Destaque do produto Divi: Divi Block
Publicados: 2023-05-29Divi Block é uma ferramenta online para misturar e combinar blocos pré-fabricados. Ele simplifica o design do layout e fornece um arquivo para carregar e personalizar ainda mais. Nesta postagem, veremos o Divi Block para ver o que ele pode fazer para ajudá-lo a decidir se é a ferramenta de construção Divi certa para suas necessidades.
- 1 O que é Bloco Divi
- Ferramenta on-line 2 Divi Block
- 2.1 Menu de Página
- 2.2 Menu de Blocos
- 2.3 Área de Edição
- 2.4 Esquema de Cores
- 3 Projetando um Layout com Divi Block
- 3.1 Cabeçalho
- 3.2 Página inicial
- 3.3 Rodapé
- 4 Onde obter o bloco Divi
- 5 pensamentos finais
O que é Bloco Divi
Divi Block é uma ferramenta online de arrastar e soltar que permite criar layouts com cerca de 480 blocos pré-concebidos. Depois de criar o layout, você pode baixá-lo como um arquivo JSON e carregá-lo em qualquer site da Divi.
Bloco Divi inclui:
- Construtor de cabeçalho
- Construtor de layout
- Construtor de Rodapé
- Títulos de seção
- Projetos de módulos especiais
- Versões claras e escuras
- Esquema de cores
Você pode visualizar seus layouts em um site Divi real.
Ferramenta on-line Divi Block
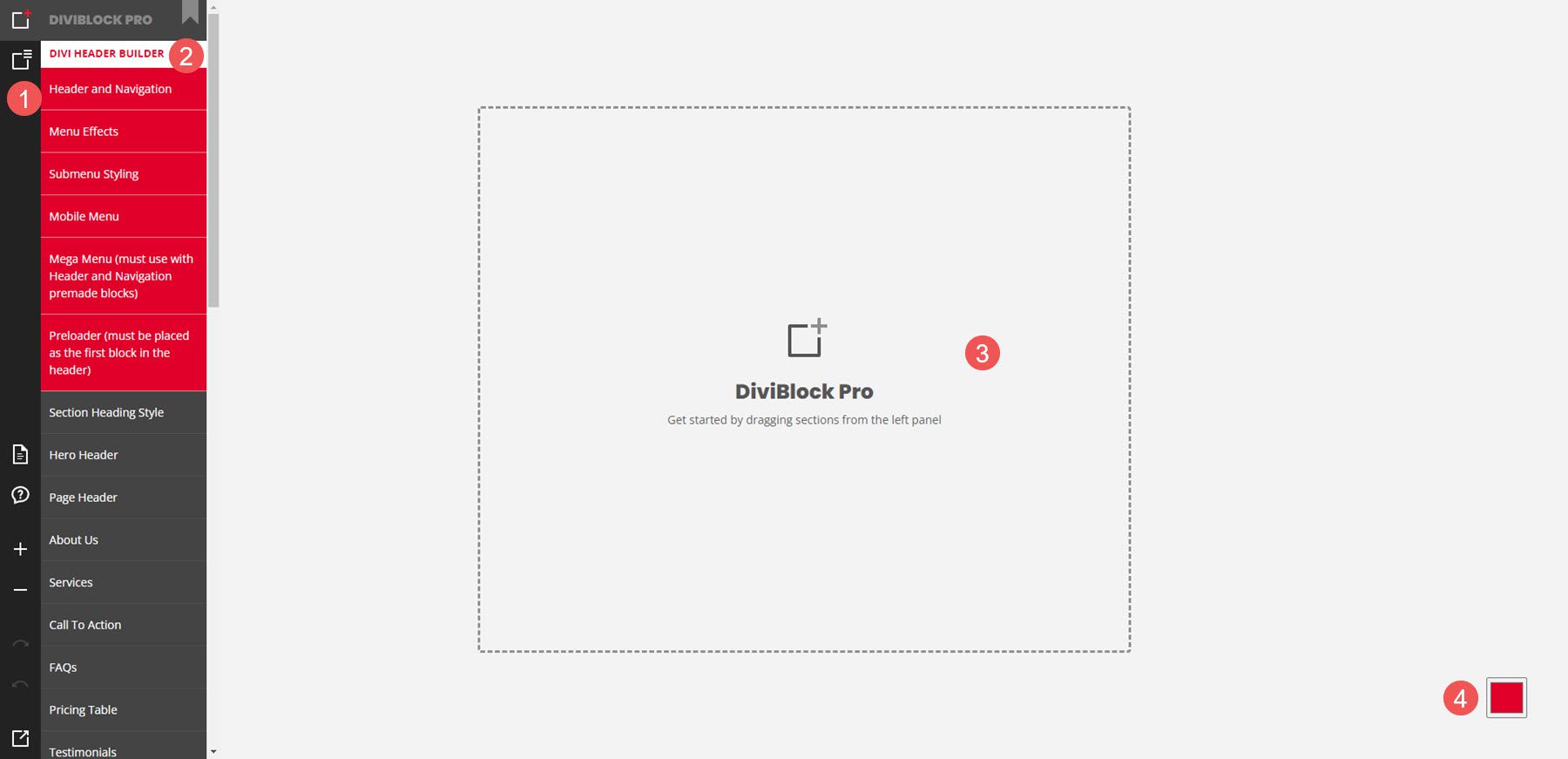
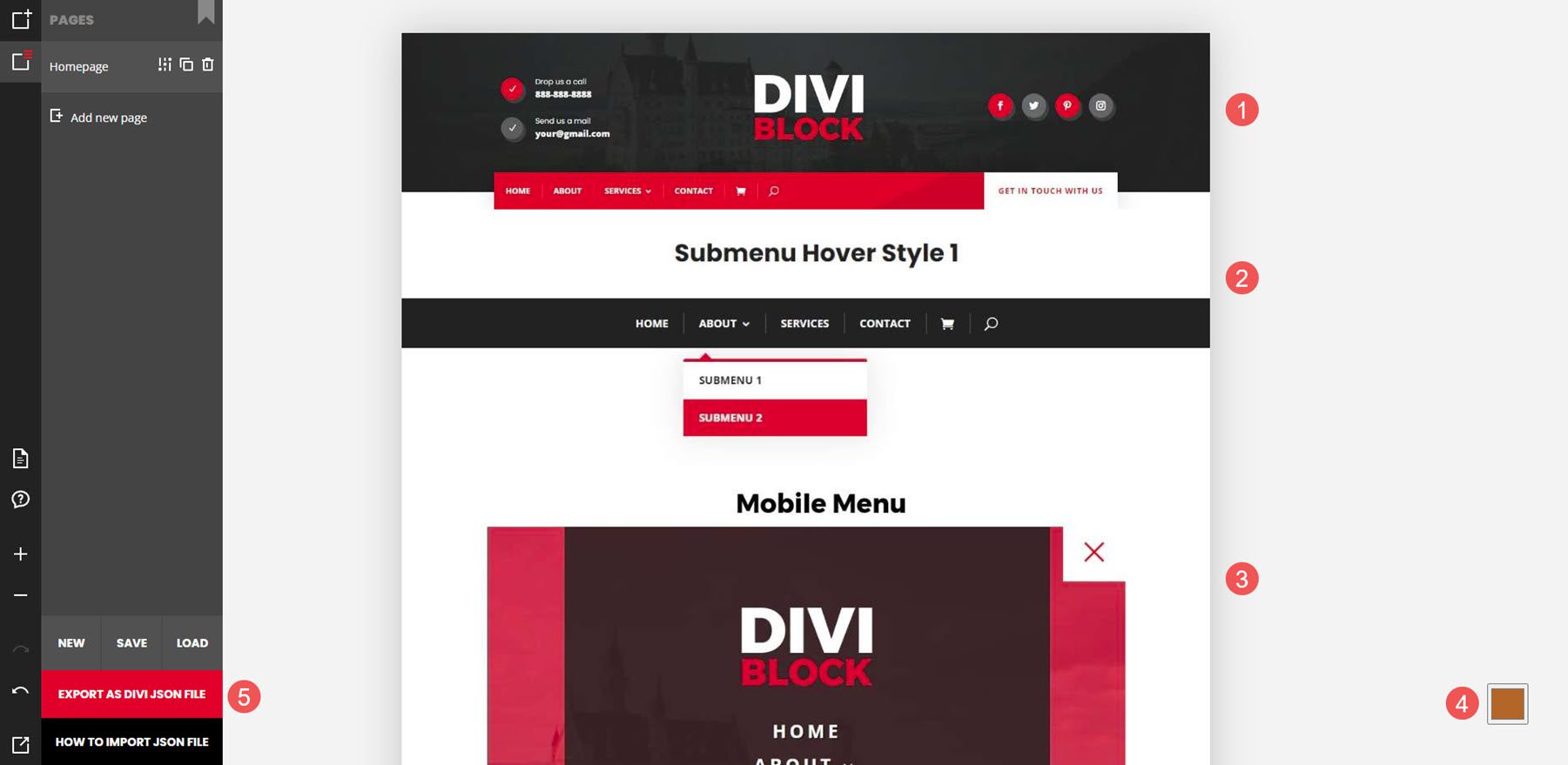
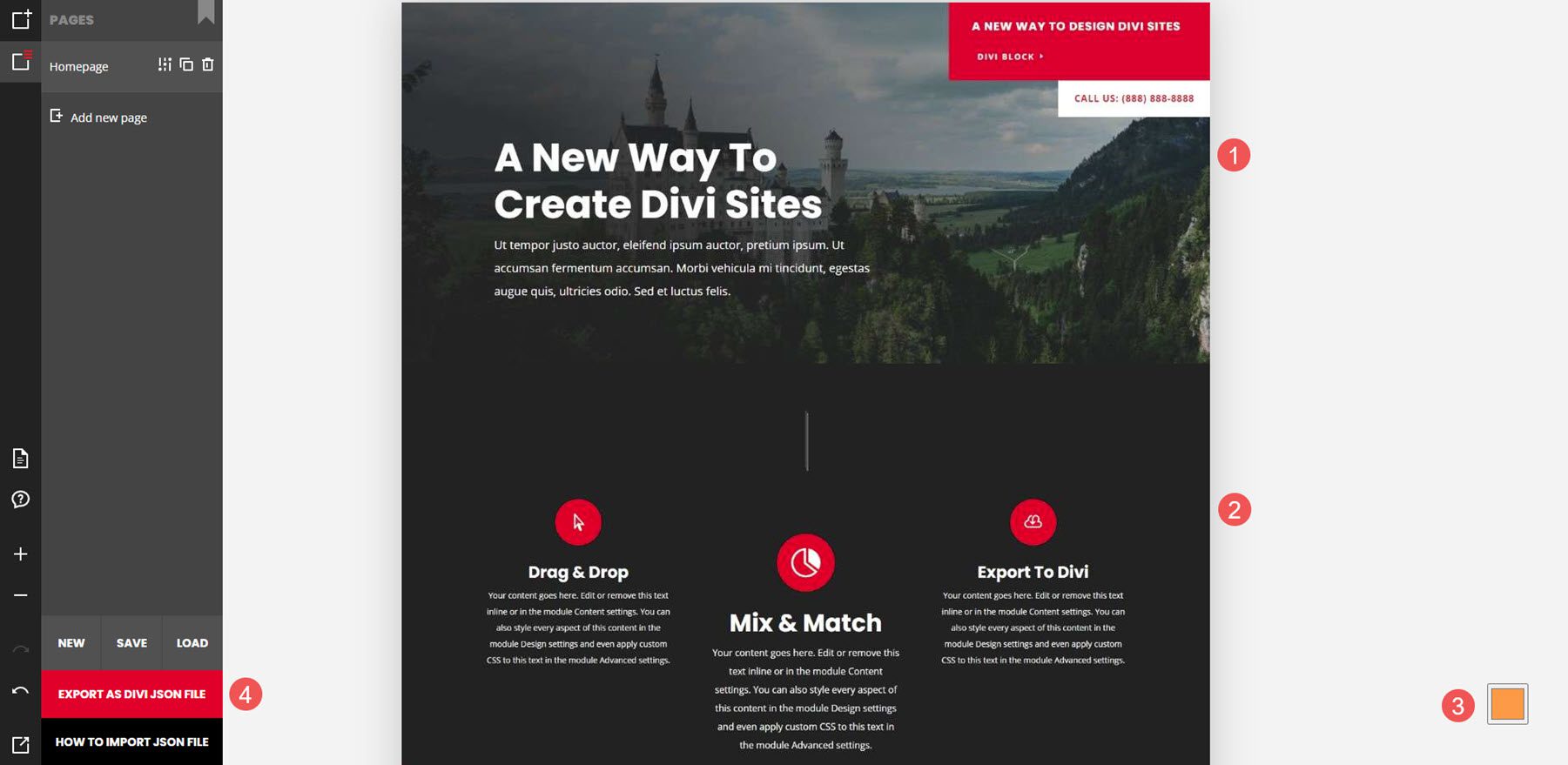
O layout Divi Block inclui 4 áreas. Eu os nomeei por sua função:
- Menu de página – o primeiro menu permite adicionar e editar blocos, gerenciar páginas, exportar para Divi, ver a documentação, ver o fórum de suporte, aumentar e diminuir o zoom, desfazer e refazer e visualizar a página em um site Divi ao vivo.
- Menu de bloqueio – o segundo menu é aberto quando você passa o mouse sobre ele. Inclui todos os blocos que você pode adicionar à sua página. Clicar em um dos blocos abre um submenu com todos os designs desse bloco.
- Área de edição – esta é a tela para a qual você arrastará os blocos e os organizará na ordem que desejar.
- Esquema de cores – este é o seletor de cores para alterar o esquema de cores do layout.

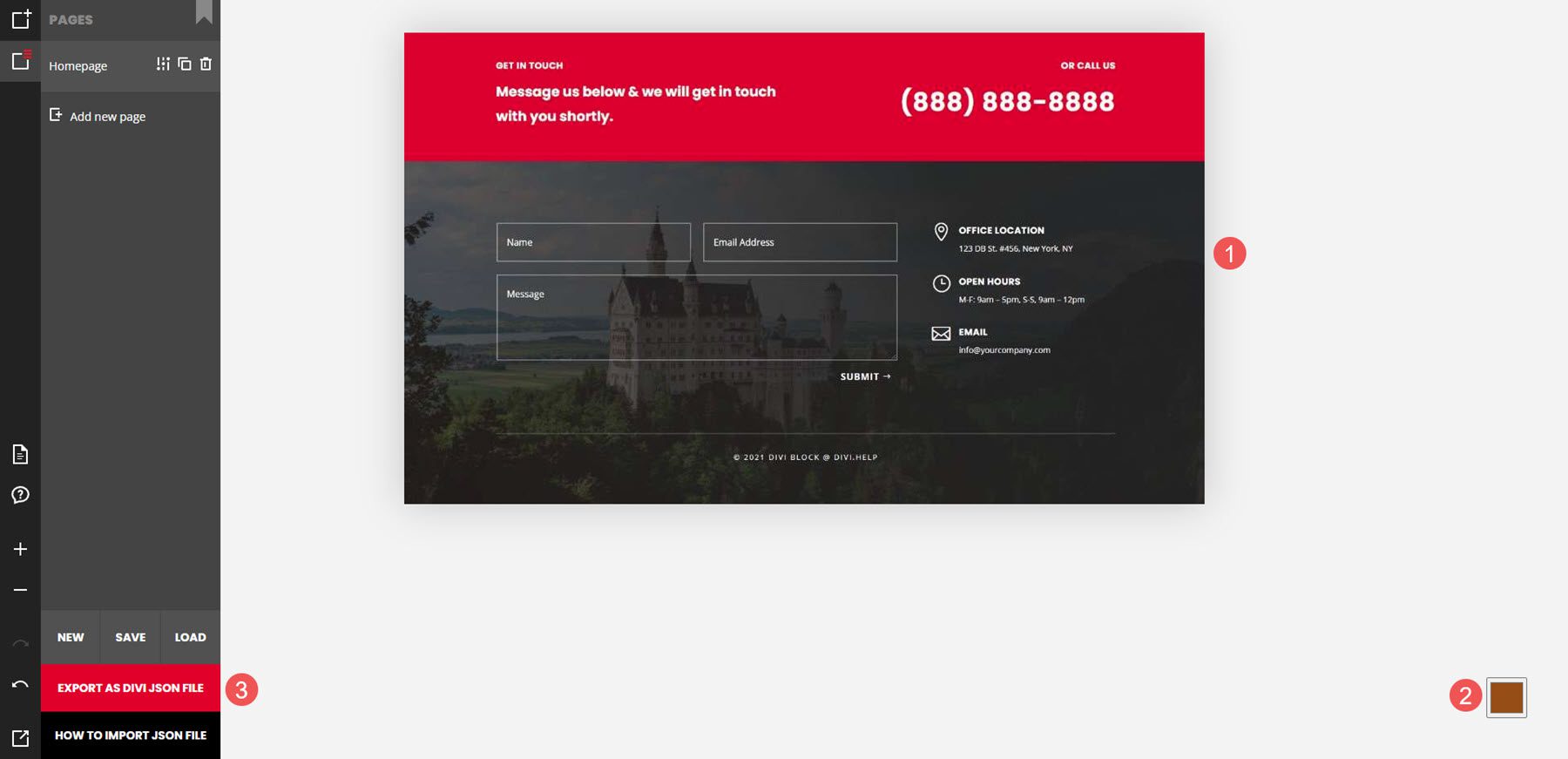
Menu da Página
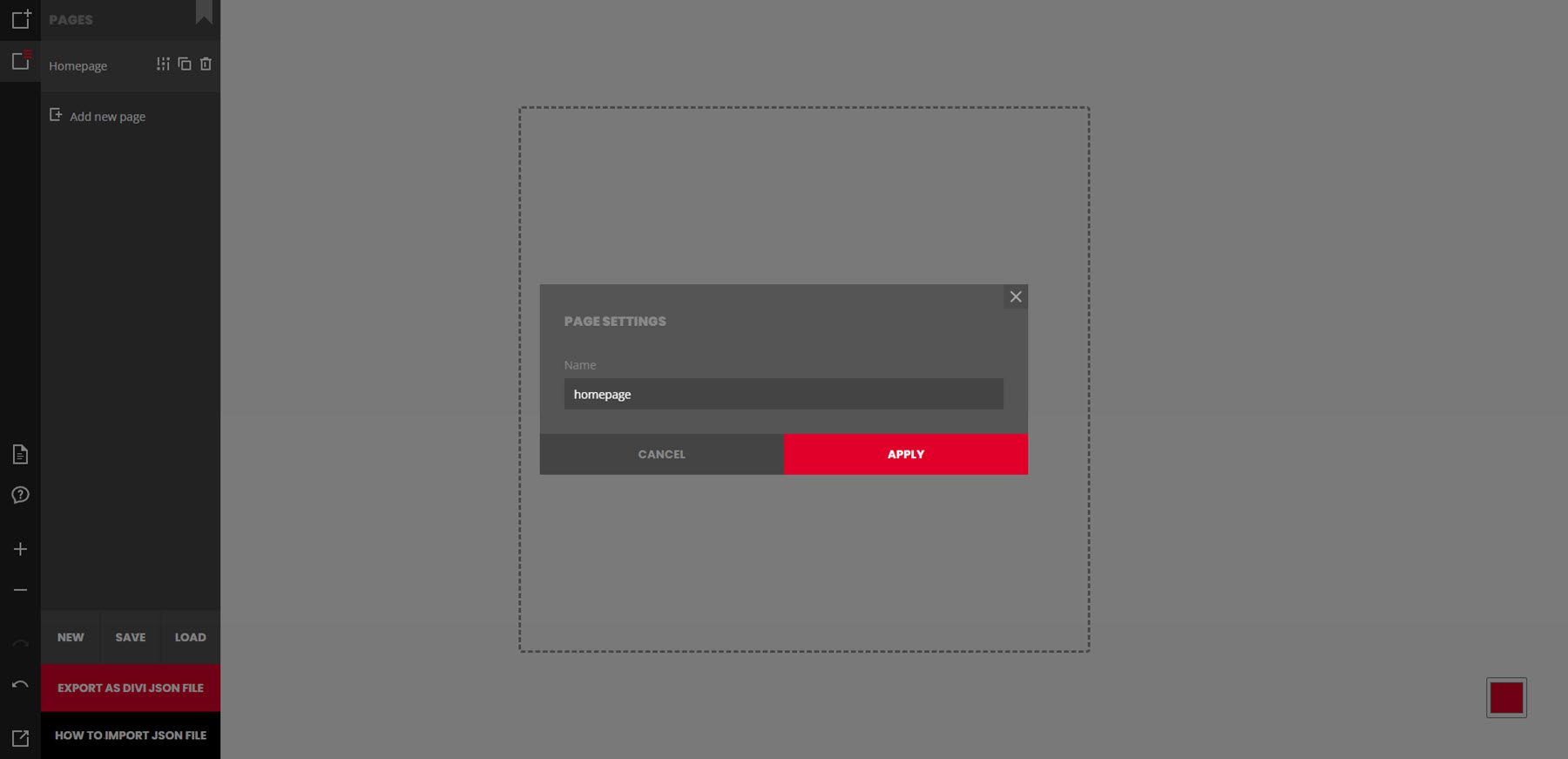
O primeiro menu controla as páginas. Aqui, você pode editar e exportar a página, criar novas páginas, salvar seu trabalho, carregar uma página, etc. Ao salvar seu trabalho, ele baixará um arquivo para seu computador. Você pode carregar este arquivo para continuar de onde parou. Você também pode visualizar e exportar o layout aqui.
No exemplo abaixo, cliquei no ícone Gerenciar páginas e exportar para Divi e selecionei para editar as configurações da página. Abriu um modal onde posso inserir um título e aplicá-lo à nova página.

