Destaque do produto Divi: barra lateral de acessibilidade
Publicados: 2024-08-05Ter um site é crucial para o seu negócio neste mundo digital em constante mudança. No entanto, se não tomar medidas para garantir que o seu website seja acessível a todos, corre o risco de alienar determinados grupos com deficiência visual e outras deficiências.
As ações judiciais por acessibilidade estão em alta, com um aumento de quase 50% nas ações judiciais da American Disabilities Act (ADA) desde 2018. Instalar um plugin de acessibilidade é uma boa ideia para oferecer uma experiência mais agradável e se proteger contra litígios. Nesta postagem, apresentaremos um produto interessante no Divi Marketplace: Barra lateral de acessibilidade.
Vamos mergulhar.
- 1 O que é a barra lateral de acessibilidade Divi?
- 1.1 Complementos da barra lateral de acessibilidade
- 2 benefícios de ter um site compatível com ADA
- 2.1 Quais são algumas práticas recomendadas de acessibilidade?
- 3 recursos da barra lateral de acessibilidade Divi
- 3.1 Crie experiências de navegação personalizadas com perfis de acessibilidade
- 3.2 Ferramenta Leitor de Tela
- 3.3 Ferramentas de navegação
- 3.4 Ferramentas de leitura
- 3.5 Ferramentas de Texto
- 3.6 Ferramentas Gráficas
- 4 Como instalar a barra lateral de acessibilidade
- 5 Definindo as configurações da barra lateral de acessibilidade
- 6 Preços da barra lateral de acessibilidade
- 7. Conclusão
O que é a barra lateral de acessibilidade Divi?

A barra lateral de acessibilidade para Divi é um plugin que define o padrão para a construção de sites compatíveis com ADA sem gastar muito. Ao contrário de outros produtos mais caros, como Userway ou accessiBe (US$ 490 por ano), o plugin Accessibility Sidebar é uma opção super acessível e fácil de usar que oferece a mesma ótima experiência do usuário por uma fração do custo dos outros . Imagine clientes satisfeitos que podem personalizar seu site Divi exatamente como precisam, criando uma experiência livre de frustrações para todos. Esteja você lidando com deficiências visuais, limitações de mobilidade ou diferenças cognitivas, este plug-in permite que você forneça um site que garante que todos possam desfrutar do seu conteúdo.
Complementos da barra lateral de acessibilidade
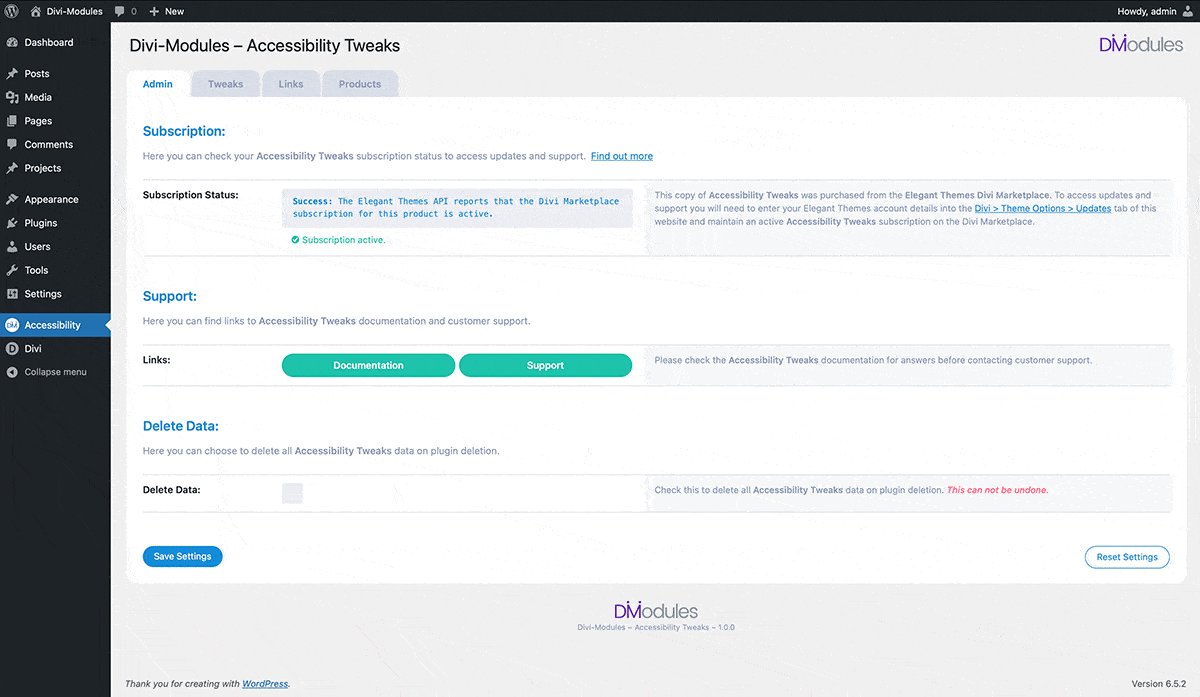
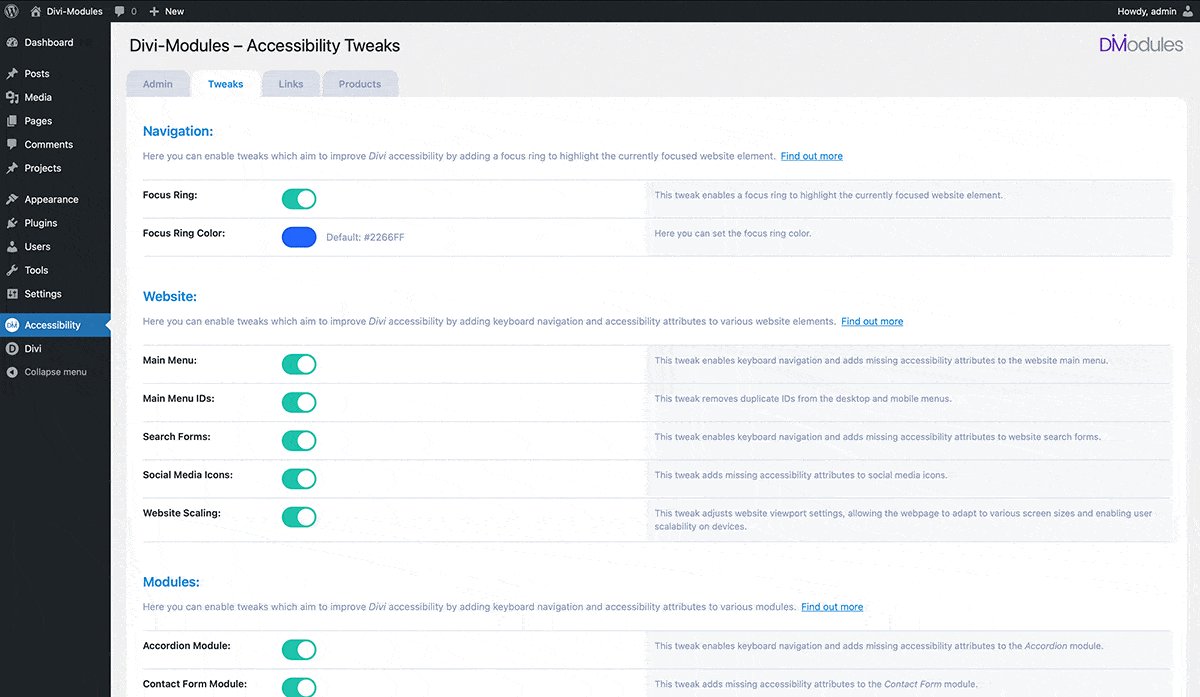
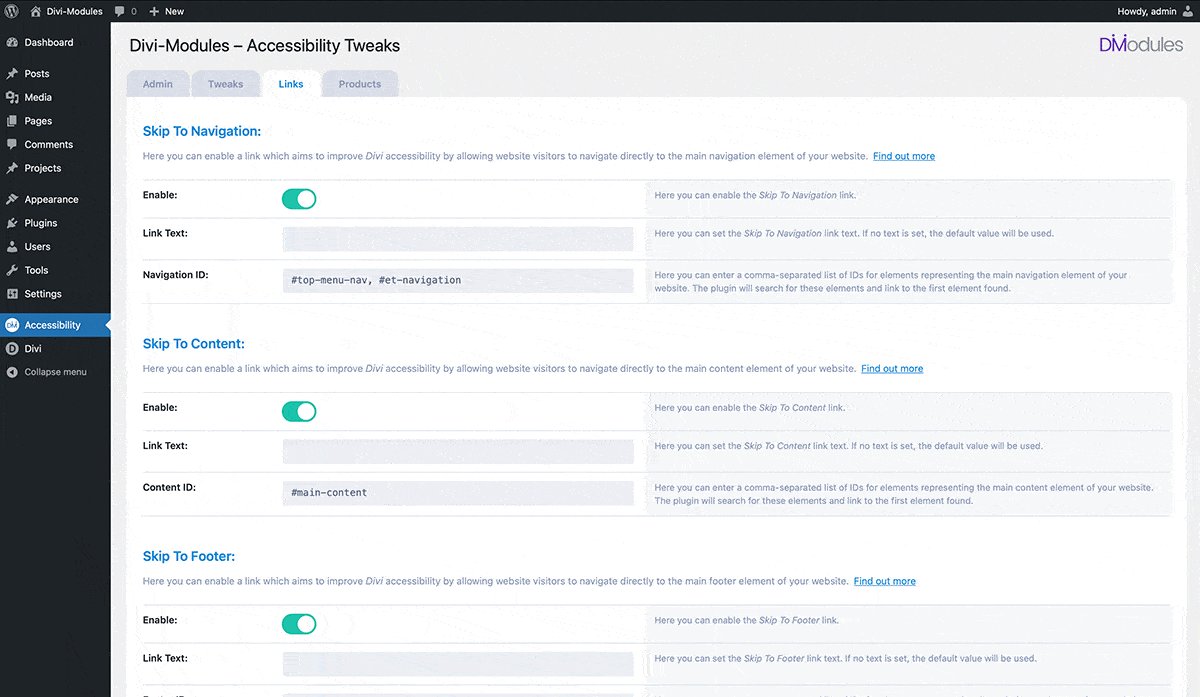
Além do plugin em si, existem módulos Divi adicionais disponíveis para complementar a barra lateral de acessibilidade. O primeiro é o Accessibility Tweaks (US$ 19 por ano), um Módulo Divi que ajusta automaticamente os módulos e o código do seu site, facilitando a navegação dos visitantes no seu site. Ele adiciona controles de teclado para módulos Divi, como guias, acordeões e alternadores, devido à falta de suporte de teclado. Ele também adicionou navegação de teclado para menus, um anel de foco para elementos sobre os quais o mouse está passando e links diretos para as áreas de cabeçalho e rodapé.

