Destaque do produto Divi: Divi Essential
Publicados: 2023-09-04Divi Essential é um plugin que adiciona mais de 60 novos módulos ao Divi Builder, ampliando as possibilidades de designs que você pode construir. Com este plugin, você pode adicionar guias avançadas, alternadores de conteúdo, controles deslizantes dinâmicos, módulos exclusivos de imagem e conteúdo, seções de equipe, módulos sociais e muito mais. Cada módulo vem com funcionalidades poderosas e amplas opções de design que facilitam a criação de layouts complexos.
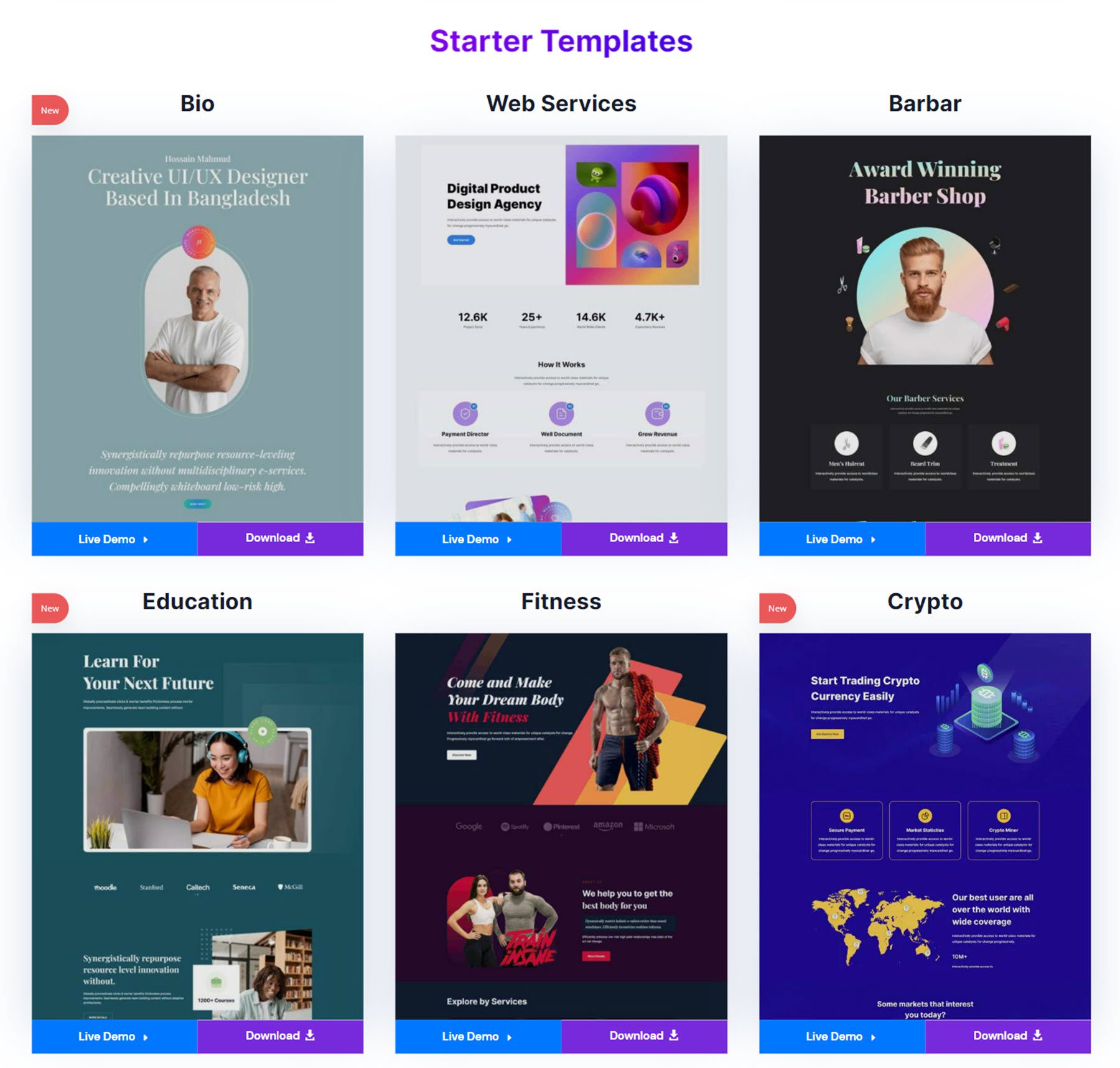
Divi Essential também vem com acesso a mais de 600 layouts de seção pré-fabricados que utilizam os módulos, 30 layouts iniciais e 6 modelos completos com várias páginas. Todos esses layouts podem ser baixados do site Divi Essential e podem ajudá-lo a acelerar o processo de design. Neste post, daremos uma olhada mais de perto no Divi Essential para ajudá-lo a decidir se é o produto certo para você.
Vamos começar!
- 1 Instalando o Divi Essential
- 2 módulos essenciais Divi
- 2.1 Módulos Criativos
- 2.2 Módulos deslizantes
- 2.3 Módulos de Imagem
- 2.4 Módulos de Conteúdo
- 2.5 Módulos de Equipe
- 2.6 Módulos Sociais
- 2.7 Módulos de Revisão
- 3 layouts iniciais essenciais do Divi
- 3.1 Layout do passeio
- 4 sites pré-construídos Divi Essential
- 4.1 Modelo de Jardineiro
- 5 Onde comprar Divi Essential
- 6 considerações finais
Instalando Divi Essential
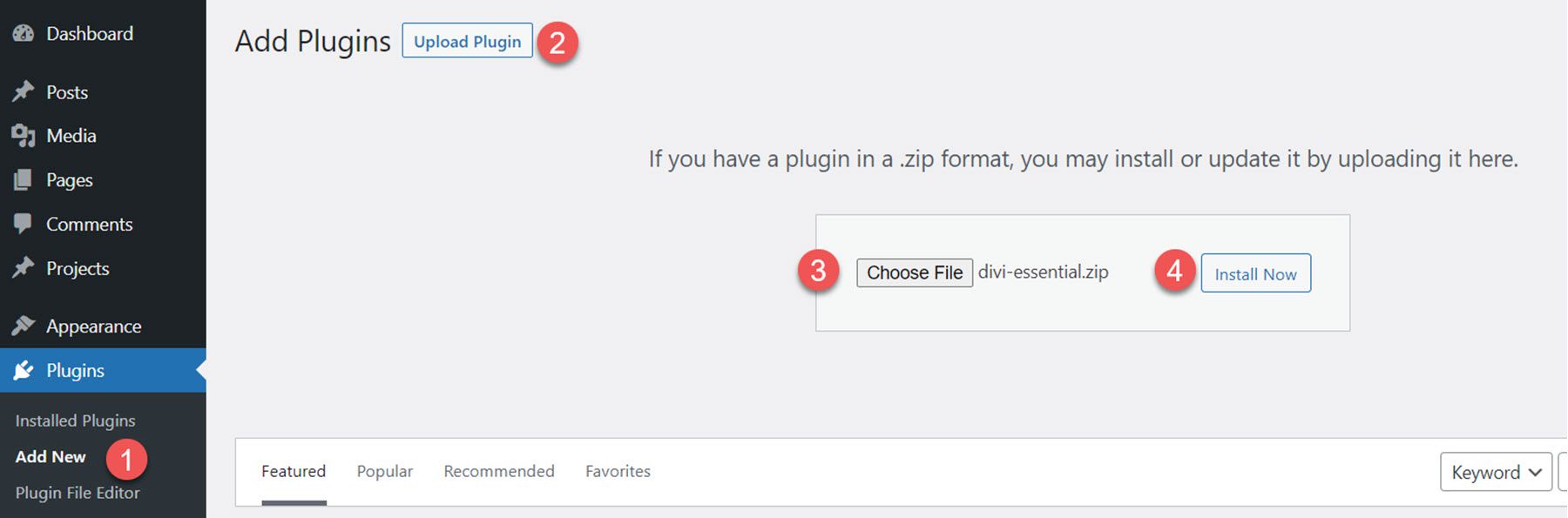
Divi Essential vem como um arquivo de plugin .ZIP. Para instalar o plugin, abra a página do plugin no painel do WordPress e clique em Adicionar novo. Clique em Escolher arquivo e selecione o arquivo do plugin em seu computador e clique em Instalar agora.

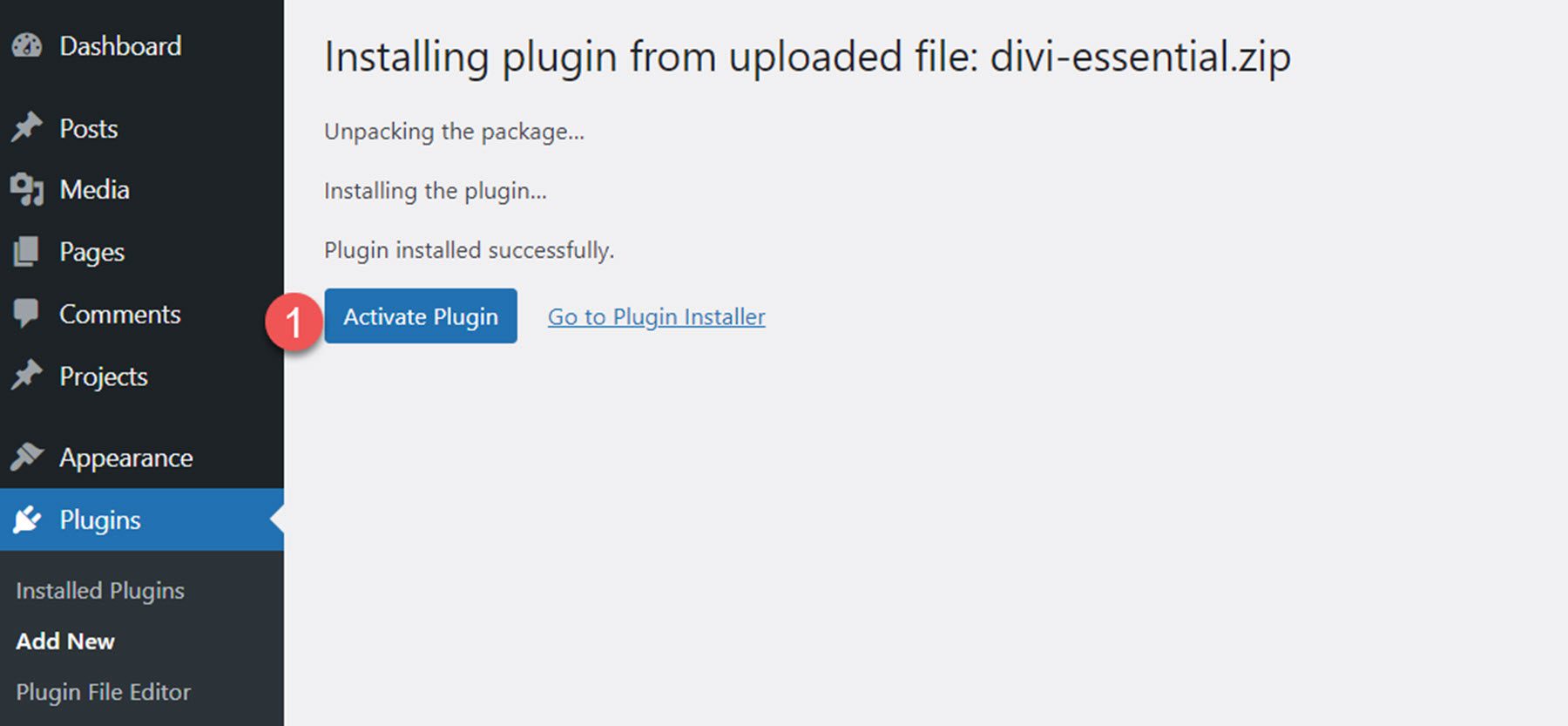
Assim que o plugin estiver instalado, ative-o.

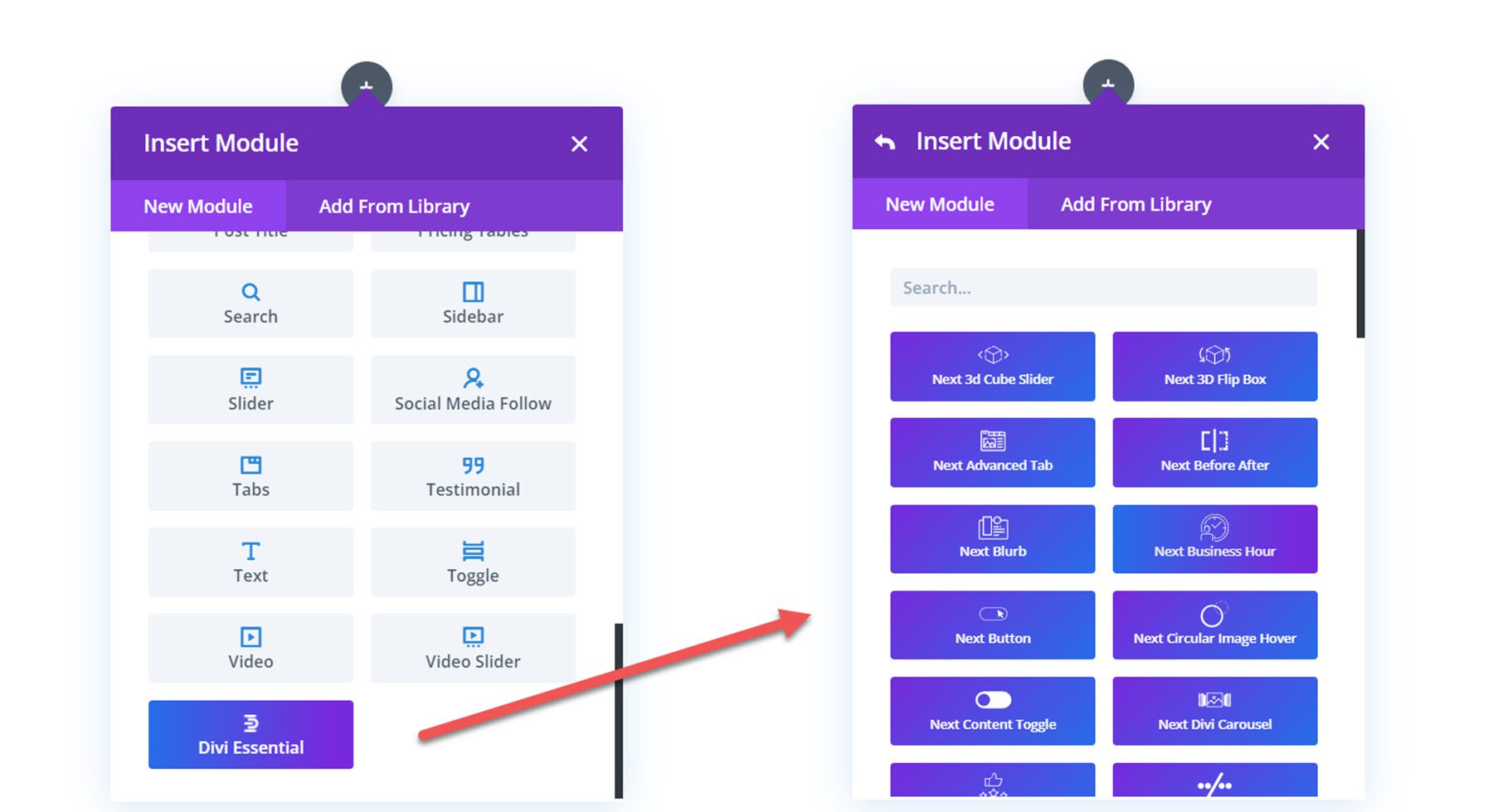
Divi Essential adiciona 65 novos módulos ao Divi Builder. Você pode acessar os módulos adicionados clicando no botão do módulo Divi Essential no menu Inserir Módulo ou pesquisando “próximo”, que exibirá todos os módulos Divi Essential.

Módulos essenciais Divi
Os mais de 60 novos módulos adicionam muitas funcionalidades ao Divi Builder. Cada um dos módulos vem com conteúdo, design e opções avançadas para personalizar totalmente a aparência e a função. Vamos dar uma olhada em alguns desses módulos usando os layouts pré-fabricados do Divi Essential.
Módulos Criativos
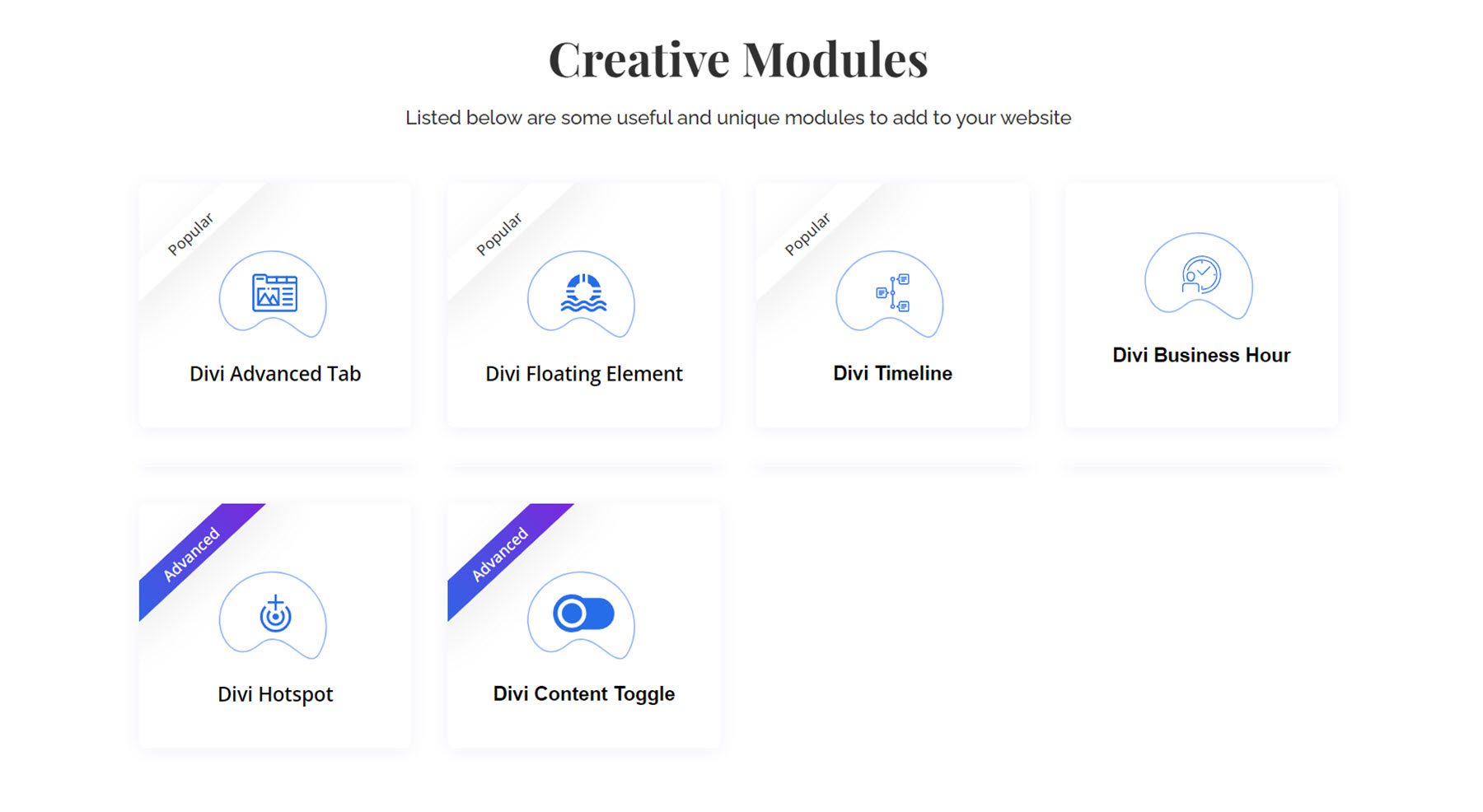
Existem 10 módulos criativos diferentes que você pode adicionar à sua página. Cada módulo adiciona alguma funcionalidade ou design exclusivo ao seu layout. Além dos módulos que destacarei abaixo, o Divi Essential vem com módulos para adicionar um elemento flutuante, um divisor exclusivo, uma caixa promocional, uma animação Lottie e uma seção de fluxo de etapas para demonstrar um processo.

Próxima guia avançada
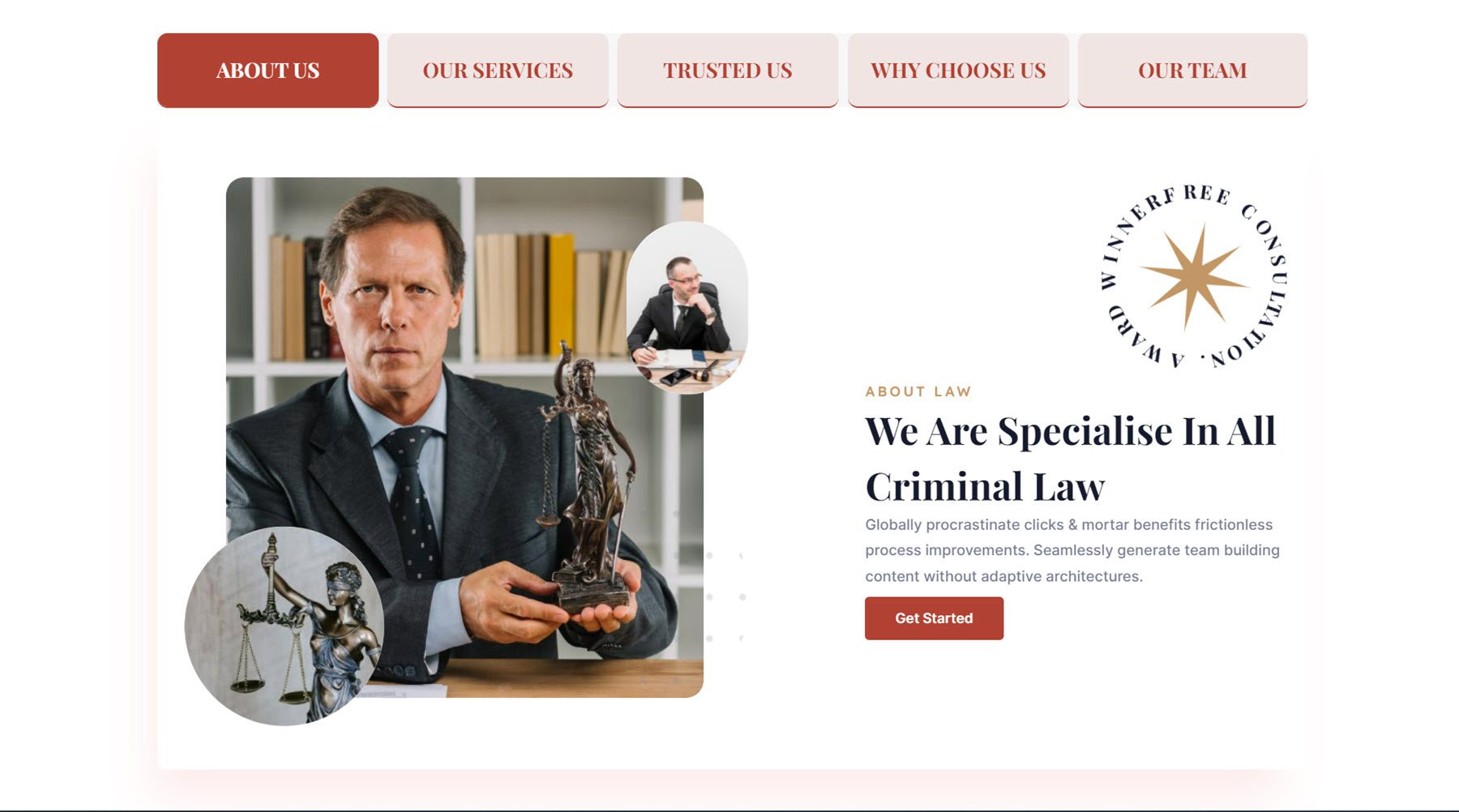
O módulo de guias avançadas permite criar seções de conteúdo com guias horizontais e verticais. Você pode definir o título, subtítulo e ícone/imagem para cada guia. Este exemplo é o layout de guia avançado 1.