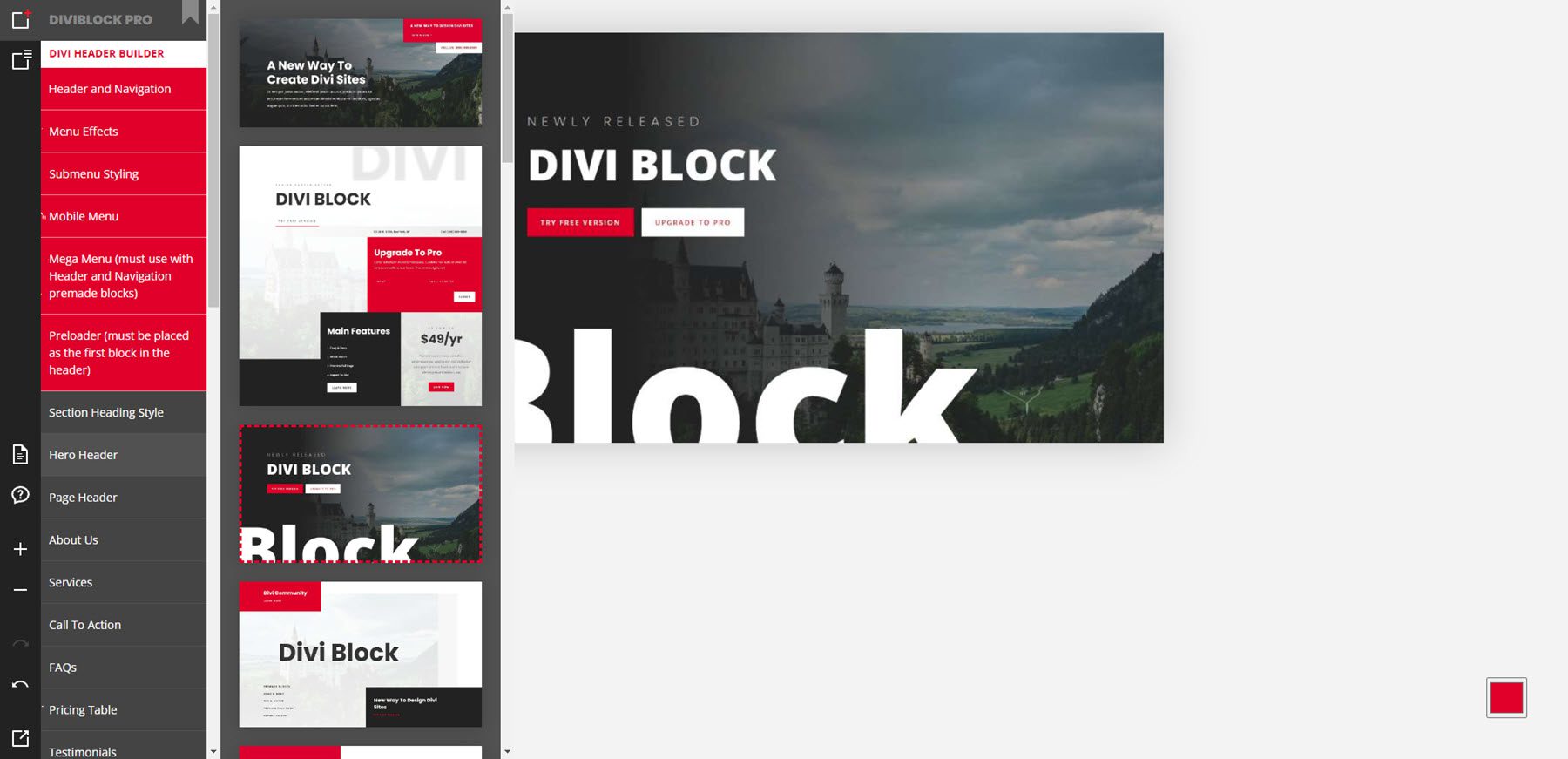
Bloquear menu
O menu de blocos inclui todos os blocos e elementos que você pode adicionar à página. Passe o mouse sobre qualquer elemento para ver todos os designs desse elemento. Inclui cabeçalhos, layouts de página, rodapés e módulos personalizados. Muitos deles incluem recursos adicionados sem plug-ins. Clique no elemento para adicioná-lo à página. No exemplo abaixo, selecionei para ver os cabeçalhos dos heróis. Cliquei no terceiro cabeçalho do herói e o adicionei à página.

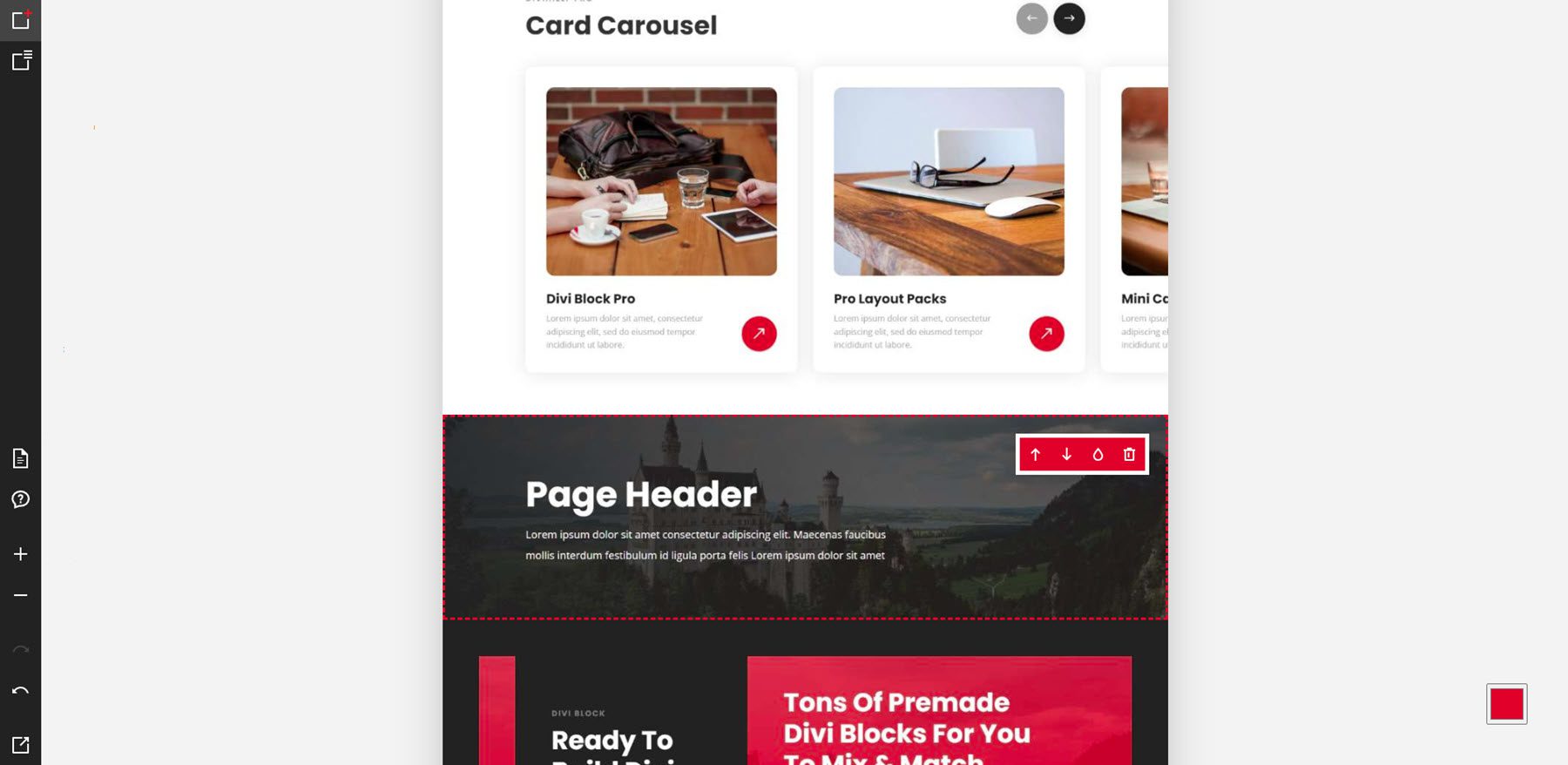
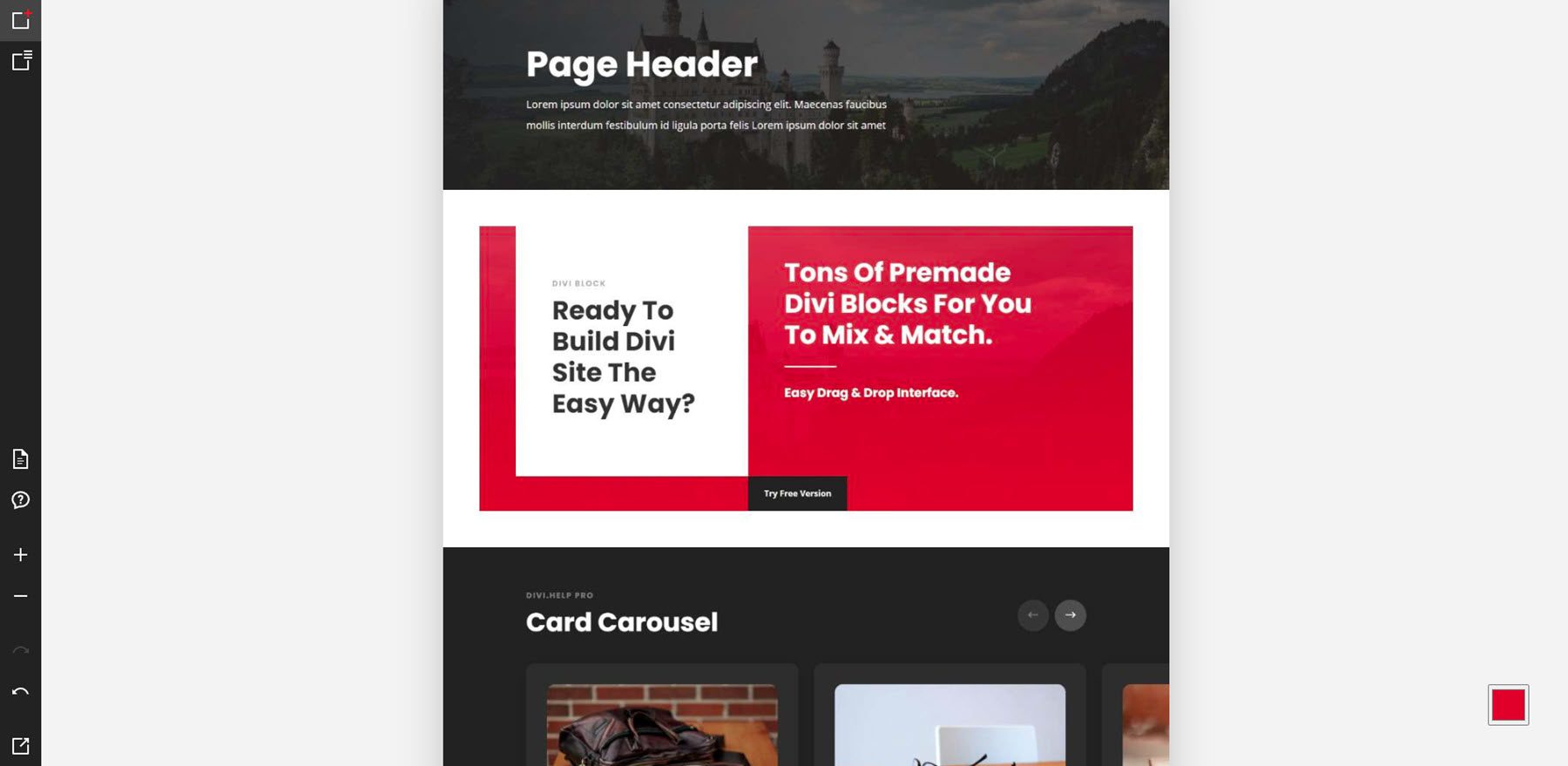
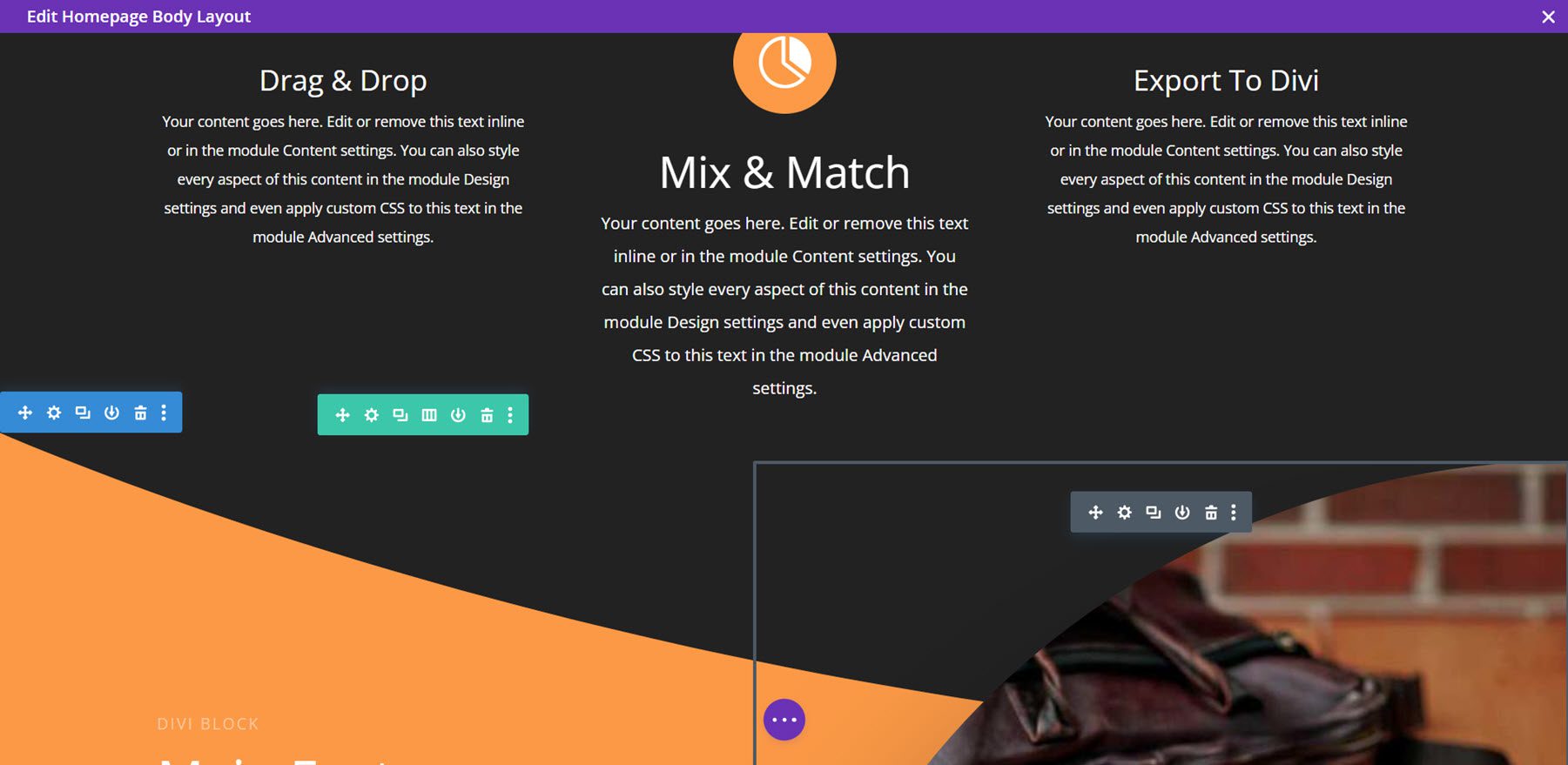
Área de edição
Quando você clica em qualquer um dos blocos, eles são adicionados à área de edição. Você pode então editar o layout ainda mais. Passar o mouse sobre um bloco mostra uma pequena janela com algumas ferramentas de edição. Você pode mover o bloco para cima ou para baixo, alterá-lo para uma versão clara ou escura do bloco e excluir o bloco do layout. Você não pode fazer alterações nos layouts, como cores, texto, etc. Essas alterações serão mostradas na visualização e no layout do seu site.
Para este exemplo, adicionei três blocos: um carrossel de cartão, um cabeçalho de página e um CTA. Eles foram colocados na página na ordem em que os selecionei.

Exemplos de construtor de cabeçalho
Neste exemplo, movi os blocos para locais diferentes no layout. Eu também mudei dois dos blocos. O CTA agora está claro e o carrossel de cartões agora está escuro. Os blocos se moveram e mudaram extremamente rápido. Não precisei esperar para ver o novo layout.

