Destaque do produto Divi: Divi Assistant
Publicados: 2024-08-30Você quer passar horas realizando tarefas tediosas em seu site Divi? Honestamente, ninguém faz isso. Felizmente, um produto chamado Divi Assistant pode ser seu super-herói digital que economiza tempo. Este plugin indispensável, disponível no Divi Marketplace, simplifica tarefas, aumenta a acessibilidade e agiliza a manutenção. Imagine ser capaz de ajustar o Divi para melhor atender às suas preferências, aliviar dores de cabeça com otimização de imagens ou tornar seu site mais acessível a todos.
O Divi Assistant cuida de tudo, economizando tempo e dinheiro. Você está pronto para aumentar o nível do seu jogo Divi? Vamos descobrir como funciona!
- 1 O que é o Divi Assistant?
- 2 recursos do assistente Divi
- 2.1 Auxiliar Inicial
- 2.2 Auxiliar de Utilitário
- 2.3 Auxiliar do Construtor Visual
- 2.4 Auxiliar de Estilos
- 2.5 Auxiliar de fontes
- 2.6 Auxiliar de mídia
- 2.7 Auxiliar de Código
- 2.8 Auxiliar de front-end
- 2.9 Auxiliar de acessibilidade
- 2.10 Auxiliar de Aprendizagem
- 2.11 Auxiliar de Manutenção
- 2.12 Auxiliar de Suporte
- 3 Como usar o Divi Assistant
- 3.1 Instalar o Divi Assistant
- 3.2 Navegando no painel do Divi Assistant
- 3.3 Crie um tema filho
- 3.4 Renomear o tipo de postagem de projetos
- 3.5 Definir estilos de título globais
- 3.6 Carregar uma fonte local
- 3.7 Garantir a otimização da imagem
- 3.8 Torne o Divi mais acessível
- 3.9 Habilitar Modo de Manutenção
- 4 Quanto custa o Divi Assistant?
- 5 Conclusão
O que é o Divi Assistant?

Você quer evitar fazer malabarismos com vários plug-ins para aprimorar sua experiência Divi? Divi Assistant, uma potência da PeeAye Creative, integra recursos essenciais em um plugin simplificado. De melhorias de acessibilidade a ferramentas de manutenção, o Divi Assistant permite que você personalize todos os aspectos do Divi Theme. Diga adeus aos tediosos ajustes manuais e olá a um fluxo de trabalho mais eficiente e agradável. Com o Divi Assistant, o potencial do seu site é verdadeiramente ilimitado.
Vamos dar uma olhada no plugin e no que ele oferece.
Recursos do assistente Divi
Divi Assistant é o plugin utilitário mais robusto para Divi disponível. Ele permite que você agilize seu fluxo de trabalho automatizando tarefas repetitivas que levam horas para serem realizadas manualmente. Com apenas alguns cliques, você pode realizar tarefas como configurar links permanentes do site, visualizar um relatório abrangente do sistema, corrigir erros de texto alternativo e muito mais. Vejamos tudo o que o Divi Assistant pode fazer para que você veja seu tremendo valor.
Ajudante inicial
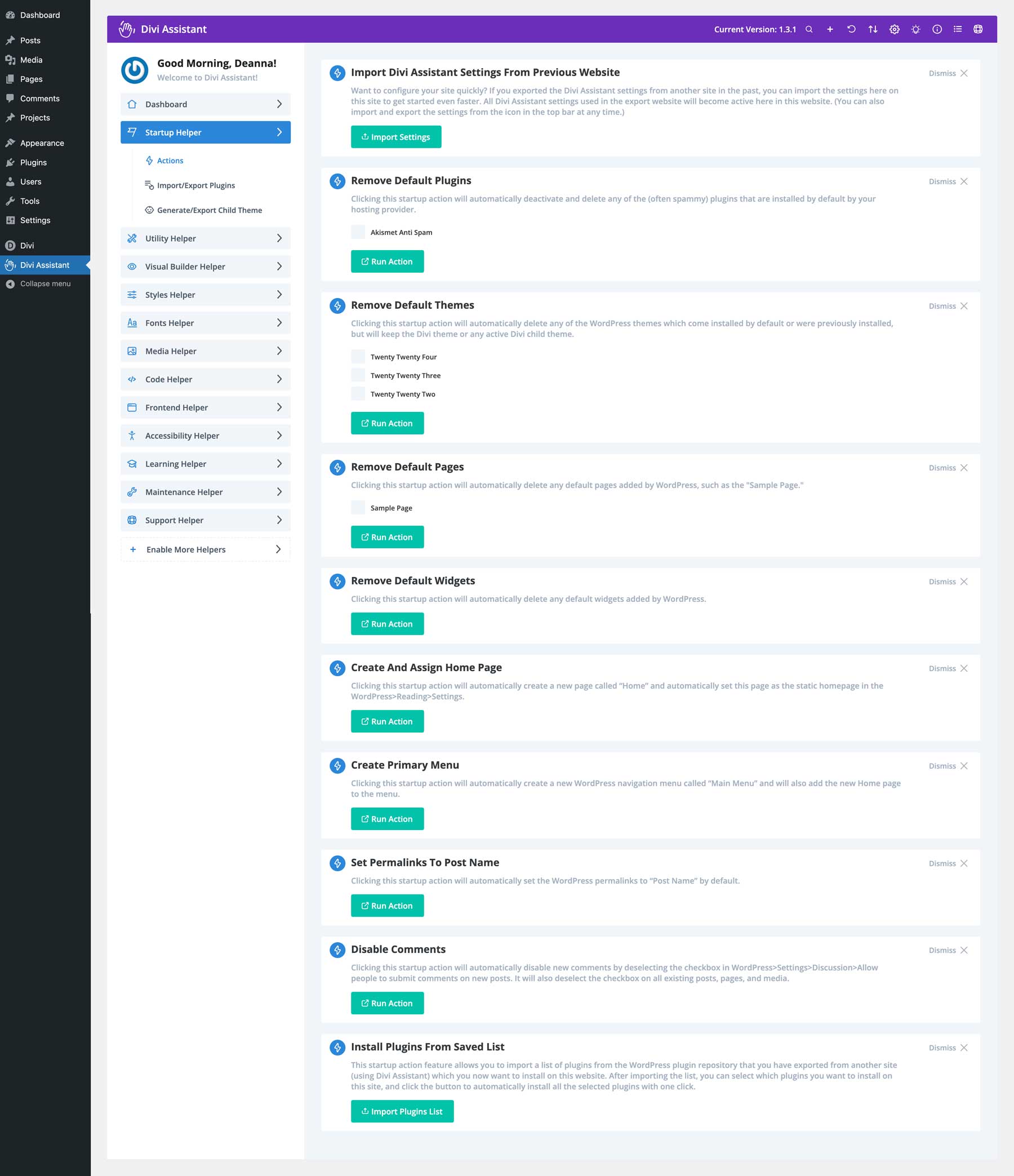
O Starter Helper do Divi Assistant economiza tempo ao configurar um novo site Divi do zero, eliminando os aborrecimentos. Com apenas alguns cliques, você pode automatizar tarefas repetitivas, como remover plug-ins e temas padrão, remover páginas iniciais e widgets do WordPress, criar e atribuir uma página inicial e criar um menu de navegação a partir de um painel conveniente. Você também pode alterar as configurações de link permanente do seu site, desativar comentários e importar plug-ins de uma lista salva.

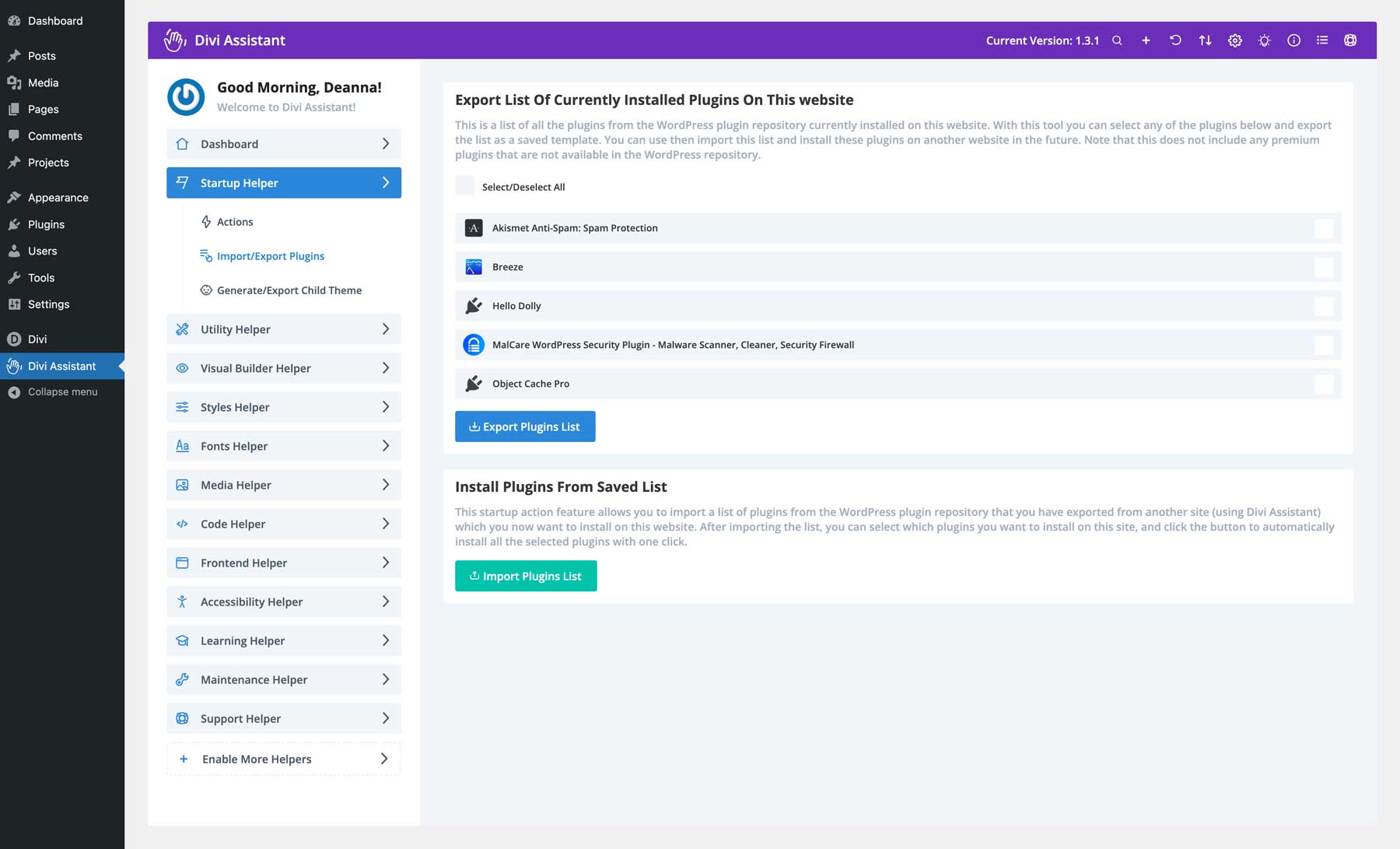
O Starter Helper também é perfeito para configurar projetos que podem ser usados em outros sites Divi onde o Divi Assistant está instalado. Você pode exportar facilmente seus plug-ins favoritos em um arquivo zip e carregá-los em outros sites da Divi por conveniência.

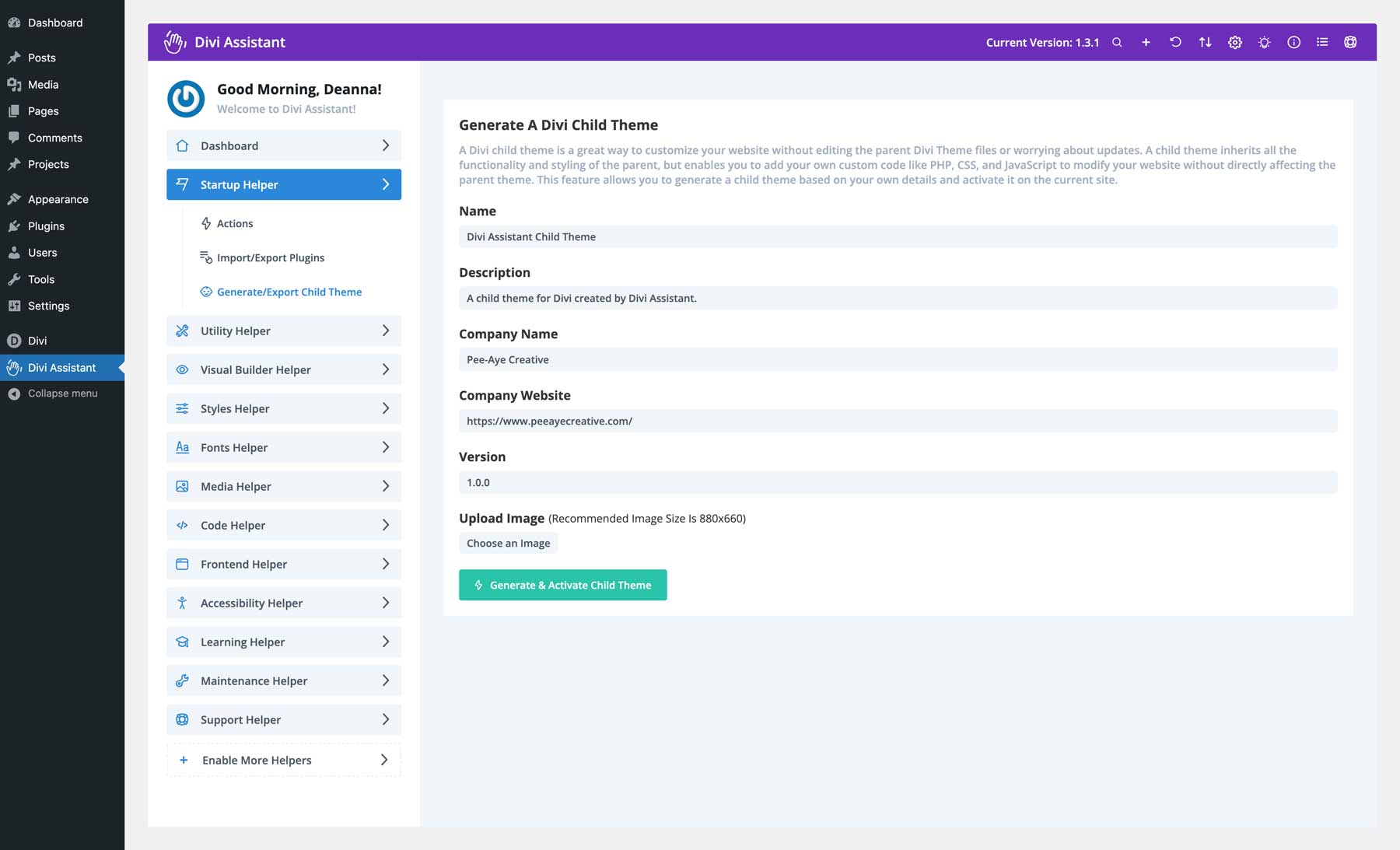
Outro excelente recurso do Divi Assistant é a capacidade de gerar um tema infantil Divi com apenas alguns cliques. Basta adicionar um nome e uma descrição, fazer upload de uma imagem em miniatura do tema e relaxar enquanto o Divi Assistant cuida do resto. Os temas infantis também podem ser facilmente exportados para uso em outros sites Divi.

Auxiliar de utilitário
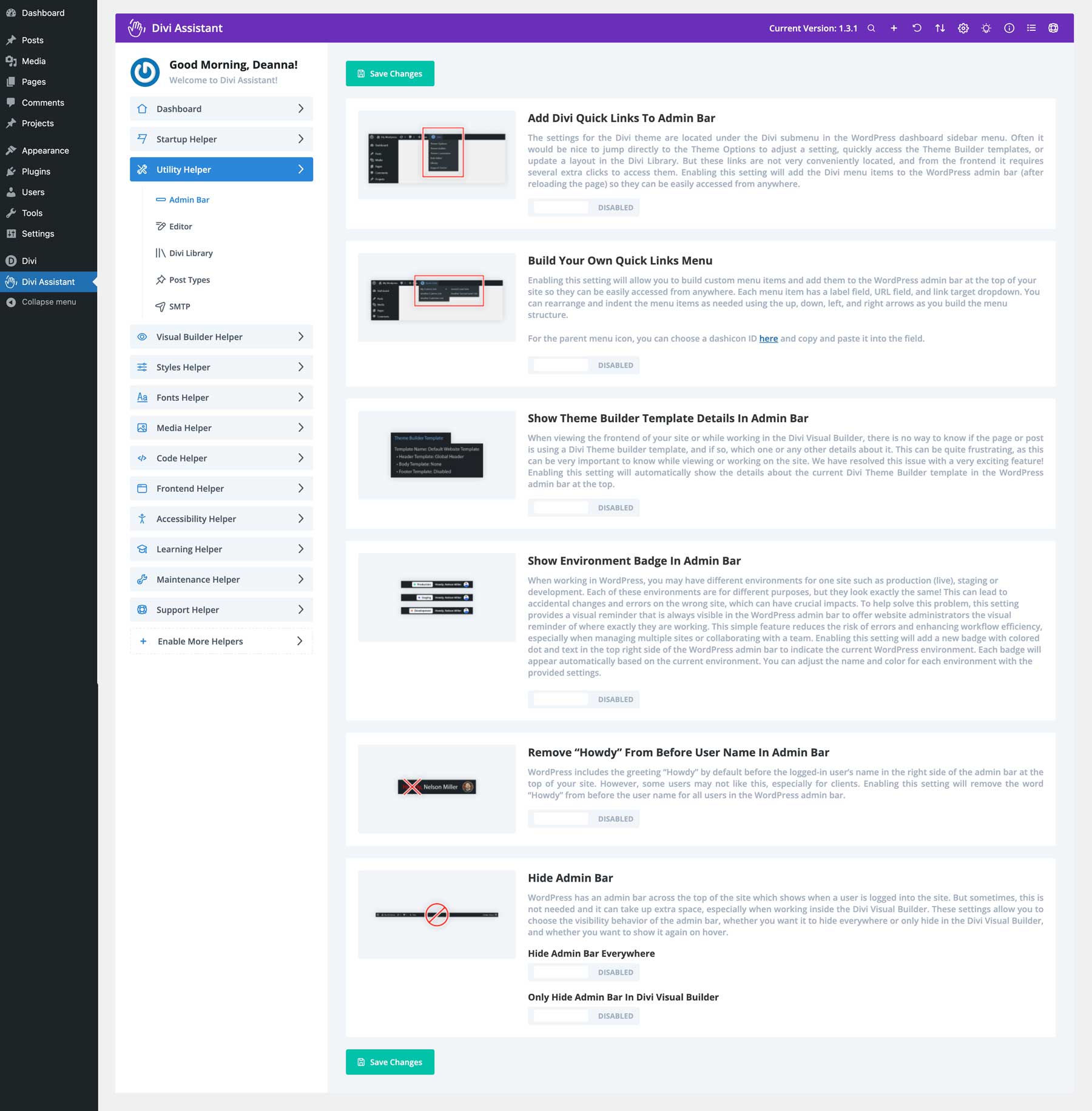
Com o Divi Assistant Utility Helper, você pode criar um menu de links rápidos para exibir na barra de administração do WordPress, personalizá-lo e adicionar as ferramentas que você mais usa. Você também pode personalizar ainda mais a barra de administração removendo “olá” antes do seu nome de usuário do WordPress ou ocultando-o completamente.

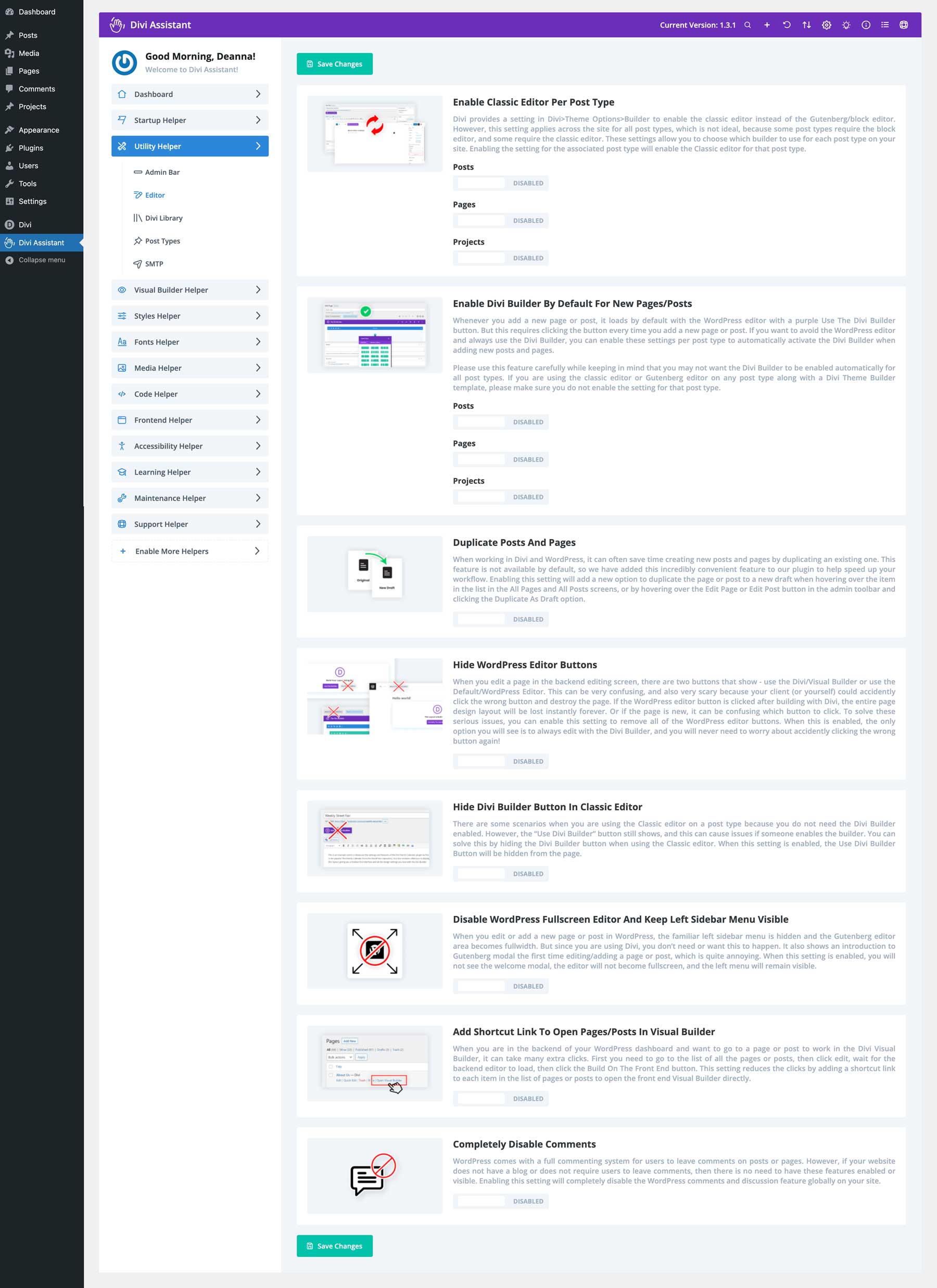
Personalize as configurações do editor WordPress
O Utility Helper do Divi Assistant também é perfeito para controlar os tipos de postagem personalizados do seu site. Você pode ativar facilmente o Editor Clássico em todos os tipos de postagens do Divi, incluindo postagens, páginas e projetos. Alternativamente, você pode garantir que o Divi Builder esteja configurado em todos os seus tipos de postagem personalizados, eliminando a necessidade de fazer isso manualmente. Você pode duplicar postagens e páginas, ocultar o editor do WordPress ou os botões do Divi Builder ou desativar facilmente os comentários.