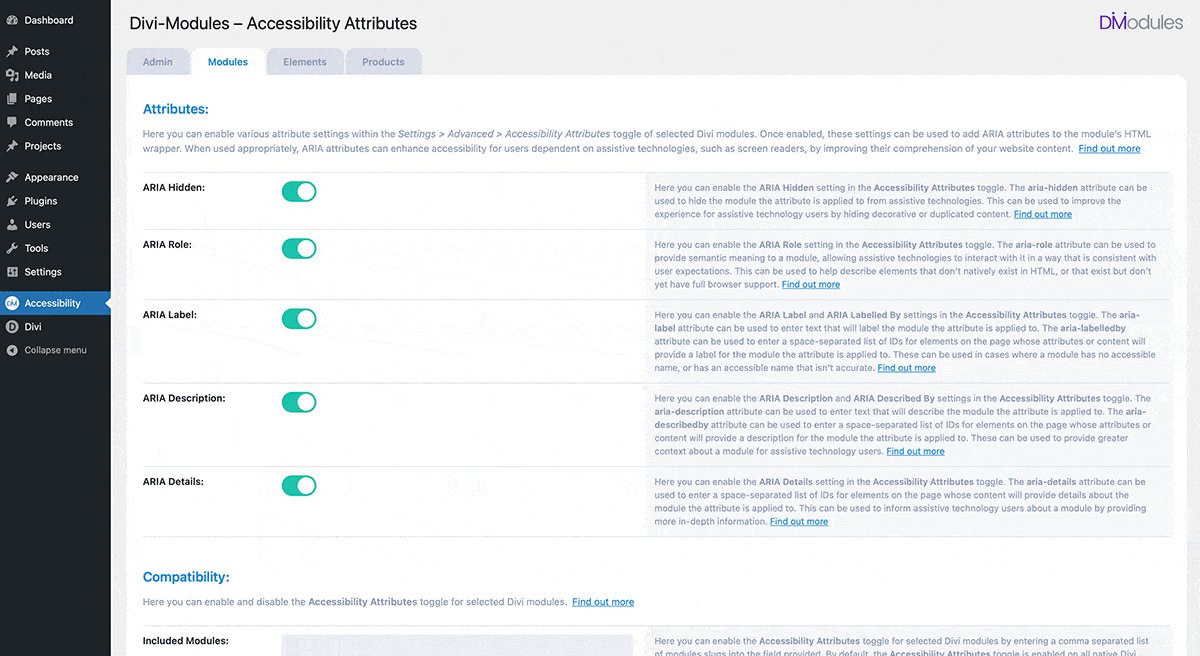
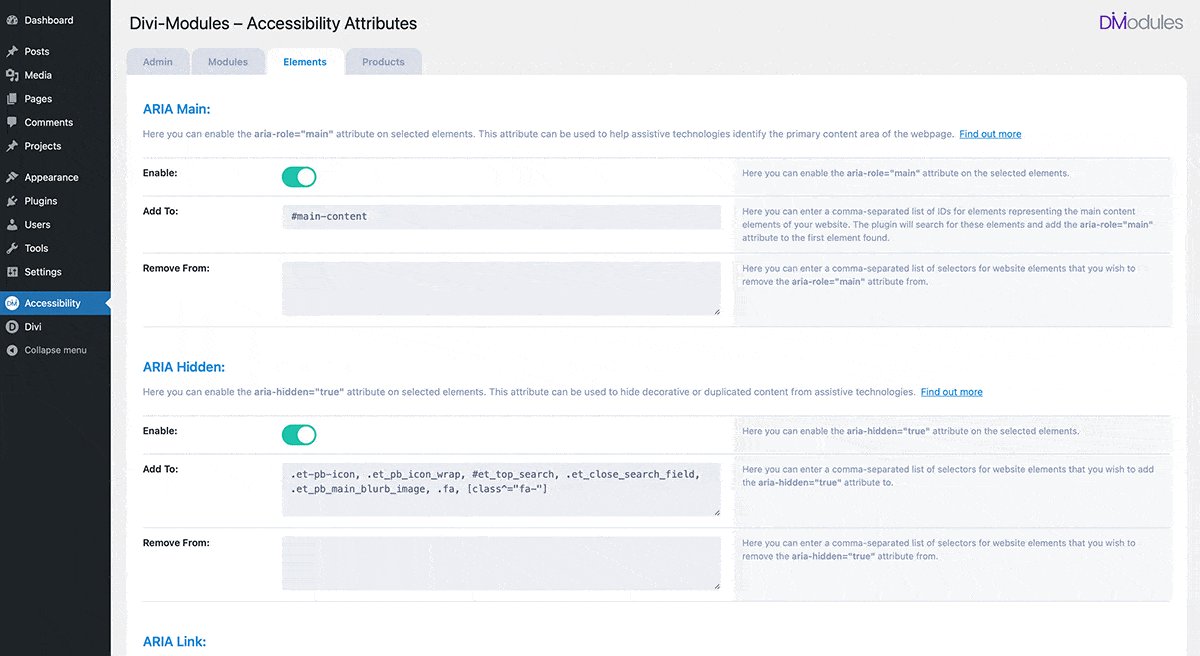
Outra excelente extensão são os Atributos de Acessibilidade (US$ 19 por ano). Ele adiciona uma nova guia a cada módulo, coluna, linha e seção Divi para adicionar atributos de assistência. A extensão permite controlar as configurações ARIA adicionando botões e campos para fornecer significado semântico ao conteúdo do seu site. São essencialmente rótulos especiais que informam à Divi para que serve cada parte do site e se ela deve ser acessível a tecnologias assistenciais, como leitores de tela.