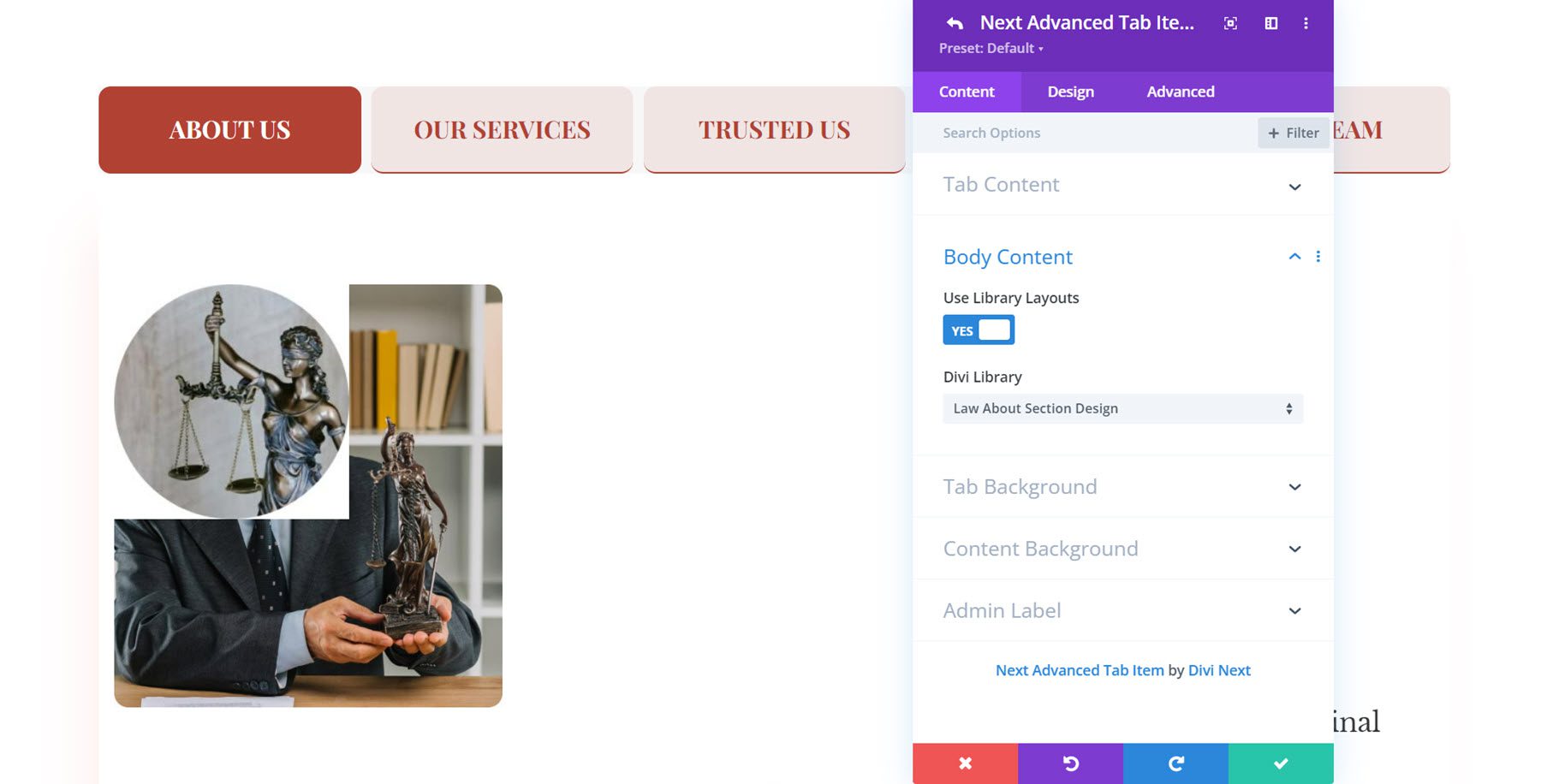
No corpo de cada guia, você pode selecionar um layout da Biblioteca Divi para exibir ou pode adicionar conteúdo editando o título, a descrição, a imagem/ícone e o botão.

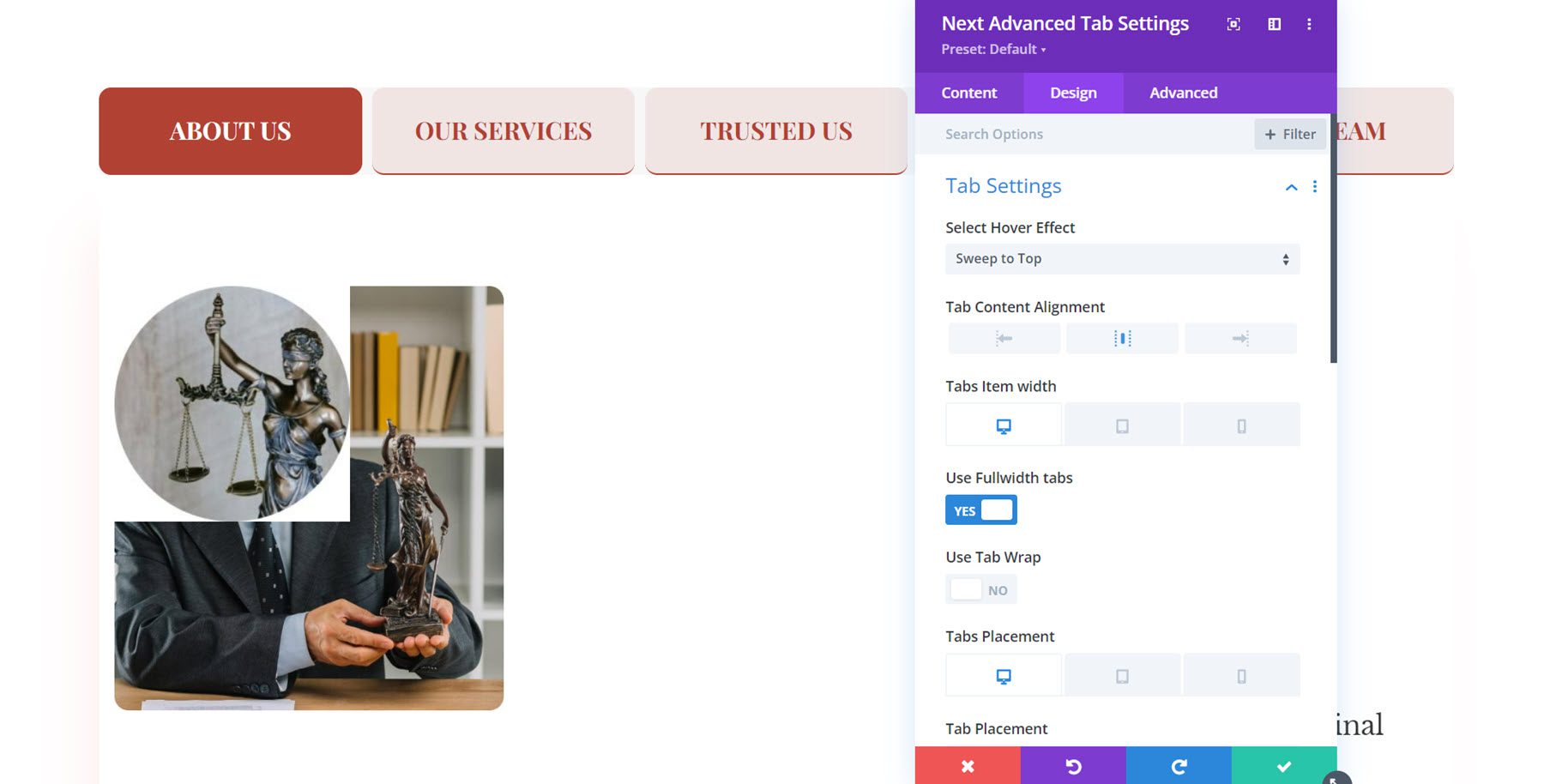
O módulo vem com extensas configurações de design para todo o módulo, bem como para as guias individuais. Você pode personalizar todos os aspectos do design, selecionar diferentes efeitos de foco para os elementos, definir estilos ativos para a guia selecionada e muito mais. 
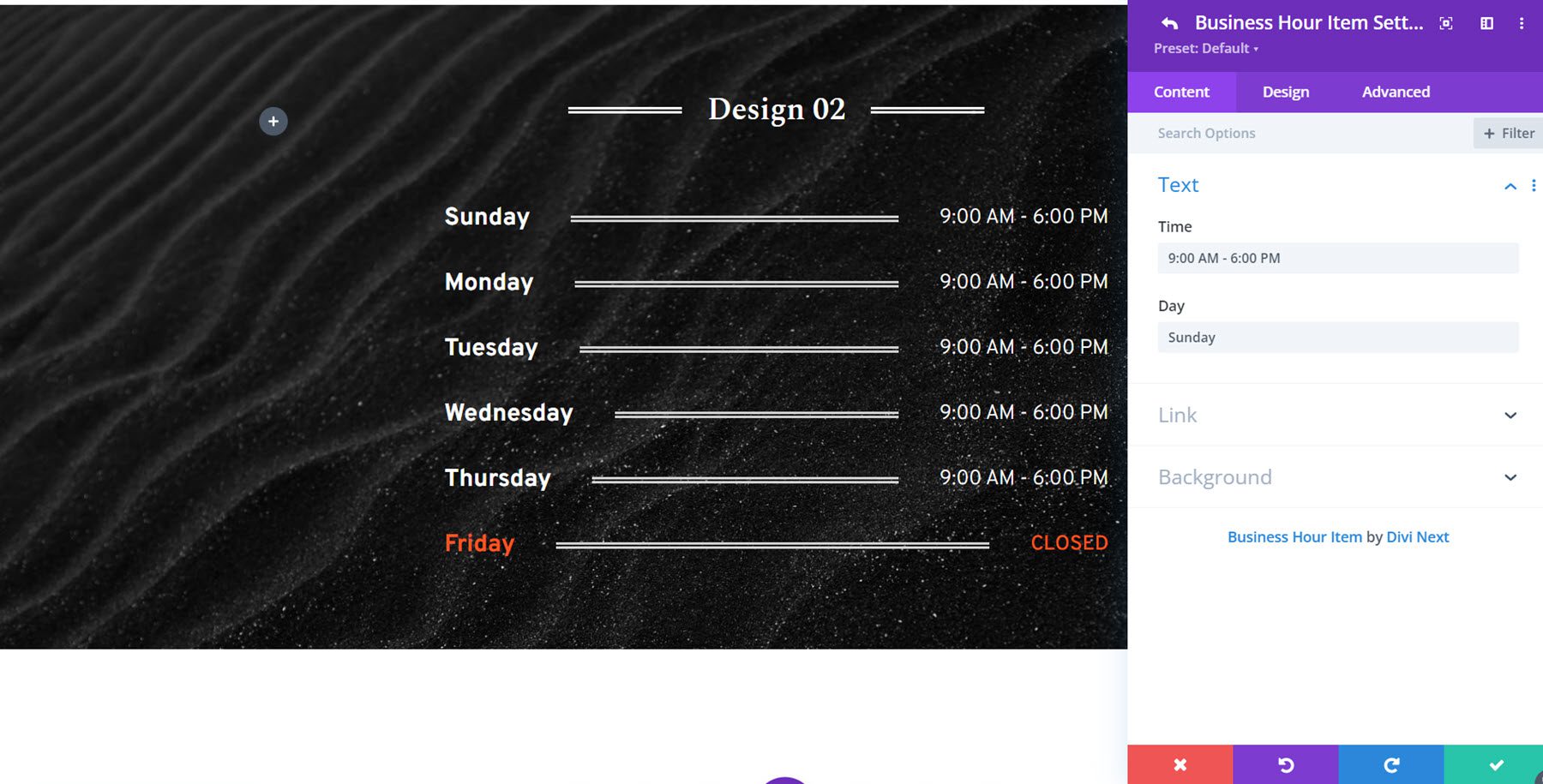
Próximo horário comercial
Este módulo facilita a exibição do horário comercial em seu site. O exemplo ilustrado é o layout de design 2. Você pode adicionar cada dia da semana como um item dentro do módulo. Cada item pode ser personalizado individualmente ou você pode usar as opções de design do módulo para aplicar estilo a cada item.

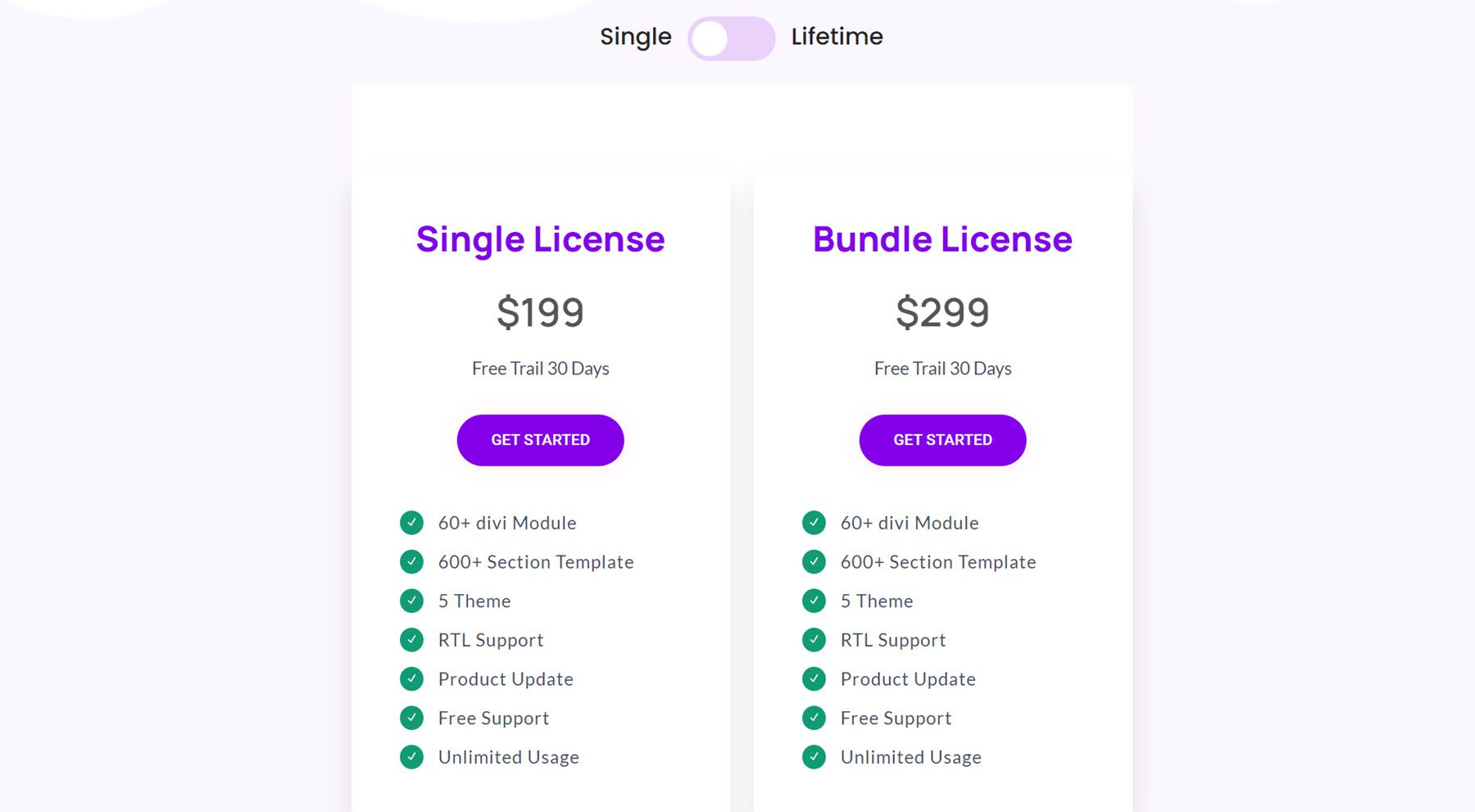
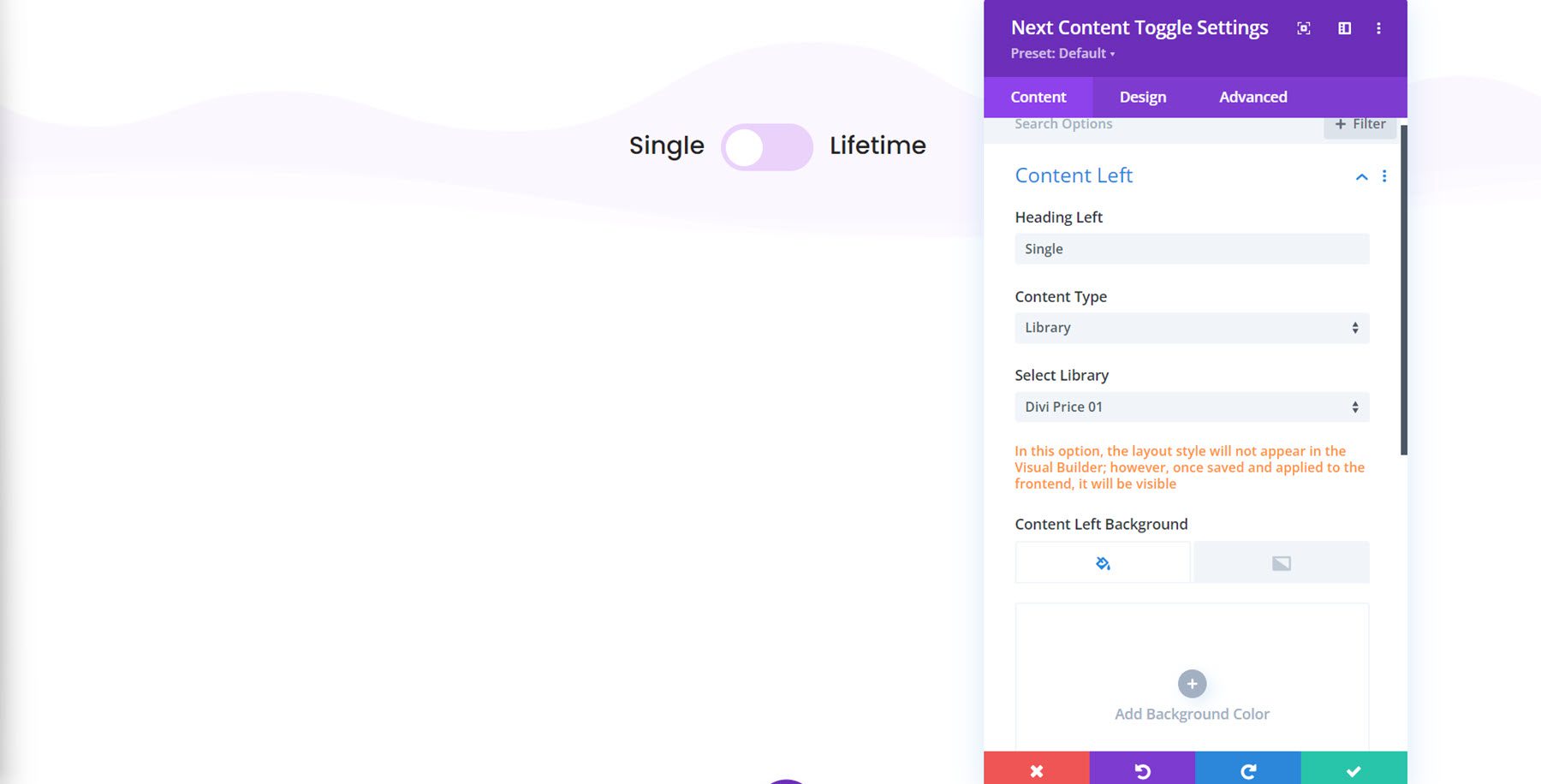
Próxima alternância de conteúdo
O módulo de alternância de conteúdo adiciona uma alternância à sua página que você pode usar para alternar entre o conteúdo. Neste exemplo (layout 2), a alternância é usada para alternar entre a exibição de detalhes de uma licença única ou vitalícia.

Você pode optar por adicionar um item da Biblioteca Divi à seção de alternância ou pode adicionar seu conteúdo nas configurações do módulo. Você pode personalizar o design de cada seção, bem como o design da alternância.