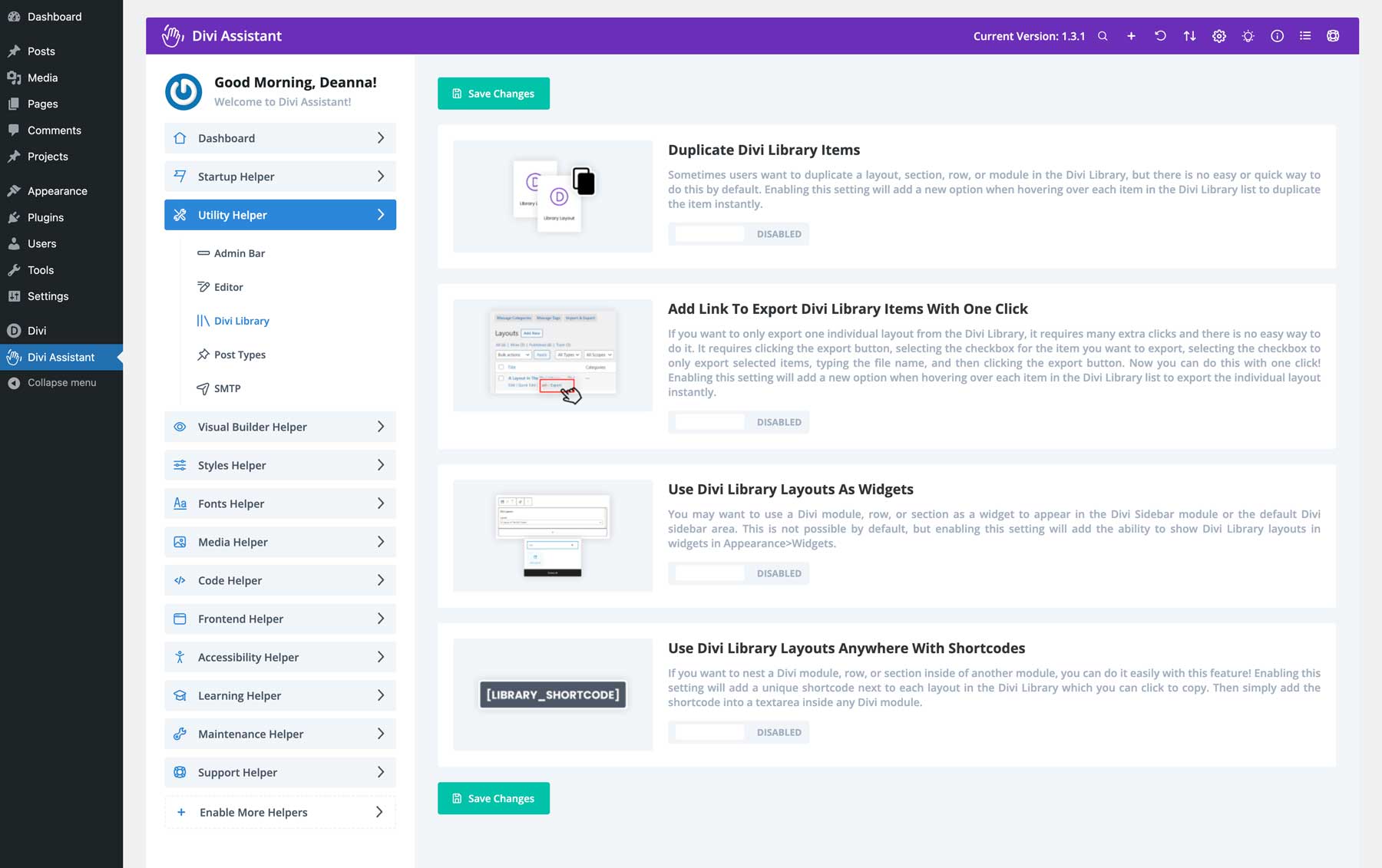
Assuma o controle dos layouts da sua biblioteca Divi
Com o Divi Assistant, você pode controlar facilmente os layouts da Biblioteca Divi. Você pode duplicá-los facilmente e adicionar um link de exportação para exportar layouts. Você pode criar facilmente barras laterais personalizadas para seus sites Divi incorporando layouts da Biblioteca Divi como widgets. Outro ótimo recurso é usar um código de acesso conveniente para usar seus Divi Layouts favoritos em qualquer lugar do seu site.

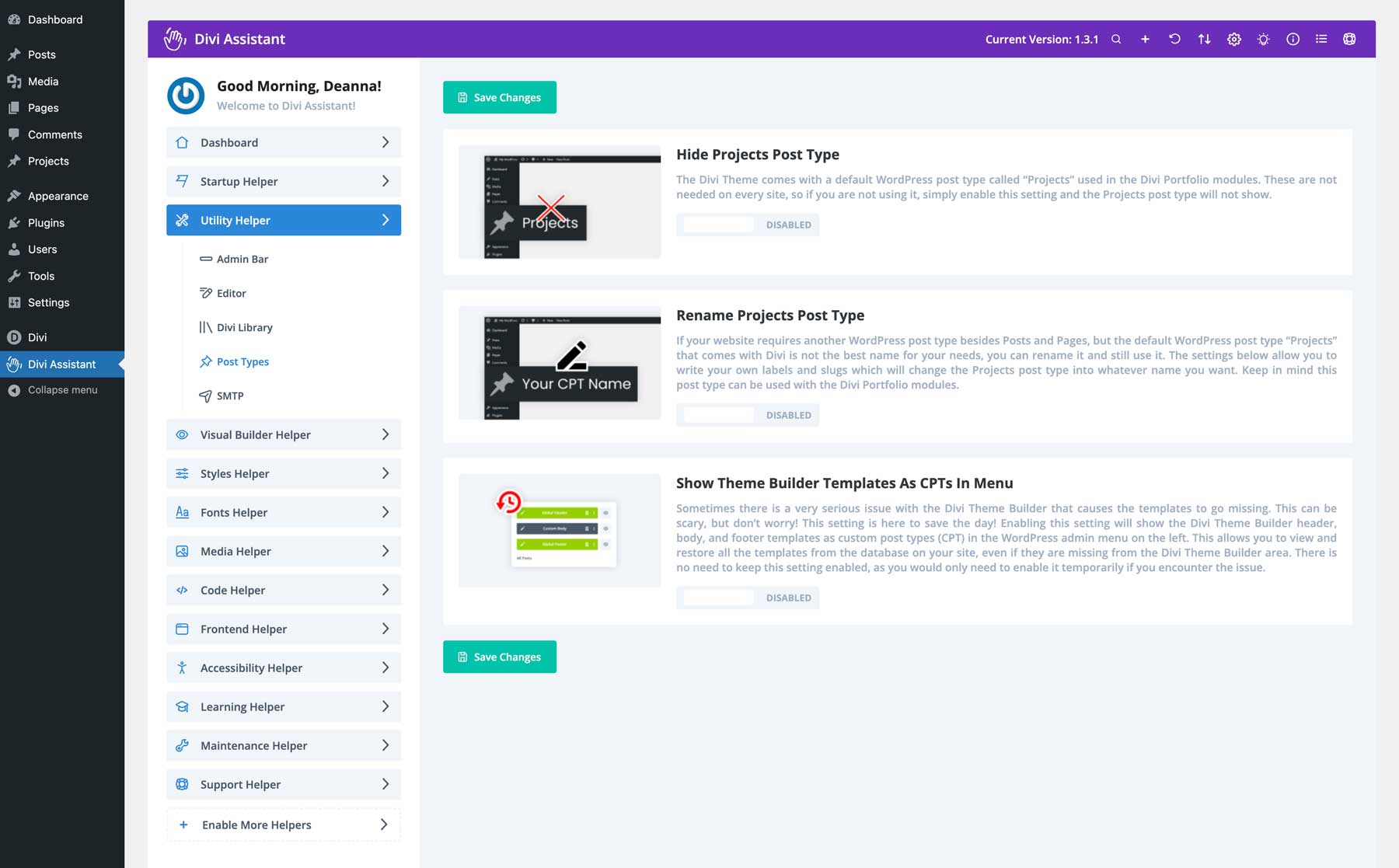
Gerencie tipos de postagem com facilidade
Outro recurso incrível do Divi Assistant é a capacidade de renomear o tipo de postagem do projeto que vem como padrão com o Divi. Esta é uma ótima maneira de adicionar um novo tipo de postagem personalizado sem precisar de outro plugin. Alternativamente, você pode ocultar facilmente o tipo de postagem do projeto para evitar confusão desnecessária na barra de ferramentas do WordPress. Quer acessar seus modelos do Theme Builder com mais rapidez? O Divi Assistant também pode fazer isso, adicionando-os diretamente à barra de ferramentas para facilitar o acesso.

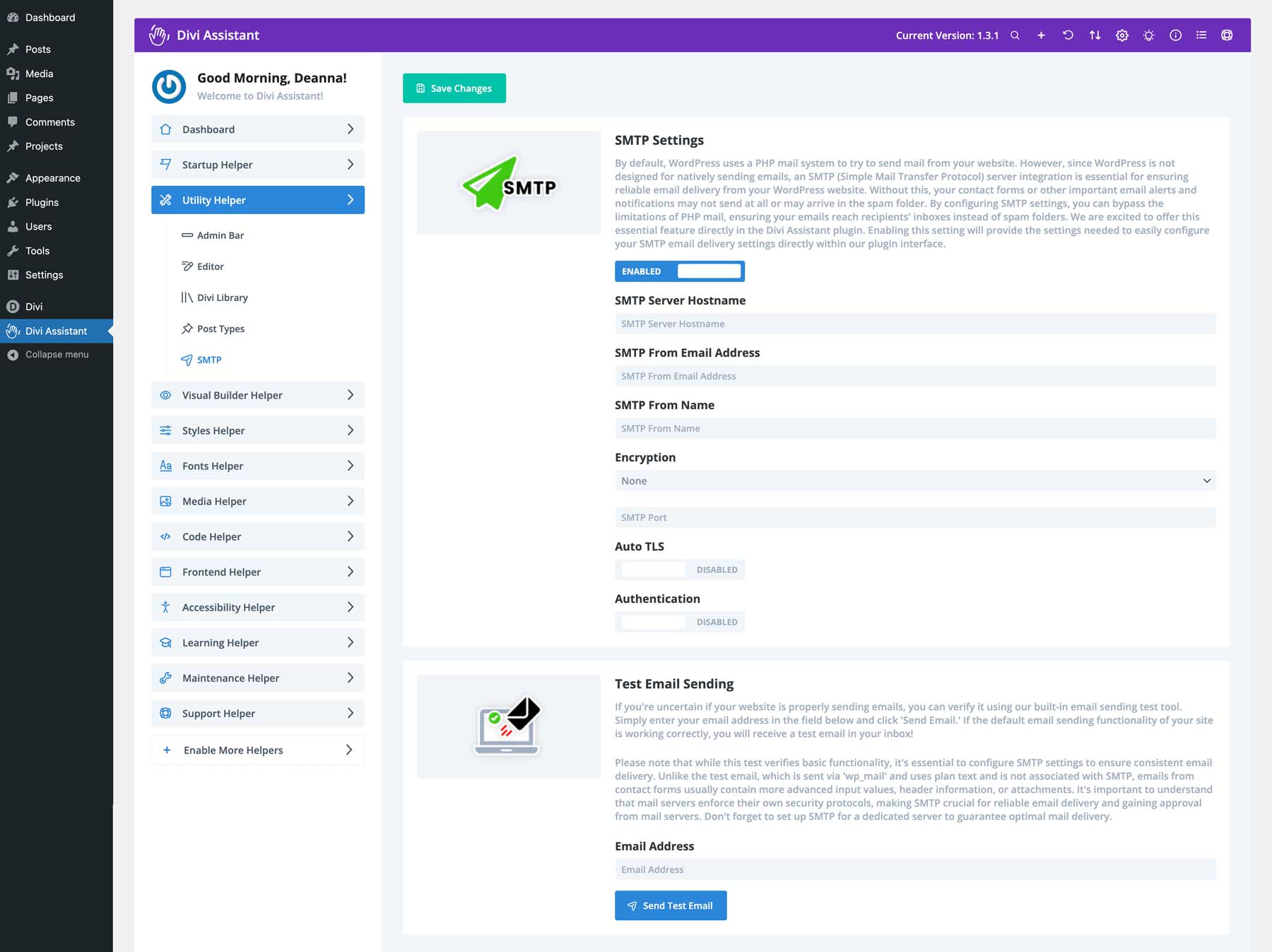
Gerenciar configurações SMTP
Elimine o correio PHP e garanta a capacidade de entrega do e-mail com as configurações SMTP integradas do Divi Assistant. Quer você use o Google ou outro provedor SMTP, você pode adicionar suas configurações, enviar um e-mail de teste e garantir que seu site entregará e-mails sem problemas.

Auxiliar do Construtor Visual
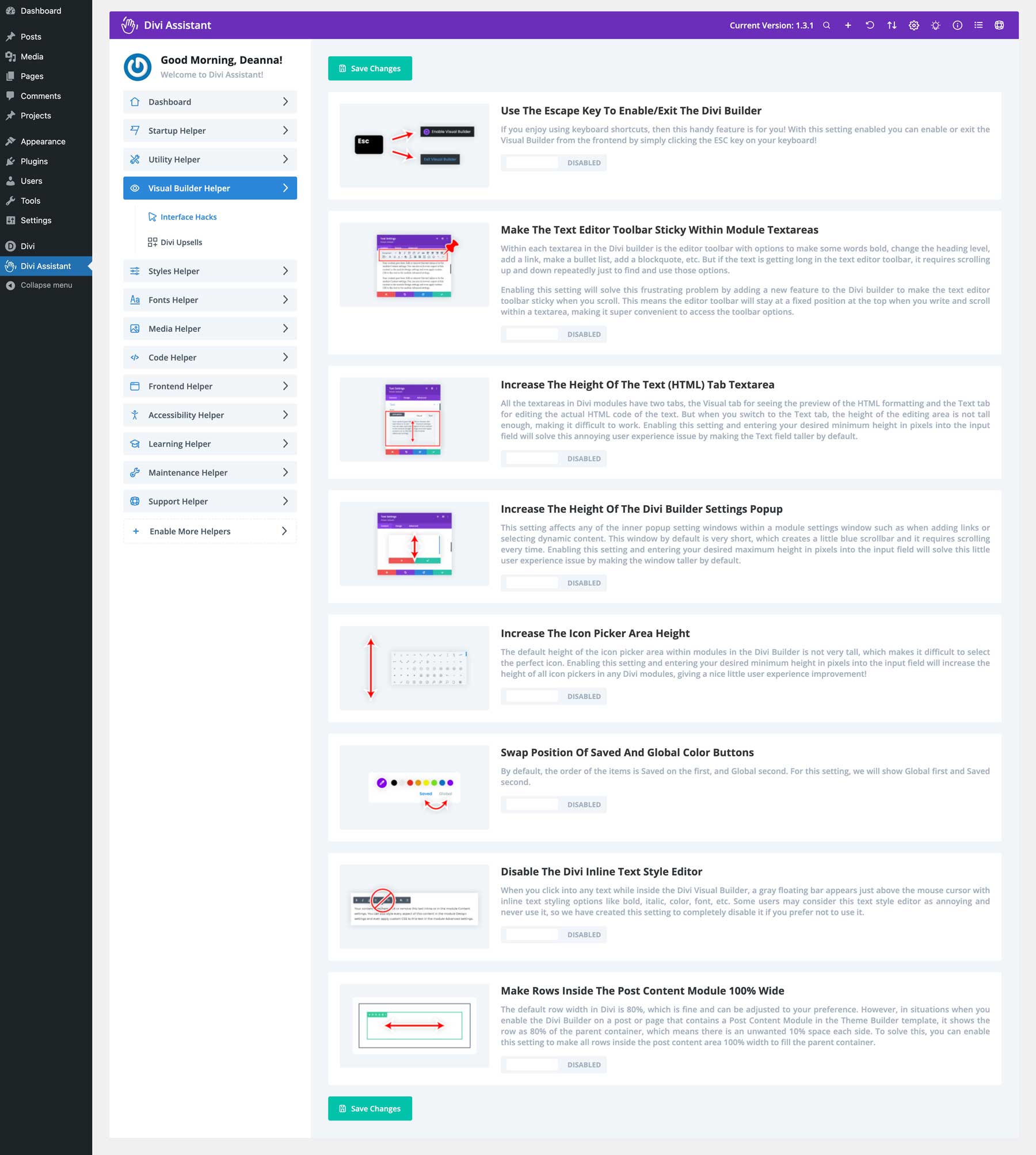
O Divi Assistant inclui alguns recursos excelentes para ajudá-lo a ser mais produtivo no construtor de páginas arrastar e soltar do Divi. Algumas opções incluem adicionar um atalho de teclado para ativar ou desativar o Visual Builder com a tecla Escape e tornar a barra de ferramentas do editor de texto fixa. Para quem escreve postagens de blog ou outro conteúdo extenso, esta é uma ótima ferramenta para evitar que você precise rolar para cima para adicionar links, inserir imagens e muito mais. O Divi Assistant também adiciona opções para aumentar a altura da área de texto do Módulo de Texto, ajustar a altura do seletor de ícones e trocar as posições das cores salvas e globais.

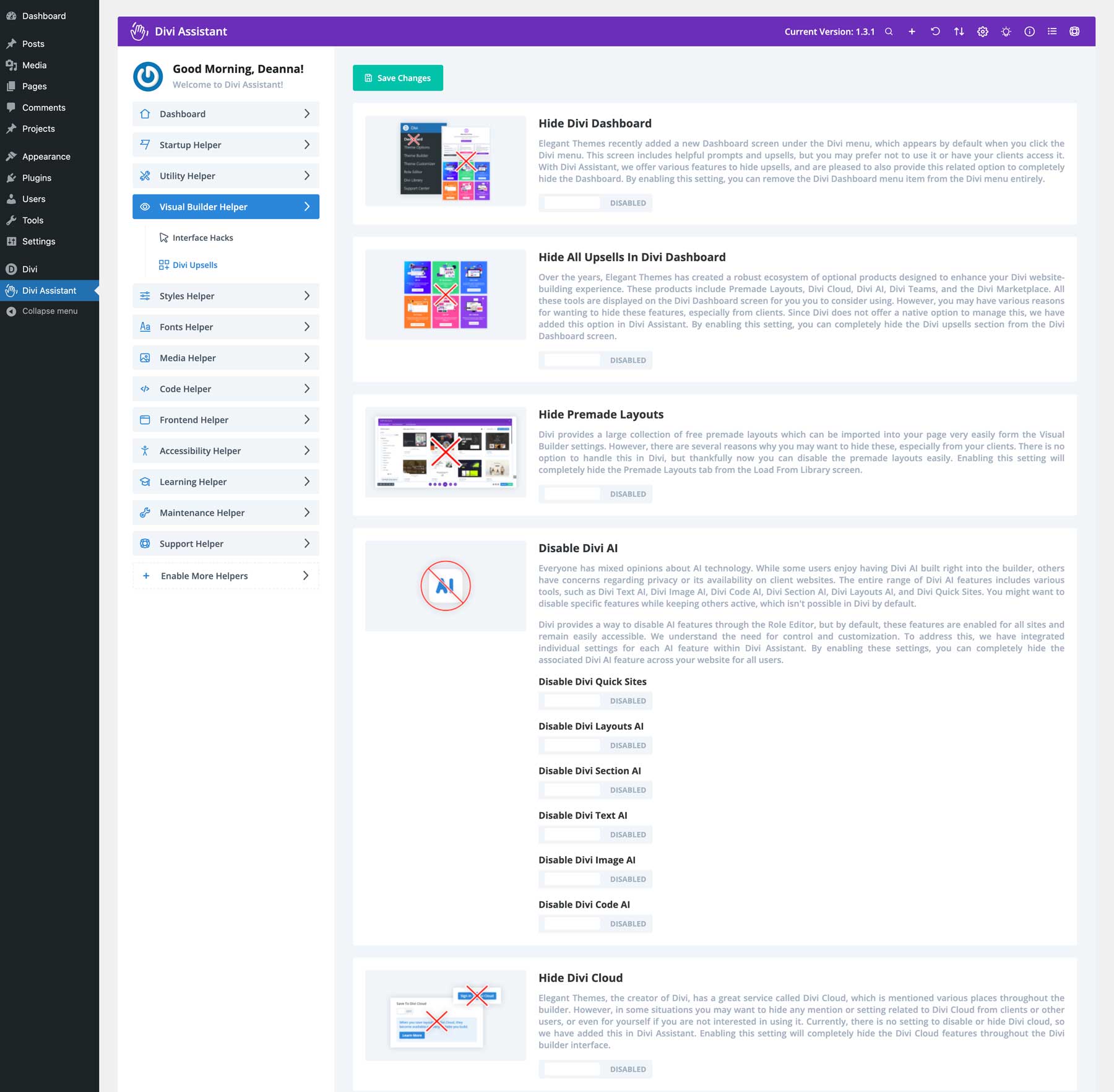
Você também pode criar linhas 100% por padrão, ocultar o Divi Dashboard e suas vendas adicionais, desativar layouts predefinidos e desligar Divi AI, Divi Cloud ou outros produtos que você não assinou.

Auxiliar de estilos
Com o Styler Helper, você pode adicionar e gerenciar facilmente suas cores globais no painel do Divi Assistant. Ao adicionar essa funcionalidade, é desnecessário ativar o Visual Builder para editá-los em uma postagem ou página. Você também pode definir estilos personalizados para títulos, corpo de texto, links, listas com marcadores e listas de números em um local conveniente. Você pode usar essa grande economia de tempo para configurar todos os seus sites Divi exportando as configurações do Divi Assistant. A melhor parte? Você pode definir todos os seus estilos para telas menores, garantindo uma experiência de navegação perfeita em todos os dispositivos.