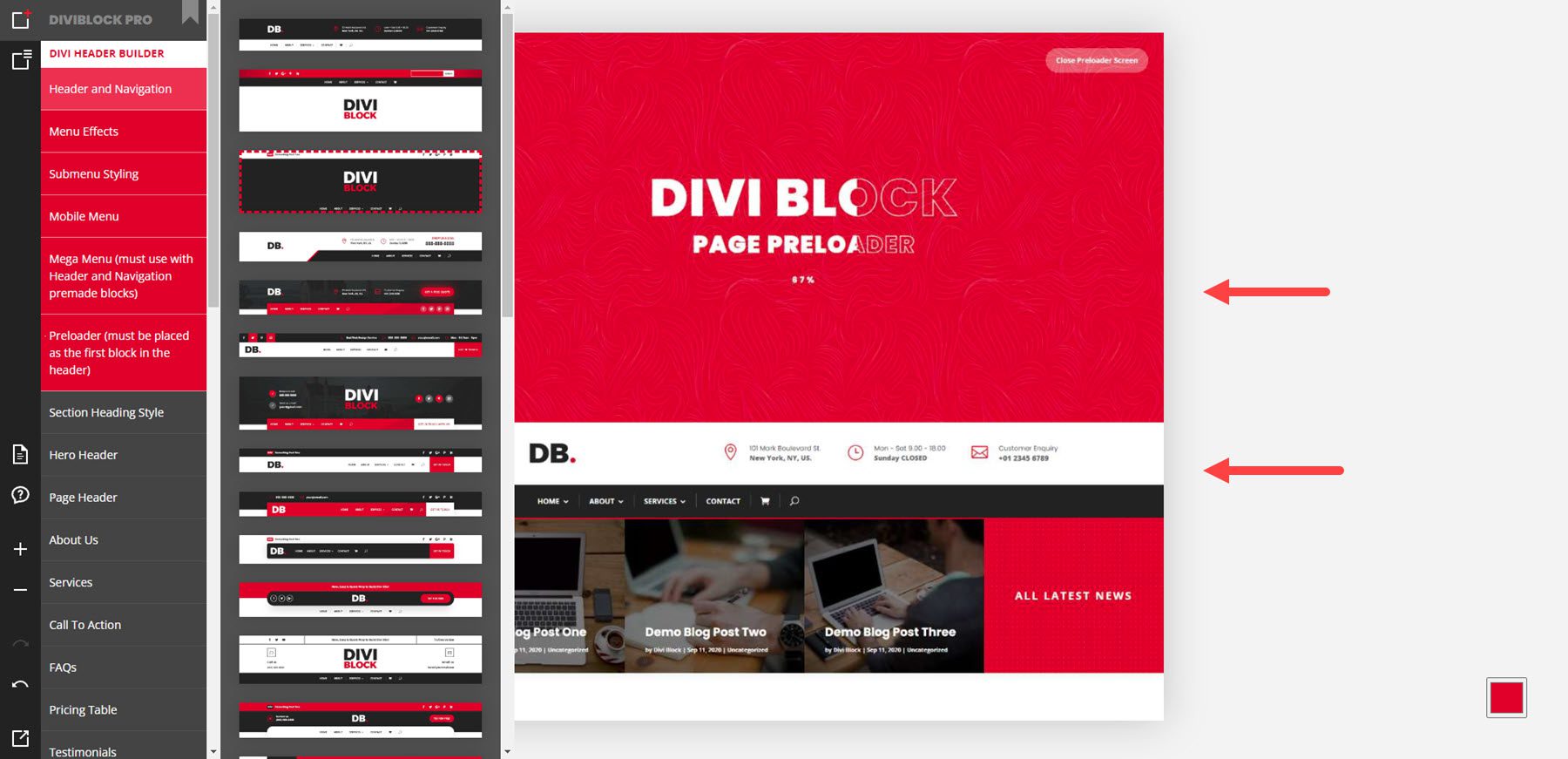
O construtor de cabeçalho tem 6 opções que incluem cabeçalhos pré-fabricados, efeitos, submenus, menus móveis, mega menus e pré-carregadores. Os efeitos aparecem nas visualizações quando você passa o mouse sobre eles. Neste exemplo, estou passando o mouse sobre as opções Cabeçalho e Navegação, que incluem os cabeçalhos pré-criados. Adicionei um pré-carregador e um mega menu ao layout.

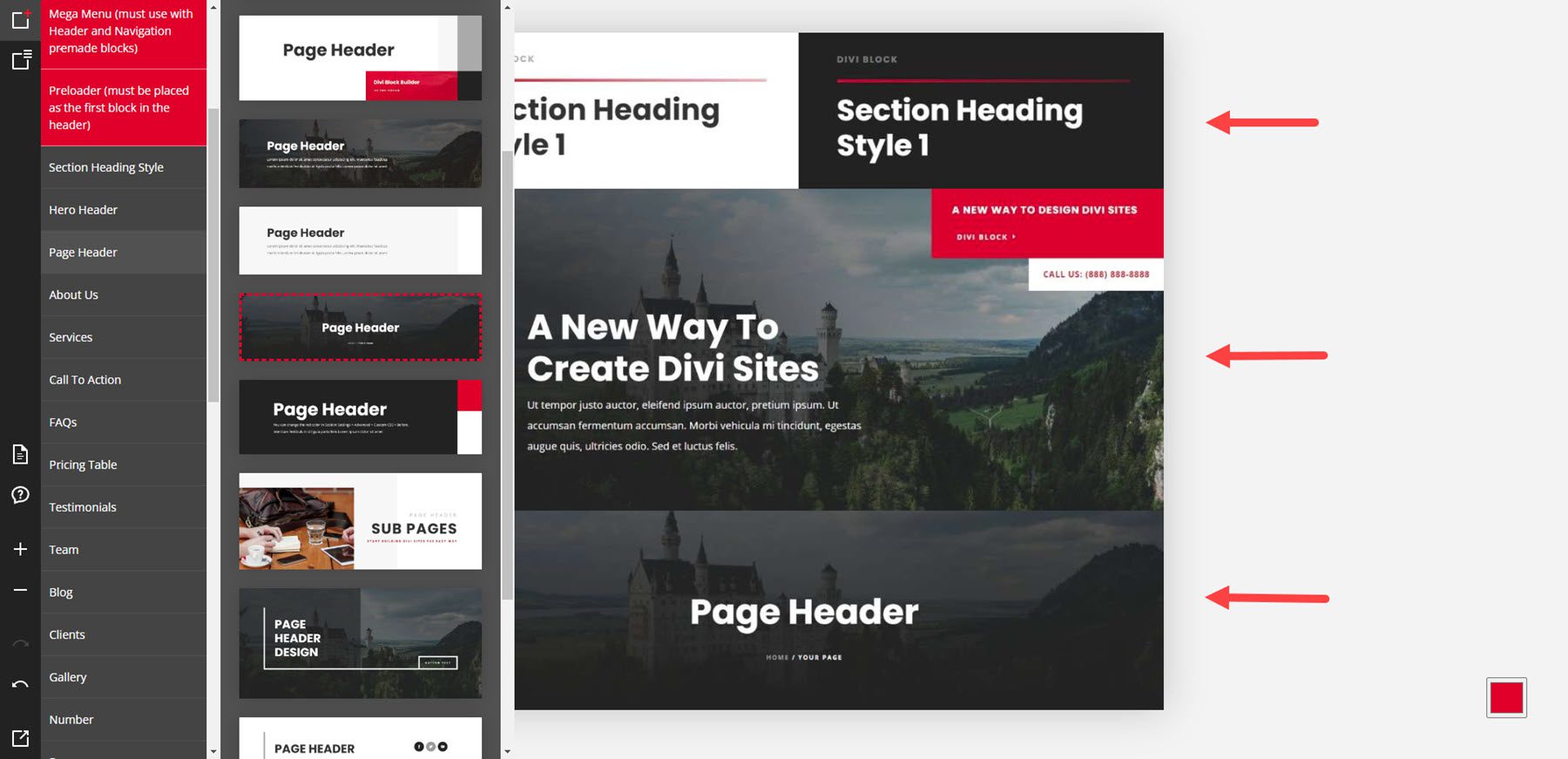
Exemplos de layout
Os layouts incluem seções de heróis, cabeçalhos, páginas sobre nós, serviços, CTAs, perguntas frequentes, tabelas de preços, depoimentos, membros da equipe, blogs, clientes, galerias, números, processos, portfólios, formulários de e-mail, formulários de contato e rodapés. O exemplo abaixo mostra um cabeçalho de seção, um cabeçalho de herói e um cabeçalho de página.

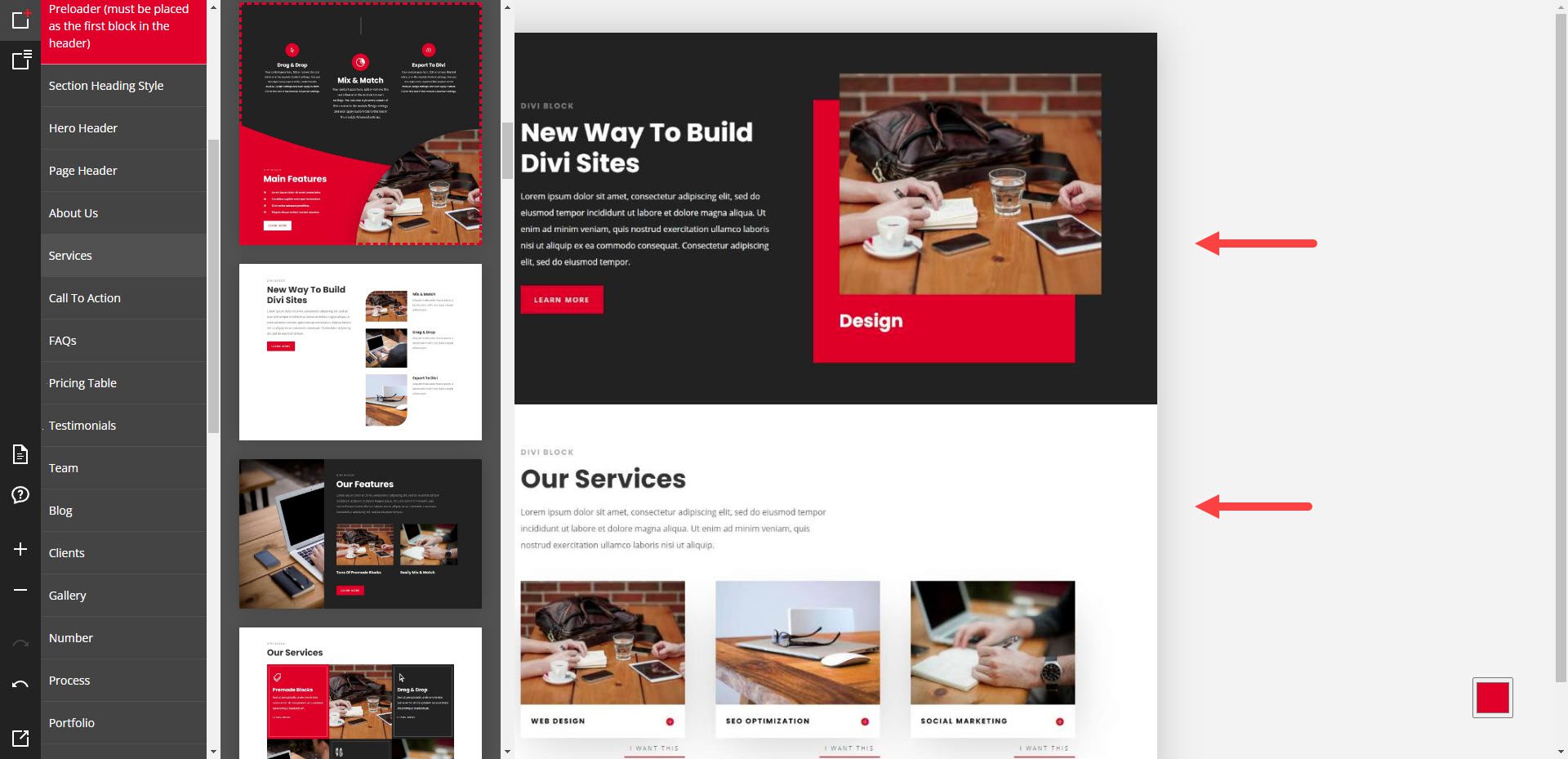
Este exemplo mostra seções para Sobre nós e Serviços.

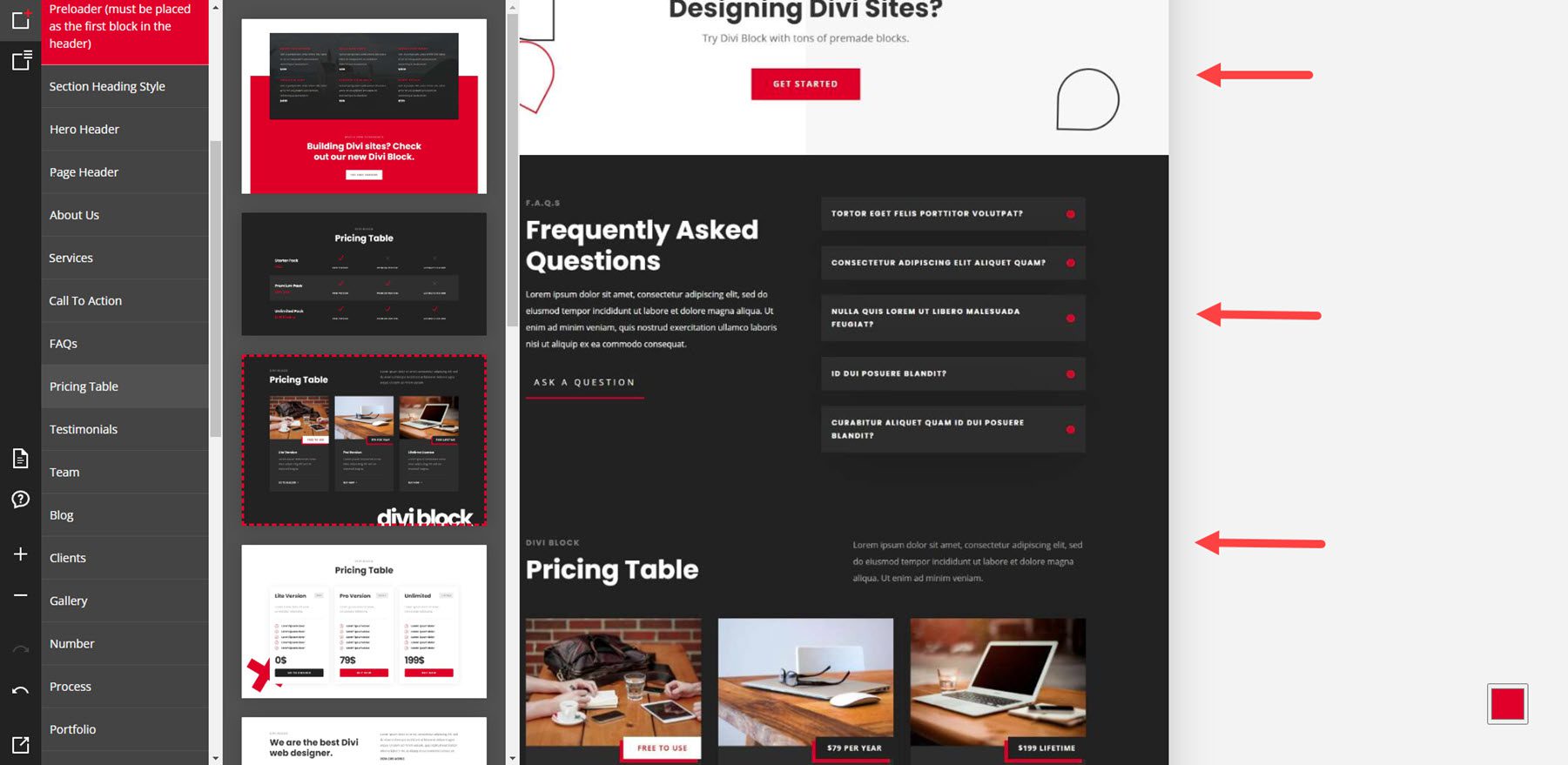
Este exemplo mostra um CTA, um FAQ e uma tabela de preços.

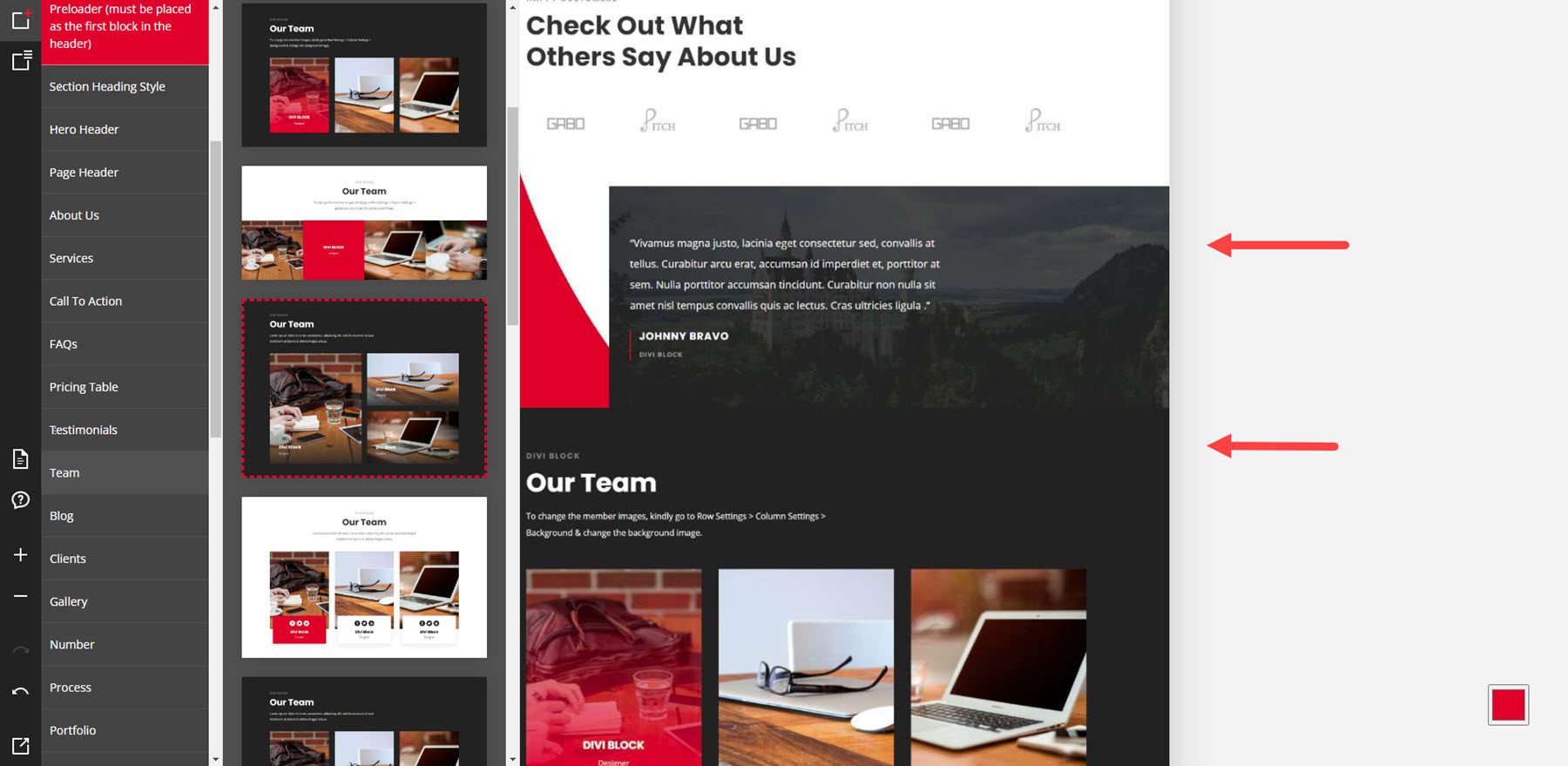
Aqui estão exemplos de um depoimento e um layout de equipe.