Benefícios de ter um site compatível com ADA
Construir um site compatível com ADA não é apenas a coisa certa a fazer; também é fundamental para o seu negócio. A ADA aplica-se a websites em algumas regiões, tornando a acessibilidade um requisito legal. Você pode evitar possíveis ações judiciais e multas garantindo que seu site esteja em conformidade. Além das considerações legais, um site compatível com ADA é mais inclusivo para todos. Milhões de pessoas em todo o mundo têm deficiências que podem afetar a sua experiência de navegação na web. Um site acessível oferece uma oportunidade única de atender a um público amplo e diversificado, aumentando sua base de clientes potenciais e promovendo uma comunidade online mais inclusiva.
Outro benefício potencial da criação de um site acessível é a otimização de mecanismos de pesquisa (SEO). Mecanismos de busca como o Google priorizam sites fáceis de usar e acessíveis. Ao seguir as práticas recomendadas de acessibilidade, você não está apenas ajudando os usuários, mas também melhorando potencialmente as classificações do seu site nas páginas de classificação do mecanismo de pesquisa (SERPs), levando a mais tráfego orgânico.
Quais são algumas práticas recomendadas de acessibilidade?
Para construir um site acessível a todos, o plugin Accessibility Sidebar é obrigatório. Além disso, existem algumas práticas recomendadas que você deve seguir:
- Use Alt Tags: forneça descrições de texto alternativo (alt tags) para suas imagens.
- Incorpore cores contrastantes: certifique-se de usar contraste de cores suficiente entre o texto e o plano de fundo.
- Forneça maneiras alternativas de acessar o conteúdo: ofereça legendas e transcrições para conteúdo de áudio e vídeo.
- Use os princípios de navegação fácil: projete seu site para ser totalmente funcional apenas com um teclado.
- Use CTAs claros: garanta uma rotulagem clara dos campos do formulário, botões e outras frases de chamariz.
- Escreva conteúdo fácil de entender: Use uma linguagem clara e concisa, evitando jargões ou termos técnicos.
- Incorpore tecnologias assistivas: certifique-se de que seu site se integre bem com leitores de tela e outras tecnologias assistivas.
- Conduza testes: teste seu site para identificar e corrigir quaisquer problemas.
Recursos da barra lateral de acessibilidade Divi
A barra lateral de acessibilidade do Divi vai além de simplesmente marcar a caixa de seleção de acessibilidade. Ele permite que você crie um site verdadeiramente inclusivo com recursos abrangentes. Vamos explorá-los individualmente para demonstrar o valor geral que vem com o plugin Accessibility Sidebar.
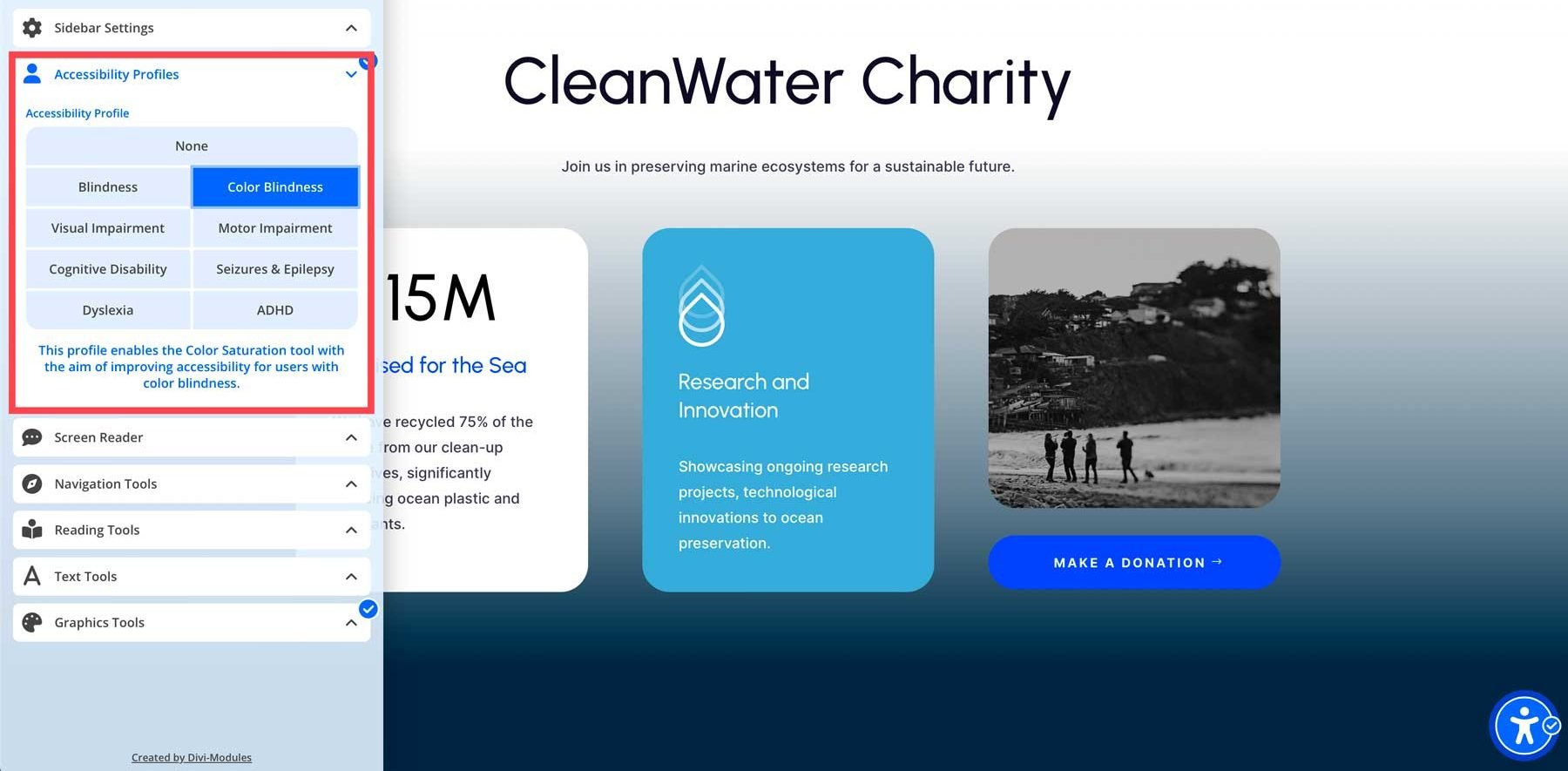
Crie experiências de navegação personalizadas com perfis de acessibilidade

A barra lateral de acessibilidade leva a personalização um passo adiante com seu recurso Perfis de acessibilidade. Isso permite que os visitantes escolham configurações pré-configuradas que atendam a necessidades específicas. Não há necessidade de ajustes manuais, a barra lateral faz todo o trabalho pesado para você! Alguns recursos incríveis estão integrados, incluindo um leitor de tela, que otimiza o site para usuários que dependem de leitores de tela para navegação. Ele garante gerenciamento adequado de foco, estrutura de títulos e descrições de tags alternativas de imagem. Também existem predefinições para daltonismo, deficiência visual, TDAH, dislexia e muito mais.
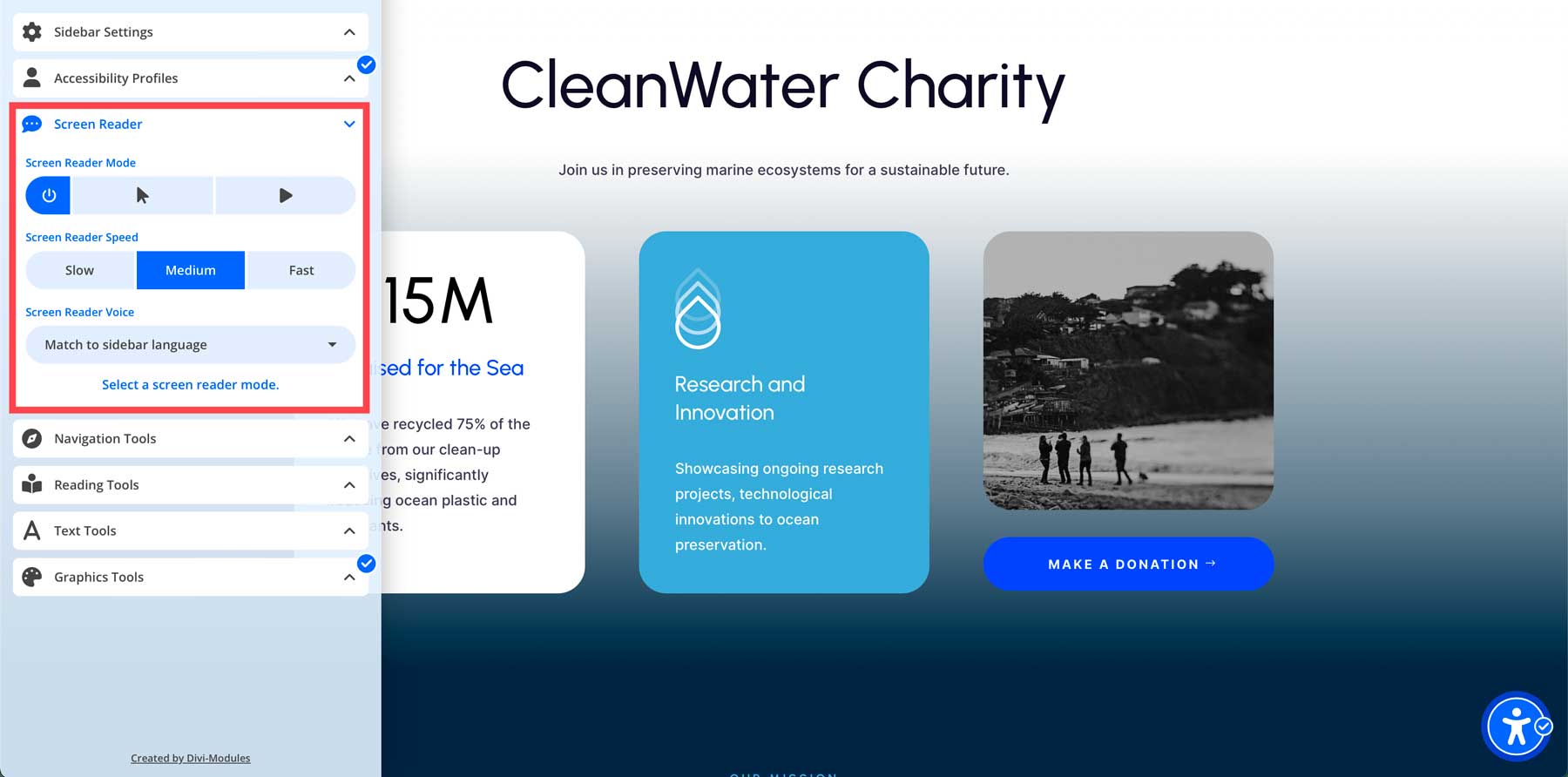
Ferramenta de leitura de tela