Auxiliar de fontes
Se você quiser usar fontes no Divi diferentes de ttf ou otf , o Divi Assistant tem o que você precisa. Você pode permitir facilmente que outros tipos de arquivos de fontes sejam usados no Divi por meio de acesso de administrador. Uma guia de fontes locais permite fazer upload de fontes personalizadas no painel do Divi Assistant. Dessa forma, você não precisa sair do dashboard para ativar o Visual Builder.

Auxiliar de mídia
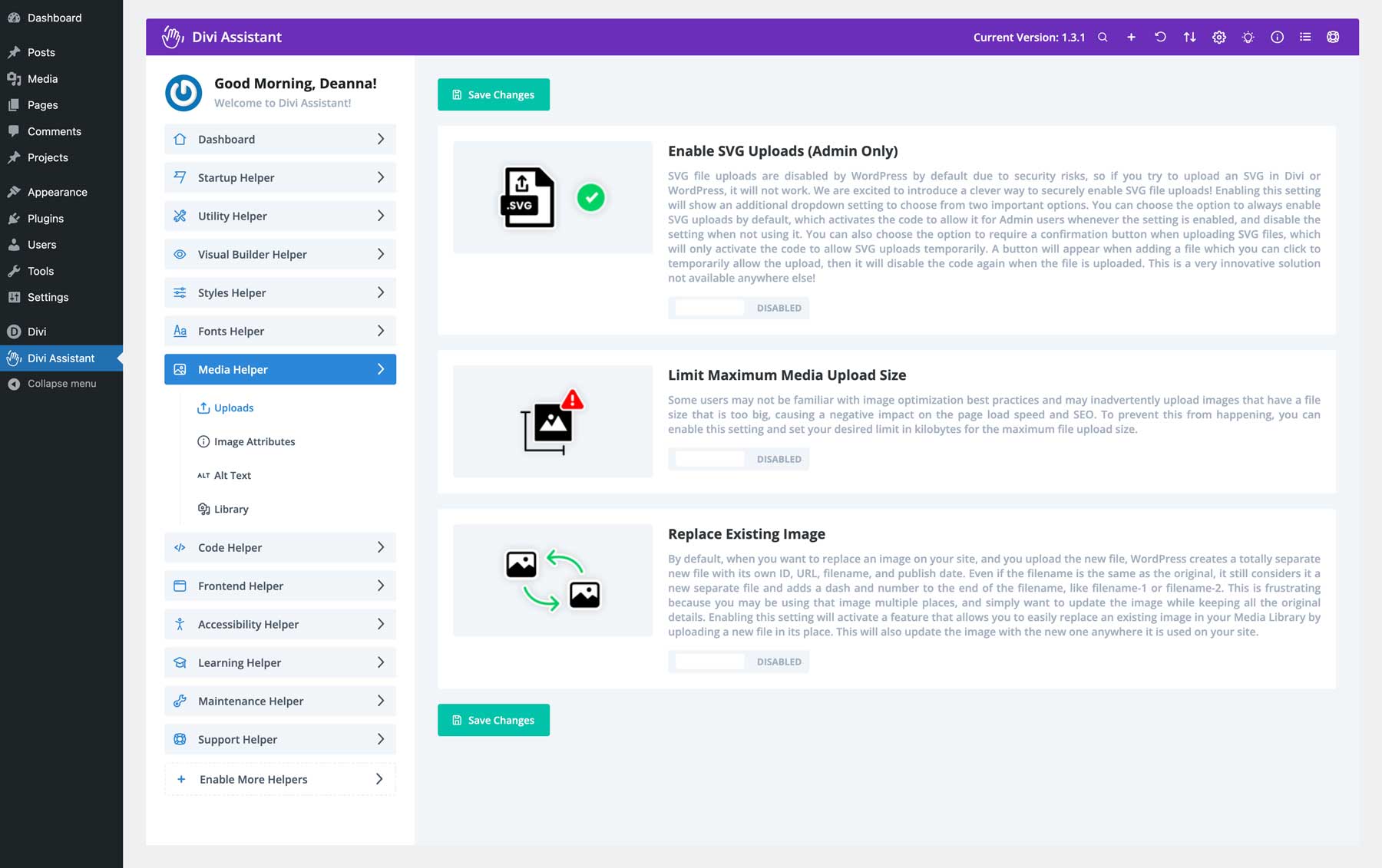
Você pode fazer upload de arquivos SVG com segurança diretamente para o Divi por meio da Biblioteca de mídia na guia Media Helper do Divi Assistants. Você pode escolher entre sempre permiti-los e desativá-los quando não o fizer. Outras ferramentas incluem definir um tamanho máximo de upload de imagem, o que é ótimo quando vários usuários são responsáveis pela criação de conteúdo em seu site. Afinal, o upload de arquivos de imagem grandes prejudica rapidamente a velocidade e o desempenho do seu site. Você também pode substituir imagens automaticamente em seu site. O WordPress cria um novo arquivo de imagem quando você substitui um existente, mesmo que os nomes dos arquivos correspondam. O Divi Assistant permite substituir diretamente as imagens existentes, atualizando-as onde quer que sejam usadas no seu site.

Você também pode ocultar dicas de ferramentas em imagens, forçar o Divi a usar automaticamente o texto alternativo atribuído às imagens na galeria de mídia e usar títulos de imagens como tags alt se não houver nenhuma definida. Outro recurso útil do Divi Assistant é a capacidade de desativar o botão carregar mais na galeria de mídia e substituí-lo por uma rolagem infinita.
Auxiliar de código
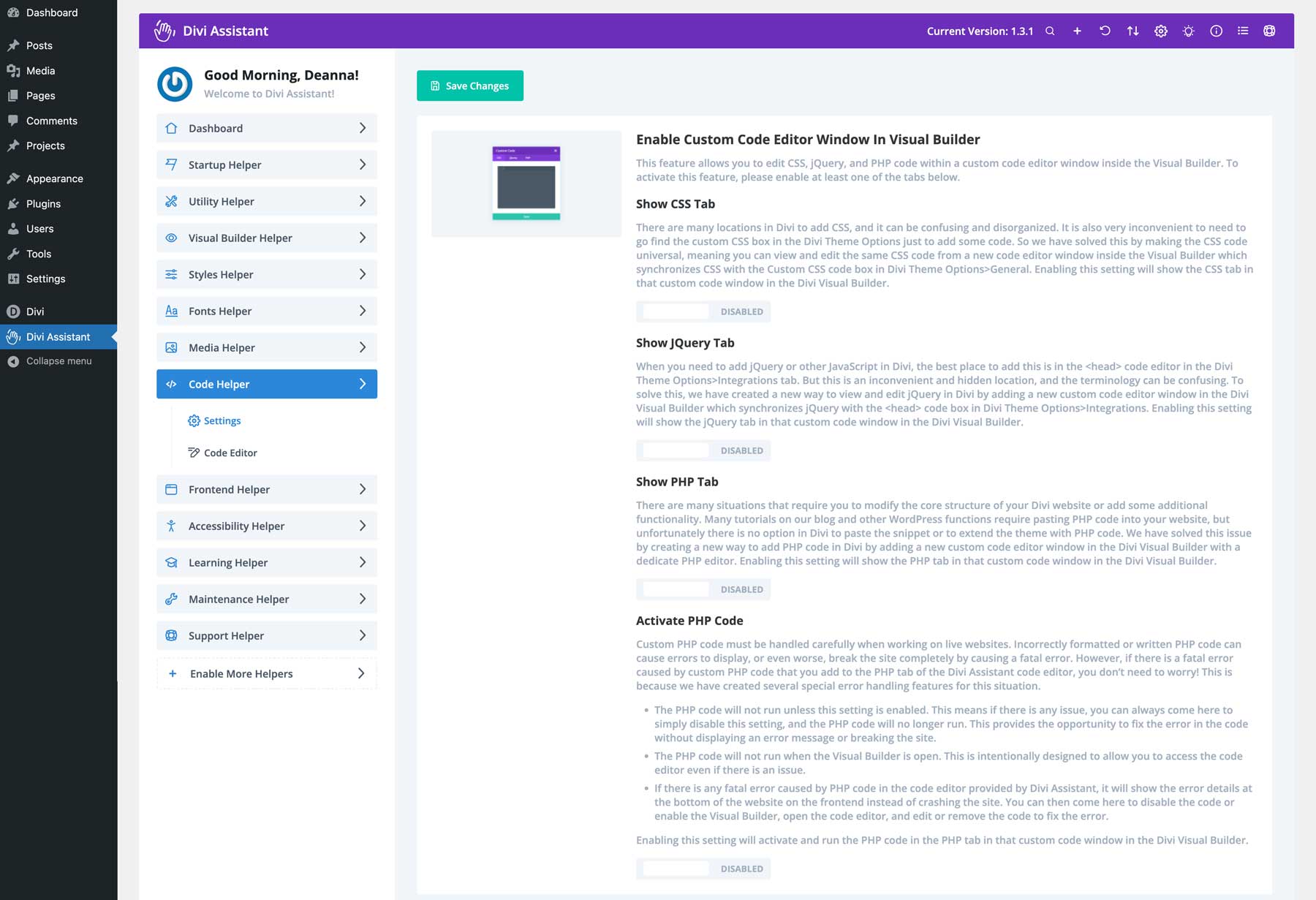
Divi Assistant apresenta uma nova janela de editor de código no Visual Builder. Esta janela permite a edição universal de código CSS, jQuery e PHP, eliminando a necessidade de navegar para locais separados nas opções do tema Divi. O plug-in também inclui recursos de tratamento de erros para evitar erros fatais causados por código PHP personalizado, tornando mais seguro experimentar modificações de código.

O Divi Assistant também oferece uma maneira conveniente de visualizar o código enquanto você o escreve. O editor de código CSS personalizado das opções de tema da Divi não é expansível por padrão. Com as configurações do Code Helper, você pode definir uma altura mínima ou arrastar as áreas de código para ampliá-las, proporcionando mais espaço para codificar.
Auxiliar de front-end
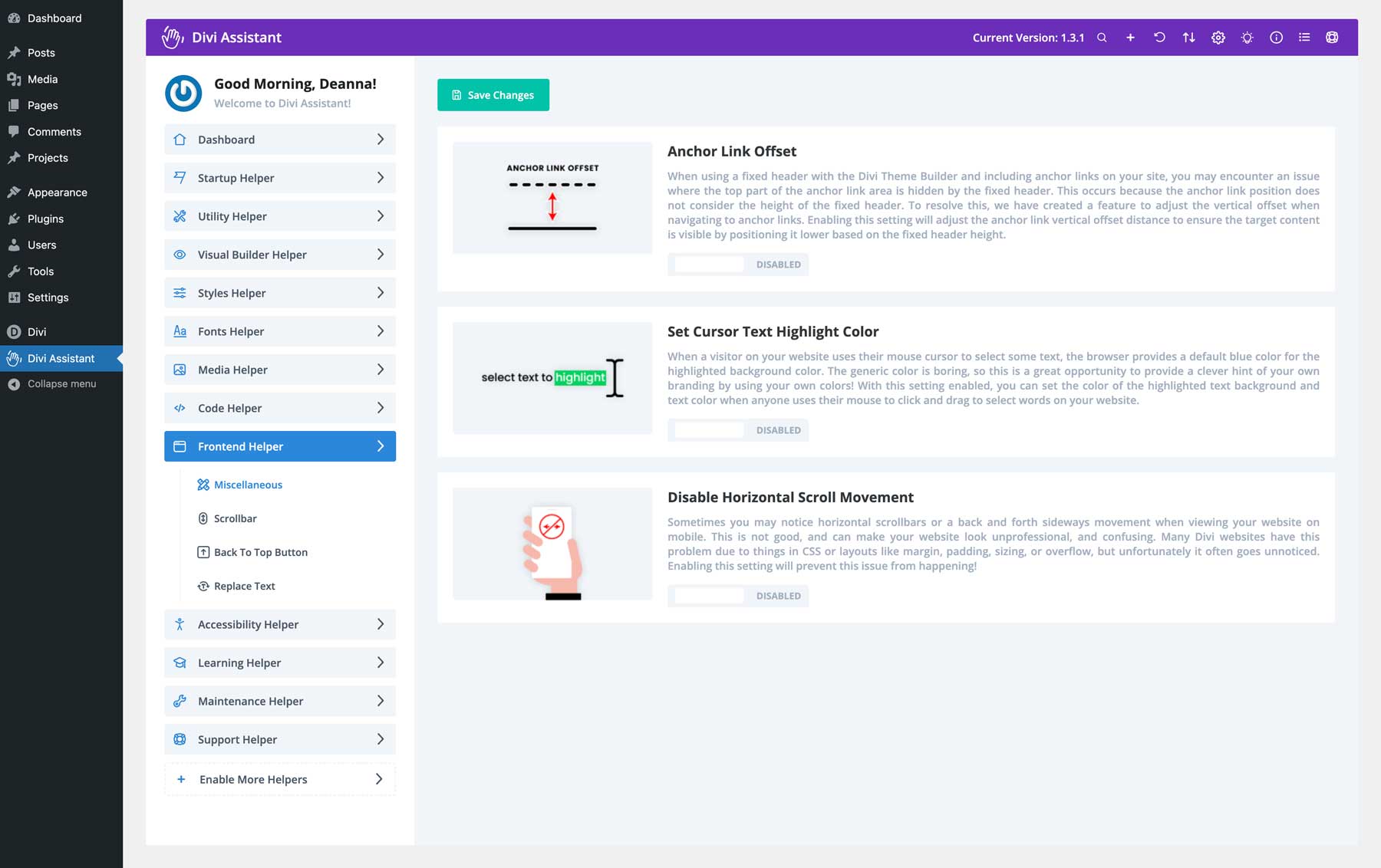
O Frontend Helper é ótimo para personalizar determinados recursos do seu site. Por exemplo, você pode corrigir erros comuns, como links âncora ausentes em cabeçalhos fixos. Você também pode alterar a cor de destaque do texto para combinar com sua marca. Há também um recurso para corrigir problemas de rolagem horizontal em dispositivos móveis.

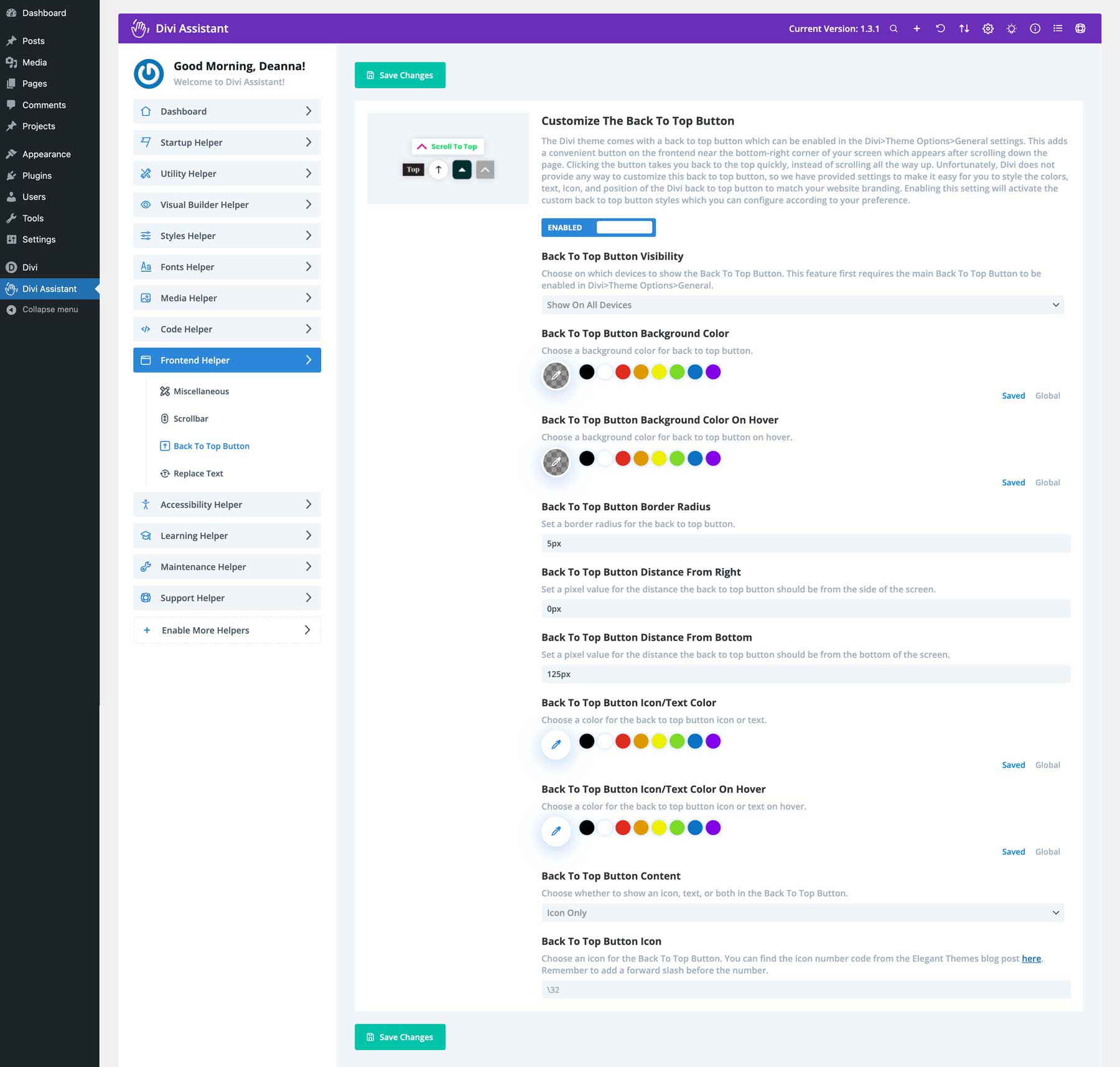
Outros recursos do Frontend Helper incluem a capacidade de personalizar a barra de rolagem do navegador. Você pode ajustar facilmente a largura, alterar as cores do primeiro plano e do plano de fundo e ajustar o raio da borda. Da mesma forma, você pode personalizar o botão voltar ao topo integrado que vem como padrão com o Divi. Você pode ajustar as opções de resposta, alterar as cores, adicionar um raio de borda e muito mais.

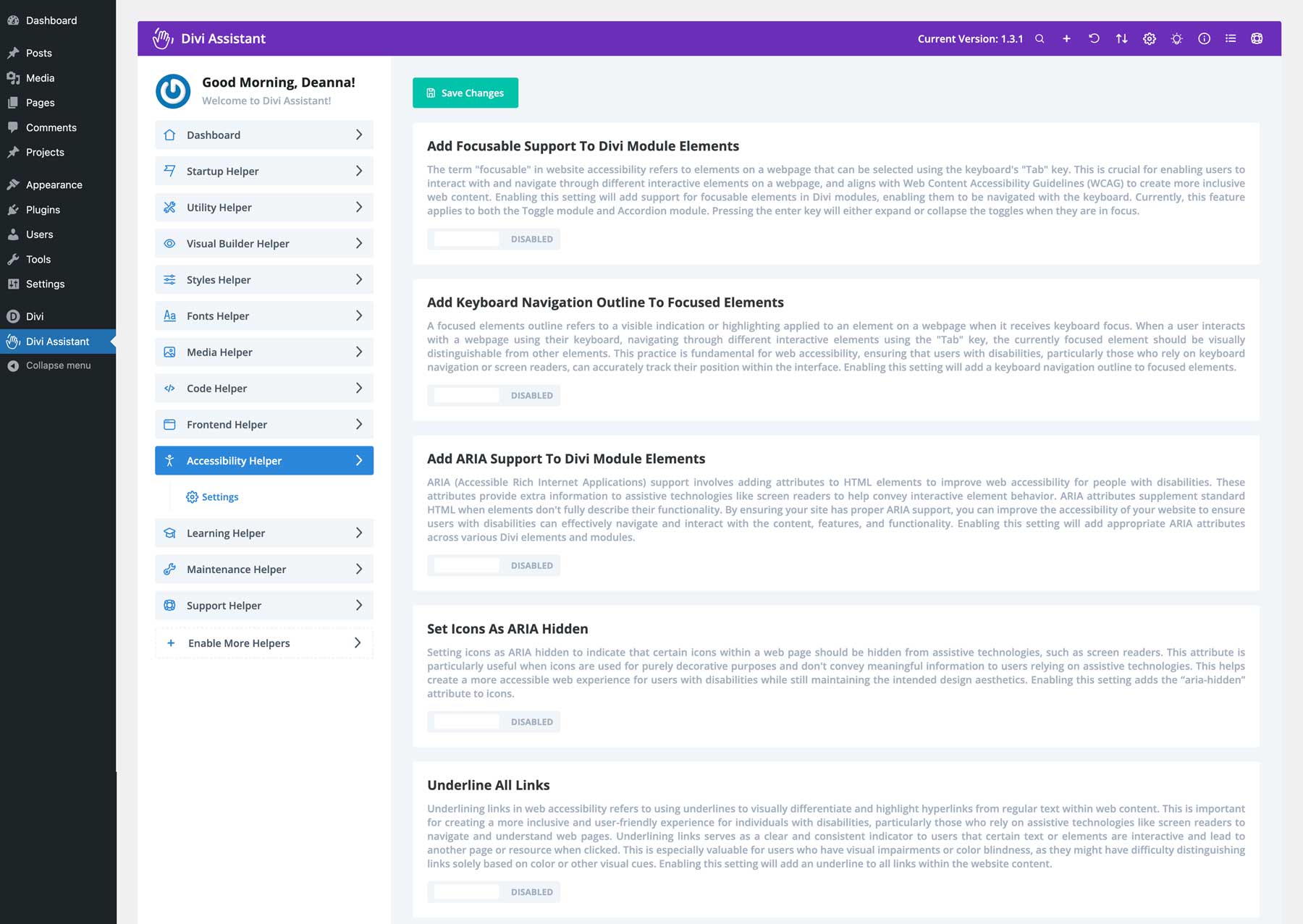
Auxiliar de acessibilidade
Ter um site acessível a todos os usuários é crucial para a inclusão e para a forma como você aparece em mecanismos de busca como o Google. O Divi Assistant resolve isso adicionando recursos de acessibilidade ao seu site Divi. Adicionar suporte focalizável, contornos de navegação por teclado e atributos ARIA garante que seu site seja fácil de usar para todos, incluindo pessoas com deficiência.

Divi Assistant otimiza Módulos Divi para leitores de tela e outras tecnologias assistivas. Ao definir ícones como ARIA ocultos, adicionar uma opção de pular link de navegação e corrigir IDs de menu duplicados, você pode garantir que a navegação do seu site seja intuitiva. Além disso, um recurso de pinça e zoom do navegador garante que seu site possa ser usado em todos os dispositivos. Outro ótimo recurso é o botão Tota11y, que permite aos desenvolvedores identificar rapidamente problemas de acessibilidade para que possam ser resolvidos.