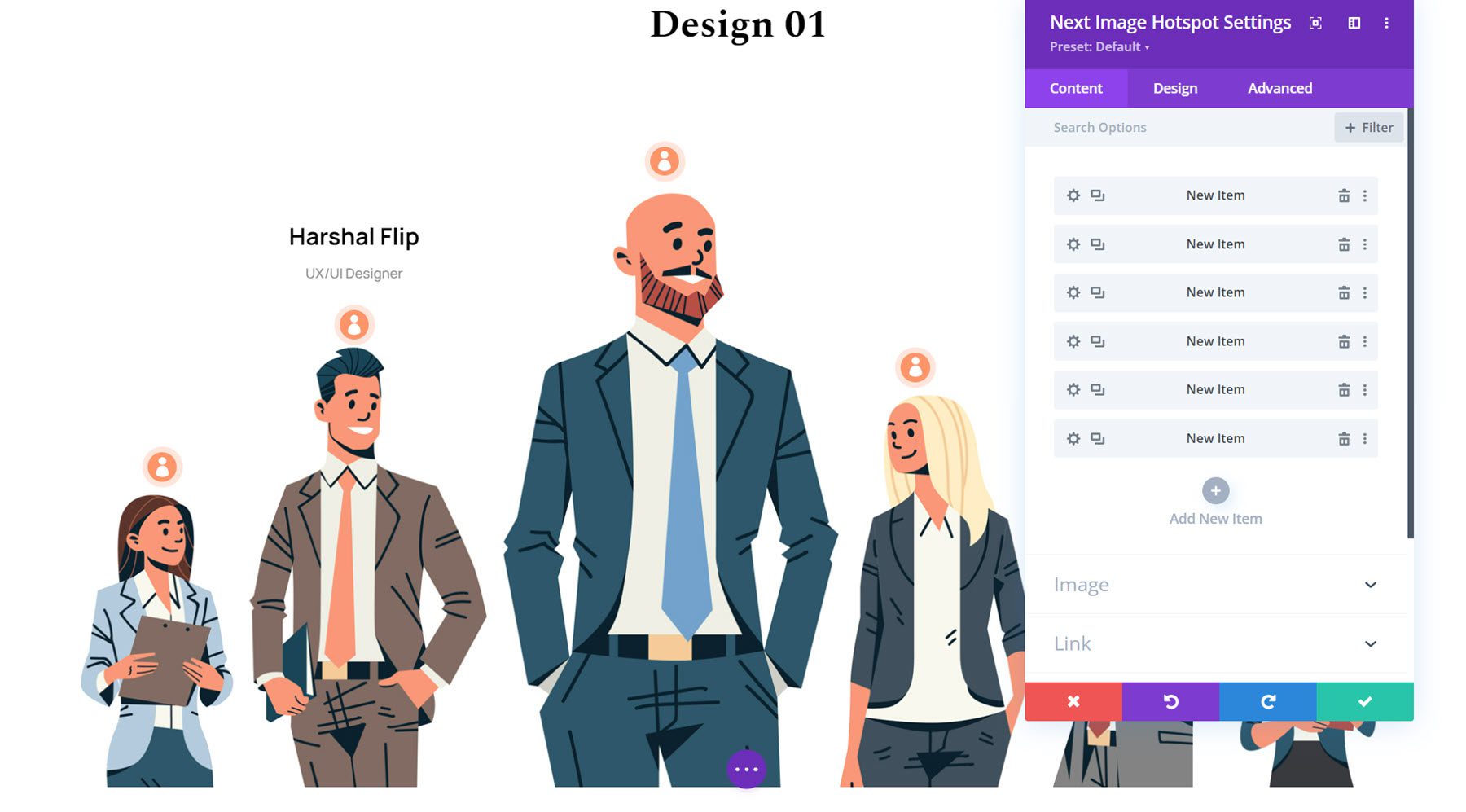
Próximo ponto de acesso de imagem
Com este módulo, você pode adicionar pontos de acesso a uma imagem que revela conteúdo ao passar o mouse. Você pode adicionar texto e uma imagem que será revelada e personalizar cada elemento com opções de design. O ícone e a cor do ponto de acesso podem ser facilmente alterados, e a posição do ponto de acesso pode ser definida alterando as posições horizontal e vertical nas configurações de design. O exemplo abaixo é o layout 1.

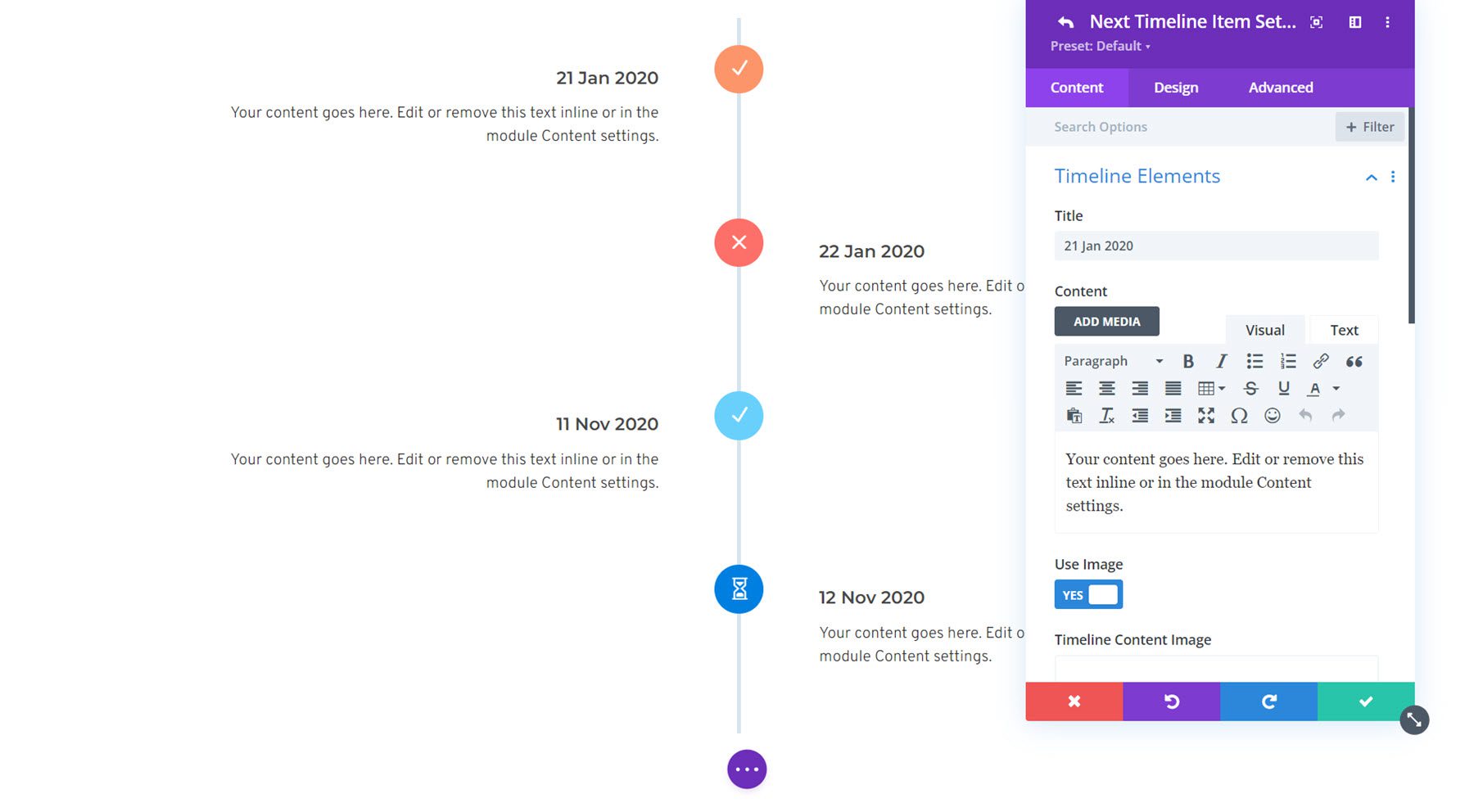
Próxima linha do tempo
O módulo de linha do tempo pode ser usado para representar visualmente eventos, a história de uma organização, processos e muito mais. Dentro do módulo da linha do tempo você pode adicionar elementos individuais da linha do tempo, que compõem cada seção da linha do tempo. Você pode adicionar texto, uma imagem, um botão e um ícone a cada elemento da linha do tempo. Cada elemento pode ser personalizado na guia de design, permitindo criar designs exclusivos de linha do tempo. A foto abaixo é o layout da linha do tempo 11.

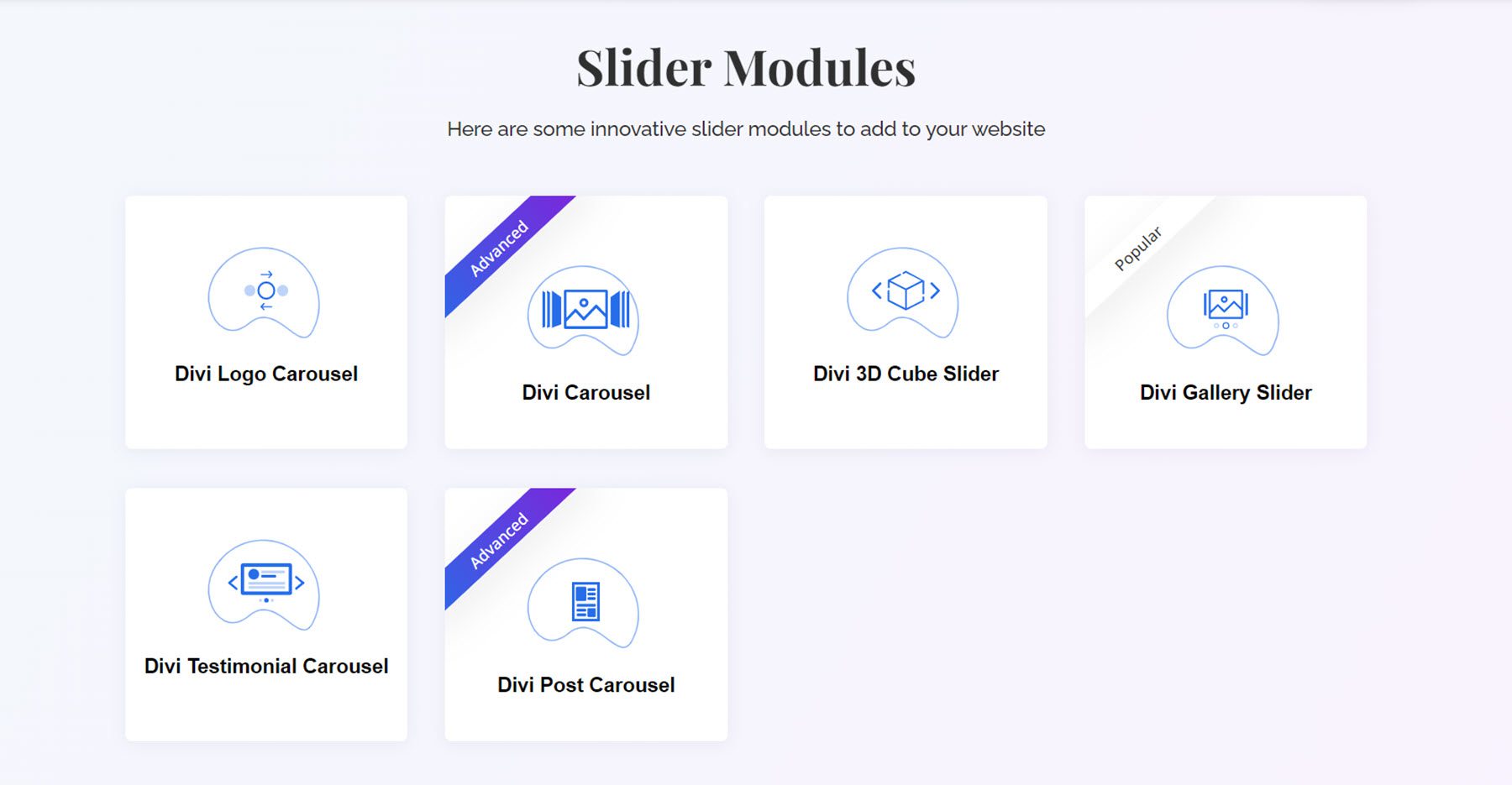
Módulos deslizantes
Existem seis módulos deslizantes diferentes que você pode adicionar ao seu site com o Divi Essential. Você pode adicionar um carrossel de logotipo, um carrossel de imagens e texto, um controle deslizante de cubo 3D, um controle deslizante de galeria, um carrossel de depoimentos e um carrossel de postagens. Vamos dar uma olhada em alguns módulos deslizantes.
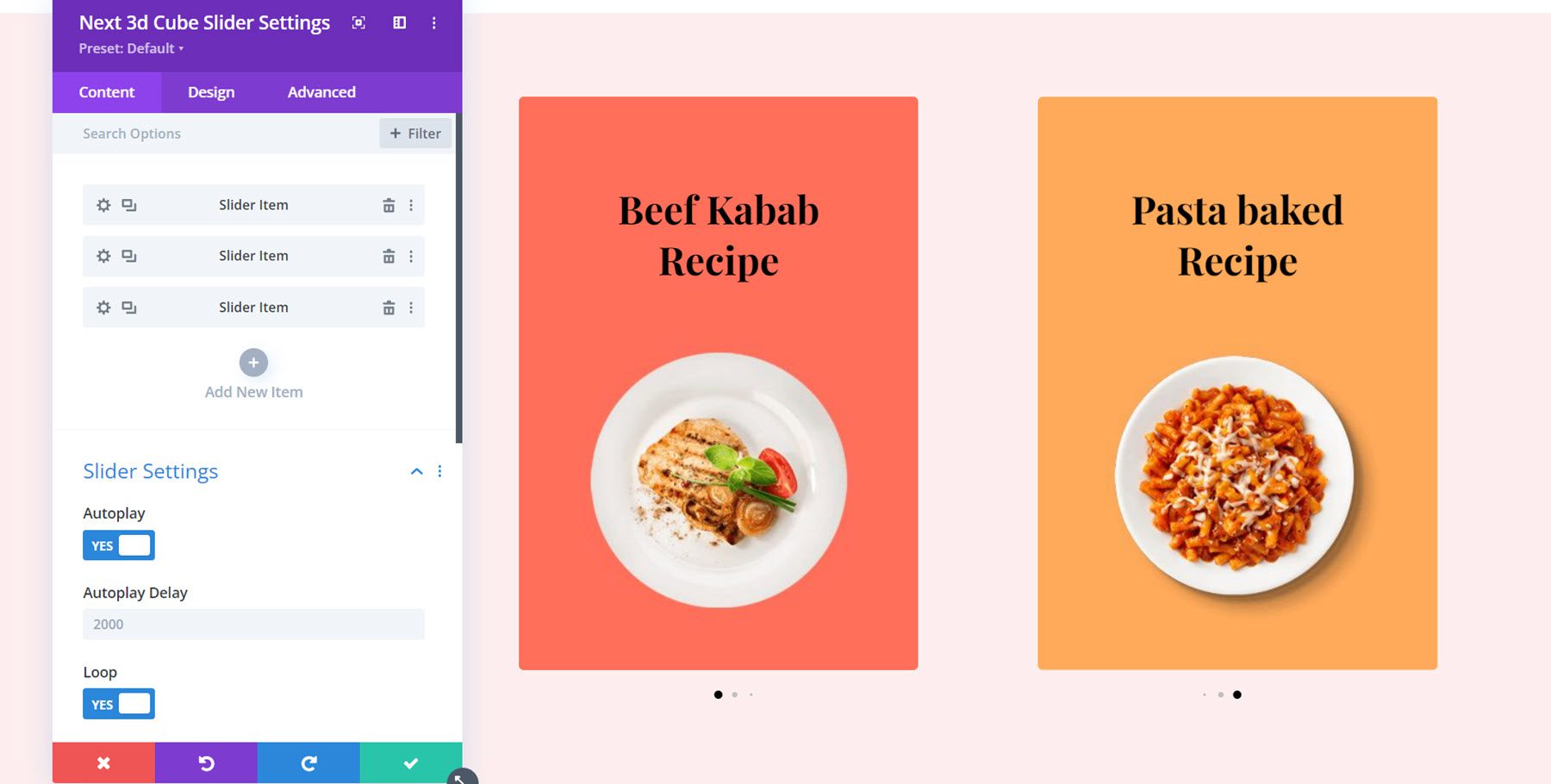
Controle deslizante de cubo 3D
O módulo deslizante de cubo 3D adiciona um controle deslizante que gira com um efeito de cubo 3D. Você pode personalizar cada slide com imagem, texto e plano de fundo. Nas configurações do controle deslizante, você pode alterar as configurações de reprodução automática, navegação e efeitos, bem como qualquer uma das opções de design. O exemplo ilustrado é o layout 4.