A barra lateral de acessibilidade oferece um recurso robusto de leitor de tela que permite aos visitantes do seu site converter texto em fala audível. É um ótimo recurso para auxiliar pessoas com deficiência visual ou dificuldades de leitura. Você pode alternar facilmente entre diferentes modos de leitor de tela, incluindo manual ou automático. No modo manual, o usuário pode selecionar a área da página que deseja que seja transcrita. O modo automático lerá todo o texto da página de cima para baixo. Além dos diversos modos, os usuários podem selecionar a velocidade e o idioma do leitor.
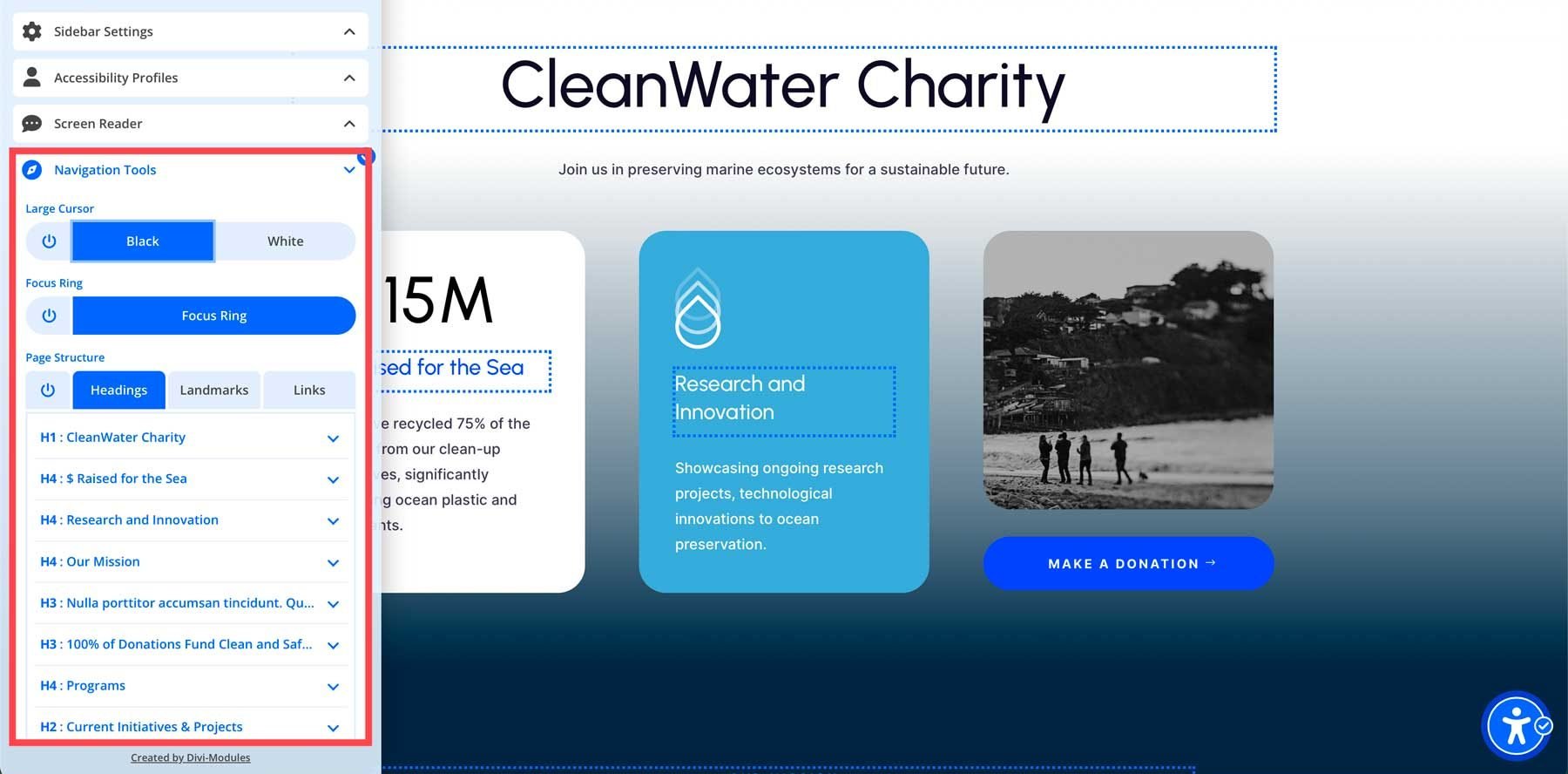
Ferramentas de navegação

Ter uma navegação sem esforço é crucial para um site acessível. Felizmente, a extensão Accessible Sidebar fornece uma caixa de ferramentas de recursos que garantem que todos tenham uma boa experiência de navegação. Os usuários podem ajustar o cursor para ficar maior, alterar a cor e adicionar um anel de foco para ajudar os visitantes a navegar em seu site com mais eficiência. Você também pode destacar a estrutura da página identificando títulos, pontos de referência e links. Com esses recursos, o plugin remove barreiras de navegação e permite que todos explorem seu site de forma intuitiva.
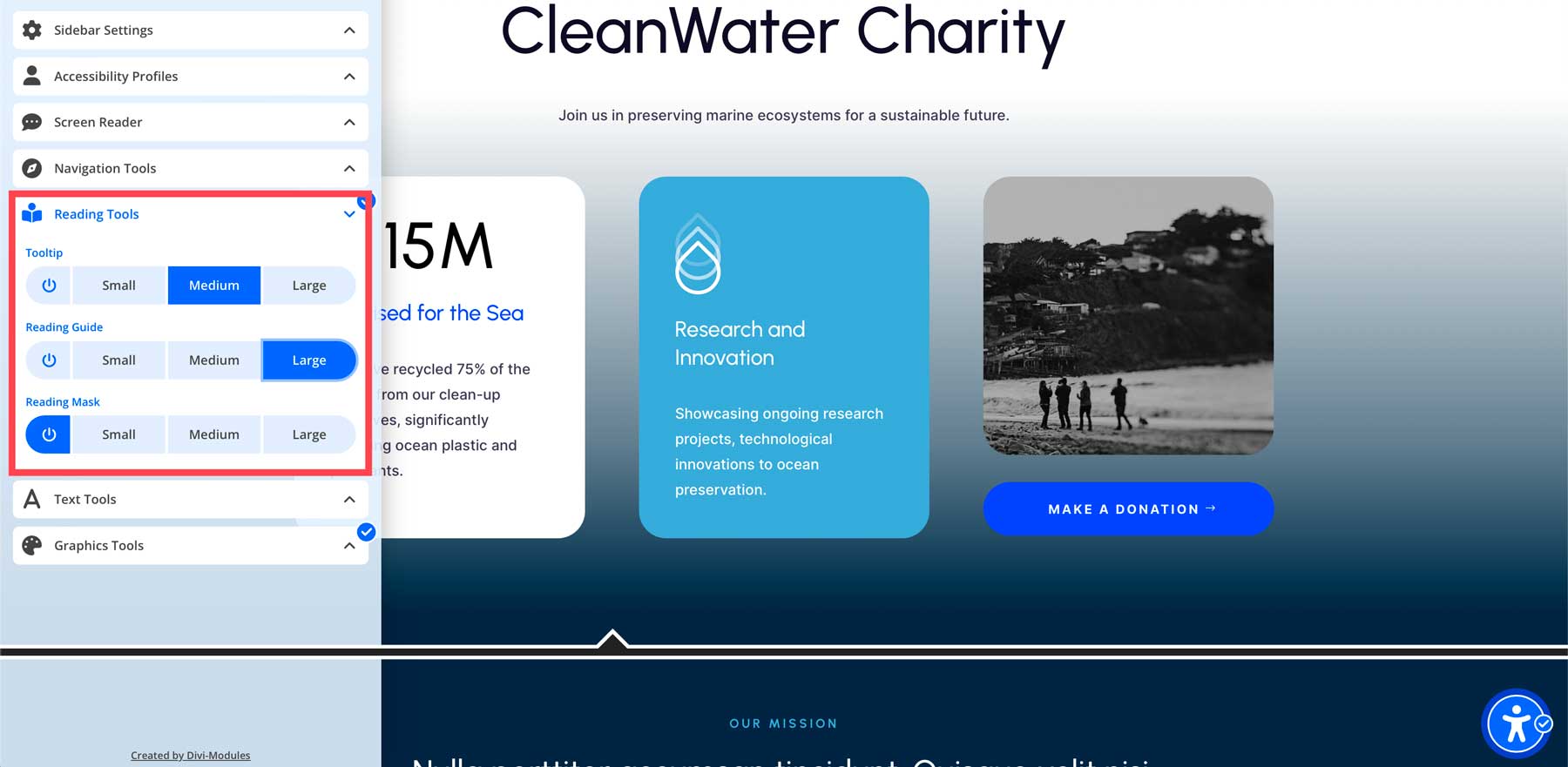
Ferramentas de leitura

Todo mundo tem preferências de leitura diferentes. Felizmente, a extensão da barra lateral de acessibilidade entende isso e fornece várias ferramentas para agradar a todos. Ele permite ajustar o tamanho do texto da dica de ferramenta, adicionar um guia de leitura para ajudar os usuários a manter seu lugar na página e uma ferramenta de máscara de leitura. A ferramenta máscara de leitura permite adicionar uma seção destacada para focar ao ler o texto.
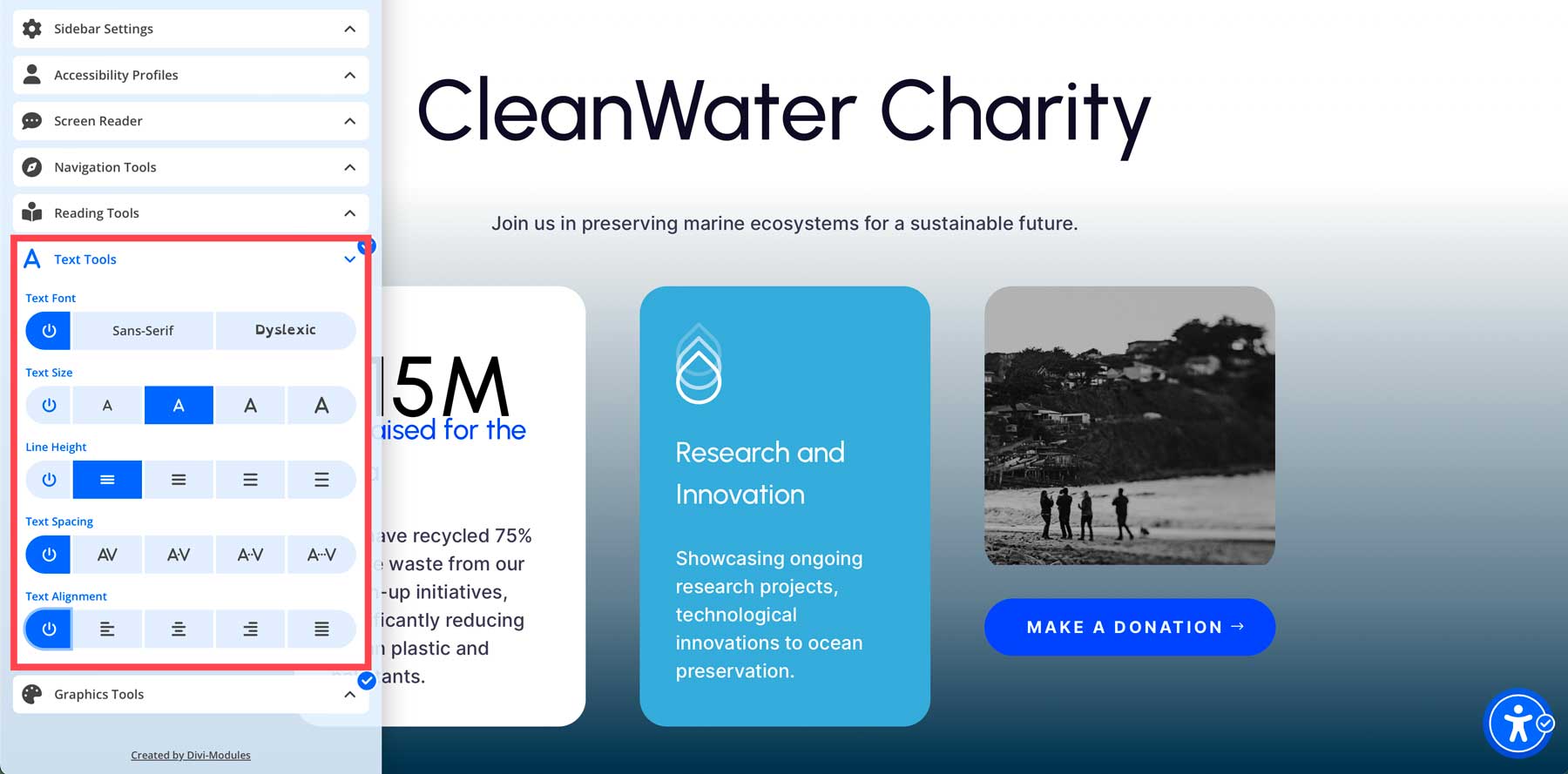
Ferramentas de texto