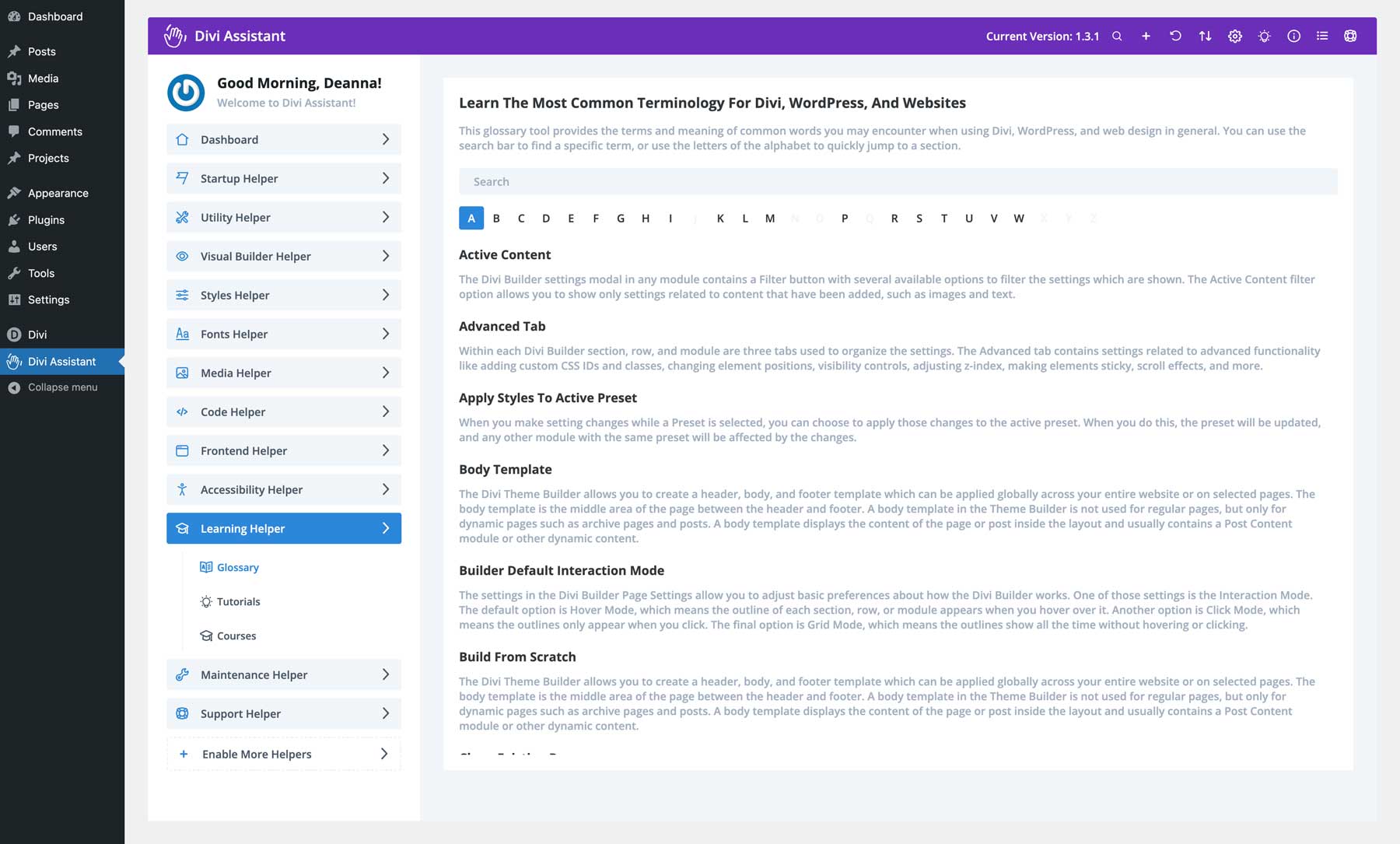
Ajudante de aprendizagem
O plugin Divi Assistant também possui um incrível Learning Helper projetado para destacar os termos mais comuns associados ao Divi, WordPress e sites em geral. Possui um extenso glossário com todas as definições necessárias e uma útil barra de pesquisa para encontrar exatamente o que procura.

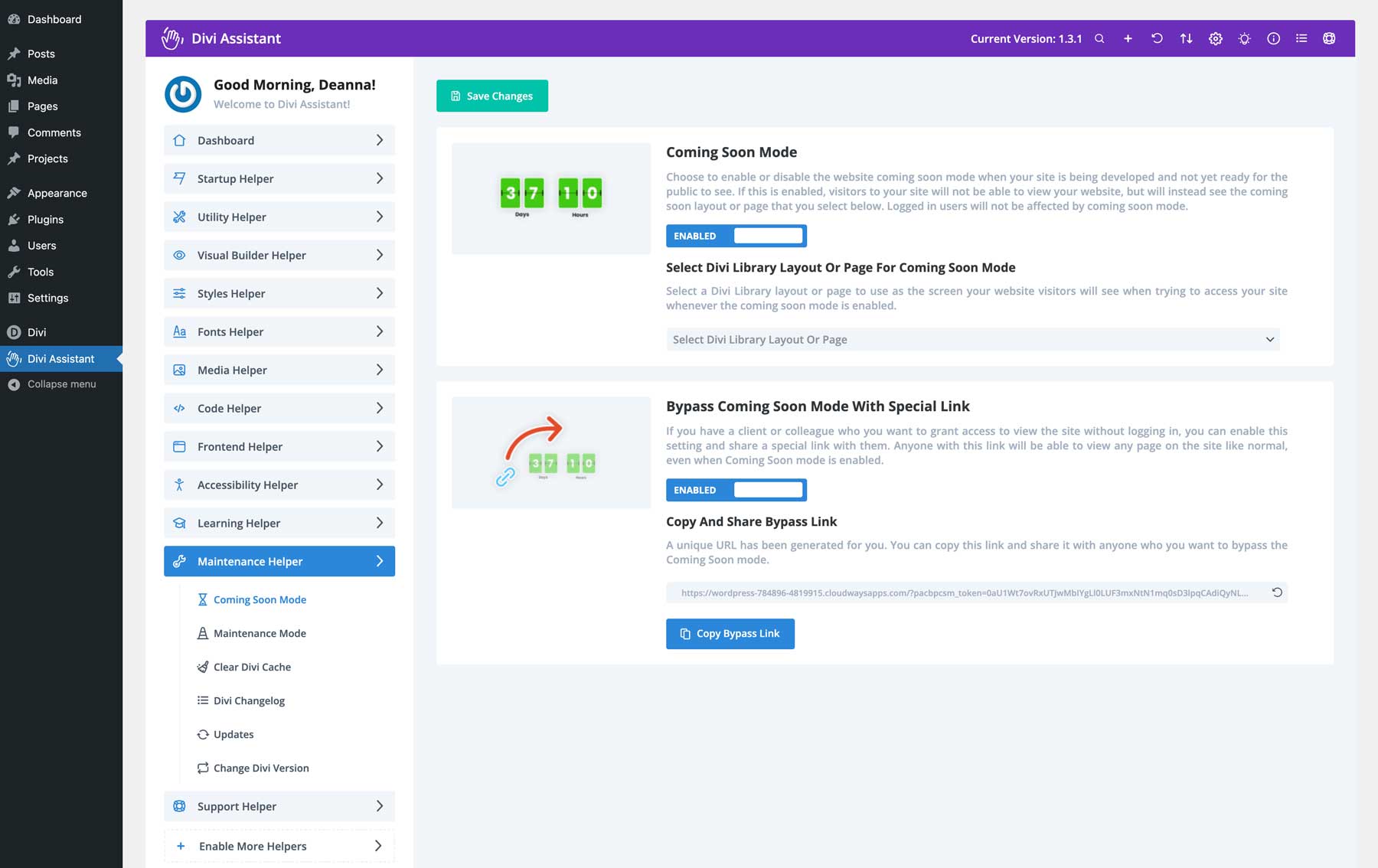
Auxiliar de manutenção
Quer manter seu site em segredo até que esteja pronto para o horário nobre? Com o Auxiliar de Manutenção você pode! O recurso Em breve permite que você crie uma página profissional de marca Em breve ou de manutenção enquanto seu site está em construção. Você pode criar facilmente o layout usando o Visual Builder (ou um layout pré-fabricado) e vinculá-lo nas configurações do Divi Assistant. Uma opção de link de desvio em breve permite conceder permissão a determinados usuários que podem estar trabalhando ao seu lado.

O Divi Assistant possui um recurso de cache integrado que limpa o cache CSS estático do Divi de acordo com uma programação. As opções adicionais incluem a atribuição de regras para limpar o cache, seja sempre que alguém usa o Visual Builder ou quando um plugin ou tema é atualizado. Você também pode adicionar botões para essas ações diretamente na barra de administração do WordPress, evitando o trabalho de navegar nas configurações do Divi Assistant para gerenciar o cache do Divi.

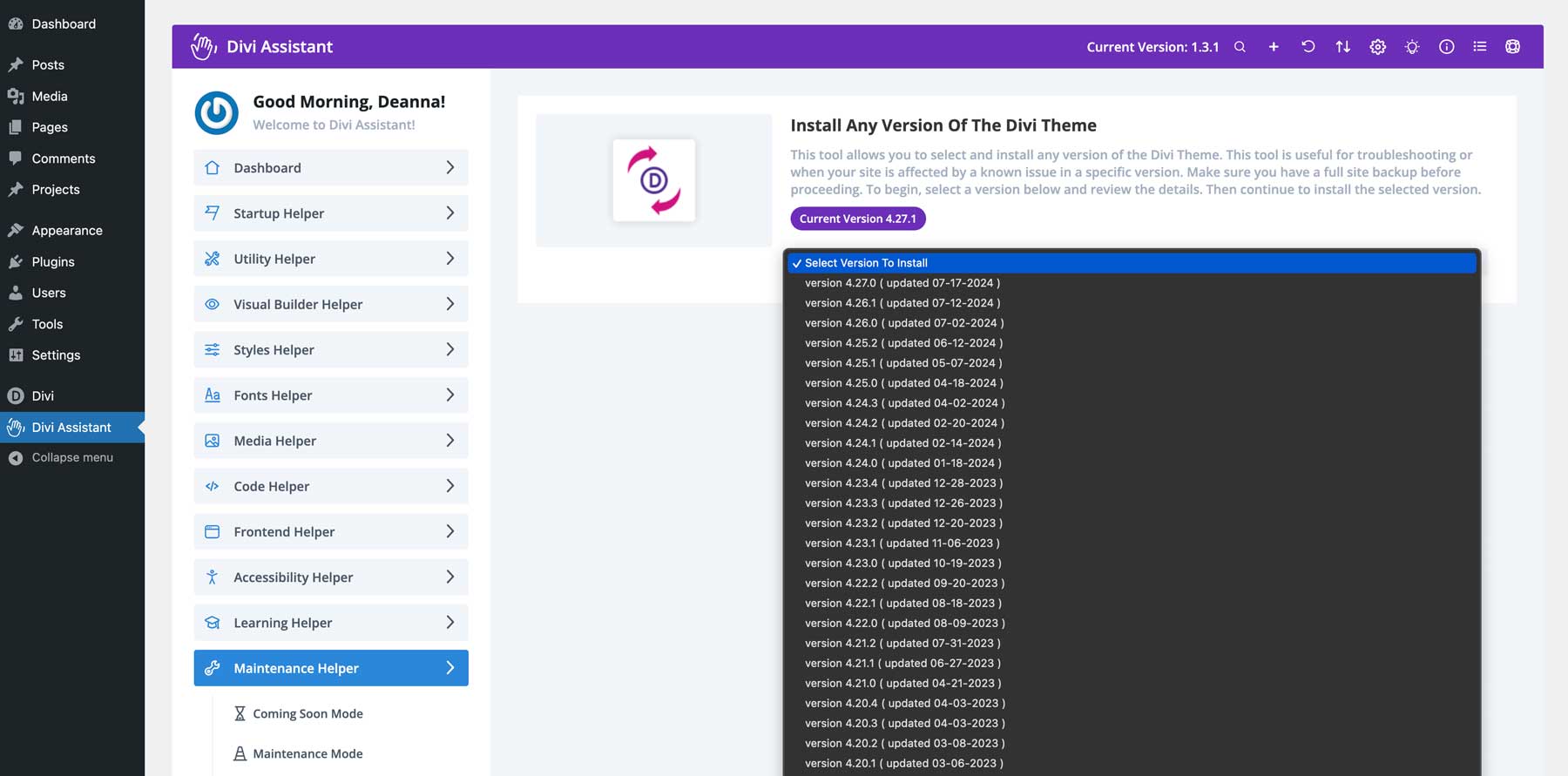
O Maintenance Helper também inclui um changeling Divi fácil de ler que fornece informações sobre a versão mais recente do Divi e atualizações recentes. Falando em atualizações, você pode facilmente desabilitar e ocultar atualizações automáticas de temas e plug-ins do WordPress, impedir a instalação de futuros temas padrão do WordPress ou reverter o Divi para uma versão anterior.
Ajudante de suporte
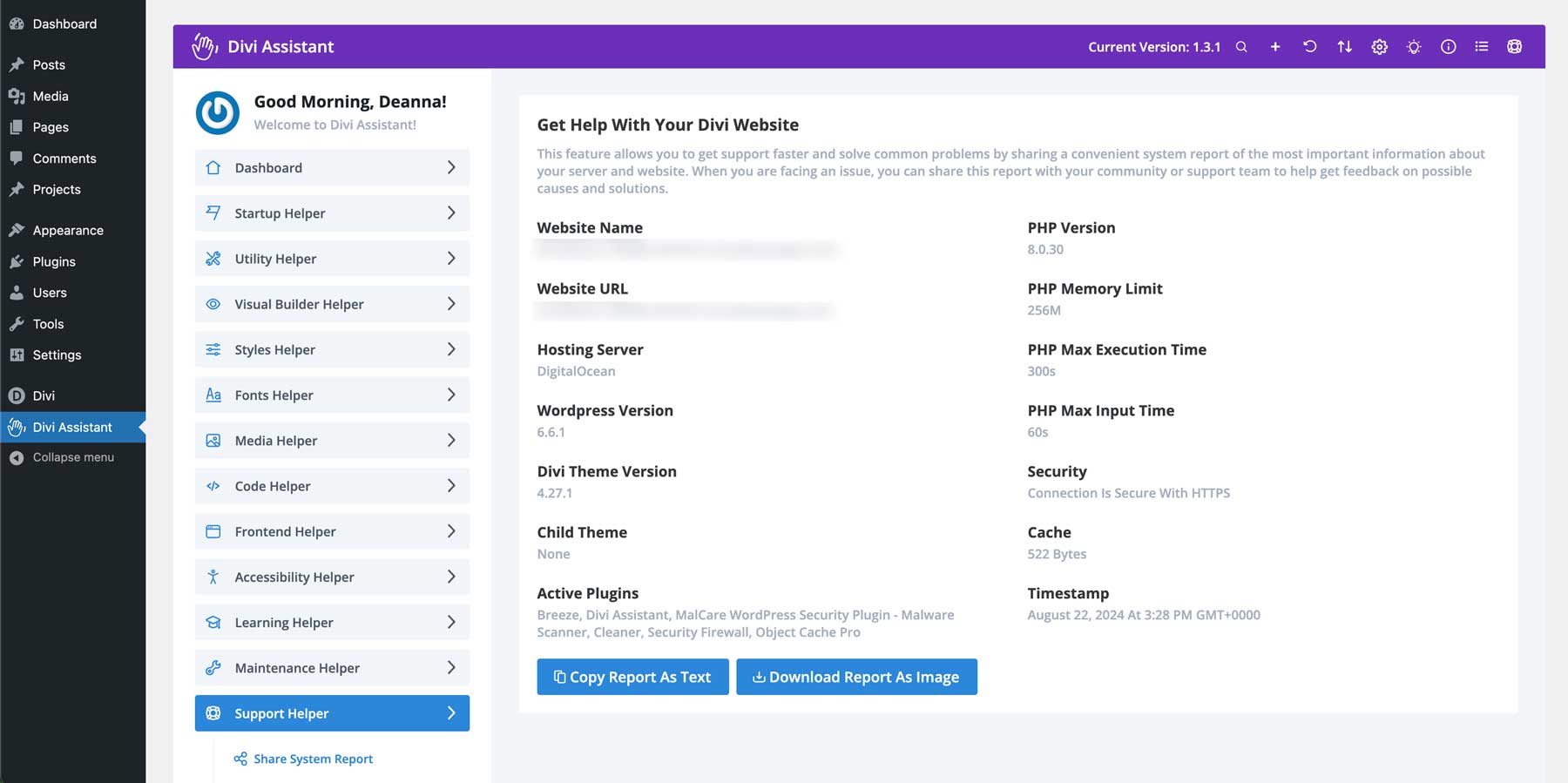
Por último, a seção Support Helper do Divi Assistant oferece uma visão geral do seu site e seu status. Ele coloca informações críticas ao seu alcance, incluindo parâmetros PHP para limite de memória, tempo máximo de execução e tempo máximo de entrada. Você também terá uma visão geral dos plug-ins instalados em seu site, da versão do WordPress que está usando e do servidor de hospedagem. Se você encontrar um problema e precisar de suporte da Elegant Themes ou do seu provedor de hospedagem, você pode facilmente baixar um relatório do sistema ou enviá-lo por e-mail para um membro da equipe de suporte para obter assistência.

Como usar o Divi Assistant
Agora que você sabe como o Divi Assistant é incrível, vamos instalar e usar o plugin.
Instale o Divi Assistant
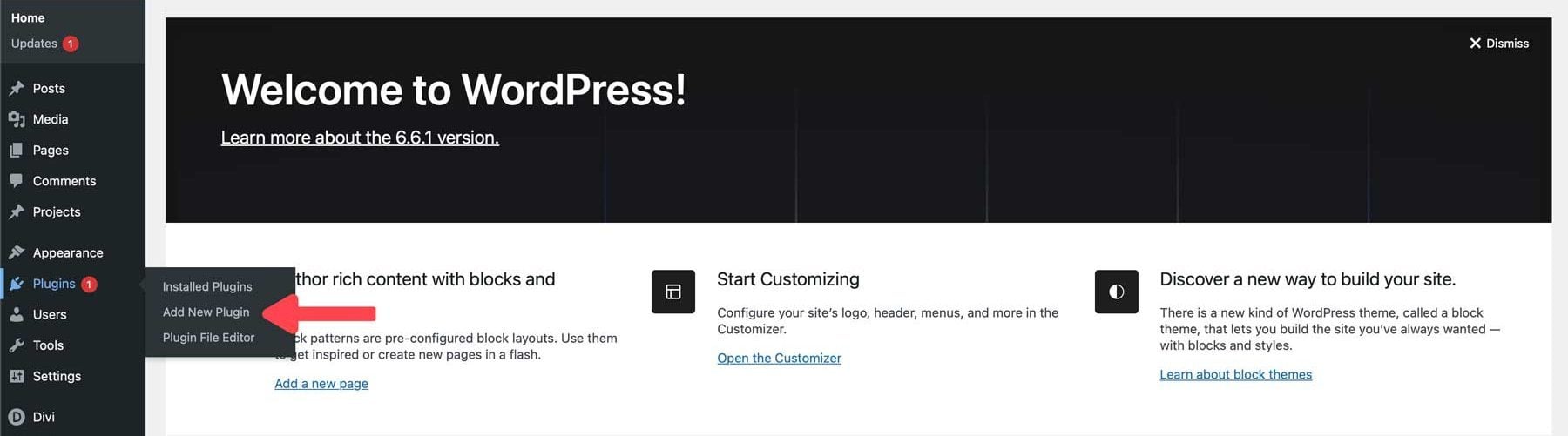
Depois de comprar e baixar o Divi Assistant do Divi Marketplace, faça login no seu site WordPress. Selecione Plug-ins > Adicionar novo plug-in .