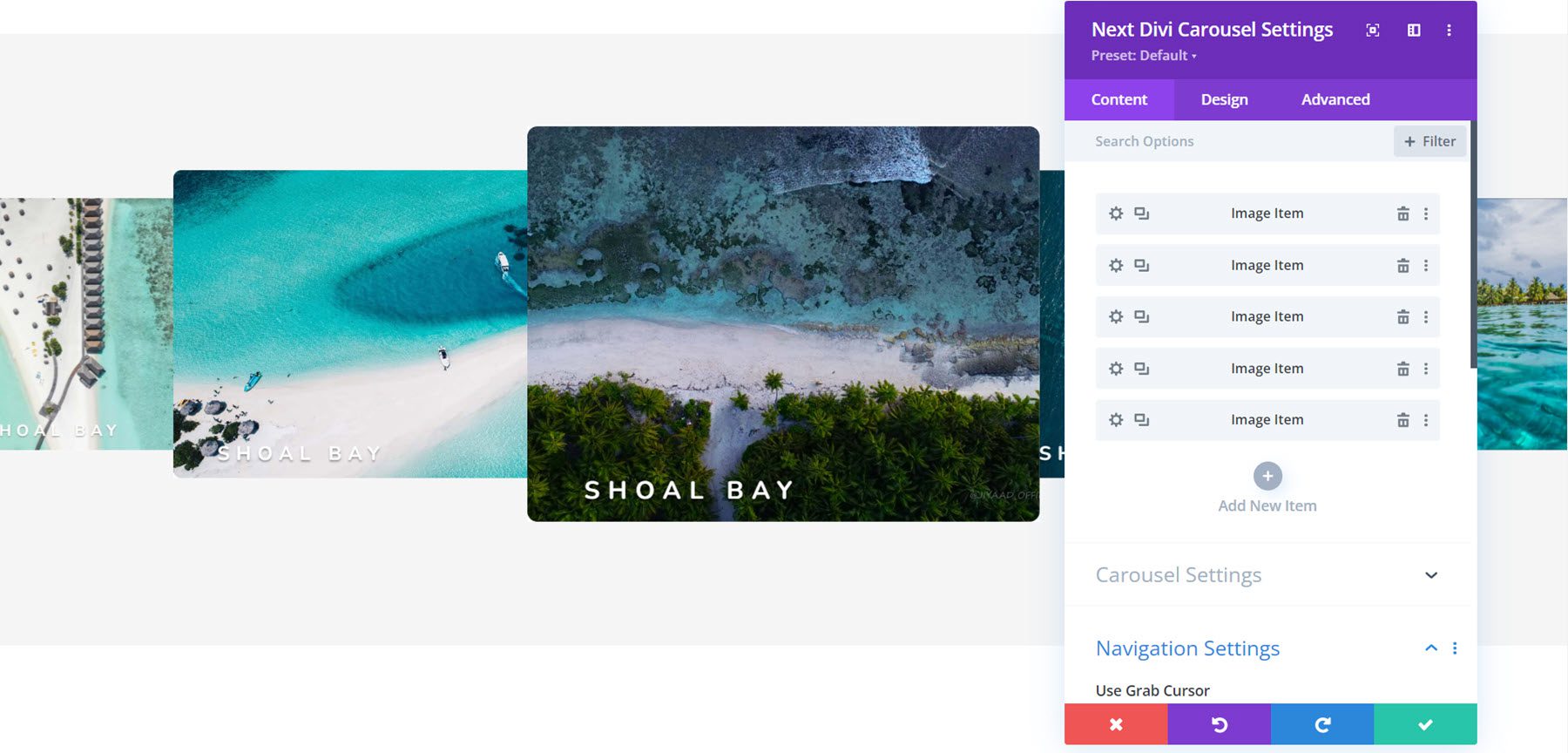
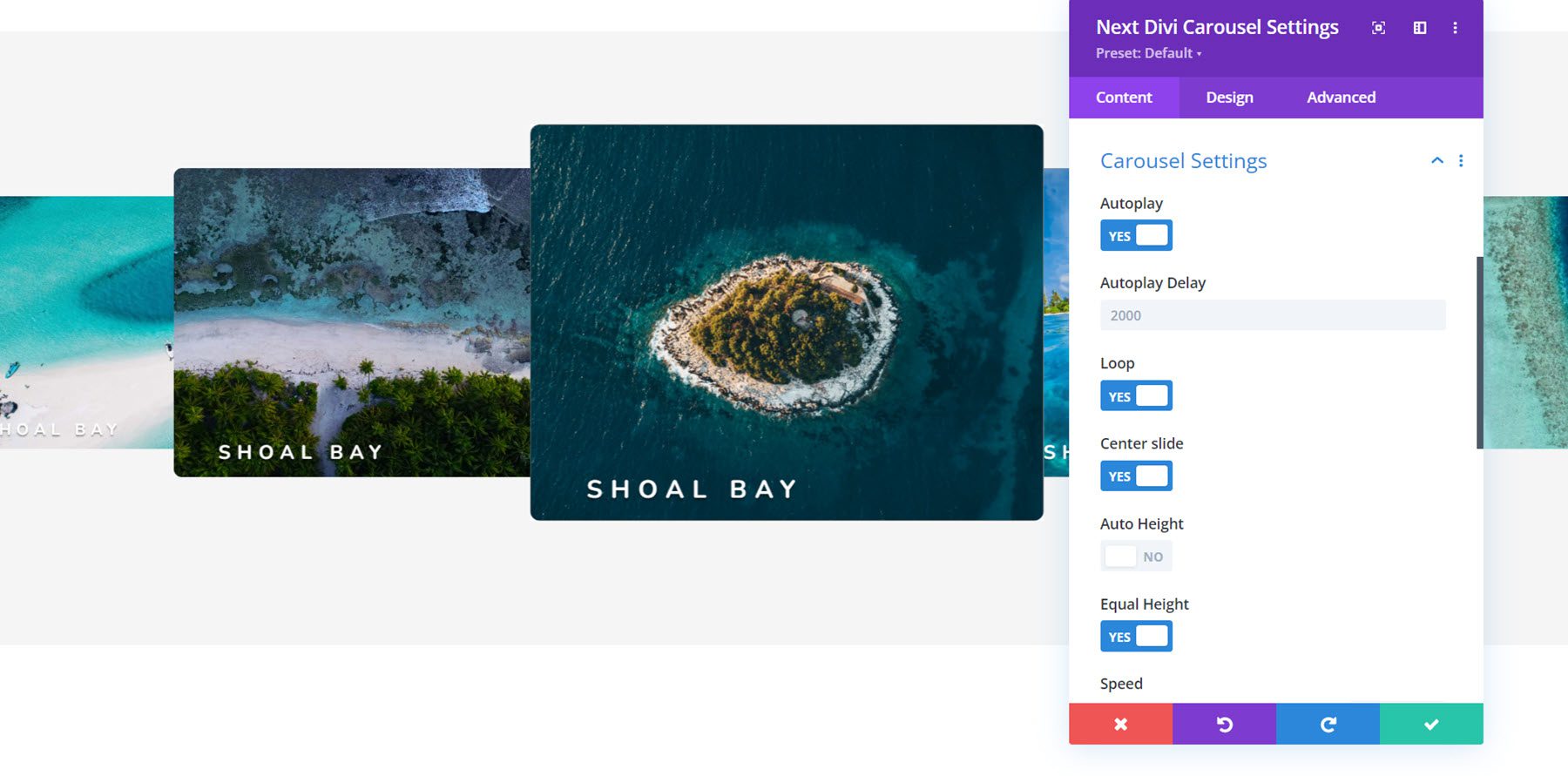
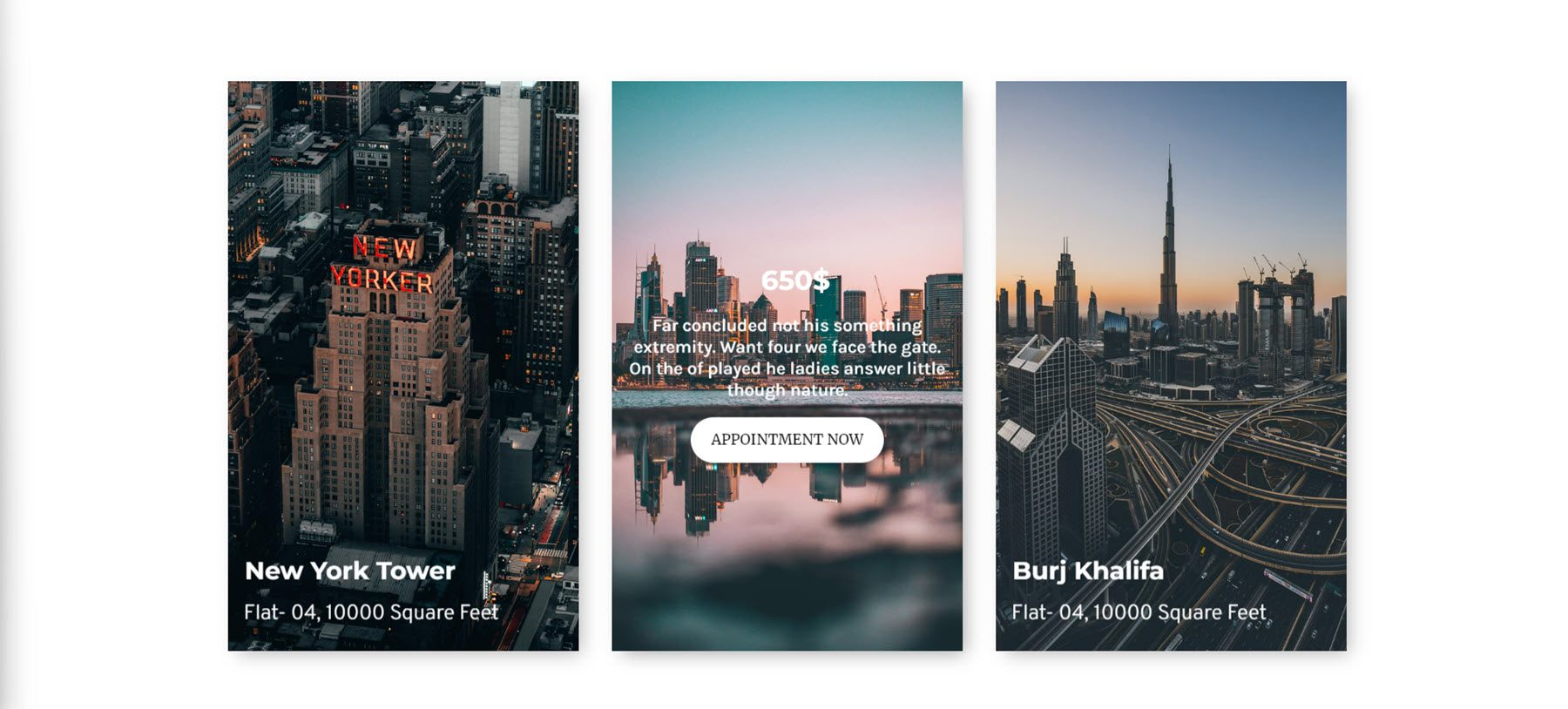
Próximo carrossel Divi
Este é o layout de carrossel 17. Existem quatro layouts que você pode selecionar: imagem, texto, texto dentro da imagem ou texto abaixo da imagem. Isso permite muitos layouts versáteis.

Você tem controle total sobre o layout e design de cada item do carrossel, bem como do próprio módulo do carrossel. Você pode alterar as configurações de reprodução automática do carrossel, alterar as configurações de navegação, modificar o efeito, adicionar uma função de lightbox e muito mais.

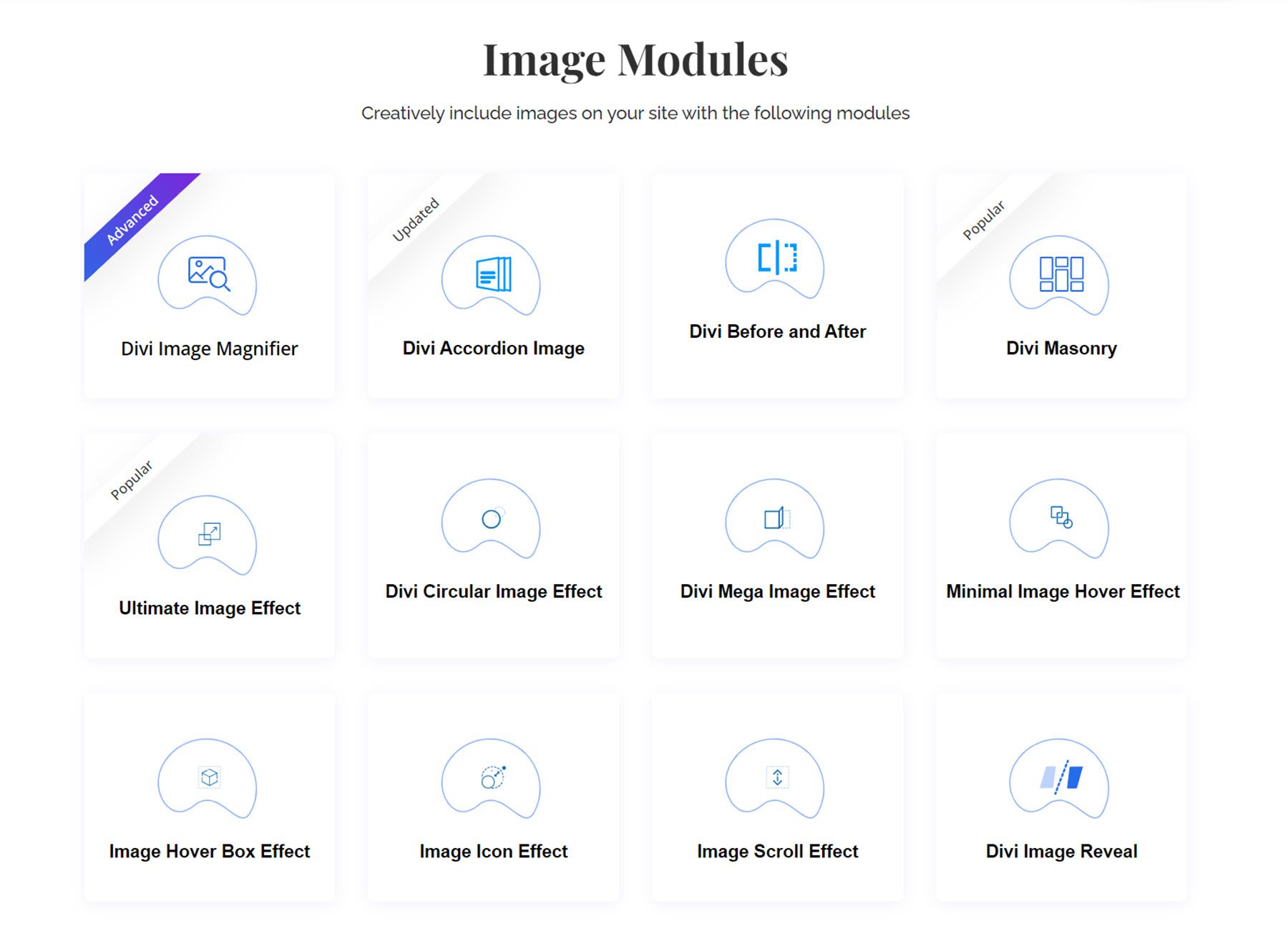
Módulos de imagem
Com 12 módulos de imagem diferentes, o Divi Essential oferece muitas maneiras de exibir imagens de forma criativa em seu site. Você pode adicionar um ampliador de imagem, um layout de alvenaria, módulos que adicionam diferentes efeitos de carregamento e foco às imagens, uma caixa de foco de imagem, um controle deslizante antes e depois e muito mais. Vamos dar uma olhada em alguns módulos de imagem.

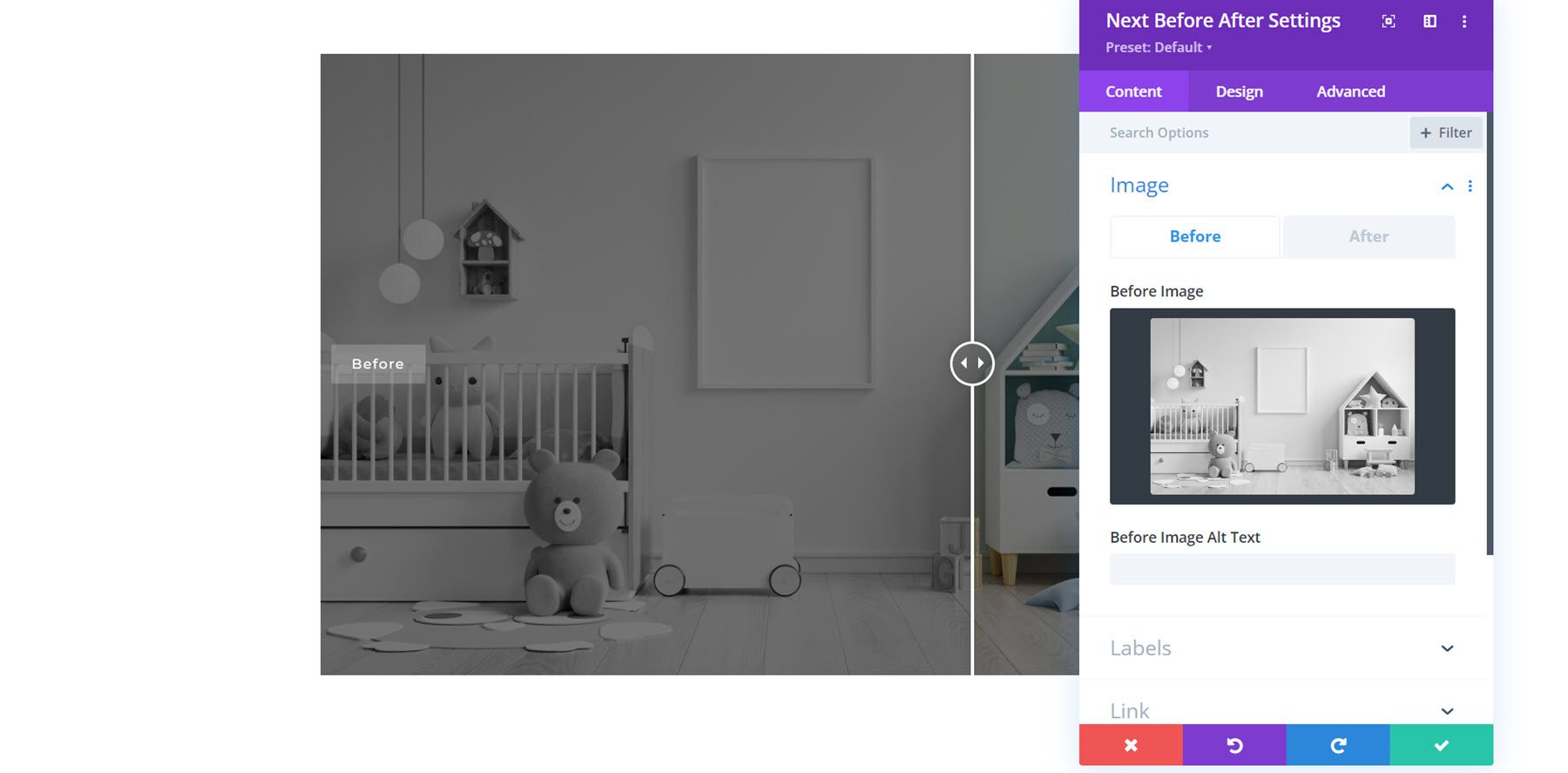
Próximo Antes Depois
O módulo Antes e Depois permite exibir uma foto de antes e depois que é revelada com um controle deslizante que você pode arrastar. Este layout é antes do layout 4.

Você pode definir as imagens antes e depois, modificar os rótulos, alterar a direção e a função do controle deslizante e personalizar o design.

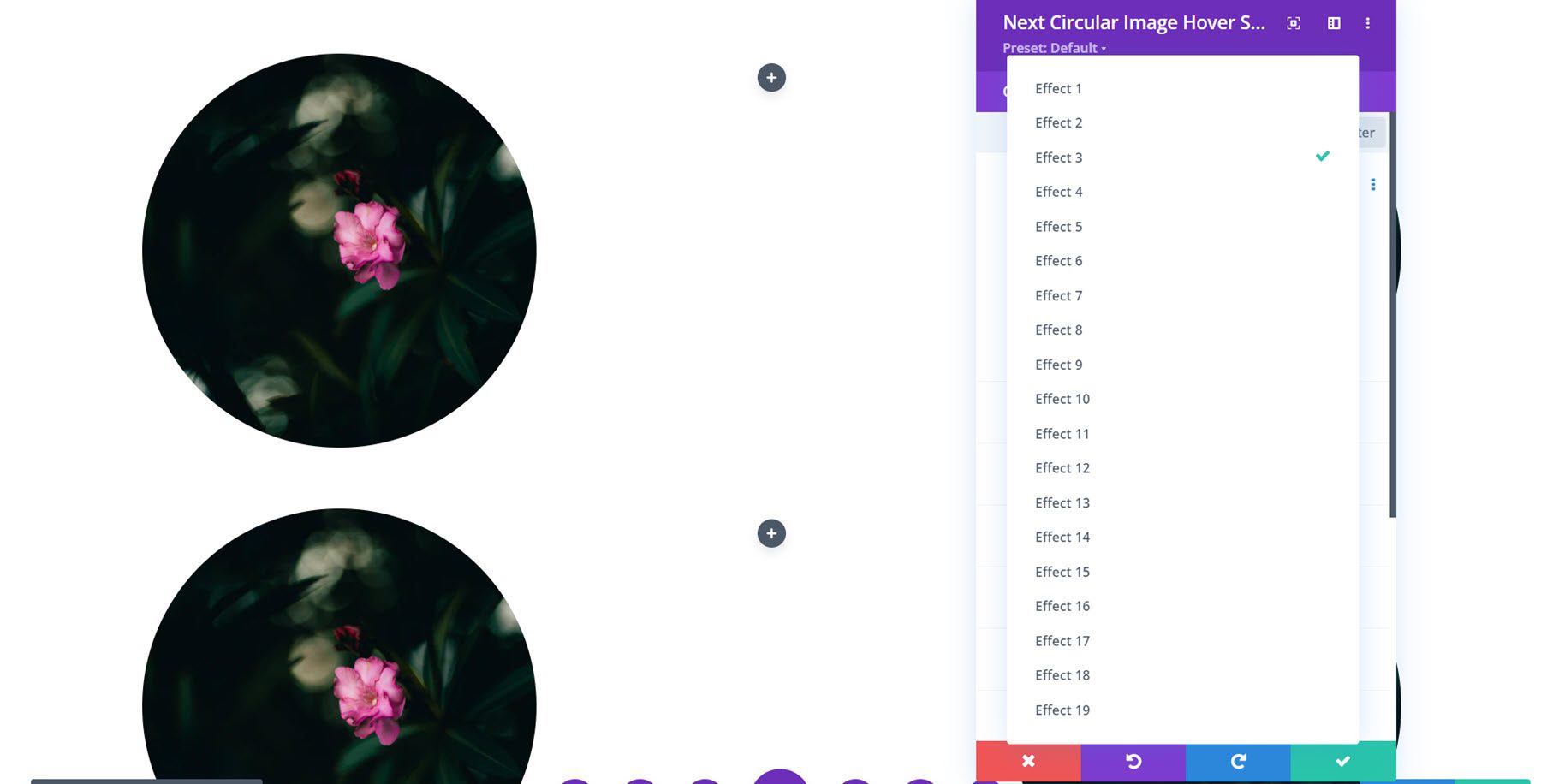
Próxima imagem circular ao passar o mouse
Com o módulo de foco de imagem circular você pode criar uma imagem circular que revela o conteúdo com um efeito de foco.

Existem 19 efeitos de foco diferentes e 4 direções de foco diferentes para você escolher, proporcionando muita flexibilidade no design.