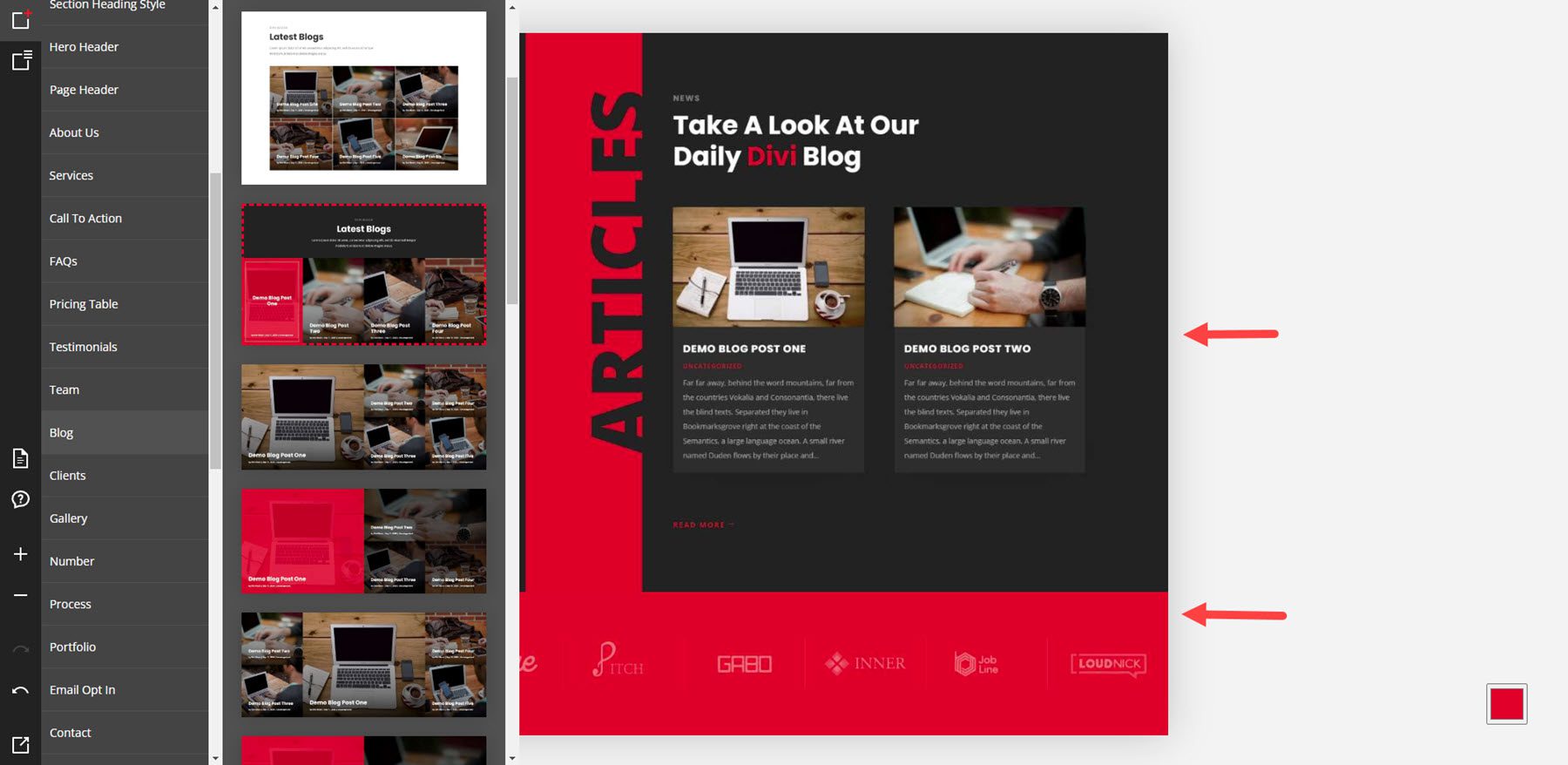
Este mostra um layout de blog e logotipos de clientes.

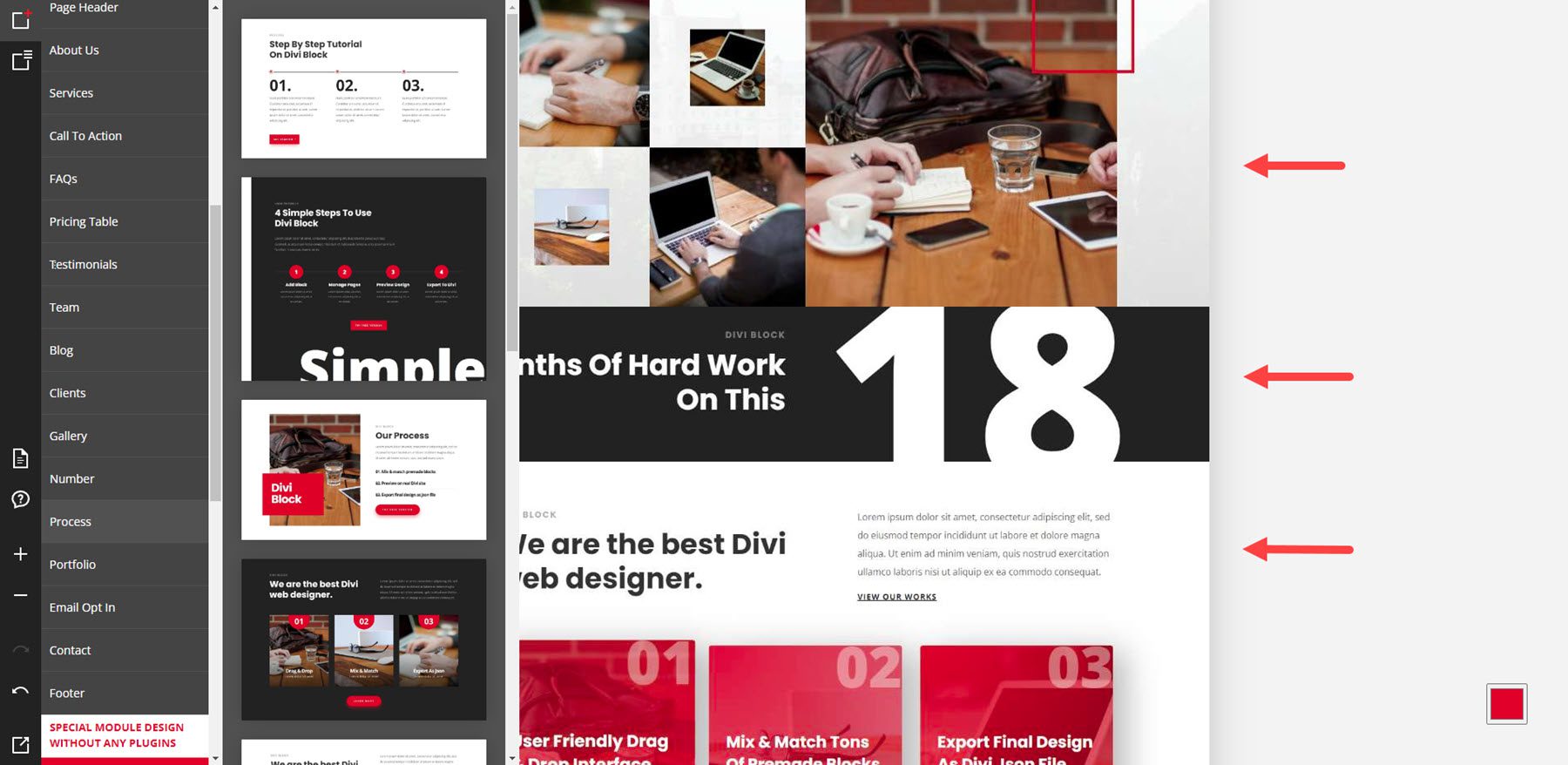
Este exemplo mostra uma galeria, uma seção de número e uma seção de processo, que mostra as etapas de um processo.

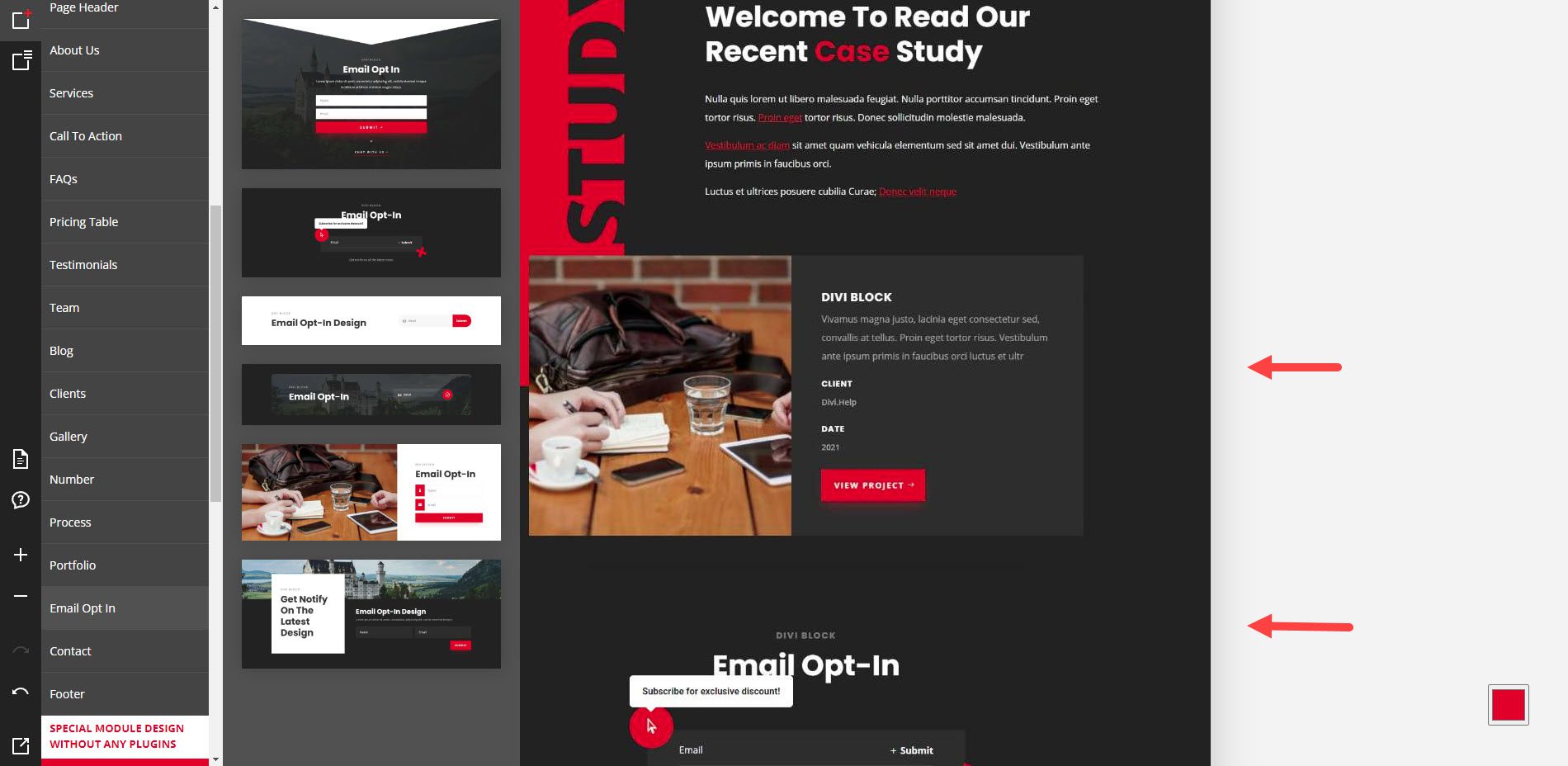
Aqui estão exemplos de um portfólio e um formulário de inscrição por e-mail.

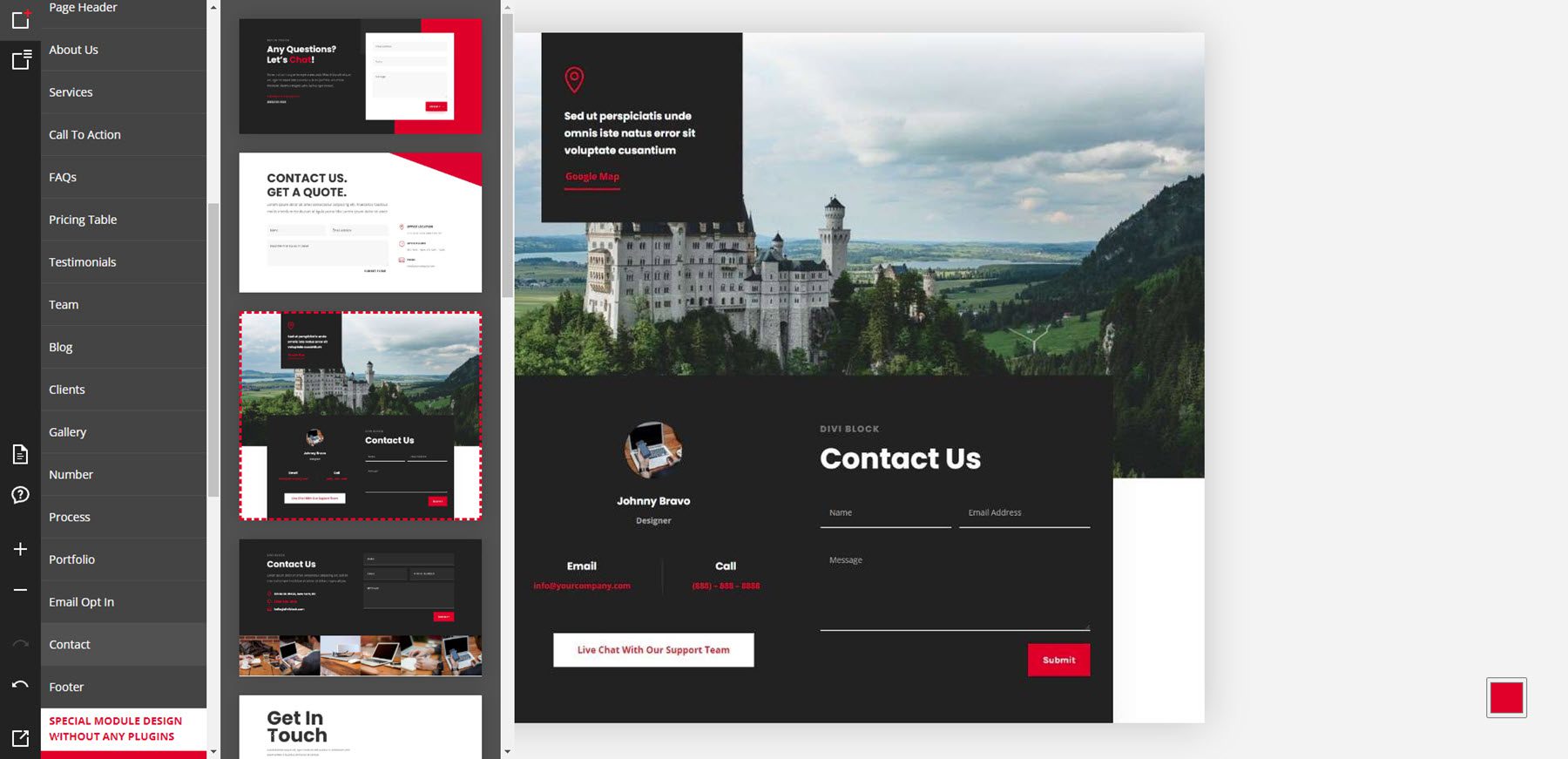
Este exemplo mostra um formulário de contato.

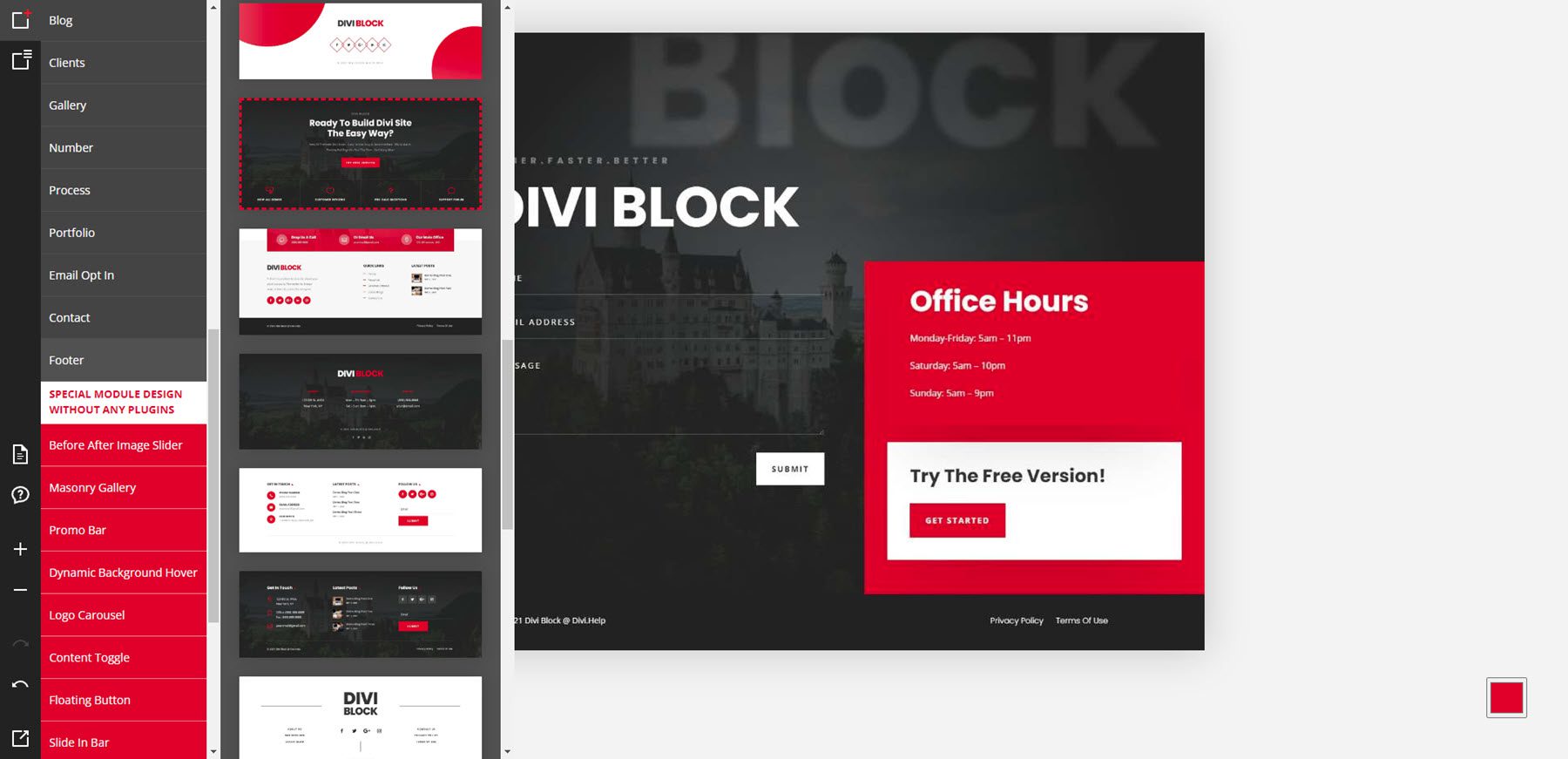
Este exemplo mostra um rodapé.