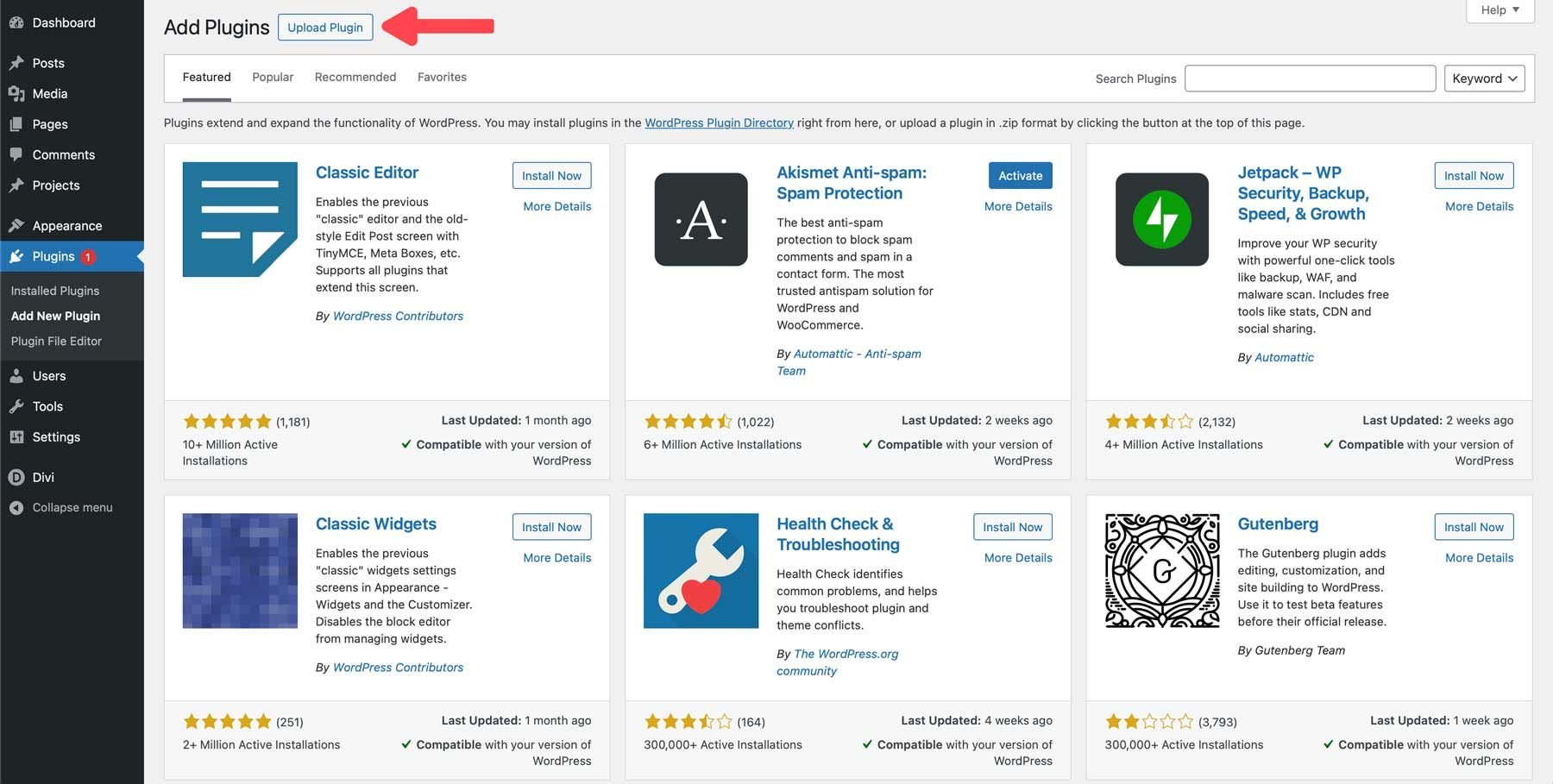
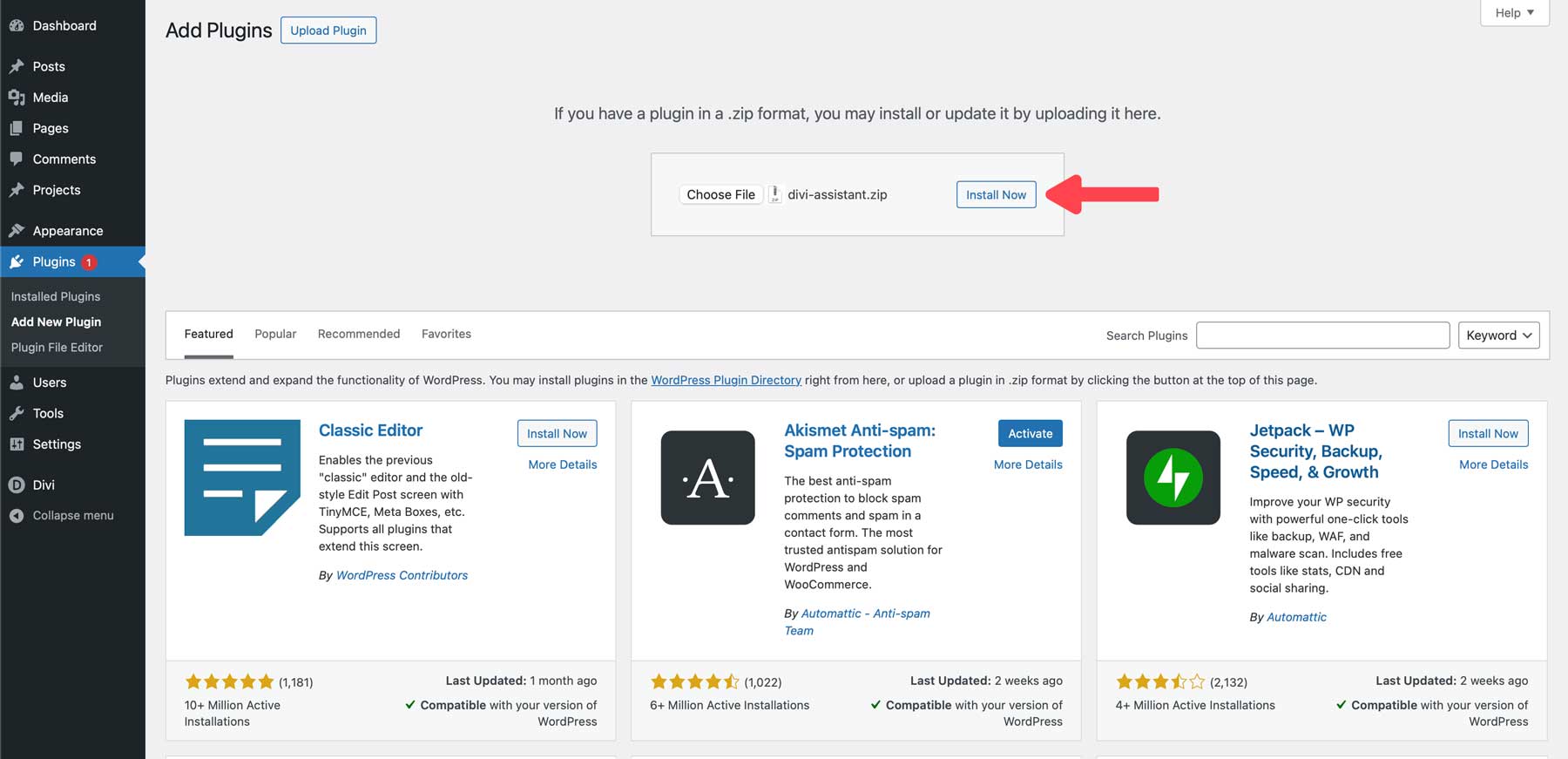
Clique no botão Carregar plug-in .

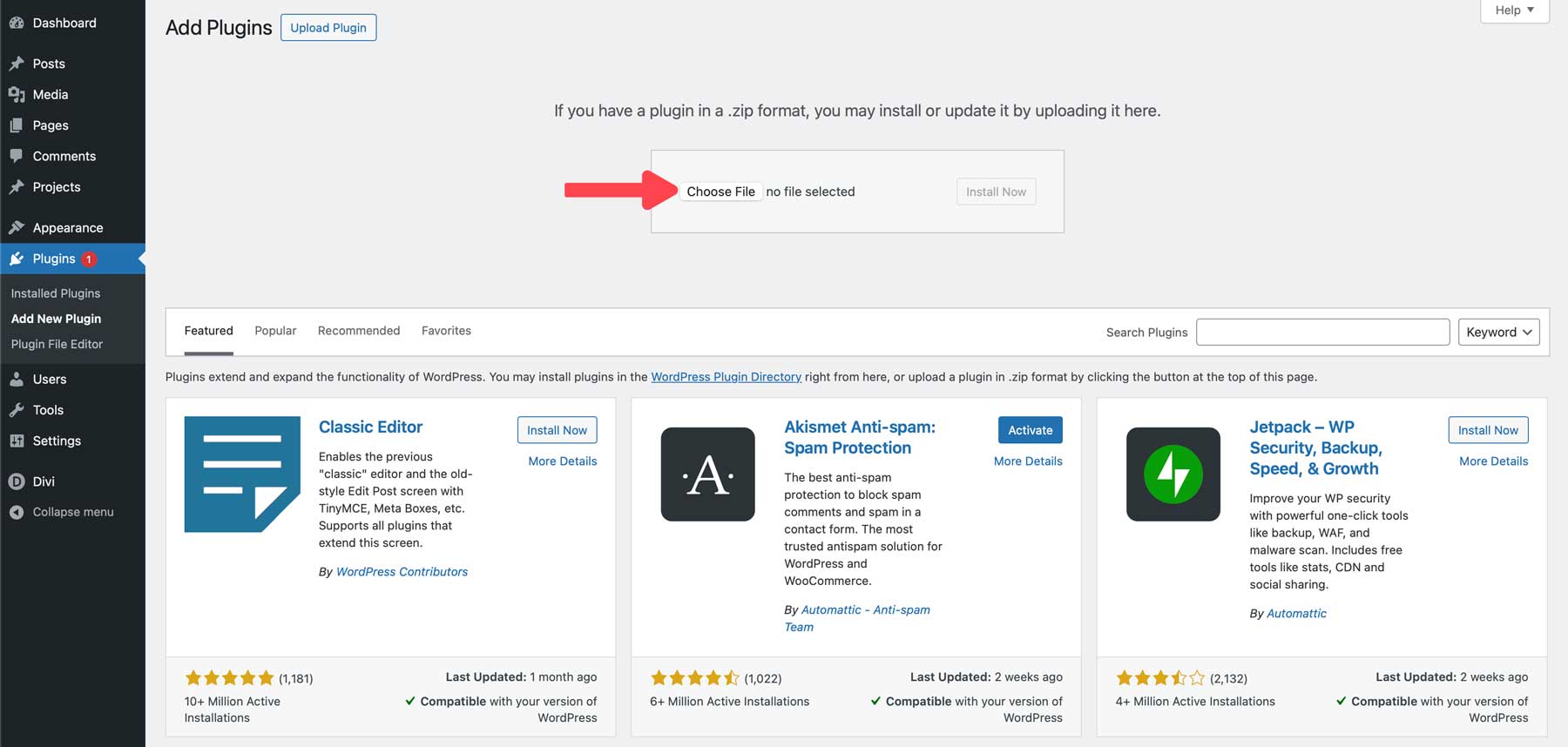
Selecione Escolher arquivo e localize o arquivo compactado do plugin em seu computador.

Clique em Instalar agora com o arquivo do plugin carregado.

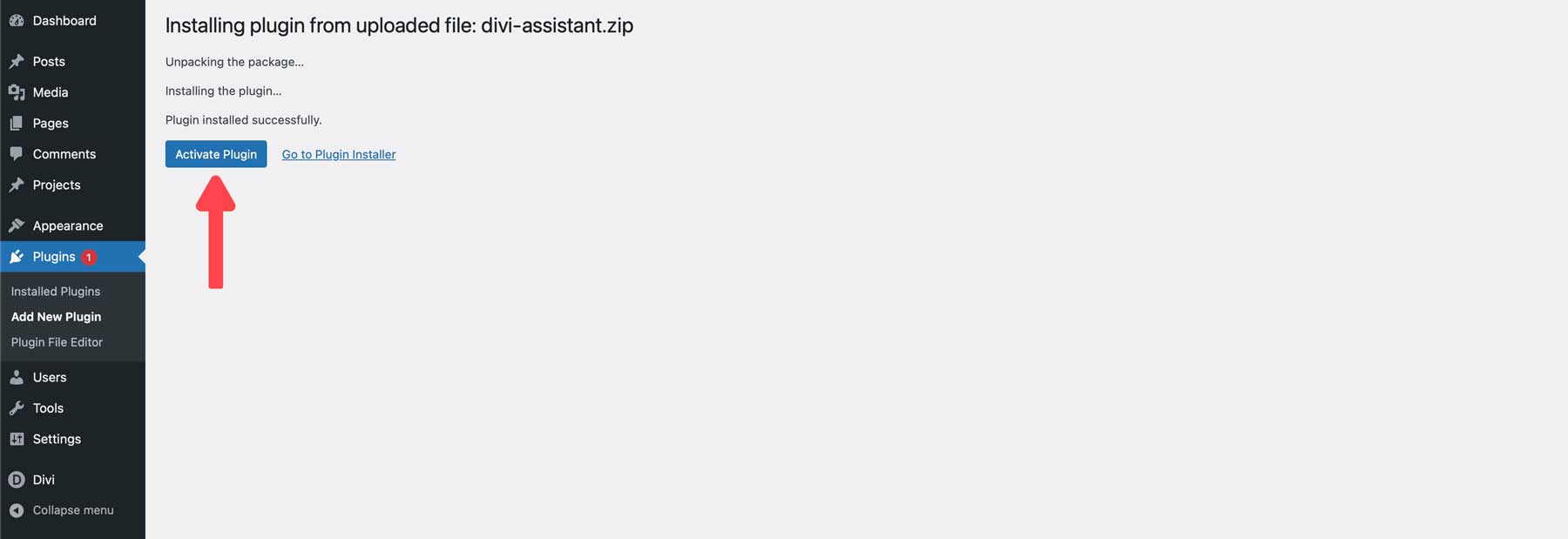
Depois que o plug-in estiver instalado, clique em Ativar plug-in .

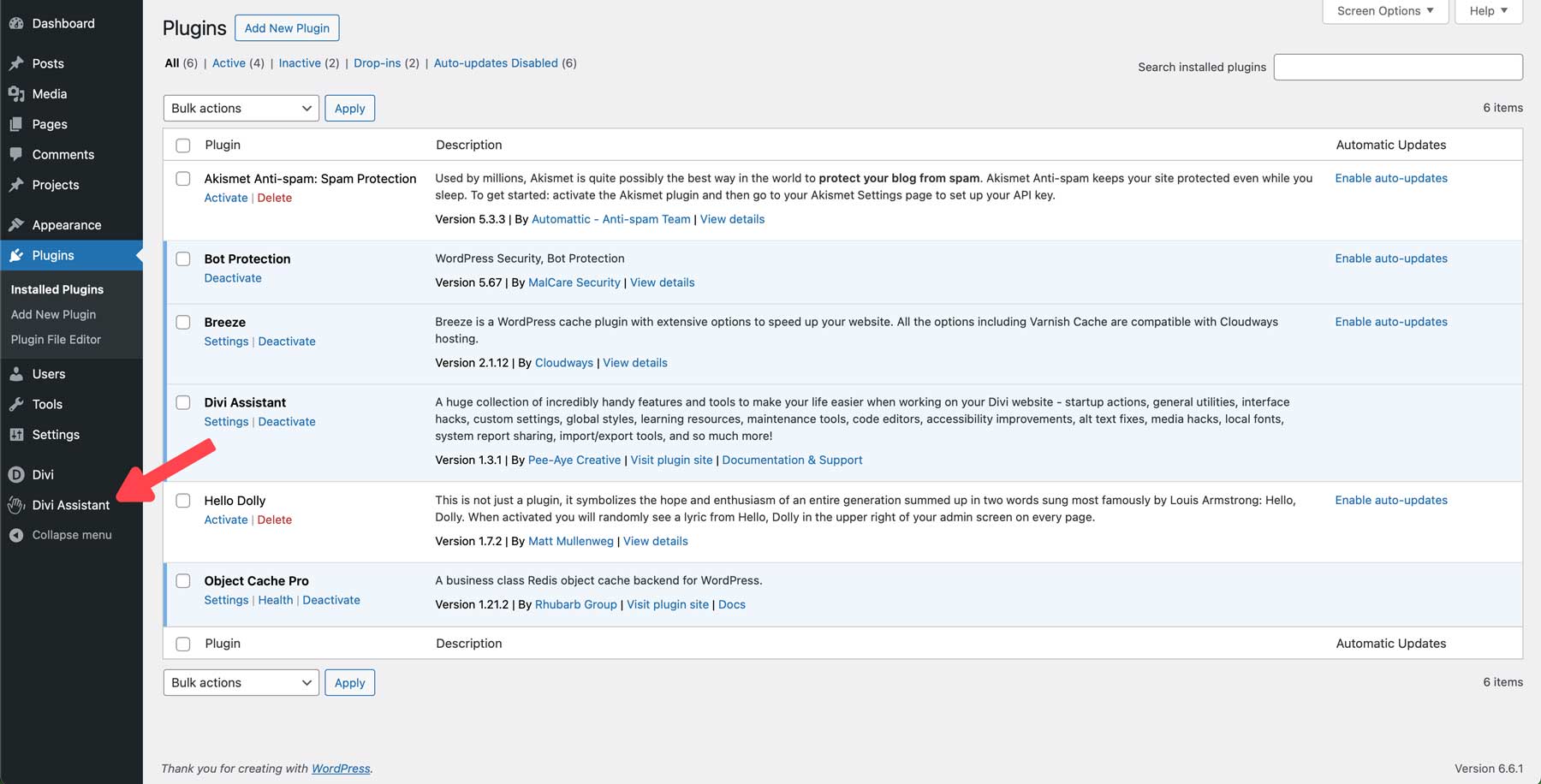
Assim que o plugin estiver instalado, clique na guia do menu Divi Assistant para acessar suas configurações.

Navegando no painel do Divi Assistant
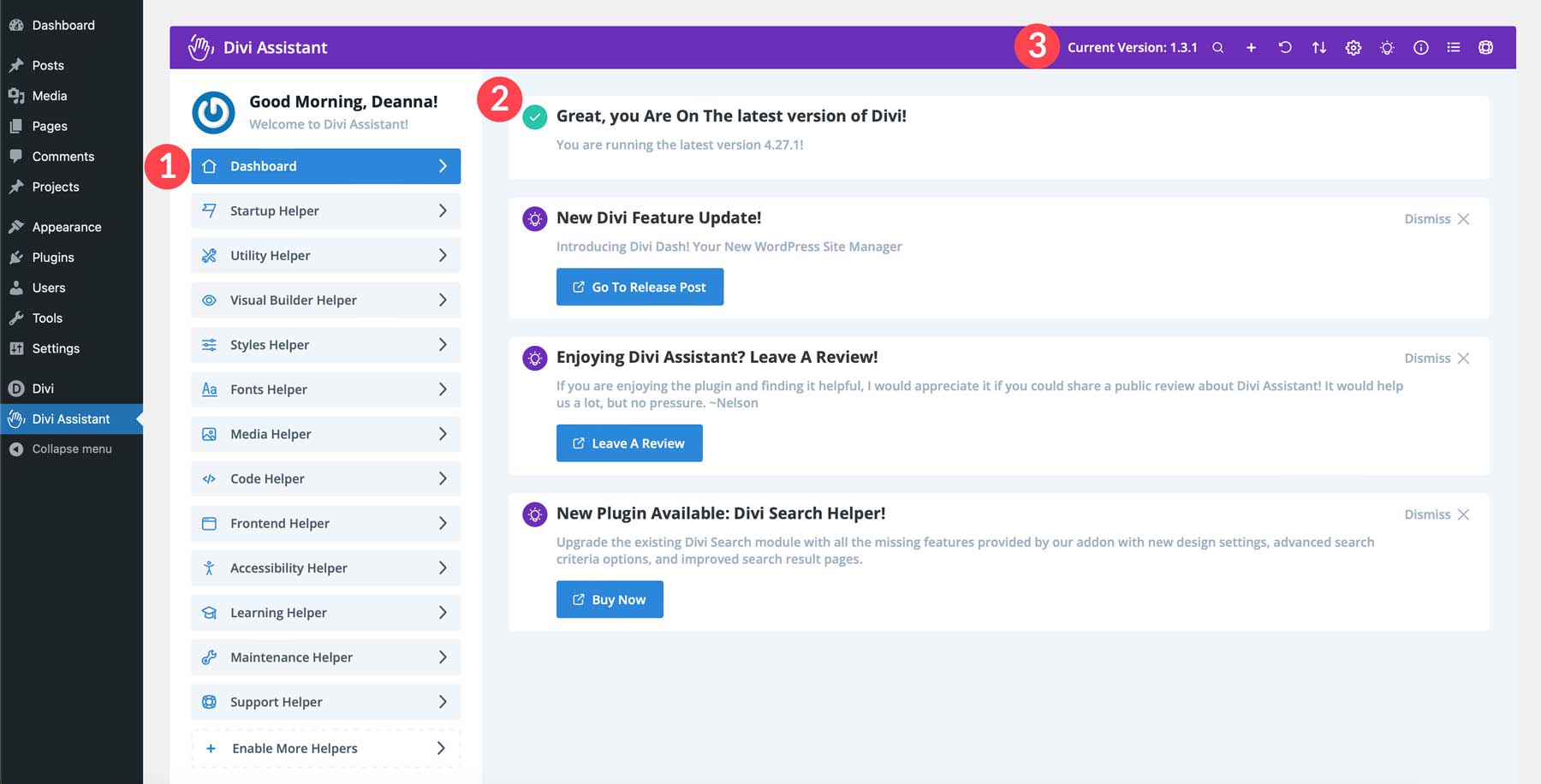
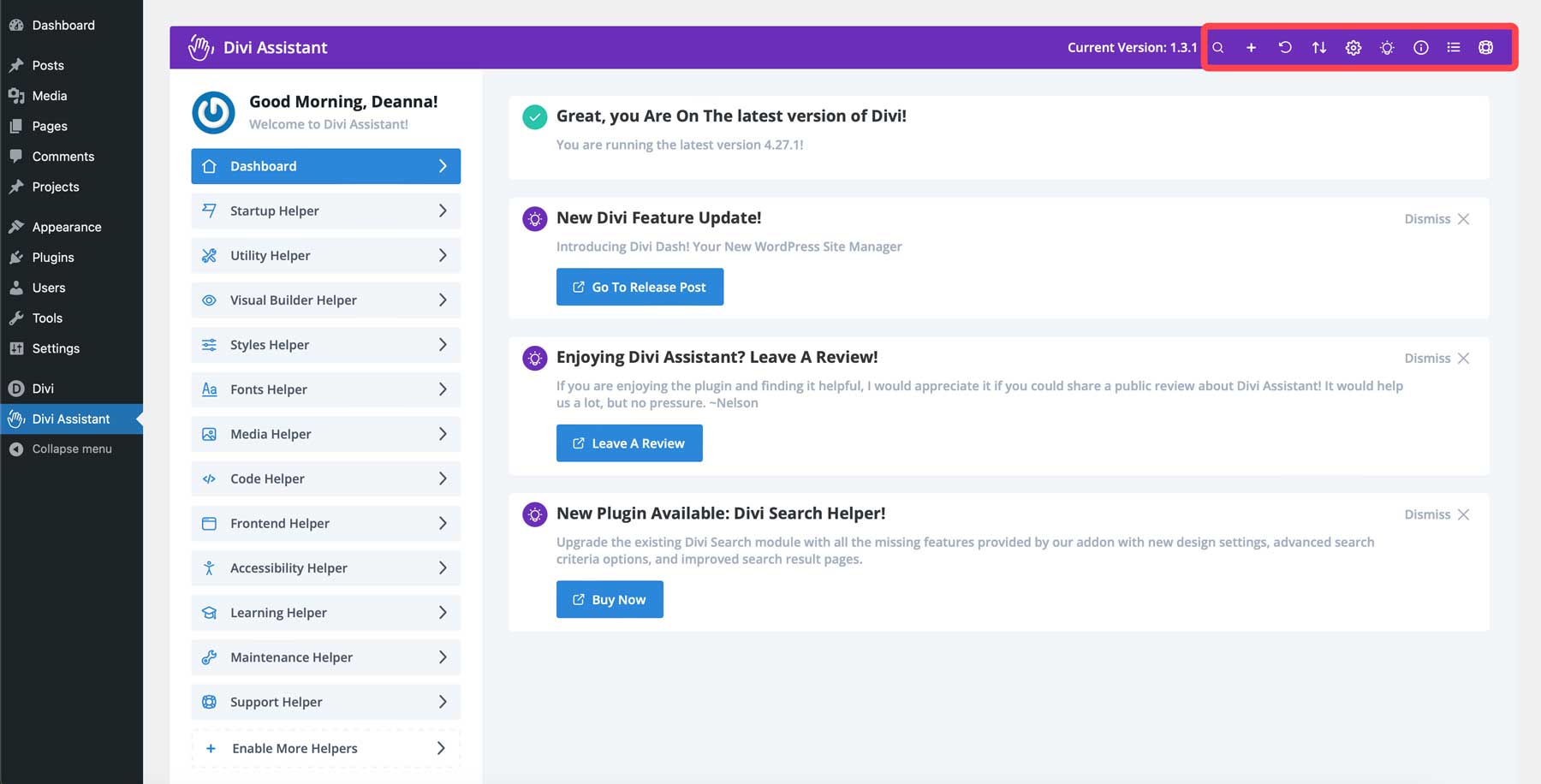
Quando você dá uma primeira olhada no painel do Divi Assistant, pode ser intimidante. Não se preocupe, porque o pessoal da PeeAye Creative tornou mais fácil encontrar o que você precisa. Você notará um menu à esquerda, alertas relacionados ao Divi e a barra de tarefas na tela principal do painel. Cada item de menu contém várias ferramentas e configurações para melhorar sua experiência Divi.