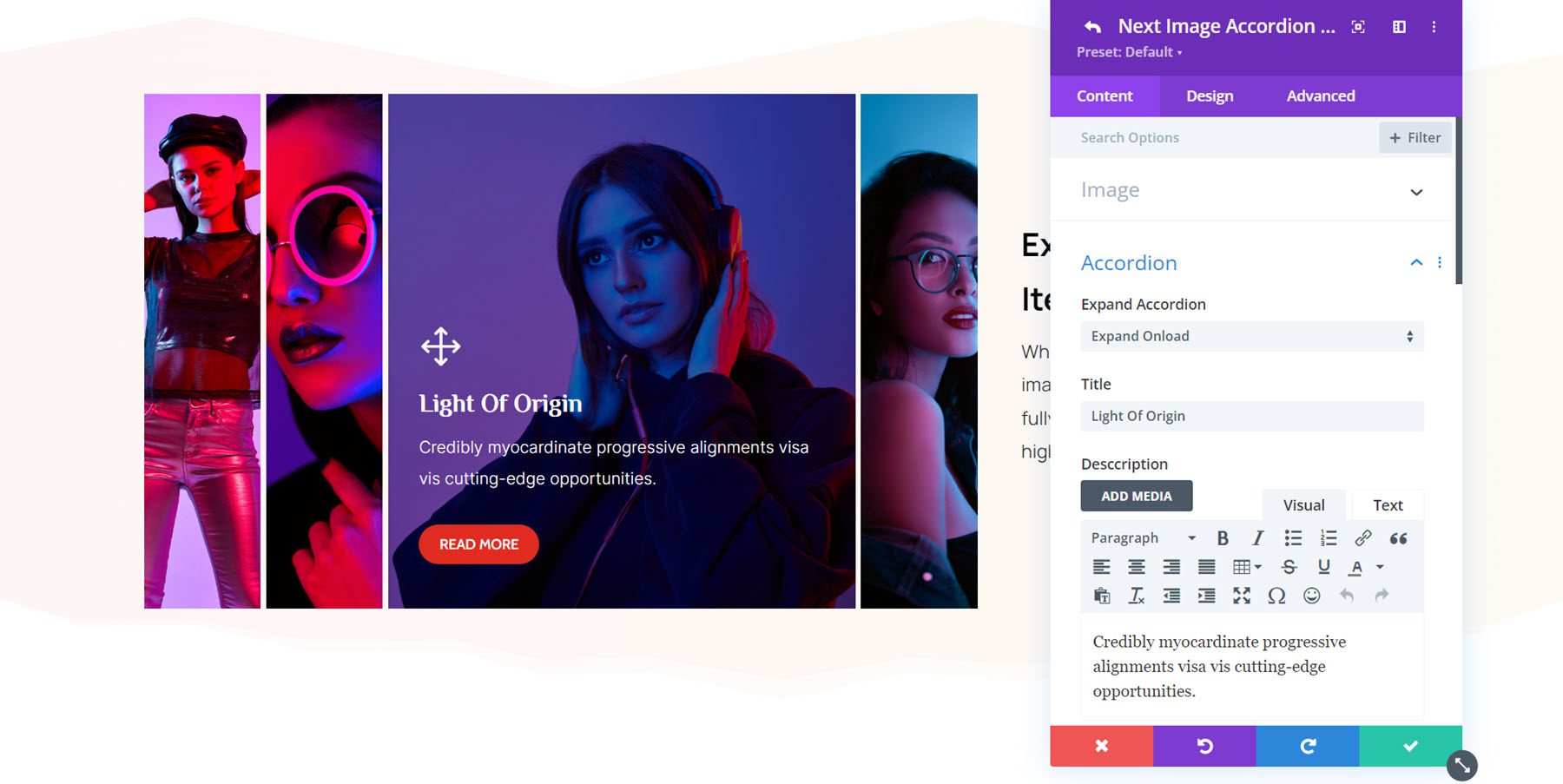
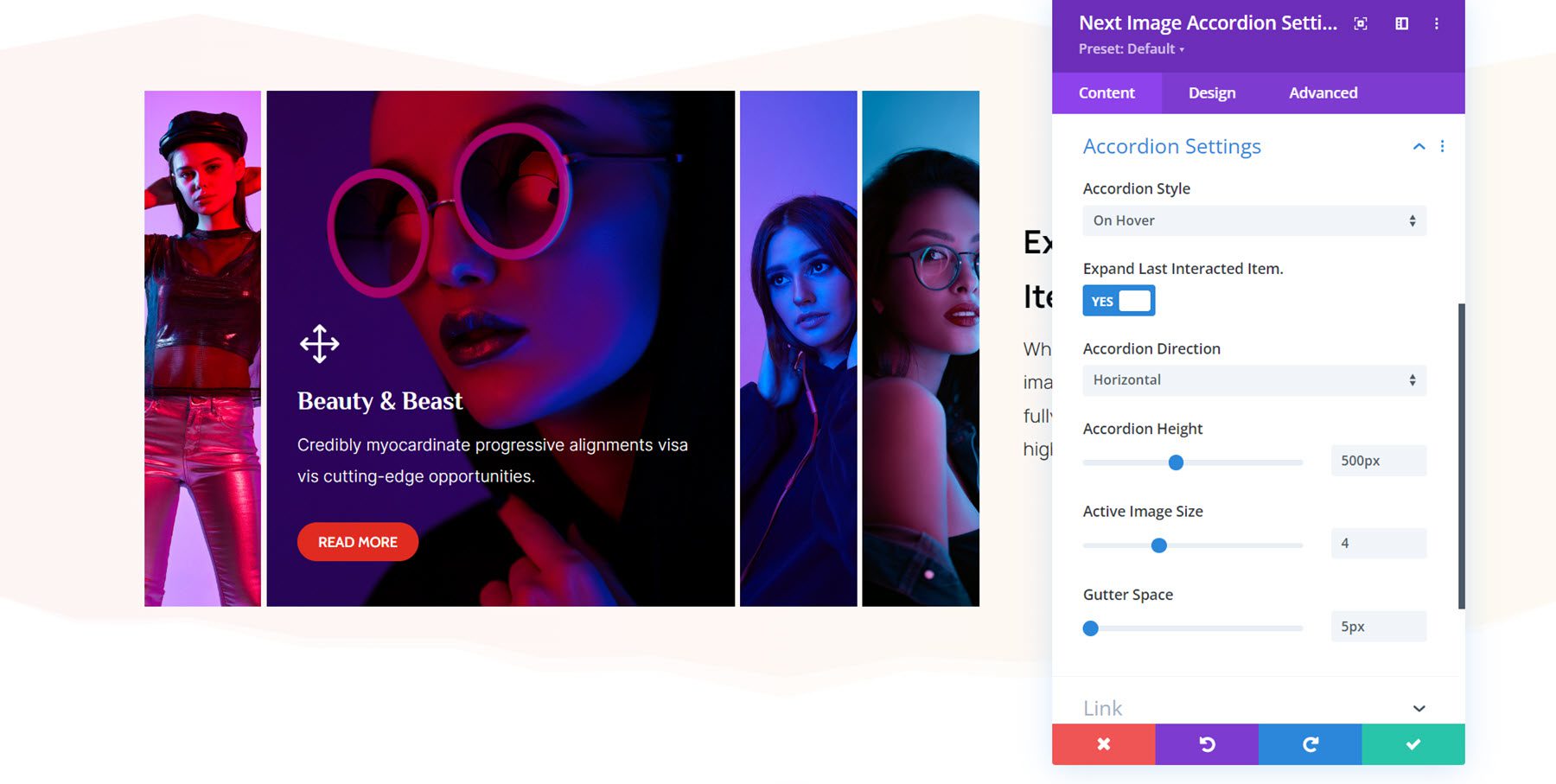
Próxima Imagem Acordeão
O módulo acordeão de imagem adiciona um acordeão de imagem interativo ao seu design. Quando você passa o mouse sobre uma das imagens do acordeão, ela se expande e revela o conteúdo. Você pode optar por adicionar um ícone, título, descrição e botão a cada imagem. Neste exemplo, a terceira imagem está configurada para abrir quando a página for carregada. Se você passar o mouse sobre outra imagem, ela se expandirá e permanecerá expandida.


Você pode configurar o acordeão para se mover ao passar o mouse ou ao clicar, e pode configurá-lo para abrir verticalmente ou horizontalmente.

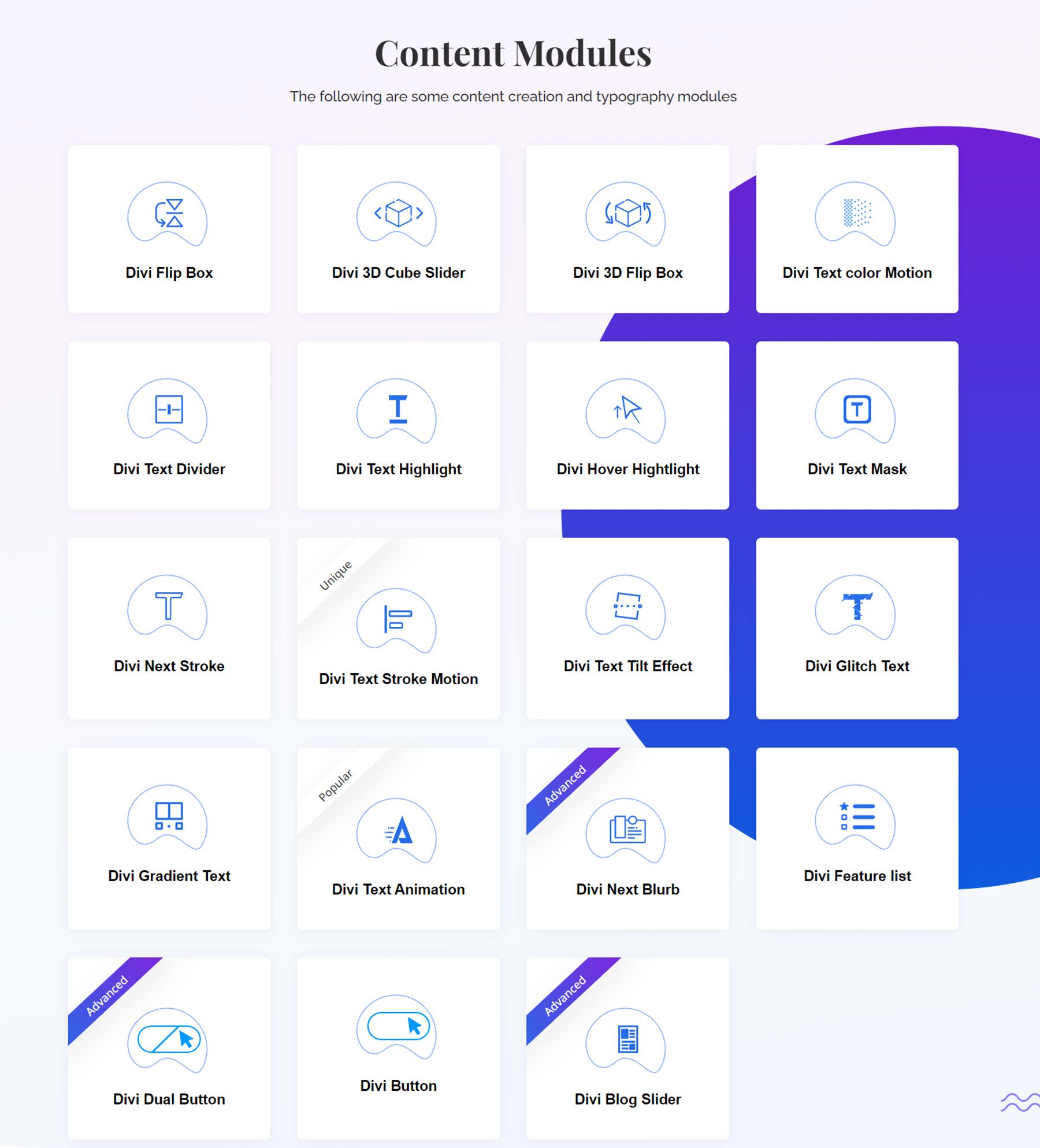
Módulos de conteúdo
Existem 19 módulos na categoria de conteúdo. Tudo isso pode ser usado para exibir seu conteúdo de forma dinâmica e criar layouts cativantes. Você pode adicionar caixas e sinopses, módulos com diferentes efeitos de texto, botões, controles deslizantes de postagem de blog e muito mais. Vamos dar uma olhada em alguns dos módulos.

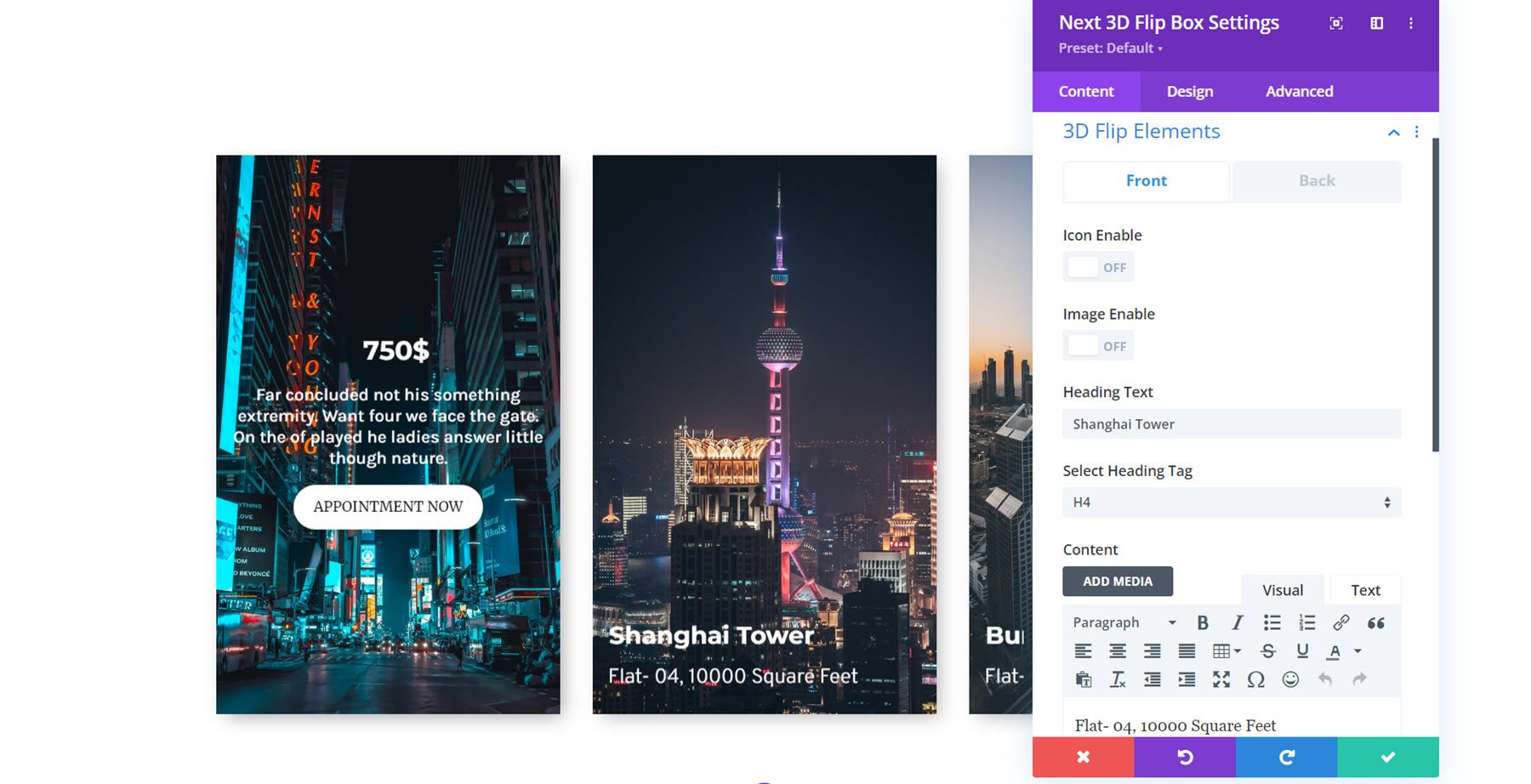
Próxima caixa flip 3D
O módulo 3D Flip Box permite que você tenha uma caixa dinâmica que vira com um efeito 3D ao passar o mouse. Você pode ter um design diferente na parte de trás da caixa. Este exemplo é o layout 7.

Nas configurações do módulo, você pode personalizar os elementos que ficam na frente e atrás. Você pode adicionar um ícone, uma imagem, texto de título, corpo de texto e botões. Na aba de design, você pode personalizar a aparência de cada elemento.

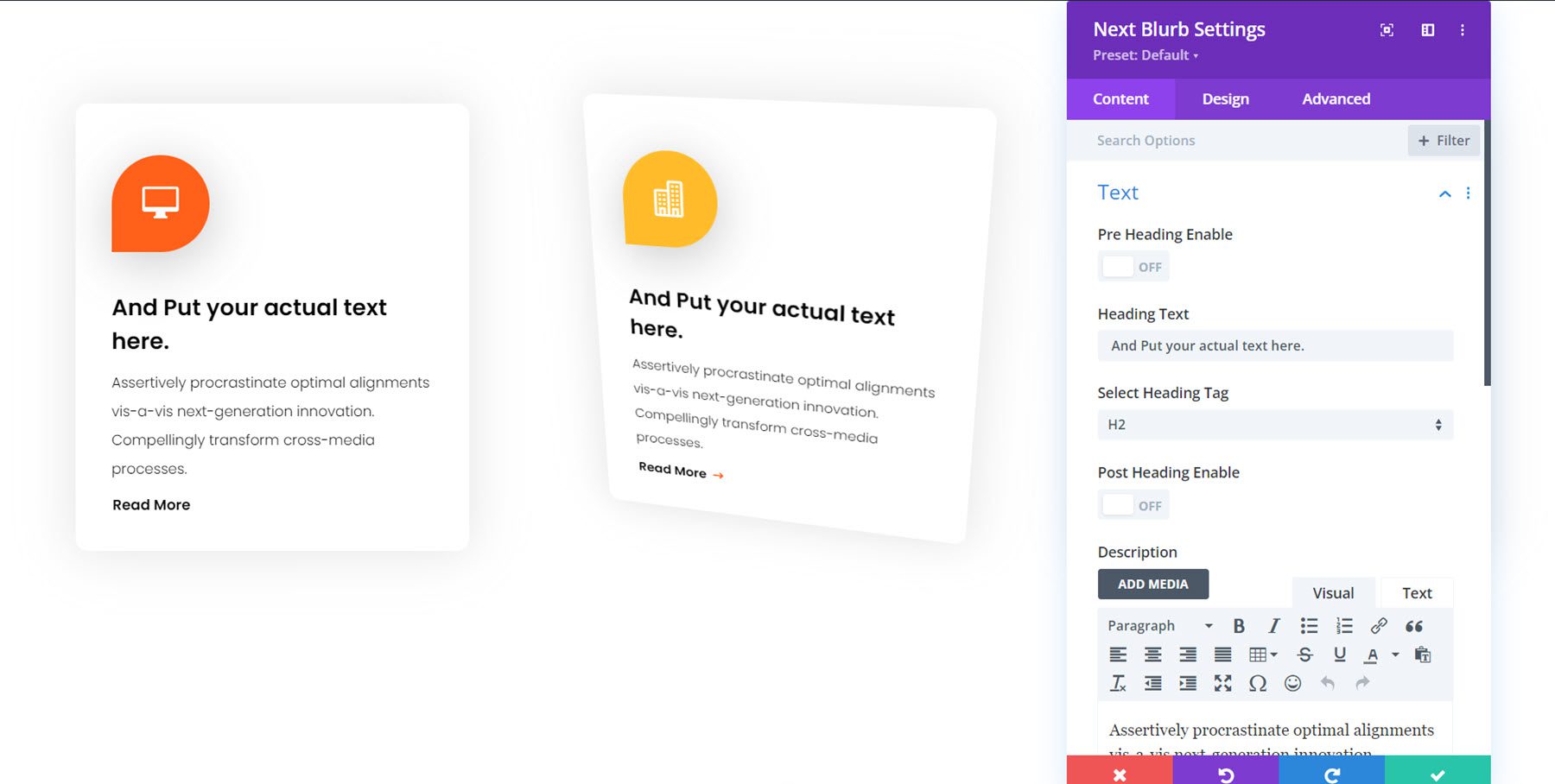
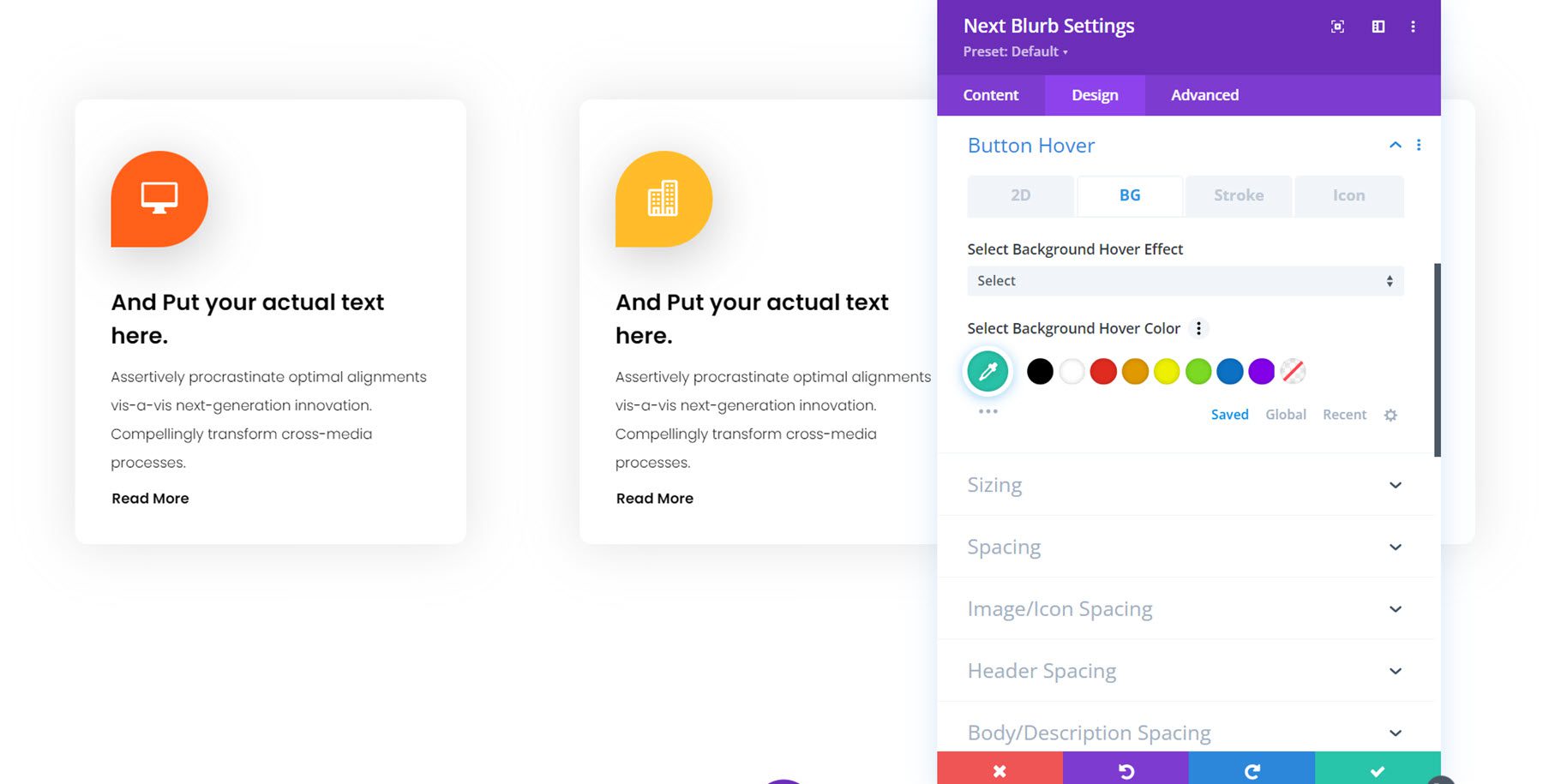
Próxima sinopse
O módulo de sinopse é muito versátil e oferece muitas opções de conteúdo e design que você pode usar para criar layouts exclusivos. O exemplo de sinopse usado aqui é o layout 11. Ele apresenta um efeito de inclinação ao passar o mouse que se move com o mouse.

Nas configurações do módulo você pode habilitar um pré-título, definir o texto do título e a tag do título, habilitar um texto de pós-título, adicionar uma descrição, adicionar uma imagem e um ícone e adicionar um botão. Você pode adicionar uma máscara de imagem, efeitos de foco exclusivos à sinopse ou aos botões e muito mais com as amplas opções de design disponíveis.

