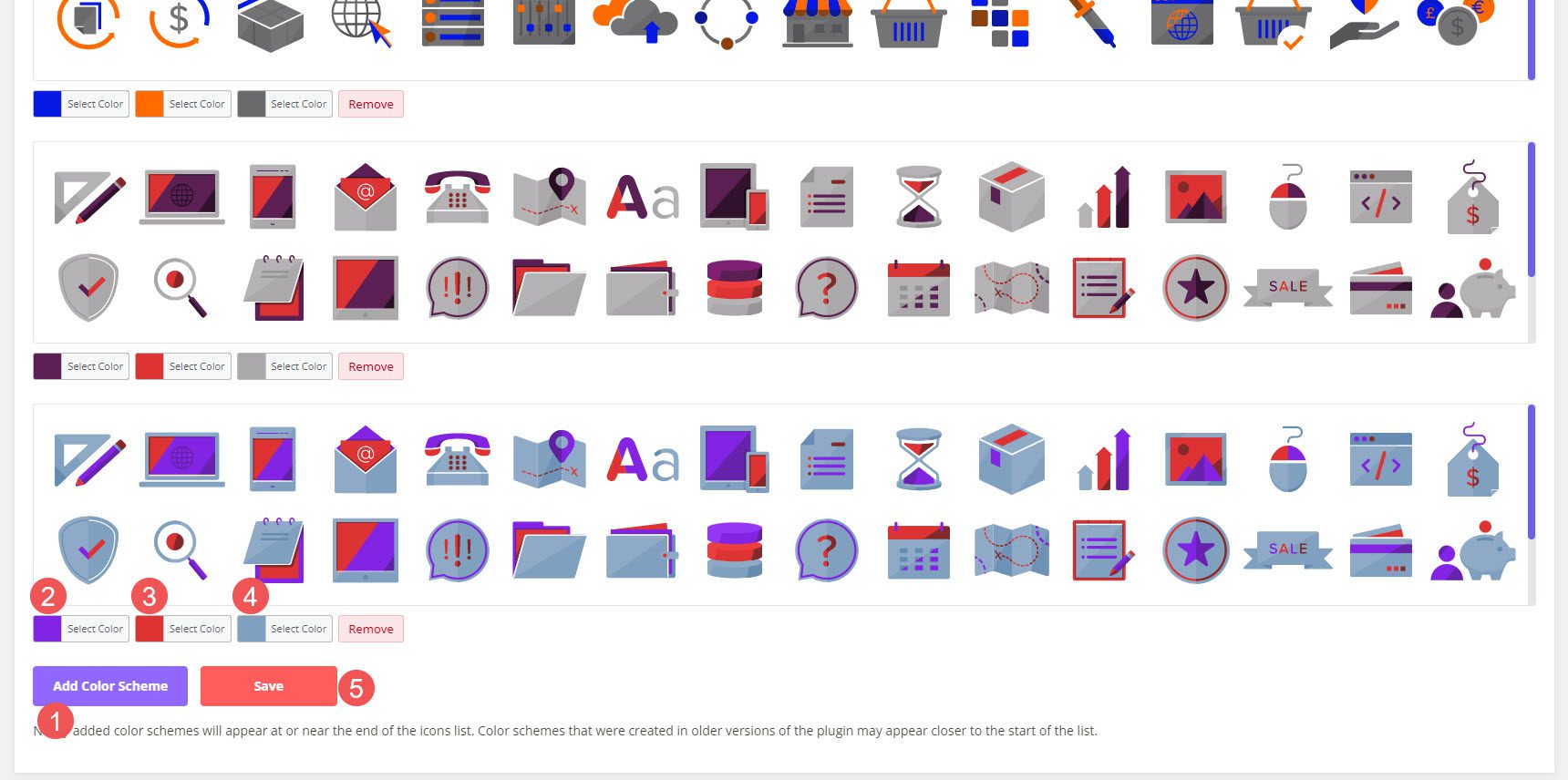
Aba de Ícones Multicoloridos
Ícones multicoloridos permitem que você especifique esquemas de cores para seus ícones. As cores especificadas aqui aparecem no final das listas de ícones. A princípio, os ícones multicoloridos não apareciam no seletor de ícones Divi até que eu definisse um esquema de cores nas configurações do plug-in WP e Divi Icons Pro. Felizmente, isso é fácil de fazer.

Vá para Divi > Ícones WP e Divi no menu do painel. Selecione a guia Ícones multicoloridos . Clique em Adicionar esquema de cores e selecione as cores para especificar o seu próprio ou clique em Salvar para usar as cores padrão. Você pode ajustar três cores diferentes. Você pode adicionar vários esquemas de cores e também remover qualquer esquema de cores que não deseja manter.