Exemplos de design de módulo especial
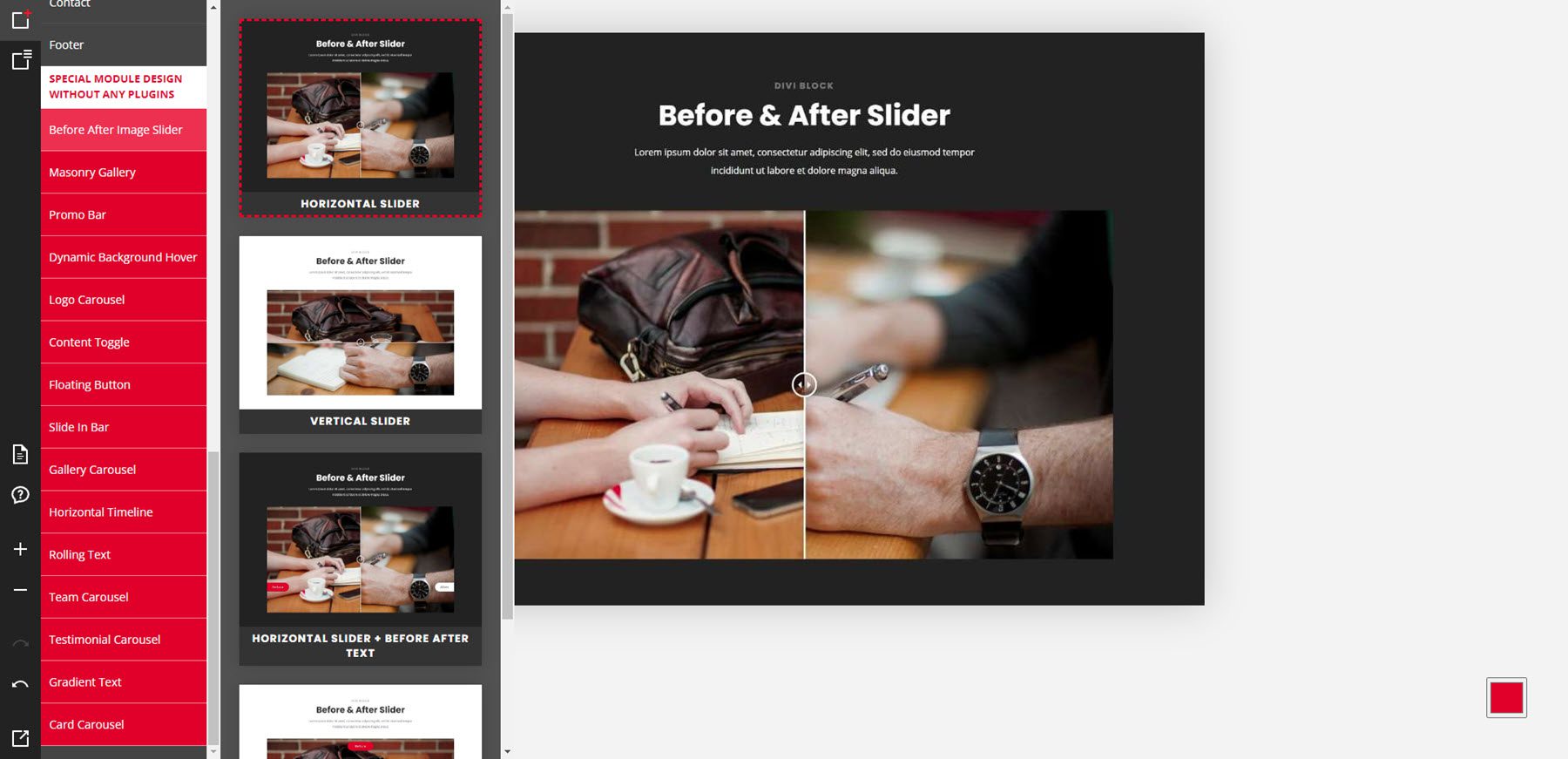
A última parte dos layouts inclui módulos especiais que adicionam recursos sem o uso de plugins. Alguns deles são vistos em outros layouts, mas vou mostrar alguns deles. Este mostra as opções do controle deslizante antes e depois.


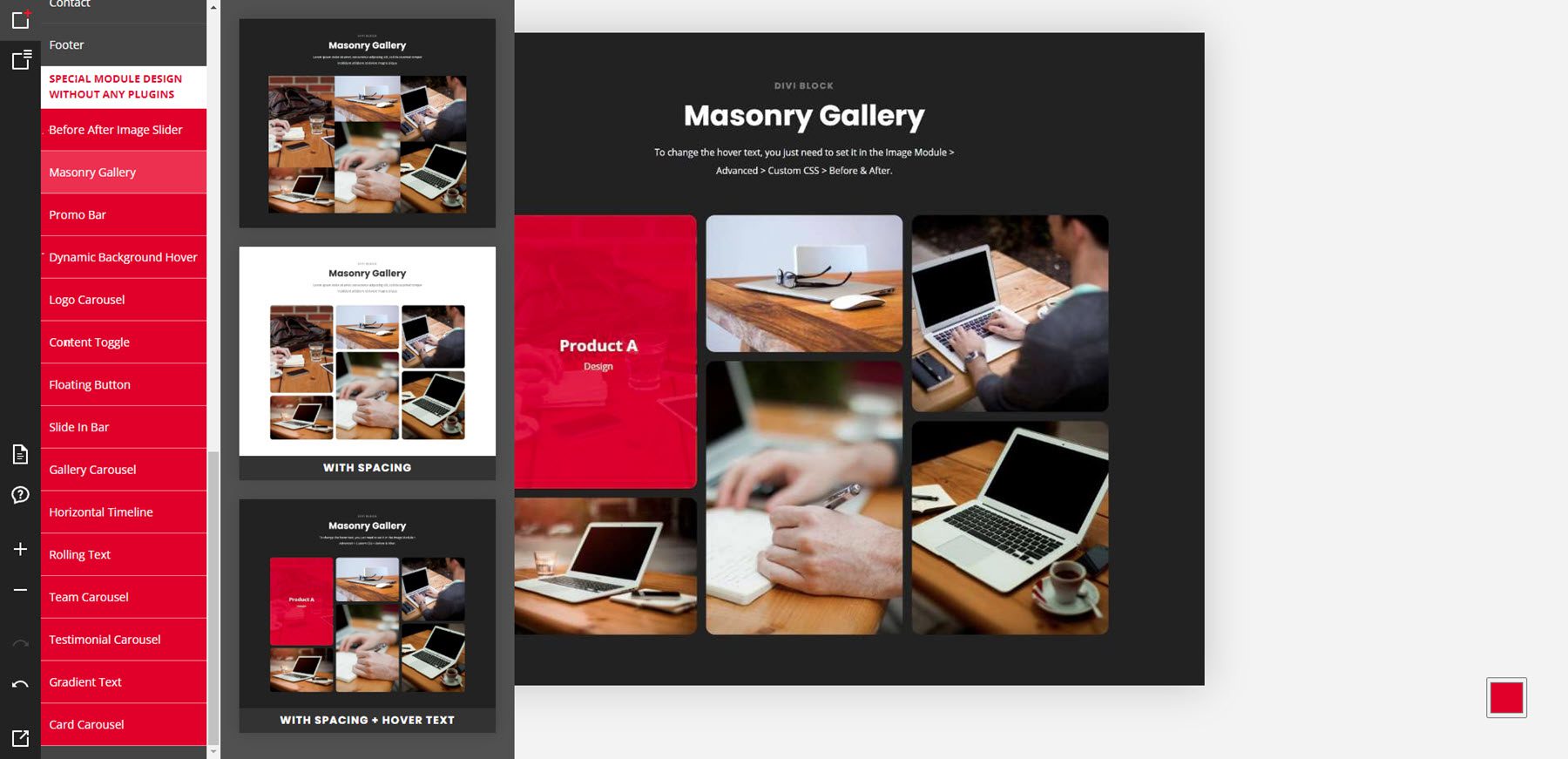
Aqui está a galeria de alvenaria.

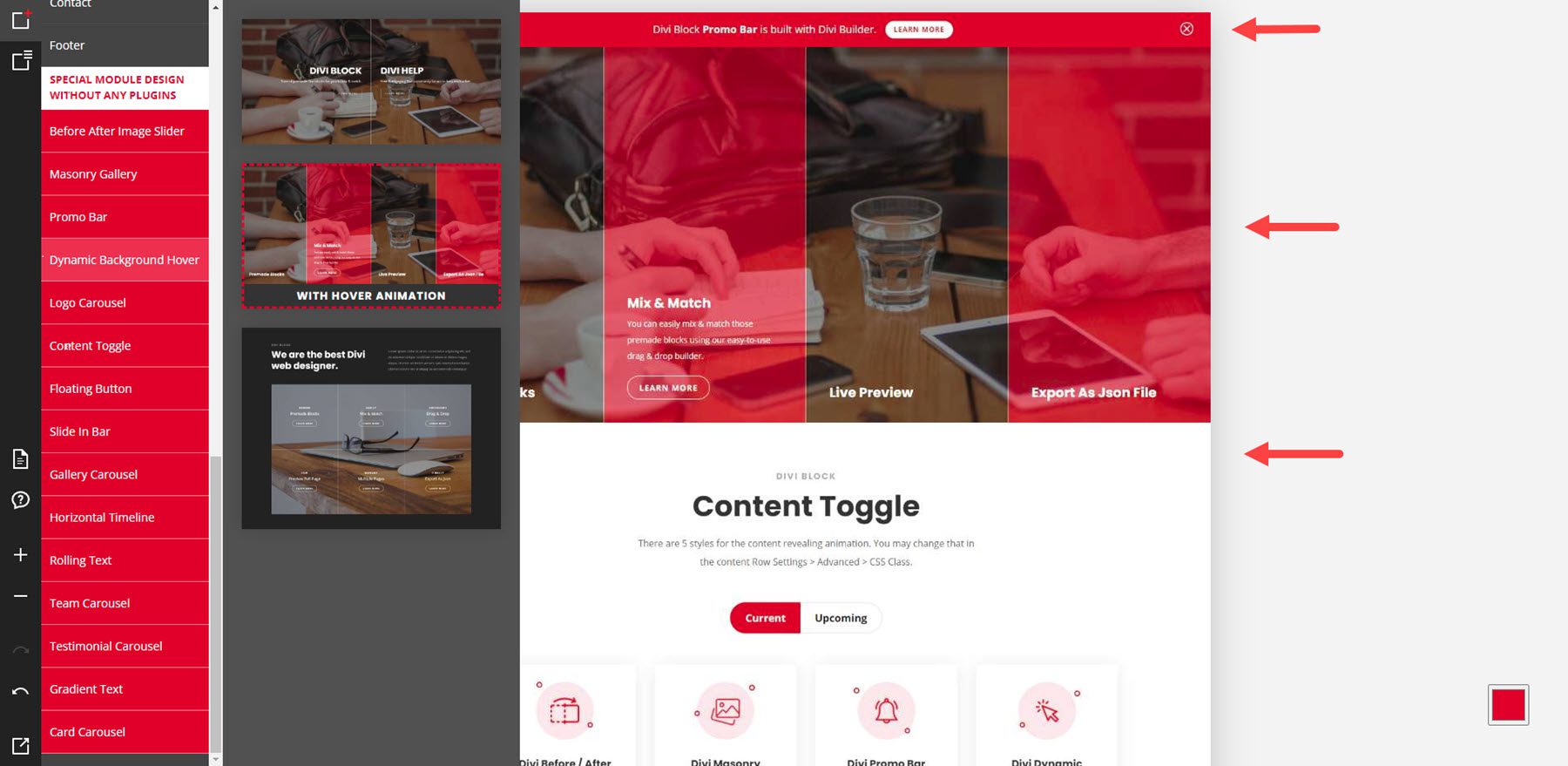
Este exemplo mostra uma barra promocional, um plano de fundo dinâmico e uma alternância de conteúdo.

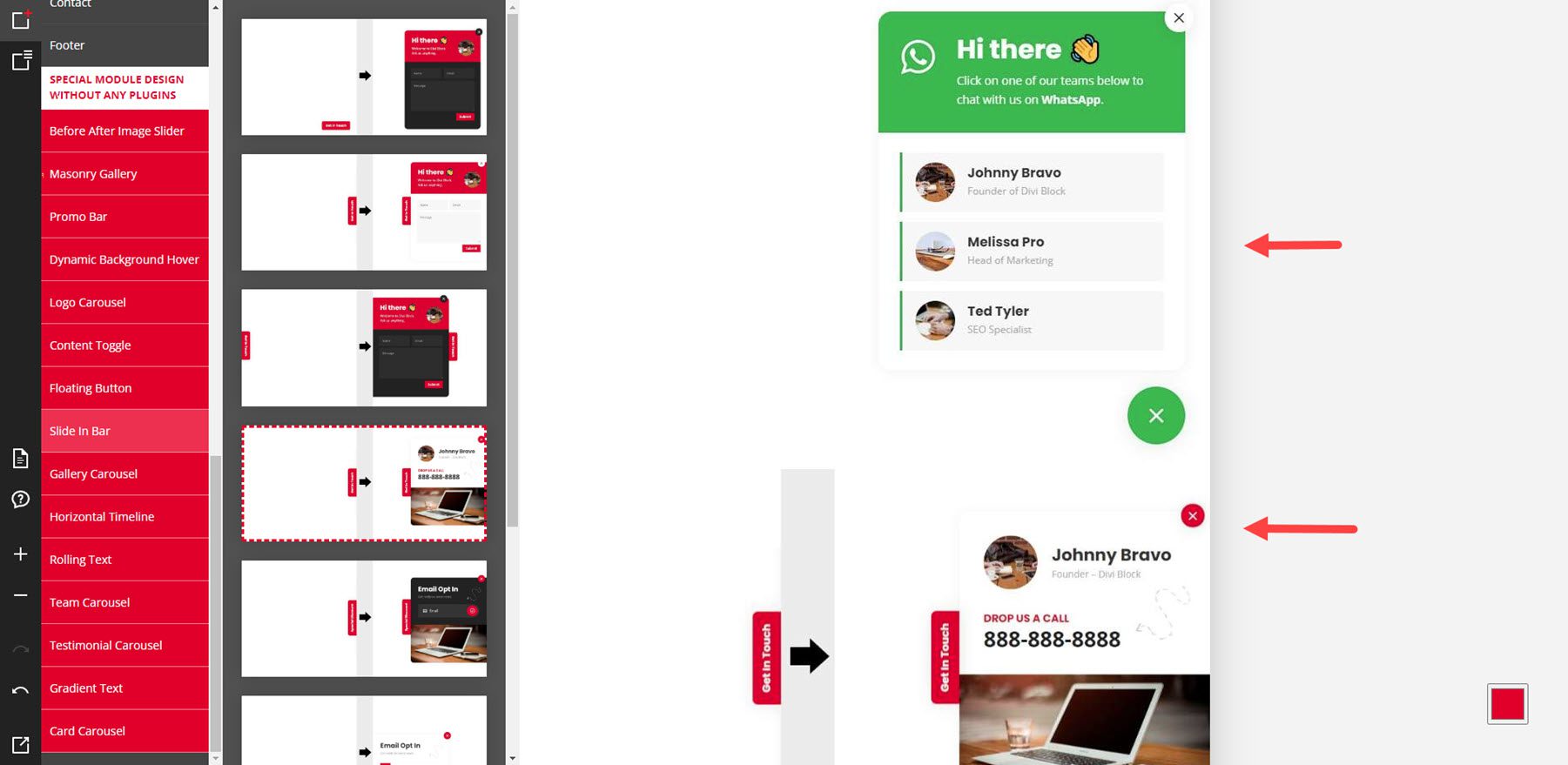
Para este exemplo, selecionei um botão flutuante e uma barra deslizante.

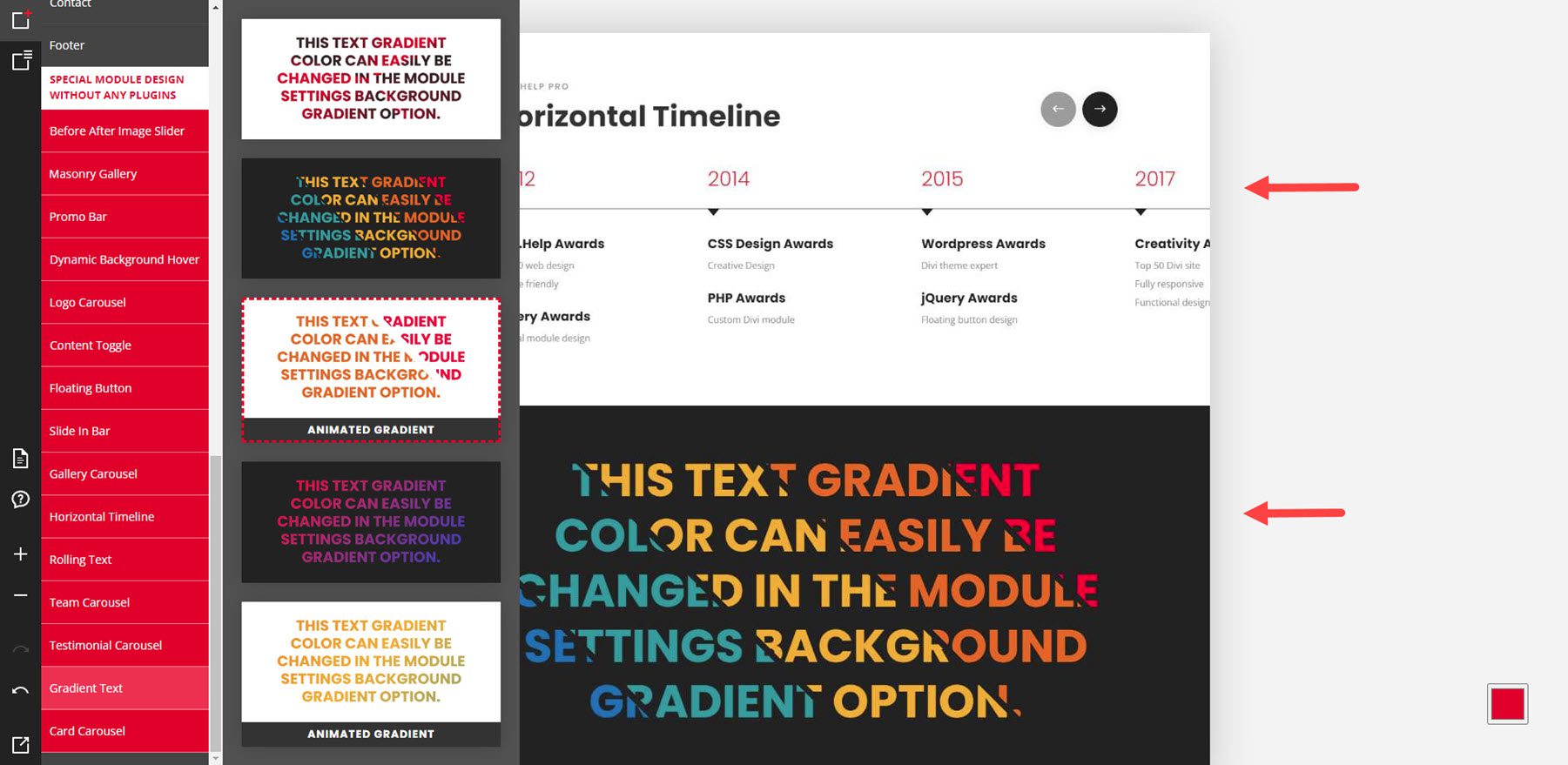
Este exemplo mostra uma linha do tempo horizontal e um texto gradiente.