Existem também algumas opções na barra de tarefas. Você pode pesquisar configurações, controlar quais ajudantes estão habilitados, redefinir as configurações para o padrão, importar ou exportar configurações de outro site Divi, acessar configurações de administrador, sugerir um novo recurso e muito mais.

Nas próximas seções, mostraremos como fazer algumas coisas importantes no Divi Assistant, com a maioria das coisas facilmente realizadas com um único clique. Desde a criação de um tema filho até colocar seu site em modo de manutenção e adicionar fontes globais, o Divi Assistant torna tudo mais fácil.
Crie um tema filho
O Divi Assistant permite que você crie um tema filho no Divi sem instalar um plugin adicional. Um tema filho é essencial para personalizar o Divi sem afetar sua estrutura. Os temas filhos permitem que você faça alterações em seu site WordPress preservando os arquivos originais, garantindo atualizações fáceis e protegendo seus sites contra vulnerabilidades.
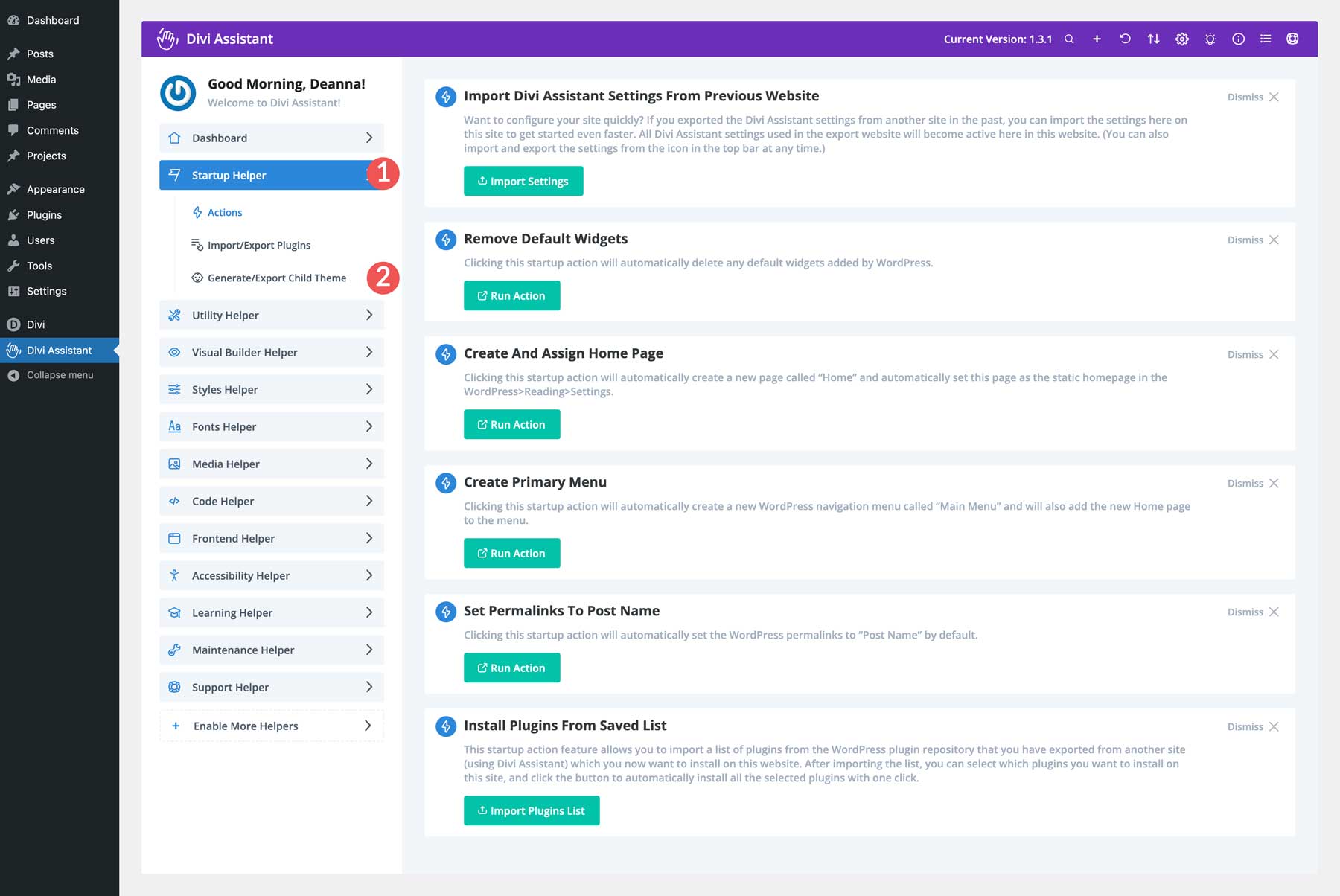
Todo o processo leva apenas alguns segundos. No painel principal do Divi Assistant, clique em expandir a guia do menu Starter Helper e selecione Generate/Export Child Theme .

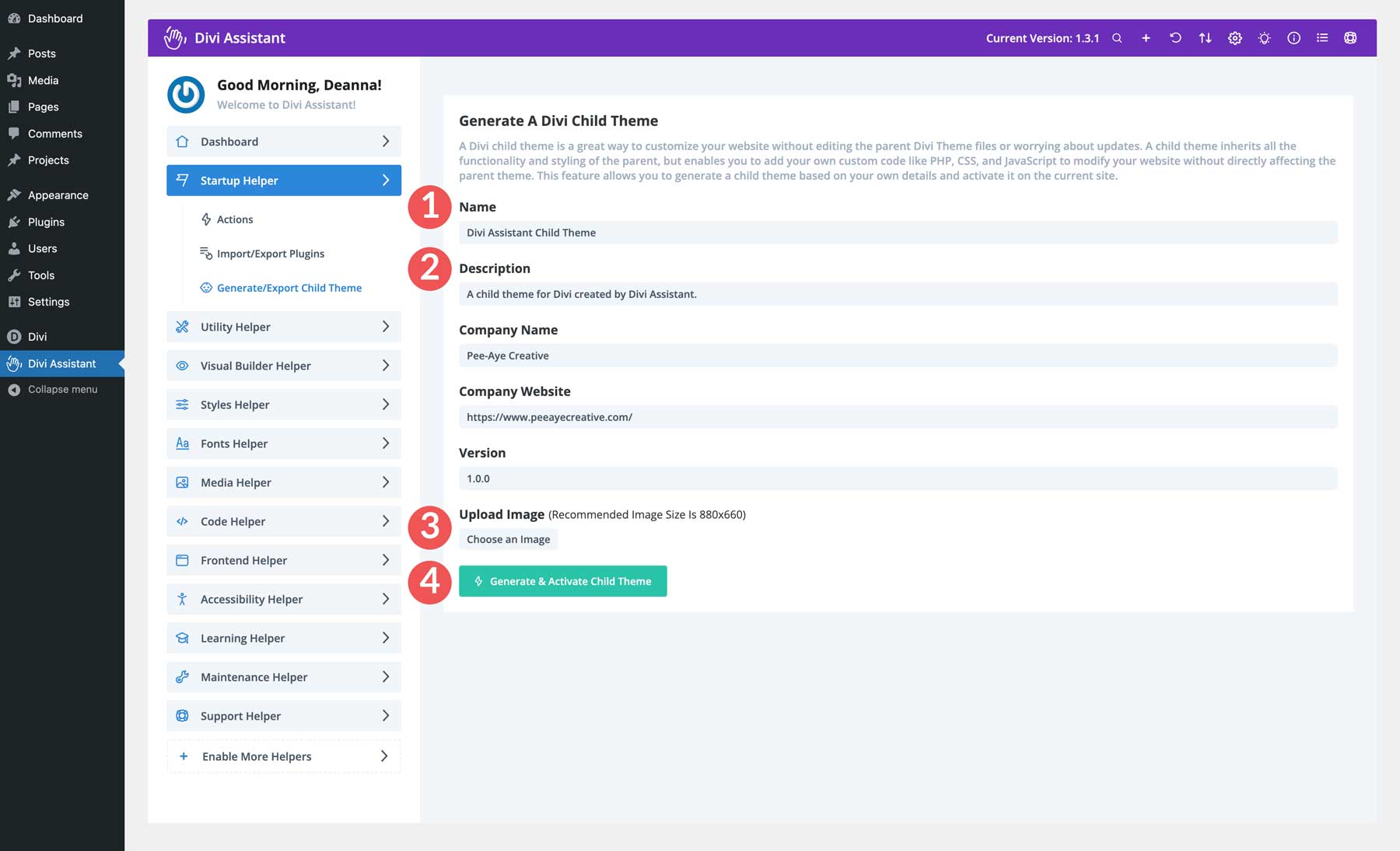
Dê ao tema filho um nome, uma descrição e uma imagem em miniatura na próxima tela. Por fim, clique em Gerar e ativar tema filho .

Renomeie o tipo de postagem de projetos
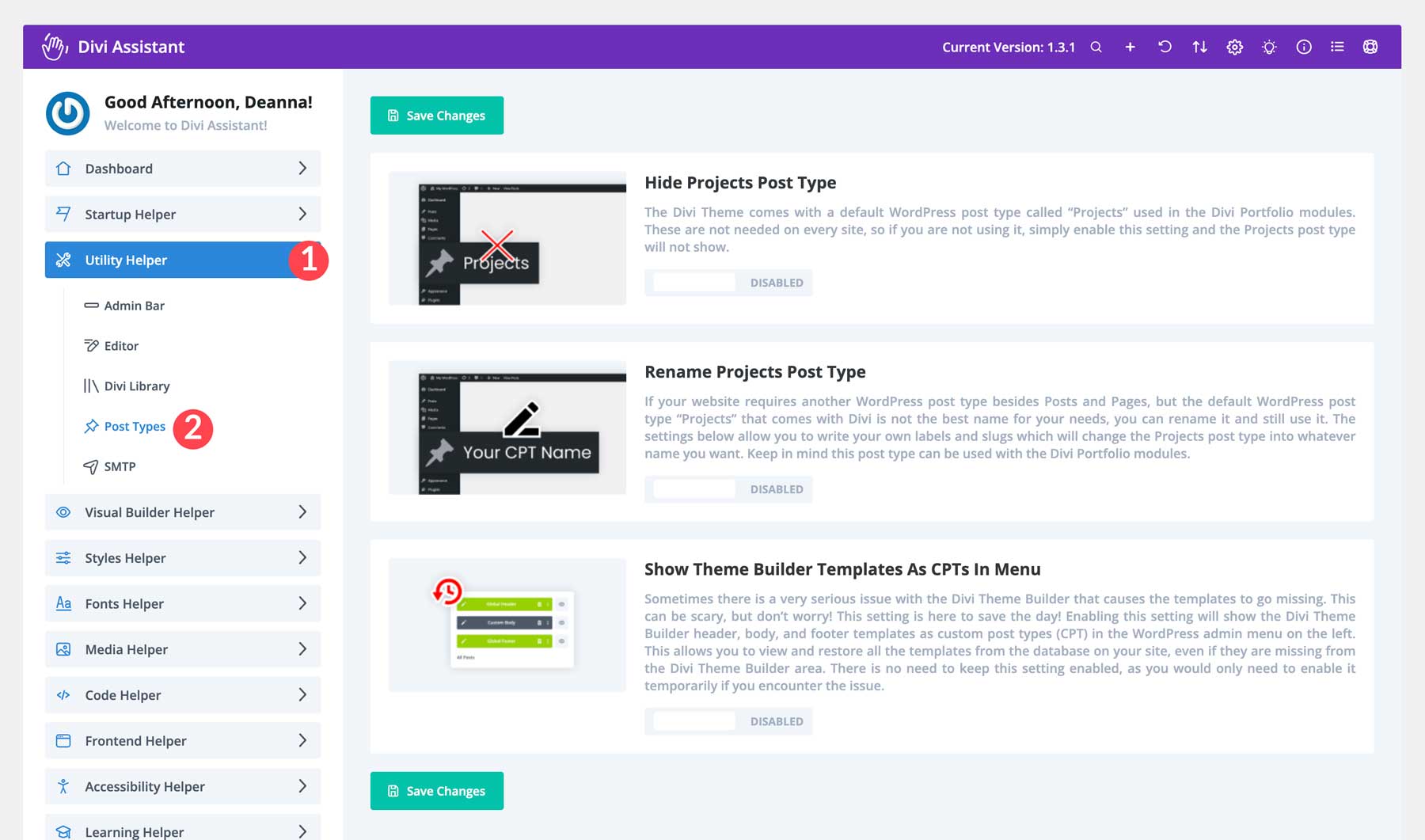
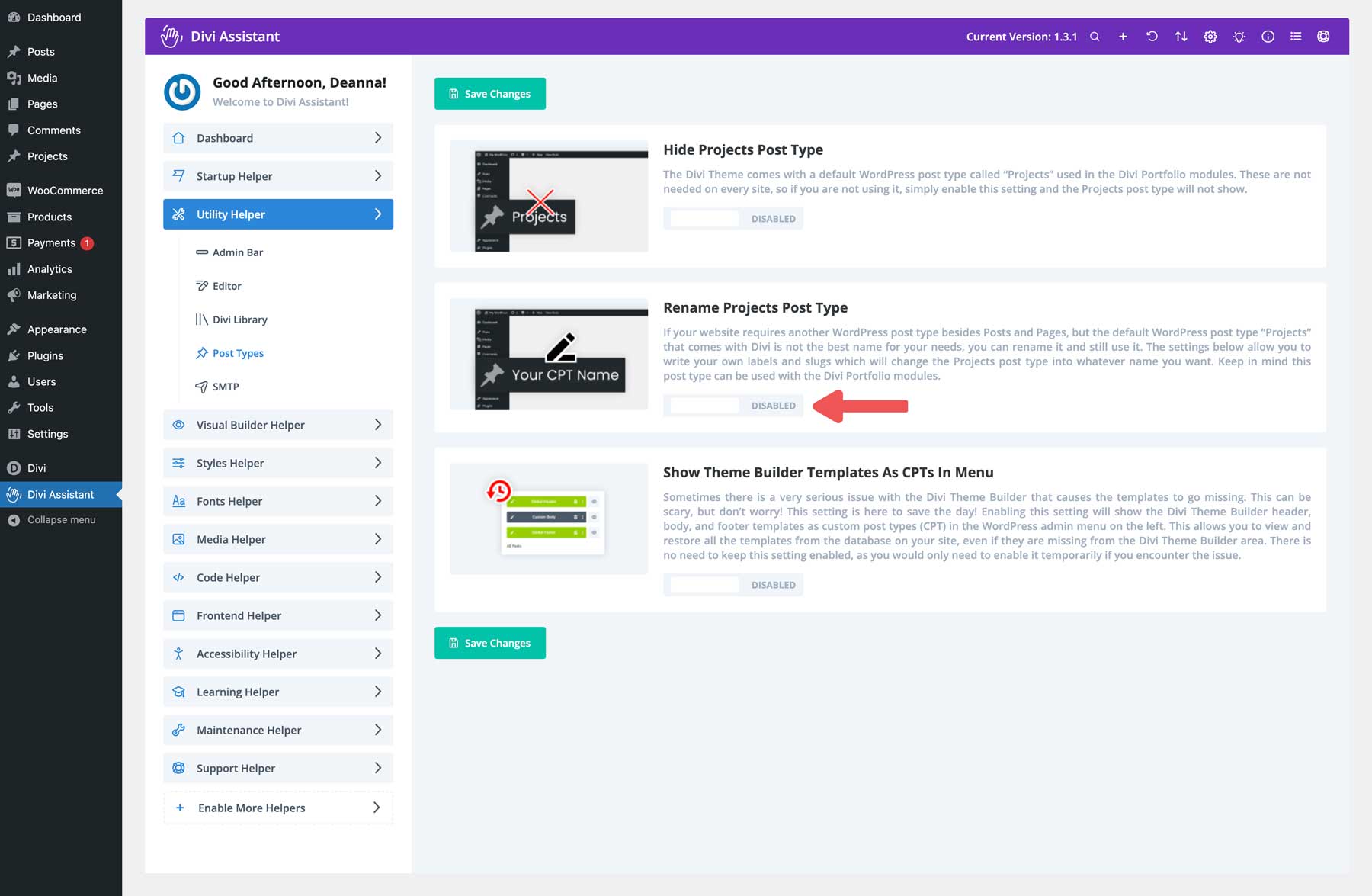
Dependendo do tipo de site, pode fazer sentido alterar o tipo de postagem do projeto para outro. Por exemplo, um site imobiliário pode se beneficiar com um tipo de postagem de propriedade para mostrar propriedades imobiliárias. Para alterá-lo, selecione a guia do menu Utility Helper e clique no link de tipos de postagem .

Em seguida, ative a alternância em Renomear tipo de postagem de projetos .

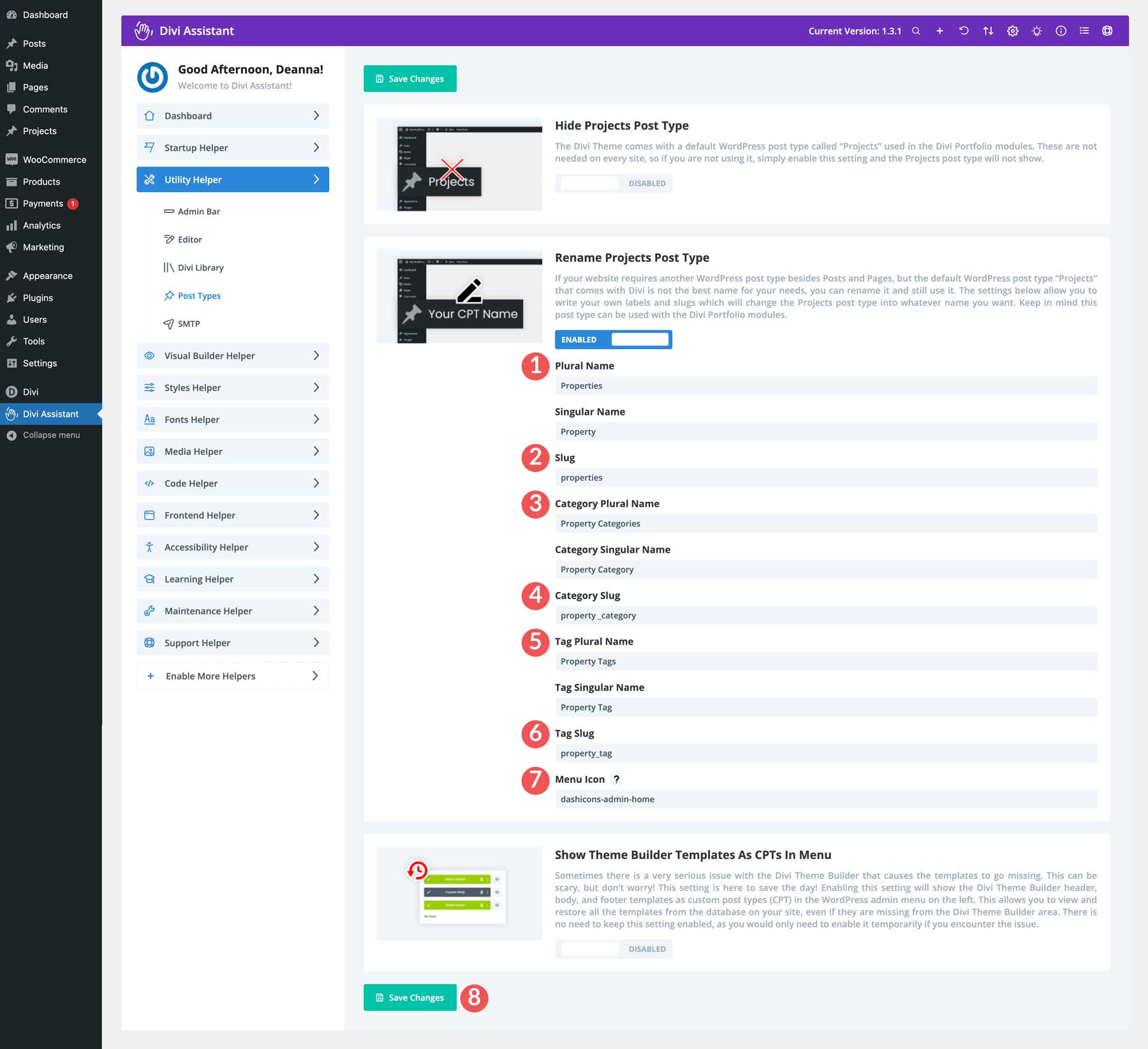
Por fim, você renomeará as informações do projeto (nome, slug, categoria, etc.) com propriedade e clicará no botão Salvar alterações para fazer a alteração.