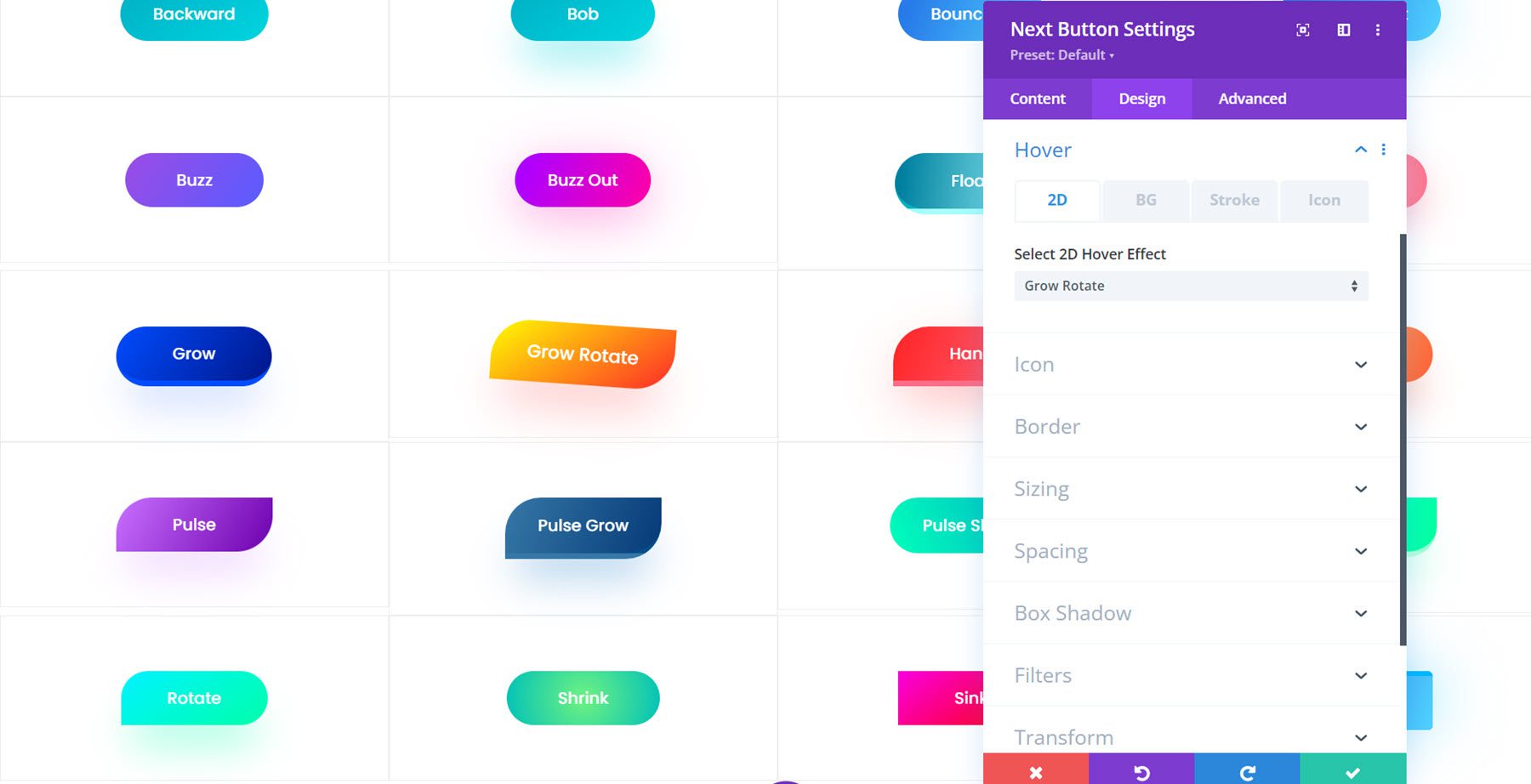
Próximo botão
O módulo de botão inclui muitas opções para adicionar efeitos envolventes ao seu botão. Você pode adicionar transições de fundo, efeitos de foco, efeitos de foco de ícone, efeitos de traço, efeitos 2D, definir uma imagem de fundo, adicionar um gif de fundo e muito mais. Neste exemplo, estou usando uma coleção de botões com efeitos 2D. Você pode ver como o botão Grow Rotate aumentou de tamanho e girou ligeiramente ao passar o mouse.

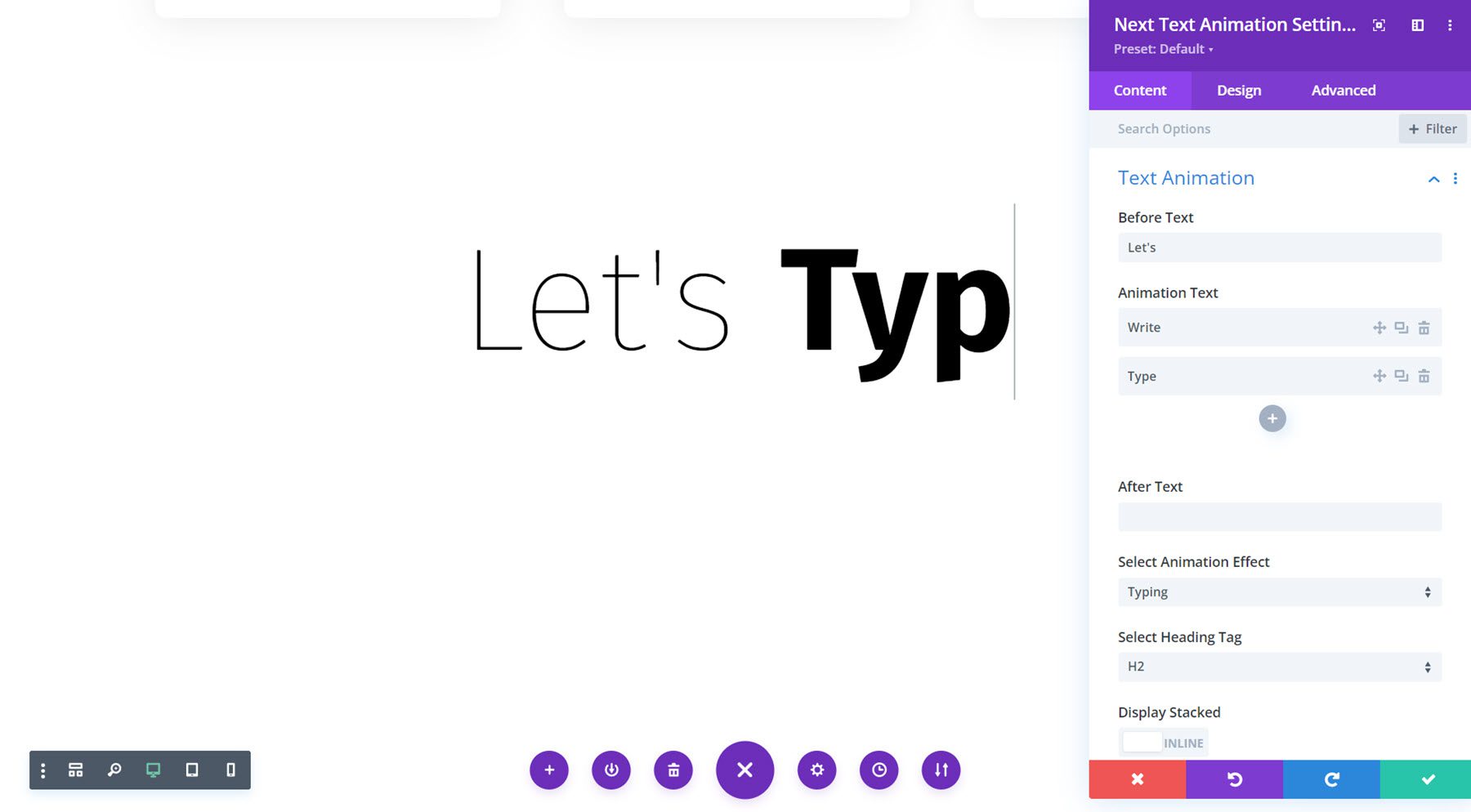
Próxima animação de texto
Com o módulo de animação de texto, você pode adicionar todos os tipos de efeitos de animação ao seu texto. Este é o exemplo do layout 10 e apresenta um efeito de digitação. Você pode definir o texto antes e depois, adicionar o texto que será animado e selecionar o efeito de animação. O estilo do texto pode ser personalizado ainda mais na guia de design.

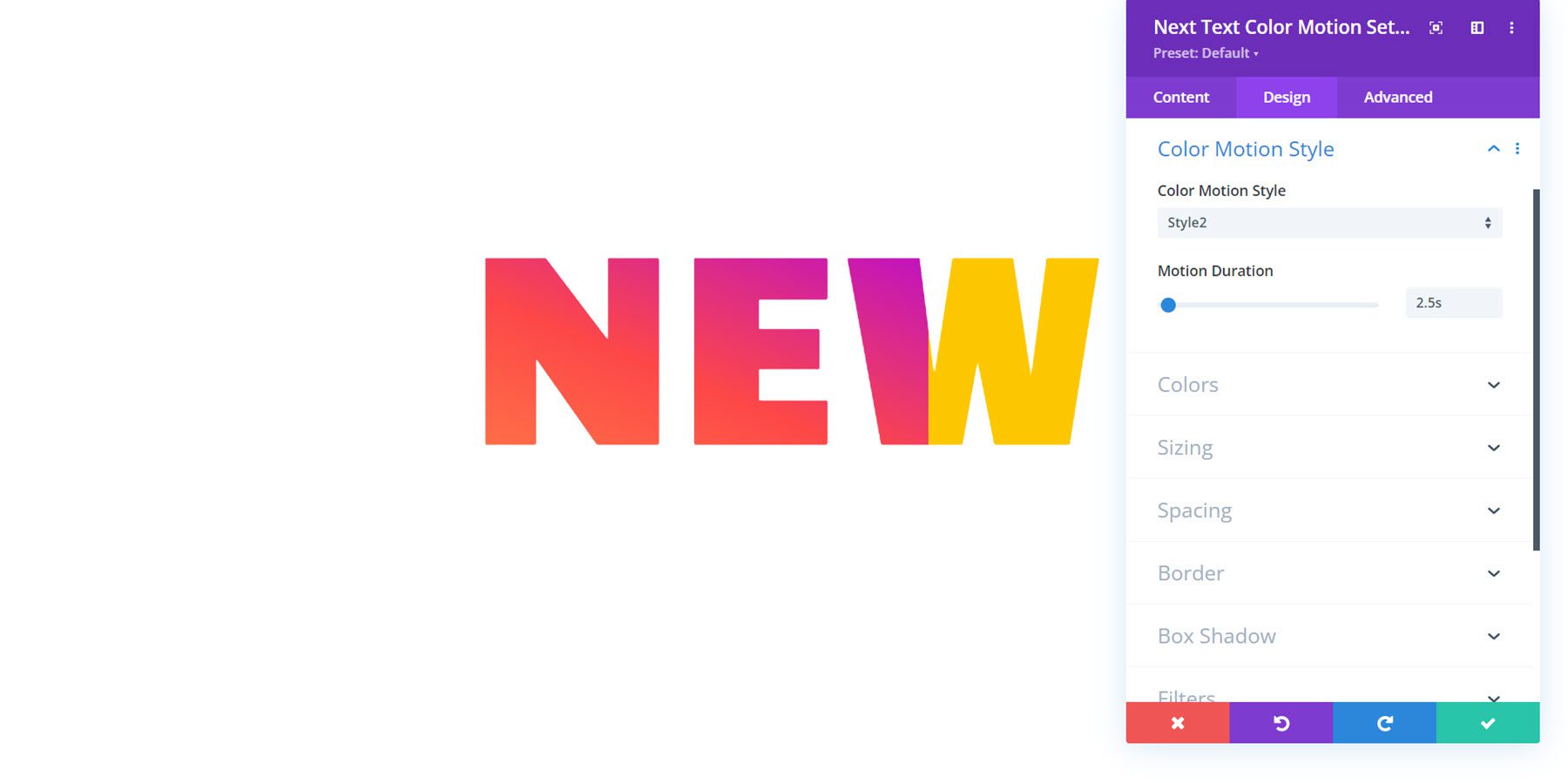
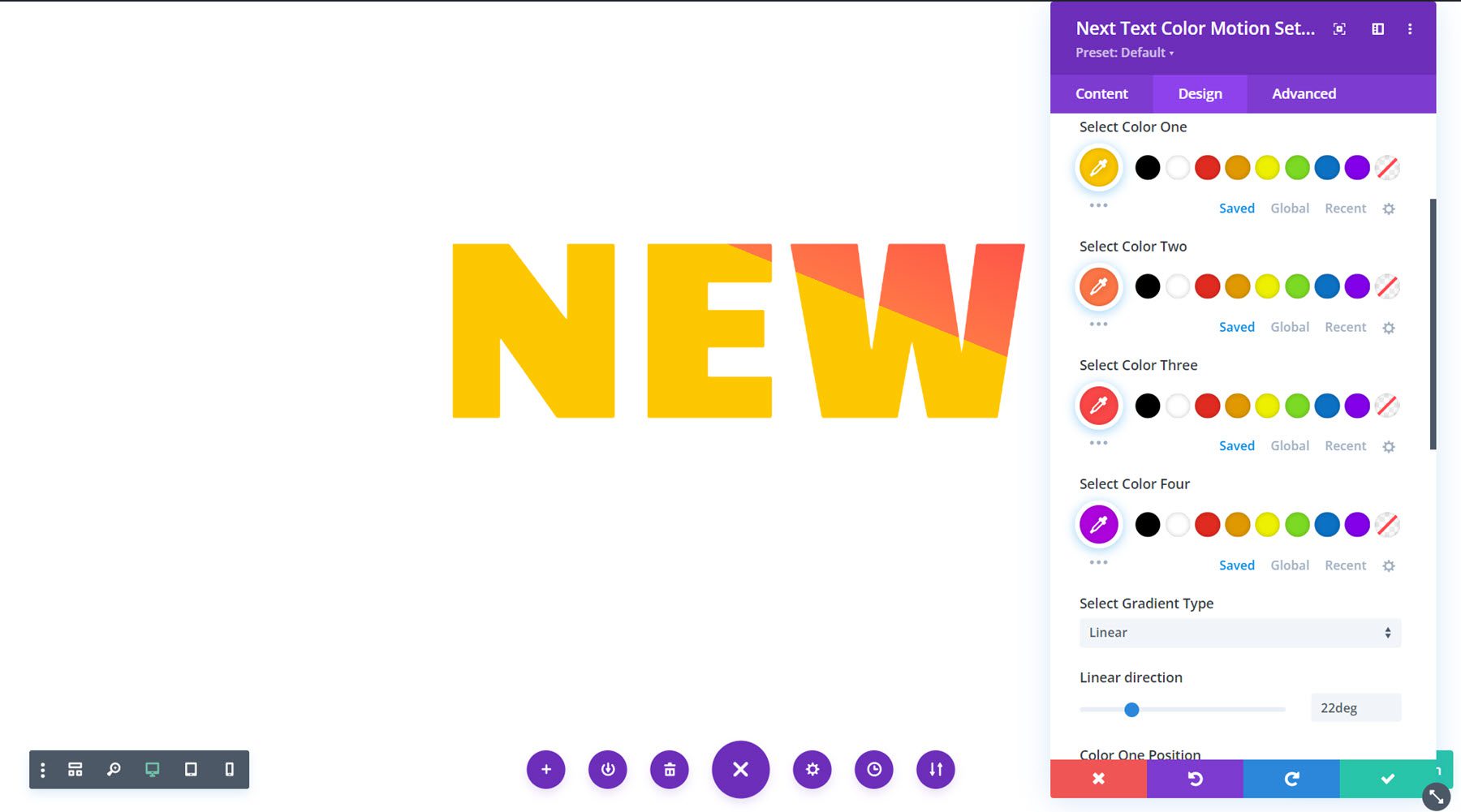
Próximo Movimento de Cor do Texto
O módulo de movimento da cor do texto permite animar a cor do texto. Este exemplo é o layout 9.

Você pode selecionar vários estilos de animação diferentes e quatro cores de texto diferentes que criam um efeito gradiente atraente.

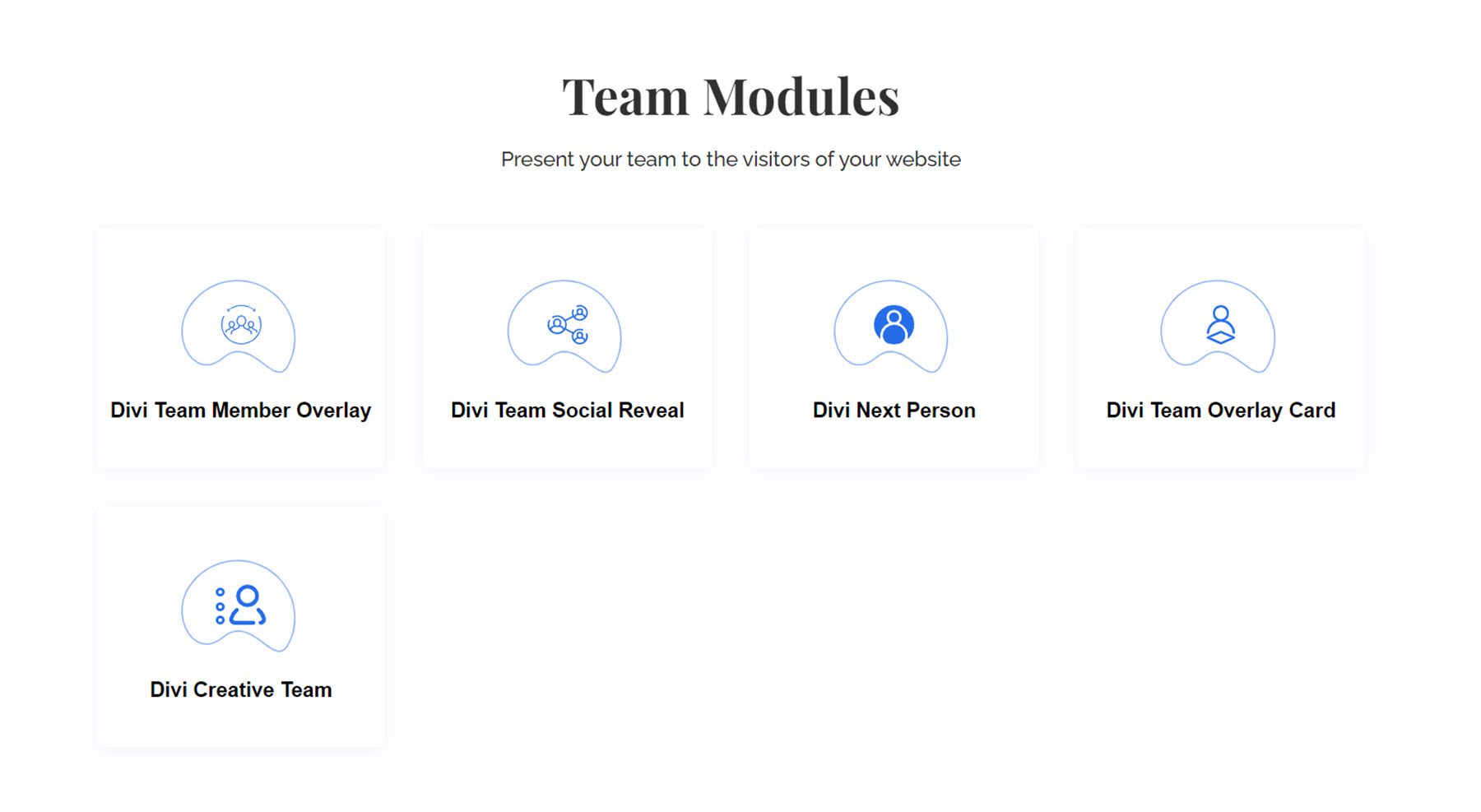
Módulos de equipe
Existem 5 módulos de equipe diferentes que vêm com o Divi Essential, permitindo que você exiba os membros da sua equipe com seções e efeitos exclusivos.

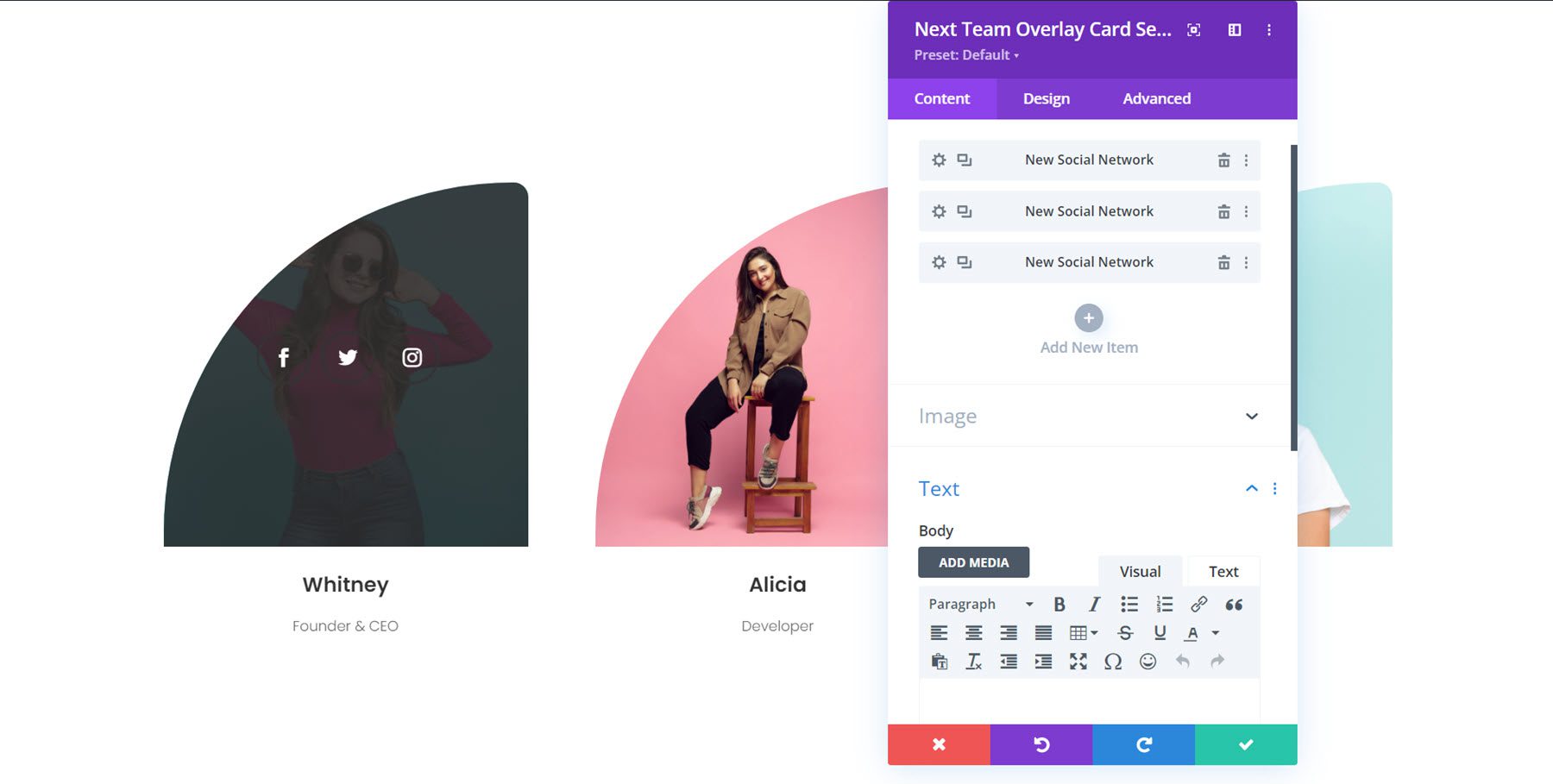
Cartão de sobreposição da próxima equipe
Com o módulo de cartão de sobreposição de equipe, você pode exibir os membros da sua equipe com uma sobreposição que aparece ao passar o mouse e revela conteúdo adicional, como uma descrição ou ícones de mídia social. O exemplo mostrado é o layout 1, que apresenta uma borda curva que adiciona um toque exclusivo.