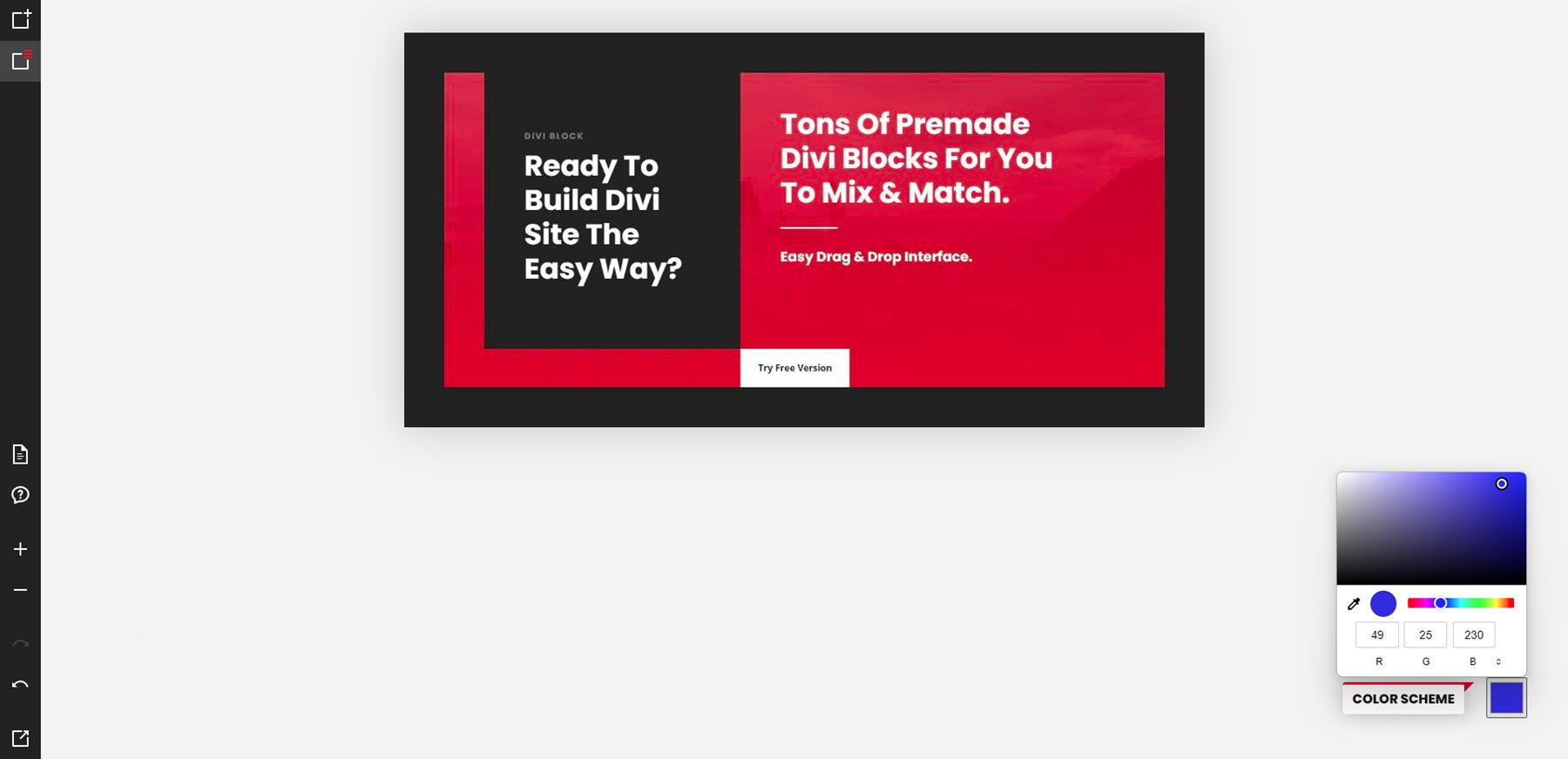
Esquema de cores
Clicar no quadrado colorido no canto inferior direito abre o seletor de cores. Isso controla o esquema de cores dos elementos na página. O padrão é vermelho, código hexadecimal 229, 27, 35. Você pode alterá-lo movendo o círculo na área de cores, movendo o círculo no controle deslizante de cores ou adicionando os valores RGB desejados. Ao alterá-lo, você não verá as cores nos layouts pré-fabricados mudarem, mas as verá em seus arquivos JSON ao carregá-los e na visualização, se optar por visualizá-los.
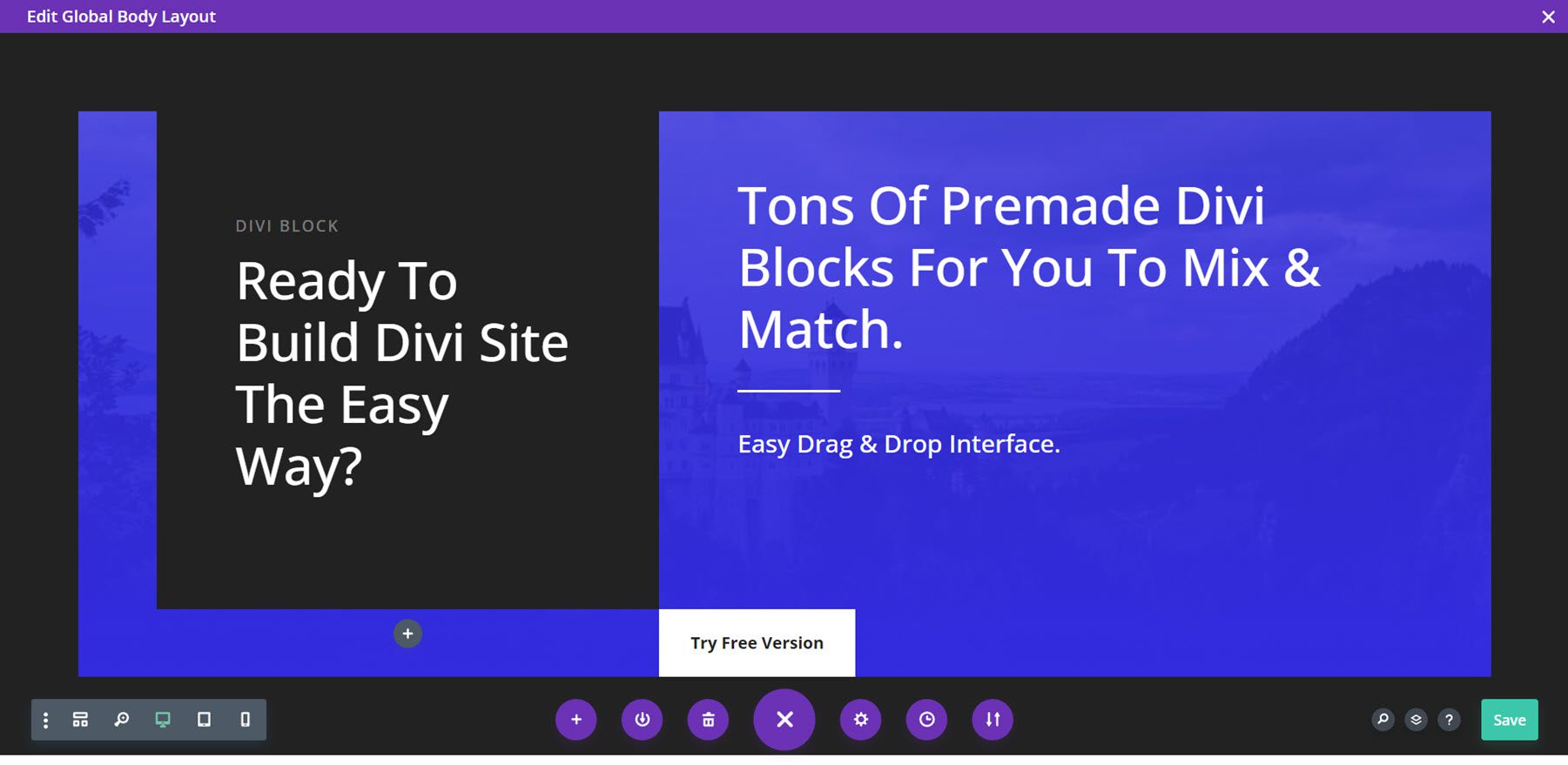
Aqui está o layout mostrando a cor original. Eu mudei para azul na ferramenta de esquema de cores.

Aqui está o layout no meu site. Mostra o azul que eu escolhi. A seguir, veremos como obter o layout do Divi Block para o seu site e o que você pode fazer com ele quando chegar lá.

Projetando um layout com Divi Block
Usarei o Divi Block para criar um cabeçalho, página inicial e rodapé. Em seguida, vou carregá-los como modelos no Divi Theme Builder.
Cabeçalho
Para o cabeçalho, usei um cabeçalho com efeitos, estilo de submenu e um menu móvel. Eu usei uma cor marrom para o esquema de cores. Estou exportando o arquivo JSON. Ele é baixado como um arquivo compactado, que descompactarei no meu computador.

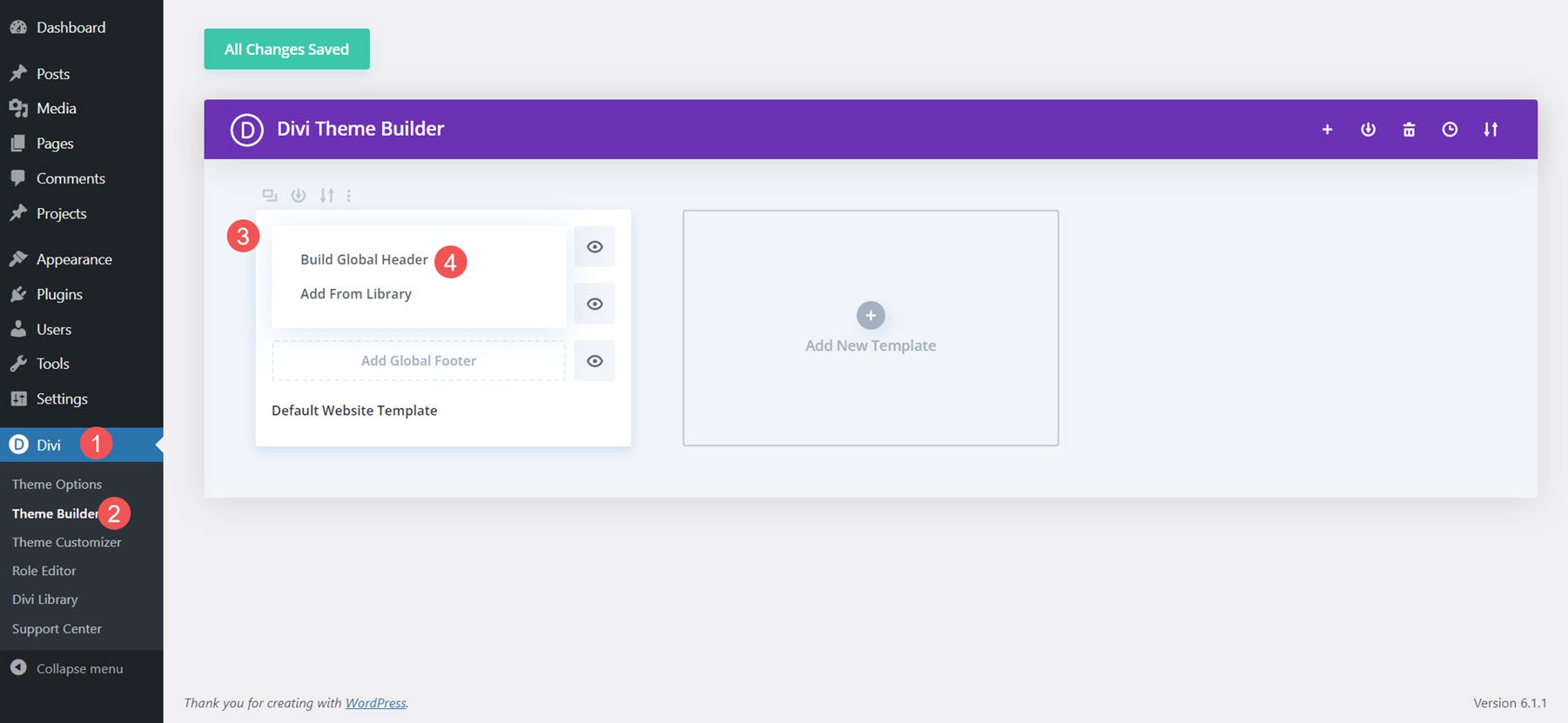
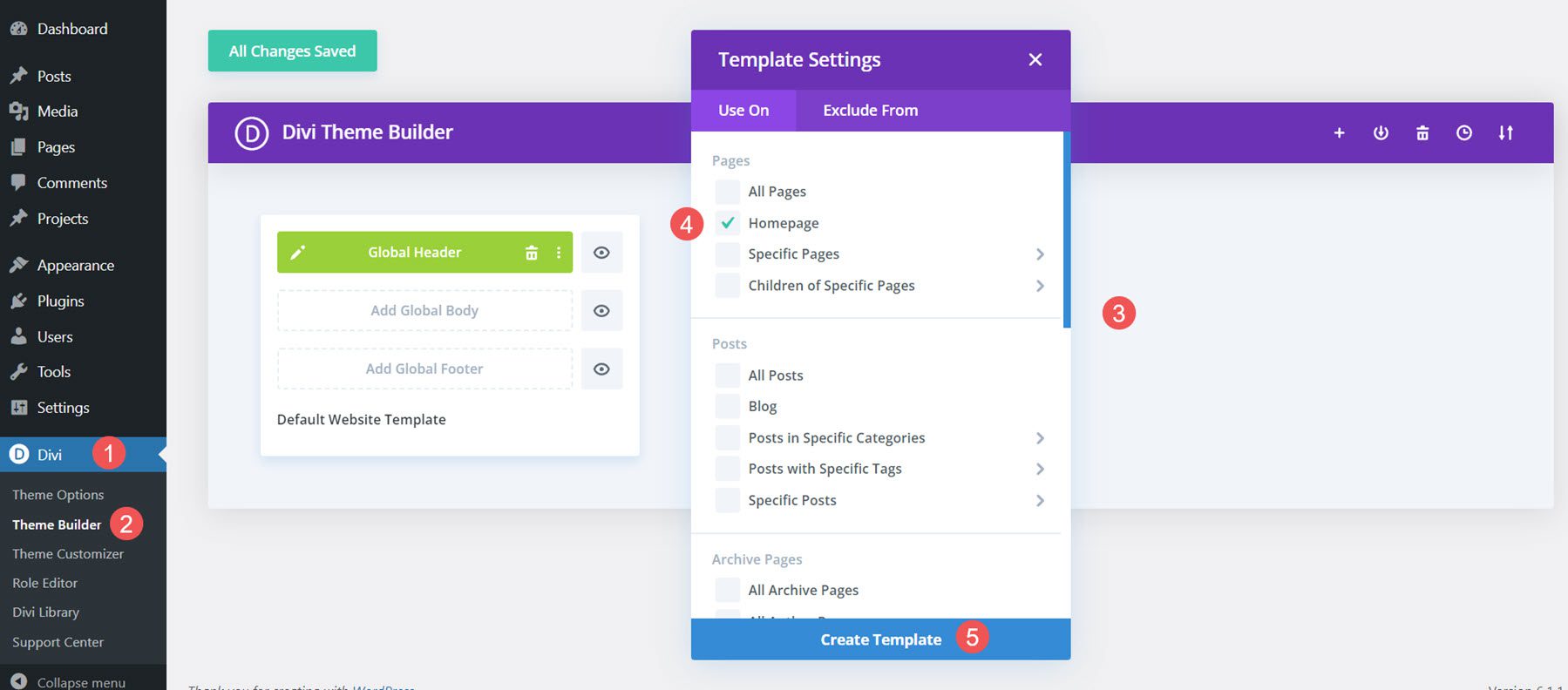
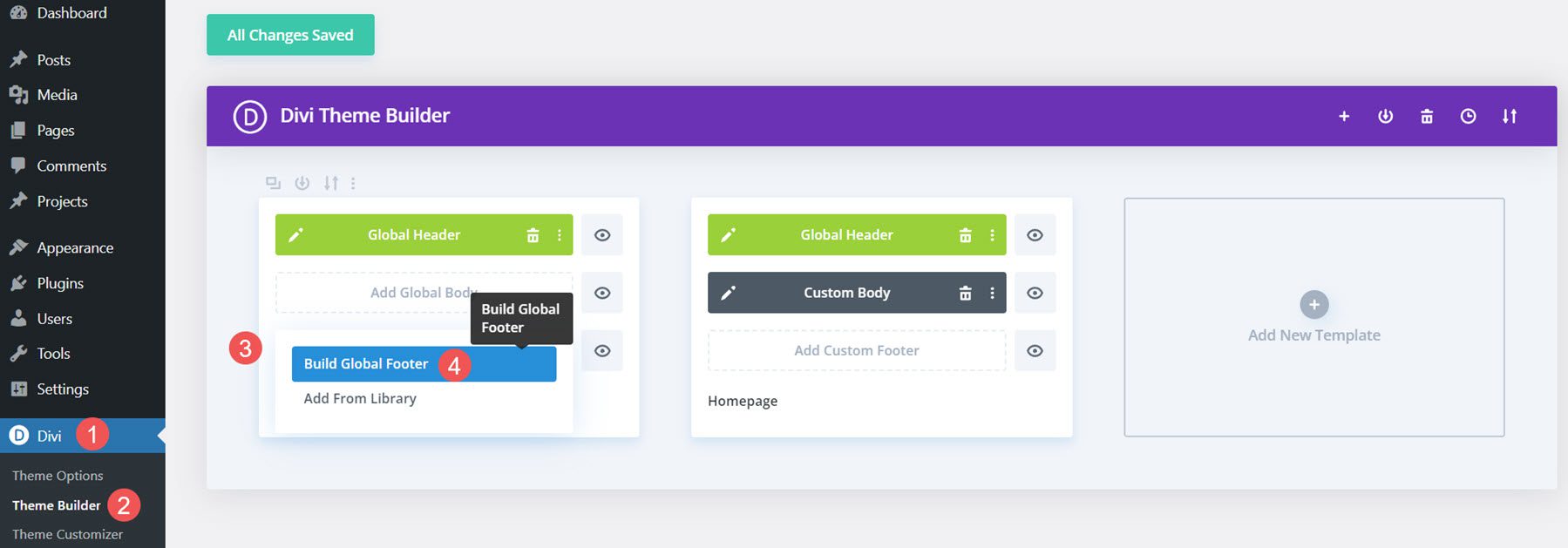
Em seguida, criarei um cabeçalho global do zero no Divi Theme Builder.