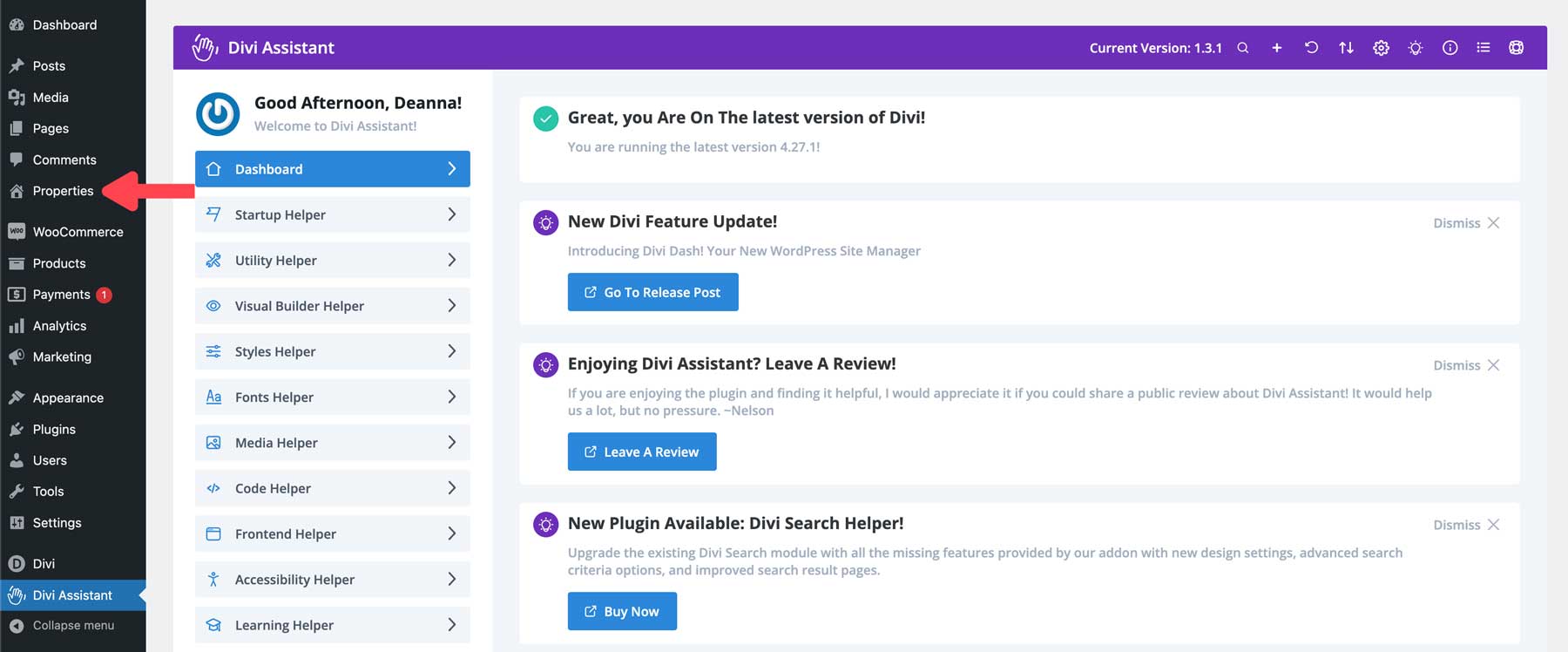
Assim que a alteração for feita, você notará que os projetos foram alterados para propriedades na barra de ferramentas do WordPress.

Definir estilos de título globais
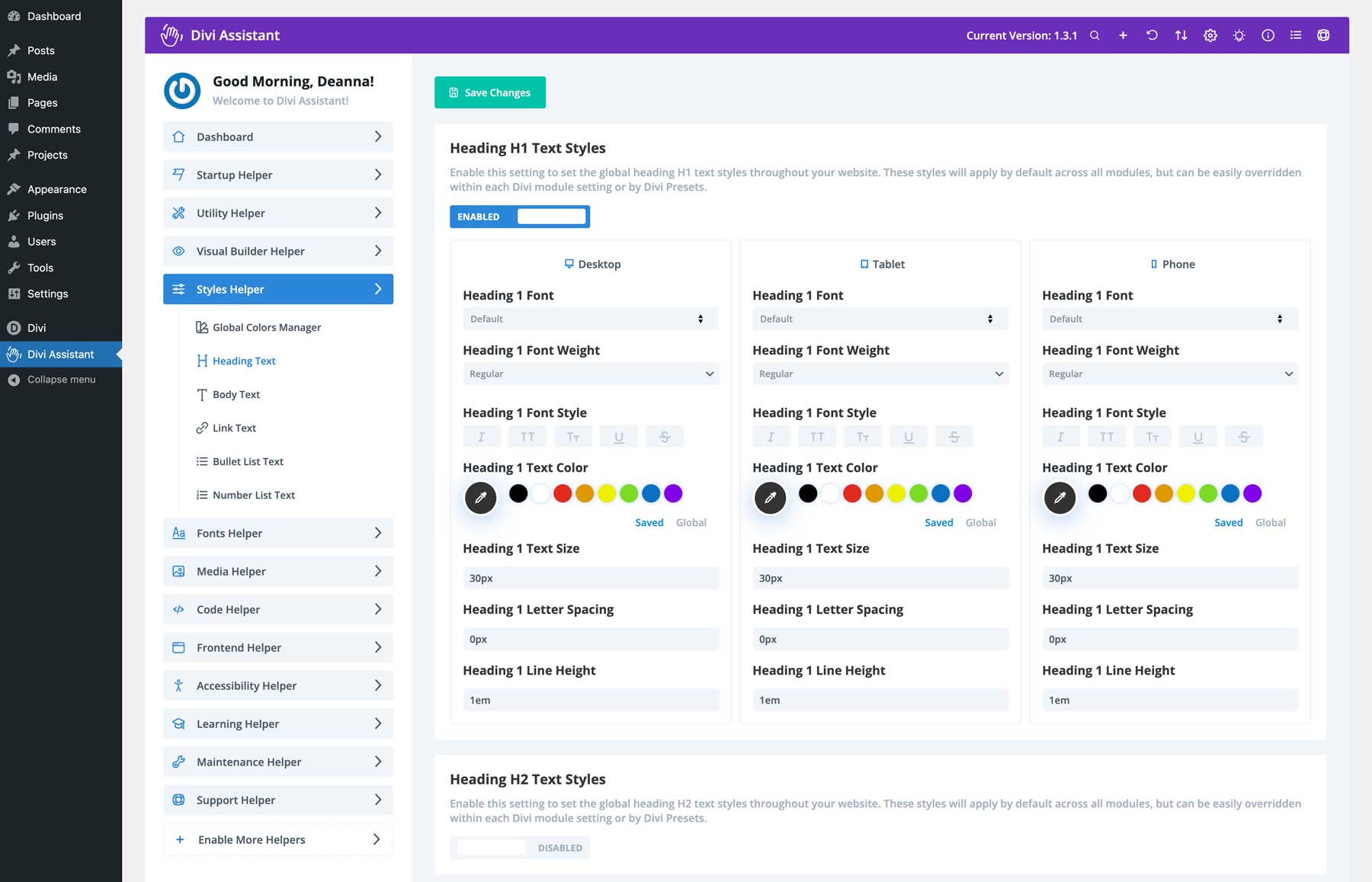
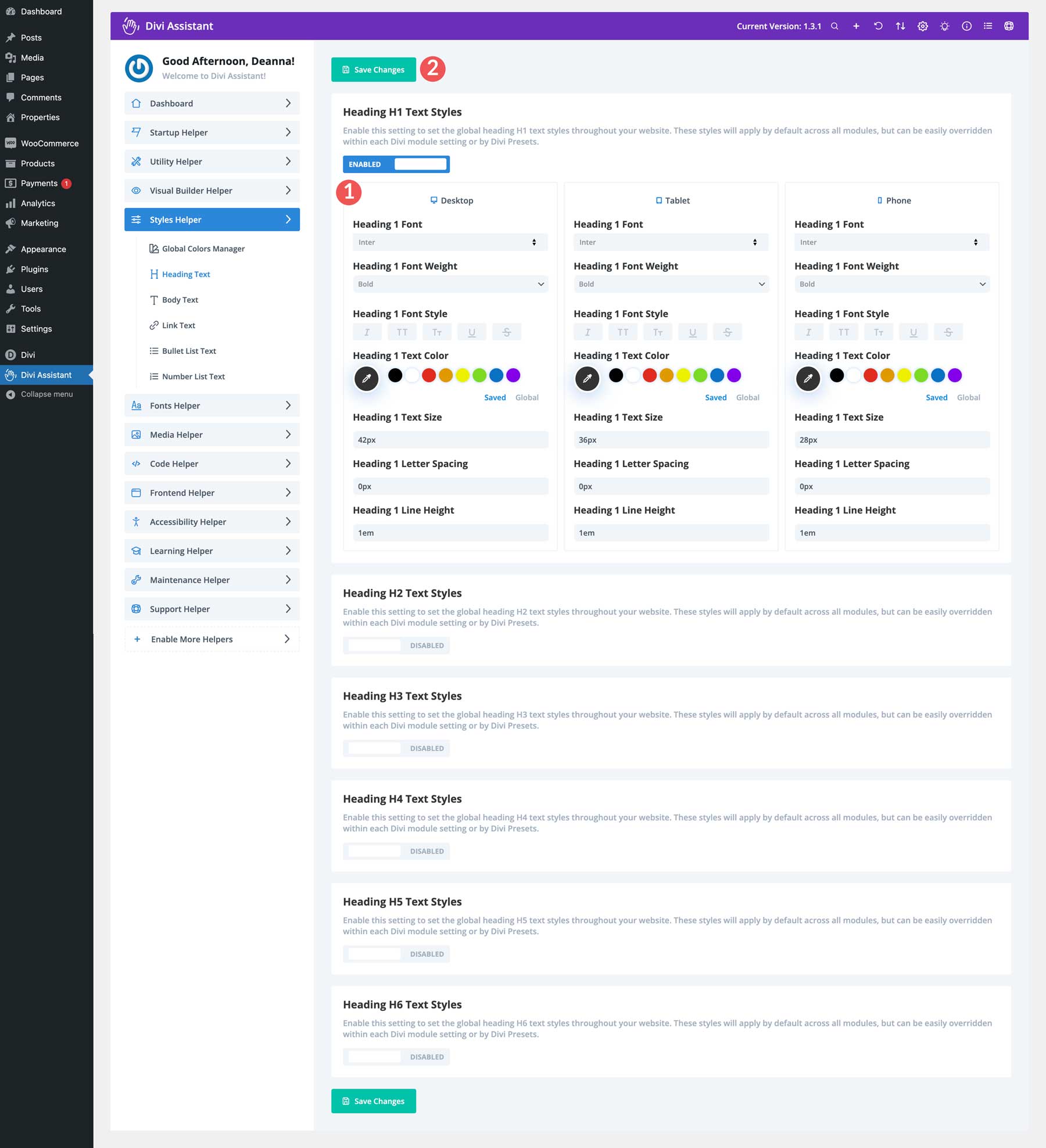
Um recurso interessante do Divi Assistant é a capacidade de definir estilos de título globais. Isso economiza muito tempo. Claro, o Divi permite definir predefinições globais para títulos, mas isso envolve abrir o Visual Builder e, em seguida, um Módulo de Título. Com o Divi Assistant, você pode definir estilos em todo o seu site com apenas algumas configurações.
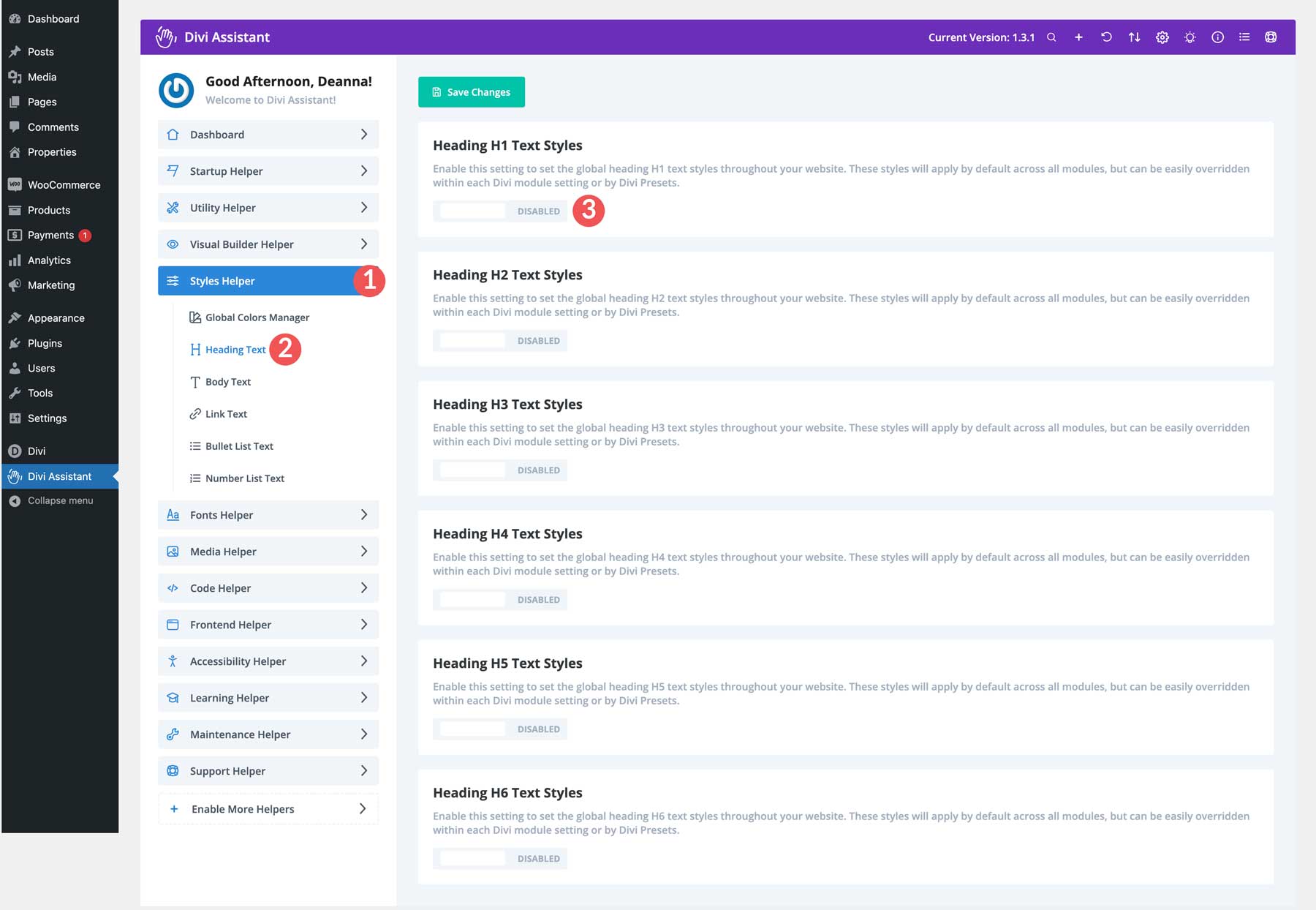
Abra a guia do menu Styles Helper e selecione Texto do título nas opções. Ative a opção de alternância em Estilos de texto do título H1 .

O Divi Assistant permite que você escolha a fonte, a espessura e o estilo da fonte de forma responsiva. Isso significa que, independentemente do tamanho da tela dos visitantes, eles terão uma experiência de visualização perfeita. Divi exige que você faça isso no nível do módulo ou crie presentes de estilo global para alterar tamanhos de fonte, cores ou altura da linha. Com o Divi Assistant, você pode alterar todos os estilos de título, de H1 a H6, tudo em um só lugar. Depois de fazer as alterações desejadas, clique no botão Salvar alterações para que elas entrem em vigor.

Carregar uma fonte local
Um dos melhores recursos do Divi é a capacidade de usar suas próprias fontes. Para fazer isso nativamente, você deve abrir o Visual Builder e adicioná-los no nível do módulo. Você pode fazer isso com o Divi Assistant no painel.
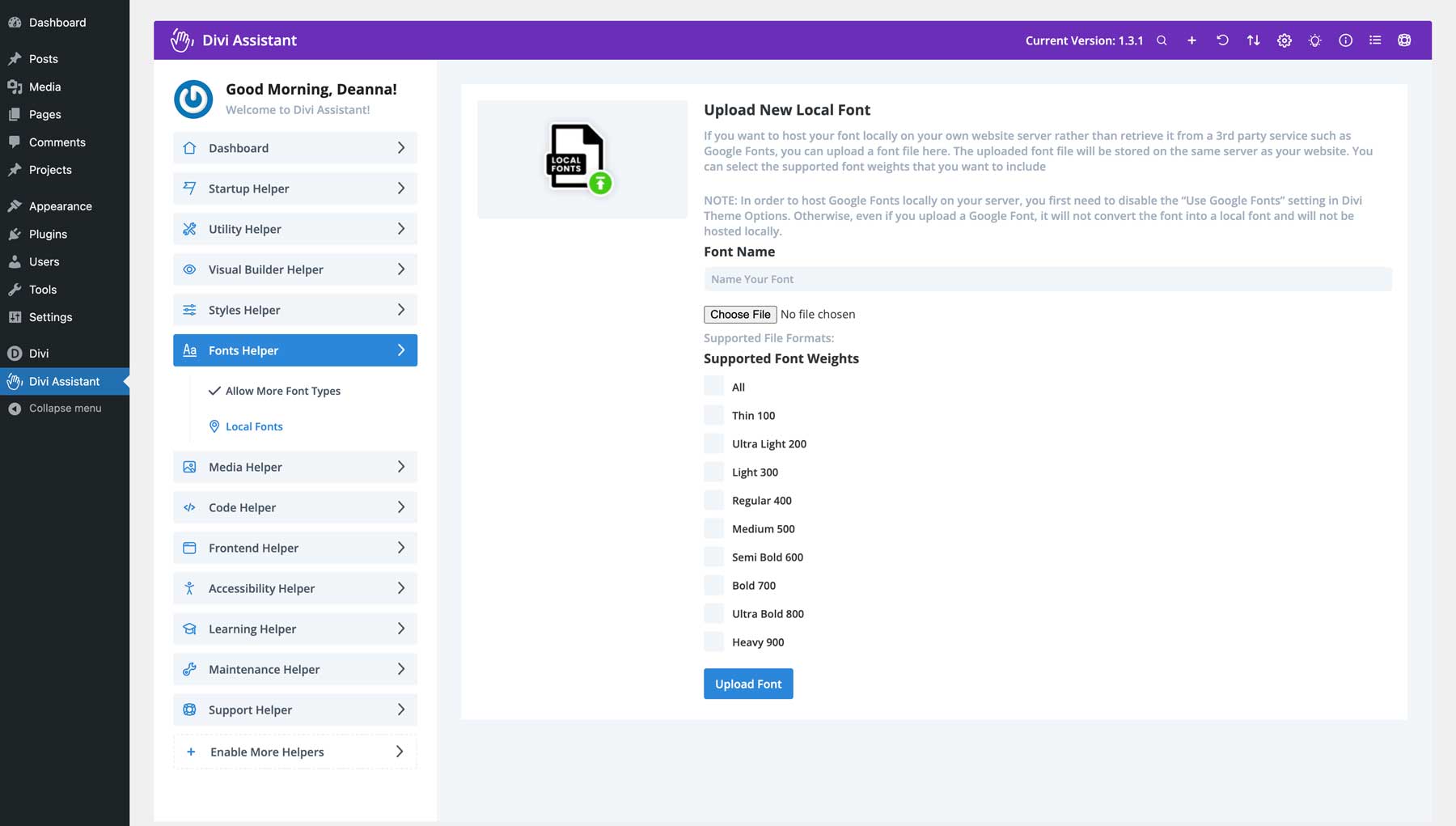
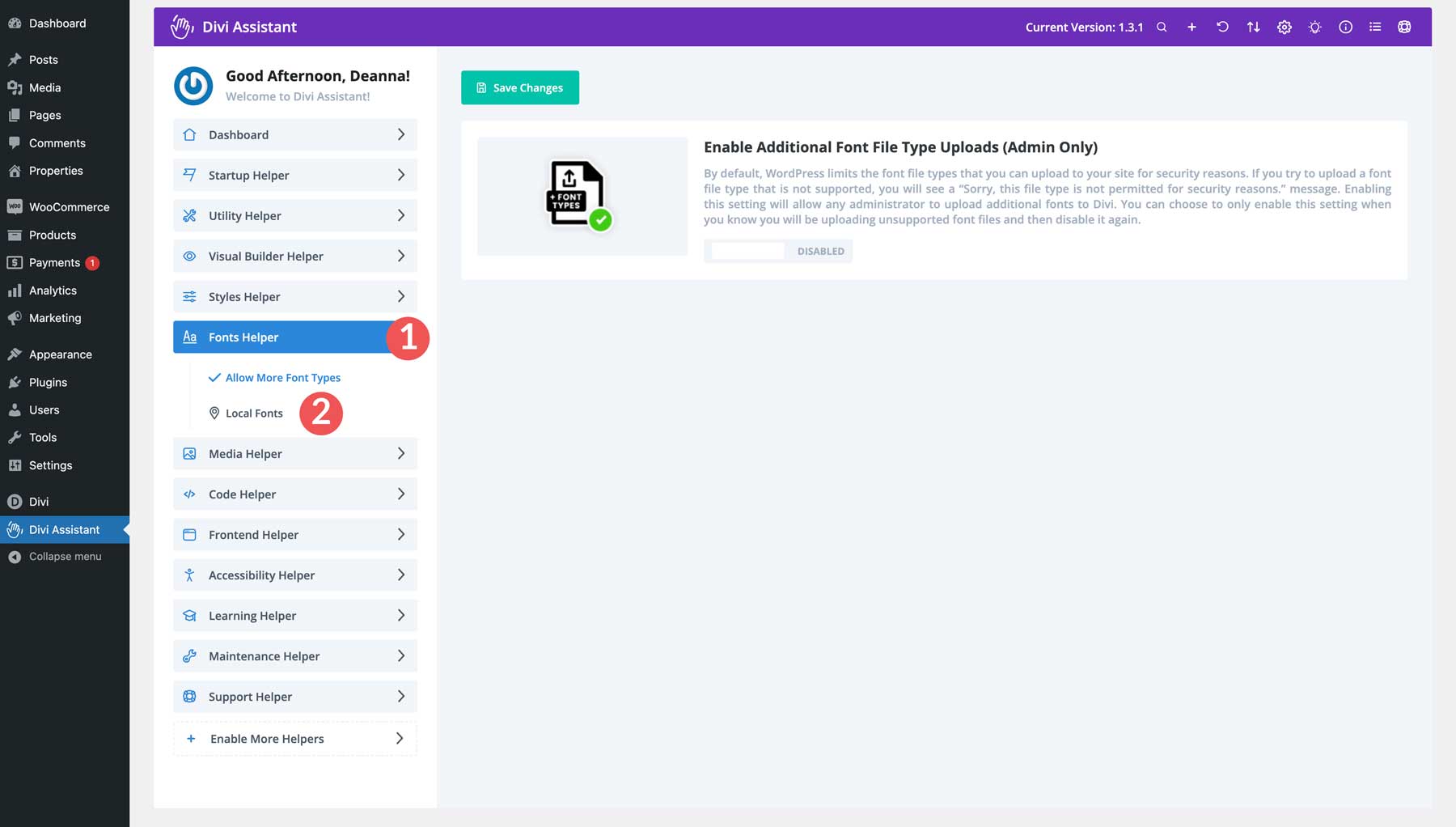
Selecione a guia do menu Fonts Helper e clique emLocal Fonts.