A extensão da barra lateral de acessibilidade oferece várias ferramentas para ajustar o tamanho, altura da linha, espaçamento e alinhamento do conteúdo do seu site. Essas ferramentas são excelentes para pessoas com deficiência visual ou preferências para controlar a forma como o texto aparece. Ao disponibilizar essas ferramentas aos visitantes do seu site, você pode fornecer uma experiência mais inclusiva, garantindo que todos possam interagir confortavelmente com o seu site.
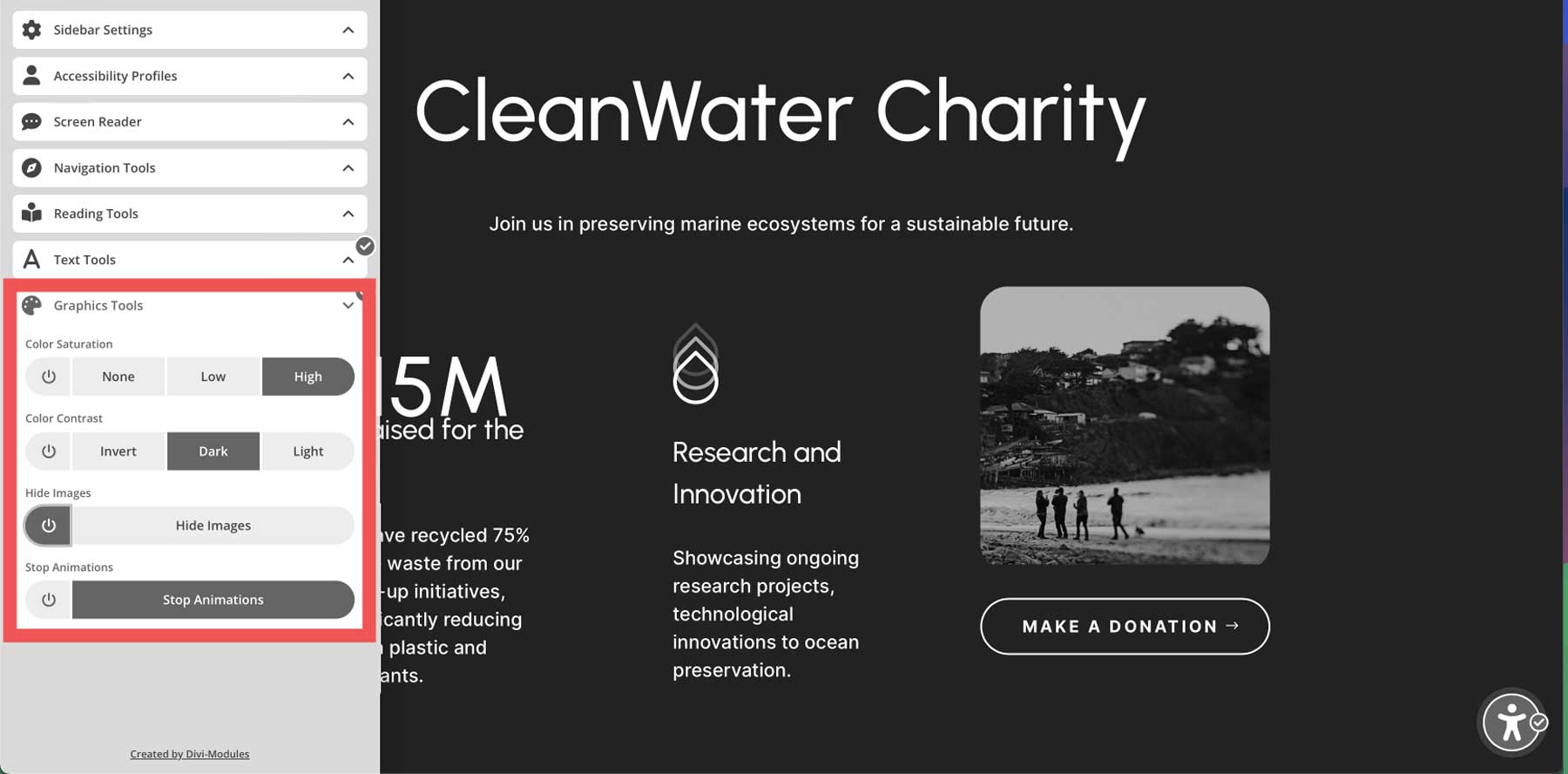
Ferramentas gráficas

Um bom contraste de cores entre texto, imagens e seus planos de fundo é vital para usuários com deficiência visual ou baixa visão. A extensão da barra lateral de acessibilidade oferece várias ferramentas gráficas para garantir que pessoas com dificuldades visuais possam visualizar seu conteúdo de maneira eficaz. Existem ferramentas para ajustar a saturação e o contraste das cores, além da capacidade de ocultar imagens e interromper animações. Os usuários podem selecionar o nível correspondente às suas preferências, tornando esta extensão um ótimo complemento para o seu site.
Como instalar a barra lateral de acessibilidade
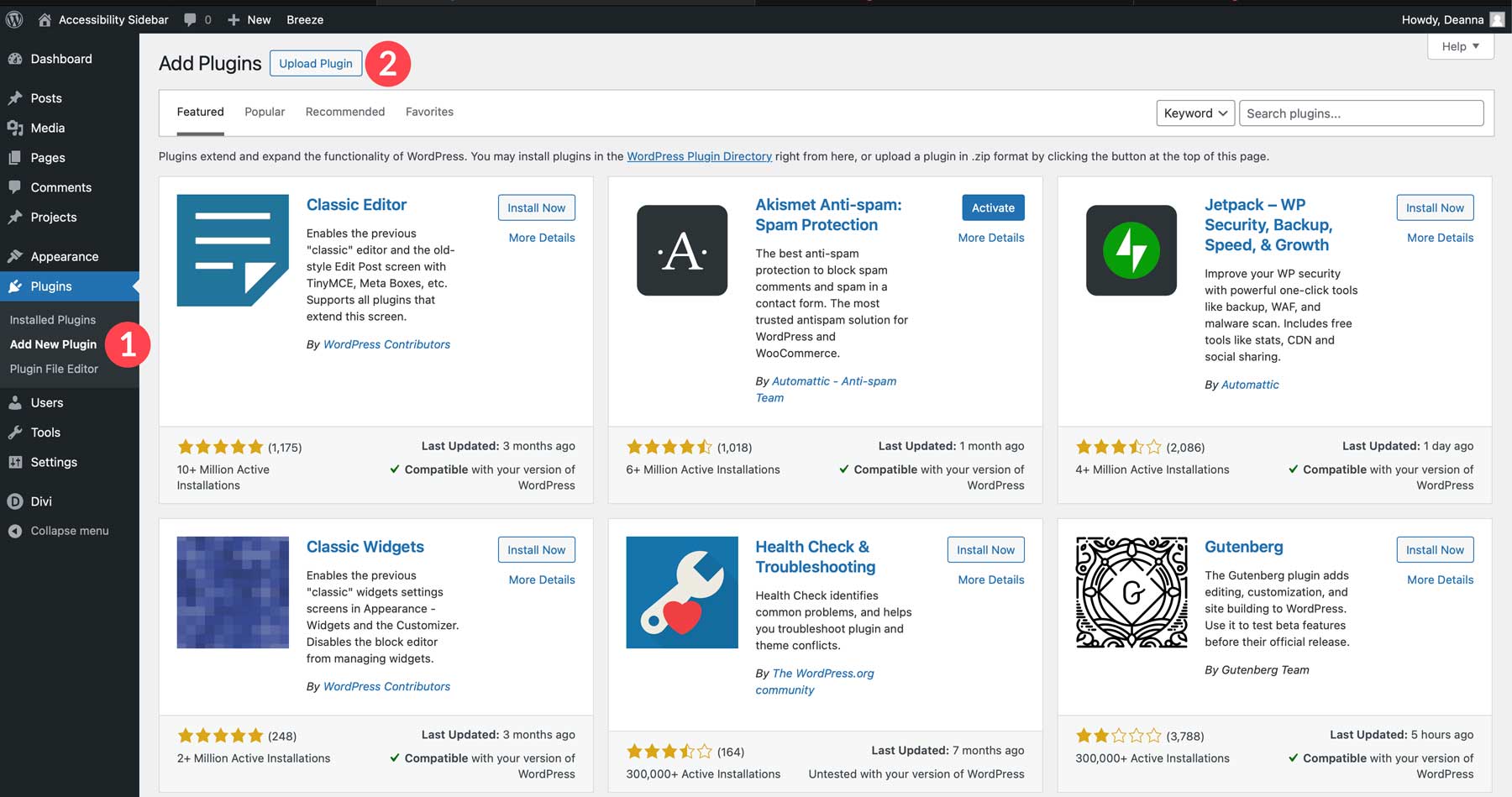
Instalar o plugin da barra lateral de acessibilidade é simples. Primeiro, navegue até Plugins > Adicionar Novo Plugin no painel do WordPress. Em seguida, clique no botão Carregar plug-in .