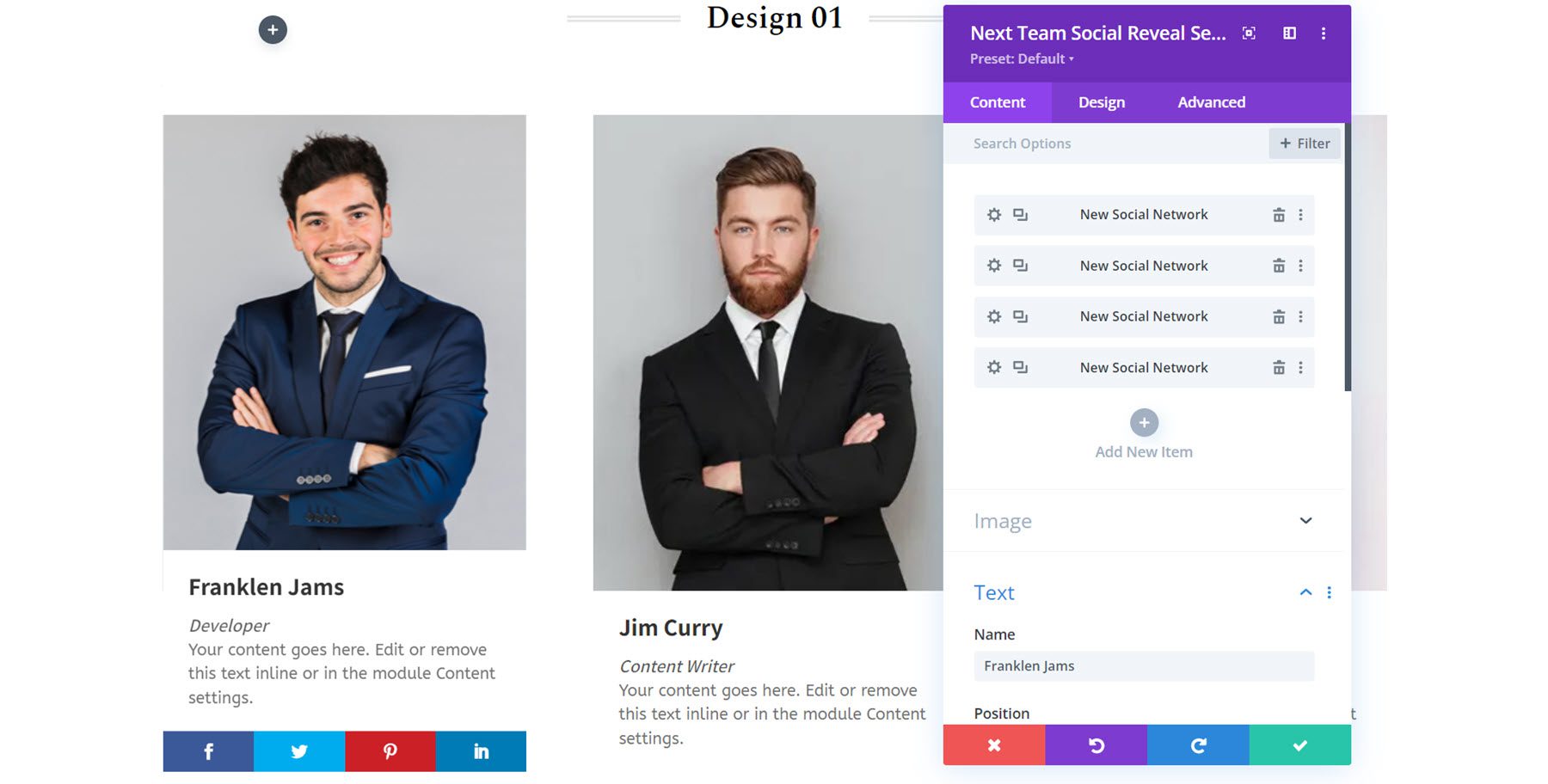
Revelação Social da Próxima Equipe
Com este módulo, os ícones de mídia social são revelados abaixo da seção de descrição dos membros da equipe ao passar o mouse. Este exemplo é o layout 1.

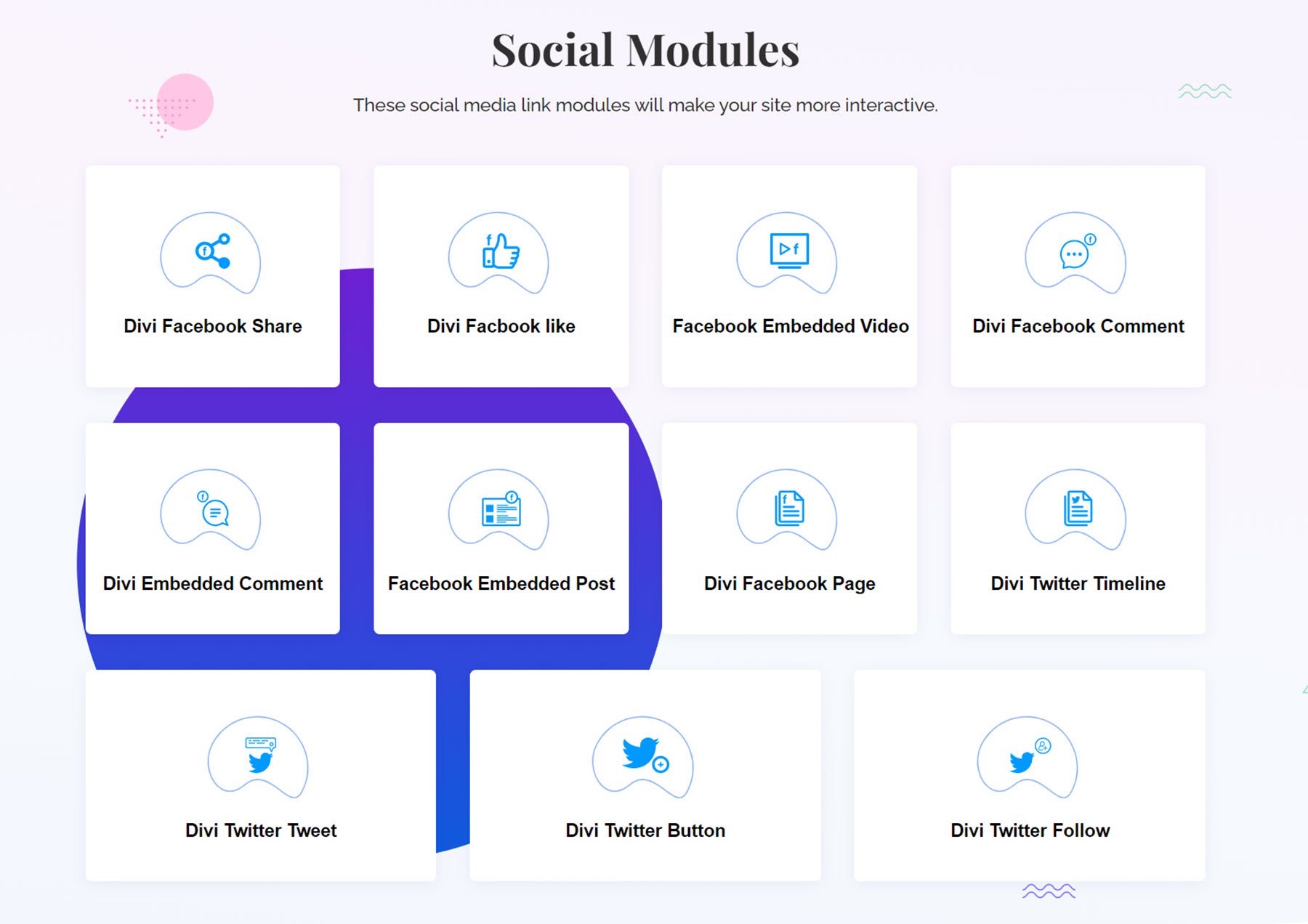
Módulos Sociais
Divi Essential adiciona maneiras de conectar mídias sociais ao seu site. Para o Facebook, você pode adicionar os seguintes módulos: compartilhar, curtir, vídeo incorporado, comentário, comentário incorporado, postagem incorporada e página incorporada. Para o Twitter, você pode adicionar uma linha do tempo, um tweet, um botão do Twitter ou um botão para seguir.

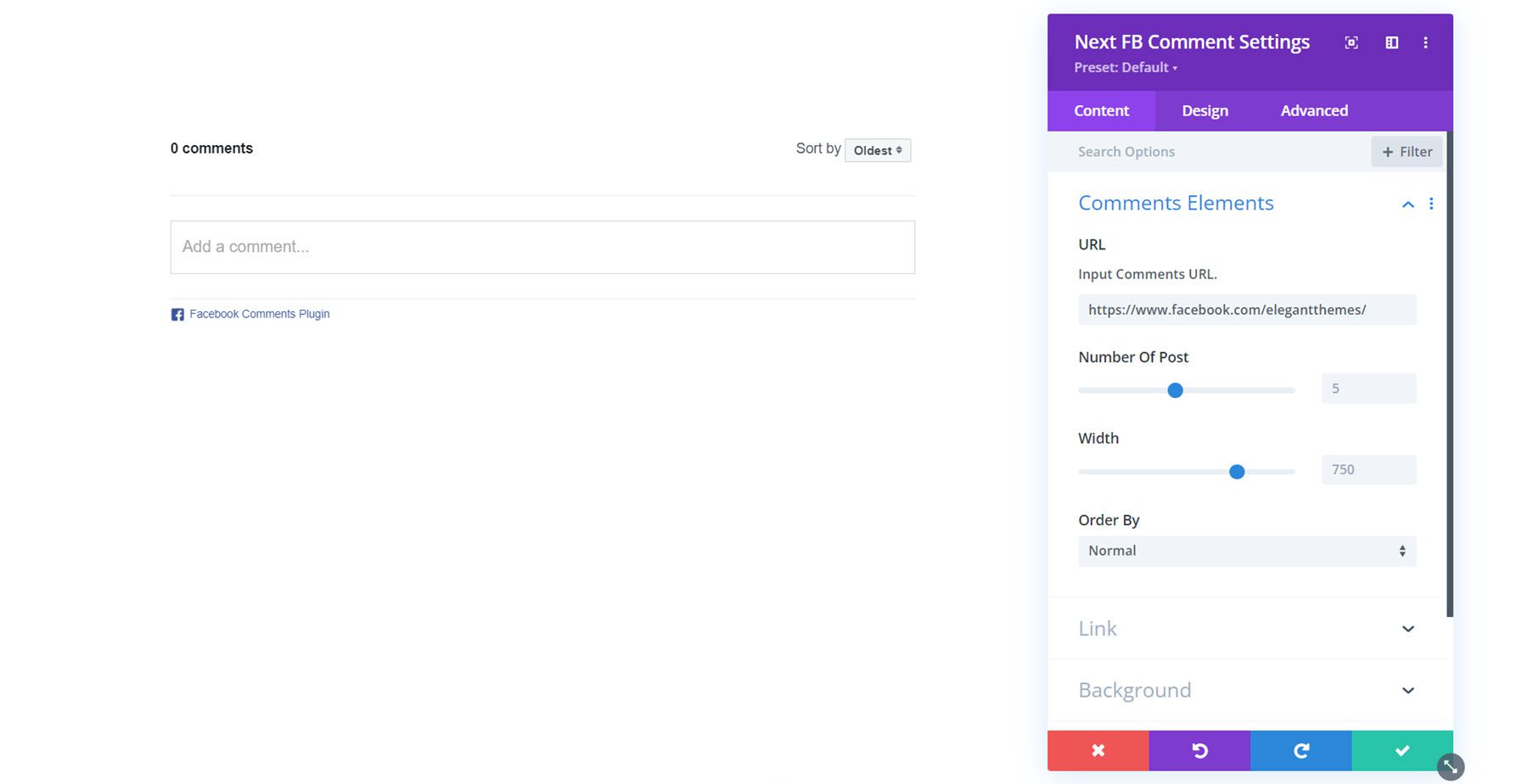
Próximo comentário do FB
Aqui está o módulo de comentários do Facebook. Você pode usar este módulo para permitir que os usuários comentem o conteúdo do seu site com suas contas do Facebook. O design pode ser personalizado com opções na guia design.

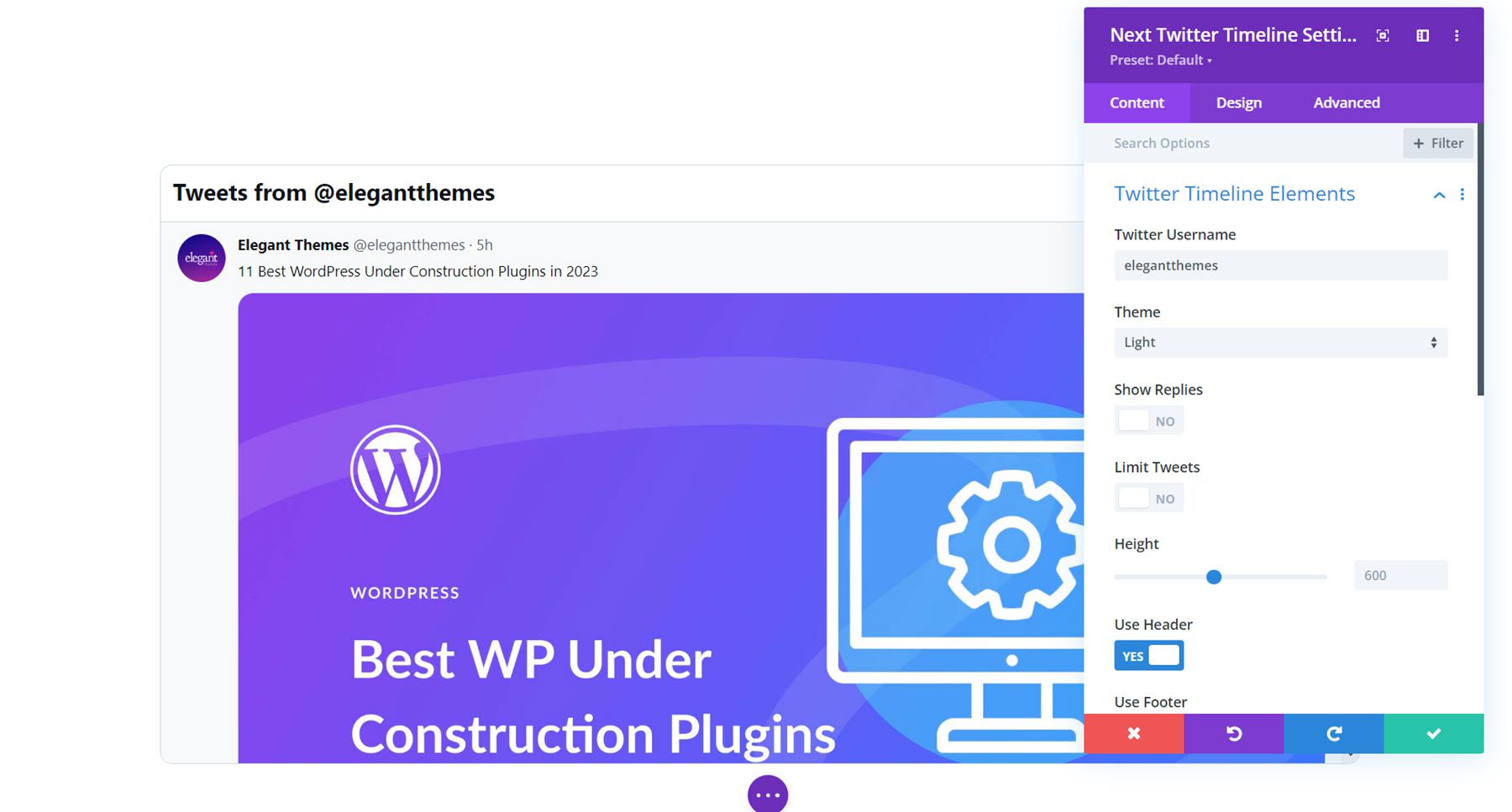
Próxima linha do tempo do Twitter
Este módulo permite que você adicione uma linha do tempo do Twitter à sua página. Tudo que você precisa definir é o nome de usuário da conta do Twitter e a linha do tempo aparecerá. Você pode personalizar a linha do tempo com as configurações de design.

Revise os Módulos
Existem três módulos de avaliação que você pode usar para exibir avaliações e depoimentos de clientes em seu site.

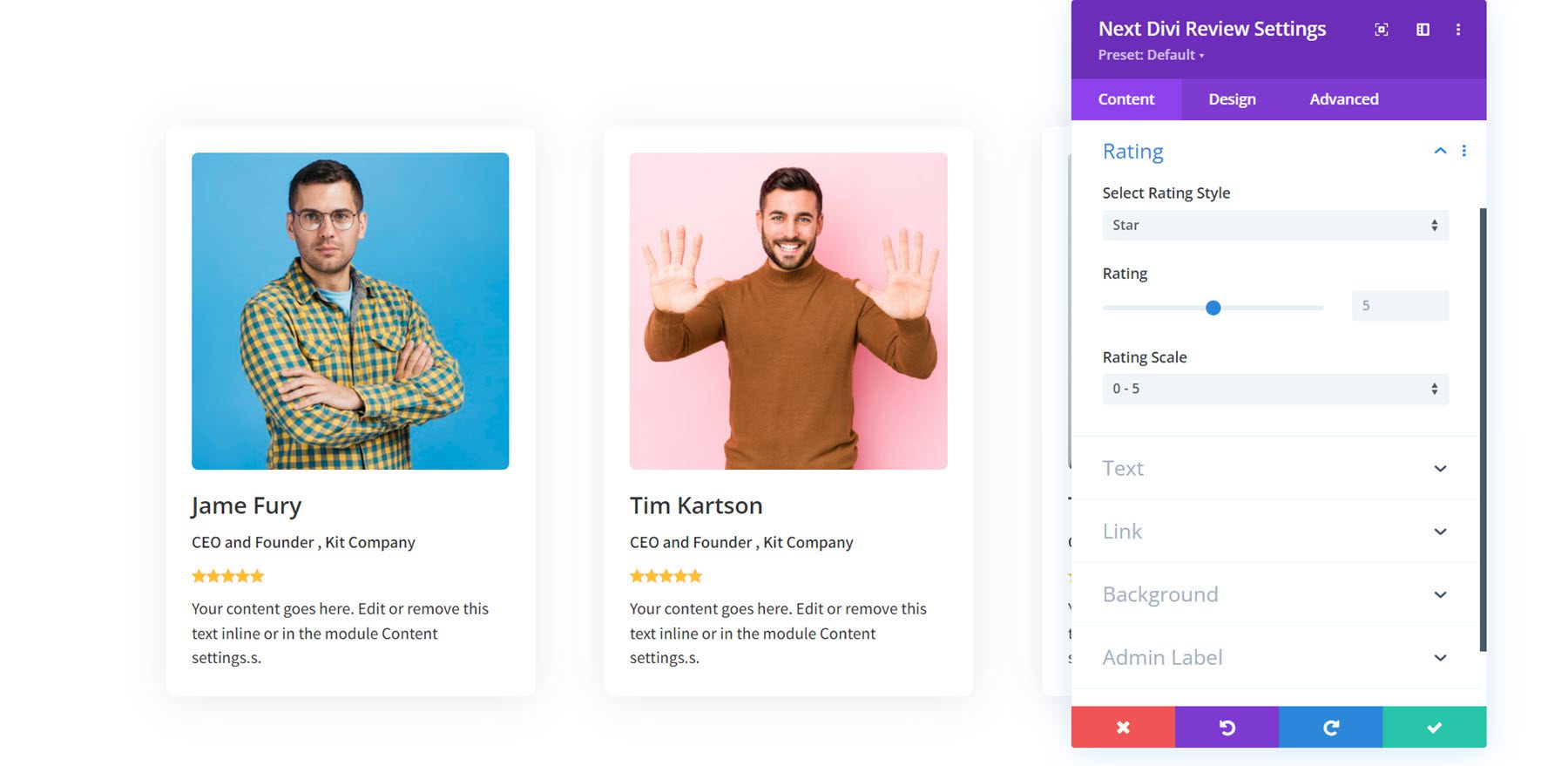
Próxima revisão do Divi
O módulo de revisão permite adicionar comentários de clientes à sua página. Você pode adicionar um nome, posição e descrição, e pode definir a avaliação com estrela para cada módulo. Este é o exemplo de layout 1.