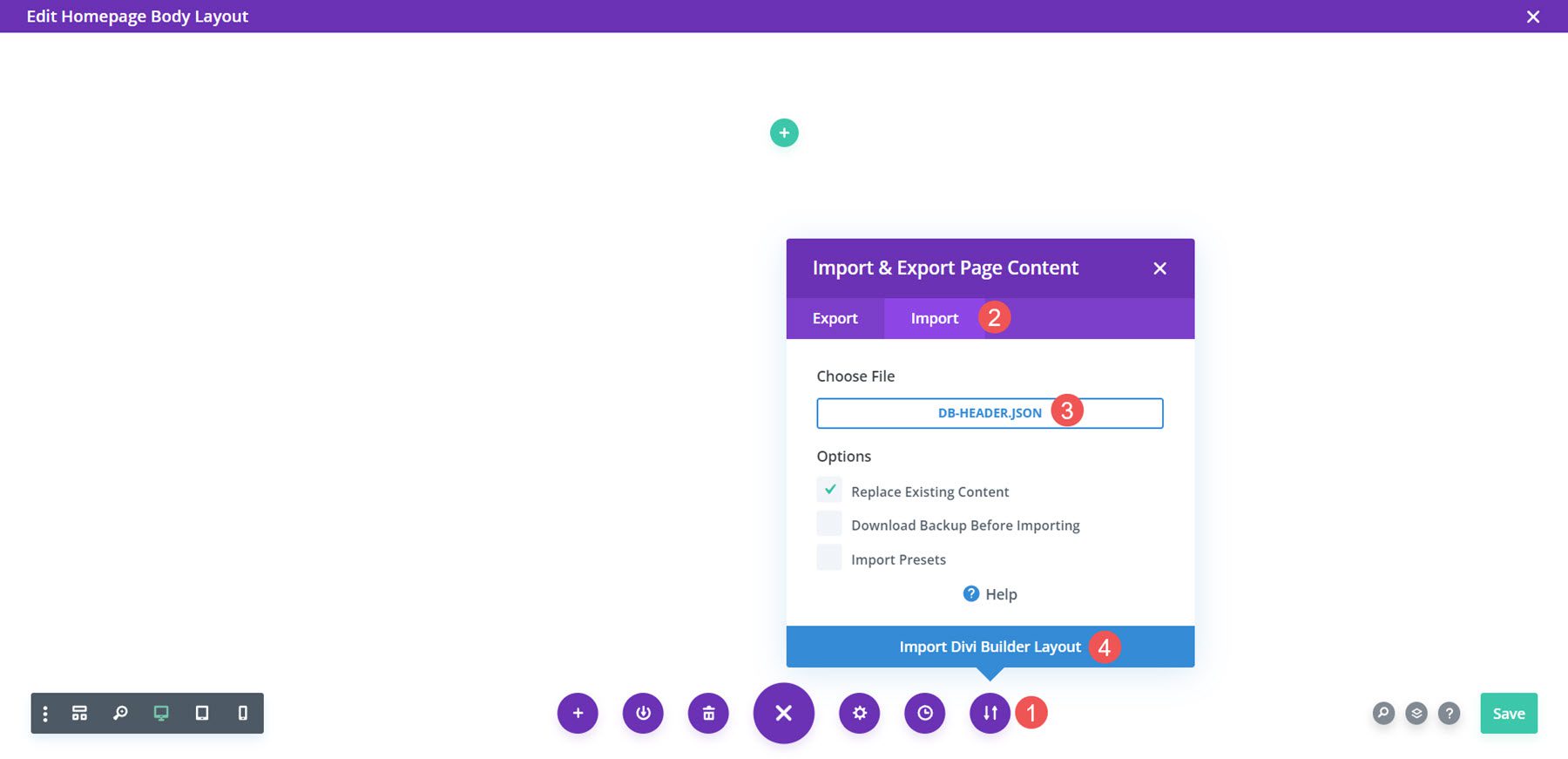
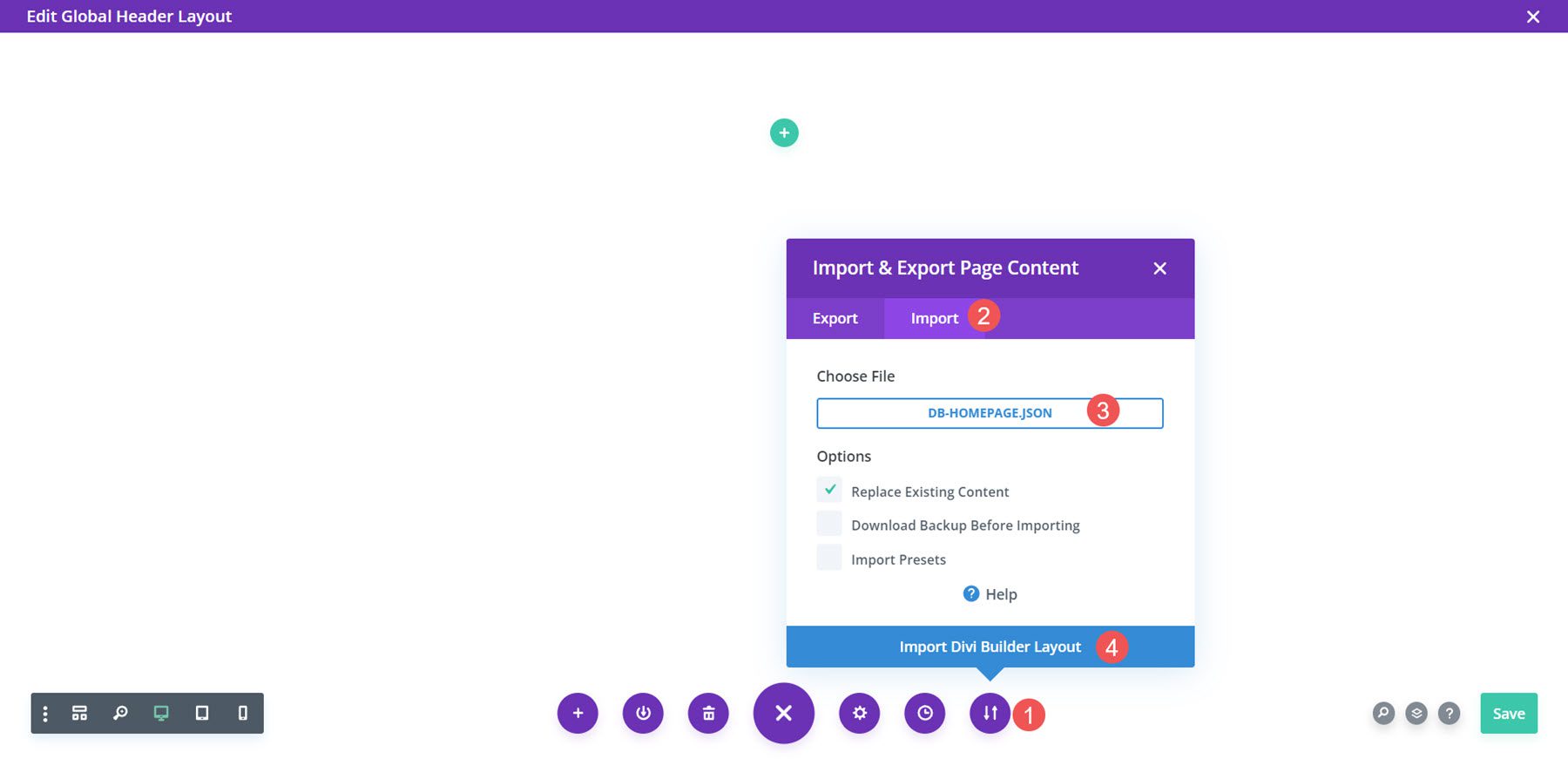
Em seguida, importarei o layout.

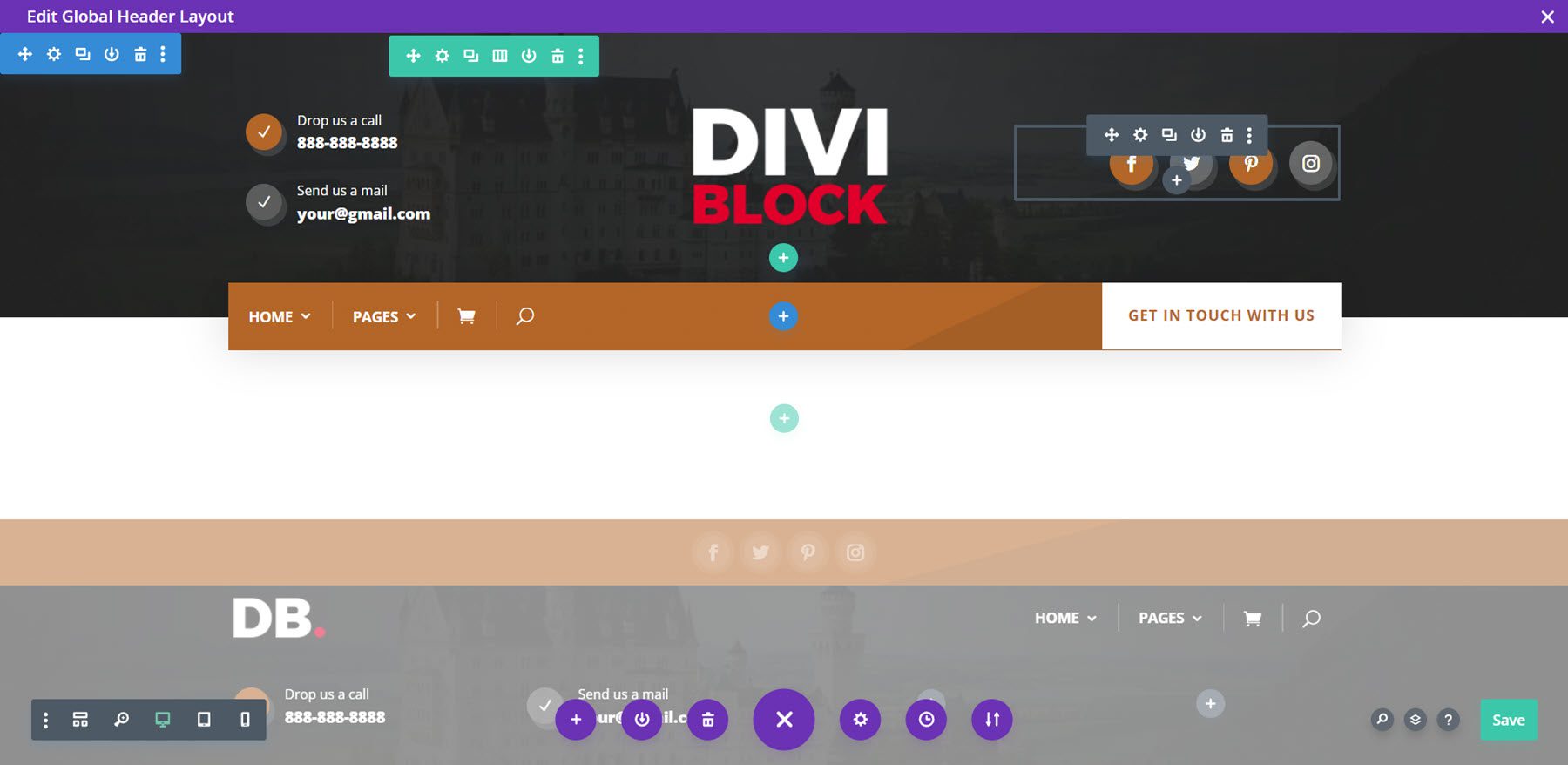
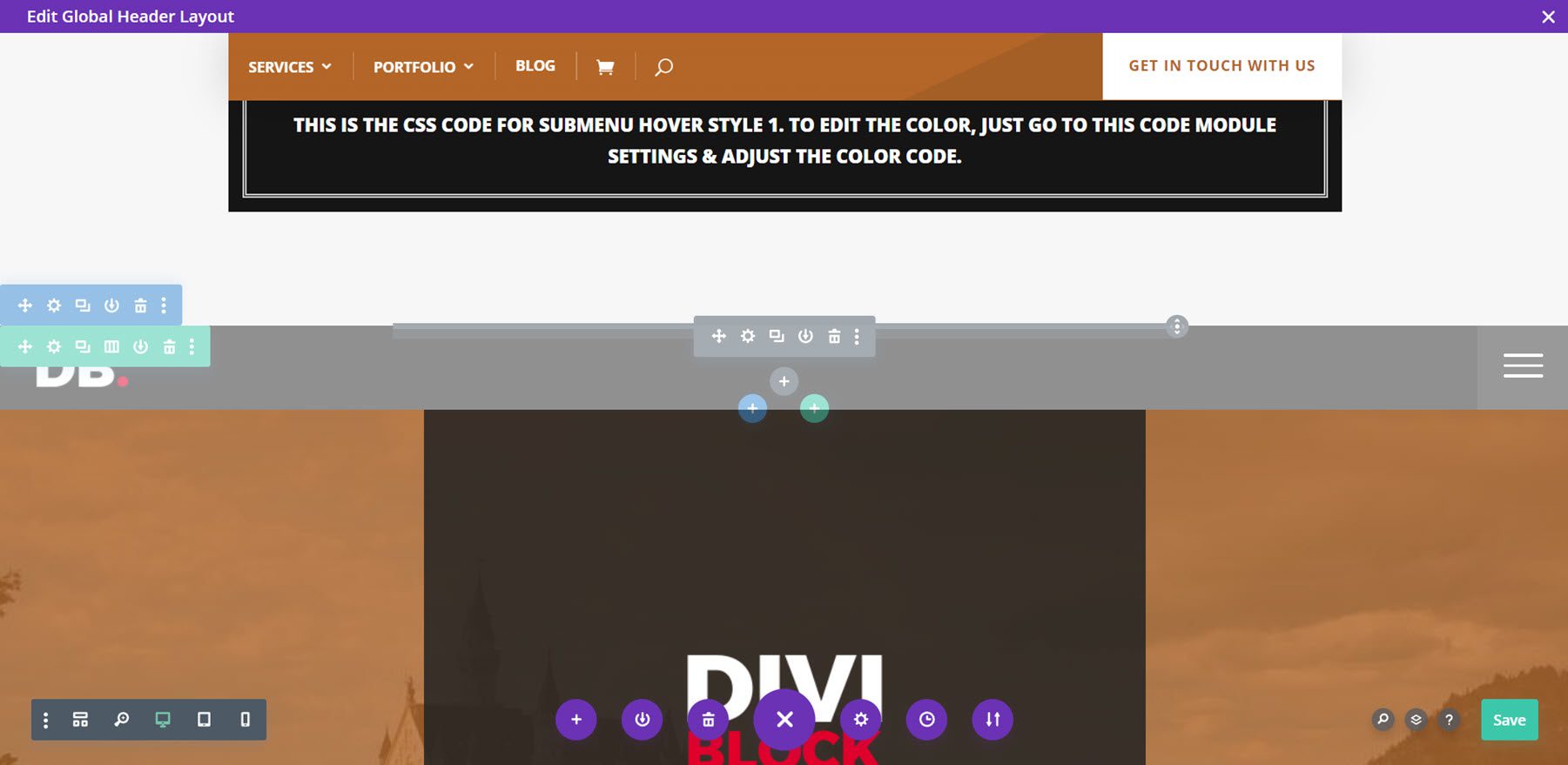
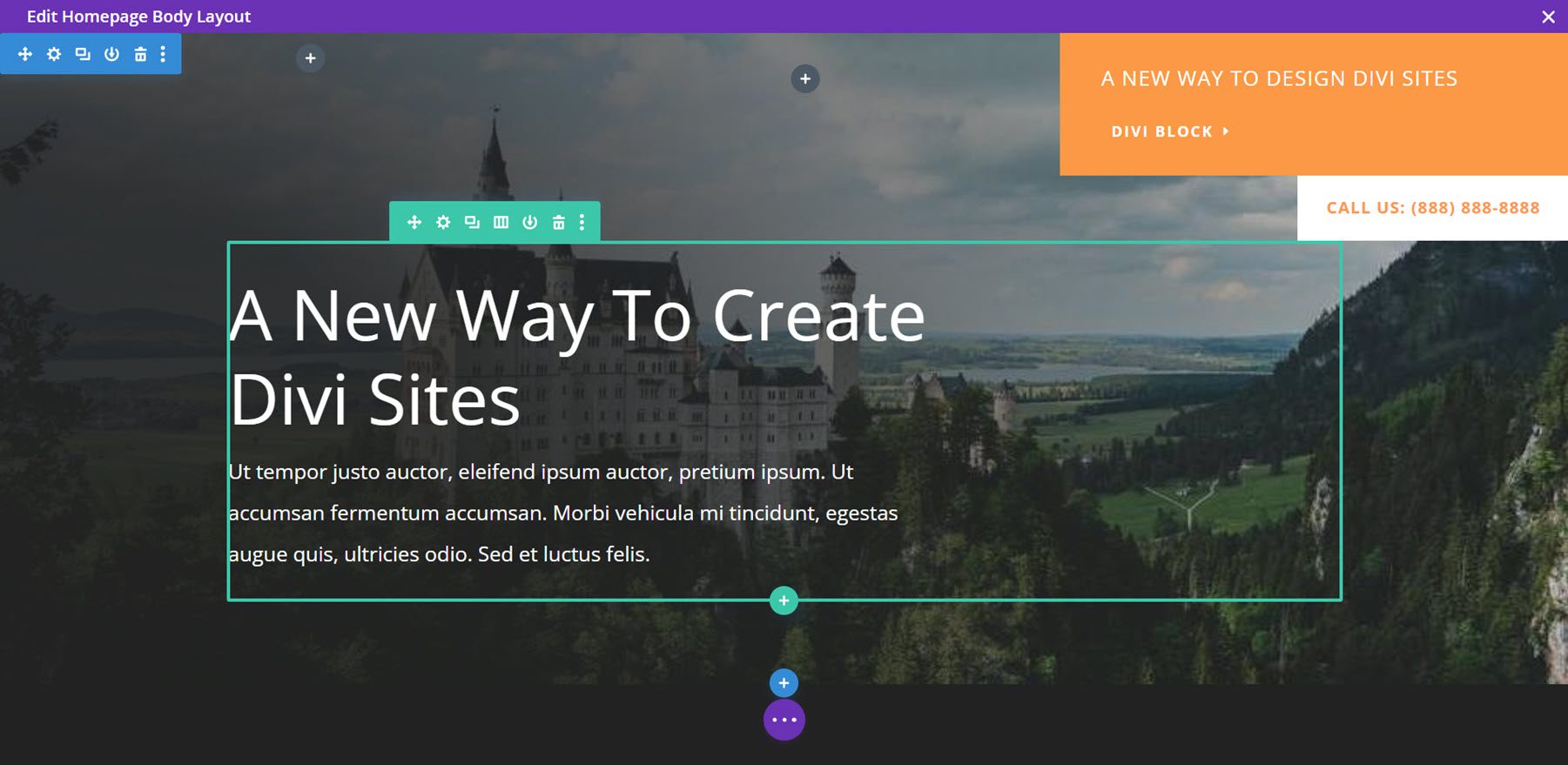
Por fim, agora posso fazer os ajustes que quiser no layout. Adicionarei meu menu principal, informações de contato, links sociais e logotipo. Depois de salvá-lo, o cabeçalho aparece no meu site.

Todo o CSS é adicionado aos blocos de código. O menu móvel está acinzentado, como de costume.