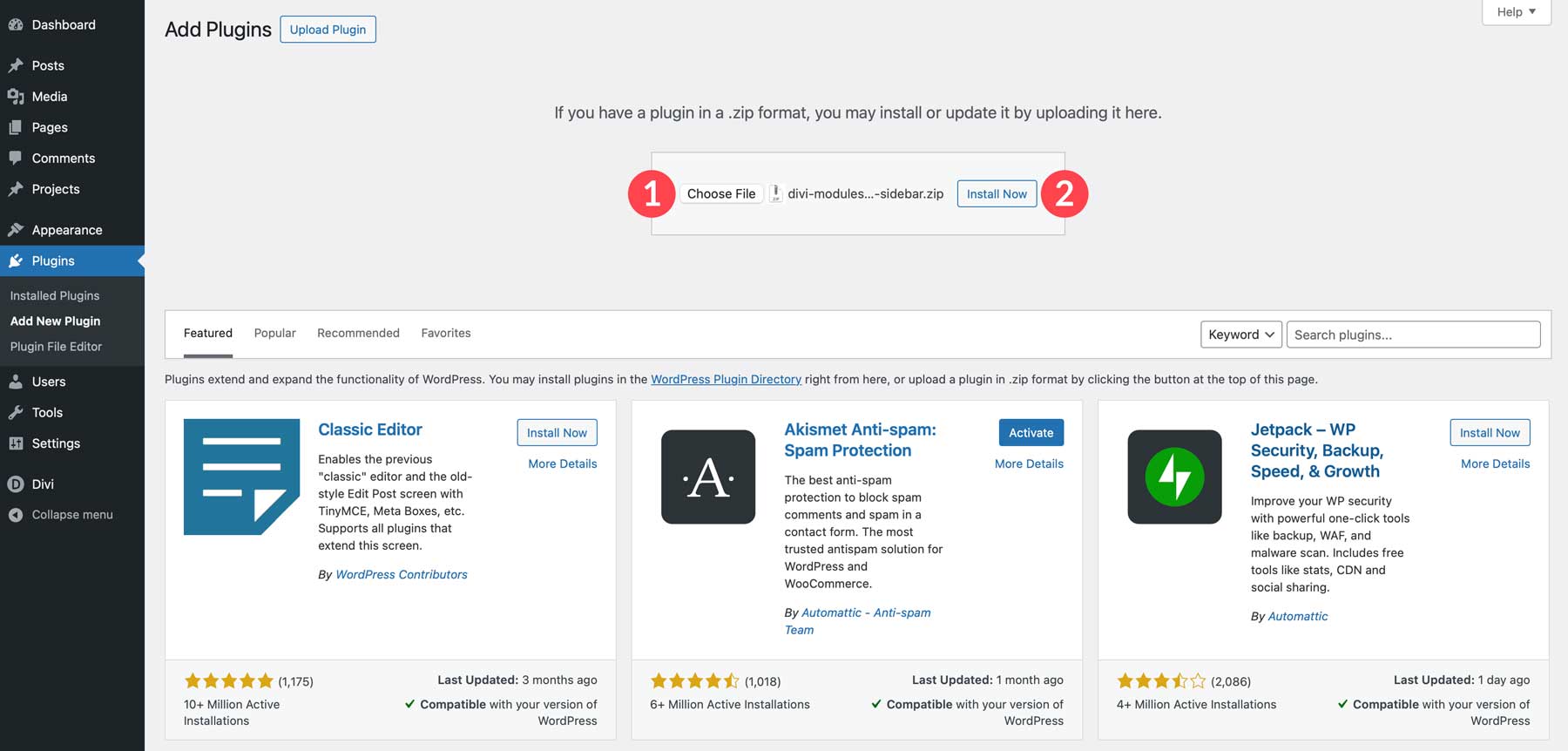
Quando a página for atualizada, clique no botão Escolher arquivo , carregue o arquivo zip da barra lateral de acessibilidade do seu computador e clique em Instalar agora .

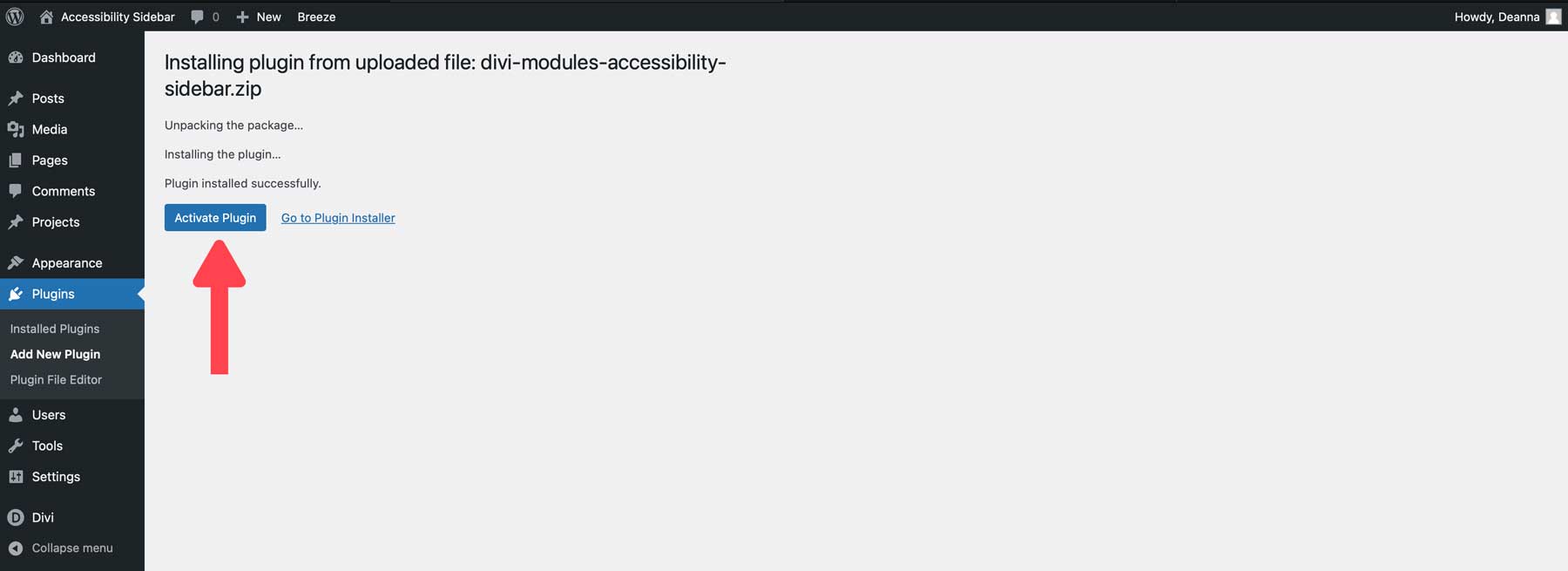
Uma vez instalado, clique no botão Ativar Plugin para finalizar a instalação do plugin.

Definindo as configurações da barra lateral de acessibilidade

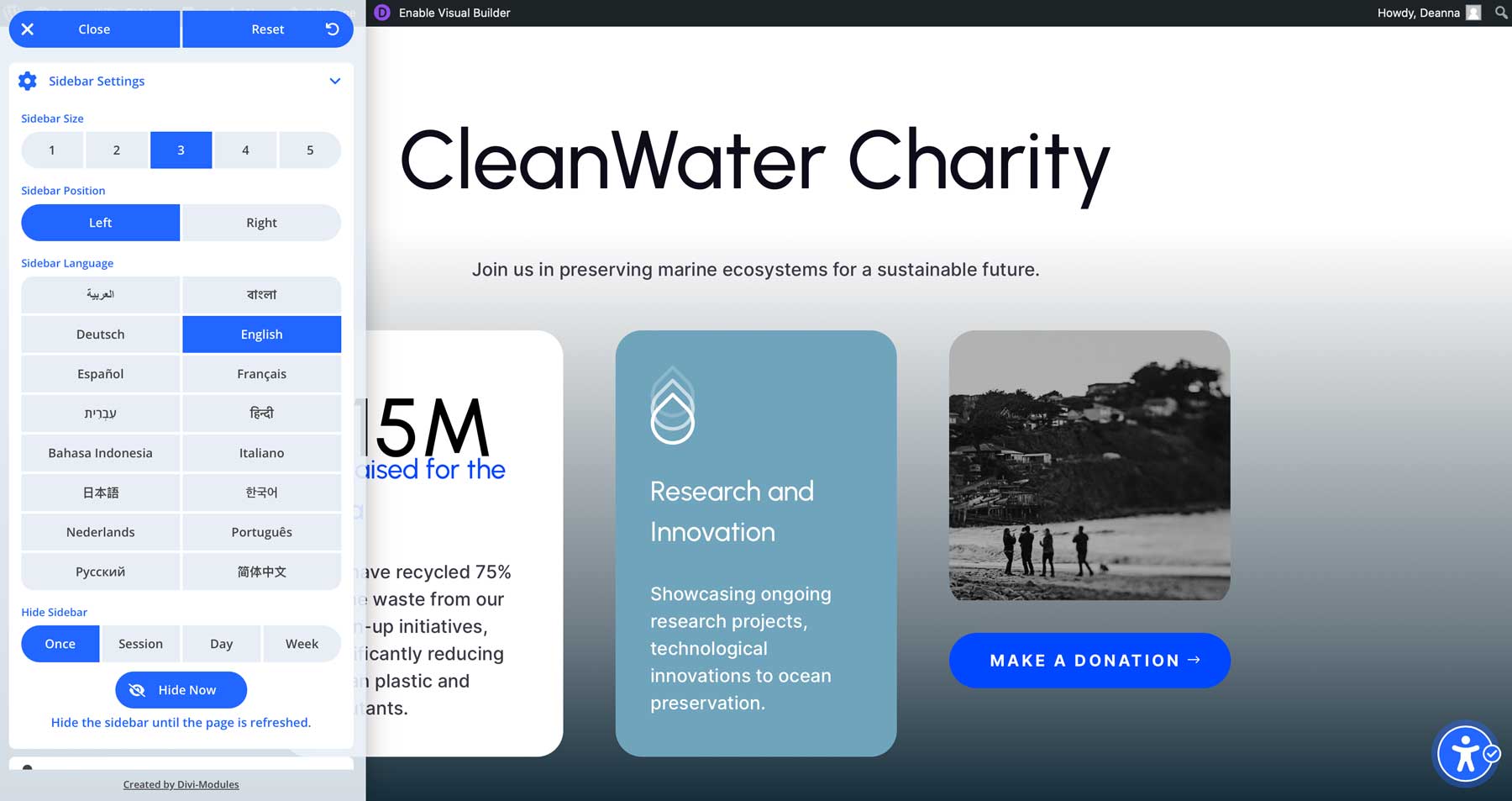
A barra lateral de acessibilidade possui configurações de front-end e back-end. No front end, os usuários podem ajustar o tamanho, a posição e o idioma da barra lateral. Os usuários recorrentes podem ajustar a frequência com que desejam visualizá-lo, com opções de uma vez, por sessão, diariamente ou semanalmente.