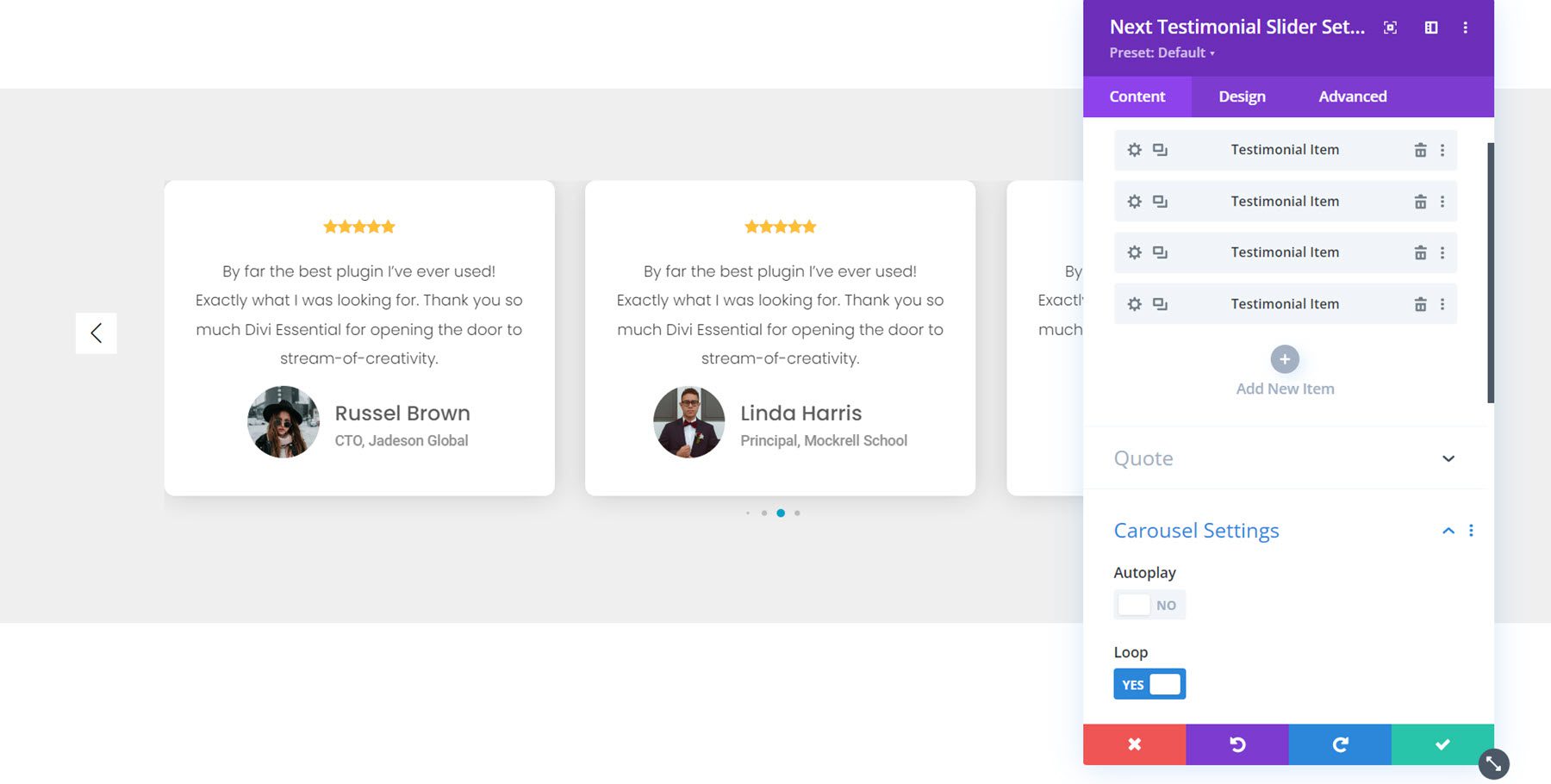
Próximo controle deslizante de depoimento
Com este módulo, você pode adicionar um controle deslizante para mostrar depoimentos e avaliações de seus clientes. Este é o layout 11. Cada slide de depoimento é adicionado como um item ao módulo, o que significa que você pode personalizar o design de cada slide individualmente e pode personalizar o design do slide como um todo. Você pode adicionar uma classificação, texto e imagem a cada slide. Nas configurações do controle deslizante, você pode optar pela reprodução automática do controle deslizante, ajustar as configurações de transição do controle deslizante e alterar as configurações de navegação. As opções na guia de design permitem personalizar a aparência do controle deslizante de acordo com sua preferência.

Layouts iniciais essenciais da Divi
Além dos módulos e layouts de módulos que exploramos acima, o Divi Essential também vem com 30 layouts iniciais de uma página que você pode usar. Vamos dar uma olhada em um deles.

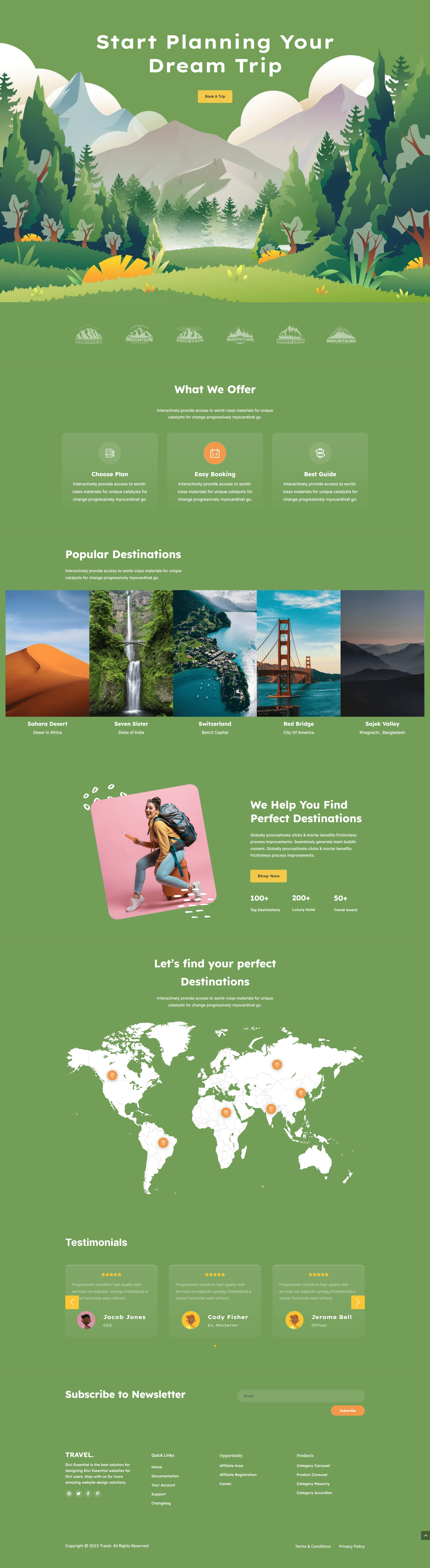
Layout do passeio
Este é o layout do passeio. O design está repleto de animações e elementos interativos. O título usa o módulo multi-título e vem com efeito de revelação. Abaixo está um carrossel de logotipos, três sinopses e um carrossel exibindo destinos. A seguir está uma seção com uma imagem flutuante e algum conteúdo e contadores numéricos à direita. A seção do mapa utiliza o módulo hotspot para identificar destinos e revelar informações ao passar o mouse. Finalmente, há um controle deslizante de depoimento, uma inscrição no boletim informativo e um rodapé.

Sites pré-construídos Divi Essential
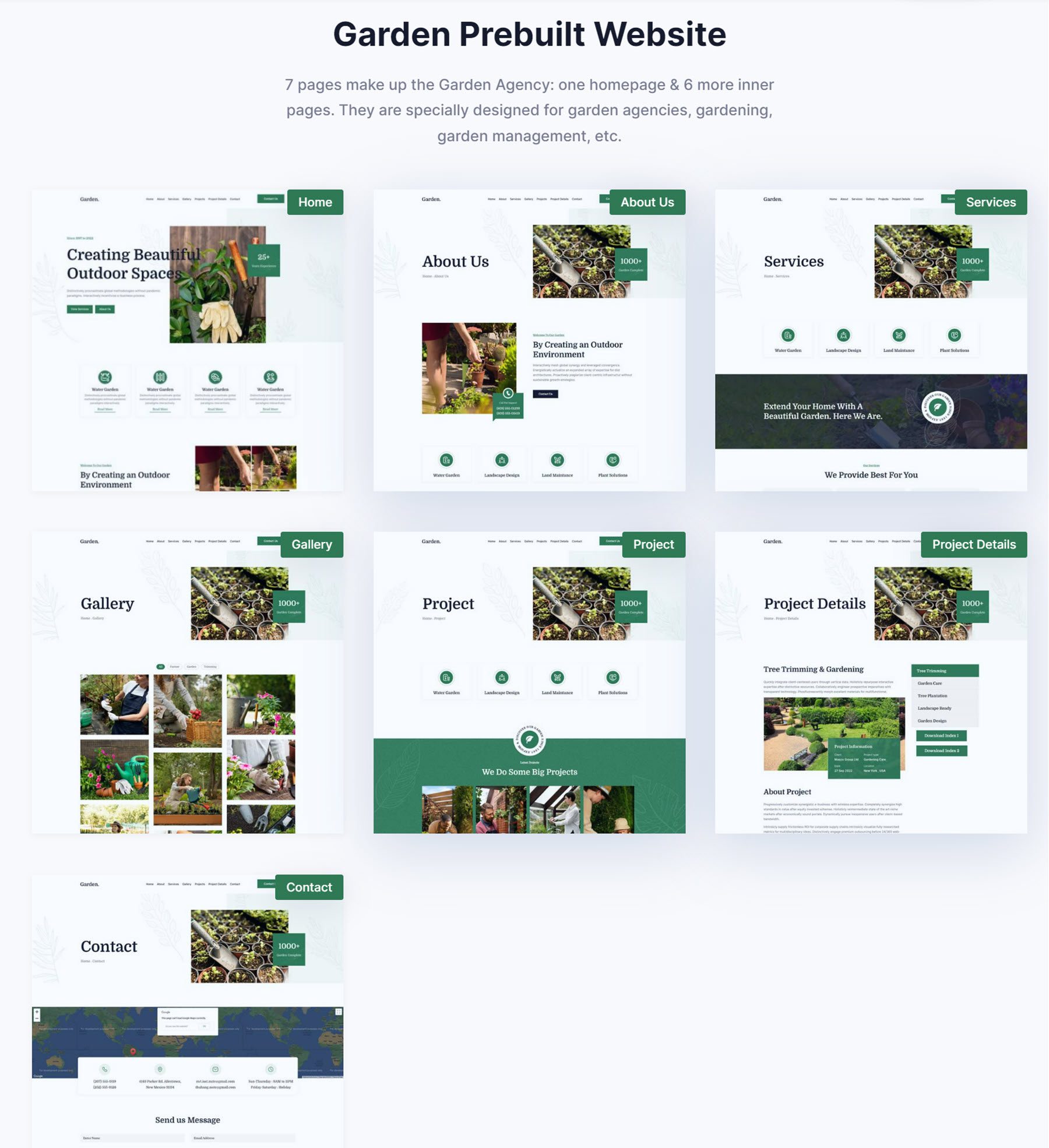
Divi Essential também vem com acesso a 6 modelos de sites completos que incluem várias páginas.
Modelo de jardineiro
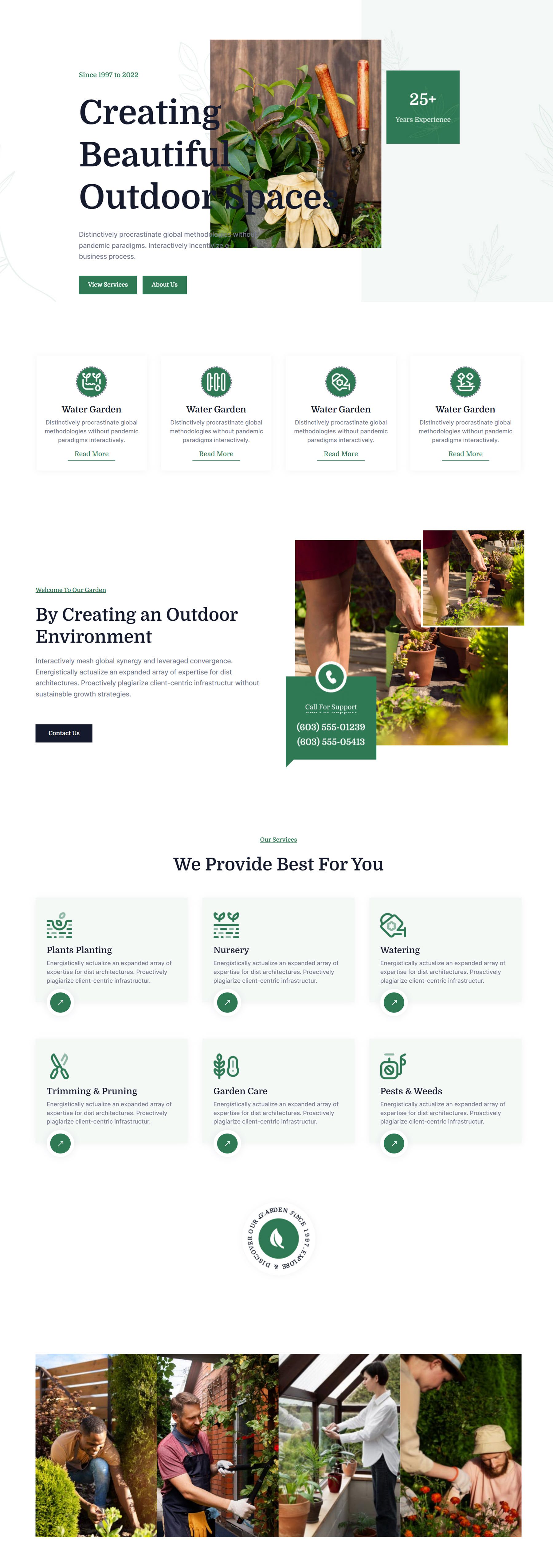
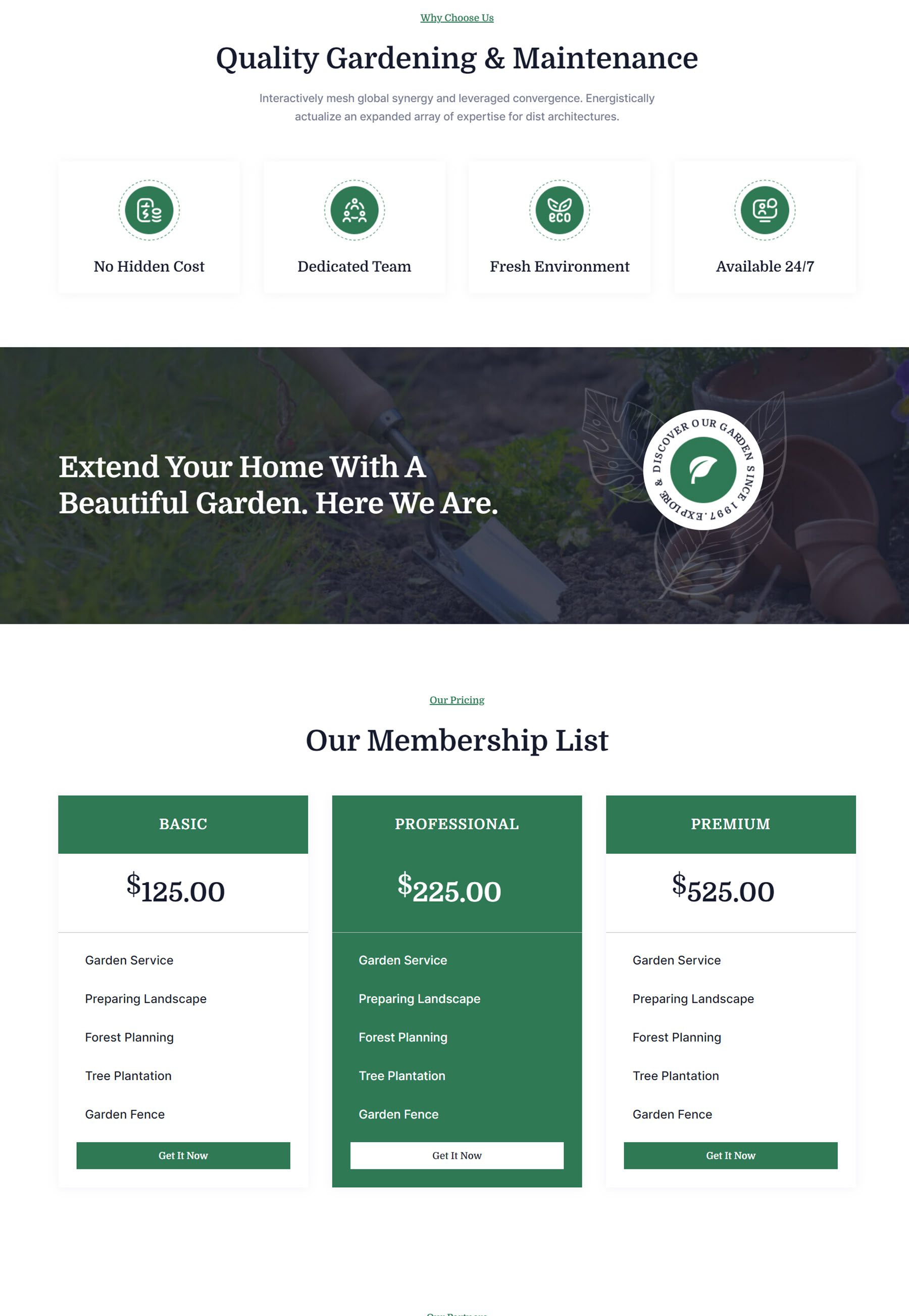
Vamos dar uma olhada na página inicial do modelo de jardineiro. Além desta página, o template inclui as seguintes páginas: sobre nós, serviços, galeria, projeto, detalhes do projeto e contato.

A página abre com uma seção de herói com vários títulos, uma imagem grande, um elemento flutuante, botões e vários gráficos de fundo. A próxima seção apresenta quatro módulos de sinopse que destacam os serviços. A seguir vem outra seção com alguns textos e imagens que têm efeito flutuante. O conteúdo do título possui uma animação de revelação. A seção de serviços abaixo também utiliza os módulos de sinopse Divi Essential e é seguida por um elemento flutuante com uma animação rotativa e um acordeão de imagem que se expande e revela o conteúdo ao passar o mouse.

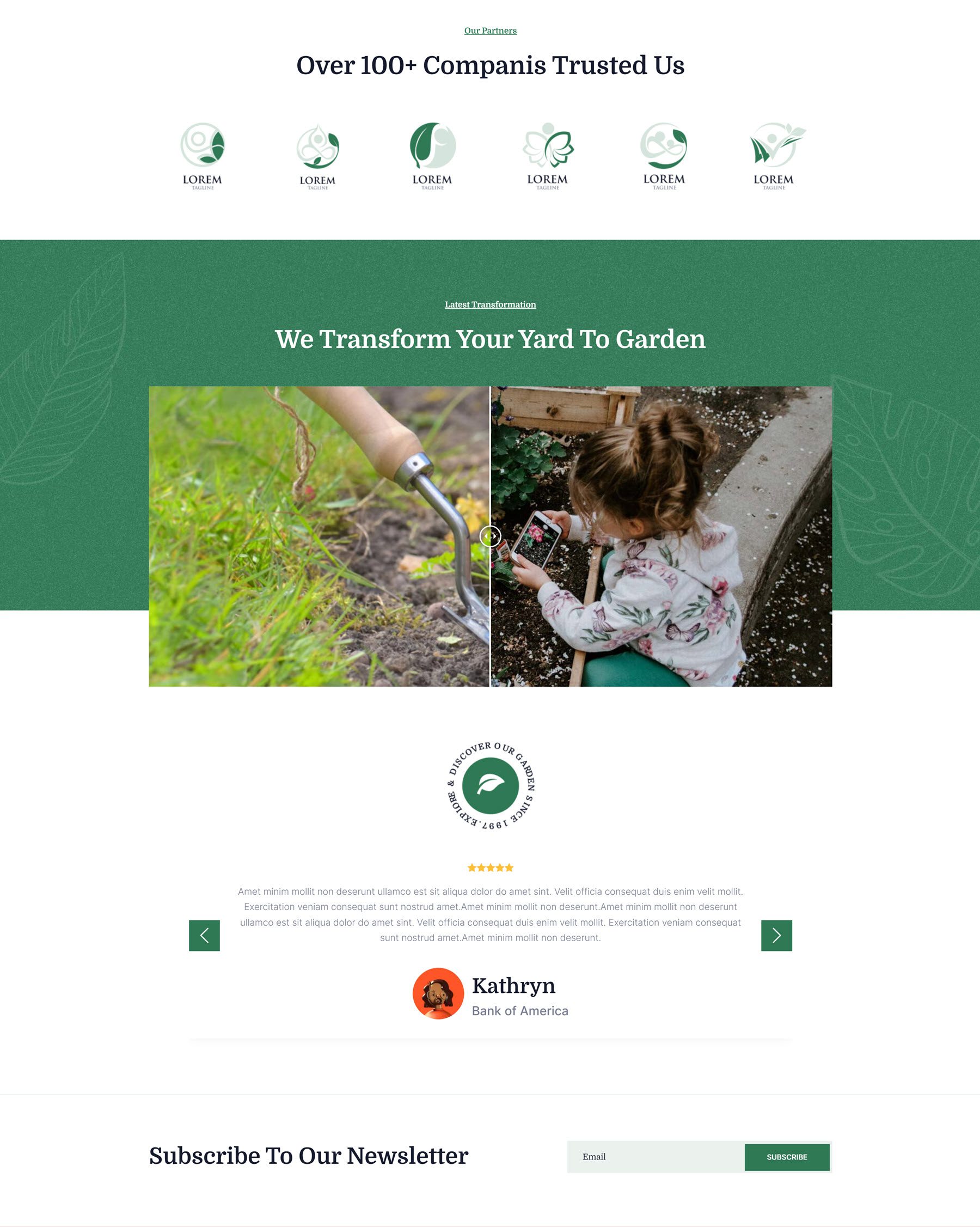
A seguir está outra seção que possui módulos de sinopse, seguida por uma seção com uma imagem de fundo de largura total e um gráfico flutuante. Há uma seção de tabela de preços abaixo desta,

Continuando com a página inicial, há um controle deslizante de logotipo e um controle deslizante de antes/depois, seguido por um controle deslizante de depoimento. Por fim, a página termina com um formulário de inscrição na newsletter.

Onde comprar Divi Essential
Divi Essential está disponível no Divi Marketplace. Custa US$ 79 para uso ilimitado do site e 1 ano de suporte e atualizações. O preço também inclui uma garantia de devolução do dinheiro em 30 dias.

Pensamentos finais
Divi Essential vem com módulos que adicionam novos recursos e layouts dinâmicos ao seu site. Fiquei impressionado com a personalização e as amplas opções que acompanham cada módulo. Os layouts de demonstração, os layouts iniciais de uma página e os modelos de site pré-construídos que vêm com o Divi Essential parecem ser designs de alta qualidade que você pode usar e modificar facilmente para seus próprios fins de design. Se você está procurando um plugin completo que irá expandir as possibilidades do que você pode projetar com o Divi, o Divi Essential é uma ótima opção.
Gostaríamos muito de ouvir de você! Você já experimentou o Divi Essential? Deixe-nos saber o que você pensa sobre isso nos comentários!