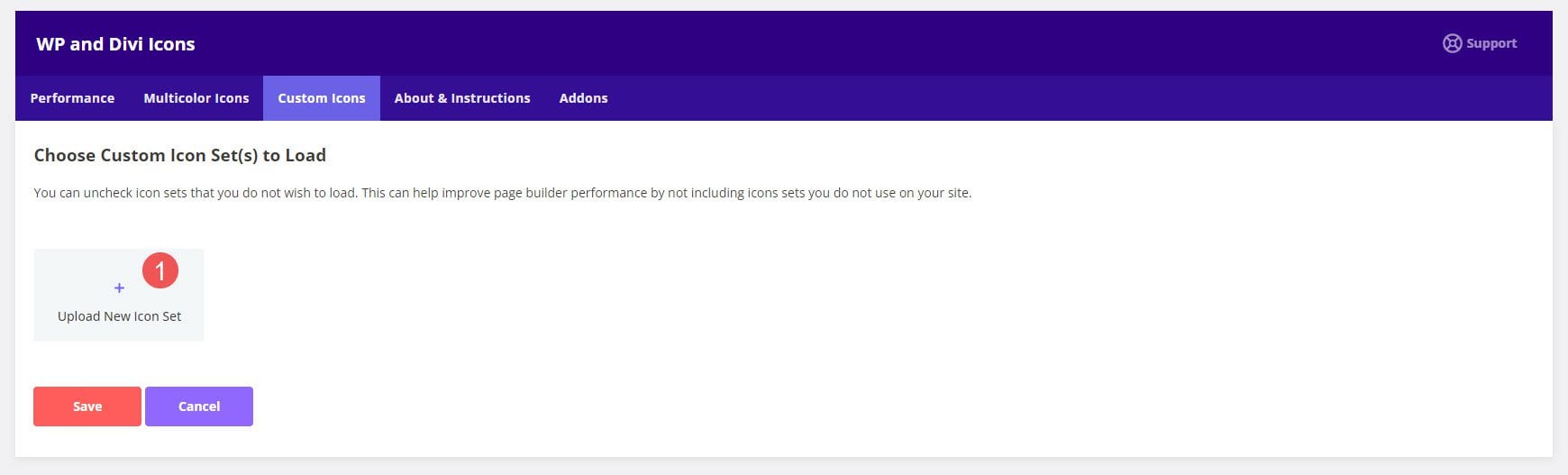
Aba de Ícones Personalizados
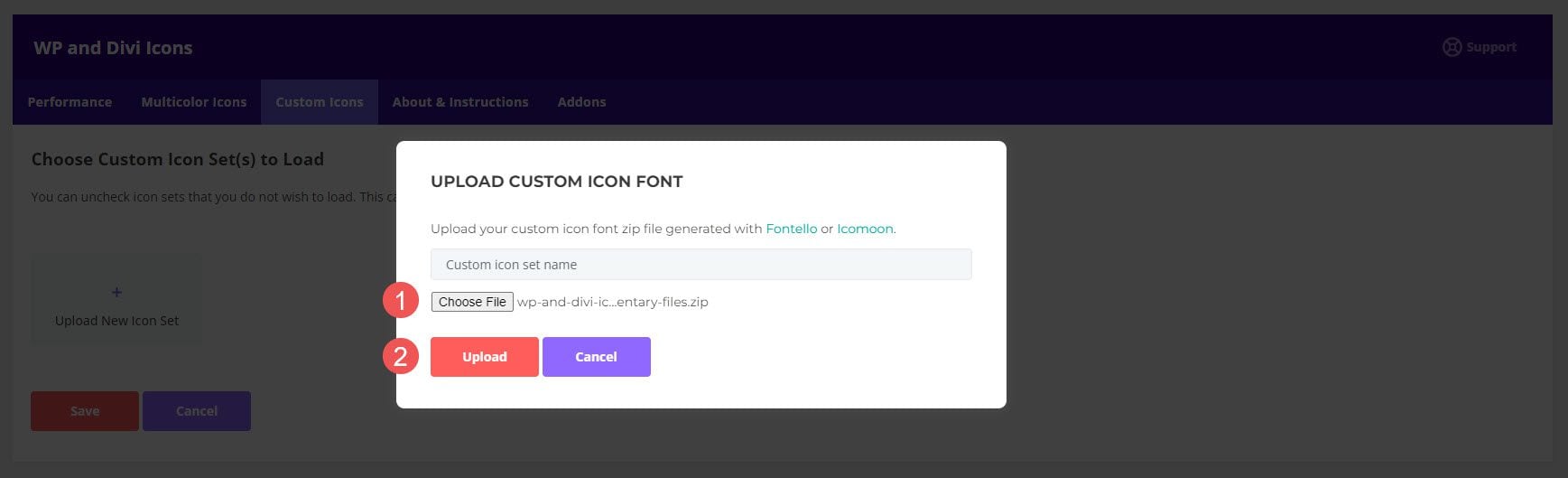
A guia Ícones personalizados permite que você carregue conjuntos de ícones SVG personalizados. Depois de adicionados, eles ficam disponíveis nos módulos Divi, assim como os outros. Para carregá-los, clique em Carregar novo conjunto de ícones , selecione Escolher arquivo no modal que se abre e selecione seus ícones. O arquivo zip da fonte do ícone personalizado deve ser gerado com Fontello ou Icomoon.

Leva alguns passos, mas é simples e fácil. Vá para Fontello ou Icomoon e carregue suas fontes em suas plataformas. Em seguida, baixe os ícones como um arquivo compactado em seu formato. Depois de ter seu arquivo compactado, carregue-o na guia Ícones personalizados. Seus ícones se integram com todos os outros ícones.

Onde comprar WP e Divi Icons Pro
WP e Divi Icons Pro estão disponíveis no Divi Marketplace por $ 79. Inclui uso ilimitado do site, 1 ano de suporte e atualizações e garantia de reembolso de 30 dias.

Acabar com os Pensamentos
Essa é a nossa visão do WP e do Divi Icons Pro. Ele se integra bem ao Divi Builder e oferece várias maneiras de adicionar ícones aos seus layouts e conteúdo. Os recursos e configurações são intuitivos. Gosto da opção de desativar todos os ícones que não estou usando para salvar recursos da web. Também gosto da capacidade de carregar meus ícones. Eles precisam estar em um determinado formato, mas, felizmente, não é difícil criá-los nesse formato. Se você estiver interessado em adicionar muitos novos ícones ao seu site, vale a pena dar uma olhada no WP e no Divi Icons Pro.
Nós queremos ouvir de você. Você já experimentou o WP e o Divi Icons Pro? Deixe-nos saber o que você pensa sobre isso nos comentários.