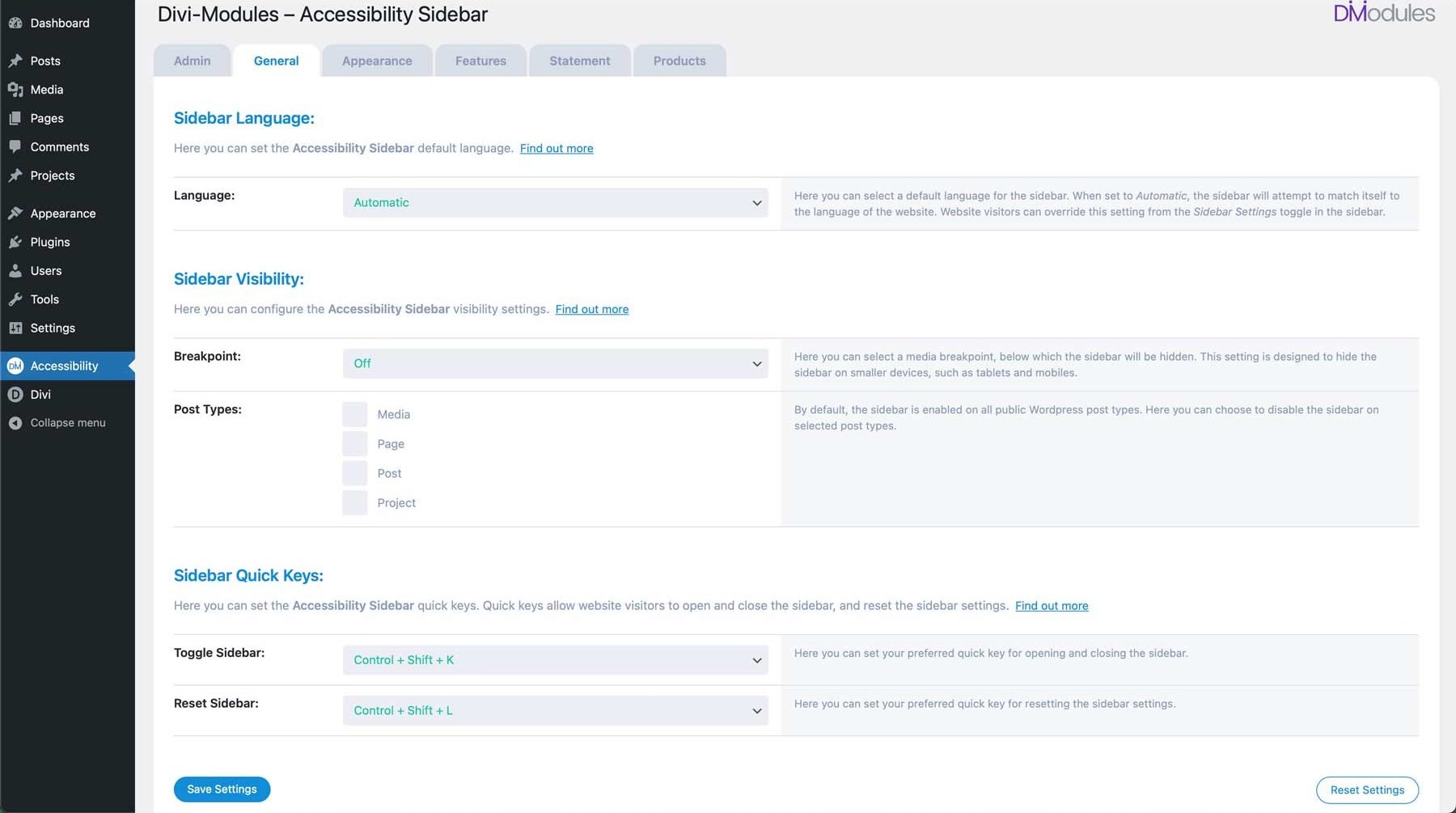
No back-end, o proprietário do site pode definir uma série de configurações, incluindo configurações gerais de idioma, tipos de postagem e teclas rápidas.

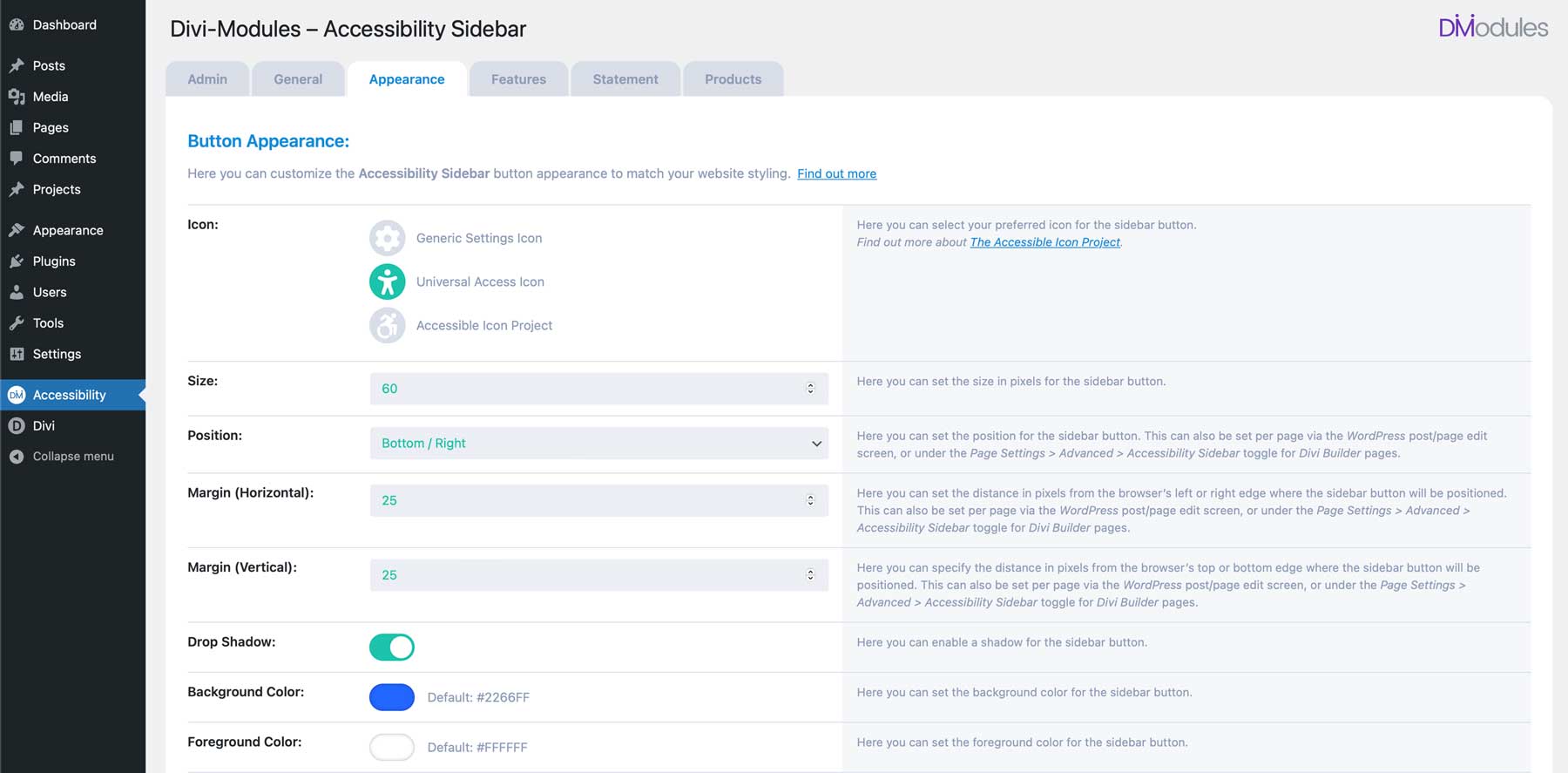
Na guia Aparência , você pode selecionar o ícone da barra lateral, definir configurações de tamanho, posição e espaçamento e editar as preferências de cores dos botões e da própria barra lateral.