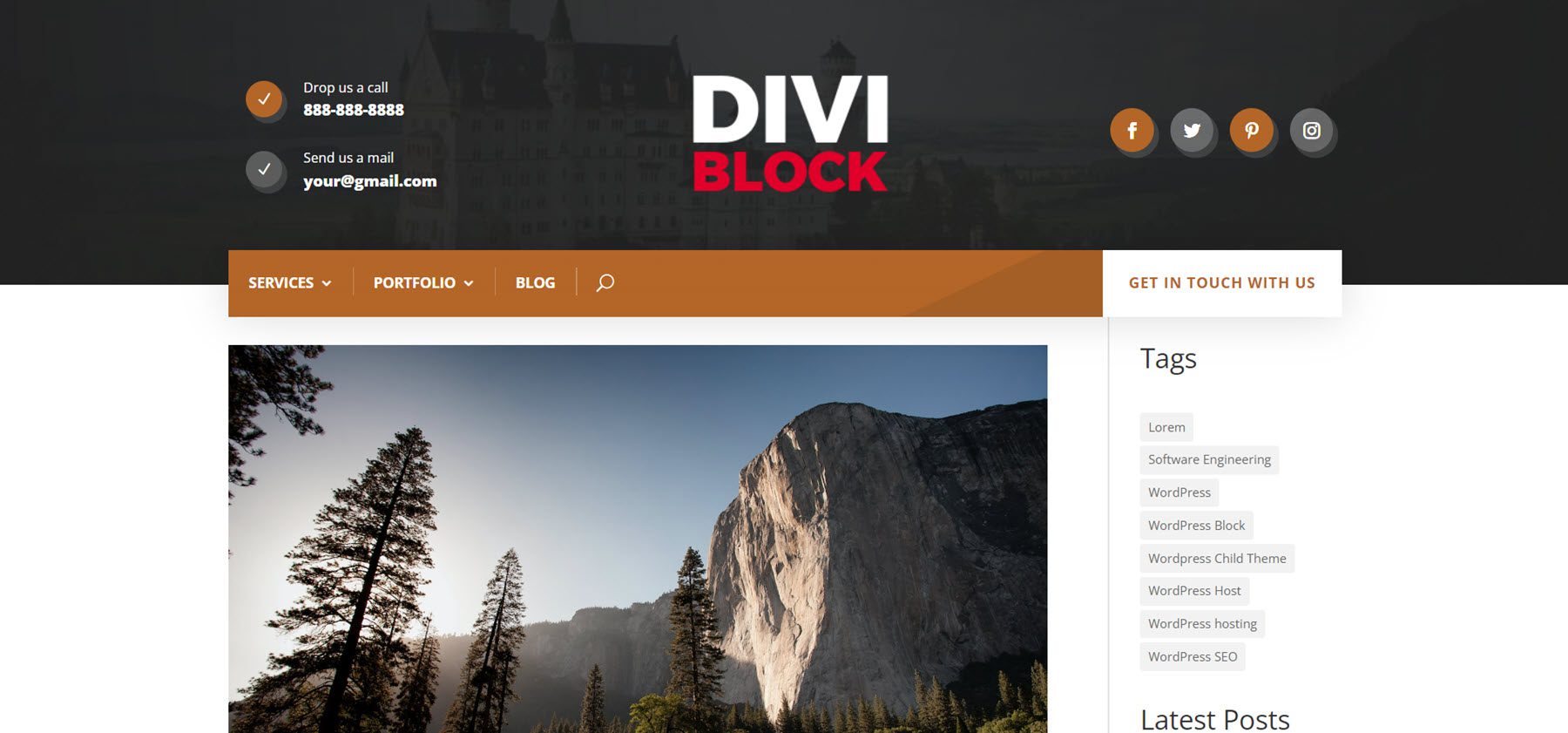
Aqui está o cabeçalho no front-end. O menu é fixo, portanto, permanece na parte superior da página quando o usuário rola a página.

Pagina inicial
Para o layout da página inicial, adicionei uma seção de heróis e um CTA. Usei um laranja claro para o esquema de cores. Estou exportando o arquivo JSON, que vou descompactar no meu computador.

Em seguida, criarei um modelo de página inicial do zero no Divi Theme Builder e adicionarei um corpo personalizado.

Em seguida, importarei o layout.

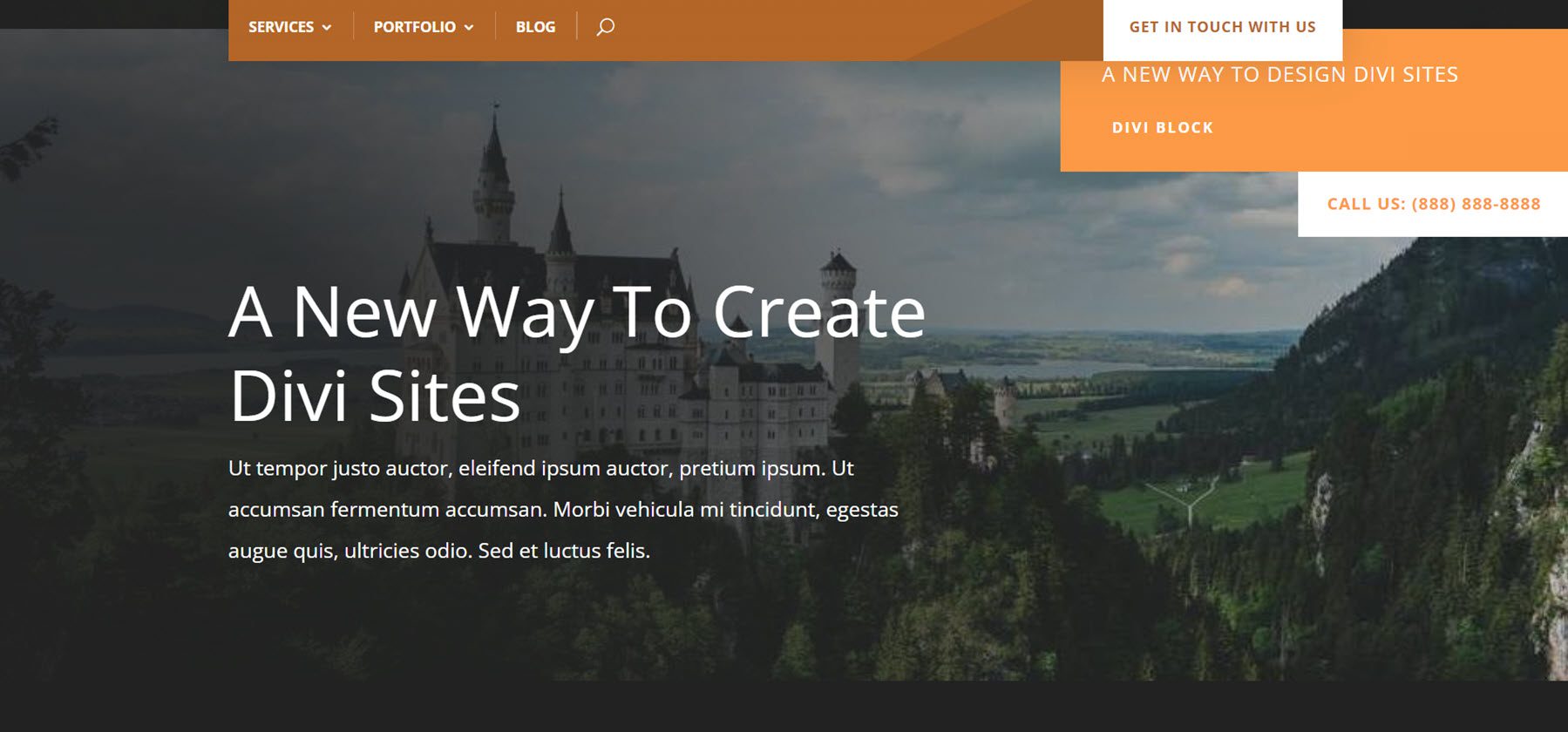
Por fim, agora posso fazer os ajustes que quiser no layout. Vou adicionar meu texto e imagens. Depois de salvá-lo, o layout aparece na minha página inicial. Esta é a seção do herói.

Aqui está uma parte do CTA.

Aqui está a seção do herói no front-end. Rolei para baixo para mostrar o menu colado na parte superior da tela.

Rodapé
Para o rodapé, usei um layout com informações de contato. Eu usei uma cor marrom para o esquema de cores. Agora, estou exportando o arquivo JSON. Vou descompactar no meu computador.

Em seguida, criarei um rodapé global do zero no Divi Theme Builder.

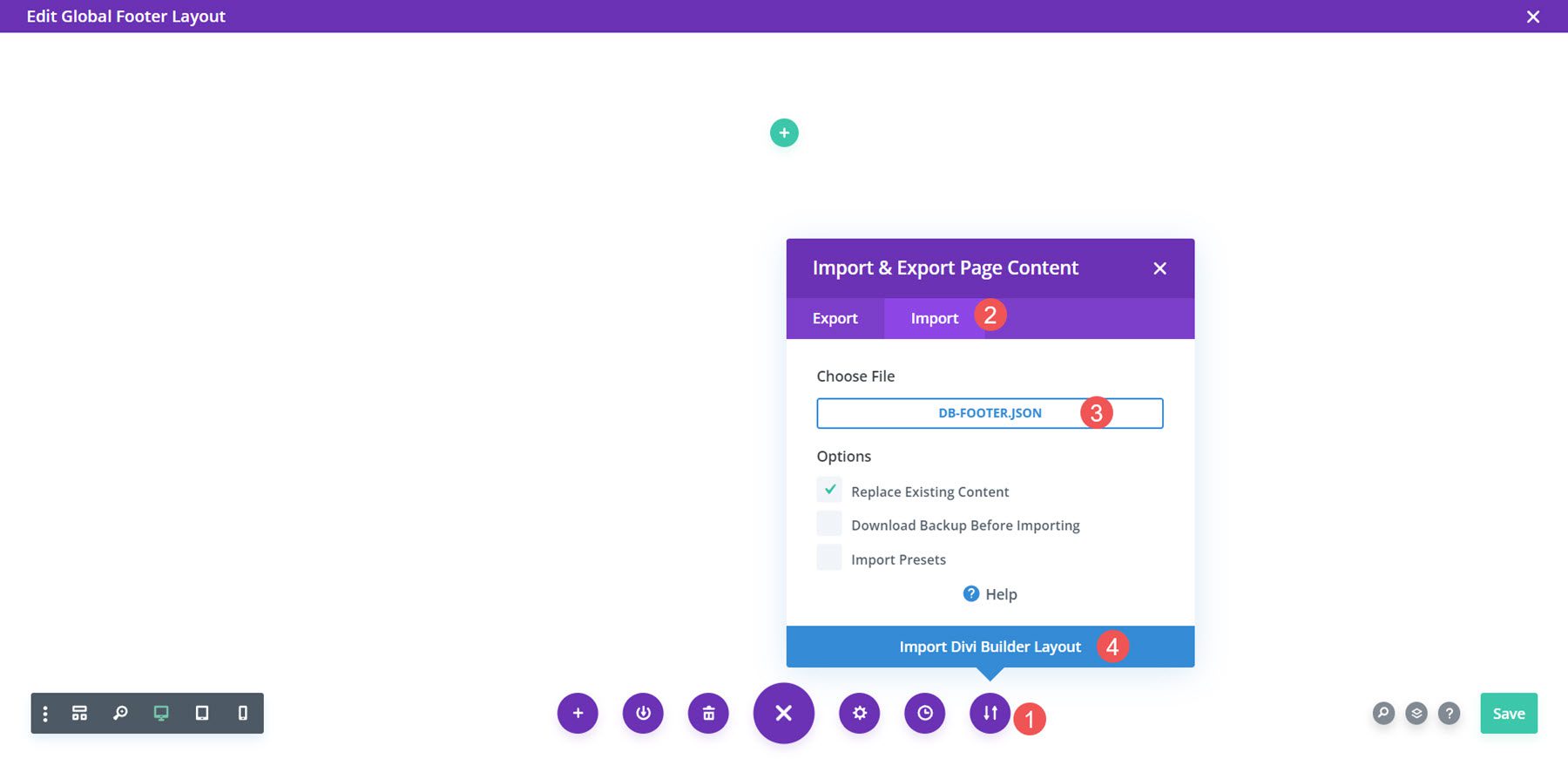
Em seguida, importarei o layout.

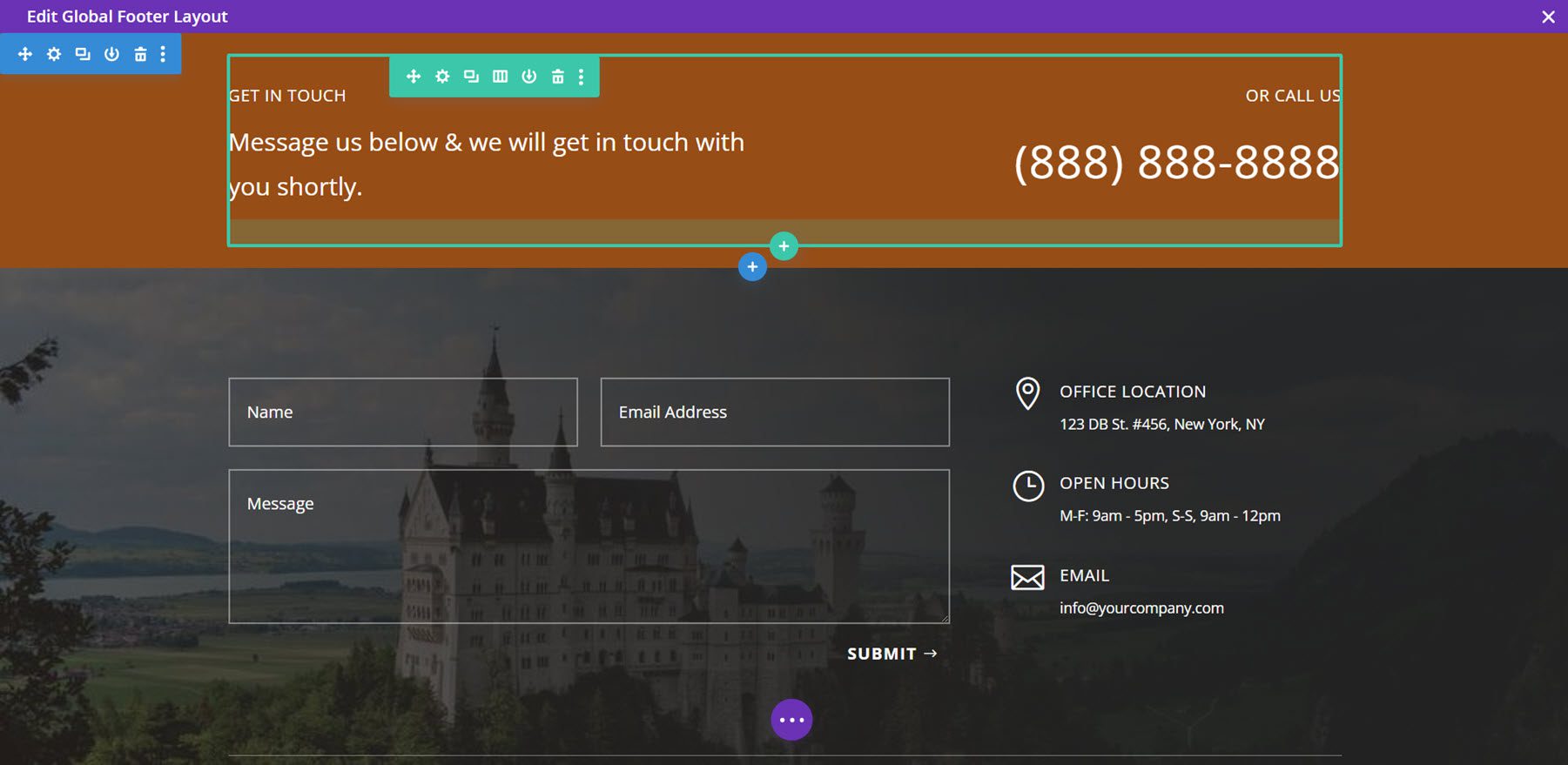
Por fim, agora posso fazer os ajustes que quiser no layout. Vou adicionar minhas informações de contato. Depois de salvá-lo, o rodapé aparece no meu site.

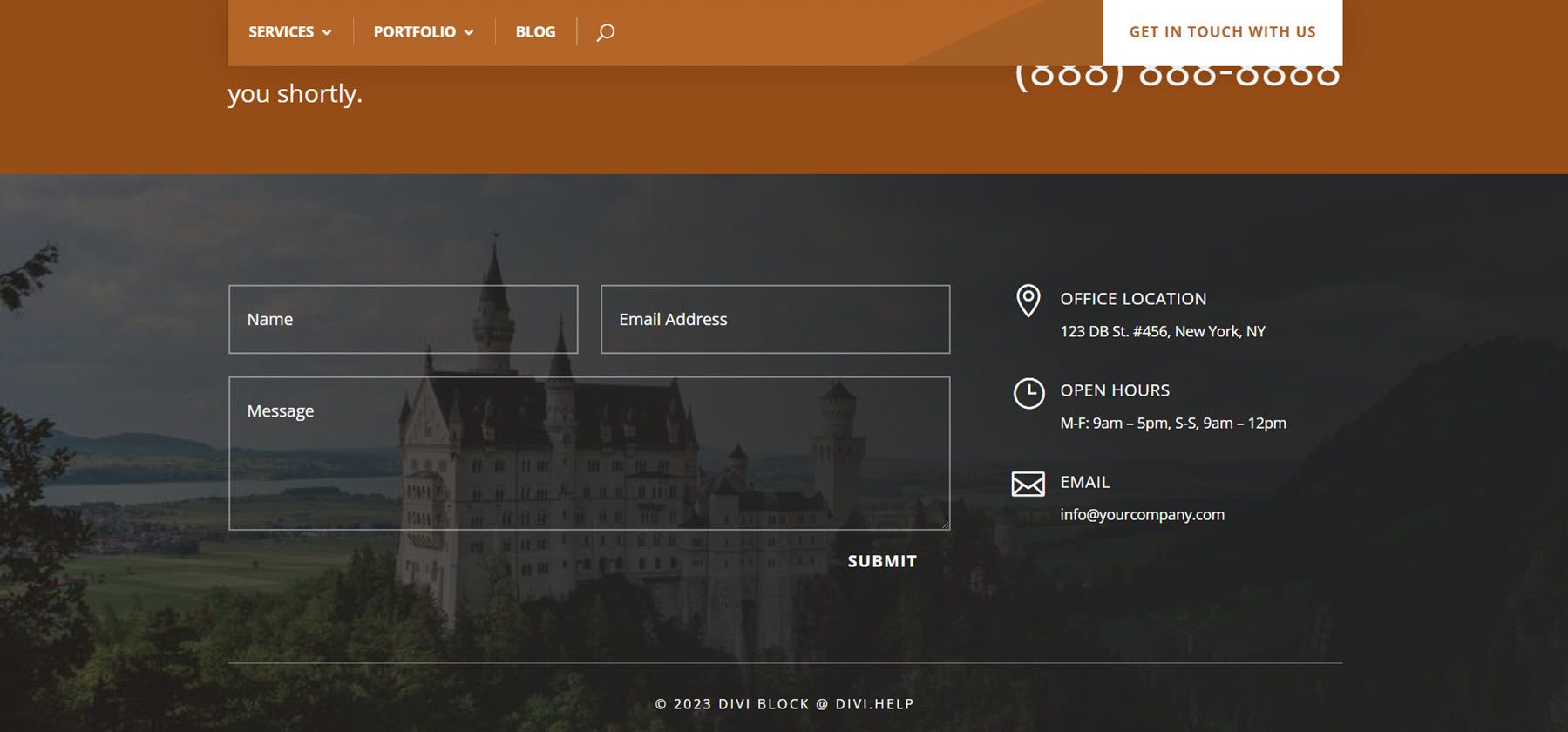
Aqui está o rodapé no front-end.

Onde obter o bloco Divi

Divi Block está disponível no site da editora. A versão gratuita está disponível para qualquer pessoa usar. A versão Pro do Divi Block está disponível apenas como parte de sua associação ao Divi.Help Pro. Os assinantes obtêm acesso a todos os produtos relacionados ao Divi, incluindo a versão Divi Block Pro, plug-ins premium, temas infantis e pacotes de layout. A assinatura Pro custa US$ 49 por ano.
Acabar com os Pensamentos
Esse é o nosso olhar sobre o Divi Block. Este é um construtor de arrastar e soltar interessante. Em vez de mover módulos e outros elementos, estamos trabalhando com elementos completos como blocos pré-renderizados. Isso facilita a criação de layouts sem se preocupar com onde tudo deve ir na página. Também simplifica o design de layout completo porque podemos misturar e maximizar as seções pré-fabricadas. Você não verá as cores personalizadas enquanto estiver trabalhando no Divi Block, mas como os blocos são pré-renderizados, faz sentido. Podemos visualizá-lo e ajustar tudo assim que os arquivos forem importados para o Divi Builder. Achei o Divi Block fácil de usar e faz layouts Divi de forma rápida e fácil.
Nós queremos ouvir de você. Já experimentou o Divi Block? Deixe-nos saber o que você pensa sobre isso nos comentários.