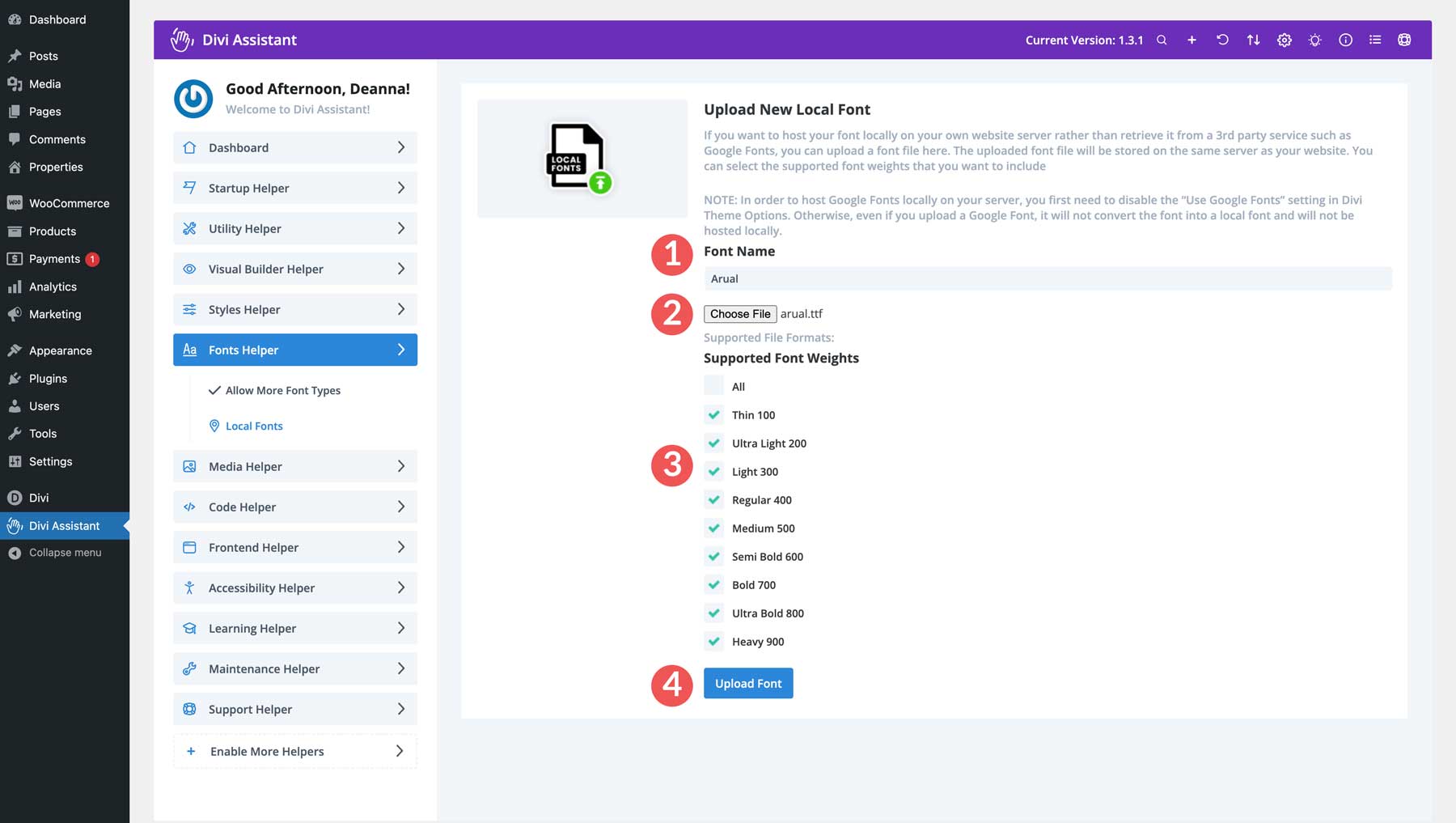
Quando a página abrir, dê um nome à sua fonte, carregue o arquivo da fonte do seu computador e atribua as espessuras de fonte suportadas. Por fim, clique no botão Carregar fonte .

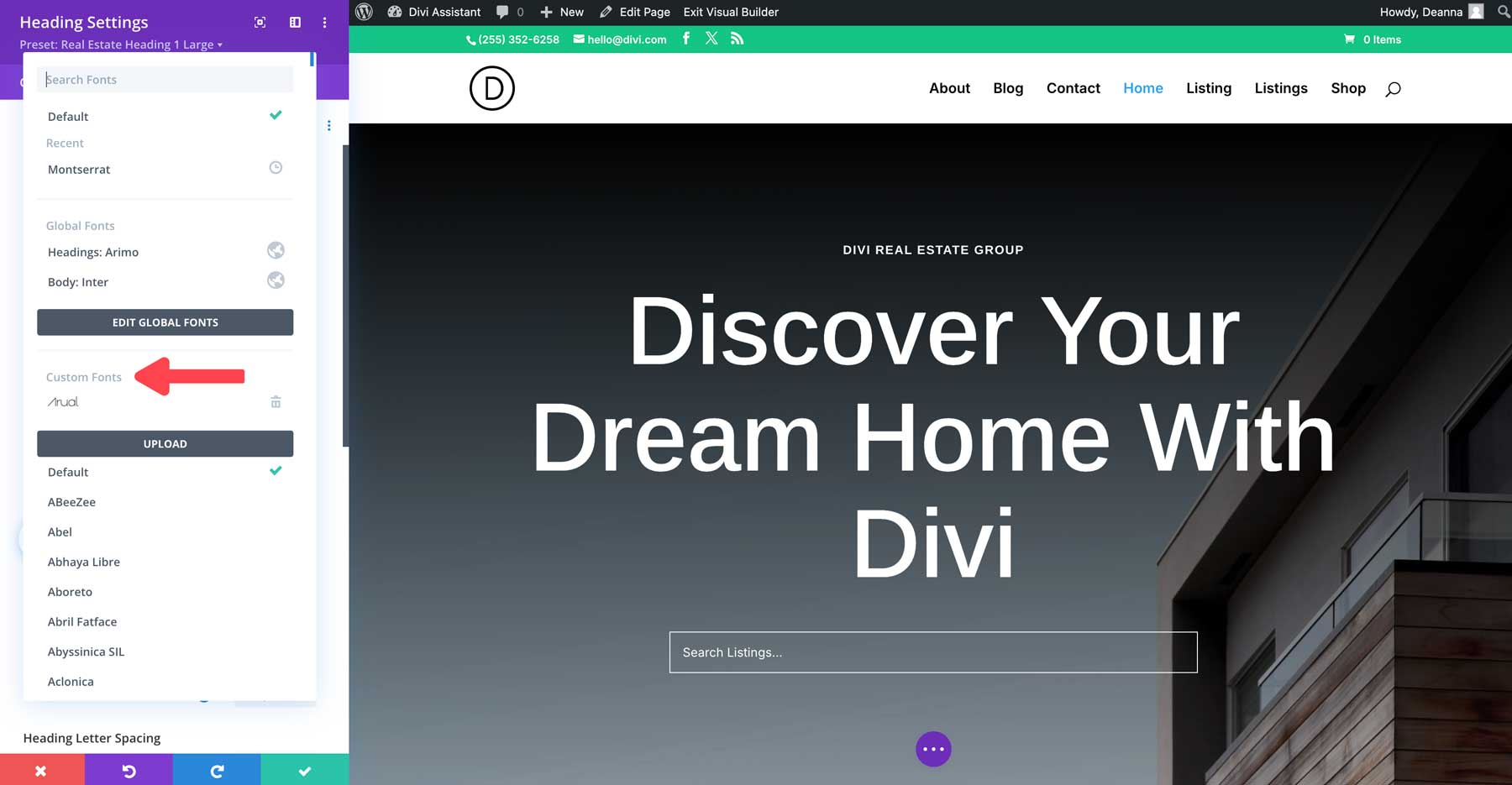
Abra o Visual Builder, edite um Módulo de Texto ou Título e sua nova fonte personalizada aparecerá nas configurações de design.

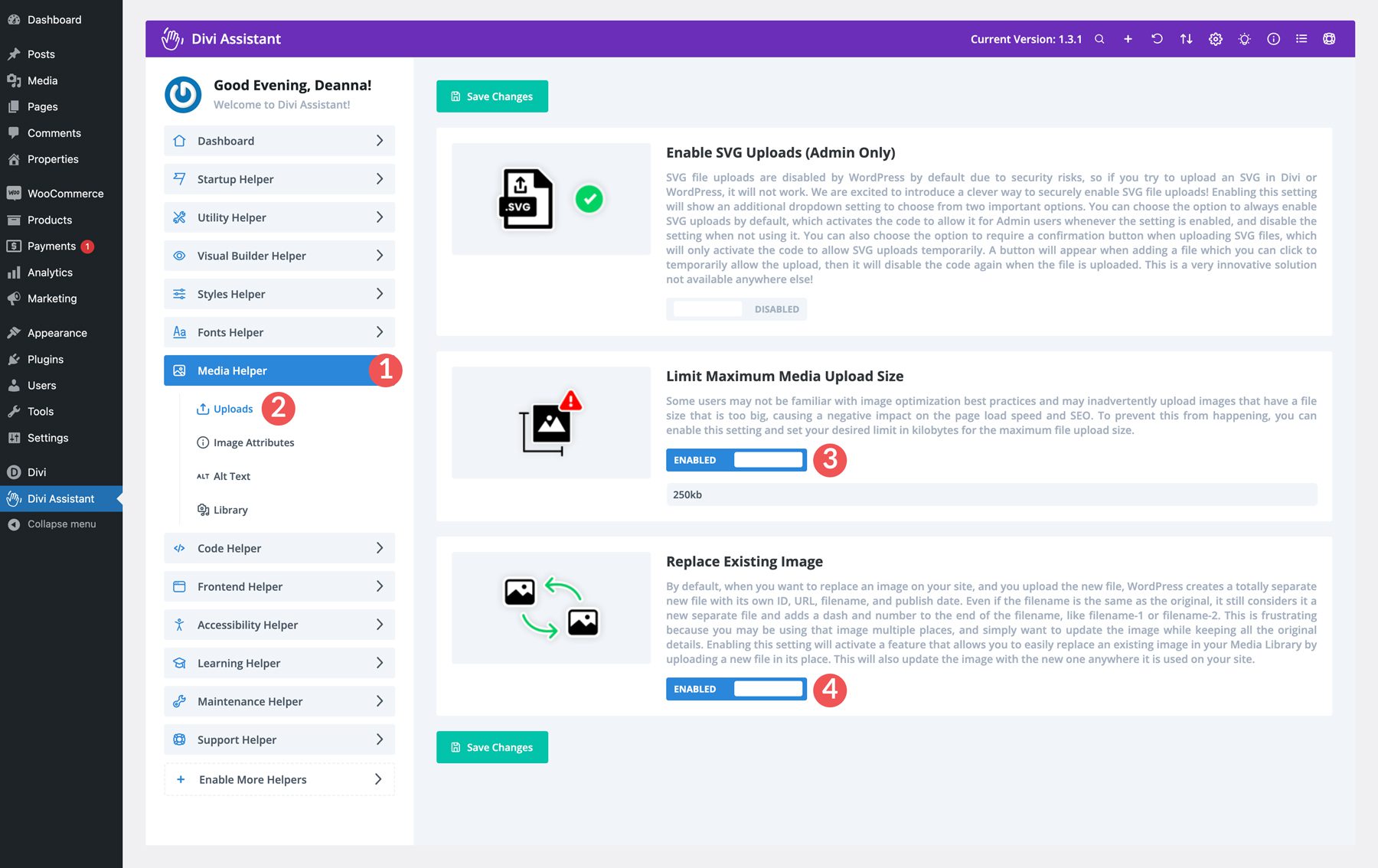
Garanta a otimização da imagem
O WordPress pode compactar imagens quando você as carrega em seu site. No entanto, a menos que você ajuste os parâmetros PHP para o tamanho máximo de upload, os usuários do seu site poderão fazer upload de imagens grandes que sobrecarregarão o seu site. Além disso, mecanismos de busca como o Google consideram a velocidade de carregamento da página um fator na forma como seu site aparece nas páginas de classificação dos mecanismos de busca (SERPs). É por isso que otimizar as imagens para manter seu tamanho baixo é importante. Claro, os plug-ins de otimização de imagem combatem isso, mas carregar seu site com plug-ins também prejudica seu site.
Felizmente, o Divi Assistant tem uma solução para isso. Ele permite que você controle o tamanho do upload de suas imagens, forçando os usuários do seu site a fazer upload de imagens otimizadas. Além disso, graças ao recurso de renomeação de imagens, você pode reduzir ao mínimo o número de imagens necessárias.
Na guia de mídia do Media Helper , você pode limitar o tamanho máximo de upload de mídia e substituir as imagens existentes em seu site, mantendo o nome do arquivo original. Selecione o link de uploads e ative esses dois recursos. Dessa forma, você dará um passo crítico para limitar o inchaço em seu site.

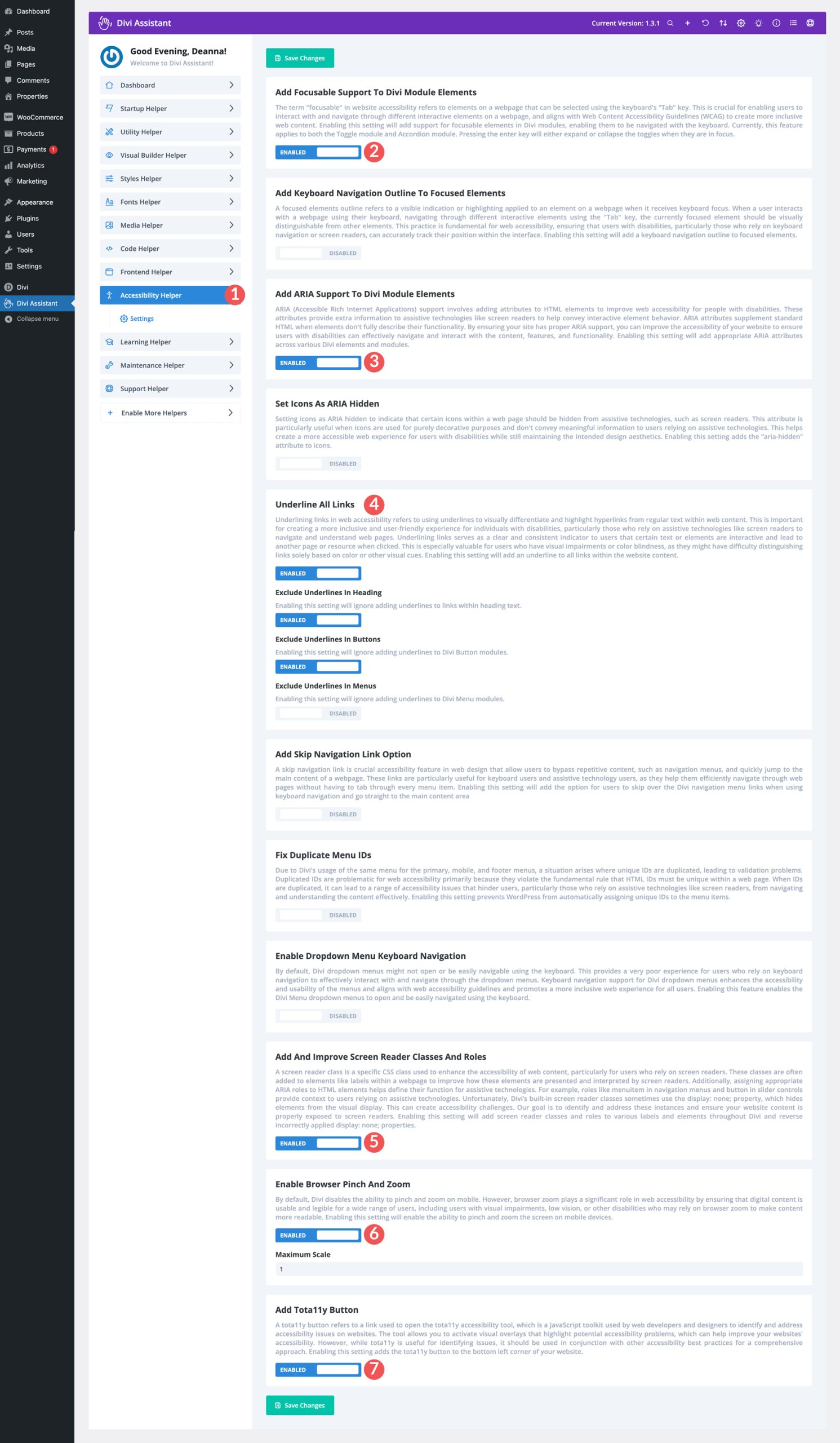
Torne o Divi mais acessível
Uma das coisas mais importantes que você pode fazer ao construir um site é garantir que ele seja acessível a todos. Imagine se você não pudesse ler um cardápio ou usar um site porque era muito difícil. Um site acessível significa que todos podem utilizá-lo, independentemente de suas habilidades. Sites acessíveis costumam ser mais fáceis de usar por todos, proporcionando uma melhor experiência do usuário e mais visitantes.
O Divi Assistant entende isso e inclui diversos recursos de acessibilidade para o Divi. Com suporte para aplicativos ricos de Internet acessíveis (ARIA), suporte focalizável para Módulos Divi e elementos de destaque de navegação pelo teclado, você pode garantir que seu site seja acessível para qualquer pessoa que acessar ele.
Para ativar os recursos de acessibilidade, navegue até a guia do menu Acessibilidade no painel do Divi Assistant. Algumas configurações que você deve ativar estão destacadas na captura de tela abaixo:

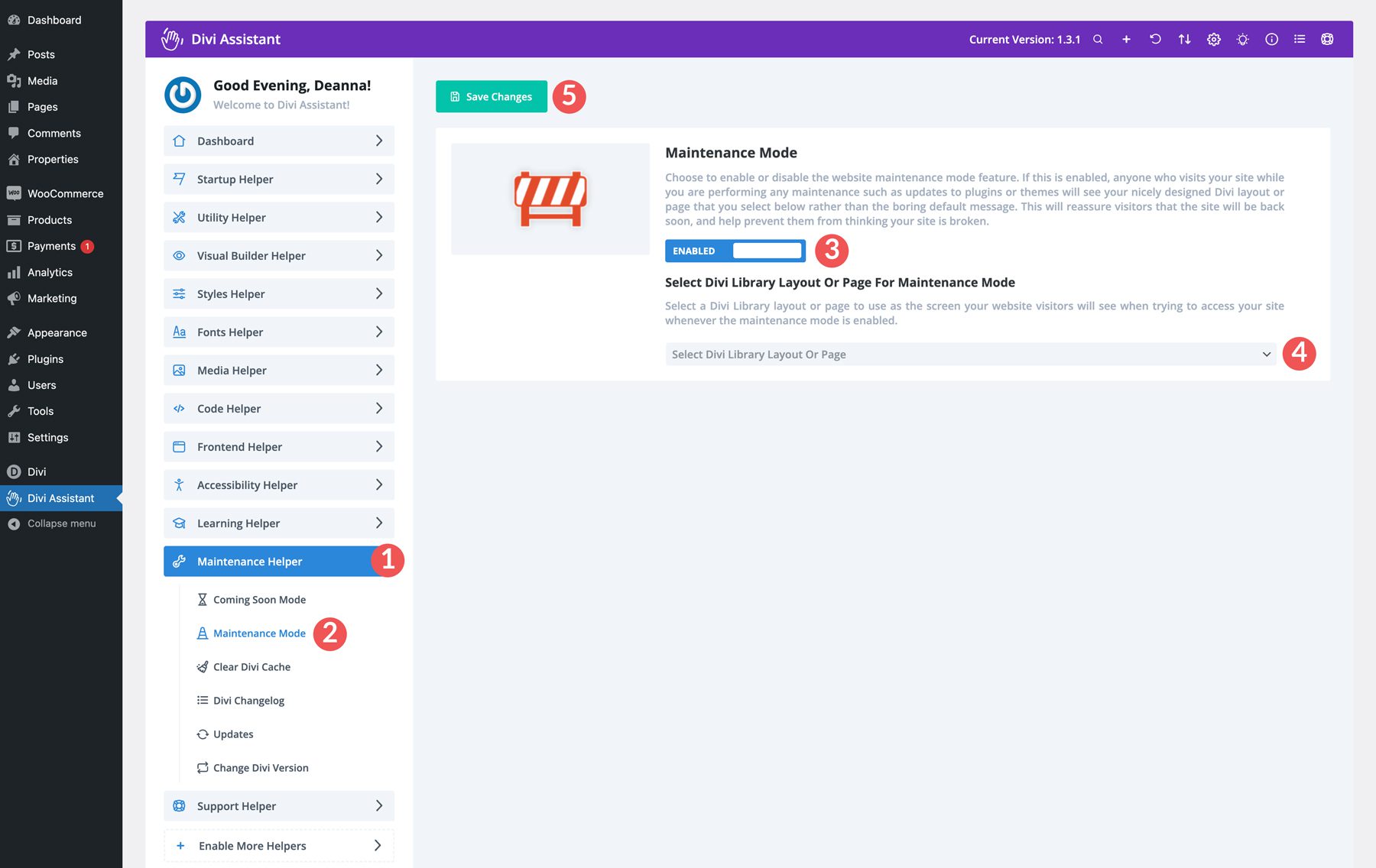
Ativar modo de manutenção
Ao trabalhar em seu site sem o modo de manutenção ativado, você corre o risco de perder visitantes que acessam seu site. Ao atualizar plug-ins e temas, é uma boa prática fornecer aos visitantes do seu site uma mensagem personalizada em vez da mensagem padrão do WordPress. O Divi Assistant permite que você use uma página ou layout da Biblioteca Divi personalizado para suas mensagens. É uma ótima maneira de fornecer informações sobre o seu site enquanto você realiza atualizações críticas ou faz alterações no conteúdo.
Para ativar o modo de manutenção, navegue até a guia do menu Maintenance Helper . A partir daí, selecione Modo de manutenção . Alterne a opção do modo de manutenção para Ativado . Por fim, selecione a página ou layout da Biblioteca Divi que deseja exibir e clique no botão Salvar alterações .

Quanto custa o Divi Assistant?

O Divi Assistant está disponível no Divi Marketplace por US$ 69. O preço inclui uso ilimitado do site, para que você possa usá-lo em qualquer site Divi de sua propriedade! Você pode facilmente configurar um plano para todas as suas configurações e exportá-las para outros sites. O Divi Assistant também vem com um ano de suporte e atualizações, garantindo que você terá a versão mais recente do software e respostas para todas as suas perguntas quando necessário. Se não estiver totalmente satisfeito com sua compra, você pode solicitar um reembolso total por 30 dias após a compra.
Obtenha o Assistente Divi
Conclusão
Divi Assistant é um plugin obrigatório para qualquer pessoa que usa o Divi Theme. Ele oferece um conjunto abrangente de ferramentas que agilizam seu fluxo de trabalho, aprimoram a acessibilidade e melhoram a manutenção geral do site. Divi Assistant é a solução perfeita para personalizar sua experiência Divi e criar sites excepcionais, desde a automatização de tarefas repetitivas até o fornecimento de recursos utilitários essenciais.
Com sua interface amigável e recursos abrangentes, o Divi Assistant é um recurso valioso para usuários Divi de todos os níveis. Ao incorporar o Divi Assistant ao seu fluxo de trabalho, você pode economizar tempo, reduzir frustrações e criar sites acessíveis e eficientes. Experimente!