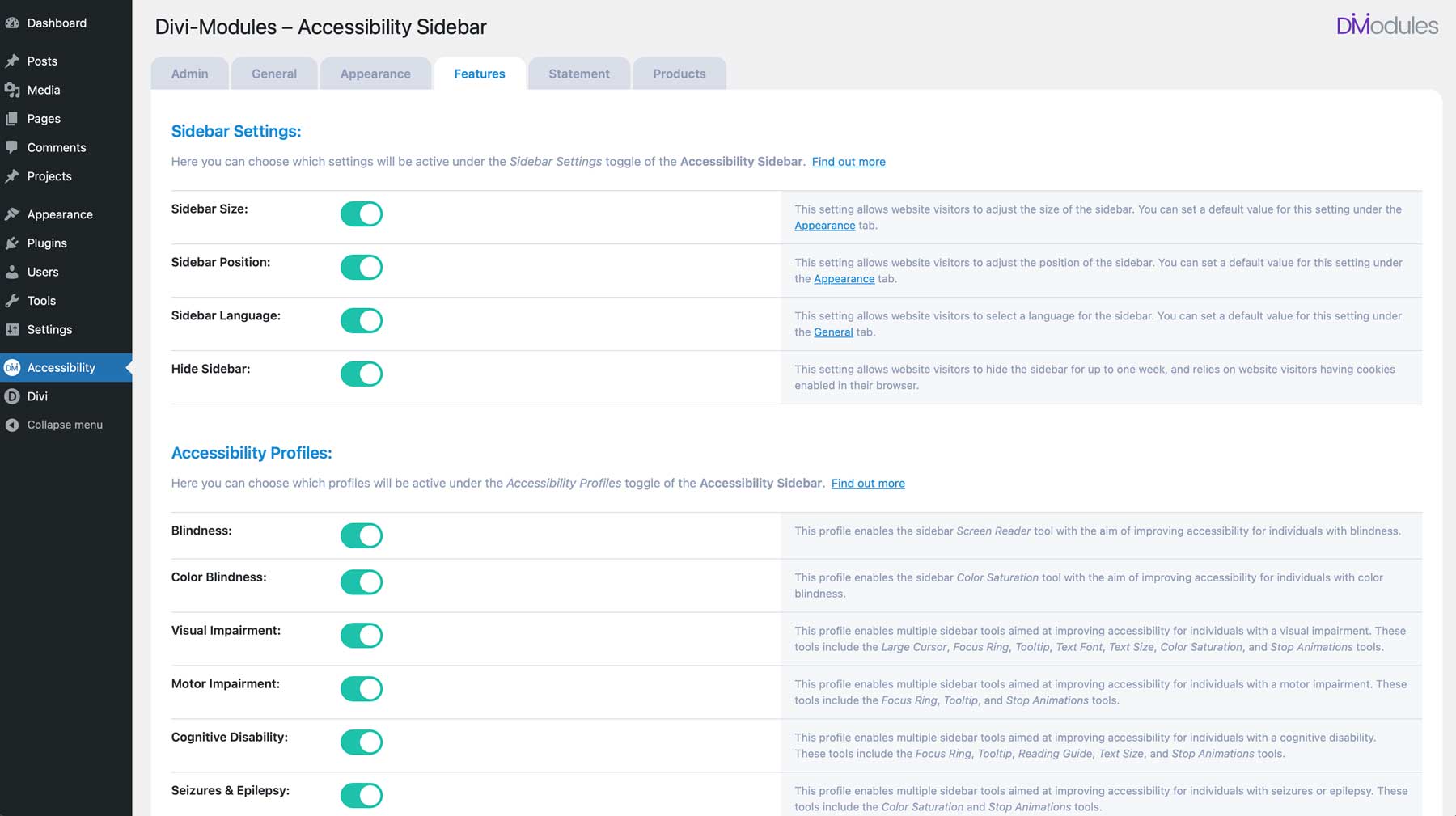
A guia Recursos permite mostrar ou ocultar as configurações da barra lateral e seus recursos, com alternâncias individuais em cada seção.

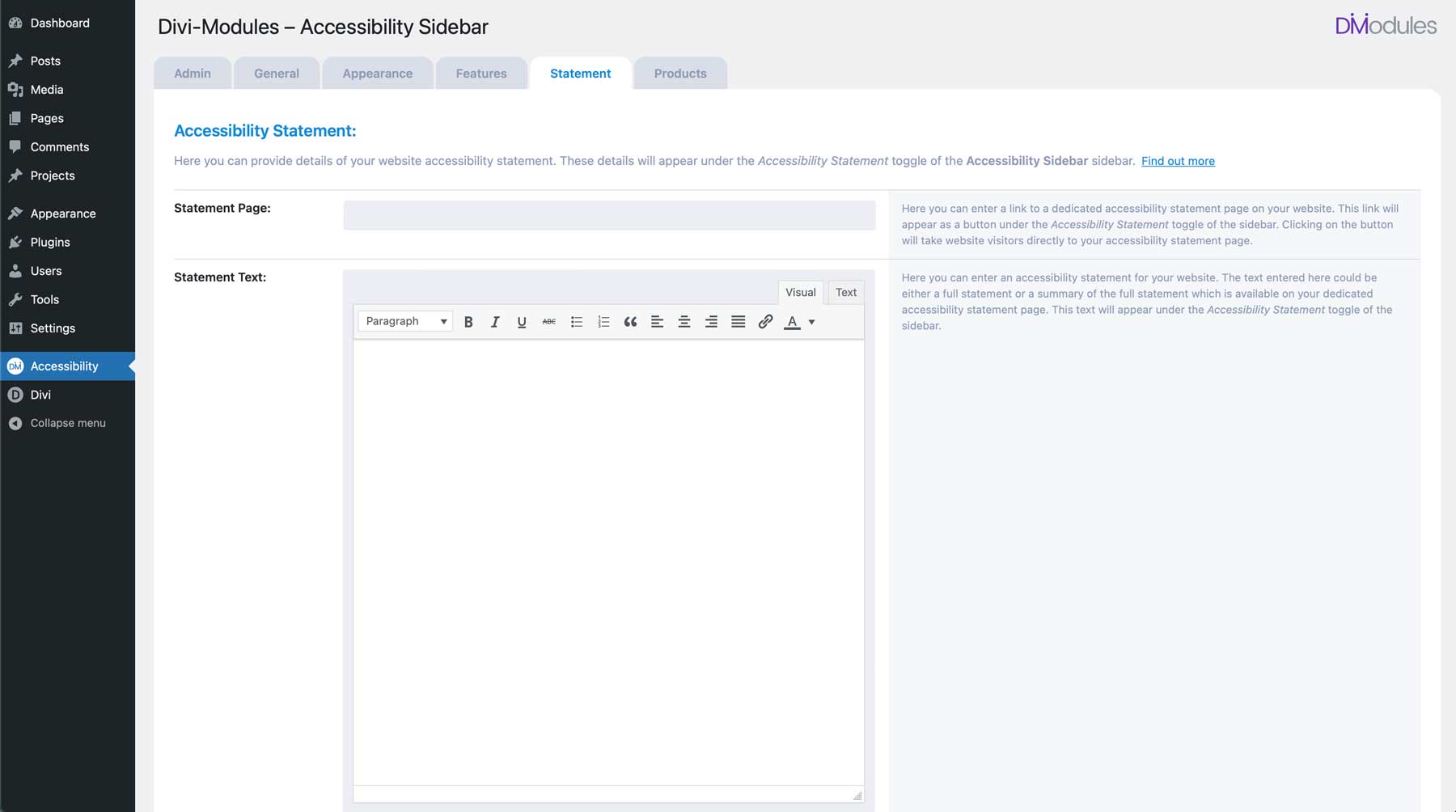
Outras opções incluem uma guia para escrever sua declaração de acessibilidade. Isso criará uma página de declaração exclusiva em seu site, onde você poderá escrever uma declaração personalizada para os visitantes do seu site. Depois de escrito, um link para a página do seu extrato será colocado no rodapé da barra lateral de acessibilidade.

Preços da barra lateral de acessibilidade
O plugin Accessibility Sidebar está disponível por US$ 43 por ano no Divi Marketplace. As duas extensões complementares, Atributos de Acessibilidade e Ajustes de Acessibilidade, estão disponíveis por US$ 19 por ano cada . Aqueles que procuram um pacote podem adquirir o Pacote de Acessibilidade a partir de US$ 84 para uma licença vitalícia .
Você pode usar todos os produtos em sites Divi ilimitados, tornando-os uma ótima opção para freelancers e agências da web que buscam garantir que todos os seus sites Divi sejam compatíveis com ADA. Se você não estiver 100% satisfeito com sua compra, poderá obter um reembolso total no prazo de 30 dias após a compra. Você também desfrutará de um ano de atualizações e suporte com sua compra.
OBTER BARRA LATERAL DE ACESSIBILIDADE
Conclusão
Garantir que seu site seja acessível a todos é uma prática essencial no cenário digital em constante mudança de hoje. O plugin Accessibility Sidebar para Divi permite que você crie uma experiência de navegação na web inclusiva sem esforço, removendo barreiras e a possibilidade de atrair um público mais amplo. Desde melhorar a navegação até personalizar opções de leitura e ajustar cores para adicionar contraste, você pode ter certeza de que seus visitantes poderão interagir confortavelmente com seu conteúdo. Ao incorporar o plugin Accessibility Sidebar em seu site Divi, você pode dar um passo significativo na criação de um espaço online verdadeiramente inclusivo.